Наша поисковая система полностью автоматизирована и использует так называемых поисковых роботов, которые постоянно сканируют интернет и добавляют в индекс новые страницы. Именно так найдены почти все сайты, доступные в Google Поиске. В этом документе рассказывается о том, как Google Поиск работает с контентом на вашем сайте. Изучив приведенную ниже информацию, вы сможете устранить проблемы со сканированием и индексированием страниц, а также узнаете, как оптимизировать показ своего сайта в Google Поиске.
Примечания
Мы не берем плату за то, чтобы чаще сканировать сайты или повышать их позиции в результатах поиска. Те, кто утверждает обратное, вводят вас в заблуждение.
Мы не гарантируем, что ваш сайт будет просканирован, проиндексирован и показан в результатах поиска, даже если он соответствует нашим рекомендациям из общих сведений о Google Поиске.
Три этапа в алгоритме работы Google Поиска
Алгоритм работы Google Поиска состоит из трех этапов, однако их проходят не все страницы.
- Сканирование. Google скачивает текст, изображения и видеофайлы с сайтов в интернете с помощью автоматизированных программ, называемых роботами.
- Индексирование. Google анализирует текст, изображения и видеофайлы на странице и сохраняет информацию о них в индексе Google, который представляет собой большую базу данных.
- Показ результатов поиска. Когда пользователь вводит в Google поисковый запрос, наша система показывает наиболее подходящие результаты.
Сканирование
Первый этап заключается в поиске страниц, опубликованных в интернете. Поскольку их официального реестра не существует, роботу Google приходится постоянно искать новые страницы и добавлять их к списку уже известных. Этот процесс называется «обнаружение URL». О некоторых страницах известно, потому что робот Google посещал их раньше. Другие обнаруживаются при переходе по ссылкам с уже известных страниц (например, на странице категории указана ссылка на новую запись в блоге). Иногда владельцы сайтов сами присылают нам списки URL, которые нужно просканировать, – так называемые файлы Sitemap.
Обнаружив URL страницы, робот Google посещает ее (сканирует), чтобы узнать, что на ней опубликовано. Для его работы используется огромное количество компьютеров, ведь он обрабатывает миллиарды страниц. Программа, выполняющая сканирование, называется робот Googlebot (или «паук»). Она автоматически определяет, какие сайты сканировать, как часто это нужно делать и какое количество страниц следует выбрать на каждом из них.
Поисковые роботы Google стараются сканировать сайт не слишком быстро, чтобы не допустить его перегрузки.
Этот механизм основан на ответах сайта (например, ошибки HTTP 500 означают, что работа сайта замедлена) и настройках в Search Console.
Робот Googlebot сканирует не все обнаруженные страницы. Некоторые страницы запрещено сканировать, а другие страницы невозможно посмотреть без ввода пароля.
В ходе сканирования Google отрисовывает страницу и запускает обнаруженный код JavaScript в актуальной версии Chrome. Похожим образом браузер отрисовывает страницы, которые вы посещаете. Это очень важно, потому что для показа контента на странице часто используется JavaScript, и без отрисовки Google может его не увидеть.
Возможность сканирования зависит от того, есть ли у поисковых роботов Google доступ к сайту. Его может не быть по следующим причинам:
- проблемы с сервером, на котором размещен сайт;
- проблемы с сетью;
- правила robots.txt препятствуют доступу.
Индексирование.
После сканирования страницы нужно выяснить, какого рода контент на ней размещен. Этот этап называется индексированием и состоит из обработки и анализа текста и основных тегов и атрибутов (например, элементов <title> и атрибутов alt), изображений, видео и т. п.
В ходе индексирования Google определяет, является ли обрабатываемая страница дубликатом или канонической версией другой страницы.
Каноническая версия может показываться в результатах поиска. Она определяется следующим образом: сначала мы объединяем в группу (или «кластер») найденные в интернете страницы с похожим контентом, а затем выбираем среди них главную. Остальные страницы в этой группе считаются альтернативными версиями, которые могут показываться в других ситуациях, например если пользователь выполняет поиск с помощью мобильного устройства или ищет определенную страницу из группы.
Кроме того, Google собирает сигналы о канонических страницах и их контенте и может использовать эти сведения на следующем этапе – при показе в результатах поиска. К таким сигналам относятся язык страницы, страна, для которой предназначен контент, использование страницы и т. п.
Информация о канонической странице и ее группе может храниться в индексе Google – большой базе данных, размещенной на тысячах компьютеров. При этом индексируются не все обработанные страницы.
Возможность индексирования также зависит от контента страницы и его метаданных. Проблемы могут возникать по следующим причинам:
- контент страницы низкого качества;
-
правила в теге Robots (
meta) запрещают индексирование; - из-за оформления сайта затрудняется индексирование.
Показ результатов поиска
Когда пользователь вводит запрос, наша система находит в индексе и показывает в результатах пользовательского поиска самые подходящие страницы высокого качества. При этом учитываются сотни различных факторов, такие как местоположение, язык, тип устройства пользователя (компьютер или телефон) и многое другое. Например, результаты по запросу «ремонт велосипедов» будут различаться в зависимости от того, находитесь ли вы в Париже или в Гонконге.
Контент для страницы результатов поиска зависит от запроса пользователя. Например, в большинстве случаев по запросу «ремонт велосипедов» будут показаны местные результаты и не будет результатов поиска картинок, а по запросу «современный велосипед» – наоборот. С ключевыми элементами пользовательского интерфейса Google Поиска можно ознакомиться в галерее визуальных элементов.
Иногда проиндексированные страницы не показываются в результатах поиска.
Это может произойти по следующим причинам:
- контент страницы не имеет отношения к запросу пользователя;
- контент низкого качества;
-
правила в теге Robots (
meta) запрещают показ.
Мы постоянно работаем над улучшением алгоритма.
Вы можете следить за изменениями в блоге Центра Google Поиска.
Поведение генераторов, описанное в предыдущей статье, нельзя назвать сложным, но оно точно удивляет и поначалу может выглядеть непонятным. Поэтому вместо изучения новых концепций мы сейчас сделаем паузу и рассмотрим интересный пример использования генераторов.
Пусть у нас есть такая функция:
function maybeAddNumbers() {
const a = maybeGetNumberA();
const b = maybeGetNumberB();
return a + b;
}
Функции maybeGetNumberA и maybeGetNumberB возвращают числа, но иногда могут вернуть null или undefined. Об этом говорит слово «maybe» в их названиях. Если такое происходит, не нужно пытаться складывать эти значения (например, число и null), лучше сразу остановиться и вернуть, скажем, null. Именно null, а не какое-нибудь непредсказуемое значение, получившиеся при сложении null/undefined с числом или другим null/undefined.
Так что нужно проверять, что числа действительно определены:
function maybeAddNumbers() {
const a = maybeGetNumberA();
const b = maybeGetNumberB();
if (a === null || a === undefined || b === null || b === undefined) {
return null;
}
return a + b;
}
Всё работает, но если a является null или undefined, то нет смысла вызывать функцию maybeGetNumberB. Мы же знаем, что в любом случае будет возвращён null.
Перепишем функцию:
function maybeAddNumbers() {
const a = maybeGetNumberA();
if (a === null || a === undefined) {
return null;
}
const b = maybeGetNumberB();
if (b === null || b === undefined) {
return null;
}
return a + b;
}
Так. Вместо трёх простых строк кода мы быстро раздули до 10 строк (не считая пустых). И в функции теперь применяются if, через которые нужно продраться, чтобы понять, что делает функция. А это лишь учебный пример! Представьте настоящую кодовую базу с гораздо более сложной логикой, в которой такие проверки станут ещё сложнее. Вот бы применить тут генераторы и упростить код.
Взгляните:
function* maybeAddNumbers() {
const a = yield maybeGetNumberA();
const b = yield maybeGetNumberB();
return a + b;
}
Что если бы мы могли позволить выражению yield <sоmething> проверять, является ли <sоmething> настоящим значением, а не null или undefined? Если оно окажется не числом, то мы просто остановимся и вернём null, как и в предыдущей версии кода.
То есть можно написать код, который выглядит так, словно он работает только с настоящими, определёнными значениями. Проверять это и выполнять соответствующие действия может для вас генератор! Волшебство, верно? И это не только возможно, но ещё и легко написать!
Конечно, у самих генераторов нет такой функциональности. Они просто возвращают итераторы, и при желании вы можете вставлять обратно в генераторы какие-нибудь значения. Так что нам нужно написать обёртку, пусть это будет runMaybe.
Вместо прямого вызова функции:
const result = maybeAddNumbers();
будем вызывать её в качестве аргумента обёртки:
const result = runMaybe(maybeAddNumbers());
Это шаблон встречается в генераторах очень часто. Сами по себе они мало что умеют, но с помощью самописных обёрток вы можете придавать генераторам нужное поведение! Именно это нам сейчас нужно.
runMaybe — функция, принимающая один аргумент: итератор, созданный генератором:
function runMaybe(iterator) {
}
Запустим этот итератор в цикле while. Для этого нужно вызвать итератор в первый раз и запустить проверку его свойства done:
function runMaybe(iterator) {
let result = iterator.next();
while(!result.done) {
}
}
Внутри цикла у нас есть две возможности. Если result.value является null или undefined, то нужно немедленно остановить итерацию и вернуть null. Так и сделаем:
function runMaybe(iterator) {
let result = iterator.next();
while(!result.done) {
if (result.value === null || result.value === undefined) {
return null;
}
}
}
Здесь мы с помощью return сразу же останавливаем итерацию и возвращаем из обёртки null. Но если result.value является числом, то нужно «вернуть» в генератор. Например, если в yield maybeGetNumberA()функция maybeGetNumberA() является числом, то нужно заменить yield maybeGetNumberA() значением этого числа. Поясню: допустим результатом вычисления maybeGetNumberA() будет 5, тогда мы заменим const a = yield maybeGetNumberA(); на const a = 5;. Как видите, нам не нужно менять извлечённое значение, достаточно передать его обратно в генератор.
Мы помним, что можно заменить yield <sоmething> каким-нибудь значением, передав его в качестве аргумента методу next в итераторе:
function runMaybe(iterator) {
let result = iterator.next();
while(!result.done) {
if (result.value === null || result.value === undefined) {
return null;
}
// we are passing result.value back
// to the generator
result = iterator.next(result.value)
}
}
Как видите, новый результат теперь снова сохраняется в переменной result. Это возможно потому, что мы специально объявили result с помощью let.
Теперь если при извлечении значения генератор обнаруживает null/undefined, мы просто возвращаем null из обёртки runMaybe.
Осталось добавить что-нибудь ещё, чтобы процесс итерации завершался без обнаружения null/undefined. Ведь если мы получим два числа, то нужно вернуть из обёртки их сумму!
Генератор maybeAddNumbers завершается выражением return. Мы понимаем, что наличие return <sоmething> в генераторе заставляет его возвращать из вызова next объект { value: <sоmething>, done: true }. Когда это случается, цикл while останавливается, потому что свойство done получает значение true. Но последнее возвращённое значение (в нашем конкретном случае это a + b) всё ещё будет храниться в свойстве result.value! И мы сможем просто вернуть его:
function runMaybe(iterator) {
let result = iterator.next();
while(!result.done) {
if (result.value === null || result.value === undefined) {
return null;
}
result = iterator.next(result.value)
}
// just return the last value
// after the iterator is done
return result.value;
}
И это всё!
Создадим функции maybeGetNumberA и maybeGetNumberB, и пусть они возвращают сначала настоящие числа:
const maybeGetNumberA = () => 5;
const maybeGetNumberB = () => 10;
Запустим код и журналируем результат:
function* maybeAddNumbers() {
const a = yield maybeGetNumberA();
const b = yield maybeGetNumberB();
return a + b;
}
const result = runMaybe(maybeAddNumbers());
console.log(result);
Как и ожидалось, в консоли появится число 15.
Теперь заменим одно из слагаемых на null:
const maybeGetNumberA = () => null;
const maybeGetNumberB = () => 10;
При выполнении кода получим null!
Однако нам важно убедиться, что функция maybeGetNumberB не вызывается, если maybeGetNumberA возвращает null/undefined. Давайте снова проверим успешность вычисления. Для этого просто добавим во вторую функцию console.log:
const maybeGetNumberA = () => null;
const maybeGetNumberB = () => {
console.log('B');
return 10;
}
Если мы верно написали обёртку runMaybe, то при выполнении этого кода буква B не появится в консоли.
И действительно, при выполнении кода мы увидим просто null. Это означает, что обёртка действительно останавливает генератор, как только обнаруживает null/undefined.
Код работает, как задумано: выдаёт null при любой комбинации:
const maybeGetNumberA = () => undefined;
const maybeGetNumberB = () => 10;
const maybeGetNumberA = () => 5;
const maybeGetNumberB = () => null;
const maybeGetNumberA = () => undefined;
const maybeGetNumberB = () => null;
И так далее.
Но польза этого примера кроется не в исполнении этого конкретного кода. Она кроется в факте, что мы создали универсальную обёртку, которая может работать с любым генератором, способным извлекать значения null/undefined.
Напишем более сложную функцию:
function* maybeAddFiveNumbers() {
const a = yield maybeGetNumberA();
const b = yield maybeGetNumberB();
const c = yield maybeGetNumberC();
const d = yield maybeGetNumberD();
const e = yield maybeGetNumberE();
return a + b + c + d + e;
}
Можно безо всяких проблем выполнить его в нашей обёртке runMaybe! По сути, обёртке даже не важно, что наши функции возвращают числа. Ведь мы в ней не упоминали числовой тип. Так что вы можете использовать в генераторе любые значения — числа, строки, объекты, массивы, более сложные структуры данных, — и он будет работать с нашей обёрткой!
Именно это вдохновляет разработчиков. Генераторы позволяют добавлять в код свою функциональность, которая выглядит очень обычной (конечно, не считая вызовов yield). Нужно лишь создать обёртку, которая особым образом итерирует генератор. Таким образом обёртка добавляет генератору нужную функциональность, которая может быть любо! Генераторы обладают практически безграничными возможностями, всё дело лишь в нашем воображении.
Привет, друзья!
Из названия заголовка вы уже должны были понять о чем сегодня пойдет речь.
Вопрос: Какой плагин появляется первым в Яндексе или Google, когда вы вводите «WordPress SEO», имеет более миллиона активных установок, рейтинг 4,8 звезды в каталоге WordPress и регулярно входит в список избранных плагинов?
Если бы вы только что ответили Yoast SEO, вы были бы правы.
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Плагин Team Yoast — один из лучших плагинов WordPress. Он мощный, предлагает огромную ценность, имеет тщательную поддержку и используется буквально сотнями тысяч пользователей.
На моем блоге это плагин также присутствует. Я устанавливаю Yoast SEO в основном на все мои блоги и клиентские сайты.
Однако с его множеством параметров, его настройка может быть не понятна — особенно для новичков. Поэтому в этой статье мы подробно рассмотрим, как использовать Yoast SEO — от установки и настройки до повседневного использования.
Нам нужно многое обсудить, так что давайте начнем.
Как установить и настроить Yoast SEO
Плагин устанавливается так же, как и любой другой: перейдите в раздел «Плагины — Добавить новый» и введите «Yoast» в поле поиска. Он отображается вверху справа.
Нажмите «Установить» и активируйте его после завершения установки. После этого вы найдете новый пункт меню под названием СЕО на панели инструментов WordPress. Отсюда вы можете управлять глобальными настройками СЕО вашего сайта. Yoast SEO имеет как параметры конфигурации сайта, так и параметры, установленные для каждой страницы или для каждого поста.
Начнем с первого. Настройка Yoast SEO — это ответственная работа, потому что есть много настроек, которые нужно пройти. Однако необходимо убедиться, что ваш сайт правильно отображается в результатах поиска.
1. Общие настройки
Первое, с чем мы будем иметь дело — общие настройки. Здесь вы можете настроить основы СЕО для своего сайта. Сюда вы автоматически попадаете, когда вы нажимаете на новый пункт меню СЕО.
Панель инструментов
На первой странице находится центр уведомлений.
Здесь плагин отобразит любые проблемы, которые он обнаружил с помощью своего СЕО, чтобы вы могли предпринять корректирующие действия. Например, он может сообщить вам подключить свой сайт к консоли поиска Google, если что-то не так с вашим файлом robots.txt и другими проблемами.
Кстати, если вы не понимаете, что делать на определенной странице, вы всегда можете нажать на центр справки вверху. Это откроет меню с видео-уроками, доступ к базе знаний «Yoast» и другие способы узнать больше о плагине.
Общие
В более ранней версии Yoast SEO пользователи столкнулись с несколькими меню и множеством вариантов конфигурации. К настоящему времени по умолчанию он был заменен мастером конфигурации. Однако вы можете вернуть оригинальные меню, как мы увидим через минуту.
Пока же, давайте рассмотрим мастер настройки. Это поможет вам настроить оптимальные настройки СЕО для вашего сайта. Нажмите на кнопку, чтобы начать.
1. Экран приветствия
Когда вы это сделаете, вы впервые встретите этот приветственный экран. Здесь нечего делать не надо, нажмите «Настроить Yoast SEO». Если вы не хотите использовать премиум-сервис Yoast, чтобы их команда настроила плагин для вас (цены начинаются с $79).
2. Среда
На следующем шаге вы должны выбрать свою среду. Это может быть либо живой сайт, место проведения или местный сайт разработки. Выберите то, что подходит вам и двигайтесь дальше.
3. Тип сайта
После этого пришло время определить тип вашего сайта. У вас есть выбор:
- Блог
- Интернет-магазин
- Новостной сайт
- Сайт для малого бизнеса
- Другие корпоративные сайты
- Другой персональный сайт
4. Компания или человек
Затем плагин спросит, представляет ли ваш сайт компанию или человека. Как гласит текст на экране, это важно для Google Knowledge Graph. Это дополнительный бит информации, которую Google иногда отображает на стороне результатов поиска.
Чтобы вы ни выбрали, в обоих случаях плагин попросит вас указать имя и, если вы выберете компанию, файл логотипа.
5. Социальные профили
На следующем шаге пришло время ввести все социальные профили, связанные с вашим сайтом. Это поможет поисковым системам определить, что еще является частью вашей онлайн-недвижимости и улучшить ваши метаданные.
6. Видимость типа сообщения
На следующем экране вы сможете определить, какие части вашего контента Google может видеть и индексировать. Стандартные варианты включают сообщения, страницы и медиа. В зависимости от конфигурации вашего сайта у вас их может быть больше. Тип мультимедиа установлен как скрытый по умолчанию, и имеет смысл сохранить его таким образом.
7. Несколько авторов
После перехода вас спросят, будет ли на вашем сайте более одного автора.
8. Google Search Console
Затем пришло время подключить ваш сайт к Google Search Console. Для этого просто нажмите больщую кнопку пурпурного цвета, на которой указано «Получить код авторизации Google». Это откроет новое окно, в котором вам необходимо зарегистрироваться в Google или использовать существующую учетную запись.
После этого вам нужно разрешить Yoast SEO для просмотра ваших данных. Это дает вам код авторизации для копирования и вставки в поле мастера Yoast. По завершении этого нажмите «Аутентификация». Последнее, что нужно сделать — выбрать сайт, который вы хотите отслеживать, из раскрывающегося меню. Затем вы можете двигаться дальше.
9. Настройки заголовка
Приходящая страница предоставляет только два варианта: название сайта и разделитель названий. Если вы хотите предоставить поисковым системам другое имя для вашего сайта, отличное от названия сайта, вы можете сделать это здесь. Также выберите разделитель для заголовков страниц. Это чисто косметическая настройка и потому полностью соответствует только вашему вкусу.
Вот и все. Вы в основном закончили. Последние несколько шагов касаются только подписки на информационный бюллетень Yoast (что может стоить того, что они являются одним из самых авторитетных в WordPress SEO) и приобретения дополнительных премиальных предложений.
Как только вы закончите с этим, вы позаботились о базовой технической оптимизации вашего сайта. Скоро я покажу вам, как это сделать еще дальше, но пока — хорошая работа!
Особенности
В следующем меню вы можете включать и отключать некоторые функции Yoast SEO. Давайте рассмотрим их очень быстро:
- Анализ удобочитаемости — контролирует вкладку «Чтение» в настройках страницы. Не беспокойтесь, если вы не знаете, что это такое, мы поговорим об этом более подробно ниже.
- Анализ ключевых слов. Также, часть локальных настроек на странице СЕО, дополнительная информация.
- Расширенные настройки страницы. С помощью этой опции вы можете вернуть много страниц настроек, которые были заменены мастером конфигурации. Включите это, чтобы больше контролировать свой сайт и получить доступ к меню, о котором мы поговорим ниже.
- OnPage.org — это служба, которая ежедневно проверяет, индексируется ли ваш сайт поисковыми системами и позволяет узнать, делается ли это в данный момент.
- Меню панели администратора. После установки Yoast SEO вы увидите новый значок в верхней панели администратора WordPress. Он содержит ссылки на сторонние службы и позволяет вам знать, когда есть уведомления. Вы можете включить или выключить его здесь.
- Содержание Cornerstone — контроль параметров контента для постов и страниц. Мы поговорим о том, что это означает через минуту.
Если вы внесете какие-либо изменения здесь, не забудьте их сохранить!
Ваша информация
Содержит основную информацию о вашем сайте. Мы уже установили большую часть этого в мастере настройки.
- Название веб-сайта. Если вы хотите предоставить Google другое имя для своего сайта, отличное от названия сайта, вы можете сделать это здесь.
- Компания или человек. Как уже упоминалось, эта часть предназначена для Google Knowledge Graph. Указывая, являетесь ли вы компанией или человеком и предоставляете изображение и/или имя, эта информация иногда появляется на стороне результатов поиска Google.
Инструменты для веб-мастеров
Если вы зарегистрированы одним или несколькими инструментами для веб-мастеров (как и должны), вы можете заполнить поля здесь, чтобы подтвердить свой сайт. Эти инструменты предоставляют вам информацию и данные о вашем трафике из разных поисковых систем. Игнорируйте эту часть, если вы завершили проверку другим способом.
Безопасность
Отключите расширенные части мета-поля WordPress SEO. Проверка этого параметра рекомендуется для сайтов с несколькими авторами, если вы не хотите, чтобы другие задавали дополнительные параметры для ваших сообщений и страниц.
2. Заголовки и мета-данные
Хорошо, теперь, когда мы закончили с «Главными настройками», мы переходим к «Заголовкам и мета-данным». Здесь вы сможете настроить, как ваш контент будет отображаться в результатах поиска. Имейте в виду, что вы можете получить доступ только к этому и к следующим меню, если вы включили дополнительные страницы настроек в разделе «Функции».
Основные
Здесь вы можете изменить разделитель заголовков для своего сайта. Мы уже рассматривали это в мастере настройки. Как уже упоминалось, это только вопрос вкуса и не очень решающий для вашего СЕО.
Домашняя страница
Здесь и в следующих таблицах параметров вы можете установить формат заголовка для нескольких разных страниц. Как вы увидите, поле заголовка предварительно заполнены переменными. Нажмите «Центр справки» сверху, чтобы получить полный список всех переменных, которые вы можете использовать для настройки формата заголовка.
- Шаблон заголовка. Устанавливает формат заголовка главной страницы. Стандартная настройка должна быть хороша для большинства веб-сайтов, однако вы можете изменить ее, если хотите.
- Шаблон мета-описания — в том же ключе вы также можете предоставить шаблон для мета-описания вашей домашней страницы. Мета-описания — это текст, который отображается под ссылкой сайта в результатах поиска. Например, вы можете автоматически использовать выдержку поста (путем вставки %%excerpt%% ), однако я предпочитаю настраивать это вручную для каждого сообщения и страницы.
Примечание. В некоторых темах или более старых версиях плагина вы можете увидеть ссылки, которые передают вам «Настройки — Общие» в настройках WordPress, где вы можете заполнить ту же информацию.
Типы сообщений
Здесь вы устанавливаете формат заголовков и шаблоны описания метаданных для своих сообщений, страниц, медиа-страниц и любых настраиваемых типов сообщений. Опять же, независимо от того, что вы здесь создали, вы всегда можете перезаписать локально.
- Index, noindex. Изменяя эти настройки, вы сообщаете поисковым системам, добавлять или не добавлять этот контент в свои результаты поиска. Используйте его, чтобы избежать штрафов за дублированный контент и сохранить контент из результатов поиска, которые вы не хотите видеть там.
- Date in Snippet Preview — этот параметр по умолчанию отключен, что имеет смысл для сайтов с вечнозеленым контентом. Однако, если вы используете новостной сайт (или регулярно обновляете контент), вам следует рассмотреть возможность его включения.
- Yoast SEO Meta Box. Если вы не собираетесь редактировать метаинформацию для любого типа сообщений, вы можете отключить мета-поля, которые создаст плагин для более чистого пользовательского интерфейса.
Что касается того, как настроить шаблоны заголовков ваших страниц, лучше сначала поместить заголовок сообщения, а затем имя вашего сайта. Поисковые системы и посетители больше заботятся о начале вашего названия, поэтому здесь должна появиться тема вашей статьи. Тогда также неплохо прикрепить свое фирменное наименование к сообщениям, чтобы люди могли начать узнавать вас в результатах поиска. Стандартные настройки Yoast достаточны для большинства случаев.
Кроме того, если на этой странице есть какой-либо тип контента, который вы хотели бы не индексировать, вы должны сделать это, используя соответствующую опцию.
Таксономии
WordPress по умолчанию создает некоторые таксономии, а именно категории и теги. В зависимости от ваших настроек вы можете найти дополнительные на этой странице. Опять же, стандартный формат заголовка должен быть прекрасным, поэтому здесь нечего делать. Вы можете предоставить мета-описания и названия СЕО для таксономий на местном уровне позже.
Кроме того, я действительно не использую теги, поэтому я отключаю их от индексирования. Это также разумно, если вы используете те же слова для тегов, что и для категорий, чтобы не создавать дубликат контента.
Архивы
Помимо установки заголовков для разных архивов на этой странице, самая большая проблема заключается в том, чтобы определить, какие из них должны быть проиндексированы, а какие нет. По умолчанию WordPress поставляется с несколькими архивами и не все они имеют смысл для каждого сайта.
- Архив автора — если вы запустите блог с одним автором, архив автора будет выглядеть точно так же, как ваша обычная страница блога. Поэтому следует установить значение noindex или полностью отключить его, чтобы предотвратить дублирование содержимого.
- Архив дат — это на самом деле не обеспечивают какой-либо важной информации для поисковых систем, так что вы можете оставить его как noindex.
- Поиск страниц, 404 страница — эти страницы не будут отображаться в результатах поиска по умолчанию. Настройте формат заголовка здесь и все будет готово.
Другое
Некоторые дополнительные настройки мета для всего вашего сайта.
- Подстраницы архивов — не так важны для поисковых систем. Решите, следует ли Google и другим поисковикам добавлять их в поисковой выдачи. В целом этот вариант относительно неважен.
- Мета-тег keyword — мета-ключевые слова больше не имеют значения, поэтому вы можете оставить это отключенным.
3. Социальные сети
Теперь мы переходим к вариантам социальных сетей. Я, вероятно, не должен говорить вам, что социальные платформы имеют СЕО-значимость в наши дни. Поэтому здесь есть множество важных настроек.
Аккаунты
Все, что вам нужно сделать — это ввести ваши учетные записи социальных медиа. Это будет сигнализировать Google, что они принадлежат вашему сайту и могут вызвать их, чтобы показать на стороне поисковой выдачи, когда кто-то ищет название вашей торговой марки. Если вы прошли через Мастер настройки, это уже должно быть заполнено.
Этот и следующие подразделы существуют в основном для того, чтобы ваш контент выглядел наилучшим образом при отображении на разных социальных платформах.
Включите «Добавить открытые метаданные графика». Это позволяет вам определить свой собственный заголовок, мета-описание и изображение для Facebook в редакторе WordPress. Далее вы также можете предоставить ту же информацию для первой страницы вашего сайта.
Кроме того, вы можете предоставить запасное изображение, которое Facebook будет использовать в случае, если сообщение страницы не поставляется со своим собственным. Если у вас есть страница Facebook, вы также можете добавить своего администратора здесь, чтобы получить представление о том, сколько трафика ваша страница генерирует для вашего сайта.
Выберите, какой тип карты Twitter вам нужен для вашего сайта. Я рекомендую резюме с большим изображением.
Если вы хотите, вы можете проверить свой сайт с помощью Pinterest здесь, добавив метатег, предоставленный платформой.
Google+
Возможно, ссылка на страницу издателя Google+.
4. XML — карты сайта
Sitemaps (карты сайта) имеют важное значение для WordPress СЕО. Они предоставляют поисковым системам дорожную карту для обхода вашего сайта и самый простой способ уведомить их об изменениях вашего контента.
Основные
Как правило, здесь нечем заняться. Просто убедитесь, что функциональность XML-sitemap включена, а плагин сделает все остальное. Нет необходимости делать что-либо вручную.
Что вам нужно сделать, однако, это взять URL вашего sitemap (вы можете получить там, нажав на кнопку с «XML Sitemap» на нем) и проверить его в консоли поиска Google. Давай, сделай это сейчас же. Я подожду.
Кстати, вы также должны убедиться, что не включены другие плагины, которые создают файлы sitemap. Это бы просто запутало поисковые системы, а это последнее, что мы хотим сделать.
Настройте остальные параметры следующим образом:
- Карта сайта пользователя — укажите, следует ли включать авторов в карту сайта. Рекомендуемая установка нет, и вы обычно можете оставить ее таким образом. Если вы включаете карты сайта пользователей, вы также можете выбрать, какие роли пользователей включать и включать ли пользователей без опубликованных записей.
- Типы записей — исключите типы записей, которые не нужны в карте сайта. Это относится ко всему, что не приносит ценности вашему сайту. Медиа-страницы — это только один пример. В этом списке также могут быть пользовательские типы записей. Хорошее эмпирическое правило — отключить все, что вы установили в noindex ранее.
- Исключенные записи — здесь вы можете исключить определенные записи, введя их идентификаторы. Идентификатор записи можно узнать, наведя указатель мыши на ее заголовок в меню записи. Проверьте ссылку, которую показывает ваш браузер. Идентификатор записи — это то, что следует за post=.
- Таксономия — в том же духе, что и типы записей, вы должны решить, какие таксономии, если таковые имеются, исключить из sitemap.
5. Расширенные
Как следует из названия, это меню содержит множество дополнительных настроек. Большинство из них являются необязательными, но все же стоит рассмотреть их.
Breadcrumbs (хлебные крошки для сайта)
В случае, если вы не знаете, навигационные цепочки — это ссылки в верхней части страницы, которые отображают путь, по которому пользователи переходят к просматриваемому содержимому. Это не только очень удобно с точки зрения посетителей, но и помогает поисковым системам лучше понять структуру вашего сайта. Они даже иногда отображаются в результатах поиска вместо обычного URL-адреса.
Включение хлебных крошек не является обязательным. Yoast их рекомендует, но я думаю, что это также вопрос личных предпочтений. Если вы решите получить их на своем сайте, есть учебник по Yoast.com. Этот же пункт также позволяет настроить дизайн хлебных крошек.
Permalinks (постоянные ссылки)
Имейте в виду, что это меню отличается от меню В разделе «Параметры — Постоянные ссылки». Плагин только позволит вам настроить дополнительные параметры для ваших URL-адресов и предполагает, что вы уже переключили свой сайт на постоянные ссылки в настройках WordPress.
- Strip Category Base — удалить /category/ из архива категорий ссылок. Я могу полностью понять, почему вы хотели бы сделать это, однако, функция склонна к неисправности и Yoast говорит, что это не слишком важно для СЕО. Я верю ему и держу свои руки подальше от этого (но функцию эту я все таки включил).
- Перенаправлять вложения. Если эта функция включена, люди, которые находят ваши изображения или другие вложения через Google, будут перенаправлены на публикацию, а не на страницу вложения. Если на вашем веб-сайте много изображений, включите эту функцию, чтобы избежать большого количества низкокачественного контента.
- Очистить постоянные ссылки — этот параметр удаляет URL-адреса сообщений из слов, игнорируемых поисковыми системами. Обсуждается, является ли это хорошей идеей, однако я включаю ее, поскольку она делает более чистые слаги и для более четкого таргетинга ключевых слов.
- Убрать переменную ?replytocom – проверка удалит ?replytocom из ссылок ответа на комментарий. Важно только, если вы запускаете сайт с большим количеством комментариев, поскольку это может повысить эффективность сканирования поисковых пауков.
- Перенаправление некрасивых URL-адресов — не требуется во многих случаях. Оставить его в покое, если вы не знаете, что оно делает.
RSS
Это меню позволяет добавлять содержимое в начале или в конце статьи при доставке через RSS. Это поможет идентифицировать вас как исходный источник, если копировщики контента забудут удалить это. Можно использовать несколько переменных, но данной опции обычно достаточно.
6. Инструменты
Есть целый ряд инструментов, чтобы сделать ваш переход на Yoast SEO немного проще.
- Массовый редактор — массовое редактирование заголовков сообщений и мета-описаний вместо одного за другим. Это очень хорошо, если вы устанавливаете плагин на сайт, который уже имеет кучу контента на нем.
- Редактор файлов — непосредственно редактировать важные файлы, такие как robots.txt и .htaccess. Вы можете редактировать эти файлы через FTP. Вы должны вообще держаться подальше от них, если вы не знаете, что вы делаете. Ввод чего-то не так здесь может полностью отключить ваш сайт от поисковых систем.
- Импорт/экспорт – импорт настроек из других СЕО плагинов или экспорт своих, если вы хотите использовать их на другом сайте. Просто создание резервной копии для чрезвычайных ситуаций также возможно.
7. Консоль Поиска
Если вы подключили свой сайт к Google Search Console, Yoast SEO покажет важные данные, такие как ошибки сканирования и многое другое в этом меню, чтобы вы могли их исправить. Очень полезно.
8. Переход на Premium
Это меню предлагает ряд премиум расширений для Yoast. Вы можете получить расширенную версию и дополнения для видео, новостей и локального СЕО.
Как использовать Yoast SEO на ежедневной основе
Теперь, когда мы настроили основные параметры, мы можем перейти к более детальному уровню плагина. Следующая глава будет сосредоточена на повседневном использовании Yoast SEO.
Вообще говоря, плагин поможет вам с тремя вещами: исследование ключевых слов, анализ страниц и, самое главное, создание контента. Мы быстро перейдем к первым двум, а затем перейдем к последнему, который на самом деле является главным в Yoast SEO.
1. Исследование ключевых слов
Как вы могли заметить, плагин добавляет пару новых элементов для исследования ключевых слов в панель администратора WordPress. А именно, вы найдете ссылки на инструмент подсказки ключевых слов Google, Google Trends и инструмент подсказки ключевых слов СЕО.
2. Анализ страницы
Если вы посмотрите на панель администратора в интерфейсе своего сайта с включенным Yoast SEO, вы увидите, что существует ряд ссылок, которые позволяют получить представление о вашем онлайн-СЕО.
Наведите указатель мыши на СЕО в панели администратора, а затем проанализируйте эту страницу, вы можете напрямую подать свою текущую страницу в ряд сервисов и проверить ее на всевозможные важные маркеры СЕО:
- Входящие ссылки
- Плотность ключевых слов
- Кэш Google
- Заголовки
- Структурированные данные
- Отладчик Facebook
- Валидатор в Pinterest
- HTML валидатор
- Сервис проверки CSS
- Google PageSpeed
- Сайты Microsoft Edge
- Отображение на мобильных устройствах
Как вы можете видеть, плагин не выполняет сам анализ страницы, но помогает вам подключать контент непосредственно к веб-сайтам, которые это делают.
3. Создание контента
Хорошо, теперь мы переходим к той части, где плагин Yoast действительно нужен. После его установки вы быстро заметите дополнительное поле внизу редактора WordPress.
Если по какой-то причине вы не видите этого, проверьте свой экран в правом верхнем углу, чтобы узнать, отключен ли он.
Metabox имеет несколько вкладок, которые позволяют контролировать различные части вашего контента:
- Читабельность
- Анализ страницы
- Социальные сети
- Расширенные настройки
Здесь вы можете внести важные изменения в свой контент, которые повлияют на то, как поисковые системы, пользователи и социальные платформы будут его видеть и отображать. Вы также найдете важную информацию о том, насколько хорошо оптимизирован ваш контент и насколько он читаем, поэтому позаботьтесь о том, чтобы вы понимали, что будет дальше.
На Странице Оптимизации
- Snippet Preview — если вы когда-либо использовали Google, это должно выглядеть очень знакомо. Yoast SEO покажет, как ваш пост или страница будут отображаться в результатах поиска. Таким образом, вы можете увидеть, соответствуют ли ваши заголовок, URL и мета-описание измерениям поисковой выдачи. Нажмите «Изменить фрагмент», чтобы изменить заголовок, слаг и мета-описание публикации, а также используйте два значка для переключения между мобильным и настольным представлением.
- SEO Title — здесь вы можете установить другой заголовок записи блога для отображения в поисковых системах. Очень полезно, если заголовок, который вы хотите в своем блоге, слишком длинный или недостаточно быстрый. Будьте очень внимательны к этому параметру, так как тег title наиболее важен для поисковых систем, чтобы определить тему вашего контента.
- Мета-описание — это текст, который отображается под заголовком и URL-адресом. Вы можете (и должны) предоставить пользовательское описание, содержащее ключевое слово. В противном случае поисковые системы будут извлекать из вашего контента то, что они считают релевантным текстом. К сожалению, это не всегда может быть наиболее информативным.
- Ключевое слово – это то, что лучше всего описывает ваш контент и что вы в итоге хотели ранжировать. Предоставление ключевого фокусного слова также позволяет плагину определять, насколько хорошо ваша статья оптимизирована, что делает ее одной из самых важных настроек.
- Cornerstone content — вы также найдете флажок, чтобы пометить конкретное сообщение как cornerstone content. Это означает контент, который лучше всего передает то, о чем ваш сайт, блог или бизнес. Дополнительную информацию об этом можно найти в блоге Yoast.
Анализ Страницы
После установки фокусного ключевого слова плагин укажет, насколько хорошо оптимизирован ваш контент. Он будет проверять, если и как часто ваше ключевое слово появляется в важных местах, таких как заголовок и название, URL, содержание и мета-описание.
Вы также найдете информацию, касающуюся плотности ключевых слов и возможности их размещения в начале статьи. Кроме того, плагин будет проверять наличие изображений (и ключевых слов в теге ALT), а также ссылки.
В дополнение к этому, красный, оранжевый или желтый флажок в поле мета скажет вам общую оценку ваших СЕО-мер. Таким образом, вы сразу поймете, нужна ли дальнейшая оптимизация.
Что очень полезно в этой функции, так это то, что она также появляется в списке для всех ваших сообщений и страниц. Таким образом, вы можете отфильтровать список по рейтингу СЕО, чтобы быстро найти контент, нуждающийся в оптимизации.
Тем не менее, важно не просто слепо следовать всему, что вы найдете в анализе страницы. Имейте в виду, что контент всегда должен быть написан для читателей, а уже второе дело — для поисковых систем. Не жертвуйте удобочитаемостью ради формальностей.
Удобочитаемость
Говоря о читаемости, Yoast поставляется со своим собственным инструментом в этой области. Это похоже на анализ СЕО на странице, однако, вместо СЕО маркеров, он проверяет, насколько легко ваш контент может быть прочитан читателями.
Господин Joost и его жена говорили о важности СЕО-копирайтинга в своей презентации на WordCamp Europe 2016. Они сделали много исследований по этому вопросу и объединили его в этой части плагина.
В разделе читаемость проверяется количество слов после заголовков, использование пассивного мнения, длина предложений, использование переходных слов и многое другое. Кроме того, плагин даже показывает вам, где лежат проблемы. Нажмите на символ глаза справа и он будет выделять части текста, которые нуждаются в улучшении.
К настоящему времени я стремлюсь иметь как читаемость, так и анализ ключевых слов, прежде чем передавать или публиковать какой-либо контент.
Социальные сети
Когда вы публикуете свой контент на Facebook или Twitter, эти службы будут пытаться собрать важную информацию, такую как название, описание и изображения из богатых фрагментов вашей страницы.
Поскольку не все платформы придерживаются одинаковых стандартов и измерений, иногда необходимо настроить длину заголовка или размер изображения ваших сообщений для разных служб. Все это происходит на этой вкладке.
Плагин позволяет указать названия, описания и избранные изображения для Facebook, Twitter и, если включено, Google+. Вы можете загрузить изображения или предоставить ссылку.
Расширенные
Вкладка «Расширенные» содержит мощные функции (именно поэтому они по умолчанию отключены для любого пользователя, который не является администратором). Обычно вам не нужно ничего менять, так как мы уже настроили все важные параметры сайта. Однако, для завершения, давайте рассмотрим, для чего нужен каждый вариант.
- Meta Robots Index – Определите, разрешать ли поисковым системам индексировать сообщение или страницу или нет.
- Meta Robots Follow — Определите, должны ли поисковые системы отслеживать ссылки на этой странице.
- Meta Robots Advanced — множество метатегов, которые вы, вероятно, никогда не будете использовать .
- Canonical URL — эта функция очень полезна, если вы отправляете контент, который уже появился где-то в Интернете. Вместо того, чтобы рисковать штрафом за дублированный контент, вы можете сообщить Google, где находится оригинальная статья.
С вышеперечисленными вариантами вы можете оптимизировать все не нужное из своего контента, а это главная причина, почему Yoast SEO является таким любимым пользователями.
4. Оптимизация Категорий
Наконец, СЕО-оптимизация не ограничивается постами и страницами. Вы также можете настроить различные параметры СЕО для ваших архивов таксономии, таких как категории и теги.
Если вы перейдете в соответствующее меню и нажмете на один из ваших тегов или категорий, вы найдете аналогичное поле ниже по странице, как в редакторе WordPress.
Здесь можно внести важные изменения в представление архивов таксономии поисковым системам. В целом, это хорошая идея, чтобы превратить ваши архивы категорий и тегов в уникальный контент для дополнительной ценности СЕО.
Как вы уже поняли, все эти поля можно использовать для перезаписи глобальных параметров. Укажите название и мета описание, канонические URL, а также включать или исключать архив от индексации или включать в sitemap.
О Yoast SEO в двух словах
Yoast SEO — это очень мощный плагин. Это позволяет контролировать каждый важный аспект поисковой оптимизации вашего сайта на WordPress. От форматов заголовков и правил индексации до внешнего вида поисковой системы, тут очень мало что можно изменить.
В то же время, плагин предоставляет вам знания, чтобы легко создавать высоко оптимизированный и читаемый контент, дает подробную информацию о том, как улучшить свои сообщения и страницы, и даже позволяет контролировать внешний вид вашего контента на социальных платформах.
Пользователи WordPress и владельцы веб-сайтов, желающие увеличить свой трафик, вряд ли смогут обойти этот плагин. Для оптимизации вашего сайта требуется большая часть описанного здесь и дает неоценимый вклад для роста.
В то время как Yoast SEO не будет автоматически запускать вас на первое место в Google, использование его, безусловно, является шагом в правильном направлении. Я надеюсь, что этот учебник Yoast SEO поможет вам понять, как плагин может принести пользу вашему сайту
Используете ли вы Yoast SEO? Вы бы настроили его по-другому? Какой у вас опыт работы? Расскажите мне в комментариях.
До скорых встреч!
P.S. На момент написания статьи интерфейс плагина может быть немного изменен.
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
На чтение 4 мин. Просмотров 17 Опубликовано 09.11.2022
Интерфейс Event представляет событие, происходящее в DOM.
Он имеет свойство target и свойство currentTarget read-ony, но может быть непонятно, в чем разница между ними, поэтому в этом посте мы рассмотрим оба свойства подробнее.
Содержание
- Оглавление
- Какие цели & текущие цели являются
- event.target
- event.currentTarget
- Пример event.target
- Пример event.currentTarget
- Заключение
Оглавление
- Оглавление
- Что такое target и currentTargets
- событие.цель
- event.currentTarget
- Пример event.target
- Пример event.currentTarget
Какие цели & текущие цели являются
event.target
Ссылается на элемент, который вызвал событие.
event.currentTarget
Ссылается на элемент, к которому присоединен обработчик события (не обязательно тот, который вызвал событие).
Здесь важен обработчик события, так как если обработчик элемента обрабатывает другое событие, он не будет соответствовать currentTarget.
Пример event.target
Примеры — это самый простой способ понять абстрактную концепцию. Вот простой html-фрагмент, который я буду использовать в этом посте.
<body>
<form>FORM
<div>DIV
<p>P</p>
</div>
</form>
<script>
const form = document.querySelector("form")
const div = document.querySelector("div")
const p = document.querySelector("p")
form.onclick = function(event) {
// do something
}
div.onclick = function(event) {
// do something
}
p.onclick = function(event) {
// do something
}
</script>
</body>
Вход в полноэкранный режим Выход из полноэкранного режима
Это выглядит следующим образом (я опустил код CSS для простоты).
Теперь я регистрирую target в каждом обработчике, чтобы увидеть, что происходит при срабатывании события.
form.onclick = function(event) {
console.log("form: ", event.target)
}
div.onclick = function(event) {
console.log("div: ", event.target)
}
p.onclick = function(event) {
console.log("p: ", event.target)
}
Вход в полноэкранный режим Выход из полноэкранного режима
При нажатии на элемент p происходит следующее.
Здесь есть несколько важных выводов:
- Я щелкнул только элемент
p, ноdivиformтакже регистрируются. Это происходит из-за того, что событие называется пузырьком событий. По умолчанию такое событие, как щелчок, не останавливается на месте его возникновения, а распространяется вверх на своих родителей, родителей своих родителей и так далее. Именно поэтому в приведенном выше примере были вызваны обработчики, прикрепленные кdivиform. - Раздувание событий НЕ влияет на цель события. Обратите внимание, что все три сообщения журнала говорят, что
pбылevent.target.
Теперь давайте попробуем щелкнуть элемент div, и сообщения журнала не должны удивить.
И журнал нажатия на элемент form тоже соответствует ожиданиям.
Пример event.currentTarget
Теперь давайте изменим event.target на event.currentTarget в методах журнала.
form.onclick = function(event) {
console.log("form: ", event.currentTarget)
}
div.onclick = function(event) {
console.log("div: ", event.currentTarget)
}
p.onclick = function(event) {
console.log("p: ", event.currentTarget)
}
Вход в полноэкранный режим Выход из полноэкранного режима
Теперь, нажав p, вы получите следующий результат.
Щелчок div регистрирует это.
А нажатие form приводит к этому.
Помните, что каждый элемент, от того, который вызвал событие, до его родителей, родителей его родителей и так далее, квалифицируется как event.currentTarget, если у него есть обработчик, который может обработать событие.
В этом примере каждый из трех элементов имеет обработчик для события click, поэтому, когда событие срабатывает на элементе и распространяется вверх, каждый элемент от одного и выше вызывает свой обработчик и регистрирует себя как event.currentTarget.
Здесь особенно важен обработчик для события click, поскольку обработчик для другого события не квалифицирует элемент как event.currentTarget для указанного события. Например, давайте изменим обработчик события click на обработчик события drop для p.
...
p.ondrop = function(event) {
console.log("p: ", event.currentTarget)
}
Вход в полноэкранный режим Выйти из полноэкранного режима
Теперь снова щелкните p и мы увидим, что обработчик для p НЕ вызывается, потому что обработчик обрабатывает только события падения, а не щелчка.
Заключение
В этом руководстве мы узнали, что,
event.target— это элемент, который вызвал событие, и существует только одинtargetв срабатывании события.event.currentTarget— это элемент, к которому прикреплен обработчик события (и не обязательно тот, который вызвал событие) в дереве DOM, куда событие может попасть с помощью пузырьков. Если у элемента есть обработчик, но для другого события, то элемент НЕ квалифицируется какevent.currentTarget.
В этом учебном пособии мы познакомимся с типами и методами тестирования “черного ящика”, cамим процессом, преимуществами, недостатками и некоторыми инструментами автоматизации для тестирования, отличных от ручного тестирования.
Мы также рассмотрим различия между тестированием “белого ящика” и тестированием “черного ящика”.
Большинство из нас проводит тестирование “черного ящика” каждый день!
Независимо от того, обучались мы этому или нет, каждый из нас проводил тестирование “черного ящика” много раз в своей повседневной жизни!!!
Из самого названия можно понять, что оно подразумевает взаимодействие с тестируемой системой, как с загадочной коробкой. Это означает, что вы недостаточно осведомлены о внутренней работе системы, но знаете, как она должна себя вести.
Если мы возьмем пример тестирования нашего автомобиля или велосипеда, мы всегда ездим на нем, чтобы убедиться, что он не ведет себя необычным образом. Видите? Мы уже провели тестирование “черного ящика”.
Содержание
Что такое тестирование “черного ящика”?
- Типы тестирования “черного ящика”
- Функциональное тестирование
- Нефункциональное тестирование
Инструменты для тестирования “черного ящика”
- Техники тестирования “черного ящика”
- Анализ эквивалентных разделений
- Анализ граничных значений
- Тестирование таблиц решений
- Тестирование схем переходов и состояний
- Предугадывание ошибок
Как сделать пошаговое тестирование?
Преимущества и недостатки
Разница между тестированием “белого ящика” и тестированием “черного ящика
Заключение
Углубленное руководство по тестированию “черного ящика”
Что такое тестирование “черного ящика”?
Тестирование “черного ящика” также известно как поведенческое тестирование, тестирование “непрозрачного ящика”, тестирование “закрытого ящика”, тестирование на основе спецификаций или тестирование “глаза в глаза”.
Это метод тестирования программного обеспечения, который анализирует функциональность программного обеспечения/приложения и сравнивает входное значение с выходным, без полной информации о внутренней структуре/дизайне тестируемого элемента.
Основное внимание при тестировании “черного ящика” уделяется функциональности системы в целом. Термин “поведенческое тестирование” также используется для обозначения тестирования “черного ящика”.
Проектирование поведенческих тестов несколько отличается от проектирования тестов “черного ящика”, поскольку использование знаний о внутреннем устройстве не является строго запрещенным, но все же не приветствуется. Каждый метод тестирования имеет свои преимущества и недостатки. Существуют некоторые баги, которые невозможно найти, используя только технику “черного ящика” или “белого ящика”.
Большинство приложений тестируется методом “черного ящика”. Нам необходимо охватить большую часть тестовых случаев, чтобы большинство багов было обнаружено методом “черного ящика”.
Такое тестирование проводится на протяжении всего жизненного цикла разработки и тестирования программного обеспечения, т.е. на этапах модульного, интеграционного, системного, приемочного и регрессионного тестирования.
Оно может быть как функциональным, так и нефункциональным.
Виды тестирования “черного ящика”
На практике, существует несколько видов тестирования “черного ящика”, но если рассматривать основные его варианты, то только два упомянутых ниже являются основополагающими.
1. Функциональное тестирование
Этот тип тестирования имеет дело с функциональными требованиями или спецификациями приложения. Здесь тестируются различные действия или функции системы путем предоставления входных данных и сравнения фактического результата с ожидаемым.
Например, когда мы тестируем выпадающий список, мы нажимаем на него и проверяем, расширяется ли он и все ли ожидаемые значения отображаются в списке.
К основным типам функционального тестирования относятся:
- Smoke Testing
- Sanity Testing
- Интеграционное тестирование
- Системное тестирование
- Регрессионное тестирование
- Приемочное тестирование
2. Нефункциональное тестирование (Non-Functional Testing)
Помимо функциональных требований, есть еще несколько нефункциональных аспектов, которые необходимо протестировать для улучшения качества и производительности приложения.
Несколько основных типов нефункционального тестирования включают:
- Юзабилити-тестирование
- Нагрузочное тестирование
- Тестирование производительности
- Тестирование совместимости
- Стресс-тестирование
- Тестирование масштабируемости
Инструменты для тестирования “черного ящика”
Инструменты для тестирования “черного ящика” – это в основном инструменты записи и воспроизведения. Эти инструменты используются для регрессионного тестирования, чтобы проверить, не возникло ли при новой сборке каких-либо ошибок в функциональности предыдущего рабочего приложения.
Эти инструменты записи и воспроизведения записывают тестовые случаи в виде скриптов, таких как TSL, VB script, Javascript, Perl и т.д.
Техники тестирования “черного ящика”
Для того чтобы систематически тестировать набор функций, необходимо разработать тест-кейсы. Тестировщики могут создавать тест-кейсы на основе документа спецификации требований, используя следующие техники тестирования “черного ящика”:
- Эквивалентное разделение
- Анализ граничных значений
- Тестирование таблиц решений
- Тестирование схем переходов и состояний
- Предугадывание ошибок
- Методы тестирования на основе графов
- Сравнительное тестирование
Давайте разберем каждую методику подробнее.
1. Эквивалентное разделение
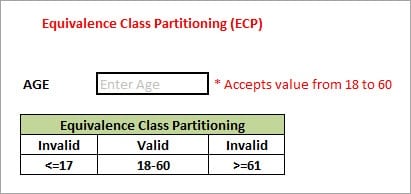
Эта техника также известна как разделение на классы эквивалентности (Equivalence Class Partitioning, ECP). В этой технике входные значения для системы или приложения делятся на различные классы или группы на основе их сходства в результате.
Таким образом, вместо использования каждого входного значения, мы можем использовать любое одно значение из группы/класса для тестирования результата. Так, мы можем сохранить покрытие тестов и сократить количество доработок и, самое главное, затраченное время.
Например:
Как показано на рисунке выше, текстовое поле “AGE” принимает только числа от 18 до 60. Следовательно, будет три набора классов или групп.
Два недействительных класса будут такими:
a) Меньше или равно 17.
b) Больше или равно 61.
Действительным классом будет любое число от 18 до 60.
Так, мы сократили количество тест-кейсов до 3, основанных на сформированных классах, и тем самым охватили все возможности. Таким образом, тестирования с любым одним значением из каждого класса достаточно, чтобы проверить описанный выше сценарий.
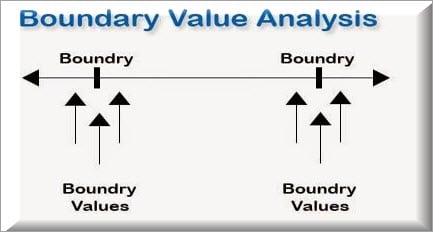
2. Анализ граничных значений
Само название определяет, что в этой технике мы фокусируемся на значениях на границах, поскольку было установлено, что многие приложения имеют большое количество проблем на границах.
Граница относится к значениям вблизи предела, где поведение системы меняется. При анализе граничных значений для проверки проблем тестируются как допустимые, так и недопустимые входные данные.
Например:
Если мы хотим протестировать поле, в котором должны приниматься значения от 1 до 100, то мы выбираем граничные значения: 1-1, 1, 1+1, 100-1, 100 и 100+1. Вместо того чтобы использовать все значения от 1 до 100, мы просто используем 0, 1, 2, 99, 100 и 101.
3. Тестирование таблицы решений
Как следует из названия, везде, где есть логические связи, такие как:
If
{
(Condition = True)
then action1 ;
}
else action2; /*(condition = False)*/
Затем тестировщик определит два выхода (действие1 и действие2) для двух условий (True и False). Таким образом, на основе вероятных сценариев составляется таблица решений для подготовки набора тест-кейсов.
Например:
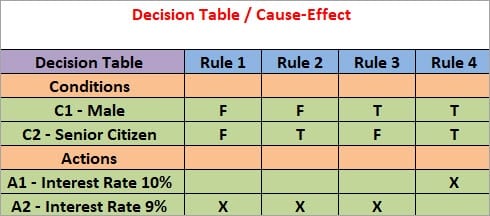
Возьмем пример банка XYZ, который предоставляет процентную ставку для пожилых мужчин в размере 10% и 9% для остальных людей.
В данном примере условие C1 имеет два значения true и false, C2 также имеет два значения true и false. Общее количество возможных комбинаций будет равно четырем. Таким образом, мы можем получить тест-кейсы, используя таблицу решений.
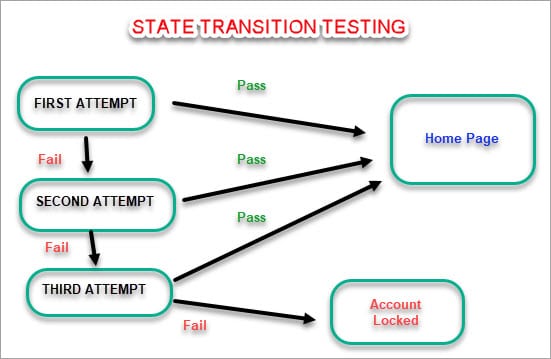
4. Тестирование схемы переходов и состояний
Тестирование схем переходов и состояний – это метод, который используется для тестирования различных состояний тестируемой системы. Состояние системы изменяется в зависимости от условий или событий. События вызывают состояния, которые становятся сценариями, и тестировщику необходимо их протестировать.
Систематическая диаграмма переходов и состояний дает четкое представление об изменениях состояний, но она эффективна для более простых приложений. Проекты сложнее могут привести к созданию более сложных диаграмм переходов, что делает ее менее эффективной.
Например:
5. Предугадывание ошибок
Это классический пример тестирования на основе опыта.
В этой технике тестировщик может использовать свой опыт как в отношении поведения, так и функциональных возможностей приложения, чтобы угадать области, подверженные ошибкам. Многие дефекты могут быть найдены с помощью предугадывания ошибок там, где большинство разработчиков их и допускают .
Несколько распространенных ошибок, которые разработчики обычно забывают устранить:
- Деление на ноль.
- Обработка нулевых значений в текстовых полях.
- Принятие кнопки Submit без значения.
- Загрузка файла без вложения.
- Загрузка файла, размер которого меньше или больше установленного предела.
6. Методы тестирования на основе графиков
Каждое приложение представляет собой совокупность некоторых объектов. Все такие объекты идентифицируются, и составляется граф. Из этого графа объектов определяются все связи между объектами, и для выявления ошибок пишутся соответствующие тестовые примеры.
7. Сравнительное тестирование
В этом методе для тестирования используются различные независимые версии одного и того же программного обеспечения, которые сравниваются друг с другом.
Как сделать это поэтапно?
В целом, когда для тестирования проекта/приложения используется систематический процесс, качество сохраняется и в долгосрочной перспективе может быть полезно для дальнейших раундов тестирования.
- Самым важным шагом является понимание спецификации требований к приложению. Необходимо правильно задокументировать спецификацию требований к программному обеспечению (SRS).
- Используя вышеупомянутые методы тестирования черного ящика, такие как анализ граничных значений, разделение на эквивалентности и т.д., определяются наборы допустимых и недопустимых входов с их желаемыми выходами, и на основе этого разрабатываются тестовые примеры.
- Разработанные тестовые примеры выполняются для проверки того, прошли они или не прошли, путем проверки фактических результатов с ожидаемыми результатами.
- Неудачные тестовые случаи принимаются как дефекты/баги и адресуются команде разработчиков для их устранения.
- Далее, на основе исправленных дефектов, тестировщик проводит повторное тестирование, чтобы проверить, повторяются баги или нет.
Преимущества и недостатки
Преимущества
- Тестировщику не обязательно иметь техническое образование. Важно проводить тестирование, находясь на месте пользователя, с его точки зрения.
- Тестирование можно начинать сразу после завершения разработки проекта/приложения. И тестировщики, и разработчики работают независимо, не вмешиваясь в пространство друг друга.
- Это более эффективно для больших и сложных приложений.
- Дефекты и несоответствия могут быть выявлены на ранних стадиях тестирования.
Недостатки
- Без технических знаний или знаний в области программирования существует вероятность игнорирования возможных условий тестируемого сценария.
- За ограниченное время есть возможность протестировать меньший объем и пропустить все существующие входы и их выходные тесты.
- Полный охват тестирования невозможен для больших и сложных проектов.
Разница между тестированием “белого ящика” и тестированием “черного ящика”
Ниже приведены некоторые различия между этими двумя видами тестирования:
| Black Box Testing | White Box Testing |
| Это метод тестирования без знания фактического кода или внутренней структуры приложения. | Это метод тестирования, имеющий знания о фактическом коде и внутренней структуре приложения. |
| Это тестирование более высокого уровня, такое как функциональное тестирование. | Этот тип тестирования выполняется на более низком уровне тестирования, таком как модульное тестирование, интеграционное тестирование. |
| Он концентрируется на функциональности тестируемой системы. | Он концентрируется на фактическом коде — программе и ее синтаксисе. |
| Для тестирования методом «черного ящика» требуется спецификация требований. | Для тестирования «белого ящика» требуется проектная документация с диаграммами потоков данных, блок-схемами и т.д. |
| Тестирование «черного ящика» выполняется тестировщиками. | Тестирование «белого ящика» проводится разработчиками или тестировщиками со знанием программирования. |
Заключение
Это некоторые из основных моментов, касающихся тестирования “черного ящика” и обзора его техник и методов.
Поскольку невозможно проверить все с участием человека со стопроцентной точностью, если вышеупомянутые техники и методы используются эффективно, то это определенно улучшит качество системы.
В заключение можно сказать, что это очень полезный метод проверки функциональности системы и выявления большинства дефектов.
Надеюсь, вы получили глубокие знания о методах тестирования “черного ящика” из этого информативного руководства.
Перевод статьи «Black Box Testing: An In-depth Tutorial with Examples and Techniques».