Для многих разработчиков программного обеспечения создание технической документации – непростая задача. Прежде всего потому, что это подразумевает кропотливую и скучную работу, которая может растягиваться на недели. Чтобы описать приложение, нужно тщательно пройтись по его функциям, сделать множество снимков экрана, вставить их в текстовый документ, добавить описания, пояснения, выноски и аннотации, поработать над структурой…
Что нужно для создания справочного файла? Большинство используют для этого кнопку PrntScr и текстовый редактор. Но на самом деле можно отказаться и от того, и от другого. Есть программы и веб-сервисы, о существовании которых многие разработчики (и даже составители технической документации) просто не догадываются. Специализированные решения для создания мануалов, руководств пользователя и прочих подобных документов, как правило, объединяют текстовый редактор с минимальным набором функций, приложение для создания скриншотов, а также средства для экспорта в популярные форматы документов. Более того, некоторые из таких программ делают большую часть работы за пользователя, самостоятельно расставляя снимки экрана в нужной последовательности и даже добавляя описания. Разберем пять наиболее удачных — на наш взгляд.
⇡#Clarify 2.0.5 – быстрые мануалы без дополнительного софта
- Разработчик:Blue Mango Learning Systems.
- Операционная система: Windows/Mac.
- Распространение: shareware, $30.
- Русский интерфейс: нет.
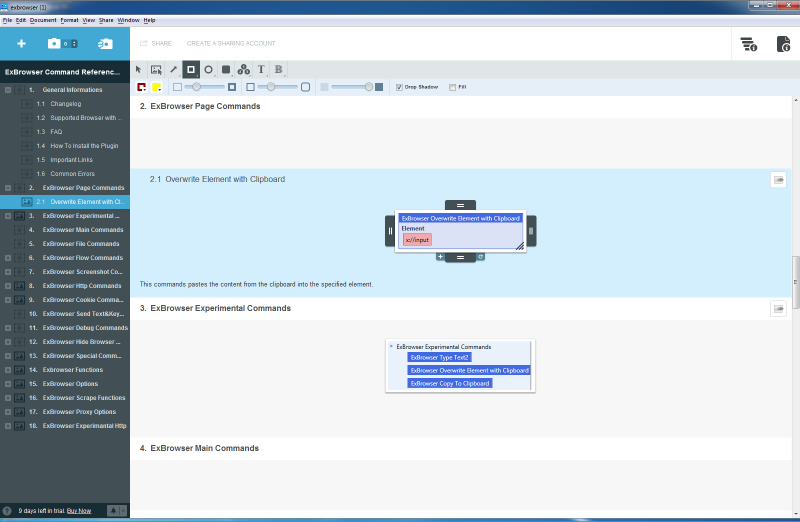
Если говорить в самом широком смысле, Clarify – это упрощенный текстовый редактор, в который добавлены средства для быстрого создания скриншотов. Однако за этой простой фразой скрываются многие часы времени, которые могут быть сэкономлены составителями технической документации. Благодаря Clarify не нужно непрестанно переключаться между двумя приложениями и тратить время на вставку скриншотов – все собрано в одном месте.

Окно программы разделено на две части: слева идет работа с заголовками, а справа – с содержимым мануала. Каждый заголовок называется тут «шагом». Как только автор создает новый заголовок, программа тут же подсказывает, что для него нужно создать скриншот и добавить сопроводительный текст. Каждый новый заголовок автоматически нумеруется, также можно легко создавать подзаголовки, тоже пронумерованные. Впрочем, если в вашем документе номера разделов не нужны, эту функцию можно просто отключить. При помощи горячих клавиш заголовки можно быстро перемещать между разделами.

Чтобы добавить скриншот в любое место документации, достаточно выделить нужный заголовок и нажать на кнопку захвата экрана. Если скриншоты были созданы ранее, можно добавить их в документ, указав путь к ним на диске. Снимок экрана можно сделать как моментально, так и с небольшой задержкой (до пяти секунд), что может быть удобно, если нужно сделать скриншот выпадающего меню или другого элемента интерфейса, который постоянно не отображается на экране. Нажимая клавишу «Пробел», можно переключаться между захватом всего экрана или же текущего окна. Кроме этого, предусмотрены горячие клавиши для включения/выключения отображения курсора и для захвата области того же размера, что и предыдущий скриншот. Последняя функция очень удобна, если нужно делать десятки однотипных снимков экрана, так как при этом экономится время на выделение требуемой области.
Полученный скриншот сразу же вставляется в тот пункт документации, который был выделен. Что интересно: на панели навигации пункты, для которых уже добавлены снимки экрана, визуально помечены. Благодаря этому можно сходу определить, над какими разделами нужно еще поработать.
То, в каком формате будет сохранен скриншот, определяется в настройках приложения. Программа может автоматически генерировать теги ALT для картинок, масштабировать их при вставке в документ до нужного размера (исходная копия при этом тоже сохраняется), добавлять рамку, скруглять края.
В Clarify есть базовые инструменты для работы с изображениями и текстом. Так, картинки можно поворачивать, обрезать, добавлять на них текстовые надписи или комментарии, стрелки, прямоугольники и другие графические объекты, которые могут пригодиться для визуального выделения областей на скриншоте.
При работе с текстом можно использовать нумерованные и маркированные списки, вставку кода, гиперссылок, отступы. Для некоторых языков работает проверка грамматики при вводе, есть поиск и замена данных в документе.
Над проектами Clarify можно работать совместно с другими пользователями. Для этого нужно создать учетную запись на сайте Clarify-it.com. Кроме этого, программа поддерживает сервисы Dropbox и Evernote, дает возможность экспортировать проекты в PDF, Word, HTML и на сайты WordPress. При желании можно также просто скопировать весь текст документа (или же текст с картинками) в буфер обмена.

При экспорте можно выбирать тему оформления, добавлять колонтитулы, управлять разными параметрами отображения (в зависимости от формата). Например, для экспорта в Word доступны три темы оформления, а готовый документ представлен в виде идеально отформатированного файла, со стилями, заголовками, списками, гиперссылками. Работать с таким одно удовольствие, особенно если помнить о том, сколько времени нужно потратить на подобное форматирование в Word вручную.

Также интересна функция экспорта всех скриншотов в папку. При этом Clarify сохраняет все используемые в документе изображения в заданной папке и дает каждому файлу название, соответствующее заголовку раздела, к которому он прикреплен.
⇡#Dr.Explain 5.3 – полуавтоматические руководства с готовыми аннотациями
- Разработчик: Indigo Byte Systems.
- Операционная система: Windows.
- Распространение: shareware, от 7 500 рублей.
- Русский интерфейс: есть.
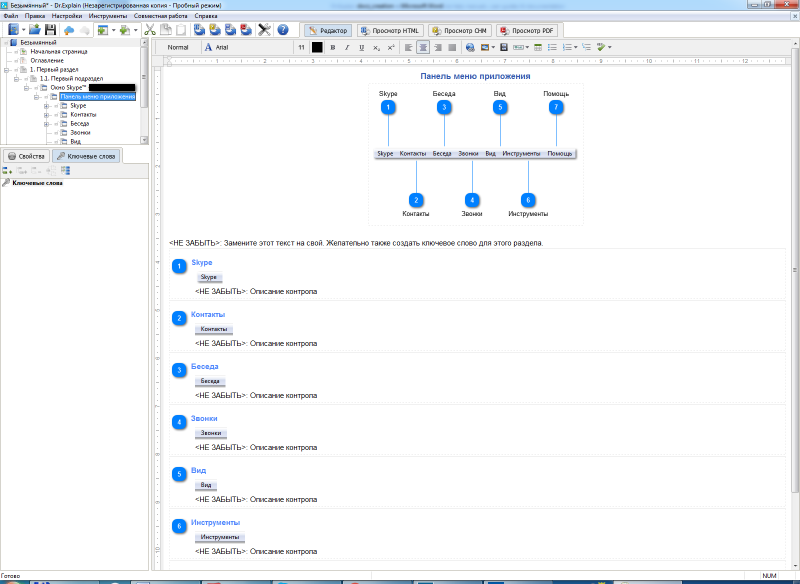
Dr.Explain не может похвастаться таким современным интерфейсом, как Clarify, однако у этой программы есть свои уникальные особенности. Пожалуй, самое главное – это автоматизация процесса создания технической документации. Просто укажите окно приложения или же веб-страницу сервиса, которые нужно описать, и Dr.Explain самостоятельно создаст скриншот, проанализирует все элементы интерфейса, добавит выноски и даже подпишет их там, где это возможно.

Если в интерфейсе захватываемого приложения встретится меню, Dr.Explain обязательно раскроет его, сделает снимок всех уровней подменю и добавит выноски для каждого элемента. Более того, все скриншоты будут помещены в проект Dr.Explain с сохранением структуры документа (то есть, скажем, основное окно будет в разделе 1, раскрытое меню – 1.1, а пункты подменю – 1.1.1, 1.1.2 и так далее). Таким образом, вся скучная и монотонная работа выполняется в автоматическом режиме, и пользователю остается только добавить описание всех элементов интерфейса. Понятное дело, что структуру документа можно изменять, перемещая пункты, добавляя новые и удаляя ненужные.
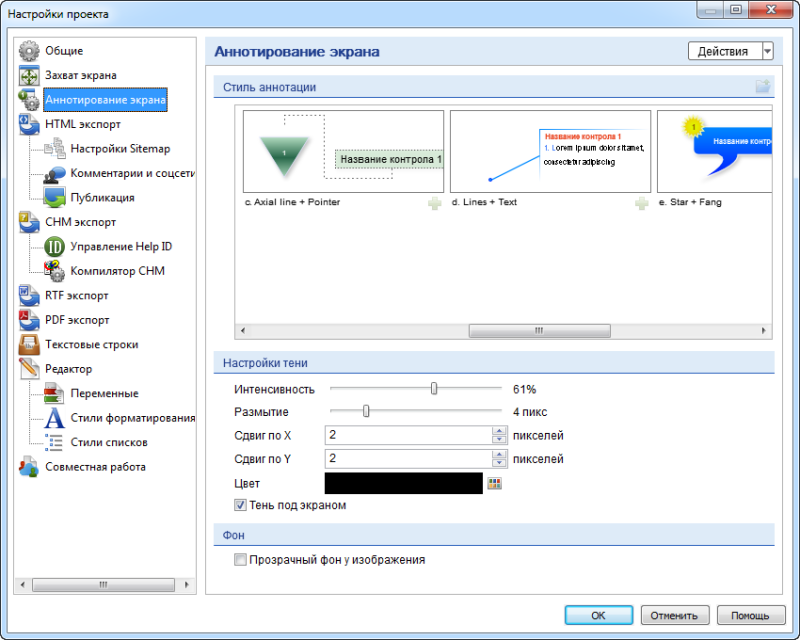
Еще до создания скриншотов можно настроить множество параметров, которые касаются изображений. Например, есть возможность задать место размещения выносок, стиль аннотаций, определить вариант генерирования имен файлов (в соответствии с заголовками разделов или их номерами).

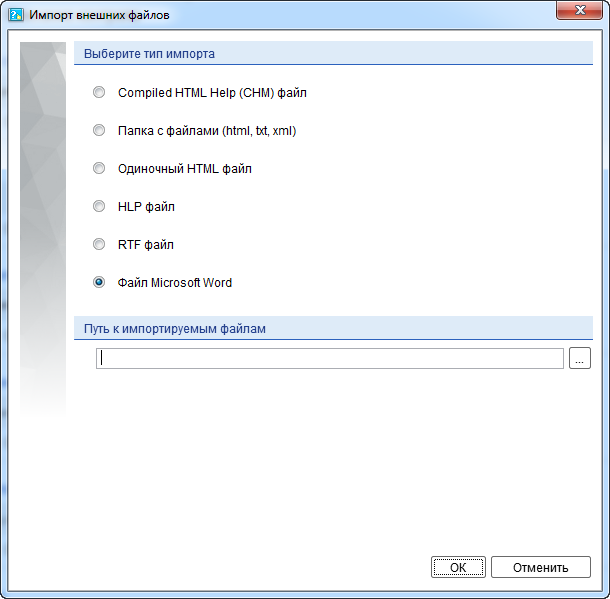
Если ранее работа над документацией велась в другом приложении, можно легко импортировать проект и программу. Dr.Explain поддерживает импорт документов CHM, Word, HTML, HLP, RTF, TXT, XML.

Совместная работа над документацией организована через сервис Tiwri.com, созданный специально для обмена данными между пользователями Dr.Explain. Из окна программы можно загружать текущий проект на сервер, отсылать изменения, сбрасывать правки, отслеживать историю.
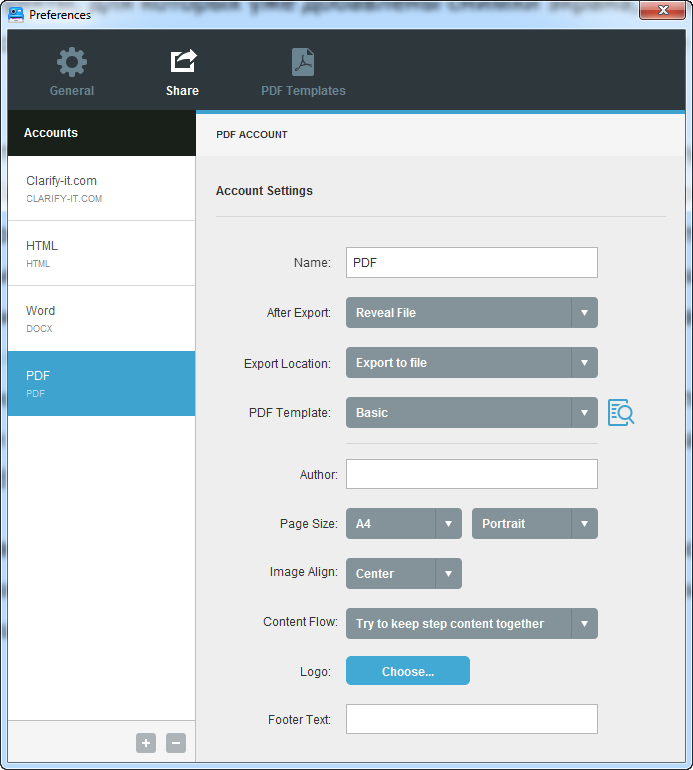
Для экспорта готовой документации предлагаются форматы CHM, Word, HTML и PDF. При этом еще до выполнения экспорта можно увидеть, как мануал будет выглядеть в одном из этих форматов. Перед экспортом нужно не забыть перейти в настройки проекта и задать дополнительные параметры. Например, при сохранении документа в PDF можно указать ключевые слова, автора, заголовок, тему и формат, настроить колонтитулы и нумерацию страниц, а также создание закладок для разделов. При экспорте в HTML есть возможность настроить карту сайта, добавить комментирование для пользователей Facebook* и Disqus, включить показ панели с кнопками социальных сетей, указать данные FTP-сервера, на который будет загружен проект.
Наконец, стоит обратить внимание на то, что Dr.Explain – продукт отечественных разработчиков, поэтому вполне ожидаемо, что в нем можно найти полноценную поддержку русского языка.
⇡#Manula – перенос мануалов в онлайн
- Разработчик: Bitz & Pixelz.
- Операционная система: любая.
- Распространение: по подписке (от $10 в месяц).
- Русский интерфейс: нет.
В начале 2009 года Альвин Хогердайк (Alwin Hoogerdijk), создатель семейства приложений для учета коллекций Collectorz.com, решил создать для своих программ онлайновую справку. Ему надоело, что часто приходится откладывать выпуск новых версий программ из-за того, что еще не готовы изменения в пользовательской документации, или же, наоборот, делать новые релизы доступными для скачивания с устаревшими справочными файлами, а затем выпускать новые билды, в которых обновлены только мануалы.
Для того чтобы сделать процесс дополнения документации более удобным для разработчиков, а доступ к ней – более быстрым для пользователей, Альвин хотел перенести все в онлайн. Он начал поиск специализированной системы управления контентом, предназначенной для создания технической документации. И когда оказалось, что ничего подобного не существует, разработчик создал собственную систему для своего семейства приложений. Позже она была превращена в более универсальный коммерческий продукт Manula.com.
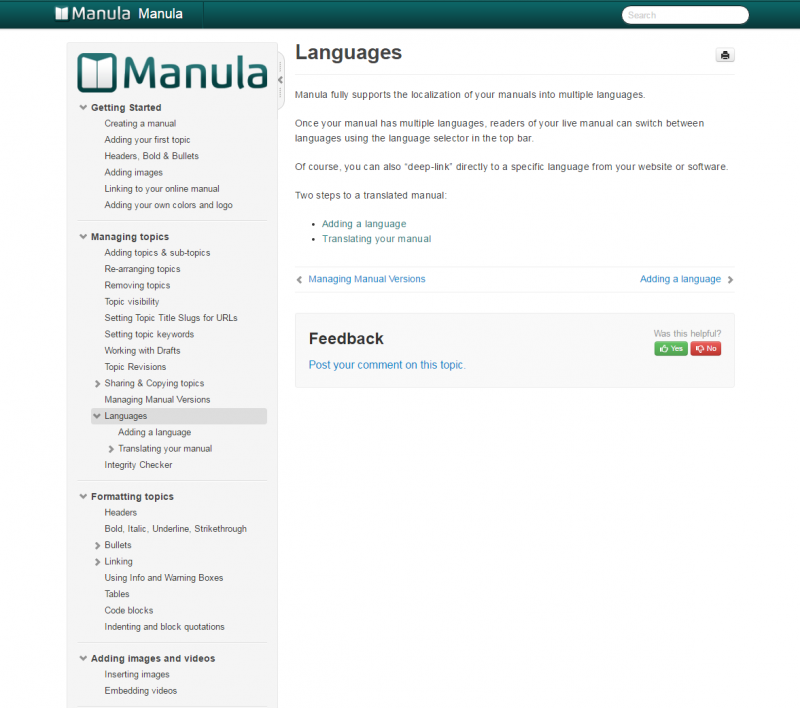
Manula.com дает возможность создавать и обновлять мануалы в браузере, без необходимости использования настольных приложений. Главное преимущество онлайнового мануала – мгновенное обновление. Как только разработчики внесли в него изменения, обновленные справочные файлы уже становятся доступны пользователям — не надо ничего никуда экспортировать, загружать на сервер HTML-файлы и так далее. При этом мануалы смотрятся одинаково хорошо на любых устройствах – на больших мониторах, планшетах или смартфонах. Сервис автоматически выполняет адаптацию под размер экрана.

А если пользователь захочет получить копию руководства для офлайн-просмотра, сделать это совсем несложно. Manula предлагает удобное скачивание мануалов, созданных на ее платформе, в формате PDF.
В Manula также встроены инструменты для учета изменений и получения отзывов от пользователей. Им предлагается оценивать отдельные темы справочной документации. Для разработчиков есть наглядная статистика оценок и числа посещений разных разделов мануала. Благодаря этому всегда можно понять, в каком месте мануал необходимо доработать, сделать более подробным или связать с другими разделами.
Мануалы, созданные при помощи Manula, имеют интегрированную систему поиска — учитываются заголовки разделов, содержимое документации, а также заданные разработчиком ключевые слова. Сервис сохраняет историю поисковых запросов и показывает разработчикам популярные запросы, благодаря чему можно легко внести изменения в заголовки и ключевые слова.
Одна из интересных особенностей Manula – функция Topic Sharing. Если у компании есть несколько однотипных продуктов, то отдельные фрагменты справки можно сделать для нихобщими. Главное отличие от простого копирования готовых фрагментов документации в том, что при использовании функции Topic Sharing вносить изменения нужно лишь в одном месте. При этом во всех приложениях документация будет обновляться автоматически. Еще больше автоматизировать процесс помогают переменные (например, {APPNAME}), которые настраиваются отдельно для каждого руководства пользователя.
Общие фрагменты справки могут использоваться и для создания отдельной документации для разных версий приложения. Чтобы пользователи не тратили время на поиск функций, которых у них нет, можно сделать отдельные мануалы для каждой версии. При этом основная часть справки будет управляться при помощи функции Topic Sharing.
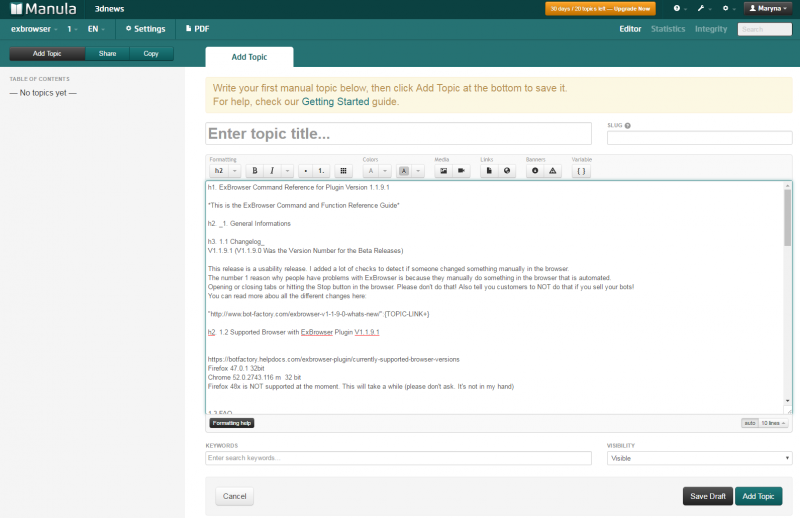
Встроенного инструмента для создания снимков экрана в Manula нет – придется загружать готовые картинки в библиотеку изображений (она общая для всех проектов) и затем вставлять в нужные места документации. Добавление текста тоже выполняется в онлайновом редакторе, и тут разработчики сервиса смогли придумать кое-что интересное. Наряду с использованием визуального редактора предлагается работать с кодами Textile для ускорения процесса форматирования. Эти коды дают возможность форматировать текст без необходимости обращения к кнопкам редактора. Например, если текст нужно выделить, его просто нужно заключить в две звездочки (*вот так*), а для создания заголовка первого уровня достаточно написать в начале строки h1-.

⇡#StepShot – снимет, расставит по порядку и подпишет
- Разработчик: StepShot.
- Операционная система: Windows.
- Распространение: по подписке ($29 в месяц). Есть полнофункциональная триал-версия на 14 дней, которая затем становится ограниченной.
- Русский интерфейс: нет.
Практически каждое руководство пользователя обязательно содержит инструкции, поясняющие, какие шаги нужно сделать, чтобы добиться заданного результата. Читать такие руководства, где каждый шаг сопровождается скриншотом и пояснением, одно удовольствие, а вот их создание нередко растягивается на долгие часы. Некоторые технические писатели сначала пишут текст, а затем делают все скриншоты и вставляют в нужные места, другие предпочитают делать скриншоты по одному, вставлять их в руководство и тут же добавлять описание. В любом случае, получается достаточно трудоемко.
StepShot – отличная программа, помогающая заметно ускорить создание пошаговых инструкций. Она помогает быстро сделать все скриншоты, не отвлекаясь на сохранение и вставку, располагает их в нужном порядке, помогает добавить описание и аннотации, а затем опубликовать в одном из популярных форматов.

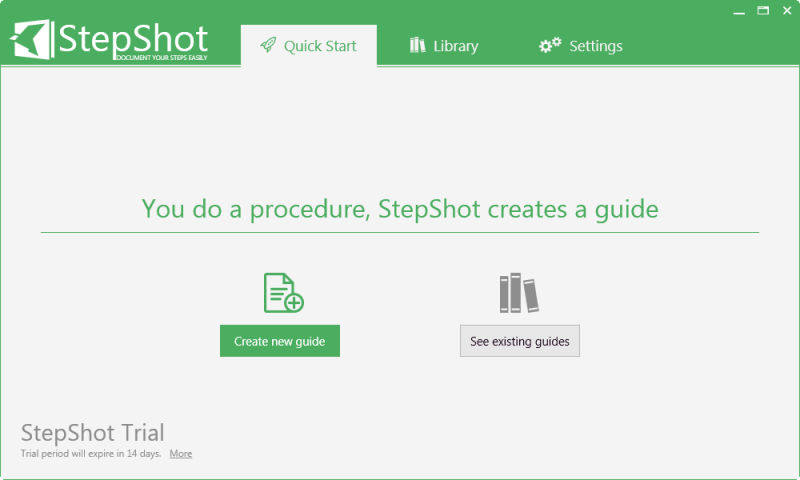
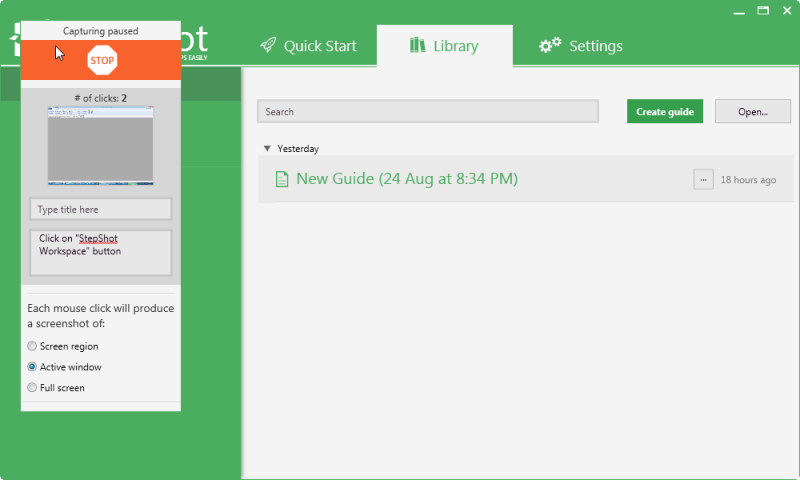
Работа в StepShot построена в виде мастера. Нужно создать новый проект, а затем запустить процесс захвата и начинать выполнять те действия, которые подлежат документированию. При каждом клике мышью программа будет создавать скриншот и сохранять его. При этом на экране постоянно находится панель StepShot, при помощи которой можно остановить процесс захвата и поменять режим снятия скриншотов (весь экран, активное окно, выделенная прямоугольная область).

Эта панель, понятное дело, на скриншотах не видна. В зависимости от настроек, захват может выполняться только тогда, когда щелчок совершается при нажатом CTRL (или другой удобной клавише) или, наоборот, во всех случаях, кроме тех, когда пользователь удерживает заданную клавишу нажатой. В настройках программы также можно задать задержку между кликом и созданием скриншота.
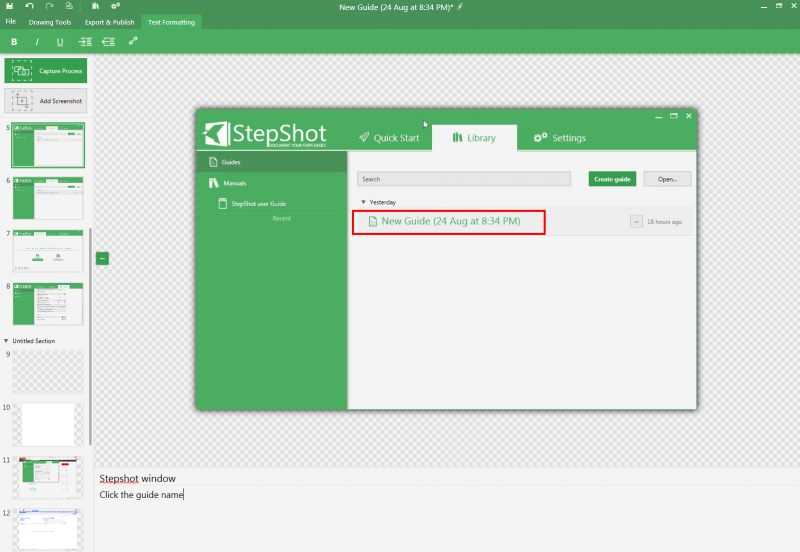
Когда процесс создания инструкции будет завершен, все полученные изображения откроются в окне StepShot. Слева расположена панель навигации с эскизами изображений, справа – скриншот, над которым ведется работа, а также область для добавления описания. Скриншоты уже расставлены в том порядке, в котором они были сделаны, однако при необходимости их можно менять местами, перетаскивая мышью. Кроме этого, каждый шаг (скриншот с описанием) можно копировать или удалять, а также добавлять перед ним пустой шаг, для которого можно, например, импортировать изображение с диска.

Если инструкция объемная, имеет смысл разбить ее на разделы, добавляя разделители в нужных местах. Для каждого раздела есть возможность задать название. На основе разделов будет автоматически сгенерировано оглавление, которое расположится в начале руководства.
Обычно при создании руководств много времени тратится на то, чтобы выделить область, в которой находится курсор на скриншоте (как правило, место, куда нужно кликнуть). StepShot дает возможность автоматизировать и это рутинное действие. Элемент интерфейса, по которому выполняется щелчок мышью, может быть автоматически выделен красным прямоугольником или же желтым кругом. Кроме этого, программа может автоматически сглаживать края скриншотов.
На этапе редактирования полученных скриншотов — уже в ручном режиме — можно добавлять стрелки, выноски или другие графические элементы и выделять определенные области изображения цветом. А если на одном скриншоте нужно обратить внимание читателя на несколько областей, можно использовать инструмент Sequence. При этом создаются линии с номерами на конце. Достаточно расположить их в нужных местах изображения и добавить описание.
Добавление описаний тоже максимально автоматизировано. Поскольку при написании технической документации чаще всего используются одни и те же словосочетания, программа снабжает скриншоты описаниями вроде «Click on «Skype» button». Для этого она захватывает названия элементов интерфейса, распознает их и затем добавляет в подпись под картинкой. Работает это, правда, только для английского и парочки других европейских языков, а составителям русскоязычной документации придется добавлять все описания вручную.
Возможности форматирования в StepShop базовые – можно менять размер шрифта для заголовков скриншотов и их описаний, выделять текст полужирным, курсивом или подчеркиванием, управлять отступами и вставлять гиперссылки. Не стоит забывать о том, что перед выполнением экспорта для проекта можно добавить описание и автора.
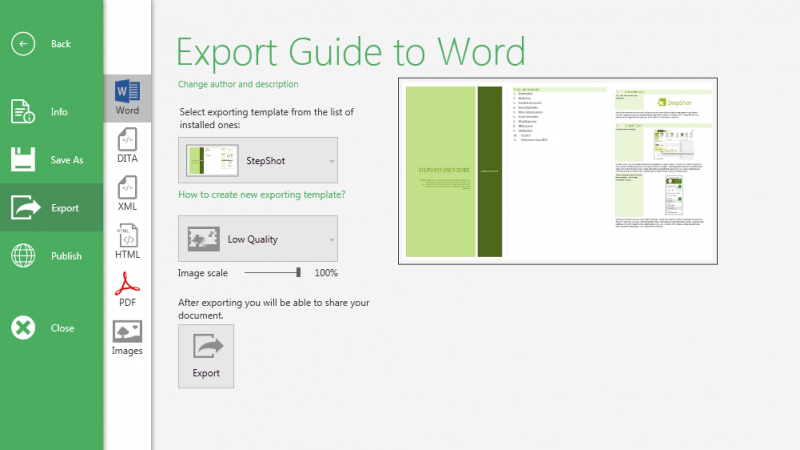
После того как работа над созданием руководства завершена, можно экспортировать его в один из нескольких поддерживаемых форматов: документ Word, PDF, HTML, DITA или XML. При этом для Word доступно несколько разных шаблонов.

Также есть прямая публикация на WordPress и в Confluence, а все изображения, использованные в проекте, предлагается сохранить в одной папке. К сожалению, при этом можно управлять только качеством картинок, а вот менять названия нельзя. Скриншоты сохраняются с названиями типа image0001.jpg, image0002.jpg, что не всегда удобно (было бы неплохо, если бы была возможность именования изображений на основе заголовков в проекте).
Несмотря на то, что StepShot распространяется на платной основе, работать с программой можно бесплатно, если вы готовы смириться с водяным знаком на полученных изображениях. Кроме этого, бесплатная версия позволяет создавать до пяти экспортируемых проектов в месяц.
⇡#iorad – аналог StepShot, но в браузере
- Разработчик: iorad inc.
- Операционная система: любая.
- Распространение: по подписке ($90 в месяц). Есть ограниченная бесплатная версия.
- Русский интерфейс: нет.
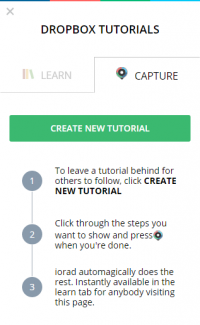
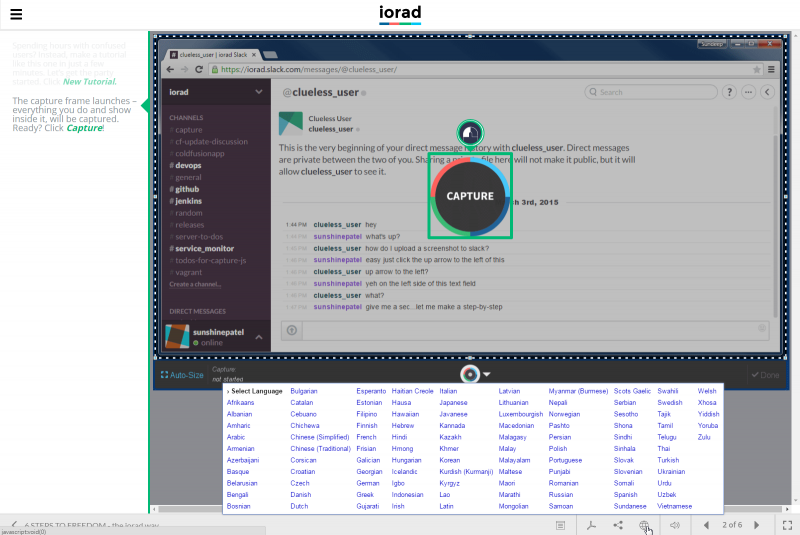
Для начала работы с iorad нужно установить расширение для Google Chrome и открыть веб-страницу, действия на которой должны быть задокументированы. После этого автору нужно нажать на кнопку расширения. В веб-сервисе iorad применён тот же подход, что и в StepShot (автор инструкции выполняет все действия, сервис их сохраняет, разбивает на шаги, которые затем можно отредактировать и опубликовать в виде урока). Однако iorad работает как расширение к браузеру, и все действия по обработке, редактированию и публикации пошаговых инструкций выполняются на сервере. С одной стороны, это удобно, так как сервис доступен на любой платформе, однако есть досадное ограничение – с помощью iorad можно записать только действия, выполняемые в браузере. То есть сервис подходит только для создания мануалов веб-приложений, а для настольных программ не годится.
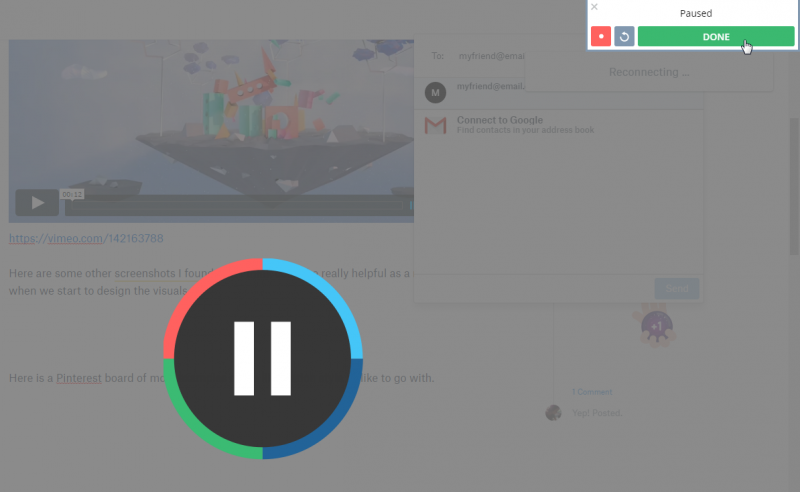
После нажатия iorad даст три секунды на подготовку, после чего начнется запись. Сервис распознает и сохраняет любые действия – щелчок мышью, двойной щелчок, прокручивание окна, набор текста и так далее. Когда запись инструкции будет завершена, нужно просто еще раз нажать на кнопку расширения на панели Chrome. Процесс также можно приостанавливать на время, а затем возобновлять.

Когда запись будет завершена, iorad восстановит все действия пользователя и разобьет инструкцию на шаги. Все элементы интерфейса, которые были задействованы, будут выделены (например, кнопка, по которой нужно кликнуть). Кроме этого, iorad автоматически добавляет простые текстовые инструкции для каждого шага.
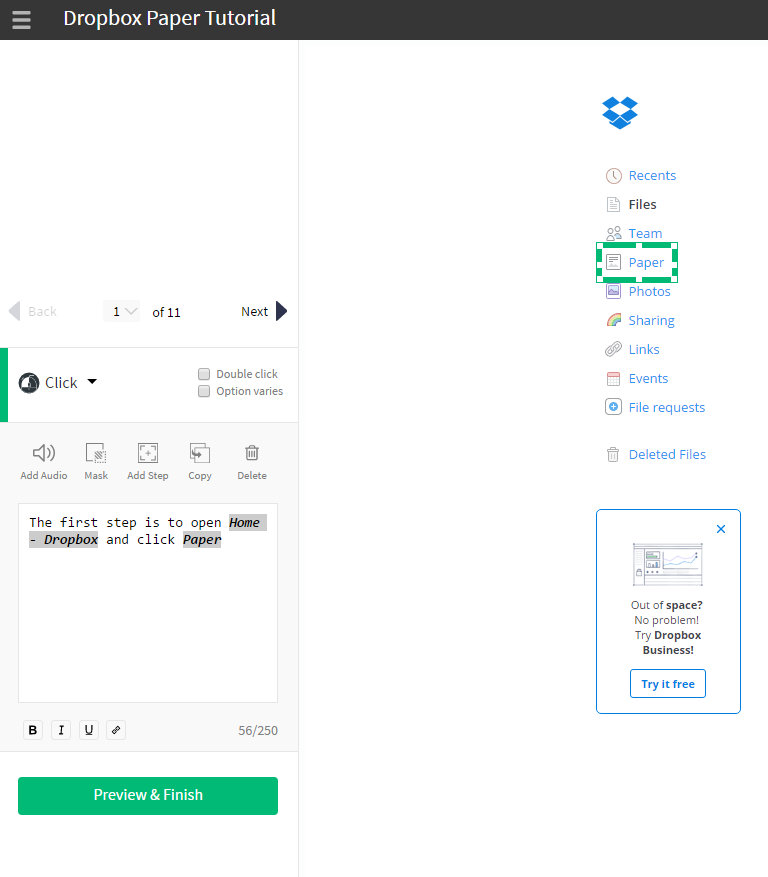
Каждый урок начинается предложением «The first step is to open [название вебс-страницы]», а заканчивается фразой «That’s it. You’re done.» Несмотря на то, что описания автоматически составляются только на английском, в готовой инструкции есть возможность увидеть их на других языках за счет интеграции с переводчиком Google. Если не добавлять пространных описаний, а ограничиться простыми фразами, такой перевод работает сносно.

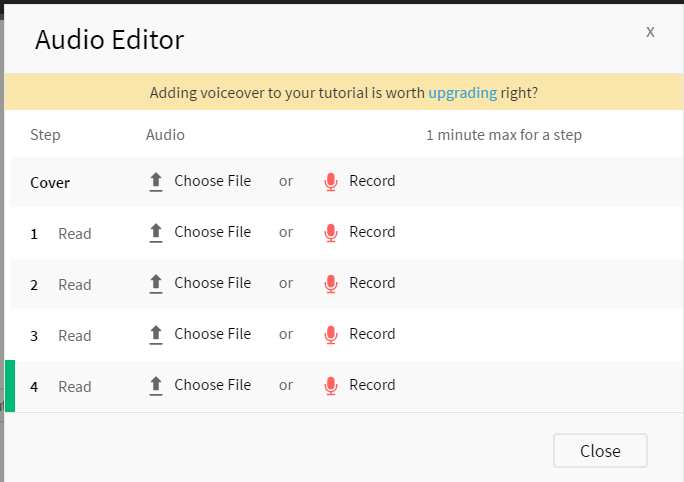
Впрочем, если потратить немного времени, можно сразу же добавить описание на родном языке. Однако стоит помнить, что длина описания ограничена 250 символами. В нем можно использовать разные варианты начертания шрифта, а также гиперссылки. Кроме этого, для каждого шага можно добавить аудиоинструкцию продолжительностью до одной минуты. Ее можно записать непосредственно в интерфейсе веб-приложения или же загрузить из имеющихся на компьютере файлов.

Что касается инструментов для редактирования снимков экрана, то тут создателям iorad еще есть над чем работать. Все, что может делать пользователь, это смазывать часть изображения, а также изменять размер и местоположение рамки для выделения.
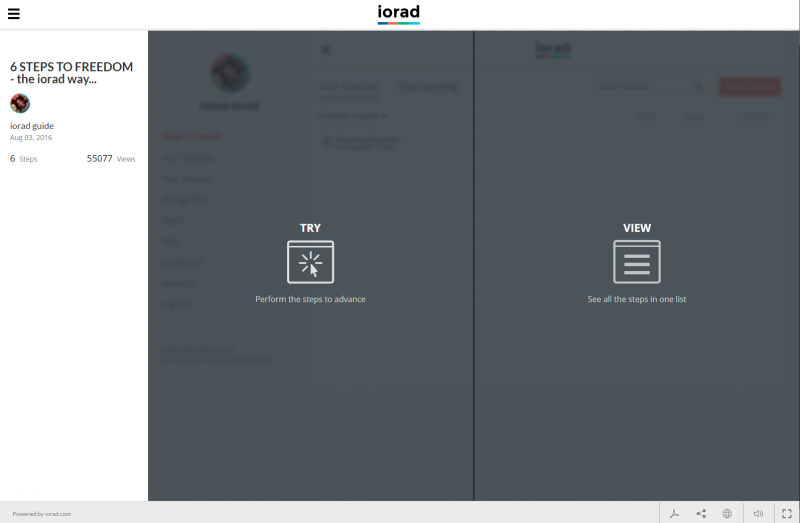
Готовые инструкции могут быть сохранены в виде файлов Word Doc, PowerPoint и PDF, а также внедрены на сайты или просмотрены в браузере на любых платформах, как настольных, так и мобильных. Используя последние два варианта, можно оценить главное преимущество iorad – интерактивность. Инструкция, полученная с помощью сервиса, запускается в специальном плеере. Пользователь может выбрать один из вариантов работы с ней: просмотр или же самостоятельное повторение всех шагов.

В первом случае все скриншоты и описания к ним выводятся на одной странице, и можно просто прочитать, что делать. Во втором случае пользователю предлагается повторить все действия автора, чтобы достичь нужного результата. То есть он читает описание к скриншоту, выполняет действие и только после этого переходит к следующему шагу. Отличное решение, чтобы убедиться в том, что пользователь действительно понял, что ему нужно сделать.
⇡#Заключение
Специализированные программы для создания мануалов могут заметно ускорить создание технической документации. Однако то, насколько понятным, подробным и структурированным будет файл справки, полностью зависит только от его составителей.
Работая над документацией, стоит всегда помнить о «принципе Златовласки»: пользователю надо давать не слишком много информации, не слишком мало, а в точности столько, сколько нужно для выполнения задач. Хорошая документация должна работать как навигатор: как только пользователь показал, в каком месте он находится (с какой проблемой столкнулся), он тут же должен при помощи файла справки отыскать правильный путь (решение проблемы). И конечно, не стоит забывать о гиперссылках, при помощи которых нужно обеспечивать свободное перемещение пользователя по мануалу. Если в его руках подробнейший PDF на 100 страниц, в котором нет никаких ссылок, качество такой документации вряд ли может оценить кто-то, кроме ее составителя.
Впрочем, современные средства для создания справочных руководств столь разнообразны и многофункциональны, что создавать подробную, понятную и отлично оформленную документацию с их помощью совсем несложно.
* Внесена в перечень общественных объединений и религиозных организаций, в отношении которых судом принято вступившее в законную силу решение о ликвидации или запрете деятельности по основаниям, предусмотренным Федеральным законом от 25.07.2002 № 114-ФЗ «О противодействии экстремистской деятельности».
Если Вы заметили ошибку — выделите ее мышью и нажмите CTRL+ENTER.
Многие согласятся, что написание документации пользователя к ПО или сервису нелегкая задача.
Разработчики часто откладывают создание подобной документации в долгий ящик, поскольку считают ее трудоемкой, требующей дополнительных расходов или прямо-таки скучной.
Нужно досконально изучить программу, предсказать, с какими трудностями могут столкнуться пользователи, описать все возможности продукта, создать логичную структуру, добавить достаточно скриншотов и пояснений. И когда все будет готово – выложить документацию на сайт продукта и/или внедрить справку в ПО.
Часто подобную документацию пишут в текстовых редакторах, но это значительно усложняет и без того скучный процесс. Специализированное ПО имеет множество функций, упрощающих процесс создания руководства. Например, возможность структурировать будущую документацию, создавать разделы, делать пояснения на скриншотах, экспортировать контент в различные форматы (HTML, CHM, PDF) и многое другое.
Если вам не нравится процесс документирования продукта, над которым вы работаете, этот обзор для вас.
В нем мы расскажем, про лучшие инструменты для создания пользовательской документации на рынке, которые превратят эту тяжелую и, казалось бы, невыполнимую задачу – в легкую прогулку.
Но разве техническая поддержка не может стать заменой документации?
— Скорее нет, чем да. Есть внушительное число пользователей, которые с радостью обратятся к справочной документации, нежели будут писать в поддержку, ждать ответа, общаться с людьми.
— Поддержка может подвести. Случайно или из-за некомпетентности сотрудников. Грубость техподдержки – тоже нередкое явление.
Также, техподдержку могут просто завалить вопросами, и она не будет успевать отвечать.
Подобные случаи негативно сказываются на репутации и лучше заранее застраховаться. Например – создать руководство пользователя.
Сегодня мы подобрали для вас 5 лучших программ и сервисов для создания пользовательской документации, которые, по нашему мнению, лучше всего подходят для своей роли.
1. Dr.Explain
Операционная система – Windows
Цена – от 10 000 рублей в год или 16000 рублей навсегда в рамках старшей версии (есть бесплатная версия)
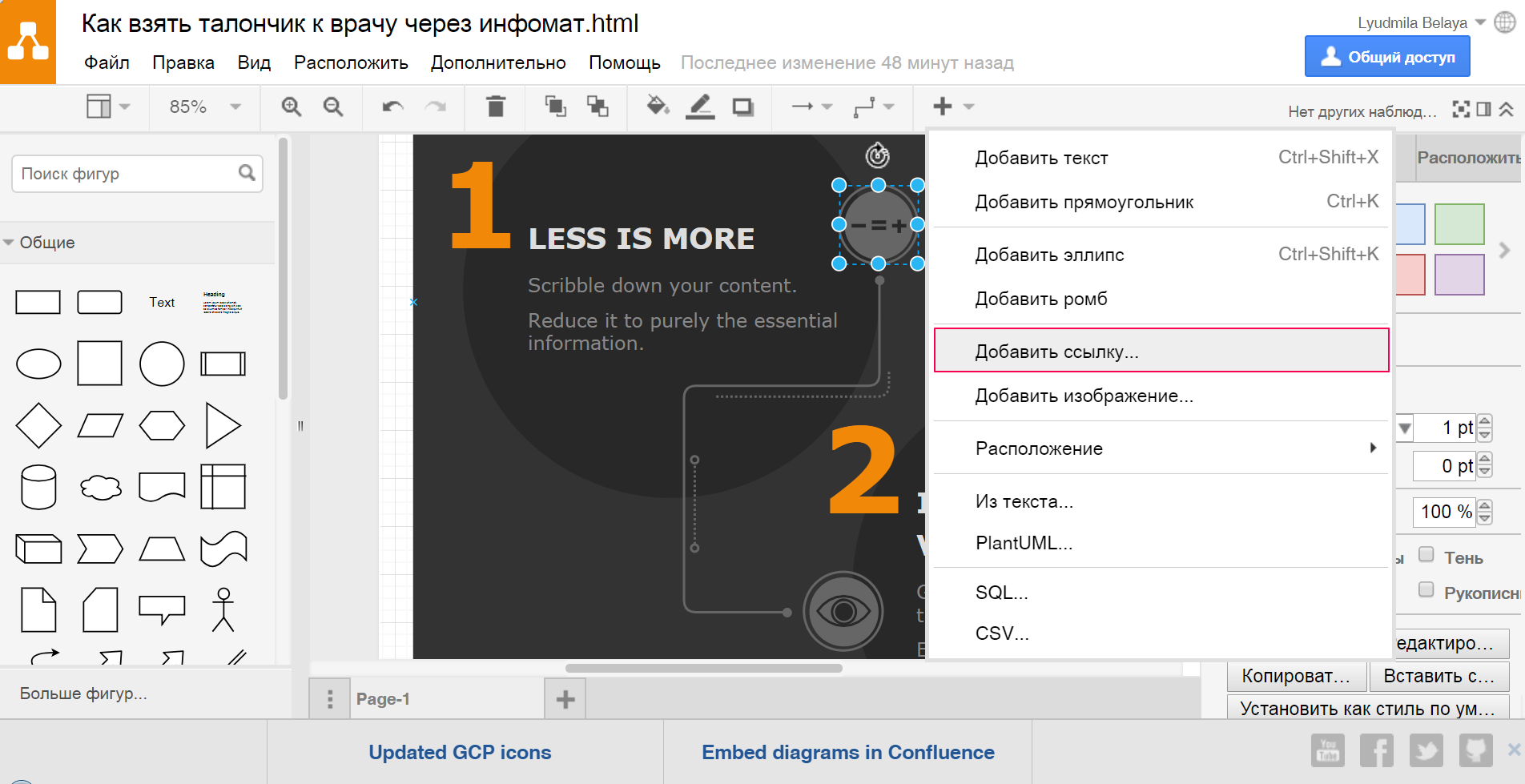
Dr.Explain – одна из немногих программ, которая автоматизирует процесс создания документации пользователя. При написании документации перед писателем стоит задача наглядно показать, как все работает и где что находится. Для этого в руководства вставляют скриншоты с пояснениями к элементам интерфейса программы. В Dr.Explain есть специальный инструмент, который выделяет все важные элементы на скриншоте, например, кнопки или поля, и добавляет к ним аннотации (выноски) с пояснениями. Все что останется сделать писателю – снабдить их описаниями.
Второе, что бросается в глаза, когда изучаешь возможности программы — встроенные шаблоны документации. Всегда проще работать по образцу, смотреть на пример документации, дополнять и видоизменять под свой продукт. Именно это и предлагает Dr.Explain. В программе существует три шаблона документации: руководство пользователя для ПО, руководство пользователя для web-сервиса и шаблон корпоративной базы знаний.
Как бы хорошо программа не помогала писать документацию, конечная цель – это публикация контента на сайте продукта и интеграция его в продукт, чтобы пользователи могли прочитать ваше руководство. Dr.Explain позволяет экспортировать ваш проект в популярные форматы: HTML – для сайта, CHM – для встроенной в ПО справки и PDF.
Dr.Explain позволяет работать в команде через облачный сервис или локальный сервер. В программе можно задавать разделам «степень готовности». Так вы сможете контролировать процесс написания справки.
В программе имеется удобный и продуманный WYSIWYG (What You See Is What You Get, «что видишь, то и получишь») редактор, возможность настраивать стиль вашей документации, возможность настроить контекстно-зависимую справку и что немаловажно – в ней есть русский интерфейс, так как Dr.Explain – проект отечественной команды разработчиков и продукт включен в реестр отечественного ПО.
+ Большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя (аннотирование скриншотов, шаблоны документации и т.д.)
+ Русский интерфейс
+ Простая оплата для российских пользователей
Минусы:
— Отсутствие веб-интерфейса
— Отсутствие версии для Mac и Linux
— Нет вывода в ePub, markdown и другие специфические форматы
2. HelpnDoc
Операционная система – Windows
Цена – от $99 в год (есть бесплатная версия)
Главный плюс HelpnDoc – возможность экспорта в невообразимое множество форматов, тем самым возможность создания мультиформатной документации.
Создаёте документацию для мобильного приложения? Вашим пользователям нужно читать документацию с электронной книги? Нужно создать документацию к продукту на Linux, Ubutu, UNIX? Эта программа поможет.
Мощная система медиабиблиотеки. Все медиа-элементы, такие как изображения, видео, документы, фрагменты HTML-кода, управляются библиотекой: эти медиа-элементы можно использовать повторно много раз.
Нужно изменить одну картинку, а она размещена в документации десятки раз? Просто обновите элемент библиотеки, и он будет распространен на все темы, использующие его.
Благодаря редактору сценариев можно легко автоматизировать повторяющиеся задачи и сфокусировать своё внимание на сложных. Вам нужно изменить порядок тем? Заменить все элементы библиотеки? Запустите редактор сценариев, введите несколько инструкций, нажмите «Выполнить», после чего часть рутинной работы будет выполнена автоматически.
HelpnDoc анализирует написанную документацию и может показать вам неработающие ссылки, ссылки с ошибками, отсутствующие или дублирующие элементы мультимедиа. Все подобные ошибки можно увидеть в одном месте (анализаторе) и сразу же приступить к их устранению.
Плюсы:
+ Возможность создания мультиформатной документации.
+ «Сценарии» значительно упрощают и ускоряют процесс написания руководства
+ Умный анализ и проверка вашего проекта.
Минусы:
— нет русского интерфейса, и если вы будете создавать руководство на русском языке, то некоторые возможности по анализу и проверке будут недоступны.
— сравнительно сложный пользовательский интерфейс.
— сложность с оплатой лицензий для российских пользователей.
3. ClickHelp
Операционная система – любая.
Цена – от $50 в месяц.
ClickHelp в отличие от двух предыдущих – не программа, это web-сервис для создания документации.
Сервис полезен для продуктов, которые хотят выйти на международный рынок. В ClickHelp существует возможность перевода вашего руководства на любой язык, при помощи Google, конечно. Что немаловажно, изменяя исходный текст, изменения будут отображаться во всех переведенных вариантах на этих же языках.
Представьте, что пользователи открывают руководство и пытаются найти что-то по определенной теме. Вводят в поиск термин и им выдается все множество совпадений, которые только есть.
Специально для этого в ClickHelp есть ряд функций, чтобы клиенты всегда могли найти ответ на свой вопрос:
— Система полнотекстового поиска, в которой читатель можете осуществлять поиск по всему порталу документации или только по определенному набору руководств пользователя. Она обрабатывает формы слов и времена, чтобы читатели могли использовать естественный язык, учитывает близость терминов и другие факторы при ранжировании результатов.
— Система индексов. Если вы думаете, что пользователю все равно будет трудно найти какую-то информацию в вашей документации – система индексов или таксономий в ClickHelp решит эту проблему. Данная функция предназначена для того, чтобы сделать темы доступными для поиска по терминам, которые не находятся непосредственно в их содержании. Например, если в документации есть тема о SSL-шифровании, вы можете присвоить ей индексное ключевое слово «безопасность», и даже если в теме нет ни единого упоминания «безопасности» или каких-либо производных, она все равно будет доступны для поиска по этому термину.
В ClickHelp можно работать в команде. Сервис позволяет следить за процессом разработки, оставлять комментарии, от которых уведомления будут приходить на почту, раздавать роли.
Плюсы:
+ Возможность работы в команде через веб-интерфейс и отслеживание результатов.
+ Поиск по документации.
+ Автоматический перевод документации на любые языки.
Минусы:
— Достаточно сложный в освоении продукт и интерфейс только английский, что усложнит задачу понимания сервиса и его функций.
— Высокая стоимость лицензии.
— Нет возможности работать в offline-режиме.
4. HelpSmith
Операционная система – Windows
Цена – от $199.
Одной из основных возможностей HelpSmith является создание нескольких форматов справки из единого источника. Таким образом, имея один исходный текст, вы можете экспортировать его в HTML для создания веб-справки, в PDF, MS Word, а также в формат ePub для электронных книг.
Программа имеет встроенный инструмент по работе с изображениями, чем-то напоминающий Dr.Explain. В нем вы можете редактировать изображения и добавлять к ним аннотации. Кроме того, всё медиа, которое вы используете в проекте, хранится в едином репозитории, что упрощает процесс обновления и сохранения изображений в документации.
Для опытных технических писателей HelpSmith предоставляет гибкие возможности условной компиляции, позволяющие создавать разные версии одного и того же файла справки для разных аудиторий пользователей.
Следует отметить, что файл справки или систему веб-справки можно легко интегрировать в ваше приложение или веб-сайт, поэтому вы можете предоставлять контекстно-зависимую справку, экспортируя список тем в файл заголовка, совместимый с вашей IDE, такой как C #, VB .NET, Delphi, C++, MS Office VBA.
Также, из необычных дополнительных функций HelpSmith является — «Подсветка синтаксиса» — для создания документации API, файлов справки с примерами кода и любых других видов документации, содержащей программный код, написанный на различных языках программирования.
Плюсы:
+ большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя
+ простота и удобства использования.
Минусы:
— Отсутствие простого механизма многопользовательской работы
— Интерфейс и материалы на английском языке
— Отсутствие Mac и веб-версии
5. MarkdownPad
Операционная система – Windows
Цена – бесплатно. Есть платная версия – $15.
MarkdownPad — известный редактор Markdown для Windows. Он прост и так же удобен в использовании, как Microsoft Word, и поставляется с редактором WYSIWYG, поэтому вам даже не нужно знать Markdown.
MarkdownPad отлично подходит, если вам нужно быстро выложить документацию на сайт, создать веб-сайт и все, что связано с HTML. Вы можете в любой момент посмотреть, как будет выглядеть ваша документация, используя предварительный просмотр.
Все настраивается под себя. Вы можете воспользоваться широкими возможностями настройки, такими как макеты, шрифты и размеры. Вы также можете включить свои собственные таблицы стилей CSS. Он поставляется со встроенным в платформу редактором CSS, поэтому вы можете стилизовать текст по своему вкусу.
Плюсы:
+ Очень удобная и в целом простая программа, что даже не получилось написать про неё больше 3 абзацев
+ Стоимость.
Минусы:
— Малый функционал, по сравнению с большинством подобных инструментов.
Заключение
Пользовательская документация – незаменимый инструмент, позволяющий укреплять лояльность пользователей, прикрывать техподдержку, повышать SEO-факторы продукта. Кроме того, наличие технической документации — один из основных критериев допуска в Реестр отечественного ПО Минцифра России.
Создание действительно качественной документации, которая будет приносить пользу – тяжелая задача, на которую придется потратить немало времени и сил. Специально для упрощения этой задачи и были созданы программы для написания документации, а мы постарались предоставить вам список лучших таких инструментов.
Решение зависит от того в каком формате нужно получить документацию. Рекомендую писать на языке разметки, а не в текстовом процессоре. В последствии обновлять документацию и конвертировать её в разные форматы будет гораздо проще.
Markdown подойдёт в большинстве случаев. Для более сложной разметки есть reStructuredText.
- Есть прекрасный Sphinx, который понимает Markdown и reStructuredText. Умеет генерировать статические сайты, юниксовые страницы мануалов, PDF и ещё много чего из единого исходника.
- Очень просто на Markdown можно собрать сайт с помощью Docusaurus.
- Документацию на языке разметки можно выложить в Wiki в репозитории на GitHub, если особых требований к размещению нет.
Если хочется WYSIWYG, то берите редактор Markdown, который так умеет. Например, Typora.
Мы в команде используем Dr.Explain.
В ней есть как раз нужная вам «структура» и возможность добавлять и аннотировать скриншоты.
Лично мы выбрали эту программу из-за возможности совместной работы и возможности экспортировать текст прямо из программы в нужные форматы (нам был нужен HTML и CHM)
Из плюсов для писателя там еще есть «шаблоны»,по которым быстро написали руководство.
Советую.
Да вы просто напишите ее сначала в txt файле. Потом когда будет — не сложно будет посмотреть ее в MarkDown
или PostScript.
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогут вам создать пошаговые руководства на рынке, и мы выбрали пять лучших, чтобы помочь вам сделать ваше решение проще. Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- 1
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: 5 лучших бесплатных программ для создания программного обеспечения Gantt и WBS
- 2
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
- ТАКЖЕ ЧИТАЙТЕ: одно из лучших приложений для Windows для 2D Cad и технического рисования
- 3
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
- 4
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Посмотрите на основные функции этого инструмента ниже:
- Этот простой инструмент регистрирует активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
- ТАКЖЕ ЧИТАЙТЕ: Cortana может вскоре заменить инструкции по эксплуатации
- 5
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего за несколько кликов на всех носителях и интегрируется с вашими существующими системами.
Проверьте наиболее интересные функции, которые включены в это программное обеспечение:
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо предпринять перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Создайте пошаговые инструкции с помощью этих инструментов
![] (https://cdn.docsie.io/workspace_WxPJSQ5gsES8Bzjxy/doc_ydgtE07E6Rp4AMmKv/file_3UC5tQiPT7j1Phyta/boo_YN22rC95nv3OY2Xaw/1c753e25-8c1a-b459-8567-63defe7641c4Main_picture1.png)
Документация — это краеугольный камень любой компании. Она помогает командам любого размера обмениваться информацией внутри и вне компании. Компании перешли на онлайн-документацию продукции, руководства пользователя и руководства пользователя, чтобы новые и повторные клиенты могли получить доступ к этим документам онлайн практически из любого места. Многие компании также используют защищенную паролем документацию в своей организации для помощи, обучения, информирования и поддержания проектов в продуктивных командах.
Мы рассмотрели самые большие возможности, тарифные планы и политику поддержки для каждой платформы. Пожалуйста, поделитесь своими мыслями в комментариях: что для вас наиболее важно, и какую платформу вы планируете использовать?
*Примите во внимание, что перечисленные ниже платформы расположены в алфавитном порядке и не отражают рейтинг.
1. Archbee
Поддержка клиентов:
- Онлайн-чат, SLA 99,9% (не гарантируется)
Ценообразование:
- Бесплатный начальный уровень предлагает неограниченное количество документов в 2 коллекциях, хранилище 1 ГБ и поддержку интеграции. Платные уровни Growing и Scaling предоставляют дополнительных пользователей, неограниченные коллекции и пользовательские домены. Для начального уровня нет гарантии SLA. [См. ценообразование] (https://www.archbee.io/pricing)
Обучение:
- Тур по продукту, обучение продажам. Documentation
Краткое описание: Archbee помогает разработчикам и предприятиям создавать документацию для сложных продуктов и услуг. Процесс упрощается с помощью редактора «что видишь — то и получаешь» (WYSIWYG) для создания документов методом перетаскивания. Кроме того, в нем есть глобальный поиск с индексацией в реальном времени.
Archbee поддерживает списки, контрольные списки, таблицы, вызова, мини-задачи, загрузку файлов, изображений и видео, интеграцию карт, многоязычное редактирование кода и диаграммы. Другие интеграции включают Mermaid.js, Swagger, GraphQL, журналы изменений и встраивание HTML iFrame.
Бизнес-функции включают контроль доступа, управление изменениями и историю версий, совместную работу с помощью комментирования и редактирования в реальном времени, а также защиту паролем даже документов с внешним интерфейсом.
Лучшее решение для: Документы по продуктам вашего домена, ссылки на API, руководства для разработчиков, внутренние вики, базы знаний, диаграммы.
Рейтинг Каптерры: 4.7/ 5
2. Confluence
Поддержка клиентов:
- Онлайн-чат и электронная почта, База знаний, форум сообщества
Ценообразование:
- Confluence имеет бесплатный уровень, а также платные уровни Standard, Premium и Enterprise. См. ценообразование
Обучение:
- Обучение и сертификация, форум сообщества, Документация
Краткое описание: Confluence 1.0 был запущен компанией Atlassian 25 марта 2004 года. Его целью было создание корпоративной системы управления знаниями, которая сохраняет силу вики в своей основе — мощную простоту.
Confluence является открытой и коллективной системой, обеспечивающей беспрепятственный доступ к документам и обмен файлами между сотрудниками. Это помогает командам создавать, управлять и совместно работать над проектами — от запуска продуктов до маркетинговых кампаний. Выделенные рабочие пространства позволяют сегментировать и распределять информацию по категориям, предоставлять подробные разрешения и обеспечивать совместную работу всех членов команды. Кроме того, Confluence интегрируется с более широким семейством продуктов Atlassian и приложениями на Atlassian Marketplace.
Глобальный поиск с интуитивно понятной иерархией страниц — одна из особенностей Confluence. В нем также есть ober75 настраиваемых шаблонов для планирования документации и создания отчетов. Confluence интегрируется с Jira для отслеживания ошибок и Agile-разработки. Это достигается с помощью коннекторов, которые позволяют отслеживать проблемы и динамически обновлять дорожную карту. Пользователи Confluence могут контролировать доступ к собственным документам, а администраторы рабочих пространств контролируют более широкий доступ к данным. Наконец, персональная лента доставляет соответствующие обновления пользователям на главной приборной панели, информируя их о проектах, задачах, последних файлах и последних контактах.
Лучшее применение: Внутренняя проектная документация
Рейтинг Каптерры: 4.4/ 5
3. Docsie
Поддержка клиентов:
- Поддержка по электронной почте, База знаний, Поддержка по телефону
Ценообразование:
- У Docsie есть бесплатный план Startup, а также 4 дополнительных платных плана, предназначенных последовательно для малого, среднего и крупного бизнеса. **See Pricing**
Обучение:
- демонстрация/просмотр при входе в систему, конференц-связь, учебники на Youtube
Краткое описание: Первая альфа-версия Docsie была запущена в мае 2018 года. Docsie — это более разумный способ создания потрясающей документации по продуктам. Цель Docsie — помочь предприятиям писать лучшую документацию по продуктам.
Docsie — это надежная и мощная платформа, которая позволяет создавать, управлять, разрабатывать и публиковать все аспекты документации по продуктам и порталы баз знаний. Она обладает возможностями совместной работы, которые позволяют вашим пользователям работать вместе, назначать задания и комментировать документацию по мере ее написания. Роли и разрешения пользователей позволяют детально контролировать доступ к данным. Все изменения в Docsie отмечаются по времени, поэтому вы будете знать, что делают ваши пользователи и где они вносят изменения. Docsie также поддерживает (практически) неограниченное количество версий и переводов с помощью своего переводчика-призрака, управляемого искусственным интеллектом, обеспечивая высокий уровень точности перевода документации.
Docsie предлагает универсальную функцию поиска по всем документам и рабочим пространствам. Портал Docsie доступен для собственного хостинга в рамках тарифного плана Docsie, а также для самостоятельного хостинга с использованием Docsie Script и прилагаемого руководства по стилизации Docsie. Docsie предоставляет множество плагинов и дополнений, которые позволяют создавать универсальную и динамичную онлайн-документацию. Docsie можно использовать как для внутренней, так и для внешней документации. Он позволяет перетаскивать материалы, а также создавать защищенные страницы с проверкой по веб-маркеру JSON (JWT). Docsie также имеет инструмент обратной связи под названием Vocally, который позволяет собирать текстовые отзывы и записывать видеоролики взаимодействия с пользователем, помогая вам итерационно улучшать вашу документацию.
Лучшее для: Помогает компаниям создавать и поддерживать справочные документы и руководства пользователя на нескольких языках.
Рейтинг Каптерры: 4.7/ 5
4. Document360
Поддержка клиентов:
- Поддержка по электронной почте
Ценообразование:
- Нет бесплатных уровней. Цены начинаются от $49 за проект в месяц для начального уровня, Business — $149, Enterprise — $299 и Enterprise Plus — опции для пользовательских соглашений. [См. ценообразование] (https://document360.com/pricing/)
Обучение:
- Заказать демонстрацию, Документация
Краткое описание: Document360 была основана в 2017 году после 14-дневного хакатона и имеет штаб-квартиру в Лондоне, Великобритания. Document360 — это система управления знаниями специально для индустрии программного обеспечения как услуги (SaaS). Основанная в облаке, Document360 предоставляет базу знаний самообслуживания для клиентов и внутренних сотрудников.
Она поддерживает авторскую разработку и темы со встроенной аналитикой, а также резервное копирование, восстановление и мониторинг версий корпоративного уровня.
Document360 позволяет управлять несколькими базами знаний из одного места. Аналитика фильтрует данные и создает отчеты по документации, помогая авторам писать более качественную документацию. Разрешения на доступ к данным предотвращают несанкционированный доступ к ним, а частная документация защищена паролями или маркерами доступа. Наконец, функция поиска индексирует результаты в интегрированных приложениях, обеспечивая поиск в Disqus, Intercom, Zendesk, сервисах Google и других.
Лучшее для: Создание базы знаний для использования в индустрии программного обеспечения как услуги.
Рейтинг Каптерры: Нет отзывов
5. Documize
Поддержка клиентов:
- Поддержка по электронной почте, База знаний
Ценообразование:
- Documize поддерживает до 10 пользователей в бесплатной пробной версии. После этого, по мере увеличения числа пользователей, взимается ежемесячная плата за подписку. [См. ценообразование] (https://www.documize.com/pricing/)
Обучение:
- Тур по функциям, документация штаб-квартиры для обучения.
Краткое описание: Компания Documize была основана в феврале 2014 года. Он организует существующие документы Word, хранящиеся в компаниях, и делает их доступными для поиска. Это позволяет расширить сотрудничество и поиск информации, используя уже существующую библиотеку документации.
С помощью Documize компании могут создать базу знаний, используя существующие документы Word. Стандартные параметры шаблонов позволяют вырезать и вставлять фрагменты, что помогает создать более обширную библиотеку знаний. Внутри документов пользователи могут добавлять насыщенный текст, фрагменты кода, разметку, доски Jira или Trello и многое другое.
Documize позволяет управлять изменениями, например, запрашивать, утверждать и публиковать документы или контент. В нем также есть история версий и контроль версий. Documize принимает обратную связь от пользователей и авторов, получая отзывы, которые затем могут быть использованы для итераций и улучшения документации. Эта обратная связь включает сообщения пользователей, записи взаимодействия и показатели времени на странице.
Лучшее для: Импортирование документов Word и создание базы знаний с возможностью поиска.
Рейтинг Каптерры: 4.6/ 5
6. Gitbook
Поддержка клиентов:
- Поддержка по электронной почте, присутствие на GitHub.
Ценообразование:
- Проекты с открытым исходным кодом получают бесплатный доступ к GitBook. Планы Team начинаются от $6,40 за пользователя в месяц (минимум 5 пользователей), затем Business — от $12 за пользователя в месяц (минимум 20 пользователей) и Enterprise с индивидуальным ценообразованием — от $400.
Обучение:
- Возможность заказать демонстрацию. В противном случае обучение проводится через документацию.
Общая информация: GitBook был основан в 2014 году, штаб-квартира находится в Лионе, Франция. GitBook начинался как решение с открытым исходным кодом для документации проектов GitHub.
GitBook помогает командам разработчиков документации продуктов организовывать, обмениваться и публиковать знания с помощью централизованной платформы документации. Это включает в себя внутреннюю и внешнюю документацию. GitBook поддерживает все текстовые форматы, бесчисленное количество языков программирования и видео- или графический контент. Он помогает авторам разрабатывать и публиковать документацию без развитых навыков проектирования или кодирования. Интеграция с GitHub позволяет синхронизировать документы, обновляя их по мере изменения кода в хранилище. Это включает поддержку сохранения/слияния для асинхронных обновлений и совместную работу пользователей в режиме реального времени. GitHib полностью бесплатен для проектов с открытым исходным кодом, некоммерческих организаций и студентов.
Лучшее для: Создание решения с открытым исходным кодом для разработчиков для публикации материалов в git-репозитории.
Оценка: 5/5
7. Гуру
Поддержка клиентов:
- Help Center, Email, Live Chat
Ценообразование:
- Неограниченное количество бесплатных «легких пользователей» с доступом только для чтения или платные планы Starter, Builder и Expert. См. ценообразование
Обучение:
- Академия Гуру для видеокурсов, Форум сообщества и область FAQ, Сеть разработчиков.
Общая информация: Guru была основана в 2013 году, ее штаб-квартира находится в Филадельфии, штат Пенсильвания. Guru — это решение для управления знаниями, ориентированное на совместную работу. Это первая в мире сеть «расширения возможностей доходов», которая использует искусственный интеллект для повышения эффективности продаж, поддержки и успешной работы команды клиентов.
Guru позволяет создавать бизнес-вики, согласованные с существующими рабочими процессами. Это обеспечивает сотрудникам доступ ко всем необходимым знаниям, необходимым для выполнения их должностных обязанностей. Guru позволяет создавать, совместно использовать и редактировать документацию на платформе из внешних источников, интегрируя ее с существующими рабочими процессами. Сюда входит контекстно-релевантная, проверенная экспертами информация в Slack, Microsoft Teams и электронной почте, а также инструменты управления взаимоотношениями с клиентами (CRM). Редактор Guru позволяет импортировать, форматировать и редактировать существующую документацию или создавать документацию с нуля с помощью функции экспорта.
Лучшее для: Создание бизнес-вики для внутреннего использования
Рейтинг Каптерры: 4.6/ 5
8. Notion Team Wiki
Поддержка клиентов:
- Веб-поддержка по электронной почте. Чат доступен в приложении.
Ценообразование:
- Персональный уровень бесплатный (с ограничением в 1000 блоков). Personal Pro и Teams — платные уровни, предназначенные для соло-предпринимателей и фрилансеров. Наконец, Enterprise предназначен для крупных компаний и предлагает SLA и выделенного линейного менеджера. [См. ценообразование] (https://www.notion.so/pricing)
Обучение:
- Notion предлагает документацию самообслуживания в качестве примера для своих пользователей возможностей платформы. Notion также предоставляет шаблоны и предварительно сконфигурированные страницы для быстрого начала работы. Платформа не предоставляет прямого обучения для клиентов.
Краткое описание: Компания Notion была основана в 2013 году, ее штаб-квартира находится в Сан-Франциско, штат Калифорния. Notion был создан, чтобы помочь компаниям с заметками, задачами, вики и базами данных. Программное обеспечение объединяет множество распространенных рабочих приложений в одно, что делает его универсальным средством для ведения заметок, управления задачами и проектами. Веб-приложение доступно для большинства современных браузеров, а также специальные пакеты приложений для Android и iOS.
Notion Team Wiki разработан как централизованное хранилище документации команды. Сюда входят документы, начиная от политики офисной работы и заканчивая целями и задачами компании. Другие элементы могут включать контактную информацию сотрудников, документы по инженерной практике, а также централизованный портал знаний для сотрудников и клиентов. Он позволяет пользователям перетаскивать списки, изображения, встроенный контент и видео с помощью WYSIWYG-редактора. Notion также поддерживает вложенность страниц с многоуровневым контролем доступа. Кроме того, Team Wiki от Notion позволяет обмениваться рабочими пространствами с группами разработчиков документации, обеспечивая совместную работу с комментариями и прямыми упоминаниями пользователей. Этими рабочими пространствами можно делиться внутри компании, за ее пределами или обоими способами с широкими возможностями в зависимости от того, как настроены права доступа.
Лучшее решение для: Создание внутренней документации по продуктам.
Оценка Каптерры: 4.7/ 5
9. Nuclino
Поддержка клиентов:
- Электронная почта, База знаний
Ценообразование:
- Базовый БЕСПЛАТНЫЙ уровень с 50 элементами и 2 ГБ общего хранилища. Платный уровень позволяет неограниченное количество элементов и 10 ГБ хранилища на пользователя. [См. ценообразование] (https://www.nuclino.com/pricing)
Обучение:
- Доступен учебный центр, предоставляющий обзор платформы в различных бизнес-контекстах (HR, продукты, проекты).
Краткое описание: Компания Nuclino была основана в 2015 году, штаб-квартира находится в Мюнхене, Германия. Nuclino — это простое и отзывчивое решение для командной вики в режиме реального времени, которое обеспечивает более высокую производительность и сотрудничество. Команды могут записывать, делиться и находить знания «на лету», с возможностью отслеживать действия членов команды в режиме реального времени при редактировании и поиске.
Nuclino поддерживает изображения, текст, видео, управление задачами, встроенные веб-элементы и блоки кода. Кроме того, в нем встроена поддержка формата markdown. Все технические записи отмечаются временными метками с историей версий, а изменения пользователей видны в режиме реального времени. Nuclino разработан таким образом, чтобы несколько пользователей могли беспрепятственно работать над одной страницей, что упрощает отслеживание изменений и обратную связь. Функция поиска использует индексирование и кэширование для мгновенного получения результатов поиска, а контекстные фильтры обеспечивают расширенный поиск. Nuclino также позволяет визуально представлять элементы с помощью досок и графиков.
Лучшее для: Создание базы знаний для обмена информацией
Каперский рейтинг: 4.6/ 5
10. Readme
Поддержка клиентов:
- Поддержка по электронной почте, онлайн-чат
Ценообразование:
- Бесплатный уровень поддерживает 3 версии API и 5 пользователей-администраторов в одном проекте. Платные уровни начинаются от $99 за проект в месяц. [См. ценообразование] (https://readme.com/pricing)
Обучение:
- База знаний, Виртуальный тур, Поддержка клиентов.
Общая информация: Readme была основана в 2014 году, штаб-квартира находится в Сан-Франциско, Калифорния. Readme — это полностью конфигурируемая платформа для совместного документирования. Она ориентирована на динамическое документирование API и программного обеспечения. Пользователи могут взаимодействовать с API напрямую, используя знакомый инструмент проектирования Swagger и файлы OAS. Также имеется редактор разметки и поддержка создания тем.
Он функционирует как база знаний для документации по API и программному обеспечению. Пользователи могут писать в своих любимых инструментах разработки API и копировать реальный код непосредственно в свои документы. В каждом документе доступны журналы версий и изменений. Readme поддерживает изображения, видео и встроенный контент, а также пользовательские CSS-фреймворки.
Наконец, Readme имеет широкие возможности для совместной работы. Члены команды могут предлагать правки, делать комментарии к документам, управлять версиями, создавать новые версии и многое другое. Это касается как внутренней документации, так и документации для пользователей.
Лучшее для: Создания документации по API или программному обеспечению
Рейтинг Каптерры: Нет отзывов
11. ReadtheDocs
Поддержка клиентов:
- Сообщество с открытым исходным кодом, фокус на исправлении ошибок и поддержке сообщества. Версия для сообщества имеет ограниченную бесплатную поддержку. Бизнес-версия предлагает приоритетную поддержку.
Ценообразование:
- ReadtheDocs имеет 3 уровня: Basic, Advanced и Pro. [См. ценообразование] (https://readthedocs.com/pricing/)
Обучение:
- База знаний и обучающие сообщества. Сообщества Stack Overflow и Github.
Краткое описание: Компания ReadtheDocs была основана 1 января 2017 года в Портленде, штат Орегон.
ReadtheDocs — это онлайн-платформа, предлагающая услуги по документированию для сообщества разработчиков открытого кода и предприятий. Эти услуги включают разработку с открытым исходным кодом, обслуживание, интеграцию платформы, обзор процесса документирования и консультации. Разработка с открытым исходным кодом включает интеграцию ReadtheDocs, sphinx, расширений sphinx и разработку на языке python. Интеграция платформ осуществляется путем автоматической генерации ссылок на API и текста в формате разметки.
ReadtheDocs предлагает помощь более чем 100 000+ проектов с открытым исходным кодом, позволяя размещать документацию и обмениваться ею, используя пользовательский домен и стиль. Они позволяют своим пользователям автоматизировать процесс создания, версионирования и размещения документации по программному обеспечению. Когда вы загружаете код на предпочитаемый сервер контроля версий, такой как GitHub или GitLab, ReadtheDocs автоматически создает, обновляет и синхронизирует вашу документацию. Помимо создания и размещения документов в Интернете, ReadtheDocs может экспортировать PDF, одностраничные HTML и ePub файлы для использования в устройствах для электронного чтения. ReadtheDocs позволяет пользователям создавать несколько версий документации — например, версию 1, версию 2 — просто создав отдельную ветку или тег в вашей системе контроля версий.
Лучшее для: Проектов с открытым исходным кодом, желающих бесплатно создавать и размещать документацию.
Рейтинг Каптерры: 4.6/ 5
12. Slab
Поддержка клиентов:
- Билет по электронной почте
Ценообразование:
- Уровень Slab Free позволяет 10 пользователям и 90 дней истории версий, хотя и имеет ограничение на размер файла 10 МБ и не допускает гостей. Startup и Business снимают эти ограничения по цене $6,67 и $12,50 соответственно за пользователя в месяц. Бизнес также имеет преимущество в виде SLA на время безотказной работы. [См. ценообразование] (https://slab.com/pricing/)
Обучение:
- Справочный центр и Библиотека ресурсов
Резюме:
Компания Slab была основана в августе 2016 года в Сан-Франциско, Калифорния. Slab предназначен для современных компаний, которым нужны современные базы знаний. Компании используют Slab для обмена учебными материалами и документацией как внутри компании, так и за ее пределами.
Slab — это платформа для документирования баз знаний, которая интегрируется с множеством других инструментов. Сюда входят электронные таблицы, слайды, блок-схемы, а также задачи или проекты. Slab поддерживает различные функции редактирования, как в Microsoft Word и других программах, и все это через веб-приложение. Slab автоматически организует и создает контекстные связи между информацией, включая комментарии и совместный вклад членов команды. В результате получается универсальная функция поиска, которая позволяет видеть документацию, комментарии команды и задачи проекта в одном месте, даже в многочисленных интегрированных инструментах.
Лучшее решение для: Компаний с существующими интеграциями, которые хотят централизовать и упростить поиск знаний.
Рейтинг Каптерры: Нет отзывов
13. Руководство по Zendesk
Поддержка клиентов:
- Справочный центр, электронная почта, чат
Ценообразование:
- Zendesk имеет три пакета, Suite Team, Suite Growth и Suite Professional. Есть бесплатная пробная версия, но нет бесплатного варианта. [См. ценообразование] (https://www.zendesk.com/pricing/#everyone)
Обучение:
- Zendesk проводит целевое обучение для сотрудников, а также предлагает сертификацию для консультантов и поставщиков услуг.
Резюме: Компания Zendesk начала свою деятельность в 2007 году и базируется в Сан-Франциско, штат Калифорния. Zendesk поддерживает более 150 000 клиентов на более чем 30 языках в сотнях отраслей. Zendesk — это платформа для обслуживания клиентов, которая производит программное обеспечение, позволяющее организациям и их клиентам более эффективно сотрудничать. Она позволяет предприятиям повысить уровень взаимодействия с потребителями и глубже понять своих клиентов. Продукты Zendesk просты в использовании и внедрении. Они позволяют компаниям быстро развиваться, фокусироваться на инновациях и расширяться в соответствии со своим ростом.
Zendesk guides предназначен для превращения информации из чата помощи Zendesk в руководства для пользователей. Он разработан на основе преобразования всей письменной информации справочного руководства в портал знаний для этой цели. Она может быть опубликована в вашем справочном центре, веб-виджете, мобильном SDK. приложении или в любом другом, куда вы можете подключить эту информацию. Руководство также может решать тикеты с помощью своего Zenbot, который позволяет задавать вопросы вашим клиентам. Zendesk Guides также позволяет вам локализовать знания о помощи на 40 различных языках.
Компания Zendesk начала свою деятельность в 2007 году из Сан-Франциско, Калифорния.
Zendesk известен как платформа для успешной работы с клиентами, поддерживающая 150 000+ клиентов на 30 различных языках во всех отраслях. Она позволяет оказывать услуги по поддержке клиентов через системы тикетов по электронной почте, чат и телефон.
Zendesk Guides специально предназначен для работы с документацией и входит в любой тарифный план Zendesk. Это база знаний самообслуживания для компаний, которая может хранить и обслуживать сотни документов и руководств пользователя по всему миру. В экосистеме Zendesk это включает автоответы со статьями базы знаний для тикетов поддержки по электронной почте и подробные показатели отчетности.
Лучшее решение для: Универсальное решение для успешной работы с клиентами с возможностью размещения документации и контекстного обмена документами в конвейере поддержки клиентов.
Оценка Каптерры: 4.4/5
Оглавление:
- Создавайте пошаговые инструкции с помощью этих программных инструментов
- StepShot
- ScreenSteps
- Доктор Объяснить
- Имаго Рекордер
- Dokit
Видео: Ангел Бэби Новые серии — Игра окончена (29 серия) Поучительные мультики для детей 2023
Создание пошаговых руководств пользователя, учебных пособий и руководств поможет вам легче отправлять вашу информацию и позволит вашей аудитории лучше понять ваше сообщение.
Существует множество таких инструментов, которые помогают вам создавать пошаговые руководства на рынке, и мы выбрали пять из лучших, чтобы помочь вам сделать ваше решение проще.
Ознакомьтесь с их основными функциями, потому что они помогут вам решить, какой вариант лучше всего подходит для ваших нужд.
- Используя этот инструмент, вы сможете легко запечатлеть последовательность ваших шагов.
- Программное обеспечение будет следовать за вашим курсором, и каждый ваш щелчок приведет к скриншоту.
- Вы сможете комментировать изображения с заголовком и описанием.
- Вы получите возможность добавить фокус на ваши изображения с помощью простых и мощных инструментов редактирования.
- Программное обеспечение позволяет экспортировать документы в PDF, Microsoft Word, HTML-страницы, форматы на основе XML и DITA.
- Используя StepShot, вы сможете сэкономить до 90% времени, затрачиваемого на создание справочной документации по программному обеспечению.
- ScreenSteps автоматически создает документ с каждым снимком экрана в том порядке, в котором вы его сняли.
- Вы можете использовать встроенные в ScreenSteps аннотации и текстовые инструменты для добавления бликов, стрелок и текста, а также для успешного и точного завершения учебника.
- Вы сможете экспортировать конечный результат в различные форматы, включая PDF, HTML, WordPress, Microsoft Word, Type Pad, Joomla, Blogger, MindTouch, Movable Type и другие.
- Используя этот инструмент, вы сможете создать базу знаний для своих сотрудников, а также создать отдельную базу знаний для своих клиентов.
- Программное обеспечение помогает автоматически создавать файлы, документацию и онлайн-руководства в форматах HTML, CHM, PDF и RTF.
- Этот инструмент основан на уникальной системе анализа интерфейса и захвата экрана.
- Благодаря этой системе Dr.Explain автоматически анализирует пользовательский интерфейс приложения и делает скриншоты всех элементов управления и элементов.
- Затем вы можете добавить пояснительные выноски ко всем изображениям в черновой справочной системе.
- В конце концов вам придется добавить описания к этим выноскам и сохранить результат в нужном формате.
- Этот простой инструмент записывает активность системы.
- Эта программа позволяет сохранять содержимое отчета для последующего отзыва и просмотра третьей стороной.
- Вы можете изменить различные настройки в этом программном обеспечении, и результат состоит из сжатого отчета со скриншотами и состояния системы, которые можно отправить по электронной почте.
- Ваши процедуры будут кристально чистыми, визуальными и ориентированными на действие.
- Вы сможете использовать, шорты видео, фотографии, диаграммы, 3D иллюстрации и многое другое.
- Вы можете использовать адаптированные форматы, чтобы помочь вашей аудитории понять больше технических концепций.
- Показанные процедуры иллюстрируют шаги, которые необходимо выполнить перед началом действия.
- Вы сможете создавать руководства пользователя, чтобы помочь вашей аудитории совершать меньше ошибок.
Создавайте пошаговые инструкции с помощью этих программных инструментов
StepShot
StepShot — это простой, но мощный инструмент, который позволяет создавать подробные пошаговые руководства и руководства по процедурам.
Проверьте лучшие функции, которые включены в эту программу ниже:
Откройте для себя все преимущества и преимущества инструментов StepShot, чтобы создавать руководства пользователя и учебные руководства намного быстрее, чем когда-либо прежде, зайдите на официальный веб-сайт этого инструмента и ознакомьтесь с дополнительными функциями этого удивительного программного обеспечения.
ScreenSteps
ScreenSteps — это программа, которая позволяет вам делать снимки каждого из этапов процесса демонстрации, который вы пытаетесь продемонстрировать.
Посмотрите на наиболее важные функции и возможности, которые включены в это программное обеспечение:
В целом, используя ScreenSteps, вы сможете легко создавать базы знаний для различных аудиторий. Проверьте расширенный набор функций и возможностей, которые упакованы в ScreenSteps на официальном сайте инструмента.
Доктор Объяснить
Программное обеспечение Dr.Explain — это программа для создания файлов справки, которая может захватывать окна из живого приложения, создавать скриншоты и добавлять ссылки на все элементы управления.
Ознакомьтесь с лучшими функциями, которыми вы сможете насладиться, если решите использовать этот инструмент:
Скачайте Dr.Explain бесплатно с официального сайта и попробуйте этот инструмент для себя.
Имаго Рекордер
Imago Recorder — это инструмент, который может легко записывать действия системы и позволяет создавать пошаговые руководства и инструкции для третьих лиц.
Взгляните на основные функции этого инструмента ниже:
Вы можете скачать программное обеспечение Imago Recorder для Windows и узнать, что еще можно сделать с помощью этого программного обеспечения.
Dokit
Это решение, которое позволяет создавать ноу-хау, рабочие инструкции, руководства пользователя и многое другое. Dokit делает вашу документацию доступной всего несколькими щелчками мыши на всех носителях и интегрируется с вашими существующими системами.
Проверьте самые интересные функции, которые включены в это программное обеспечение:
Зайдите на официальный сайт Dokit и проверьте эту программу, чтобы увидеть, как она работает.
Это пять инструментов, которые мы выбрали для создания пошаговых руководств и руководств пользователя, и все они совместимы с системами под управлением Windows. Проверьте их набор функций и решить, какой из них лучше всего подходит для ваших нужд.
Если у вас есть какие-либо другие предложения или вопросы, оставьте их в разделе комментариев ниже.
Каковы лучшие инструменты для создания инфографики в 2019 году?
Если вы не знаете, какое программное обеспечение использовать для создания инфографики на компьютере с Windows 10, вот 12 инструментов, которые вы можете использовать в 2019 году.
Программное обеспечение генератора паролей: лучшие инструменты для создания безопасных паролей
Если вы хотите защитить свои онлайн-аккаунты, лучше использовать надежный пароль. Надежный пароль состоит из строчных и прописных букв, цифр и символов. Создание надежного пароля не всегда легко, но, к счастью для вас, есть инструменты, которые могут помочь вам в этом. Лучший способ создать сильный…
Программное обеспечение для векторной графики: лучшие инструменты для создания красивых дизайнов
Многие дизайнеры используют векторную графику для создания привлекательных дизайнов. Векторная графика позволяет создавать дизайны, которые сохранят оригинальное качество независимо от их размера. Поскольку векторная графика всегда будет сохранять свое первоначальное качество, неудивительно, что многие дизайнеры используют ее для своих проектов. Если вы дизайнер или вы …

Итак, вы создали программное обеспечение, которое собираетесь продать и неплохо на этом заработать. Программа, скомпилирована, отлажена и протестирована. Единственное, чего ей не хватает, — это файла помощи. Ни одно серьезное программное обеспечение не обходится без модуля справочной информации и руководства пользователя. Это придает программе законченный вид и показывает заботу о пользователе. В этом обзоре будет рассмотрена программа Help&Manual от компании EC Software, способная генерировать help-файлы самых различных форматов.
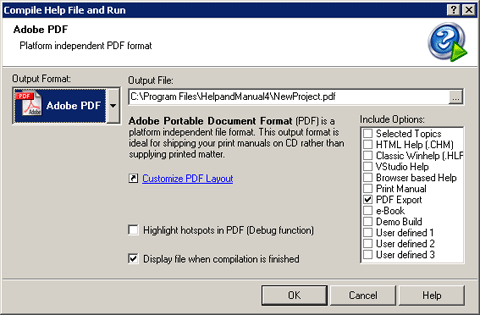
Главным преимуществом программы является ее универсальность. С ее помощью можно получить файл справочной информации в любом из наиболее распространенных на сегодняшний день форматов (CHM, HLP, HXS, HTML, PDF, RTF, EXE, XML). Интуитивно понятный интерфейс делает программу простой в освоении. Основной блок программы составляет текстовый редактор, мало отличимый от MS Word как по интерфейсу, так и по количеству возможностей.
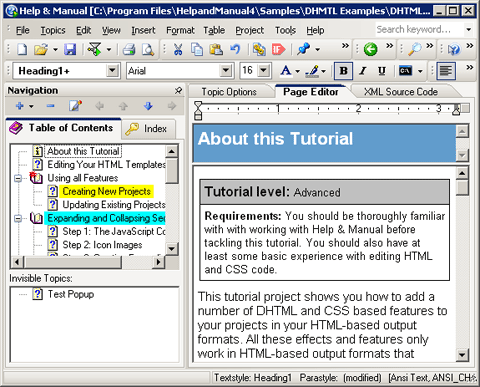
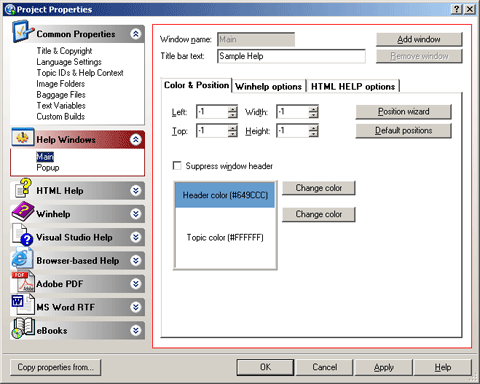
Интерфейс программы
Интерфейс состоит из двух областей. Первая – это панель Navigation с древовидной структурой содержания файла. Вторая – редактор страниц.
В дереве задается вся структура файла содержания, так как его будет видеть пользователь. Здесь задаются заголовки папок и страниц. Для каждого элемента дерева можно задать собственную иконку и статус. В зависимости от статуса элемент выделяется своим цветом (желтый — редактируется, голубой — требует доработки, белый — готов), тем самым делая работу по наполнению страниц более наглядной.
Редактор страниц состоит из трех закладок: Topic Options (опции), Page Editor (редактор страницы), XML Source Code (исходник в формате XML).
Главное окно программы
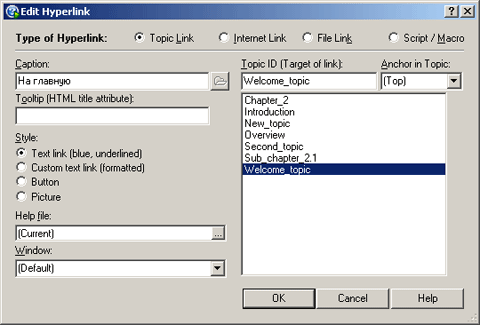
На первой закладке определяются основные параметры текущей страницы: идентификатор страницы, идентификатор окна, в котором она будет открываться, ключевые слова, якорь по умолчанию, компиляторы, включающие данную страницу в конечный файл.
Вторая закладка – это непосредственно сам редактор, на котором пользователь пишет текст, форматирует его, добавляет таблицы, рисунки, медиафайлы, ссылки, якоря и прочее.
Третья закладка – это исходный текст страницы в формате XML. При желании пользователь имеет возможность редактировать страницу прямо в исходнике или добавлять сюда код, который невозможно ввести с помощью редактора (хотя такое трудно себе представить).
Рассмотрим некоторые важные инструменты редактора.
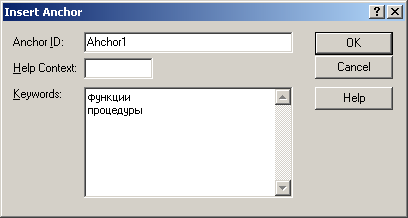
Якоря
Якорем в программе называется невидимая метка в тексте страницы, к которой будет осуществляться переход по ключевому слову или по гиперссылке. Добавляя якорь, мы указываем для него идентификатор и ключевые слова. Все ключевые слова, указанные как целиком для страниц, так и для якорей, будут выводиться на странице «Указатель (Предметный указатель, Index) сгенерированных файлов помощи». Щелкнув по выбранному ключевому слову, будет осуществлен переход к объекту, на который то ссылается: страницу или якорь.
Окно добавления якоря
Гиперссылки
Гиперссылки здесь выполняют ту же роль, что и в интернет-браузере, – осуществляют переход на указанную страницу. Гиперссылки могут быть четырех типов.
- Ссылки на страницы текущего файла помощи. Для этого случая в параметрах ссылки указывается идентификатор страницы, на которую будет осуществлен переход. Если перейти нужно не к началу страницы, а к якорю на ней, дополнительно указываем идентификатор этого якоря. Если в программе определено более чем одно окно, здесь можно указать, какое из окон будет открываться при переходе по ссылке.
Окно добавления гиперссылки
- Интернет-ссылки. В этом случае здесь указывается адрес страницы или электронной почты. Для первого варианта можно задать, в каком окне страница будет открываться: в том же или в новом (имеет значение только для файлов CHM, HTML и XML). Причем адрес должен быть полным (например, http://www.yandex.ru , а не www.yandex.ru). Для второго варианта будет создаваться электронное письмо с исходящим адресом, указанным в ссылке.
- Ссылки на файлы. Указывается файл, который будет открываться при переходе по ссылке.
- Ссылка на скрипт. Для этого случая в параметрах ссылки пишется выполняемый скрипт или макрос.
Для ссылки можно задать один из четырех стилей отображения: классическая ссылка (синий шрифт с подчеркиванием), форматированный текст, кнопка или рисунок.
Условия
Если есть необходимость добавить в проект текстовый блок, который должен отображаться только в избранных форматах файлов помощи, то на помощь придет инструмент «Условие».
Окно добавления условия
В параметрах этого инструмента выбираются форматы компилируемых файлов и ставится логическое условие IF, IFNOT или ELSE (если, если не, иначе). После применения этого инструмента выделенный текстовый блок заключается в красные маркеры.
Текстовые переменные
В параметрах проекта можно задать несколько предопределенных параметров, таких как заголовок, автор, копирайт, номер версии и т. д. Эти параметры можно выводить на страницах с помощью текстовых переменных. Кроме предопределенных параметров можно добавлять собственные текстовые параметры, которые также будут доступны в списке переменных.
Окно добавления текстовой переменной
Комментарии
При написании помощи нередко ее автору требуется вставить на страницу текст, интересный только ему. Эту роль в программе выполняет инструмент «Комментарий». Он вставляет на страницу текстовый блок желтого цвета, который при компиляции файла игнорируется.
Свойства проекта
В окне свойств проекта можно задать основные настройки будущего файла помощи. Все настройки разбиты на девять групп.
Окно параметров проекта
В первой группе задаются свойства, не зависящие от формата будущего файла. Это значения текстовых переменных (как предопределенных, так и заданных дополнительно), настройки языка, шрифт по умолчанию, каталоги с картинками, собственное хранилище картинок и прочее.
По умолчанию в программе определено одно окно с идентификатором Main. Пользователь имеет возможность добавлять новые окна и задавать для каждого из них собственные настройки. Все это делается во второй группе настроек. Здесь задаются такие параметры, как наличие у окна заголовка, цвета фона, позиция. Для файлов формата CHM и HLP здесь можно настроить набор кнопок, которые будут доступны в окне файла помощи.
Следующие семь групп содержат индивидуальные настройки для каждого формата файла помощи. Например, параметры страницы для RTF или доступность текста для выделения и копирования в файле eBook(EXE).
Внешние компоненты
Из дополнительных средств Help&Manual хочется обратить внимание на три внешние компоненты, помогающие в написании инструкции.
Первая – это мощный фотограф скриншотов Screen Capture. Данная утилита позволяет делать снимка произвольной области экрана и даже отдельных элементов интерфейса: панелей инструментов, областей ввода и прочего. Более подробно, в качестве самостоятельного приложения, она описана в статье «Фотографируем окна».
Второй инструмент – это редактор шаблонов Print Manual Designer для будущих файлов в формате PDF. Здесь можно задать разметку страниц и с помощью текстовых переменных определить, как будет выводиться исходный текст в будущем файле. Шаблон, созданный в этом редакторе, сохраняется в файле MNL и в свойствах проекта подключается к настройкам формата PDF.
И последнее приложение, на которое следует обратить внимание, — это графический редактор Impict. Это довольно простой (но не примитивный) и удобный графический редактор, достаточный для нужд написания документации. Оперируя небольшим набором графических примитивов, данная утилита позволяет с легкостью создавать схемы, рисунки и диаграммы, а накладываемые эффекты позволяют сделать каждый объект изображения по-своему уникальным. Из объектов, создаваемых редактором, особо хочется выделить объект «Лупа», позволяющий увеличить изображение, на которое он накладывается. Этот инструмент будет очень полезен при работе со скриншотами с большим количеством мелких деталей.
Компиляция файла помощи
Когда текст справки набран, содержание наполнено, ссылки, якоря и изображения расставлены, можно приступить к компиляции конечного файла. В окне компиляции нужно выбрать формат конечного файла, указать его имя и расположение. После чего нажать кнопку «OK». И все! Через несколько секунд готовый файл будет перед вами.
Окно компиляции
Удобной особенностью режима компиляции является возможность включения в скомпилированный файл опций файлов других форматов. Например, в исходном тексте у вас присутствуют условия, выводящие текстовые блоки только для файлов HLP. Но однажды вам понадобилось собрать файл в формате PDF и включить туда упомянутые текстовые блоки. Для этого вам не понадобится переписывать исходный текст проекта, достаточно в окне компиляции выбрать формат файла PDF и поставить галочку Classic Winhelp (.HLP). Cледует заметить, что для компиляции файлов CHM и HLP понадобятся собственные компиляторы. Если они не установлены в системе, их можно скачать здесь.
Резюме
Без тени сомнения можно заявить, что Help&Manual является лучшим на сегодняшний день генератором файлов помощи. Универсальность, удобство редактора, мощные инструменты, простые и наглядные механизмы структуризации и связи страниц делают его таковым.
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
Помогите пользователям решить их задачи с помощью наглядных алгоритмов. Люди более лояльно относятся изданиям, которые превращают многостраничные тексты в понятные материалы.
Создать алгоритмы и блок-схемы можно с помощью бесплатного инструмента Draw.io.
Предложите аудитории понятные пошаговые инструкции или алгоритмы действий, которые сэкономят время и силы читателей. Пользователи чаще делятся в соцсетях ссылками на такой контент, а редакция может найти в нём темы для новых публикаций.
Море возможностей
Draw.io — удобный онлайн-инструмент для визуализации алгоритмов и процессов. В сервис встроена большая библиотека шаблонов, один из которых вы можете взять за основу для своей схемы. Готовое изображение можно скачать на компьютер или встроить в страницу сайта или блога.
Когда вы впервые заходите на страницу сервиса, система предлагает выбрать язык интерфейса и хранилище для ваших проектов — Гугл Диск, OneDrive или локальный диск. По умолчанию интерфейс сервиса на английском языке, но его можно изменить, кликнув на значке глобуса в правом нижнем углу всплывающего окна. Поставьте галочку в окошке «Remember this setting» (Запомнить эти настройки), чтобы система запомнила ваш выбор, и обновите страницу, чтобы изменения вступили в силу.
Если в качестве хранилища проектов вы выбрали один из облачных сервисов, система предложит вам войти в свой аккаунт. Авторизуйтесь в облаке, введите логин и пароль, а затем нажмите кнопку «Создать новую диаграмму». Если вы решили хранить данные на компьютере, сразу нажимайте «Создать новую диаграмму».
Впишите название диаграммы, затем во вкладке «Базовые» выберите пустой шаблон, если хотите нарисовать схему с нуля, либо один из готовых дизайнов, отсортированных в библиотеке по видам. Когда определитесь с внешним видом, нажмите кнопку «Создать» в правом нижнем углу.
Система поинтересуется «Use root folder?» (Использовать корневую папку?), соглашайтесь. После этого вы попадете на основное рабочее поле, интерфейс которого аналогичен любому графическому редактору.
Любой элемент на поле можно изменять: масштабировать, перемещать, менять заливку и т. д. Сверху расположено меню, в котором можно задать масштаб рабочего поля, отменить действие, удалить объект, изменить порядок слоев, цвет заливки, линий, выбрать вид стрелок и линий, которые соединяют этапы алгоритма.
Новые элементы добавляются под рабочим «столом». Чтобы ереместить их, наведите курсор на объект, зажмите левой клавишей мыши и передвигайте.
Делаем алгоритм интерактивным
В Draw.io ссылки можно добавлять на любые элементы алгоритма. Гиперссылки помогут вашим пользователям найти дополнительную информацию или углубиться в тему.
Чтобы сделать объект кликабельным, выделите его левой клавишей мыши, нажмите на «Плюс» на верхней панели инструментов и выберите пункт «Добавить ссылку». Укажите URL-адрес и нажмите синюю кнопку «Добавить».
Также можно добавить ссылку на элемент из облачного хранилища.
Настраивается всё
С помощью закладок в меню справа от рабочего поля задайте общее оформление элемента, который редактируете, текст и точное расположение на листе.
Сервис не воспринимает русский язык, поэтому вводите запросы на английском.
Как скачать или встроить результат
Когда вы закончите оформлять схему, зайдите в меню «Файл» и выберите пункт «Экспортировать как». Сервис предложит выбрать, в каком формате сохранить файл, или копировать URL-адрес — адресат сможет посмотреть вашу схему на сайте Draw.io.
Чтобы встроить алгоритм на сайт или блог, зайдите в меню «Файл» и выберите пункт «Поместить», а затем «IFrame».
Чтобы получить короткую ссылку на свою инструкцию, перейдите в меню «Файл» и выберите пункт «Опубликовать».
Draw.io — бесплатный инструмент с большой библиотекой шаблонов. Пользоваться им несложно, а скачивать результат можно в хорошем качестве, пригодном даже для печати.