The following pages contain the official documentation for Sublime Text. The
Sublime Text Unofficial Documentation is an
excellent supplementary resource, with a huge amount of information not covered
in the official documentation.
Usage🔗
-
Tab Multi-Select
-
Git Integration
-
Incremental Diff
-
Indexing
-
Command Line Interface
-
Column Selection
-
Multiple Selection with the Keyboard
-
Completions
-
Distraction Free Mode
-
Vintage Mode
-
Projects
Customization🔗
-
Settings
-
Key Bindings
-
Font Settings
-
Indentation Settings
-
Spell Checking
-
Build Systems
-
Packages
-
Selectors
-
File Patterns
Miscellaneous🔗
-
GPU Rendering
-
Operating System Compatibility
-
Linux Package Manager Repositories
-
Safe Mode
-
Reverting to a Freshly Installed State
-
Running 3 and 4 Side by Side
-
Accessing Previous Versions
-
Ligatures
Package Development🔗
-
Color Schemes
-
Themes
-
Menus
-
API Environments
-
API Reference
-
Syntax Definitions
-
Scope Naming
-
minihtml Reference
-
Plugin Porting Guide
Welcome to the community-driven documentation project
for the Sublime Text editor!
Sublime Text (opens new window) is a versatile, fun, and fast text editor
for code and prose that automates repetitive tasks
so you can focus on the important stuff.
It is supported on macOS, Windows and Linux.
Its versatility comes from
a wide range of community-developed third-party packages
that provide syntax highlighting, snippets,
or other automation backed by Python (opens new window) plugins.
The default distribution of Sublime Text
aims to provide a basic but very functional set of features,
but it can easily be turned into a full-fledged IDE,
if so desired.
In this guide,
you will learn how to use Sublime Text effectively
and how to extend it
with functionality that caters to your workflow.
If you’re starting out with Sublime Text
and already installed it,
we recommend beginning with the Basic Concepts page.
Otherwise,
feel free to use the sidebar on the left
to navigate to your topic of interest.
If you’re interested in the nitty-gritty details
of how you can customize and extend Sublime Text to your liking,
check out the Reference section
of this guide via the navigation bar on top.
You can always go back to this page
by clicking on «Guide» in that same bar.
Happy learning!
One last note before you dive in
You can switch the page’s theme by using the cog in the top navigation bar.
Changing the theme and using the search bar require JavaScript,
because this is a statically hosted site.
Other than that, this site site can be used without JavaScript.
# History
The Unofficial Sublime Text Documentation
was started by Guillermo López-Anglada (opens new window) in 2010
and later joined by FichteFoll (opens new window) in 2013,
receiving countless contributions
by other members of the community through its entire lifetime.
In 2014, it was backed by a fundraiser
and supported by individuals and Sublime HQ Pty Ltd.
After that version of the docs,
originally hosted on http://docs.sublimetext.info/,
went down in November 2019
and the maintainer of both the repo and the domain
could not be contacted anymore,
the project was
forked of the original
under an older, more permissive license
and rebooted at its current domain of https://docs.sublimetext.io/ (opens new window).
In the process,
the underlying markup rendering framework was changed
from Sphinx (opens new window) to Vuepress (opens new window)
and the documents have been restructured
into the two guide and reference main sections
you can see in the navigation bar at the top.
# Contributing to the Documentation
If you want to contribute to this documentation, head over to the
GitHub repository (opens new window).
You will also find an «Edit this page» link
at the bottom of each page
that will redirect you
directly to the source file
of the page you are currently viewing.
Please review our contribution guidelines (opens new window)
for formatting questions.
Last Updated: 11/3/2022, 1:15:33 PM
Сегодня расскажу о редакторе кода, которым пользуюсь для верстки сайтов уже много лет. Быстрый, удобный и полностью настраиваемый Sublime Text 3.
Мы с нуля настроем его внешний вид, а также применим плагины AutoFileName, BracketHighliter, ColorHighliter, Emmet, GotoCSSDeclaration и Tag, которые существенно помогут нам при верстке сайтов! Ну что ж, от слов к делу!
Внешний вид программы
Первым делом, после установки Sublime Text 3, я настраиваю внешний вид программы.
Боковая панель
Для отображения панели переходим View – Side Bar – Show Open Files. В этой панели будут отображаться наши проекты, то есть папки и файлы нашей верстки. Для наглядности сейчас добавлю один из них. Все что там нужно сделать — это просто перетащить папку с проектом на нашу панель.
Цветовая схема
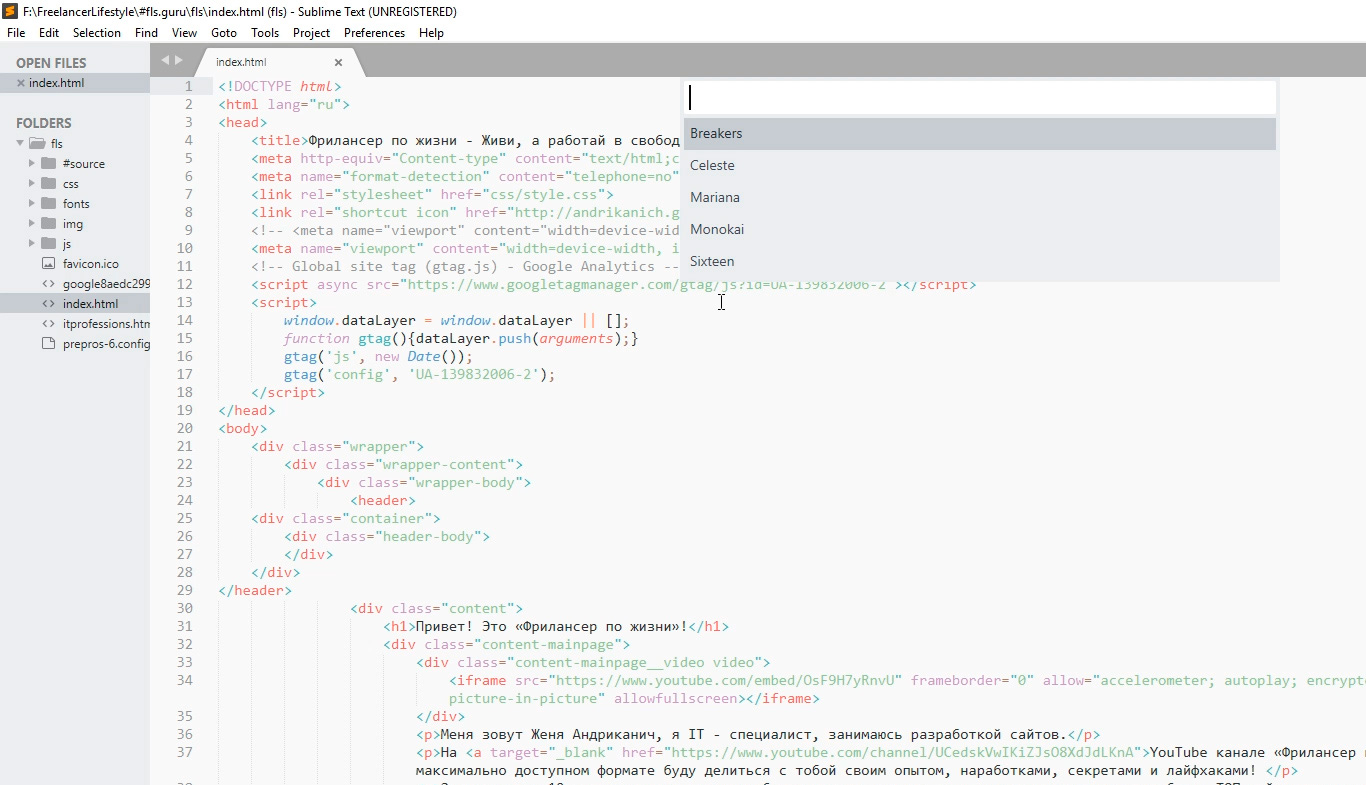
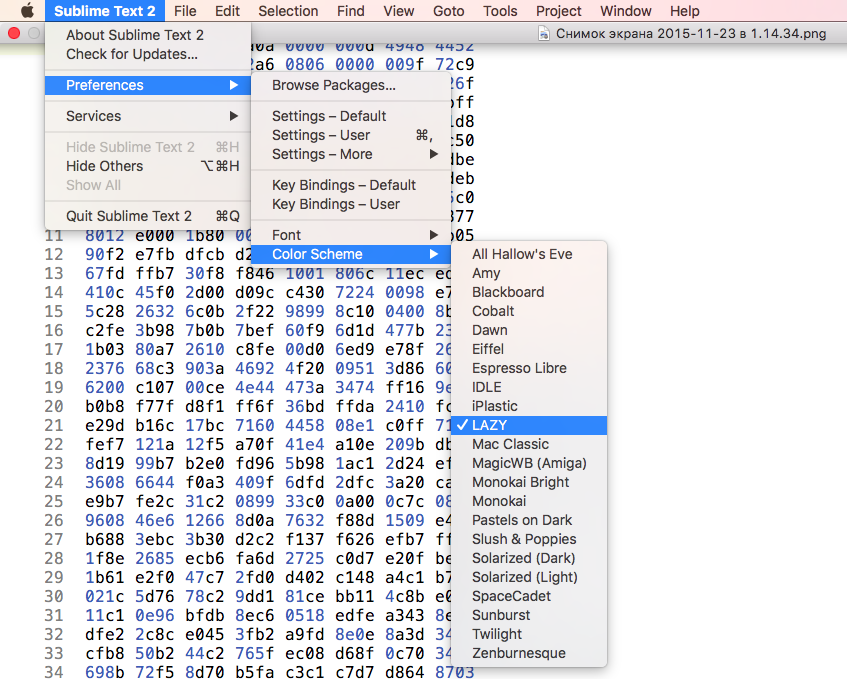
Далее настраиваю цветовую схему программы и кода, для наглядности открою любой файл, например, с HTML кодом. Для этого два раза кликаю на нужном файле. Теперь перехожу Preferences – Color Scheme, открывается окошко с установленными цветовыми решениями и при выборе той или иной темы внешний вид нашего кода и сама программа будут меняться.
Лично мне не подходит ни один из предустановленных вариантов, поэтому я устанавливаю дополнительную цветовую схему. Огромное их количество можно найти и ознакомиться на сайте с дополнениями к Sublime packagecontrol.io. Я уже знаю какую именно я схему хочу установить, что сейчас и сделаю.
Для того что устанавливать новые цветовые схемы, плагины и прочие дополнения, мне нужно сперва установить установщик этих дополнений. Звучит сложно, но на деле все гораздо проще.
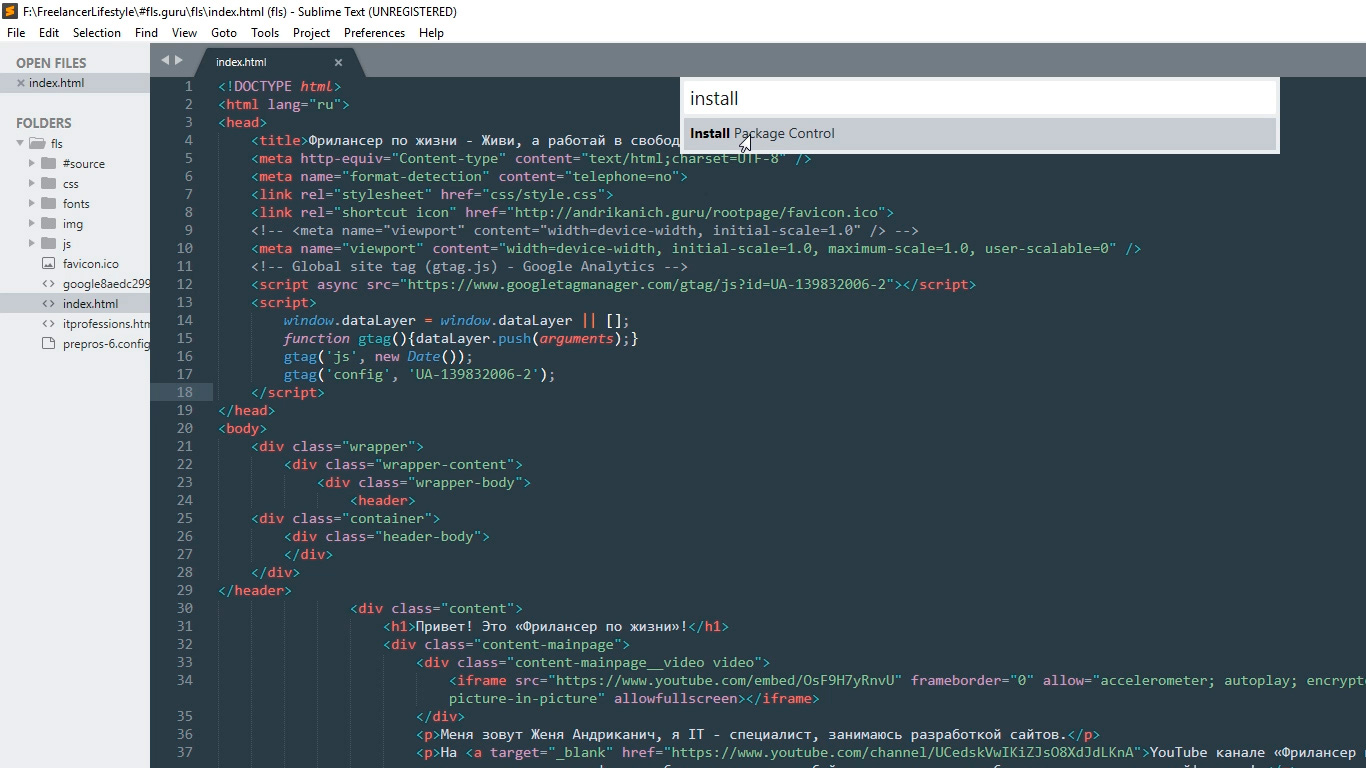
Перехожу в меню Tools – Command Palette, либо нажимаю Ctrl+Shift+P. Открывается вот такое окно с поиском, в поле поиска ввожу install пока не увижу пункт Install Package Control, и нажимаю на него. Спустя несколько секунд получаю сообщение о том, что Package Control успешно установлен. Теперь я могу приступить к установке нужной цветовой схемы.
Для этого опять вызываю Command Palette зажимая Ctrl+Shift+P, в поле поиска опять ввожу install пока не увижу пункт Package Control: Install Package (установить пакет дополнения) нажимаю на него. Немного подождав вижу окно со списком всех доступных дополнений к Sublime. Ну, почти всех.
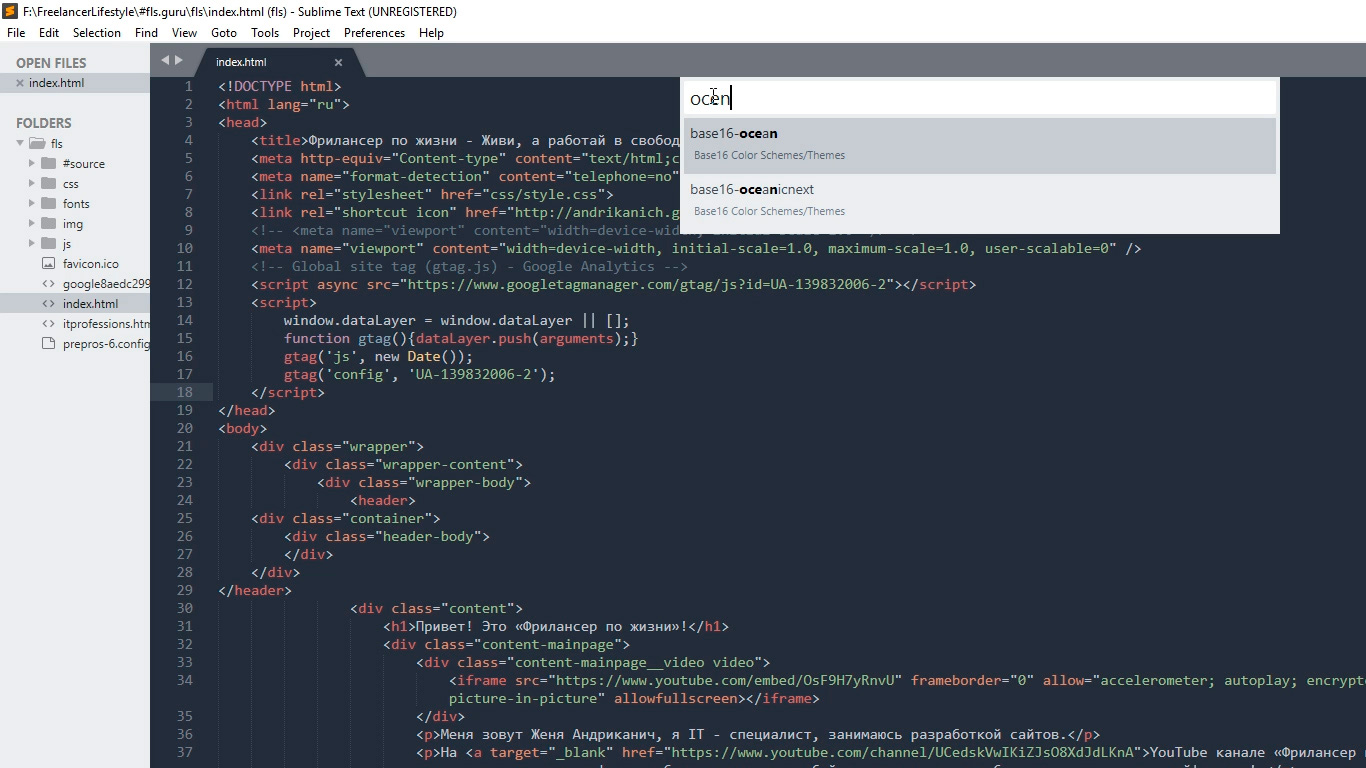
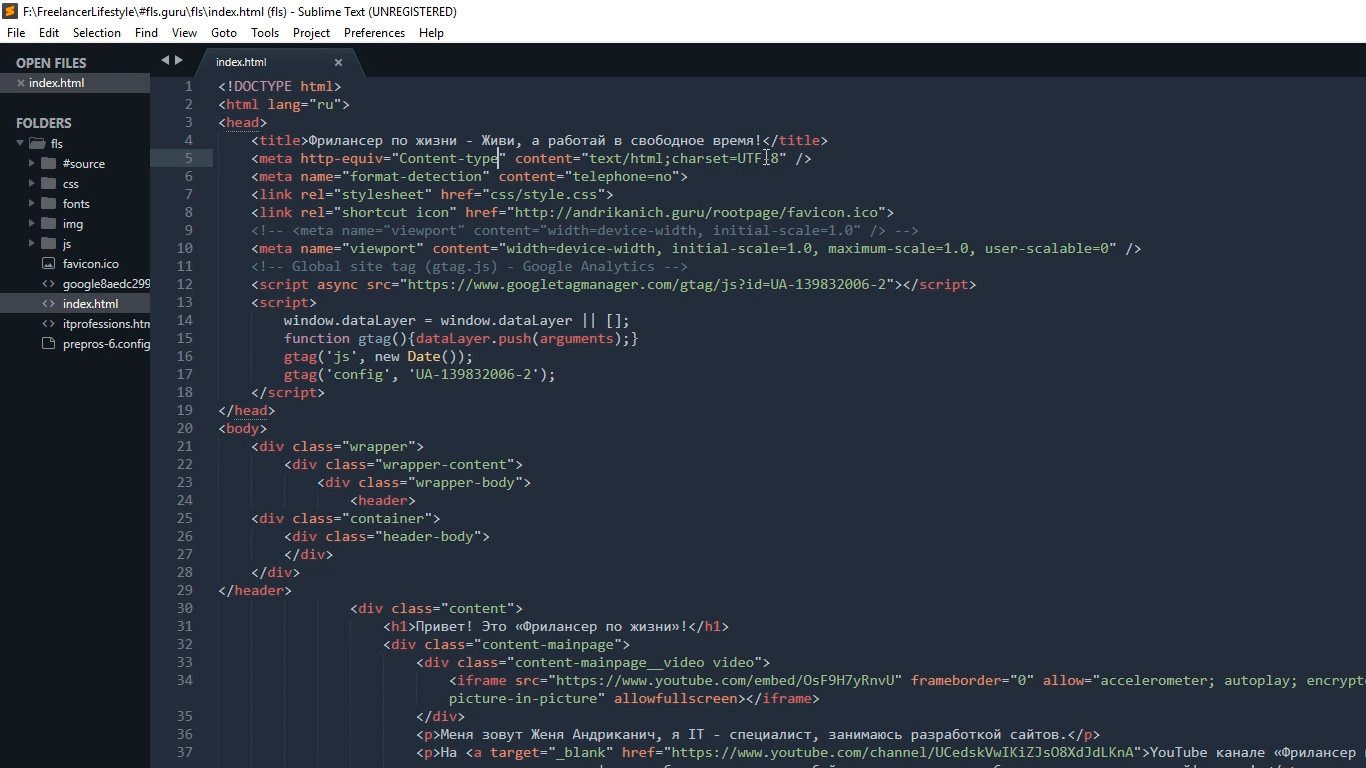
В поле поиска ввожу название того дополнения, которое хочу установить, в данный момент — это цветовая схема под названием Base16 Color Schemes, точнее это целый пакет с множеством цветовых схем. Нажимаю на найденный пункт и ожидаю установки. Индикатор процесса установки можно увидеть на нижней панели программы. Получив там же короткое сообщение о том, что все установлено перехожу к смене схемы. Для этого открываю уже знакомый пункт меню Preferences – Color Scheme и вижу в открывшемся окне уже большое множество разных вариантов. Меня интересует схема Ocean, ввожу название в поиске, их тут есть две: одна более контрастней другой.
Моя любимая цветовая схема установлена, ты конечно же можешь выбрать себе любую другую.
Общий вид программы мне больше нравится темный, поэтому перехожу Preferences – Theme, и переключаюсь на Adaptive.sublime-theme
Сочетание цветов очень важно для работы с кодом, так как это влияет не только на восприятие, но и на усталость и здоровье твоих глаз. Так что подбери себе цветовую схему так, чтобы тебя ничего в ней не напрягало. И помни про перерывы в работе!
Дополнительные настройки
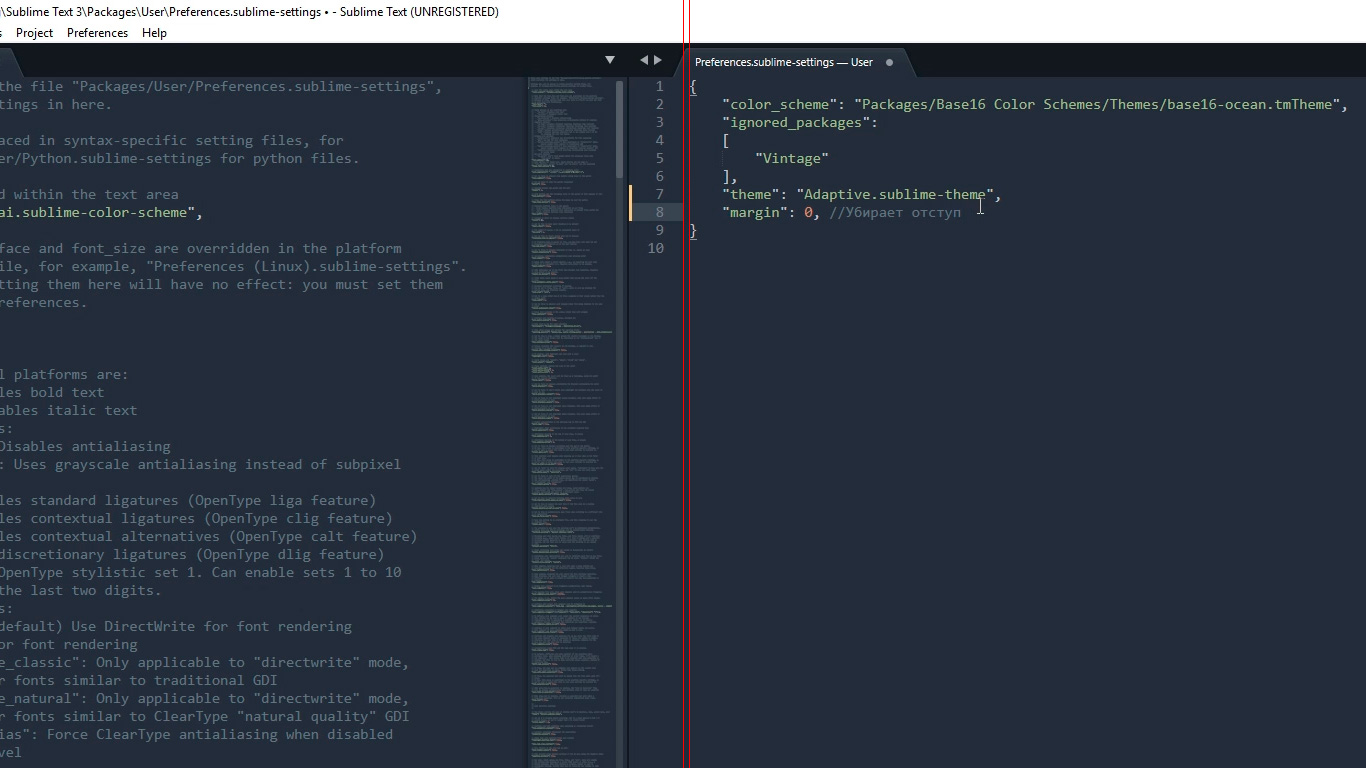
Дополнительно повысить восприятие кода и комфорт при работе с ним мне помогут следующие дополнительные настройки. Переходим Preferences – Settings. Открывается такое окно разделенное на две части. В левой части настройки по умолчанию, их изменить нельзя, а вот в правой части ты можешь эти настройки переназначить, каждая следующая должна идти через запятую. Вот какие настройки использую я:
"margin": 0, // Убирает отступы
"font_size": 10, // Размер шрифта по умолчанию
"draw_indent_guides": true, // Включает/выключает направляющие линии
"draw_white_space": "all", // Отображает непечатаемые символы
"tab_size": 3, //Размер табуляции
"remeber_open_files": true, // Помнит открытые ранее файлы
Поясню каждую настройку.
"margin": 0, // Убирает отступы
Убирает странные отступы в программе между кодом и боковой панелью, что делает общую картину более компактной.
"font_size": 10, // Размер шрифта по умолчанию
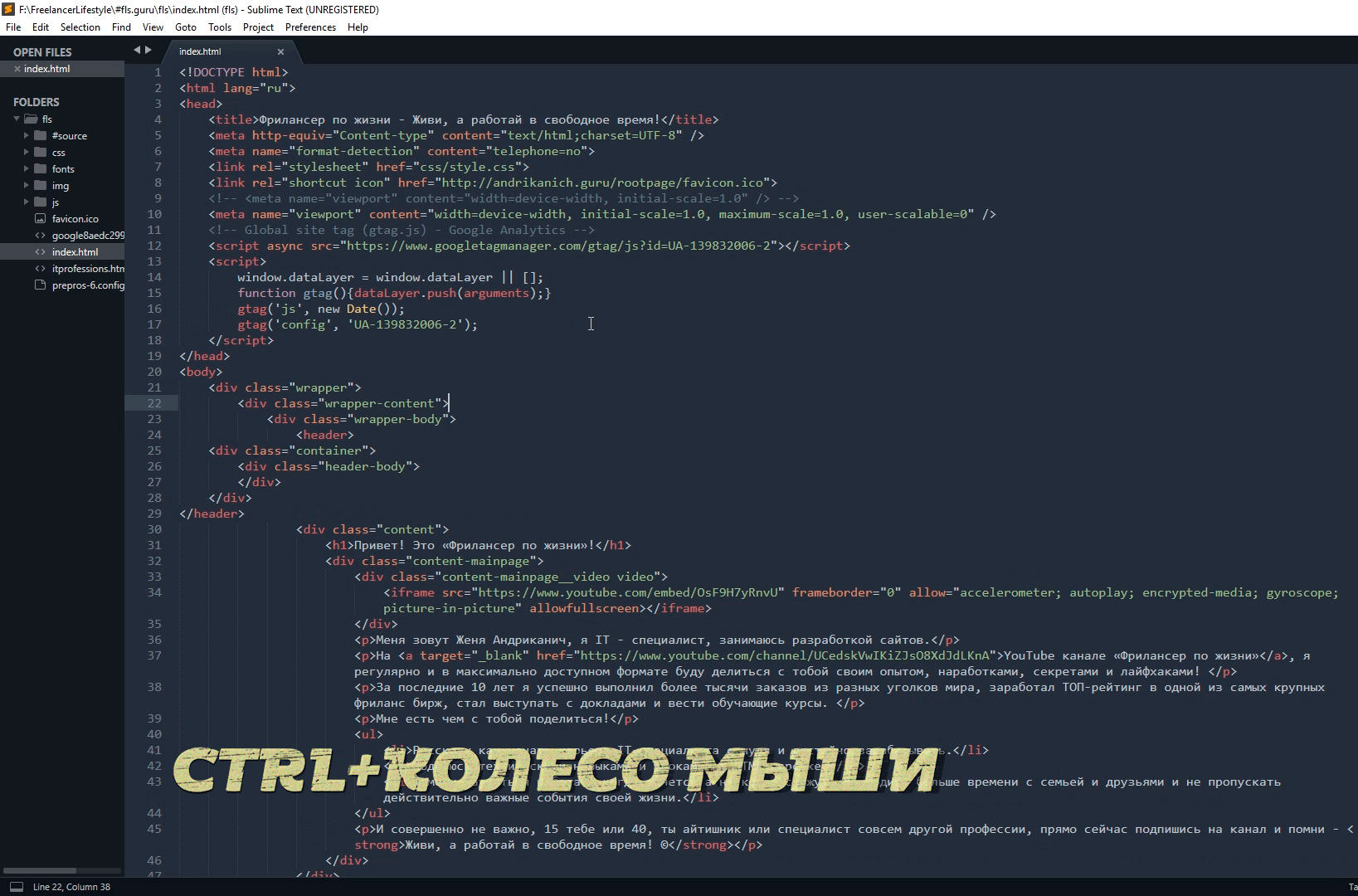
Выставляет размер шрифта по умолчанию.Также быстро изменить размер шрифта, работая с кодом, можно зажав контрол и покрутив колесо мыши.
Если ты вдруг размер изменил случайно, то сбросить его можно перейдя в Preferences – Font — Reset
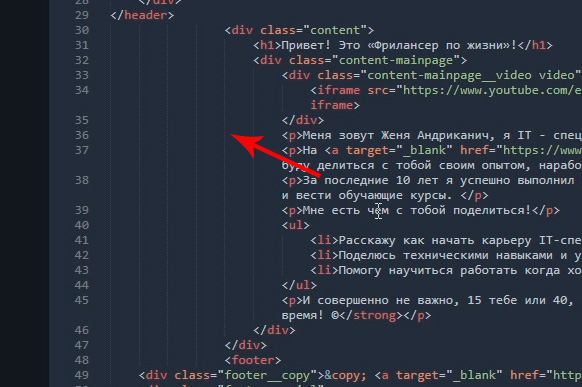
"draw_indent_guides": true, // Включает/выключает направляющие линии
Эти линии очень полезны для новичка, потому что визуально соединяют открывающий и закрывающий элемент, что существенно помогает в ориентации в коде.
Лично я отключаю их (false) по двум причинам. Первая — я уже не новичок и без них неплохо справляюсь, вторая причина — это следующая настройка.
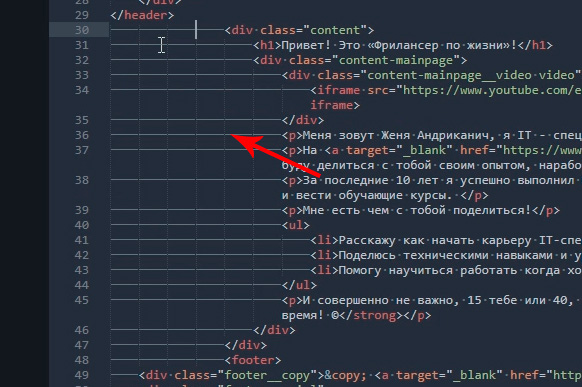
"draw_white_space": "all", //Отображает непечатаемые символы
Отображает невидимые табуляции и пробелы. То есть это не часть кода, а просто разметка для удобства работы. И вот, если включить и draw_indent_guides и draw_white_space то получатеся кашица которая лично меня напрягает. Что из этого использовать, а что нет — решать тебе.
"tab_size": 3, //Размер табуляции
Размер ширины линии отступа при нажатии Tab. Лично мне нравится 3й размер 
"remember_open_files": true, //Помнит открытые файлы
Например мы работали работали, а потом неожиданно закрыли программу 
Разделение рабочего окна
Еще более улучшить восприятие кода и ускорить процесс верстки нам поможет разделение рабочего окна.
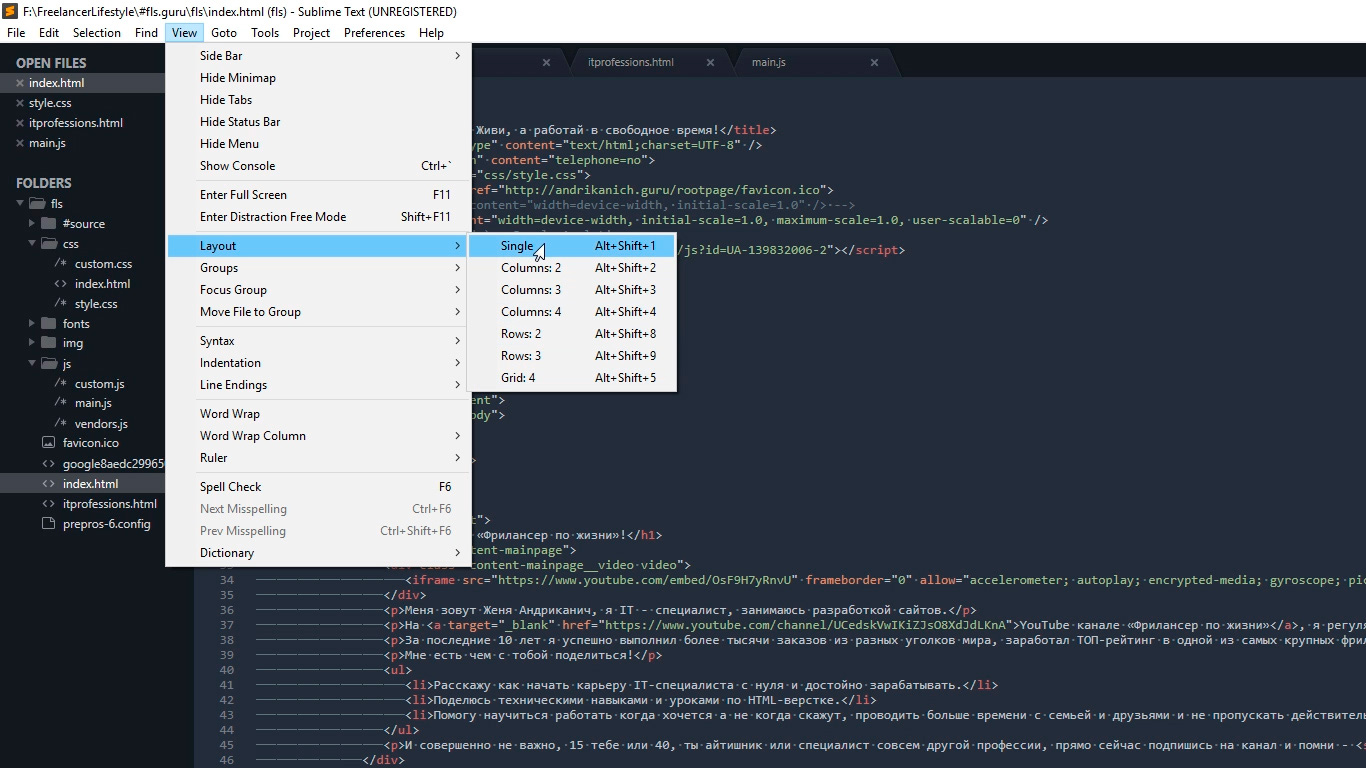
Поскольку практически всегда приходится работать с несколькими разными файлами, например index.html style.css и какой-то js файл, то дополнительным удобством будет разделение окна с кодом на секторы. Варинтов несколько. Переходим в View – Layout и смотрим что тут у нас есть.
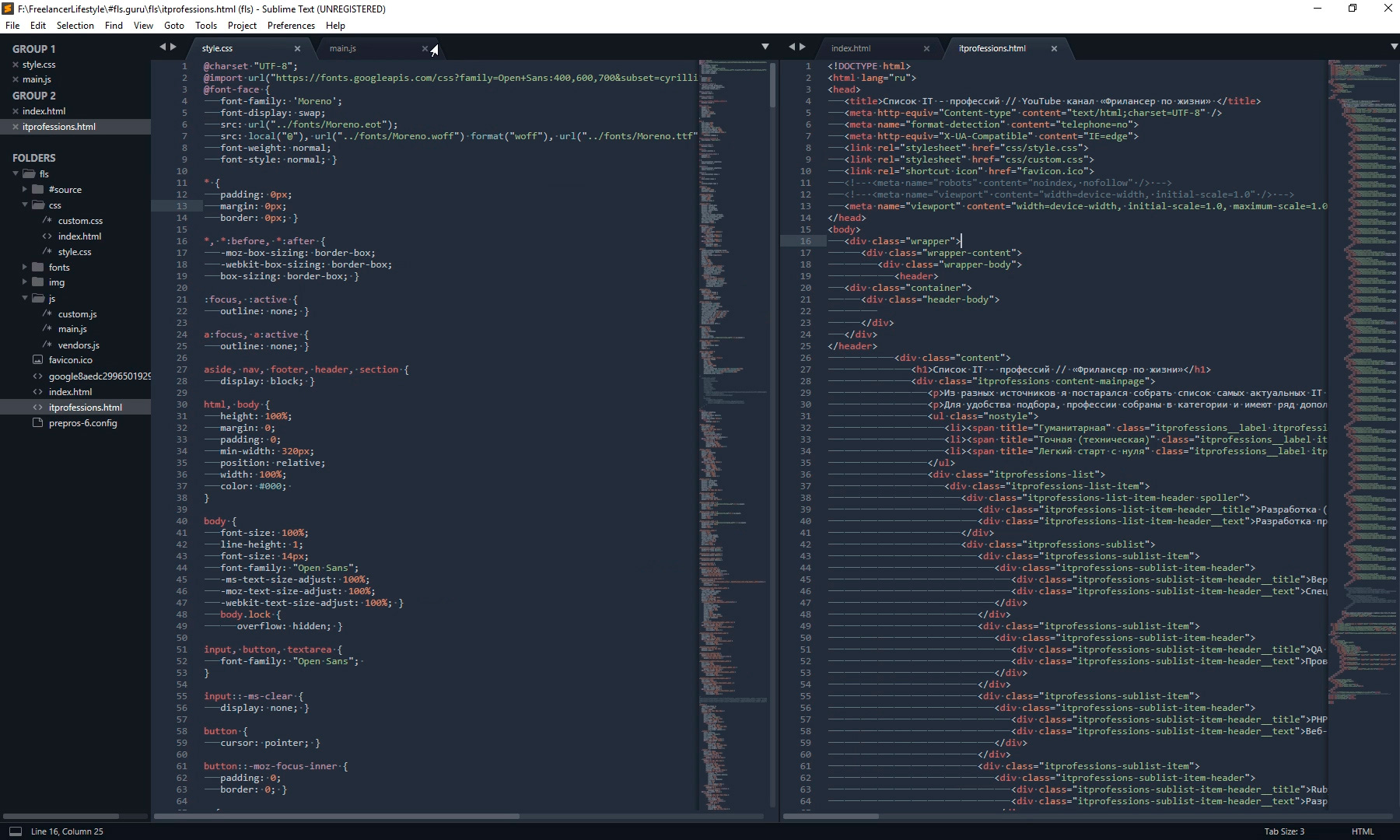
Соответственно Single – это вид без разделений как сейчас, Columns: 2, 3, 4 это разбивка по вертикали. Например нажав на Columns: 2 наш экран с кодом разделится пополам, и мы можем часть файлов переместить в пустую колонку, например CSS слева HTML и JS справа, что делает работу более наглядной и быстрой.
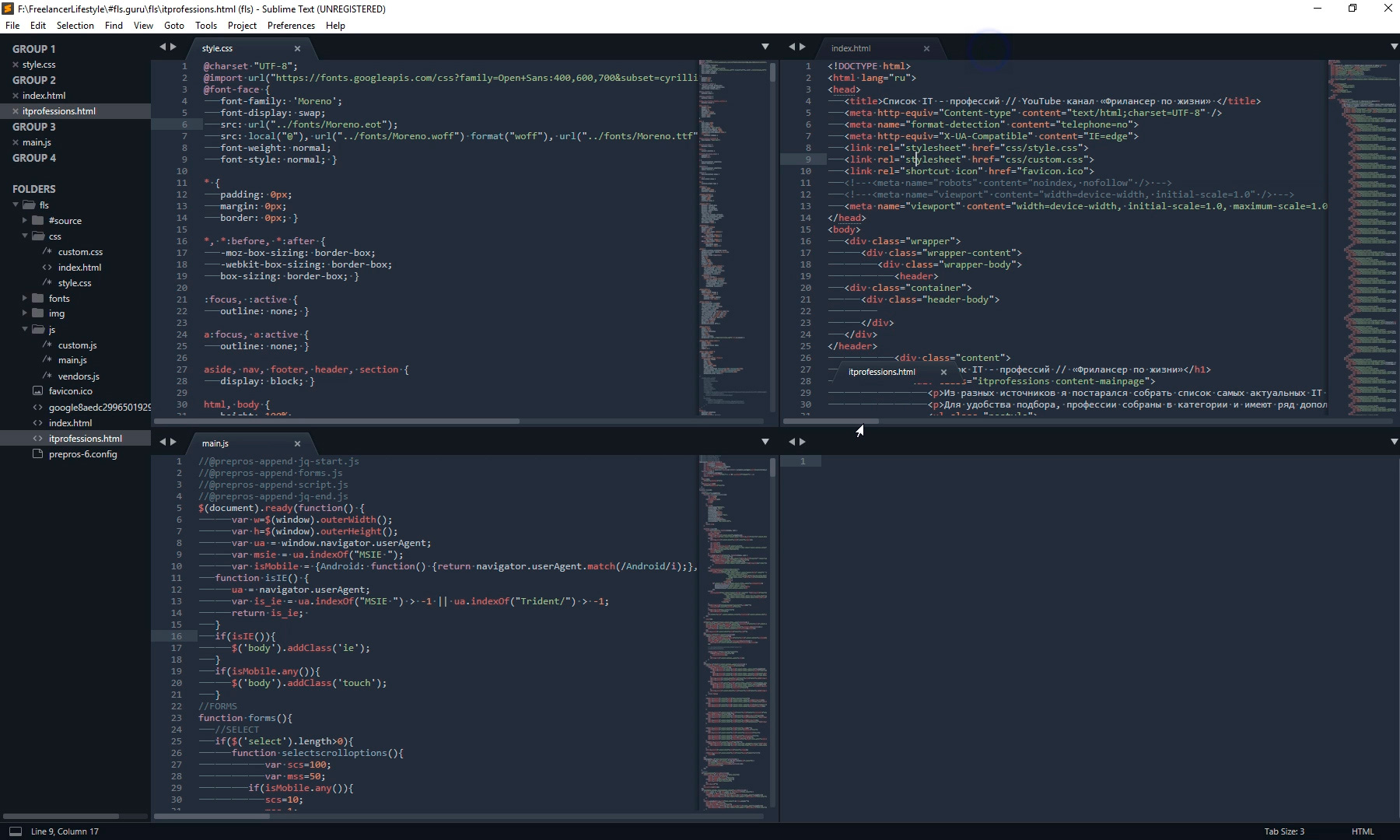
Так же у нас есть варианты поделить экран по горизонтали это Rows: 2 и Rows: 3, нажав например на Rows: 3 получим три горизонтальных окна и можно перекинуть JS файл в третье окно. И последний вариант это Grid: 4 который делит экран пополам как по горизонтали, так и по вертикали. В результате получаются четыре окна. Обрати внимание, что переключаться между режимами можно и с помощью горячих клавиш Alt+Shift+ соответствующая цифра.
Так что у тебя есть широкий выбор по вкусу. Я чаще всего использую одно разделение по вертикали.
Подсветки синтаксиса
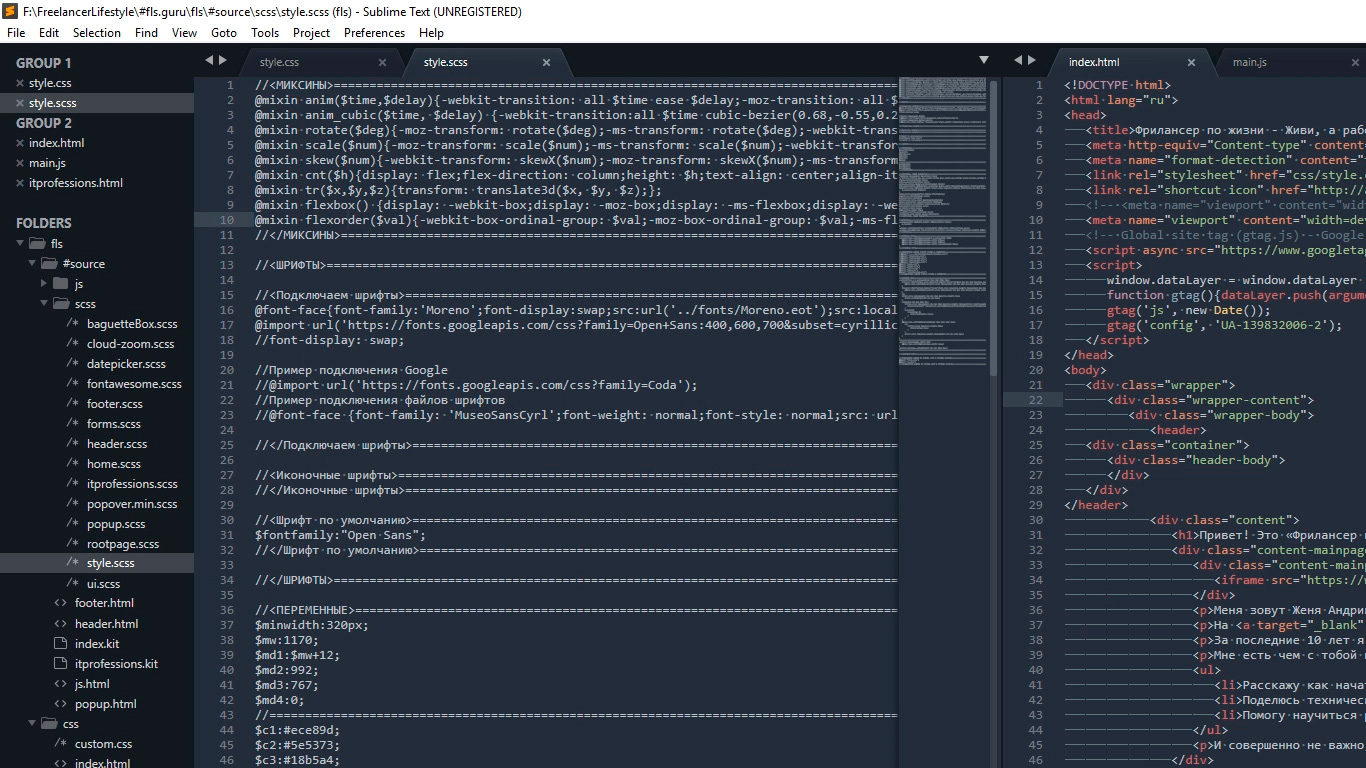
Конечной настройкой внешнего вида будет настройка подсветки синтаксиса. Слово страшное, однако на деле все просто.
Подсветки синтаксиса – это особое окрашивание цветом того или иного елемента в коде. Например, в этой цветовой схеме в HTML файле краcным выделен тег, зеленым — название класса, белым — текст и так далее. Это делает восприятие кода намного понятнее. Обрати внимание на правый нижний угол окна программы, в зависимости от того как кой файл у нас сейчас активен, CSS HTML JS и так далее происходит переключение отображения кода этого конкретного файла.
Зачем же тут что-то делать если все и так отлично работает? Дело в том что в начальном пакете Sublime установлены пакеты подсветки синтаксиса далеко не для всех форматов.
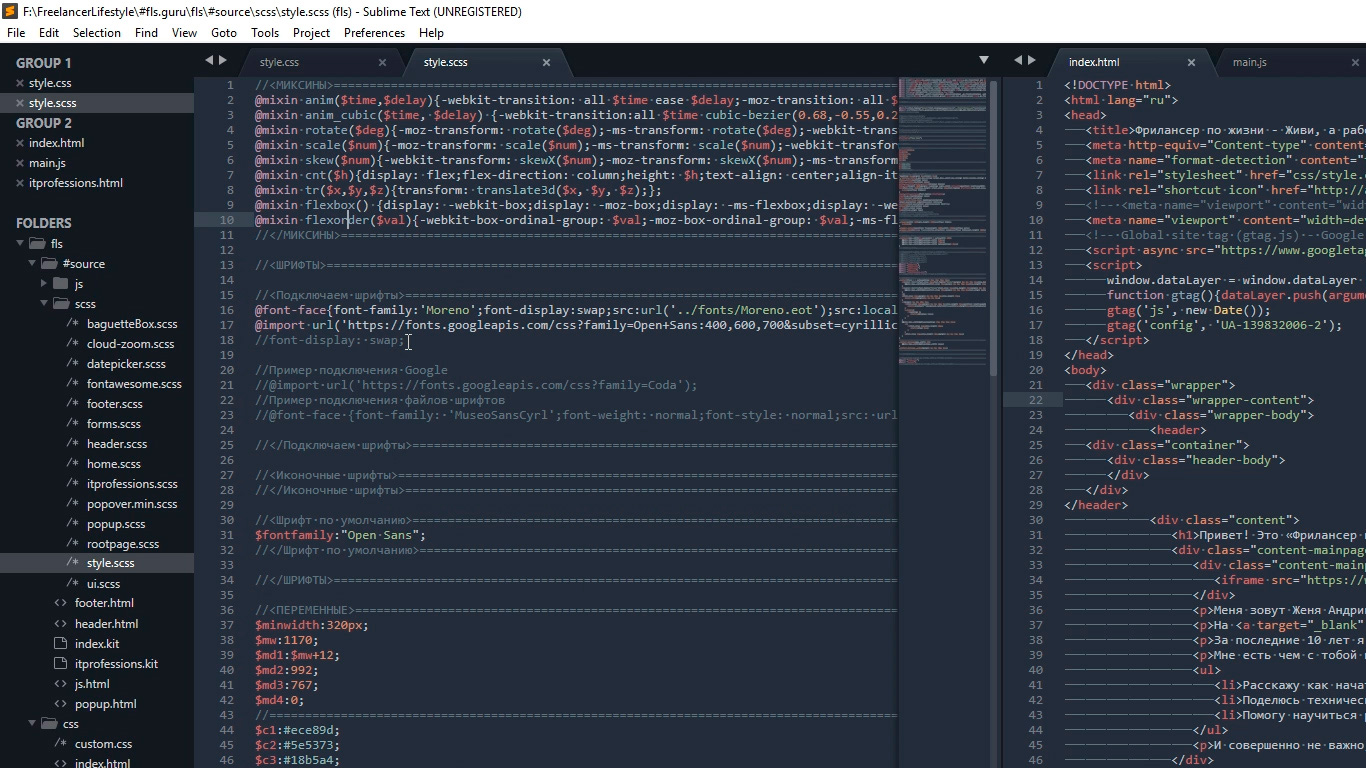
Например, в дальнейшем я планирую работать с файлами SCSS, открыв его я увижу сплошную простыню из набора белых символов. Не очень удобно, правда?
Так вот, в таких случаях я дополнительно устанавливаю нужный пакет.
Открываем наш привычный Commаnd Palette перейдя Tools – Command Palette, либо нажимаем Ctrl+Shift+P набираем install, жмем Install Package Control и ищем дополнение SCSS. Нажимаем на него, после установки мы можем переключить наше отображение на SCSS. Сейчас все выглядит симпатичнее, не так ли?
Настройка внешнего вида редактора важна, так как мы довольно длительное время проводим за написанием кода. Это влияет на нашу усталость, продуктивность, здоровье да и просто на настроение.
Следующее, что мы сделаем это установим ряд плагинов и дополнений. Их существует огромное количество, а я расскажу про основные, которые активно использую сам и которые в разы ускорят весь процесс верстки. Приступим!
Плагины
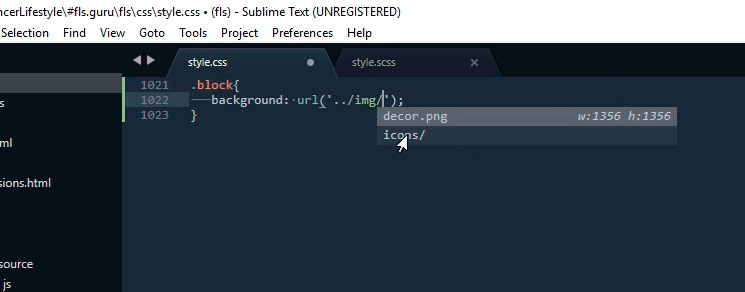
AutoFileName
Дело в том, что в процессе верстки часто приходится подключать различные картинки. Этот плагин в разы облегчает процесс подключения. Установим его. Нажимаем Ctrl+Shift+P далее Install Package Control ищем AutoFileName устанавливаем. Попробуем подключить картинку сейчас. Сразу замечаем появление выпадающего меню со списком локальных файлов. Переходим в нужную папку с картинками и видим тут нужный нам файл, а также его размеры, что тоже пригодится.
BracketHighliter
BracketHighliter можно перевести как подсветка кавычек. Установим его. Нажимаем Ctrl+Shift+P, Install Package Control ищем BracketHighliter. Устанавливаем. Тут даже открывается отдельный файл с сообщением об успешной установке. Теперь в нашем коде будет подсвечиваться начальный и конечный элемент, например открывающий и закрывающий тег, начальная и конечная ковычка, открывающая и закрывающая скобка. Это очень помогает с ориентацией в коде.
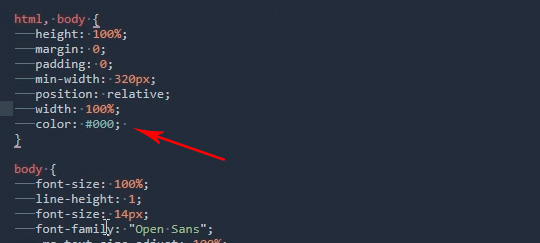
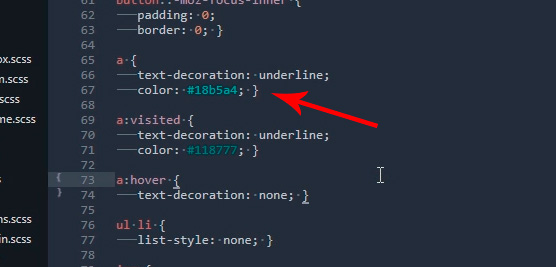
ColorHighliter
Обрати внимание на этот код — это код цвета, но какого именно непонятно.
Давай установим плагин. Ctrl+Shift+P, Install Package Control ищем ColorHighliter. Опять открывается отдельный файл с сообщением об успешной установке. И сообщения о некой ошибке, игнорируем их. Смотрим на наш код с цветом, и теперь видим что за цвет скрывается за буквенноцифровым кодом. Сам плагин можно дополнительно настроить в меню Tools — ColorHighliter но сейчас не будем останавливаться на этом. Все и так стало намного лучше.
Великий и могучий Emmet
Устанавливаем по наработанной схеме. Ctrl+Shift+P, Install Package Control ищем Emmet. Открывается отдельный файл с сообщением с просьбой перезагрузить программу для окончания установки. Закрываем и открываем Sublime. Получаем сообщение, что все установлено.
Итак, что же умеет Emmet?
Перейдем в HTML файл и попробуем записать тег div с классом .block, для этого нам теперь достаточно поставить точку, написать «block» и нажать клавишу Tab. Мы получим:
<div class="block"></div>
Чтобы сделать более сложную запись, например в тег div с классом .block вставить тег span используем следующую запись:
.block>span
Жмем клавишу Tab и получаем:
<div class="block"><span></span></div>
Крутяк, правда!?
Но и это еще не все, мы можем создавать свои сниппеты, то есть шаблоны/заготовки.
Для этого перейдем Preferences – Package Settings – Emmet – Settings User. Здесь запишем следующее:
{
"snippets":{
"html":{
"snippets":{
"bl":"<div class="block"></div>"
}
}
}
}
Теперь для того чтобы вызвать запись:
<div class="block"></div>
нам достаточно написать bl и нажать клавишу Tab
Из этого следует, что возможности Emmet безграничны, и мы можем настроить свои сниппеты как угодно и работать очень быстро. Подробную информацию о возможностях плагина можно найти на сайте https://emmet.io
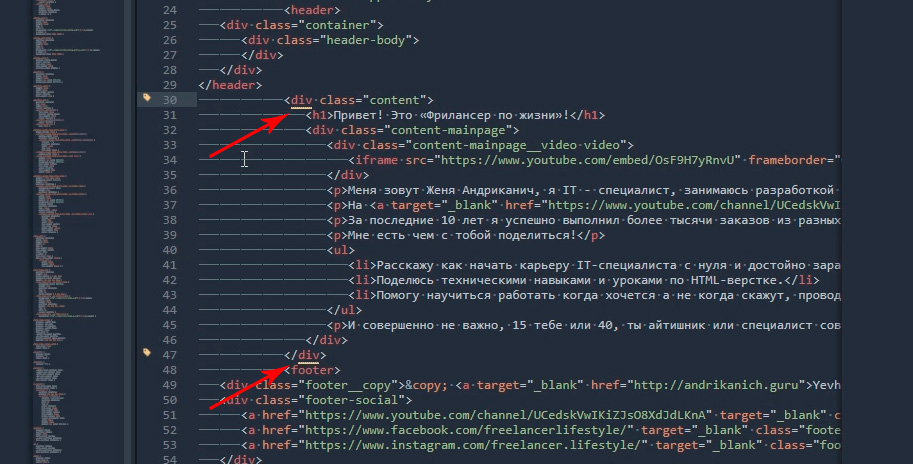
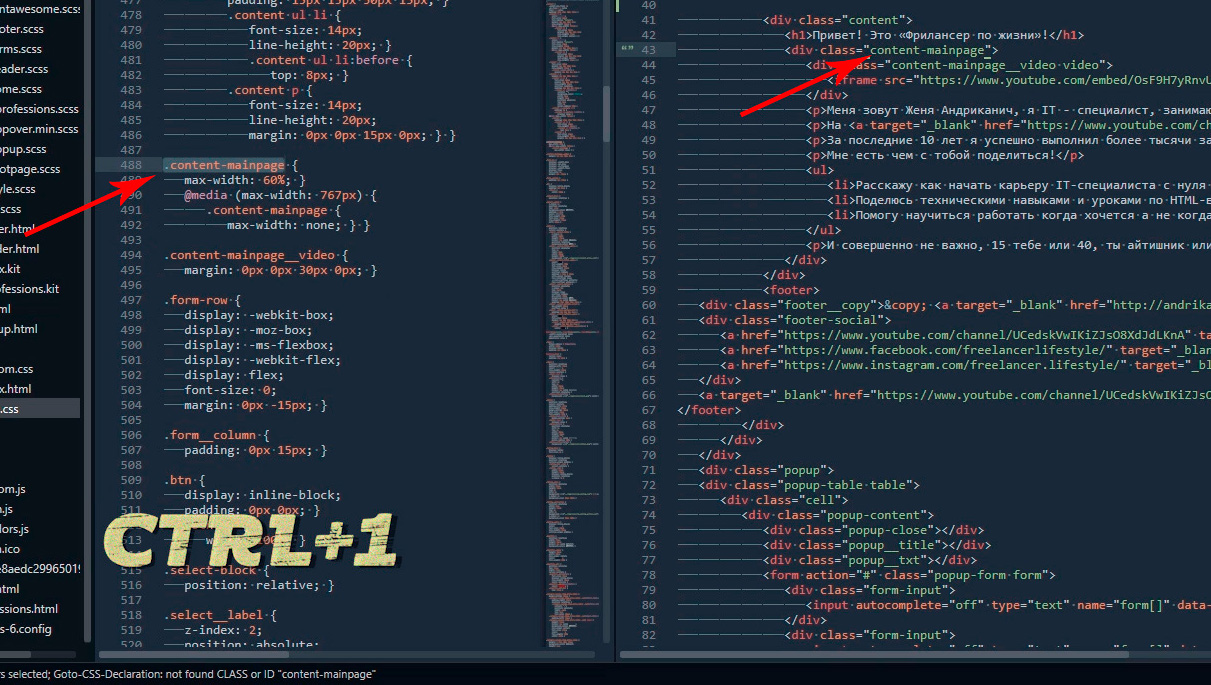
GotoCSSDeclaration
Плагин поможет нам с навигацией в коде. Устанавливаем ровно так же как и предыдущие плагины. Далее назначим горячие клавиши для работы с плагином для этого переходим Preferences – Key Bindings, и пишем следующий код
{
"keys": ["ctrl+1"], "command": "goto_css_declaration",
"args": {"goto": "next"}
},
Где [«ctrl+1«] это и есть нужное сочетание клавиш. Сохраняем Cntr+S.
И вот как это работает. У нас должен быть открыт CSS и HTML файлы. CSS как правило очень большой и найти что-то быстро сложно, но это в прошлом. Например, нам нужно изменить CSS для класса content-mainpage кликаем на него мышкой и нажимаем ctrl+1. Вуаля, мы в нужном месте CSS файла.
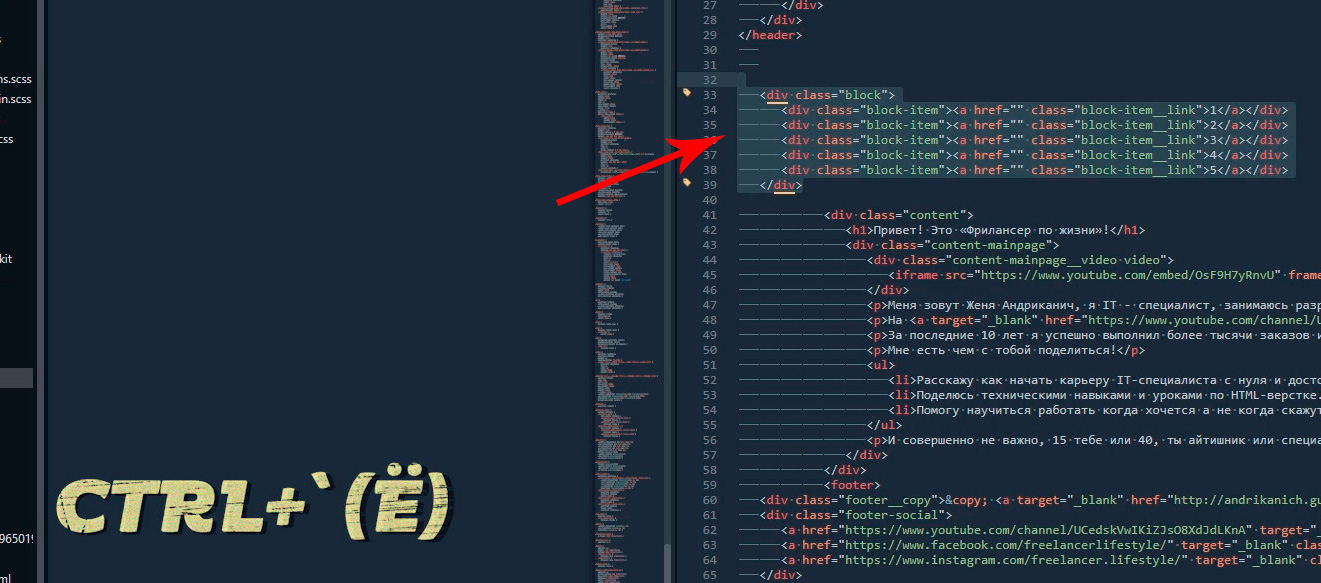
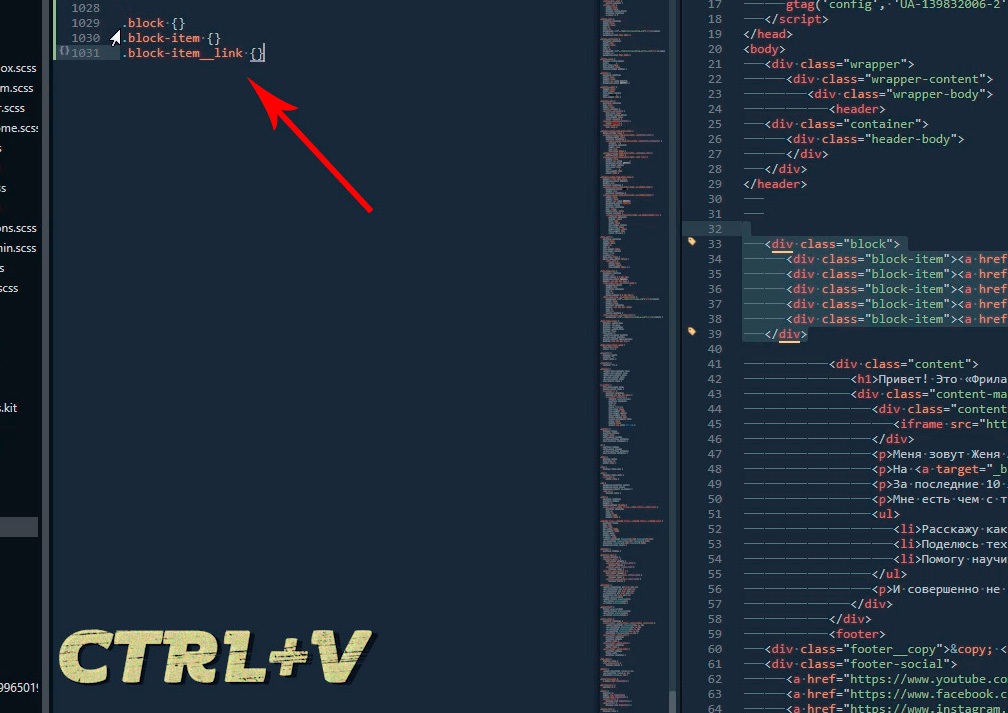
Tag
Ну и для тех, кто дочитал до этого момента покажу еще один плагин, который установить не так просто, но он точно того стоит.
Зовут его Tag и установить нам придется его вручную. По этой ссылке можно скачать архив с плагином. Далее распаковываем в особую папку программы. Для Windows 10 это C:Users[Подставь свое имя пользователя]AppDataRoamingSublime Text 3Packages. Далее закрываем Sublime и открываем снова и добавляем горячие клавиши открыв Preferences – Key Bindings и дописав следующее:
{ "keys": ["ctrl+`"], "command": "tag_classes" }
Где ctrl+` это и есть наше сочетание клавиш.
Итак, для чего же мы проделали весь этот нелегкий путь? Как правило, в процессе написания, кода мы работаем сначала с HTML потом переносим названия классов в CSS и работаем уже там. Так вот этот перенос делать вручную давольно долго. И тут нам на помощь приходит плагин Tag. Сейчас нам достаточно выделить нужный HTML код, нажать наше сочетание клавиш ctrl+`
и потом вставить результат копирования в наш CSS ctrl+v.
По мотивам выпуска «Sublime Text 3. Настройка, установка, плагины», из серии «Программы и инструменты для верстки сайтов», на YouTube канале «Фрилансер по жизни».
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Какой редактор кода используете для верстки сайтов?
48.15%
Sublime text 3
325
40%
Visual Studio Code
270
Проголосовали 675 пользователей.
Воздержались 102 пользователя.
Sublime Text — один из лучших текстовых редакторов в мире. Количество встроенных функций и расширений, которые доступны благодаря плагинам восхищает даже самого искушенного пользователя. Git, Vim, Python, Shell Script, регулярные выражения — все лучшие изобретения человечества собраны в этой маленькой программе. Приложение невероятно красиво и удобно в использовании. Один раз открыв Sublime вы не закроете его никогда.
Установка
Скачать установочные файлы можно на официальном сайте продукта. У приложения есть версии для OS X, Windows и Linux.



Если имеются трудности с пониманием английского языка, можно установить плагин для русификации меню. Подробнее об установке плагинов будет рассказано ниже.
Основы использования
При запуске программы открывается безымянный текстовый файл.

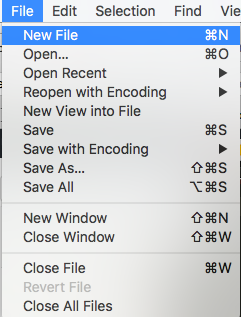
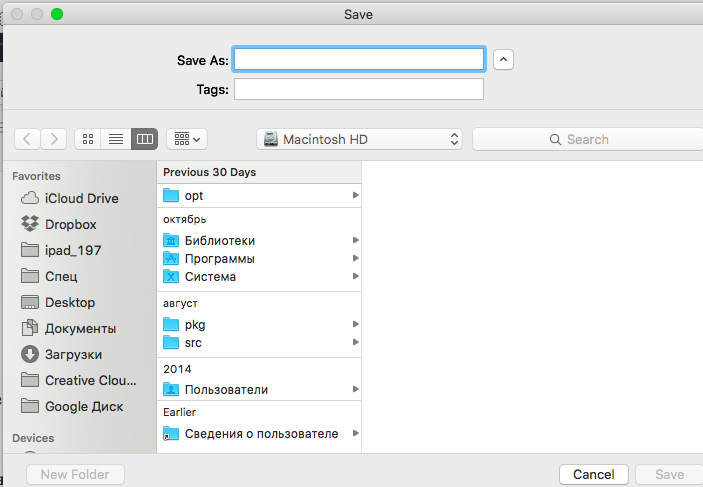
Если подвести указатель мыши к верхней стороне экрана, то отобразится меню. В разделе File можно сохранить текущий документ или открыть новый для редактирования.




Перемещение по документу
С правой стороны экрана отображается структура текста документа в миниатюре, которая позволяет мгновенно перемещаться из одной части файла в другую.


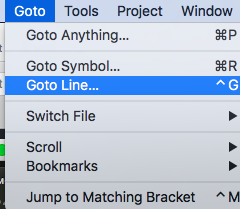
Но самая мощь Sublime ощущается при использовании закладок. Добавить закладку в текст можно с помощью пункта меню Goto -> Bookmarks -> Toogle Bookmark. Перемещаться между закладками можно с помощью команд Next Bookmark и Previous Bookmark.
Поиск и замена
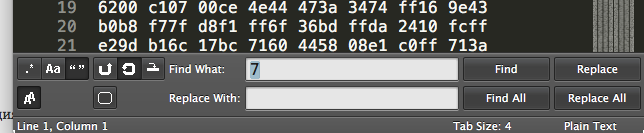
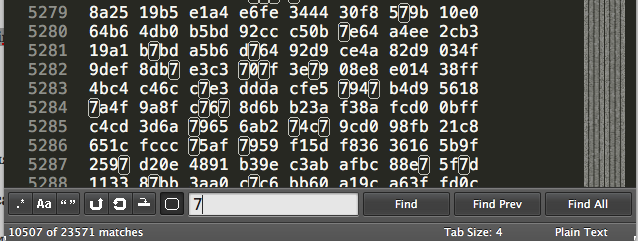
Если выбрать пункт меню Find ->Find, то внизу экрана появится панель поиска.

Самая левая кнопка включает поддержку регулярных выражений. Объяснять что это такое и зачем они нужны в этой статье не будем. Об этом лучше почитать у Джеффри Фридла.
Следующая за ней кнопка делает поиск чувствительным к регистру.
Кнопка с двумя кавычками настраивает поиск на нахождение только точных совпадений. Пример: на запрос «7» найдется только » 7 «, а «87» и «78» не найдется.
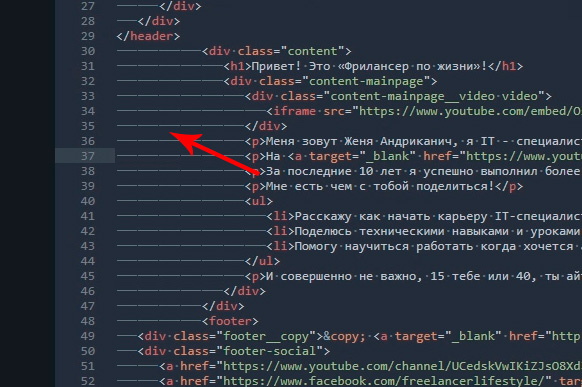
По умолчанию, поиск идет в тексте начиная от текущего положения курсора и далее вправо и вниз (по ходу чтения). Кнопка с перевернутой стрелкой позволяет сменить это направление на противоположное.
Рядом с белым окном находится кнопка, которая подсвечивает все найденные в тексте совпадения. А кнопка слева от нее ограничивает область поиска выделенным фрагментом.
Аналогичная панель появляется при вызове пункта меню Find -> Replace.
Палитра команд
Для повышения продуктивности многие команды можно запускать из палитры команд, которая открывается из пункта меню Tools -> Command Palette.
Темы
Стандартный внешний вид Sublime безупречен. Для тех кто с этим не согласен есть пара десятков дополнительных тем оформления. Они доступны из пункта меню Preferences — > Color Sheme.
Настройки
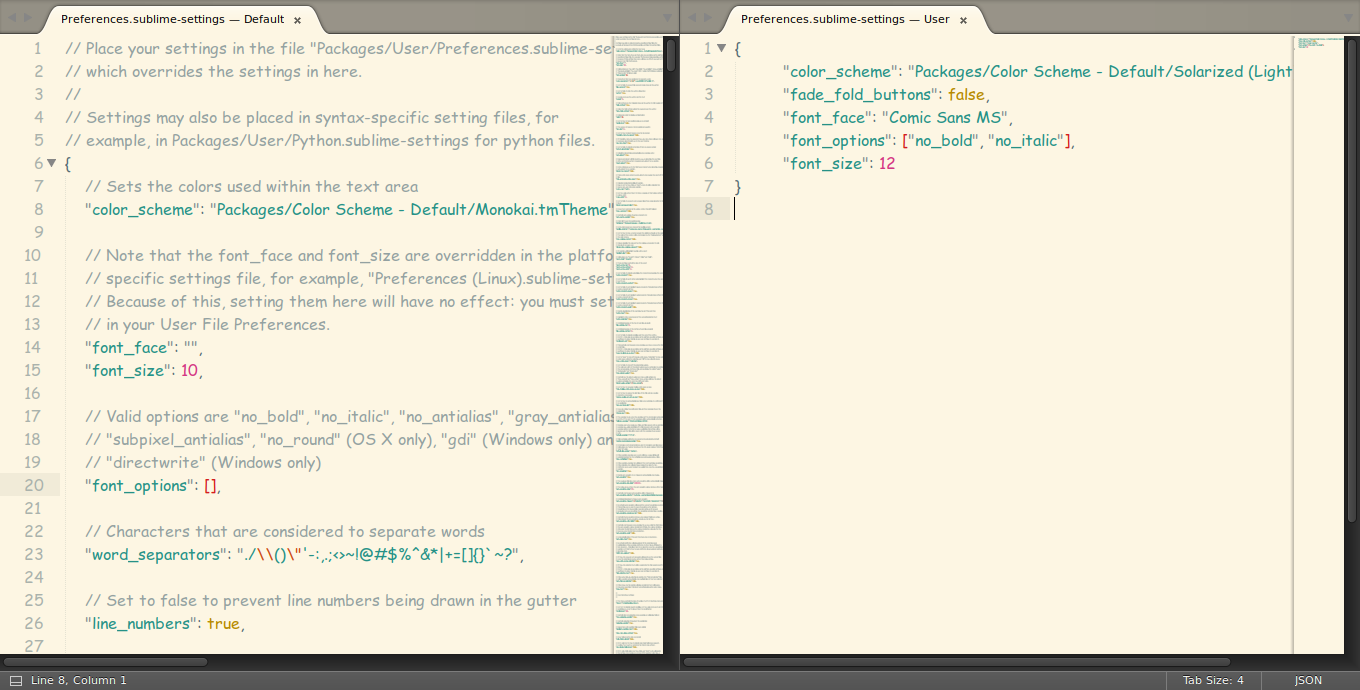
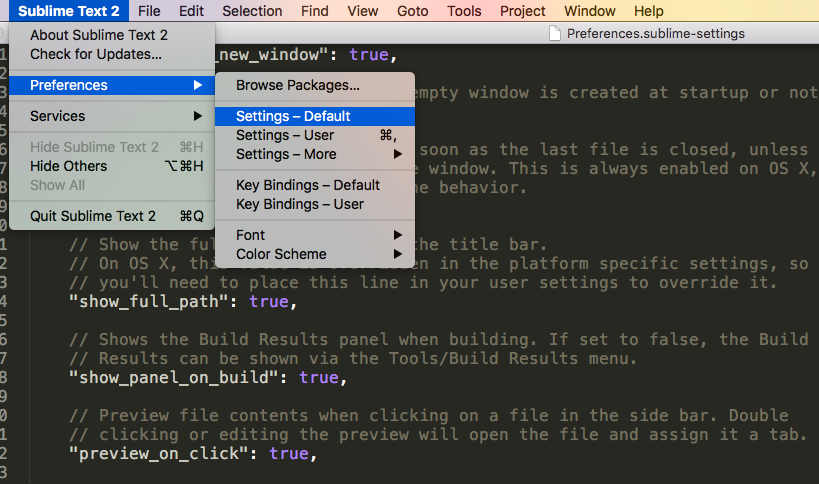
Настройки Sublime меняются путем редактирования текста конфигурационного файла. К каждому параметру прилагается как минимум один абзац пояснений, что позволяет без труда разобраться что к чему. Обратите внимание, что выбранную тему оформления тоже можно менять через текст конфигурационного файла.
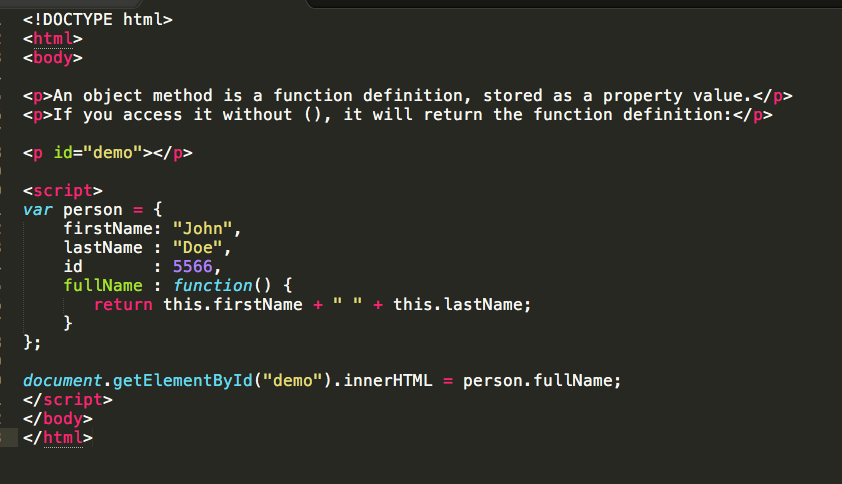
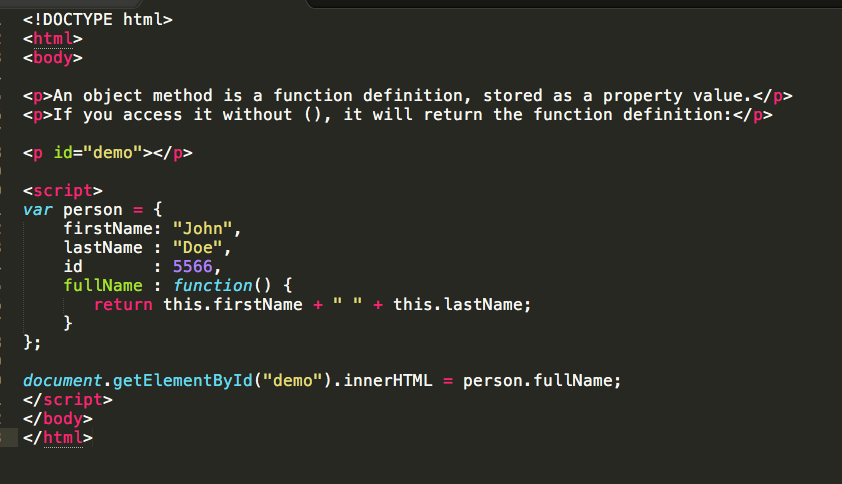
Подсветка синтаксиса
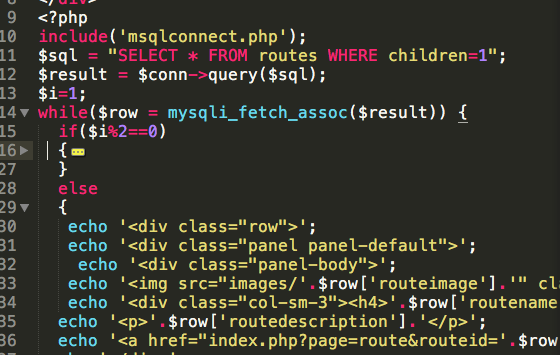
Подсветка синтаксиса в этом текстовом редакторе выглядит просто волшебно. Вот, к примеру, немного PHP и SQL:

- AppleScript;
- ActionScript;
- C;
- C++;
- C#;
- CSS;
- D;
- Dylan;
- Erlang;
- HTML;
- Groovy;
- Go;
- Haskell;
- Java;
- JavaScript;
- LaTeX;
- Lisp;
- Lua;
- Markdown;
- MATLAB;
- OCaml;
- Perl;
- PHP;
- Python;
- R;
- Ruby;
- SQL;
- TCL;
- XML;
- YAML.
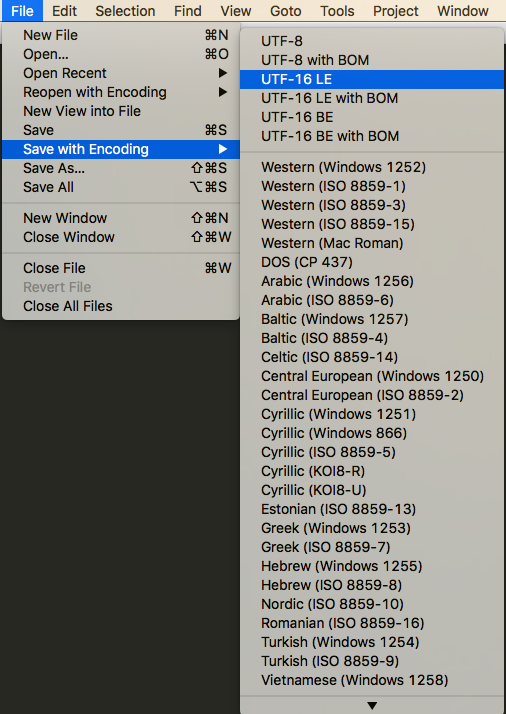
Чтобы включить соответствующие оформление надо просто сохранить файл под правильным расширением.
Если вам нужно подсвечивать Brain Fuck, Fortran или еще какую-нибудь экзотику, то можно написать для этой цели собственный плагин или установить уже готовый.
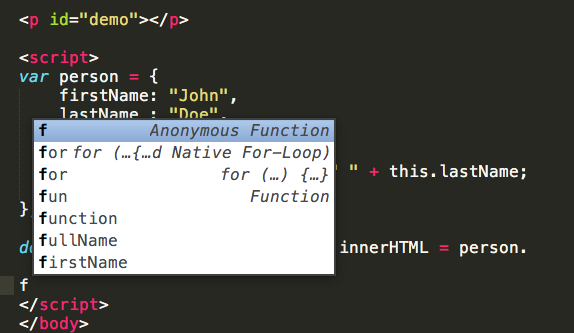
Автодополнение кода
Sublime можно полюбить только за то, что кавычки и скобки в нем не нужно набирать два раза.
Стоит ввести в Sublime один символ, как он тут же предложит варианты завершения строки:

Сворачивание кода
Если при взгляде на код голова кругом идет от иерархии циклов и условий, то значит это плохой код чтобы в нем разобраться без Sublime не обойтись. Слева, в том месте где отображается нумерация строк возле начала циклов и условий есть засечки, которые позволяют скрывать ненужные блоки кода. Для PHP эта функция работает отлично:
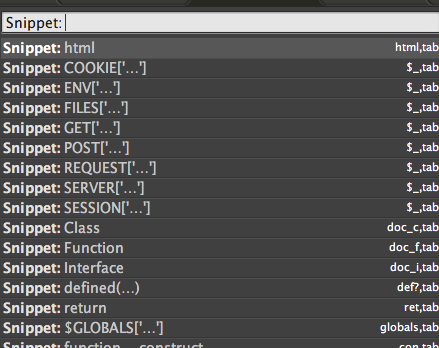
Сниппеты
Сниппет — это фрагмент кода или текста для многократного использования. В пункте меню Tools -> Snippets есть несколько десятков сниппетов для веб-разработчиков.

Проекты
Еще одна замечательная функция Sublime, которая пригодится не только программистам — возможность объединить несколько файлов в один проект, что позволяет открывать и закрывать эти файлы одним движением руки, а также применять к ним групповые операции.
Чтобы отобразить в Sublime боковую панель с обозревателем файлов необходимо перетащить нужную папку на поле для набора текста.

Сочетания клавиш
Для каждой команды в Sublime есть сочетание клавиш, которое позволяет мгновенно ее запускать. Их очень легко выучить, так как они написаны возле соответствующего пункта меню.
Макросы
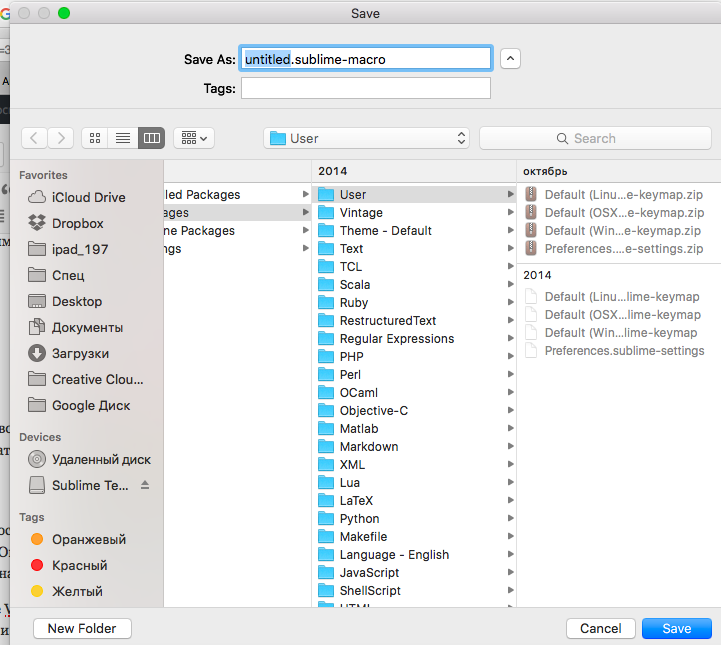
Для автоматизации своих действий в Sublime не нужно знать ни одного языка программирования. Ведь есть функция записи активностей пользователя. Для начала записи макроса необходимо выбрать пункт меню Tools — > Start Record Macro и выполнить необходимые действия.

Vim
Гарантированный способ повысить скорость набора кода — научиться работать в текстовом редакторе vim, который существует уже почти четверть века. Он позволяет работать с текстом не притрагиваясь к мыши или трекболу. Это повышает производительность труда как минимум на треть. Задача освоения vim не самая простая, но она стоит того, чтобы за нее взяться.
Для работы в режиме Vim, в стандартной комплектации Sublime есть плагин Vintage Mode. По умолчанию он находится в неактивном состоянии. Включить его можно прописав в конфигурационном файле значение true для параметра vintage_start_in_command_mode.
"vintage_start_in_command_mode": trueИ указать каким образом будет производиться вход и выход из vim режима:
{ "keys": ["j", "j"], "command": "exit_insert_mode",
"context":
[
{ "key": "setting.command_mode", "operand": false },
{ "key": "setting.is_widget", "operand": false }
]
}Если вы пока еще не работали с vim, то велика доля вероятности что вам стоит научиться это делать. Вот эту картинку можно поставить на рабочий стол и в минуты размышлений созерцать ее и запоминать комбинации клавиш для vim/Vintage Mode для Sublime:
Плагины
Скачать различные плагины для Sublime можно на сайте Package Control. Вот небольшая подборка дополнений, которые на мой взгляд являются самыми полезными:
- Package Control. Это дополнение позволяет управлять всеми плагинами для Sublime;
- Git. Плагин для работы с популярной системой контроля версий;
- Terminal. Использование командной строки в разы ускоряет работу с файлами проекта;
- Alignment. Выравнивает отступы в HTML, CSS, JavaScript и PHP;
- Trimmer. Убирает лишние пробелы;
- ColorPicker. Мгновенно подбираем цвет и вставляем в текст его шестнадцатеричный код;
- MarkdownEditing. Удобная подсветка синтаксиса Markdown.
Написать свой плагин для Sublime может любой разработчик, владеющий языком Python. Подробнее о Sublime API и написании плагинов можно прочитать в статье How to create a Sublime Text 2 Plugin.
Где искать дополнительную информацию
На русском языке
На habrahabr.ru можно найти много интересных статей по тегам Sublime и Sublime Text 2.

На английском языке
О новых версиях можно почитать в официальном блоге продукта.


Для владельцев iOS-девайсов:
- Ошибка «Обнаружен iPhone, но его не удалось правильно идентифицировать» — как исправить
- Как скинуть фото с айфона на комп через айтюнс
- Как делиться покупками в семейном доступе на iPhone
✅ Подписывайтесь на нас в Telegram, ВКонтакте, и Яндекс.Дзен.
Sublime Text 3 – это текстовый редактор, разработанный для верстальщиков и программистов. Он позволяет работать с кодом разных языков программирования: от Erlang до C++. Свою популярность он получил благодаря кроссплатформенной поддержке и расширенным настройкам, которые позволяют пользователю легко «играть» с параметрами программы. Вариаций довольно много – можно изменить и внешний вид, и дополнить функционал с помощью различных плагинов.
Что еще есть в Sublime Text 3 и как со всем этим работать – поговорим в сегодняшней статье.
Инструменты Sublime Text 3
Текстовый редактор Sublime обладает большим функционалом, который упрощает написание кода и его компиляцию. Из особенностей выделяют следующее:
- Goto Anything – удобная функция, позволяющая быстро получить доступ к нужным файлам.
- Сопоставление скобок – позволяет быстро определить неправильное сопоставление. Редактор напрямую выделяет соответствующие наборы скобок.
- Множественное выделение – полезная функция, позволяющая быстро изменять код в нескольких местах.
- Мощный Python API, благодаря которому Sublime обходит многих конкурентов. Он дает возможность достигать высокой производительности за счет дополнительных плагинов.
- Раздельное редактирование – благодаря этой функции можно разделять окно на несколько столбцов, например, один назначить под HTML, другой – под CSS, третий – под JavaScript.
- Сочетание клавиш – позволяет присваивать комбинацию клавиш к различным функциям.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настройка Sublime Text 3
Первым делом рассмотрим настройки внешнего вида, а затем перейдем к горячим клавишам и установке плагинов.
Изменяем внешний вид
По умолчанию Sublime поставляется с черной темой, которая подойдет каждому, но если нужны изменения, то никто не запрещает их сделать.
Меняем тему:
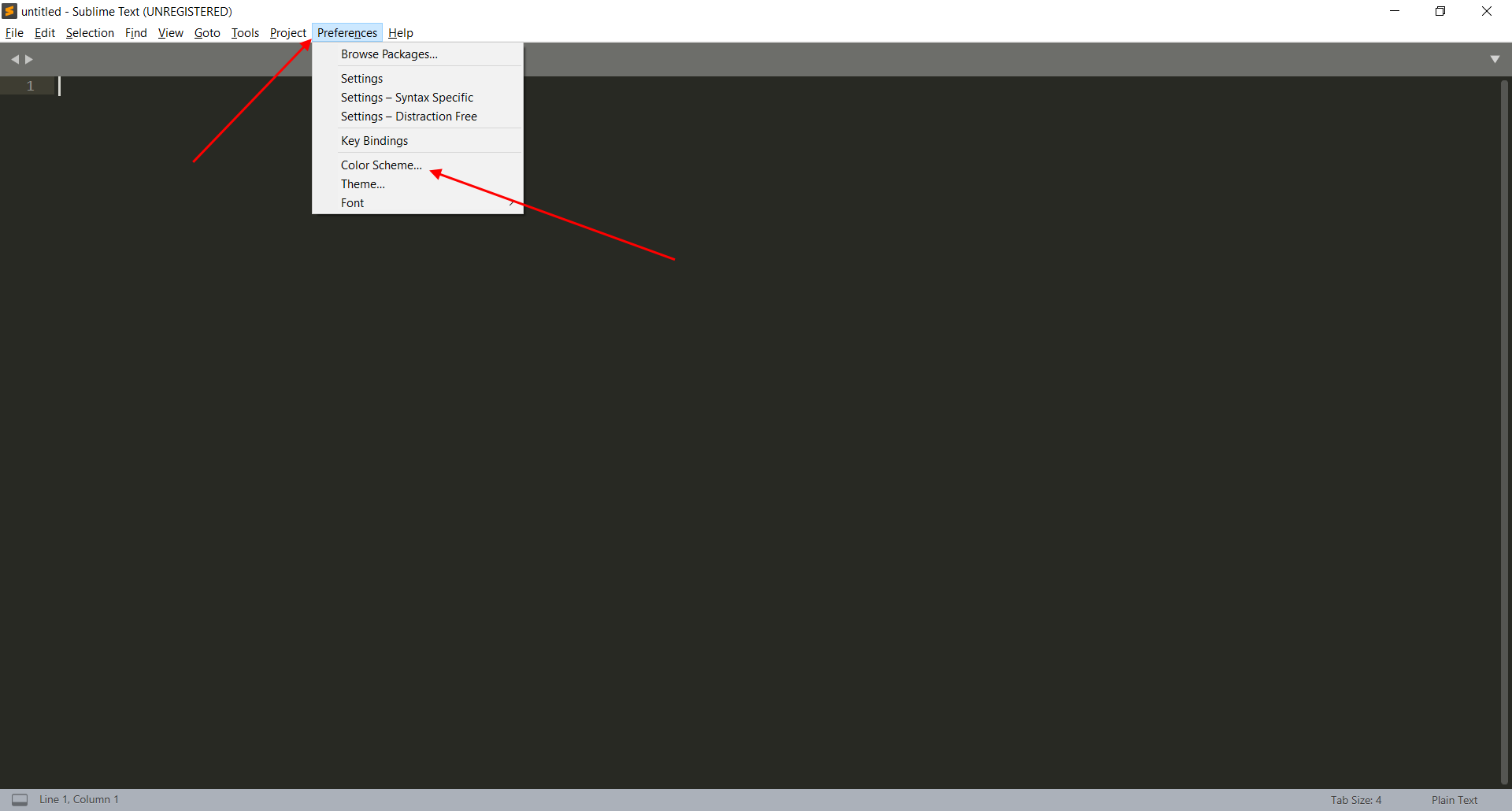
- Переходим в меню «Preferences» и выбираем «Color Scheme…».
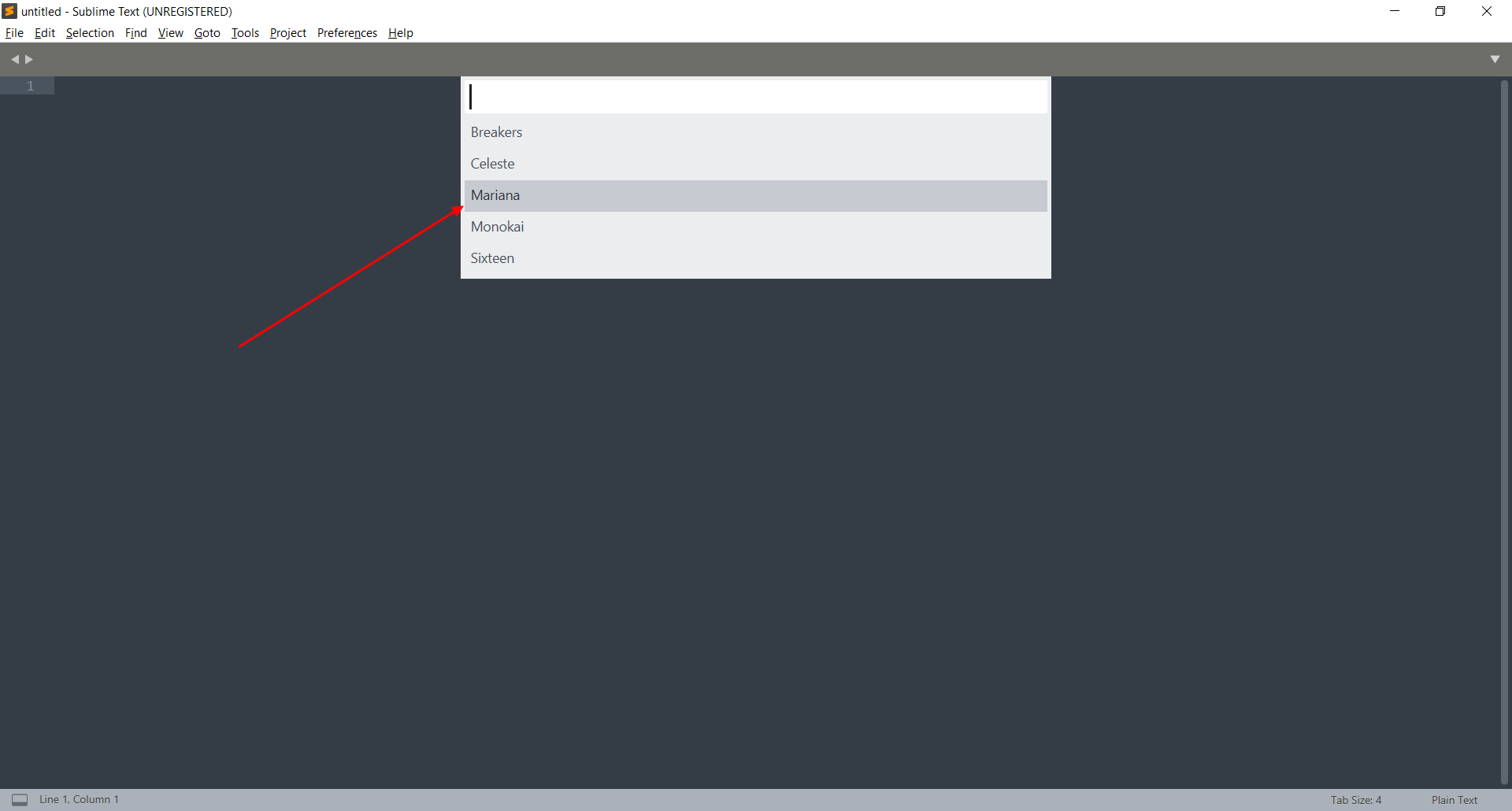
- В результате перед нам отобразится дополнительное меню с предустановленными вариациями. Например, возьмем цветовую схему «Mariana».
На этом настройки не ограничиваются – мы также можем изменить шрифт текста и его размер, добавить новые темы и многое другое.
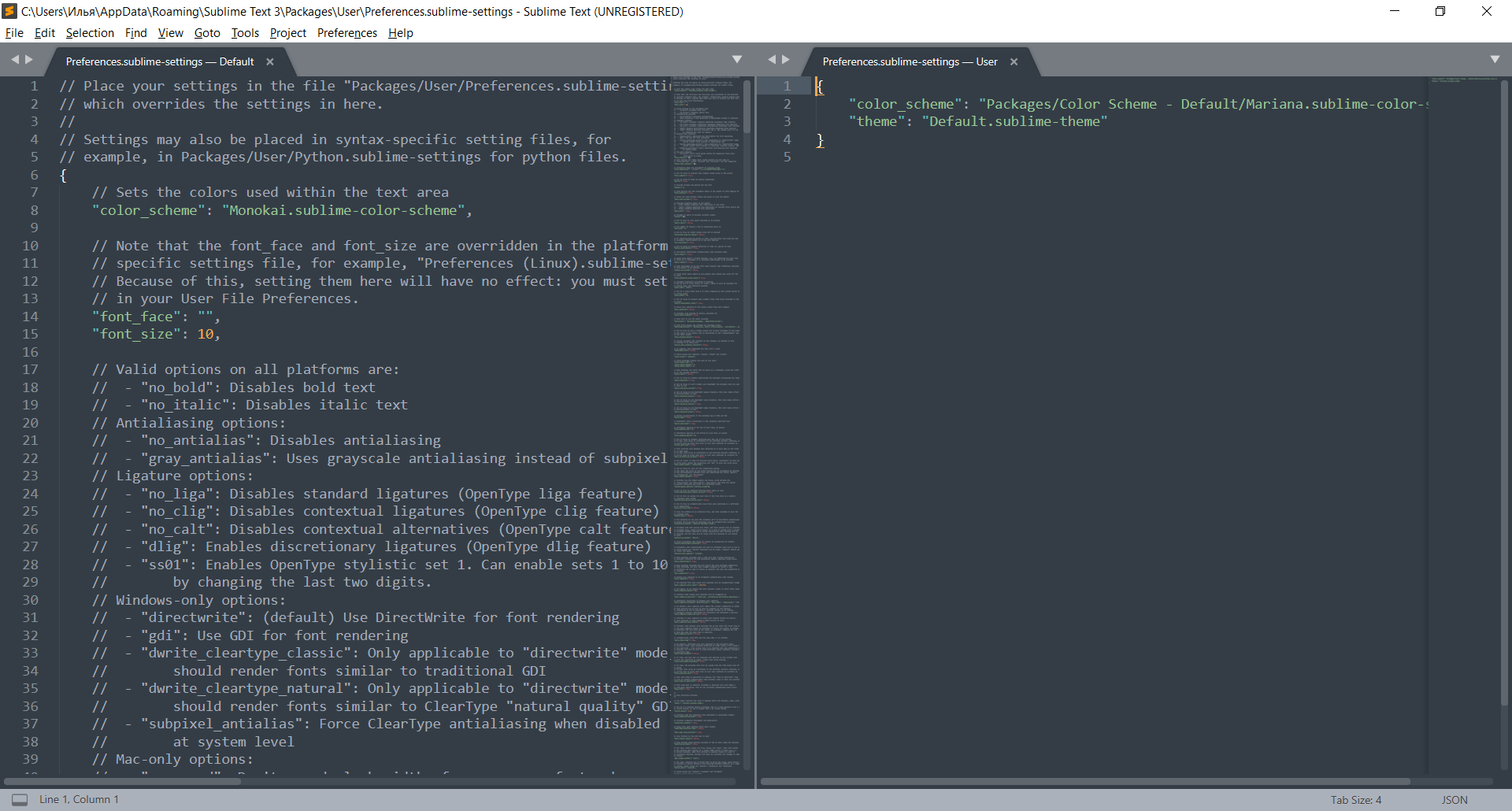
Сделать это можно через «Preferences» -> «Settings». Слева находятся значения по умолчанию – их менять не нужно. А вот справа расположены пользовательские настройки, которые можно изменять и дополнять.
Вот настройки:
- «color_scheme» – здесь прописывается цветовая тема (можно выбрать из существующих и добавить собственную);
- «font_face» – позволяет изменить шрифт текста на любой, что есть в системе;
- «font_size» – предназначена для увеличения или уменьшения размера текста;
- «font_options» – устанавливает/удаляет жирность или курсив текста;
- «word_separators» – разделители слов;
- «line_numbers» – настройка нумерации слов;
- «gutter» – включает или отключает отображение номеров строк и закладок («канавка»);
- «margin» – настраивает отступ от «канавки»;
- «fold_buttons» – позволяет отключить треугольные стрелки, отображаемые в «канавке».
Например, мы можем установить следующие значения:
Для сохранения изменений не забудьте воспользоваться комбинацией клавиш «CTRL+S».
Настраиваем горячие клавиши
Мы привыкли использовать комбинации клавиш, чтобы скопировать, вставить или выделить весь текст. В Sublime Text можно установить свои пользовательские комбинации.
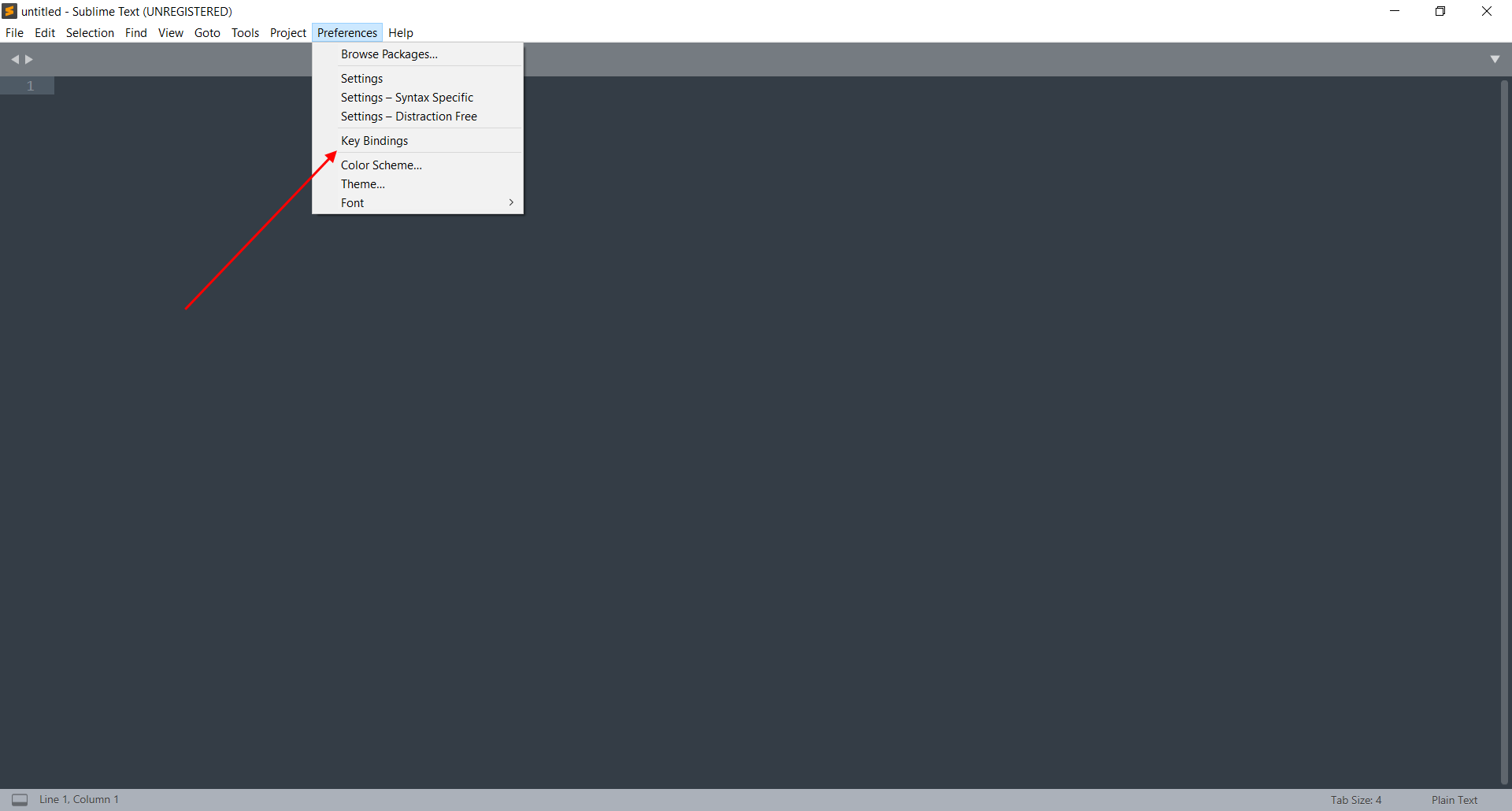
Например, нам нужно, чтобы комбинация «CTRL+C» не копировала текст, а вырезала его. Для этого необходимо перейти в «Preferences» -> «Key Bindings».
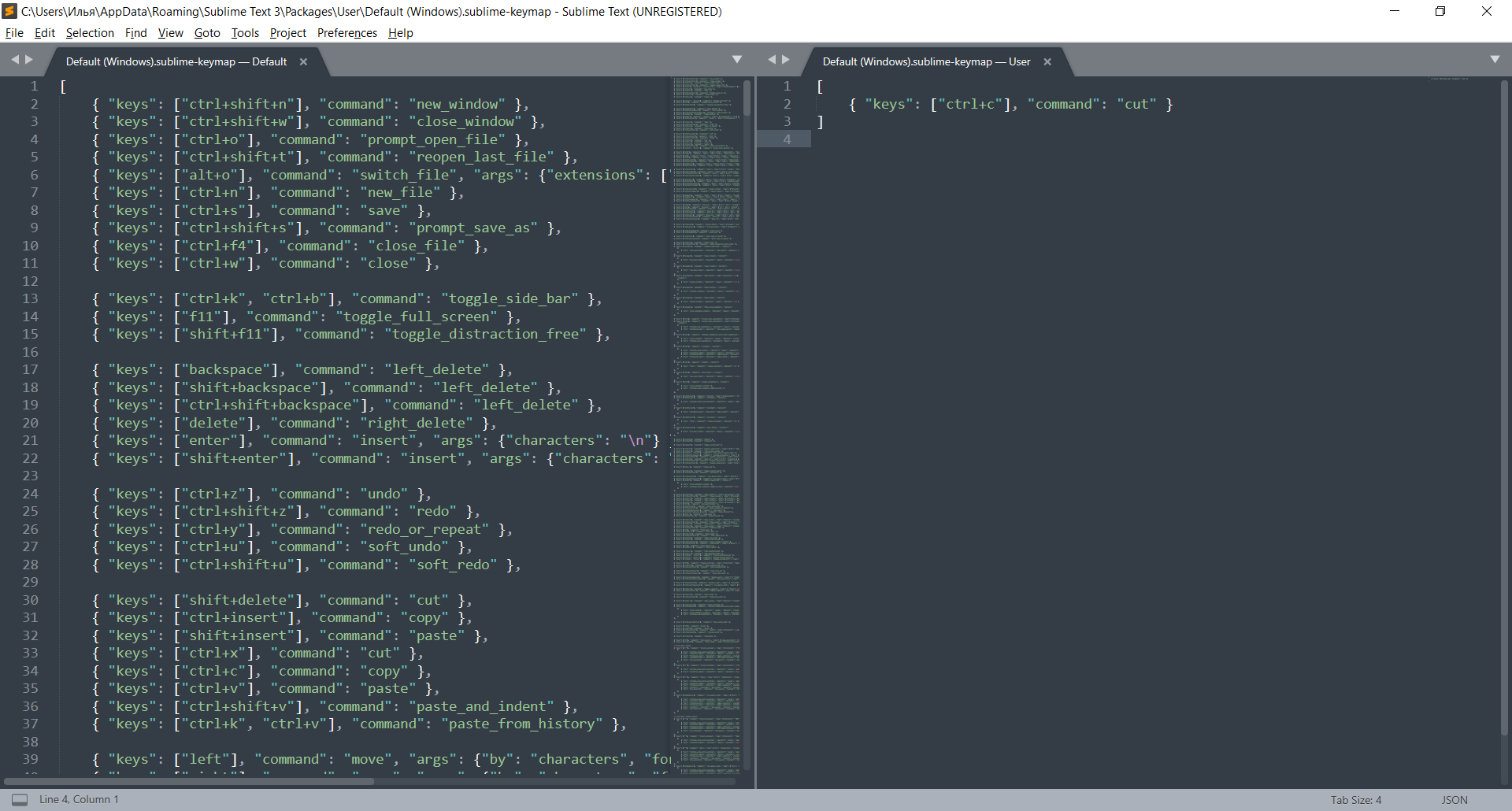
Затем в правом столбце нужно прописать нужную комбинацию клавиш и указать ей значение «cut». В конце сохранияемся комбинацией клавиш «CTRL+S».
Аналогичным образом вы можете изменять другие комбинации либо добавлять собственные.
Русифицируем Sublime Text с помощью плагина
Как мы уже говорили ранее, основная фишка Sublime – плагины, с помощью которых можно менять функционал программы. Для их установки используется дополнительная утилита Package Control, которая позволяет находить и инсталлировать разные плагины.
Для примера давайте русифицируем программу с помощью плагина LocalizedMenu:
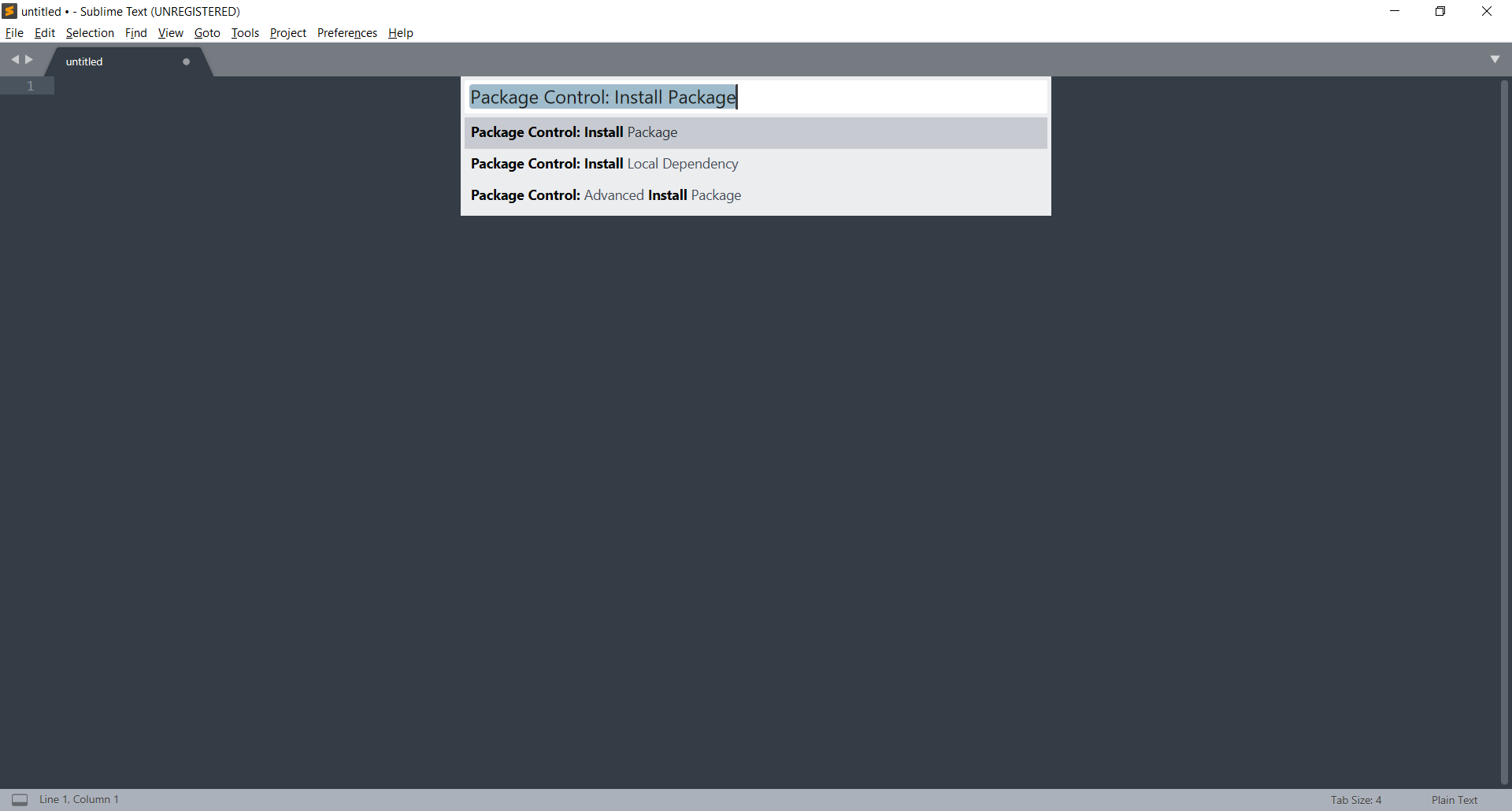
- Открываем Sublime Text и используем комбинацию клавиш «CTRL+SHIFT+P». В отобразившемся окне вводим «Package Control: Install Package» и кликаем по первому запросу.
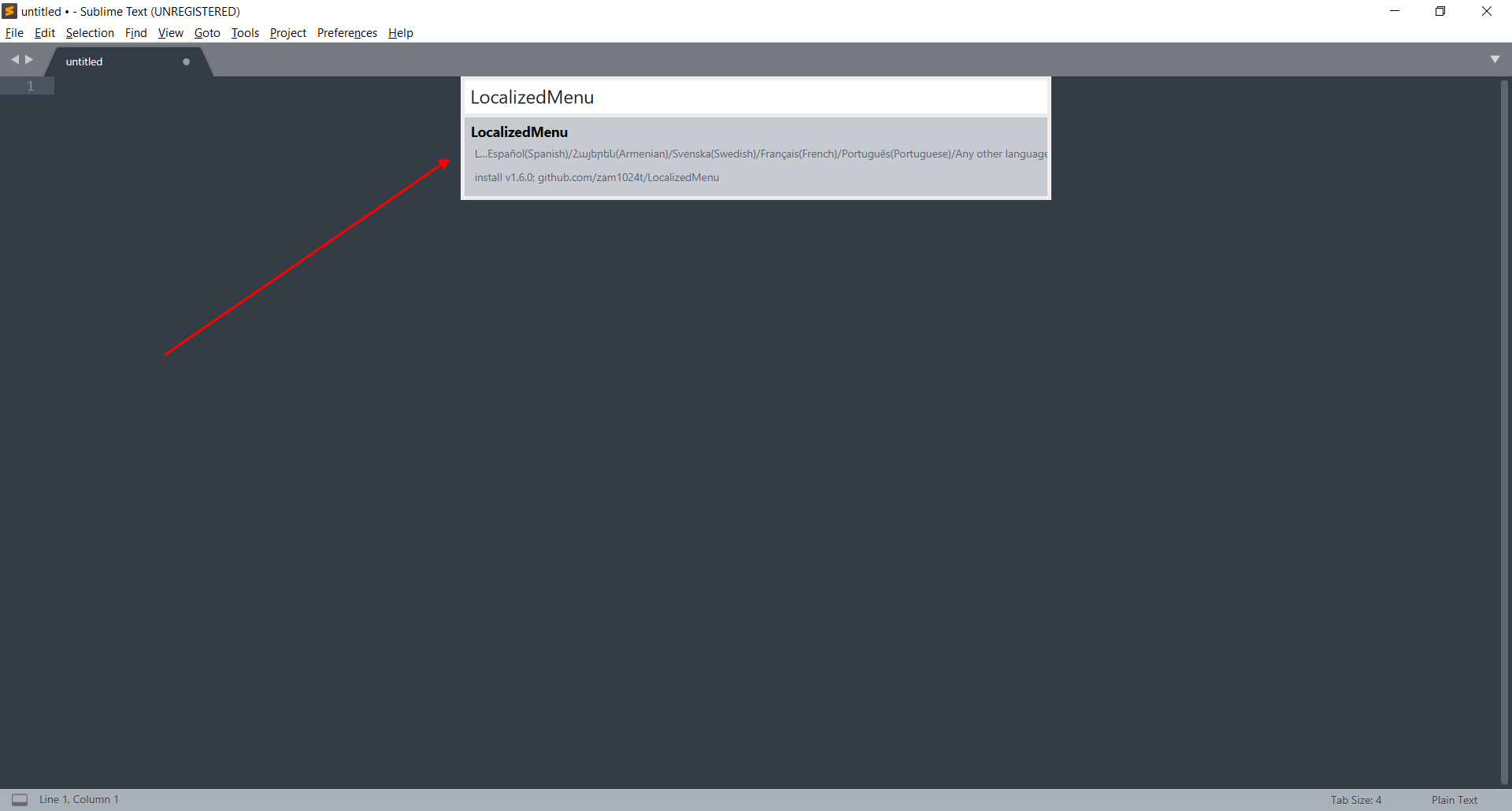
- В результате перед нами отобразится новое поисковое окно, через которое можно найти различные плагины. В нашем случае нас интересует «LocalizedMenu» – вводим запрос и устанавливаем расширение.
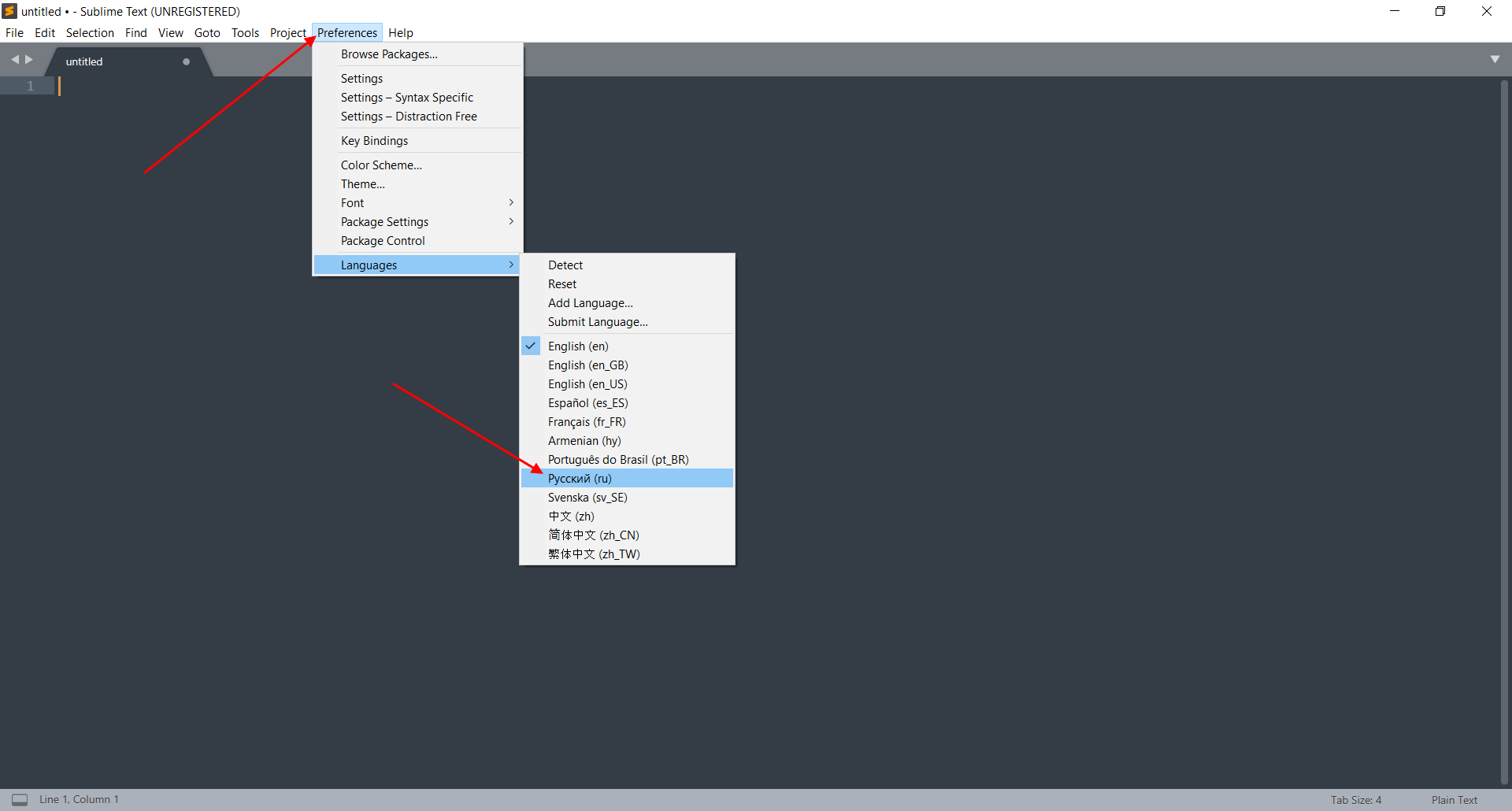
- После установки плагина ничего не поменяется, так как плагин не русифицирует программу, а предлагает различные варианты ее перевода. Чтобы установить русский язык, перейдем в «Preferences» -> «Languages» -> «Русский».
Вот такими несложными действиями у нас получилось установить один из тысячи плагинов. Вы можете добавлять любые расширения, которые есть в пакете Sublime.
Разделяем экран
Еще одна интересная функция, о которой я уже говорил – разделитель экрана. Ей часто пользуются веб-разработчики для удобства перемещения между HTML и CSS. Активировать ее можно следующим образом:
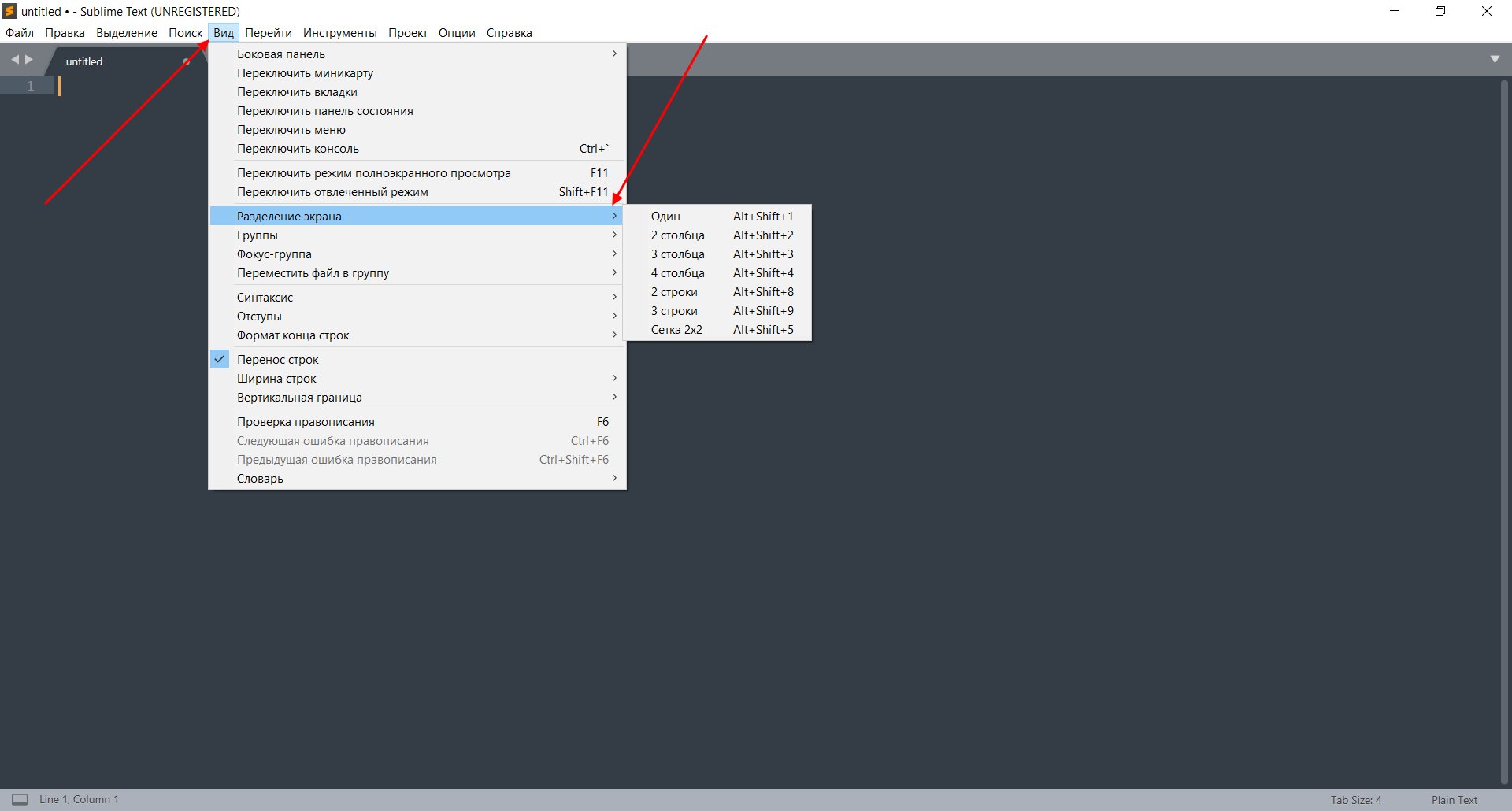
- Переходим в «Вид» -> «Разделение экрана». Перед нами отобразится несколько вариантов разделения экрана, для примера разорвем страницу на 2 столбца.
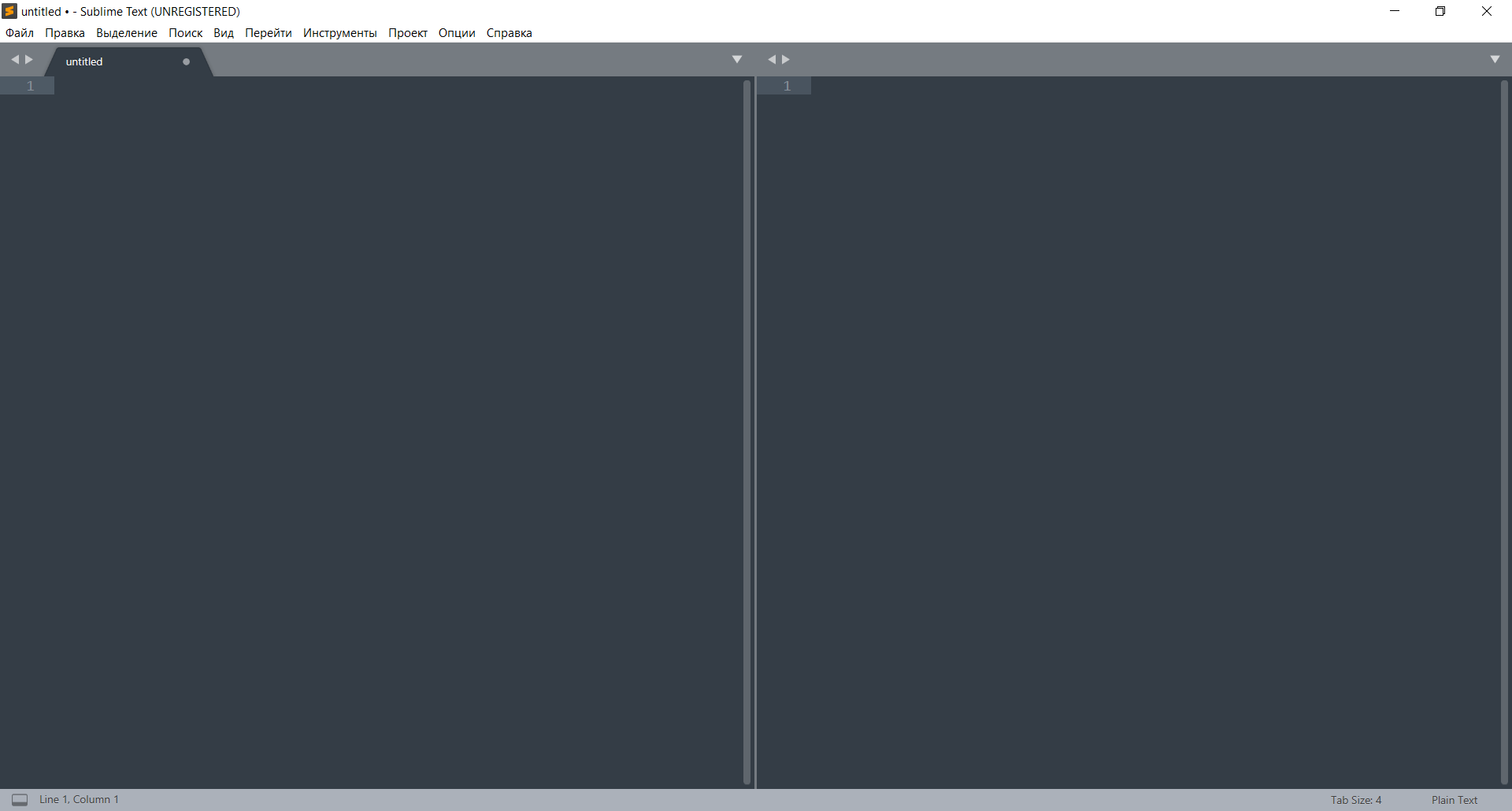
- В итоге получим следующее:
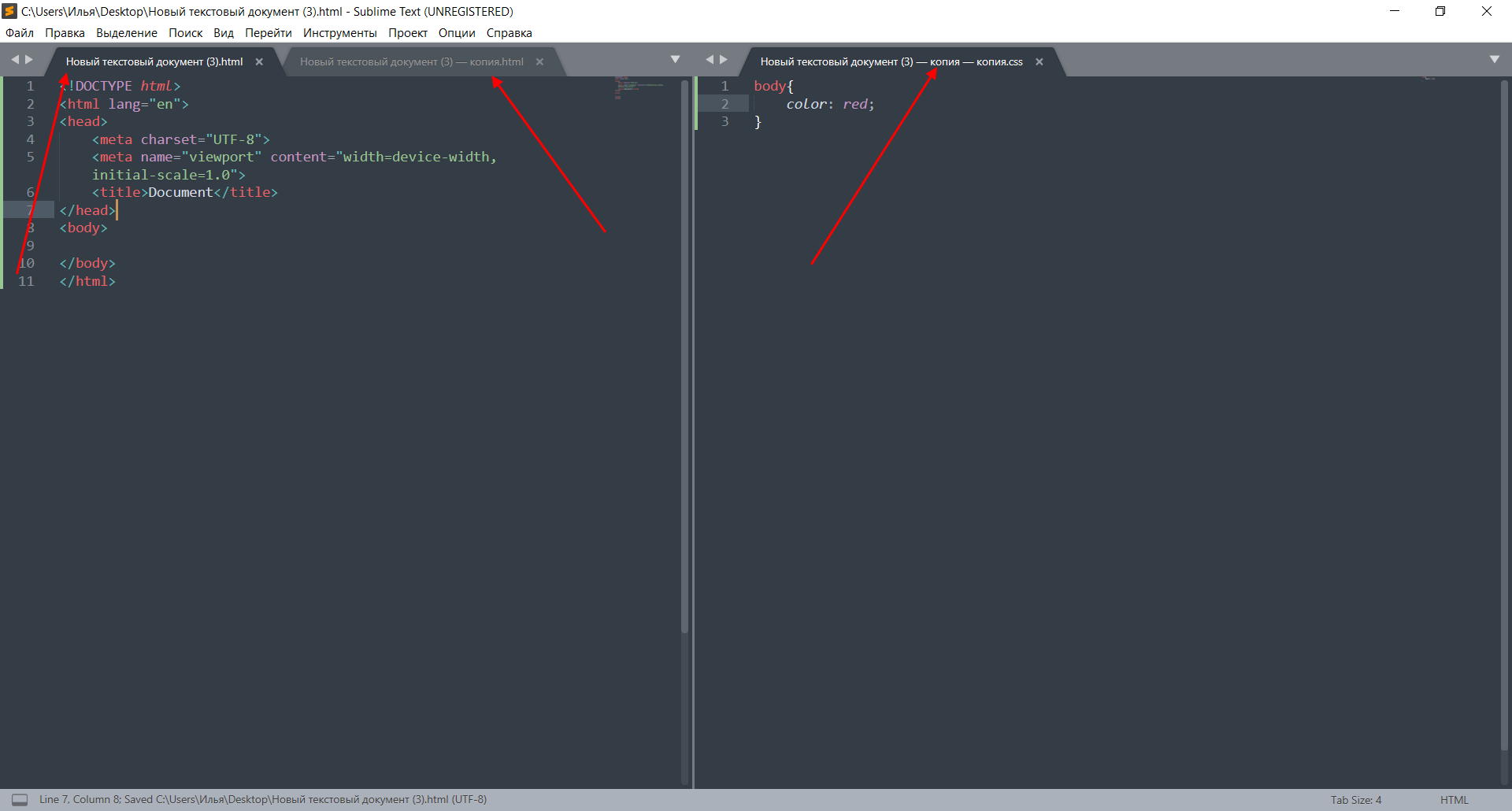
- В каждом столбце мы также можем добавлять несколько вкладок:
На этом настройка Sublime Text завершена – теперь вы можете использовать программу в полной мере. Чтобы вам было еще проще, ниже я рассмотрю некоторые плагины, которые заметно упрощают работу с кодом.
Популярные плагины для Sublime Text 3
Emmet
Emmet – одно из лучших решений для тех, кто хочет быстро верстать сайты или писать код. Плагин позволяет дописывать код при его введении. Например, если в HTML-файле прописать букву «t» и нажать после этого на клавишу «TAB», то появится тег:
<table></table>
JavaScript & NodeJS Snippets
Аналогичен предыдущему плагину – с его помощью можно дописывать JavaScript-код. Например, если набрать «qs+TAB», то в результате набранный текст преобразится в код:
document.querySelector('selector’);
Abvanced New File
Позволяет создавать файлы, не выходя из программы – достаточно запустить плагин, прописать путь и название файла.
Git
Если вы работаете с Git, то данный плагин будет вам попросту необходим. С его помощью можно выполнять все необходимые взаимодействия с Git внутри программы.
GitGutter
Еще один плагин для Git, с помощью которого можно не просто работать с основными командами, но и обращаться к измененным версиям.
Заключение
Сегодня мы настроили Sublime Text 3 и убедились, что в этом нет ничего сложного, так как программа адаптирована под начинающих пользователей.
Спасибо за внимание!