Прежде чем приступать к технической стороне вопроса, стоит продумать общую концепцию. Для коммерческого проекта придется дополнительно обдумать стиль оформления, написать грамотный текст, продумать контент-план, подобрать соответствующие тематике изображения/видео, наладить связь с потенциальными клиентами. С проектами, создаваемыми «для себя» можно не планировать подробно стратегию, но поэкспериментировать с настройками и наполнением стоит, подбирая отображающий суть блога дизайн.
Как самостоятельно сделать сайт в домашних условиях? Существует три ключевых способа создать свой онлайн-ресурс, чтобы не обращаться к специалистам:
- Использовать конструкторы. Они подходят, когда нет денег, времени и желания вникать в суть вопроса. Содержат набор шаблонов, готовых к использованию и приспособленных к редактированию.
- Устанавливать систему управления контентом — CMS, называемые в просторечье «движками». Требуют настройки, предназначены для работы с содержимым без специфических умений.
- Верстка – написание исходного кода с использованием HTML (языка разметки гипертекстов).
Смотрите бесплатные пошаговые видео уроки по различным методикам разработки в подборке от сайта ВСЕ КУРСЫ ОНЛАЙН.
Первые шаги
Олег – создатель сетевого журнала и видеоблога GarageBiz. На GarageBiz публикуются секреты YouTube, интернет-маркетинга, IT, тонкости открытия ИП, инвестирования, говорится о самосовершенствовании, мотивации, психологии. В этом уроке Олег покажет первые шаги работы с ресурсом Timeweb, предоставляющим услуги хостинга. Речь пойдет о выборе тарифного плана, установке и первичных настройках WordPress –оптимального выбора для новичков, позволяющего обзавестись блогом, визиткой, крупным порталом. Не понадобится платить специалисту, изучать языки программирования, тратить силы на освоение сайтостроения – все получится сделать самому, следуя советам Олега.
Шесть этапов разработки
Какие стадии должен пройти разработчик-любитель для получения достойного результата без специальных навыков расскажет Стас Быков. По его версии необходимо пройти шесть этапов – выбрать доменное имя, зарегистрироваться на хостинге, установить CMS, начать заполнение контентом, уделить время SEO-оптимизации, заняться ведением блога. Автор предлагает краткую инструкцию, необходимую новичкам, чтобы сориентироваться, плюс рекомендации сервисов для деятельности. Стас Быков – блогер, интернет-маркетолог, руководитель веб-студии, ведущий своего канала на You-Tube, где публикует обучающий и развлекательный контент.
Tilda
Tilda позволяет получить сайт за минимальный срок, не имея специальных навыков и опыта. Автор проекта «Планета информации» продемонстрирует процедуру создания простого интернет-магазина за 10-15 минут. На примере продажи мишек из роз он сформирует «скелет», настроив четыре блока – «УТП» (уникальное торговое предложение), «Каталог», «Доставка», «Контакты». Зрители узнают как добавлять изображение, менять/выравнивать текст, настраивать фон, удалять/добавлять разделы. Разобравшись в принципах, любой сможет «поиграть» с шаблоном, подстроив его под конкретные нужды, добавить индивидуальности, расширить меню.
Лэндинг
Landing page используется для сбора контактных данных, расширения клиентской базы, привлечения внимания к товару/услуге за счет отображения информации о продукте с элементами рекламы. Создать посадочную страницу можно за 40 минут с нуля, что продемонстрирует в обучающем ролике веб-дизайнер Даниил Коржов, используя конструктор «Тильда». Выбрав тему туров в Грецию, он воспроизведет алгоритм действий с момента регистрации, научит грамотно сочетать информационную и визуальную составляющую. Изучив предоставленный материал, любой сможет настроить аналогичный лэндинг, адаптировав его под свои нужды.;
«Битрикс»
Запись бесплатного семинара центра «Специалист» при МГТУ им. Баумана по освоению 1С-Bitrix. Обучение происходит на демо-версии. Занятие ведет Кунашев Алий Сулимович – преподаватель курсов по системам управления контентом, тренер, интегратор 1С- Bitrix Запись позволит вместе с участниками семинара пройти все шаги создания пробной версии, изучить базовые возможности конструктора. Он представляет собой систему управления контентом, созданную в 2003 году и получившую распространение в деловой сфере. «Битрикс» помогает быстро обзавестись рекламным одностраничником, интернет-магазином, корпоративным порталом, блогом.
Elementor
Андрей Андриевский предлагает сделать все на WordPress CMS за час, без знания каскадных таблиц стилей и HTML. Он проведет учеников через весь процесс, от регистрации домена до освоения плагина Elementor, поясняя каждый шаг, объясняя тонкости, приводя возможные варианты. Результат ничем не будет отличаться от профессионального. В ходе мастер-класса ученики познакомятся с «админкой» WordPress, основными настройками, темами, добавлением новых страниц, редактированием параметров, настройкой типографии OceanWP, подробно разберутся в работе плагина Elementor.
Figma
Figma – удобный и бесплатный (для одного пользователя) онлайн-ресурс, заменяющий в плане разработки интерфейсов Adobe Photoshop. Используя его, удобно делать простые и сложные проекты. Это оптимальный вариант для новичков, желающих углубленно заняться веб-дизайном. Разобраться с основами Figma позволит просмотр мастер-класса Андрея Гаврилова. Он на примере реального макета продемонстрирует принципы и тонкости сервиса, научит подбирать цвета, шрифты, формировать композицию в целом. МК строиться с нуля, без предварительной подготовки со стороны преподавателя, что дает возможность проследить не только последовательность действий, но и мыслительный процесс разработчика. Андрей Гаврилов – специалист с 10-летним опытом, ведущий курсов, лектор, основатель образовательной платформы WAYUP.
Типографика
Текст является главной информационной и визуальной составляющей макета, но люди редко уделяют ему должное внимание, что приводит к плохой читаемости. Это утомляет, раздражает посетителей. Среди частых недоработок встречаются красивые, но нечитабельные шрифты, слишком мелкие/крупные буквы, отсутствие разделения абзацев, выравнивание не по той стороне, некорректный трекинг и пропорции строчных букв, неправильный интерлиньяж. Избежать проблемы поможет типографика. Ян Агеенко собрал краткий перечень распространенных ошибок, приводя на слайдах наглядные примеры. Для желающих подробнее изучить вопрос, Ян советует книги по теме Яна Чихольда, Роберта Брингхерста, Александры Корольковой. Закрепить пройденный материал поможет домашнее задание.
Верстка с нуля
Конструкторы упрощают процедуру создания, но имеют недостатки. Желающим сверстать сайт самостоятельно, стоит воспользоваться исчерпывающей пошаговой инструкцией Вадима Прокопчука, автора учебных курсов, ведущего видеоблога «от 0 до 1», преподавателя. В рамках семичасового занятия Вадим последовательно проведет учеников по всем этапам верстки, включая адаптацию под мобильные устройства. Повторяя за Вадимом каждое действие, любой сможет получить на выходе качественный лэндинг для бизнеса, состоящий из стандартных блоков (услуги, о компании, контакты, форма отправки сообщений). Зрители узнают интересные схемы, приемы стилизации селектов, кастомизации. Для тех, кто желает глубоко изучать материал, урок является отличным способом попрактиковаться.
Размещение
Опубликовать сайт в сети Интернет можно, разместив его на хостинге, представляющем собой услугу аренды пространства на сервере (компьютер, работающий без перерывов) для хранения данных. Сделать это не сложно, зная последовательность действий. Алгоритм приводится в видеоуроке Вадима, где он простым языком объяснит, что собой представляют хостинг и домен, затем перейдет к практике. На примере сервиса TheHost ведущий расскажет и покажет принцип выбора тарифного плана для разных целей, последовательно продемонстрирует процесс заливки, включающий поиск менеджера файлов и нужных папок, выбор оптимального формата, закачку файлов, их архивацию/разархивацию.
Смотрите также:
Представляю вам свой мк «Как создать сайт с нуля, пошаговая инструкция для новичков». Из видео вы узнаете простой способ, как сделать свой сайт всего за 2 часа, при этом я дополнительно расскажу о всех инструментах, что вам потребуются и дам необходимые рекомендации по работе.
Эта видео-инструкция пригодиться всем новичкам, кто раньше не делал сайт, но очень хочет. В данной инструкции нет ничего сложного или запутанного, поэтому можете сохранить ссылку на нее к себе и возвращаться к ней каждый раз, когда хотите сделать сайт самостоятельно.
Помимо видеоинстркции у меня также есть статья, по созданию сайта с нуля.
Как создать сайт самому, с нуля, бесплатно! — Пошаговая инструкция
(Откроется в новой вкладке)
Если по ходу просмотра моего видео у вас возникнут вопросы, пишите их в комментарии и я постараюсь вам помочь.
Описание к видео:
➡ Домен и хостинг тут: https://clck.ru/JLr9M
➡ Дешево заказать логотип и фавикон для сайта можно тут: https://clck.ru/JLrSb
➡ Мой блог со статьями о создании и продвижении сайта тут: https://clck.ru/JLrX2
Таймкоды:
0:52 Что потребуется для сайта
3:27 Обзор хостинга
5:02 Регистрируемся на хостинге
8:11 Регистрируем домен
14:32 Готовим хостинг к установке сайта
15:32 Устанавливаем движок сайта (WordPress)
17:56 Знакомство с панелью управления сайтом
20:06 По поводу обновления сайта (и файлов сайта)
21:01 Разбираем внутренние настройки сайта
28:53 Что такое страницы и как с ними работать
42:44 Что такое записи и как с ними работать
51:23 Что такое рубрики
53:21 Что такое темы (устанавливаем темы, меняем дизайн)
59:44 Настраиваем тему Astra
1:06:29 Настраиваем шапку сайта
1:11:12 Настраиваем сайдбар (боковое меню)
1:12:36 Настраиваем футер (подвал сайта)
1:14:42 Что такое виджеты и как их использовать
1:18:54 Что такое меню сайта и как его создать
1:25:05 Что такое плагины и зачем они нужны
1:31:14 Как работает плагин Contact Form 7
1:35:31 Как работает плагин Elementor
1:46:16 Обзор раздела «Медиафайлы»
1:46:54 Как работать с комментариями пользователей
1:49:19 Заключение и рекомендации
Инфа из видео:
- Генератор политики конфиденциальности: https://clck.ru/JLtr3
- Тема, которую я показывал в видео: Astra
- Плагины, которые я показывал: Contact Form 7; Elementor
Как создать сайт бесплатно и самостоятельно с полного нуля не имея технических знаний? Что такое «домен» и «хостинг» и зачем они нужны? Что такое «HTML-сайт», «CMS-система» и «конструктор сайтов» и в чем их ключевые отличия друг от друга?
Если вам близки вышеперечисленные вопросы, просим устроиться поудобнее, а мы попробуем подробно ответить на них в этой инструкции. Мы понимаем всю важность, ведь научившись создавать современные и функциональные сайты, вы сможете построить интернет-представительство не только для себя или своей компании, но и предложить подобные услуги другим заинтересованным людям. На сегодняшний день это один из наиболее перспективных и стабильных видов интернет-заработка.
- Технические аспекты создания сайта
- Конструкторы сайтов
- Простой пример создания сайта
- CMS-системы
- Топ бесплатных CMS-систем
- Топ платных CMS-систем
- Самостоятельное создание сайта
- Создание HTML-сайта
- Ключевые этапы создания сайта
- Создание макета сайта
- Верстка сайта
- Создание сайта с помощью PHP
- Создавать сайт с нуля или на конструкторе сайтов?
- Полезные программы для начинающих вебмастеров
- Конструкторы сайтов
- Подборка курсов по веб-разработке
- Публикация созданного сайта в сети Интернет
- Что такое «домен» и зачем он нужен
- Как выбрать домен
- Где можно купить домен?
- Что такое «хостинг»
- Как выбрать хостинг
- Размещение готового сайта на сервере
- Вместо заключения
- Ответы на вопросы
- Можно ли создать полноценный сайт абсолютно бесплатно?
- С чего начать обучение будущему вебмастеру (создателю сайтов)?
- Как найти и выбрать специалистов для создания сайта
- Где можно пройти профессиональное обучение созданию сайтов?
- Можно ли бесплатно изучить основы сайтостроения?
- Можно ли самостоятельно создать собственный сайт?
- Можно ли заработать на создании сайтов?
Технические аспекты создания собственного сайта во многом зависят от правильного выбора необходимых инструментов. Прежде всего, стоит понимать, что на сегодняшний день существует три основных способа самостоятельного создания сайта:
- с помощью конструкторов сайтов;
- с помощью CMS-систем;
- путем самостоятельного написания исходного кода сайта.
Давайте рассмотрим каждый из этих способов более подробно. Начнем с того, который, на наш взгляд лучше других подходит для новичков.
Мы убеждены, что, если у вас ограничено время или желание разбираться, то оптимальным способом будет создание сайта в конструкторе. Мы выбрали самые эффективные и простые в использовании, что для создания сайта не потребуется каких-либо знаний в области верстки, программирования и веб-дизайна.
Итак, конструктор сайта — это специализированный онлайн-сервис, включающий в себя готовые варианты графического оформления для создаваемых сайтов, а также имеющий удобный и интуитивно понятный пользовательский интерфейс.
В идеале современный конструктор сайтов должен позволить любому человеку создать свой собственный интернет-ресурс без необходимости получения знаний в области веб-программирования и дизайна.
Наиболее популярные конструкторы сайтов
- uKit – лучший конструктор на российском рынке для создания простых и эффективных сайтов своими руками, целится на бизнес-аудиторию: визитки, лендинги, корпоративные сайты с новостным разделом, портфолио и т.п. Здесь легко начать с готовых шаблонов, очень простой и удобный для новичков визуальный редактор, масса действий по продвижению, рекламе, подключению доменов, добавлению аналитики – автоматизирована. Больше деталей и цены подписок – в нашем подробном обзоре uKit + мануал по работе с этим конструктором.
- Nethouse – конструктор, который отлично подойдет для создания сайтов-визиток, сайтов-портфолио, интернет-магазинов. Он достаточно прост в первичном освоении и дальнейшем использовании. Мы подготовили его подробный обзор, а также пошаговое руководство.
- Wix – крупнейший игрок с мировым охватом, хорошо локализован для российской аудитории, имеет много профильных инструментов. Правда, с недавних пор наблюдаются проблемы с приёмом оплаты на сайтах интернет-магазинов, она недоступна, и сложно оплатить подписки самого сервиса с карт российских банков. У нас есть отдельный подробный обзор этого конструктора, а также пошаговое руководство по работе с ним. Чем заменить Wix.
Кроме того, специально для читателей нашего сайта мы составили рейтинг лучших конструкторов сайтов. Обязательно обратите на него внимание, чтобы проанализировать все возможные варианты!
Давайте вкратце пробежимся по этапам создания сайта в конструкторе uKit. Он отлично подойдет для представителей малого бизнеса и новичков, которые не желают погружаться в тонкости создания сайтов. uKit избавит вас от необходимости делать свой первый ресурс на «голом» HTML или разбираться с особенностями работы CMS.
Сам процесс состоит из нескольких понятных и простых шагов, о которых чуть ниже!
Шаг первый – регистрация в конструкторе и вход в аккаунт.
Проходим простую процедуру регистрации, заполнив данные формы либо просто авторизовавшись в одной из популярных соц.сетей (подойдут также аккаунты поисковиков Яндекс и Google).
Определитесь с нужным вам функционалом и выберите подходящую подписку. Стандартные цены uKit – от 2,5 $/месяц. Это с учетом скидок за оплату наперед, от года и более. 14 дней тестирования – бесплатно.
Чтобы получить максимально выгодное предложение по подписке uKit прямо сейчас, воспользуйтесь нашим промокодом: IT-15.
Шаг второй – выбираем шаблон дизайна для будущего сайта.
Конструктор предоставляет в распоряжение пользователей коллекцию из более 350 уникальных бесплатных шаблонов! И это не просто «рыбы», текст и описания в блоках осмысленные, полностью соответствуют тематике. Для сайтов, которые не нуждаются в уникальном контенте, например, при создании лендингов и визиток, останется поменять только контакты.
Ваша задача будет выбрать наиболее подходящий по функционалу и визуальному оформлению шаблон, после чего можно приступать к его настройке и наполнению.
Шаг третий – оформляем и персонализируем сайт.
В первую очередь необходимо дать создаваемому ресурсу уникальное имя (изначально — это домен третьего уровня, фактически это техническое имя сайта, позже его лучше заменить на свой домен второго уровня, красивый, понятный и запоминающийся). Стоит отметить, что в случае с ru/рф-зонами, домен даже не придётся настраивать, нужные ресурсные записи внесутся автоматически. Только регистрировать домен необходимо через админ-панель сервиса.
Визуальный редактор uKit позволяет изменять и настраивать любой элемент страницы, вы можете без каких-либо проблем добавлять или удалять разнообразные блоки и виджеты, менять их содержимое и внешний вид (фон, шрифты, анимации и т.п.).
В частности можно:
- Добавлять на сайт необходимые страницы и наполнять их контентом.
- Фотогалереи, слайдеры и видеоролики. У uKit нет ограничений по месту на диске – полный безлимит во всех подписках!
- Разнообразные функциональные элементы, такие как формы, кнопки и меню.
- Кнопки социальных сетей и специальные виджеты соцсетей (подписчики, участники групп и т.п.)
- Функционал для ведения блога компании (новостного раздела).
- Реализовать простой интернет-магазин (без массового экспорта и импорта, но с полноценной оплатой, корзиной и уведомлениями).
- Получить все необходимые SEO-возможности для продвижения создаваемого сайта – мета-теги, элементы микроразметки, автоматическое сжатие изображений и плавную подгрузку по скроллу (для ускорения отрисовки и повышения ранжирования). Есть даже встроенный SEO-мастер, который автоматически найдёт основные проблемы на страницах и порекомендует действия.
- Добавить красочный favicon.
- Разнообразные счетчики и метрики для отслеживания важных параметров и характеристик сайта (подключение аналитики происходит в специальном мастере, никакой код никуда добавлять не нужно, данные отображаются внутри панели управления).
- И еще множество других модулей под разные задачи – виджеты калькуляторов uCalc, кнопки заказа обратного звонка, онлайн-чаты, прайс-листы, счётчики обратного отсчёта и т.п.
Шаг четвертый – финальные штрихи и запуск.
- Просмотрите мобильную версию, убедитесь, что вас все устраивает.
- Проверьте ранее введенные контактные данные, попробуйте работу форм и кнопок в деле.
- Обязательно сделайте «Предпросмотр» перед запуском сайта. Определитесь с тем, какие блоки показывать в десктопной версии сайта, а какие – в версии для планшетов или для смартфонов.
- И наконец, нажмите кнопку «Опубликовать», чтобы созданный вами сайт стал частью всемирной паутины и был доступен всем пользователям.
Конечно, создание сайта – это процесс творческий и скорее всего вы будете постоянно возвращаться к нему и внедрять новые возможности и фишки. uKit дает возможность сконцентрироваться на самом важном и наслаждаться процессом редактирования.
А для вашего удобства и безопасности имеется встроенная автоматическая и ручная система бэкапов. Вы в любой момент сможете откатиться до более удачной версии сайта.
Как итог – вы получаете высококачественный сайт с удобной мобильной версией без каких-либо технических знаний. Если у вас остались вопросы по конструктору, то вы сможете найти ответ на них в нашей подробной пошаговой инструкции.
Термин CMS происходит от английского выражения Content Management System и используется для обозначения так называемых «систем управления контентом» (сайтом).
Эти же системы зачастую называют «движками» для сайтов. На сегодняшний день любая CMS-система позволяет управлять всем содержимым сайта с помощью простого и наглядного интерфейса.
Вполне естественно, что выбор CMS-системы зависит от цели создания конкретного сайта. Каждый движок для сайта имеет свои особенности, преимущества и недостатки. Кроме того, стоит учитывать, что все CMS-системы делятся на две большие группы: бесплатные и платные движки.
- WordPress – отлично подходит для создания блогов, сайтов-визиток, корпоративных сайтов. Кстати, сайт, который вы сейчас читаете, работает на базе именно этой CMS. И мы уже опубликовали руководство, в котором рассказывается о том, как создать сайт на WordPress.
- Joomla – еще одна многофункциональная CMS-система, которая позволяет создать как простой сайт-визитку или корпоративный сайт, так и полноценный интернет-магазин. Обязательно прочитайте наше руководство, посвященное тому, как создать сайт на Joomla.
- InstantCms – в первую очередь, этот движок предназначен для создания социальных сетей, городских порталов, а также сайтов знакомств и онлайн-клубов;
- Drupal — ещё одна популярная CMS-система, которая отлично подходит для создания корпоративных сайтов, сайтов-визиток, а также сайтов-портфолио, социальных сетей и интернет-магазинов;
- OpenCart –данная CMS-система предназначена, прежде всего, для создания интернет-магазинов. Вместе с тем стоит учитывать, что она проста в использовании, но при этом достаточно сложна в плане разработки. Как показывает практика, для разработки полноценного интернет-магазина на основе этого движка требуется привлечение опытного PHP-программиста.
- phpBB – отличная CMS-система, предназначенная для создания форумов.
- «1С-Битрикс» — мощная и многофункциональная система управления сайтами. Она позволяет создавать и поддерживать интернет-ресурсы практически любого типа. В качестве ключевых особенностей стоит выделить простоту управления созданным сайтом, высокую производительность, интеграцию с 1С (это очень важный момент для российских интернет-магазинов), а также обширные возможности мобильного администрирования.
- UMI.CMS – еще один достойный представитель платных CMS-систем. Девиз его разработчиков — «удобство для людей». Специально для этого движка было создано 500 уникальных шаблонов, которые подойдут практически для любого сайта и при этом предоставят возможность доработки под каждый конкретный проект. А 2500 разработчиков будут рады помочь вам в создании сайта на основе UMI.CMS и его «затачивании» именно под ваши цели.
- osCommerce — платная CMS-система, предназначенная для создания современных интернет-магазинов и обладающая богатейшими функциональными возможностями.
Специально для тех, кто хочет научиться самостоятельно писать исходный код создаваемого сайта, мы подготовили пошаговую инструкцию по созданию простого сайта на HTML. Поехали!
Внимание! Если вы абсолютный новичок или просто не хотите погружаться в работу с кодом и другие технические моменты, можете смело переходить к разделу «Создать сайт с нуля или на конструкторе сайтов?»
В качестве первого примера мы создадим простой HTML-сайт, который будет состоять всего из одной страницы. HTML (HyperText Markup Language — язык разметки гипертекстов) – универсальный язык, предназначенный для описания веб-страниц. Его задача заключается в том, чтобы указать браузеру, что и как нужно отображать при загрузке страницы в браузере пользователя. Каждый из его тегов описывает фрагмент страницы.
Ниже приводится исходный код простейшей HTML-страницы:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <base href="https://www.internet-technologies.ru/wp-content/uploads/pages/createMySite/" /> <title>Туристическое агентство ТурБюро</title> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="Ключевые слова" /> <link rel="stylesheet" href="style.css" media="screen" /> </head> <body> <div id="page"> <header> <a href="/" title="" class="logo"><img src="images/logo.png" alt="Туристическое агентство" /></a> <div class="phone">+7 (123) 45-67-89</div> <nav> <ul id="top_menu"> <li><a href="index.html">О компании</a></li> <li><a href="services.html">Наши услуги</a></li> <li><a href="contacts.html">Контакты</a></li> </ul> </nav> <div class="header_img"> <img src="images/header_img.jpg" alt="Туристическое агентство" /> </div> </header> <section id="content"> <h1>Приветствуем Вас на сайте ТурБюро!</h1> <img src="images/content_img.jpg" alt="Картинка" class="float-right" /> <p>Здравствуйте! Мы рады приветствовать вас на сайте туристического агентства «ТурБюро»! Мы предлагаем нашим клиентам только самые интересные и захватывающие приключенческие туры по всему миру!</p> <p>Только у нас вы сможете полететь в Индию на слоне и окунуться в глубокое синее море, держась за плавник акулы. Но не волнуйтесь - каждый клиент нашего агентства застрахован по полной программе и жаждет приключений снова и снова!</p> <p>Если вам нечего заняться, вы поистине решили заняться приключениями на свою голову, то приглашаем вас в офисы нашей компании по всей стране для выбора самых вкусных предложений.</p> </section> <footer> <a href="https://www.internet-technologies.ru/" title="Сайтостроение от А до Я">Сайтостроение от А до Я</a><br />Все права защищены </footer> </div> </body> </html>
Скопируйте этот код в новый текстовый файл и сохраните его на своем компьютере. Задайте для сохраняемого файла имя index.html. Затем откройте этот файл в любом браузере и посмотрите на результат.
Обратите внимание, что по умолчанию любой веб-сервер пытается выдать браузеру именно страницу с названием index.html. Поэтому в 99% случаев исходный код главной страницы сайта сохраняется в файле под таким названием и это считается хорошим тоном.
Полную версию этого простейшего HTML-сайта вы можете скачать в виде архива (10,8Mb). После распаковки архива запускаем html/index.html.
Самостоятельное создание сайта с нуля состоит из трех основных этапов:
- Создание макета сайта. Именно на этом этапе появляется четкое визуальное представление, как будет выглядеть создаваемый интернет-ресурс. Чаще всего используется Adobe Photoshop или другие растровые редакторы.
- Верстка сайта. На этом этапе приступают к верстке сайта из макета .psd, мобильной адаптации и тестированию на корректное отображение в различных браузерах.
- Внедрение PHP. На этом этапе сайт превращается из статичного в динамический.
Давайте разберемся со всеми этими этапами более подробно.
Чаще всего макет (в данном случае под этим словом стоит понимать визуальное оформление) сайта создается в программах, которые принято называть графическими редакторами. Наиболее популярными являются Adobe Photoshop и CorelDRAW. Мы рекомендуем использовать именно Photoshop, так как он чуть проще в освоении и при этом обладает богатейшими возможностями. Кроме того, именно им пользуются все веб-дизайнеры.
Создаем новый документ в Adobe Photoshop. Задаем ему имя – MySite.
Выбираем разрешение 1000 на 1000 пикселей. Оно гарантирует корректное отображение у любого пользователя, размер по вертикали в дальнейшем можно будет увеличить.
Выбираем разрешение 72 пикселя на дюйм и RGB-цвет. Эти установки делаем обязательно, так как именно они отвечают за корректное отображение веб-страницы.
Затем устанавливаем цвет фона F7F7C5 в шестнадцатеричном формате или выбираем его с помощью палитры цветов.
После этого выбираем пункт меню «Просмотр» – «Направляющие» и активируем отображение линеек и направляющих.
В пункте меню «Просмотр» — «Привязка к» необходимо проверить, что включена привязка к направляющим и границам документа.
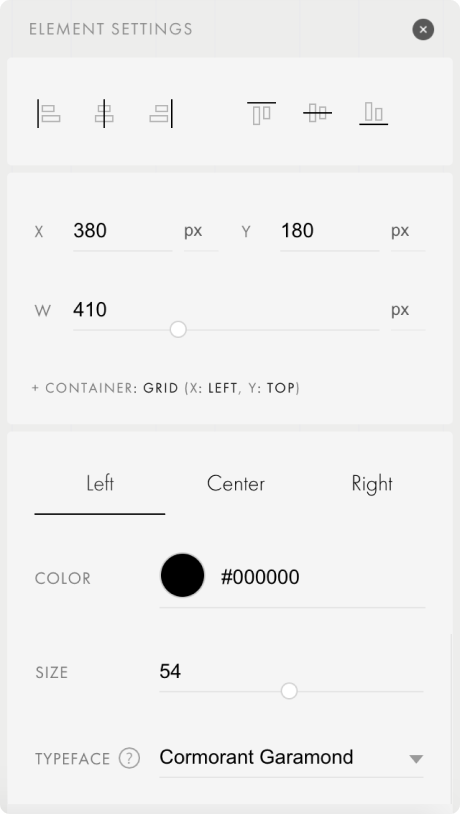
С помощью инструмента «Текст», вводим текстовое название будущего сайта, слоган под ним, а также контактный номер телефона справа вверху макета.
Слева от логотипа и справа от контактного номера телефона проводим направляющие, которые позволят обозначить рамки по ширине сайта.
Затем с помощью инструмента «Формы» создаем прямоугольник с закруглёнными краями (радиус – 8 точек) и с его помощью обозначаем место под изображение, которое будет располагаться в шапке сайта.
Теперь пришло время вставить изображение в шапку сайта.
С помощью инструмента «Текст», и шрифта Georgia, входящего в стандартный набор операционной системы Windows, создаем навигационное меню и заголовок главной страницы сайта.
Затем, используя инструмент «Текст» и шрифт «Arial», добавляем текст главной страницы. В данном случае лучше всего использовать блочный текст для последующей работы с ним.
Для заголовка в тексте используем черный шрифт. Для навигационного меню – белый.
Перемещая правую границу основного текстового блока, вставляем изображение в текст страницы (справа от текста).
Используя инструмент «Формы» — «Прямая», проводим заключительную линию под текстом страницы.
C помощью инструмента «Текст» (шрифт Arial) размещаем копирайт в подвале страницы (под линией).
Нарезаем необходимые для вёрстки сайта фрагменты изображений с помощью инструмента «Раскройка» (мы выделили основную картинку в шапке и картинку в тексте страницы).
В результате проделанной работы мы создали полноценный макет сайта. В случае если вы захотите внести собственные изменения в макет страницы, PSD-файл также можно найти в архиве.
Для того чтобы сохранить и использовать результаты проделанной работы в виде изображений для последующей вёрстки сайта, переходим в меню «Файл» и выбираем пункт «Сохранить для Веб». Затем настраиваем качество выходных изображений и сохраняем их.
В результате этого мы получим множество графических фрагментов для нашего будущего шаблона. В папке, где был сохранен сам шаблон, появится папка с изображениями (images). Отбираем нужные и переименовываем.
Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
Прежде всего, необходимо создать новый текстовой файл и сохранить его под названием index.html.
Первая строка этого файла должна выглядеть следующим образом:
Она сообщит браузеру, как именно обрабатывать содержимое страницы. Далее следует набор тегов:
<html><head> «Голова» документа</head><body> «Тело» документа</body></html>
Пара тегов <html>…</html> говорит о том, что внутри содержится HTML-код.
Внутри <head>…</head> располагаются теги, которые не отображаются в окне браузера пользователя. Как правило, они начинаются со слова meta, и называются мета-тегами, а вот тег <title>…</title> отображается в качестве заголовка окна браузера и анализируется поисковыми системами.
Далее располагается пара тегов <body>…</body>, в которые заключено содержимое страницы. Именно эта часть, которую часто называют телом страницы, отображается в браузере пользователя.
Также важно понимать, что существует несколько способов организации контента. Наиболее популярные из них – организация с помощью блоков (<div>…</div>) и в виде таблиц (<table>…</table>).
Что касается формата отображения элементов, то он может быть задан как напрямую, с использованием соответствующих тегов, так и с помощью таблиц стилей CSS. При этом именно второй способ является наиболее предпочтительным, так как он позволяет повторно применять стили компонентов. Таблица стилей задается либо в внутри тега <head>, либо в отдельном файле (чаще всего этот файл имеет имя style.css), ссылка на который также располагается внутри <head>.
В нашем случае структура элементов сайта выглядит следующим образом:
Основополагающими документами, в которых описываются все компоненты того или иного языка, применяемого при создании сайтов, являются спецификации.
Более подробно изучить все основные HTML-теги, их назначение, и принципы использования таблиц стилей (CSS) можно в нашем разделе статей: «Верстка сайта».
На HTML-странице, созданной в предыдущем примере, все определено заранее и не будет изменяться при обращении со стороны пользователей. Такие страницы принято называть статичными, для их создания вполне хватает средств, предоставляемых языком гипертекста HTML.
Если же предоставляемая пользователям сайта информация изменяется в зависимости от каких-либо факторов или запросов, говорят, что веб-страница содержит динамический контент (является динамической).
Для создания таких страниц необходимо использовать языки веб-программирования. Среди них наиболее широко распространены PHP, Python и Ruby on Rails для Unix-систем, а для Windows характерна разработка динамического контента с использованием средств .NET.
Это все касается серверной части, а для программирования на клиентской стороне чаще всего используется JavaScript.
В подготовленном нами архиве есть папка php, в которой сохранен файл index.php. Именно он позволяет реализовать три странички нашего тестового сайта с помощью PHP.
PHP – это популярнейший язык веб-программирования, предназначенный для создания динамических веб-страниц. Главное отличие динамической веб-страницы от статичной заключается в том, что она формируется на сервере, а уже готовый результат передается в браузер пользователя.
В рамках этой статьи мы не будем углубляться в дебри PHP-программирования и для наглядности ограничимся простыми вставками фрагментов кода.
Суть этих действий заключается в том, что мы выносим шапку и подвал сайта в отдельные файлы: header.php и footer.php соответственно. А затем на страницах с текстовым содержанием вставляем их в макет сайта с помощью PHP. Сделать это можно с помощью приведенного ниже кода:
<?php include('templates/header.php'); // Вставка шапки сайта ?>
...
<?php include('templates/footer.php'); // Вставка подвала сайта ?>
Попробуйте запустить в браузере файл php/index.php. Не получилось? Конечно нет. Ведь браузер не знает, что ему делать с командами, из которых состоит PHP-файл (он же PHP-скрипт).
Для того чтобы любой PHP-скрипт выполнился успешно, он должен быть обработан интерпретатором языка. Такой интерпретатор обязательно присутствует на всех веб-серверах и позволяет обрабатывать PHP-код. Но как же посмотреть, что изменилось в результате нашей работы?
Для отладки веб-приложений и реализации полноценного веб-сервера на компьютерах, работающих под управлением операционной системы Windows, был создан бесплатный пакет Denwer (для вашего удобства он присутствует в подготовленном нами архиве). Он включает в себя веб-сервер Apache, интерпретаторы таких языков веб-программирования как PHP и Perl, базу данных MySQL, а также средства для работы с электронной почтой.
Установка пакета приложений Denwer не требует каких-либо серьезных усилий. Запускаем установочный файл, выполняем все его требования. Выбираем букву виртуального диска для быстрого доступа к веб-серверу, создаем ярлыки. Вот и все! Denwer готов к работе!
Только что установленный нами веб-сервер запускается кликом по ярлыку Start Denwer (у вас он может называться иначе). После старта веб-сервера скопируйте в папку home/test1.ru/www/, расположенную на появившемся в системе виртуальном диске (обычно Z), содержимое папки php из архива, с которым мы работаем, кроме файла index.html.
После этого наберите в адресной строке браузера test1.ru. Знакомая картина? А теперь пройдитесь по ссылкам, расположенным сверху страницы. Работает? Отлично!
Ключевое отличие создания с нуля (будь то с помощью CMS-систем или исходного кода) от конструктора сайтов заключается в том, что создание сайта с нуля подразумевает возможность не только создать сайт, отвечающий именно вашим потребностям, но и управлять всеми возможностями, которые вы сами и заложили.
В свою очередь, создание интернет-ресурса с помощью того или иного конструктора сайтов не потребует от вас наличия специальных технических навыков. Любой из перечисленных выше конструкторов позволяет создать полноценный сайт буквально за несколько часов. Однако к выбору конструктора нужно отнестись предельно внимательно. Выбор за вами!
В приведенной ниже таблице мы постарались обобщить ключевые преимущества и недостатки сайта с нуля VS конструктора сайтов:
| Сравнительная характеристика | Сайты, созданные с помощью конструктора | Сайты, созданные самостоятельно с нуля |
| Простота создания | Просто | Сложно |
| Скорость создания | Очень быстро | Долго |
| Возможность редактирования исходного кода | Нет | Есть |
| Возможность продвижения в поисковых системах | Возможны нюансы | Полная свобода |
| Гибкость в настройке дизайна и функциональности | Ограничена | Не ограничена |
| Возможность перенести на другой хостинг | Чаще нет | Есть |
Какой же способ создания сайта наиболее предпочтителен?
На самом деле, однозначного ответа на этот вопрос не существует. Все зависит от ваших целей и задач. Может быть, вы хотите изучить наиболее популярные CMS-системы? А может, научиться самостоятельно формировать исходный код создаваемого сайта? Нет ничего невозможного!
Но если вы хотите создать современный и действительно качественный сайт в предельно короткий срок, мы рекомендуем воспользоваться именно конструкторами сайтов!
Мы перечислим несколько полезных программ, которые значительно облегчат и ускорят процесс самостоятельного создания сайта:
Notepad++ — текстовый редактор, позволяющий создавать и редактировать исходный код создаваемого сайта. Отличная замена программе «Блокнот», входящей в состав операционной системы Windows.
Adobe Dreamweaver — мощная и многофункциональная программа для создания сайтов. Помимо всего прочего она включает в себя возможность предварительного просмотра создаваемого ресурса.
NetBeans – среда разработки приложений, которая позволяет эффективно работать с такими языками разметки и Веб-программирования, как HTML, CSS, JavaScript и PHP.
4.5 
4.4 
4.5 
4.5 
4.4 
Веб-разработка для начинающих
4.5 
Допустим, вы уже создали свой первый сайт, но что нужно сделать, чтобы на него мог зайти любой пользователь Всемирной паутины?
Домен — это имя сайта. Кроме того, под термином «домен» зачастую понимают адрес вашего сайта в сети «Интернет».
Отличным примером домена может быть имя сайта, на котором вы сейчас находитесь — internet-technologies.ru.
Как видно из приведенного выше примера доменное имя сайта состоит из двух частей:
- непосредственно названия сайта — в нашем случае это internet-technologies;
- выбранной доменной зоны. В нашем случае была выбрана доменная зона «.ru». Доменная зона указывается в адресе сайта после его названия.
Также стоит отметить, что существуют домены различных уровней. Разобраться в этом очень просто – достаточно посмотреть на количество разделенных точкой частей адреса сайта. Например:
- internet-technologies.ru – домен второго уровня;
- forum.internet-technologies.ru – домен третьего уровня (он же поддомен).
Доменные зоны могут быть разными. Чаще всего выбор доменной зоны зависит от страны или назначения каждого конкретного сайта.
Наиболее часто используются следующие доменные зоны:
- .ru — наиболее популярная доменная зона в рамках русскоязычного сегмента Всемирной паутины;
- .biz — часто доменная зона используется для сайтов бизнес-тематики;
- .com — эта доменная зона чаще всего используется для коммерческих и корпоративных сайтов;
- .info — в этой доменной зоне достаточно часто располагаются именно информационные сайты;
- .net — еще одна популярная доменная зона, подходящая для проектов, связанных с Интернетом;
- .рф — официальная доменная зона Российской Федерациию
Важно! Мы настоятельно не рекомендуем использовать домены в зоне .рф. Связано это со сложностью в продвижении сайта, расположенного в этой доменной зоне.
Если большая часть целевой аудитории находится в России, мы рекомендуем регистрировать домен в зоне «.ru».
При выборе домена для собственного сайта мы рекомендуем руководствоваться следующими принципами:
- оригинальность и легкость запоминания;
- максимальна длина – 12 символов;
- легкость набора на латинице;
- отсутствие в имени домена знака «тире» (желательно, но не обязательно).
- Чистота истории домена и отсутствие на нем каких-либо санкций со стороны поисковых систем. Это можно проверить с помощью сервиса «whois history».
Мы рекомендуем пользоваться услугами надежного и проверенного временем регистратора доменных имен – WebNames. Мы используем именно его.
Помимо всего прочего, сайт этого регистратора позволяет прямо в режиме онлайн подобрать имя (домен) для своего сайта. Сделать это довольно просто.
Для этого достаточно ввести в соответствующее поле желаемое имя домена и нажать кнопку «Искать домен».
Для того чтобы созданный вами сайт стал доступен всем пользователям Всемирной паутины, помимо домена вашему интернет-ресурсу понадобится еще и хостинг.
Термином «хостинг» обозначается услуга по размещению вашего сайта в Интернете. Предоставлением подобных услуг занимается большое количество компаний, которые принято называть «хостерами».
Вы должны четко понимать, что все сайты, которые доступны на просторах Всемирной паутины, где-то находятся. Если говорить более конкретно, находятся они (их файлы) на жестких дисках серверов (мощных компьютеров), находящихся в распоряжении компаний — хостеров.
Так как практически любой сайт состоит из разных типов файлов (базы данных, тексты, картинки, видео), доступ к ним с разных компьютеров осуществляется путем обработки запроса, обращенного к сайту, который располагается на сервере компании-хостера.
Стоимость хостинга может сильно варьироваться в зависимости от того, насколько крупный и посещаемый сайт вы создадите. Хорошая новость заключается в том, что большинству сайтов не требуется по-настоящему дорогостоящий хостинг.
При выборе хостинга для создаваемого сайта мы рекомендуем руководствоваться следующими критериями:
- Стабильная работа. Выбранный вами хостинг должен стабильно работать 24 часа в сутки, 7 дней в неделю. Иначе вы будете нести репутационные потери в глазах посетителей, а также потеряете доверие со стороны поисковых систем. В этой связи стоит обратить особое внимание на такой параметр, как uptime хостинга. Uptime — это время, в течение которого сайт работает в штатном режиме и посетители могут его открыть в своем браузере без каких-либо проблем. Оно должно быть максимально приближено к 100%. В свою очередь время отклика сайта демонстрирует, насколько быстро ваш сайт отвечает на запрос, поступающий от браузера пользователя. Чем меньше время отклика, тем лучше.
- Простота и удобство пользовательского интерфейса. При входе в личный кабинет вся панель управления должна быть не только доступна, но и интуитивно понятна. В частности, вы должны видеть текущий баланс, а также иметь быстрый доступ ко всем основным функциям хостинга.
- Профессиональная русскоязычная служба поддержки. Быстрая, квалифицированная и говорящая на родном для вас языке техническая поддержка очень важна в случае возникновения различных сбоев в работе сайта и необходимости их оперативного устранения.
- Стоимость услуг. Этот аспект важен как для начинающих вебмастеров, которые имеют в своем распоряжении ограниченный бюджет, так и для владельцев масштабных интернет-проектов, требующих использования действительно дорогостоящего хостинга.
Со своей стороны мы можем порекомендовать вам таких надежных и проверенных временем хостинг-провайдеров, как Beget (для начинающих и продвинутых вебмастеров), а также FastVPS (для тех, кому нужен высокопроизводительный хостинг).
Допустим, вы уже создали сайт, купили домен и хостинг. Что делать дальше?
Теперь нужно разместить все файлы нашего сайта на сервере выбранного вами хостинг-провайдера. Есть сразу несколько способов сделать это. Давайте поговорим о них.
- Это загрузка содержимого вашего сайта по HTTP-протоколу с помощью панели управления хостингом.
- По протоколу FTP с помощью так называемого FTP-клиента.
Именно второй способ является наиболее быстрым. Для этой задачи мы рекомендуем один из лучших бесплатных FTP-клиентов – FileZilla.
После установления связи с FTP-сервером выбранного вами хостинг-провайдера (обычно после оплаты хостинга провайдер передает IP-адрес, логин и пароль входа) доступное дисковое пространство отобразится в виде логического устройства (как и обычные жесткие диски компьютера) на одной из двух панелей используемой программы. После этого останется запустить процесс копирования и дождаться его окончания.
Таким образом, ваш сайт будет опубликован в Интернете и станет доступен всем пользователям Всемирной паутины. На этом этапе уже можно будет набрать в адресной строке браузера его доменное имя и полюбоваться результатом проделанной работы.
Можно ли создать полноценный сайт абсолютно бесплатно?
С чего начать обучение будущему вебмастеру (создателю сайтов)?
Как найти и выбрать специалистов для создания сайта
Где можно пройти профессиональное обучение созданию сайтов?
Можно ли бесплатно изучить основы сайтостроения?
Можно ли самостоятельно создать собственный сайт?
Можно ли заработать на создании сайтов?
Благодарим вас за прочтение этой статьи. Мы будем очень рады, если вам помогут нашими рекомендации. Кроме того, благодарим вас за лайки и шаринги. Оставайтесь с нами, и вы узнаете еще много интересного!
Может быть, у вас есть какие-то вопросы по созданию сайтов? Задайте их в комментариях, и мы постараемся вам помочь!
Видео
Видео
Вебинары и видеоистории платформы для создания сайтов Tilda. Полезные лекции по дизайну и маркетингу для цифровых проектов
Вебинар «Тильда. Начало работы»
Вебинар для всех, кто только начал работу в Tilda Publishing. Подробный рассказ про интерфейс и функции платформы
Из видео вы узнаете, как создать и отредактировать страницу, как настроить и опубликовать сайт и какие встроенные сервисы доступны на платформе.
Верстка в Zero Block в прямом эфире
Серия мастер-классов по созданию сложных дизайнерских сайтов в нулевом блоке.
Первая онлайн-конференция Тильды
Работа над ошибками
Разбираем сайты, которые присылают пользователи: анализируем частые ошибки и даем рекомендации, как улучшить дизайн сайта.
Подпишитесь на рассылку о ближайших вебинарах
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Итоги творческой битвы дизайнеров на Тильде
Jobs To Be Done
Бесплатный видеокурс, где вы узнаете о дизайн-процессе, проведете исследование и научитесь применять подход на практике
Не пропустите ближайшие вебинары
Подпишитесь на рассылку и получайте анонсы по почте
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности
Как создать сайт своими руками бесплатно и без регистрации.
Для того чтобы создать сайт самому с нуля и бесплатно, вам потребуется всего несколько минут, а вот уже дальше предстоит долгая работа, что бы начать с него как то зарабатывать.
Во первых нужно определится для чего вам нужен сайт, у каждого свои нужды, хотите ли вы создать сайт визитку своей компании или сайт для заработка, а может быть вы просто хотите рассказать миру, что то интересное и оригинальное.
После того как вы определились с тематикой сайта и построили грандиозные планы на будущие, можно приступать к работе! И так, что вам необходимо знать, что бы проделать первые шаги в сайто — строении.
Что необходимо знать, что бы создать сайт самому?
Шаг 1. (выбор CMS)
В сети интернета существует множество различных конструкторов и CMS движков с которыми справится любой новичок без каких либо знаниях программирования и языков php, html.
Что такое СMS, это система управления контентом, от английского Content management system (CMS) — информационная система либо компьютерная программа, которая используется для организации процесса создания, управления, редактирования и администрирования его содержимым. Cfvst популярные и самые используемые CMS на сегодняшний день это WordPress, Instentcms, Joomla, Drupal и Ucoz. Конечно же это далеко не полный список.
Чаще всего используют блоги на wordpress — функциональная система управления, которая позволяет создать от сайта визитки до целого портала.
Если вы желаете создать социальную сеть самому и стать крутым сеошником, то для этого наилучше всего подойдет движок instentcms.
Самым простым является конструктор сайтов ucoz, в чем его преимущество, в том, что он не требует установки, вам всего лишь необходимо пройти регистрацию в системе и выбрать дизайн — все ваш сайт готов к использованию! Но в конструкторах есть свои минусы, обычно провайдеры вешают на ваш сайт свои рекламные баннеры, а что бы от них избавится, нужно за это заплатить.
Я же советую начинать сразу с cms движков, ведь они не сложнее конструкторов, если не сейчас, то вы все равно поймете когда нибудь, что нужно было сразу начинать именно с CMS.
Шаг 2. (Выбор хостинга)
Хостинг это место где будет размещаться ваш сайт, сервер позволяющий держать всю вашу информацию в сети интернет. (домик сайта). Это довольна таки сложный выбор, хостингов очень много и отзывы о них самые разные. В любом месте найдется недовольный человек.
Есть как бесплатные, так и платные хостинги. Обычно на бесплатных, есть какой нибудь свой минус, например маленькое дисковое пространства (место хранения ваших файлов сайта), низкий аптайм (часто недоступен сервер), строгие правила или какие либо другие ограничения.
Нужно тщательно покопаться из миллиона, что бы выбрать, что то для себя. Я лично использую хостинг Спринтхост. Почему я выбрала именно его?
Очень нравится их служба поддержки, помогают с установкой сайта, с различными проблемами особенно это хорошо для новичков, которые еще не имеют представления как и что делать.
И вообще можно без лишних проблем установить сайт в один клик, воспользовавшись авто установщиком или попросить поддержку сделать все за вас. Пока вы пьете чай, сайт будет уже готов к использованию:).
Стоит такое удовольствие 3 рубля в день, не так уж и много, к тому же первые пол месяца можно пожить у них бесплатно. Подробнее вы можете почитать в статье «почему я выбрала Спринхост из множества других».
Но обычно новички, не все готовы платить за не известность, тогда можно покопаться и найти какой нибудь бесплатный хостинг, но уже с ограничениями, я имею тестовые сайты вот здесь, по моему самый отличный вариант для бесплатности.
Шаг 3. (выбор домена)
Домен (доменная зона) это грубо говоря адрес вашего сайта, зона ответственности в распределённой системе DNS (сильно не вникайте). Это то, что написано в браузерной строке, у меня адрес сайта
1. Бесплатный домен выглядит примерно так site. 3dn. ru Минус в таких доменах в том, что не во все рекламные компании возьмут сайт с 3-ем уровнем домена, это на случай если вы решите зарабатывать в рекламных компаниях, ну и конечно приставка к домену 3dn, ucoz и прочее.
2. Платный домен — домен 2-ого уровня, имеет множество зон (site. ru, site. com, site. info и прочее), самый распространенный это. ru — стоимостью 90 рублей в ГОД, еще появилась возможность зарегистрировать домен с русскоязычной раскладкой в зоне РФ — например сайт. рф.
Цены на доменные имена зависит от выбора зоны, колеблется от 90 рублей до 1500 в год и более. Не думаю, что 90 рублей в год это для вас много. Советую выбрать регистратора от 2Domens. ru самый популярный и надежный среди других.
3. Бесплатный домен второго уровня в зоне ТК. Да-да! Есть и такой вариант, но о нем я напишу отдельную статью. (здесь будет ссылка)
Вот и все, что нужно, что бы создать сайт самому. Это была теория создания сайта, теперь пора переходить к практики и прочитать подробную инструкцию по установки и управлением сайта.