Как написать руководство пользователя программы или сайта — инструкции, советы, помощь, программное обеспечение
Журавлев Денис
Что такое руководство пользователя и для чего его создавать
Ежедневно создаются новые продукты, программы, сервисы и часто пользователям приходится несладко при освоении какой-нибудь сложной программы, поэтому каждому новому продукту желательно собственное руководство. Для чего?

Большинство людей не хочет разбираться с чем-то незнакомым без персонального, всегда доступного и понятного помощника. А именно им и является хорошее руководство пользователя.
Общие советы по созданию пользовательской документации
Перед тем как приступить к созданию руководства, нужно определиться с некоторыми важными моментами. Например, определить, для кого вы его пишете? Кто его будет читать — рядовые пользователи, для которых важны базовые функции продукта, или люди, которым нужны особые, нечасто используемые функции программы/сервиса.
После этого важно подумать о том:
- Где пользователь будет к нему обращаться: дома, на работе, в машине?
- Как часто он будет его просматривать?
- Насколько объективно сложен для понимания продукт?
Из этого можно сделать вывод, насколько интенсивно пользователь будет работать с документацией, а значит уже можно выбрать между сжатым «справочником» или объемным «путеводителем» Также важно, чтобы руководство писал профессионал, знающий продукт. Так что по возможности делегируйте написание техническому специалисту или аналитику, у которого есть полное представление о всех тонкостях продукта.
Определившись со всеми представленными пунктами, станет понятнее, какой нужно использовать стиль изложения, какого объема написать текст. Но помните, что излишне стилистически окрашенные слова мешают пользователю добраться до сути. Так что лучшим вариантом в большинстве случаев будет нейтрально-формальный стиль. Пишите так, чтобы пользователь вас понял. Постарайтесь по возможности избегать технических терминов, но проанализируйте — не сделает ли полное отсутствие терминов ваше руководство бесполезным?
Структура руководства пользователя
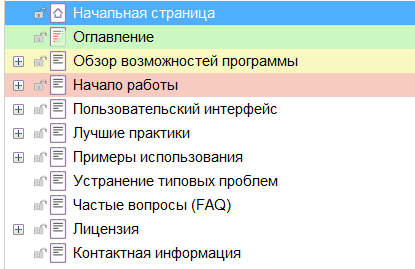
После того как вы ответили на предыдущие вопросы, создайте структуру руководства. У любого хорошего «путеводителя» хорошая и логичная структура. Начните с оглавления. Информативное содержание поможет читателю легко ориентироваться в документе.
В первом разделе желательно рассказать общую информацию о программе:
- Для чего создан продукт.
- Какие задачи он решает.
- Какие основные выгоды от использования для клиента.
В следующем разделе можно указать основные элементы пользовательского интерфейса. Пользователю будет трудно разобраться в софте, если он не поймёт для чего служат различные элементы интерфейса, или он не разберётся в основных режимах работы ПО. Опишите понятным языком предназначение экранов и окон.
Создайте раздел, где расскажете о наиболее эффективных способах применения продукта для решения типовых задач. Какие цели стоят перед клиентом, и как ваша программа/сервис помогает достичь их. Укажите информацию о том, как быстро и продуктивно пользоваться программой.
Ни одно руководство не обойдется без таких разделов как: «Частые вопросы» и «Устранение типовых проблем» В них разбираются вопросы и проблемы, с которыми часто сталкиваются пользователи. Для заполнения данного раздела вам скорее всего понадобятся уже готовые отзывы клиентов. Если у вас абсолютно новый продукт, вы можете предугадать проблемы ваших клиентов либо на первое время не включать данный пункт в ваше руководство.
Иногда технические писатели забывают о важном моменте в руководстве пользователя — контактная информация. Этот раздел поможет пользователям связаться с вами, даже если у них нет никаких вопросов и руководство полностью закрывает все их потребности. Клиент может дать совет, поделиться опытом или предложить выгодное вам сотрудничество.
Инструменты для быстрого создания руководства пользователя
Но как создать руководство пользователя, если пишешь его впервые? Или что делать, если руководство пользователя нужно постоянно обновлять и дорабатывать? Или нужны особые функции, которых нет в традиционных текстовых редакторах, например, в MS Word.
Одним из популярных инструментов для создания качественного руководства является программа Dr. Explain (https://www.drexplain.ru), в которой уже есть готовые шаблоны руководств пользователя с готовой структурой разделов и в которой удобно обновлять документацию, как бы часто эти обновления не происходили.
Видео-обзор основных возможностей программы Dr.Explain
Удобной особенностью инструмента является возможность экспортировать один и тот же документ в форматы: HTML, CHM, PDF. Простой и понятный интерфейс сам подскажет, как быстро просмотреть документ в различных форматах и настроить его под вывод в эти форматы.
Любой проект в Dr.Explain вы можете создать с нуля или импортировать уже существующую документацию, например из формата MS Word, HTML или CHM-файла, и буквально за несколько минут создать из нее онлайн-помощь, файл справки в формате CHM, или документ в формате PDF.

При создании руководства важно опираться на заранее составленный план. Дерево проекта в Dr.Explain поможет структурировать документ по вашему усмотрению. Вы можете добавлять, удалять перемещать разделы и переименовывать их. Для каждого раздела вы можете определить, в какой формат он будет экспортироваться. Также в работе удобно использовать статусы готовности разделов.

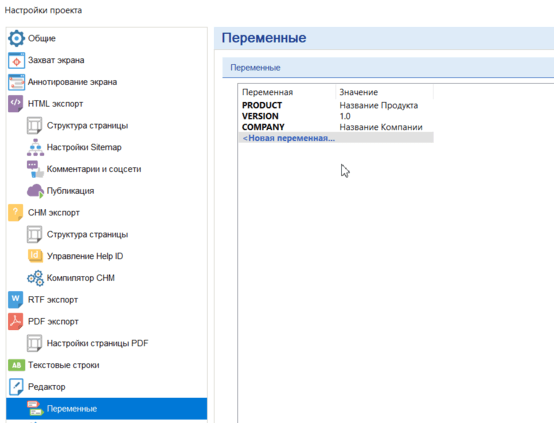
У программы свой собственный редактор, оптимизированный под работу со сложной документацией. Основные функции редактора вынесены в компактный тулбар. Это — управление стилем текста, форматирование абзацев, вставка ссылок, изображений, видео, таблиц и списков, а также вставка специальных объектов. Dr. Explain экономит время и силы своих пользователей. Разработчики документации часто сталкиваются с проблемой многократного использования одного и того же фрагмента текста и прибегают к очевидным решениям — «Ctrl+c», Ctrl+v». Dr.Explain предлагает решение по повторному использованию контента — текстовые переменные. Это решение экономит время, когда нужно много раз использовать один и тот же текст, особенно, который может периодически изменяться — например, версия документируемой системы.

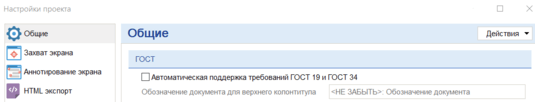
Многие российские компании сталкиваются с тем, что руководство пользователя нужно писать согласно ГОСТ 19 и ГОСТ 34. Dr.Explain активирует поддержку требований ГОСТ фактически одним кликом. Программа автоматически сформирует структуру обязательных разделов и установит требуемые параметры страницы, стили абзацев, списков и заголовков.

Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для таких случаев программа поддерживает специальные графические объекты — аннотированные экраны. Чаще всего аннотируются скриншоты программ и страниц веб-сайтов. Уникальной особенностью Dr.Explain является автоматическая аннотация изображений, получаемых при захвате экранов с окнами программ или сайтов. Программа анализирует структуру окон и добавляет пояснительные выноски ко всем значимым элементам.

Кроме того, Dr.Explain позволяет нескольким авторам одновременно работать над проектом с использованием сервиса www.tiwri.com, учетную запись на котором можно создать бесплатно за пару минут. При внесении правок одним автором сервис блокирует редактируемые разделы проекта для изменения другими авторами. По окончании редактирования изменения отправляются на сервер, и блокировка снимается. Так несколько человек могут одновременно работать над различными разделами проекта без риска помешать друг другу.

Попробовать режим многопользовательской работы в Dr.Explain можно даже с бесплатной лицензией. Вы можете создать общий проект и полноценно работать с ним в многопользовательском режиме до семи дней.
Почему компании выбирают Dr.Explain для создания руководств пользователя

Павел Свиридов, профессиональный военный, полковник, создатель астрологической системы «Вега Матрица»
«Только программа Dr.Explain обладала всеми необходимыми возможностями. А главное — она давала простор для творчества. Можно было выбрать цветовую гамму, вид и форму служебных элементов, настраиваемые шаблоны. Это позволило мне сохранить стилевое единство документации и самой программы. Ну, и конечно, полуавтоматическая обработка материала существенно облегчает и ускоряет работу по созданию хелпа.
Обучение работе в Dr.Explain было наглядным и сделано возможностями самой программы, что безусловно повлияло на мой выбор в ее пользу».
Прочитать полный кейс компании «Вега Матрица вы можете перейдя по ссылке

Наталья Обухова, бизнес-аналитик компании CRM Expert
«По классике жанра был пилотный проект на двух фаворитах (Dr.Explain и HelpNDoc) и муки выбора.
Через неделю справка была полностью готова. Конечно, если мы набивали ее «с нуля», за это время мы бы не успели. Мы просто конвертировали все бумажные инструкции во внутренний формат программ, изменили каталогизацию и организовали систему гиперссылок.
Сначала фаворитом выбора была другая система, но решающим фактором в пользу Dr.Explain стал возглас человека, выполняющего основную часть работы по переносу текста: «Вжух! И вся структура документа перенеслась в файл справки». Функция импорта в Dr.Explain отработала на ура и сэкономила кучу времени.
Также очень подкупил дизайн веб-справки, который формируется Dr.Explain, и красивый способ организации подписей к окнам нашей системы. В Dr.Explain это называется «Аннотирование экрана».
Возможность установки статуса раздела тоже оказалась очень удобной, особенно, после импорта старой версии справки легко отслеживать, какие разделы требуют обновления, в каких еще ведутся изменения, а какие уже обновлены и актуальны».
Прочитать полный кейс компании CRM Expert

Николай Вальковец, разработчик компании 2V
«Мы значительно сократили время работы техподдержки с новыми клиентами на этапе подключения. Раньше требовалось проводить онлайн презентации и видео конференции для новых клиентов, объясняя особенности программы. Сейчас же, один раз постаравшись максимально подробно всё описать, мы избавили себя и нашу техподдержку от этой работы. Нам импонирует простота программы и скорость работы. Можно быстро редактировать, добавить новые пункты в документацию, сохранить в формате HTML и выложить на сайт».
Прочитать кейс компании V2
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшие решения о его выборе. Пользовательская документация должна стать персональным и незаменимым помощником. Используя Dr. Explain, вы сможете быстро создать качественное руководство пользователя, которое будет помогать пользователям разбираться в продукте, а вам позволит сосредоточить свои силы на более важных задачах — разработке и продвижении программного продукта.
Скачать Dr.Explain с неограниченной по срокам возможностью бесплатной работы можно по адресу: https://www.drexplain.ru/download/
Успешных вам разработок!
Смотрите также
- Dr.Explain — инструмент для создания мобильной версии пользовательской документации к программным продуктам
- Шаблоны файлов помощи, руководства пользователя программного обеспечения или сайта, шаблон базы знаний — бесплатные шаблоны и примеры пользовательской документации
* Нажмите, чтобы развернуть/свернуть раздел
Введение
Термины и определения
Общие сведения о системе Торговля.онлайн
Меню
Профиль
Услуги
Поддержка
Регистрация на сайте
Структура бизнеса
Компании
Подразделения
Быстрое создание кассира
Создание сотрудника
Роли и полномочия сотрудников
Добавление кассового аппарата в подразделение
Кассовые аппараты
Каталог товаров и услуг
Настройки каталога товаров
Автоматическое создание собственных штрих-кодов
Категории товаров
Атрибуты категорий
Информация о товарах
Информация об услуге
Статусы товаров и услуг
Добавление товаров и услуг в прайс лист
Импорт каталога товаров и услуг
Экспорт каталога товаров и услуг
Закупки
Справочник поставщиков
Закупочный прайс-лист
Заказы на закупку
Счета на оплату от поставщиков
Приёмка товаров на комиссию
Счета-фактуры по закупкам
Товарные запасы
Оптовые продажи
Заказы на продажу покупателям
Счета на оплату покупателям
Выданные счет-фактуры
Полученные ответы комиссионера
Оптовый прайс-лист
Каталог товаров и услуг
Покупатели
Розница
Розничный прайс-лист
Экспорт розничного прайс-листа
Импорт розничного прайс-листа
Печать розничного прайс-листа
Печать ценников на товары
Cкидки на товары
Смены
Кассовые чеки
Возвраты
Внесения
Выемки
Отчет о розничных продажах
Сводный отчет о розничных продажах
Настройка реализации маркированного товара и СИЗ
Склад
Приемки товара
Отгрузки товара
Перемещения товара между складами
Инвентаризации
Списания
Оприходования
Начальные складские остатки
Складские остатки
Складские обороты
Складские операции
Товарные запасы
Настройки печати этикеток
Деньги
Валюты
Контрагенты
Договоры
Способы оплаты
Настройка приемки банковских карт на кассах
Статьи затрат
Проекты
Кассовые ордера
Безналичные платежи
Авансовые отчеты
Перемещения денежных средств
Счета-фактуры
Начисления налогов и сборов
Список всех документов
Ввод начальных взаиморасчетов по договорам
Ввод начальных остатков денежных средств
Отчет о прибылях и убытках
Отчет о движении денежных средств
Получение кредита онлайн
Показатели
Продажи текущего дня
Сравнение продаж по периодам
Многие согласятся, что написание документации пользователя к ПО или сервису нелегкая задача.
Разработчики часто откладывают создание подобной документации в долгий ящик, поскольку считают ее трудоемкой, требующей дополнительных расходов или прямо-таки скучной.
Нужно досконально изучить программу, предсказать, с какими трудностями могут столкнуться пользователи, описать все возможности продукта, создать логичную структуру, добавить достаточно скриншотов и пояснений. И когда все будет готово – выложить документацию на сайт продукта и/или внедрить справку в ПО.
Часто подобную документацию пишут в текстовых редакторах, но это значительно усложняет и без того скучный процесс. Специализированное ПО имеет множество функций, упрощающих процесс создания руководства. Например, возможность структурировать будущую документацию, создавать разделы, делать пояснения на скриншотах, экспортировать контент в различные форматы (HTML, CHM, PDF) и многое другое.
Если вам не нравится процесс документирования продукта, над которым вы работаете, этот обзор для вас.
В нем мы расскажем, про лучшие инструменты для создания пользовательской документации на рынке, которые превратят эту тяжелую и, казалось бы, невыполнимую задачу – в легкую прогулку.
Но разве техническая поддержка не может стать заменой документации?
— Скорее нет, чем да. Есть внушительное число пользователей, которые с радостью обратятся к справочной документации, нежели будут писать в поддержку, ждать ответа, общаться с людьми.
— Поддержка может подвести. Случайно или из-за некомпетентности сотрудников. Грубость техподдержки – тоже нередкое явление.
Также, техподдержку могут просто завалить вопросами, и она не будет успевать отвечать.
Подобные случаи негативно сказываются на репутации и лучше заранее застраховаться. Например – создать руководство пользователя.
Сегодня мы подобрали для вас 5 лучших программ и сервисов для создания пользовательской документации, которые, по нашему мнению, лучше всего подходят для своей роли.
1. Dr.Explain
Операционная система – Windows
Цена – от 10 000 рублей в год или 16000 рублей навсегда в рамках старшей версии (есть бесплатная версия)
Dr.Explain – одна из немногих программ, которая автоматизирует процесс создания документации пользователя. При написании документации перед писателем стоит задача наглядно показать, как все работает и где что находится. Для этого в руководства вставляют скриншоты с пояснениями к элементам интерфейса программы. В Dr.Explain есть специальный инструмент, который выделяет все важные элементы на скриншоте, например, кнопки или поля, и добавляет к ним аннотации (выноски) с пояснениями. Все что останется сделать писателю – снабдить их описаниями.
Второе, что бросается в глаза, когда изучаешь возможности программы — встроенные шаблоны документации. Всегда проще работать по образцу, смотреть на пример документации, дополнять и видоизменять под свой продукт. Именно это и предлагает Dr.Explain. В программе существует три шаблона документации: руководство пользователя для ПО, руководство пользователя для web-сервиса и шаблон корпоративной базы знаний.
Как бы хорошо программа не помогала писать документацию, конечная цель – это публикация контента на сайте продукта и интеграция его в продукт, чтобы пользователи могли прочитать ваше руководство. Dr.Explain позволяет экспортировать ваш проект в популярные форматы: HTML – для сайта, CHM – для встроенной в ПО справки и PDF.
Dr.Explain позволяет работать в команде через облачный сервис или локальный сервер. В программе можно задавать разделам «степень готовности». Так вы сможете контролировать процесс написания справки.
В программе имеется удобный и продуманный WYSIWYG (What You See Is What You Get, «что видишь, то и получишь») редактор, возможность настраивать стиль вашей документации, возможность настроить контекстно-зависимую справку и что немаловажно – в ней есть русский интерфейс, так как Dr.Explain – проект отечественной команды разработчиков и продукт включен в реестр отечественного ПО.
+ Большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя (аннотирование скриншотов, шаблоны документации и т.д.)
+ Русский интерфейс
+ Простая оплата для российских пользователей
Минусы:
— Отсутствие веб-интерфейса
— Отсутствие версии для Mac и Linux
— Нет вывода в ePub, markdown и другие специфические форматы
2. HelpnDoc
Операционная система – Windows
Цена – от $99 в год (есть бесплатная версия)
Главный плюс HelpnDoc – возможность экспорта в невообразимое множество форматов, тем самым возможность создания мультиформатной документации.
Создаёте документацию для мобильного приложения? Вашим пользователям нужно читать документацию с электронной книги? Нужно создать документацию к продукту на Linux, Ubutu, UNIX? Эта программа поможет.
Мощная система медиабиблиотеки. Все медиа-элементы, такие как изображения, видео, документы, фрагменты HTML-кода, управляются библиотекой: эти медиа-элементы можно использовать повторно много раз.
Нужно изменить одну картинку, а она размещена в документации десятки раз? Просто обновите элемент библиотеки, и он будет распространен на все темы, использующие его.
Благодаря редактору сценариев можно легко автоматизировать повторяющиеся задачи и сфокусировать своё внимание на сложных. Вам нужно изменить порядок тем? Заменить все элементы библиотеки? Запустите редактор сценариев, введите несколько инструкций, нажмите «Выполнить», после чего часть рутинной работы будет выполнена автоматически.
HelpnDoc анализирует написанную документацию и может показать вам неработающие ссылки, ссылки с ошибками, отсутствующие или дублирующие элементы мультимедиа. Все подобные ошибки можно увидеть в одном месте (анализаторе) и сразу же приступить к их устранению.
Плюсы:
+ Возможность создания мультиформатной документации.
+ «Сценарии» значительно упрощают и ускоряют процесс написания руководства
+ Умный анализ и проверка вашего проекта.
Минусы:
— нет русского интерфейса, и если вы будете создавать руководство на русском языке, то некоторые возможности по анализу и проверке будут недоступны.
— сравнительно сложный пользовательский интерфейс.
— сложность с оплатой лицензий для российских пользователей.
3. ClickHelp
Операционная система – любая.
Цена – от $50 в месяц.
ClickHelp в отличие от двух предыдущих – не программа, это web-сервис для создания документации.
Сервис полезен для продуктов, которые хотят выйти на международный рынок. В ClickHelp существует возможность перевода вашего руководства на любой язык, при помощи Google, конечно. Что немаловажно, изменяя исходный текст, изменения будут отображаться во всех переведенных вариантах на этих же языках.
Представьте, что пользователи открывают руководство и пытаются найти что-то по определенной теме. Вводят в поиск термин и им выдается все множество совпадений, которые только есть.
Специально для этого в ClickHelp есть ряд функций, чтобы клиенты всегда могли найти ответ на свой вопрос:
— Система полнотекстового поиска, в которой читатель можете осуществлять поиск по всему порталу документации или только по определенному набору руководств пользователя. Она обрабатывает формы слов и времена, чтобы читатели могли использовать естественный язык, учитывает близость терминов и другие факторы при ранжировании результатов.
— Система индексов. Если вы думаете, что пользователю все равно будет трудно найти какую-то информацию в вашей документации – система индексов или таксономий в ClickHelp решит эту проблему. Данная функция предназначена для того, чтобы сделать темы доступными для поиска по терминам, которые не находятся непосредственно в их содержании. Например, если в документации есть тема о SSL-шифровании, вы можете присвоить ей индексное ключевое слово «безопасность», и даже если в теме нет ни единого упоминания «безопасности» или каких-либо производных, она все равно будет доступны для поиска по этому термину.
В ClickHelp можно работать в команде. Сервис позволяет следить за процессом разработки, оставлять комментарии, от которых уведомления будут приходить на почту, раздавать роли.
Плюсы:
+ Возможность работы в команде через веб-интерфейс и отслеживание результатов.
+ Поиск по документации.
+ Автоматический перевод документации на любые языки.
Минусы:
— Достаточно сложный в освоении продукт и интерфейс только английский, что усложнит задачу понимания сервиса и его функций.
— Высокая стоимость лицензии.
— Нет возможности работать в offline-режиме.
4. HelpSmith
Операционная система – Windows
Цена – от $199.
Одной из основных возможностей HelpSmith является создание нескольких форматов справки из единого источника. Таким образом, имея один исходный текст, вы можете экспортировать его в HTML для создания веб-справки, в PDF, MS Word, а также в формат ePub для электронных книг.
Программа имеет встроенный инструмент по работе с изображениями, чем-то напоминающий Dr.Explain. В нем вы можете редактировать изображения и добавлять к ним аннотации. Кроме того, всё медиа, которое вы используете в проекте, хранится в едином репозитории, что упрощает процесс обновления и сохранения изображений в документации.
Для опытных технических писателей HelpSmith предоставляет гибкие возможности условной компиляции, позволяющие создавать разные версии одного и того же файла справки для разных аудиторий пользователей.
Следует отметить, что файл справки или систему веб-справки можно легко интегрировать в ваше приложение или веб-сайт, поэтому вы можете предоставлять контекстно-зависимую справку, экспортируя список тем в файл заголовка, совместимый с вашей IDE, такой как C #, VB .NET, Delphi, C++, MS Office VBA.
Также, из необычных дополнительных функций HelpSmith является — «Подсветка синтаксиса» — для создания документации API, файлов справки с примерами кода и любых других видов документации, содержащей программный код, написанный на различных языках программирования.
Плюсы:
+ большой перечень возможностей, позволяющих создать качественное и полное руководство пользователя
+ простота и удобства использования.
Минусы:
— Отсутствие простого механизма многопользовательской работы
— Интерфейс и материалы на английском языке
— Отсутствие Mac и веб-версии
5. MarkdownPad
Операционная система – Windows
Цена – бесплатно. Есть платная версия – $15.
MarkdownPad — известный редактор Markdown для Windows. Он прост и так же удобен в использовании, как Microsoft Word, и поставляется с редактором WYSIWYG, поэтому вам даже не нужно знать Markdown.
MarkdownPad отлично подходит, если вам нужно быстро выложить документацию на сайт, создать веб-сайт и все, что связано с HTML. Вы можете в любой момент посмотреть, как будет выглядеть ваша документация, используя предварительный просмотр.
Все настраивается под себя. Вы можете воспользоваться широкими возможностями настройки, такими как макеты, шрифты и размеры. Вы также можете включить свои собственные таблицы стилей CSS. Он поставляется со встроенным в платформу редактором CSS, поэтому вы можете стилизовать текст по своему вкусу.
Плюсы:
+ Очень удобная и в целом простая программа, что даже не получилось написать про неё больше 3 абзацев
+ Стоимость.
Минусы:
— Малый функционал, по сравнению с большинством подобных инструментов.
Заключение
Пользовательская документация – незаменимый инструмент, позволяющий укреплять лояльность пользователей, прикрывать техподдержку, повышать SEO-факторы продукта. Кроме того, наличие технической документации — один из основных критериев допуска в Реестр отечественного ПО Минцифра России.
Создание действительно качественной документации, которая будет приносить пользу – тяжелая задача, на которую придется потратить немало времени и сил. Специально для упрощения этой задачи и были созданы программы для написания документации, а мы постарались предоставить вам список лучших таких инструментов.
Туториал для туториалов. Как написать пользовательскую документацию
Время на прочтение
12 мин
Количество просмотров 14K

Есть устоявшеёся мнение, что для хороших продуктов руководство пользователя не нужно. Очередной холивар на эту тему разгорелся в нашем рабочем чате. Я не до конца согласен с этим утверждением.
Хороший интерфейс действительно должен помогать пользователю быстро понять продукт и научиться им пользоваться. Как всегда есть пара НО.
-
Пользователи бывают разные. То есть они могут отличаться как по возрасту, отрасли и опыту, так и по количеству мотивации. Мотивация особенно касается b2b сервисов. Многие пользователи попадают в продукты, потому что «Начальник сказал».
-
Продукты бывают сложные. Быстро разобраться и понять все их фишки без документации сложно или невозможно.
Документация помогает пользователю решить проблему или помочь разобраться с особенностями и фишками продукта. В любой документации люблю раздел Tips&Tricks.
Что входит в пользовательскую документацию
Пользовательская документация — это не юридические документы. У них другие цели.
Пользовательская документация — это материалы, которые помогают пользователю использовать продукт на максималках.
Что еще можно отнести к пользовательской документации
Документация для разработчиков и администрированию: доки по API, инструкции по установке и администрированию. Но сейчас их касаться не буду.
В пользовательскую документацию я включаю:
-
Ответы на часто задаваемые вопросы (FAQ).
-
Руководство пользователя. Это самый жирный кусок из всей пользовательской документации. Здесь описывается весь интерфейс, только текстом.
-
Краткое руководство пользователя. Короткая презентация или документ для быстрого начала. Описывает базовые функции, возможности и советы для начала. Главное отличие от полного руководства — быстрее читаются, дают базовое представление о продукте и особенно помогают при внедрении b2b продуктов.
-
Описание отдельных фишек (Tips&Tricks). Чаще всего их делают в формате видеоуроков, но можно наткнуться и на текстовые.
-
Релизноуты. Считаю их важной частью пользовательской документации. И, говоря релизноуты, я имею ввиду не разовые, которые выкладываются в магазины приложений или к себе на сайт. А написанные раз в какой-то период. Можно раз в месяц. При работе над прошлым продуктом мы писали всё, что исправили или добавили за месяц. Хорошим тоном, на мой взгляд, будет писать самое важное.
-
Видеоуроки. Считаю их частью пользовательской документации, но это скорее вкусовщина, чем правило.
Почему это важно?
Хорошо написанная пользовательская документация помогает разгрузить поддержку. Особенно если первый контакт у вас происходит через бота. Боты берут ответы на типовые вопросы из документации. А если большая часть ваших запросов типовые, несложно подсчитать насколько это разгружает поддержку.
Если в вашей поддержке сидят операторы, то документация поможет им найти ответ на вопрос, если они не знают и быстро скопировать нужный текст для отправки. Или вообще отправить ссылку на кусок документации, который решает проблему пользователя.
Документация помогает пользователям разобраться в продукте или узнать какие-то неявные фишки. Я, например, часто ползаю в гайды разных продуктов, чтобы посмотреть как какую-то штуку сделать и можно ли её вообще сделать.
Документация помогает вам работать с корпоративными заказчиками, но об этом дальше.
Красоты B2B рынка
Прошлый продукт, над которым мы с командой работали, умел и в облако, и в on-premise.
С облаком все понятно. Динамическая документация на сайте или в другом сервисе. Документация для корпоративных заказчиков имеет определенные особенности.
Особенность #1: Корпорации любят печатную документацию. Очень сильно.
Мой знакомый сейлз любит рассказывать истории про это.
Резюме его историй:
Если вдруг что, отчитываться о покупке, установке и эксплуатации корпорации будут большими стопками документации.
Поэтому чем толще кипа бумаги — тем лучше.
Особенность #2: Нужно отдавать дополнительные пакеты документов.
В дополнительные пакеты документов входит: документация по установке вашего ПО и документацию по его администрированию, а может ещё что-то, если попросят.
Особенность #3: Документацию, которую вы отдаете корпоративному заказчику, нужно будет поддерживать отдельно.
Реальность работы с большими корпоративными заказчиками в том, что ваш продукт требует доработки для решения их задач. Всегда есть какие-то нюансы и дополнения. Поэтому отдавать им облачную документацию, чаще всего, не получится.
Особенность #4: Встречается реже, но тоже требует внимания. Если ваш продукт визуально кастомизируется (меняются цвета, меняется расположение кнопок), то для каждого заказчика с нестандартным интерфейсом нужно будет делать свою документацию. Это не правило, а скорее хороший тон и забота.
Где делать?
Много думал, долго смотрел. Переделывал наш гайд раз пять.
Когда искал, ставил для себя следующие задачи:
-
Документацию можно сделать динамической. То есть возможность грузить видео, гифки, делать кросс-ссылки.
-
Поддерживается базовое форматирование: заголовки, жирный, курсив, code, code block.
-
Возможность экспортировать в .pdf.
Небольшой совет
Касается не только пользовательской документации, а вообще любой документации. Если это документ не на согласование, а уже передается, отдавайте всегда в .pdf. Вы избежите много проблем, а самое главное, он будет выглядеть так, как вы задумали и ничего не поедет.
-
Есть возможность выложить документацию на свой домен.
-
Есть возможность кастомизации для заказчиков. Поменять цвета, добавить логотипы и прочее.
Какие вариант рассматривал:
-
Самописные.
Стоимость: может быть любой и измеряться в человеко-часах.
Плюсы: можно накрутить и наворотить, что по кайфу.
Минусы: долго, дорого, больно, потому что полноценный отдельный продукт, но для компаний больше 100 человек, может быть хорошим решением. -
Google Docs.
Стоимость: Free
Плюсы: очень удобно работать с вёрсткой документа; привычный, при этом более простой интерфейс, относительно MS Docs; есть синхронизация с облаком; есть экспорт в .pdf.
Минусы: очень тяжело работать с визуальной частью — скринами; отношу в категорию не динамичных, так как выложить ссылочку на сайт на Google Doc конечно можно, особенно учитывая их последние апдейты, но это выглядит как-то не серьезно. -
Notion.
Стоимость: можно Free, если работает один человек, а так от 8-10$ за человека.
Плюсы: очень удобно делать динамическую документацию, которую не стыдно выложить на сайт, по моим ощущениям; удобно работать в паре, есть все необходимое; можно вставить любое медиа, хоть ссылку, хоть видео, хоть схему из miro.
Минусы: не самый широкий спектр инструментов для работы с версткой; если неправильно сверстать, скопировать кусочек текста в другое место бывает накладно; не для всех пользователей привычная навигация по страницам. -
Другие инструменты для wiki. Я смотрел на несколько вариантов wiki.js, Stonly 2, Dropbox Paper, Outline.
Смотрел давно, поэтому ничего вразумительно сказать не смогу. Помню, только что из всего выше, зацепил Dropbox и Wiki.js. В процессе написания этой статьи наткнулся ещё на один интересный сервис — GitBook. Он удовлетворяет всем моим запросам к подобным инструментам, но прошел мимо меня когда выбирал.
-
Figma.
Не пробовал, но хочу попробовать для ускорения работы именно с корпоративной документацией, есть у меня одна идея, как будет время попробую и расскажу.
С чего начать?
Не скажу ничего нового.
Начинать нужно с ответа на вопрос «Зачем мы это будем делать?». Мы начинали писать первую версию как раз для корпоративного заказчика. Но эта итерация была небольшой. Писали краткий гайд.
Потом я понял, что мне уже тяжко писать в поддержке одно и то же. Полный гайд сел писать, когда хотел немного разгрузить именно поддержку.
После того, как поняли зачем, накидайте план, а точнеё оглавление. План подразумевает последовательность, а оглавление позволяет вам писать не последовательно. Я писал непоследовательно. Сначала писал то, что помнил на память, потом все остальное.
Написали итерацию, дайте ей отлежаться немного. Вторым заходом я всегда добавлял медиа и проверял текст на логику, ошибки и соответствие реальности. Медиа делал второй итерацией, чтобы не отвлекаться от текста, так проще структурировать работу.
Я постарался написать о самых важных вещах, с которым я столкнулся, начав работу над этой задачей. Теперь хочу удариться в детали и рассказать о важных нюансах.
Основные правила
Понятный и простой язык
Я не буду писать о важности соблюдения правил русского языка: орфографии, пунктуации. И не буду рассказывать «Как писать хорошо?». Я сам далеко не эксперт в этом вопросе, поэтому когда мне нужно написать хороший текст я всегда обращаюсь к заветам Ильяхова и сервисам Главред, Яндекс.Спеллер и LanguageTools.
Любой текст должен быть простым и понятным.
Самое главное всегда это помнить.
Из рекомендаций, которые могу дать я лично — отказываться от привычных определений и писать ещё проще.
Например, вместо «Кликнуть» писать «Нажмите», вместо «Свайпнуть» — «Провести». Так нужно делать, потому что среди пользователей могут быть люди, которые не знают даже базовых терминов.
Понятное и аккуратное форматирование
Я люблю типографику и когда все аккуратно. Поэтому случаются приступы гнева, когда документы плохо сверстаны. Считаю это важным, так как эти правила придумали не просто так, а чтобы было удобно для читателя.
Правил много. Расскажу про самые бесячие и самые важные, на мой взгляд:
-
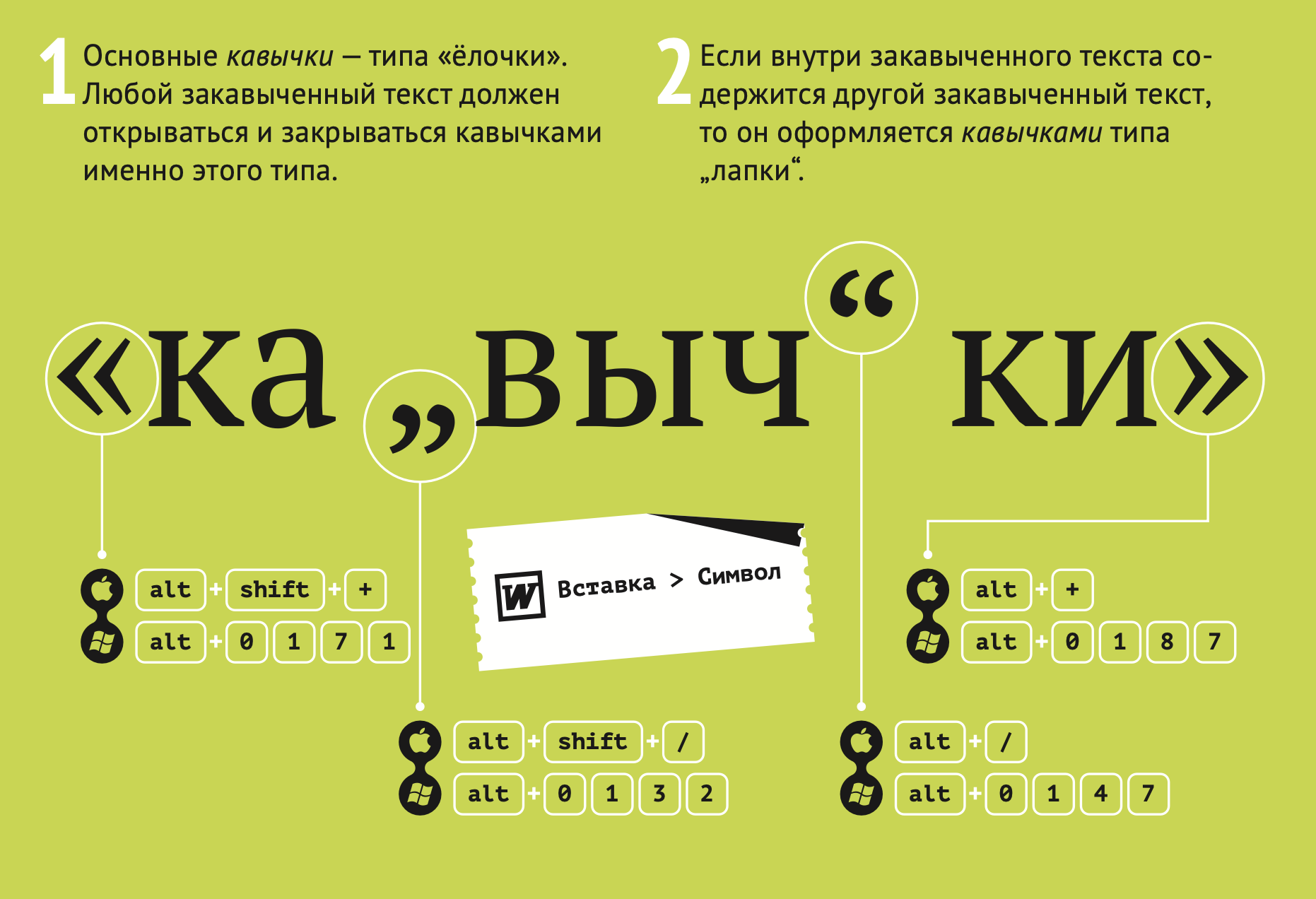
Кавычки.
Все то ли ленятся, то ли не знают где на клавиатуре находятся наши кавычки. У меня есть предположение, что эта привычка пошла со школ, потому что руками мы пишем другие кавычки.Основные кавычки оформляются елочкой «», внутренние кавычки оформляются лапками „“. Например, «Нажмите на вкладку „Контакты“ в левом верхнем углу», забугорные кавычки выглядят так «_».
Рекомендации по оформлению текста от Риановости P.S. Иностранные названия в русском тексте кавычками не выделяются.
-
Тире и дефис.
Все знают про тире и дефис. Оказалось, что многие не знают про среднее тире.Дефис (-) используется для присоединения частиц (что-то), для присоединения префиксов (по-братски), в словосочетаниях и сложносоставных словах (бизнес-ланч).
Среднее тире (–) применяется в числовом обозначении диапазонов и интервалов: 2011–2022, 11–12 ноября.
Длинное тире (—) используется для выделения прямой речи, указания маршрутов (Москва — Санкт-Петербург), между подлежащим и сказуемым.
-
Оформление списков.
Существуют два вида списков: нумерованный и маркированный.Маркированные списки выделятся буллитами, длинным тире или выключкой (реже всего встречается, сдвиг вправо, без символа), нумерованные списки выделяются числами.
Традиционный символ маркированного списка в русской типографике — тире, а не буллит. Говорят, что буллиты пришли к нам в месте с софтом от Microsoft. Мне нравятся буллиты и я чаще пользуюсь ими. Но они яркие и привлекают внимание. С одной стороны, это хорошо, с другой — с ними стоит быть осторожней. Если буллитов много, они могут перетянуть на себя внимание читателя.
Нумерованный список используется когда есть четкая последовательность пунктов. Когда последовательности нет — всегда маркированный.
Ещё один важный момент.
-
Если пункт списка начинается с большой буквы, на конце всегда точка.
-
Если пункт списка один или два слова и начинается с маленькой буквы, на конце запятая, в конце списка точка.
-
Если пункт списка длинный и внутри пункта есть запятые, на конце ставим точку с запятой.
-
-
Оформление дат и чисел.
Если в тексте присутствуют даты, то лучше писать 15 мая 2021, а не 15.05.2021. Помогите пользователю думать только о важном.Если есть числа, то их нужно тоже оформить правильно. Не 2221, а 2 221. Отделяйте тысячные, это очень сильно упрощает восприятие.
-
Вы или вы.
Мое стойкое мнение — если это не коммуникация с кем-то из государственной организации в переписке, всегда писать вы и ваш с маленькой буквы. Иначе выглядит, что вы кричите на пользователя, а на пользователя нельзя кричать.В случае с гос. организациями все очень просто, я считаю, что если они узнают, что можно писать с маленькой, их мир рухнет.
-
Буква Ё.
С этой буквой у меня особые отношения. Исторически моя фамилия пишется через Ё, но из-за передергивания правил русского языка в советском союзе моя фамилия теперь пишется через Е. Поэтому я долгое время принципиально везде писал Е. Годы идут. Мозгов прибавилось. Теперь стараюсь писать Ё везде, где ей место. Так действительно проще воспринимать текст. -
Эмодзи в тексте 🦄
По этому поводу много споров как у нас в команде, так и в кругах пишущих. Я придерживаюсь мнения, что эмодзи в тексте допустимы, но очень дозировано.Я использовал эмодзи для визуального подчеркивания каких-то кнопок в интерфейсе.
Например: Нажмите на символ ⚙️ в правом верхнем углу.Для поиска символов пользуюсь Glyphy.
Ещё есть классный сервис Типограф, он поможет поставить нормальные кавычки, убрать лишние пробелы, в нужных местах заменить дефисы на тире и поправить другую экранную типографику.
Если ваш продукт международный
Правила выше применяются к русскому языку. Если ваш продукт международный, то нужно оформлять по международным правила. В некоторых местах правила могут сильно отличаться от наших стандартов.
Удобная навигация
Нет единого мнения — как правильно. Если самопис, я рекомендую делать вертикальную навигацию слева. Такая часто встречается в технических документациях.
По структуре, на мой взгляд, можно выделить такие блоки:
-
Блок общего и важного.
-
Описание вашего решения. Вдруг пользователь попал сначала на ваш гайд, а не на сайт.
-
FAQ.
-
Какие есть приложения, со ссылками на скачивания или как пользоваться, если это например веб-версия.
-
Наши обновления.
-
-
Блок «Как начать». Сюда писать общие вещи, которые касаются всего сервиса. Особенно важный блок, если у вас мультиплатформенное решение.
-
Блок с руководством пользователя. Если у вас мультиплатформенное решение, то на каждую платформу лучше писать свое руководство. Можно объединять мобильные приложения и ПК версию. Так можно делать если нет глобальной разницы.
У нас, например, исторически разницы не было. Поэтому iOS и Android лежат на странице «Мобильные приложения». Но сейчас мы начали разделять, поэтому в будущем будет разделение на ОС.
Связность
Продукт — это всегда комплекс фич. И они часто между собой связаны. Если в одном месте упоминается другая фича, давайте ссылку на страницу или пункт.
Если хочется сделать по красоте, то можно внимательно изучить методологию Zettelkasten, например.
Удобный поиск
Тут много писать не буду. Если пользователь попал в документацию с конкретным запросом, у него должна быть возможность быстро найти то, что ему надо. Пользователь — не Индиана Джонс и охотиться за минотавром в вашей навигации не планирует.
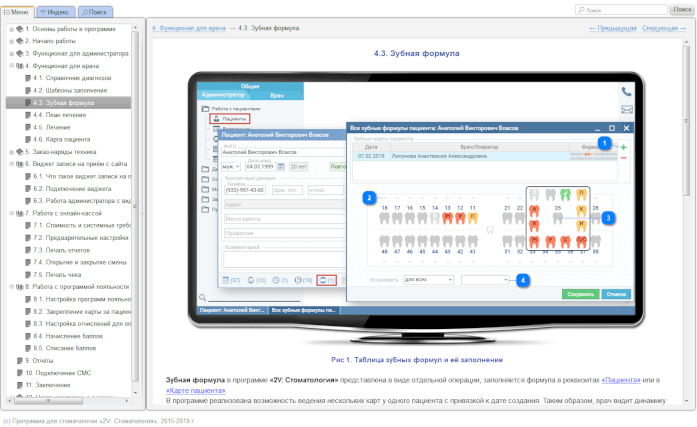
Вот как мы это в Notion решили.
Логичность
Всё, что вы пишите должно быть логичным.
Порядок элементов в тексте и интерфейсе должен быть одинаковым. Пользователь ломается, когда написано: «Нажмите на вторую вкладку „Контакты“», а вторая вкладка — «Чаты».
Или когда в интерфейсе элемент называется «Назначить админом», а написано «Назначить администратором».
Понятная визуалка
Этот пункт я бы хотел разбить на два блока: работа с медиа и работа с Step-by-Step.
Работа с медиа
Я сторонник динамичных гайдов. Когда есть .gif или видео презентация. Это помогает увидеть наглядно. Если есть возможность, наполняйте вашу документацию .gif.
С видео все сложнее. Оно требует дополнительного действия от пользователя — включить, плюс весит больше чем .gif. Поэтому видео использую редко. Чаще для каких-то больших блоков или полноценных видеоуроков.
Иногда нет возможности сделать документацию динамической, особенно если вы работаете с корпоративными клиентами. Тогда делайте скриншоты реального интерфейса. Для этого лучше завести демо-стенд с близким к реальности наполнением. И там делать скриншоты.
Можно нарисовать демо-стенд в Figma и из этого собирать медиа для гайда. У меня такой подход не прижился, сложнеё управляться.
На скриншотах обязательно нужно выделять шаги, которые описаны в ваших Step-by-Step. Все выделения делать одним и тем же цветом, за исключением ситуаций когда явно нужно разделение.
Очень не люблю стрелочки. Считаю, что лучше выделить место геометрической фигурой и поставить номер шага. Но иногда стрелочки приемлемы, тут вкусовщина.
Из хороших приемов — блюрить лишнюю часть интерфейса или делать выделение лупой важной части.
Для работы со скриншотами я использую стандартный маковский редактор картинок, иногда Figma.
Step-by-step
Step-by-Step — это пошаговое описание всех действий, которые нужно выполнить пользователю, чтобы получить результат.
Искал хоть какую-то информацию про то, как пишутся такие штуки и ничего хорошего не нашел. Поэтому основываясь на здравом смысле, вывел для себя ряд правил:
-
Делать нумерованные списки. Если есть подпункты, то нумеровать их соответственно и делать сдвиг вправо 1.1, 1.2, 1.2.1 и тд.
-
Писать сначала «Что нажать», потом «Где нажать». Исхожу из простой логики — сначала нужно понять «Что искать» и только потом «Где искать».
Например: «Нажмите на кнопку „Включить“ в правом верхнем углу», а не «В правом верхнем углу нажмите на кнопку „Включить“».
-
Вставлять визуальные элементы для кнопок, особенно если они без подписи. Для этой истории приходится немного костылить, если делать это в том же Notion, но в Google Docs это делать проще. Использую стандартные эмодзи и сервис Glyphy.
Например: Нажмите на символ ⚙️ в правом верхнем углу.
Не люблю слово иконка, поэтому пишу символ, чтобы была однозначность. Тоже вкусовщина.
-
Если одно действие можно сделать из разных мест, описывать все места и каждое по пунктам.
-
Если два действия отличаются между собой одним пунктом и кажется бредом писать их два раза, перекреститься и написать два раза. Например, удаление и редактирование часто похожи.
-
Все названия кнопок, сущностей, элементов — должны иметь такое же название как в интерфейсе.
-
Все названия кнопок, вкладок и элементов интерфейса всегда выделяю кавычками. Для того, чтобы выделить и, потому что в какой-то степени это имя собственное.
Поддержка и послесловие
Поддерживать эту историю важно и нужно. В какой-то момент пользователи привыкнут ей пользоваться. Не сами. Вам тоже нужно приложить усилие для того, чтобы люди читали вашу документацию.
Пользователи будут рассчитывать, что найдут там ответ на свой вопрос. Поэтому там всегда должна быть актуальная информация.
Описывать фичу нужно до релиза и вместе с релизом добавлять в гайд. Почему нужно описывать до релиза, думаю, объяснять не нужно.
Раз в 3-6 месяцев заходить и перечитывать, лучше если это каждый раз будет делать новый человек. Это нужно делать по трем причинам:
1. Когда пишешь большие текстовые документы, глаз замыливается. Можно написать бред и после его не заметить.
2. Всегда найдутся ошибки. Даже в книгах, которые вычитывают и проверяют специально обученные люди, есть ошибки. Старайтесь на всех страницах оставлять кнопочку обратной связи, чтобы пользователи могли помочь с поиском ошибок.
3. Всегда есть что улучшить. Текст это такой же продукт.
Хочется верить, что эта статья сэкономит кому-то время, а кому-то поможет стать немного лучше.
Я не претендую на истину в последней инстанции. Описал свой опыт и мнение.
p.s. Пользовательская документация с которой все началось. Скажу сразу, там очень много чего можно и нужно улучшить. Бэклог по апдейту документации уже перевалил за 30 задач. Постепенно обновляем.
p.s.s. буду благодарен за конструктивный фидбек в комментариях и ещё больше, если поделитесь вашим опытом.
Когда вы имеете дело с веб-приложением или сайтом, который нуждается в онбординге пользователей, хорошей практикой считается использовать пошаговые руководства, интерактивные подсказки или туры по продукту, которые обеспечат достойный первый опыт и снизят отток.
В этой статье мы рассмотрим 28 полезных плагинов, позволяющих создавать такие руководства.
Примечание: если у вас нет времени или денег на разработчиков, попробуйте поработать с нашей онбординг-платформой Experrto. Мы упростили создание интерактивных подсказок настолько, что с этим сможет справиться любой член вашей команды.
Содержание статьи
1. Intro.js
2. Website Tour with jQuery
3. JQuery joyride feature tour plugin
4. Bootstro.js
5. JQuery myTour plugin
6. Crumble
7. Trip.js
8. FAQtoid
9. JQuery Tour Bus
10. Feature Walkthrough
11. Chaperone.js
12. Hopscotch
13. Pageguide.js
14. aSimple Tour Plugin
15. Bootstrap Tour
16. TourTip – jQuery Overlay Tour
17. JQuery Tour
18. Website tours with jQuery UI
19. Bon Vojage
20. ddTour
21. Quicktour.js
22. LightsOff.js
23. Usertour.js
24. VTour.js
25. jQuery-guide
26. Concierge
27. Anno.js
28. EnjoyHint
Подсказки без кодинга
1. Intro.js
Этот простой и быстрый javascript-плагин позволяет создавать пошаговые инструкции для сайтов, приложений и новых функций.
2. Website Tour with jQuery
Это небольшой скрипт, предназначенный для создания онлайн-туров на сайтах с помощью jQuery. Он может вам пригодиться, если вы хотите объяснить пользователям функционал вашего приложения через интерактивные подсказки.
3. JQuery joyride feature tour plugin
Joyride — это чрезвычайно гибкий плагин, который позволяет вам контролировать то, как пользователь взаимодействует с вашим туром.
Какой UI-шаблон лучше всего подойдет вашему туру по продукту?
4. Bootstro.js
Bootstro.js — это крохотная JS-библиотека, которая помогает направлять пользователей в рамках тура по продукту за счет всплывающих окон bootstrap.
5. JQuery myTour plugin
Mytour — это простой плагин, который используется для создания интерактивного визуального тура по сайту, позволяющего посетителям изучать возможности и функции вашего продукта.
6. Crumble
Crumble позволяет легко и быстро создавать функциональные туры для сайтов или приложений с помощью небольших «пузырьков». Такие сообщения привлекают внимание, но чтобы они оставались читабельными, их нужно заполнять как можно более кратким текстом.
Искусство онбординга, или Зачем нужен процесс адаптации к продукту?
7. Trip.js
Trip.js — это плагин, который может помочь вам сделать ваше онбординг-руководство более гибким. Сейчас он поддерживает множество полезных возможностей, таких как бинды для клавиатуры, анимации, изменение тем и т. д.
8. FAQtoid
FAQtoid — это простая универсальная help-система для вашего сайта или приложения. Она помогает уменьшить затраты на клиентскую поддержку, предоставляя посетителям инструменты для решения их проблем.
- FAQ с live-поиском — пользователи видят ответы по мере ввода запроса;
- Туры — проводят пользователей по элементам каждой страницы;
- Видеогалерея — пользователи могут смотреть видео, оставаясь на странице, которая в нем поясняется;
- Умная email-форма — обрабатывает нежелательные сообщения. Автоматически включает подробную информацию о вашем пользователе, о том, что они пытались сделать, и любых ошибках на странице.
9. JQuery Tour Bus
Это плагин для разработчиков, позволяющий создавать онлайн-туры. Он весьма ограничен в плане автоматизации и больше походит на набор инструментов.
Как адаптировать приглашенных пользователей к SaaS-продукту?
10. Feature Walkthrough
Это JS-плагин для добавления пошагового руководства на веб-странице. В настройках вы можете выбрать позиционирование сообщений: слева, справа, вверху или внизу от элемента, который описывается. Для размещения элемента справа/слева вам нужно указать ширину, вверху/внизу — высоту.
11. Chaperone.js
Chaperone — это простой плагин, позволяющий создавать экскурсии по сайту. Подобно Joyride он использует список элементов и проводит пользователей по ним с помощью сообщений.
12. Hopscotch
Hopscotch — это фреймворк, который позволяет разработчикам без особых усилий добавлять туры на страницы своего сайта. Hopscotch использует JSON объекты в качестве входных данных и предоставляет вам API для управления отображением тура и его прогрессом.
6 примеров чек-листов для продвинутого онбординга
13. Pageguide.js
Pageguide.js — интерактивное визуальное руководство для элементов веб-страниц. Вместо того чтобы загромождать ваш интерфейс статическими вспомогательными сообщениями или пояснительным текстом, добавьте на сайт Pageguide и позвольте вашим пользователям изучать новые возможности и функции.
14. aSimple Tour Plugin
В то время как всплывающая панель aSimple Tour Plugin позволяют управлять туром, подсказки, которые могут размещаться где угодно, помогают пользователям сфокусироваться на конкретных элементах сайта.
15. Bootstrap Tour
Этот плагин проводит пользователей по сервису с помощью всплывающих окон Bootstrap и отличается гибкими настройками.
Для чего нужен навигатор интерфейсов?
16. TourTip – jQuery Overlay Tour
TourTip — это простая библиотека для создания туров по сложным одностраничным веб-приложениям. Она дает вам возможность настраивать шаги процесса таким образом, чтобы переходы между ними выполнялись не только спустя несколько секунд, но и после того, как пользователь завершит поставленную задачу.
17. JQuery Tour
С помощью этого плагина вы можете создавать отличные туры по продукту. Если вы попросите пользователя выполнить конкретное действие, прежде чем он перейдет к следующему шагу, JQuery Tour автоматически скроет все второстепенные элементы страницы.
18. Website tours with jQuery UI
Этот плагин позволяет вам разрабатывать туры по сайтам за счет инструментов для экспонирования и аннотации элементов на веб-страницах. При необходимости процесс можно автоматизировать.
3 принципа разработки эффективных in-app уведомлений
19. Bon Vojage
Bon Vojage — это крохотный JQuery плагин, с помощью которого вы сможете создать простейший тур по сайту.
20. ddTour
Это несложное решение для онлайн-туров, которое было создано Дэвидом Дэвисом (David Davis).
- В отличие от других плагинов, здесь ваш код находится в одном месте. Всплывающая подсказка появляется именно там, где у вас есть ее описание.
- Перемещайтесь к любому элементу с помощью обозначенного селектора класса.
21. Quicktour.js
Quicktour.js использует итеративный цикл, чтобы выделять элементы тура в том порядке, в котором вы их добавляете. На затененной странице появляется рамка с заголовком (если он указан), и пользователь продолжает выполнять процесс с каждым кликом.
Отток как следствие плохого онбординга?
22. LightsOff.js
«Легкий» плагин (всего 6 кб), который позволяет создавать отличные настраиваемые пояснения к различным элементам веб-страницы.
23. Usertour.js
Этот jQuery виджет подходит для веб-приложений, которые хотят предоставить своим пользователям пошаговое руководство.
24. VTour.js
Эта библиотека используется для создания пошаговых инструкций для страниц сайта и его функций.
25. jQuery-guide
jQuery-guide позволяет объяснять пользователям новые макеты и функции, подсвечивая важные элементы страницы на затененном фоне.
26. Concierge
Еще один плагин, которые создает пошаговые инструкции для различных элементов страницы.
27. Anno.js
Этот плагин также используется для создания эффективных руководств к мощным веб-приложениям.
28. EnjoyHint
Это бесплатный веб-инструмент, который помогает пользователям ориентироваться на сайте легко и интуитивно. Он позволяет вам создавать интерактивные туториалы с подсказками и внедрять их в приложение, тем самым улучшая его юзабилити и эффективность.
20 топовых open source плагинов для всплывающих подсказок
Подсказки без кодинга
Существует множество причин, по которым вы можете захотеть интегрировать руководства в свой продукт, будь то запуск какой-то новой сложной функции, онбординг после регистрации или общее повышение качества UX.
Однако проблема с использованием бесплатных плагинов заключается в том, что у ваших разработчиков, скорее всего, есть куда более важные задачи, и они просто не могут заниматься еще и кодингом подсказок.
Платформа Experrto позволяет с легкостью создавать руководства без помощи программистов и дизайнеров. Для того, чтобы добавить подсказки на свой сайт, вам достаточно скачать расширение Experrto для Google Chrome и начать управлять подсказками через браузер с помощью простого редактора (виджета).
Подписывайтесь на нашу группу в фейсбуке и канал в телеграм, чтобы следить за обновлениями.
Прокачайте свой онбординг!
По материалам: ninodezign.com Изображение: freepik.com
Автор: Виктор Амосов, аналитик компании Индиго Байт, которая разрабатывает программу для управления технической документацией.
В наше время тестировщика часто заставляют писать техническую документацию к продукту. И на это есть ряд очевидных причин. Тестировщик как никто другой знаком с функционалом ПО, знает все его тонкости, знаком со всеми проблемами и ошибками. Но тестировщик — не писатель, а документация, которую будет читать пользователь, должна быть понятна и легко читаема. Так как же написать качественную документацию, которая будет отвечать всем запросам пользователей?
Данная статья предлагает правила написания и проверки технической документации, а также инструменты, для упрощения работы «технического писателя».
Советы по созданию пользовательской документации
Мы стремимся создавать документацию, которая будет полезна. То есть мы хотим, чтобы наши пользователи оперативно находили нужные разделы и применяли их для решения своих задач при работе с программным продуктом. Я опираюсь на девять эмпирических правил или эвристик удобства использования документации при разработке, оценке и правке технического контента до того, как документация будет опубликована. Применение этих эвристик может помочь техническим писателям не совершать классических структурных ошибок и даст более глубокое понимание того, как пользователи работают с документацией.
Правила качественной документации, описанные в этой статье, основываются на десяти основных принципах юзабилити в дизайне, разработанных Jakob Nielsen и Rolf Molich в 1990 году. Однако — мне пришлось переработать многие из них на основе собственного опыта по оценке качества документации.
1. Поиск и навигация
Самое, казалось бы, простое и очевидное правило – но из раза в раз сталкиваюсь с этой проблемой в руководствах – кнопка поиска по документации спрятана или вовсе отсутствует.
У пользователя должна быть возможность находить нужный раздел, пользуясь поиском или перемещаясь по оглавлению. Если требуется прочитать несколько разделов, переход между ними должен быть простым.
2. Ориентирование
В любой момент пользователь должен понимать, в какой части документации он находится и где он был перед этим. Выстраивайте разделы так, чтобы их логика соответствовала логике пользователя и логике выполнения сложных задач.
Как понять логику пользователя? На самом деле, тут точного ответа нет, но есть базовые вещи, в которых писатели до сих пор совершают ошибки. Вряд ли пользователю сразу понадобится контактная информация вашей компании, так что ее лучше разместить в конце, а вот разделы с объяснением элементов интерфейса и описанием возможностей программы поместите в начале.
Поставьте себя на место пользователя. С какой проблемой он столкнется в первую очередь, какие затруднения будут потом, и примерно в таком порядке составляйте руководство.
3. Решение задач
Пользуясь документацией и переходя от раздела к разделу, пользователь должен идти по самому эффективному пути при достижении своих целей. Поэтому, если проблема имеет два пути решения, то описывайте только самый простой и эффективный способ ликвидации проблемы.
4. Обобщение задач
Пользователь должен быть способен экстраполировать информацию из документации на ситуации, которые не задокументированы явным образом. Например, он должен понимать, как входные данные соответствуют различным режимам работы программы.
Нецелесообразно описывать в руководстве похожие ситуации по отдельности, так как оно станет громоздким и трудночитаемым. Обобщите и напишите об одном так, чтобы пользователь смог понять и применить полученные знания на похожие случаи.
5. Диагностика ошибок и устранение их последствий.
Пользователя надо научить не бояться проблем и решать их.
Говорить о своих проблемах – лучше, чем умалчивать…
В каждой программы возможны баги… Вы знаете о них, но пока нет времени исправлять? Лучше напишите и предупредите пользователя. Следуя моему опыту, лучше «признать» ошибку и показать себя, возможно, не с лучшей стороны, чем промолчать и потом терять клиентов из-за их неоправданных ожиданий. Если у пользователя будет инструкция по ликвидации проблем – он вряд ли задумается о смене программы.
Ну и, конечно же, создайте раздел в руководстве с контактами технической поддержки и ее режимом работы, чтобы пользователь мог обратиться за помощью.
6. Соответствие между документацией и реальным миром с точки зрения терминов и концепций
Чаще всего документацию к продукту пишут те, кто его создает или тестирует. Это логично и нормально, но не стоит забывать, что читать ее будут другие люди, которые, скорее всего, далеки от программирования. Им будут не понятны такие слова и выражения: деплой, релиз, инкапсуляция и так далее.
Документация должна использовать язык и концепции, которые знакомы пользователю, и стоит избегать профессиональной терминологии и жаргона. Очень важно придерживаться системы ключевых слов, которые будут использоваться людьми в документации при поиске решений своих проблем.
7. Писательский минимализм
Следует избегать ненужной и иррелевантной информации. Каждый дополнительный блок информации в документации будет конкурировать за пользовательское внимание. Это осложнит пользователю поиск нужной информации.
8. Согласованность и стандарты.
Читатель не должен догадываться, означают ли разные слова, ситуации и действия одну и ту же вещь. Несогласованность перегружает мозг и мешает быстрому решению задач. Следуйте конвенциям, принятым для данной платформы, отрасли или типа программ.
Если что-то принято называть «разделом», то надо придерживаться этого термина, и не использовать альтернативы — «секция, топик, тема».
9. Интеграция с программным продуктом.
Пользователю грустно видеть программу, в которой он не может открыть «файл-помощник»!
Пользователь не должен прерывать процесс работы в программе для того, чтобы обратиться к документации. Старайтесь реализовать функцию поиска по документации прямо из программы, а также сделайте контекстно-зависимую справку.
А вообще, документация должна быть многоформатной! Пользователь может читать документацию и не работая в программе, поэтому следует загрузить документацию на сайт, тем самым сделав online-справку. Также стоит разместить на сайте PDF версию документации, для случаев, если у пользователя нет доступа к интернету.
Мини-итог
Прежде чем проводить оценку документации, определитесь с предполагаемой целью, которую многие пользователи пытаются достичь с помощью программного продукта. При этом неплохо удостовериться, что эта цель, стоящая перед большинством пользователей, согласуется с целью, которую компания-разработчик закладывала в продукт. Например, компания производит, как она полагает, «программу для моделирования», в то время как пользователь хочет «моделировать контроллеры».
Запустите программу. Затем решите задачу как обычный пользователь, пользуясь документацией. Вы также можете привлечь пару друзей для этого. Поскольку ваши приятели скорее всего меньше знакомы с вашей документацией, имитировать обычных пользователей и их работу в программе у них получится гораздо лучше.
Инструменты для быстрого создания руководства пользователя
Используя вышеперечисленные советы, думаю вам станет проще писать документацию, но кроме вопроса КАК писать документацию еще важен вопрос ГДЕ.
Я много лет «кручусь» в области технического писательства, потому что создаю и модернизирую свой собственный продукт для создания качественных «хэлпов»
И на правах рекламы мне хочется о нем рассказать. Возможно именно с ним вам станет проще создавать и поддерживать пользовательскую документацию. Понимаю, что рекламные части статей отталкивают читателей, поэтому я постараюсь сделать его кратким и лаконичным.
Далее вы ознакомитесь с некоторыми возможностями программы для создания руководства пользователя – Dr.Explain.
1. Аннотирование
Часто техническим писателям при документировании пользовательского интерфейса приходится снабжать изображения пояснительными выносками. Для того, чтобы этот процесс стал проще и быстрее программа умеет автоматически аннотировать изображения. Это значит, что при создании скриншота программа проанализирует структуру окна и добавит пояснительные выноски к значимым элементам. (по ее мнению конечно же) Но вы также сможете добавлять аннотации к скриншоту или фотографии самостоятельно – для этого есть специальный редактор аннотирования скриншотов.
2. Шаблоны
Гораздо проще работать по образцу. Для этого в Dr.Explain есть шаблоны руководств пользователя. В них разделы уже частично заполнены текстовым и графическим контентом. В некоторых случаях писателю, работающему в шаблоне, нужно будет только вставить текст из разряда: название программы, имя компании или адрес технической поддержки. В программе на данный момент есть три шаблона – для ПО, для WEB-сервиса и для корпоративной базы знаний.
3. Многоформатность.
Я говорил уже о том, что документация должна быть многоформатной, и это не моя прихоть, а требование эпохи. Например, для того, чтобы программе попасть в Реестр Отечественного ПО, сейчас обязательно наличие онлайн-документации.
В Dr.Explain, имея текстовый документ, вы сможете:
— экспортировать его на сайт продукта в формате HTML, тем самым создать online-справку;
— сделать контекстно-зависимую справку в формате CHM для интеграции с ПО;
— экспортировать текст в формат PDF для создания «печатной» документации;
В программе множество функций для облегчения работы по написанию документации. Вы можете ознакомиться с ними по адресу: https://www.drexplain.ru/features/
Скачать Dr.Explain бесплатно можно по адресу: https://www.drexplain.ru/download/
Подытожим
Создание и написание хорошей пользовательской документации — это труд, который требует много времени и усилий. Но если успешно справиться с задачей, можно навсегда получить лояльных и довольных клиентов. Не забывайте о том, что недовольство от некачественного руководства может быть спроецировано пользователем на сам продукт и повлиять на дальнейшее решение о переходе на аналогичные программы.
Успешных вам разработок!
Обсудить в форуме