В этом руководстве мы расскажем как использовать TFT LCD дисплеи с Arduino, начиная с базовых команд и заканчивая профессиональным дизайном.
Содержание
- Гид
- Представление идей на дисплеях
- Какого размера? Какой контроллер?
- Драйверы и библиотеки
- Список комплектующих
- Код
- Библиотека
- Основные команды
- Класс и объект
- Запуск ЖК-дисплея
- Разрешение экрана
- Цвет экрана
- Заполнение пикелей
- Рисование линий
- Рисуем круги
- Рисование треугольников
- Отображение текста
- Вращение экрана
- Инвертирование цветов экрана
- Прокрутка экрана
- Сброс
- Отображение монохромных изображений
- Отображение цветного изображения RGB
- Предварительно созданные элементы
- Загрузка
- Классический текст
- Представление/презентация логотипа
- Точечная диаграмма
- Температура
- Круговая диаграмма
- Музыка
- Спидометр
- Веселый человечек
- Изображение
- Итог
Гид
Мы постараемся освятить базовые команды, а также расскажем про профессиональные дизайны и технику. По планам поле статьи можно будет научиться:
- выводить тексты, символы и цифры с нужным шрифтом;
- рисовать фигуры, такие как круг, треугольник, квадрат и т.д.;
- отображать изображения .bmp на экране;
- изменять параметры экрана, такие как вращение и инвертирование цвета;
- отображать анимацию с помощью Arduino.
Из Википедии: Жидкокристаллический дисплей с активной матрицей (TFT LCD, англ. thin-film transistor — тонкоплёночный транзистор) — разновидность жидкокристаллического дисплея, в котором используется активная матрица, управляемая тонкоплёночными транзисторами.
Представление идей на дисплеях
В проектах электроники очень важно создать интерфейс между пользователем и системой. Этот интерфейс может быть создан путем отображения полезных данных, меню и простоты доступа. Красивый дизайн не менее важен.
Для этого есть несколько компонентов. Светодиоды, 7 сегментные модули, графические дисплеи и полноцветные TFT-дисплеи. Правильный компонент для ваших проектов зависит от количества отображаемых данных, типа взаимодействия с пользователем и емкости процессора.
TFT LCD — это вариант жидкокристаллического дисплея (LCD), который использует технологию тонкопленочного транзистора (TFT) для улучшения качества изображения, такого как адресность и контрастность. TFT LCD является активным матричным ЖК-дисплеем, в отличие от пассивных матричных ЖК-дисплеев или простых ЖК-дисплеев с прямым управлением с несколькими сегментами.
В проектах на Arduino частота процессора низкая. Таким образом, невозможно отображать сложные изображения высокой четкости и высокоскоростные движения. Поэтому полноцветные TFT-дисплеи могут использоваться только для отображения простых данных и команд.
В этой статье мы использовали библиотеки и передовую технику для отображения данных, графиков, меню и т.д. с профессиональным дизайном. Таким образом любой ваш проект будет выглядеть просто невероятно классно.
Какого размера? Какой контроллер?
Размер экранов влияет на параметры вашего проекта. Большой дисплей не всегда лучше. Если вы хотите отображать символы и изображения высокого разрешения, вы должны выбрать большой размер дисплея с более высоким разрешением. Но это уменьшает скорость вашей обработки, требует больше места, а также требует больше тока для запуска.
Итак, во-первых, вы должны проверить разрешение, скорость движения, детали цвета и размера изображений, текстов и цифр. Мы предлагаем популярные размеры дисплеев Arduino, таких как:
- 3,5″ дюйма 480 × 320,
- 2,8″ дюйма 400 × 240,
- 2,4″ дюйма 320 × 240,
- 1,8″ дюйма 220 × 176.
Выбрав правильный дисплей, пришло время выбрать правильный контроллер. Если вы хотите отображать символы, тексты, цифры и статические изображения и скорость отображения не важна, платы Atmega328 Arduino (такие как Arduino UNO) являются правильным выбором.
Если размер вашего кода является большим, UNO может оказаться недостаточной. Вместо этого вы можете использовать Arduino Mega2560. И если вы хотите показывать изображения с высоким разрешением и движения с высокой скоростью, вы должны использовать ARM-модули Arduino, такие как Arduino DUE.
Драйверы и библиотеки
В электронике / компьютерном оборудовании драйвер дисплея обычно представляет собой полупроводниковую интегральную схему (но может альтернативно содержать конечную машину, состоящую из дискретной логики и других компонентов), который обеспечивает функцию интерфейса между микропроцессором, микроконтроллером, ASIC или периферийным интерфейсом общего назначения и конкретным типом устройства отображения, например LCD, LED, OLED, ePaper, CRT, Nixie и т.п.
Драйвер дисплея обычно принимает команды и данные с использованием стандартного универсального последовательного или параллельного интерфейса общего назначения, такого как TTL, CMOS, RS232, SPI, I2C и т.д. и генерирует сигналы с подходящим напряжением, током, временем и демультиплексированием, чтобы реализовать на дисплее отображение нужного текста или изображения.
Производители ЖК-дисплеев используют разные драйверы в своих продуктах. Некоторые из них более популярны, а некоторые из них неизвестны. Чтобы легко запускать ваш экран, вы должны использовать библиотеки LCD Arduino и добавить их в свой код. В противном случае запуск дисплея может быть очень осложнен. В Интернете есть много бесплатных библиотек, но важным моментом в библиотеках является их совместимость с драйвером ЖК-дисплея. Драйвер вашего ЖК-дисплея должен быть известен вашей библиотеке. В этой статье мы используем библиотеку Adafruit GFX и библиотеку MCUFRIEND KBV и примеры кода. Вы сможете скачать их по сопутствующим ссылкам.
Разархивируйте MCUFRIEND KBV и откройте MCUFRIEND_kbv.CPP. Вы увидите список драйверов, которые поддерживаются библиотекой MCUFRIEND.
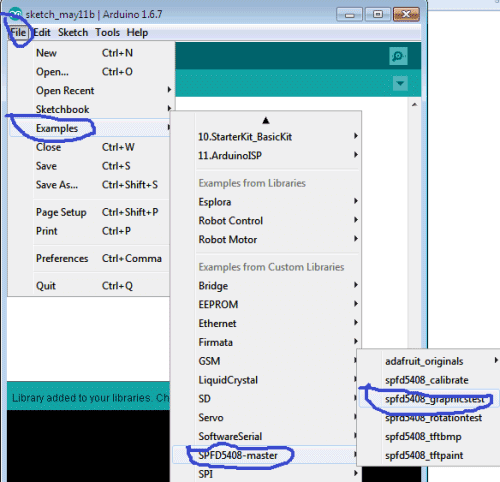
Откройте папку с примерами (англ. — Example). Существует несколько примеров кода, которые вы можете запустить на Arduino. Подключите ЖК-дисплей и проверьте некоторые примеры.
Список комплектующих
Для реализации многих проектов, связанных с TFT LCD нам понадобится набор некоторых комплектующих, которые мы уже обсудили выше:
- 3.5-дюймовый цветной TFT-дисплей ElectroPeak × 1
- 2,4-дюймовый дисплей TFT LCD ElectroPeak × 1
- Arduino UNO R3 × 1
- Arduino Mega 2560 × 1
- Arduino DUE × 1
Программное обеспечение
Также для работы с Ардуино нам обычно нужна Arduino IDE.
Код
Вы должны добавить библиотеку, а затем загрузить код. Если вы впервые запускаете плату Arduino, не волнуйтесь. Просто выполните следующие действия:
- Перейдите на эту страницу нашего сайта или на сайт www.arduino.cc/en/Main/Software и загрузите программное обеспечение для вашей ОС. Установите программное обеспечение Arduino IDE в соответствии с инструкциями.
- Запустите среду разработки Arduino, очистите текстовый редактор и скопируйте код в текстовый редактор.
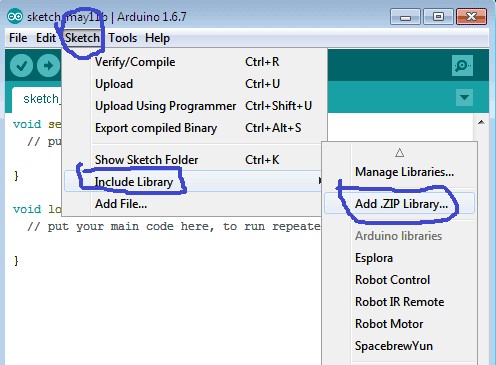
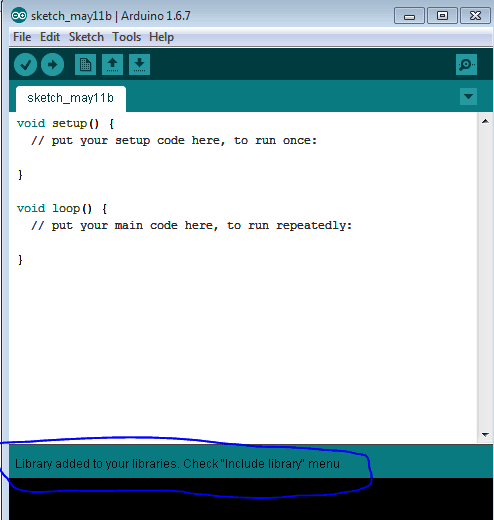
- Перейдите к эскизу и включите библиотеки. Нажмите «добавить ZIP-библиотеку» и добавьте библиотеки.
- Выберите плату в «Tools and Boards», выберите свою плату Arduino.
- Подключите Arduino к компьютеру и установите COM-порт в «Tools and port».
- Нажмите кнопку «Загрузить» (стрелка).
- Теперь все настроено!
После загрузки кода примера пришло время узнать, как создавать изображения на ЖК-дисплее.
Библиотека
#include "Adafruit_GFX.h" #include "MCUFRIEND_kbv.h"
В первой строке добавлена основная графическая библиотека для дисплеев (написанная Adafruit).
Вторая добавляет библиотеку, которая поддерживает драйверы экранов дисплея MCUFRIEND Arduino.
#include "TouchScreen.h" // только если вы хотите использовать сенсорный экран #include "bitmap_mono.h" // когда вы хотите отображать растровое изображение из библиотеки #include "bitmap_RGB.h" // когда вы хотите отображать растровое изображение из библиотеки #include "Fonts/FreeSans9pt7b.h" // когда вам нужны другие шрифты #include "Fonts/FreeSans12pt7b.h" // когда вам нужны другие шрифты #include "Fonts/FreeSerif12pt7b.h" // когда вам нужны другие шрифты #include "FreeDefaultFonts.h" // когда вам нужны другие шрифты #include "SPI.h" // использование sdcard для отображения растрового изображения #include "SD.h"
Эти библиотеки сейчас не нужны, но вы можете их добавить.
Основные команды
Класс и объект
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4) MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
Эта строка делает объект с именем TFT из класса MCUFRIEND_kbv и обеспечивает связь SPI между ЖК-дисплеем и Arduino.
Запуск ЖК-дисплея
uint16_t ID = tft.readID(); tft.begin(ID);
Функция tft.readID считывает ID с дисплея и помещает его в переменную идентификатора. Затем функция tft.begin получает идентификатор и ЖК-дисплей готов к работе.
Разрешение экрана
tft.width(); //int16_t width(void); tft.height(); //int16_t height(void);
По этим двум функциям вы можете узнать разрешение дисплея. Просто добавьте их в код и поместите выходные данные в переменную uint16_t. Затем прочитайте его из последовательного порта Serial.println();. Сначала добавьте Serial.begin (9600); в setup().
Цвет экрана
tft.fillScreen(t); //fillScreen(uint16_t t);
Функция fillScreen меняет цвет экрана на цвет t. Это должна быть 16-битная переменная, содержащая код цвета UTFT.
#define BLACK 0x0000 #define NAVY 0x000F #define DARKGREEN 0x03E0 #define DARKCYAN 0x03EF #define MAROON 0x7800 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define LIGHTGREY 0xC618 #define DARKGREY 0x7BEF #define BLUE 0x001F #define GREEN 0x07E0 #define CYAN 0x07FF #define RED 0xF800 #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define ORANGE 0xFD20 #define GREENYELLOW 0xAFE5 #define PINK 0xF81F
Вы можете добавить эти строки в начало своего кода и просто использовать имя цвета в функциях.
Заполнение пикелей
tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t) tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
Функция drawPixel заполняет пиксель в x и y по цвету t.
Функция readPixel считывает цвет пикселя в местоположении x и y.
Рисование линий
tft.drawFastVLine(x,y,h,t); //drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t) tft.drawFastHLine(x,y,w,t); //drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t) tft.drawLine(xi,yi,xj,yj,t); //drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
Функция drawFastVLine рисует вертикальную линию, которая начинается с местоположения x, y, ее длина — h пикселей, а цвет — t.
Функция drawFastHLine рисует горизонтальную линию, которая начинается с местоположения x и y, длина равна w пикселей, а цвет — t.
Функция drawLine рисует строку, начинающуюся с xi, yi и до xj, yj, цвет — t.
for (uint16_t a=0; a<5; a++)
{ tft.drawFastVLine(x+a, y, h, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawFastHLine(x, y+a, w, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawLine(xi+a, yi, xj+a, yj, t);}
for (uint16_t a=0; a<5; a++)
{ tft.drawLine(xi, yi+a, xj, yj+a, t);}
Эти три блока кода рисуют линии, подобные предыдущему коду с 5-пиксельной толщиной.
tft.fillRect(x,y,w,h,t); //fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t) tft.drawRect(x,y,w,h,t); //drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t) tft.fillRoundRect(x,y,w,h,r,t); //fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t) tft.drawRoundRect(x,y,w,h,r,t); //drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
Функция fillRect рисует заполненный прямоугольник в координатах x и y, w — ширина, h — высота, t — цвет прямоугольника.
Функция drawRect рисует прямоугольник в координатах x и y с шириной w, высотой h и цветом t.
Функция fillRoundRect рисует заполненный прямоугольник с радиусом углов r, в координатах x и y, шириной w и высотой h, цветом t.
Функция drawRoundRect рисует прямоугольник с r радиальными закругленными углами по x и y, с шириной w и высотой h и цветом t.
Рисуем круги
tft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t) tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
Функция drawCircle рисует круг по координатам x и y, с радиусом r и цветом t.
Функция fillCircle рисует заполненный круг по координатам x и y, радиусом r и цветом t.
for (int p = 0; p < 4000; p++)
{ j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
Этот код рисует дугу. Можно изменить значение в «for» между 0 и 4000.
Рисование треугольников
tft.drawTriangle(x1,y1,x2,y2,x3,y3,t); //drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t) tft.fillTriangle(x1,y1,x2,y2,x3,y3,t); //fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
Функция drawTriangle рисует треугольник с тремя угловыми координатами x, y и z и t цветом.
Функция fillTriangle рисует заполненный треугольник с тремя угловыми координатами x, y, z и t цветом.
Отображение текста
tft.setCursor(x,y); //setCursor(int16_t x, int16_t y)
Этот код устанавливает позицию курсора на x и y.
tft.setTextColor(t); //setTextColor(uint16_t t) tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
Первая строка задает цвет текста. Следующая строка задает цвет текста и его фона.
tft.setTextSize(s); //setTextSize(uint8_t s)
Этот код устанавливает размер текста величиной s. Само число s меняется в диапазоне от 1 до 5.
tft.write(c); //write(uint8_t c)
Этот код отображает символ.
tft.println("www.Electropeak.com");
tft.print("www.Electropeak.com");
Первая функция отображает строку и перемещает курсор на следующую строку.
Вторая функция просто отображает строку.
showmsgXY(x,y,sz,&FreeSans9pt7b,"www.Electropeak.com");
//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{ uint16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
Эта функция изменяет шрифт текста. Вы должны добавить эту функцию и библиотеки шрифтов.
for (int j = 0; j < 20; j++) {
tft.setCursor(145, 290);
int color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print("www.Electropeak.com");
delay(30);
}
Эта функция может заставить текст исчезать. Вы должны добавить её в свой код.
Вращение экрана
tft.setRotation(r); //setRotation(uint8_t r)
Этот код поворачивает экран. 0 = 0°, 1 = 90°, 2 = 180°, 3 = 270°.
Инвертирование цветов экрана
tft.invertDisplay(i); //invertDisplay(boolean i)
Этот код инвертирует цвета экрана.
tft.color565(r,g,b); //uint16_t color565(uint8_t r, uint8_t g, uint8_t b)
Этот код передает код RGB и получает цветовой код UTFT.
Прокрутка экрана
for (uint16_t i = 0; i < maxscroll; i++) {
tft.vertScroll(0, maxscroll, i);
delay(10);}
Этот код прокручивает ваш экран. Maxroll — максимальная высота прокрутки.
Сброс
tft.reset();
Этот код сбрасывает экран.
Отображение монохромных изображений
static const uint8_t name[] PROGMEM =
{ //Добавьте код изображения здесь.
}
tft.drawBitmap(x, y, name, sx, sy, 0x0000);
Сначала вы должны преобразовать свое изображение в шестнадцатеричный код. Загрузите программное обеспечение по ссылке ниже. Если вы не хотите изменять настройки программного обеспечения, вы должны инвертировать цвет изображения, отразить изображение горизонтально (зеркально) и повернуть его на 90 градусов против часовой стрелки.
Теперь добавьте его в программное обеспечение и преобразуйте его. Откройте экспортированный файл и скопируйте шестнадцатеричный код в Arduino IDE. x и y — местоположения изображения. sx и sy — размеры изображения. Вы можете изменить цвет изображения на последнем input.
Отображение цветного изображения RGB
const uint16_t name[] PROGMEM = {
//Add image code here.
}
tft.drawRGBBitmap(x, y, name, sx, sy);
Сначала вы должны преобразовать свое изображение в код. Используйте эту ссылку для преобразования изображения: rinkydinkelectronics.com.
Загрузите изображение и скачайте преобразованный файл, с которым могут работать библиотеки UTFT. Теперь скопируйте шестнадцатеричный код в Arduino IDE. x и y — местоположения изображения. sx и sy — размер изображения.
Вы можете ниже качать программу-конвертер изображений в шестнадцатеричный код:
Предварительно созданные элементы
Загрузка
В этом шаблоне мы просто использовали строку и 8 заполненных кругов, которые меняют свои цвета по порядку. Чтобы нарисовать круги вокруг статической точки, вы можете использовать sin(); и cos(); функции. Вы должны задать величину PI. Чтобы изменить цвета, вы можете использовать функцию color565(); и заменить свой код RGB.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define PI 3.1415926535897932384626433832795
int col[8];
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(0xffff);
showmsgXY(170, 250, 2, &FreeSans9pt7b, "Loading...");
col[0] = tft.color565(155, 0, 50);
col[1] = tft.color565(170, 30, 80);
col[2] = tft.color565(195, 60, 110);
col[3] = tft.color565(215, 90, 140);
col[4] = tft.color565(230, 120, 170);
col[5] = tft.color565(250, 150, 200);
col[6] = tft.color565(255, 180, 220);
col[7] = tft.color565(255, 210, 240);
}
void loop() {
for (int i = 8; i > 0; i--) {
tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);
}
}
Классический текст
В этом шаблоне мы выбрали классический шрифт и использовали функцию для затухания текста.
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(WHITE);
color = tft.color565(40, 40, 40);
tft.setTextColor(color);
showmsgXY(50, 40, 1, &FreeSerif12pt7b, " I love those who can smile in trouble,"); delay(40);
tft.println(" who can gather strength from distress,"); delay(40);
tft.println(" and grow brave by reflection."); delay(40);
tft.println(" 'Tis the business of little minds to shrink,"); delay(40);
tft.println(" but they whose heart is firm,"); delay(40);
tft.println(" and whose conscience approves their conduct,"); delay(40);
tft.println(" will pursue their principles unto death."); delay(40);
tft.println(" ");
delay(700);
for (int j = 0; j < 20; j++) {
tft.setCursor(145, 290);
color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print(" ---- Da Vinci ----");
delay(30);
}
while (1);
}
Представление/презентация логотипа
В этом шаблоне мы преобразовали файл a.jpg.webp в файл .c и добавили его в код, написали строку и использовали отображаемый код затухания. Затем мы использовали код прокрутки, чтобы переместить экран влево. Загрузите файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#include "Ard_Logo.h"
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(WHITE);
tft.drawRGBBitmap(100, 50, Logo, 350, 200);
delay(1000);
tft.setTextSize(2);
for (int j = 0; j < 20; j++) {
color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
showmsgXY(95, 280, 1, &FreeSans12pt7b, "ELECTROPEAK PRESENTS");
delay(20);
}
delay(1000);
for (int i = 0; i < 480; i++) {
tft.vertScroll(0, 480, i);
tft.drawFastVLine(i, 0, 320, 0xffff); // vertical line
delay(5);}
while (1);
}
Точечная диаграмма
В этом шаблоне мы использовали линии рисования, заполненные круги и функции отображения строк.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
uint16_t ox=0,oy=0;
int ave=0, avec=0, avet=0;
////////////////////////////////////////////////////////////////
void aveg(void)
{int z=0;
Serial.println(ave);
Serial.println(avec);
avet=ave/avec;
Serial.println(avet);
avet=avet*32;
for (int i=0; i<24; i++){
for (uint16_t a=0; a<3; a++){
tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thick
for (uint16_t a=0; a<2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox>nx)
{xmines=ox-nx;
sign=1;}
else
sign=0;
for (int a=0; a<(ny-oy); a++)
{
fplus+=xmines/ymines;
plus=fplus;
if (sign==1)
tft.drawFastHLine(0, y, x-plus, 0xBFDF);
else
tft.drawFastHLine(0, y, x+plus, 0xBFDF);
y++;
delay(5);}
for (uint16_t a=0; a<2; a++){
tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thick
for (uint16_t a=0; a<2; a++){
tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}
ox=nx;
oy=ny;
}
////////////////////////////////////////////////////////////////////
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
}
void loop() {
tft.invertDisplay(true);
tft.fillScreen(0xffff);
dotchart_10x10(3, 0);
dotchart_10x10(2, 1);
dotchart_10x10(4, 2);
dotchart_10x10(4, 3);
dotchart_10x10(5, 4);
dotchart_10x10(3, 5);
dotchart_10x10(6, 6);
dotchart_10x10(7, 7);
dotchart_10x10(9, 8);
dotchart_10x10(8, 9);
dotchart_10x10(10, 10);
dchart_10x10(3, 0);
dchart_10x10(2, 1);
dchart_10x10(4, 2);
dchart_10x10(4, 3);
dchart_10x10(5, 4);
dchart_10x10(3, 5);
dchart_10x10(6, 6);
dchart_10x10(7, 7);
dchart_10x10(9, 8);
dchart_10x10(8, 9);
dchart_10x10(10, 10);
tft.setRotation(1);
tft.setTextSize(2);
tft.setTextColor(0x01E8);
tft.setCursor(20, 20);
tft.print("Average");
int dl=20;
for (int i=0;i<6;i++){
for (uint16_t a=0; a<3; a++){
tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}
dl+=16;}
tft.setRotation(0);
aveg();
while(1);
}
Температура
В этом шаблоне мы использовали sin(); и cos(); функции для рисования дуг с желаемой толщиной и отображаемым числом с помощью функции текстовой печати. Затем мы преобразовали изображение в шестнадцатеричный код и добавили его в код и отобразили изображение с помощью функции растрового изображения. Затем мы использовали функцию рисования линий, чтобы изменить стиль изображения. Загрузите файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
#include "Math.h"
MCUFRIEND_kbv tft;
#include "Temperature.h"
#define PI 3.1415926535897932384626433832795
int a=1000,b=3500;
int n, f;
int j, j2 ,lj;
int i, i2 ,li;
int pct = 0;
int d[5] = {20, 20, 20, 20, 20};
uint16_t col[5] = {0x7006, 0xF986, 0x6905, 0x7FF7, 0x024D};
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setTextSize(2);
}
void loop() {
// put your main code here, to run repeatedly:
tft.fillScreen(0xffff);
tft.setRotation(1);
tft.drawBitmap(350, 70, Temp, 70, 180, 0x0000);
tft.fillCircle(385,213,25,tft.color565(255, 0, 0));
for (int p = 0; p < 4000; p++) { j = 120 * (sin(PI * p / 2000)); i = 120 * (cos(PI * p / 2000)); j2 = 110 * (sin(PI * p / 2000)); i2 = 110 * (cos(PI * p / 2000)); tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(100, 100, 100)); } ///////////////////////////////////////////////////////////////////// if (b>a){
while (a<b) {
j = 120 * (sin(PI * a / 2000));
i = 120 * (cos(PI * a / 2000));
j2 = 110 * (sin(PI * a / 2000));
i2 = 110 * (cos(PI * a / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(255, 0, 0));
tft.fillCircle(160,150,50,0xffff);
tft.setTextSize(4);
tft.setTextColor(0x0000);
tft.setCursor(135, 145);
tft.print(a/40); tft.print("%");delay(20);
for (uint16_t c=0; c<13; c++){
tft.drawLine(378+c, 213, 378+c, (200-a/40), tft.color565(255, 0, 0));} //200=0 & 100=100
for (uint16_t c=0; c<13; c++){
tft.drawLine(378, 213+c, 378, (200-a/40)+c, tft.color565(255, 0, 0));}
a++;
}b=0;}
//////////////////////////////////////////////////////////////////
while(b<a) {
j = 120 * (sin(PI * a / 2000));
i = 120 * (cos(PI * a / 2000));
j2 = 110 * (sin(PI * a / 2000));
i2 = 110 * (cos(PI * a / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, tft.color565(100, 100, 100));
tft.fillCircle(160,150,50,0xffff);
tft.setTextSize(4);
tft.setTextColor(0x0000);
tft.setCursor(135, 145);
tft.print(a/40); tft.print("%");delay(50);
for (uint16_t c=0; c<13; c++){
tft.drawLine(378+c, (200-a/40), 378+c, 100, tft.color565(0, 0, 0));} //200=0 & 100=100
for (uint16_t c=0; c<13; c++){
tft.drawLine(378, (200-a/40)+c, 378, 100+c, tft.color565(0, 0, 0));}
a--;}
////////////////////////////////////////////////////////////////////
while (1);
}
Круговая диаграмма
В этом шаблоне мы создали функцию, которая принимает числа как входные данные и отображает их как круговую диаграмму. Мы просто используем дугу рисования и заполненные функции круга.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
#include "Math.h"
MCUFRIEND_kbv tft;
#define PI 3.1415926535897932384626433832795
int n, f;
int j, j2;
int i, i2;
int pct = 0;
int d[5] = {10, 60, 16, 9, 10};
uint16_t col[5] = {0x7006, 0xF986, 0x6905, 0x7FF7, 0x024D};
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setTextSize(2);
}
void loop() {
// put your main code here, to run repeatedly:
tft.fillScreen(0x0042);
tft.setRotation(1);
for (int p = 0; p < 4000; p++) {
j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
n = 0;
for (int a = 0; a < 5; a++) {
pct += d[n] * 40;
f = 4000 - pct;
for (int b = 0; b < f; b++) {
j = 120 * (sin(PI * b / 2000));
i = 120 * (cos(PI * b / 2000));
j2 = 60 * (sin(PI * b / 2000));
i2 = 60 * (cos(PI * b / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n + 1]);
}
tft.fillCircle(380, 100 + (30 * n), 10, col[n]);
tft.setTextColor(0xffff);
tft.setCursor(400, 94 + (30 * n));
tft.print(d[n]); tft.print("%");
n++;
}
while (1);
}
Музыка
В этом шаблоне мы добавили преобразованное изображение в код и затем использовали две черные и белые дуги для создания указателя громкости. Скачайте файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "Volume.h"
#define BLACK 0x0000
int a = 0,b = 4000,c = 1000,d = 3000;
int s=2000;
int j, j2;
int i, i2;
int White;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
White = tft.color565(255, 255, 255);
while(1){
if (a < s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a-300) / 2000));
i = 14 * (cos(PI * (a-300) / 2000));
j2 = 1 * (sin(PI * (a-300) / 2000));
i2 = 1 * (cos(PI * (a-300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print("%");
a++;
}
if (b < s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b-300) / 2000));
i = 14 * (cos(PI * (b-300) / 2000));
j2 = 1 * (sin(PI * (b-300) / 2000));
i2 = 1 * (cos(PI * (b-300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print("%");
b++;}
if (c < s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c-300) / 2000));
i = 14 * (cos(PI * (c-300) / 2000));
j2 = 1 * (sin(PI * (c-300) / 2000));
i2 = 1 * (cos(PI * (c-300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print("%");
c++;}
if (d < s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print("%"); d++;} if (a > s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a+300) / 2000));
i = 14 * (cos(PI * (a+300) / 2000));
j2 = 1 * (sin(PI * (a+300) / 2000));
i2 = 1 * (cos(PI * (a+300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print("%");
a--;}
if (b > s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b+300) / 2000));
i = 14 * (cos(PI * (b+300) / 2000));
j2 = 1 * (sin(PI * (b+300) / 2000));
i2 = 1 * (cos(PI * (b+300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print("%");
b--;}
if (c > s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c+300) / 2000));
i = 14 * (cos(PI * (c+300) / 2000));
j2 = 1 * (sin(PI * (c+300) / 2000));
i2 = 1 * (cos(PI * (c+300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print("%");
c--;}
if (d > s) {
j = 14 * (sin(PI * d / 2000));
i = 14 * (cos(PI * d / 2000));
j2 = 1 * (sin(PI * d / 2000));
i2 = 1 * (cos(PI * d / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);
j = 14 * (sin(PI * (d+300) / 2000));
i = 14 * (cos(PI * (d+300) / 2000));
j2 = 1 * (sin(PI * (d+300) / 2000));
i2 = 1 * (cos(PI * (d+300) / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);
tft.fillRect(402, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(402, 285);
tft.print(d / 40); tft.print("%");
d--;}
}
}
Спидометр
В этом шаблоне мы добавили преобразованное изображение и используем функцию дуги и печати для создания этого датчика. Загрузите файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#define BLACK 0x0000
#include "Gauge.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
int a = 1000;
int b = 4000;
int j, j2;
int i, i2;
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
if (a < b) {
while (a < b) { Serial.println(a); j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 255, 255)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
tft.setCursor(208, 160);
else
tft.setCursor(217, 160);
tft.print(a / 20);
a++;
} b = 1000;
}
//////////////////////////////////////////////////////////////////
while (b < a) { j = 80 * (sin(PI * a / 2000)); i = 80 * (cos(PI * a / 2000)); j2 = 50 * (sin(PI * a / 2000)); i2 = 50 * (cos(PI * a / 2000)); tft.drawLine(i2 + 235, j2 + 169, i + 235, j + 169, tft.color565(0, 0, 0)); tft.fillRect(200, 153, 75, 33, 0x0000); tft.setTextSize(3); tft.setTextColor(0xffff); if ((a/20)>99)
tft.setCursor(208, 160);
else
tft.setCursor(217, 160);
tft.print(a / 20);
a--;
}
while (1);
}
Веселый человечек
В этом шаблоне мы отображаем простые изображения один за другим очень быстро с помощью функции растрового изображения. Таким образом, вы можете сделать свою анимацию этим трюком. Загрузите файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h"
#include "MCUFRIEND_kbv.h"
MCUFRIEND_kbv tft;
#include "image.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
#define BLACK 0x0000
#define BLUE 0x001F
#define RED 0xF800
#define GREEN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define GREY 0x8410
#define ORANGE 0xE880
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(WHITE);
tft.setTextSize(sz);
tft.print(msg);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(tft.color565(0,20,0));
showmsgXY(20, 40, 2, &FreeSans9pt7b, "La Linea");
tft.setRotation(0);
}
void loop(){
while(1){
tft.drawBitmap(20, 180, Line1, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line2, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line3, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line4, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line5, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line6, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line7, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line8, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line9, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line10, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line11, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line12, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line13, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line14, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line15, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line16, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line17, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128,tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line18, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line19, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line20, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line21, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line22, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line23, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line24, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line25, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128,tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line26, 258, 128, WHITE);delay(40);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
tft.drawBitmap(20, 180, Line27, 258, 128, WHITE);delay(60);
tft.fillRect(20, 180, 258, 128, tft.color565(0,20,0));
}
}
Изображение
В этом шаблоне мы просто показываем некоторые изображения с помощью функций RGBbitmap и bitmap. Просто создайте код для сенсорного экрана и используйте этот шаблон. Загрузите файл .h и добавьте его в папку эскиза Arduino.
#include "Adafruit_GFX.h" // Core graphics library
#include "MCUFRIEND_kbv.h" // Hardware-specific library
MCUFRIEND_kbv tft;
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include "images.h"
#include "Fonts/FreeSans9pt7b.h"
#include "Fonts/FreeSans12pt7b.h"
#include "Fonts/FreeSerif12pt7b.h"
#include "FreeDefaultFonts.h"
int a = 3000;
int b = 4000;
int j, j2;
int i, i2;
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
// tft.drawFastHLine(0, y, tft.width(), 0xffff);
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(WHITE);
tft.setTextSize(sz);
tft.print(msg);
delay(1000);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//battery
tft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifi
tft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mail
tft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagram
tft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//power
tft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twitter
tft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//rain
tft.setTextSize(6);
tft.setTextColor(0xffff);
tft.setCursor(280, 210);
tft.print("20:45");
tft.setTextSize(2);
tft.setTextColor(0xffff);
showmsgXY(330, 280, 1, &FreeSans12pt7b, "Saturday");
showmsgXY(300, 305, 1, &FreeSans12pt7b, "6 October 2018");
while (1);
}
Итог
Скачайте архив с файлами .h ниже:
Скачать H_files.zip
- Скорость воспроизведения всех файлов GIF отредактирована, они сделаны быстрее или медленнее для лучшего понимания. Скорость движений зависит от скорости вашего процессора или типа кода, а также от размера и толщины элементов в коде.
- Вы можете добавить код изображения на главной странице, но он заполняет всю страницу. Таким образом, вы можете сделать файл a.h и добавить в папку эскиза.
- В этой статье мы только что разобрали отображение элементов на ЖК-дисплее. Следите за следующим урокам, чтобы узнать, как используются сенсорные экраны и SD-карты.
- Если у вас есть проблемы с включением библиотек, измените знак кавычки «» на <>.
На этом пока всё. Делитесь этим руководством по TFT LCD для Arduino со своими друзьями и коллегами.
2 ноября 2018 в 23:09
| Обновлено 7 ноября 2020 в 01:20 (редакция)
Опубликовано:
Статьи, Arduino
перейти к содержанию
В этом руководстве пользователя содержатся инструкции для панели ЧМИ Delta DOP-110DS с 10.1-дюймовым ЖК-дисплеем TFT. Он включает общие меры предосторожности при установке, подключении и эксплуатации, чтобы обеспечить правильное использование и избежать опасности. В руководстве также рассматриваются методы очистки и ограничения по высоте.
Узнайте, как безопасно и эффективно эксплуатировать 9-дюймовый TFT/LCD-монитор Pyle PLMN9SU с батарейным питанием, из этого подробного руководства пользователя. Откройте для себя полезную информацию о безопасности, введение в функциональные возможности и многое другое. Отлично подойдет владельцам модели PLMN9SU.
Узнайте, как установить и использовать мультимедийный DVD-ресивер CDR7011 с Bluetooth, оснащенный 7-дюймовым цифровым сенсорным экраном TFT LCD и съемным лицом. Загрузите полное руководство пользователя с веб-сайта Jensen’s. webсайте или позвоните в службу поддержки. Включает примечания о товарных знаках и авторских правах, схему подключения и расположение органов управления.
-
Contents
-
Table of Contents
-
Troubleshooting
-
Bookmarks
Quick Links
TFT-LCD TELEVISION
OWNER`S MANUAL
MODEL: L42A9-AK
Please READ this manual carefully before
operating your TV, and retain it for future
reference.
Related Manuals for Haier TFT-LCD
Summary of Contents for Haier TFT-LCD
-
Page 1
TFT-LCD TELEVISION OWNER`S MANUAL MODEL: L42A9-AK Please READ this manual carefully before operating your TV, and retain it for future reference. -
Page 2
Congratulations on your purchase, and welcome to the family ! Dear Haier product owner: Thank you for your confidence in Haier. You`ve selected one of the best-built, best-backed products available today. We`ll do everything in our power to keep you happy with your purchase for many years to come. -
Page 3: Table Of Contents
BEFORE OPERATING Warning…1 Important Safety Instructions…2 Buttons and interface location… 4 Remote controller…6 Remote controller key function…7 Effective range of remote controller…8 External equipment connections…9 BASIC OPERATING Switching on/off the TV set… 14 Select input modes … 15 Searching channel… 16 Watching TV program…18 Picture control functions…
-
Page 4: Warning
Warning WARNING TO REDUCE THE RISK OF ELECTRIC SHOCK DO NOT REMOVE COVER (OR BACK). NO USER SERVICEABLE PARTS INSIDE. REFER TO QUALIFIED SERVICE PERSONNEL. *To avoid electric hazards, it is strongly suggested that the back cover not be opened, as there is no any accessory inside the casing.
-
Page 5: Important Safety Instructions
Important The product should be tightly fixed to avoid drop damages and even fire. Do not locate the product close to water or oil, which may cause fire hazards. Do not use damaged or worn electric plugs and keep electric cord away from heat sources to avoid electric shocks or fire hazards.
-
Page 6
Important Don’t use or store inflammable materials near the product to avoid explosion or fire hazards. The antenna of the product should be away from electric cable to avoid electric shocks. Always make sure that the televisionis well plugged as poor electric connection might cause fire. -
Page 7: Buttons And Interface Location
Buttons and interface location — This is a simplified representation of front panel. — Here shown may be somewhat different from your TV. Buttons and functions 1 Channel number increase and decrease. 2 Volume decrease:for lowering the volume or adjusting the menu. Volume increase: for enhancing the volume or adjusting the menu.
-
Page 8
Buttons and interface location USB Socket VIDEO Input Connects the video signal from a video device. AUDIO Input connect to hear stereo sound from an external device. Switch power on/off Power Cord Socket This TV operates on AC power. The voltage is indicated on the specifications page. -
Page 9: Remote Controller
Remote controller Battery loading 1.Slide open the cover of the battery compartment on the back of the remote controller. 2.Load two 5# alkaline batteries in the compartment. (plus and minus poles to respective mark) 3.Replace the cover of the battery compartment. Precautions As strong light may interfere the signals, change your position to…
-
Page 10: Remote Controller Key Function
Remote controller key function Picture still MUTE Switches the sound on or off. S-Video mode select S-Video. TV/VIDEO NUMBER buttons CHANNEL select is not available OK button VOLUME UP/DOWN Increases/decreases the sound level. Picture mode option Normal, Soft, Bright, Personal Zoom Auto adjustment (PC status only)
-
Page 11: Effective Range Of Remote Controller
Effective range of remote controller Effective range left Ensure the remote controller is pointed toward the remote controller windows on the display. No obstacles should be placed between the remote controller and the remote controller window. The effective receiving scope for the signal is 8 meters to the front of the remote controller windows, and 45 to the left or right side and 20 above or below the control windows.
-
Page 12: External Equipment Connections
External Equipment Connections — Antenna or Cable Service without a Cable Box Connections — For optimum picture quality, adjust antenna direction if needed. outdoor antenna Antenna input 75 standard coaxial type twin-lead cable Antenna adapter Note * It is recommended that you’d better use 75 disturbance caused by airwave.
-
Page 13: Dvd Setup
External Equipment Connections DVD setup How to connect . Connect the DVD video outputs (Y, Pb/Cb, Pr/Cr) to the COMPONENT (Y, Pb/Cb, Pr/Cr) INPUT jacks on the TV and connect the DVD audio outputs to the AUDIO INPUT jacks on the TV, as shown in the figure.
-
Page 14: Pc Setup
External Equipment Connections PC setup How to connect 1. To get the best picture quality, adjust the PC graphics card to ( L42A9-Ak->1024×768), 60Hz. 2. Use the TV`s VGA INPUT or DVI (Digital Visual Interface) INPUT port for video connections, depending on your PC connector.
-
Page 15
External Equipment Connections Connect Loudhailer 1. Face the LCD screen upside down on a clean blanket or a bracket and pay attention not to indent the casing. Lay the two speaker aside of the LCD. 2. Lay a nnectent bracket on the speaker and hind rind, Fix 8 ST4X8 screws to the speaker and hind rind. -
Page 16: Connecting Headphones
External Equipment Connections Connecting Headphones You can connect a set of headphones to your set if you wish to watch a TV programme without disturbing the other people in the room. ANT IN Power source AC Outlet Wider Hole and Blade Polarized AC Cord Plug Plug a set of headphones into the 3.5mm mini-jack socket on the rear panel of the set.
-
Page 17: Switching On/Off The Tv Set
Switching ON/OFF the TV set In the manual, the OSD (on screen display) may be different from your TV`s because it is just an example to help you with the TV operation. Power ON/OFF — CH + — VOL + TV/AV MENU POWER Switching ON/OFF the TV set…
-
Page 18: Select Input Modes
Select input modes Choose the input source If you hope to enjoy the picture from the external input source, before to select the source, you need to connect the devices, otherwise, when you select the source, the none or no signal will appears on the screen.
-
Page 19: Searching Channel
Searching Channel This TV set has three methods to set channels, which are respectively full automatic, manual search fine tune. In this section, how to use the remote control to set channel is explained. You can also use buttons on the TV set to set channel. Full automatic search mode Automatic search Press the MENU button and…
-
Page 20: Manual Search
Searching Channel Manual search Manual search Press the CH+/- buttons or the PROGRAM NUMBER 0-9 button to choose desired channels regard channel 1 as example Press the MENU button and VOL+/- button, till the TUN. menu shown on the right display on the screen.
-
Page 21: Watching Tv Program
Watching TV Program You can watch TV program in a presetting channel. Watching TV program To select the TV mode Before watching TV program, you may ensure your TV in TV mode. Press TV/AV button to select tv mode. How to select the desired program Using «Program number»…
-
Page 22
Watching TV Program continued Watching TV program If the color of some channel is abnormal auto position. However if the color displayed on the screen are incorrect, you can manually select the correct color system. Press the menu and VOL+/- button, till the picture menu shown on the right will display on the screen. -
Page 23: Quick Program View
Watching TV Program continued Watching TV program Prog. Switch . Press MENU CH+/-and VOL+/- button, till the TUN. menu shown on the right will display on the screen. . Press CH-/+ button to select Prog.Switch. Press VOL+ to enter the submenu, and press the digital button to set the desired channel number,…
-
Page 24: Picture Control Functions
Picture Control Functions Multiple picture modes How to select picture modes You can quickly select the desired picture mode from three preset modes and one customized mode. Press the PSM button to select the desired picture quality. Four kinds of picture modes (i.e., «Normal», «Soft», «Personal», «Bright»…
-
Page 25
Picture Control Functions Multiple picture modes DNR( Digital Noise Reduction) Automatically filters out and reduces the image noise and improves picture quality when receiving weak video signals. After calling up the Picture menu, press CH+/- button to select «DNR» item. Press VOL+ to enter the list. -
Page 26: Sound Control Functions
Sound Control Functions Multiple sound modes NOTE these items are adjustable only under the How to choose sound mode Press the SSM button to select the desired sound quality. Four kinds of sound modes (i.e., Standard , Theater , Personal ,and Music ) can be selected in turn.
-
Page 27: Surround Sound
Sound Control Functions (Continue) Balance This will adjust the output of the right and left speakers to obtain the best stereo reproduction for your listening position. The intermediate value is 0. When indication value of Balance increases toward+50, sound of the right and left speaker becomes stronger and weaker, respectively.
-
Page 28: How To Eliminate Sound
Mute MUTE How to eliminate sound When you need to pay attention to surrounded sounds, or there is a telephone calling you or there are some guests visiting you, the sound elimination (mute) function is very convenient. Press the MUTE button on the remote control and «MUTE»…
-
Page 29: Time Functions
Time Functions Clock setting and timer on/off functions NOTE: .If Clock option is setting, the time you set for Off Timer /On Timer will be a point of time. Otherwise, if Clock is not set, the time you set for Off Time/On Time will be a period of time.
-
Page 30
Time Functions Remind Time and Remind Program setting How to use the remind time and program Program remind timer, that displays an on-screen reminder prompt, when a program on a different channel is due to start. Press MENU and VOL+/- button to call up the TIME menu on the screen. -
Page 31: Function Menu
Function menu It is possible to select language, OSD transparency, menu timeout, calendar, 3A optimize, time skip. Function menu operation Press MENU and VOL+/- button to enter the FUN. Menu. Press CH+/- to select desired item. Press VOL+/- button to adjust the values level.
-
Page 32: Adjust Menu
Adjust menu . Press menu to exit. Display Mode Repeat step 2 and 3 to set the Display Mode. Choose 4:3 aspect ratio, with black bars appearing at both the left and right sides. Choose Wide Screen when you want to adjust the picture horizontally, in a linear proportion to fill the entire screen.
-
Page 33
Adjust menu In VGA and DVI input mode, H-Position and V-Position can be adjusted to eliminate transverse line interference and decentered picture. PC setting Note: 1. As adjusting H position or V position parameter, It is natural that the picture will have faintness once in a while if the range is more, then to adjust contrarily to normal… -
Page 34
Adjust menu In VGA and DVI input mode, H-Position and V-Position can be adjusted to eliminate transverse line interference. Multiple picture position setting NOTE As the frequency of display differ in PC device you may select the appropriate frequency to obtain desired effect. If the signal of receive is excess, the picture can be not displayed or wrong on the screen. -
Page 35: Others Functions
Others functions Program Edit DISPLAY Scan Sleep Scan Nicam and display functions NICAM Press the I/II button will result in fast swap of NICAM function of current program. Display function Press the DISPLAY button, then the channel number and system will be displayed on the screen.
-
Page 36: Stream Media Broadcast System
Stream media broadcast system Stream media play prepare 1. Supporting equipment 1.Equipment supporting Mass and Storage agreements include USB, mobile hard disk, card reader, some MP3 and digital camera. 2 . E q u i p m e n t s u p p o r t i n g P T P agreement includes some digital camera.
-
Page 37
Stream media broadcast system Stream media system setup Note: Memory cards or USB devices are not supplied with this TV. USB setup 1 Insert USB in the card slots at the right side the TV. 2 Insert it to be clicked in. 3 Press USB button on the remote controller to enter the stream media system. -
Page 38
— Do not subject the card to excessive pressure or strong impacts. — Malfunctions of the unit or card may result in data loss or damage to the card. — Haier shall not accept any liability for damage or loss of stored data. Warning: Memory cards can be swallowed by young children. -
Page 39
Stream media broadcast system Color.SYS Sound.SYS Edit Scan Shuttle Time.Skip Swap Zoom/Move Sleep Left/Prev Right/Next EXIT DOWN Pause Enter ZOOM HELP To start the media play Press USB button to enter media play system. Press Up or DOWN to select the desired option. Press ENTER button to enter desired option. -
Page 40
Stream media broadcast system Color.SYS Sound.SYS Edit Scan Shuttle Time.Skip Swap Zoom/Move Sleep Left/Prev Right/Next EXIT DOWN Pause Enter ZOOM HELP Note: the play file menu are different with your USB devices. To select stream media broadcast system Press Up or DOWN button to select «card»or «USB». -
Page 41
Stream media broadcast system Color.SYS Sound.SYS Edit Scan Shuttle Time.Skip Swap Zoom/Move Sleep Left/Prev Right/Next EXIT DOWN Pause Enter ZOOM HELP To enjoy music Press UP/DOWN button to select «Music» option. Press ENTER button to enter play menu. Press UP/DOWN button to select desired music, and then press ENTER button to play music. -
Page 42
Stream media broadcast system To play Movie Press UP/DOWN button to select «Movie» option. Press ENTER to enter play menu. Press again UP/DOWN button to select desired music, and press again ENTER button to play it. On screen display, press turn: File-Play Back Control-Auto channel-Play Mode… -
Page 43
Stream media broadcast system Color.SYS Sound.SYS Edit Scan Shuttle Time.Skip Swap Zoom/Move Sleep Left/Prev Right/Next EXIT DOWN Pause Enter ZOOM HELP To select the Music and PIC item Press UP/DOWN button to select «Music and PIC» option, and press ENTER button to enter menu. -
Page 44
Stream media broadcast system Copy file function «File Copy» item. the copy menu. enter the file menu, and press UP/DOWN button to select «Card» or «USB» card or USB, and select the files to copy, then press HELP button to call up COPY Color.SYS Sound.SYS and PASTE, and then press… -
Page 45
Stream media broadcast system Color.SYS Sound.SYS Edit Scan Shuttle Time.Skip Swap Zoom/Move Sleep Left/Prev Right/Next EXIT DOWN Pause Enter ZOOM HELP To select language . Press UP/DOWN to select «SETUP » item. . Press ENTER button to enter the SETUP menu, .and press again ENTER button to enter language option. -
Page 46: Specifications And Functions
Specifications and functions Picture proportions 4:3/wide screen: (3 modes) Panorama picture: 16:9 Picture element: 1366 768 Multi-input compatibility Advanced technology for motion picture processing Two speakers/optional Complex component: RCA-pin 3 Component video signal: YUV 1 S terminal: Mini DIN 4-pin 1 RGB input: D-sub 15-pin 1 (480i/p, 720p, 1080i, 1080p) Audio input: RCA-pin TYPE (L/R) 4: full support separate audio frequency input…
-
Page 47: Maintenance
Maintenance — Early malfunctions can be prevented. Careful and regular cleaning can extend the amount of time you will have your new TV. Be sure to turn the power off and unplug the power cord before you begin any cleaning. Cleaning the Screen .
-
Page 48: Troubleshooting
Troubleshooting For the sake of time and cost, it is strongly recommended that you check out the problem by yourself according to the instructions listed hereunder before contacting the after-sales service for technical assistance. Problem No picture, no sound Good picture, no sound Failure of remote controller…
This manual is also suitable for:
L42a9-ak
TFT LCD дисплей 2.8 дюйма и Arduino
Тачскрин дисплей станет украшением для любого проекта на Arduino.
В этой статье мы рассмотрим touchscreen display shield со встроенным слотом для microSD карты. TFT дисплей имеет диагональ 2.
8″, подсветку, в которой используется 4 белых светодиода, и возможность отображения 262000 оттенков цветов (18 бит)! Дисплей имеет разрешением 240х320 пикселей с индивидуальным управлением.
Обратите внимание, что это гораздо больше, чем, например, у черно-белого LCD дисплея 5110. На шилде встроен резистивный тачскрин, что позволяет определяеть положение пальца при нажатии на экран.
Общая информация и техническые характеристики TFT LCD шилда 2.8″
TFT shield продается в полностью собранном виде, готовый к запуску. Достаточно его просто установить сверху на вашу Arduino и подключить необходимую библиотеку в Arduino IDE. Процедура установки-наладки-первого заруска займет не больше 10 минут!
На TFT шилде есть встроенный контроллер с буферизацией RAM. В результате большинство операций передается имнно шилду, а не грузят контроллер на Arduino. Для подключения шилда TFT дисплея достаточно несколько пинов: 12 пин отвечает за дисплей, 13 – за работу SD карты, если вы ее используете.
Конечно, производители не оставили нас наедине с даташитом и пожеланием “Удачи!”. Есть библиотеки, которые значительно облегчат вашу работы с TFT шилдом.
Есть отличная open-source графическая библиотека, которая дает возможность рисовать пиксели, линии, прямоугольники, окружности и текст: Скачать на Github.
Кроме того, написана тач-скрин библиотека: Скачать на Github, которая определяет координаты x, y и z (давление), в которой есть пример скетча для демонстрации указанных возможностей. Данный скетч написандля Arduino, но может быть адаптирован для других микроконтроллеров!
Технические характеристики TFT дисплея:
- Диагональ LCD TFT дисплея составляет 2.8″
- Разрешение 240×320 пикселей, 18-bit (262000) цветовая гамма
- Контроллер ILI9325 или ILI9328 со встроенным буфером оперативной памяти
- Цифровой интерфейс на 8 бит, плюс 4 линейки управления
- Использует цифровые пины 5-13 и аналоговые 0-3. Это значит, что можно использовать цифровые пины 2, 3 и аналоговые 4 и 5. Пин 12 тоже доступен, если вы не используете microSD карту
- Совместим с любой платой Arduino ‘328 или Mega
- Совместим с 5В! Может использовать питание логики 3.3 В и 5 В
- Есть встроенный LDO регулятор 3.3 В @ 300 мА LDO regulator
- Подсветка из 4 белых светодиодов. По умолчанию включена. Для управления можно подключить транзистор к цифровому пину с подсветкой
- 4-х проводниковый резистивный сенсорный экран
Дополнительные вопросы и ответы
Я ознакомился с даташитом и обнаружил, что доступен SPI интерфейс. Почему вы используете параллельный интерфейс? SPI ведь лучше, будет задействовано меньше пинов!
Действительно, драйвер на дисплее поддерживает SPI, но дисплеев, которые его могут использовать нет. На тачскрин шилде соответствующие пины просто не выведены в качестве коннекторов. Скорее всего это связано с тем, что скорость передачи по SPI была бы очень медленная.
Задействованы все пины! Как я могу подключить еще что-то к Arduino?
Можно использовать protoshield или proto-screwshield. Вы можете подключить различные i2c датчики или аналоговые сенсоры к аналоговым пинам 4 и 5.
Можно использовать i2c плату расширения, чтобы получить больше пинов. Если же пинов надо действительно много, можно использовать 8 пинов для передачи данных пока TFT не записывает данные.
Это пины high-z и они не используются, пока пины WR и RD находятся в состоянии high.
Подключение TFT LCD экрана к Arduino
TFT шилд 2.8 дюйма поставляется от производителей (даже из дешевого Китая) в собранном виде. Для использования достаточно просто установить его сверху на Arduino. Никаких дополнительных проводов, никаких макеток!
Проверка LCD
Adafruit в свое время подготовили библиотеку с примером скетча для использования с этими TFT дисплеями. Библиотека не очень хорошо оптимизирована, отрабатывает не на максимальной скорости, но для знакомства с сенсорным дисплеем вполне подойдет. Кроме того, она может быть использована и для других микроконтроллеров. Как бы то ни было, сейчас нас интересует именно Arduino.
По ссылке вы сможете скачать архив с библиотекой и примерами. Распакуйте скачанный архив и не забудьте корректно интегрировать библиотеку в Arduino IDE.
Вам понадобится GFX graphics core. Постумаем аналогично. Распаковываем, перекидываем в папку с библиотеками для Arduino IDE.
Если вы используете именно шилд от Adafruit, есть еще один нюанс! Откройте файл TFTLCD.h в папке с библиотеками и раскомментируйте строку, которая находится сверху:
//comment or uncomment the next line for special pinout!
#define USE_ADAFRUIT_SHIELD_PINOUT
Перезагрузите Arduino IDE. После перезагрузки должны отработать несколько графических примеров.
Библиотека GFX Library от Adafruit
Библиотека TFT LCD library основана на графической библиотеке Adaftui GFX graphics. В GFX есть много готовых функций для основы вашего проекта. Библиотека поддерживает пиксели, линии, прямоугольники, окружности, скругленные прямоугольники, треугольники, отображение текста, поворот. Скачать ее можно по ссылке.
Пример рисования на сенсорном дисплее
Данный LCD TFT шилд имеет встроенный 2.8″ 4-х проводниковый резистивный дисплей. Его можно использовать для определения места контакта пальца, стилуса и т.п. Для работы с сенсорным дисплеем вам понадобится 4 пина на Arduino.
Скачать пример вы можете здесь: Github repository. Не забудьте разархивировать скачанный файл и переместить его в папку с библиотеками Arduino IDE.
Сенсорный дисплей подключается к Arduino следущим образом:
- Y+ подключается к аналоговому пину 1
- Y- подключается к цифровому пину 7
- X+ подключается к цифровому пину 6
- X- подключается к аналоговому пину 2
После подключения загрузите пример tftpaint_shield, который находится в библиотеке TFTLCD library. С правой стороны на экране появятся ‘боксы с цветами’. Вы можете нажать на один из боксов для выбора цвета, которым будете рисовать. Нажав на левую часть экрана вы можете его очистить.
Сенсорный дисплей сделан из тонкого стекла. Он очень хрупкий. Малейшая трещина или повреждение выведет его из строя. Будьте аккуратны при переносе дисплея, особенно с его углами. Для взаимодействия с резистивным экраном можно использовать не только пальцы, но и стилусы. Понятное дело, слишком сильно давить на поверхность дисплея тоже не стоит.
Загрузка рисунков
На TFT LCD дисплее 2.8″ дюйма есть встроенный слот для micoSD карты. Этот слот можно использовать для загрузки изображений! Предварительно отформатируйте карту в FAT32 или FAT16 ( более детально особенности работы SD карты с Arduino отображены здесь).
В большинстве скетчей-примеров SD карта не будет работать. Необходимо ее предварительно инициализировать.
Для увеличения скорости обмена данных можно загрузить дополнительную библиотеку здесь: Fixes & Updates to the Arduino SD Library. Не забудьте скопировать распакованную библиотеку в соответствующую папку в Arduino IDE.
Если вы пользуетесь Arduino Mega, внесите некоторые правки в файл SD/utility/Sd2Card.h. Надо снять тег комментария со строки #define MEGA_SOFT_SPI 1. Благодаря этому для обмена данными с SD картой, Arduino Mega сможет использовать те же пины, что и классические Arduino. Для тестировки можете загрузить это изображение тигра: Download this tiger bitmap and save it to the microsd card!
Запустите Arduino IDE и выберите скетч tftbmp_shield. Загрузите его на Arduino и вуаля! На экране отобразится следующее:
Для загрузки подойдут изображения, размер которых меньше 240х320 пикселей. Рисунки надо сохранять в 24-битном BMP формате. Даже если изначально рисунок не имел 24 бита, пересохраните его, так как это самый легкий формат для чтения с помощью Arduino. Можно поворачивать рисунки с использованием процедуры setRotation().
Управление подсветкой
По умолчанию разработчики шилда считают, что вы постоянно будете использовать подсветку. Однако вы можете управлять ее яркость с помощью ШИМ выходов или вообще выключать для экономии энергии. Для этого вам понадобится немного потрудиться.
Найдите на задней стороне TFT LCD шилда 2.8″ два коннектора подсветки. С помощью ножа уберите дорожку между клемами VCC и соедините два квадрата, обозначенных Pin3. После этого вы сможете управлять подсветкой с использованием цифрового пина 3.
Оставляйте Ваши комментарии, вопросы и делитесь личным опытом ниже. В дискуссии часто рождаются новые идеи и проекты!
Источник: http://arduino-diy.com/arduino-TFT-LCD-displey-2-i-8-dyuyma
Гид по TFT LCD дисплеям для Ардуино
2 ноября в 23:09
В этом руководстве мы расскажем как использовать TFT LCD дисплеи с Arduino, начиная с базовых команд и заканчивая профессиональным дизайном.
В этой статье вы узнаете, как использовать TFT LCD с платами Arduino. Мы постараемся освятить базовые команды, а также расскажем про профессиональные дизайны и технику. По планам поле статьи можно будет научиться:
- выводить тексты, символы и цифры с нужным шрифтом;
- рисовать фигуры, такие как круг, треугольник, квадрат и т.д.;
- отображать изображения .bmp на экране;
- изменять параметры экрана, такие как вращение и инвертирование цвета;
- отображать анимацию с помощью Arduino.
Из Википедии: Жидкокристаллический дисплей с активной матрицей (TFT LCD, англ. thin-film transistor — тонкоплёночный транзистор) — разновидность жидкокристаллического дисплея, в котором используется активная матрица, управляемая тонкоплёночными транзисторами.
Представление идей на дисплеях
В проектах электроники очень важно создать интерфейс между пользователем и системой. Этот интерфейс может быть создан путем отображения полезных данных, меню и простоты доступа. Красивый дизайн не менее важен.
Для этого есть несколько компонентов. Светодиоды, 7 сегментные модули, графические дисплеи и полноцветные TFT-дисплеи. Правильный компонент для ваших проектов зависит от количества отображаемых данных, типа взаимодействия с пользователем и емкости процессора.
TFT LCD – это вариант жидкокристаллического дисплея (LCD), который использует технологию тонкопленочного транзистора (TFT) для улучшения качества изображения, такого как адресность и контрастность. TFT LCD является активным матричным ЖК-дисплеем, в отличие от пассивных матричных ЖК-дисплеев или простых ЖК-дисплеев с прямым управлением с несколькими сегментами.
В проектах на Arduino частота процессора низкая. Таким образом, невозможно отображать сложные изображения высокой четкости и высокоскоростные движения. Поэтому полноцветные TFT-дисплеи могут использоваться только для отображения простых данных и команд.
В этой статье мы использовали библиотеки и передовую технику для отображения данных, графиков, меню и т.д. с профессиональным дизайном. Таким образом любой ваш проект будет выглядеть просто невероятно классно.
Какого размера? Какой контроллер?
Размер экранов влияет на параметры вашего проекта. Большой дисплей не всегда лучше. Если вы хотите отображать символы и изображения высокого разрешения, вы должны выбрать большой размер дисплея с более высоким разрешением. Но это уменьшает скорость вашей обработки, требует больше места, а также требует больше тока для запуска.
Итак, во-первых, вы должны проверить разрешение, скорость движения, детали цвета и размера изображений, текстов и цифр. Мы предлагаем популярные размеры дисплеев Arduino, таких как:
- 3,5″ дюйма 480 × 320,
- 2,8″ дюйма 400 × 240,
- 2,4″ дюйма 320 × 240,
- 1,8″ дюйма 220 × 176.
Выбрав правильный дисплей, пришло время выбрать правильный контроллер. Если вы хотите отображать символы, тексты, цифры и статические изображения и скорость отображения не важна, платы Atmega328 Arduino (такие как Arduino UNO) являются правильным выбором.
Если размер вашего кода является большим, UNO может оказаться недостаточной. Вместо этого вы можете использовать Arduino Mega2560. И если вы хотите показывать изображения с высоким разрешением и движения с высокой скоростью, вы должны использовать ARM-модули Arduino, такие как Arduino DUE.
Драйверы и библиотеки
В электронике / компьютерном оборудовании драйвер дисплея обычно представляет собой полупроводниковую интегральную схему (но может альтернативно содержать конечную машину, состоящую из дискретной логики и других компонентов), который обеспечивает функцию интерфейса между микропроцессором, микроконтроллером, ASIC или периферийным интерфейсом общего назначения и конкретным типом устройства отображения, например LCD, LED, OLED, ePaper, CRT, Nixie и т.п.
Драйвер дисплея обычно принимает команды и данные с использованием стандартного универсального последовательного или параллельного интерфейса общего назначения, такого как TTL, CMOS, RS232, SPI, I2C и т.д. и генерирует сигналы с подходящим напряжением, током, временем и демультиплексированием, чтобы реализовать на дисплее отображение нужного текста или изображения.
Производители ЖК-дисплеев используют разные драйверы в своих продуктах. Некоторые из них более популярны, а некоторые из них неизвестны. Чтобы легко запускать ваш экран, вы должны использовать библиотеки LCD Arduino и добавить их в свой код. В противном случае запуск дисплея может быть очень осложнен.
В Интернете есть много бесплатных библиотек, но важным моментом в библиотеках является их совместимость с драйвером ЖК-дисплея. Драйвер вашего ЖК-дисплея должен быть известен вашей библиотеке. В этой статье мы используем библиотеку Adafruit GFX и библиотеку MCUFRIEND KBV и примеры кода.
Вы сможете скачать их по сопутствующим ссылкам.
Разархивируйте MCUFRIEND KBV и откройте MCUFRIEND_kbv.CPP. Вы увидите список драйверов, которые поддерживаются библиотекой MCUFRIEND.
Откройте папку с примерами (англ. – Example). Существует несколько примеров кода, которые вы можете запустить на Arduino. Подключите ЖК-дисплей и проверьте некоторые примеры.
Список комплектующих
Для реализации многих проектов, связанных с TFT LCD нам понадобится набор некоторых комплектующих, которые мы уже обсудили выше:
- 3.5-дюймовый цветной TFT-дисплей ElectroPeak × 1
- 2,4-дюймовый дисплей TFT LCD ElectroPeak × 1
- Arduino UNO R3 × 1
- Arduino Mega 2560 × 1
- Arduino DUE × 1
Программное обеспечение
Также для работы с Ардуино нам обычно нужна Arduino IDE.
Код
Вы должны добавить библиотеку, а затем загрузить код. Если вы впервые запускаете плату Arduino, не волнуйтесь. Просто выполните следующие действия:
- Перейдите на эту страницу нашего сайта или на сайт www.arduino.cc/en/Main/Software и загрузите программное обеспечение для вашей ОС. Установите программное обеспечение Arduino IDE в соответствии с инструкциями.
- Запустите среду разработки Arduino, очистите текстовый редактор и скопируйте код в текстовый редактор.
- Перейдите к эскизу и включите библиотеки. Нажмите “добавить ZIP-библиотеку” и добавьте библиотеки.
- Выберите плату в “Tools and Boards”, выберите свою плату Arduino.
- Подключите Arduino к компьютеру и установите COM-порт в “Tools and port”.
- Нажмите кнопку «Загрузить» (стрелка).
- Теперь все настроено!
После загрузки кода примера пришло время узнать, как создавать изображения на ЖК-дисплее.
Библиотека
#include “Adafruit_GFX.h” #include “MCUFRIEND_kbv.h”
В первой строке добавлена основная графическая библиотека для дисплеев (написанная Adafruit).
Вторая добавляет библиотеку, которая поддерживает драйверы экранов дисплея MCUFRIEND Arduino.
#include “TouchScreen.h” // только если вы хотите использовать сенсорный экран #include “bitmap_mono.h” // когда вы хотите отображать растровое изображение из библиотеки #include “bitmap_RGB.h” // когда вы хотите отображать растровое изображение из библиотеки #include “Fonts/FreeSans9pt7b.h” // когда вам нужны другие шрифты #include “Fonts/FreeSans12pt7b.h” // когда вам нужны другие шрифты #include “Fonts/FreeSerif12pt7b.h” // когда вам нужны другие шрифты #include “FreeDefaultFonts.h” // когда вам нужны другие шрифты #include “SPI.h” // использование sdcard для отображения растрового изображения #include “SD.h”
Эти библиотеки сейчас не нужны, но вы можете их добавить.
Основные команды
Класс и объект
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4) MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
Эта строка делает объект с именем TFT из класса MCUFRIEND_kbv и обеспечивает связь SPI между ЖК-дисплеем и Arduino.
Запуск ЖК-дисплея
uint16_t ID = tft.readID(); tft.begin(ID);
Функция tft.readID считывает ID с дисплея и помещает его в переменную идентификатора. Затем функция tft.begin получает идентификатор и ЖК-дисплей готов к работе.
Разрешение экрана
tft.width(); //int16_t width(void); tft.height(); //int16_t height(void);
По этим двум функциям вы можете узнать разрешение дисплея.
Просто добавьте их в код и поместите выходные данные в переменную uint16_t. Затем прочитайте его из последовательного порта Serial.println();.
Сначала добавьте Serial.begin (9600); в setup().
Цвет экрана
tft.fillScreen(t); //fillScreen(uint16_t t);
Функция fillScreen меняет цвет экрана на цвет t. Это должна быть 16-битная переменная, содержащая код цвета UTFT.
#define BLACK 0x0000 #define NAVY 0x000F #define DARKGREEN 0x03E0 #define DARKCYAN 0x03EF #define MAROON 0x7800 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define LIGHTGREY 0xC618 #define DARKGREY 0x7BEF #define BLUE 0x001F #define GREEN 0x07E0 #define CYAN 0x07FF #define RED 0xF800 #define MAGENTA 0xF81F #define YELLOW 0xFFE0 #define WHITE 0xFFFF #define ORANGE 0xFD20 #define GREENYELLOW 0xAFE5 #define PINK 0xF81F
Вы можете добавить эти строки в начало своего кода и просто использовать имя цвета в функциях.
Заполнение пикелей
tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t) tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
Функция drawPixel заполняет пиксель в x и y по цвету t.
Функция readPixel считывает цвет пикселя в местоположении x и y.
Рисование линий
tft.drawFastVLine(x,y,h,t); //drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t) tft.drawFastHLine(x,y,w,t); //drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t) tft.
drawLine(xi,yi,xj,yj,t); //drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
Функция drawFastVLine рисует вертикальную линию, которая начинается с местоположения x, y, ее длина – h пикселей, а цвет – t.
Функция drawFastHLine рисует горизонтальную линию, которая начинается с местоположения x и y, длина равна w пикселей, а цвет – t.
Функция drawLine рисует строку, начинающуюся с xi, yi и до xj, yj, цвет – t.
for (uint16_t a=0; a
Источник: https://ArduinoPlus.ru/arduino-tft-lcd-display/
Arduino часы на LCD TFT 3,5″

Сегодня я хочу поделится инструкцией по изготовления оригинальных часов с датчиком температуры. В качестве контролера Arduino Uno.
Для отображения часов, даты и температуры я буду использовать цветной LCD TFT экран. Экран использует много контактов Arduino, поэтому мы обойдемся без модуля RTC.
Для реализации данного проекта нам понадобится:
– Arduino Uno- LCD TFT 3.5” Shield для подключения к Arduino Uno- Датчик температуры ds18b20- Резистор 4.7 Ком 0.25 Вт- Резистор 62 Ом 2 шт- Аккумулятор Ni-Mn, 1.2V, 1000mA 6 шт- Синий светодиод 5мм 4 шт- Фанера толщиной 10 мм- Немного тонкого пластика или картона- Наждачная бумага- Электролобзик- Термоклей- Паяльник- Припой, канифоль- Изолента- Двусторонний скотч- Соединительные провода- Акриловая краска- Красители для акриловой краски- Дрель- Сверла по дереву 5 мм и 3 мм- Саморезы по дереву 3 х 30 мм
Шаг 1 Подготовка экрана.
Для начала возьмем экран, перед установкой его необходимо немного подготовить. В моем случае он выглядит так:У вас он может немного отличаться, их много разновидностей. Подсветка экрана запитана через стабилизатор на 3.3 вольта и резистор от 5 вольт с Arduino.
Это хорошо видно на фото:Такая схема делает не возможным управление подсветкой, а оно пригодится, делать меньше яркость на ночь, например.
Для осуществления возможности контроля яркости разрезаем дорожку около резистора и припаиваем провод соединяющий выход стабилизатора напряжения и резистор. Приклеиваем сверху изоленту, чтобы не было случайных КЗ.
Потом мы разрежем этот провод и подключим к Arduino или просто поставим выключатель в разрыв. В итоге должно получится так:Теперь экран готов к установке
Шаг 2 Подготовка Arduino Uno.
Экран использует много контактов Arduino, кроме этого на плате с экраном часто размещают слот под SD карту. Еще одна проблема заключается в том, что при соединении экрана и Arduino оставшиеся выводы Arduino становятся не доступны.
Поэтому надо выбирать аналог Arduino Uno с подготовленными дополнительными посадочными гнездами для выводов. Таким образом мы сможем припаять гребенку к свободным выводам в обратную сторону. Итак, мы откажемся от слота SD карты в пользу свободных выводов.
Распаиваем в обратную сторону следующие выводы: D0, D1, D10, D11, D12, D13, A5. Также с обратной стороны нам понадобятся выводы +5 вольт, GND, RES.
Для питания будем использовать Ni-Mn аккумуляторы, и будет необходимо их заряжать, для этих целей припаиваем провода к разъему питания Arduino, таким образом мы сможет и заряжать аккумуляторы и питать Arduino во время зарядки. В конечном итоге получаем следующее:
Можно перейти к корпусу.
Шаг 3 Изготовление корпуса.
Начнем с изготовления корпуса для наших часов. За основу возьмем фанеру толщиной 10 мм. Форма может быть разной и, если вам не понравилась выбранная мною форма, вы можете изготовить шаблон и вырезать своей формой.
Но если вы решили сделать такой же, как и у меня, тогда распечатываем следующую картинку на любом принтере в масштабе 100%:Вырезаем распечатанный шаблон по внешнему краю. Прикладываем шаблон к фанере, очерчиваем и вырезаем, на этот раз из фанеры, две такие детали. В первой детали необходимо вырезать прямоугольник размером нашего экрана.
Для этого размещаем экран посередине нашей заготовки, обратите внимание, ориентировать по середине надо сам экран, плата на которой находится наш экран не симметрична. Поэтому посередине размещаем сам экран, а очерчивает по размерам платы и вырезаем в заготовке этот прямоугольник:Далее необходимо соединить экран и Arduino Uno.
Прикладываем к нашей заготовке и отмечаем на фанере места вырезов под USB порт и разъем питания Arduino. Используя нож прорезаем по отмеченным линиям, но не до конца, а на только на нужную глубину:Кладем заготовку из фанеры на ровную поверхность, внутрь кладем экран. Ровная поверхность нужна чтобы экран и передняя часть заготовки находилась в одной плоскости.
Обратите внимание чтобы вырезы под USB и разъем питания Arduino совпадали с их фактическим расположением. Используя термоклеевой пистолет приклеиваем экран к фанере, заодно можно приклеить и провода подсветки, чтобы их случайно не выдрать:С лицевой стороны будет выглядеть так:Покрываем нашу заготовку акриловой краской.
Я выбрал акриловою краску так как она не пахнет и быстро сохнет. Используя колер придаем белой краске нужный нам цвет. Мне нравится фиолетовый. Вы можете покрасить в любой понравившийся вам цвет:Теперь переходим ко второй заготовке, в ней необходимо вырезать прямоугольник размером 75 мм на 35 мм, для доступа к выводам Arduino.
А также надо сделать пять отверстия диаметром 5 мм для светодиодов. И прорезь для выключателя. И отверстия 3 мм под саморезы. Также, как и первую заготовку красим вторую:Для соединения этих частей из фанеры той же толщины изготовим два прямоугольники размером 20 мм на 40 мм и один квадрат со стороной 20 мм. И просверливаем в них отверстия 3 мм под саморезы:
Шаг 4 Электрика.
Ставим Arduino на место:Прикручиваем наши соединительные прямоугольники как показано на фото:Берем аккумуляторы, спаиваем их последовательно по три штуки, выводим провода и скручиваем изолентой. Размещаем их в нижних частях лицевой заготовки, с обратной стороны и приклеиваем на термоклей.
Провод от минусового контакта разъема питания Arduino припаиваем к минусу первой тройки аккумуляторов. Плюс от первой тройки припаиваем к минусу второй тройки аккумуляторов. Плюс от второй тройки паяем к одному из контактов выключателю. Провод от плюсового контакта разъема питания Arduino паяем ко второму контакту выключателя.
Проше говоря: все аккумуляторы должны быть соединены последователь, минус от них припаян к минусу разъема питания Arduino, а плюс через выключатель к плюсу разъема питания:Переходим к задней части. В проделанные отверстия вставляем светодиоды и фиксируем их термоклеем. Спаиваем их параллельно по два светодиода и не забываем про резисторы на плясовой провод.
Минус от светодиодов подключаем к GND, плюс к D11 Arduino.В верхнее отверстие вставляем датчик температуры ds18b20. Он обладает высокой точностью измерения, погрешность не более 0,5 °C. Датчик откалиброван при изготовлении, какой-либо дополнительной настройки не требуется. Диапазон измерения температуры -55 … + 125 °C.
Есть два режима работы: с внешним источником питания и «паразитного питания». Мы будем использовать внешнее питание, так как при этом он работает стабильнее. Подключение следующее:Так же фиксируем его термоклеем. В конечном итоге должно получится следующее:Контакт DQ датчика температуры подключаем к D10 Arduino.
Не забудьте припаять подтягивающий резистор между DQ и +5(VDD). Перед окончательной сборкой еще раз проверьте чтобы все было припаяно и подключено:
Шаг 5 Собираем все вместе.
Аккуратно, чтобы не порвать провода, переворачивает заднюю часть и кладем ее на лицевую часть. В местах крепления соединительных прямоугольников проделываем отверстия и вкручиваем саморезы, соединяя таким образом обе части:Теперь из тонкого пластика вырезаем полости толщиной 35 мм.
На двусторонний скотч клеим эти полости по кругу на боковины наших часов:
Также из тонкого пластика вырезаем внутренние элементы бумажного шаблона и наклеиваем их на лицевую сторону часов:Для зарядки аккумуляторов и работы часов во время зарядки необходим блок питания напряжением 7.
2 – 8 V, с ограничение тока в 600 mA. Если у вас будут другие аккумуляторы, то и блок питания нужно подбирать другой, главное чтобы ток зарядки не превышал 10% от емкости аккумуляторов. На этом сборка закончена, осталось только отредактировать и записать скетч.
Шаг 6 Подготовка среды и заливка скетча.
Для редактирования и заливки скетча вначале надо установить Arduino IDE с официального сайта:www.Arduino.cc. Затем установить следующие библиотеки. Для работы с экраном библиотека UTFT:
utft.rar [2.39 Mb] (скачиваний: 286)
Для подключения датчика температуры библиотека OneWire:
onewire.rar [16.75 Kb] (скачиваний: 160)
Для установки этих библиотек распакуйте архивы и поместите распакованные файлы в папку «libraries», находящуюся в папке с установленной Arduino IDE.
Или не распаковывая скачанные архивы, в среде Arduino IDE выберите меню Скетч – Подключить библиотеку. В самом верху выпадающего списка выберите пункт «Добавить .Zip библиотеку».
Не забудьте после всего этого перезагрузить Arduino IDE. Скетч для часов:
ard_lcd_tft_term.rar [3.9 Kb] (скачиваний: 346)
Датчик температуры работает по протоколу One Wire и имеет уникальный адрес для каждого устройства – 64-разрядный код. Чтобы каждый раз не искать этот адрес, подключаем датчик к Arduino, заливаем в нее скетч находящийся в меню Файл – Примеры – Dallas Temperature – OneWireSearch. Далее запускаем Инструменты – Монитор порта.
Arduino должна найти наш датчик, написать его адрес и текущие показания температуры. Копируем или просто записываем адрес вашего датчика.
Открываем скетч Ard_LCD_TFT_Term, ищем строку:byte addr[8]={0x28, 0xFF, 0xDD, 0x14, 0xB4, 0x16, 0x5, 0x97};//адрес моего датчикаЗаписываем адрес вашего датчика между фигурными скобками, заменяя адрес моего датчика. Осталось только залит отредактированный скетч.
Хочу еще сказать, что просто часы возможно скучновато, но вы можете написать свой собственный скетч. Я по мере написания других скетчев для этих часов буду их выкладывать.Становитесь автором сайта, публикуйте собственные статьи, описания самоделок с оплатой за текст. Подробнее здесь.
Идея
Описание
Исполнение
Итоговая оценка: 10
Источник: https://USamodelkina.ru/10536-arduino-chasy-na-lcd-tft-35.html
Подключение TFT-дисплея 1.8 к Arduino – RobotChip
Автор: vip.sergey.mir · 29.09.2017
В этой статье, расскажу как подключить TFT дисплеи с диагональю 1.8 дюйма к плате Arduino. А так же, расскажу как выводить текст, рисовать разные фигуры и отображать изображения.
Технические параметры
► Напряжение питания: 3.3 В – 5 В ► Диагональ: 1.8 дюйма ► Разрешение: 128×160 пикселей ► Цветность: 65 тысяч цветов в формате RGB ► Интерфейс: SPI
► Габариты: 35 мм х 57 мм х 7 мм
Общие сведения
TFT дисплей цветной с диагональю 1.8 дюйма и расширением 128 на 160 точек, за обработку данный отвечает контроллер ST7735R, который может отобразить до 18-бит цвета (262144 оттенков), работает данный контроллер (дисплей) от 3.3В и для работы от плат arduino предусмотрен стабилизатор напряжения на 3.3В, но если необходимо работать от 3.
3В просто замыкаем перемычку (как показывает опыт, модуль может работать и от 5В логики). Так-же, на модуле установлен держатель карты SD для хранения и загрузки изображения на TFT дисплей.
Подключение осуществляется по ISP интерфейсу (4-х проводному), все выводы выведены на боковую группу контактов, на другой стороне платы, выведены вывода SD карты.
Группа контактов 1
► LED — управление подсветкой, напряжение не более 3.
3 В
► SCK — линия синхронизации
► SDA — линия данных (Serial Data)
► A0
► RESET — сброс
► CS — выбор устройства
► GND — «-» питание модуля
► VCC — «+» питание модуля
Группа контактов 2
► SD_CS — выбор устройства
► SD_MOSI — прием данных
► SD_MISO — передача данных
► SD_SCK — линия синхронизации
Подключение TFT дисплея к Arduino
Необходимые детали: ► Цветной TFT-дисплей 1.8, 128×160, SPI x 1 шт. ► Arduino UNO R3 (DCCduino, CH340G) x 1 шт.
► Провод DuPont 10x, 2,54 мм, 20 см, F-F (Female — Female) x 1 шт.
Подключение:
В данном примере используем дисплей TFT и плату Arduino UNO R3, передача данный осуществляется по интерфейсу SPI. Так как контроллер дисплея ST7735R работает на 3.
3В (включая логику), необходимо добавить пять резистор в цепь SPI на 1 кОм и один на 150 Ом для защиты светодиодов в подсветки. Но все подключают без резисторов и контроллер не сгорает.
Собираем схему по рисунку ниже, так же для удобства выложил таблицу подключения.
Таблица подключения TFT дисплея
Как говорил выше, дисплей работает по интерфейсу SPI, поэтому необходимо включить в проект библиотеку SPI, а так же библиотеку TFT, все они входят в стандартные библиотеки среды разработки IDE Arduino.
Тестировалось на Arduino IDE 1.8.0Дата тестирования 29.08.2017г.#include // Подключаем библиотеку TFT #include // Подключаем библиотеку SPI#define cs 10 // Указываем пины cs#define dc 9 // Указываем пины dc (A0)#define rst 8 // Указываем пины resetTFT TFTscreen = TFT(cs, dc, rst); TFTscreen.background(0, 0, 0); // Очистим экран дисплея TFTscreen.setTextSize(2); // Устанавливаем размер шрифта* Установка цвета фона TFTscreen.background ( r , g , b )* где, r, g и b являются значениями RGB для заданного цвета TFTscreen.background ( 0 , 0 , 0 );* Команда установки цвета фона TFTscreen.stroke ( r , g , b )* где, r, g и b являются значениями RGB для заданного цвета TFTscreen.stroke(255, 0, 0);* Вывод текста на дисплей TFTscreen.text(“Hello, World!”, x, y); TFTscreen.text(“Hello, World!”, 6, 47); TFTscreen.text(“RobotChip”, 30, 67);
Скачать скетч
Так же, в библиотеке доступны полезные функции, которые позволяют отобразить фигуры
► TFTscreen. point (x, y) — отображает точку в координате (x, y)
► TFTscreen.
line (xStart, yStart, xEnd, yEnd) — рисует строку , начинающуюся с (xStart, yStart) и заканчивается на (xEnd, yEnd)
► TFTscreen.
rect (xStart, yStart, width, height) — рисует прямоугольник с верхним левым углом (xStart, yStart) с заданной шириной и высотой
► TFTscreen .circle (x, y, radius) — рисует круг с центром в точке (x, y) с заданным радиусом
Купить на Aliexpress
Контроллер Arduino UNO R3
Цветной TFT-дисплей 1.8, 128×160, SPI
Комплект проводов DuPont, 2,54 мм, 20 см
Купить в Самаре и области
Купить контроллер Arduino UNO R3
Купить Цветной TFT-дисплей 1.8, 128×160, SPI
Купить комплект проводов DuPont, 2,54 мм, 20 см
Источник: http://robotchip.ru/podklyuchenie-tft-displeya-1-8-k-arduino/
Arduino: TFT дисплей 2,4 320х240 — DRIVE2
Доброй ночи!
Полный размер
На днях приехал сенсорный TFT-экран
Подключаем:Экран — АрдуиноLCD_CS — A3 — управление ЖКИ, выбор устройстваLCD_RS — A2 — управление ЖКИ, команда/данные или данные сенсорной поверхности XMLCD_WR — A1 — управление ЖКИ, запись или данные сенсорной поверхности YPLCD_RD — A0 — управление ЖКИ, чтениеLCD_ RST — A4, можно присоединить LCD_RESET к линии RESET Arduino UNOLCD_D0 — DIO 8 — данные ЖКИLCD_D1 — DIO 9 — данные ЖКИLCD_D2 — DIO 2 — данные ЖКИLCD_D3 — DIO 3 — данные ЖКИLCD_D4 — DIO 4 — данные ЖКИLCD_D5 — DIO 5 — данные ЖКИLCD_D6 — DIO 6 — данные ЖКИ / данные сенсорной поверхности XPLCD_D7 — DIO 7 — данные ЖКИ / данные сенсорной поверхности YMSD CS — DIO 10 — выбор SDSD DI — DIO 11 — вход данныхSD DO — DIO 12 — выход данныхSD SСK — DIO 13 — тактирование данных3.3V — 3.3V5V — 5V
GND — GND
Полный размер
Подключение. Свободными остаются только A5, A6, A7
Библиотек для TFT-дисплеев много, все зависит от контроллера дисплея.
Чтобы определиться заливаем в Атмегу скетч LCD_ID_Reader.ino
Полный размер
Если подключение не напутано: получаем ID контроллера и ссылку на библиотеку
Для меня подходит библиотека SWTFT.hОна с косяками ))) Не компилируется )) Надо в файле SWTFT.cpp вписать строку в начале:
#define swap(a, b) { int16_t t = a; a = b; b = t; }
Дальше привожу скетч с описанием функций:
// Включаем библиотеки#include // Core graphics library
#include “SWTFT.h” // Hardware-specific library
// Описываем переменные цветов#define BLACK 0x0000#define BLUE 0x001F#define RED 0xF800#define GREEN 0x07E0#define CYAN 0x07FF#define MAGENTA 0xF81F#define YELLOW 0xFFE0
#define WHITE 0xFFFF
// Открываем объектSWTFT tft;
uint8_t rotation=0; // прописываем ориентацию экрана 0…3
void setup() {tft.reset(); // инициализацияuint16_t identifier = tft.readID(); //считываем индентификатор тип uint16_ttft.begin(identifier); // начинаем работатьtft.setRotation(rotation); // определяем ориентацию экранаtft.fillScreen(GREEN); // заливка экранаtft.setCursor(50, 20); //установка курсора в пикселяхtft.
setTextColor(BLUE); //установка цвета шрифтаtft.setTextSize(2); //установка размера шрифтаtft.println(“Ilya Bulatov”); //печать текста с переводом строки_следующая строка с нулевого пикселяdelay(50);int w, h;w = tft.width(); //считываем размер по горизонтали_зависит от ориентации экранаh = tft.
height(); //считываем размер по вертикали_зависит от ориентации экранаtft.print(“Razmer TFT:”); //печать текста без перевода строкиtft.print(w);tft.println(h);delay(50);tft.drawLine(10, 100, 200, 110, RED); //рисуем линию красного цветаtft.drawLine(200, 110, 98, 280, YELLOW);tft.drawLine(98, 280, 10, 100, CYAN);delay(50);tft.
drawFastHLine(20, 120, 200, MAGENTA); //рисует линию по горизонталиtft.drawFastVLine(120, 120, 170, WHITE); //рисует линию по вертикалиdelay(50);tft.drawRect(30, 90, 150, 120, BLACK); //рисует прямоугольник без заливки 30_90 начальные координаты 150_ширина 120_высотаtft.fillRect(100, 160, 80, 40, YELLOW); //заливает прямоугольную областьdelay(50);tft.
drawCircle(120, 160, 80, RED); //рисует окружность 80_радиусtft.fillCircle(120, 160, 30, CYAN); //заливает окружностьdelay(50);tft.drawTriangle(20, 110, 200, 120, 110, 210, BLACK); //рисует треугольник без заливкиtft.fillTriangle(30, 120, 180, 140, 90, 180, BLUE); //заливает треугольникdelay(50);tft.
drawRoundRect(35, 95, 140, 110, 4, MAGENTA); //рисует прямоугольник без заливки 4_скругление в пикселахtft.fillRoundRect(65, 125, 80, 50, 8, CYAN); //заливает прямоугольную область со скруглениемdelay(50);rotation=tft.getRotation()+1; //возвращает ориентацию экранаtft.drawPixel(120,160, RED); //рисует точкуtft.
drawPixel3(100,100,0×23,0×45,0xAC); //рисует точку цвета RGBtft.drawLine3Byte(10,110,200,120,0×23,0×45,0xAC); //рисует линию RGBuint16_t clr=tft.readPixel(120,160); //чтение цвета пикселаclr=tft.color565(0x23,0x45,0xAC); //преобразование цвета RGB
}
void loop() {
tft.setRotation(rotation); // определяем ориентацию экранаtft.fillScreen(GREEN); // заливка экранаtft.setCursor(50, 20); //установка курсора в пикселяхtft.setTextColor(BLUE); //установка цвета шрифтаtft.setTextSize(2); //установка размера шрифтаtft.println(“Ilya Bulatov”); //печать текста с переводом строки_следующая строка с нулевого пикселяdelay(50);int w, h;w = tft.
width(); //считываем размер по горизонтали_зависит от ориентации экранаh = tft.
height(); //считываем размер по вертикали_зависит от ориентации экранаtft.print(“Razmer TFT:”); //печать текста без перевода строкиtft.print(w);tft.println(h);delay(50);tft.drawLine(10, 100, 200, 110, RED); //рисуем линию красного цветаtft.drawLine(200, 110, 98, 280, YELLOW);tft.drawLine(98, 280, 10, 100, CYAN);delay(50);tft.
drawFastHLine(20, 120, 200, MAGENTA); //рисует линию по горизонталиtft.drawFastVLine(120, 120, 170, WHITE); //рисует линию по вертикалиdelay(50);tft.drawRect(30, 90, 150, 120, BLACK); //рисует прямоугольник без заливки 30_90 начальные координаты 150_ширина 120_высотаtft.fillRect(100, 160, 80, 40, YELLOW); //заливает прямоугольную областьdelay(50);tft.
drawCircle(120, 160, 80, RED); //рисует окружность 80_радиусtft.fillCircle(120, 160, 30, CYAN); //заливает окружностьdelay(50);tft.drawTriangle(20, 110, 200, 120, 110, 210, BLACK); //рисует треугольник без заливкиtft.fillTriangle(30, 120, 180, 140, 90, 180, BLUE); //заливает треугольникdelay(50);tft.
drawRoundRect(35, 95, 140, 110, 4, MAGENTA); //рисует прямоугольник без заливки 4_скругление в пикселахtft.fillRoundRect(65, 125, 80, 50, 8, CYAN); //заливает прямоугольную область со скруглениемdelay(50);rotation=tft.getRotation()+1; //возвращает ориентацию экранаtft.drawPixel(120,160, RED); //рисует точкуtft.
drawPixel3(100,100,0×23,0×45,0xAC); //рисует точку цвета RGBtft.drawLine3Byte(10,110,200,120,0×23,0×45,0xAC); //рисует линию RGBuint16_t clr=tft.readPixel(120,160); //чтение цвета пикселаclr=tft.color565(0x23,0x45,0xAC); //преобразование цвета RGB
}
Полный размер
Результат, все функции работают
PS: Большей частью для себя писал.
Заходите в группу “Матрица”. Программирование микроконтроллеров, ардуино, ПЛИС, 3Д и ЧПУ.
Реализация всего на практике и диагностика авто “ПроДвижение — техслужба”
Источник: https://www.drive2.ru/b/494772536991547753/
Работа с TFT дисплеем на ARDUINO DUE
Вторая часть здесь: http://habrahabr.ru/post/196864/ Эта статья открывает небольшой цикл статей, посвященных работе с многоцветными TFT дисплеями на Arduino DUE.
В этой и следующих статьях будут рассмотрены основные возможности TFT дисплеев, приведено описание библиотек, рассмотрены примеры типичных задач, возникающих при работе с такими дисплеями.В настоящее время на рынке Arduino-комплектующих присутствует множество разнообразных TFT дисплеев.
С точки зрения пользователя они отличаются друг от друга, главным образом, размерами, разрешающей способностью, способами подключения и дополнительным функционалом.
Большинство таких дисплеев оборудовано сенсорным экраном, делающим управление системой более удобным и позволяющим избавиться от традиционных кнопок, джойстиков, энкодеров и других механических приспособлений.
Работа с графическим дисплеем с разрешением порядка 320х240 и выше предполагает наличие солидного объема памяти и достаточно высокое быстродействие самого микроконтроллера. Кроме того подключение часто требует большого количества пинов, поэтому в качестве базы был выбран контроллер Arduino DUE.
В качестве «экспериментальной установки» при написании этой статьи было использовано следующее оборудование:
- Контроллер Arduino DUE — Arduino-cовместимый клон Iduino от Getech.
- TFT дисплей: после долгих раздумий был выбран «продвинутый» вариант дисплея Coldtears Electronics 3,2’’, отличающийся повышенным разрешением (480х320 вместо 320х240 у большинства аналогичных дисплеев) и дополнительным функционалом (у этого дисплея имеется встроенная Flash-память, в которую вшиты дополнительные шрифты и иконки, что позволяет отказаться от загрузки дополнительных шрифтов, сэкономив тем самым драгоценную память контроллера). Дисплей оборудован контроллером ILI948. На плате также установлен разъем для SD-карты.
- Специальный шильд для подключения дисплея к контроллеру Arduino DUE. Этот шильд позволяет подключить дисплей через 16-битный параллельный интерфейс, а Flash-память через ISP разъем Arduino, что, по уверению разработчиков, обеспечивает максимальную производительность. Шильд также оборудован разъемом для SD-карты (по умолчанию он отключен, для включения его необходимо замкнуть перемычку на плате, но об этом – чуть позже).
Обратите внимание, шильд разработан именно для Arduino DUE. Для использования дисплея с Arduino MEGA нужна другая версия шильда, оборудованная преобразователем уровня 5в–3.3в. Все материалы, касающиеся распиновки дисплея и CTE шильда можно скачать на сайте производителя:
Дисплей: http://coldtears.lin3.siteonlinetest.com/files/3.2b.zip
Шильд: http://coldtears.lin3.siteonlinetest.com/files/CTE_DUE_shield.zip
Для работы с TFT дисплеями используется набор библиотек UTFT. Наиболее свежие версии этих библиотек можно найти на сайте разработчика: http://www.henningkarlsen.com/electronics/ После подключения дисплея остаются свободными следующие пины контроллера: D0, D1, D8, D11-D13, D14-D24, D29-D31, D41-D43, A0-A11, DAC0, DAC1, SCL1, SDA1, которые можно использовать по своему усмотрению.
1. Базовая библиотека UTFT. Общие сведения
Библиотека UTFT предназначена для работы с TFT дисплеями различных типов, подключаемых как по параллельному (8бит или 16бит), так и по последовательному интерфейсу. Первоначально она разрабатывалась для поддержки дисплеев производства ITead Studio и NKG Electronics, однако потом в нее была включена поддержка нескольких других производителей.
Оригинал библиотеки можно скачать здесь: http://www.henningkarlsen.com/electronics/library.php?id=51 Библиотека поставляется с довольно неплохой документацией на английском языке. Данная статья основывается, главным образом, на документации разработчика с добавлением некоторого количества практического опыта и дополнительных сведений, которые были получены в процессе работы.
Список поддерживаемых библиотекой дисплеев и их основные особенности приводятся в сопроводительном документе “UTFT Supported display modules & controllers”, который поставляется вместе с библиотекой. Эта библиотека является базовой и содержит только основной функционал вывода на дисплей.
К ней существует несколько дополнений, в которых реализованы дополнительный функции, такие как управление при помощи сенсорного экрана (U_Touch), работа с экранными кнопками (UTFT_Buttons), расширенный набор функций для рисования графических примитивов (UTFT_Geometry), использование встроенных в некоторые дисплеи шрифтов и иконок (UTFT_CTE) и т. д.
Базовая библиотека позволяет работать с подгружаемыми шрифтами. Шрифты хранятся в виде массивов данных, которые размещаются в отдельных файлах и подключаются к тексту программы.
2. Начало работы с библиотекой
Библиотека может быть использована как с контроллерами, основанными на AVR платформе (Arduino MEGA), так и с контроллерами на ARM платформе (Arduino DUE).
Прежде чем начать использовать библиотеку с контроллером Arduino DUE необходимо зайти в папку, в которую установлена библиотека: _ARDUINO_FOLDER_/libraries/UTFT, найти там папку /hardware/arm и в ней файл HW_ARM_defines.
В этом файле необходимо раскомментировать строку:
#define CTE_DUE_SHIELD 1
У библиотеки UTFT есть также полезная «фишка», которая позволяет отключить коды инициализации тех моделей дисплеев, которые в данный момент не используются. Это позволяет сэкономить некоторое количество памяти (например, у меня объем скомпилированной программы уменьшился почти на 12Кбайт). Для этого необходимо открыть в редакторе файл memorysaver.
h, расположенный в корневой папке библиотеки и раскомментировать строки с названиями тех контроллеров, которые Вы не планируете использовать в своем проекте. При этом закомментированным должен остаться только один контроллер – тот, что Вы используете. Наш дисплей, как уже говорилось выше, оборудован контроллером ILI9481.
Поэтому строчку:
//#define DISABLE_ILI9481 1 // CTE32HR
оставляем закомментированной, а в остальных строках удаляем все символы // в начале строк. Теперь можно работать. Использование библиотеки в проекте начинается с ее подгрузки и инициализации. Параметры инициализации зависят от типа используемого дисплея. Подгружаем базовую библиотеку UTFT и создаем объект – дисплей с именем myGLCD.
Параметры – идентификатор модели дисплея и номера пинов, к которым подключаются линии RS, WR, CS, RST и ALE. Эти параметры следует выяснить у производителя дисплея или подобрать по списку поддерживаемых дисплеев, который поставляется вместе с библиотекой.
В нашем варианте – дисплей 3,2’’ с разрешением 480х320 и контроллером ILI9481 производства Coldtears electronics обозначается как CTE32HR. При этом, согласно схеме шильда, управляющие линии подключаются к пинам 25-28.
#include<p>
UTFT myGLCD(CTE32HR,25,26,27,28); Далее, необходимо подключить внешние шрифты (использовать встроенные шрифты дисплея пока не будем – это тема для отдельного разговора). Библиотека поставляется с тремя базовыми шрифтами. Вот так выглядят строки объявления для этих шрифтов:
extern uint8_t SmallFont[];
extern uint8_t BigFont[];
extern uint8_t SevenSegNumFont[]; Итак, мы подключили и инициализировали библиотеку, присоединили шрифты, теперь мы должны выполнить инициализацию нашего дисплея в процедуре void setup():
void setup() {
myGLCD.InitLCD();
myGLCD.clrScr();
} Команда InitLCD() позволяет задать вертикальную или горизонтальную ориентацию дисплея. По умолчанию (если команда вызывается без параметра) устанавливается горизонтальная ориентация. Команда clrScr(); просто очищает дисплей. Обратите внимание, в библиотеке нет понятия фонового цвета всего дисплея. После очистки дисплей всегда становится черным. Ну и наконец, прежде чем мы перейдем к подробному рассмотрению команд библиотеки, закончим наш самый простой пример — выберем шрифт BigFont и напечатаем традиционное «Hello, world!» в центре верхней строки дисплея:
void loop() {
myGLCD.setFont(BigFont);
myGLCD.print(“Hello, world!”,CENTER,0);
}
3. Команды библиотеки
При работе с библиотекой необходимо установить ее в папку с библиотеками Arduino и подключить при помощи директивы:
#include<p>
Описание команд взято, главным образом, из англоязычного мануала, поставляемого вместе с библиотекой, и значительно дополнено практическими наблюдениями и примерами. Итак…
UTFT – создает базовый класс дисплея с заданным именем, в качесте параметров указывается идентификатор модели и способ подключения.
Возможны два варианта: для моделей с параллельным интерфейсом команда имеет вид:
UTFT _NAME_ (model, RS, WR, CS, RST, ALE) где _NAME_ — произвольное имя объекта «дисплей», которое будет использоваться в качестве префикса при любом обращении к нему, model – идентификатор модели конкретного дисплея (см. список поддерживаемых моделей), а RS, WR, CS, RST и ALE – номера пинов, к которым посредством шильда подключены соответствующие управляющие сигналы дисплейного модуля. Сигнал ALE есть не у всех поддерживаемых моделей, если в Вашей модели его нет – просто пропустите этот параметр.
Для моделей с последовательным интерфейсом команда имеет вид:
UTFT _NAME_ (model, SDA, SCL, CS, RST, RS) где SDA, SCL, CS, RST и RS – номера пинов, к которым подключены соответствующие сигналы последовательного интерфейса. Параметр RS – опциональный, для некоторых моделей дисплеев он не задается.
Строка с этой командой размещается в области определений и должна предшествовать любым другим командам библиотеки. Заданное имя дисплея должно использоваться в качестве префикса ко всем последующим командам библиотеки.
InitLCD – инициализирует дисплей и задает горизонтальную или вертикальную ориентацию. В качестве параметра указывается идентификатор ориентации.
Будучи заданной без параметров команда устанавливает горизонтальную ориентацию. Если указать параметр PORTRAIT или 0 – будет выбрана вертикальная ориентация, если указать LANDSCAPE или 1 – горизонтальная. При горизонтальной ориентации разъемы контроллера располагаются слева, при вертикальной – внизу.
Остальные варианты не предусмотрены. Задание в качестве параметра других чисел, кроме 0 и 1 приводит к искаженному выводу информации на дисплей.
Эта команда обычно используется в разделе void setup() но ее можно использовать и в основном цикле программы, как, например, здесь:#include
UTFT myGLCD(CTE32HR,25,26,27,28);
extern uint8_t BigFont[];
void setup() { }
void loop() {
myGLCD.InitLCD(1);
myGLCD.setFont(BigFont);
myGLCD.
print(“Hello, world!”,CENTER,0); delay(1000);
myGLCD.InitLCD(0);
myGLCD.setFont(BigFont);
myGLCD.
print(“Hello, world!”,CENTER,0); delay(1000);
}
В принципе, присоединив к дисплею датчик положения, можно было бы организовать переворот экрана как в планшете ;)) правда при инициализации дисплей на короткое время вспыхивает белым цветом, что несколько портит впечатление.
😉 Эта команда устанавливает черный цвет фона, белый цвет текста, сбрасывает имя используемого шрифта в «none», при этом результат работы всех команд печати становится непредсказуемым до тех пор, пока не будет явно задан шрифт (см. команду setFont). После инициализации рекомендуется выполнить очистку дисплея (см. команду clrScr), при этом экран будет залит черным цветом.
clrScr – очищает дисплей, стирая всю отображаемую на дисплее информацию и заливая дисплей черным цветом. Параметров не имеет.
При очистке дисплея заданный цвет фона (см. команду setBackColor) не сбрасывается и остается прежним, но дисплей все равно заливается черным цветом. Для того, чтобы очистить дисплей с другим цветом фона необходимо использовать команду fillScr.
Работу команды clrScr иллюстрирует следующий пример:#include
UTFT myGLCD(CTE32HR,25,26,27,28);
extern uint8_t BigFont[];
void setup() {
myGLCD.InitLCD();
delay(1000);
myGLCD.setBackColor(0,255,0);
myGLCD.clrScr();
delay(1000);
myGLCD.setFont(BigFont);
myGLCD.
print(“FFFFFFFF”, CENTER,0);
}
void loop() { }
После сброса контроллера происходит инициализация дисплея, затем через 1 секунду очистка (дисплей становится черным) и еще через секунду выводятся символы, при этом мы видим, что заданный перед очисткой цвет фона не изменился.
Прежде чем рассматривать следующие несколько команд необходимо рассмотреть особенности задания цветов в командах библиотеки.
Система кодирования цветов
Цвета в библиотеке задаются несколькими способами. Внутренним форматом представления данных о цвете является формат RGB565. В этом формате цвет кодируется 16-битным значением, в котором уровень красного и синего кодируется пятью битами, а зеленого – шестью.
Большинство команд библиотеки, работающих с цветом, воспринимает значения, заданные в виде трех чисел, разделенных запятой. Каждое из этих чисел отвечает за уровень соответствующего цвета (R, G, B). Допустимые значения каждого числа – от 0 до 255. Таким образом, цвета задаются пользователем в формате RGB888, а внутри библиотеки используется RGB565.
Преобразование форматов выполняется внутри библиотеки по следующей формуле:
word color = ((r&248)3;
byte R_min = R_15;
byte G_min = G_1
Источник: https://habr.com/post/196600/
В этой статье мы рассмотрим подключение TFT ЖК дисплея (TFT LCD Shield) диагональю 2.4 дюйма, выполненного в виде шилда (расширения), к плате Arduino Uno. С помощью этого цветного ЖК дисплея TFT типа мы можем отображать символы, строки, блоки, изображения и т.д. Также мы можем использовать этот TFT Shield в различных устройствах на основе Arduino: охранные системы, автоматизация дома, игры и др.
Подключить TFT ЖК дисплей к плате Arduino достаточно просто. Нам будут необходимы плата Arduino, TFT Shield (дисплей) с диагональю 2.4 дюйма и библиотека Arduino IDE & TFT. В интернете можно найти много драйверов для TFT Shield’ов Arduino, но различные TFT ЖК дисплеи имеют различные встроенные драйверы. Таким образом, сначала необходимо идентифицировать драйвер TFT ЖК дисплея и затем установить подходящую библиотеку для него. В этом проекте мы будем использовать TFT ЖК дисплей (шилд) с драйвером ili9341. Далее в статье представлена ссылка для скачивания необходимой библиотеки для этого драйвера (дисплея). Также, если интересно, можете прочитать статью про подключение обычного ЖК дисплея к плате Arduino.
Необходимые компоненты
Аппаратное обеспечение
- Плата Arduino Uno (купить на AliExpress).
- 2.4” TFT LCD display Shield (шилд TFT ЖК дисплея) (купить на AliExpress).
- USB кабель.
Программное обеспечение
Arduino IDE
TFT библиотека для Arduino (spfd5408)
Работа схемы
Вам в этом случае необходимо только вставить TFT Shield поверх платы Arduino как показано на рисунке. Данный TFT Shield совместим с Arduino UNO и Arduino mega.
Установка TFT library (библиотеки) в среду Arduino IDE
Шаг 1: Скачайте TFT library для Arduino по приведенной ссылке сделайте ее zip архивом (если она таковым не является): https://github.com/JoaoLopesF/SPFD5408.
Шаг 2: Скопируйте этот архив с библиотекой в папку библиотек Arduino в Program Files.
Шаг 3: Откройте Arduino IDE и выберите пункт меню Sketch -> Include Library -> Add .ZIP Library.
Затем откройте папку библиотек Arduino в Program Files (My Computer -> C: Drive -> Program Files -> Arduino -> libraries), куда вы скопировали zip архив с необходимой библиотекой на шаге 2 и выберите и откройте в ней заархивированную библиотеку SPFD5408-Master.
После открытия библиотеки SPFD5408 Master вы увидите что она установилась в Arduino IDE.
Шаг 4: Теперь в Arduino IDE выберите File -> Example -> SPFD5408-master -> spfd5408_graphictest. Откройте его, скомпилируйте и загрузите в плату Arduino.
Вы увидите результаты работы программы на TFT ЖК дисплее. Вы можете изменять этот файл по своему желанию чтобы он выполнял нужные вам задачи.
Примечание: аналогичные шаги можно использовать чтобы установить любую другую библиотеку в программную среду Arduino IDE.
Видео, демонстрирующее работу проекта
Загрузка…
13 715 просмотров