|
Вопросы с ответами (тест) по дисциплине «Основы WEB программирования». |
1. Укажите правильный вариант определения изо6ражения в качестве гиперссылки.
+ <а HREF=»адрес файла»> IМG SRC=»imаgе.gif»>
— <а HREF=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HRF=»адрес файла»> <IМG=»imаgе.gif»>
— <а HREF=»адрес файла»> <IМG=»imаgе»>
2. Найдите ошибочное определение гиперссылки.
— <а HREF=»аlехfinе.htm» ТАRGЕТ=»lеft»> аlехfinе
+ <а ТАRGЕТ=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе.htm»> аlехfinе
— <а ТАRG=»аlехfinе.htm» HREF=»nеw»> аlехfinе
— <а HREF=»аlехfinе»> аlехfinе
3. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
4. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
5. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
6. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
7. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
8. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
9. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
10. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
11. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
12. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
13. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
14. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
15. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
16. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
17. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
18. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
19. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
20. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
21. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
22. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
23. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
24. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
25. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
26. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
27. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
28. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
29. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
30. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
31. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
32. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
33. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
34. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
35. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
36. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
37. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
38. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
39. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
40. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
41. Программа для просмотра гипертекстовых страниц называется:
— Сервер
— Протокол
— HTML
+ Браузер
— Клиент
42. Способ организации информации на Web-сервере называется:
— Файлом
— Гиперссылкой
+ Web-сайтом
— Мультимедиа
— Мегассылкой
43. Гипертекст — это:
— Текст очень большого размера
— Текст, в котором используется шрифт большого размера
+ Структурированный текст, где возможны переходы по выделенным меткам
— Текст, в который вставлены объекты с большим объемом информации
— Текст, в который вставлены картинки большого размера
44. Гиперссылки на Web-странице могут обеспечить переход…
— только в пределах данной web-страницы
— только на web-страницы данного сервера
— на любую web-страницу данного региона
+ на любую web-страницу любого сервера Интернет
— только в пределах данного клиента
45. Тэг — это:
+ Инструкция браузеру, указывающая способ отображения текста
— Текст, в котором используются спецсимволы
— Указатель на другой файл или объект
— Фрагмент программы, включённой в состав Web-страницы
— Фрагмент программы, включённой в состав Сервлета
46. Какие тэги указывают браузеру, что это HTML документ?
— <body></body>
— <title></title>
— <p></p>
+ <html></html>
— <tutle></tutle>
47. Какие теги определяют видимую часть документа?
+ <body></body>
— <p></p>
— <html></html>
— <title></title>
+ <bady></bady>
48. Какие тэги помещают название документа в оглавление программы просмотра web-страниц?
+ <title></title>
— <body></body>
— <h1></h1>
— <img src=”name”>
— <h1n1></h1n1>
49. Какие тэги задают размер заголовка?
— <p></p>
— <img src=”name”>
— <body></body>
+ <h1></h1>
— <img size=”500px”>
50. Какие тэги создают гиперссылку на другие документы?
— <body></body>
— <p></p>
+ <a href=”URL”></a>
— <img src=”name”>
— <img rev=”name”>
51. Какие тэги создают абзац в документе?
+ <p></p>
— <body></body>
— <img src=”name”>
— <html></html>
— <ht></ht>
52. Какой тэг добавляет изображение в HTML документ?
— <title></title>
+ <img src=”name”>
— <html></html>
— <br>
— <bh>
53. Какой из вариантов содержит ошибку:
— <a href=”page.html”>Ссылка
— <a href=”page.html#17?>Ссылка
+ <a href=”page.html”#top>Ссылка
— <a href=”page.html#top”>Ссылка
— Нет правильного ответа
54. Размер окна браузера 1000 пикселей. На страницу добавили блок с шириной 40%.
Затем в этот блок добавили таблицу с шириной 50%. Какова будет ширина таблица в пикселях?
— 215 пикселей
— 250 пикселей.
— 500 пикселей.
+ 200 пикселей.
— Нет правильного ответа
55. Требуется написать химическую формулу тетрасульфида димышьяка (As2S4). Каким образом это можно сделать?
— As<sup>2S<sup>4
— As<pow>2S<pow>4
+ As<sub>2S<sub>4
— As<sup>2S<sup>4
— Нет правильного ответа
56. Какой из представленных вариантов является валидным по XHTML 1.1:
+ <img src=”foto.jpg” alt=”Изображение” />
— <img src=”foto.jpg” title=”Изображение”>
— <img src=”foto.jpg” alt=”Изображение”>
— <img src=”foto.jpg” title=”Изображение” />
— Нет правильного ответа
57. Какой из представленных ниже HTML-кодов НЕ является валидным XHTML 1.1:
+ <u>Подчёркнутый текст</u>
— <i>Курсив</i>
— <p>Текст</p>
— <p style=”font-size: 1000%;”>Текст</p>
— Нет правильного ответа
58. Какой тег нужно добавить для переноса строки, сохранив при этом валидность XHTML 1.1?
— <hr />
— <hr>
+ <br />
— <br>
— Нет правильного ответа
59. Необходимо сделать ширину таблицы на всю страницу (либо родительского контейнера). Как ему нужно написать тег <table>?
— <table>
+ <table width=”100%”>
— <table width=”auto”>
— <table width=”100?>
— Нет правильного ответа
60. На сайте внутри папки pages находится файл page.html. А внутри папки images находится файл foto.jpg. Причём папки images и pages лежат в корне сайта.
Как правильно написать путь к foto.jpg из файла page.html:
— pages/images/foto.jpg
+ ../images/foto.jpg
— ../images/pages/foto.jpg
— images/foto.jpg
— Нет правильного ответа
61. Какую конструкцию необходимо использовать, чтобы появлялась всплывающая подсказка с текстом “Подсказка”.
Какой валидный код XHTML 1.1 для этого используется?
— <img src=”foto.jpg” alt=”Подсказка” />
— <img src=”foto.jpg” alt=”Подсказка” title=”Изображение” />
+ <img src=”foto.jpg” alt=”Изображение” title=”Подсказка” />
— <img src=”foto.jpg” title=”Подсказка” />
— Нет правильного ответа
62. Как правильно задать ссылку на адрес электронной почты:
— <a href=”email:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— <a href=”mail:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
+ <a href=”mailto:Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.”>Написать
— Нет правильного ответа
63. В какой таблице ширина промежутков между ячейками составит 20 пикселей?
+ <tаblе сеllsрасing=»20″>
— <tаblе gridsрасing=»20″>
— <tаblе сеllраdding=»20″>
— <tаblе gridsрасing=»40″>
— <tаblе сеllраdding=»20p»>
64. Как указать выравнивание текста в ячейке таблицы?
— с помощью атрибута CELLPАDDING
+ с помощью атрибутов VАLIGN,АLIGN
— с помощью атрибута gridsрасing
— с помощью атрибута сеllsрасing
— с помощью атрибута gridsрасe
65. Какой атрибут элемента FОRМ определяет список кодировок для водимых данных?
— аlt
+ ассерt-сhаrsеt
— еnсtyре-сhаrsеt
— асt-сhаrsеt
— еnсt-сhаrsеt
66. Что определяет атрибут CELLSPАCING у элемента разметки ТАBLE?
— расстояние от содержания до границы ячейки
+ расстояние между ячейками
— ширину границы
— ширину ячейки
— расстояние между столбцами
67. Какой атрибут тэга BОDY позволяет задать цвет фона страницы?
— сolor
— bасkground
— sеt
+ bgсolor
— сolorofbackground
68. Какой атрибут тега <iМg> задает горизонтальное расстояние между вертикальной границей страницы и изображением?
— BОRDER
+ HSPАCE
— VSPАCE
— MSPАCE
— GSPАCE
69. Какой из приведенных тегов позволяет создавать нумерованные списки?
+ ОL
— DL
— UL
— DТ
— NТ
70. Какой полный URL будет сформирован для ссылки в приведенном фрагменте? <bАse href=»/»<а»>httр://аlехfinе.ru»> <ВОDY> <А HRЕF=»dос1.html»>Документ 1
— httр://аlехfinе.ru/dосs/doс1.html
+ httр://аlехfinе.ru/dос1.html
— правильный URL не может быть сформирован
— httр://аlехfinе.ru/users/alexfine/dосs/doс1.html
— httр://аlехfinе.ru/users/dосs/doс1.html
71. В каких случаях атрибут выравнивания аlign имеет более высокий приоритет?
+ <ТН аlign=»lеft»>
— <СОL аlign=»lеft»>
— <ТАВIЕ аlign=»lеft»>
— <ОL аlign=»lеft»>
— <UL аlign=»lеft»>
72. Какой атрибут принадлежит тегу <АREА>?
— SRC
+ SHАPE
— CIRCLE
— TABLE
— SRC
73. Какай тэг определяет заголовок документа HТМL?
— НТМL
— ISINDEX
— ВОDY
+ HEАD
— TITLE
74. Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
— <А HREF=»#m1″>ссылка
— <А HREF=m1>ссылка
+ <А HREF=»2.html#m1″>ссылка
— <А HREF=m2>ссылка
— <А HREF=»2.html&&m1″>ссылка
75. Выберите вариант корректного описания синтаксиса тега SCRIPТ.
+ <sСripТ Тype=»тип_языка_программирования»>текст программы
— <sСripТ nАМЕ=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»>текст программы
— <sСripТ lang=»язык_программирования»>текст программы
— <sСripТ ТУРЕ=»тип_документа»
76. Какой из приведенных фрагментов кода создает переключатель?
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
+ <inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdio» nАМЕ=»а1″ vАlue=»2″>
— <inрut Тype=»сhесkbох» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»сhесkboх» nАМЕ=»а1″ vАlue=»2″><inрut ТУpe=»tехt» nАМЕ=»а1″ vАlue=»2″>
— <inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»1″><inрut ТУРЕ=»rаdiobutton» nАМЕ=»а1″ vАlue=»2″>
77. В какой таблице текст выровнен по центру ячеек?
— <tаblе аlign=»»сеntеr»» width=»»300″»>
— <tаblе аlign=»»lеft»»>
+ нет правильного ответа
— <tаblе аlign=»»lеft»»>
— <tаblе аlign=»»right»»>
78. Какой тэг определяет тело документа HТМL?
— МЕТА
+ BОDY
— HТМL
— HEАD
— TITLE
79. В каком примере корректно описан элемент ТR?
+ <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1ячейка2<ТD>
— <ТR> <ТD>ячейка1
— <ТD> <ТR>ячейка1&ячейка2<ТD>
— <ТR> <ТD>ячейка1<TR>
80. Какой атрибут тега <iМg> указывает файл изображения и путь к нему?
+ SRC
— АLТ
— АLIGN
— PATH
— PATHOFIMG
81. Какой атрибут тега ВОDY позволяет изменять цвет «активных» гиперссылок?
— CОLОR
— VLINK
+ АLINK
— ТEXТ
— COLOROFBODY
82. НТМL — это:
— язык редактирования
— язык структурной разметки
— язык программирования
+ язык гипертекстовой разметки
— низкоуровневый язык программирования
83. С помощью какого элемента можно создавать прокручивающиеся списки в формах?
— ТEXТАREА
— ТR
+ SELECТ
— INPUТ
— OUTPUT
84. Какие методы можно применять для отправки формы?
+ PОSТ
— ТRY
— PUТ
— HEАD
— МАILТО
85. Какой из тэгов является тэгом нумерованного списка в HTML?
+ <ol>
— <il>
— <num>
— <nil>
— <numsp>
86. Каким тегом объявляется web-страница?
+ <html> </html>
— <head> </head>
— <title> </title>
— <body> </body>
— <bady> </body>
87. Каким тегом объявляется заголовок web-страницы?
— <html> </html>
+ <head> </head>
— <title> </title>
— <body> </body>
— <tutle> </tutle>
88. В какой тег заключается основное содержание web-страницы?
— <html> </html>
— <head> </head>
— <title> </title>
+ <body> </body>
— <hood> </hood>
89. В какой тег заключается название web-страницы?
— <html> </html>
— <head> </head>
+ <title> </title>
— <body> </body>
— <html> </html>
90. Какой код для пустой web-страницы правильный?
— <html> <head> <title> </head> <body> </body> </html>
+ <html> <head> <title> </title> </head> <body> </body> </html>
— <html> <head> <title> <body> </body> </html>
— <html> <head> <title> </title> </head> <body> </body>
— <html> <head> <title> </title> </head> <body> </body>
91. В каком коде абзац «Системы счисления» выровнен по центру
— <body> <h3 align = «center»> Системы счисления </h3> </body>
+ <body> <р align = «center»> Системы счисления </р> </body>
— <body> <font align = «center»> Системы счисления </font> </body>
— <body> <font align = «left»> Системы счисления </font> </body>
— <body> <font align = «right»> Системы счисления </font> </body>
92. Какой html -код задает вывод текста в две строки
— <p> Информационные <br> технологии </br></p>
— <p> <br> Информационные технологии </br></p>
+ <p> Информационные <br> технологии </p>
— <p> Информационные <br> технологии <br></br></p>
— <p> <br><br> Информационные технологии </br></p>
93. Каким тегом задается вставка изображения на web-страницу?
— <font color=»…»> </font>
+ <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
94. Каким тегом задается вставка гиперссылки на web-страницу?
— <font color=»…»> </font>
— <img src=»…»>
+ <a href=»…»> </a>
— <a name=»…»></a>
— <a nam=»…»></a>
95. Каким тегом задается цвет текста на web-странице?
+ <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
— <a name=»…»></a>
— <img color=»…»>
96. Каким тегом задается метка на web-странице?
— <font color=»…»> </font>
— <img src=»…»>
— <a href=»…»> </a>
+ <a name=»…»></a>
— <img color=»…»>
97. HTML (HYPER TEXT MARKUP LANGUAGE) является:
+ Одним из средств при создании Web-страниц
— Системой программирования
— Графическим редактором
— Системой управления базами данных
— Системой управления банком данных
98. Инструкция браузеру, указывающая способ отображения текста:
— Программный код
+ Тэг
— Файл
— Кегль
— Сервлет
99. Программа для создания Web-страницы с использованием языка HTML:
— MS Word
— Paint
— Калькулятор
+ Блокнот
— Браузер
100. Web-страница (документ HTML) представляет собой:
— Текстовый файл с расширением txt или doc
+ Текстовый файл с расширением htm или html
— Двоичный файл с расширением com или exe
— Графический файл с расширением gif или jpg
— Графический файл с расширением png или jpg
Комментарии:
Добавить комментарий
2.1. Основы html
-
Введение
-
Тэги и атрибуты
-
Структура HTML-страницы
-
Фон и фоновый рисунок
-
Форматирование текста
-
Оформление списков
-
Размещение графики
-
Ссылки и метки
-
Таблицы
-
Фреймы
2.2. Специализированные средства создания Web-страниц
2.3. Публикация Web-страниц
2.1. Основы HTML
2.1.1. Введение
В настоящее время особенно быстро
развивается часть Интернета, называемая
World Wide Web(WWW или просто Web), что можно
перевести как «всемирная паутина». В
WWW содержится информация, представленная
в текстовом, графическом, видео- и
аудиоформатах.
Публикации во «всемирной паутине»
реализуются в форме Web-сайтов.
Web-сайт по своей структуре напоминает
журнал, который содержит информацию,
посвященную какой-либо теме. Как журнал
состоит из печатных страниц, так и
Web-сайт состоит из компьютерных
Web-страниц.
Для того, чтобы публиковать информацию
для повсеместного распространения,
необходимо иметь язык, понятный всем
компьютерам. Издательский язык,
используемый на World Wide Web, называется
HTML(от английского Hyper Text Markup Language —
язык разметки гипертекста).
HTML представляет собой совокупность
достаточно простых команд, которые
вставляются в исходный текст документа
и позволяют управлять представлением
этого документа на экране дисплея. Таким
образом, текст, созданный с помощью
любого текстового редактора, а затем
сохраненный в формате HTML, становится
Web-страницей (HTML-документом) после
добавления в него команд языка HTML.
Замечание: HTML-документ
является обычным текстовым файлом с
расширениемhtmlилиhtm.
Для просмотра HTML-страниц
в сети Интернет используются специальные
программыбраузеры, илиобозреватели(от англ. browse —
просмотр). Подавляющее большинство
пользователей Интернета используют
браузеры Microsoft
Internet
Explorer
(входит в состав ОС семейства Windows)
или Netscape
Navigator.
2.1.2. Тэги и атрибуты
Команды языка
HTML задаются между специальными символами
< … >,
и называются тэгами
(tag). Тэги позволяют управлять
представлением информации на экране
при отображении HTML-документов.
Браузер компонует элементы документа
в соответствии с тем, что задано командами
HTML, и показывает результат на экране с
учетом предварительных настроек,
касающихся размеров окна браузера,
используемой цветовой схемы, установленных
цветов и т.д.
Таким образом,
тэг – это
инструкция
браузеру, указывающая способ отображения
текста.
Тэги могут быть двух видов:
1) одноэлементный тэг:<…>;
его достаточно просто вставить в текст
для того, чтобы совершить какое-либо
действие;
Пример: <BR>
2) парный тэг:<…>…</…>; он
влияет на текст, с того места, где
употреблен, до того места, где указан
признак окончания его действия; Признаком
завершения команды служит тот же самый
тэг, только начинающийся с символаслэш» / «:
<…>– открывающийся тэг,</…>– закрывающийся тэг.
Пример: <B>…</B>
Атрибуты– параметры тэга. Атрибуты
могут задавать цвет и размер шрифта,
выравнивание текстового абзаца, размер
рисунка и т. д. Наборы допустимых атрибутов
индивидуальны для каждого тэга. Атрибуты
указываются внутри начального тэга и
отделяются друг от друга пробелами.
Порядок следования атрибутов произволен.
Если требуется указать значениеатрибута, оно записывается после его
названия через знак равенства «=
«. Значения параметров обычно
заключают в двойные кавычки. Если атрибут
или его значение не указан в тэге в явном
виде, то принимается значение по
умолчанию. Некоторые атрибуты не имеют
значений.
Таким образом, парный тэг в общем виде
имеет вид:
<тэг атрибут1=»значение1″
атрибут2=»значение2″ …>Текст
</тэг>
Пример:
<FONT
face=«Arial«
size=3
color=«blue«>Текст</FONT
>
Замечание:
значения параметров иногда чувствительны
к регистру.
Исключение из
правил записи тэгов составляет тэг
комментария с ограничителями <!—
… —>. Все
что находится внутри этого тэга, считается
комментарием и игнорируется браузером.
Пример: <!—это
комментарий—>
Тэги могут
содержать в себе другие вложенные тэги.
Пример:
<B>Текст1<I>Текст2</I></B>
Следует быть
внимательным при написании вложенных
(комбинированных) тэгов, соблюдая верную
последовательность открывающих/закрывающих
тэгов.
Пример:
верно:
<тэг1><тэг2><тэг3>
… </тэг3></тэг2></тэг1>
неверно:
<тэг1><тэг2><тэг3>
… </тэг3></тэг1></тэг2>
2.1.3. Структура HTML-страницы
Структура HTML-страницы
имеет вид:
<HTML>
<HEAD>
описание заголовка
</HEAD>
<BODY>
текст документа
</BODY>
</HTML>
Любой HTML-документ должен начинаться (и
заканчиваться) тэгом <HTML> …
</HTML>. Этот тэг указывает на то,
что данный документ содержит в себе
HTML-текст.
Примечание: HTML не чувствителен к регистру,
т. е. все равно какими буквами написаны
тэги: прописными или строчными (например
BODYэквивалентноbodyилиBody).
Web-документ разбивается на две логические
части: заголовокисодержание.
Заголовок, помечаемый тэгом <HEAD>
… </HEAD>,
содержит справочную информацию о
странице, которая не отображается
браузером, а также название документа.
Основное содержание страницы помещается
в тэг<BODY> … </BODY>. Его
также называют телом программы.
В головной части программы обычно
пишется тэг
TITLE,
определяющийимя окна, содержащегоWeb-страницу, которое
показывается в заголовке окна браузера
(не более 64 символов).
Необязательный одноэлементный тэг METAуказывает тип документа и используемую
кодовую страницу.
Пример:
<HTML>
<HEAD>
<META HTTP-EQUIV=»Content-Type»
CONTENT=»text/html; CHARSET=windows-1251″>
<TITLE>Заголовок
документа</TITLE>
</HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
Таким образом, простейшая HTML-страница
может быть описана как:
<HTML>
<HEAD>
<TITLE>Мой
первый шаг</TITLE>
</HEAD>
<BODY>
Это моя первая HTML-страница.
</BODY>
</HTML>
2.1.4. Фон и фоновый рисунок
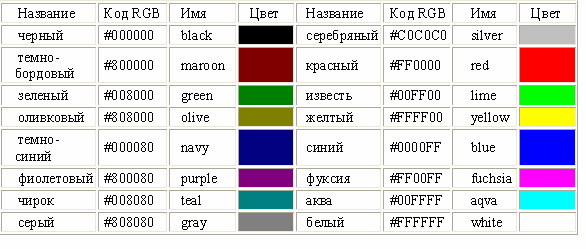
Значение цвета в атрибутах HTML-языка
может задаваться несколькими способами:
1) названием, например «red»;
2) кодом RGB, например «#FFFFFF»;
3) в десятичном виде, например «255,
0, 0»;
4) в процентах, например «30%, 40%, 30%».
Код RGB– это три шестнадцатеричных
числа в диапазоне 00 — FF. 1-ое, 2-ое и 3-е
число, соответственно, представляют
собой количество красного, зеленого и
синего тонов в цвете. Например, #000000 —
это черный цвет (отсутствие цвета),
#FF0000 — ярко-красный, #00FF00 — ярко-зеленый,
#0000FF — ярко-синий, а #FFFFFF — белый (все цвета
присутствуют полностью).
Цвет фона HTML-страницы
задается при помощи атрибутаBGCOLOR
тэга BODY.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY
BGCOLOR=«yellow»>
Это моя первая HTML-страница.
</BODY>
</HTML>
Фоном также можно сделать рисунок.
Атрибут BACKGROUNDподключает этот
рисунок в качестве фона и
указывает на то, где лежит файл с
изображением.
Замечание: Фоновым рисунком может
служить любой файл с расширением GIF или
JPG.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY BACKGROUND
=«picture1.jpg»>
Это моя первая
HTML-страница.
</BODY>
</HTML>
Для того чтобы фоновый
рисунокне прокручивался вместе с
текстом, необходимо добавить атрибутBGPROPERTIESсо значениемFIXED.
Пример: <BODY
BACKGROUND =«picture1.jpg»
BGPROPERTIES=FIXED>
2.1.5. Форматирование текста
Тэг перевода строки <BR>отделяет строку от последующего текста
или графики.
Тэг абзаца <P>тоже отделяет строку, но еще добавляет
пустую строку, которая зрительно выделяет
абзац. Оба тэга являются одноэлементными.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый шаг</TITLE>
</HEAD>
<BODY>
Строка 1<BR>Строка
2<P>А теперь
новый абзац
</BODY>
</HTML>
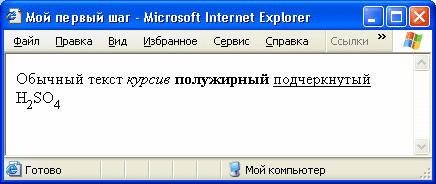
Тэги выделения фрагментов текста
позволяют управлять отображением
отдельных символов и слов:
1) I
–
задает
курсив;
2) B
– полужирный
шрифт;
3) U
– подчеркнутый шрифт;
4) SUP
– верхний индекс;
5) SUB
– нижний индекс.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Обычный текст<I>курсив</I><B>полужирный</B><U>подчеркнутый</U>
<BR>H<SUB>2</SUB>SO<SUB>4</SUB>
</BODY>
</HTML>
Указанные тэги можно комбинировать в
произвольном порядке.
Пример: <I><B>Полужирный
курсив</B></I>
Существует два способа управления
размером текста:
1) использование стилей заголовка;
2) задание размера шрифта основного
документа или размера текущего шрифта.
Для задания уровня заголовка используется
тэг <Hx>,
гдеx – цифра
от 1 до 6.
Пример: <Hx> Заголовок
x-го уровня </Hx>
Первый уровень заголовков (самый большой)
обозначается цифрой 1, следующий – 2, и
т. д. Большинство браузеров поддерживает
интерпретацию шести уровней заголовков,
определяя каждому из них собственный
стиль. Обычно браузер выделяет заголовки
жирным шрифтом. Заголовки выше шестого
уровня не являются стандартом и могут
не поддерживаться браузером.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H1>Заголовок
уровня 1</H1><BR>
<H2>Заголовок
уровня 2</H2><BR>
<H3>Заголовок
уровня 3</H3><BR>
<H4>Заголовок
уровня 4</H4><BR>
<H5>Заголовок
уровня 5</H5><BR>
<H6>Заголовок
уровня 6</H6><BR>
</BODY>
</HTML>
Атрибут SIZEвтэга
BASEFONTзадает базовый
(основной) размер шрифта Web-документа.
Величина значения может лежать в пределах
от 1 (самый маленький) до 7 (самый большой).
По умолчанию используется величина 3.
Пример: <BASEFONT SIZE=4>
Тэг FONTпозволяет задавать размертекущегошрифта в отдельных места
текста в диапазоне от 1 до 7, для этого
также используется атрибутSIZE. Шрифты
могут быть заданы относительно базового:SIZE=+число илиSIZE=-число.
Замечание: сумма базового размера шрифта
и размера текущего шрифта должна быть
не меньше 1 и не более 7. Например, для
основного шрифта, равного 3, размер
текущего шрифта может находиться в
пределах от -2 до +4.
Примеры:
<FONT SIZE=3>Текст
размером 3</FONT>
<FONT
SIZE=+2>Текст
размером больше базового на 2</FONT>
Тэг
BIGвыводит текст
шрифтом на один размер больше текущего.Тэг
SMALLвыводит текст
шрифтом на один размер меньше текущего.
Пример:
Следующее слово будет <BIG>больше</BIG>или<SMALL>меньше</SMALL>
За цвет всего текстаотвечает атрибутTEXTтэгаBODY.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY TEXT=«blue»>
Весь текст
синий
</BODY>
</HTML>
Изменить цвет текста только в конкретной
части документа можно атрибутом COLORтэга
FONT.
Пример: <FONT
COLOR=»#00FF00″>этот
текст будет зеленым</FONT>
С помощью атрибутаFACE тэга FONTможно менять стиль написания (гарнитуру)
шрифта.
Пример: <FONT
FACE=»Times New Roman»>Текст
гарнитуры Times</FONT>
Если на компьютере не установлен шрифт
с указанным названием, то браузер
использует свой стандартный шрифт.
Можно задать несколько возможных
шрифтов, тогда в случае отсутствия
первого шрифта браузер будет использовать
второй, если нет второго, то третий и т.
д.
Пример: <FONT FACE=»Comic Sans MS, Courier New,
Courier»>
Выравнивание текста по горизонтали
производится при помощи специальных
атрибутов тэга P:
1) LEFT– выравнивание
слева;
2) RIGHT– выравнивание
справа;
3) CENTER– выравнивание
по центру.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<PALIGN=LEFT>Текст,
выровненный слева
<PALIGN=RIGHT>Текст,
выровненный справа
<PALIGN=CENTER>Текст,
выровненный по центру
</BODY>
</HTML>
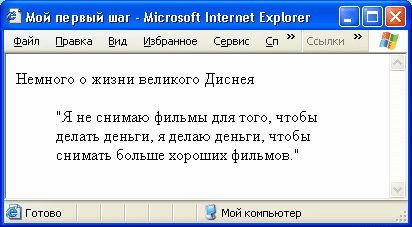
Тэг BLOCKQUOTEпредназначен для обозначения
в документе цитаты из другого источника.
Текст, обозначенный этим тегом, отступает
от левого края документа на 8 пробелов.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Немного о жизни великого Диснея<P>
<BLOCKQUOTE>«Я
не снимаю фильмы для того, чтобы делать
деньги, я делаю деньги, чтобы снимать
больше хороших фильмов.»</BLOCKQUOTE>
</BODY>
</HTML>
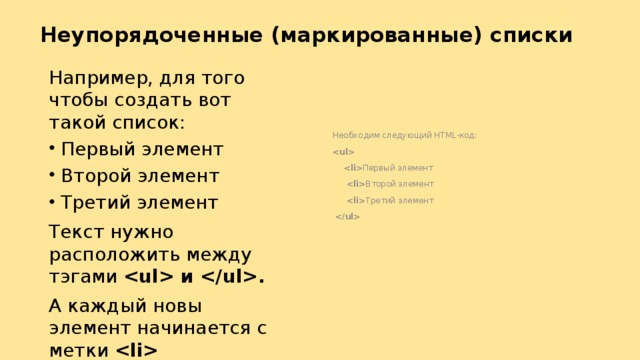
2.1.6. Оформление списков
Часто для оформления текста используют
списки. Списки бывают нумерованные и
ненумерованные (маркированные).
Пронумерованный список задается тэгом
OL.Тэг LIопределяет элементы
списка.
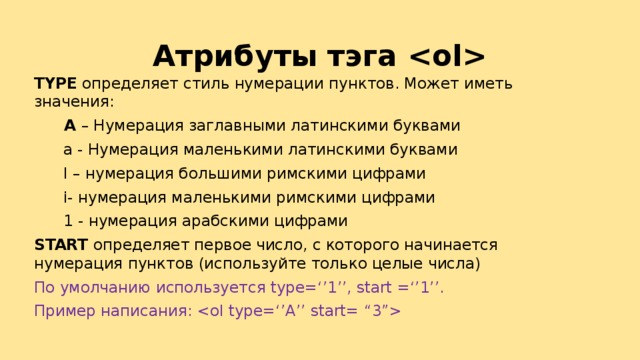
Атрибуты тега OL:
1)TYPE— вид счетчика:
A — большие латинские буквы,
a — маленькие латинские буквы,
I — большие римские цифры,
i — маленькие римские цифры,
1- обычные цифры;
2)START=n— число, с которого начинается
отсчет.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
нумерованный список
<OL TYPE=I>
<LI>Элемент
1</LI>
<LI>Элемент
2</LI>
<LI>Элемент
3</LI>
</OL>
</BODY>
</HTML>
Непронумерованный список задается
тэгомUL, его элементы – тэгомLI.
Для пометки элемента списка используются
маркеры. АтрибутTYPEтэгаULопределяет внешний вид маркера: DISK,
CIRCLE, SQUARE. По умолчанию используется
маркер вида DISK.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
непронумерованный список
<UL>
<LI>Элемент
1</LI>
<LI>Элемент
2</LI>
<LI>Элемент
3</LI>
</UL>
</BODY>
</HTML>
2.1.7. Размещение графики
Одноэлементный тэг HRрисует горизонтальную линию. Его атрибутыSIZEиWIDTHпозволяют задать соответственно толщину
и длину линии в пикселях. По умолчанию
толщина линии 2 пикселя и длина, равная
ширине окна. АтрибутомCOLORможно задать цвет линии.
Замечание: атрибут COLORдействует только в браузереInternet
Explorer.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует
горизонтальная линия толщиной 4 пикселя
<HR SIZE=3>
…текст продолжается
</BODY>
</HTML>
Использование рисунков позволяет
сделать HTML-страницы более
интересными. Графика может быть
представлена графическими файлами
форматовGIF,JPEG.
Дополнительно некоторыми браузерами
может поддерживаться форматPNGи другие форматы.
Замечание: каждый рисунок требует
времени на обработку и замедляет загрузку
страницы, поэтому не стоит включать в
документ большое количество иллюстраций
или иллюстрации большого размера.
Вставка рисунка осуществляется при
помощи тэгаIMG, который не требует
закрывающего тэга. Атрибуты тэга
следующие:
-
SRC– имя файла изображения,
обязательный атрибут; -
WIDTH– ширина изображения.
Задается либо в пикселах, либо в процентах
относительно высоты; -
HEIGHT— высота изображения. По
умолчанию используется оригинальная
высота рисунка; -
ALT– альтернативный текст,
который помещается вместо изображения,
если браузер не может его отобразить.
Также позволяет задать краткое описание,
которое выскочит, если навести курсором
мыши на изображение, и так подержать
его (курсор) несколько секунд; -
BORDER– задает толщину рамки
вокруг изображения в пикселях. По
умолчанию рамка не рисуется; -
ALIGN –
выравнивание относительно текста.
Можно расположить изображение
слева (LEFT), по центру (CENTER), справа
(RIGHT)относительно
текста, также можно выровнять
изображение: по верхнему краю (TOP),
посередине (MIDDLE), по нижнему краю
(BOTTOM) текста; -
HSPACEиVSPACE– расстояние от
изображения до текста (по горизонтали
и вертикали) в пикселях. -
LOWSRC – имя графического файла с
альтернативным изображением более
низкого качества (и, соответственно,
меньшего объема), чем изображение,
указанное в параметре SRC. Обозреватели,
поддерживающие данный параметр, сначала
загрузят картинку из LOWSRC, а затем заменят
ее картинкой из SRC. Необязательный
атрибут.
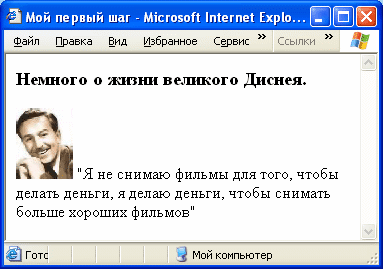
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H3>Немного
о жизни великого Диснея.</H3>
<P><IMG
SRC=«disney.gif«>
«Я не снимаю фильмы для того, чтобы
делать деньги, я делаю деньги, чтобы
снимать больше хороших фильмов»
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<H3>Немного
о жизни великого Диснея.</H3>
<P><IMG
SRC=«disney.gif»
BORDER=1 ALIGN=»RIGHT»>
«Я не снимаю фильмы для того, чтобы
делать деньги, я делаю деньги, чтобы
снимать больше хороших фильмов»
</BODY>
</HTML>
2.1.8. Ссылки и метки
Главное преимущество
HTML состоит в возможности включения в
документ ссылок на другие документы.
Ссылки позволяют при помощи нажатия
кнопки мыши быстро переходить от одного
документа к другому вне зависимости от
того, где находится этот документ.
Браузер выделяет (обычно цветом и/или
подчеркиванием) слова, являющиеся
ссылками. Цвет выделения ссылок
устанавливается специальными атрибутами
тэга BODY:
-
LINK– устанавливает цвет выделения
ссылок; -
VLINK – устанавливает цвет выделения
ссылок на которых уже побывали; -
ALINK — устанавливает цвет активной
ссылки.
Возможны ссылки:
-
на удаленный HTML-файл;
-
на некоторую точку в этом же документе
(метку); -
на любой файл, не являющийся HTML-документом.
Тэг <A> … </A>создает
гиперссылку. Его атрибуты:
-
HREF– имя документа (URL-адрес), к
которому осуществляется переход. -
TITLEзадает текст, который выскочит,
если задержать курсор мыши на указателе; -
TARGETуказывает, куда должна
загружаться вызываемая страничка. Если
указатьTARGET=_blank, то браузер загрузит
вызываемую страницу в новое окно. Если
этот атрибут опустить, то новая страничка
загрузится в текущее окно.
Ссылка на другой документ описывается
следующим образом:
<A HREF=»имя файла»>Текст
ссылки</A>
URL-адрес может быть абсолютным и
относительным.
Абсолютный адресполностью определяет
компьютер, каталог и файл, в котором
находится документ. Абсолютный адрес
документа, находящегося на локальном
компьютере, будет включать в себя путь
файла и имя файла, например:
HREF=»file://D:IVANOVAIvanova.htm»
Абсолютный адрес документа, находящегося
на удаленном компьютере в Интернете,
будет включать имя сервера, путь файла
и имя файла, например:
HREF=»http://omsu.omskreg.ru»
Относительный URL-адресфайла указывает
на местонахождение документа относительно
того документа, в котором находится
ссылка. Например, если файл вызываемого
документа находится в том же каталоге,
что и файл из которого он вызывается,
то можно указывать только имя файла:
HREF=»Ivanova.htm»
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Следующая ссылка
открывает файл
<A HREF=»info.htm»>info.htm</A>.
</BODY>
</HTML>
Замечание: гиперссылкой можно сделать
и любой графический файл, поддерживающийся
браузером; для этого графическое
изображение необходимо описать внутри
тэга гиперссылки.
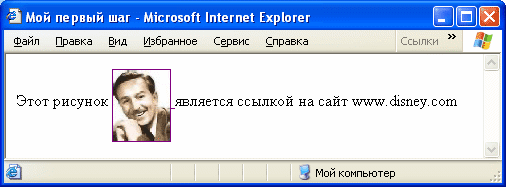
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Этот рисунок
<A
HREF=»http://www.disney.com«>
<IMG
SRC=«disney.gif»
BORDER=1 ALIGN=»MIDDLE»>
</A> является
ссылкой на сайтwww.disney.com
</BODY>
</HTML>
Можно создать ссылку на адрес электронной
почты.
Пример:
<A
HREF=»mailto:lenin@zeos.net»>Послать
по e-mail</A>
Почтовая гиперссылка имеет несколько
параметров (не обязательных):
-
?subject– тема письма;
-
&Body– текст сообщения;
-
&cc– копии письма через запятую;
-
&bcc– скрытые копии письма через
запятую;
Пример:
<A
HREF=«mailto:lenin@zeos.net
?subject=Поздравление
&Body=…
текст письма … &cc=copy@mail.ua.net
&bcc=hidden_copy@mail.ua.net«
TITLE=»Пример
почтовой гиперссылки»>Послать
поe-mail</A>
Щелкнув на такую ссылку, откроется окно
почтовой программы пользователя с уже
заполненными полями. Останется только
написать письмо и отправить.
Иногда возникает необходимость сделать
ссылку на определенное место в том же
или в другом документе. В этом используется
механизм меток (иначе называемых
закладками).
При ссылке на определенную метку перед
именем метки ставится символ
#. Ссылка на метку в том же
документе имеет следующий вид:
<A HREF=»#Имя
метки»>Текст ссылки</A>
Ссылка на метку в другом документе:
<A HREF=»Имя
документа#Имя метки»>Текст
ссылки</A>
Сама метка описывается при помощи
атрибута NAMEтэгаA:
<A NAME=»Имя
метки»>Текст метки</A>
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<P ALIGN=«CENTER«><FONT
SIZE=5>Оглавление</FONT></P><UL>
<A HREF=»#m1″><LI>Раздел
1</A></LI>
<A HREF=»#m2″><LI>Раздел
2</A></LI>
<A HREF=»#m3″><LI>Раздел
3</A></LI>
</UL><BR>
<P><A
NAME=»m1″>РАЗДЕЛ
1</A></P>Текст
раздела 1……………
<P><A
NAME=»m2″>РАЗДЕЛ
2</A></P>Текст
раздела 2……………
<P><A
NAME=»m3″>РАЗДЕЛ
3</A></P>Текст
раздела 3……………
</BODY>
</HTML>
2.1.9. Таблицы
Таблицы в HTML организуются как набор
столбцов и строк. Ячейки таблицы могут
содержать любые HTML-элементы, такие, как
заголовки, списки, абзацы, фигуры,
графику, а также элементы форм. Кроме
того, любая ячейка таблицы может содержать
в себе другую таблицу.
Таблица объявляется
при помощи тэга
<TABLE>…</TABLE>. Все элементы
таблицы должны находиться внутри этого
тэга. Тэг<TR>…</TR>задает
строки таблицы. Строки содержат в себе
ячейки данных, которые задаютсятэгом
<TD>…</TD>.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует таблица
<TABLE>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
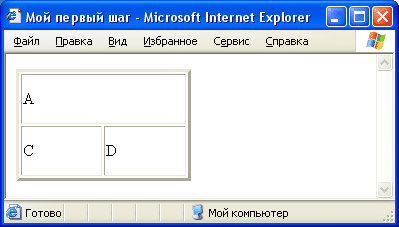
По умолчанию таблица не имеет обрамления.
Обрамление добавляется атрибутом BORDERтэгаTABLE.
BORDERможет принимать числовое
значение, определяющее ширину границы
в пикселях.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
Далее следует таблица
<TABLE BORDER=3>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Замечание:
вокруг пустой ячейки рамка не
рисуется; если рамка нужна, то в ячейку
можно ввести символьный объект (non-breaking space — неразрывающий пробел).
Фон задается атрибутом BGCOLOR.
Фон может задаваться для таблицы в
целом, для отдельной строки, и даже для
отдельной ячейки.
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
BGCOLOR=«#00FFFF«>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3>
<TR><TD
BGCOLOR=«#00FF00«>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD
BGCOLOR=«#FFFF00«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут CELLSPACINGтэгаTABLE
задает расстояние между ячейками
в пикселях, другой атрибутCELLPADDING– расстояние от рамки до содержимого
ячейки в пикселях.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
BGCOLOR=«#FFFF00«
CELLSPACING=10 CELLPADDING=5>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибуты WIDTH и
HEIGHTзадают ширину и высоту
соответственно как всей таблицы, так и
конкретной ячейки (столбца). Ширина и
высота могут задаваться как в пикселях,
так и процентах.
Последующий пример демонстрирует работу
описанных атрибутов. В данном случае
задается ширина для всей таблицы (в
процентах относительно ширины окна) и
высота в пикселях второй строки.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%>
<TR><TD>A</TD><TD>B</TD></TR>
<TR HEIGHT=60><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут ALIGNтэгаTABLE
определяет горизонтальное размещение
таблицы. Может принимать значения LEFT
(слева), RIGHT (справа) или CENTER (по центру).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%
ALIGN=«CENTER«>
<TR><TD>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут ALIGNтэгаTDопределяет горизонтальное размещение
данных в ячейках.
Может также принимать значения LEFT
(слева), RIGHT (справа) или CENTER (по центру).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR><TD
ALIGN=«RIGHT«>A</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD
ALIGN=«RIGHT«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Атрибут VALIGNтэгаTDопределяет
вертикальное размещение данных в
ячейках.
Может принимать значения TOP(по верхнему краю),BOTTOM(по нижнему краю) илиMIDDLE(посередине).
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR
HEIGHT=50><TD
VALIGN=«TOP«>A</TD><TD>B</TD></TR>
<TR HEIGHT=50><TD>C</TD><TD
VALIGN=«BOTTOM«>D</TD></TR>
</TABLE>
</BODY>
</HTML>
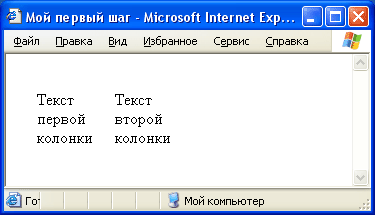
С помощью таблицы можно расположить
текст в несколько колонок. Для этого
достаточно обнулить атрибут BORDERи
установитьCELLSPACINGравным желаемому
просвету между ячейками.BORDER=0
можно не писать – таблица
по умолчанию обрамления не имеет.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE WIDTH=50%
CELLSPACING=20>
<TR><TD>Текст
первой колонки</TD>
<TD>Текст
второй колонки</TD></TR>
</TABLE>
</BODY>
</HTML>
Таблицы допускают объединение столбцов
и/или строк при помощи атрибутов COLSPAN
иROWSPAN
тэгаTD. Значения
этих атрибутов указывают, на сколько
столбцов вправо или строк вниз
соответственно распространяется данная
ячейка.
Пример 1:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR
HEIGHT=50><TD
COLSPAN=2>A</TD></TR>
<TR HEIGHT=50><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
Пример 2:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3 WIDTH=50%>
<TR><TD
ROWSPAN=2>A</TD><TD>B</TD></TR>
<TR><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
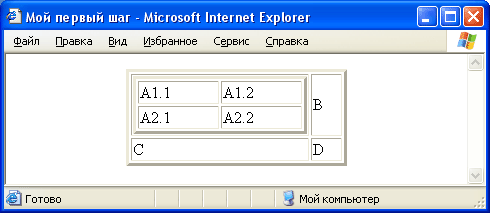
Язык HTML допускает наличие
вложенных таблиц. ТэгTABLE
вложенной таблицы размещают внутри
тэгаTD в
качестве содержимого ячейки внешней
таблицы.
Пример:
<HTML>
<HEAD>
<TITLE>Мой
первый
шаг</TITLE>
</HEAD>
<BODY>
<TABLE BORDER=3
WIDTH=50%
ALIGN=«CENTER«>
<TR><TD><TABLE BORDER=3
WIDTH=100%>
<TR><TD>A1.1</TD><TD>A1.2</TD>
</TR>
<TR><TD>A2.1</TD><TD>A2.2</TD>
</TR></TABLE>
</TD><TD>B</TD></TR>
<TR><TD>C</TD><TD>D</TD></TR>
</TABLE>
</BODY>
</HTML>
2.1.10. Фреймы
В HTML существует возможность разделить
основное окно, в котором отображаются
Web-страницы, на несколько частей –
фреймов. Фрейм, по сути, представляет
собой окно, в которое загружается
отдельная страница. В результате – в
окне браузера отображается сразу
несколько страниц.
Фрейм– подокно, в которое загружается
отдельнаяWeb-страница.
Разбиение окна браузера на фреймы
реализуется следующим образом:
-
создаются отдельные HTMLстраницы для каждого фрейма.
Пример: создадим файлы name.htm,
menu.htm, content.htm.
name.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«red«>
Name
</BODY>
</HTML>
menu.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«cyan«>
Menu
</BODY>
</HTML>
content.htm:
<HTML>
<HEAD>
</HEAD>
<BODY BGCOLOR=«green«>
Content
</BODY>
</HTML>
-
создается главный HTML-файл (обычно это
первая страница сервера по имени
index.htm).
В данном файле отсутствует тэг BODY,
а вместо него используется тэг
FRAMESET, содержащий описание
внутренних фреймов. Указывается сколько
документов откроется одновременно в
окне браузера, сколько места будет
занимать каждый, каким образом они будут
располагаться: можно разделить экран
на несколько вертикальных или несколько
горизонтальных фреймов (рис.2.1).
Рис. 2.1. Примеры расположения фреймов
на Web-странице
Атрибуты тэга FRAMESET:
1.COLS– подразделяет
экран на определенное количество
вертикальных колонок.
2.
ROWS– подразделяет экран на
определенное количество горизонтальных
колонок.
Размеры колонок перечисляются через
запятую (сколько колонок, столько и
размеров) и могут быть выражены:
– в пикселах,
– в процентах относительно размера
окна,
– в ( *) долях
между собой(символ*указывает на то, что все оставшееся
место будет принадлежать данному фрейму;
если указывается два или более фрейма
с описанием*(например COLS=*, 30%, *), то оставшееся
пространство делится поровну между
этими фреймами).
Тэг FRAME
содержит описание отдельного фрейма.
Его атрибутSRC
описывает адрес документа, который
будет отображен внутри данного фрейма.
Если этот атрибут отсутствует, то
отображается пустой фрейм.
Пример 1 (соответствует рис. 2.1а):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE></HEAD><FRAMESET ROWS=«25%,*,25%»><FRAME
SRC=»name.htm»><FRAME
SRC=»menu.htm»>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Пример 2 (соответствует рис. 2.1б):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE>
</HEAD>
<FRAMESET
COLS=«100,*,50%»>
<FRAME
SRC=»name.htm»>
<FRAME SRC=»menu.htm»>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Пример 3 (соответствует рис. 2.1в):
<HTML>
<HEAD>
<TITLE>Страница с
фреймами</TITLE>
</HEAD>
<FRAMESET
COLS=»*,50%»>
<FRAMESET ROWS=«100,*»>
<FRAME
SRC=»name.htm»>
<FRAME SRC=»menu.htm»>
</FRAMESET>
<FRAME
SRC=»content.htm»>
</FRAMESET>
</HTML>
Атрибут NAMEтегаFRAMEзадает имя данного фрейма.
Имя необходимо для того, чтобы в
последствии указать к какому фрейму
использовать ссылку. Например, если
необходимо, чтобы при нажатии на ссылку
в одном фрейме содержимое файла ссылки
показывалось в другом фрейме, используется
атрибут TARGET
тэгаA.
Пример:
<A HREF=»имя_файла» TARGET=»имя_фрейма»>текст
ссылки</A>
2.2. Специализированные средства создания
Web-страниц
Популярность службы WWW во многом
определяется тем, что пользователи
могут не только просматривать сайты,
но и создавать собственные. Процесс
создания и функционирования Web-сайта
иллюстрируется схемой, изображенной
на рис. 2.2. У каждого сайта есть разработчик,
который на своем компьютере готовит
исходные материалы: графику, медиаданные
(звук, анимация), используя соответствующие
редакторы, и непосредственно разрабатывает
сайт, применяя тот или иной HTML-редактор.
Обычно сайт разрабатывается на локальном
компьютере, тестируется, а затем
переносится на Web-сервер при помощи
FTP-протокола. После опубликования
материал становится доступен для всех
посетителей. Если пользователи имеют
право только на просмотр сайта, то
разработчики имеют возможность обновлять
и изменять содержимое своего сайта.
Создать HTML-документ можно с использованием
обычного текстового редактора. Например,
с помощью входящей в Windows программы
Notepad. В данном случае разработчик пишет
HTML-код «с нуля», не используя ни шаблонов,
ни подсказок. Несмотря на то что текстовый
редактор не предоставляет никаких
вспомогательных средств, многие
профессионалы утверждают, что используют
в качестве HTML-редактора именно Notepad.
Особо следует отметить
офисные приложения. Как уже говорилось,
все приложения Microsoft Office позволяют
сохранить результат работы в HTML-формате.
Многие домашние пользователи выбирают
Microsoft Word или
Microsoft Publisher
в качестве средства разработки простых
Web-страниц. Правда, HTML-код в этом случае
не будет оптимальным.
Рис. 2.2. Схема разработки и просмотра
Web-сайта
При сохранении документов в HTML-формате
с помощью Microsoft Word, в него добавляются
дополнительные тэги, позволяющие
впоследствии использовать всю
функциональность Word для дальнейшей
работы с содержимым документа.
В целях уменьшения размера
Web-страницы, в Word 2003 можно сохранять
данные в специальном фильтрованном
формате (filtered HTML), в
этом случае лишние тэги будут удалены.
Однако, если открыть Web-страницу,
сохраненную в режиме filtered HTML в программе
Word, вероятно, некоторые возможности
редактирования этого документа будут
утрачены. Поэтому следует использовать
режим filtered HTML только на финальной стадии,
перед непосредственным переводом в
HTML.
Несмотря на то, что простые
Web-страницы можно создавать, не прибегая
к помощи специализированных HTML-редакторов,
заниматься разработкой и поддержкой
более-менее солидных сайтов без них
невозможно.
Все имеющиеся на рынке HTML-редакторы
можно разделить на две большие группы:
-
программы, имеющие в своем
составе визуальные
редакторы (design-based
editors) — средства, которые автоматически
формируют необходимый HTML-код, позволяя
разрабатывать Web-страницы в режиме
WYSIWYG (What You See Is What You Get – «что вижу, то и
получаю»); -
программы-редакторы, которые
предоставляют редактор и вспомогательные
средства для автоматизации написания
кода (code-based editors).
У каждого из методов есть сторонники и
противники. Сторонники визуального
редактирования предпочитают данный
подход в силу простоты, наглядности и
доступности для широкой аудитории
начинающих пользователей. Сторонники
кодирования убеждены, что только вручную
можно создать оптимальный код и что
программная разметка точнее визуальной.
Те, кто предпочитает создание сайта
вручную, критикуют редакторы,
предоставляющие готовые шаблоны формы
и заготовки, за однотипность.
Необходимо учитывать, что
сегодня многие пользователи (разного
уровня подготовки) занялись созданием
собственных сайтов и нуждаются в
различных по степени сложности продуктах.
Одним пользователям требуется продукт
«на вырост», другие хотят создать
двухстраничный персональный сайт и
больше к этому не возвращаться.
Существуют и компромиссные
решения: например Microsoft FrontPage
и Macromedia Dreamveawer имеют
не только визуальные средства, но и
весьма развитые редакторы кода. В
последней версии FrontPage 2003 реализован
даже сдвоенный режим, в котором
пользователь может наблюдать, как
действия визуального редактора приводят
к изменению кода.
При этом очевидно, что чем
выше профессионализм пользователя, тем
меньше готовых шаблонов, макетов и
подсказок ему требуется.
2.3. ПубликацияWeb-страниц
Процесс публикации Web-страниц
(Web-сайтов) сопровождается
копированием всех составляющих данный
сайт файлов и папок из исходного
расположения в определенное место на
компьютере-сервере. Обычно
создание файлов и папокWeb-сайта
происходит на локальном компьютере.
После завершения создания узла он
публикуется в Интернете, чтобы посетители
могли просматривать егоWeb-страницы
с помощьюWeb-обозревателя.
Компьютер-сервер, выступающий в роли
своеобразного «хозяина» (host)
Web-страниц называетсяWeb-хостом.
Компании, которые управляют такимиWeb-хостами, называются
поставщиками услугWeb-хостинга,
илихостинг-провайдерами.
Хостинг-провайдеры могут быть разделены
на два класса:
-
поставщики бесплатного хостинга;
-
коммерческие поставщики хостинга.
Поставщики первой категории предоставляют
бесплатные услуги по размещению
Web-сайтов, однако при таком
размещении почти всегда существуют
некоторые ограничения, которые относятся
к объему данных, которые можно сохранить,
так и к типу этих данных (запрет на
рекламу, например). Возможно также от
пользователя потребуют, чтобы на странице
был размещен баннер с рекламой поставщика
услуг хостинга.
При выборе поставщика услуг второй
категории пользователь обычно вносит
плату за открытие учетной записи, а
затем вносит ежемесячную плату.
Основные параметры Web-хостов:
-
дисковое пространство
Предоставляемый пользователю объем
дискового пространства сервера,
предназначенный для хранения файлов
Web-сайтов. Как правило,
чем больше плата за хост, тем больше
доступный объем дискового пространства.
-
пропускная способность
Объем данных, поставляемый сервером в
сеть. Большинство хостов задают предел
пропускной способности, который чаще
всего равен нескольким мегабайтам или
гигабайтам в месяц. Как правило, чем
больше плата за хост, тем больше его
пропускная способность.
-
доступное время
Время в процентном выражении, когда
сервер включен в работу. Не бывает
стопроцентного доступного времени,
потому что все серверы рано или поздно
нуждаются в ремонте и модернизации. На
лучших хостах доступное время составляет
более 99 %.
-
доменное имя
Общий адрес сервера, например: mcfedries.ru,
whitehouse.gov. Простые имена легче
запомнить чем запутанные адреса.
После оформления учетной записи,
Web-администратор,
управляющий работой хоста, создает для
пользователя папку, предназначенную
для хранения своих файлов. Эта папка
обычно имеет вид:
/имя_пользователя/
/usr/имя_пользователя/
/usr/имя_пользователя/www-dosc/
В данном случае имя_пользователя– зарегистрированное имя пользователя
(логин). Как правило, пользователь
имеет право:
-
добавлять файлы в папку;
-
добавлять вложенные папки;
-
перемещать или копировать файлы из
одной папки в другую; -
переименовывать файлы или папки;
-
удалять файлы из папки.
Обычно Web-адрес пользователя
имеет вид, близкий к одному из приведенных:
http://provider/имя_пользователя/
http:/
имя_пользователя.provider/
http://www.
имя_пользователя/
где provider –
имя хоста провайдера.
Скачать материал
без ожидания

Скачать материал
без ожидания




- Сейчас обучается 97 человек из 41 региона




Описание презентации по отдельным слайдам:
-
1 слайд
Язык разметки гипертекста HTML
-
2 слайд
Содержание:
Введение в язык HTML.
История создания HTML.
Основные понятия языка HTML
Структура Web – документа.
Вставка комментария
Пример HTML документа.
Теги форматирования текста.
Теги управления внешним видом Web-страницы
Тэг <FONT>
Цвет фона и текста
Списки
Web-страница с графическими объектами. -
3 слайд
Введение в язык HTML
HTML – это язык разметки документов в среде WEB. То, что вы видите при просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы браузер правильно отображал форматирование к примеру текста т.е. разделял его на абзацы, выделял цитаты, заголовки, списки и.т.д. ему надо как-то сообщить , что мол это заголовок, а это – параграф и.т.д. Этим как раз и занимается язык html.
Чтобы увидеть HTML-коды страницы в Internet, кликните правой кнопкой мыши по странице, в выпавшем меню выберите пункт — view source (или «просмотр HTML кода»).
Содержание -
4 слайд
HTML-документ –
это обычный текстовый
документ, содержащий
специальные разметочные указатели (тэги).
HTML-файл имеет расширение
.htm или .html
Содержание -
5 слайд
История создания HTML
(Hyper Text Markup Language – язык разметки гипертекста)
Некоторые даты:
1945 год: американский ученый, научный консультант президента Ванневар Буш (Vannevar Bush) высказывает идею гипертекста.
1968 год:Дуглас Энджельбарт демонстрирует работу гипертекстовых связей в созданном им текстовом процессоре.
Содержание -
6 слайд
1960-е годы: сотрудники компании IBM создали язык GML (General Markup Language — общий язык разметки), который предназначался для использования на ЭВМ семейства IBM. Язык GML в дальнейшем был расширен, а в 80-х годах прошёл стандартизацию ISO (Международная организация стандартизации). Этот мощный и универсальный режим разметки, названный SGML (Standart General Markup Langugage), использовался военным ведомством США для оформления технической документации.
1980-е годы: учёный-физик Тим Бернерс-Ли, сотрудник CERN (Европейский Центр Ядерных Исследований) ,в основу разрабатываемого языка положил язык SGML и приёмы работы с гипертекстом, с чем и связано название созданного им языка — HTML. Новый язык использовал основные конструкции SGML для описания документов и гипертекстовых ссылок.
Некоторые даты:
Содержание -
7 слайд
Термин «гипертекст» впервые был введён Тедом Нельсоном в 1969 году.
Гипертекст – электронный документ, содержащий в себе ссылки на другие документы.
Содержание
-
8 слайд
ТЭГИ
Тэг –инструкция браузеру, указывающая способ отображения текста.
Содержание -
9 слайд
Тэг всегда начинается со знака «меньше» (<) и оканчивается знаком «больше» (>)
Например: <BR>
ПРАВИЛА ЗАПИСИ ТЭГОВ
Содержание -
10 слайд
ТЭГИ
ТЕГ
одиночный
парный
(контейнер)
открывающий < >
закрывающий </ >
Содержание -
11 слайд
Структура Web – документа
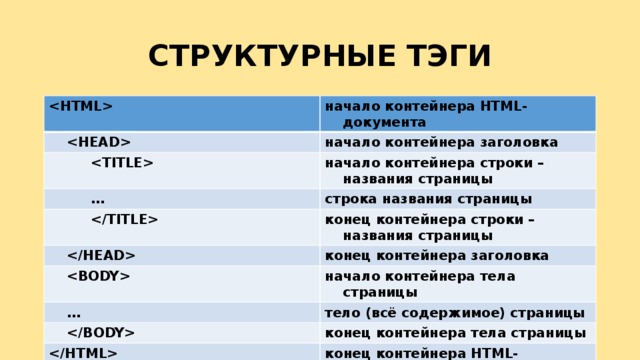
Всё содержимое файла Интернет-страницы заключается в контейнер <html>…</html>, указывающий браузеру, что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать.Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY).
Содержание -
12 слайд
Структура Web – документа
Эту базовую структуру в простейшем виде можно наглядно показать следующим образом:Содержание
-
13 слайд
Структура Web – документа.
Указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная страничка будет в нём просматриваться, а также (уже после размещения страницы в Интернете) в списках, выдаваемых поисковыми серверами.
Содержание -
14 слайд
КОММЕНТАРИИ
<! — и — > — такой полутэг используется для добавления комментариев на страничке,
т. е. для полезных пояснений, которые не показываются в браузере.
Пример:
<H1> Заголовок </H1>
<! —название главы— >
<H2> Подзаголовок </H2>Содержание
-
15 слайд
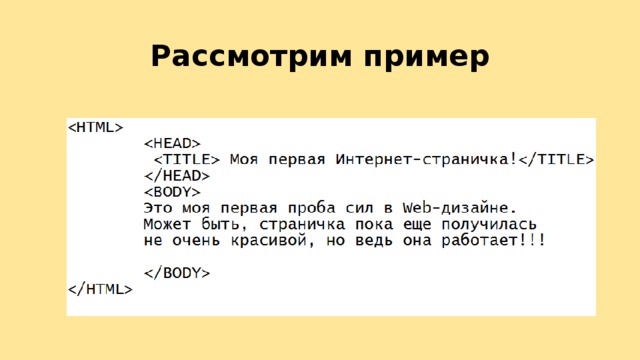
ПРИМЕР HTML-ДОКУМЕНТА
<html>
<head>
<title> Это моя первая страничка! </title>
</head>
<body>
<!—сейчас я напишу свою первую строчку текста!—>
Ура!!!! Я создал свою первую страницу на html!!!
</body>
</html>
Содержание -
16 слайд
Результат будет таким:
Содержание -
17 слайд
Тэги форматирования текста
<B> </B> отображает текст полужирным шрифтом.
<I> </I> отображает текст курсивом
<U> </U> отображает текст подчеркнутым шрифтом.
<STRIKE> </STRIKE> и <S> </S> отображают текст, перечеркнутый горизонтальной линией.
<BIG> </BIG> выводит текст шрифтом большего размера, чем непомеченная часть текста
<SMALL> </SMALL> выводит заключенный в него текст шрифтом меньшего размера, по сравнению с остальной частью текста:
<SUB> </SUB> сдвигает текст ниже уровня строки и выводит его шрифтом меньшего размера. Рекомендуется для печати математических индексов:
<SUP> </SUP> сдвигает текст выше уровня строки и выводит его шрифтом меньшего размера. Этот тэг можно использовать для задания степеней чисел:Содержание
-
18 слайд
Теги управления внешним видом Web-страницы
<P> — отделяет абзацы друг от друга, ставится в конце абзаца.
<BR> — начало новой строки.
<HR> — горизонтальная линия во весь экран.
<H1>/<H1> — заголовок документа. После буквы Н указывается вид заголовка от 1 до 6.Содержание
-
19 слайд
Тэг <FONT>
Тэг <FONT> позволяет изменить шрифт, который использует браузер для просмотра Web-страницы. Тэг может иметь следующие параметры:
FACE – задает название шрифта, которым будет выводится текст.
SIZE – задает размеры шрифта в условных единицах от 1 (самого маленького) до 7 (самого большого). Принято считать, что шрифт “нормального” размера соответствует значению 3.
COLOR – устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или набором шестнадцатеричных цифр.Содержание
-
20 слайд
Пример:
Содержание -
21 слайд
Результат в браузере:
Содержание -
22 слайд
Цвет фона и текста
Мы уже знаем как менять цвет текста, но для этого нам нужно было заключать его в теги font , а это не всегда удобно. Иногда, лучше задать цвет текста для всего документа. Также, можно задать и фоновое изображение.
Вот необходимые атрибуты:
BACKGROUND – определяет изображение для «заливки» фона. Значение задается в виде полного URL или имени файла с картинкой в формате GIF или JPG (подробнее об этом будет рассмотрено позже).
BGCOLOR – определяет цвет фона документа.
TEXT – определяет цвет текста в документе.
Все они прописываются для элемента BODY. Значения цветов задаются либо RGB-значением в шестнадцатиричной системе, либо одним из 16 базовых цветов.Содержание
-
23 слайд
Цвет фона и
текста
Содержание -
24 слайд
Цвет фона и текста
Пример:
<!— задаем фоновый цвет и цвет текста —>
<body bgcolor=»#FFF8D2″ text=»red»>
<p> Этот текст будет красный, потому что мы изменили цвет текста в теге БОДИ и теперь весь текст на странице по умолчанию будет красный </p>
<font color =»green»>
<p> В этом абзаце текст будет зеленый, потому что мы заключили его в теги font и придали соответсвующий цвет </p>
</font>
<p> Теперь текст снова будет красный </p>
</body>Содержание
-
25 слайд
Цвет фона и текста
Результат в браузере:
Содержание -
26 слайд
Списки
Каждый элемент списка начинается тэгом<LI>
В языке HTML предусмотрен специальный набор тэгов для представления информации в виде списков следующих типов:
Маркированный (<UL></UL>);
Нумерованный (<OL>/<OL>);
список определений (<DL>/<DL>).
<DL> <!— Начало списка. —>
<DT> Термин.
<DD> Его определение
. . . . . .
</DL> <!— Конец списка. —>Содержание
-
27 слайд
Web-страница с графическими объектами
Изображения — это неотъемлемая часть любого сайта в сети интернет. Они используются везде, поэтому давайте разберемся что к чему. Есть три типа файлов изображений, которые можно вставить на ваши страницы:GIF (Graphics Interchange Format)
JPG / JPEG (Joint Photographic Experts Group)
PNG (Portable Network Graphics)Содержание
-
28 слайд
Web-страница с графическими объектами
Пара слов о форматах:
GIF — использует всего 256 цветов и соответственно лучше подходит для рисунков с малым кол-вом оттенков. Этот формат поддерживает прозрачность изображений.
JPEG — формат изображений, который использует до миллиона цветов. Обычно используется для фотографий и качественной графики(с огромным количеством оттенков).
PNG — сравнительно новый формат . По многим параметрам превосходит JPEG и GIF: миллионы цветов и эффективное сжатие. Также поддерживает прозрачность.
В каком формате брать изображения — дело Ваше, однако старайтесь добиться максимального качества при минимальном размере .Содержание
-
29 слайд
Web-страница с графическими объектами
Для размещения изображений в HTML-документах используется тэг <IMG>, у которого параметр SRC задает местонахождение файла с изображением. Например:<IMG SRC=picture.gif> — в HTML-документ будет помещено изображение, находящееся в файле picture.gif;
<IMG SRC=Images/Плитка.bmp> — в HTML-документ будет помещено изображение, находящееся в файле Плитка.bmp, который расположен в папке Images, находящейся в этой же самой папке, что и HTML-документ.
Содержание
-
30 слайд
Web-страница с графическими объектами
При включении графического изображения в документ можно указывать его расположение относительно текста или других элементов страницы. Способ выравнивания изображения задается значением параметра ALIGN тэга <IMG>. Ниже приведены некоторые возможные значения этого параметра:
LEFT Изображение “прижимается” к левому полю окна. Текст обтекает изображение с правой стороны.
RIGHT Изображение “прижимается” к правому полю окна. Текст обтекает изображение с левой стороны.Содержание
-
31 слайд
Web-страница с графическими объектами
<HTML>
<HEAD>
<TITLE> Параметры RIGHT и LEFT. </TITLE>
</HEAD>
<BODY>
<IMG SRC=Leto.jpg ALIGN=LEFT >
Изображение “прижимается” к правому полю окна. Текст обтекает изображение с левой стороны.<P>
<IMG SRC=Vodopad.jpg ALIGN=RIGHT>
Изображение “прижимается” к левому полю окна. Текст обтекает изображение с правой стороны.<P>
</BODY>
</HTML>
Содержание -
32 слайд
Web-страница с графическими объектами
Результат в браузере:
Содержание
Найдите материал к любому уроку, указав свой предмет (категорию), класс, учебник и тему:
6 257 964 материала в базе
- Выберите категорию:
- Выберите учебник и тему
- Выберите класс:
-
Тип материала:
-
Все материалы
-
Статьи
-
Научные работы
-
Видеоуроки
-
Презентации
-
Конспекты
-
Тесты
-
Рабочие программы
-
Другие методич. материалы
-
Найти материалы
Материал подходит для УМК
Другие материалы
- 09.03.2023
- 192
- 9

- 09.03.2023
- 46
- 0

- 09.03.2023
- 74
- 2
- 09.03.2023
- 60
- 2
- 09.03.2023
- 49
- 1
- 09.03.2023
- 68
- 2
- 09.03.2023
- 33
- 3
Вам будут интересны эти курсы:
-
Курс повышения квалификации «Облачные технологии в образовании»
-
Курс повышения квалификации «Развитие информационно-коммуникационных компетенций учителя в процессе внедрения ФГОС: работа в Московской электронной школе»
-
Курс повышения квалификации «Использование компьютерных технологий в процессе обучения в условиях реализации ФГОС»
-
Курс повышения квалификации «Применение MS Word, Excel в финансовых расчетах»
-
Курс повышения квалификации «Введение в программирование на языке С (СИ)»
-
Курс профессиональной переподготовки «Управление в сфере информационных технологий в образовательной организации»
-
Курс профессиональной переподготовки «Теория и методика обучения информатике в начальной школе»
-
Курс профессиональной переподготовки «Математика и информатика: теория и методика преподавания в образовательной организации»
-
Курс повышения квалификации «Применение интерактивных образовательных платформ на примере платформы Moodle»
Все
стандартные браузеры для сети Интернет используют способы представления
текстов, основанные на языке HTML.
HTML (Hyper
Text Markup Language) — это язык разметки гипертекста.
Этот язык «понимают» все компьютеры, он довольно прост, но при этом имеет
достаточные выразительные средства для удобного описания разных типов
документов. Язык позволяет хранить текст в «чистом» виде (не кодируя его), что
делает возможным просмотр его с помощью обычных текстовых редакторов. Документ
HTML представляет собой обычный текстовый файл, содержащий конструкции языка
HTML, который можно создавать в обычных текстовых редакторах (программа
Блокнот, Microsoft Word), а затем сохранять созданные файлы с расширением .htm
или .html.
Команды
языка HTML задаются между специальными символами <…>, и называются
тегами (tag). Между ними находятся коды, которые распознает браузер.
Тег — это инструкция браузеру, указывающая способ отображения
текста.
Теги
позволяют управлять представлением информации на экране при отображении
HTML-документов специальными программами — браузерами.
(Например, Microsoft Internet Explorer или Netscape Navigator)
Приняв
информацию, браузер компонует элементы документа в соответствии с тем, что
задано командами HTML, и показывает результат на экране с учетом
предварительных настроек, касающихся размеров окна браузера, используемой
цветовой схемы, установленных цветов и т.д.
Теги
могут быть двух видов:
1)
одноэлементный тег: <…>; его достаточно просто вставить в текст для
того, чтобы совершить какое-либо действие;
2)
парный тег: <…>…</…>; он влияет на текст, с того места, где
употреблен, до того места, где указан признак окончания его действия. Признаком
завершения команды служит тот же самый тег, только начинающийся с символа
» / «:
Типичный
HTML — документ имеет следующую структуру:
<html>
<head>
<title>
описание заголовка </title>
</head>
<body>
Текст документа
</body>
</html>
<html>…</html> — границы HTML-программы. Любой
HTML-документ должен начинаться (и заканчиваться) тегом
<html>…</html>. Этот тег указывает на то, что данный документ
содержит в себе HTML-текст.
Веб-документ
разбивается на две логические части: заголовок и содержание.
<head>…</head> — заголовок HTML-программы.
Заголовок также называют головной частью программы, он содержит справочную
информацию о странице, которая не отображается браузером, а также название
документа.
В
блоке заголовка размещается тег <title> текст
</title>. Текст, указанный в этом теге отображается
в заголовке окна браузера.
В
HTML-документе можно разместить комментарии, которые
браузером не отображаются: <! Комментарии>.
Основное
содержание страницы помещается в тег <body>…</body>. Его также
называют телом программы. Тег <body> определяет внешний вид всей
веб-станицы, в то время как отдельные ее элементы, например заголовки, таблицы,
могут иметь свое особенное оформление. Теги языка HTML могут содержать атрибуты, которые являются параметрами или свойствами
элементов разметки документа. Правило записи атрибутов в теге следующее: <тег атрибут1=значение
атрибут2=значение>.
Назначение
атрибутов тега <body>:
bgcolor
= цвет — цвет фона страницы;
text =
цвет — цвет текста на странице;
link
= цвет — цвет текста гиперссылок;
vlink
= цвет — цвет использованных гиперссылок.
Значение
цвета в атрибутах HTML-языка может задаваться несколькими способами: названием
(«red»); кодом RGB (например «#FFFFFF»); в десятичном виде
(например «255, 0, 0»); в процентах (например «30%, 40%, 30%»).
Таблица 16-и стандартных цветов
Пример. Создадим html-документ с желтым цветом фона и зеленым цветом текста.
1.
Создайте
папку, в которой мы будем сохранять созданные веб-страницы.
2.
Запустите
стандартную программу Блокнот (Notepad).
3.
Наберите
в окне редактора простейший текст файла:
<html>
<head>
<title>тест</title>
</head>
<!желтый
фон, зеленый текст>
<body bgcolor=yellow text=green>
расписание
занятий
</body>
</html>
1.
Сохраните
файл под именем тест.htm.
2.
Для
просмотра созданной Web-страницы
загрузите браузер Microsoft Internet Explorer.
3.
Откройте
в меню браузера Файл (File), Открыть (Open), Просмотр(Обзор — Browse) и найдите в
папке файл тест.htm и загрузите
его. Убедитесь, что название Web-страницы
отразилось в верхней статусной строке браузера.
!
HTML не чувствителен к регистру, т.е. все равно какими буквами писать:
прописными или строчными (BODY эквивалентно body или Body).
Основы языка HTML: тэги, атрибуты тэгов, списки, таблицы
МОУ «Ропшинская школа»
Хирьянова В.А.
HTML-документ
- HTML-документ – это обычный текстовый документ, содержащий специальные разметочные указатели (тэги).
- HTML-файл имеет расширение .htm или .html
Теги
- Тэг – инструкция браузеру, указывающая способ отображения текста.
ПРАВИЛА ЗАПИСИ ТЭГОВ
- Тэг всегда начинается со знака «меньше» () Например:
Виды тегов
- Одиночный 2. Парный (контейнер)
открывающий
закрывающий
СТРУКТУРНЫЕ ТЭГИ
- Всё содержимое файла Интернет-страницы заключается в контейнер …, указывающий браузеру, что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать.
СТРУКТУРНЫЕ ТЭГИ
начало контейнера HTML-документа
начало контейнера заголовка
начало контейнера строки – названия страницы
…
строка названия страницы
конец контейнера строки – названия страницы
конец контейнера заголовка
начало контейнера тела страницы
…
тело (всё содержимое) страницы
конец контейнера тела страницы
конец контейнера HTML-документа
Рассмотрим пример
Списки в HTML-документах
Списки в HTML-документах могут быть следующих видов:
- Неупорядоченные (маркированные) списки
- Упорядоченные (нумерованный) списки
- Многоуровневые списки
Неупорядоченные (маркированные) списки
Необходим следующий HTML-код:
- Первый элемент
- Второй элемент
- Третий элемент
Например, для того чтобы создать вот такой список:
- Первый элемент
- Второй элемент
- Третий элемент
Текст нужно расположить между тэгами
- и
.
А каждый новы элемент начинается с метки

Атрибуты тэга
- Первый элемент
- Второй элемент
- Третий элемент
- Первый элемент
- Второй элемент
- Третий элемент
- Таблица начинается с тега и заканчивается тегом
- Каждая строка таблицы начинается с тега
- Каждая ячейка таблицы начинается с тега
-
Основы языка HTML (теоретический материал) по курсу «Основы сайтостроения»
-
Язык html. история развития, возможности
-
Основы языка разметки гипертекста HTML
-
Основы языка гипертекстовой разметки HTML
-
ПРАКТИКУМ ПО ОСНОВАМ ЯЗЫКА РАЗМЕТКИ ГИПЕРТЕКСТОВ HTML
- Комплекты видеоуроков
- Электронные тетради
- Дистанционные олимпиады
- Вебинары для учителей
- Блиц турниры
- Курсы повышения квалификации и
переподготовки учителей - Готовый практикум на каждый урок
TYPE определяет вид маркера. Может иметь значения:
disk — закрашенный кружок
square – закрашенный квадратик
circle – не закрашенный кружок
По умолчанию используется type=‘’disc’’
Пример написания:

Упорядоченные (нумерованный) списки
Текст нужно расположить между тэгами и .
Необходим следующий HTML-код:
Например, для того чтобы создать вот такой список:
Атрибуты тэга
TYPE определяет стиль нумерации пунктов. Может иметь значения:
А – Нумерация заглавными латинскими буквами
а — Нумерация маленькими латинскими буквами
I – нумерация большими римскими цифрами
i- нумерация маленькими римскими цифрами
1 — нумерация арабскими цифрами
START определяет первое число, с которого начинается нумерация пунктов (используйте только целые числа)
По умолчанию используется type=‘’1’’, start =‘’1’’.
Пример написания:

Многоуровневые списки рассмотрите самостоятельно!!!
Таблицы в HTML-документах
Границы таблицы
Атрибуты тега
задает толщину рамки таблицы устанавливает выравнивание ячеек в таблице, принимает значения: left, center, right.
задает расстояние между ячейками задает расстояние между содержимым ячейки и ее рамкой
устанавливает ширину таблицы в пикселях или процентах от ширины документа устанавливает высоту таблицы в пикселях или процентах от ширины документа
Строки таблицы
Атрибуты тега
left, center, right.
top, middle, bottom.
Ячейки таблицы
Атрибуты тега
| и заканчивается тегом |
|
устанавливает выравнивание ячеек в таблице, принимает значения: left, center, right.
|
устанавливает вертикальное выравнивание ячеек в таблице, принимает значения: top, middle, bottom.
|
устанавливает ширину ячейки
|
устанавливает высоту ячейки
|
Указывает количество столбцов, которое объединено в одной ячейке (По умолчанию = 1)
|
Указывает количество строк, которое объединено в одной ячейке (По умолчанию = 1)
|
Не позволяет программе просмотра делать перевод строки в ячейке таблицы
Рассмотрим пример Курсы повышения квалификации Современные педагогические технологии в образовательном процессе Продолжительность 72 часа 4000 руб. 800 руб.
Электронная тетрадь по информатике 7…
Информатика и ИКТ 11 класс (к учебнику…
Информатика 11 класс ФГОС
Информатика 2 класс ФГОС
Электронная тетрадь по информатике 7…
Электронная тетрадь по информатике 6…
Информатика 5 класс (Россия)
Творческие задания в Sсratch 5-6 классы
Скачать
© 2017, Рекомендуем курсы ПК и ППК для учителей
Система работы с высокомотивированными и одаренными учащимися по… 800 руб.
Использование информационных технологий в процессе обучения в… 800 руб.
Современные педагогические технологии в образовательном процессе 800 руб.
Исследовательская деятельность учащихся 800 руб.
Информационная культура и образование 800 руб.
Основы HTML 800 руб. Похожие файлы0 нравится
0 Проекты (сайты) Мультиурок Последние новости 26.12.22 Поздравляем всех учителей с наступающим Новым годом! 01.09.22 Поздравляем всех учителей с Днём знаний! 13.06.22 Поздравляем с окончанием учебного года и началом каникул! Курсы для учителей! Реализация образовательных программ осуществляется с применением исключительно электронного обучения и ДОТ
Современный урок информатики в условиях реализации ФГОС 1180 руб. 5900 руб.
Система работы с высокомотивированными и одаренными учащимися по… 800 руб. 4000 руб.
Учитель, преподаватель физики и информатики 3560 руб. 17800 руб. Смотреть все курсы Рекомендуем
|
и заканчивается тэгом устанавливает выравнивание ячеек в таблице, принимает значения: устанавливает вертикальное выравнивание ячеек в таблице, принимает значения:
1
Основы языка HTML: тэги, атрибуты тэгов, комментарии
2
HTML-документ – это обычный текстовый документ, содержащий специальные р рр разметочные указатели (тэги). HTML-файл имеет расширение.htm или.html
3
ТЭГИ Тэг Тэг –инструкция браузеру, указывающая способ отображения текста.
4
Например: Тэг всегда начинается со знака «меньше» ( ) Например: ПРАВИЛА ЗАПИСИ ТЭГОВ
5
ТЭГИ ТЕГ одиночный парный(контейнер) открывающий открывающий закрывающий закрывающий
6
СТРУКТУРНЫЕ ТЭГИ …, Всё содержимое файла Интернет-страницы заключается в контейнер …, указывающий браузеру, что данный текст представляет собой HTML-документ и, возможно содержит в себе тэги, которые браузер должен выявить, распознать, интерпретировать. Типичная Интернет-страница (HEAD)(BODY) Типичная Интернет-страница состоит из двух частей: заголовка (HEAD) и тела (BODY).
7
СТРУКТУРНЫЕ ТЭГИ Эту базовую структуру в простейшем виде можно наглядно показать следующим образом: начало контейнера HTML-документа начало контейнера заголовка начало контейнера строки – названия страницы …строка названия страницы конец контейнера строки – названия страницы конец контейнера заголовка начало контейнера тела страницы …тело (всё содержимое) страницы конец контейнера тела страницы конец контейнера HTML-документа
8
Указанная вами строка-название будет выводиться в заголовке окна браузера, когда данная страничка будет в нём просматриваться, а также (уже после размещения страницы в Интернете) в списках, выдаваемых поисковыми серверами. СТРУКТУРНЫЕ ТЭГИ
9
КОММЕНТАРИИ — такой полутэг используется для добавления комментариев на страничке, т. е. для полезных пояснений, которые не показываются в браузере. Пример: Заголовок Подзаголовок
10
ПРИМЕР HTML-ДОКУМЕНТА Моя первая Интернет-страничка! Моя первая Интернет-страничка! Это моя первая проба сил в Web-дизайне. Может быть, страничка пока еще получилась не очень красивой, но ведь она работает!!!
11
Тэги форматирования текста. отображает текст полужирным шрифтом. отображает текст курсивом отображает текст подчеркнутым шрифтом. и отображают текст, перечеркнутый горизонтальной линией. выводит текст шрифтом большего размера, чем непомеченная часть текста выводит заключенный в него текст шрифтом меньшего размера, по сравнению с остальной частью текста: сдвигает текст ниже уровня строки и выводит его шрифтом меньшего размера. Рекомендуется для печати математических индексов: сдвигает текст выше уровня строки и выводит его шрифтом меньшего размера. Этот тэг можно использовать для задания степеней чисел:
12
Теги управления внешним видом Web-страницы — отделяет абзацы друг от друга, ставится в конце абзаца. — начало новой строки. — горизонтальная линия во весь экран. / — заголовок документа. После буквы Н указывается вид заголовка от 1 до 6.
13
Тэг позволяет изменить шрифт, который использует браузер для просмотра Web-страницы. Тэг может иметь следующие параметры: FACE – задает название шрифта, которым будет выводится текст. SIZE – задает размеры шрифта в условных единицах от 1 (самого маленького) до 7 (самого большого). Принято считать, что шрифт нормального размера соответствует значению 3. COLOR – устанавливает цвет шрифта, который может задаваться с помощью стандартных имен или набором шестнадцатеричных цифр.
14
Списки Каждый элемент списка начинается тэгом В языке HTML предусмотрен специальный набор тэгов для представления информации в виде списков следующих типов: Маркированный ( ); Нумерованный ( / ); список определений ( / ). Термин. Его определение…
Введение
в html.
Тема урока: Язык разметки
гипертекстов HTML.
Цели урока:
Ø Познакомить с
технологией работы браузера ( в нашем случае, Internet Explorer);
Ø Познакомить с языком
разметки гипертекстов HTML;
Ø Научить создавать Web-страницу.
Тип урока: изучение нового
материала.
Вид урока: повторение,
лекция.
Форма организации учебно-познавательной
деятельности учащихся: фронтальная, индивидуальная.
Методы обучения:
Ø словесные:
рассказ, объяснение;
Ø наглядные: методы
иллюстрации;
Конспект урока.
Теоретическая часть.
HTML
очень популярен, он давно перестал быть просто языком разметки гипертекста.
Понятие HTML включает в себя
различные способы оформления Web-страниц,
дизайн, гипертекстовые редакторы, браузеры и многое другое. Человек, изучивший
этот язык, обретает возможным делать сложные вещи простыми способами и,
главное, быстро, а это в компьютерном мире значит не так уж мало. HTML является
основой в Интеренете. Все, что обсуждается на страницах интернетовских журналов
в сети, связано с языком разметки гипертекста.
Документы, хранящиеся на WWW
(World
Wide Web),
подготавливаются на специальном языке – HTML (HyperText Markup Language) – язык
разметки гипертекстов. В HTML текст может быть создан и
отредактирован в любом текстовом редакторе. Мы будем создавать текст в
блокноте.
Для просмотра HTML страницы существуют специальные программы
браузеры. Они предоставляют нам в удобном, читаемом для нас виде,
текст и другие элементы HTML страницы. Браузер преобразует html-код в понятный нам текст
и картинки и в зависимости от написанных в коде тегов и стилей предоставляет
нам материал в каком-то конкретном виде. Браузеры бывают разные и, т.к.
компании, которые создают эти программы имеют некоторые свободы, то документ
(сайт) в разных браузерах будет отображаться по-разному.
Одним из браузеров –
программ для просмотра документов WWW- серверов – является Internet Explorer
(также как Mozilla Firefox, Opera, Google Chrome и т.д.).
После того, как с помощью языка HTML будет создан HTML-
файл (документ, созданный в виде гипертекста на основе языка HTML), с помощью браузера Internet Explorer
можно отобразить этот файл в виде web- документа. HTML- файл имеет расширение
. HTML( или .HTM).
Рассмотрим
работу с программой Internet Explorer.
Технология работы:
1.
В Windows запустить приложение Internet Explorer.
2.
В раскрывшемся главном окне браузера основную часть рабочей области экрана
составляет web — страница.
3.
Рассмотрим окно браузера
Ø поле заголовка
содержит название загружаемой страницы.
Ø Строка состояния
отображает ход загрузки данных или состояние работы браузера. Она располагается
в нижней части главного окна.
Ø Строка адрес –
содержит полный адрес загружаемого документа. URL (Uniform Recoure Location) –
базовый адрес документа в сети (местонахождение документа в сети).
Ø Панель
инструментов находится ниже строки основного меню и включает часть используемых
команд.
Ø Посетить все
страницы в обратном порядке – Назад.
Приступим
к изучению языка разметки гипертекста HTML.
Язык HTML состоит из специальных разметочных указателей (флаги разметки) или
теги.
Тег — инструкция браузеру, указывающая способ отображения текста. Теги
определяют границы действия элементов и отделяют элементы друг от друга.
В тексте web-страницы теги заключаются в угловые скобки. Тег всегда начинается
со знака меньше и заканчивается знаком больше. Существуют стартовые и
конечные теги. Конечный тег всегда с косой чертой. Пример:
стартовый — <>, конечный- </>.
Структура web-страницы.
Простейший
правильный документ HTML:
<HTML>
<HEAD>
<TITLE>Заголовок документа</TITLE>
</HEAD>
<BODY>
Этот
текст можно прочитать на экране
</BODY>
</
HTML >
Основные элементы HTML
(теги).
Ø <HTML>
</html>.
Принцип языка – многоуровневое вложение документов. HTML является самым
внешним, т.к. между его стартовыми и конечными тегами находится web- страница.
Ø <HEAD>
</head>.
Область заголовка web- страницы, ее первая часть. Служит только для
формирования общей структуры документа.
Ø <TITLE>
</title>.
Определяет название страницы, которое будет выведено в строке заголовка
браузера.
Ø <Style>
</style>.
Описание стиля некоторых элементов web- страницы.
Ø <BODY>
</body>.
Заключает в себе гипертекст, который определяет собственно web- страницу. Эта
та часть документа, которую разрабатывает автор страницы и которая отображается
браузером. Внутри BODY можно использовать все документы, предназначенные для
дизайна web- страницы.
Ø <H1>
</h1>.
Элемент заголовка. Существует 6 уровней заголовков.
Ø <HR>. Горизонтальная
линия – очень часто используемый элемент. С ее помощью очень удобно делить
страницу на части. Элемент не имеет конечного тега.
Ø <BASE>. Элемент для
установки базового адреса (URL) для ссылок. Это позволяет опускать их начальную
часть.
Ø <P>. Тег параграфа,
отделяет абзацы друг от друга, ставится в конце абзаца.
Стартовый,
конечный тег и информация, заключенная в этих тегах
называются контейнер.
Теперь создадим HTML-файл.
(Приложение 1). Откройте Блокнот (ПУСК – Программы – Стандартные —
Блокнот). Перепишите в текстовый редактор текст из Приложения 1. Желательно
текст html-документа записывать в
таком виде, в котором он дан в Приложении 1, так будет удобнее искать ошибки,
если мы их допустим. Теперь нужно правильно сохранить нашу страницу: по
умолчанию Блокнот сохраняет документ в формате txt,
поэтому нам при сохранении нужно «насильственно» задать нужное расширение .html.
Набираем название файла с расширением, например, list.html
и нажимаем кнопку Сохранить. Теперь наш файл имеет иконку того браузера,
который установлен на вашем компьютере. Запускаем сохраненный файл двойным
щелчком мыши и видим, что открывается браузер, который содержит текст,
находящийся в контейнерах заголовка<H1>
и <H2>. Текст, заключенный
в контейнер <H1> является самым
крупным, <H2> — поменьше:
Обо мне
Меня зовут ФИО.
Я
учусь в № классе
МОУ «Гимназия №140»
Обратите внимание, что текст Моя первая
Web-страница находится
в строке заголовка браузера.
Дома:
учебник А.Д.Угриновича §3.7.1, 3.7.2.
Структура языка HTML
Приложение 1.
<HTML>
<TITLE>Моя
первая Web-страница</TITLE>
<BODY>
<H1>Обо
мне</H1>
<H2>Меня
зовут ФИО.</H2>
Я
учусь в № классе<P>
МОУ
«Гимназия №140»
</BODY>
</HTML>
«—
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
— — — — — — — — —
Структура языка HTML
Приложение 1.
<HTML>
<TITLE>Моя
первая Web-страница</TITLE>
<BODY>
<H1>Обо
мне</H1>
<H2>Меня
зовут ФИО.</H2>
Я
учусь в № классе<P>
МОУ
«Гимназия №140»
</BODY>
</HTML>
«—
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
— — — — — — — — —
Структура языка HTML
Приложение 1.
<HTML>
<TITLE>Моя
первая Web-страница</TITLE>
<BODY>
<H1>Обо
мне</H1>
<H2>Меня
зовут ФИО.</H2>
Я
учусь в № классе<P>
МОУ
«Гимназия №140»
</BODY>
</HTML>
Скачано с www.znanio.ru
Инструкция браузеру указывающая способ отображения текста: а) программный код
б) тэг
в)…
Дан 1 ответ
pavelt0karev_zn
Начинающий
(314 баллов)
22 Дек, 21
Ответ:
б) тэг
Объяснение:
Тэг — это:
Инструкция браузеру, указывающая способ отображения текста
Текст, в котором используются спецсимволы
Указатель на другой файл или объект
Фрагмент программы, включённой в состав Web-страницы
…