Руководство пользователя
Авторские права © 2002-2023 Команда авторов документации GIMP
Авторские права © 2005, 2006, 2007 Роксана Черноголова (mavka@justos.org)
Авторские права © 2006, 2007, 2008, 2011 Виталий Ломов (lomovv@gmail.com)
Авторские права © 2005, 2006, 2007, 2008, 2009, 2010 Александр Прокудин (alexandre.prokoudine@gmail.com)
Авторские права © 2006 Nickolay V. Shmyrev (nshmyrev@yandex.ru)
Авторские права © 2005, 2006, 2007 Олег Фритц
Авторские права © 2005, 2006 Сергей Блищавенко
Авторские права © 2005, 2006 Сергей Терлюк
Авторские права © 2005, 2006 Сергей Кораблин
Авторские права © 2005, 2006 Георгий Вортман
Авторские права © 2005 Григорий Бакунов
Лицензия
Permission is granted to copy, distribute and/or modify this document
under the terms of the GNU Free Documentation License, Version 1.2 or
any later version published by the Free Software Foundation; with no
Invariant Sections, no Front-Cover Texts, and no Back-Cover Texts. A
copy of the license is included in the section entitled
GNU Free Documentation License.
Начинающие и опытные мастера по дизайну пользуются графическими редакторами с разным функционалом. Сегодня распространен модуль Photoshop, который характеризуется многофункциональными инструментами для проведения операций по обработке и редактированию изображений. Тем не менее, стоимость приложения не предоставляет свободный доступ начинающим дизайнерам. В качестве альтернативы рассмотрим графический редактор Gimp с бесплатным функционалом.
Инструкция по использованию GIMP
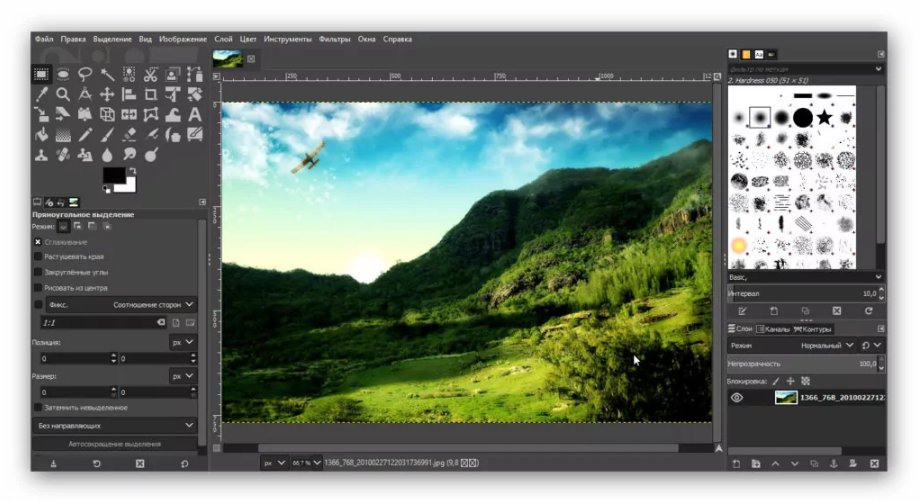
Перед скачиванием выбираем подходящую вариацию ОС компьютера. После установки программы перед вами отобразится интерфейс, где отмечены инструменты редактирования и обработки. Отмечаем привычное и интуитивное расположение функций, если сравнить с подобными графическими редакторами.
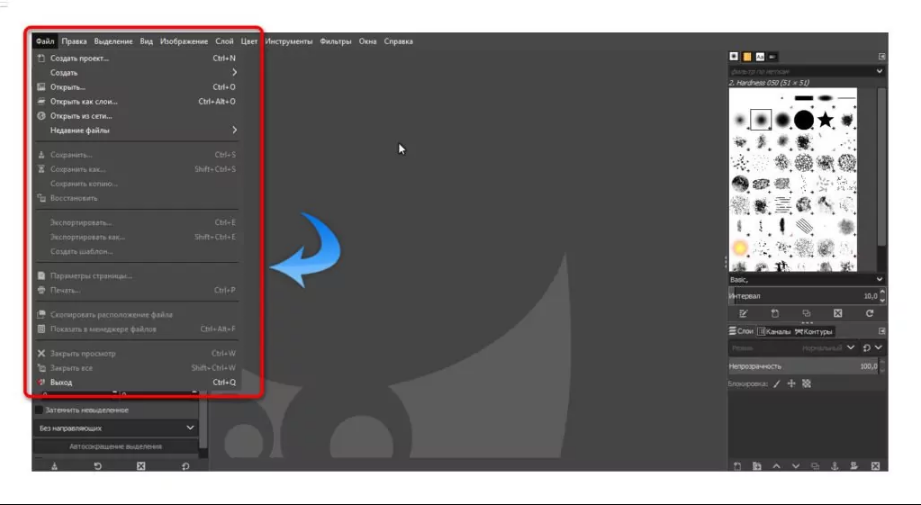
Ознакомление с графическим редактором Gimp начинаем с обзора левого меню с доступными инструментами. Для работы в первую очередь создаем новое изображение – «Файл» — «Создать проект» или добавляем готовую фотографию через меню «Файл» — «Открыть». Также для создания нового проекта доступно сочетание клавиш «Ctrl+N».
Изображение добавится на рабочее пространство программы Gimp, после чего для мастера доступен функционал редактора для обработки и редактирования. Инструменты расположены на панели управления с левой и правой стороны.
Как пользоваться инструментами редактирования GIMP
Рассматриваемый графический редактор характеризуется набором полезных инструментов для профессионального редактирования и обработки фотографий и картинок.
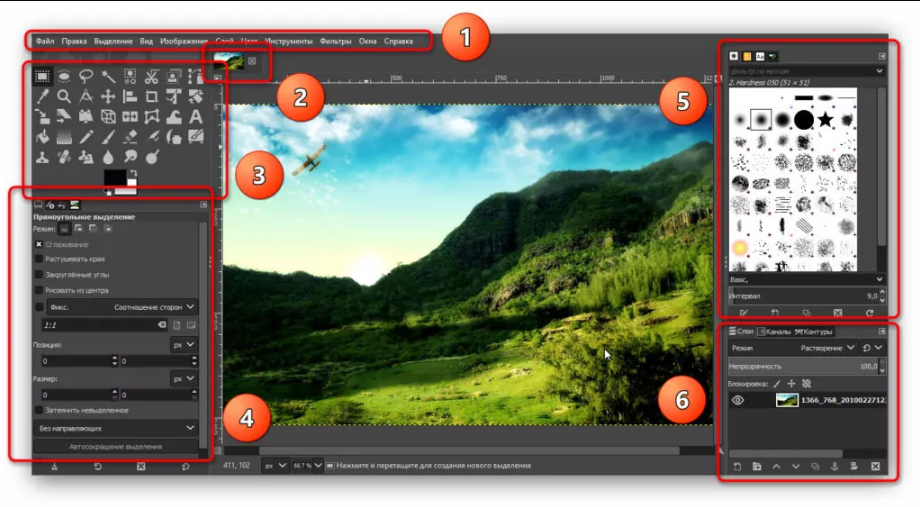
1. В главном меню доступно управлением изображением на глобальном уровне. Здесь переключаются окна, слои, цветовая гамма, фильтры – стандартные для работы инструменты.
2. С помощью следующего меню мастер переходит между фотографиями, который открыты в программе, для вставки или слияния.
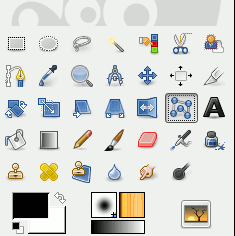
3. Панель инструментов содержит полезный набор функций, чтобы выделить область, повернуть и увеличить изображение или текст, изменить цвет, закрасить отдельные элементы и так далее. Чтобы воспользоваться всплывающей подсказкой, наводим указатель мыши (курсор) на инструмент и ждем 1-2 секунды – программа отобразит наименование функции.
4. После выбора инструмента открывается соответствующее меню для настройки параметров выбранной функции. Для кисти – толщина, цвет, варианты закраски, для текста – шрифт, размер и так далее.
5. В правом верхнем меню также содержатся кисти, текстуры и шрифты.
6. Следующий раздел обрабатывает слои, цветовые каналы и выделенные контуры.
Функции GIMP для дизайнера
Графический редактор характеризуется полезными инструментами, которые доступны начинающим и опытным мастерам по дизайну. Бесплатная программа содержит много функций для мастеров-дизайнеров.
- Редактирование размера изображение, цветовой гаммы, контрастности, четкости, выполнение поворотов.
- Несколько картинок объединяются в одну с редактированием и наложением текста.
- Изображения конвертируются в соответствии с поддержкой распространенных форматов.
- Карандаши, кисти, штампы для формирования полноценных рисунков и логотипов.
- Слои редактируются и перемещаются в соответствии с требованиями мастера.
- Выделение объектов и областей изображения – не зависимая обработка и редактирование.
- Планшетное рисование и сканеры.
- Встроенные фильтры.
- Возможность убрать изменения, воспользовавшись кнопкой «Отменить».
Добавляем надпись в GIMP
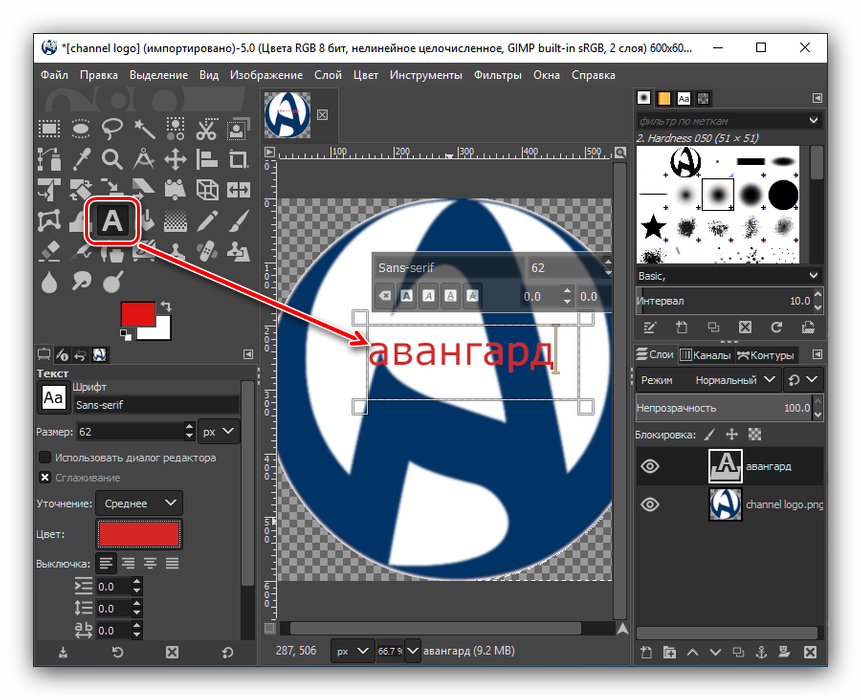
Рассмотрим работу графического редактора на примере – добавим надпись на изображение. После загрузки фотографии или картинки создаем текстовый слой, кликнув по символу «А», который расположен на панели инструментов. Далее, выбираем часть фотографии, куда требуется нанести текст.
Регулируем размер и тип шрифта на отображаемой прозрачной панели. Также используем блок инструментов в левой нижней части программы. После подбора шрифта и редактирования параметров кликаем на свободное поле – текст готов и нанесен на изображение.
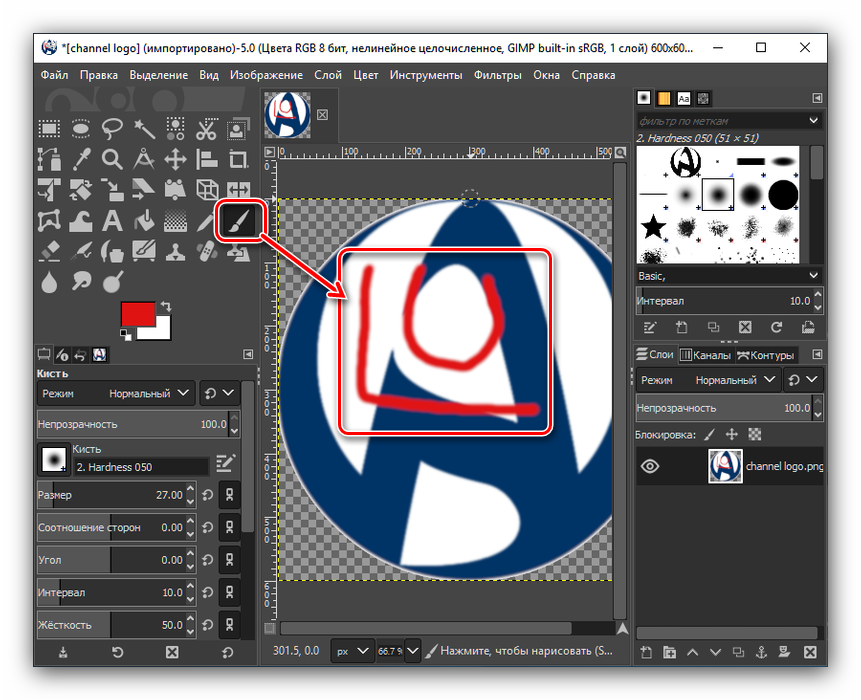
Чтобы воспользоваться функциями рисования рассмотрим левую панель инструментов. Здесь расположены кисти, карандаши разных параметров. Карандаш издает резкие штрихи, кисть – плавные мазки.
После того, как разобрали базовые функции панели инструментов, приступаем к продвинутым возможностям – функционал программы позволяет добиться максимальной обработки и редактирования.
GIMP (GNU Image Manipulation Program) ― свободно распространяемый растровый графический редактор, распространяющийся на условиях GNU General Public License. Это обладающий интуитивным интерфейсом «свежий глоток воздуха» среди профессиональных программ по созданию и обработке растровой графики.
Установка
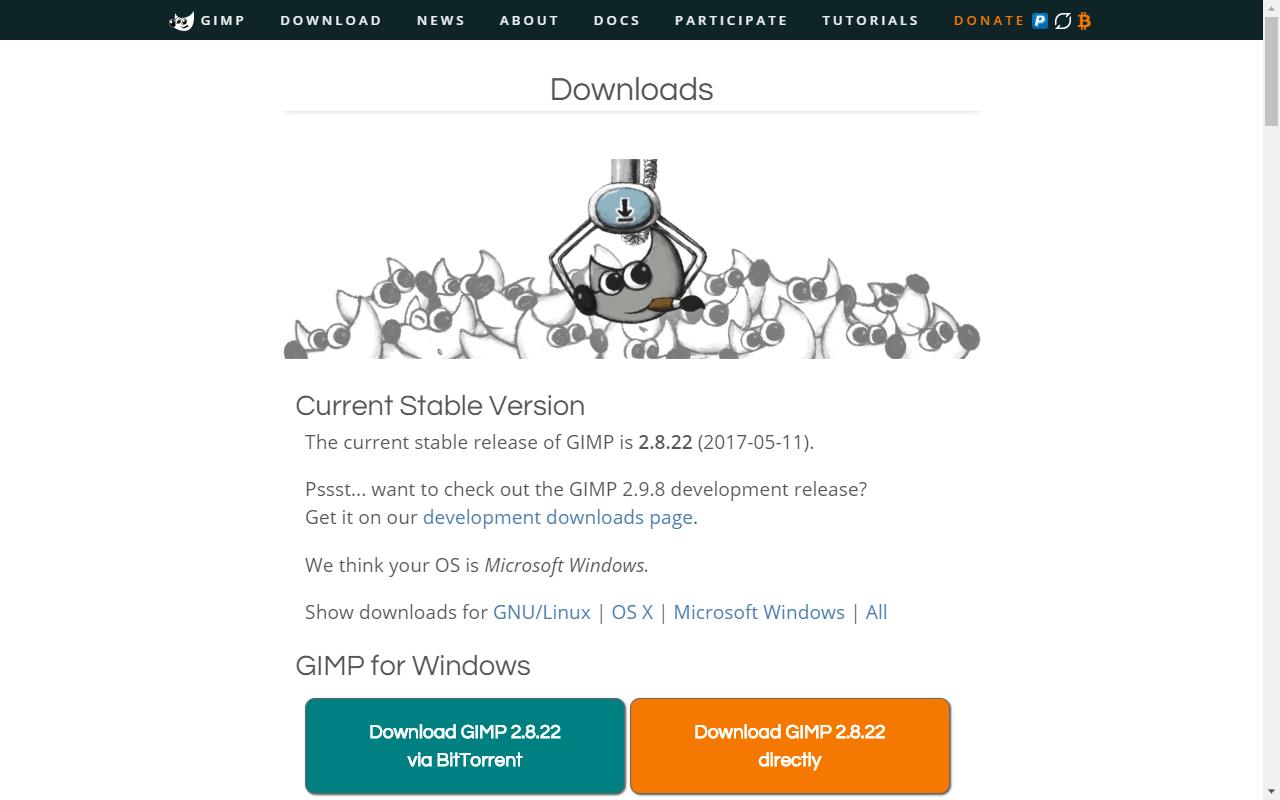
Последняя стабильная версия приложения может быть найдена на официальном сайте GIMP. Перейдём в раздел «Downloads».
Здесь вам будет предложено загрузить программу установки GIMP для операционной системы, запущенной на вашем компьютере.
- Нажмите на надпись в оранжевом блоке.
- Запустите программу установки.
- Нажмите «Установить».
- По желанию установите предлагаемую на странице справку на русском языке (
Russian (∀ MB)) для внутренней помощи по программе без дальнейшего подключения к сети Интернет. Документация.
Стоит отметить, что минимальные системные требования редактора для наших учебных целей весьма демократичные:
| Характеристика | Минимум |
|---|---|
| Платформы | GNU/Linux, macOS, Windows и пр. |
| Разрядность | x86, x64 |
| Процессор | Intel Pentium III или эквивалент |
| Оперативная память | 512 МБ |
| Свободное место на диске | (200 ± 75) МБ |
| Видеоадаптер | любой с поддержкой 3D |
| Видеопамять | 64 МБ |
| Разрешение экрана | 1024×768 |
На первый запуск может понадобиться некоторое время.
Быстрая загрузка
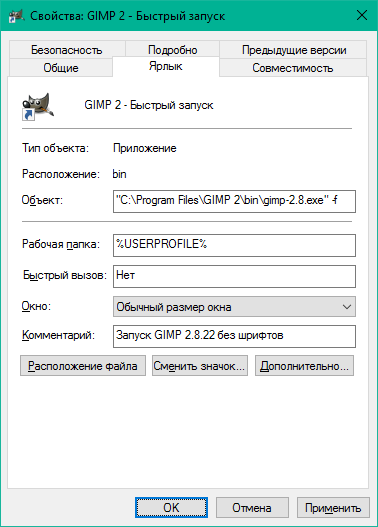
Прежде всего отметим, что обычный запуск GIMP может быть замедлен, потому что происходит загрузка шрифтов. Чтобы избежать её, запускайте программу с флагом -f. На следующем снимке приведён пример ярлыка быстрого запуска GIMP, созданного в операционной системе Windows 10.
К счастью, даже если отключить загрузку шрифтов, в приложении всегда можно будет просканировать шрифты тогда, когда вам это будет нужно.
Рабочая область
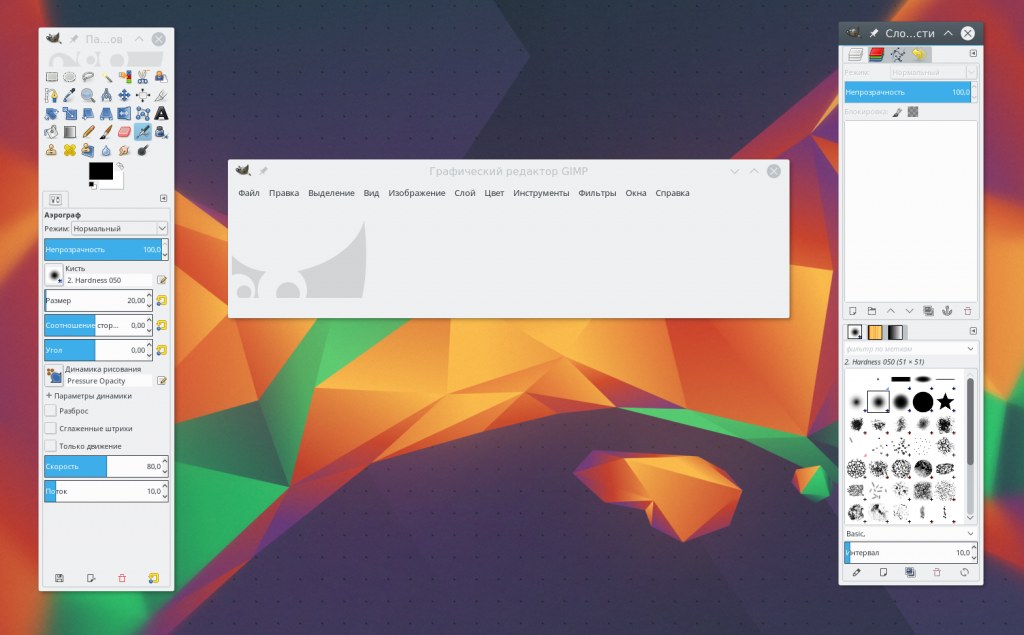
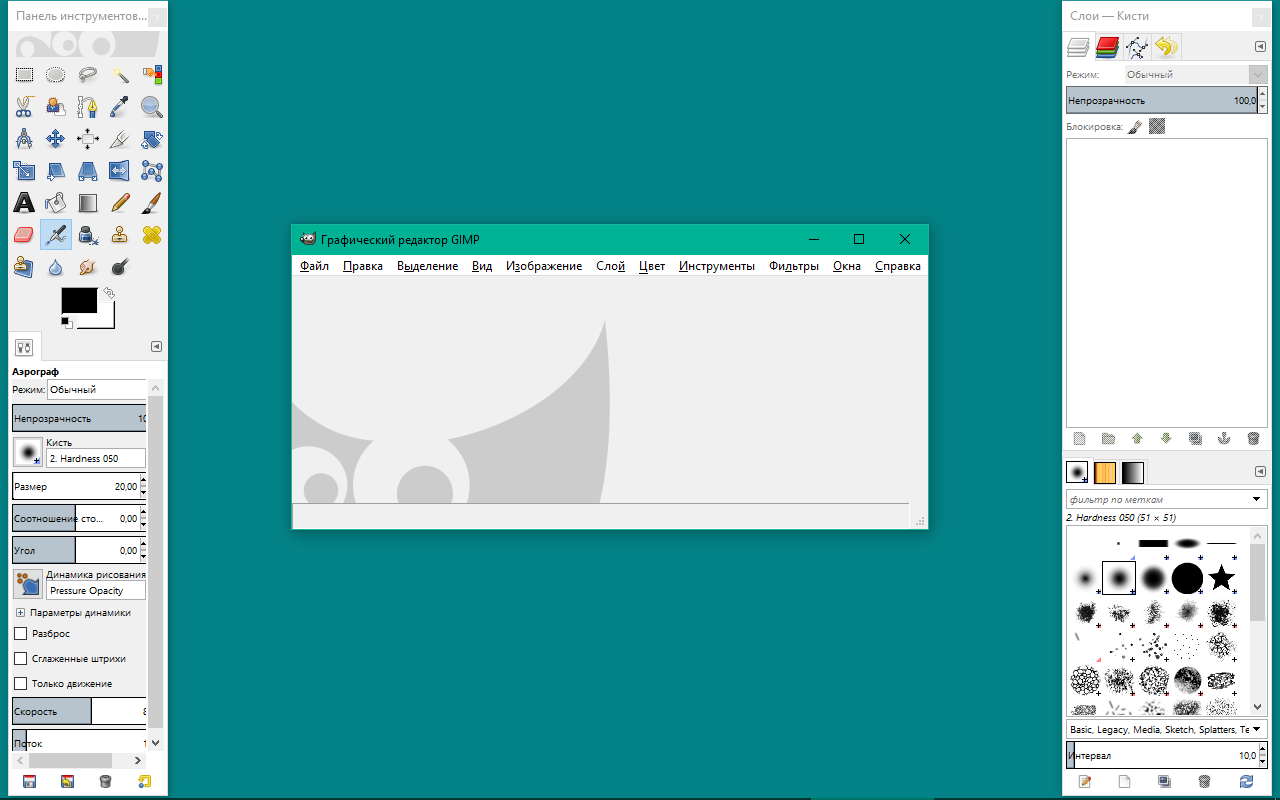
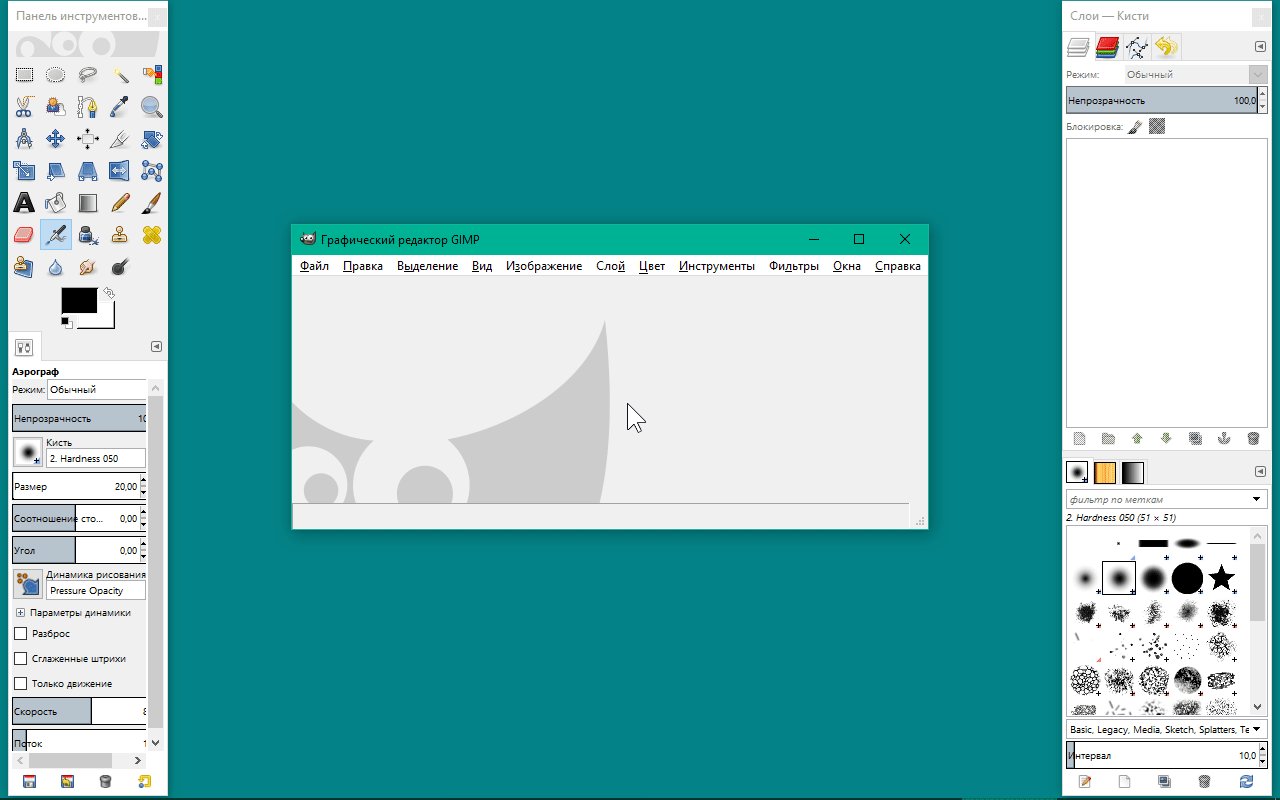
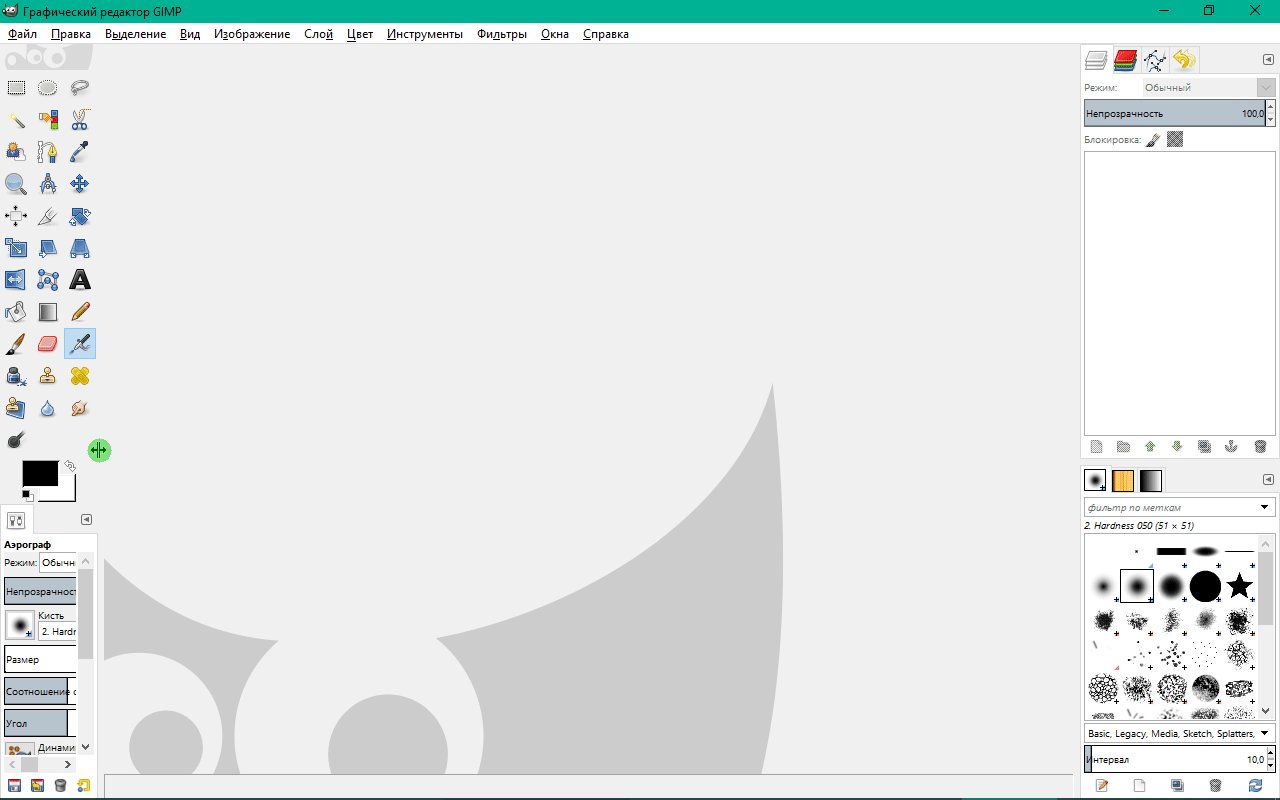
Запускаем GIMP 2 и видим интерфейс, состоящий из трёх окон. Окно изображения с панелью меню вы видите по центру снимка, а по бокам ― стыкуемые диалоги.
Подготовления
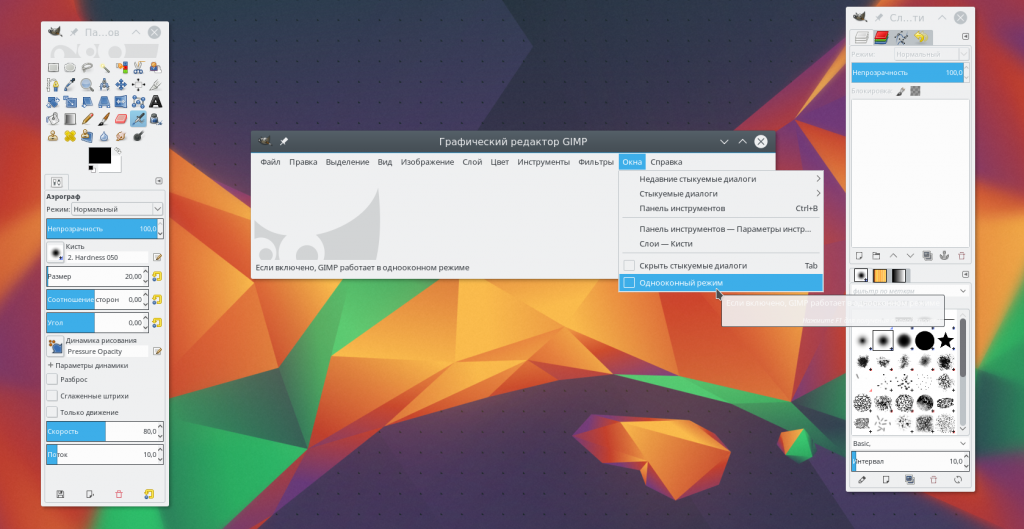
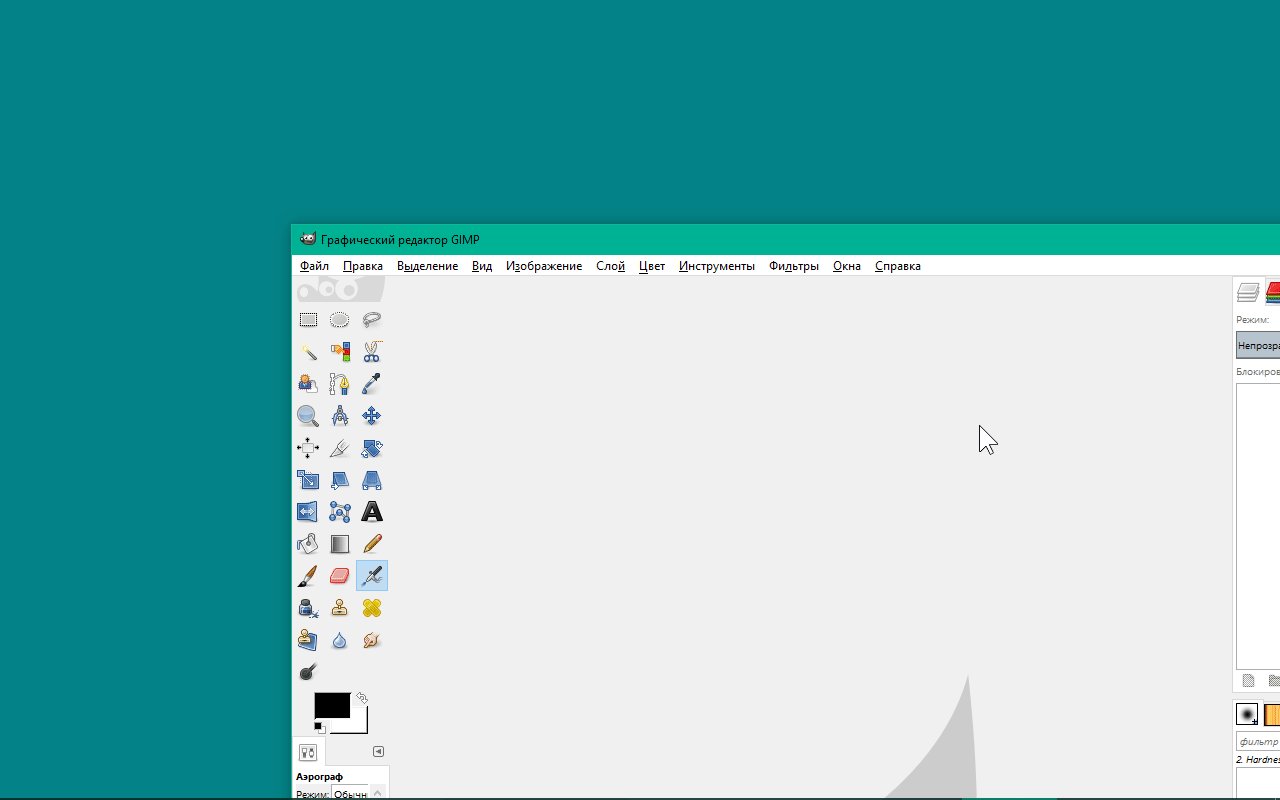
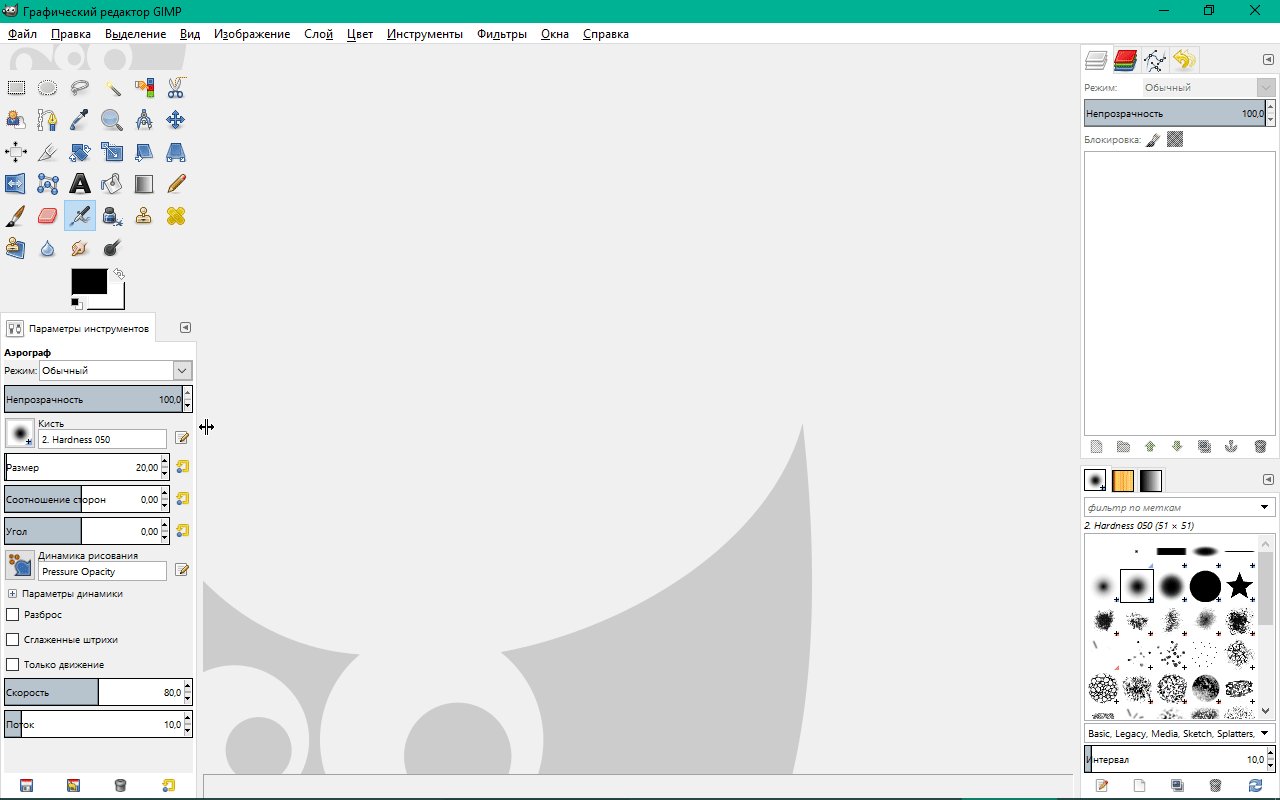
В качестве упрощения, переведём редактор в однооконный режим. Для этого выберите пункт меню Окна → Однооконный режим. Ещё настроим ширину панели инструментов так, чтобы можно было хорошо рассмотреть нижележащие параметры.
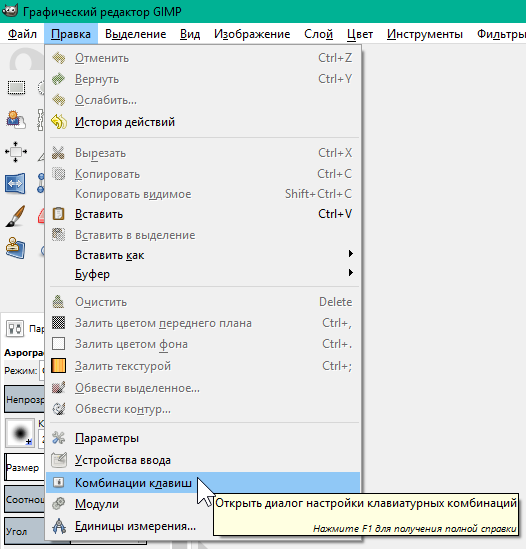
Давайте посмотрим, какие сочетания клавиш работают в программе: выберите пункт меню Правка → Комбинации клавиш.
В ответственный момент их знание может здорово помочь. Но воспользоваться ими можно только, если фокусировка установлена в области изображения, а не в других панелях. Чтобы сбрасывать фокусировку в область изображения, нажимайте Esc.
Работа со вкладками (стыкуемыми диалогами)
Параметры GIMP, которые предстоит регулярно менять при обработке изображений, вынесены в отдельные вкладки (т. н. «стыкуемые диалоги»). Перечень всех вкладок можно найти в подменю Окна → Стыкуемые диалоги.
Вкладки можно объединять в панели, которые в свою очередь можно группировать с другими панелями и встраивать в окно изображения (при условии, что редактор в однооконном режиме).
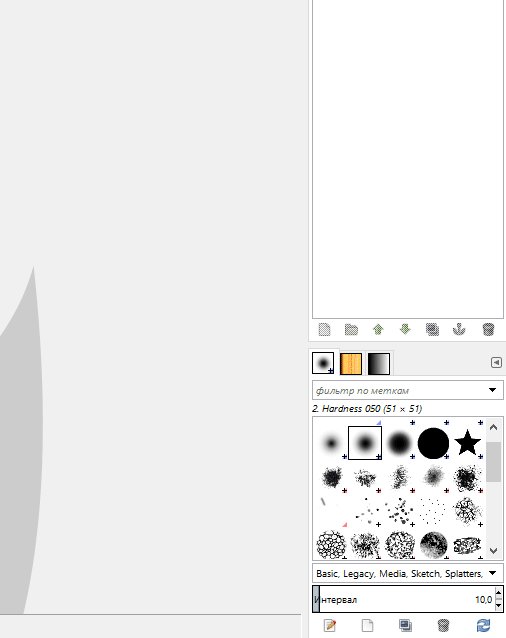
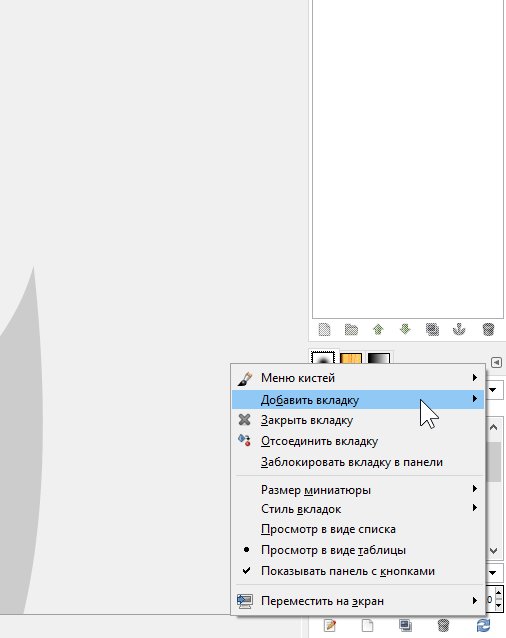
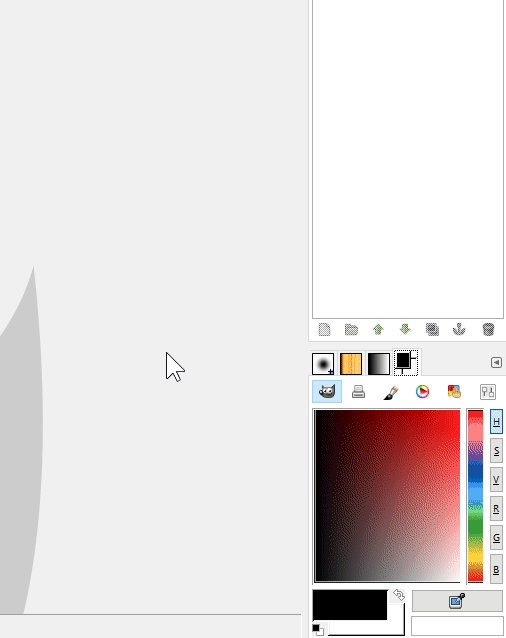
Создадим вкладку для регулировки цветов переднего плана и фона. Обратитесь к одной из панелей: нажмите кнопку с серой стрелкой, а в появившемся меню выберите Добавить вкладку → Цвета.
Открытую на панели вкладку можно удалить, выбрав Закрыть вкладку
Изображение
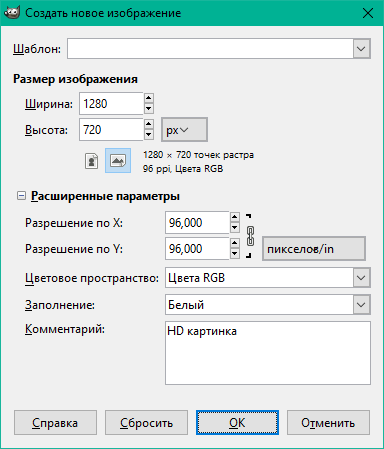
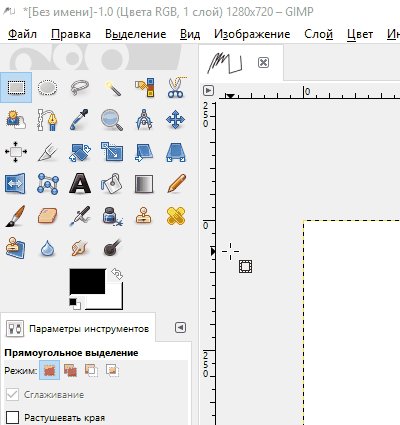
Если вы хотите создать новое изображение: нажмите Ctrl + N или выберите пункт меню Файл → Создать..., во всплывающем окне задайте параметры. Размеры, разрешение и фон изображения, в основном, зависят от контекста, в котором оно используется.
Например, если вы создаёте переиспользуемую графику, вам больше понравится наличие альфа-канала на фоне, а потому параметр «Заполнение» будет у вас иметь значение Прозрачный слой, и размер ― чем больше, тем лучше.
Разрешение по осям устанавливается, исходя из требований, предъявляемых к печатному макету: допустим, 300 пикс/дюйм. Если же изображение разрабатывается для электронных носителей информации, то ему часто дают 72 или 96 пикс/дюйм, а разница их отображения, как правило, в обозревателях отсутствует, потому что разрешение в них не учитывается.
На снимке приведены параметры HD изображения с белым фоном. Будем использовать его для проверки простых инструментов.
Шаблон создания
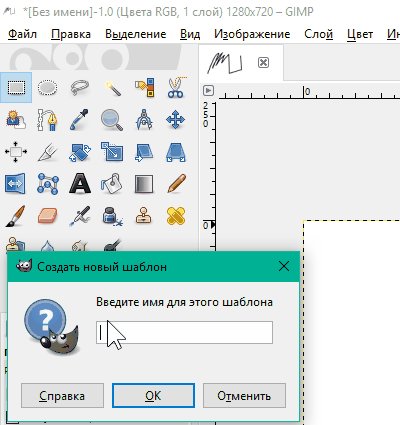
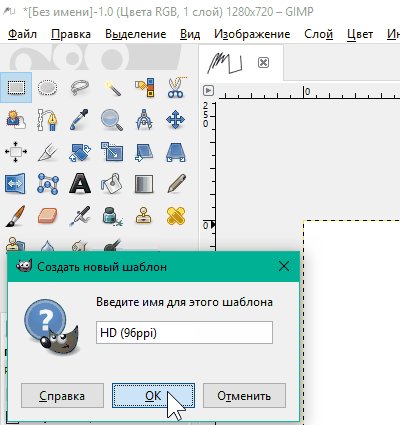
Теперь вы можете сохранить новый шаблон через меню Файл → Создать шаблон.... В него войдут только размер, разрешение, цветовое пространство, заполнение и комментарий. В нашем случае это: 1280×720, 96 PPI, Цвета RGB, Цвет фона, HD картинка.
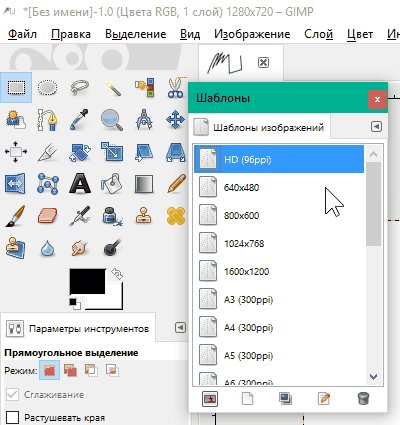
Теперь шаблон можно указать при создании нового изображения, чтобы автоматически вставить нужные значения. Управление шаблонами производится во вкладке Шаблоны.
Манипуляции с целым изображением
Попробуйте сместить полотно внутри рабочей области: зажмите колёсико мыши или клавишу Пробел и перенесите курсор в другое место.
Теперь создайте копию изображения через меню Изображение → Создать копию. Сразу под меню у вас появляется второе изображение-проект, которое вы можете закрыть. После копирования история изменений может быть найдена только в исходном проекте.
Вы можете менять размер холста и самого изображения. Меняя размер холста, вы добавляете или удаляете пространство ― подобным образом устроены операции кадрирования (Холст по размеру слоев, Откадрировать в выделение и пр.). Меняя же размер изображения, вы его растягиваете в сторону наращивания количества пикселей или их уменьшения.
Интерполяция
Правило, по которому происходит замена пикселей при растягивании, называется интерполяцией. Она применяется во всех деформирующих алгоритмах над слоями и изображением, приводя к сглаживанию растра. Если её отключить, растягивание будет происходить по ближайшему соседу.
В простых случаях используют билинейный фильтр, но бикубический даёт действительно хороший результат. Интерполяцию по Ланцошу (Sinc) хорошо применять для создания высококачественных миниатюр, передающих резкость оригинального изображения. Но помните, что если изображение приходится увеличивать, оно уже теряет первозданное качество. Поэтому советуем избегать чрезмерной работы с деформирующими алгоритмами на одном и том же слое.
Направляющие
Параллельные осям X и Y, вспомогательные прямые, к которым может производиться привязка. Добавьте одну через меню Изображение → Направляющие → Создать направляющую..., задайте процент от изображения, где следует разместить направляющую, или отведите её с помощью инструмента Перемещение. Чтобы удалить направляющую, переместите её на линейку.
Простые инструменты
Панель инструментов, находящаяся на левой панели, содержит все те же инструменты, что содержатся в меню Инструменты, за исключением Операции GEGL и Цвета. Под инструментами видны параметры выбранного инструмента.
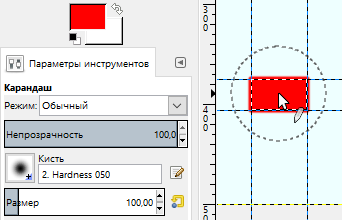
 Карандаш
Карандаш
Инструмент, который резко закрашивает цветом переднего плана все пиксели, попадающие под выбранный мазок кисти. Инструмент хорошо подходит для работы с участками малого размера, где не требуется сглаживание.
Удерживайте клавишу Shift, чтобы проводить прямые следы между точками нажатия левой кнопки мыши (редактор запоминает место последнего мазка). При помощи Ctrl можно взять цвет с изображения пипеткой.
Как и для кисти, свойства которой мы ещё рассмотрим, параметрами карандаша служат прозрачность, размер, соотношение сторон, угол, параметры динамики и пр.
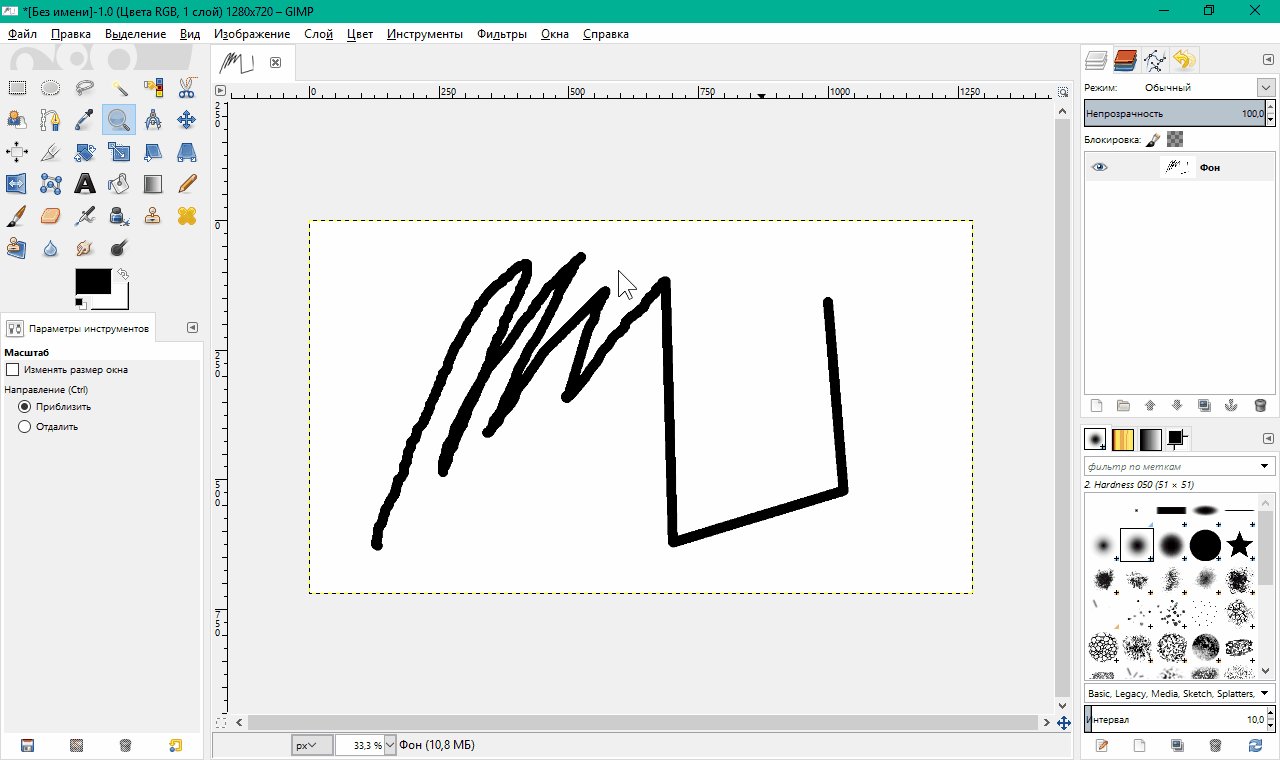
 Масштаб
Масштаб
Инструмент, который приближает и отдаляет изображение и ни на что больше не влияет.
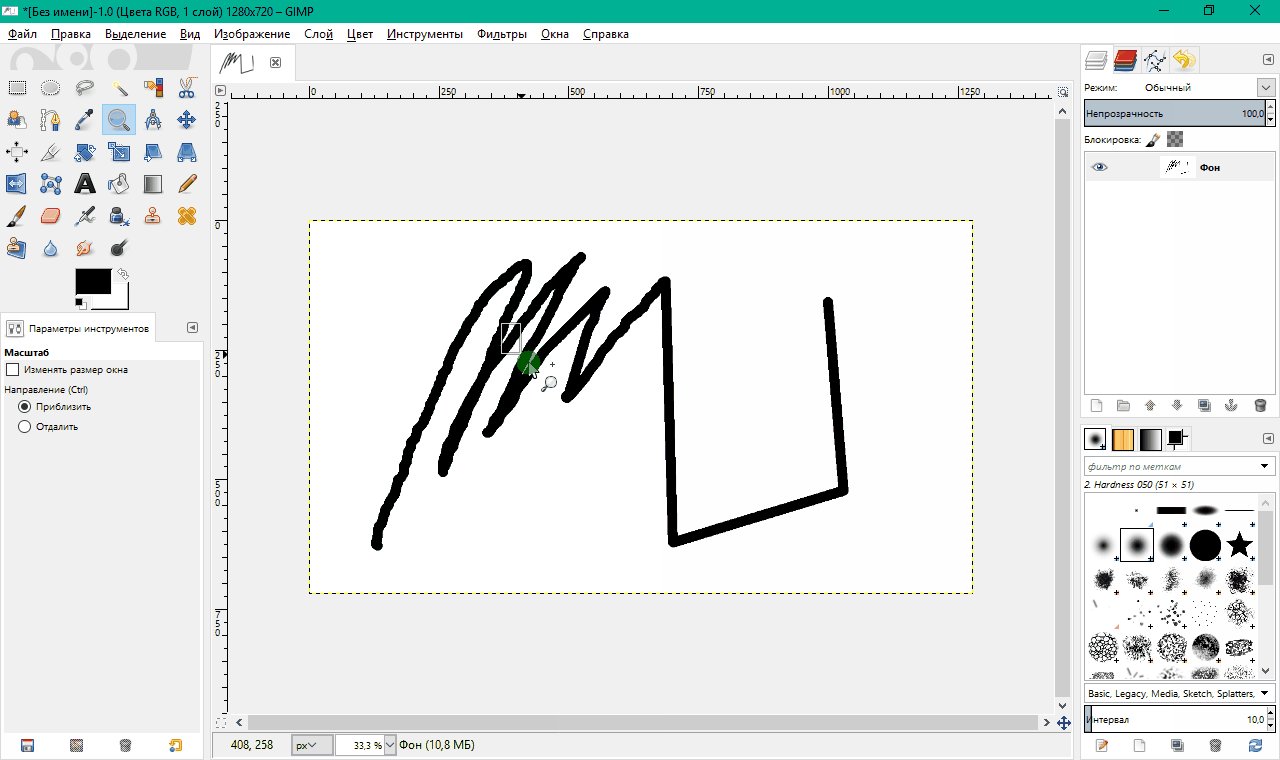
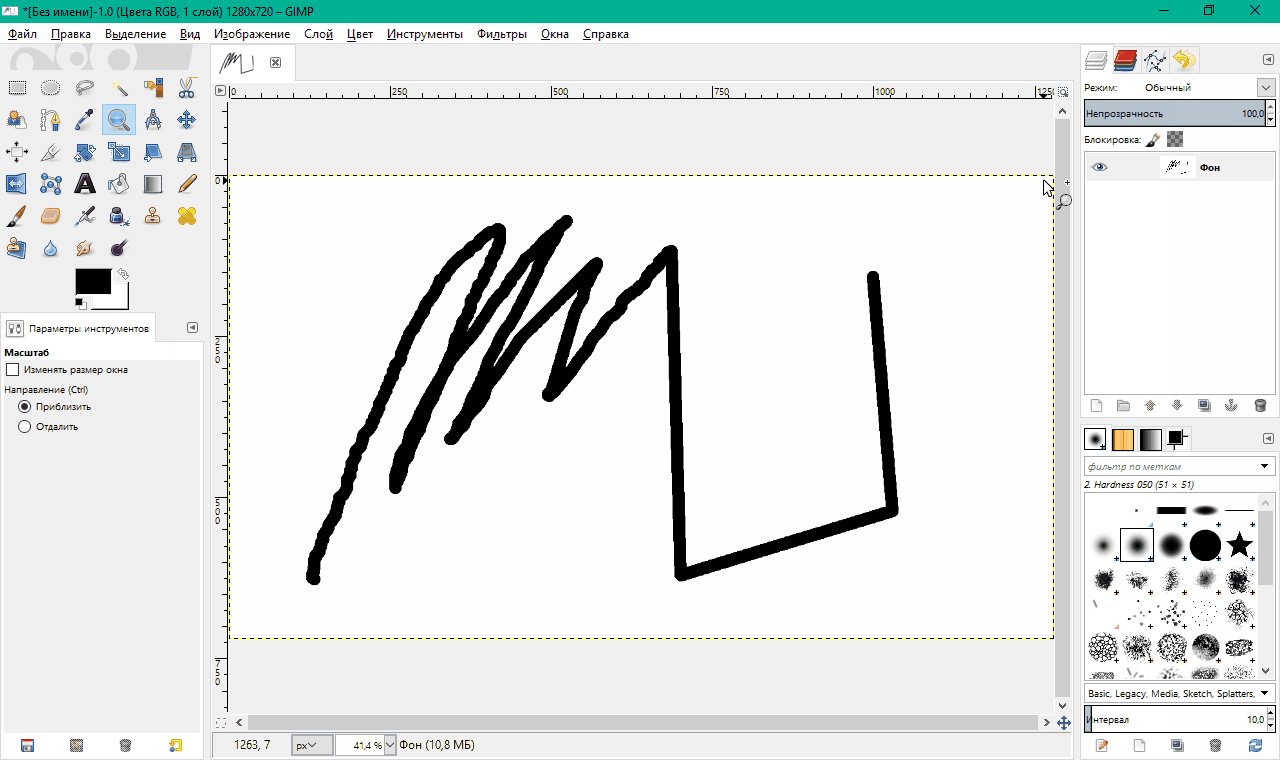
Простое нажатие левой кнопки мыши приводит к кратному масштабированию. Если удержать кнопку мыши и выделить какой-нибудь участок, то масштабирование будет проведено таким образом, чтобы мы могли полностью его разглядеть.
Удерживайте Ctrl, чтобы проводить обратную операцию.
При использовании другого инструмента для быстрого масштабирования можно, не переключаясь, зажать клавишу Ctrl и вращать колёсико мыши.
Другие возможности масштабирования вы можете найти в меню Вид → Масштаб (∀%).
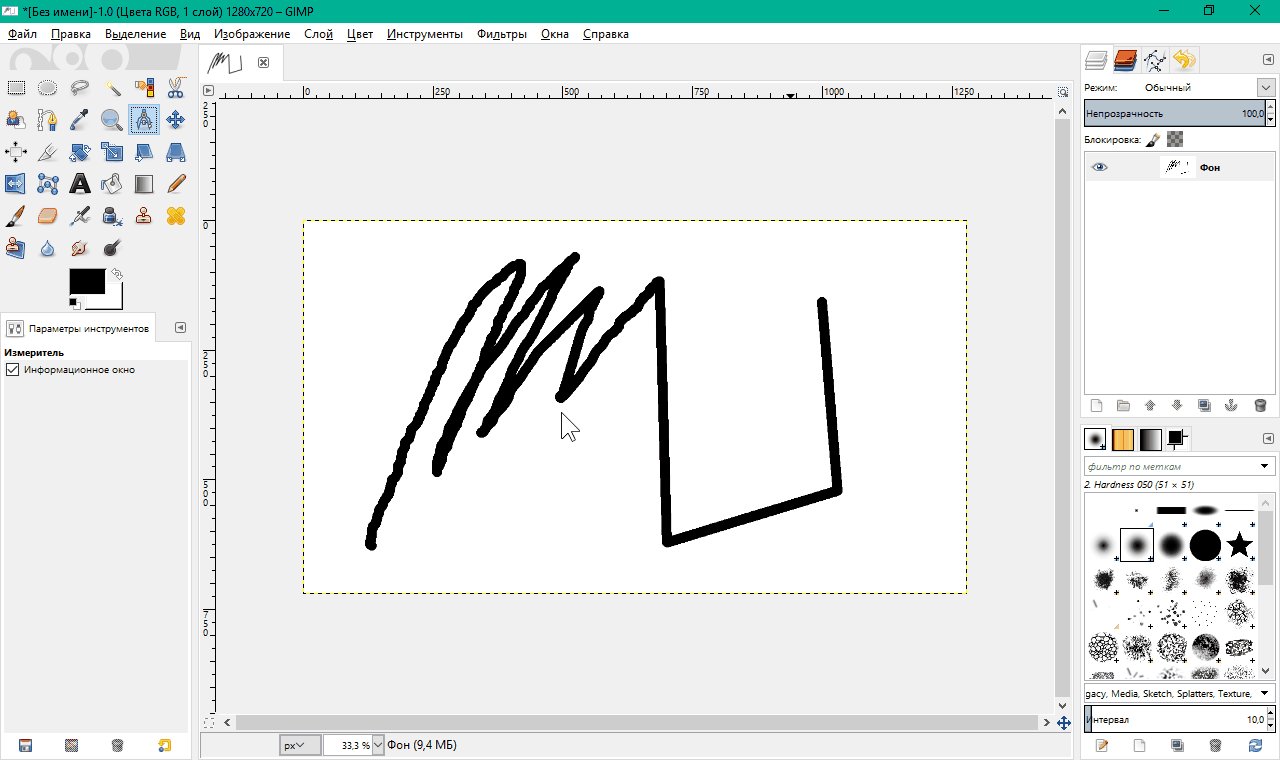
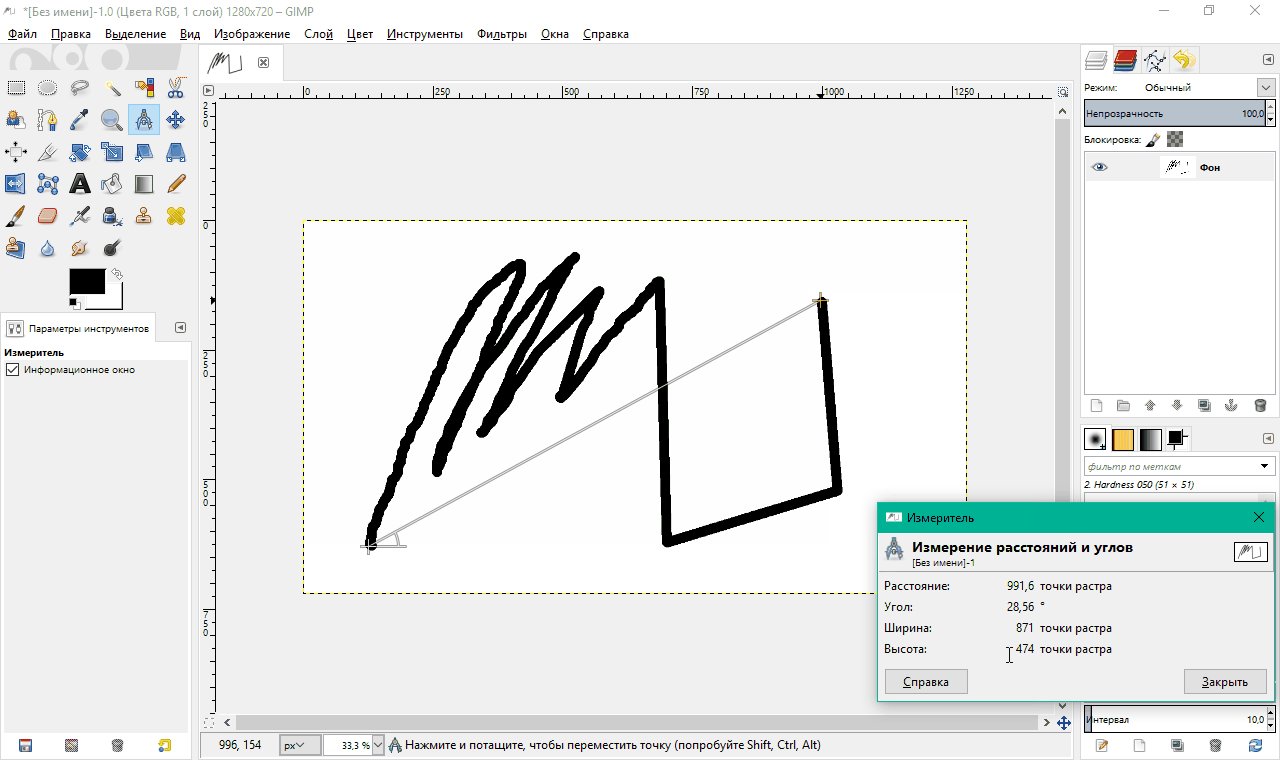
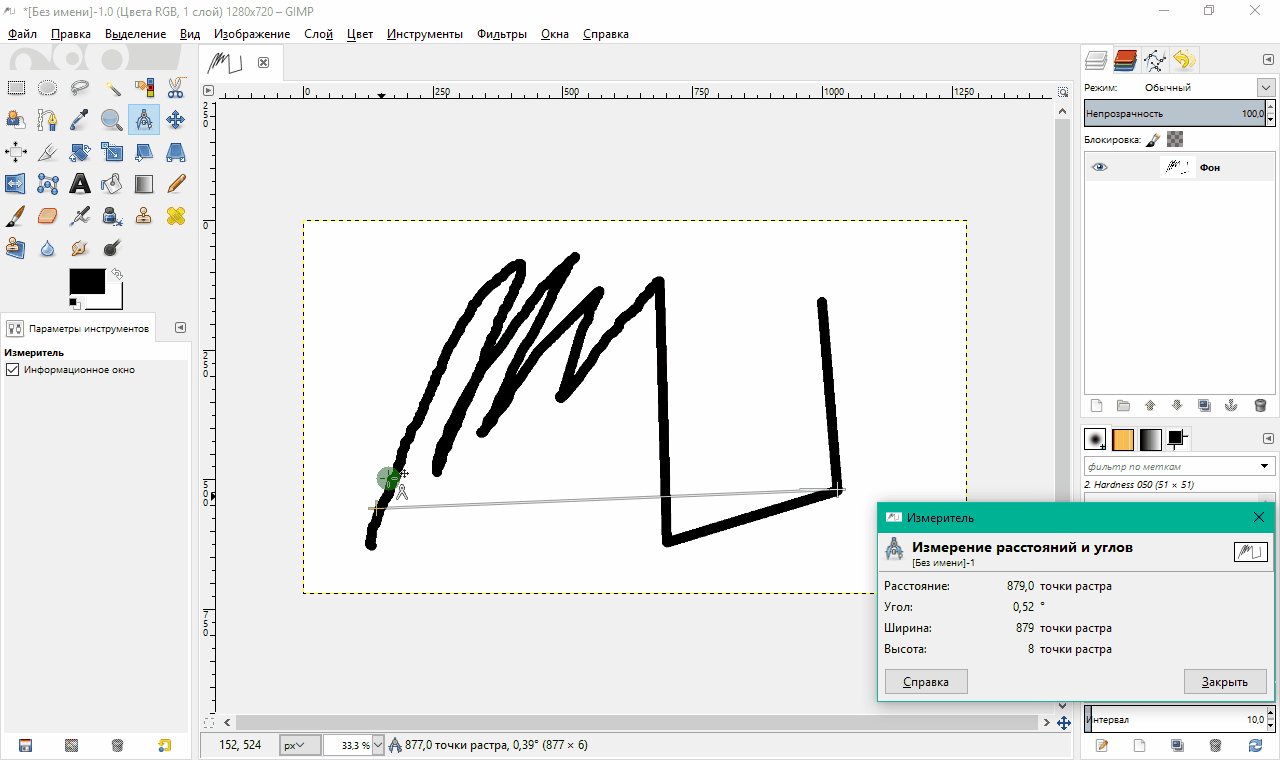
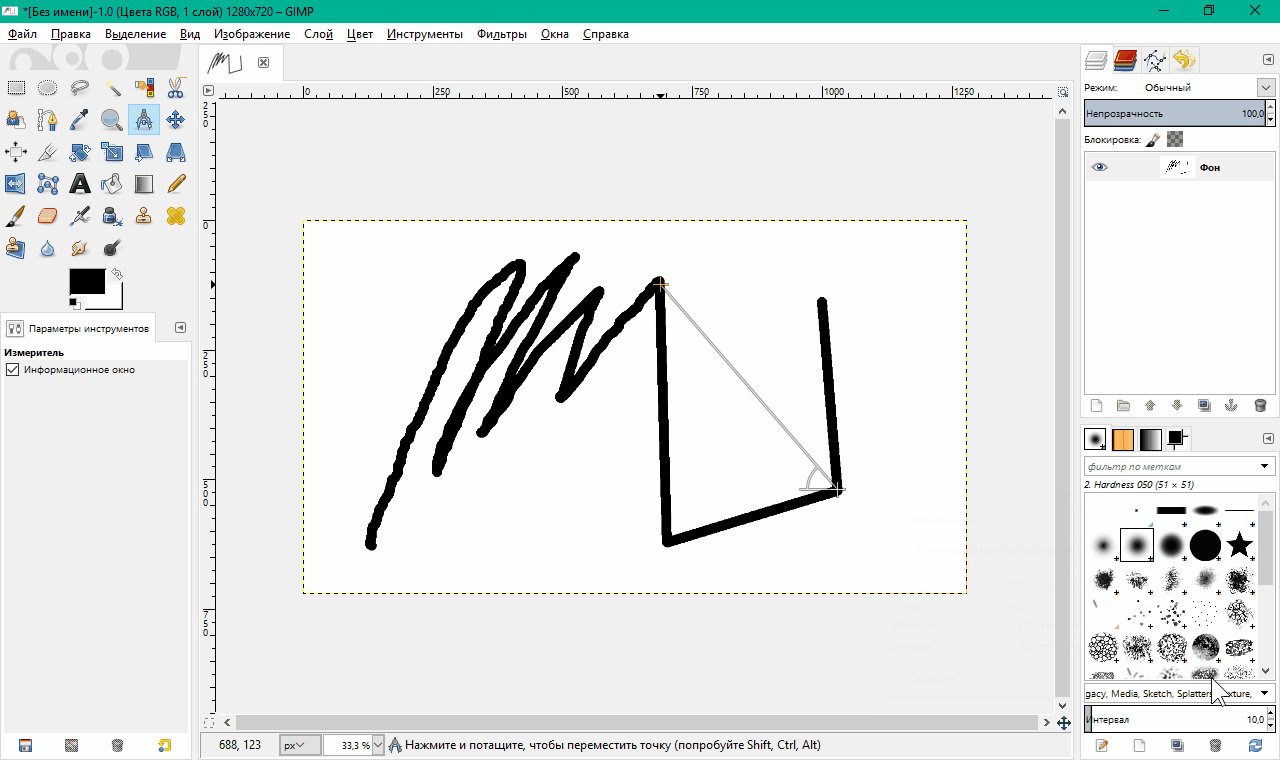
 Измеритель
Измеритель
Инструмент, который создаёт отрезок и выводит информацию о расстоянии между двумя точками по осям X и Y, углу относительно X.
Удерживайте Ctrl, чтобы откладывать отрезок под кратным углом. Alt позволяет переместить весь отрезок.
Заметьте, что нужная информация также содержится в строке состояния (в самом низу по середине).
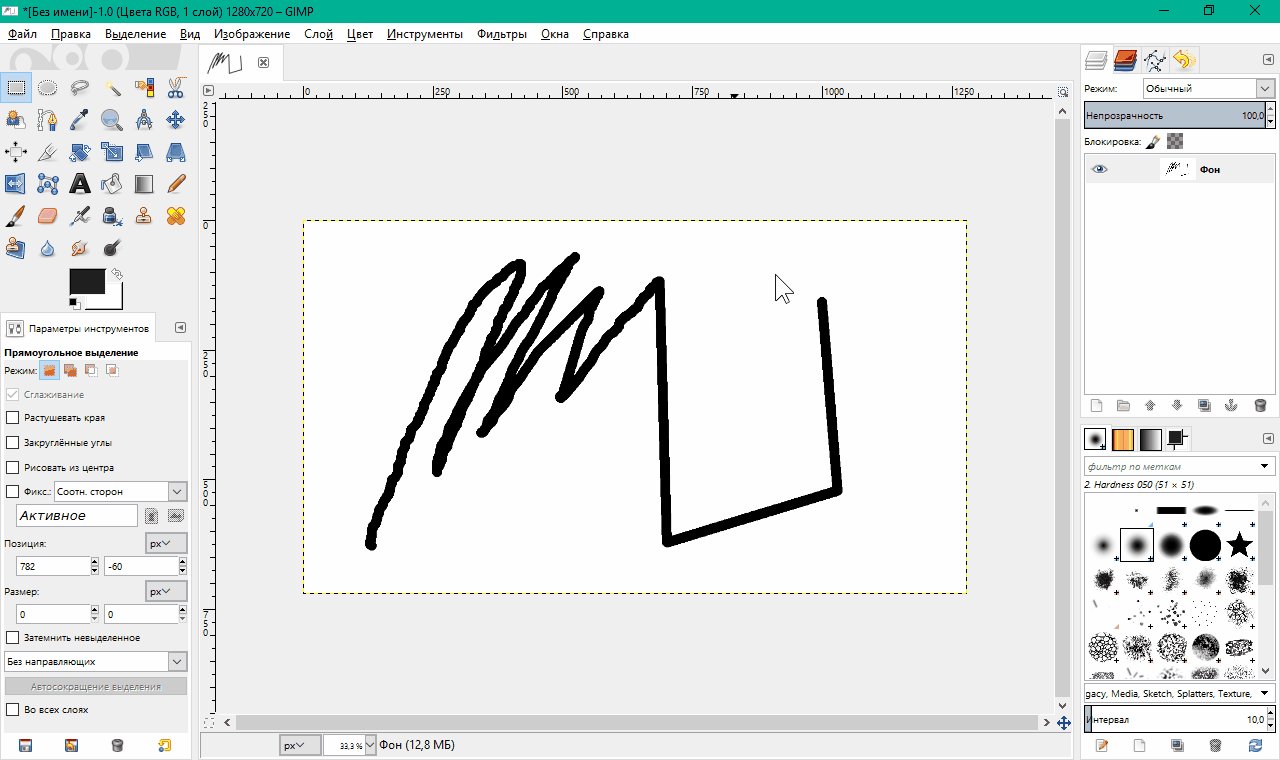
 Прямоугольное выделение
Прямоугольное выделение
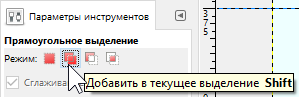
Удерживайте Shift, чтобы добавлять выделение (или не удерживайте, чтобы заменить выделение). Используйте Ctrl, чтобы убрать часть выделения. На выделении (или его отрицании) по углам и сторонам будут элементы управления, которые позволят изменить позицию и размер выделения. Зажмите Alt, чтобы просто перемещать выделение.
Чтобы стереть внутренности выделения, нажмите Delete. Также можно проводить иные транформации с выделенным участком слоя.
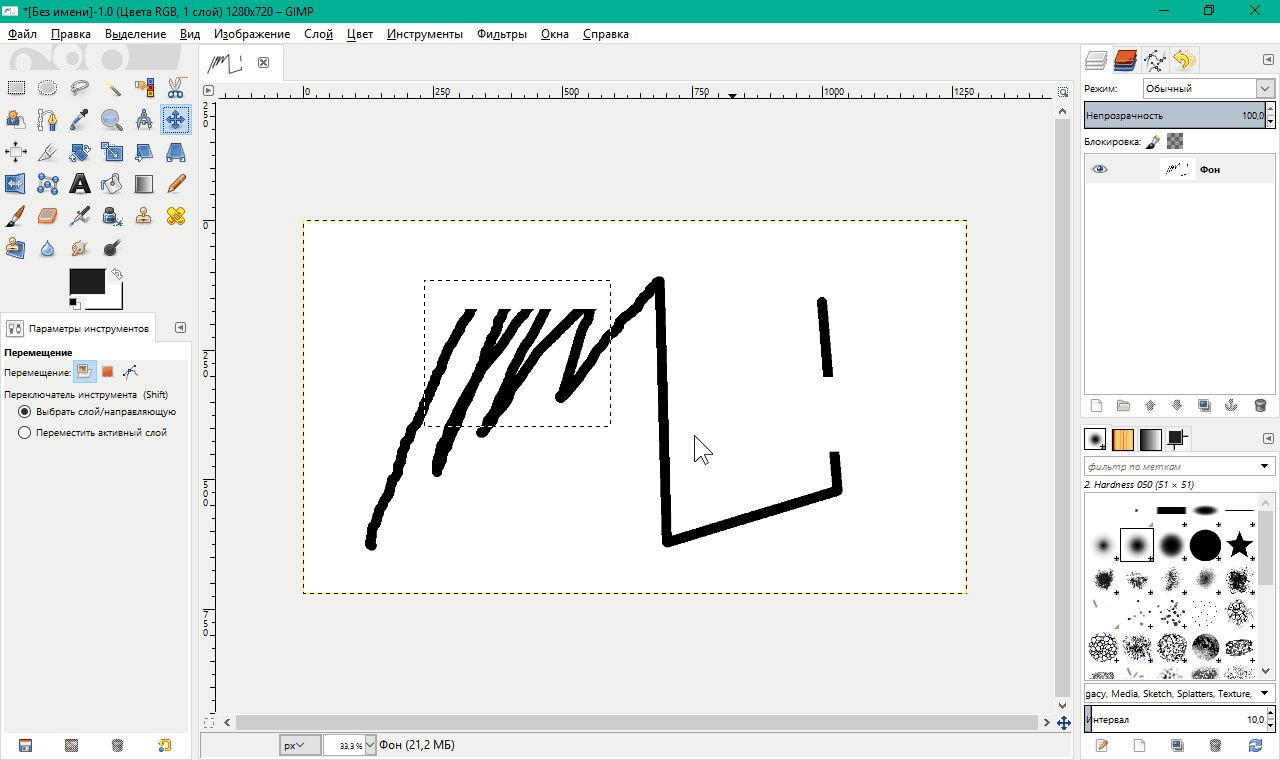
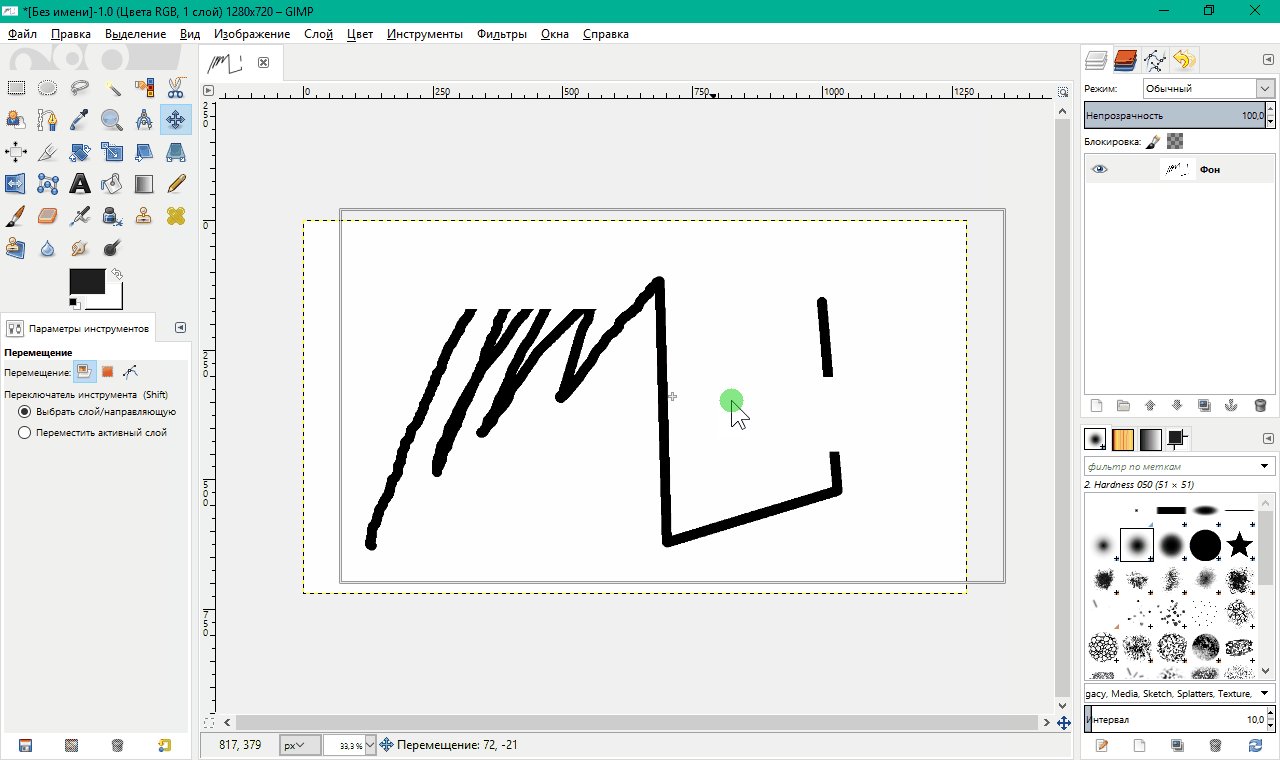
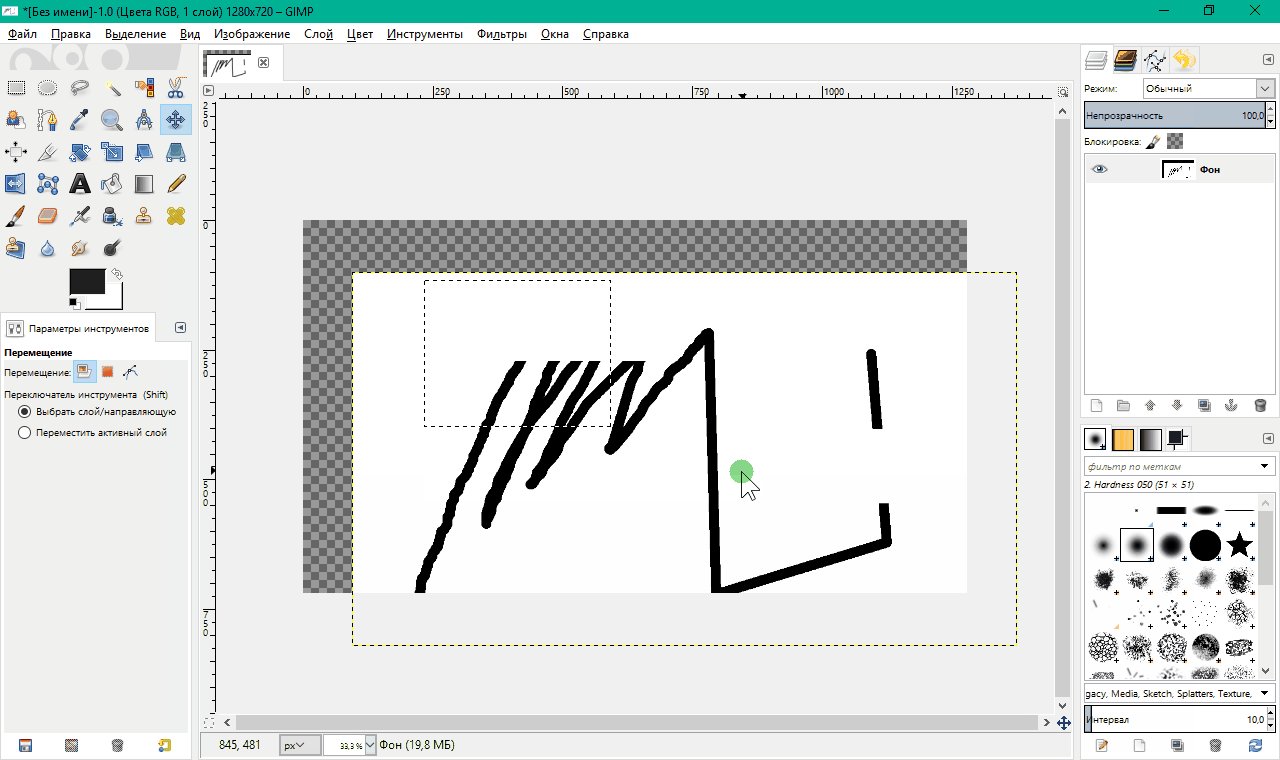
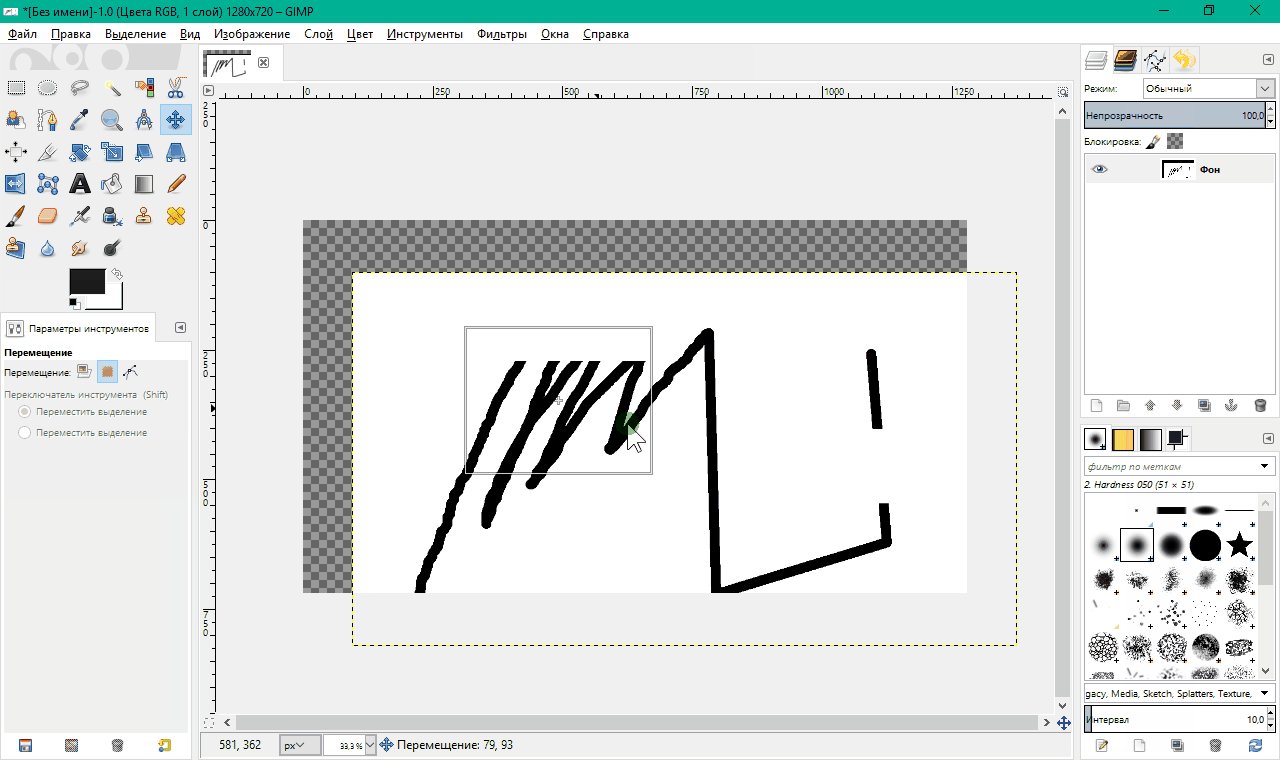
 Перемещение
Перемещение
Инструмент, который перемещает объект, находяйщийся под курсором. Тип объекта задаётся в параметрах: слой, выделение, контур.
Удерживайте Shift, чтобы перемещать активный объект (выделенный в соответствующей вкладке) вне зависимости от того, находится ли он под курсором.
Shift+Alt позволяет создать плавающее выделение из текущего слоя.
Справка
Львиная доля учебно-методического пособия: учебный материал и лабораторные задания. Но иногда появляется необходимость обратиться к официальной документации, которая предоставляется вместе с программным обеспечением, потому что именно там рассмотрены все компонентные составляющие приложения.
-
Если вы установили руководство пользователя на свой компьютер, вы можете воспользоваться помощью по GIMP без подключения к сети Интернет.
-
Если вы этого не делали, «Просмотрщик справки GIMP» открывает онлайн-руководство.
Наши тесты показали, что в последних версиях расширение «Просмотрщик справки GIMP» может работать неустойчиво. Поэтому очень советуем вам добавить в закладки своего веб-браузера:
- GNU Image Manipulation Program. Руководство пользователя.
Если «Просмотрщик справки GIMP» работает хорошо на вашем компьютере, он позволит открыть контекстную помощь по наведённому пункту меню, инструменту или окну при нажатии F1. В боковом меню можно переключиться на другой раздел справки.
📝 Лабораторное задание
Цели выполнения лабораторного задания к главе 1:
- открыть данное изображение, применить на нём недеформирующие преобразования и направляющие;
- найти образцы цветов из палитры «Default» в редакторе палитры образцов или диалоге изменения цвета;
- применить инструменты
Прямоугольное выделениеиКарандаш, ровно закрасив прямоугольники; - сохранить файлы проекта и итогового изображения.
🔴 Ход выполнения
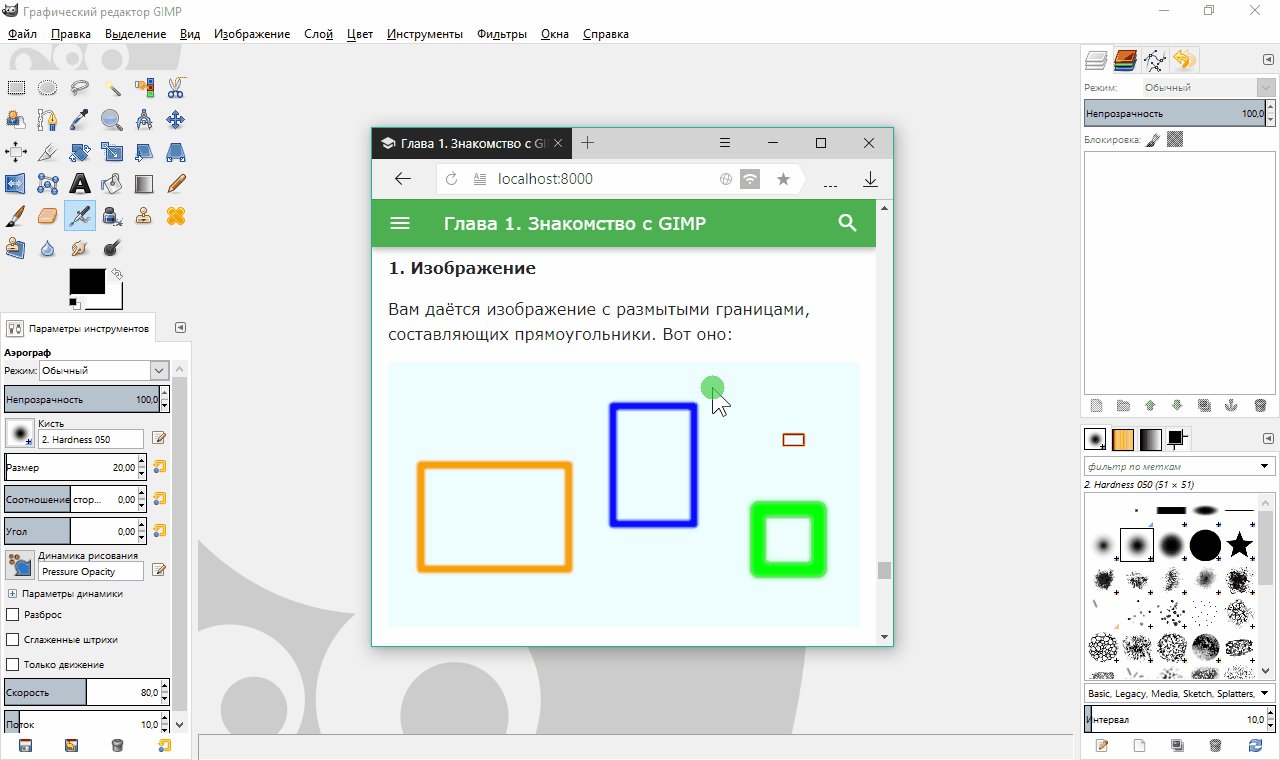
1. Изображение
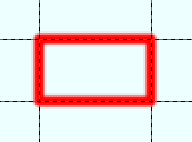
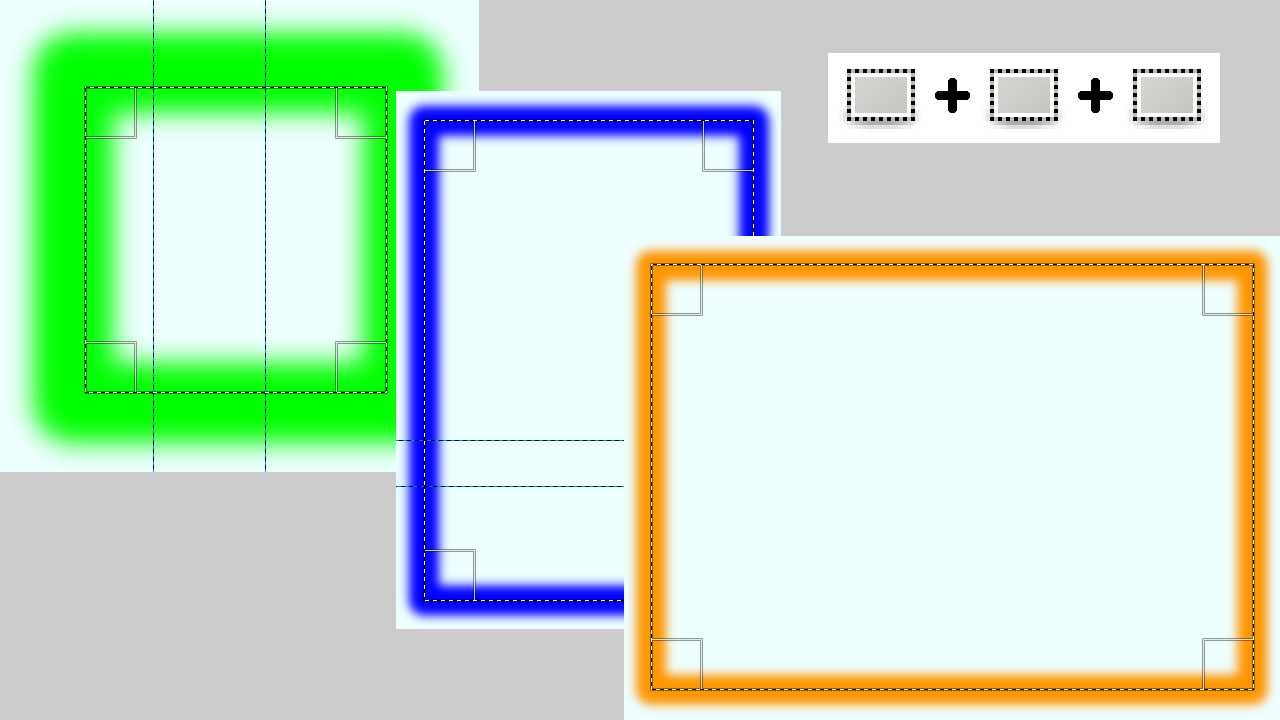
Вам даётся изображение с размытыми прямоугольниками. Вот оно:
1.1.
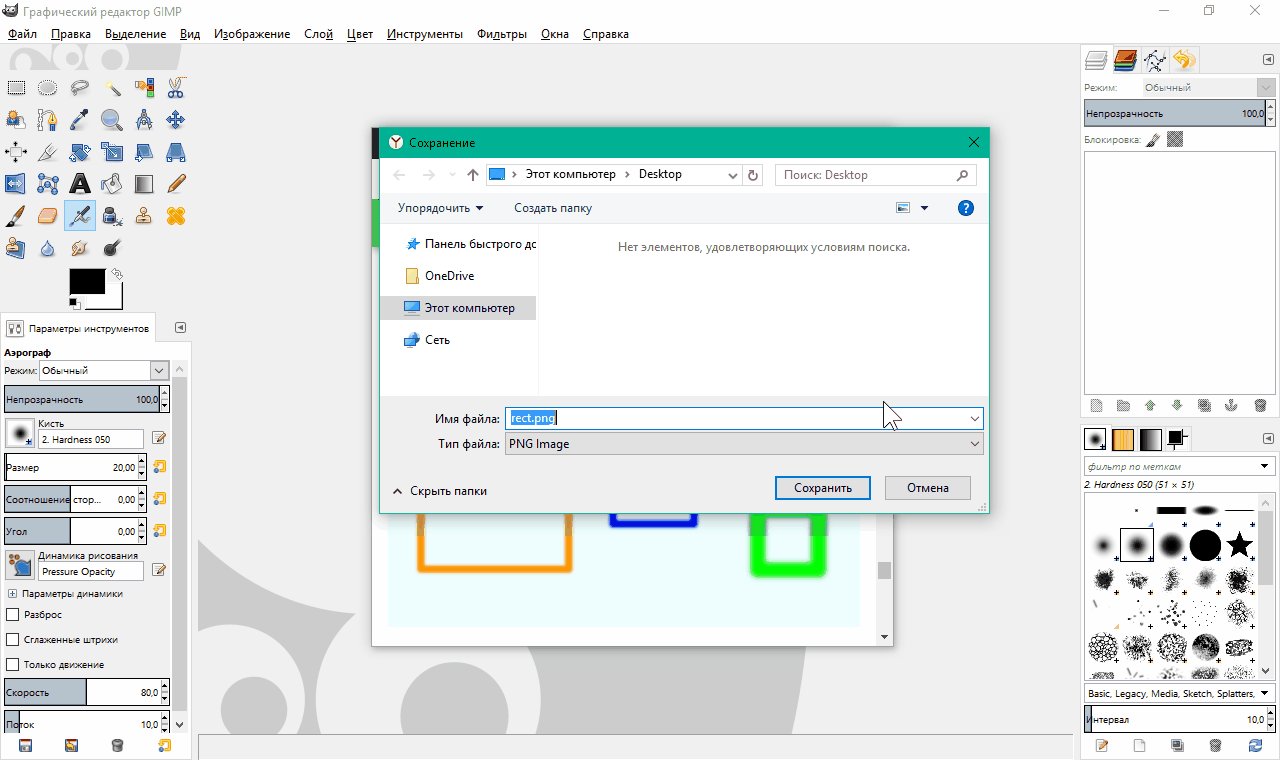
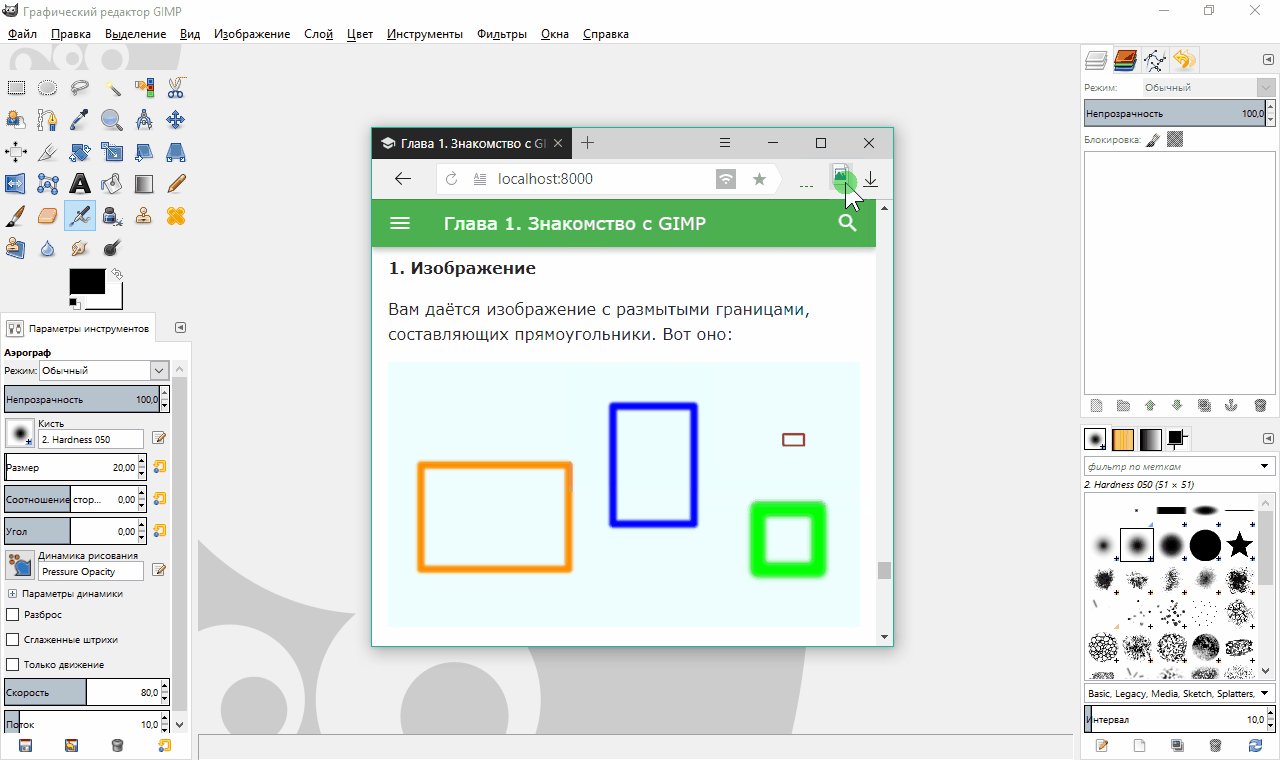
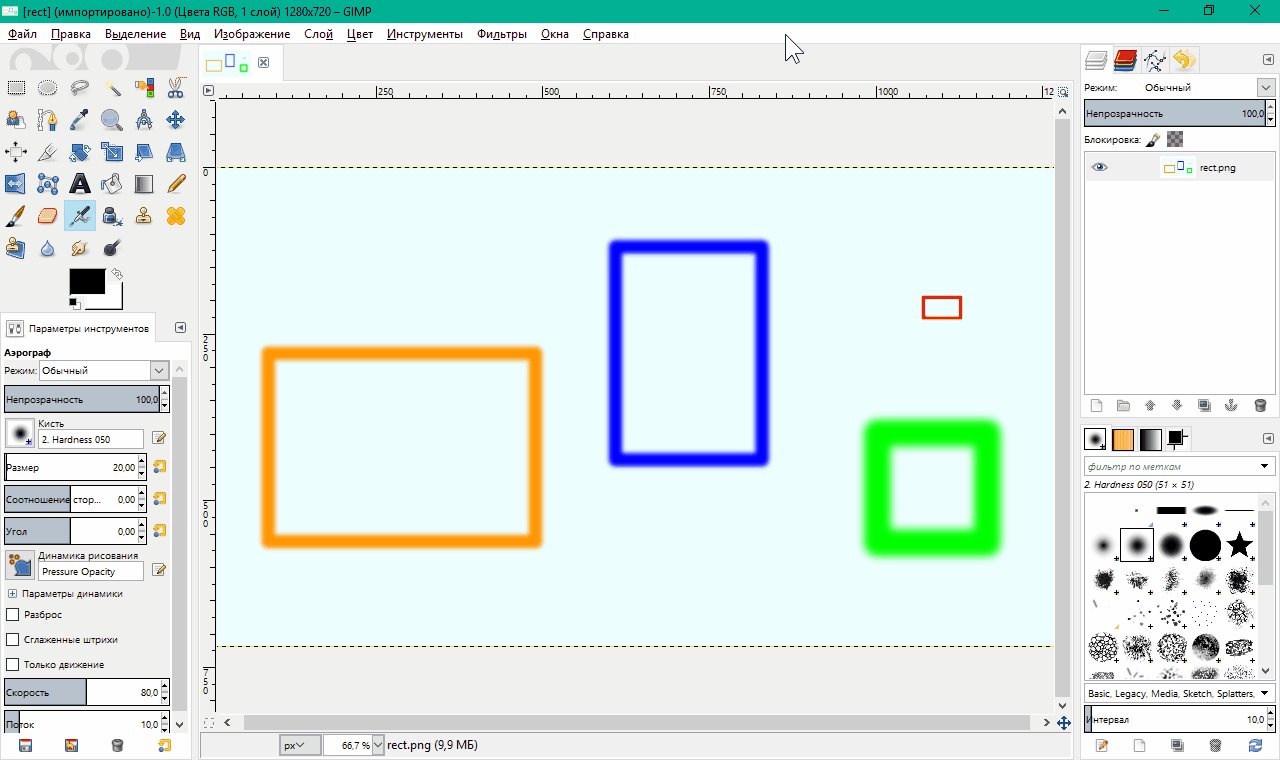
Сохраните его на компьютер и откройте в GIMP через меню Файл → Открыть... или перенеся его на панель инструментов.
1.2.
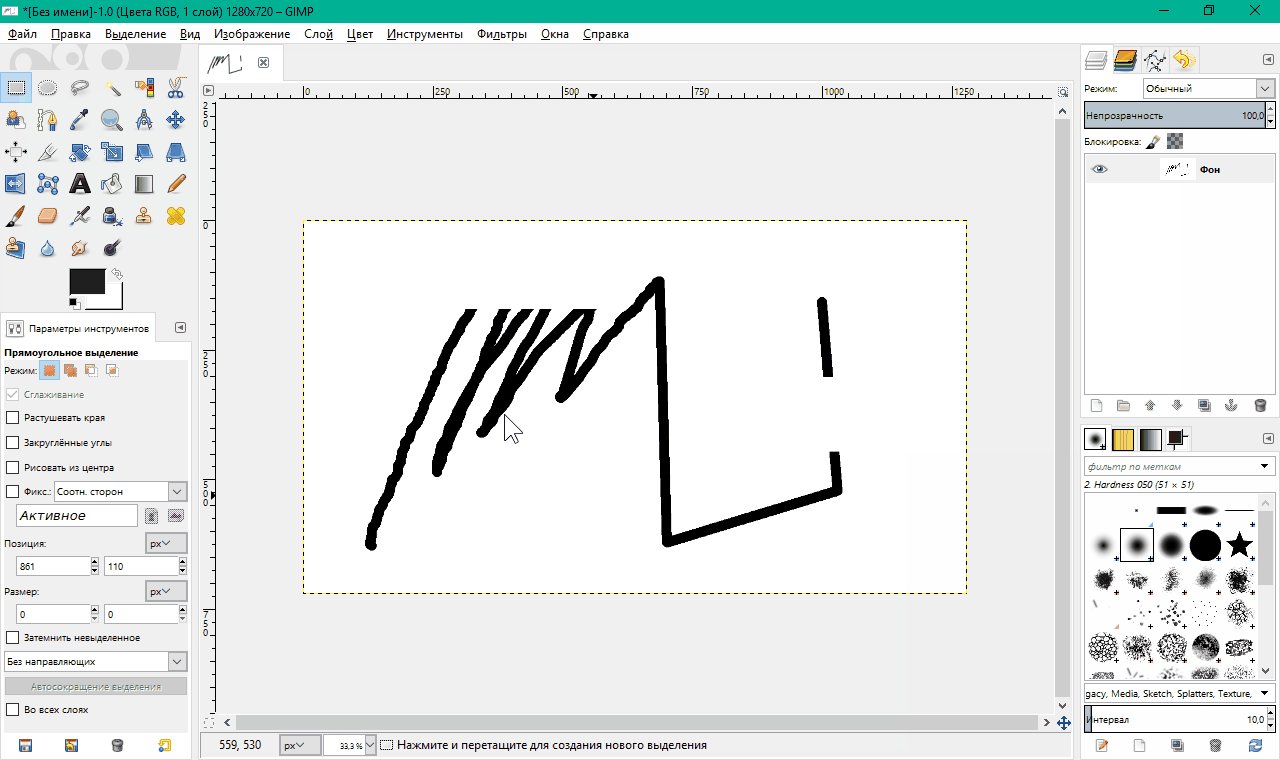
Поверните изображение на полоборота, выбрав пункт меню Изображение → Преобразования → Повернуть на 180°.
1.3.
Обрежьте неиспользуемое пространство между фигурами и холстом с помощью Изображение → Усердное кадрирование. Под неиспользуемым пространством понимается совокупность диапазонов неизменных пикселей, цвет которых соответсвует вычисленному цвету фона.
1.4.
Создайте 4 направляющие, каждую через меню Изображение → Направляющие → Создать направляющую..., по следующим параметрам:
| Ориентация | Положение |
|---|---|
| Горизонталь | 375 |
| Горизонталь | 406 |
| Вертикаль | 77 |
| Вертикаль | 133 |
Их пересечение создаёт привязку к обводке красного прямоугольника.
Если что-то неправильно, проверьте пункт 1.3 или 1.2. Отменить прошлое действие можно через меню Правка → Отменить[...].
2. Цветовая палитра
Попробуем посмотреть, что из себя представляют цветовые палитры в GIMP, поскольку речь о них пойдёт ещё в следующей главе. По умолчанию у вас выбрана палитра «Default», в которой содержится 23 цвета.
2.1.
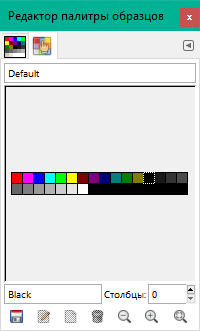
Чтобы убедиться в этом, добавьте вкладку Образцы цветов и найдите строку Default (23) в списке палитр.
2.2.
Откройте редактор палитры образцов двойным щелчком левой кнопки мыши по стандартной палитре.
2.3.
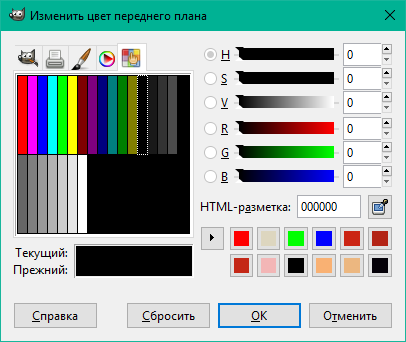
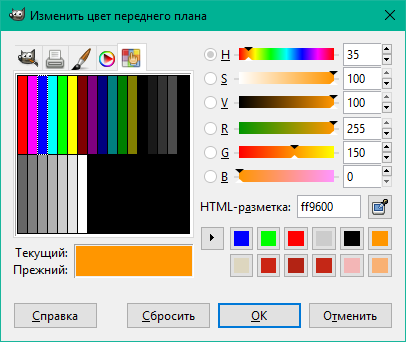
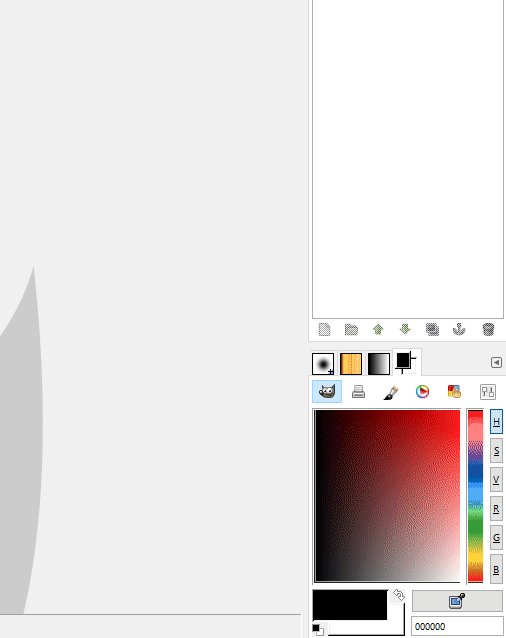
Теперь обратитесь к активным цветам: цвет переднего плана и фона. Они видны на панели инструментов. Нажмите на цвет переднего плана (по умолчанию чёрный): откроется диалог изменения цвета. Переключите на пятый способ выбора цвета ― это будут образцы цветов выбранной ранее палитры.
Подобное, при желании, можно повторить со вкладкой Цвета, которую мы создали ранее.
3. Простые инструменты
Вам предстоит закрасить все прямоугольники изнутри соответствующими цветами.
3.1.
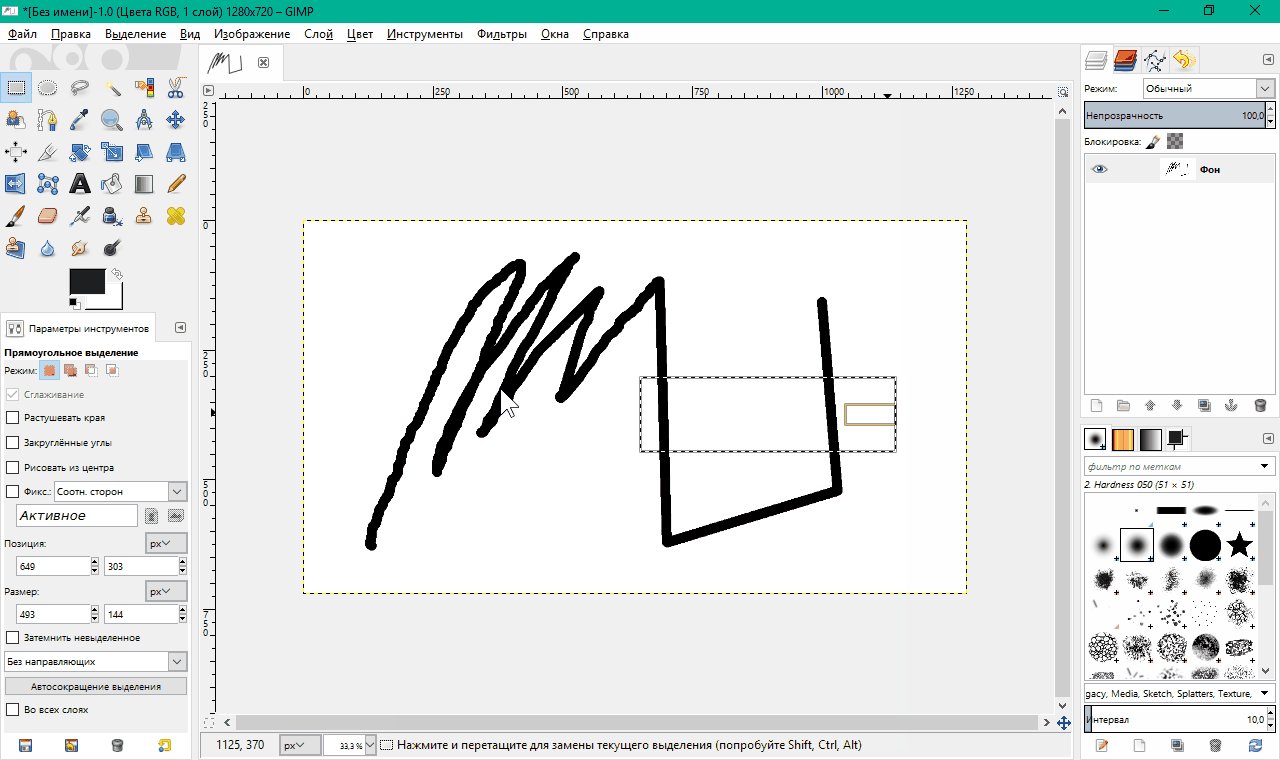
Возьмите инструмент Прямоугольное выделение и выделите им область пересечения направляющих, полученную в пункте 1.4.
3.2.
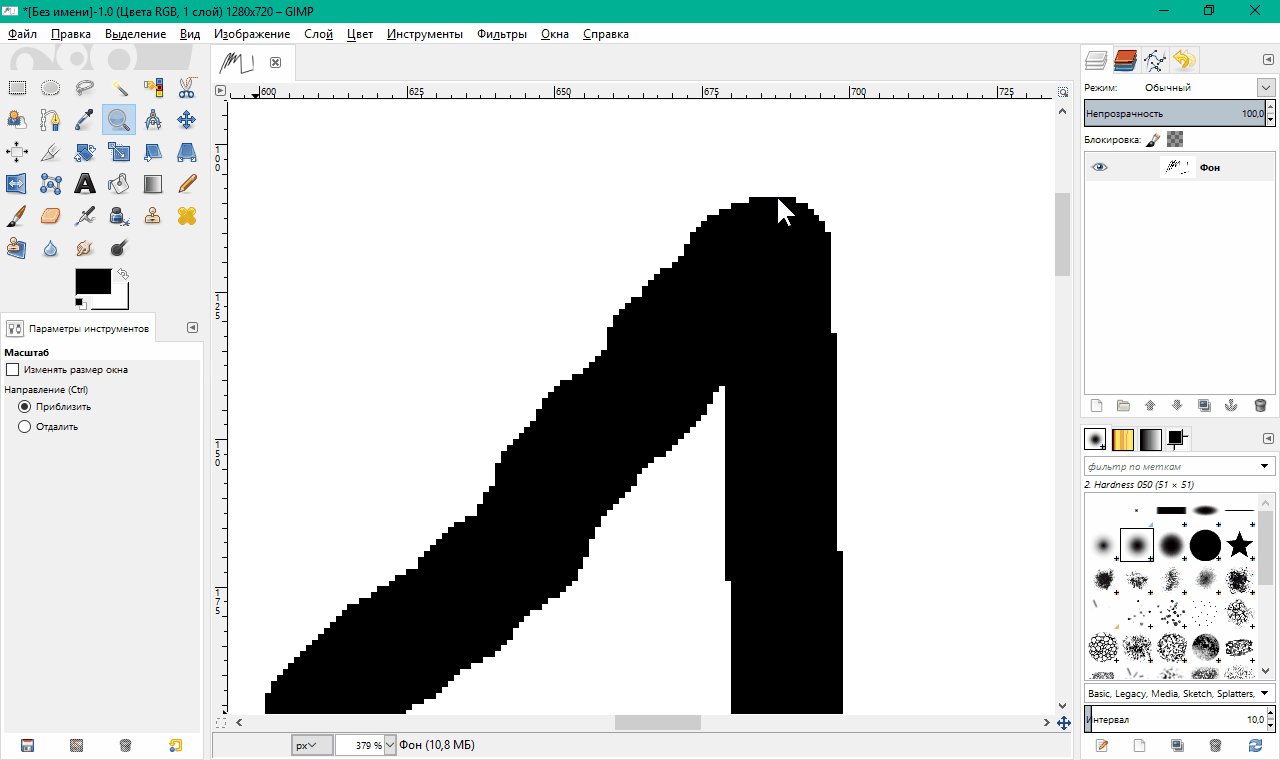
Не забывайте проверять точность выделения с помощью инструмента Масштаб. Можно проводить масштабирование также удерживая клавишу Ctrl и вращая колёсико мыши. Для смещения полотна зажмите колёсико мыши или клавишу Пробел и отведите мышь в нужную сторону.
3.3.
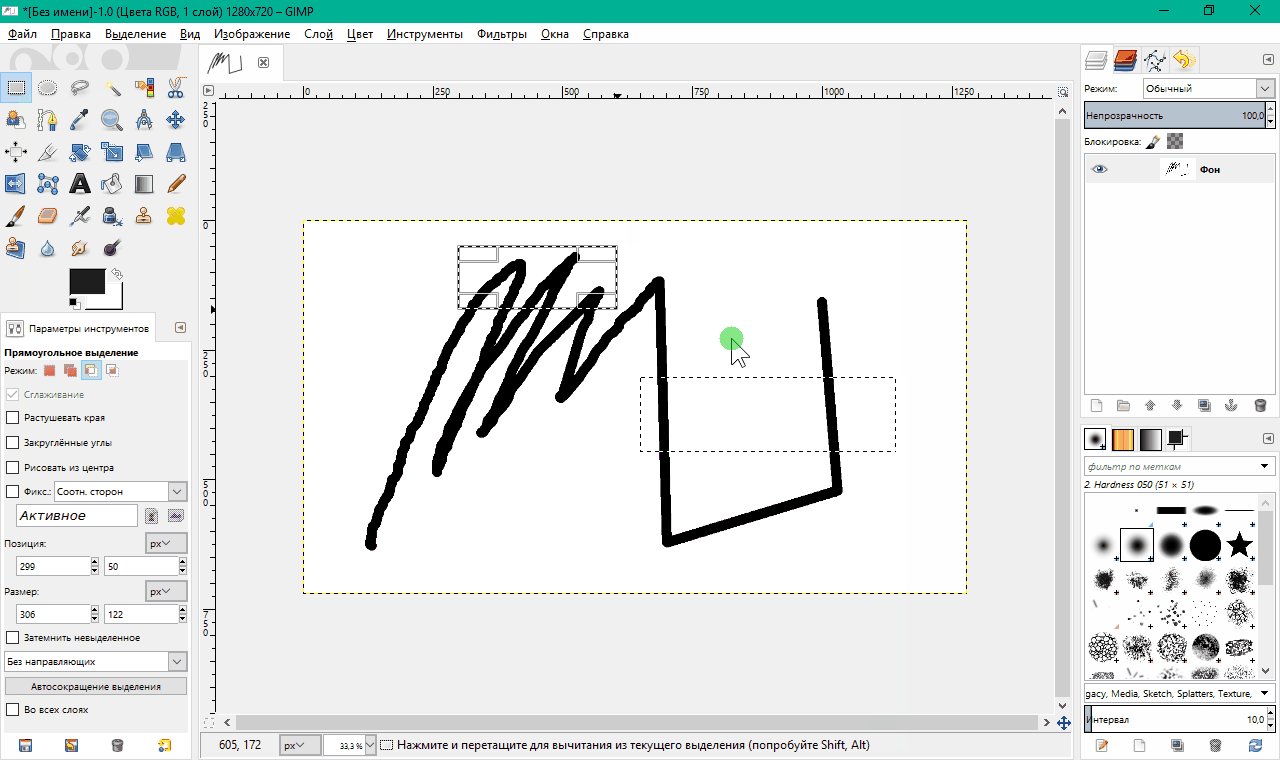
Инструмент Прямоугольное выделение. В параметрах включите режим добавления.
Выделите внутренности остальных прямоугольников, не оставляя на краях интерполирующие пиксели, то есть находя средние (более насыщенные) пиксели контуров. Это такие области, которые будут иметь на краях сплошную цветную рамку:
3.4.
Инструмент Карандаш. Задайте размер кисти: 100. Выберите цвет образца: красный. Закрасьте прямоугольник одним нажатием: пиксели за пределами выделения затронуты не будут.
Подобным образом закрасьте соответствующими цветами из палитры зелёный и синий прямоугольники (потребуется несколько мазков).
3.5.
Оранжевого цвета нет в стандартной палитре, поэтому вам нужно снять тот, что есть, инструментом Пипетка или, не переключая с Карандаша, зажать клавишу Ctrl. Нажмите на оранжевый пиксель на краю выделения.
В шестнадцатеричной форме этот цвет должен быть числом ff9600. Откройте диалог изменения цвета и проверьте на соответствие этому значению поле HTML-разметка.
Теперь закрасьте последний прямоугольник этим цветом.
4. Сохранение и экспорт
У GIMP есть собственный открытый формат проектов с расширением *.xcf. В нём хранятся все растровые составляющие (слои и каналы), метаданные и история изменений в сжатом виде без потери качества. Всё это позволит вернуться к точке отката или провести манипуляции с отдельными слоями, контурами и т. д.
Чтобы сохранить изображение в распространённых форматах PNG и JPEG, нужно проследовать к его экспорту.
4.1.
Давайте вначале сохраним проект. Для этого выберите Файл → Сохранить, введите имя файла и нажмите «Сохранить». После этого проект можно перезаписывать, каждый раз выбирая в меню Файл → Сохранить, если вы внесли какие-либо изменения.
4.2.
Теперь сохраним изображение в формате PNG. Откройте Файл → Экспортировать как..., введите имя файла и добавьте в конце .png. Как правило, расширение уже стоит, и вам только остаётся ввести имя файла. При нажатии кнопки «Экспортировать» появятся настройки для выбранного формата изображения. Чтобы не терять в качестве, степень сжатия PNG установите на 0 (но для большинства изображений можно оставить значение больше).
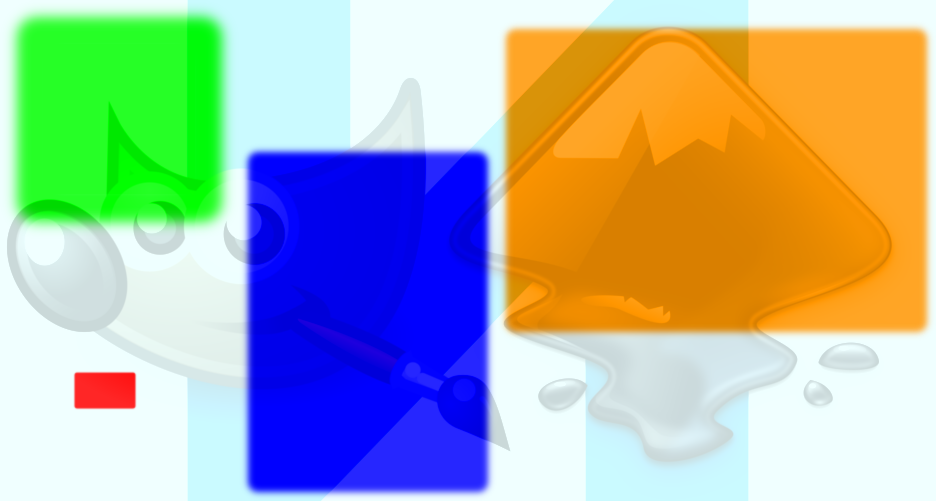
Получим нечто такое:
Мы подумали, что водяной знак пригодится. Вам его добавлять не нужно. ☺
Выбор редактора для фотографий и изображений может стать сложной задачей. Вы хотите бесплатную программу, или вам нужно что-то более мощное и функциональное? Графический редактор GIMP (GNU Image Manipulation Program) совмещает в себе и то и другое. Он достаточно мощный, чтобы сравняться со многими профессиональными редакторами, и полностью бесплатен, потому что имеет открытый исходный код.
Работа с любой программой, уровня Photoshop всегда будет потенциально сложной. К тому же GIMP имеет необычный интерфейс. Но как только вы к нему привыкните, у вас не возникнет проблем с редактированием изображений. В этой статье мы рассмотрим как пользоваться gimp 2. Рассмотрим особенности программы и тонкости работы с ней.
Сначала вам нужно установить программу на свой компьютер. Программа кроссплатформенная и может работать не только в Linux, но и в Windows и MacOS. Вы можете найти установочные пакеты на официальном сайте или же установить gimp из репозиториев в Linux. Для установки в Ubuntu достаточно выполнить команду:
sudo apt install gimp
После установки программы вы можете запустить ее из главного меню вашей системы.
2. Настройте расположение окон
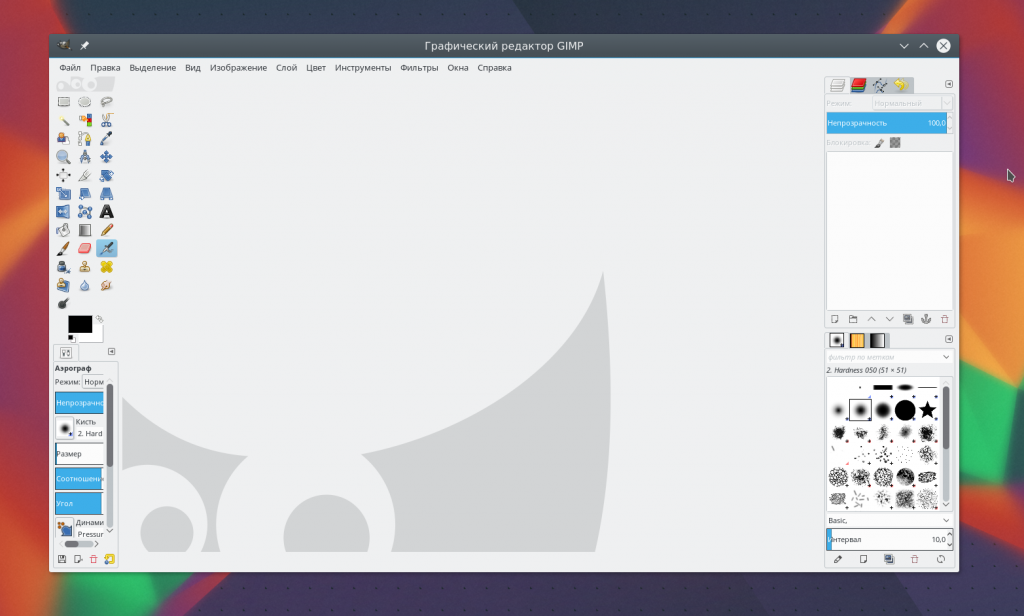
Когда вы в первый раз запустите программу, то заметите, что она немного отличается от большинства других программ. По умолчанию интерфейс состоит из трех окон: панель инструментов, рабочее окно и панель слоев. Вы можете их перемещать и располагать так, как вам нужно. Чтобы получить более привычный вид вы можете открыть меню Окна и выбрать пункт Одноконный режим:
3. Коррекция цветов
Редактор GIMP может быть использован для создания цифровых изображений с нуля, он имеет широкий набор инструментов для рисования оригинальных произведений. Но, скорее всего, вы захотите использовать программу для редактирования фотографий. Вы можете подправить цвета и оптимизировать их.
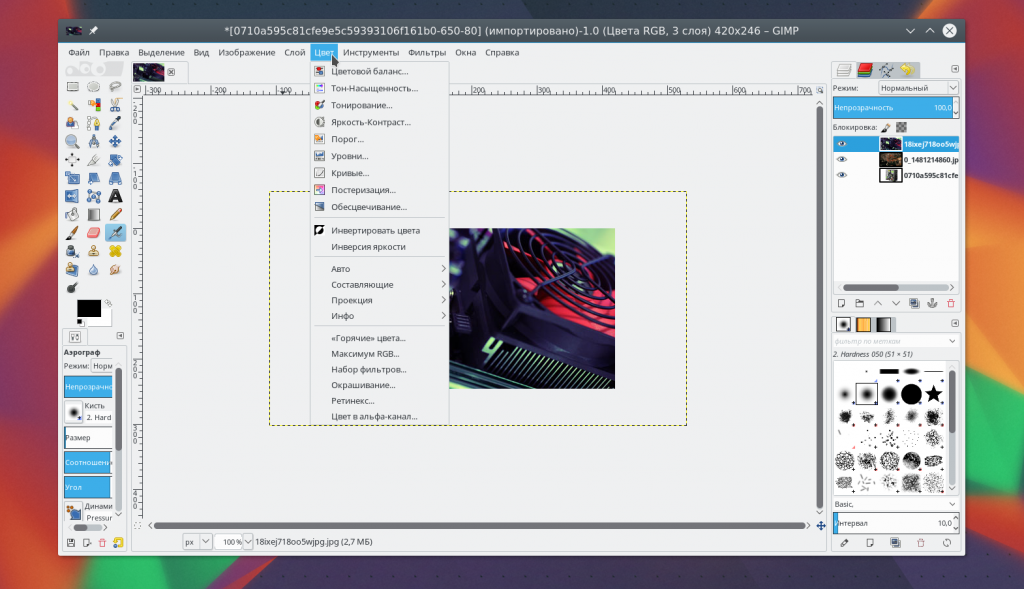
Откройте изображение, а затем используйте меню Цвета. Здесь нет автоматизированных инструментов, как в менее мощных редакторах. Вместо этого, вам доступный огромный набор возможностей, таких как корректировка цвета, насыщенности, контрастности, балансировки, и так далее:
4. Исправление недостатков
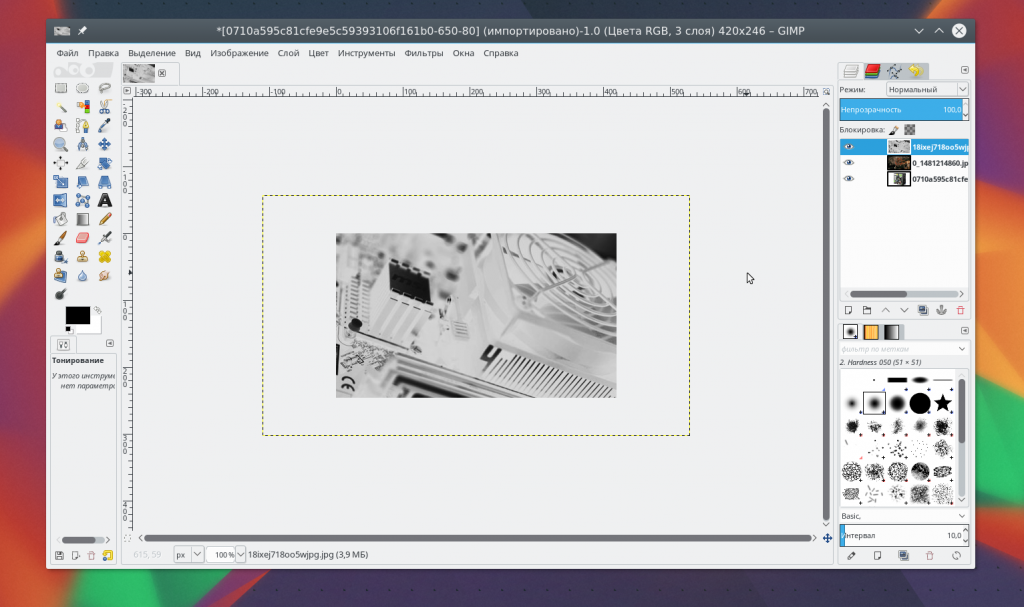
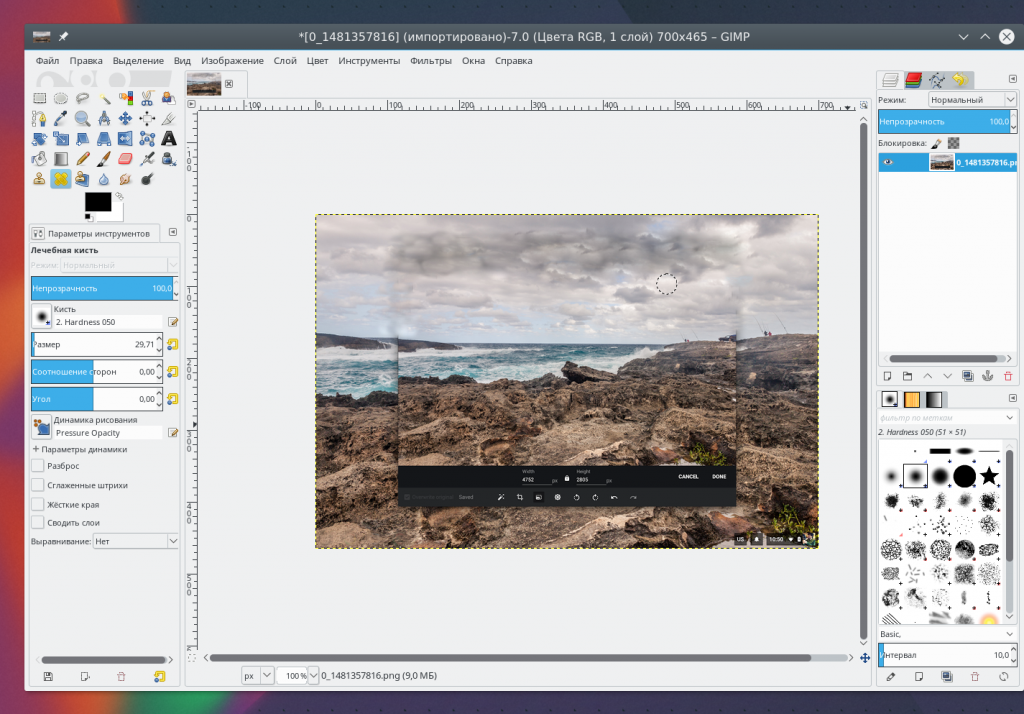
Лечебная кисть GIMP может быть очень полезной для фотографов, поскольку редактирование в gimp один из важных моментов работы. Она выглядит как кусочек пластыря на панели инструментов и может использоваться для удаления различных нежелательных объектов из изображения, например, пятен, пятен на лицах, кусочков листьев, и всего что нужно устранить.
Вы можете установить масштаб, чтобы выбрать размер области, которую нужно исправлять. Выберите инструмент, затем зажмите Ctrl и выберите участок изображения, которым вы собираетесь закрашивать. Затем левой кнопкой мыши нажимайте по элементам, которые нужно удалить, они исчезнут.
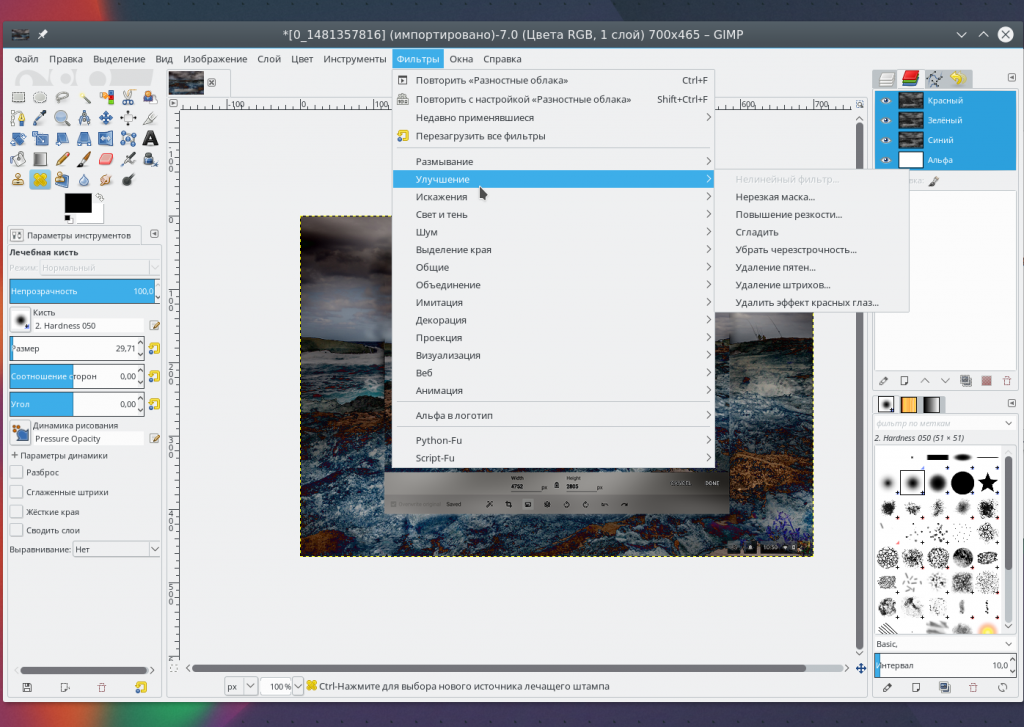
5. Применение фильтров
Один из самых быстрых и простых способов улучшить внешний вид изображения — это использовать множество фильтров, которые встроены в GIMP. В меню Фильтры вы найдете все что нужно, от добавления эффекта вспышки или линзы, до различных размытий и исправлений.
Вы можете поэкспериментировать, если что-то не получилось всегда можно использовать отмену. Нужно также отметить что эффекты можно применять к нескольким изображениям.
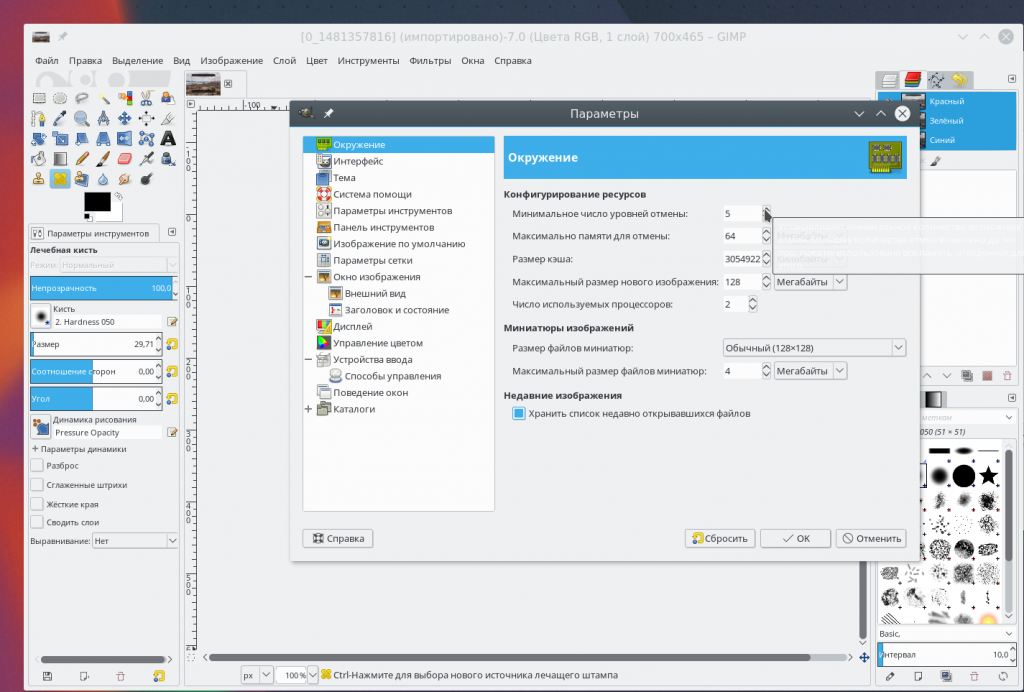
6. Настройка отмены
Если вы делаете много экспериментов со своим изображением, вы можете заметить что памяти отмены вам не хватает. Чтобы решить эту проблему вы можете настроить количество памяти, которое будет использоваться для отмены действий.
Откройте меню Правка, затем Параметры, здесь в разделе Окружение установите необходимые значения для пунктов Минимальное число уровней отмены и Максимально памяти для отмены. Здесь вы можете изменить и другие настройки программы. Настройте программу так, чтобы редактирование фотографий gimp было наиболее удобным:
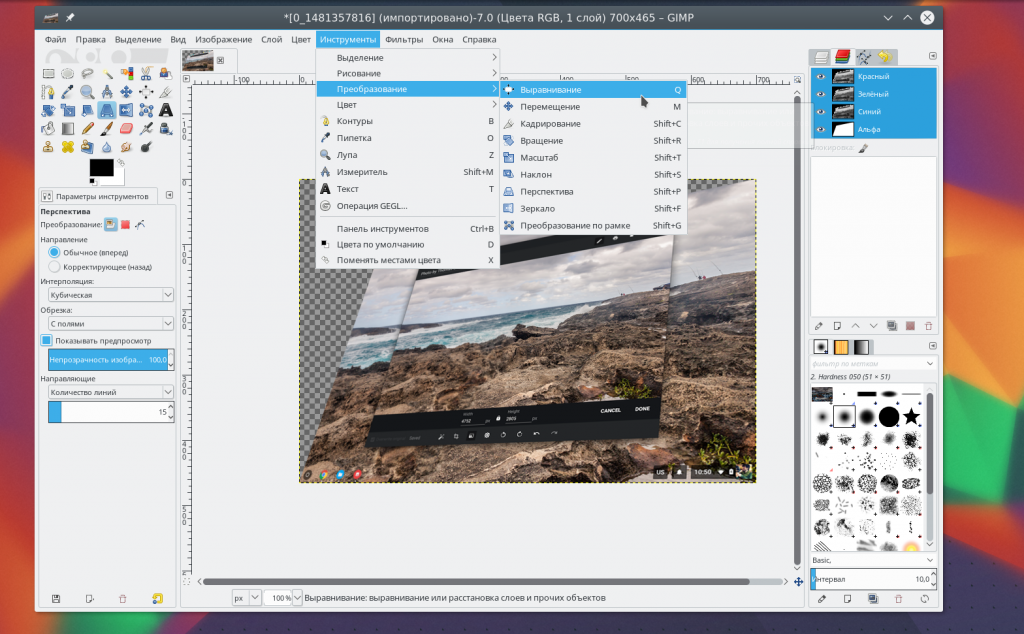
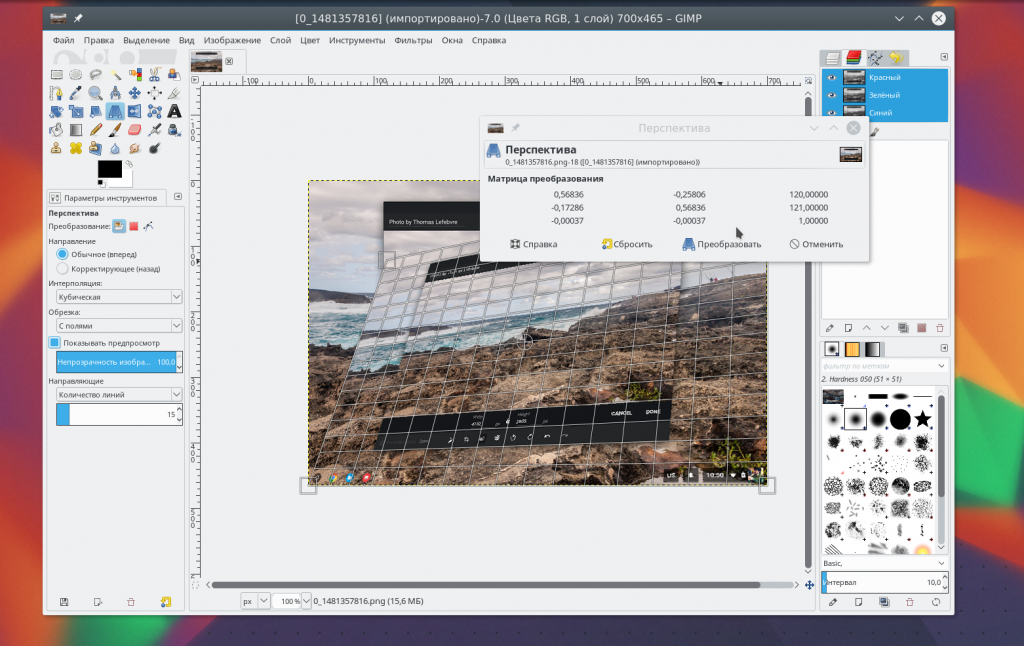
7. Трансформация изображения
Другая очень мощная возможность GIMP — это трансформация изображений. Вы найдете все возможные преобразования в меню Инструменты -> Преобразование, а некоторые из них будут доступны на панели слева. Вы можете менять перспективу, крутить изображения в разные стороны, поворачивать его, искривлять и многое другое.
8. Слои в GIMP
Если вы уже пользовались другими сложными редакторами, то наверное, уже сталкивались со слоями. Это одна из самых важных вещей в GIMP. Это очень важный момент в вопросе как пользоваться Gimp 2. Работа с изображением выполняется только на определенном слое. Таких слоев может быть несколько и каждый из них содержит свою часть картинки, а объединяясь вместе, они создают целое изображение.
Чтобы изменить определенный слой нужно сначала сделать его активным, если слой не активен вы не сможете на нем ничего менять. Переключить активные слои можно на правой панели слоев или же с помощью кнопок PageUP и PageDown. Слой можно сделать не видимым или удалить. Например, вы можете дорисовывать новые элементы фото на новых слоях, чтобы потом их очень просто убрать если передумаете.
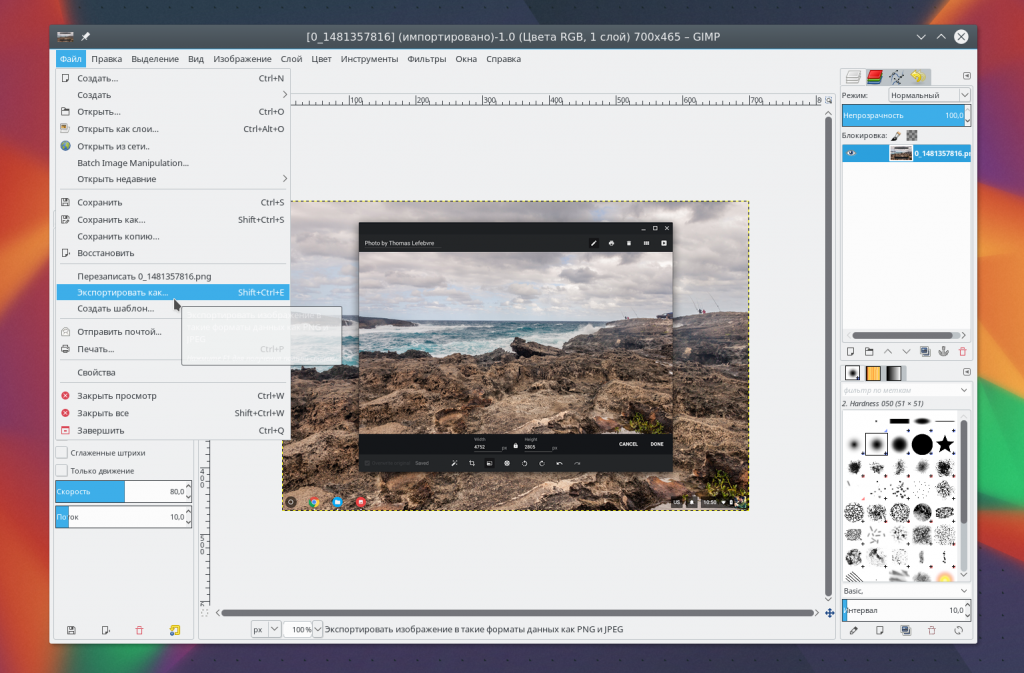
9. Экспорт изображений
Когда вы закончите работу с изображением, вам нужно сохранить результат. GIMP сохраняет данные в своем формате xcf, здесь сохраняется вся информация о слоях, но вы не можете открыть их в других программах.
Но с помощью меню Файл -> Экспорт вы можете сохранить изображение в более привычном формате, например, JPG и PNG.
Выводы
В этой статье мы рассмотрели использование Gimp, а также основные особенности работы с программой. Насколько серьезные работы вы сможете выполнить в Gimp зависит только от вас. Программа имеет все необходимые инструменты. А вы пользуетесь Gimp? Или предпочитаете другой графический редактор? Напишите в комментариях!
Обнаружили ошибку в тексте? Сообщите мне об этом. Выделите текст с ошибкой и нажмите Ctrl+Enter.
Статья распространяется под лицензией Creative Commons ShareAlike 4.0 при копировании материала ссылка на источник обязательна .

















 Карандаш
Карандаш
 Масштаб
Масштаб
 Измеритель
Измеритель
 Прямоугольное выделение
Прямоугольное выделение
 Перемещение
Перемещение