Время на прочтение
12 мин
Количество просмотров 611K
Unreal Engine 4 — это набор инструментов для разработки игр, имеющий широкие возможности: от создания двухмерных игр на мобильные до AAA-проектов для консолей. Этот движок использовался при разработке таких игр, как ARK: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Разработка в Unreal Engine 4 очень проста для начинающих. С помощью системы визуального создания скриптов Blueprints Visual Scripting можно создавать готовые игры, не написав ни строчки кода! В сочетании с удобным интерфейсом это позволяет быстро изготавливать рабочие прототипы.
В этой части туториала по Unreal Engine 4 мы ознакомимся с основными возможностями программы. Вот основные темы, которые будут в нём рассмотрены:
- Установка движка
- Импорт ассетов
- Создание материалов
- Использование Blueprints для создания объектов с простейшими функциями
Мы изучим все эти возможности на примере поворотного столика, на котором лежит банан.
Примечание: туториал будет состоять из восьми частей:
- Часть 1: Знакомство с движком
- Часть 2: Blueprints
- Часть 3: Материалы
- Часть 4: UI
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Звук
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10: Как создать простой FPS
Установка Unreal Engine 4
Для установки Unreal Engine 4 используется Epic Games Launcher. Перейдите на сайт Unreal Engine и нажмите на кнопку Get Unreal в правом верхнем углу.
Перед загрузкой программы запуска необходимо будет создать учётную запись. После её создания скачайте программу запуска, соответствующую вашей операционной системе.
После скачивания и установки программы запуска откройте её. Появится следующее окно:
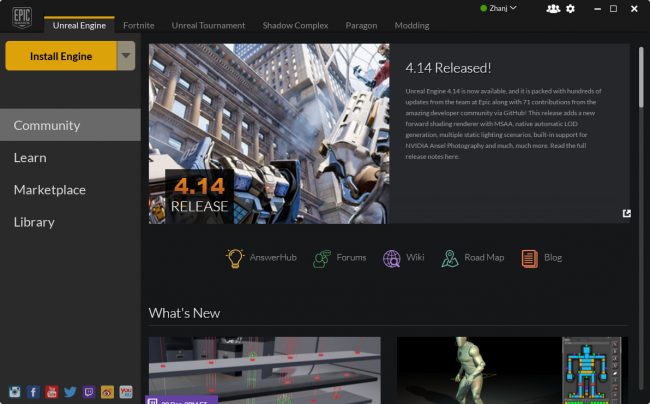
Введите адрес электронной почты и пароль, использованный для скачивания программы загрузки и нажмите на Sign In. После выполнения входа откроется такое окно:
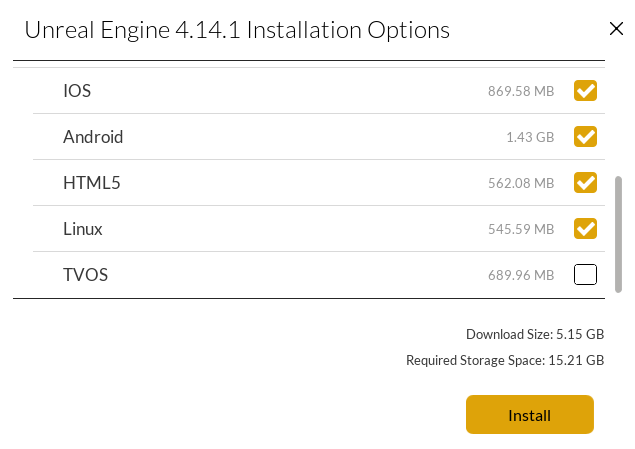
Нажмите на Install Engine в левом верхнем углу. Программа запуска перейдёт к экрану, на котором можно будет выбрать устанавливаемые компоненты.
Примечание: Epic Games постоянно обновляет Unreal Engine, поэтому ваша версия движка может слегка отличаться от представленной на скриншотах. Например, после написания первого черновика этого туториала версия уже обновилась до 4.14.3! Туториал подойдёт вам, если у вас есть версия не ниже 4.14.
По умолчанию выбраны Starter Content, Templates and Feature Packs и Engine Source. Лучше так всё и оставить. Они будут полезны по следующим причинам:
- Starter Content: это коллекция ассетов (ресурсов), которые можно бесплатно использовать в собственных проектах. В том числе это модели и материалы. Их можно использовать как временные ресурсы или в уже готовой игре.
- Templates and Feature Packs: шаблоны (Templates) задают базовые возможности выбранного жанра игры. Например, при выборе шаблона Side Scroller будет создан проект с персонажем, простыми движениями и камерой на фиксированной плоскости.
- Engine Source: Unreal — это движок с открытым исходным кодом, то есть вносить в него изменения может кто угодно. Если вам понадобится добавить к редактору дополнительные кнопки, то это можно сделать, изменив исходный код.
Под списком есть список возможных платформ. Если не планируете разрабатывать игру под конкретную платформу, то можете спокойно снять все флажки.
Выбрав нужные компоненты, нажмите на Install. После завершения установки движок появится в библиотеке. Теперь настало время создать проект.
Создание проекта
Нажмите на одну из кнопок Launch, чтобы открыть браузер проектов (Project Browser). После его открытия нажмите на вкладку New Project.
Нажмите на вкладку Blueprint. Здесь можно выбрать один из шаблонов. Однако, поскольку мы начинаем с нуля, то выберем шаблон Blank.
Ниже будут перечисленные дополнительные параметры.
Вот, за что отвечает каждая опция:
- Target Hardware: при выборе Mobile/Tablet будут отключены некоторые эффекты постобработки. Также можно будет использовать мышь для сенсорного ввода. Выберите здесь опцию Desktop/Console.
- Graphical Target: при выборе Scalable 3D or 2D будут отключены некоторые эффекты постобработки. Выберите здесь Maximum Quality.
- Starter Content: можно включить эту опцию, чтобы добавить базовый контент (Starter Content). Чтобы нам было проще, выберем No Starter Content.
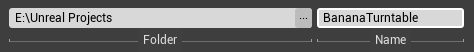
Кроме того, здесь есть раздел для выбора местоположения папки проекта и имени проекта.
Сменить папку хранения проекта можно, нажав на многоточие в конце поля Folder.
Имя проекта не является названием игры, так что не волнуйтесь, если хотите название позже. Выберите текст в поле Name и введите BananaTurntable.
И наконец нажмите на Create Project.
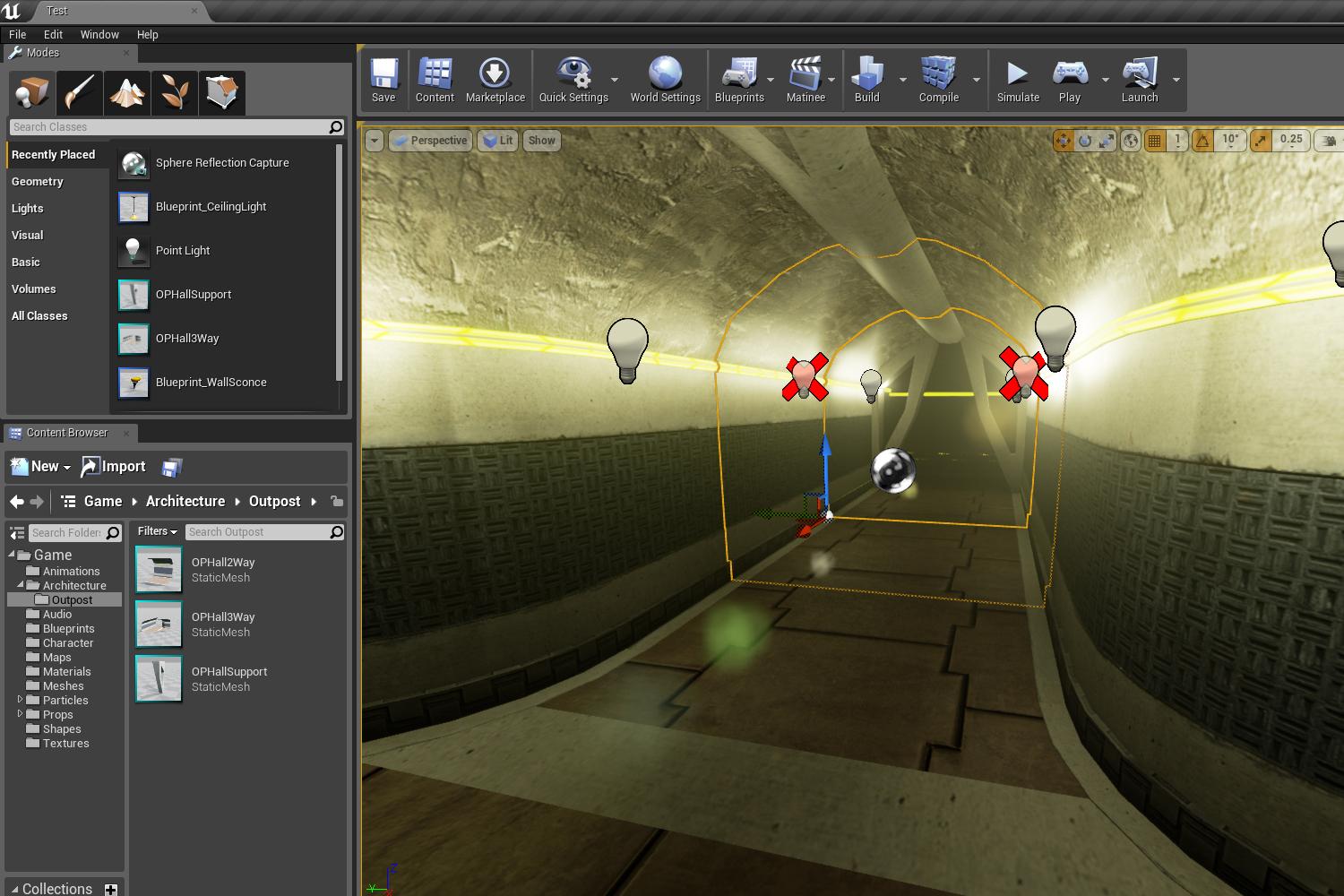
Навигация по интерфейсу
После создания проекта откроется редактор. Он разделён на несколько панелей:
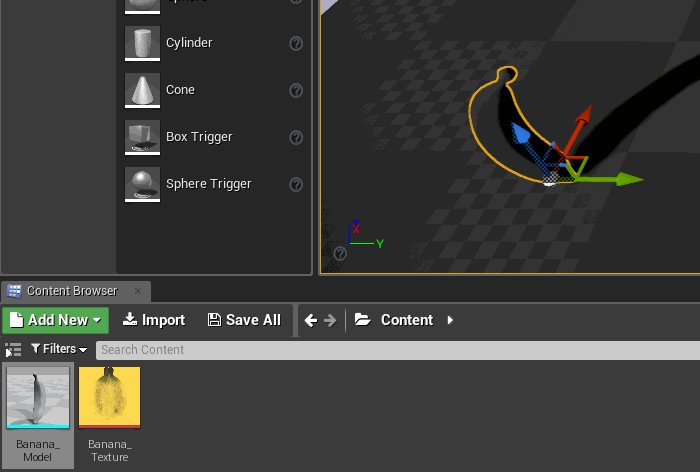
- Content Browser: в этой панели отображаются все файлы проекта. Её можно использовать для создания папок и упорядочивания файлов. Здесь также можно выполнять поиск по файлам с помощью поисковой строки или фильтров.
- Modes: в этой панели можно переключаться между инструментами, например Landscape Tool и Foliage Tool. Инструментом по умолчанию является Place Tool. Он позволяет располагать на уровне различные типы объектов, такие как источники освещения и камеры.
- World Outliner: отображает все объекты на текущем уровне. Можно упорядочить список, распределив связанные объекты по папкам, а также искать и фильтровать их по типам.
- Details: здесь отображаются все свойства выбранного объекта. Эта панель используется для изменения параметров объекта. Внесённые изменения повлияют только на выбранный экземпляр объекта. Например, если в сцене есть две сферы, то при изменении размера одной изменения коснутся только неё.
- Toolbar: содержит множество различных функций. Чаще всего мы будем пользоваться Play.
- Viewport: это обзор уровня. Осматриваться по сторонам можно, удерживая правую клавишу мыши и перемещая её. Для перемещения по уровню нужно зажать right-click and use the WASD keys.
Импорт ассетов
Какой смысл в поворотном столе, если на нём нечего показывать? Скачайте эту модель банана. Внутри находятся два файла: Banana_Model.fbx и Banana_Texture.jpg. Можете также использовать собственную модель, но зачем, если есть такой потрясающий банан?
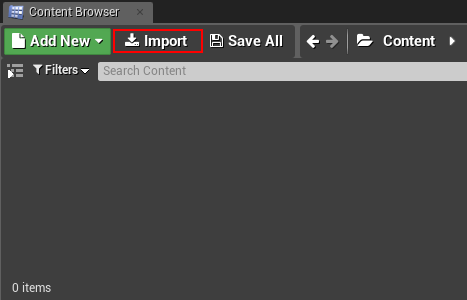
Чтобы Unreal мог использовать файлы, их нужно импортировать. Перейдите в Content Browser и нажмите на Import.
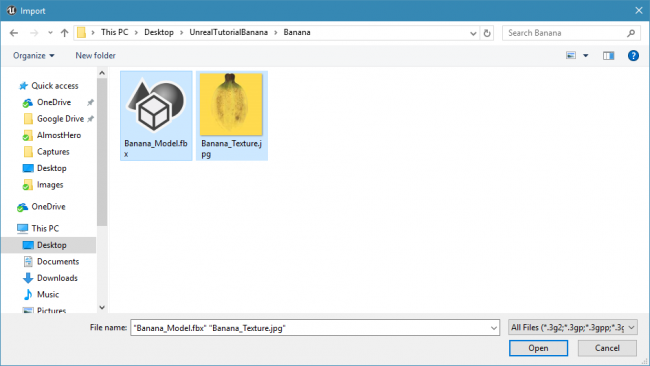
С помощью диспетчера файлов найдите папку, в которой находятся Banana_Model.fbx и Banana_Texture.jpg are. Выделите оба файла и нажмите Open.
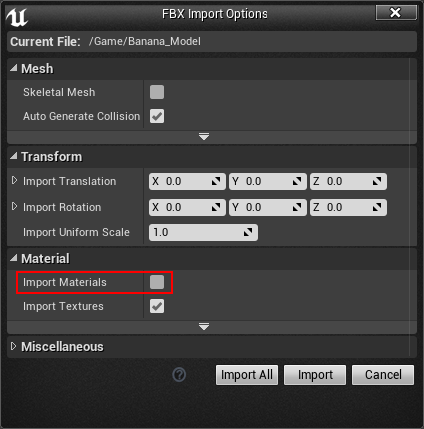
Unreal предложит несколько вариантов импорта файла .fbx. Снимите флажок Import Materials, потому что мы будем создавать собственный материал. Остальные параметры можно не менять.
Нажмите на Import. Два файла появятся в Content Browser.
При импорте файла на самом деле он не сохраняется в проект, если не указать этого явным образом. Сохранять файлы можно, нажав на файл правой клавишей мыши и выбрав Save. Также можно сохранить все файлы за раз, выбрав FileSave All. Старайтесь сохраняться почаще!
Учтите, что в Unreal модели называются «мешами» (meshes). Теперь у нас есть меш банана, настало время добавить его на уровень.
Добавление мешей на уровень
Пока уровень выглядит довольно пустым, давайте сделаем его интереснее.
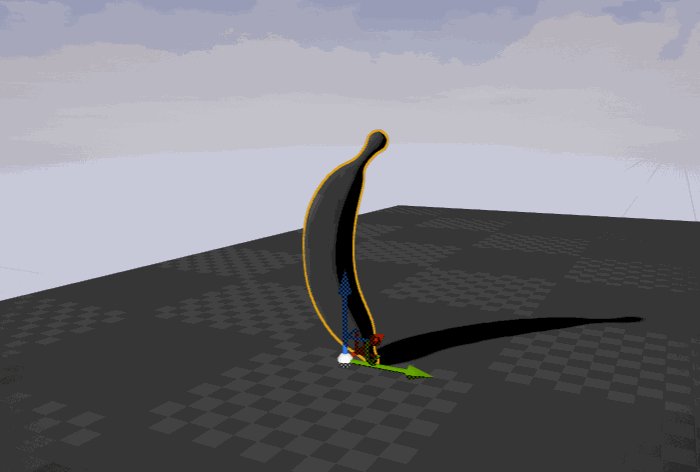
Чтобы добавить на уровень меш, нажмите правой клавишу мыши и перетащите Banana_Model из Content Browser во Viewport. Отпустите левую клавишу мыши и меш добавится на уровень.
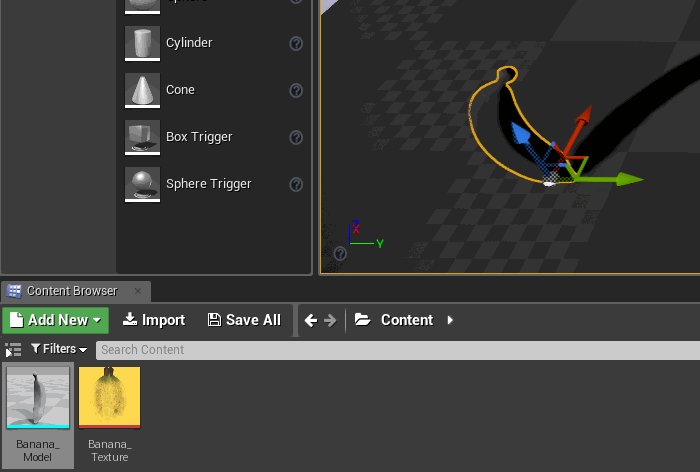
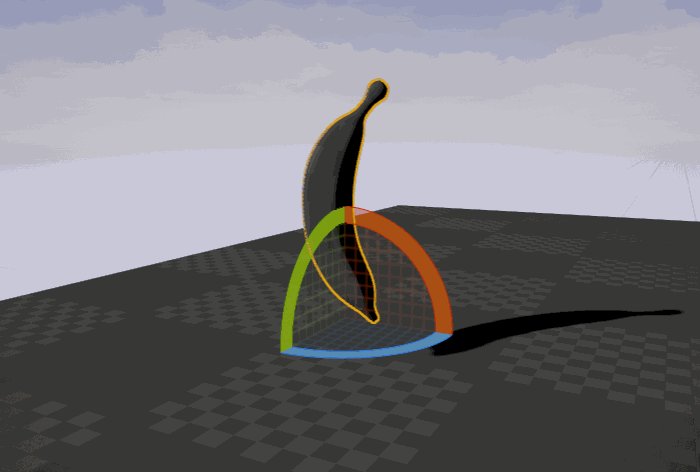
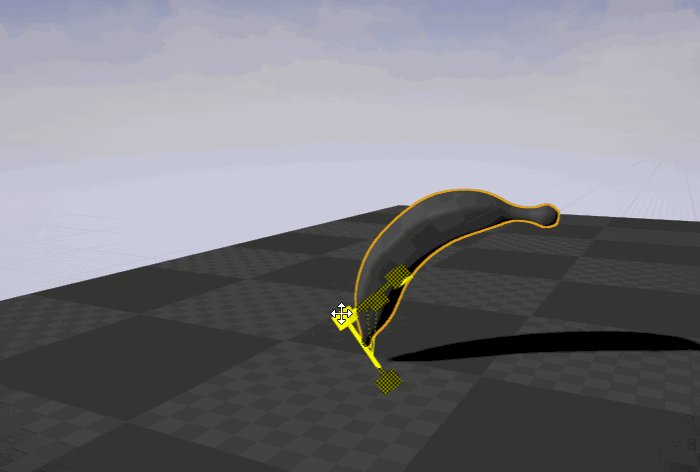
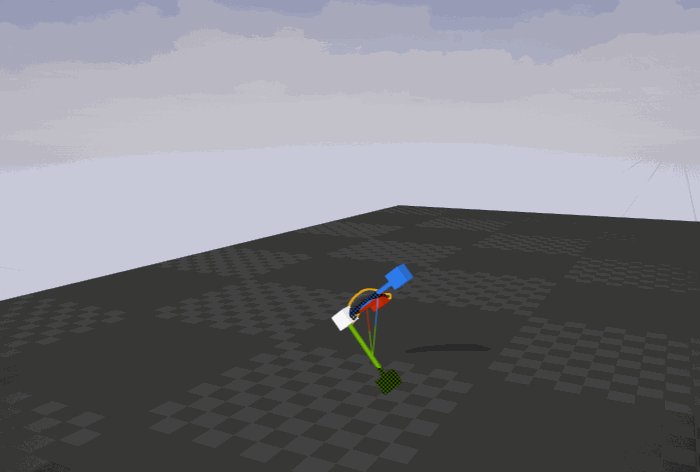
Объекты на уровне можно перемещать, поворачивать и масштабировать. Горячие клавиши для этих действий — W, E и R. После нажатия на них можно использовать манипулятор:
О материалах
Если внимательно посмотреть на банан, то можно увидеть, что он не жёлтый! На самом деле. он выглядит почти полностью серым.
Чтобы придать банану цвет и детали, необходимо создать материал.
Что такое «материал»?
Материал задаёт внешний вид поверхности. На базовом уровне материал определяет четыре аспекта:
- Base Color: цвет или текстуру поверхности. Используется для добавления детализации и вариаций цвета.
- Metallic: насколько металлическим выглядит материал. В общем случае, чисто металлический объект имеет максимальное значение Metallic, а ткань — значение 0.
- Specular: управляет блеском неметаллических поверхностей. Например, керамика будет обладать высоким значением Specular, в отличие от глины.
- Roughness: поверхность с максимальной roughness (шероховатостью) не будет иметь никакого блеска. Используется для таких поверхностей, как камень и дерево.
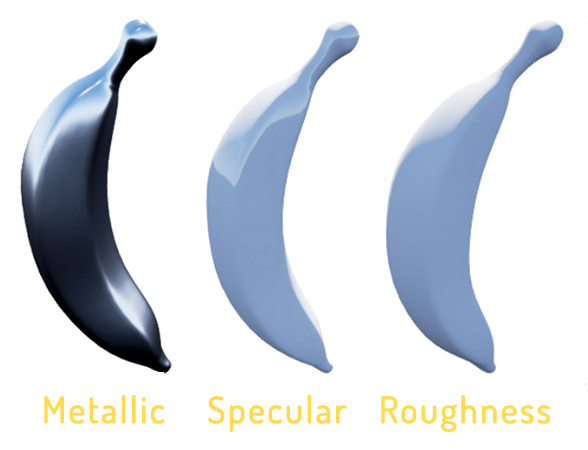
Ниже представлен пример трёх различных материалов. Они имеют одинаковый цвет, но разные атрибуты. Каждый материал имеет высокое значение соответствующего атрибута. Значение остальных атрибутов равно нулю.
Создание материала
Для создания материала нужно перейти в Content Browser и нажать на зелёную кнопку Add New. Появится меню со списком ассетов, которые можно создать. Выберите Material.
Назовите материал Banana_Material, а затем дважды нажмите левой клавишей мыши на файле, чтобы открыть его в редакторе материалов.
Редактор материалов (Material Editor)
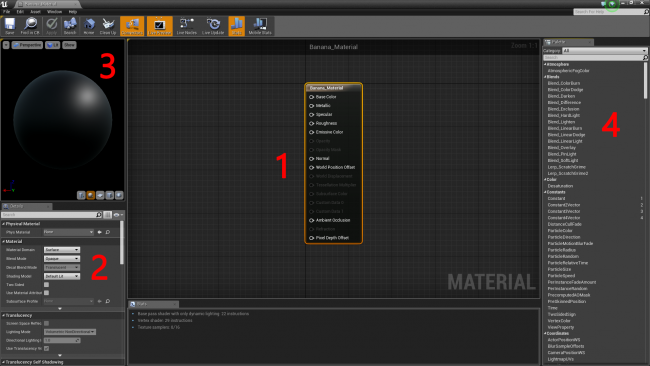
Редактор материалов состоит из пяти основных панелей:
- Graph: в этой панели содержатся все ноды (узлы) и нод Result. Перемещаться по панели можно, удерживая правую клавишу мыши и двигая мышью. Масштабирование выполняется прокруткой колёсика мыши.
- Details: здесь отображаются свойства выбранного нода. Если нод не выбран, то здесь отображаются свойства материала.
- Viewport: содержит меш предварительного просмотра, представляющий материал. Поворачивать камеру можно, удерживая левую клавишу и двигая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Palette: список всех нодов, доступных для вашего материала.
Что такое нод (узел)?
Прежде чем приступать к созданию своего материала, нужно узнать про объекты, которые используются для его создания: ноды.
Ноды составляют бОльшую часть материала. Существует множество типов нодов, имеющих различные функции.
У нодов есть входы и выходы, представленные кругом со стрелкой. Входы расположены слева, а выходы — справа.
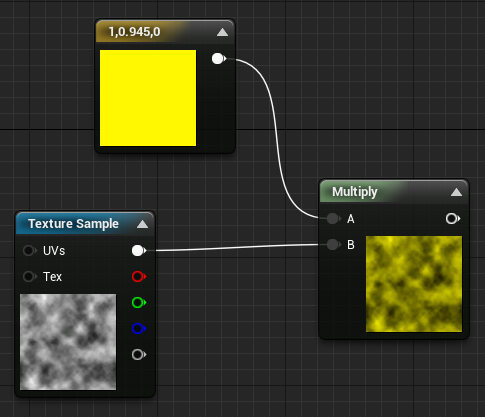
Вот пример с использованием нодов Multiply и Constant3Vector, добавляющих текстуре жёлтого цвета:
У материалов есть особый нод, называемый нодом Result, который в нашем случае уже создан как Banana_Material. Здесь заканчиваются со временем все ноды. То, что подключено к этому ноду, определяет внешний вид конечного материала.
Добавление текстур
Для добавления модели цвета и деталей нам необходима текстура. Текстура — это просто двухмерное изображение. Обычно они проецируются на трёхмерные модели, придавая им цвет и детали.
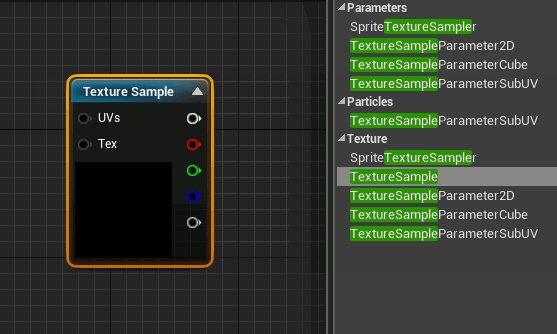
Для текстурирования банана мы используем Banana_Texture.jpg. Применить в материале текстуру позволяет нод TextureSample.
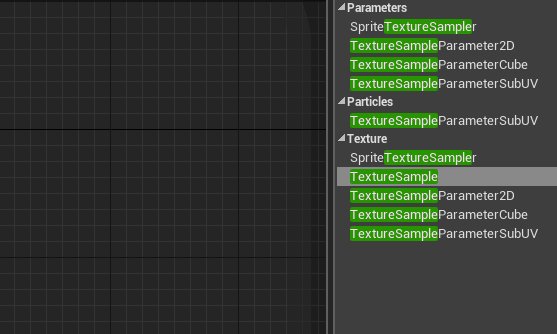
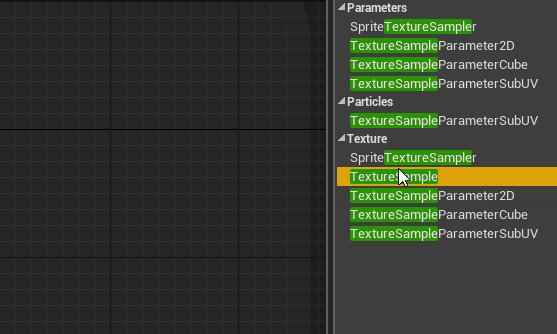
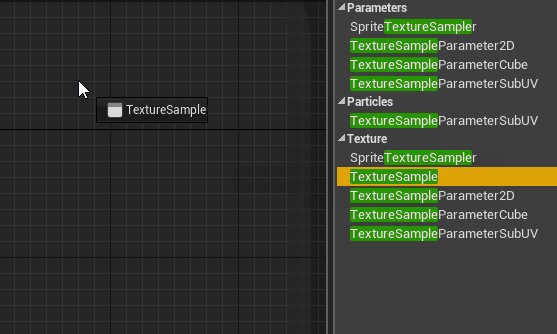
Перейдите к панели Palette и найдите TextureSample. Добавьте нод, удерживая левую клавишу мыши и перетащив его на схему.
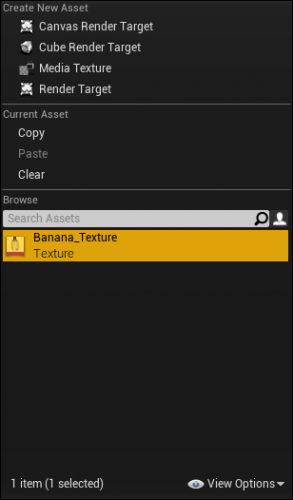
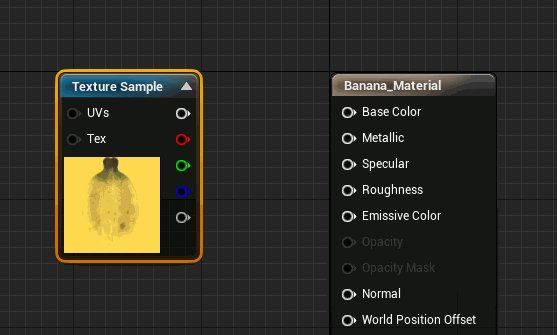
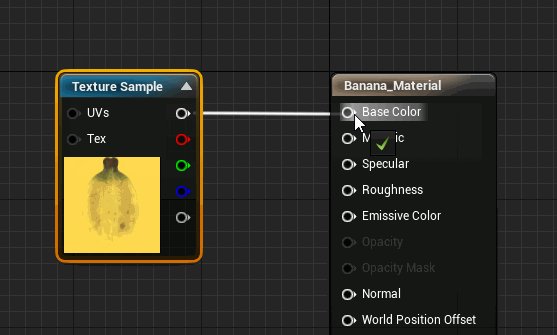
Для выбора текстуры необходимо сначала выделить нод TextureSample. Перейдите в панель Details и нажмите на раскрывающийся список, расположенный справа от Texture.
Откроется меню, в котором перечислены все текстуры проекта. Выберите Banana_Texture.
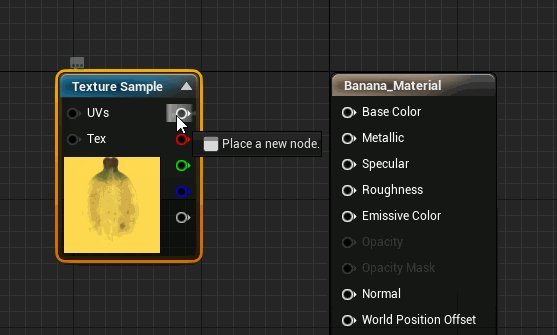
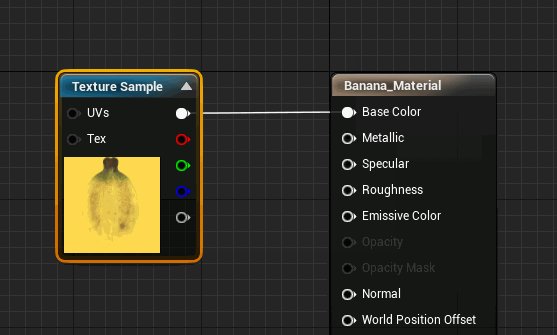
Чтобы увидеть текстуру на меше предварительного просмотра, нужно подключить её к ноду Result. Удерживайте левую клавишу мыши на белом контакте выхода нода TextureSample. Перетащите его на входной контакт Base Color нода Result.
Вернитесь во Viewport, чтобы увидеть текстуру на меше предварительного просмотра. Можно поворачивать его (удерживая левую клавишу мыши и перемещая мышь), чтобы рассмотреть другие детали.
Нажмите на Apply в Toolbar, чтобы обновить материал, и закройте редактор материалов после завершения.
Использование материалов
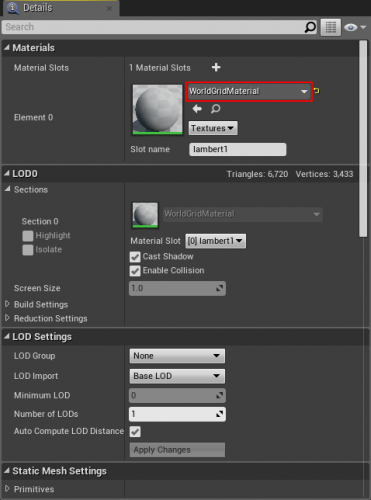
Чтобы применить материал на банан, нужно его назначить. Вернитесь к Content Browser и дважды нажмите на Banana_Model, чтобы открыть его. Появится следующее окно редактора:
Перейдите в панель Details и найдите раздел Materials. Нажмите на раскрывающееся меню, расположенное справа от Element 0, и выберите Banana_Material.
Закройте редактор мешей, вернитесь к основному редактору и посмотрите на Viewport. Вы увидите, что теперь на банане есть текстура. Поздравляю, вы теперь знаете всё необходимео, чтобы стать дизайнером уровней!
Примечание: если освещение слишком тёмное, можно изменить его, зайдя в World Outliner и нажав на Light Source. В панели Details найдите параметр Intensity и увеличьте его значение.
Про Blueprints
Даже несмотря на то, что банан выглядит отлично, будет ещё лучше, если он начнёт вращаться на поворотном столе. Проще всего создать его с помощью «чертежей» Blueprints.
В простейшем случае Blueprint представляет собой «вещь». Blueprints позволяют создавать свои поведения для объектов. Объект может быть чем-то физическим (типа поворотного стола) или чем-то абстрактным, например, системой здоровья.
Хотите создать движущийся автомобиль? Используйте Blueprint. А как насчёт летающей свинки? Используйте Blueprints. А если нужен взрывающийся при касании котик? Blueprints.
Как и в материалах, в Blueprints используется система на основе нодов. Это значит, что достаточно создать ноды и соединить их — никакого кода не требуется!
Примечание: если вы предпочитаете писать код, то используйте вместо этого C++.
Blueprints просты в использовании, однако не так быстры, как код на C++. То есть если вам нужно создать что-то «тяжёлое» с точки зрения вычислений, например, сложный алгоритм, то лучше воспользоваться C++.
Но даже если вы предпочитаете C++, то бывают случаи, когда оптимальнее использовать Blueprints. Вот некоторые из преимуществ Blueprints:
- Обычно разработка на Blueprints быстрее, чем на C++.
- Простота упорядочивания. Можно разделять ноды на разные области, например, на функции и графы.
- Если вы работаете с людьми, не знающими программирование, то изменение Blueprint проще благодаря их наглядности и интуитивной понятности.
Хорошим подходом будет создание объектов с помощью Blueprints. А когда требуются дополнительные возможности, преобразование их в C++.
Создание Blueprint
Перейдите в Content Browser и нажмите на Add New. Выберите в списке Blueprint Class.
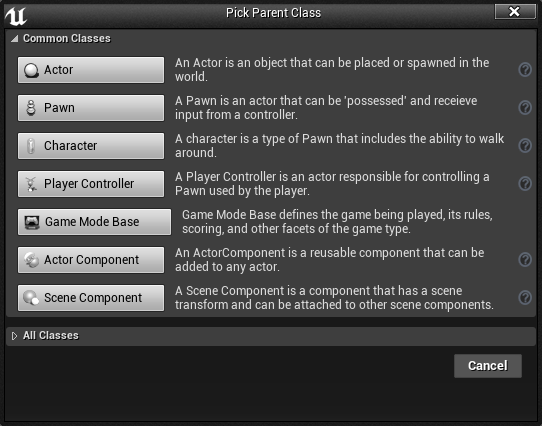
Откроется окно с запросом выбора родительского класса. Ваш Blueprint будет наследовать все переменные, функции и компоненты из выбранного родительского класса. Уделите время на изучение возможностей каждого класса.
Примечание: поскольку мы можем расположить классы Pawn и Character, они также являются акторами (Actors).
Поворотный стол будет находиться на месте, поэтому самым подходящим будет класс Actor. Выберите Actor и назовите новый файл Banana_Blueprint.
Дважды нажмите на Banana_Blueprint, чтобы открыть его. Нажмите на Open Full Blueprint Editor, если появится подобное окно:
Blueprint Editor
Во-первых, выберите в редакторе Blueprint editor вкладку Event Graph.
Blueprint editor состоит из четырёх основных панелей:
- Components: содержит список текущих компонентов.
- My Blueprint: этот раздел обычно используется для управления графами, функциями и переменными.
- Details: здесь отображаются свойства текущего выбранного элемента.
- Graph: именно здесь происходит магия. Все ноды и логика находятся здесь. Перемещаться по панели можно, зажав правую клавишу мыши и перемещая мышь. Масштабирование выполняется прокруткой колёсика мыши.
- Viewport: здесь отображаются все компоненты, имеющие визуальные элементы. Перемещение и обзор выполняются так же, как и во Viewport основного редактора.
Создание поворотного стола
Для создания стола нам нужно две вещи — основание и подставка. Их можно создать с помощью компонентов.
Что такое «компоненты»?
Если Blueprint — это автомобиль, то компоненты — это строительные элементы, из которых он состоит. Примерами компонентов могут быть двери, колёса и двигатель.
Однако компоненты могут быть не только физическими объектами.
Например, чтобы автомобиль мог двигаться, можно добавить компонент движения. Можно даже заставить машину летать, если добавить компонент полёта.
Добавление компонентов
Чтобы увидеть компоненты, необходимо переключиться в режим Viewport. Нажмите на вкладку Viewport, чтобы переключиться на неё. Вот как это выглядит:
Примечание: компонент DefaultSceneRoot при запуске приложения не отображается, он виден только в редакторе.
Поворотный стол будет использовать два компонента:
- Cylinder: простой белый цилиндр. Это будет основанием, на котором лежит банан.
- Static Mesh: — это компонент будет отображать меш банана.
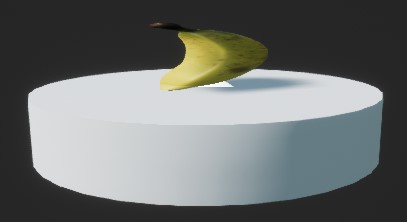
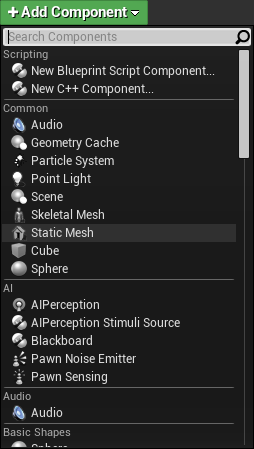
Чтобы добавить основание, перейдите в панель Components. Нажмите на Add Component и выберите Cylinder.
Неплохо было бы сделать основание чуть короче. Активируйте манипулятор масштаба, нажав R, а затем уменьшите масштаб (точный размер неважен, можно будет изменить его позже).
Теперь пора добавить меш. Вернитесь в панель компонентов Components и нажмите левой клавишей на пустой области, чтобы снять выделение с компонента Cylinder. Благодаря этому следующий добавляемый компонент не будет прикреплён к компонентуCylinder.
Примечание: если этого не сделать, то следующий компонент будет прикреплён к компоненту Cylinder. Это значит, что он также унаследует масштаб компонента Cylinder. Поскольку мы уменьшили масштаб цилиндра, следующий компонент тоже будет уменьшен.
Затем нажмите на Add Component и выберите из списка Static Mesh.
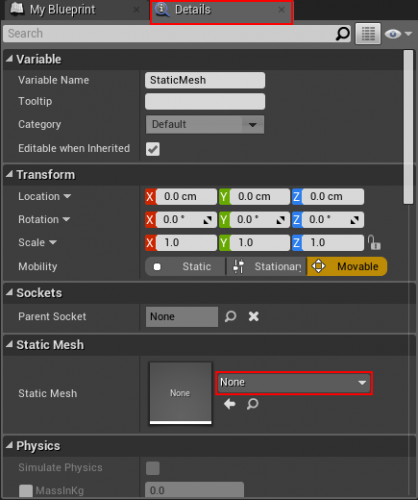
Для отображения банана выберите компонент Static Mesh, а затем нажмите на вкладку Details. Нажмите на раскрывающий списков в правой части Static Mesh и выберите Banana_Model.
Переместите банан, если он находится в неправильном положении. Для этого активируйте манипулятор перемещения, нажав W, а затем переместите его вверх.
Про ноды Blueprint
Теперь нужно сделать так, чтобы поворотный стол вращался. И здесь нам потребуются ноды Blueprint.
В отличие от своих близких родственников — нодов материалов — ноды Blueprint имеют особые контакты, называемые контактами Execution. Контакт слева — это вход, контакт справа — выход. У всех нодов есть хотя бы по одному входу и выходу.
Если нод имеет контакт входа, то его нужно подключить, чтобы он заработал. Если нод не поключен, все последующие ноды не будут выполняться.
Вот пример:
Node A и Node B будут выполняться, потому что у их входных контактов есть подключение. Node C и Node D никогда не выполняются, потому что входной контакт Node C не имеет подключения.
Вращение поворотного стола
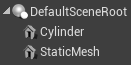
Прежде чем начать, давайте посмотрим на панель Components. Можно заметить, что у Cylinder и Static Mesh есть отступ, а у DefaultSceneRoot — нет, потому что они подключены к DefaultSceneRoot.
Если переместить, повернуть или отмасштабировать корневой компонент, то тоже самое произойдёт и с прикреплёнными к нему компонентами. Благодаря этому поведению можно поворачивать Cylinder и Static Mesh одновременно, а не по отдельности.
Создание нода
Чтобы приступить к созданию скриптов, переключитесь назад на вкладку Event Graph.
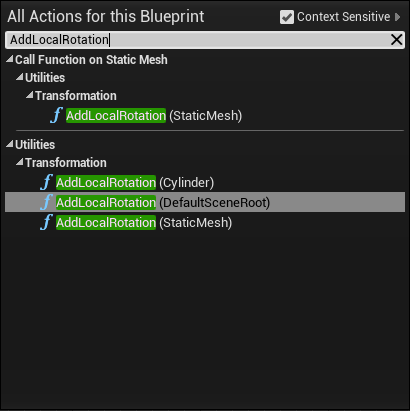
Реализация вращения объекта настолько проста, что требует всего одного нода. Нажмите правой клавишей на пустое пространство в графе, чтобы открыть меню доступных нодов. Найдите AddLocalRotation. Нам нужно поворачивать основание и банан, поэтому мы просто будем вращать корневой компонент. Выберите AddLocalRotation (DefaultSceneRoot).
Примечание: если нода нет в списке, снимите флажок Context Sensitive в правом верхней части меню.
В вашем графе теперь появится новый нод AddLocalRotation. Вход Target автоматически подключится к выбранному компоненту.
Чтобы задать значение вращения, перейдите к входу Delta Rotation и измените значение Z на 1.0. Благодаря этому Blueprint сможет выполнять вращение относительно оси Z. Чем выше значения, тем быстрее будет вращаться стол.
Чтобы поворотный стол вращался постоянно, нужно вызывать AddLocalRotation в каждом кадре. Для выполнения нода в каждом кадре воспользуемся нодом Event Tick. Он уже находится в графе. Если его нет, то создайте его тем же способом, что и ранее.
Перетащите выходной контакт нода Event Tick ко входному контакту нода AddLocalRotation.
Примечание: в этой реализации скорость вращения зависит от частоты кадров. Это значит, что поворотный стол на медленных компьютерах будет вращаться с меньшей скоростью, и наоборот. Для туториала это нас вполне устраивает, потому что я не хочу ничего усложнять, но в будущем я покажу, как это исправить.
Наконец, перейдите в Toolbar и нажмите на Compile, чтобы обновить Blueprint, а затем закройте Blueprint editor.
Добавление Blueprints на уровень
Прежде чем добавлять Blueprint, вернитесь ко Viewport в основном редакторе и удалите модель банана. Для этого выберите модель, а затем выберите EditDelete или нажмите клавишу Delete.
Добавление Blueprint — это тот же процесс, что и добавление меша. Удерживайте левую клавишу мыши на файле и перетащите его во Viewport.
Перейдите к Toolbar и нажмите Play, чтобы увидеть результаты своих трудов!
Примечание: если вы не удалите исходную модель банана, то можете получить предупреждение о необходимости перестройки освещения. Если удалить модель, то ошибка больше не будет проявляться.
Что делать дальше?
Готовый проект можно скачать отсюда.
В этой части туториала вы многое узнали, но это только небольшая часть Unreal. Если вы хотите продолжить изучение, то ждите следующей части туториала, в которой мы подробнее рассмотрим Blueprints.
В этом уроке посвященному Unreal Engine вы узнаете, как использовать функции программы, познакомитесь с интерфейсом и создадите свой первый игровой объект.
Исходные материалы можно скачать по ссылке.
Unreal Engine 4 имеет целый набор инструментов для создания игр, которые адаптированы как для мобильных устройств, так и для современных игровых консолей.
На этой платформе были созданы такие игры как: Survival Evolved, Tekken 7 и Kingdom Hearts III.
Рабочий процесс Unreal Engine 4 понятен даже новичкам. Используя систему визуальных сценариев Blueprints, вы сможете создавать полноценные игры без специальных навыков и знаний. Простой и интуитивно понятный интерфейс программы способствует быстрому освоению Unreal Engine 4 и созданию своей первой игры.
Данное руководство по Unreal Engine 4 предназначено для начинающих. Вот список основных вопросов, которые мы затронем в этом руководстве:
- Создание движка;
- Импорт объектов;
- Создание материалов;
- Использование Blueprints для создания объектов с основными функциями.
Чтобы освоить эти навыки вы попробуете самостоятельно создать трехмерный объект в виде банана.
Это занятие является частью серии, которая состоит из 10 уроков, посвященных Unreal Engine:
- Часть 1: Введение в основы (вы здесь!)
- Часть 2. Blueprints
- Часть 3: Использование материалов
- Часть 4: Пользовательский интерфейс
- Часть 5: Как создать простую игру
- Часть 6: Анимация
- Часть 7: Аудио
- Часть 8: Системы частиц
- Часть 9: Искусственный интеллект
- Часть 10. Как создать простой FPS
Unreal Engine 4 использует Epic Games Launcher для установки.
Для того, чтобы скачать exe файл необходимо перейти на официальный сайт Unreal Engine и нажать кнопку Download в правом верхнем углу страницы.
Прежде чем вы сможете открыть меню запуска, вам потребуется создать учетную запись или использовать существующую.
После установки появится такое окно:
Введите адрес электронной почты и пароль, которые вы использовали при регистрации и нажмите «Войти». После входа в систему появится это окно:
После этого вам нужно нажать Install Engine в верхнем левом углу окна. Следуя указаниям установщика вы попадете на экран, где вы сможете выбрать, какие компоненты вы хотели бы установить.
Примечание: Epic Games регулярно обновляет Unreal Engine, поэтому текущая версия вашей программы может немного отличаться от той, которую мы используем в уроке.
Мы рекомендуем отметить следующие значения: Starter Content, Templates Packs и Feature Packs, Engine Source. Это необходимые для работы элементы, которые проверены на практике. Вот почему они полезны:
- Starter Content: представляет собой набор ресурсов, которые вы можете бесплатно использовать в своих проектах. Он содержит такие разные модели и материалы. Вы можете использовать в качестве оформления игровой сцены.
- Templates Packs и Feature Packs: это своего рода наборы шаблонов с учетом конкретного жанра. Например, шаблон Side Scroller создаст проект с определенным персонажем, который уже имеет базовые движения вместе с фиксированным обзором.
- Engine Source: дает разработчику доступ к исходному коду, т.е. он в любой момент сможет внести необходимые изменения в движок. Например, чтобы добавить пользовательские функции в редактор, необходимо изменить исходный код
Прокручивая весь список вы можете видеть варианты использования программы для разных платформ. Однако, если вы не планируете их использовать, то флажки лучше снять с лишних пунктов.
После того, как вы определитесь с выбором всех нужных вам компонентов, нажмите кнопку «Установить». После завершения установки, Unreal Engine появится в списке ваших программ. Теперь можно попробовать создать ваш первый проект.
Создание проекта
Нажмите одну из кнопок запуска, чтобы открыть браузер проектов и перейдите на вкладку «Новый проект».
Теперь вам нужно выбрать вкладку Blueprint, где вам будет предложено выбрать один из стандартных шаблонов для работы. Так как вы новичок, то вам нужно выбрать пустой шаблон. Ниже вы увидите дополнительные настройки.
Вот что означает каждая из этих опций:
Target Hardware: выбор между Mobile/Tablet отключает некоторые эффекты во время постобработки. Кроме того, эта функция дает возможность использовать мышь в качестве инструмента для ввода. Вам нужно установить эту функцию на Desktop/Console.
Graphical Target: выбор функции Scalable 3D или 2D также отключает некоторые эффекты, доступные во время постобработки проекта. Сейчас вы должны установить этот параметр на максимум.
Starter Content: Эта функция активирует начальный контент, но в данный момент вам нужно установить для этого параметра значение No Starter Content.
Посмотрите, это адрес директории, в которую будет сохранен ваш проект. Тут же вы можете изменить имя файла.
Вы можете в любой момент изменить местоположение корневой папки вашего проекта, нажав на три точки в конце поля «Папка». Название проекта не соответствует названию игры, если вы захотите, то всегда сможете изменить это название позже. Теперь вам нужно выбрать текст в поле «Имя» и ввести название «BananaTurntable». Теперь нажмите кнопку «Создать проект»
Навигация по интерфейсу программы
После того, как вы создали новый проект, откроется редактор. Он разделен на несколько рабочих панелей:
- Content Browser: эта панель отображает все файлы вашего проекта и используется для создания новых папок и хранения файлов. Для удобства существует специальная поисковая панель и фильтры.
- Modes (Режимы): эта панель позволяет выбирать для работы специальные инструменты, такие как «Landscape Tool» и «Foliage Tool». Так же тут находится инструмент «Place Tool», который настроен по умолчанию. Он позволяет располагать множество объектов в рабочей области.
- World Outliner: отображает все объекты на текущем уровне. Вы можете создать список, поместив связанные элементы в папки. Также тут можно использовать строку поиска и применять для этого фильтры.
- Details (Детали): все свойства выбранных вами объектов отображаются именно здесь. Эта панель используется для редактирования настроек объекта. Внесенные изменения касаются только этого объекта. Например, если у вас есть две сферы, и вы измените размер одной из них, то вторая останется неизменной.
- Toolbar (Панель инструментов): содержит множество различных функций, из которых вам сейчас понадобится чаще всего кнопка «Play».
- Viewport (Просмотр событий): тут отображается внешний вид вашей игры. Удерживая правую кнопку мыши и двигая ей, вы можете осмотреться в созданном вами игровом пространстве. Для перемещения по уровню также удерживайте правую кнопку мыши и используйте клавиши «WASD» на клавиатуре.
Импорт активных элементов
Для продолжения урока вам необходимо скачать два файла: Banana_Model.fbx и Banana_Texture.jpg. Конечно, вы можете использовать любую другую модель, если таковая имеется у вас на устройстве.
Прежде, чем использовать какой-либо новый файл в программе, его необходимо импортировать. Для этого зайдите в меню Unreal и нажмите кнопку «Импорт».
Теперь найдите папку, в которой находятся файлы Banana_Model.fbx и Banana_Texture.jpg, выберете их и нажмите кнопку «Открыть».
Программа предложит вам даст несколько вариантов импорта для файла .fbx. Вам нужно убедиться в том, что с пункта «Import Materials» снят флажок, так как сейчас вы будете создавать свой собственный материал.
Далее вам нужно нажать кнопку «Импорт», чтобы оба файла отобразились в диалоговом окне программы.
После импорта файлов вам нужно сохранить их, т.к. это не происходит в программе по умолчанию. Для этого кликните правой кнопкой мыши по одному из файлов и в появившемся списке выберите «сохранить». Также можно сохранить все файлы сразу при помощи действий File ⇒ Save All.
Важно: в Unreal объекты называются сетками.
Теперь, когда у вас есть сетка для вашего банана, пришло время поместить его в рабочую область.
Добавление сеток в рабочую область
В данный момент игровой уровень выглядит пустым, давайте исправим это. Чтобы добавить сетку на уровень, нужно щелкнуть левой кнопкой мыши по объекту Banana_Mode и перетащить его в рабочую область.
Добавленные объекты можно свободно перемещать, вращать и изменять их масштаб. Для этого также можно использовать клавиши W, E, R. Посмотрите, как можно поменять угол наклона или размер объекта:
Об использовании материалов
Если вы внимательно посмотрите на банан, вы увидите, что он не желтого, а скорее серого цвета. Для того, чтобы добавить нашему банану насыщенный цвет и дополнительные детали, нужно создать материал.
Что такое материал?
Материал определяет, как будет выглядеть поверхность какого-либо объекта. На данном этапе вам нужно знать, что материал определяет четыре основные вещи:
- Base Color (Основной цвет): это цвет или текстура поверхности объекта, которые используются для добавления деталей и цветовых вариаций.
- Metallic (Металлик): добавляет металлический оттенок поверхности объекта. Например, при создании предмета из металла, это значение будет максимальным, тогда как для отображения ткани нужно применить нулевое значение этого параметра.
- Specular (зеркальность): используется для настройки блеска различных поверхностей. Например, керамика будет иметь высокий показатель зеркальности, тогда как глина будет иметь нулевое значение.
- Roughness (шероховатость): поверхность с максимальным показателем этого параметра не будет иметь блеска. Обычно используется для поверхности таких объектов как камень и дерево.
Посмотрите, ниже приведен пример использования трех разных свойств материалов. Все три объекта имеют одинаковый цвет, но выглядят по-разному. Для каждого примера установлено максимальное значение указанного свойства, тогда как остальные свойства установлены на ноль.
Создание материала
Чтобы создать материал, вам необходимо перейти в меню Content Browser и нажать там зеленую кнопку «Add New», после чего появится диалоговое окно со списком команд. Вам нужно выбрать пункт «Material».
Теперь переименуйте новый материал в Banana_Material, а затем дважды щелкните файл, чтобы он открылся в редакторе.
Редактор материалов
Редактор материалов состоит из четырех основных панелей:
- Graph: эта панель отображает все ваши манипуляции с объектом. Вы можете изменять размер объектов при помощи мыши.
- Details: в этом окне будут отображаться свойства выбранного объекта или материала.
- Viewport: содержит сетку предварительного просмотра, которая будет отображать используемый вами материал. Для изменения вида и масштабирования также можно использовать мышку.
- Palette: содержит все варианты команд, узлов и свойств, которые доступны для вашего материала.
Что такое узел?
Прежде чем приступить к созданию своего материала необходимо понимать, что такое узлы (ноды) и для чего они нужны. Узлы составляют большую часть материала, при этом многие типы узлов могут иметь различные функциональные возможности. Узлы могут иметь входы и выходы в виде кружков со стрелочкой – вход находится слева, а выход, соответственно, справа.
Перед вами пример использования узла Multiply и Constant3Vector для добавления желтого цвета в текстуру объекта:
У всех материалов имеется специальный узел, который называется Result. В данном уроке в качестве этого узла используется Banana_Material, который мы заранее подготовили для вас. Все дополнительные функции, которые будут подключены к этому узлу, определят, как будет выглядеть ваш объект в итоге.
Добавление текстур
Чтобы добавить цвет и детали для объекта, понадобится текстура. Текстура — это обычное 2D-изображение, с последующим проецированием на 3D-объекты, чтобы придать им цвет и детализацию. Чтобы добавить текстуру для вашего банана, вам нужно будет использовать файл Banana_Texture.jpg и узел TextureSample.
Теперь перейдите к панели «Palette» и найдите там «TextureSample». Удерживая левую кнопку мыши, перетащите объект в рабочую область. Таким образом вы добавили новый узел.
Чтобы выбрать текстуру, вам нужно убедиться, что вы уже выбрали узел TextureSample. Для этого перейдите к панели «Details» и щелкните мышью по списку справа от текстуры.
В появившемся окне будут перечислены все доступные текстуры вашего проекта. Выберите Banana_Texture.
Чтобы ваша текстура появилась на сетке предварительного просмотра, вам нужно подключить ее к узлу Result. Для этого удерживайте левую кнопку мыши на белом выходном контакте (как мы помним, это маленькая стрелочка) узла TextureSample. Далее вам нужно переместить его на входной контакт Base Color узла Result.
Теперь вернитесь к окну Viewport, чтобы увидеть текстуру на сетке предварительного просмотра. Попробуйте покрутить текстуру, чтобы лучше рассмотреть разные детали. Это делается при помощи удержания левой кнопки мыши.
Нажмите «Применить» на панели управления, чтобы обновить материал, и закройте редактор.
Использование материалов
Чтобы использовать материал для банана, его необходимо назначить. Для этого вам нужно вернуться к меню Content Browser и дважды щелкнуть мышью по Banana_Model, чтобы открыть его свойства. Появится редактор:
Теперь перейдите на панель «Details», найдите там раздел «Materials» и нажмите на раскрывающееся меню справа от Element 0, выбрав Banana_Material.
Закройте редактор сетки и вернитесь к просмотру вашей рабочей области. Поздравляем, теперь ваш банан имеет текстуру.
Примечание: вы всегда можете изменить яркость объекта перейдя в World Outliner и нажав на Light Source. В появившихся настройках найдите параметр «Интенсивность» и установите для него более высокое значение.
О возможностях Blueprints.
Даже если вам кажется, что банан уже выглядит идеально, будет еще лучше, если добавить ему некоторые свойства и возможности. Это можно сделать, используя Blueprints.
Blueprint позволяет создавать пользовательские поведения для ваших объектов. Например, созданный вами объект может быть чем-то физическим (например, музыкальный проигрыватель) или чем-то абстрактным, например, системой здравоохранения.
Хотите сделать движущуюся машину? Создайте план. Хотите создать летающую свинку? Используйте чертежи. Может быть вы хотите, чтобы у вас в игре был предмет, который взрывается при ударе? Вам помогут светокопии.
Как и материалы, Blueprints используют систему на основе узлов. Это означает, что все, что вам нужно сделать, это создать узлы и связать их.
Примечание. Если вам так будет удобнее, то вы можете использовать C++ и прописать код вручную. Не смотря на то, что освоение и использование Blueprints очень простое, код C++ гораздо быстрее. Вы также можете использовать обе возможности одновременно, оптимизируя процесс в зависимости от поставленных целей.
Создание Blueprint
Перейдите в Content Browser и нажмите кнопку «Add New». В появившемся списке вам нужно выбрать Blueprint Class.
Далее перед вами появится окно с дополнительными настройками. Обязательно уделите время тому, чтобы ознакомиться с функционалом каждого пункта этого меню.
Поскольку вам нужно, чтобы объект вращался оставаясь на месте, то лучше всего для этих целей подойдет функция Actor. Вам нужно выбрать Actor и дать название файлу Banana_Blueprint.
Далее, дважды кликните мышью Banana_Blueprint, чтобы открыть его. После нажатия Full Blueprint Editor у вас должно появиться следующее окно:
Blueprint Editor
Сначала убедитесь, что в редакторе Blueprint выбрана вкладка «График событий».
Редактор Blueprint имеет пять основных рабочих области:
- Components: содержит список текущих компонентов.
- Мой Blueprint: этот раздел используется для управления графиками, функциями и переменными.
- Details: тут отображаются свойства выбранного в данный момент элемента.
- Graph: основное меню для управления узлами и дополнительными параметрами.
- Viewport: в этом месте находятся все компоненты, имеющие визуальный элемент.
Создание проигрывателя
Для создания проигрывателя вам понадобятся две вещи: основа и дисплей. Вы можете создать их оба при помощи компонентов.
Что такое компонент?
Компоненты являются своего рода строительными блоками для создания различных объектов. Например, для создания движения какого-либо предмета необходимо использовать компоненты движения.
Добавление компонентов
Переключитесь в область Viewport для того, чтобы увидеть список компонентов:
Примечание: компонент DefaultSceneRoot не будет отображаться при воспроизведении, вы сможете посмотреть его действие исключительно во время редактирования.
Меню также содержит два компонента:
- Цилиндр: обычный белый цилиндр. Это будет основой, на которой как бы «сидит» банан.
- Статическая сетка: этот компонент будет отображать объект в виде сетки.
Теперь вам необходимо перейти на панель «Components» ⇒ «Add Component» и выбрать «Цилиндр».
Попробуйте при помощи мыши и используя клавишу «R» настроить размер объекта:
Вернитесь к панели «Components» и щелкните левой кнопкой мыши в любом месте рабочей области, отменить выбор компонента «Цилиндр». Это нужно для того, чтобы следующий добавленный компонент не был привязан к компоненту Cylinder.
Важно: Если не провести отмену, то следующий компонент будет прикреплен к компоненту Cylinder. Это значит, что все параметры, применяемые к объекту Cylinder, также будут применены к новому компоненту.
Теперь вам нужно нажать Add Component и выбрать из появившегося списка Static Mesh.
Для того чтобы ваш банан корректно отобразился в рабочей области, вам нужно выбрать компонент «Static Mesh» и перейдите на вкладку «Details». Теперь необходимо перейти к появившемуся справа меню от Static Mesh и в нем выбрать Banana_Model.
Посмотрите, все ли вас устраивает в расположении объекта в пространстве. При необходимости вы можете переместить банан при помощи клавиши клавиатуры «W» и компьютерной мыши.
Подробнее об узлах Blueprint
Узлы имеют Blueprint есть специальные контакты, о которых мы говорили ранее. Вывод слева — это вход, а вывод справа — выход. Все узлы обязательно имеют хотя бы один из них. Если у узла есть входной контакт, у него должно быть специальное соединение благодаря которому он сможет выполнить заданную команду. Если это соединение отсутствует, то все последующие узлы не будут выполняться.
Вот пример:
Узлы A и B будут выполнять свою функцию корректно, потому что их входные контакты имеют соединение. Обратите внимание на то, что узел C и узел D не будут работать, потому что входной вывод узла C не имеет соединения.
Вращающаяся платформа
Обратите внимание на панель «Components» — Cylinder и Static Mesh имеют небольшой отступ, а DefaultSceneRoot — нет. Это потому, что они прикреплены к DefaultSceneRoot.
При перемещении, вращении или изменении масштаба корневого компонента, подключенные к нему компоненты тоже будут меняться. Используя это свойство, вы можете вращать цилиндр и статическую сетку одновременно, а не по отдельности.
Создание узла
Сейчас вам нужно вернуться к меню «Event Graph» и создать всего на всего один узел. Для этого щелкните правой кнопкой мыши пустое место на графике, чтобы вызвать меню доступных узлов и найдите в списке AddLocalRotation.
Примечание: Если вы не находите узел в списке, возможно вы не сняли флажок с отметки «Context Sensitive» который находится в правом верхнем углу этого меню.
Для того чтобы установить нужные значения вращения, перейдите к Delta Rotation и измените значение Z=1,0. Чем выше это значение, тем выше скорость поворота платформы.
Для того чтобы создать событие вращения для каждого кадра, вам нужно использовать узел Event Tick. Переместите выходной контакт узла Event Tick на входной контакт узла AddLocalRotation.
Примечание: сейчас частота вращения зависит от частоты кадров. Это означает, что поворотная платформа будет вращаться медленнее при просмотре на слабом оборудовании и наоборот. В следующих уроках вы научитесь адаптировать ваши проекты для различных устройств.
Для того чтобы обновить Blueprint и сохранить изменения вам нужно нажать «Compile», после чего вы можете закрыть редактор.
Добавление Blueprint в рабочую область
Перед тем как добавить Blueprint, вернитесь в Viewport в главном редакторе и удалите модель банана. Для этого выберите объект «Правка ⇒ Удалить».
Чтобы добавить Blueprint, удерживая левой кнопкой мыши нужный файл и перетащите его в рабочую область. Теперь перейдите на панель инструментов и нажмите Play, чтобы посмотреть результат проделанной вами работы.
Примечание: Если раньше вы не удаляли оригинальную модель банана, то вы можете получить системное сообщение с предложением восстановить текущие настройки цвета по умолчанию. После того, как вы удалите первоначальную модель объекта, сообщение больше не появится.
Что делать дальше?
Вы можете скачать готовый проект по ссылке.
Вы многое узнали из этого урока, но это лишь малая часть знаний о Unreal.
В следующих уроках Unreal Engine вы сможете освоить более сложные манипуляции с объектами.
2023-01-25 10:29
улучшения
Среди большого кол-ва информации всегда тяжело найти качественную выжимку для новичков без воды и пустословия.
Мы команда ARHI.TEACH постарались дать исчерпывающее руководство для новичков и профи.
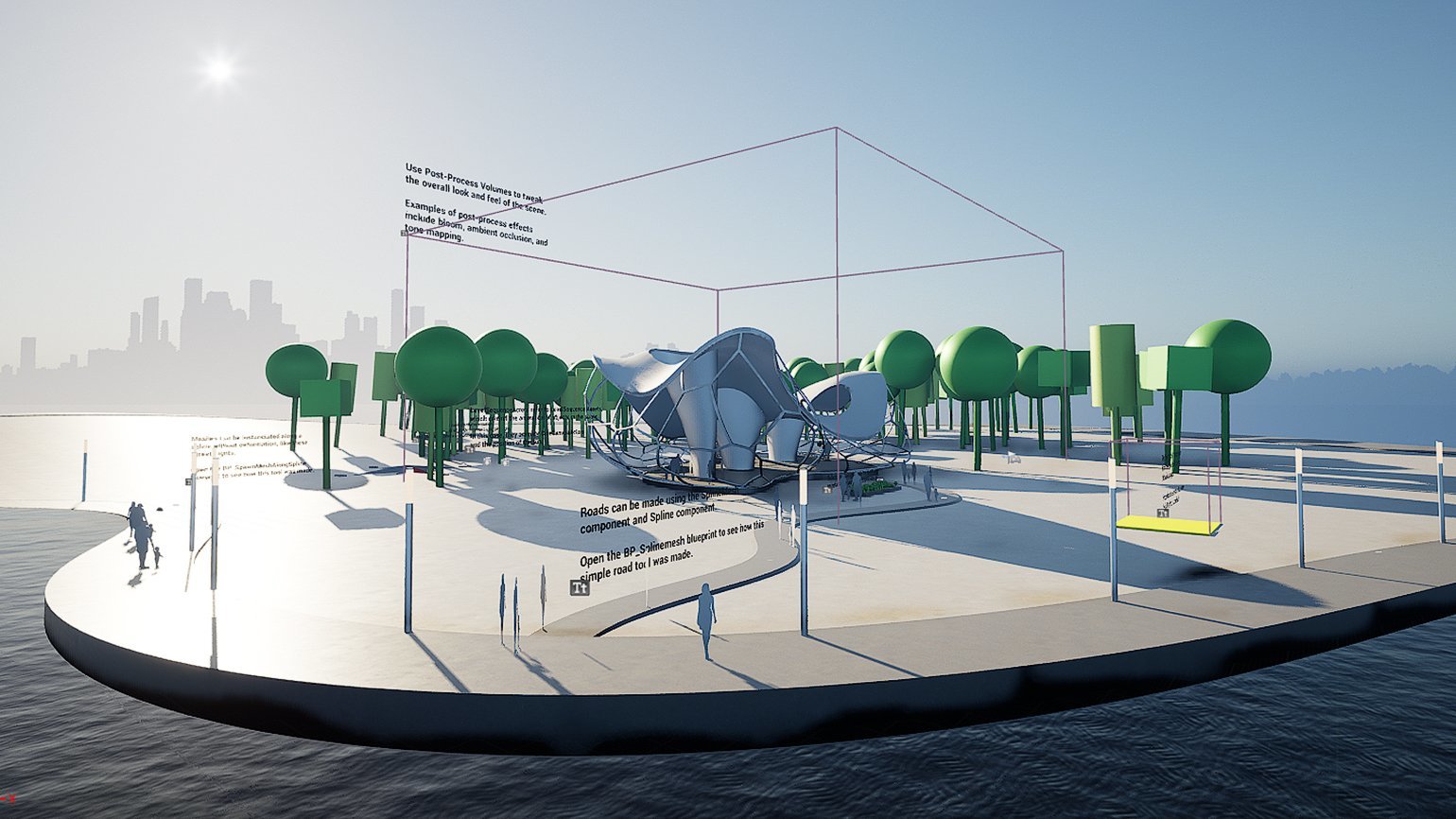
Вы можете бесплатно скачать две сцены в Unreal Engine — одна статичный свет, вторая динамичный и определить какую из них потянет ваша видеокарта
Установка Unreal Engine 5
- Перейдите на Download Unreal Engine — Unreal Engine (официальную страницу установки) и нажмите «Download Launcher»
- Установите скаченный установщик. Epic Games Launcher — это приложение через которое устанавливается и обновляется Unreal Engine
- Запустите Launcher и зарегистрируйтесь. У меня вход через Epic Games — процедура регистрации стандартная
- После авторизации в приложении перейдите в Library — нажмите на плюсик — нажмите на Install
- Убедитесь что у вас достаточно места на компьютере — обычно установленный Unreal Engine весит около 35 Гб но сама установка требует свободного места около 60 Гб
Создание проекта
- Открываем Launcher запускаем актульную версию
- В следующем окне выбирайте тип проекта в зависимости над чем работаете, прописывайте путь и имя проекта
Интерфейс Unreal Engine
Сделаем краткий обзор интерфейса программы и навигации в ней
- Если вы новичок то мы советуем начать с интерфейса
- Что такое Content drawer он же content browser
- Outliner
- Добавление и удаление объектов
- Навигация в программе
- Настройка интерфейса программы
Объяснение света. Часть 1
Общая информация необходимая для понимания того как можно работать со светом в Unreal
- Свет и материалы важны для формирования красивой картинки. Давайте сначала разеберемся как работает свет. Для этого скачайте бесплатно учебный проект в котором вы можете делать тесты и изучать инструменты Unreal Engine.
- В этом видео разеберем теорию какие источники бывают
- Какие два плагина для запекания света существуют
- Создание заполняющего простого света
- Виды источников света Static, Stationary, Movable
- Пять простых источников света Directional, Point, Spot, Rectangle, SkyLight
- Составные источники света HDRI BackDrop, SunAndSky (свет + окружение)
- Установка стороннего плагина для запекания
- Включение встроенного плагина для запекания
- Реалтайм запекание
- Сравнение работы плагинов встроенного и внешнего
- Использование закладок
- Использование SkyLight
- Добавление HDRI карты и ее настройка
- Настройки SkyLight
- Увеличение настроек качества запекания
Объяснение света. Часть 2
В этом видео поэкспериментируем с различными настройками SkyLight, и посмотрим какое освещение можно получить
- Настройки заполняющего, небесного света
- Как регулировать качество запекания на объектах
- Альетрнативный метод для заполняющего света
- Настройки SkyLight
- Режим Captured Scene
- Использование BP_Sky_Sphere и его настройка
- Изменение разрешения лайтмэпов
Объяснение света. Часть 3
Рассмотрим простые и много компонентные источники света. Разберем их настройки и ситуации в которых они используются.
- В этой части рассмотрим оставшиеся 4 источника света + 2 составных источника света
- God rays — лучи бога, объемный свет
- Directional Light
- Объемный свет
- Point Light
- Rectangle light
- HDRI Backdrop
- SunSky
- Выставление солнца по геолокации
Теория постановки реалистичного света
В прошлых видео разобрали основные инструменты света и их настройки. В этом видео рассмотрим теорию реалистичности и художественной постановки света
- Порядок постановки освещения
- Теория заполняющего света
- Плановость, за счет чего достигается объем
- Варианты постановки заполняющего освещения
- Варианты постановки света от солнца
- Использование эффекта блум
- Правила использование искусственного света
- Ночной Свет
Мастер-класс создание проекта в Unreal Engine по шагам с нуля
В этом видео рассмотрим на простом примере все этапы создания проекта в Unreal Engine от подготовки геометрии и создании разверток, до создание материалов в Unreal Engine и монтажа видео в Davinci Resolve
- Подготовка сцены в 3д макс:
- Настройка единиц измерения
- Удаление мусора
- Подготовка объектов
- Проверка нормалей
- Создание разверток на втором канале
- Проверка наличия развертки на первом канале
- Наименование объектов
- Экспорт объектов
- Создание проекта в Unreal Engine
- Импорт геометрии
- Добавление геометрии в сцену
- Добавление освещения
- Настройки постпроцесса и настройки проекта
- Создание базовых материалов
- Подготовка и настройки для запекания света
- Настройки разрешения лайтмапов
- Импорт текстур и создание мастерматериала
- Включение отражений
- Назначение материалов и их настройка
- Настройка AmbientOcclusion
- Добавление солнца
- Добавление и настройка камеры
- Финальное запекание с высокими настройками
- Создание сиквенции, настройка анимации
- Настройки рендера и рендер анимации
- Монтаж видео
- Настройки проекта давинчи
- Добавление анимации
- Редактирование анимации
- Финальный рендер рендер
Подробно о подготовке геометрии проекта для Unreal Engine
В этом видео рассмотрим все этапы подготовки модели для переноса в Анриал
- Первый этап – оптимизация модели
- Исправление системных единиц, перевод в сантиметры
- Удаление пустых слоев и разгруппирование объектов
- Удаление ненужных объектов
- Исправлении геометрии, отстройка внутренней поверхности помещения
- Разделение поверхности на части и назначение материалов
- Как работать с потолком когда в нем отверстия
- Как работать с объектами на которых FloorGenerator
- Принцип баланса между размером объектов и разрешением лайтмапов
Создание искусственного света в Unreal Engine
В этом видео разберем постановку искусственного света
⦁ Добавление и настройка скайлайта
⦁ Добавление и настройка постпроцесса
⦁ Запекание света
⦁ Добавление и настройка камеры
⦁ Настройка света от лампы
⦁ Дополнительная подсветка
⦁ Финальное запекание
Для следующего видео вы можете скачать бесплатно финальную сцену
О глобальном освещении и постпроцессе
Виды глобального света в Unreal Engine. Что такое PostProcess и как его использовать.
⦁ 1 метод глобального освещения – запекание света
⦁ 2 метод глобального освещения – люмен
⦁ 1 Способ постановки глобального света DirectLight+SkyAtmosphere+SkyLight
⦁ Режимы работы источников света
⦁ 2 Способ постановки глобального света SkyLight+HDRI
⦁ 3 Способ постановки глобального света SunSky
⦁ Обзор настроек PostProcess
⦁ Настройка и запекание вечернего света
⦁ Варианты применения разных типов источников света
⦁ Освещение с помощью самосветящегося материала
Для следующего видеоурока вы можете бесплатно скачать сцену (если уже ее не скачали) и повторять действия, и делать тесты
Настройка дневного света в Unreal Engine
В этом видео сделаем запеченый свет и дополнительные динамические источники света
⦁ Включение GPULightmass, и необходимых настроек
⦁ Добавление скайлайта и HDRI карты
⦁ Добавление и настройка PostProcess
⦁ Предварительное запекание света
⦁ Добавление и настройка дополнительных сточников света
⦁ Добавление и настройка фона за окном
⦁ Настройка подсветки
⦁ Финальное запекание
Для следующего урока вы можете бесплатно скачать финальную сцену и повторять настройку света в этом проекте
Настройка вечернего света в Unreal Engine
Поговорим как сделать заполняющий свет, реализовать свет от точечных и подвесных источников света, как сделать подсветку.
⦁ Добавление skylight
⦁ Добавление постпроцесс
⦁ Настройка освещения
⦁ Тестовое запекание
⦁ Добавление и настройка дополнительных источников освещения
⦁ Добавление фона за окном
⦁ Добавление стекла и отражений
Для следующего урока вы можете бесплатно скачать две финальные сцены и повторять настройку света по уроку
Принципы создание материалов в Unreal Engine
В этом видео разберем принципы создания материалов
- Как с нуля создать материалы
- Как редактировать материалы
- Создание базового материала
- Настройка свойств материала
- Инстанс материала
- Часто используемые ноды (функции) при работе с материалами
- Texture Sample
- Multiply
- Add
- Desaturation
- CheapContrast
- Power
- Lerp
- 1-x
- Switch Parameter
- Fresnel
- Flatten Normal
- TexCoordinate, CustomRotator
- Создание материала дерева
Создание стеклянных материалов в Unreal Engine
Разберем создание стеклянных материалов
⦁ Настройки отражений и прозрачности
⦁ Параметры материала
⦁ Настройка свойств материала
⦁ Настройка внешнего вида материала для разных объектов
⦁ Добавление преломлений
⦁ Рифлёное стекло
⦁ Тени от прозрачных объектов
Создание составных материалов
Создадим бленд материал, то есть, материалы смешанные через маску
⦁ Добавление атрибутов двух материалов
⦁ Смешивание атрибутов через маску
⦁ Редактирование свойств материала
#статьи
- 1 июн 2022
-
0
Первые шаги в Unreal Engine 5: ставим клиент, разбираемся в настройках и шаблонах для первого проекта.
Иллюстрация: Fortnite / Colowgee для Skillbox Media
Считает игры произведениями искусства и старается донести эту идею до широких масс. В свободное время стримит, рисует и часами зависает в фоторежимах.
Компания Epic Games выпустила движок Unreal Engine 5 в открытый доступ. По этому случаю редакция «Геймдев» Skillbox Media запускает серию уроков, которые помогут новичкам познакомиться с технологией. Впрочем, информация, описанная в этих гайдах, будет полезна и тем, кто задумывался об изучении Unreal Engine 4, поскольку многие возможности пятой итерации движка — скажем, навигация и работа с объектами — практически не изменились со времён предыдущей.
При написании материала использовалась версия движка 5.0.0. В следующих версиях могут быть незначительные изменения.
Краткая справка
Правила лицензирования движка, которые действовали для Unreal Engine 4, распространяются и на Unreal Engine 5. Пользователь получает движок бесплатно вместе с исходным кодом. Epic Games потребует 5% отчислений только в том случае, если проект заработает более миллиона долларов.
Unreal Engine 5 поддерживает обратную совместимость с проектами, созданными в версиях 4.26, 4.27, а также в той версии UE5, которая была выпущена в ранний доступ. Контент, созданный на базе уже неактуальных плагинов, может не загрузиться в новой версии движка.
Unreal Engine 5 работает на C++. Впрочем, для упрощения разработки в редакторе существует система визуального программирования — Blueprints, или блюпринты, где логика выстраивается путём последовательного соединения узлов — Nodes, или нодов. При таком подходе исключаются синтаксические ошибки, которые новички нередко допускают в коде. Блюпринты может освоить даже человек, не знакомый с программированием.
Если для проекта всё же необходимо использование С++, то потребуется установить Microsoft Visual Studio.
Системные требования Unreal Engine 5 во многом зависят от целей пользователя. Например, если вы задумали создать проект с использованием рендеринга на базе новой технологии Lumen, вам потребуется видеокарта с поддержкой трассировки лучей (линейки видеокарт NVIDIA RTX 20 и NVIDIA RTX 30, а также AMD RX‑6000 и выше). Кроме того, перед запуском редактора рекомендуется обновить драйверы видеокарты.
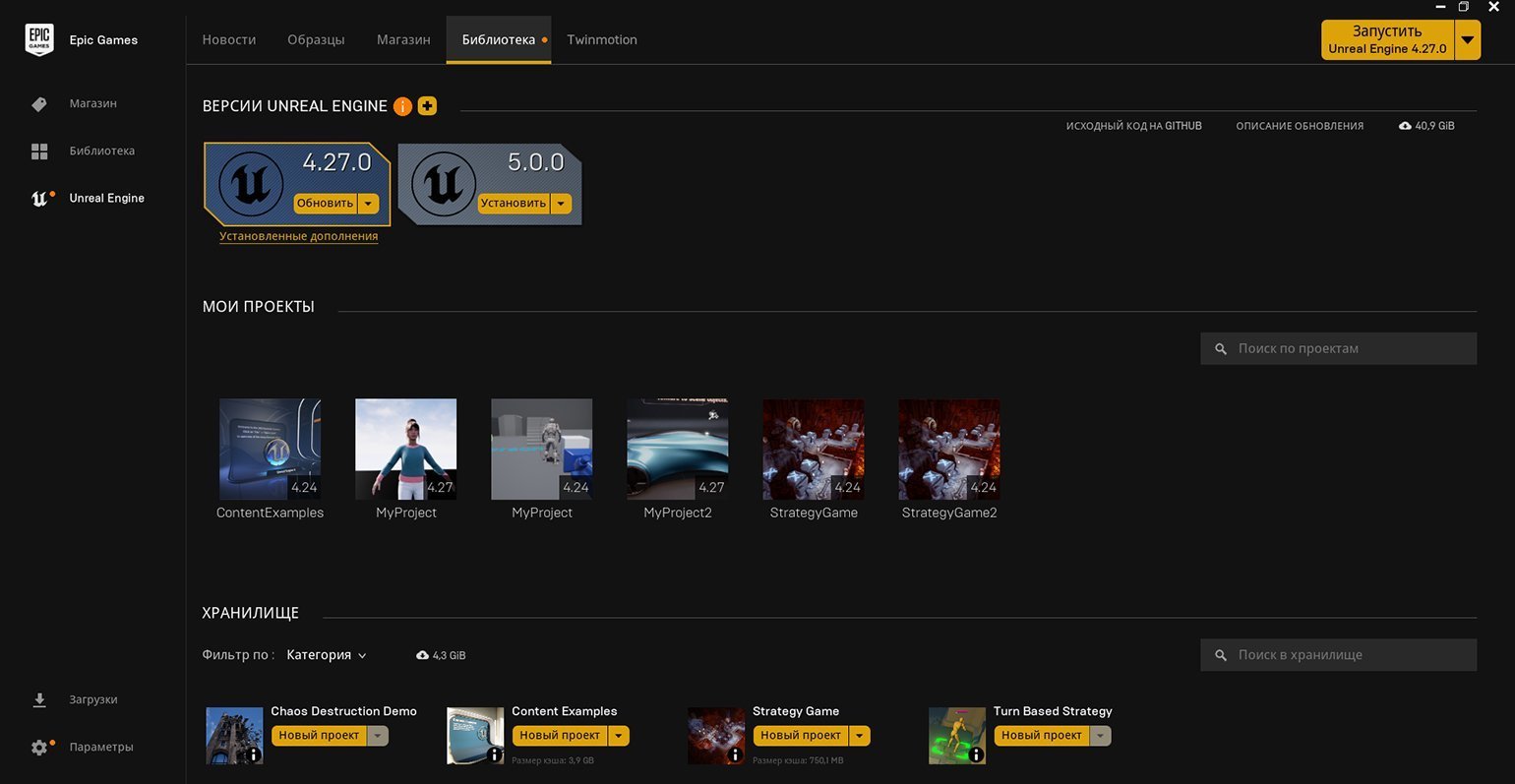
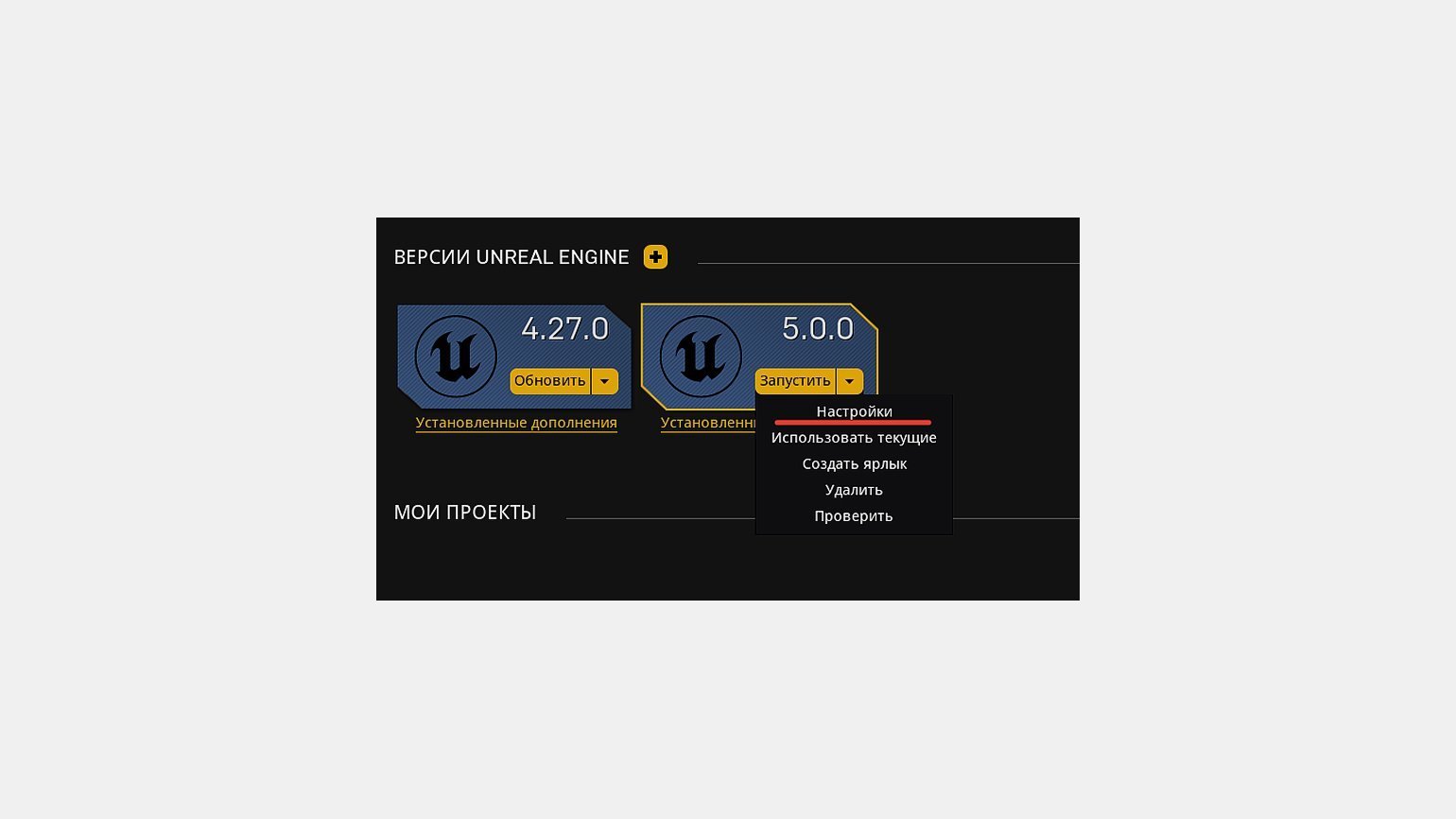
Скачать движок можно из лаунчера Epic Games. Достаточно зайти в раздел Unreal Engine и перейти во вкладку «Библиотека» (Library). Клиент уже доступен к установке во вкладке «Версии Unreal Engine» (Engine Versions). По умолчанию он будет установлен в папку /Epic Games на жёстком диске.
Если у вас нет учётной записи Epic Games, следует зарегистрироваться на официальном сайте и скачать лаунчер. После чего запустить его и установить редактор, как указано выше.

Скриншот: программа запуска Epic Games для ПК / Skillbox Media
Кроме версий движка в «Библиотеке» есть раздел «Мои проекты» (My Projects). Здесь собраны все ваши проекты на Unreal Engine всех версий. В этом окне с ними можно проводить базовые манипуляции. Щёлкнув правой кнопкой мыши по иконке проекта, его можно открыть, просмотреть содержимое в проводнике Windows, сделать копию, создать ярлык на рабочем столе для быстрого запуска или удалить.

Примечание
Удалённые проекты не отправляются в корзину, как, например, файлы, удалённые в проводнике Windows. Восстановить их невозможно.
«Хранилище» (Vault) содержит все плагины и ассеты, скачанные из «Магазина» (Marketplace). В последний можно зайти, щёлкнув по одноимённой вкладке, расположенной слева от вкладки «Библиотека».
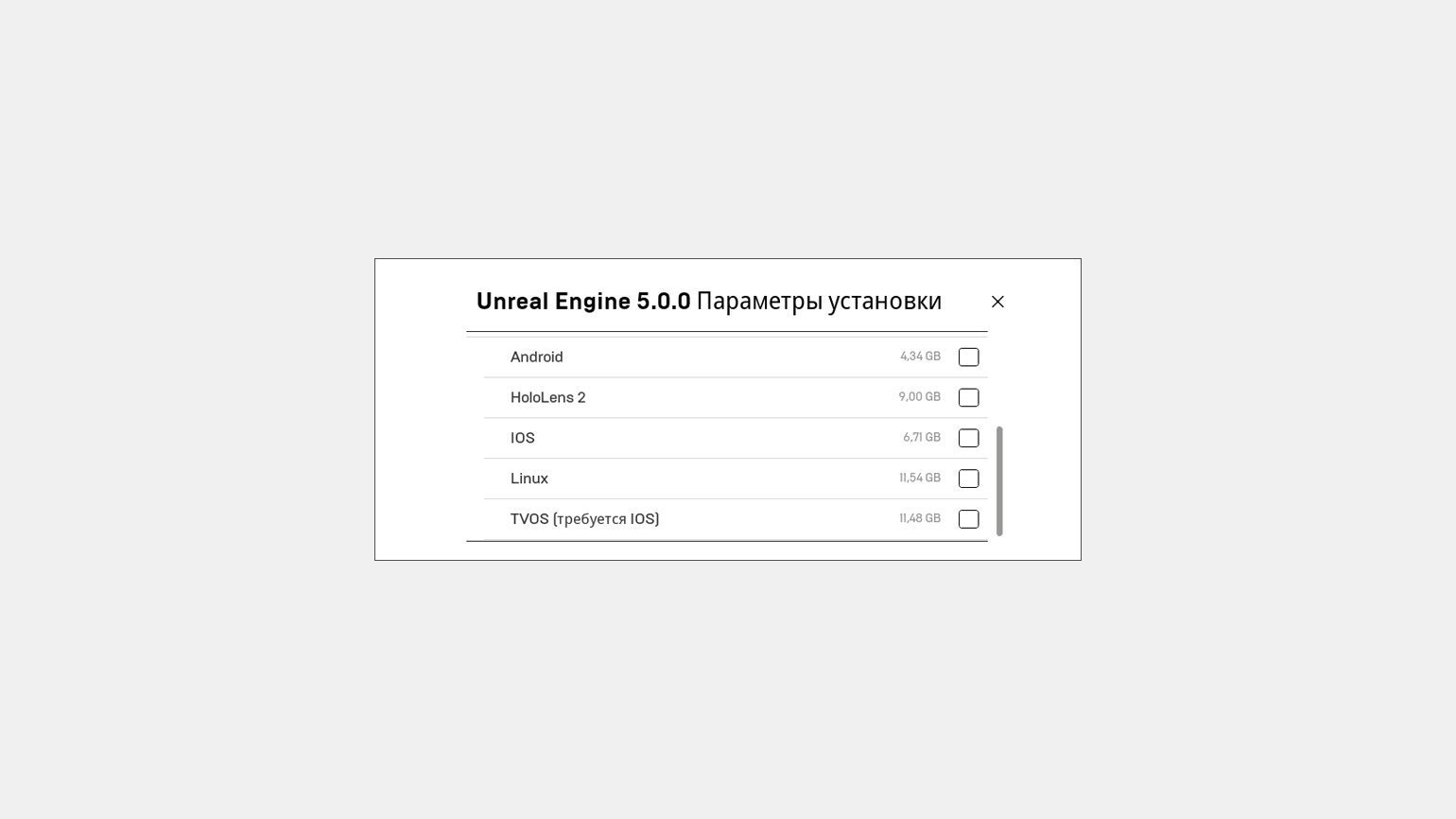
По умолчанию версия 5.0.0 занимает чуть больше 55 Гб на жёстком диске. Но размер легко сокращается до 32–36 Гб, если отключить ненужные сегменты в настройках установки — например, контент для дополнительных платформ.

Скриншот: программа запуска Epic Games для ПК / Skillbox Media

Скриншот: программа запуска Epic Games для ПК / Skillbox Media
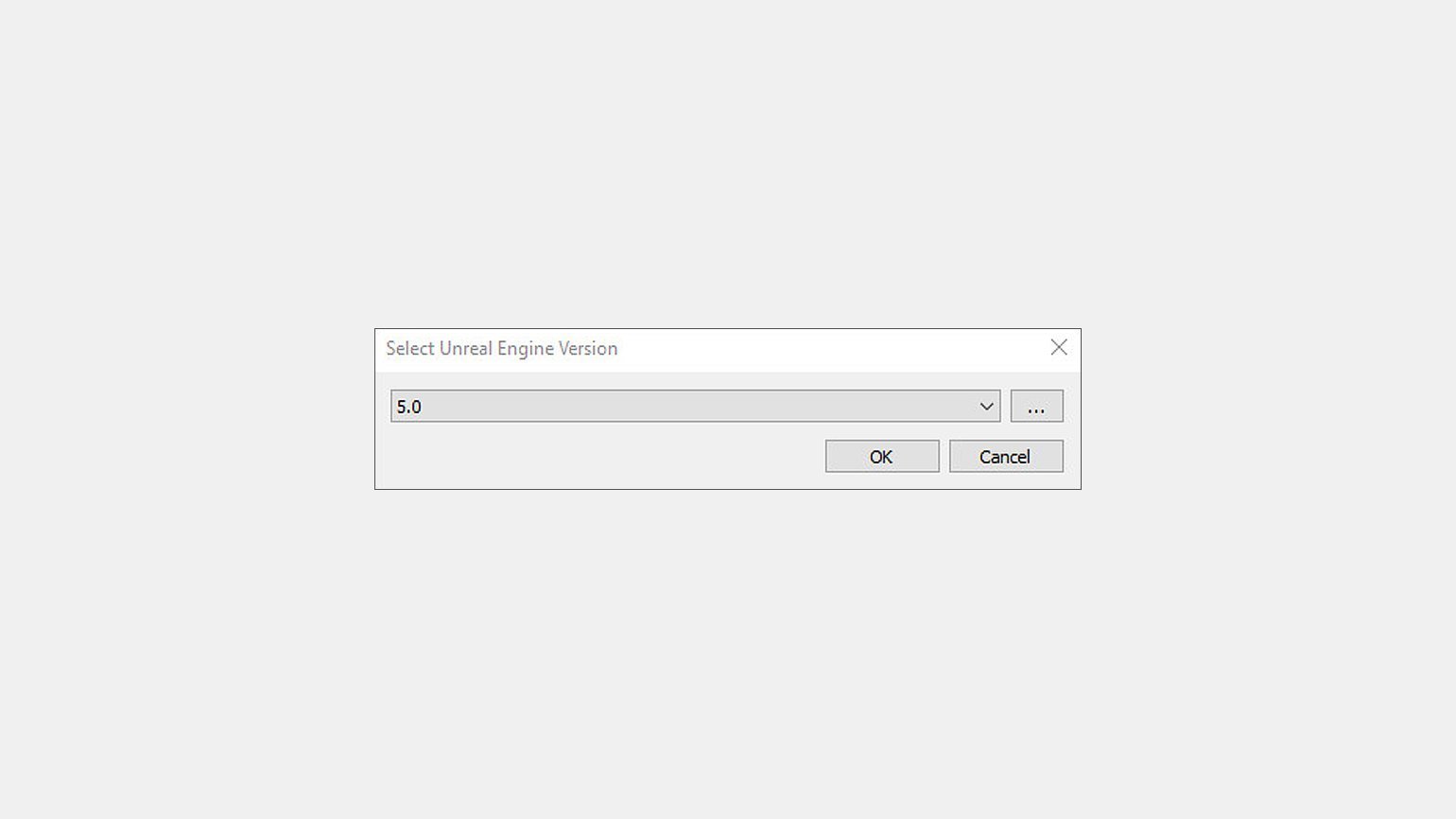
Если нужно запустить сторонний проект (скачанный из Интернета, скопированный с внешнего носителя), важно помнить, что клиент его не распознаёт. Потребуется автономный запуск: в папке с проектом необходимо открыть файл с расширением .uproject. Убедитесь, что на компьютере установлена версия движка, на которой сделан проект. Если её нет, выскочит всплывающее окно с доступными версиями, из которых можно выбрать подходящую.

Перед тем как запустить проект на другой версии движка, не забудьте сделать его резервную копию, так как неудачный запуск может привести к частичной порче или потере данных.
После запуска клиента вам потребуется подождать несколько минут, прежде чем запустится окно Unreal Project Browser. Содержание этого окна во многом схоже с браузером проектов из Unreal Engine 4. Как и в четвёртой версии, здесь стартовая страница может поразить новичка обилием вкладок. Рассмотрим их подробнее.

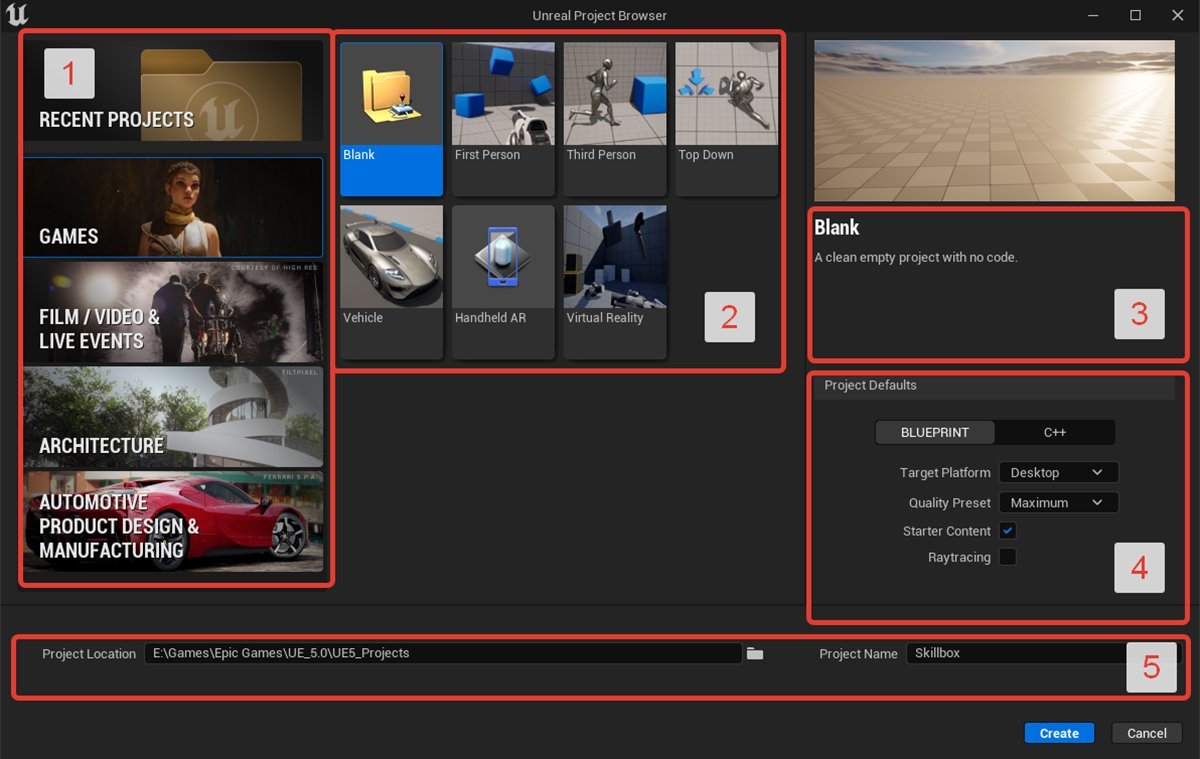
Скриншот: программа запуска Epic Games для ПК / Skillbox Media
В области №1 расположены четыре категории шаблонов и Recent Projects, или «Недавние проекты» — секция, где можно посмотреть ваши уже созданные проекты, в том числе на Unreal Engine 4 (то же самое можно сделать и в «Библиотеке» лаунчера Epic Games). Если кликнуть по «Недавним проектам» правой кнопкой, откроется папка с их содержимым в проводнике Windows. Слева в самом низу есть пункт Always load last project on startup. Если отметить его, то при запуске редактора всегда будет загружаться последний проект, над которым вы работали.
Секции, которые находятся ниже Recent Projects, содержат шаблоны будущих проектов (№2). Правее (на скриншоте сверху — №3) отображена иллюстрация с описанием технических характеристик и назначения пресета.
Чуть ниже, в Project Defaults (№4), расположены дополнительные настройки будущего проекта. Рассмотрим их подробнее.
BLUEPRINT/С++ — выбор основы программирования. Здесь всё зависит от ваших навыков и предпочтений. На официальном сайте движка есть руководство как по использованию блюпринтов, так и по программированию на C++ в Visual Studio.
Target Platform — целевая платформа будущей игры. Доступно два варианта: Desktop и Mobile, то есть десктопная/консольная и мобильная версии соответственно.
Quality Preset — общее качество картинки. Maximum подойдёт для десктопных/консольных проектов, Scalable — для мобильных.
Starter Content — стартовый пак из примитивных объектов, текстур и мешей для экспериментов. Эти же объекты можно добавить вручную через Content Browser непосредственно в редакторе. Если поставить галочку и таким образом включить стартовый контент, объём проекта вырастет в несколько раз.
Ray‑Tracing — галочку необходимо ставить только в том случае, если проект поддерживает режим трассировки лучей. Возможности применения этой технологии в рамках движка расписаны в официальной документации.
В нижней части окна (на скриншоте — №5) можно указать путь сохранения и название будущего проекта.

Примечание
Некоторые из настроек Project Defaults недоступны для определённых шаблонов. Например, Handheld AR работает только на блюпринтах.
Рассмотрим шаблоны (на скриншоте — №1), которые делятся на четыре группы:
- Games;
- Film / Video & Live Events;
- Architecture;
- Automotive Product Design & Manufacturing.
Каждая из этих категорий содержит пустой шаблон Blank, без дополнительных ассетов и настроек.
Здесь собраны пресеты для игровых проектов с подробным описанием и возможностью тестирования геймплея в реальном времени (опция доступна в редакторе).

Примечание
Несмотря на то, что шаблоны помечены как игровые, они вполне подойдут в качестве основы практически для любого проекта. Допустим, из шаблона Virtual Reality можно разработать и неигровое VR‑приложение — например, экскурсию по музею, — а Third Person станет хорошей основой для создания синематиков на движке.
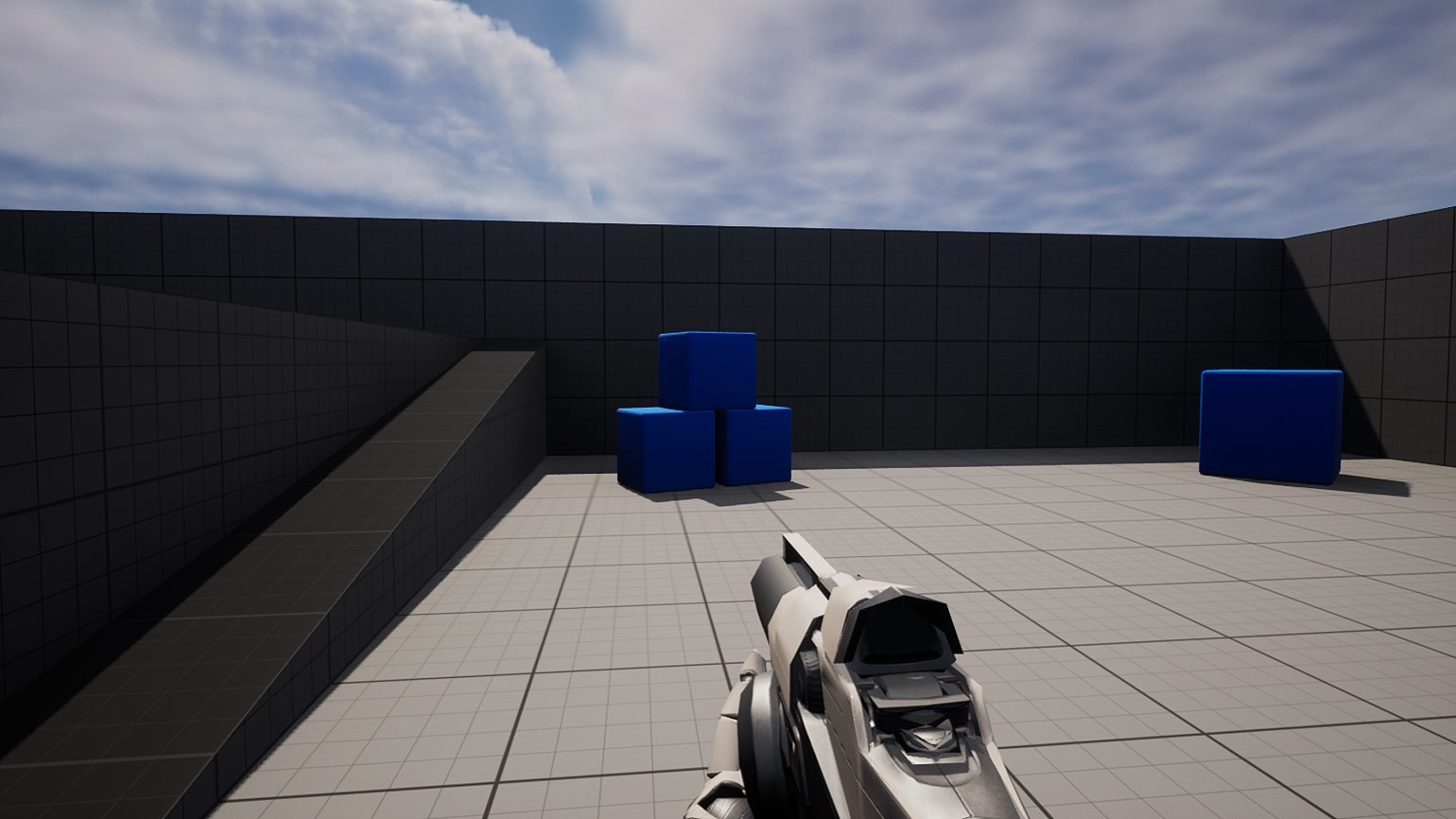
First Person — шаблон для игр от первого лица. По умолчанию в нём присутствует стандартная модель шутера с оружием и с физикой стрельбы.

Скриншот: программа Unreal Editor / Skillbox Media
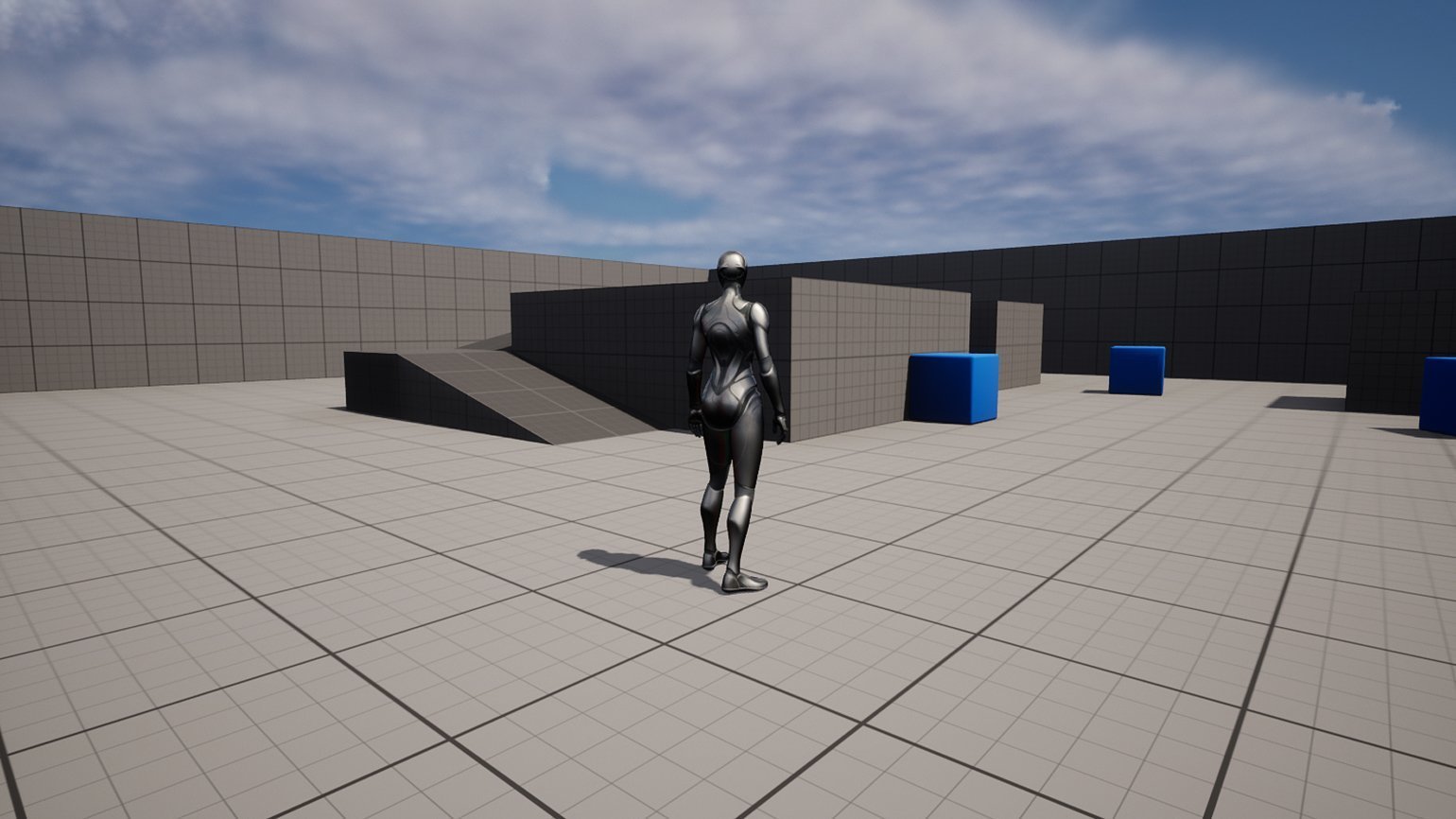
Third Person — шаблон для игр от третьего лица.

Скриншот: программа Unreal Editor / Skillbox Media
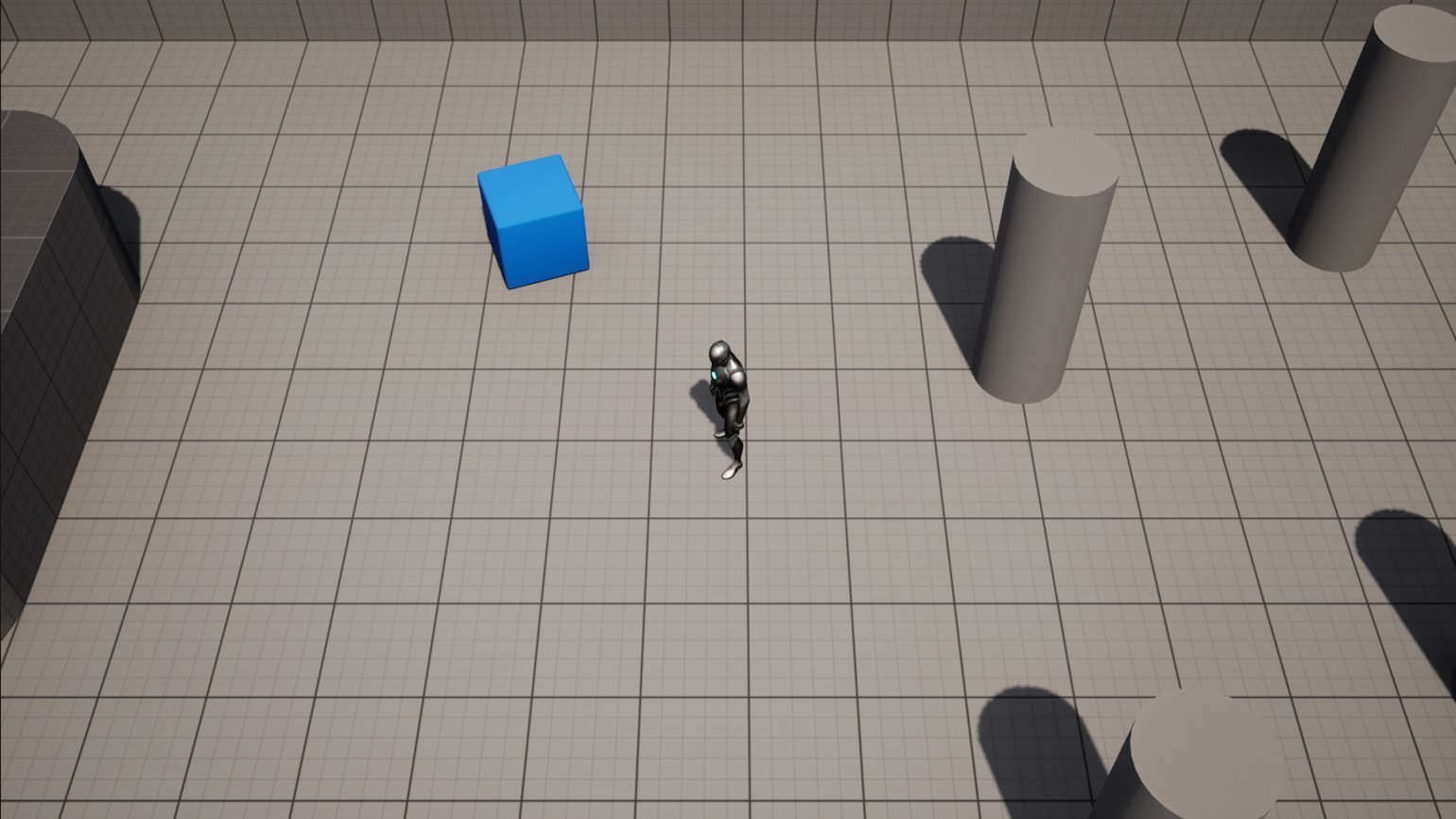
Top Down — шаблон для игр с видом сверху. Подойдёт для пошаговых тактик, шутеров с видом сверху и изометрических пазлов.

Скриншот: программа Unreal Editor / Skillbox Media
Vehicle — шаблон для гоночных игр. Включает в себя стандартный и комплексный режимы (для аркадных и реалистичных гонок).

Скриншот: программа Unreal Editor / Skillbox Media
Handheld AR — основа для разработки приложения в дополненной реальности для iOS или Android. В этот шаблон включена логика сканирования среды для сбора данных и последующего создания интерактивных плоскостей в виртуальной сцене. Более подробную информацию можно получить в официальной документации.
Virtual Reality — шаблон на блюпринтах для VR‑приложения на базе Open XR. Включает в себя логику для телепортов и базового ввода — например, захвата и прикрепления предметов к руке.

Примечание
В стандартном наборе игровых шаблонов заявлены пресеты для остальных жанров, которые вы могли видеть в Unreal Engine 4. К ним относятся Flying (основа для летательных симуляторов), Puzzle (основа для игр, к примеру, в жанре match‑3), Side Scroller (основа для платформера) и многие другие. Они не вошли в текущую версию движка, но могут появиться в следующей.
Секция отведена проектам для смешанных съёмок (live‑action + компьютерная графика) и Virtual Production.

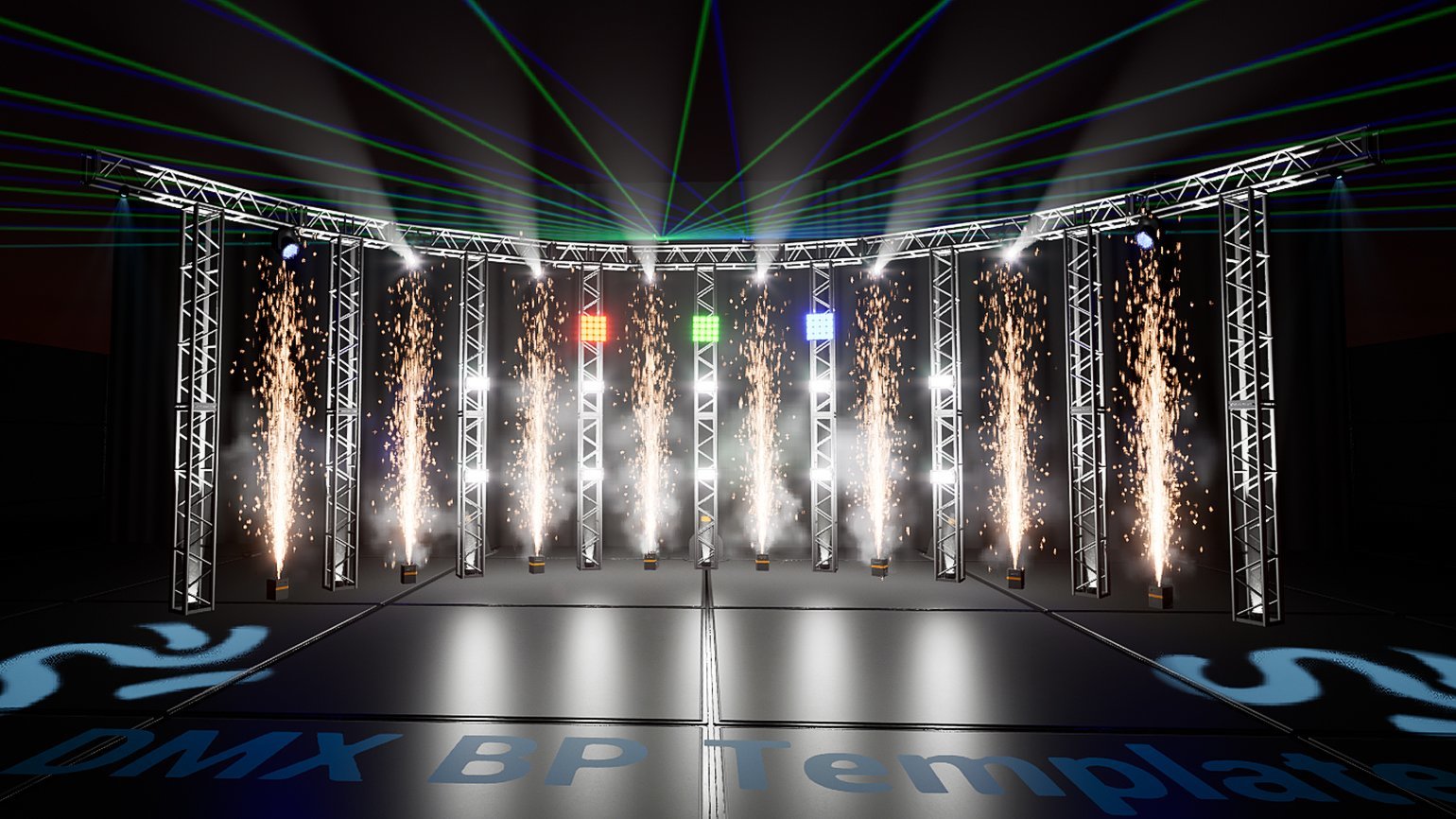
Скриншот: программа Unreal Editor / Skillbox Media
Virtual Production — шаблон для одноимённых проектов. Включает в себя работу с виртуальной камерой, смешанными съёмками, SDI‑видео и рендерингом.
DMX — пресет для live‑ивентов с технологией DMX. Используется для превизов различных шоу и концертов с использованием профессионального освещения.
InCameraVFX — шаблон со всеми необходимыми блюпринтами, плагинами и настройками для стартовых съёмок проекта в Virtual Production с использованием LED‑панелей.
В этом разделе собраны шаблоны для визуализаций различных дизайнерских и архитектурных проектов.

Скриншот: программа Unreal Editor / Skillbox Media
Archvis — шаблон для архитектурной визуализации с наглядным примером интерьера и экстерьера, возможностью рендеринга, анимациями и освещением. Помогает быстро изучить основы архитектурной визуализации в Unreal Engine 5.
Hololens Viewer — основа для совместной работы с промышленными или архитектурными объектами на базе Microsoft HoloLens.
Design Configurator — с помощью набора инструментов из этого шаблона можно создать архитектурную визуализацию с анимацией, различными настройками видимости объектов, разными ракурсами камеры и переключением на разные стадии/формы объекта. Подойдёт, к примеру, для презентации застройщика.
Collab Viewer — ещё один шаблон для совместных проектов в области архитектуры и промышленности, но уже для десктопа и VR.
Handheld AR — шаблон для дополненной реальности.

Скриншот: программа Unreal Editor / Skillbox Media
Раздел посвящён проектам на автомобильную тематику. Также здесь можно создавать различные приложения для других сфер промышленности.
Photo Studio — создание качественных рендеров автомобиля для презентаций и синематиков в формате изолированной студии.
Collab Viewer — то же самое, что и в разделе архитектуры.
Product Configurator — шаблон для приложения, позволяющего кастомизировать 3D‑модель условного товара.
Hololens Viewer и Handheld AR аналогичны шаблонам из предыдущих групп.

Продвинутый пользователь может разрабатывать свои уникальные шаблоны из уже созданных проектов. Подробнее об этом можно узнать в официальной документации.
Знание специфики каждого пресета поможет подобрать правильную основу для вашего проекта. После выбора необходимого шаблона и его сопутствующих настроек нужно кликнуть по кнопке Create в правом нижнем углу окна. Спустя несколько минут загрузится окно редактора Unreal Engine 5 с вашим первым проектом.
В следующем уроке мы рассмотрим функционал редактора Unreal Engine 5, а также познакомимся с его интерфейсом и базовой навигацией во вьюпорте.

Научитесь: Профессия Разработчик игр на Unreal Engine 4
Узнать больше
Оглавление
- 1 Основы редактора
- 2 Режимы редактора
- 3 Актеры и геометрия
- 4 Менеджер контента
- 5 Освещение
- 6 Материалы и Шейдеры
- 7 Визуальное программирование схемами
- 8 Программирование
- 9 Тестирование вашей игры
Основы редактора
Проект — это автономный блок, физически папка на жестком диске, содержащая папки и файлы, составляющие игру. Информация о проекте содержится в файле с расширением .uproject, лежащим в корневой папке проекта (такой файл проекта иногда тоже называют проектом). Например, на этой картинке можно видеть соответствие структуры проекта и файловой системы на жестком диске.
Можно создать сколько угодно проектов и работать над несколькими играми одновременно, поскольку и движок, и редактор позволяют легко между ними переключаться.
В редакторе Unreal (Unreal Editor) сцены, содержащие логику игры и геометрию, принято называть Уровнями (Levels). Вы можете представлять их как 3D-пространства, которые наполняются объектами и геометрией, составляющей окружение, в котором будет действовать игрок.
Каждый объект в вашей игре — это Актер (Actor). Технически актер — это программный класс, описывающий объект, для которого определены координаты в 3D-пространстве, поворот и масштаб. Для простоты же можно сказать, что Актер — это любой объект, который можно разместить на Уровне.
Режимы редактора
Панель режимов (Modes) содержит набор различных режимов редактора. Различные режимы предназначены для выполнения различных операций: размещение ассетов* в пространстве, создания геометрии и пространственных контейнеров, рисование на каркасах объектов, генерация растительности и скульптинг ландшафтов.
Актеры и геометрия
На самом простом уровне создание уровней сводится к размещению различных объектов в редакторе Unreal. Такими объектами могут быть различные декорации, создаваемые Кистями (Brushes), статическими 3D-объектами (Static Meshes), источниками света, точками начала игры, оружием или механизмами — все зависит от выбранного разработчиками рабочего процесса.
Менеджер контента
Менеджер контента (Content Browser) служит для создания, импорта, сортировки, просмотра и редактирования ассетов* в редакторе Unreal. Также он позволяет управлять файловой системой проекта с возможностями организации структуры ассетов. С его помощью можно выполнять поиск и получить доступ ко всем ассетам игры.
Освещение
Освещение сцен достигается использованием Актеров-ИС** (Light Actors). Помимо базовых характеристик света, вроде интенсивности и цвета свечения, они определяют каким именно образом излучается свет, предлагая выбрать один из нескольких типов ИС, вроде точечного света (point light — излучает свет равномерно во всех направлениях), прожектора (spot light — излучение света происходит в определенном направлении в форме конуса) или направленного света (directional light — лучи света параллельны и излучение происходит в выбранном направлении; обычно такое освещение характерно для ИС, расположенных на очень большом расстоянии от сцены, вроде Солнца).
Материалы и Шейдеры
Материал (Material) — это ассет, который может быть применен к каркасному объекту (mesh), чтобы визуально сымитировать материал, из которого этот объект якобы сделан. Говоря совсем простым языком, это способ «покрасить» объект. На самом деле, все несколько сложнее, так как материал определяет еще и физические свойства поверхности объекта: его шероховатость, способность пропускать и отражать свет, и т. п., что позволяет сымитировать практически любой тип материала — металл, камень, дерево, стекло, пластик и т. д.
Unreal Engine 4 использует физически-корректную модель затенения поверхностей. Это буквально означает, что при настройке материалов вместо того, чтобы задавать некие довольно абстрактные величины, вроде диффузного цвета (diffuse color) и степени зеркальности (specular power), вы будете работать с более приближенными к реальному миру свойствами поверхностей: основной цвет (base color), металлистичность (metallic), зеркальность (specular), шероховатость (roughness) и т. п.
Визуальное программирование схемами
Визуальное программирование с использованием Blueprint’ов (Blueprints Visual Scripting) — это замечательная полноценная система программирования игровых сценариев (scripts) на основе нодов***. Эта система обладает невероятной гибкостью и мощностью, предоставляя практически все те же самые возможности, что и классическое программирование с использованием программного кода. К тому же она очень наглядна.
Программирование
Реализация игрового процесса и внесение изменений в работу движка — базовые аспекты любого игрового проекта. Unreal Engine позволяет реализовывать все это как при помощи написания кода на C++, так и при помощи программирования с Blueprint’ами. С помощью этих инструментов можно описать управление игровым процессом и даже создать плагины, которые изменяют или расширяют функционал редактора и движка, реализуя совершенно уникальный функционал.
Тестирование вашей игры
Unreal Engine содержит встроенный набор инструментов для тестирования и отладки вашего проекта. Вы можете запустить игру прямо в окне редактора, в реальном времени наблюдая за тем, как изменяются объекты, какие возникают события и как протекает выполнение заданных сценариев.
* asset — в дословном переводе с английского означает «актив» в смысле «ресурс» или «имущество». В терминах компьютерного дизайна или компьютерной графики имеется ввиду любой набор объектов, кистей, «деталей», из которых создается законченный продукт. Автору представляется, что в данном случае употребление заимствованного слова более уместно, чем его не совсем точные русскоязычные аналоги.
** ИС — источник(и) света.
*** nodes — на русский язык можно перевести как «узлы» в смысле «блоки» блоксхемы; однако такое значение слова «узел» непривычно для русского языка и для сферы компьютерной графики и программирования — автор считает заимствование оригинальной терминологии уместным и более корректным.