Если вы хотите стать аниматором, знакомство с профессиональными инструментами должно быть одним из ваших приоритетов.
Возможно, вы уже привыкли к одной из многих бесплатных программных систем для анимации. Вы также можете быть знакомы с традиционной анимацией, которая является полезным навыком. Но если идея официального присоединения к индустрии волнует вас, то вы должны стремиться к отраслевому стандарту.
В мире цифровой анимации отраслевым стандартом является Toon Boom Harmony. Это пошаговое руководство охватывает самое необходимое, чтобы начать работу с Harmony 20 в самом элементарном смысле.
Toon Boom Harmony – одно из самых приятных впечатлений, в которых цифровой аниматор может профессионально участвовать. Это сквозная анимационная система, способная как вырезать, так и безбумажную анимацию. Просто выберите свой яд, и вперед в гонки.
Многие будут ссылаться на кривую обучения, связанную с Harmony, но мы рекомендуем вам не обращать на них внимания. Набор инструментов, которые предлагает Toon Boom, огромен и поначалу может показаться немного подавляющим; Как правило, так будет происходить независимо от типа программного обеспечения, которое вы изучаете. Однако, как только вы ознакомитесь с каждой функцией и ее назначением, Harmony станет языком, на котором очень легко овладеть свободным владением.
Некоторые из расширенных функций, которые он предлагает, включают деформаторы, вырезанные марионетки и функцию автоматической синхронизации губ в комплекте с цифровым XSheet. А пока мы сосредоточимся на простейшем типе анимации, просто для того, чтобы сдвинуть дело с мертвой точки.
Хотя в этой статье мы рассмотрим Harmony 20, Harmony 21 – это новейшая версия программного обеспечения на момент написания. Вы можете приобрести подписку на Harmony 21 на веб-сайте Toon Boom . Подписка начинается с 25,50 долларов в месяц за самую базовую версию программного обеспечения. Для получения дополнительных функций вы можете выбрать план Advanced по цене 64,50 долларов США в месяц или план Premium по цене 117,50 долларов США в месяц.
Создание сцены в Harmony 20
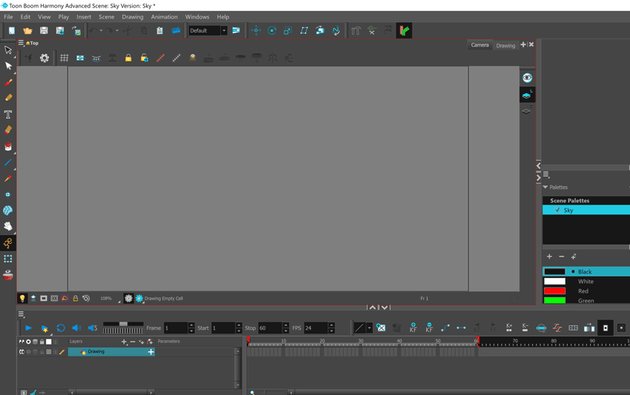
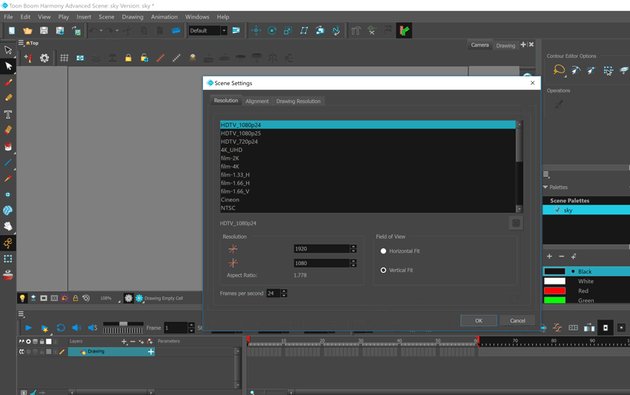
Для начала запустите ту версию Harmony 20, с которой вы работаете. Вы сможете указать разрешение, частоту кадров и поле обзора для своего проекта, а также ширину и высоту самой сцены.
Назовите свой проект, выберите место назначения и нажмите « Создать сцену», чтобы продолжить.
Знакомство с интерфейсом Harmony 20
Вскоре вы увидите серую сцену, временную шкалу ниже и кучу произвольно выглядящих окон и панелей инструментов. Естественная реакция – паника, но мы призываем вас идти вперед. Момент внимательного изучения поможет распутать то, что перед вами.
Каждое плавающее окно Harmony называется View; вкладки помечены, чтобы вы могли видеть, с какой из них имеете дело в любой момент времени. Как и панели в Adobe Premiere Pro, эти так называемые виды фиксируются на месте и могут быть перегруппированы или сгруппированы по своему усмотрению. Чтобы добавить новое представление в закрепленную группу, щелкните символ плюса ( + ).
Существует множество представлений, и некоторые из них имеют специальные панели инструментов. Для тех, кто только начинает, несколько таких представлений будут более полезными, чем другие.
Вид с камеры
Большая часть того, что вы будете делать в Harmony 20, будет выполняться через Camera View. Здесь вы рисуете, перемещаете предметы и просматриваете свою анимацию покадрово и в реальном времени.
Под промежуточной областью некоторые параметры отображения располагаются в нижней части кадра. Световой стол – это тот стол, который вы, вероятно, будете часто использовать. Помимо этого, вы также найдете маскировку и наложения безопасных зон, инструмент «Снимок», меню «Масштаб», выбранный в данный момент инструмент и цвет и другие параметры отображения.
Справа панель инструментов камеры позволяет, помимо прочего, включать и выключать сетку. Когда у вас есть более одного кадра на шкале времени, также будут подсвечены параметры луковой кожи.
Просмотр свойств инструмента
Рядом с панелью инструментов камеры вы должны найти свойства инструмента. Здесь вы можете настроить все свои инструменты, такие как толщину линии и сглаживание карандаша. Некоторые инструменты также предлагают альтернативные режимы, которые также можно найти здесь.
Цветное представление
Color View – это не просто средство выбора цвета, оно может отслеживать множество различных профилей цветовой палитры. Эта функция упрощает рисование каждого персонажа, реквизита и сцены.
Эти палитры динамичны. Если вы отрегулируете цвет контура, изменение будет происходить глобально, где бы вы ни применили выделение. Использование этой функции сэкономит вам массу времени.
Просмотр временной шкалы
Это представление временной шкалы – одна из частей, которую многие новички сразу поймут. Это примерно то, что вы ожидаете: отчет обо всем, что происходит в вашем проекте. Все ваши анимационные слои будут наложены друг на друга. Каждый кадр на каждом слое будет отображаться на временной шкале временно.
Все, что вам нужно для навигации по временной шкале, находится прямо над ним. Элементы управления воспроизведением отмечены синим цветом; близлежащая пара беговых колес полезна при просмотре коротких последовательностей действий на время и последовательность действий.
Выпадающие списки Start и Stop действуют как пара точек входа и выхода для вашей временной шкалы. Если вы хотите прокрутить одну часть вашей анимации, вы можете использовать их для управления продолжительностью цикла. Вы также можете выбрать, как быстро ваша анимация будет воспроизводиться, с помощью раскрывающегося списка FPS.
Далее идут некоторые другие параметры анимации, включая замедление и возможность добавления нового кадра, ключевого кадра или экспозиции ключевого кадра. У вас также есть возможность заполнить ряд пустых ячеек предыдущим рисунком или скопировать его обычным образом.
Работа в Layers in Harmony 20
По умолчанию в новом проекте уже будет один готовый слой чертежа. Чтобы создать еще один слой, щелкните значок плюса ( + ) прямо над шкалой времени. Вы также можете создать новый слой из раскрывающегося списка « Вставить» выше.
После создания каждый слой можно заблокировать, скрыть, сгруппировать и перемешать в представлении временной шкалы. Вы можете перемещаться между ними, просто нажимая на тот, который вам нужен.
Создание новой рамки в Harmony 20
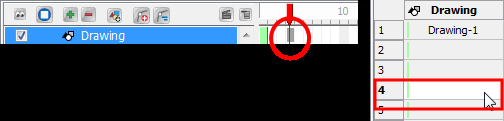
Чтобы создать новую пустую рамку, щелкните слой, на котором хотите рисовать, и коснитесь промежуточной области с помощью инструмента «Карандаш». Новый пустой фрейм должен появиться автоматически.
Нарисовать свой первый кадр так же просто, как выбрать инструмент « Карандаш» и приступить к делу. В этом случае мы собираемся нарисовать мяч, отскакивающий от земли.
Использование клавиш < и > перемещает курсор воспроизведения на один кадр назад или вперед, соответственно. Нажмите > один раз, чтобы начать рисовать второй кадр.
Красиво, хотя и выглядит немного одиноко. Чтобы включить луковые скины, нажмите Alt + O.
Просмотр предыдущего кадра значительно упростит рисование наших промежуточных изображений. Однако перед этим мы добавим третью позу и отдельный кадр, оставив пустое место на шкале времени между каждым из них.
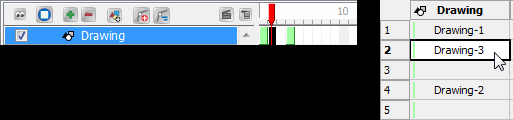
Чтобы переместить один из кадров вверх или вниз по шкале времени, щелкните кадр один раз, чтобы выбрать его.
Как только он будет выбран, перетащите его на один кадр вперед.
Гармония заполняет пробел расширением прежнего кадра. Вы можете использовать это расширение в качестве заполнителя, если вы просто работаете над таймингом. Если вы намереваетесь нарисовать промежуточный элемент на этом кадре, вы можете просто выбрать дубликат и удалить его с помощью клавиши « Удалить» .
Далее: еще промежуточные кадры, завершающие действие последовательности.
Вы можете добавлять или удалять слои луковой кожи с помощью четырех кнопок на панели инструментов камеры, упомянутых ранее. Вы также можете перетащить красные и зеленые точки входа и выхода, связанные с ползунком воспроизведения на временной шкале, чтобы охватить все, что вам нужно увидеть в режиме луковой кожи.
С включенными луковыми скинами легко выбрать любые кадры, которые кажутся выходящими за рамки. Когда вы можете сразу проверить всю прогрессию, любые проблемы с вашей линией действия или дуговым разрядом станут очевидны сразу.
Воспроизведите анимацию один или два раза. Если вы считаете, что это правильно, последний шаг – это экспорт проекта.
Как экспортировать анимацию в Harmony 20
Harmony дает вам возможность экспортировать ваш проект как последовательность изображений, фильм (MP4 или WMV), GIF или как файл SWF.
Вы можете найти эти четыре варианта, выбрав « Файл»> «Экспорт» . Выберите тот, который вам нужен, и внесите необходимые изменения в настройки экспорта.
Отсюда этот последний шаг довольно прост. Ваш проект должен быть экспортирован и готов к работе.
Делать шаг за шагом
Это чрезвычайно простое руководство по безбумажной анимации охватывает только самый простой способ анимации в Harmony 20. Еще предстоит изучить целый мир символов, оснастки, деформаторов и очистки. Как только вы познакомитесь с программой, навязчивая идея действительно может начаться.
В качестве предпочтительного отраслевого программного обеспечения для анимации, креативная среда, которую Harmony предлагает для поддержки коммерческого рабочего процесса, является ошеломляюще широкой и удовлетворяет все возможные потребности. Каждый день мы открываем для себя что-то новое, что нам нравится; он никогда не перестает интересовать нас снова и снова.
Everyone has a story to tell, and animation is one of the many awesome mediums to do just that. Animation allows you to create scenes straight from your imagination! So throughout this tutorial, we will be learning to create an animated scene in Toon Boom.
1. Get to Know Toon Boom
Step 1
Create a new scene by filling out these boxes upon opening the program:
(1) Name: Name your scene here.
(2) Location: Indicate where you want
to save the file of your scene by clicking Browse…
(3) Camera Size: You can select a default camera size from here, or you can customize your settings by entering your preferred values in the boxes for Width, Height, Frame Rate, and Field of View
(4) Create Scene: You may click this button once all of the above are set.
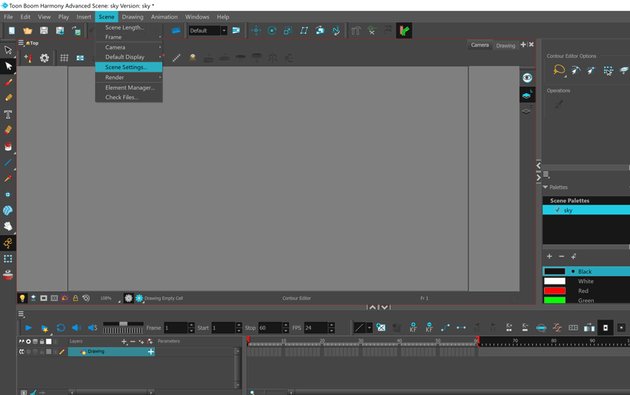
In case you decide to change your settings after you’ve created your scene, you can easily do so by clicking Scene > Scene Settings. Here you can adjust your Resolution and Frames per second.
Step 2
Familiarize yourself with the interface.
The following are the more essential parts that we will be using often in this tutorial.
(1) Camera view: This is the drawing area. Notice that there is a rectangle inside the grey space; this is the size of the camera and basically the stage where the animation takes place. Anything outside the borders will not show up in rendered outputs.
(2) Timeline: This is where we create and modify layers and frames, and edit the length of the animation.
(3) Toolbar: All our essential tools, which will be listed one by one later, are found here.
(4) Tool Properties: This is where you can customize your tool’s properties and/or settings (if available).
(5) Color Palette: This is where you can create, select and modify colors that will appear in your scene.
Step 3
Familiarize yourself with the tools.
(1) *Select: Used for rotating, resizing, and repositioning any selected object in your drawing space.
(2) *Contour Editor: Used to adjust Vector Points in your drawings.
(3) Brush and (4) Pencil: Used for drawing.
(5) Text: Used to insert text.
(6) Eraser: Used for erasing.
(7) *Paint: Used to fill drawings with color.
(8) *Line: Used for making lines.
(9) Dropper: Helps locate a color swatch when a color from a drawing is picked.
(10) Drawing Pivot: Allows you to set pivots on your drawing objects.
(11) Morphing: Generates drawings between vectors.
(12) *Hand: Used to navigate the drawing space; however, keyboard shortcuts might be more convenient compared to this tool. The shortcuts are as follows:
- Hand: Press the Space bar while clicking and dragging.
- Zoom in: Press 1.
- Zoom out: Press 2.
- Rotate view: Press Control-Alt while clicking and dragging.
(13) Animate: Always enable this when using the Transform tool to animate
(14) Transform: Used to create some basic animations such as rescaling, repositioning, and rotating.
(15) Show Onion Skin: Enabled in order to view previous and next drawings while animating.
Note: Tools indicated with a (*) have a small triangle on their lower right sides, meaning more options are available when long-clicked.
Now, it’s time to use these tools and features to create an animated scene!
In the next steps, we’ll be learning to create a sky with twinkling stars and moving clouds.
2. How to Create the Background
Step 1
First, we want to create a rectangle. Using the Rectangle Tool, drag your cursor just outside the edges of the camera borders.
Step 2
Fill the rectangle. Using the Paint Tool, click inside the shape.
Step 3
On the Color Palette, Double-click the color used to fill the rectangle. In this case, the default Black was used.
The Color Picker box pops up as a result, and this is used to edit the colors. I find the Multiple Wheel Mode more convenient and easier to control, so switch over to that mode by clicking the indicated button.
Step 4
In the Multiwheel colour tab, select Gradient instead of Solid. As a result, a spectrum with two nodes appears below it.
Step 5
Make sure the left node of the spectrum is selected, and then pick a violet hue from your color wheel.
Now we have a basic gradient!
Step 6
We want the gradient to be vertical instead of horizontal. We can edit the orientation using the Edit Gradient/Texture tool, which can be found by long-clicking the Contour Editor (white arrow symbol).
Using this tool, simply select the rectangle and rotate the fill of the shape.
Step 7
Going back to our gradient colors, we want the violet color to transition into a yellow-orange.
On the Multiwheel Colour tab, select the right node of the spectrum and select the desired hue from the color wheel.
Step 8
Add another color to the spectrum by clicking on the
area right between the existing nodes. A new color will appear, and while
it is selected, pick a pink hue from the color wheel.
Step 9
You can edit the gradient further by dragging the nodes left and right along the spectrum. Now we have a nice gradient to serve as our sky background!
Step 10
Exit the Multiwheel colour.
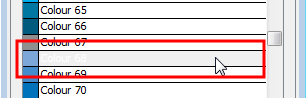
We can make ourselves more organized by renaming the color and drawing layer. Simply Double-click the text beside the gradient color and rename it to Sky. Then Double-click the text on the drawing layer and rename it to Sky_gradient.
Step 11
On the timeline, notice that if you drag the Playhead (the red bar) to the end of the
scene, the sky gradient disappears. What we want to do is select the
last frame on the drawing layer (in this case, frame 60), and then press F5. This simply extends the exposure of the drawing.
Now that we’ve finished with the Sky gradient, let’s Lock the layer so that we don’t accidentally modify it as we move on to the next steps.
Simply click the symbol that looks like a lock on the drawing layer.
3. Try Out Different Drawing Techniques
Step 1
Make a new drawing layer by clicking the (+) symbol on the timeline. Select Drawing from the drop-down list.
On the pop-up box, name the layer Clouds and then click Add and Close.
A new layer appears on the timeline.
Note: to delete a layer, select it, and click the (—) symbol.
Step 2
There are different ways to create drawings on Toon Boom. If you have a graphics tablet, you can use the Brush and Pencil with ease.
Test them out and draw some clouds using the brush and the pencil.
Step 3
You can also create drawings using the Polyline. This tool is helpful to non-users of graphics tablets. It is similar to the Pen Tool in Adobe Photoshop or Illustrator.
To use it, simply click a point on the drawing space, and drag to influence the curve. Click again on another point, and then Drag. Without releasing the point, Alt-Drag in order to change the direction of the next curve.
Repeat: Click, Drag, Alt-Drag until you want to close your drawing. To do so, click the next point on the starting point.
Step 4
Another way of creating drawings is by using the Shape Tools and the Cutter.
Using the Ellipse and Line, create a general cloud shape. Long-click the Select tool (black arrow symbol) in order to find and select the Cutter.
Under the Tool Properties on the right, make sure to select Round for the Tip Style. Drag the Cutter over the lines you want to get rid of.
Step 5
Let’s compare each drawing method and see which one you prefer!
The first cloud, created using the Brush tool, is fitting for graphics tablet users. Its strokes are made up of vector points on both sides, which makes it difficult to modify with the Contour Editor. I find it great for creating rough sketches and animations.
The second cloud, created with the Pencil, is also suitable for graphics tablet users. But unlike Brush strokes, Pencil strokes are made of a single path of vector points, making them easier to modify with the Contour Editor.
I find it great for creating clean line art.
The third cloud, created with the Polyline, gives you full control over the number of vector points you want on your drawing.
I find it great for creating clean line art, and it’s useful for people who don’t use graphics tablets.
The fourth cloud, created with shape tools and Cutter, is also good for non-users of graphics tablets.
It’s not that easy to modify with the Contour Editor, but this method is great for creating geometric designs.
4. How to Animate With the Transform Tool
Step 1
First, let’s create the drawing which we’ll animate.
Select the default white color from your palette, and draw a cloud using the Pencil or your preferred tool. Fill it with the Paint tool.
Select the cloud drawing, and then Copy and Paste and reposition them side by side. Once you have three equally spaced copies of the cloud, select them all and position them in the camera space so that the whole bottom is filled with the drawing.
Step 2
We want to extend the exposure of the drawing by going to frame 60 on the Clouds layer and pressing F5.
Then set keyframes on frame 1 and 2 by pressing F6 while those frames are selected.
- F6 creates keyframes.
- F7 deletes keyframes.
Step 3
Enable the Onion Skin by clicking the lowest button in the toolbar on the left. Doing this allows you to see the previous and next frames of your animation.
Step 4
The current look of the camera view is basically what our first keyframe
looks like. It’s the second keyframe that we are going to modify.
Now, make sure that on the timeline, the Playhead is on frame 2 where the second keyframe is situated.
Select the Transform tool, which is right above the Onion Skin button. The drawings on the Clouds layer become highlighted in pink.
Step 5
Spot the center of the selection, which is the small yellow square, and then click and drag to the right. Make sure to press Shift so that the drawing only moves horizontally.
When you move the drawing to the right, you’ll notice a red version of the cloud behind it. That is a view of the drawing’s previous position, or cloud 1 indicated in the image below.
On the current frame, we want to place cloud 2 very close to the position of cloud 1 in the previous frame, but not completely overlapping it. We want to put it just a few nudges to the left of the previous drawing.
Step 6
Look at the timeline.
On the Cloud layer, drag the second keyframe from frame 2 to frame 60. This creates In-betweens between the first and second keyframes.
In-betweens are like transition images; they help create an illusion that the first keyframe is smoothly transforming into the next keyframe.
More In-betweens make the transition slower, and so make the animation slower. Fewer In-betweens make the animation faster.
Step 7
We can now preview what the resulting animation looks like.
Enable the Camera Mask to block out the parts that should be hidden. It is the rectangle symbol / the third button on the small panel between the camera space and the timeline.
Enable the Loop button, and click Play. These are located right above the layers panel.
As a result, we get a seamless looping animation of panning clouds.
Aside from animating a simple pan, you can also use the Transform tool to make an object rotate, scale up, scale down, squash, and stretch.
5. How to Animate Frame by Frame
Step 1
Disable the Cloud layer by clicking the symbol that looks like cartoon eyes. This temporarily removes the cloud drawings from view.
Create a new layer and name it Star.
Step 2
In frame-by-frame animation, we’re drawing one frame after another in order to make it move.
Important keys to remember are F and G.
- F is used to go to the previous frame.
- G is used to go to the next frame.
To animate a twinkling star, use the pencil (or your preferred tool) to draw a small diamond on the first frame of the star layer.
For the next few frames, draw the diamond growing until it breaks apart and disappears.
Step 3
We want the animation to play on two’s, meaning we want the drawings to have an exposure of two frames each.
Aside from click-dragging or pressing F5, we can extend the frame exposure by pressing Shift—+.
Go to the Star layer and press Shift—+ once on each frame.
Step 4
Let’s edit the position and rotation of the animation.
Long-click the Select tool (black arrow symbol) and click Reposition All Drawings.
Drag and rotate the drawing to your desired position. This modification is automatically applied to all the drawings on the selected layer.
Now we have a frame-by-frame animation of a star!
6. How to Complete Your Scene
Step 1
We now have a background, animated clouds, and an animated star. Now we just have to fill the sky with more stars and complete the scene!
To create a copy of the star animation, right-click the Star layer and click Duplicate Selected Layers.
Use the Reposition All Drawings tool to reposition, rescale and rotate the duplicate star, which is the Star_1 layer.
On the timeline, drag the frames on Star_1 to the right, just to create variety in timing.
Step 2
Now we want to fill the stage with variations of the star animation and spread it out throughout the scene duration.
Create more layer duplicates, reposition the drawings, drag frames, and copy and paste frames on different areas on the timeline.
Step 3
Enable the visibility of the Clouds layer by clicking again on the cartoon eyes symbol.
Earlier in the cloud animation, I thought that the clouds were moving too fast. To remedy this, extend the scene length by dragging the red bracket on the timeline from frame 60 to 120.
Select the last frames on the Clouds and Sky_gradient layers, and press F5 to extend the exposure.
On the Clouds layer, drag the last keyframe from frame 60 to frame 120. This increases the In-betweens and therefore slows down the animation.
Step 4
Copy and paste the star animations.
Select all the star animations by clicking the frame 1 on the Star layer, pressing Shift, and then clicking frame 60 on Star_1 layer.
Copy the frames and paste on frame 61 of the Star layer.
Step 5
We want the clouds to be in the foreground, so on the layers panel, drag the clouds layer to the top of all the other layers.
7. How to Export Your Animation
When you’re satisfied with the animation, you may proceed to exporting.
Go to File > Export > Movie… Click Browse… to name your output file and select your file location. In the Export Range, you can opt to select all or specify the frames you want to export. Click OK.
Wait for your movie to finish exporting, and there you have it! You now have a .mov file of your animated scene, which you can convert into other video formats using video editing software such as Adobe Premiere Pro.
Happy Animating!
While Toon Boom still has many more advanced tools and features to be explored, starting with the most basic techniques can still bring you spectacular results.
Your program and materials can only get you so far in creating good art—the rest is up to you and your creativity!
I hope you learned a great deal and have fun animating!
Looking for more Toon Boom tutorials? Why not try these:

Тун Бум Гармония 20 — незаменимая программа для создания анимации, которая имеет простой интерфейс и небольшой вес. Загрузить вы можете крякнутый софт торрентом и стабильно будет работать на Windows 7, 8, 10, 11 x64 и x32 бит.
Если вы посмотрите уроки на ютубе и освоите данный софт грамотно, то сможете профессионально заниматься создание анимации и графики на том же фрилансе. Если вы перейдете на официальный сайт, то увидите там огромную цену на данный продукт — не все могут себе позволить данную покупку, по этой причине и создана данная страница с кнопкой torrent в самом низу.
Системные требования довольно прожорливые и компьютер должен быть не простой! Рекомендованное наличие 32 гб оперативной памяти, наличие 1 гб свободного места на жестком диске, видеокарты GTX 560, RTX 2070 или аналоги, процессор от intel седьмого поколения или AMD Ryzen 5.
Как произвести кряк 20 premium также показано очень детально в виде скриншотов. Качайте, устанавливайте, обучайтесь и создавайте крутые анимации самостоятельно.
Как установить на ПК
- Отключите антивирус или защитник виндовс, чтобы он не удалил активатор.
- Запустите установочный файл Setup.exe.




3. Принимаем лицензионное соглашение.





4. Запускать программу после установки запрещено! Переходите к следующему этапу.
Процедура активации
- Запускаем от имени администратора активатор Toonboom_Harmony_17_Crack_Activation. Хоть он и для версии 17, но подойдет и для новой 20.



2. Пишем тут пароль countryboy.


3. Тут нужно указать путь к 20 premium. На моем ПК он такой Program Files (x86)Toon Boom AnimationToon Boom Harmony 20 Premium. Выбираем именно ту папку и жмем ок.



4. Ждем время пропатчивания, оно может затянуться на минуты — это нормально для этой программы.






5. На этом этапе установка завершена, можете запускать ярлык с рабочего стола от имени администратора.


Горячие клавиши


Как пользоваться и урок

Содержание
- Глава 6: Анимирование.
- #1 SEAL
- #2 SEAL
- Руководство для начинающих по Toon Boom
- 1. Познакомьтесь с Toon Boom
- Шаг 1
- Шаг 2
- Шаг 3
- 2. Как создать фон
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- 3. Попробуйте различные методы рисования
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 4. Как анимировать с помощью инструмента Transform
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- 5. Как анимировать кадр за кадром
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- 6. Как завершить сцену
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- 7. Как экспортировать вашу анимацию
- Счастливой работы!
Глава 6: Анимирование.
#1 SEAL

Глава 6: Анимирование.
Эта тема разделяется на две части:
* Грубая анимация (которая сейчас будет ниже).
* Чистая анимация (в следующем сообщении)
Грубая анимация
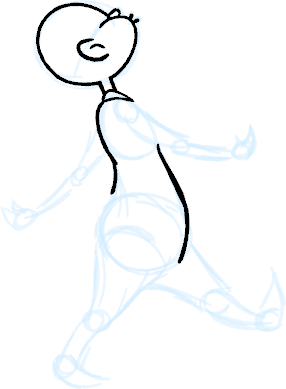
Первым шагом для завершения грубой анимации, которая является скелетом анимации, как правило является основным действием. Например для анимации цикличной ходьбы, Вы начнёте с движения туловища и ног.
Голова, руки и одежда добавляются во вторичной анимации.
Для удовлетворительной анимации, завершите основное действие, прежде чем добавить все детали. Если Вы начнёте делать подробную анимацию прямо сейчас, то потеряете много времени, если Вам нужно будет сделать поправки, когда анимация выглядит слишком грубо.
Для анимации:
1) В Timeline (Временная шкала) создайте новый слой для рисования и назовите это как «Грубая».
2) В панели Tools (Инструменты), выберите инструмент Brush (Кисть) 
3) В окне цветов выберите цвет, который будет использоваться для рисования. Хорошей идеей будет, если Вы выберите светлый цвет для грубой анимации, чтобы в будущем облегчить себе задачу в процессе очистки.
4) В Timeline (Временная шкала) или в окне Exposure Sheet (Таблица экспозиций) выберите ячейку, где будет первый рисунок.
5) В Drawing view(Окно рисования) или в Camera view (Окно камеры) нарисуйте первый ключевой рисунок.
6) В панели Tools (Инструменты) нажмите на кнопку » Enable Onion Skin » (Включить просвет слоев) 
7) Из панели » Onion Skin » (Просвет слоев) нажмите на кнопки Previous (Предыдущие) 


9) В окне Camera (Камера) нарисуйте Ваш второй ключевой рисунок.
10) В окне Exposure Sheet (Таблица экспозиций) выберите ячейку между двумя ключевыми.
11) Нарисуйте Ваш новый рисунок.
12) В Timeline (Временная шкала) или в окне Exposure Sheet (Таблица экспозиций) выберите новую ячейку и повторяйте эти действия для новых рисунков.
#2 SEAL

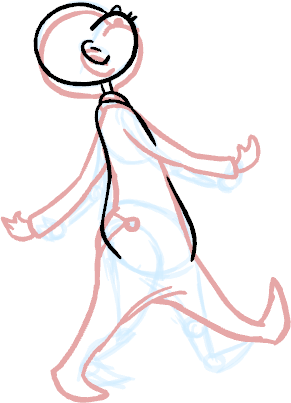
Чистая анимация
Когда Ваша грубая анимация готова, пришло время очистки от лишних штрихов. Очисткой также называют трассировкой.
Трассировка состоит из твёрдых и чистых линий над грубой анимацией, чтобы получить закрытые зоны. Это последний шаг безбумажной анимации перед тем, как начнётся раскраска.
Вам нужно добавить новый слой для рисунка и обвести рисунок чистыми линиями. Это эквивалентно добавлению листа бумаги и трассировки (обводка) поверх грубой анимации используя анимационный диск.
Примечание: Если вы планируете трассировку Вашей анимации в «Drawing View» (Окно рисования), то Вам необходимо выключить «Light Table» (Просвет стола/слоев) 
Обводим Вашу анимацию в новом слое:
1) В окне панели Timeline (Временная шкала) нажмите на кнопку Add Drawing Layer (Добавить слой для рисования) 
2) Переименуйте Ваш новый слой в «Чистая».
3) В окне Timeline (Временная шкала) выберите Ваш слой грубой анимации.
4) Нажмите кнопку Menu (Меню) 
5) В окне Timeline (Временная шкала) или Exposure Sheet (Таблица экспозиций), выберите ячейку в слое чистой анимации и сделайте первый ключевой кадр по Вашей грубой анимации.
6) В панели Drawing Tools (Инструменты рисования) выберите инструмент для рисования.
7) В окне Colour (Цвет) выберите цвет для обводки Вашей анимации. Выберите уверенный темный цвет, как черный, например, чтобы он хорошо выделялся на фоне светлого цвета грубой анимации.

9) Если у Вас есть другие слои на пути, то можно временно сделать отображения лишь тех слоёв, которые Вам нужны. В данном случае, нужно оставить слой с грубой анимацией и с чистой. Данное действие можно сделать двумя способами.
Снять галочки в окне Timeline (Временная шкала) с тех слоёв, которые в данный момент не нужны. Сделать это нужно в окне «Camera View» (Окно камеры). Эту опцию можно найти справа в верхнем углу главного окна.
Или переключится на Exposure Sheet (Таблица экспозиций) и в включить режим Drawing View (Окно рисования).
10) В панели Tools (Инструменты) выберите Enable Onion Skin (Включить просвет слоев) 
11) В окне Timeline (Временная шкала) или в окне Exposure View (Таблица экспозиций) выберите следующую ячейку и проследуйте по грубым рисункам.
12) В Drawing View (Окно рисования) или в окне Camera View (Окно камеры) обводите Ваши рисунки дальше.
13) Повторяйте эти действия до тех пор, пока не завершите обводку всех остальных грубых рисунков.
Этот метод позволяет сохранить грубые рисунки и делает чистые нетронутыми. Вам всего лишь остаётся отключить слой с грубой анимацией, чтобы она не появлялась в сцене.
Источник
Руководство для начинающих по Toon Boom
У каждого есть своя история, и анимация — один из многих удивительных способов воплотить ее! В этом уроке мы научимся создавать анимационную сцену в Toon Bomm.
1. Познакомьтесь с Toon Boom
Шаг 1
Создайте новую сцену, заполнив эти поля при открытии программы:
(1) Имя : название сцены
(2) Местоположение : укажите, где вы хотите сохранить файл, нажав кнопку Обзор .
(3) Размер камеры . Здесь можно выбрать размер камеры по умолчанию или настроить свои параметры, указав предпочтительные значения в полях « Ширина», «Высота», «Частота кадров» и « Поле зрения».
(4) Создать сцену: нажмите эту кнопку, когда установите все вышеперечисленные параметры.
Если вы решили изменить настройки после создания сцены, вы можете легко сделать это, щелкнув Scene > Scene Settings (Сцена> Настройки сцены) . Здесь вы можете настроить разрешение и количество кадров в секунду .
Шаг 2
Ознакомьтесь с интерфейсом.
Ниже приведены наиболее важные части, которые мы будем часто использовать в этом уроке.
(1) Вид с камеры ( Camera view) : это область рисования. Обратите внимание, что внутри серого пространства есть прямоугольник; это размер камеры и, в основном, сцена, на которой происходит анимация. Все, что находится за пределами границ, не будет отображаться при экспорте видео (выводе анимации).
(2) Временная шкала (Timeline): Здесь мы создаем и модифицируем слои и кадры, а также редактируем длину анимации.
(3) Панель инструментов(Toolbar): все наши основные инструменты, которые будут перечислены один за другим, находятся здесь.
(4) Свойства инструмента (Tool Properties): Здесь вы можете настроить свойства и / или настройки вашего инструмента (если доступны).
(5) Цветовая палитра (Color Palette): Здесь вы можете создавать, выбирать и изменять цвета, которые используются в вашей сцене.
Шаг 3
Ознакомьтесь с инструментами.
(1) * Выбрать (*Select ): используется для поворота, изменения размера и изменения положения любого выбранного объекта в рабочей области.
(2) * Редактор контуров ( * Contour Editor) : используется для настройки векторных точек на рисунке.
(3) Кисть(Brush) и (4) Карандаш (Pencil) : Используется для рисования.
(5) Текст (Text): используется для вставки текста.
(6) Ластик ( Eraser) : используется для стирания.
(7) Заливка (* Paint) : используется для заливки рисунков цветом.
(8) * Линия (*Line) : используется для создания линий.
(9) Пипетка (Dropper): помогает найти образец цвета при выборе цвета из рисунка.
(10) Опорная точка (Drawing Pivot): позволяет вам устанавливать опорные точки на ваших объектах.
(11) Морфинг (Morphing): генерирует рисунки между векторами.
(12) * Рука (*Hand): используется для перемещения по рабочей области; однако использование горячи клавиш будет намного удобней для работы. Горячие клавиши следующие:
Рука : нажмите пробел , нажимая и перетаскивая.
Увеличение : нажмите 1 .
Уменьшение : нажмите 2 .
Повернуть вид : нажмите Control-Alt , нажимая и перетаскивая.
(13) Анимация (Animate): всегда включайте эту функцию при использовании инструмента « Преобразование» ( Transform) для анимации.
(14) Преобразование (Transform): используется для создания некоторых основных анимаций, таких как изменение масштаба, изменение положения и вращение.
(15) Show Onion Skin (Show Onion Skin): нужен для просмотра соседних кадров.
Примечание. Инструменты, отмеченные звездочкой (*), имеют маленький треугольник в нижней правой части, что означает, что при длительном щелчке доступно больше параметров.
Теперь пришло время использовать эти инструменты и функции для создания анимационной сцены!
На следующих шагах мы будем учиться создавать небо с мерцающими звездами и движущимися облаками.
2. Как создать фон
Шаг 1
Сначала нужно создать прямоугольник. Используя инструмент «Rectangle Tool» (Прямоугольник) , перетащите курсор за пределы границ камеры.
Шаг 2
Залейте прямоугольник. Используя инструмент Paint , щелкните внутри фигуры.
Шаг 3
На цветовой палитре , дважды щелкните на цвет, который будет использовал для заливки прямоугольника. В этом случае был использован черный по умолчанию.
В результате появится окно выбора цвета , которое используется для редактирования цветов. Я считаю, что режим Multiple Wheel Mode более удобен и прост в управлении, поэтому переключитесь в этот режим, нажав указанную кнопку.
Шаг 4
На вкладке «Multiwheel Color» выберите « Gradient» вместо « Solid» . В результате под ним появляется спектр с двумя узлами.
Шаг 5
Убедитесь, что выбран левый узел спектра, а затем выберите фиолетовый оттенок на вашем цветовом круге.
Теперь у нас есть основной градиент!
Шаг 6
Мы хотим, чтобы градиент был вертикальным, а не горизонтальным. Мы можем отредактировать ориентацию, используя инструмент « Edit Gradient/Texture tool» (Редактировать градиент / текстуру) , который можно найти, нажав и удерживая кнопку « Сontour Editor» (Редактор контура) (символ — белая стрелка).
Используя этот инструмент, просто выберите прямоугольник и поверните направление градиента.
Шаг 7
Возвращаясь к нашим градиентным цветам, мы хотим, чтобы фиолетовый цвет превратился в желто-оранжевый.
На вкладке Multiwheel Color выберите правый узел спектра и выберите нужный оттенок из цветового круга.
Шаг 8
Добавьте еще один цвет в спектр, нажав на область прямо между существующими узлами. Появится новый цвет, и пока он выбран, выберите розовый оттенок из палитры.
Шаг 9
Вы можете редактировать градиент дальше, перетаскивая узлы влево и вправо вдоль спектра. Теперь у нас есть хороший градиент, который будет служить нашим фоном неба!
Шаг 10
Выход из Multiwheel Color .
Мы можем организовать свою работу, переименовав слой цвета и рисунка. Просто дважды щелкните на текст рядом с цветом градиента и переименуйте его в Небо . Затем дважды щелкните на текст на слое и переименуйте его в Sky_gradient.
Шаг 11
Обратите внимание, что если вы перетащите Playhead (красная полоса) в конец сцены на таймлайне, градиент неба исчезнет. Чтобы это исправить нужно выбрать последний кадр на слое (в данном случае — кадр 60 ), а затем нажать клавишу F5 . Таким образом слой удлинится.
Теперь, когда мы закончили с градиентом неба , давайте заблокируем слой, чтобы мы случайно не изменили его при переходе к следующим шагам.
Просто нажмите на символ, который выглядит как замок на слое.
3. Попробуйте различные методы рисования
Шаг 1
Создайте новый слой для рисования, нажав символ (+) на таймлайне. Выберите Drawing из выпадающего списка.
Во всплывающем окне назовите слой Clouds и нажмите « Add and Close» (Добавить и закрыть).
Новый слой появится на таймлайне.
Заметка: чтобы удалить слой, выберите его и щелкните символ ( — ).
Шаг 2
Существуют разные способы рисования в Toon Boom. Если у вас есть графический планшет, вы можете с легкостью использовать Brush (кисть) и Pencil (карандаш).
Проверьте их и нарисуйте облака с помощью данный инструментов.
Шаг 3
Вы также можете создавать рисунки с помощью Polyline (Ломаная линия/кривые) . Этот инструмент полезен для тех, кто не пользуется графическим планшетом. Этот инструмент похож на Pen Tool в Adobe Photoshop или Illustrator.
Чтобы использовать его, просто щелкните в рабочей области и перетащите, чтобы изменить кривую. Нажмите еще раз на другую точку, а затем перетащите . Не отпуская точку, зажмите Alt- Drag , чтобы изменить направление следующей кривой.
Повторяйте: нажим, перетаскивание, перетаскивание, пока не захотите замкнуть свой рисунок. Для этого щелкните следующую точку в начальной точке.
Шаг 4
Другой способ рисования — использование шейпов ( Shape Tools ) и Cutter (Резак) .
Используя Ellipse и Line , создайте общую форму облака. Нажмите и удерживайте инструмент « Выбор» (символ черной стрелки), чтобы найти и выбрать Cutter .
Под Свойствами инструмента справа, убедитесь, что выбрали Round для Tip Style . Наведите Сutter на линии, от которых вы хотите избавиться.
Шаг 5
Давайте сравним каждый метод рисования и посмотрим, какой вам окажется ближе!
Первое облако, созданное с помощью инструмента Brush , подходит для пользователей графических планшетов. Его обводка состоит из векторных точек с обеих сторон, что затрудняет изменение с помощью редактора контуров ( Contour Editor) . Это способ подходит для создания черновой анимации.
Второе облако, созданное с помощью карандаша , также подходит для пользователей графических планшетов. Но, в отличие от кисти (Brush), линии карандаша ( Pencil) состоят из одного контура векторных точек, что облегчает его изменение с помощью редактора контуров (Contour Editor) .
Я нахожу этот способ подходящим для чистки контура.
Третье облако, созданное с помощью Polyline , дает вам полный контроль над количеством векторных точек.
Этот способ подходит для создания чистых линий, а также это полезно тем, кто не использует графический планшет для работы.
Четвертое облако, созданное с помощью шейпов и Cutter , также подходит для неопытных пользователей графических планшетов.
Данным способом линии не так просто изменить с помощью Contour Editor , но этот метод отлично подходит для создания геометрических конструкций.
4. Как анимировать с помощью инструмента Transform
Шаг 1
Сначала создадим рисунок, который мы будем анимировать.
Выберите белый цвет по умолчанию из своей палитры и нарисуйте облако с помощью карандаша или любого предпочитаемого вами инструмента. Залейте его инструментом Paint .
Выберите облако, а затем скопируйте и вставьте рядом. Как только у вас будет три одинаково расположенных копии облака, выделите их все и поместите в пространство камеры, чтобы весь низ был заполнен рисунком.
Шаг 2
Мы хотим расширить длину кадра, для этого нужно перейти к кадру 60 в слое Clouds и нажать F5.
Затем установите ключевые кадры в кадрах 1 и 2 , нажав F6, пока эти кадры выбраны.
F6 создает ключевые кадры.
F7 удаляет ключевые кадры.
Шаг 3
Включите Onion Skin , нажав самую нижнюю кнопку на панели инструментов слева. Это позволяет вам видеть предыдущий и следующий кадры вашей анимации.
Шаг 4
Текущий вид — это наш первый ключевой кадр. Теперь переходим ко второму кадру.
Убедитесь, что на таймлайне, Playhead (красная полоска)стоит там, где находится второй ключевой кадр.
Выберите инструмент Transform , который находится прямо над кнопкой Onion Skin .
Шаг 5
Найдите центр выделения, который является маленьким желтым квадратом, а затем щелкните и перетащите вправо. Обязательно нажимайте Shift, чтобы рисунок двигался только горизонтально.
Переместив рисунок вправо, вы увидите «красную» версию облака позади него. Это вид предыдущей позиции кадра или «облака 1», указанного на изображении ниже.
В текущем кадре мы хотим разместить «облако 2» очень близко к положению «облака 1» в предыдущем кадре, но не полностью перекрывать его. Мы хотим переместить его всего на несколько пикселей левее от предыдущего кадра.
Шаг 6
Посмотрите на таймлайн.
На слое Cloud перетащите второй ключевой кадр из кадра « 2» в кадр « 60» . Это создает промежуточные кадры между первым и вторым ключевыми кадрами.
Промежуточные кадры похожи на переходные изображения; они помогают создать иллюзию того, что первый ключевой кадр плавно трансформируется в следующий ключевой кадр.
Большое количество промежуточных кадров замедляет переход и, следовательно, замедляет анимацию. Меньшее количество промежуточных кадров ускоряет анимацию.
Шаг 7
Теперь мы можем просмотреть, как выглядит полученная анимация.
Включите маску камеры (Camera Mask), чтобы убрать то, что находится за пределами камеры. Это символ прямоугольника / третья кнопка на маленькой панели между пространством камеры и таймлайном.
Включите кнопку Loop (Зациклить) и нажмите Play . Они расположены прямо над панелью слоев.
В результате мы получаем плавную панораму облаков.
Помимо анимации панорамы, вы также можете использовать инструмент « Transform» , чтобы заставить объект вращаться, масштабироваться.
5. Как анимировать кадр за кадром
Шаг 1
Отключите слой Cloud , щелкнув по символу, похожему на мультипликационные глаза. Этот инструмент скроет слой с облаками.
Создайте новый слой и назовите его Star .
Шаг 2
В покадровой анимации мы рисуем один кадр за другим, чтобы заставить их «двигаться».
Важные клавиши для работы — это F и G.
F используется для перехода к предыдущему кадру.
G используется для перехода к следующему кадру.
Чтобы оживить мерцающую звезду, используйте карандаш (или предпочитаемый вами инструмент). Нужно нарисовать маленькую звездочку на первом кадре.
В течение следующих нескольких кадров нарисуйте ромб, который будет расти в размерах, пока он не распадется и не исчезнет.
Шаг 3
Мы хотим, чтобы анимация воспроизводилась « на двойках», это означает, что анимационные кадры (фазы) должны иметь длину по два кадрика каждый (два деления на таймлайне).
Помимо перетаскивания щелчком мыши или нажатия клавиши F5 , мы можем увеличить длину кадра, нажав Shift — + .
Перейдите на слой «Звезда» и нажмите Shift — + один раз в каждом кадре.
Шаг 4
Давайте отредактируем положение и вращение анимации.
Нажмите и удерживайте инструмент « Выделение» (символ черной стрелки) и нажмите « Reposition All Drawings» (Переместить все кадры).
Перетащите рисунок в нужное положение. Эта модификация автоматически применяется ко всем рисункам на выбранном слое.
Теперь у нас есть покадровая анимация звезды!
6. Как завершить сцену
Шаг 1
Теперь у нас есть фон, анимированные облака и анимированная звезда. Нам осталось заполнить небо большим количеством звезд и завершить сцену!
Чтобы создать копию анимации звезды, щелкните правой кнопкой мыши на слой « Звезда» и выберите « Duplicate Selected Layers» (Дублировать выбранные слои).
Используйте инструмент « Reposition All Drawings» , чтобы изменить положение, изменить масштаб и повернуть копию звезды, которая является слоем « Star_1» .
На таймлайне перетащите кадры на слое Star_1 вправо, чтобы создать разнообразие по времени.
Шаг 2
Теперь мы хотим заполнить сцену вариациями звездной анимации и распределить ее по всей продолжительности сцены.
Создайте больше копий слоев, измените их расположение, а также распределите их в разных местах на таймлайне.
Шаг 3
Включите видимость слоя Clouds , снова щелкнув по символу мультипликационных глаз.
Ранее, когда мы делали анимацию облаков, я думал, что облака движутся слишком быстро. Чтобы исправить это, увеличьте длину сцены, перетаскивая красную скобку на таймлайне от кадра 60 до 120 .
Выберите последние кадры в слоях Clouds и Sky_gradient и нажмите F5, чтобы увеличить их длину.
На слое Clouds перетащите последний ключевой кадр из кадра 60 в кадр 120. Таким образом мы увеличим количество промежуточные кадров и, следовательно, замедлим анимацию.
Шаг 4
Скопируйте и вставьте анимации звезд.
Выделите все слои со звездами, щелкнув на кадр 1 на слое « Звезда» , нажав клавишу Shift , а затем щелкнув на 60 кадр на слое « Star_1» .
Скопируйте и вставьте в 61 кадре слоя Star .
Шаг 5
Мы хотим, чтобы облака были на переднем плане, поэтому на панели слоев перетащите слой облаков поверх всех остальных.
7. Как экспортировать вашу анимацию
Когда вы будете удовлетворены анимацией, вы можете приступить к экспорту.
Выберите File > Export > Movie. Browse…( « Файл»> «Экспорт»> «Фильм» . нажмите « Обзор»), чтобы добавить имя выходному файлу и выбрать его местоположение. В настройках экспорта вы можете выбрать все или указать кадры, которые вы хотите экспортировать. Нажмите ОК .
Дождитесь окончания экспорта вашей сцены, и вот оно! Теперь у вас есть файл .mov анимационной сцены, который можно преобразовать в другие форматы видео с помощью программного обеспечения для редактирования видео, такого как Adobe Premiere Pro .
Счастливой работы!
Хотя в Toon Boom еще есть много продвинутых инструментов и функций, которые можно изучить, использование самых базовых инструментов даст вам впечатляющие результаты.
Программа может помочь вам в создании хорошей анимации, а остальное зависит от вас и вашего творчества!
Источник
Toon Boom Harmony – это знаменитая программа, предназначенная для создания мультфильмов и анимационных роликов. Она используется работниками крупных киностудий, к которым относится даже Warner Bros. и Walt Disney Animation Studios. С помощью утилиты легко разработать любой мультипликационный фильм, пользуясь уникальными и профессиональными функциями.
Содержание
- 1 Описание программы
- 2 Где можно скачать и сколько стоит программа
- 3 Системные требования и правила установки
- 4 Как научиться работать
- 5 Интерфейс
- 6 Основные функции
- 7 Как пользоваться утилитой и сделать анимацию
- 8 Плюсы и минусы
- 9 Отзывы
- 10 Аналоги
Описание программы
Toon Boom Harmony – это профессиональный софт, который позволяет делать как небольшие анимации, так и полноценные проекты, представленные качественными мультфильмами. Пользователи могут применять обширную базу персонажей и текстур, а также допускается импортировать собственные объекты.
С помощью уникальных инструментов можно улучшить качество созданного контента, для чего накладываются новые слои, а также сглаживаются нужные элементы картинки. Имеется функция настройки последовательности переходов между разными сценами проекта. С помощью ключевых точек пользователь отслеживает передвижение любого объекта в своем проекте.
Для использования софта придется зарегистрироваться на официальном сайте разработчика, а также приобрести подписку.
Где можно скачать и сколько стоит программа
Скачивать программу рекомендуется только с сайта официального разработчика. Предлагается 3 пакета:
- Harmony Essentials. Данный пакет является базовым. В него входят специальные векторные инструменты, а также можно пользоваться раскадровкой. Стоимость подписки на месяц составляет 24 доллара, а за год плата составляет 185 долларов. Полная лицензия стоит 390 долларов.
- Harmony Advanced. Эта подписка включает функции для растрового рисования, а также имеется поддержка сканирования любых изображений с бумаги. Цена месячной подписки составляет 60 долларов, а за год плата составляет 470 долларов. Полная лицензия стоит 1005 долларов.
- Harmony Premium. Этот вариант идеально подходит для профессионалов, которые планируют делать действительно сложные проекты. Здесь предоставляются дополнительные возможности, позволяющие работать с композицией, а также выполнять риггинг персонажей и объектов. Стоимость подписки на месяц составляет 112 доллара, а за год плата составляет 905 долларов. Полная лицензия стоит 2035 долларов.
Можно приобрести пакет по подписке, а также воспользоваться единоразовой лицензией. Предоставляется возможность вносить плату за год или месяц.
Системные требования и правила установки
Установить утилиту можно на операционные системы Windows 10 (64-bit), Windows 8.1 (64-bit) и Windows 7 (64-bit, кроме Starter и Home Basic). Требуется минимальный процессор Intel Core i5, Intel Core i7 или Xeon или выше. Необходима оперативная память от 8 ГБ, но желательна не меньше 16 Гб. Нужна видеокарта Intel HD Graphics 4000, NVIDIA Geforce GTX 1070 или выше.
Процесс установки считается стандартным. После регистрации на сайте разработчика и оплаты подписки, можно скачать на компьютер установочный файл. После его запуска открывается мастер установки, который помогает выбрать место для установки, а также другие параметры. По окончанию процесса можно запускать утилиту для успешной работы.
Как научиться работать
Программа Toon Boom Harmony часто выбирается профессионалами, поскольку новичку крайне сложно разобраться в интерфейсе и предлагаемых функциях. Для обучение работе можно просмотреть следующие видеоуроки:
Дополнительно в интернете предлагаются платные курсы, которые проводятся дистанционно и позволяют научиться пользоваться всеми возможностями программы. Они отличаются по длительности и стоимости, но дают возможность за короткий период времени получить много полезной информации о правилах создания анимации через программу Toon Boom Harmony.
Интерфейс
Хотя утилита считается довольно сложной, но если понять предназначение каждой клавиши и инструмента, то можно оперативно создавать качественную, уникальную и необычную анимацию. После установки программы можно сразу приступать к созданию анимации. При первом запуске Toon Boom Harmony сразу устанавливается нужное разрешение, а также частота кадров. Пользователь самостоятельно устанавливает поле обзора, которая идеально подходит для его проекта, а также регулируется ширина и высота сцены.
К основным элементам интерфейса относится:
- «Вид с камеры». Данная область предназначена для рисования. Внутри находится прямоугольник, который показывает размер камеры, а также сцена, где непосредственно создается анимация. Если какие-либо элементы выходят за границы, то они не будут показываться после экспорта видеоролика.
- «Timeline». Временная шкала позволяет создавать и изменять слои с кадрами. Именно здесь редактируется длина создаваемой анимации.
- «Панель инструментов». Toolbar содержит основные инструменты и опции, которые позволяют изменять анимацию.
- «Свойства инструмента». Данная кнопка позволяет настраивать любой выбранный инструмент, если для него имеется такая возможность.
- «Цветовая палитра». Она позволяет сделать, выбрать или изменить цвет, который применяется во время создания сцены.
Дополнительно рекомендуется изучить все предлагаемые инструменты:
- «Select». С помощью этого инструмент можно повернуть, изменить размер или положение любого объекта, находящегося на рабочей области.
- «Contour Editor». Опция предназначена для настраивания векторных точек, имеющихся на рисунке.
- «Кисть» и «Карандаш». Эти инструменты позволяют рисовать любой объект.
- «Текст». Функция позволяет вставлять в анимацию любой текст или субтитры.
- «Ластик». Позволяет стереть любой ранее нарисованный элемент.
- «Заливка». Дает возможность залить любым подходящим цветом созданный рисунок или объект.
- «Линия». Инструмент предназначен для рисования прямых или кривых линий.
- «Пипетка». Дает возможность найти нужный оттенок по образцу.
- «Опорная точка». С помощью этого инструмент пользователь устанавливает опорные точки, на которые ориентируются объекты во время создания иллюзии движения.
- «Морфинг». Данная функция позволяет генерировать рисунки между векторами.
- «Рука». Этот инструмент позволяет перемещать объекты на рабочей области.
- «Анимация». Данную функцию нужно включать при использовании инструмента «Преобразование», что позволяет создать анимацию.
- «Преобразование». Этот инструмент позволяет создавать основные анимации, к которым относится увеличение или уменьшение масштаба, изменение положения объекта или его вращение.
- «Show Onion Skin». Инструмент дает возможность просматривать кадры, расположенные по соседству друг с другом.
Как только пользователь разберется в предназначении каждого инструмента или пункта, то ему не составит труда сделать простую анимацию, пользуясь имеющимися опциями.
Основные функции
Разнообразие профессиональных инструментов – это основное преимущество Toon Boom Harmony перед аналогами. Поэтому пользователям предлагаются следующие опции:
- большое количество инструментов для рисования;
- композиция и эффекты;
- растровые и векторные инструменты;
- возможность комбинировать трехмерные и двухмерные модели для создания смешанной сцены;
- с помощью глубины оси Z создаются мультиплановые сцены;
- анимация в разных стилях с использованием разнообразных эффектов;
- окклюзия;
- возможность перемещать трехмерную камеру;
- деформаторы, которые позволяют создать перекладную анимацию.
Toon Boom Harmony легко интегрируется с другими программами, а также позволяет сохранять проект в разных форматах.
Как пользоваться утилитой и сделать анимацию
Процесс создания анимации делится на этапы:
- Создание фона. Для этого формируется прямоугольник с помощью инструмента «Rectangle Tool». Для этого нужно перетащить курсор мышцы за границы камеры, после чего прямоугольник заливается любым подходящим цветом. На вкладке «Multiwheel Color» выбирается кнопка «Gradient», что позволяет сделать спектр с двумя узлами, что позволяет сделать градиент.
- Рисование объекта. Для этого можно пользоваться разными методами или инструментами. Для создания нового слоя нужно нажать на кнопку «+», которая располагается на временной шкале. Из выпадающего списка выбирается пункт «Drawing», причем желательно давать название каждому слою, чтобы не запутаться. Для рисования можно использовать графический планшет или выбирать простое рисование мышкой.
- Анимация объекта инструментом «Transform». Сначала создается рисунок, например, мячик с помощью карандаша. Далее устанавливаются ключевые кадры. Включается функция «Onion Skin», которая располагается на нижней панели инструментов, что позволяет видеть изменения в кадрах. На втором кадре нужно немного изменить положение мячика, создав эффект движения. Для этих целей выбирается инструмент «Transform», с помощью которого мячик перетаскивается в нужное место. Таким образом нужно перемещаться по временной шкале, создавая новые кадры, в которых будет немного перемещаться мяч. Далее можно с помощью предварительного просмотра изучить результат работы.
Если знать правильность использования каждой опции, то не составит труда сделать интересную анимацию.
Плюсы и минусы
Toon Boom Harmony обладает многими неоспоримыми преимуществами:
- наличие многочисленных опций и инструментов;
- возможность использовании функции «True Pencil», которая позволяет сканировать рисунок с кальки;
- софт позволяет преобразовывать двухмерные картинки в трехмерные объекты;
- работа может производиться по сети несколькими пользователями, для чего применяется технология Harmony Server;
- для улучшения внешнего вида любой анимации можно добавлять спецэффекты;
- имеется функция захвата картинки с камеры.
Но утилита обладает и некоторыми минусами. Отсутствует модификация на русском языке, что усложняет процесс работы для многих русскоязычных пользователей. Невозможно работать на компьютерах с ОС Windows XP и Vista. Во время создания проекта оказывается серьезная нагрузка на оперативную память и процессор. Предлагается пробный период только на 21 день, после чего придется покупать подписку.
Отзывы
Пользователи отзываются о работе утилиты только положительно:
Профессионально занимаюсь созданием рекламных анимационных роликов. Для этих целей пользуюсь программой Toon Boom Harmony, которая проста в применении, а также содержит множество уникальных инструментов, которых нет в аналогах.
Для создания своих авторских мультиков постоянно применяю программу Toon Boom Harmony. Основной ее недостаток заключается в отсутствии русскоязычного интерфейса. Утилита содержит большое количество профессиональных опций, которые позволяют создавать удивительные ролики.
Елена
Такие положительные отклики показывают, что утилита действительно обладает многочисленными преимуществами, которые идеальны для профессионалов.
Аналоги
К аналогичным утилитам относится:
- Adobe Animate CC. Программа предназначена для оригинальной компьютерной анимации. Она разработана крупной компанией Adobe Systems. Ее можно установить на разные операционные системы, а также она распространяется на платной основе.
- Tupi. Программа используется для создания двухмерной анимации, а также обладает открытым исходным кодом. Она предназначена для авторских разработок, а также идеально подходит для дизайнерских работ. Часто выбирается цифровыми художниками и аниматорами.
- Synfig Studio. Бесплатная утилита позволяет создавать двухмерные анимации. Она включает мощные и профессиональные функции, а также позволяет работать с векторными и растровыми картинками.
Все утилиты обладают своим уникальным интерфейсом, а также включают необычные инструменты. Новички часто пробуют работать в разных программах, чтобы выбрать для себя идеальный вариант.
Toon Boom Harmony – это популярная программа для профессионалов, которая используется для создания анимации или мультиков. Она включает много мощных инструментов, а также предлагается в нескольких вариантах подписки.

Toon Boom Harmony — это продолжение линейки профессионального програмного обеспечения для производства 2D анимации, от канадской компании. Его или предшествующие версии использовали или используют многие известные студии, такие как: Walt Disney, Warner Bros, FOX и другие.
На самом деле очень интересный софт объединяющий покадровую и векторную анимацию. Плюс он предлагает еще дополнительные инструменты, для облегчения процесса производства анимации. Например анимация губ по звуковой дорожке.
Наткнулся на то, что в свободном доступе не так много материала на тему как работать с этим софтом. Есть конечно курсы, но не у всех есть возможность их пройти. Хочется иногда просто протестировать программу, прежде чем понять есть ли смысл учится на ней работать или есть другой альтернативный софт. Если вы уже определились с выбором программы, то наверно стоит пройти более профессиональный курс. А эта статья для тех кто ещё не определился и хочет посмотреть, что это за зверь.
Тут я планирую собрать полезную информацию по работе с этой программы. Я не буду создавать множество страниц, буду дополнять информацию в этой статье. Для удобства понимания актуальной информации буду добавлять дату добавления.
Хоткеи
Ctrl+H — добавить кадр после данного прокрутка таймлайна (ТЛ).
Ctrl+B — добавить кадр до данного прокрутка ТЛ.
< — предыдущий кадр.
> — следующий кадр.
1 — зум +.
2 — зум -.
Ctrl+alt — поворот рабочей области (РО).
shift+x — сбросить поворот рабочей области (РО).
alt+v — инструмент выделения.
alt+l — ластик.
Риг персонажа
источник YouTube канал KarandashDK
Видео