Getting Started
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages and runtimes (such as C++, C#, Java, Python, PHP, Go, .NET). Begin your journey with VS Code with these introductory videos.
Visual Studio Code in Action
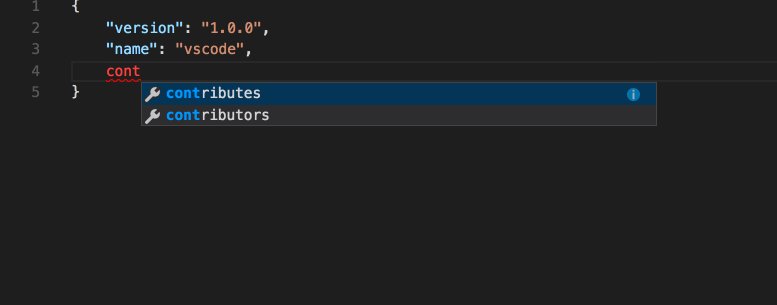
Intelligent Code Completion
Code smarter with IntelliSense — completions for variables, methods, and imported modules.
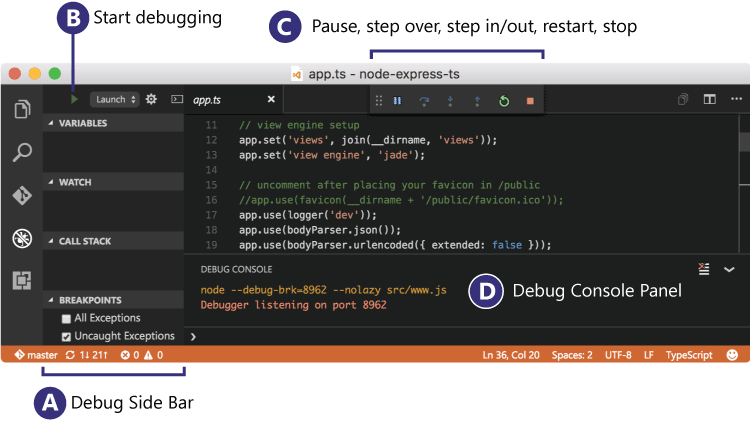
Streamlined Debugging
Print debugging is a thing of the past. Debug in VS Code with your terminal tools.
In-Product Source Control
Speed up your release cycle with SCM support inside your editor, including rich Git integration.
Top Extensions
Enable additional languages, themes, debuggers, commands, and more. VS Code’s growing community shares their
secret sauce to improve your workflow.
See more in the Marketplace
First Steps
To get the most out of Visual Studio Code, start by reviewing a few introductory topics:
Intro Videos — Begin your journey with VS Code through these introductory videos.
Setup — Install VS Code for your platform and configure the tool set for your development needs.
User Interface — Introduction to the basic UI, commands, and features of the VS Code editor.
Settings — Customize VS Code for how you like to work.
Languages — Learn about VS Code’s support for your favorite programming languages.
Node.js — This tutorial gets you quickly running and debugging a Node.js web app.
Tips and Tricks — Jump right in with Tips and Tricks to become a VS Code power user.
Azure — VS Code is great for deploying your web applications to the cloud.
Extension API — Learn how to write a VS Code extension.
Why VS Code? — Read about the design philosophy and architecture of VS Code.
Keyboard Shortcuts
Increase your productivity with VS Code’s keyboard shortcuts.
Downloads
Download VS Code — Quickly find the appropriate install for your platform (Windows, macOS and Linux)
Privacy
By default, VS Code auto-updates to new versions, and collects usage data and crash report information. You
may opt out of these defaults by disabling them as instructed below:
Бесплатный, мощный, очень популярный, с кучей дополнений, да что там говорить, сам Фейсбук выбрал его в качестве основного редактора!
Сегодня речь пойдет о редакторе кода Visual Studio Code или просто VS Code. Мы с тобой его установим, настроим, а также применим плагины, которые существенно упростят нам работу.
Если больше интересен редактор кода Sublime Text 3 по нему статья тут https://habr.com/ru/post/458206/
Содержание:
- Полное удаление
- Установка
- Запуск на слабом ПК
- Русификация
- Знакомство с интерфейсом
- Установка цветовой темы и пакета иконок
- Параметры и настройки программы
- Настройка сниппетов
- Установка и настройка плагинов.
- (Бонус) Связь проекта с GitHub
Удаление
Если ты уже пользуешься VS Code, но решил начать с чистого листа, то я покажу, как удалить программу полностью, включая все настройки и плагины. Кроме того, что программу нужно удалить из панели управления Windows, нужно еще перейти на Диск C > Пользователи > Твое имя пользователя и здесь удалить папку .vscode
В строке пути нужно дописать AppData, далее переходим в папку Roaming и здесь нужно удалить папку Code.
Установка
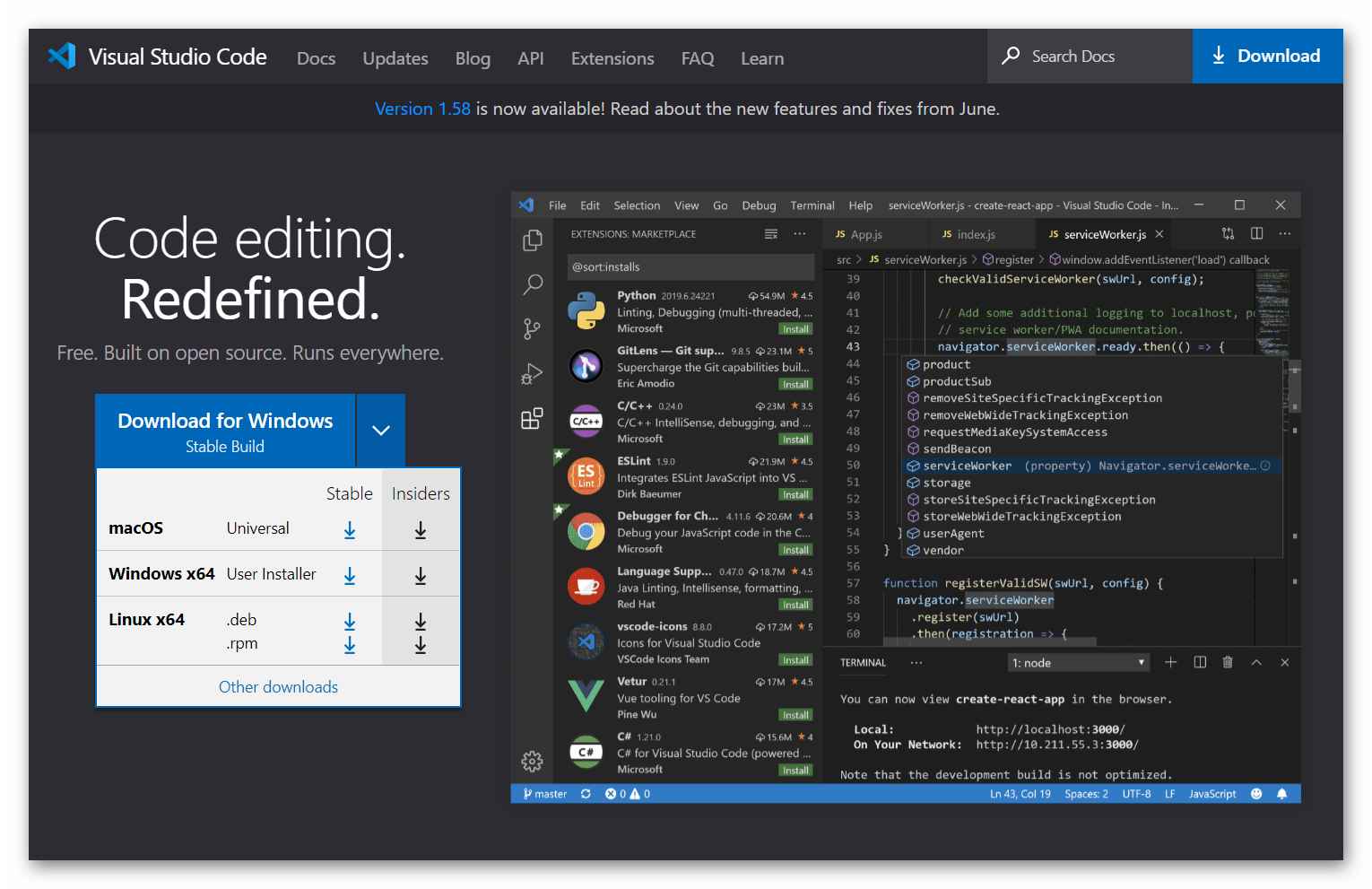
Отлично, теперь мы можем установить программу. Переходим на сайт code.visualstudio.com, секция Download. Здесь есть версия под Mac, Linux. Меня интересует Windows. Нажимаем и скачиваем себе на ПК. Кстати, сайт программы очень полезный, поэтому советую его изучить.
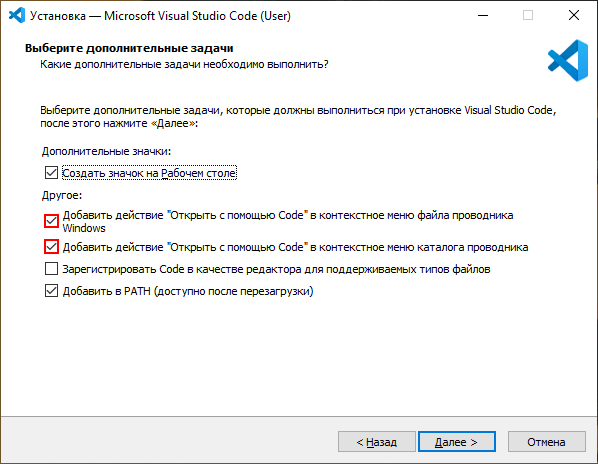
Программа скачана, запускаем инсталлятор и следуем инструкциям: принимаем, добавляем все галочки, далее, ждем пока программа установится на наш ПК.
Запуск на слабой машине
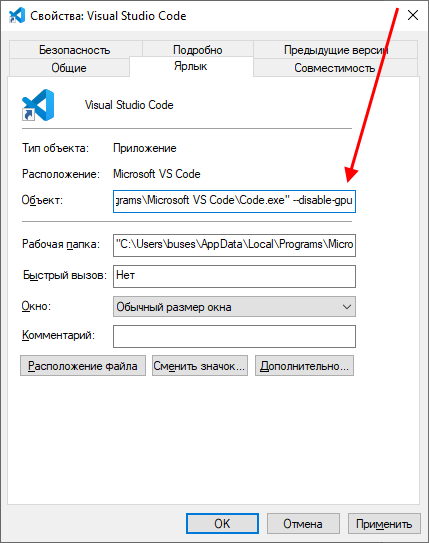
Когда программа установлена, можем ее запустить. Но запустится она не на каждом компьютере. Дело в том, что программа достаточно ресурсоемкая. Поэтому на слабой машине можно получить такой результат: вместо интерфейса программы черный экран, а процессор потеет на все 100%. Но выход есть — необходимо открыть контекстное меню ярлыка программы и дописать в пути к файлу вот такой флаг: —disable-gpu
Отлично, теперь программа запустится даже на калькуляторе.
Установка языка
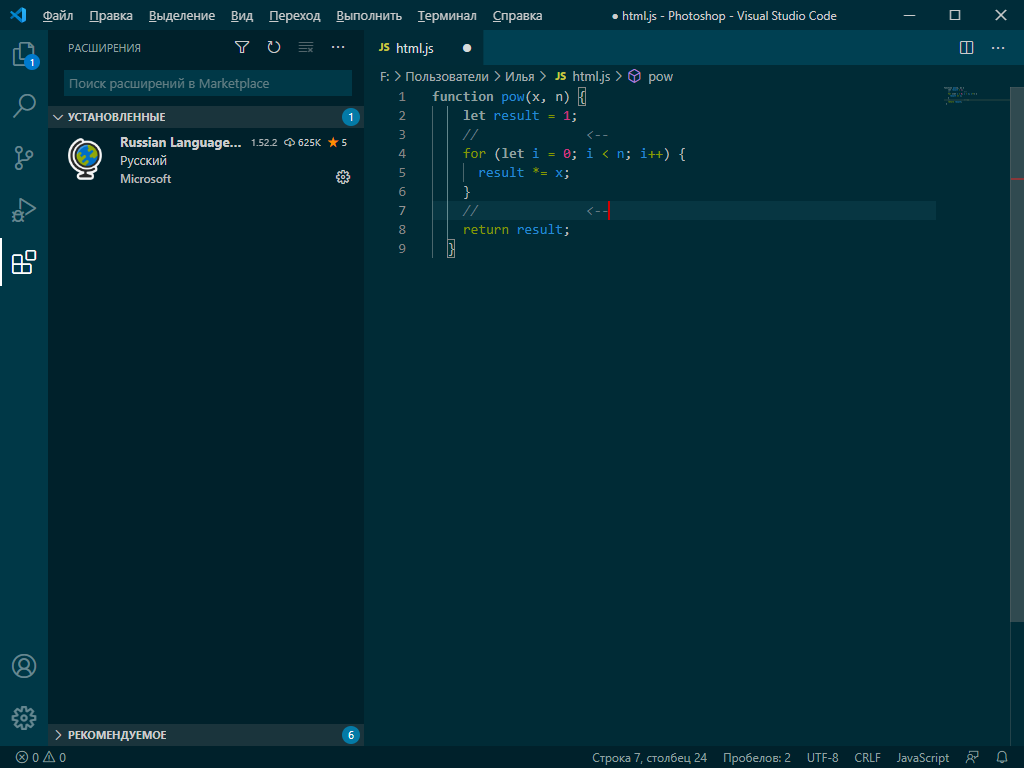
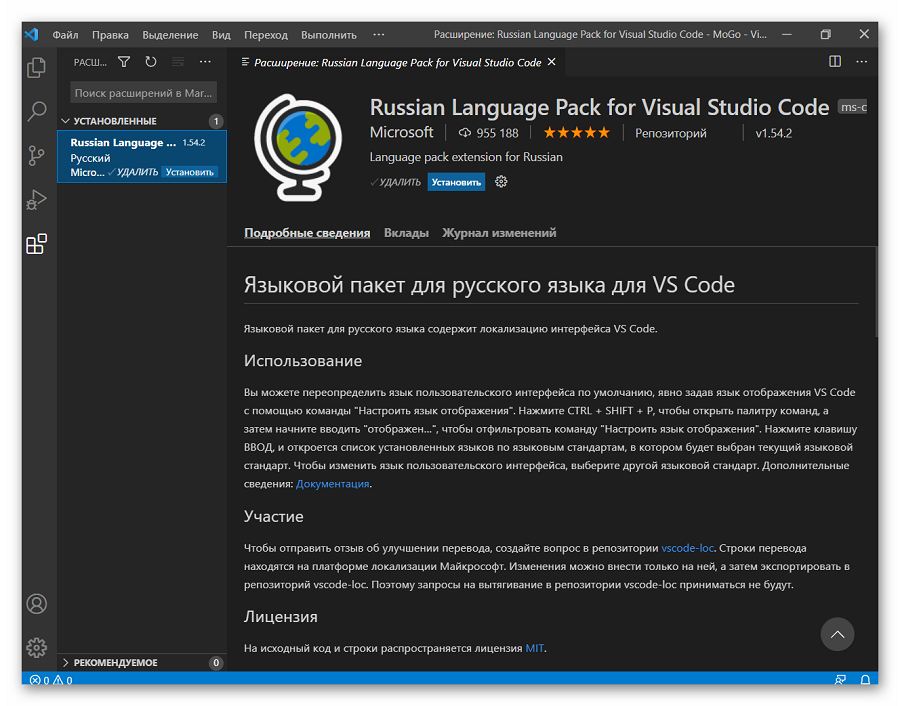
Программа запущена и мы можем приступить к знакомству с ней. А чтобы знакомится было проще, я установлю русский язык. Для этого я щелкаю на иконку расширений, В поле поиска начинаю писать russian, пока не увижу пакет Russian Language Pack for Visual Studio Code.
Жму на кнопочку Install. Далее программа попросит перезапуститься, делаем это. Отлично, теперь будет намного понятней. Но, если ты владеешь английским, то переходить на русский совсем не обязательно.
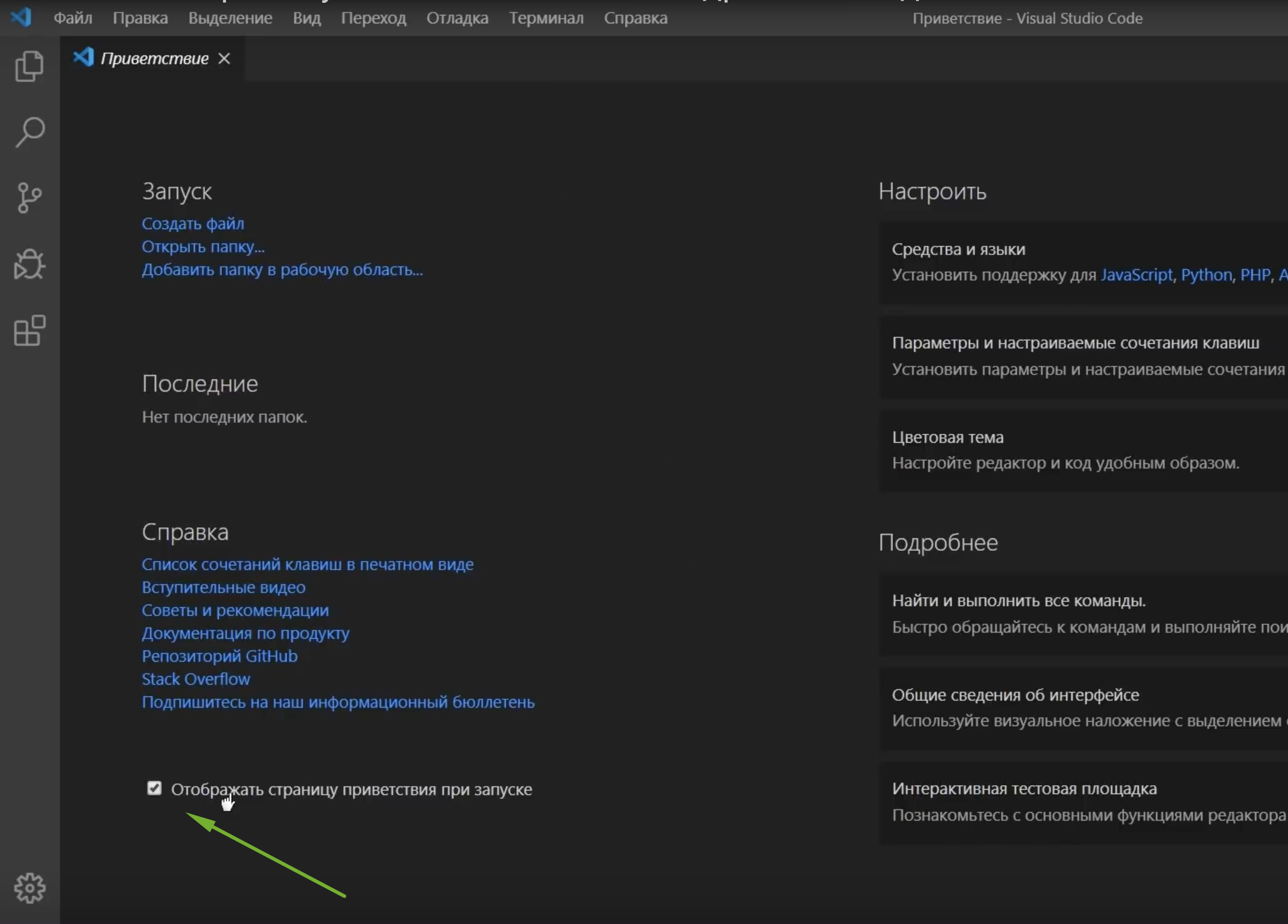
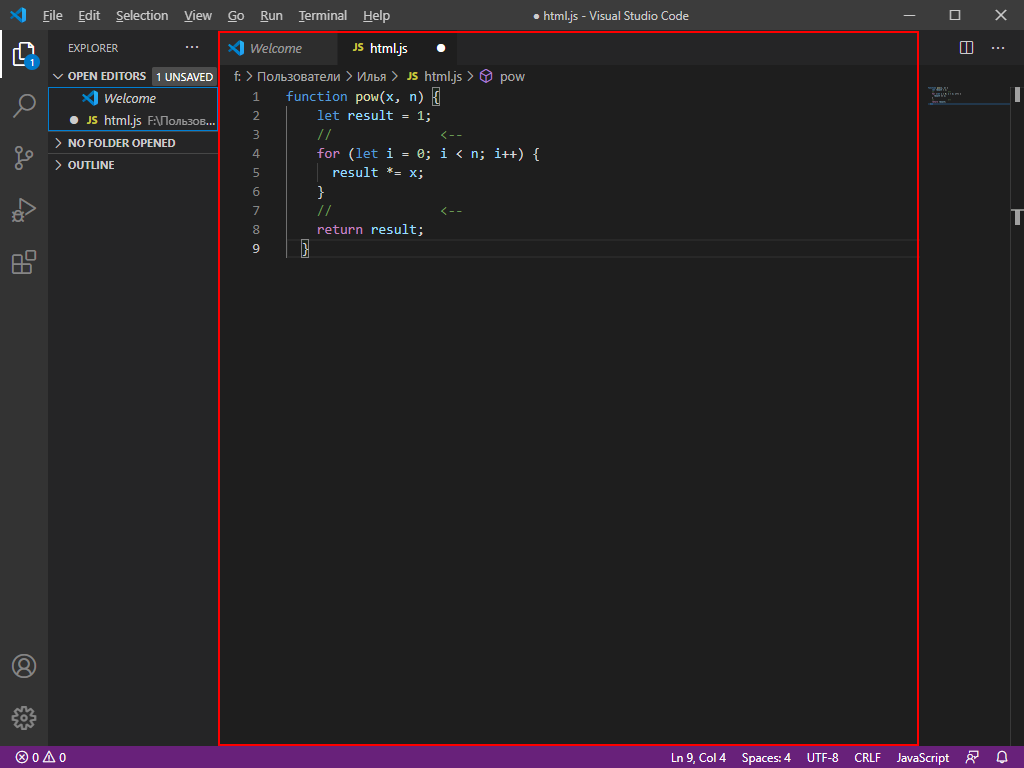
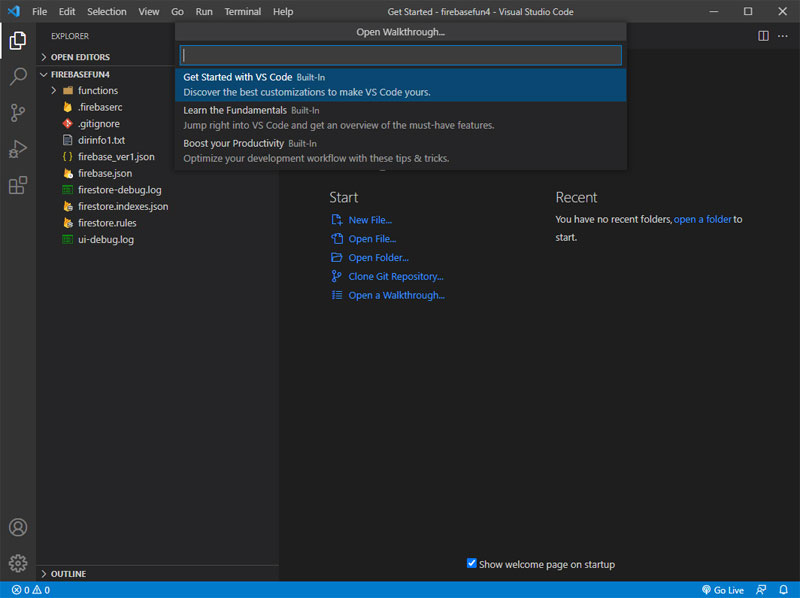
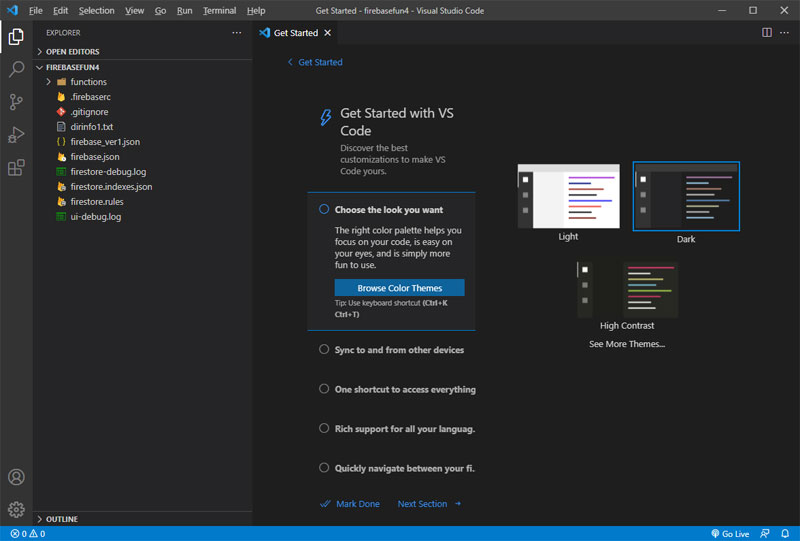
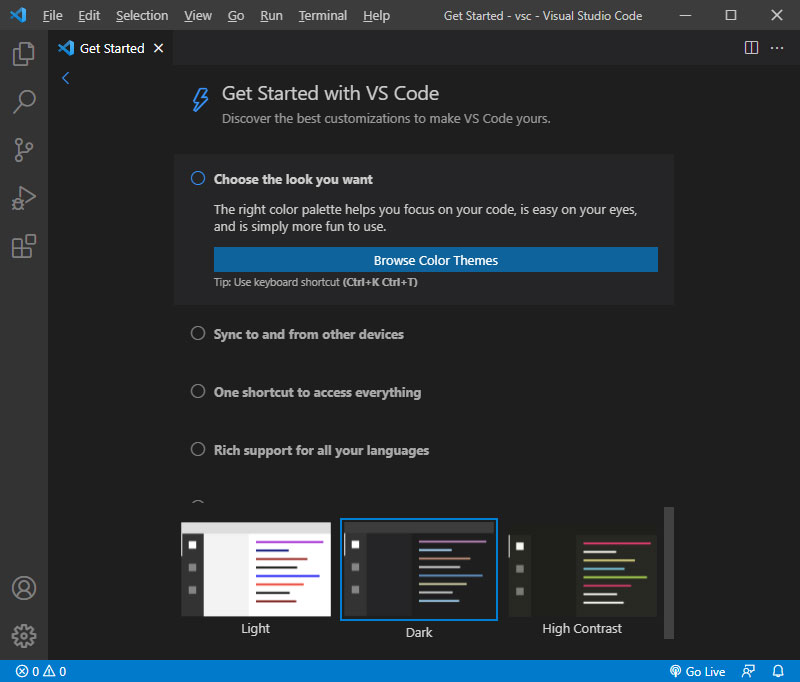
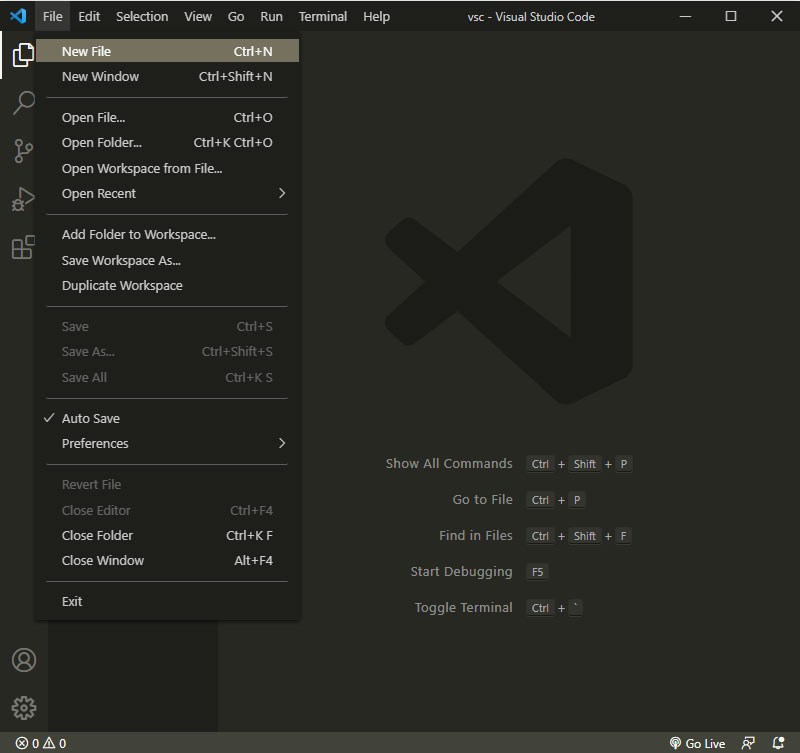
Экран Приветствия
Боковую панель я пока скрою, мы еще не раз к ней вернемся.
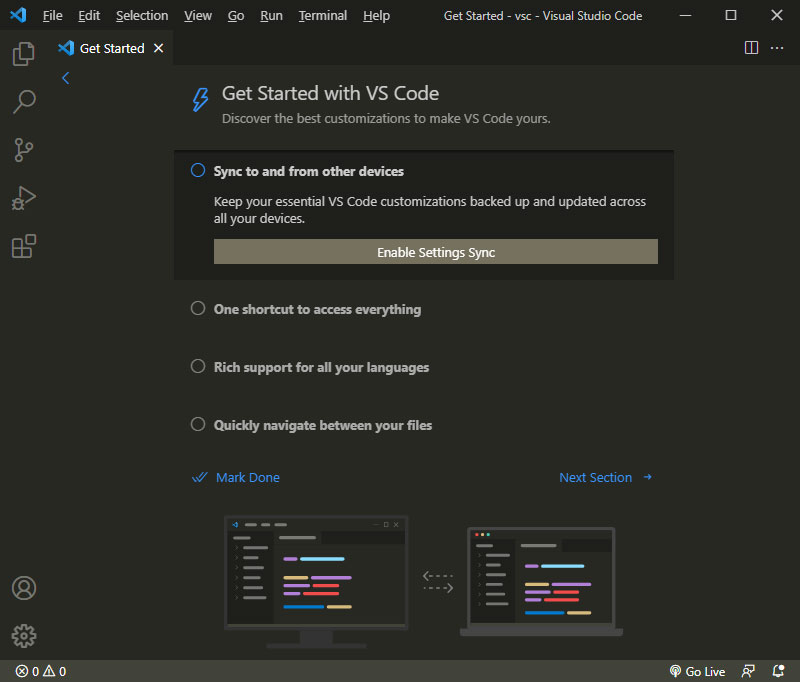
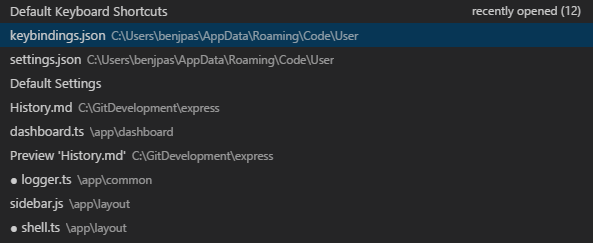
Первое, что мы видим — это экран приветствия. Здесь есть пункт, с помощью которого мы можем импортировать все настройки, клавиши из уже установленных редакторов, например Vim, Sublime, Atom и другие.
Это значительно ускорит и облегчит переход с одного редактора в другой. Но сегодня мы все будем делать с нуля. Далее здесь есть другие полезные ссылки — Общие сведения об интерфейсе, а также список сочетаний клавиш в очень удобном виде и многое другое.
Советую изучить этот экран, а когда он будет уже не нужен при каждом запуске программы, необходимо снять вот эту галочку. Позже ты всегда сможешь вызвать его из меню Справка > Приветствие.
Интерфейс из коробки
Лень читать? Тут видео версия.
Все приготовления сделаны и теперь мы можем ознакомиться с интерфейсом программы и заодно посмотрим что может VS Code из коробки.
Вызовем окно Общие сведения об интерфейсе и посмотрим основные элементы программы.
Сверху мы видим меню. Далее есть интерфейс выполнения любой команды, которую мы можем всегда вызвать. Общая область редактора. Слева Панель действий. Снизу строка состояния, с него мы и начнем. Подсказки говорят нам о том, что здесь есть Просмотр ошибок и предупреждений. Можно вызвать встроенный терминал.
Рассмотрим все подробнее.
Строка состояния
Проблемы
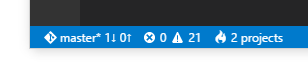
В левой части цифры возле иконок будут отображать количество ошибок и предупреждений, которые возникли в ходе выполнения кода.
Чтобы открыть панель, нужно щелкнуть на эти иконки либо зажать Ctrl+Shift+М, здесь нам будет выводиться сам текст сообщений о проблемах.
В панели можно отфильтровать эти сообщения, свернуть их, развернуть всю панель на весь экран или закрыть ее.
Консоль отладки
Помимо вкладки вывода проблем в этой панели у нас еще есть Консоль отладки кода, к ней мы еще вернемся.
Вывод
Журнал вывода работы всех программ и систем редактора. Здесь также можно отфильтровать этот журнал, очистить его, заблокировать скролл сообщений, развернуть панель или закрыть ее.
Терминал
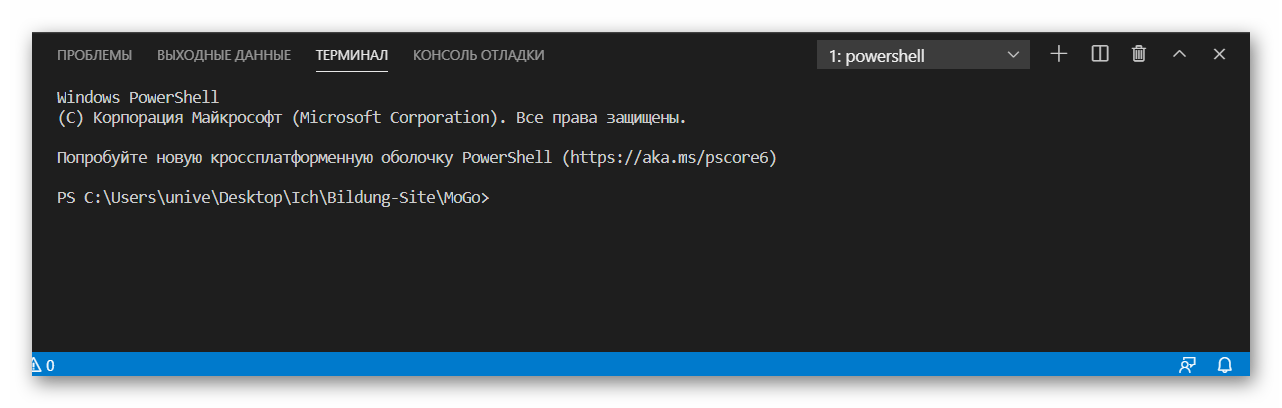
Последняя вкладка в этой панели — встроенный терминал. Вызвать его можно зажав Ctrl+`.
В Панели управления можно еще добавить терминалов, разделить окно на несколько частей, удалить окно терминала, переключаться между окнами терминала, а также выбрать оболочку по умолчанию.
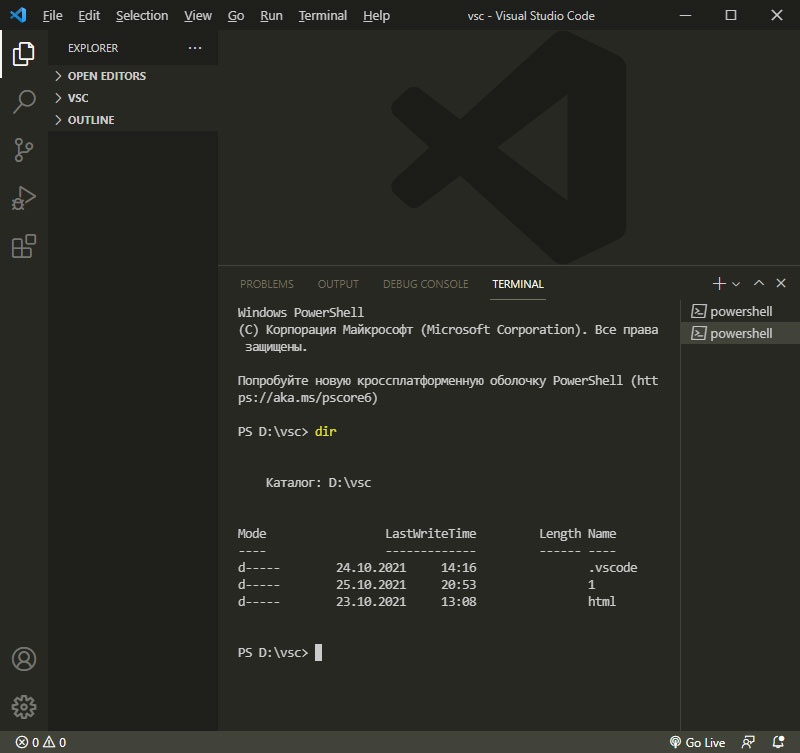
Например, у меня установлен GitBash. Выбрав его, добавляем новое окно терминала, у меня откроется именно этот интерфейс.Традиционно здесь можно развернуть панель на весь экран и закрыть ее.
Уведомления
Справа в строке состояния мы видим уведомления, сейчас их нет. Также есть возможность отправить твит с отзывом о программе.
Также в панели состояния будут появляться множество других элементов.
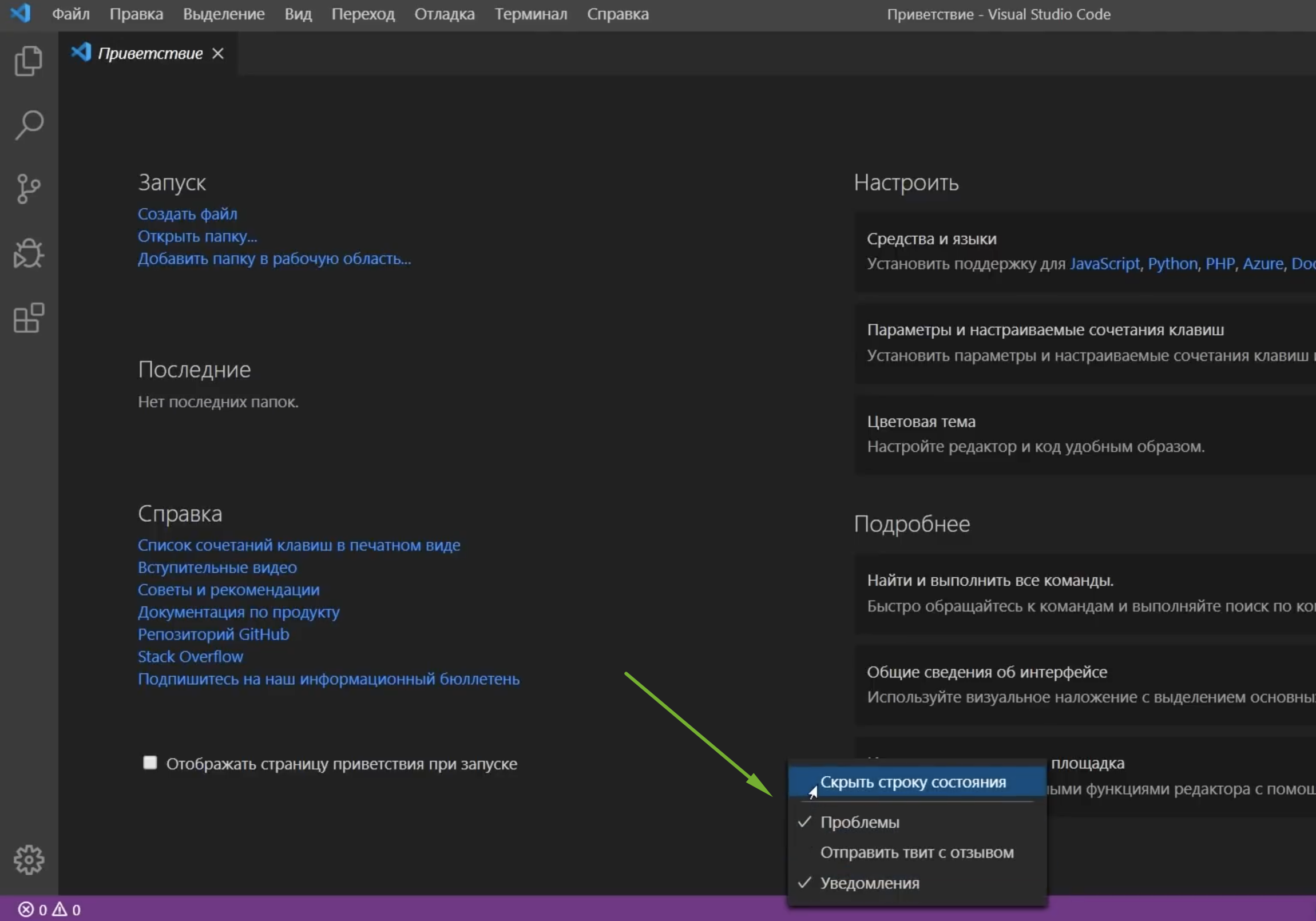
Контекстное меню
Также мы можем вызвать контекстное меню и убрать с этой строки то, чем мы не пользуемся. Например, твит с отзывом, чтобы освободить место.
Также в этом же контекстном меню можем скрыть эту строку полностью.
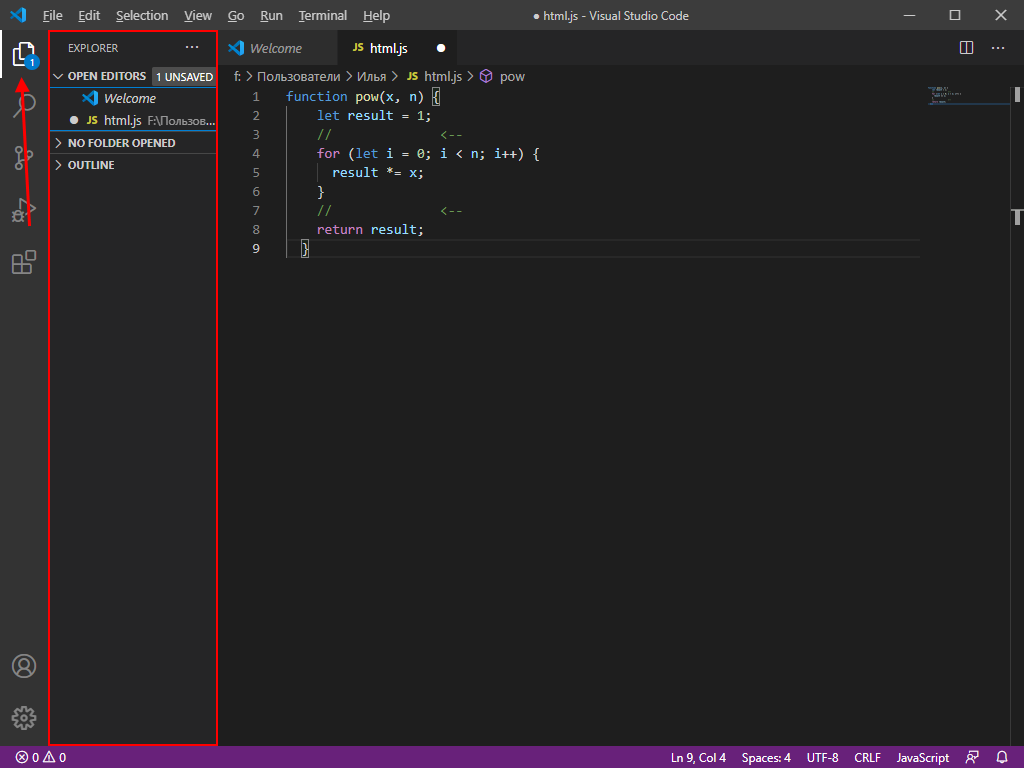
Панель действий
По умолчанию в левой части редактора расположилась панель действий с 6 элементами:
- Проводник, он же встроенный файл менеджер;
- Поиск;
- Система управления контролем версий;
- Запуск и отладка приложений;
- Установщик различных дополнений — наш редактор;
- Внизу шестеренка, кликнув на которую мы увидим меню основных настроек программы.
Проводник
Начнем с Проводника, открыть его можно кликнув на иконку либо зажав Ctrl+Shift+E.
Очень удобно, что при наведении на иконку редактор подсказывает нам сочетание клавиш.
Тут мы видим 3 основные вкладки:
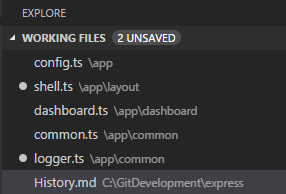
- Открытые редакторы — здесь будет список открытых для редактирования файлов.
- Вкладка с папками, проектами. Сейчас у нас нет открытых папок.
- Структура, — сейчас тут ничего нет, к ней мы вернемся позже.
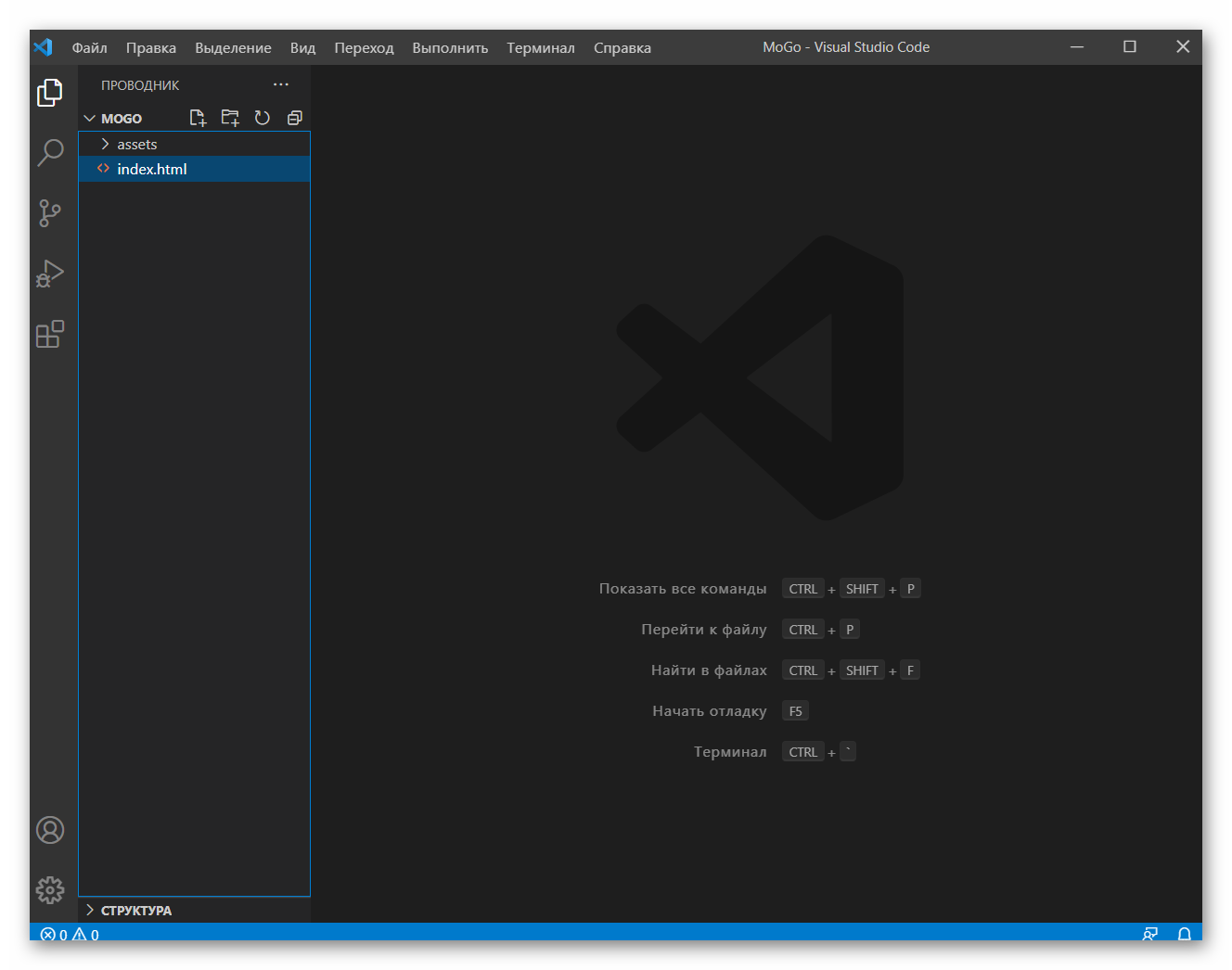
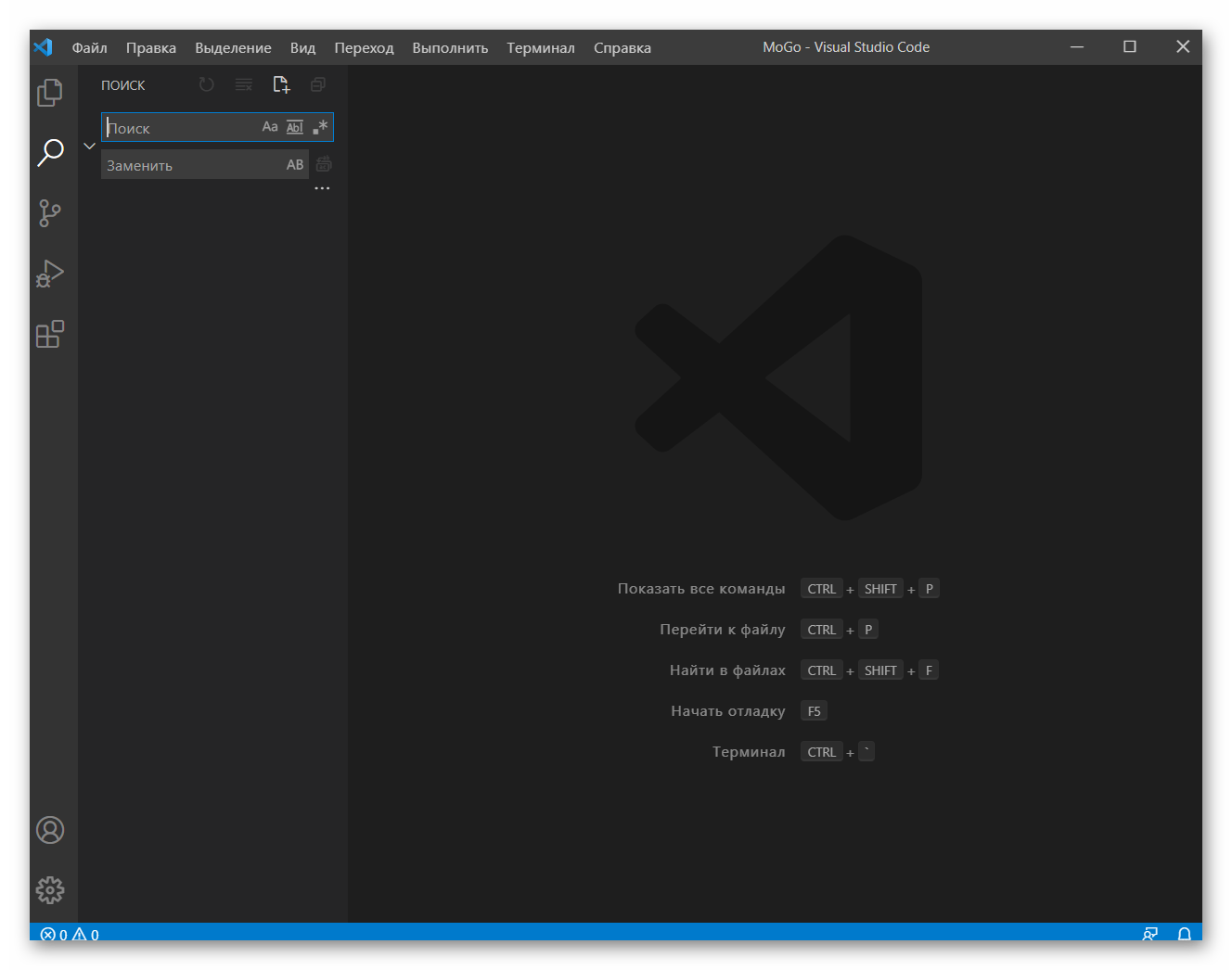
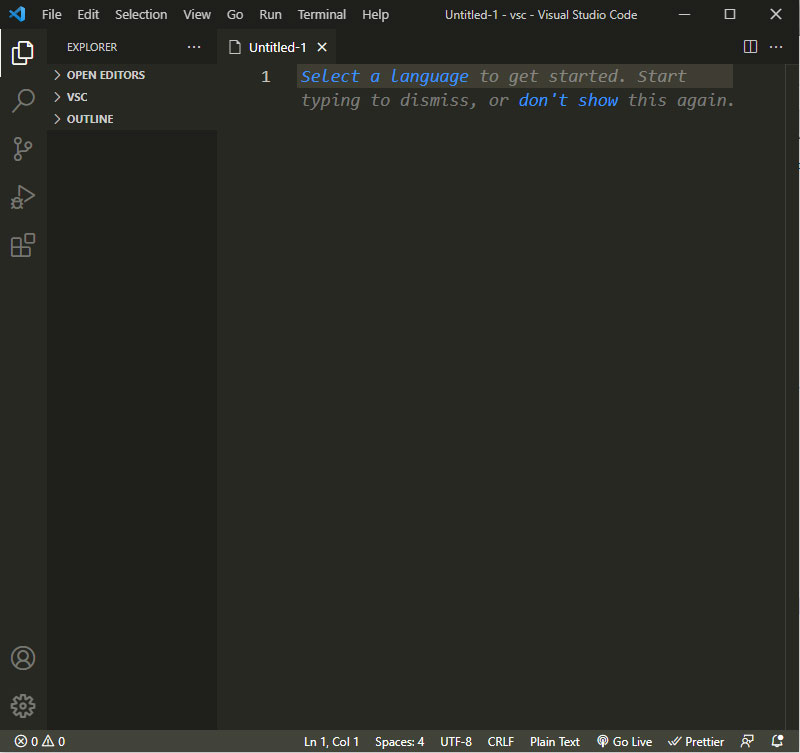
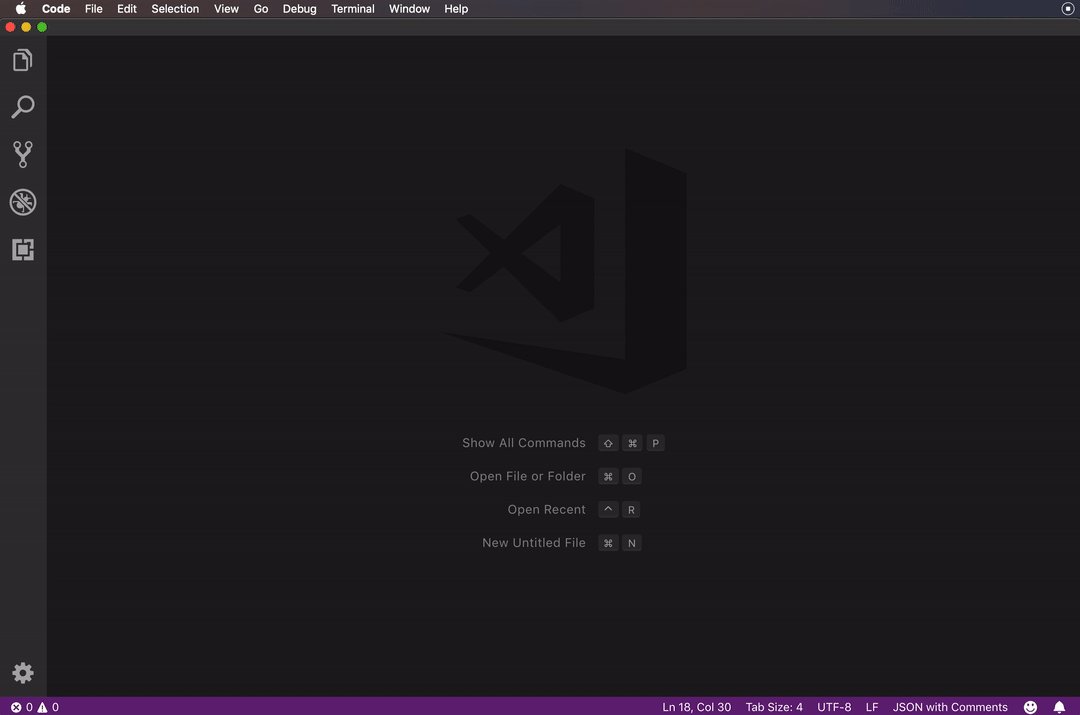
Окно Приветствия мы можем уже закрыть. Когда все окна закрыты, то редактор выводит такую заглушку, где показывает сочетания клавиш для основных действий:
Давай добавим в редакторе пустую папку нашего будущего проекта. Для этого нужно кликнуть Открыть папку либо просто перетащить ее в это поле.
Сейчас у нас появилась пустая папка hello_vscode, а также некоторые элементы управления:
- Создать файл;
- Создать папку;
- Обновить все файлы и папки;
- Свернуть все в проводнике.
Давай создадим некоторые файлы, которые нам нужны для проекта. Нажимаем Создать файл, пишем например Index.html. Далее мы можем создать папку css и в ней создать файл style.css. Очень удобно пользоваться этим встроенным файл менеджером.
Также для создания файлов и папок можно пользоваться контекстным меню. Помимо этого здесь есть еще интересные функции, например показать папку в проводнике Windows.
Теперь мы можем перейти в Index.html и написать туда что-то интересное, например “Hello VC Code”.
Подсветка синтаксиса
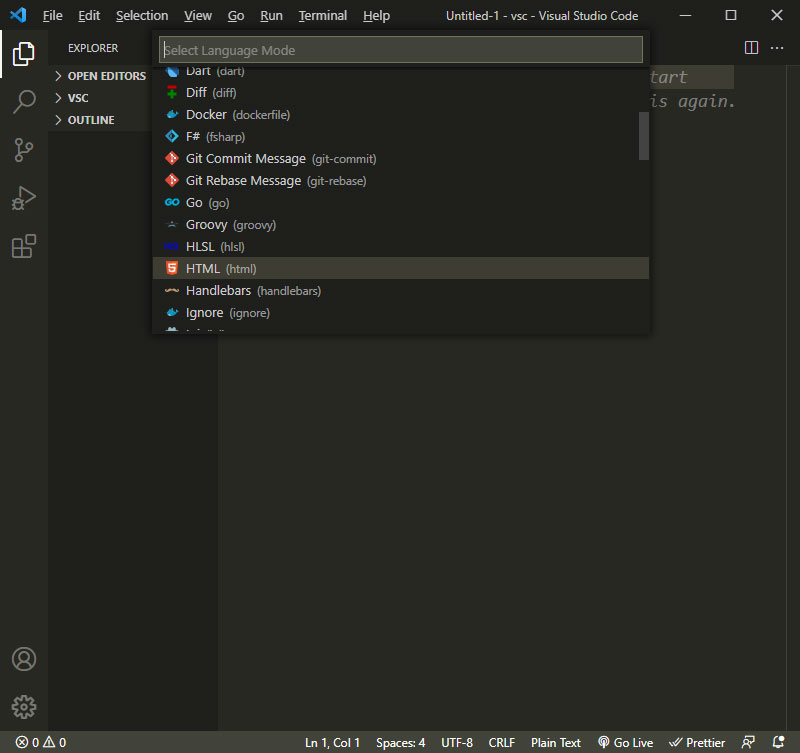
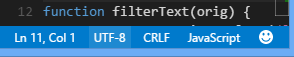
Сразу хочется сказать пару слов о подсветке синтаксиса — это такая способность редактора распознавать код и раскрашивать отдельные его элементы. Когда мы открыли файл и начали в нем работать, внизу в строке состояния помимо прочих новых элементов появился элемент html. Это означает, что редактор узнал язык и соответствующим образом его подсветил. Кликнув на этот элемент, мы увидим большой список подсветок для различных языков.
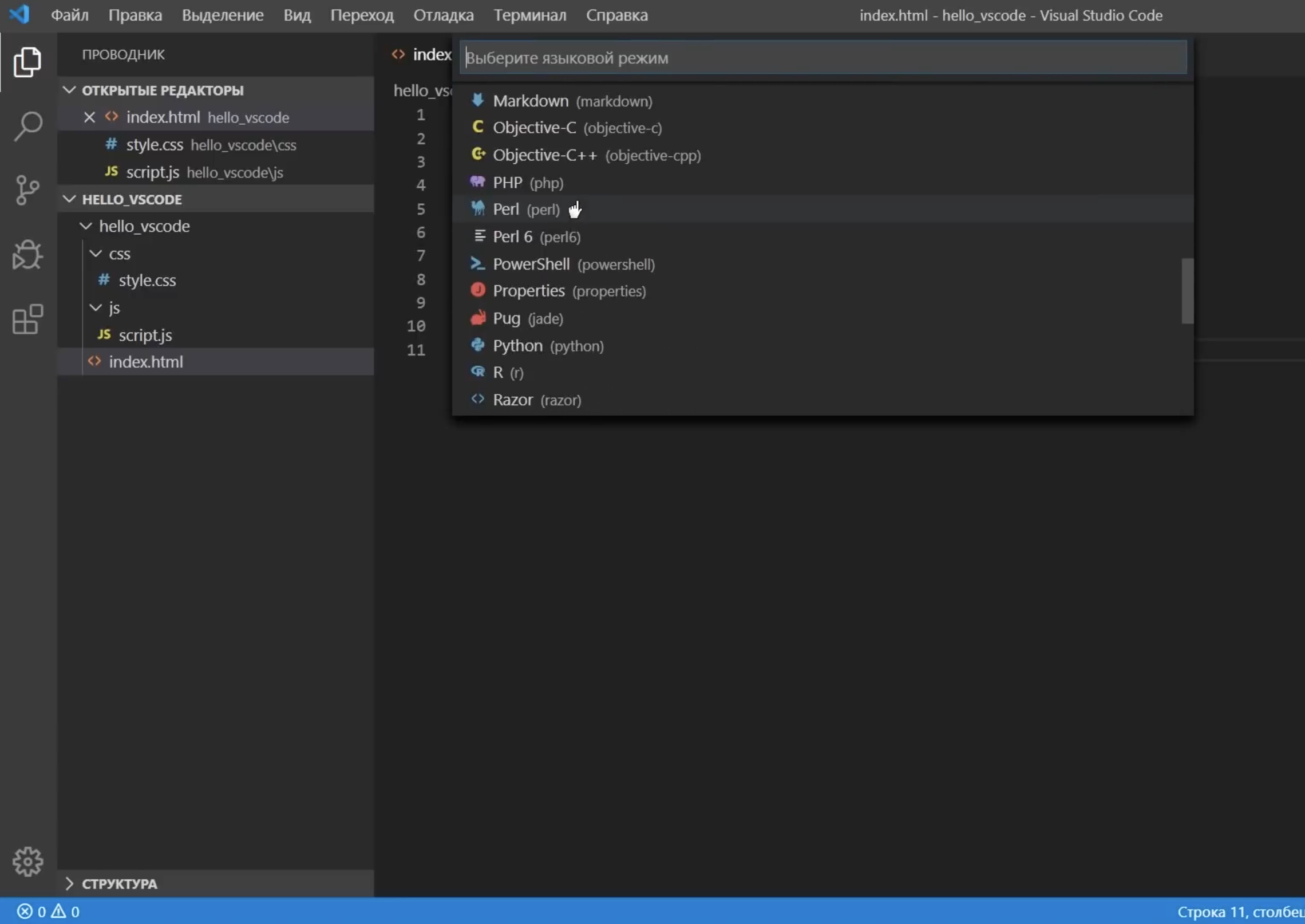
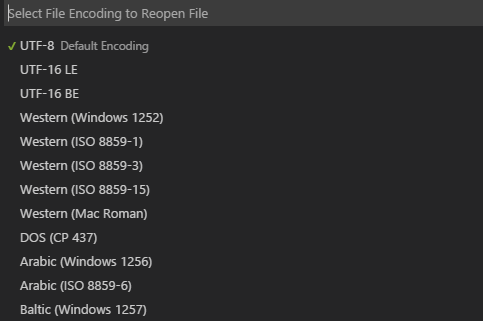
Этот список не может включать в себя абсолютно все. Например, если мы работаем с файлом .kit. Давайте создадим index.kit и скопируем туда наш код. Мы увидим, что подсветки никакой нет, а вместо элемента html мы видим надпись простой текст. Что делать в этом случае? Нам нужно кликнуть на простой текст и тут у нас есть выбор — вместо автоматического обнаружения мы можем попробовать поискать дополнения для подсветки синтаксиса именно для файлов .kit.
Если это ничего не дает, то мы можем настроить сопоставления. Кликаем сюда и выбираем язык сопоставления для файлов .kit. В моем случае это html.
Теперь все файлы .kit программа будет распознавать как html файл и соответствующим образом подсвечивать. Вернемся к нашему настоящему html файлу. Сохраним все, что мы тут отредактировали. Результат работы можно увидеть открыв этот файл в браузере. Во вкладке структура мы увидим, что появилась такая древовидная структура нашего документа
Дополнительной полезной возможностью проводника будет его Контекстное меню, где мы можем отобразить или скрыть любую вкладку. Например, я уберу структуру и уберу открытые редакторы.
В итоге у меня останется только папка с проектом.
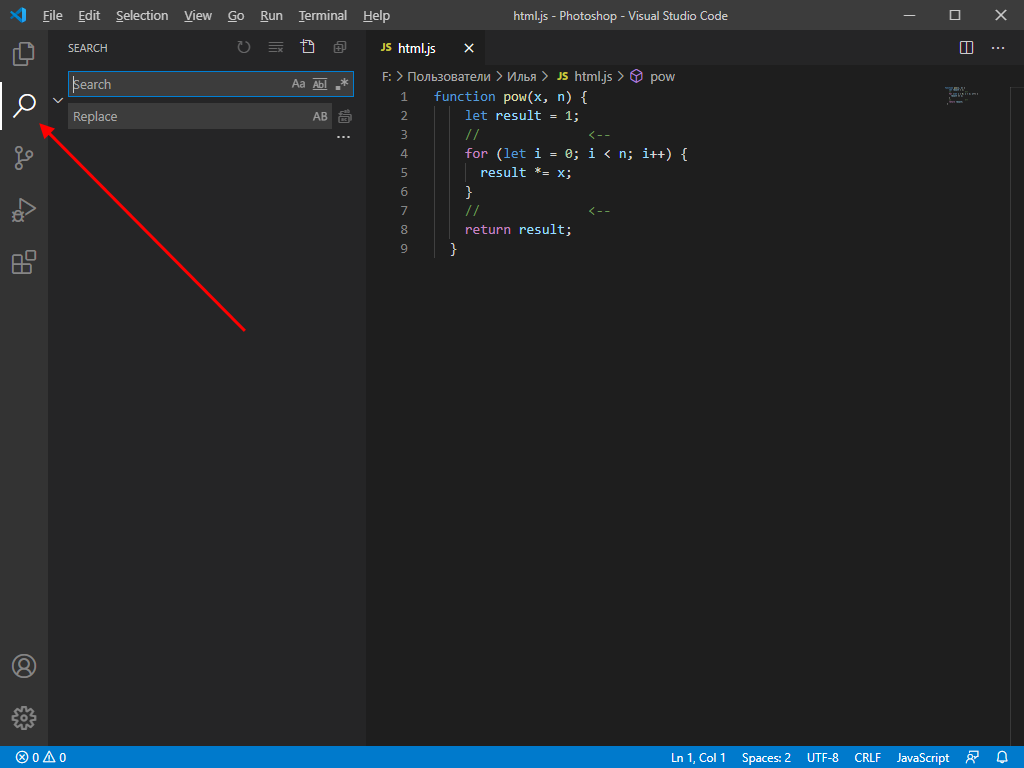
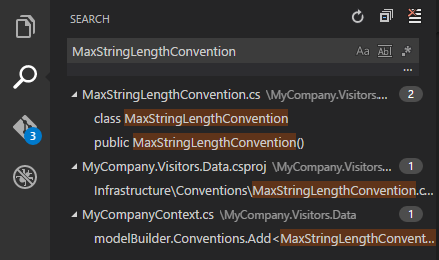
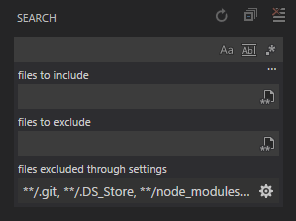
Поиск
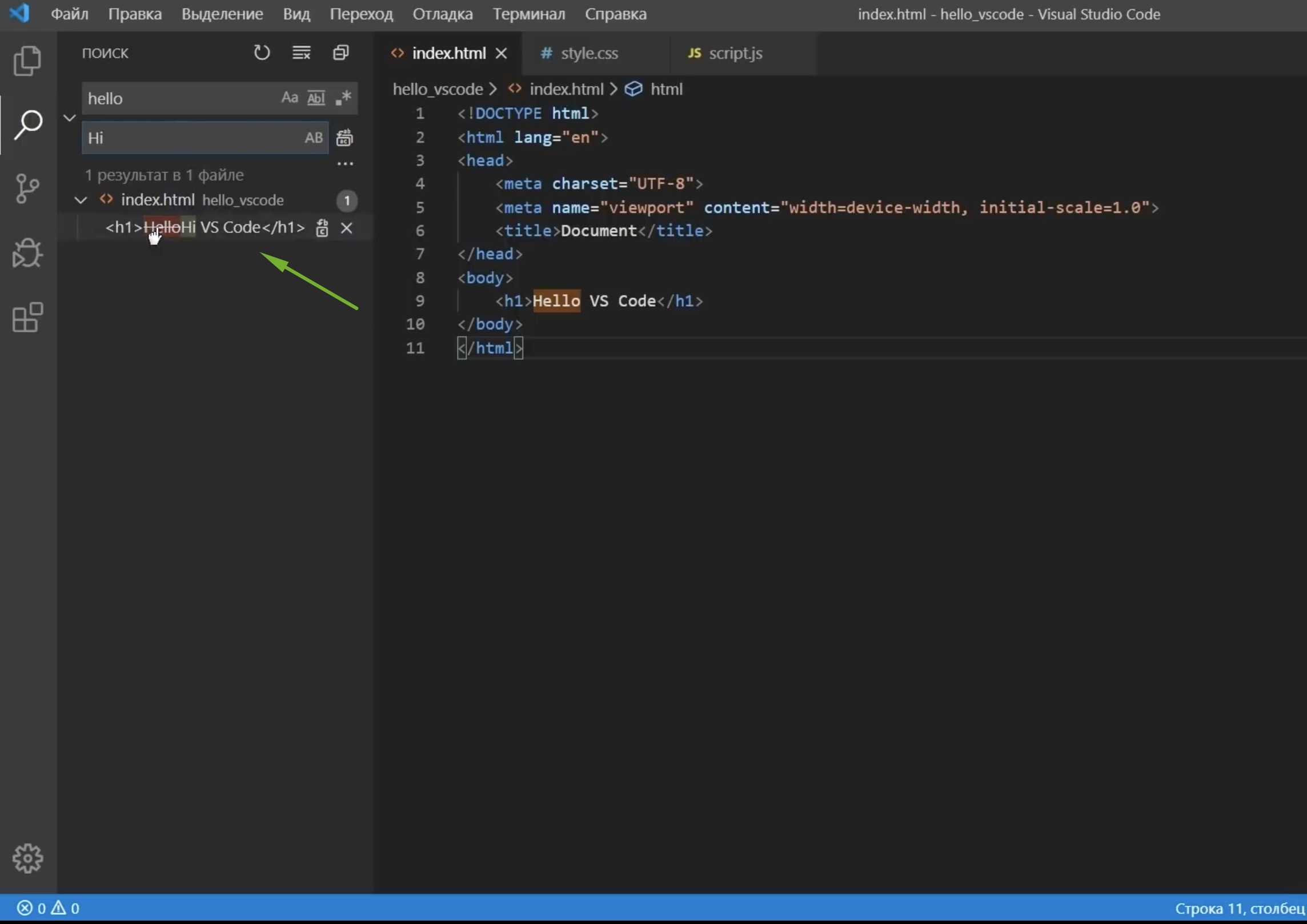
Поиск (Ctrl+Shift+F) — штука нужная. Пишем слово hello, которое мы указывали в нашем html файле. Поиск его сразу же нашел, подсветил, показал в каком файле. Тут же можно заменить это слово на какое-то другое.
Здесь удобно нам все это показывает, нажав здесь на иконку слово будет заменено.
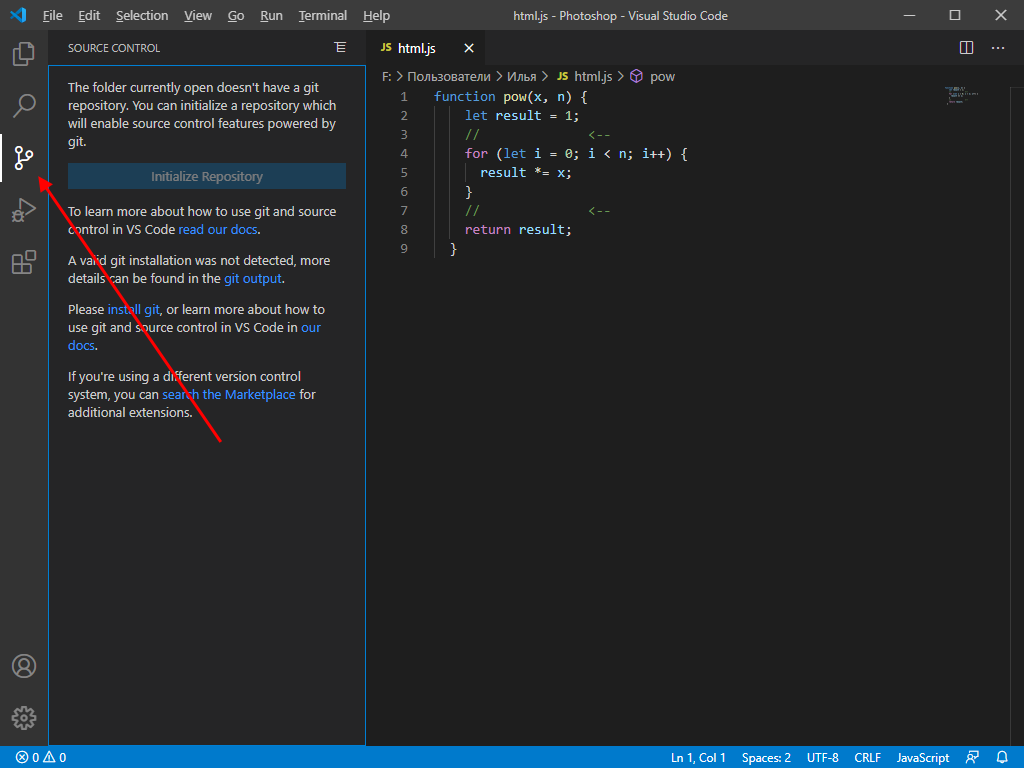
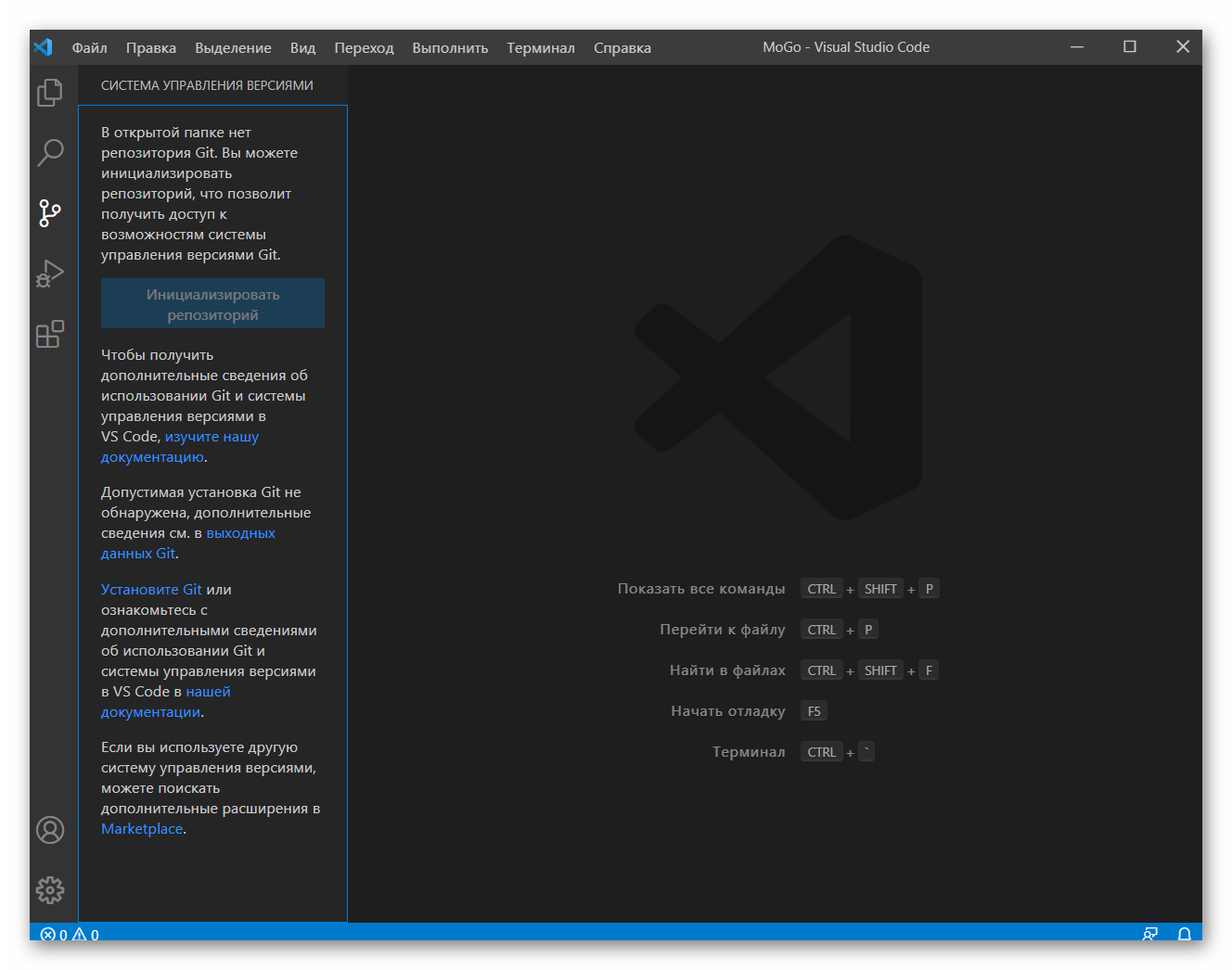
Система управления контролем версий
Открыть вкладку можно кликнув на иконку либо зажав Ctrl+Shift+G. Для тех, кто уже знаком с системами контроля версий, например Git, тот оценит эту возможность. Немного позже я покажу как связать свой локальный проект с репозиторием на GitHub.
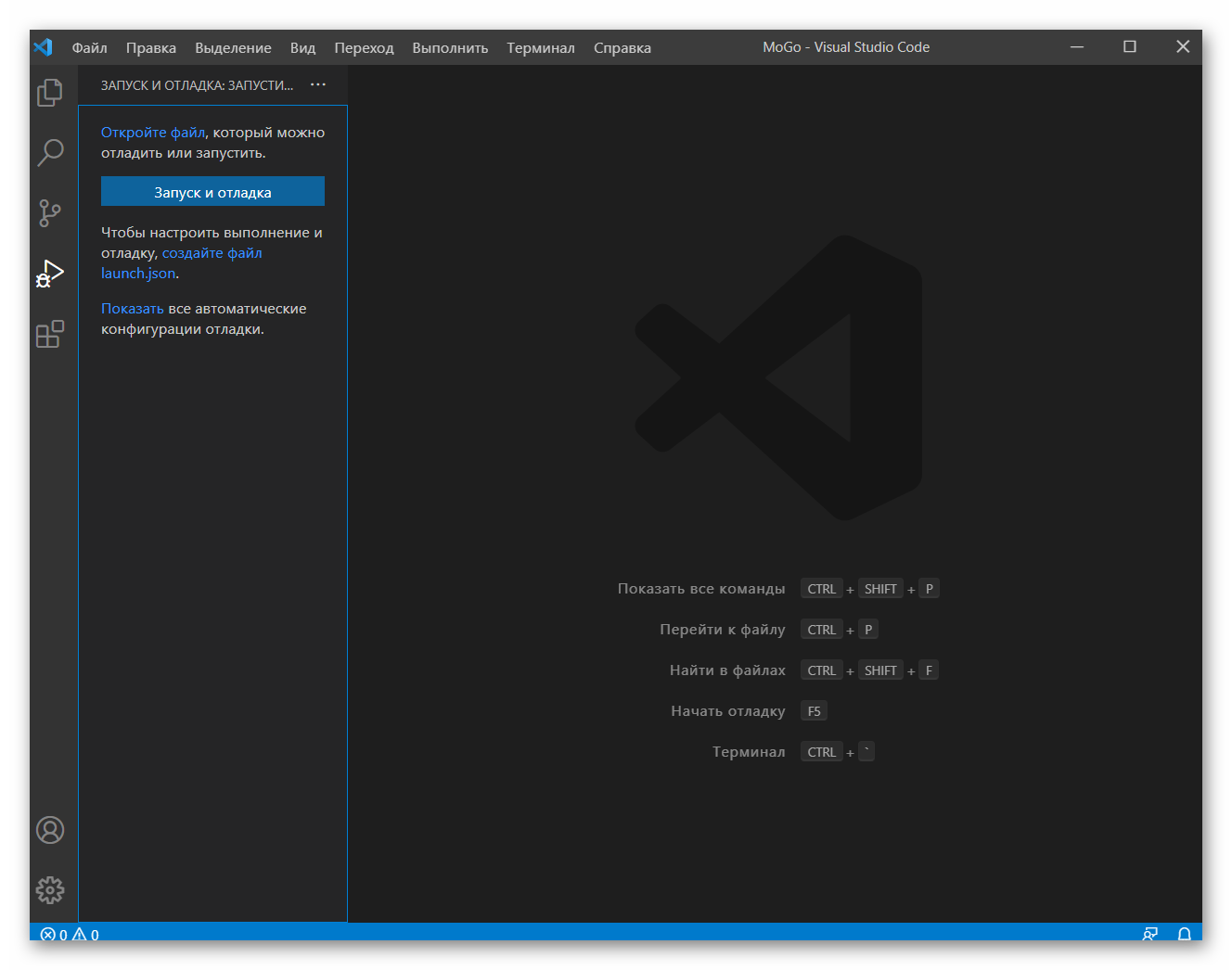
Отладка приложения
Следующий элемент панели действий — это Отладка приложения. Этот инструмент как самостоятельно так и с помощью сторонних плагинов позволяет нам анализировать выполнение того или иного программного кода.
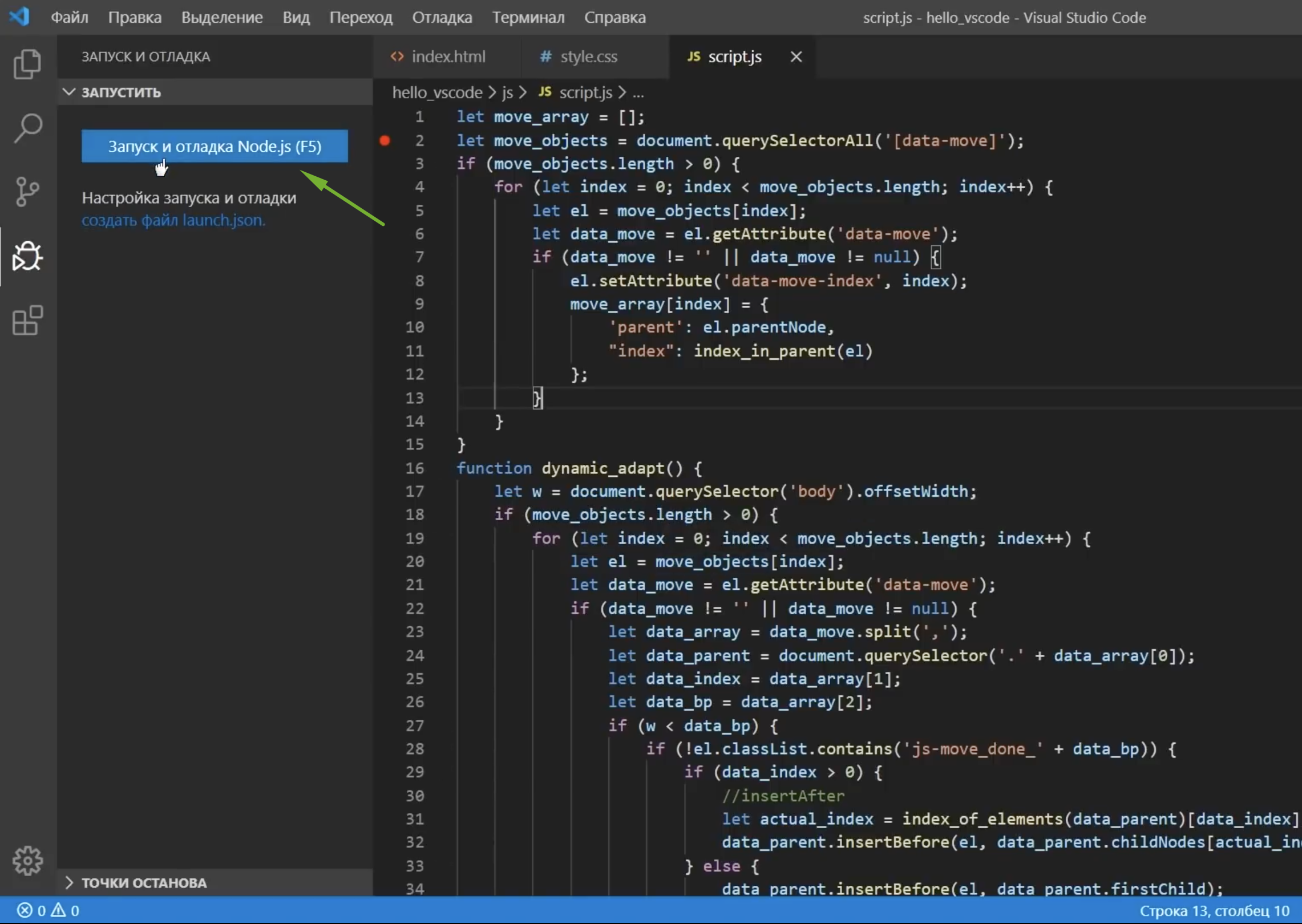
Например, у нас есть некий javascript код, и для того, чтобы запустить отладку, мы можем нажать на кнопку здесь либо нажать F5.
Результат отладки будет выведен в нижней панели, также можно устанавливать так называемые точки останова кода и перемещаться между ними, что очень удобно.
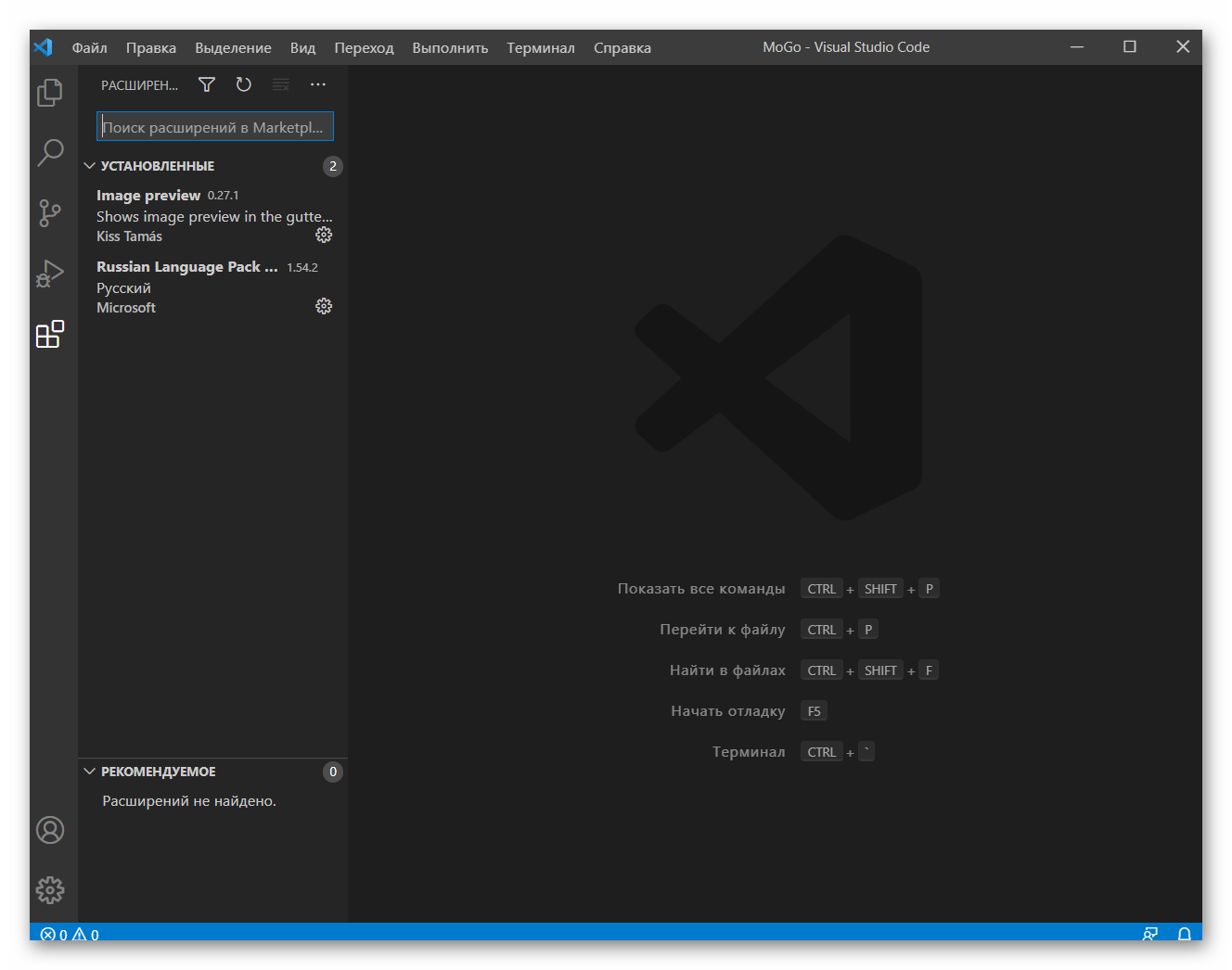
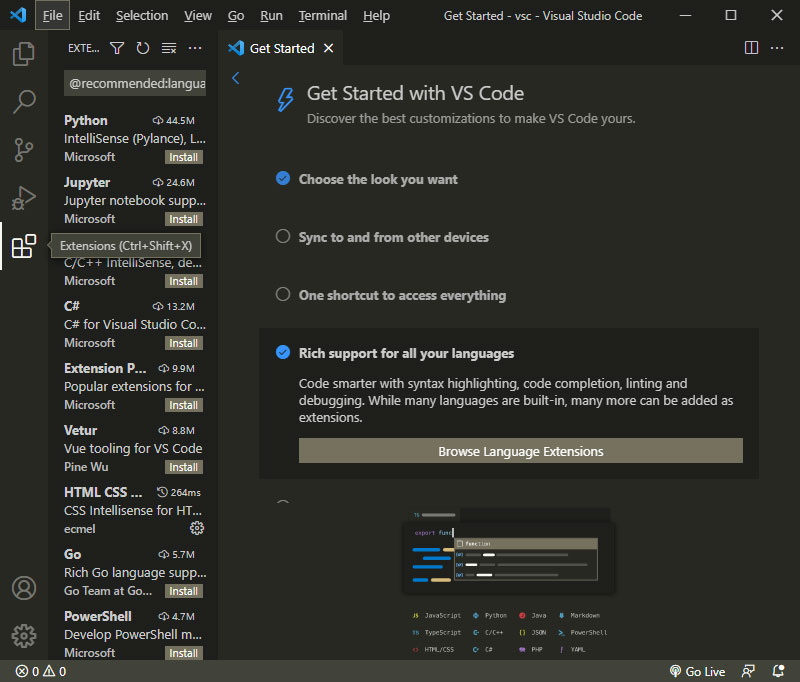
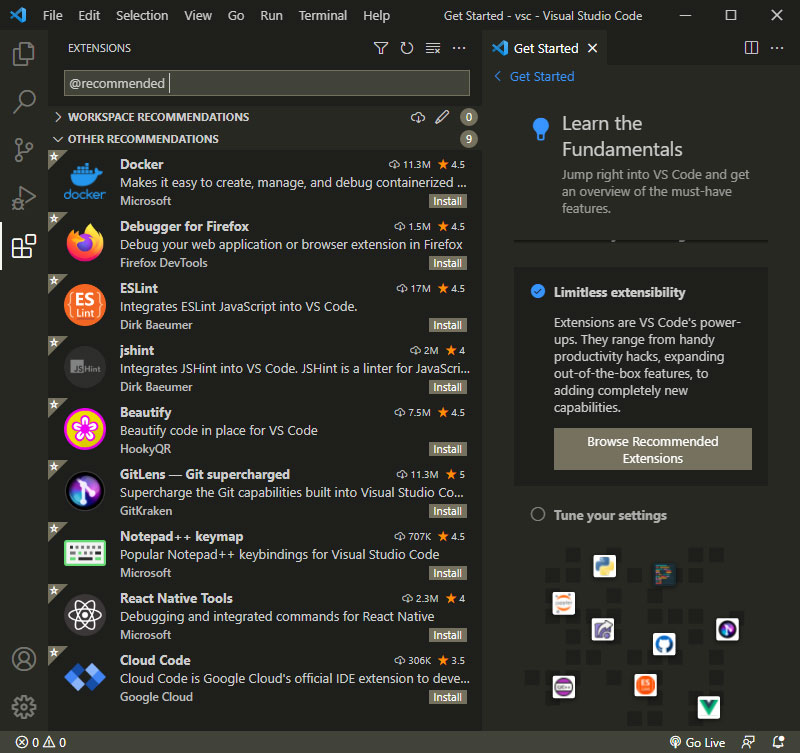
Расширения
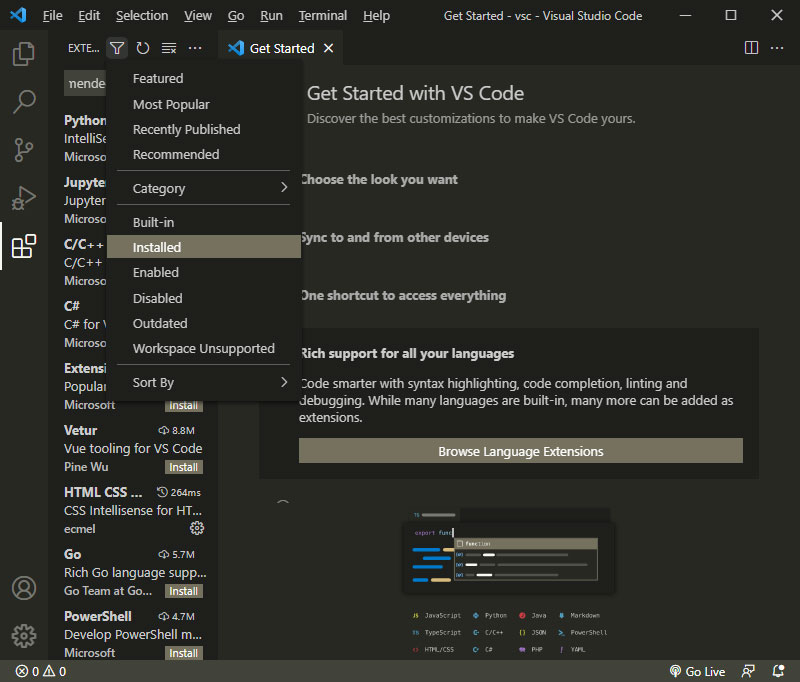
Тут у нас целый склад расширений и плагинов для нашего редактора. Мы уже использовали эту вкладку для установки языкового пакета. Кликаем на иконку либо зажав сочетание клавиш Ctrl+Shift+X мы увидим поле поиска расширений и три дополнительных вкладки:
- Включено — выводятся все установленные расширения;
- Рекомендуемые;
- Расширения, которые установлены, но отключены.
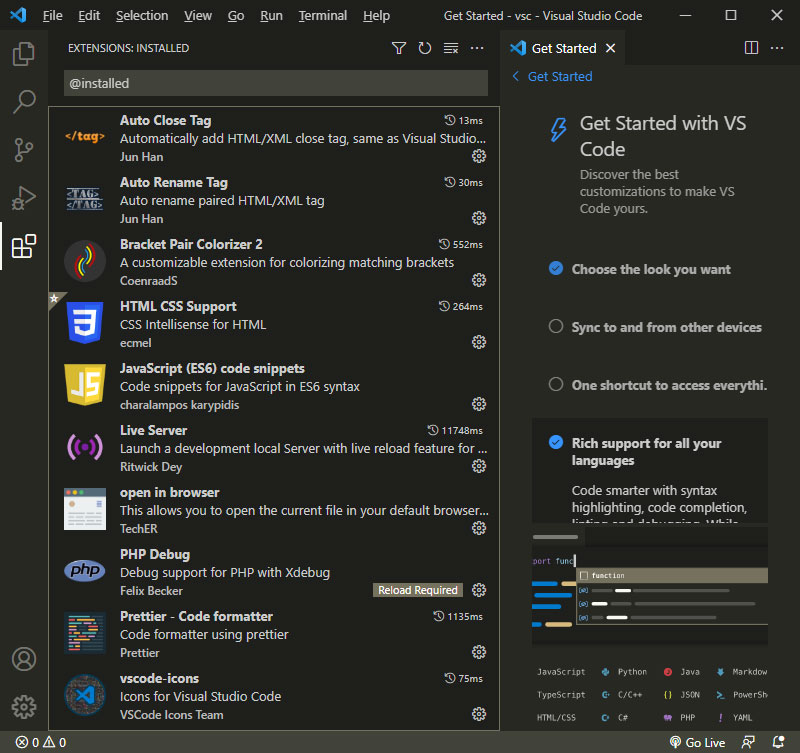
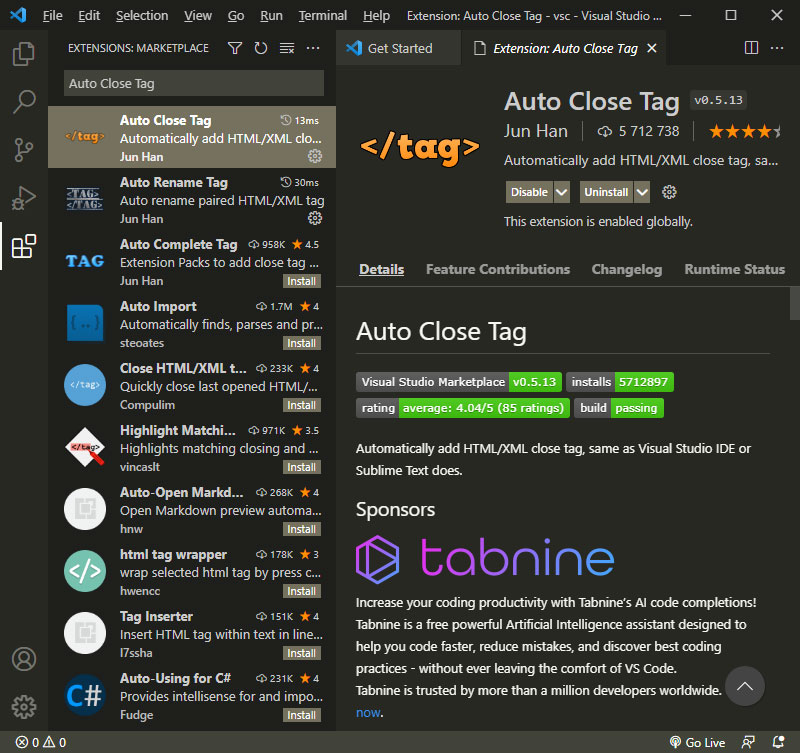
Во вкладке с нашими установленными расширениями у нас есть быстрый к ним доступ, мы можем посмотреть, почитать какую-то информацию, горячие клавиши, узнать все подробности об этом расширении. Также, его можно удалить здесь же, нажав на кнопку Удалить. К расширениям мы еще вернемся и установим самые лучшие и полезные из них.
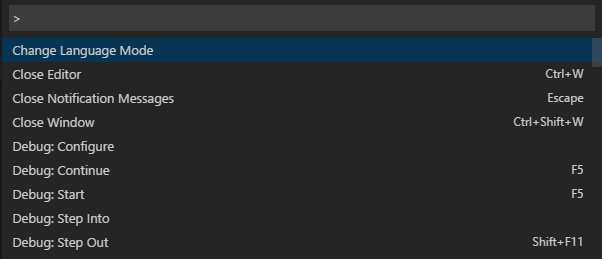
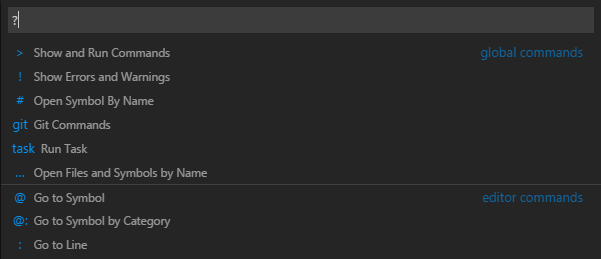
Настройки
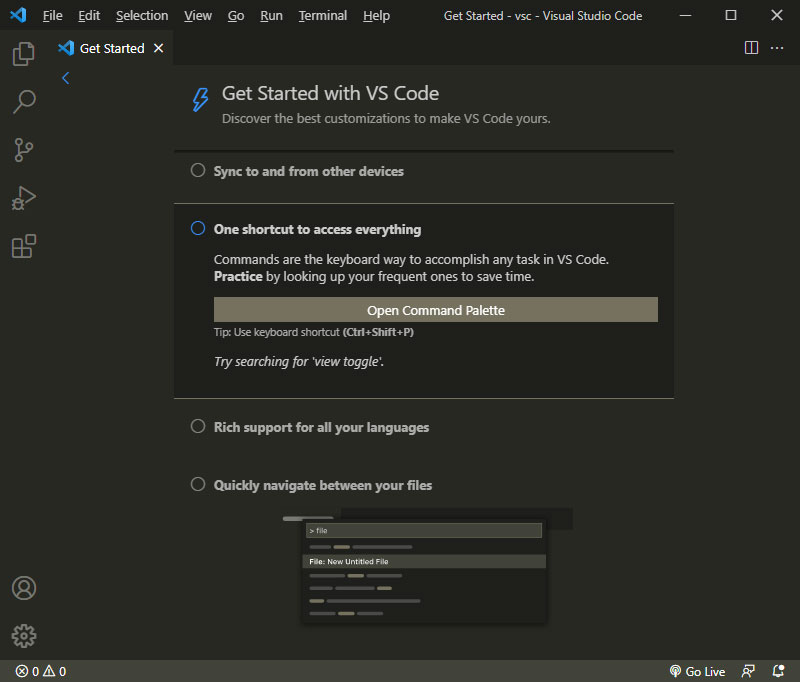
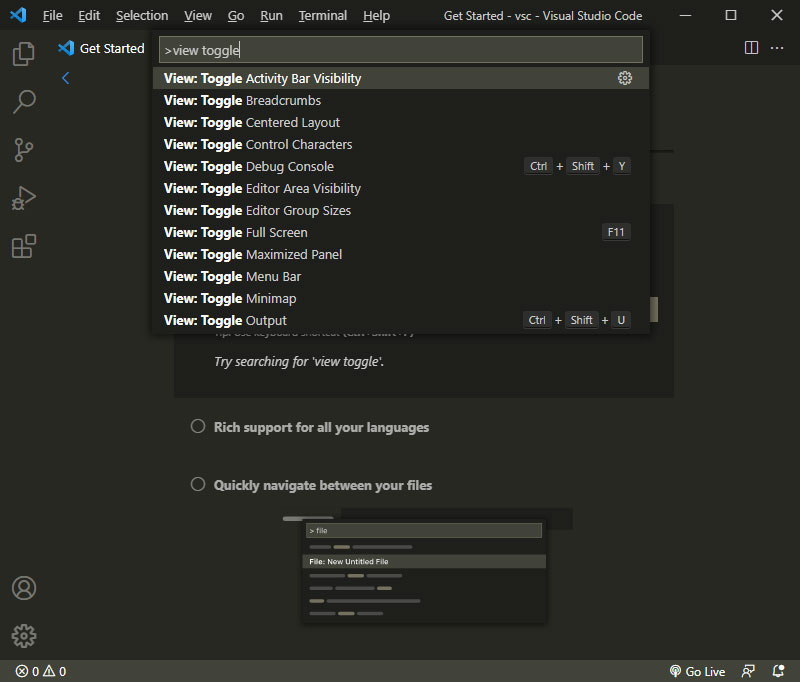
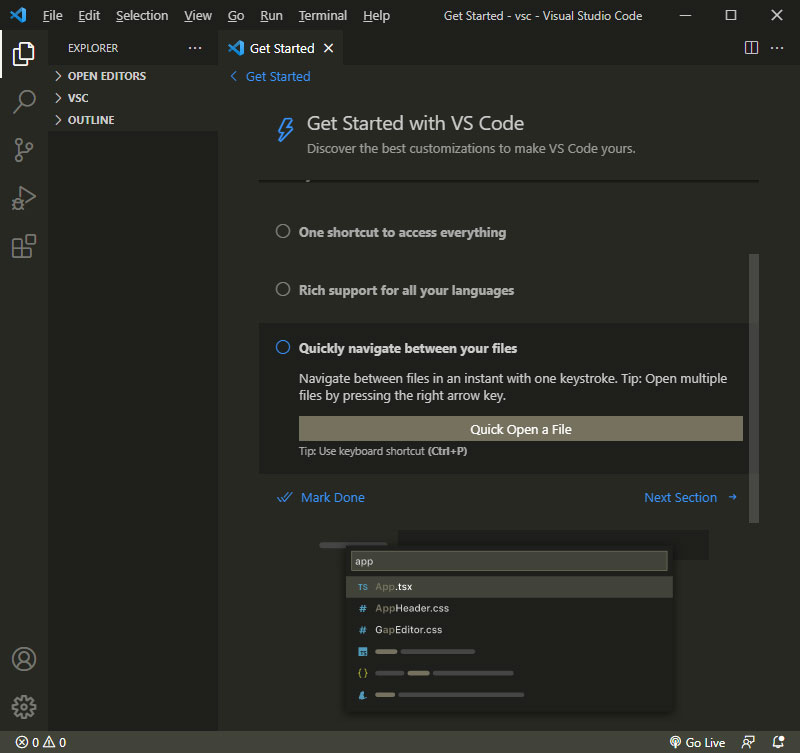
На панели действий у нас остался еще один элемент — шестеренка — меню основных настроек. Здесь мы можем вызвать палитру команд кликнув тут или Ctrl+Shift+P. Откроется такой блок, где мы можем найти и выполнить любую команду редактора или установленных плагинов.
Далее сочетания клавиш. Здесь мы можем настроить свои сочетания клавиш командам либо изменить к существующим. К ним мы еще вернемся. Пользовательские фрагменты кода, так называемые сниппеты — маленькие сокращения которые будут вызывать нужный нам фрагмент кода. Сегодня мы научимся их настраивать. Тут же можно настроить цветовую тему программы, значки для файлов и многое другое.
Заканчивая с Панелью действий, стоит отметить, что можно быстро вызвать последнюю открытую вкладку сочетанием Ctrl+B. Также скрыв контекстное меню можно скрыть ненужный элемент. Например, Запуск и Отладка я скрою. В этом же контекстном меню можно скрыть всю панель действий целиком.
Область редактора
Лень читать? Тут видео версия.
Мы видим вкладки с открытыми файлами. Их можно перетаскивать, закрывать. Если файл не сохранен, то место крестика здесь будет отображаться большая жирная точка. Далее сверху иконка разделения окна. Есть открытый активный файл, нажимаем на иконку и он продублируется сбоку.
Здесь есть дополнительное меню для управления всеми файлами.
Ниже мы видим строку навигации — хлебный крошки, где мы можем удобно перемещаться по структуре документа, а также между другими файлами.
Общая область кода — мы видим сам код открытого файла, а справа мини-карту, которая позволяет удобно перемещаться по длинному файлу. В области кода слева есть небольшое пространство, для установки точек остановок для отладки кода, есть нумерация строк.
Далее мы видим стрелочки, они появляются при наведении, с их помощью можно свернуть целый блок кода. В этом редакторе эта функция работает с памятью. Я могу файл закрыть, даже закрыть всю программу, а когда открою вновь, то свернутый ранее блок останется свернутым.
Что тут можем мы настроить?
Как я уже показывал, окно редактора можно разделить на несколько частей, это удобно при работе с разными файлами. Для того, чтобы посмотреть разные варианты, нужно перейти в Вид > Макет редактора. Здесь есть куча вариантов, например две строки и мы можем какой-то файл переместить сюда и работать так. Также есть вариант Сетка 2х2. То есть, можно работать одновременно с 4 файлами.
Также можно быстро оформить нужное положение файлов, просто перетаскивая их. Я сразу сформировал себе нужный макет для работы. Также есть возможность настроить вид всей области редактора. Откроем Меню > Вид > Внешний вид.
Снизу есть возможность регулировать масштаб всей программы. Не путайте с размерами шрифта. Удобно пользоваться сочетаниями клавиш. Например, для увеличения элементов я нажимаю Сtrl+, для уменьшения — Ctrl-, для сброса настроек — Ctrl+0.
Можно перемещать панель действий слева направо и тогда она окажется с другой стороны. Можно указывать положение панели нашей строки состояния. Нажав, мы увидим, что панель откроется уже не снизу как раньше, а сбоку. Тоесть, есть возможность настроить практически все.
Также в этом блоке можно скрывать или показывать разные элементы. Ранее я говорил, что мы можем скрыть всю строку уведомлений, скрыть полностью панель действий. В этом блоке мы можем все это вернуть на место.
Режимы экрана
Сверху есть полноэкранный режим при нажатии на F11. Скроется верхнее меню, кнопки управления окном программы.
Выравнивание по центру макета. Область кода выстроится по центру, можно регулировать ширину. Это для того, чтобы лучше концентрироваться на коде.
Есть замечательный режим Zen. Он скрывает все элементы, даже вкладки с файлами, мы концентрируемся только на одном единственном файле, на одном коде. Решаем сложную задачу, которая требует максимальной концентрации.
Чтобы выйти из него, нажимаю Escape.
Перенос текста
Далее в самом меню Вид мы можем включить или выключить перенос текста, это можно сделать зажав Alt + Z. Что это значит? Например, у нас есть очень длинный текст, который не помещается в область кода и появляется горизонтальная прокрутка. Если это кажется неудобным, можно нажать Alt + Z весь наш текст перенесется, чтобы поместиться в область кода.
Есть возможность скрыть или показать мини-карту, элементы управления, то есть хлебные крошки. Если он кажется ненужным. Здесь можно отобразить непечатаемые пробелы и печатаемые символы и отрисовать управляющие символы, которые могут быть в тексте скопированы с источника.
Цветовая схема
Выбрать одну из установленных тем мы можем перейдя в Управление, пункт Цветовая тема. Видим список и стрелками на клавиатуре можем перемещаться между темами, подбирая себе нужную тему. Есть как темные, так и светлые варианты.
Если ни одна из этих тем не подходит, мы можем установить свою. Для этого я возвращаюсь к вкладке Расширения, в поле поиска пишу название своей темы — SpaceOceanKit. Нахожу, нажимаю Install. Далее у меня есть выбор какую тему мне выбрать и я выбираю именно ее.
Теперь у меня весь редактор и в том числе код будет выглядеть по другому. Я установил свою тему, ты можешь установить любую другую.
Сочетание цветов очень важное при длительной работе с кодом, это влияет на восприятие, усталость и здоровье твоих глаз. Так что тщательно подбери себе тему и не забывай делать перерывы.
Иконки
Также мы можем изменить вид иконок для файлов в нашем проводнике. Для этого переходим в Управление > Тема значков файлов, здесь мы можем отключить значки совсем либо выбрать из списка.
Также установить дополнительные пакеты значков. Например, Matherial Icon Theme.
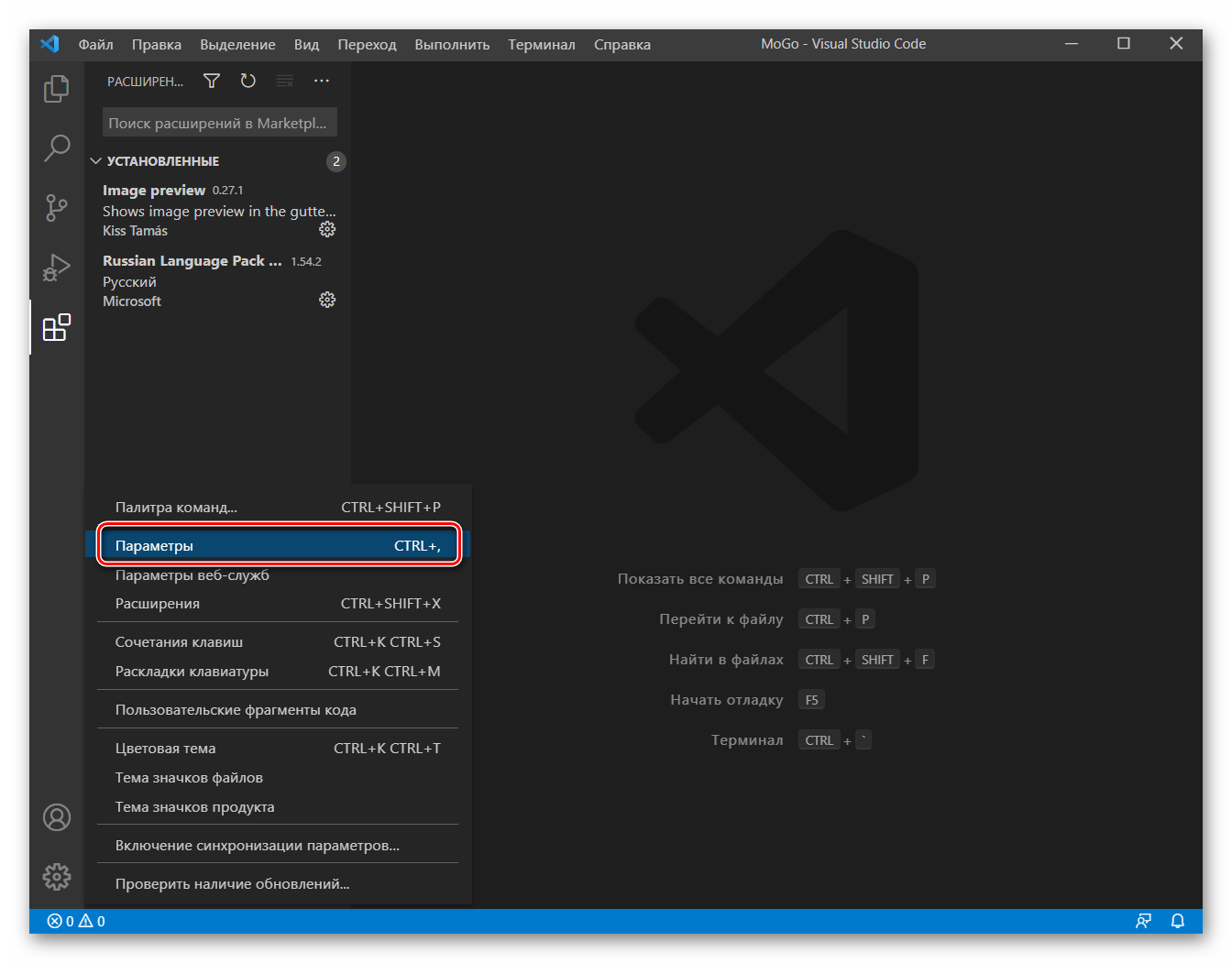
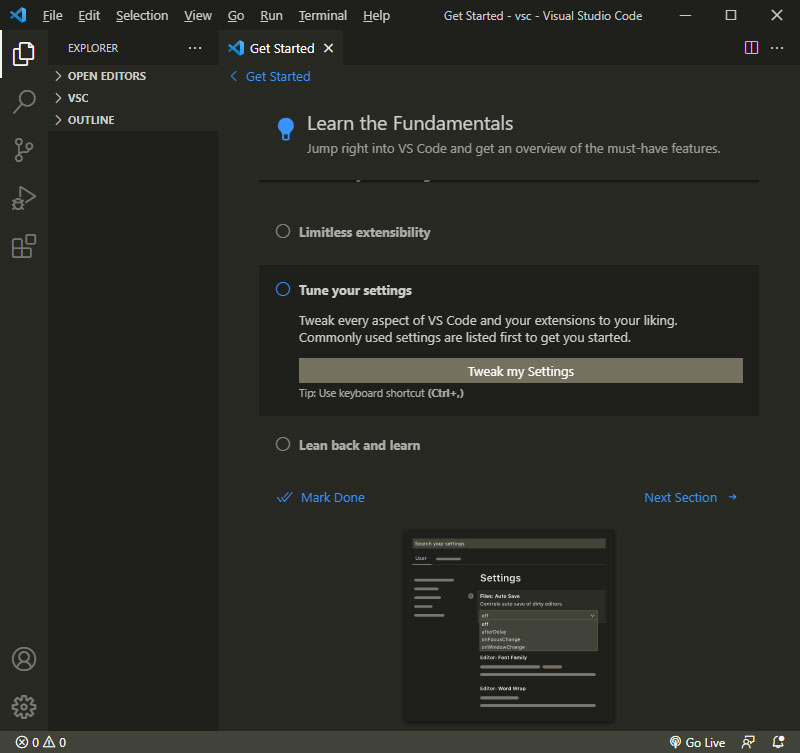
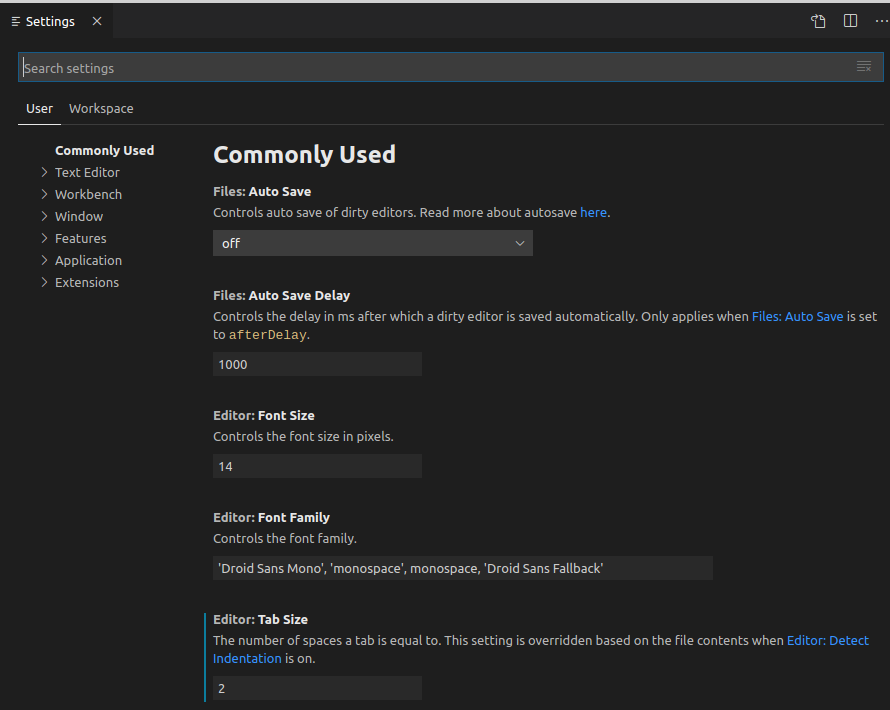
Параметры
Дополнительно настроить комфорт работу с кодом и в целом с редактором можно в Параметрах программы. Для этого переходим в Управление > Параметры или зажимаем Ctrl+,
Параметры можно настроить как глобально, так и для конкретного проекта. Настроек здесь очень много. Мы пройдемся по основным.
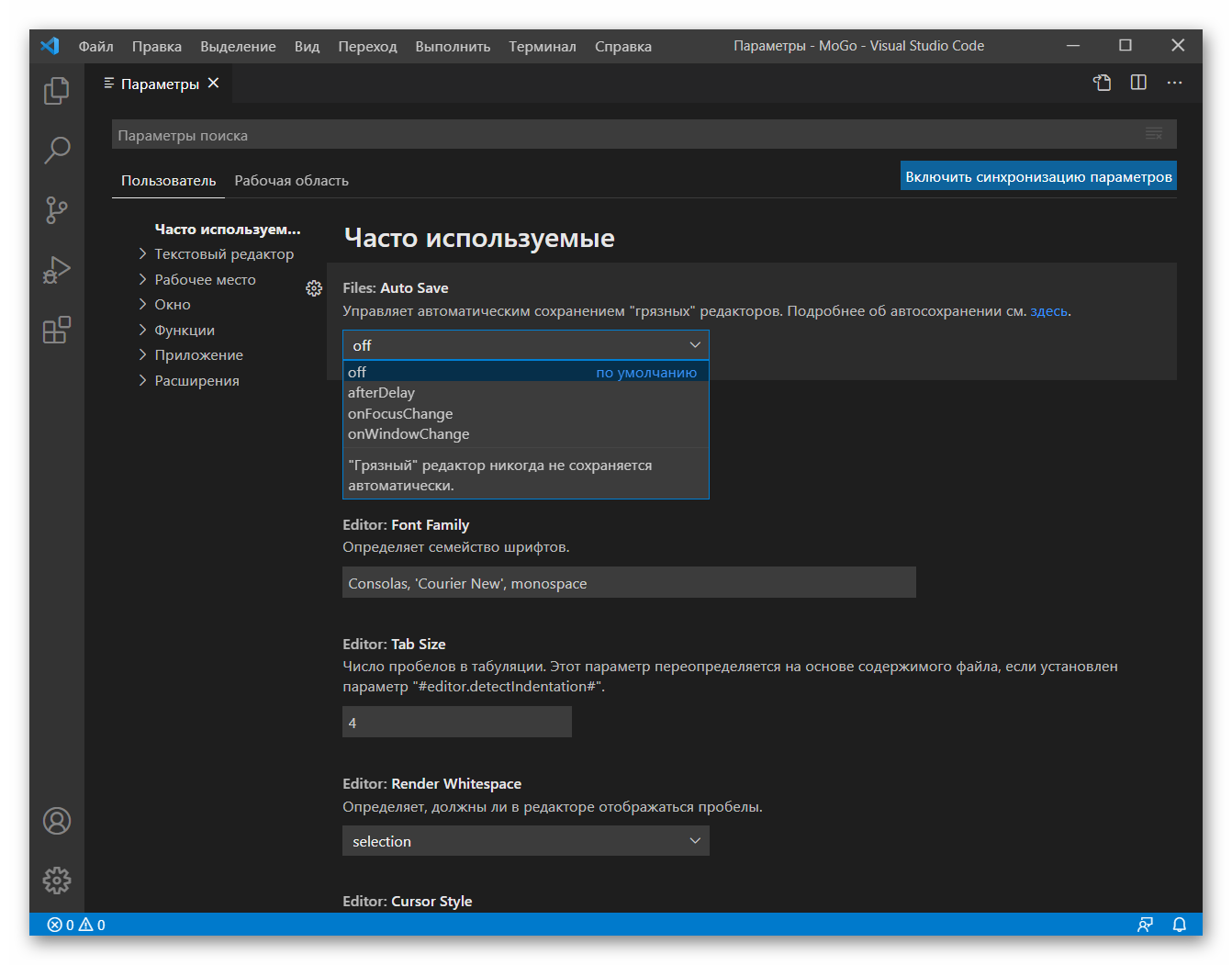
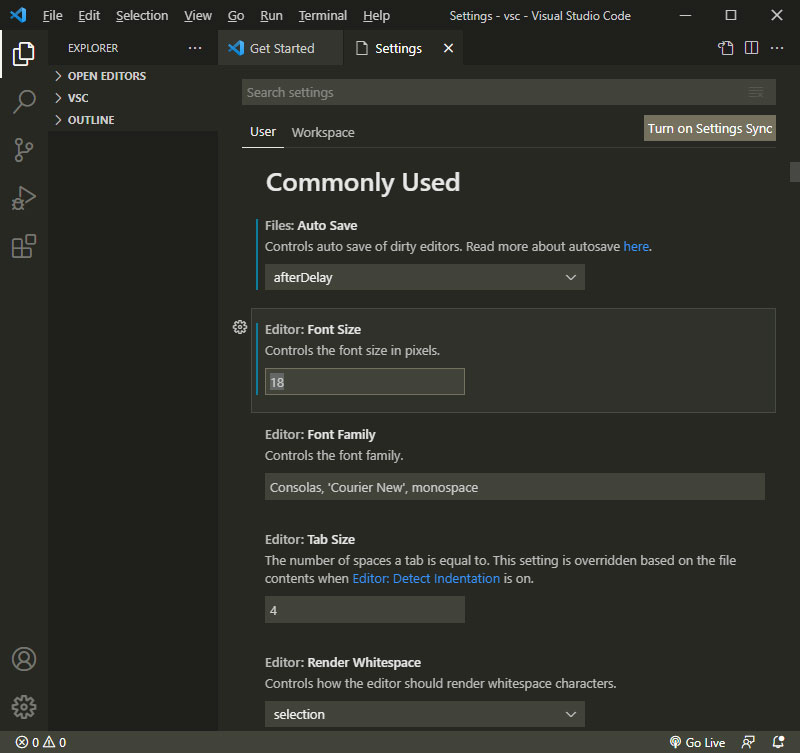
Автосохранение
Первая полезная опция — автосохранение файла. Для новичков очень крутая опция. Новички часто подходят ко мне с проблемой “Почему у меня ничего не работает?” Я смотрю, а там не сохранен файл.
Чтобы этого не происходило, здесь можно поменять значение на одно из трех:
- afterDelay — файл будет сохраняться после некоторой задержки, которую можно настроить сразу здесь ниже. При выборе этой опции при редактировании файла он сразу будет сохраняться, жирная точка даже не будет появляться.
- onfocusChange — файл будет сохранен, когда мы перейдем на другой файл
- onWindowChange — когда мы перейдем совсем на другую программу, тогда файл будет сохранен автоматически.
Выбирайте для себя удобную опцию и двигаемся дальше.
Отображение кода
Следующие опции помогут настроить комфортное отображение кода. Это размер шрифта и семейство шрифта. Здесь можно подобрать значение, которое подходит именно тебе.
Я настраиваю размер отступа при табуляции. По умолчанию она составляет 4. Как по мне, слишком широкое поле при одном Tab, поэтому я меняю на значение 3, так мне кажется более компактно. Ты же указывай комфортное для тебя значение.
В одном файле у меня выводятся пробелы, точки при нажатии Tab, в другом — значок табуляции. За эту опцию отвечает параметр Insert Spaces. По умолчании установлена галочка, то есть будут выводиться именно пробелы. Я хочу, чтобы у меня выводились значки табуляции, поэтому галочку уберу.
Для того, чтобы преобразовать существующий файл с пробелами, можно обратиться к строке состояния нажать 4 пробела и указать опцию Преобразовать отступ в шаги табуляции. Таким образом мы можем преобразовать уже открытые файлы.
А то, каким образом определять вставку символов для новых открытых файлов отвечает опция Detect Indentation. Я галочку уберу, потому что хочу, чтобы для всех файлов работали именно мои настроенные параметры.
Скрыть подсказки
Ранее я показывал, что при наведении на элемент в коде всплывают подсказки, часто это может раздражать. Чтобы подсказки убрать, существует параметр Hover Enabled. Галочку можно снять и подсказки пропадут.
Но, вместе с этим пропадут функции, которые могут быль полезными.
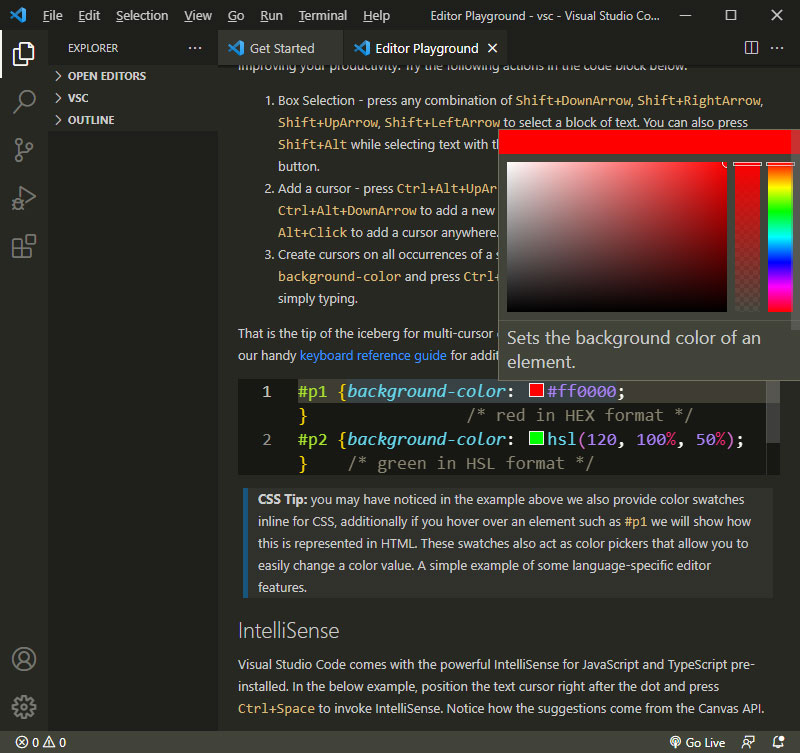
Например, в файле стили у нас есть цвет синий. Он подсвечивается сразу. Если Hover у нас включен, тогда при наведении на цвет выпадает такая штука:
Мы можем сделать его полупрозрачным, ставятся значения rgba или вообще поменять цвет на другой. Если галочку Hover Enabled уберем, то эта функция тоже пропадает.
За вывод отвечает параметр Color Decorators, если он не нужен, галочку можно снять и никаких квадратиков цвета не будет.
Mouse Wheel Zoom — поставив галочку, мы сможем в редакторе изменить размер шрифта зажав Ctrl и покрутив колесико мыши.
Close Active Groups управляет тем, будет ли закрываться группа при закрытии последней вкладки в ней. Редактор можно делить на части. По умолчанию при закрытии в последней вкладки, вся вкладка закроется. Иногда это неудобно, поэтому я эту галочку снимаю. И теперь при закрытии последней вкладки группа у меня все равно останется.
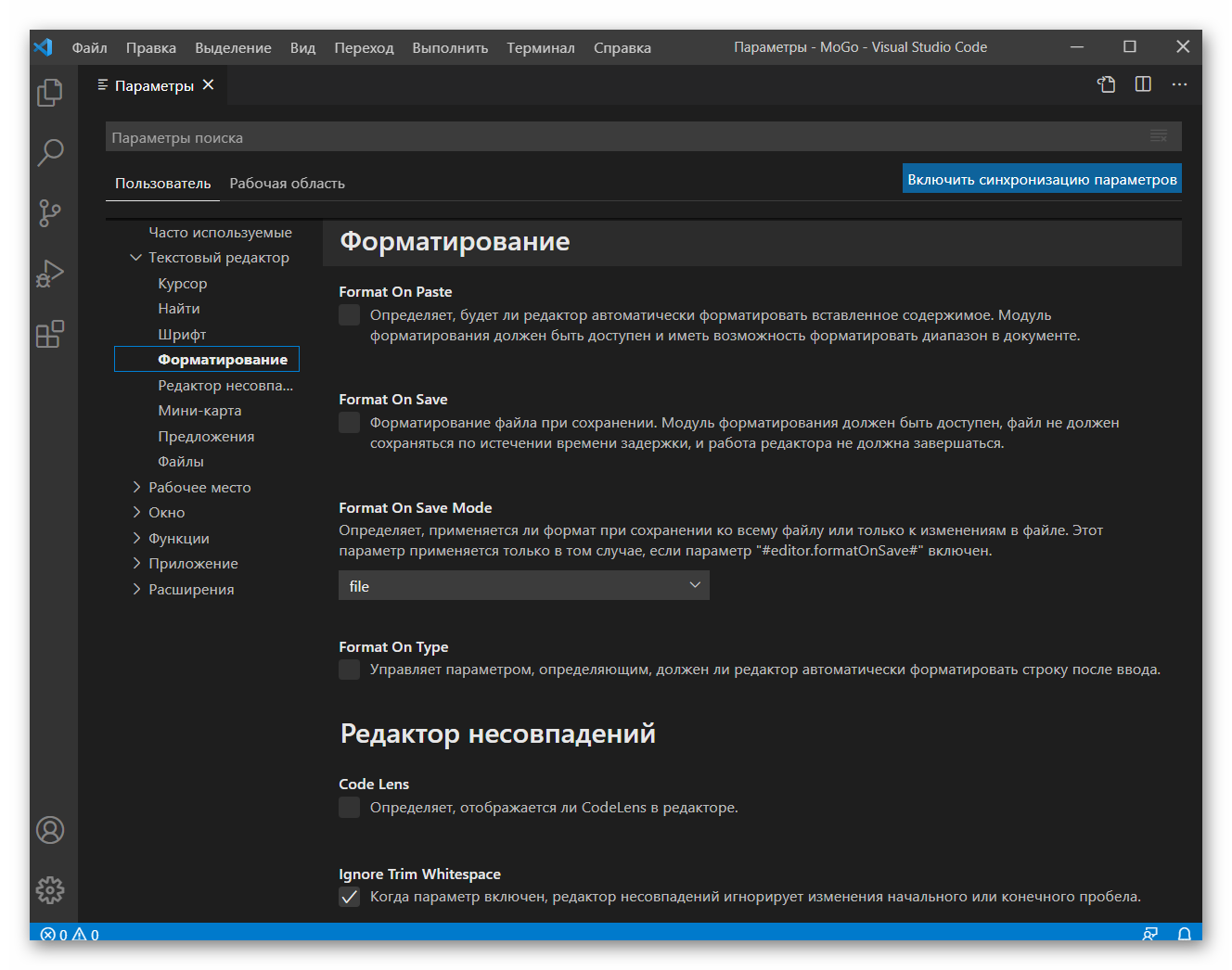
Форматирование
Следующая группа настроек отвечает за форматирование, которое уже встроено в редакторе VC Code. Что такое форматирование? Например, мы пишем структуру, в ней еще одну структуру, но по какой-то причине съехала табуляция. При зажатии Shift + Alt + F у нас все выстроится как надо.
Вернемся к нашим настройкам. Здесь мы можем поставить три галочки:
- Format On Paste — форматирование будет произведено автоматически при вставке кода.
- Format On Save — форматирование будет произведено в момент сохранения файла.
- Format On Type — форматирование будет автоматическим, то есть мы будем печатать и будет сразу все форматироваться.
Я устанавливаю одну галочку — Форматирование при сохранении.
Теперь, когда у меня съехала табуляция, я не обращаю внимание, в момент сохранения файла все выстроится на свои места.
Сделать более тонкую настройку форматирования того или иного языка можно разобравшись с документацией на сайте программы. Также можно установить дополнительный расширения как под конкретный язык, так и под множество других.
Я показал ту часть настроек, которые использую сам. С остальными настройками ты можешь ознакомиться сам. Для удобства настройки здесь разделены на категории. Также есть категория настроек под расширения уже установленных либо тех, которые мы только установим.
Для быстрого доступа ко всему, что мы настроили, зажимаем Ctrl+Shift+P и в строке поиска пишем Settings, пока не увидим Settings (JSON). Нажимаем и перед нами появятся наши настройки, их тут же можно менять.
В этом же файле будем настраивать и новое расширение.
Комфорт при работе с программой очень важен, так как это напрямую влияет на производительность. Следующее, что мы сделаем — это установим ряд плагинов, которые нам существенно в этом помогут.
Плагины
Лень читать? Тут видео версия.
Emmet
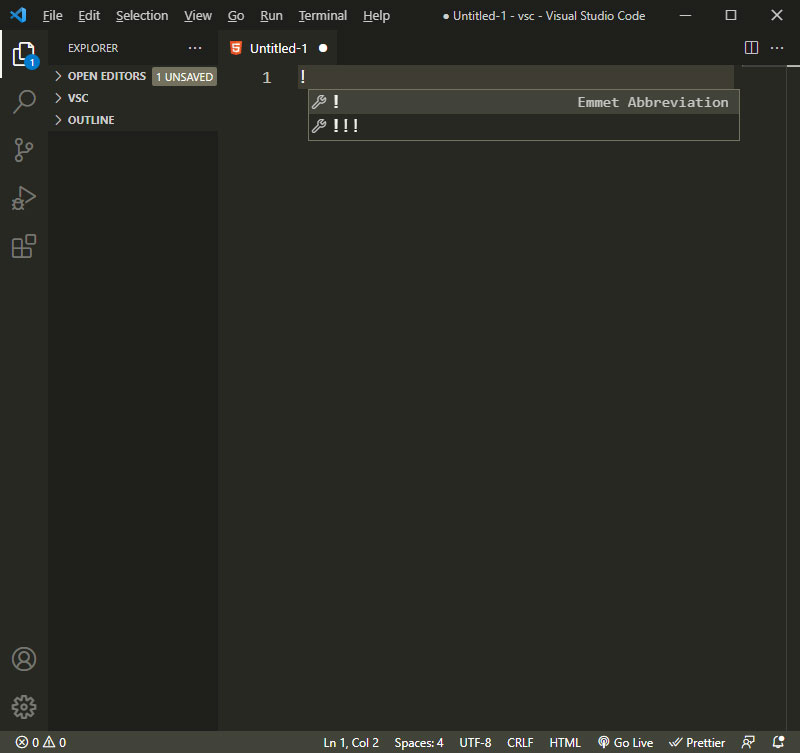
— этот плагин уже встроен в редакторе VS Code из коробки. И вправду, сегодня сложно себе представить жизнь без Emmet. Супер ускоряет набор кода. Например, именно благодаря ему, я так быстро создал начальный код для HTML файла написав только восклицательный знак и нажав Tab.
Вот еще пример. Нам нужно создать div с классом block для этого я пишу .block и нажимаю Tab. Готово!
Или например посложнее — нам нужно создать маркированный список на 10 элементов. Пишем ul>li*10 Tab. Готово!
То же самое применимо и к файлам стилей. Например, для тега body я хочу задать размер шрифта 20 пикселей. Для этого мне достаточно написать fz20. Нажав Tab я получу уже готовый параметр.
Лучше ознакомиться с возможностями Emmet можно на сайте этого дополнения.
Сниппеты
Но еще круче создавать свои сокращения-сниппеты для быстрого вызова того иного куска кода.
Переходим в Управление > Пользовательские фрагменты кода. Здесь есть выбор:
- Создать сниппеты для конкретного языка;
Создать сниппеты для всех языков, но для конкретного проекта;
Создать глобальные сниппеты для всех языков и для всех проектов.Создадим глобальные, здесь нужно ввести имя списка сниппетов.
Набираю my, нажимаю и открывается файл my.code-snippets. Здесь есть всякая информация закомментированная, а также пример. Я его раскомментирую. Здесь заготовка сниппета для языка JavaScript.
Надпись означает название самого сниппета. Параметр scope — указываем языки для которых этот сниппет будет применяться. Это необязательный параметр, можно его убрать и сниппет будет применяться для всех языков. Префикс — это сокращения, то есть что мы будем набирать, чтобы вывелся нужный отрезок кода. В поле body мы и пишем наш кусок кода. Здесь будет выводиться console.log Ниже description, здесь можем указать описание.
Создадим свой сниппет: ставим запятую после фигурной скобки, можем этот кусок кода скопировать и заменить на свой. Я хочу создать сниппет, который будет выводить готовый параметр для css внешнего отступа.
Пишу — “Внешний отступ”, это же можно добавить и в описание. Языки вообще уберу, а префикс я поставлю например mm. В body нужно задать параметр «margin: 0px, 0px, 0px 0px;», я хочу чтобы при наборе mm у меня вывелся такой параметр. Сохраняем Ctrl+S и проверим.
Переходим в наш style.css набираем mm и нажимаем Tab. Видим, что наш кусок кода, готовый параметр сразу появился.
Можем проверить тот снипет, который был задан изначально в качестве примера. Переходим в файл js, набираем log Tab.
Здесь обращаю внимание, что курсор уже моргает в нужном месте, за это отвечают переменные $1 $2. Изначально курсор будет в положении $1. Если мы нажмем Tab, то курсор перескочит в $2. С помощью этих переменных можно настраивать свой сниппет.
Я думаю, мне не нужено объяснять, какой скорости можно добиться, грамотно настроив свои сниппеты.
Продолжаем установку плагинов. Зажимаем Ctrl+Shift+X и переходим во вкладку с расширениями.
Live Sass Compiler
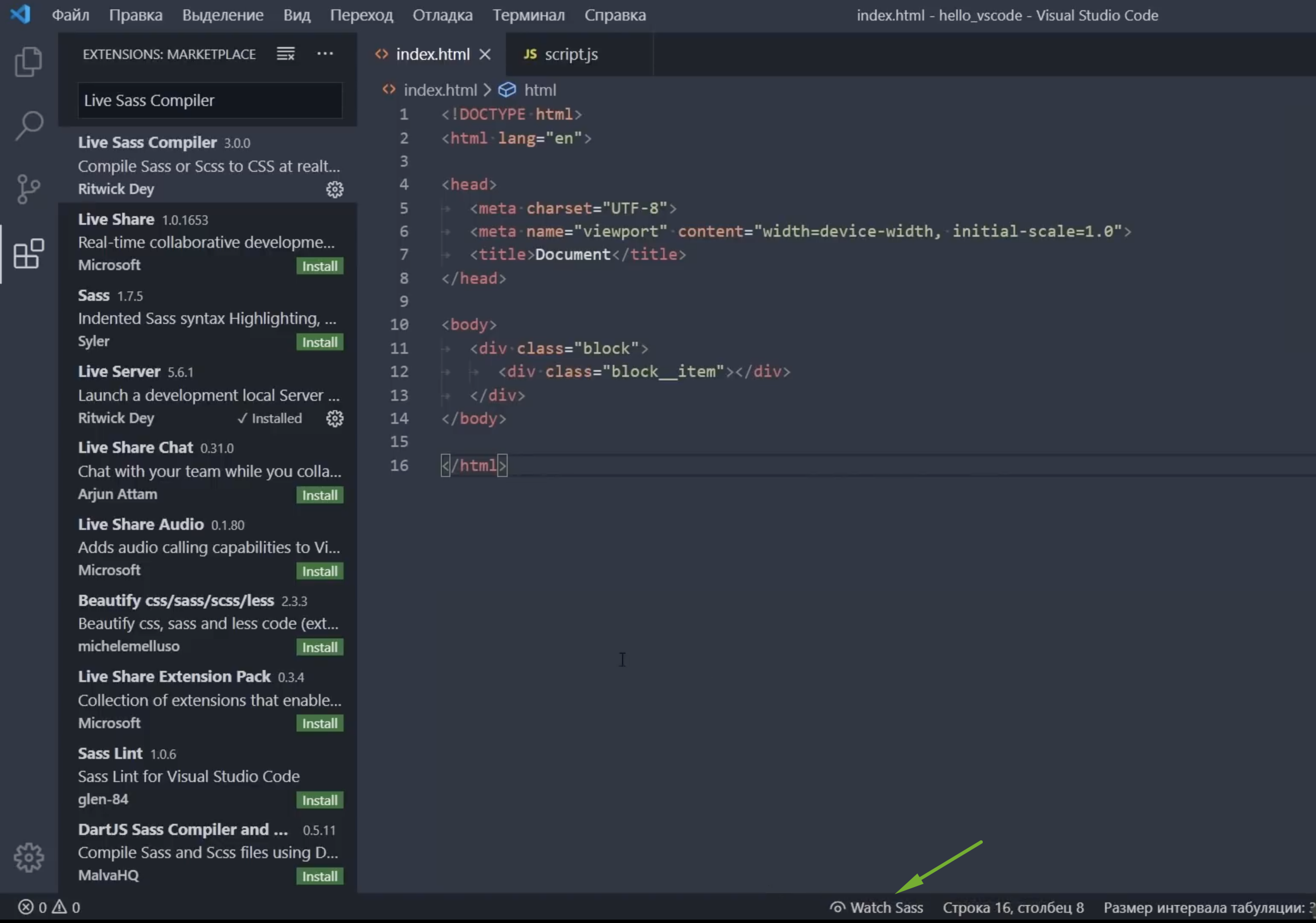
Идеальное для тех, кто работает с препроцессорами SASS/SCSS. Ищем наше дополнение и нажимаем Install. Индикатор сверху показывает, что идет установка, Отлично, расширение установлено. Получаем информационное окошко, что все окей.
В строке состояния появляется кнопочка Watch Sass. И сейчас мы будем этот плагин настраивать.
Создадим папку с нашими scss файлами, так ее и назовем. Внутри создадим style.scss.
Напишем код:body{ font-size: 20 px; div{ font-size: 10 px; } }У нас пока ничего происходить не будет, но мы можем включить кнопку Watch Sass и плагин начал следить за нашими scsssass файлами. Рядом с ним автоматически скомпилировались два файла style.css и style.css.map.
Все отлично работает. Но, допустим, мы хотим, чтобы файлы создавались не рядом с файлом scss, а в папке css.
Удалим старые файлы и перейдем к настройкам. Зажимаем Shift+Ctrl+P, вызываем наш Settings (JSON). Можем вставить следующую настройку, обязательно ставим запятую и вставляем две настройки.
"liveSassCompile.settings.generateMap": false, "liveSassCompile.settings.formats": [ { "format": "expanded", "autoprefix": "last 5 versions", "extensionName": ".css", "savePath": "css" } ],Я выключаю генерацию файла-карты, мап-файла. Следующие настройки для собственно самого компилятора. «format» — можно указать, каким именно способом будет генерироваться scss файл — развернутый, ужат, минифицирован и т.д.
Следующий параметр — Автопрефикс устанавливает всякие вендорные префиксы для наших css параметров. Указал последние пять версий браузера. Далее указываются расширения конечного файла — это css. Папку указал css, все файлы будут выводиться туда.
Смотрим, что будет происходить. Сохраняем настройки, что-то меняем и мы видим в журнале вывода что-то происходит, заглядываем в папку css и видим, что там уже создайся наш style.css. Теперь у нас все работает и выводится туда, куда нужно.
По поводу файлов, которые мы будем включать в style.scss. Мы знаем, что файлы в scss можно импортировать какие-то другие файлы. Пишем, как обычно — import «header.scss»
Сразу получаем ошибку, потому что такого файла не существует и все быстро исправляем. Так мы бы обычно и делали…
Что происходит? Когда я сохраняю header.scss у меня создается файл header.css. Но мне нужно, чтобы у меня был один файл style.css, который включает в себя и header, и многие другие файлы, которые я туда подключу. Удаляем header, это неправильно. Чтобы этого не было, мне нужно переименовать файл header.scss, указать вначале имени подчеркивание, а здесь при подключении указать подчеркивание и вообще убрать расширение.
Компилятор будет уже сам понимать, что с ним делать. В итоге, я сохраняю, у меня уже не создается отдельный файл header.css, но стили его собраны в одном файле. Теперь работать очень классно
Live Server
В комплекте с плагином Live Css Compiler сразу устанавливается плагин Live Server — один из самых полезных плагинов, который умеет создавать локальный сервер и автоматически обновляет нам страницу при редактировании. Если ты не пользуешься Live Css Compiler, то плагин Live Server нужно установить отдельно.
В поиске набираем его название, у нас он уже есть, установлен автоматически вместе с Live Css Compiler. Об этом говорит кнопку в строке состояния Go Live. Мы работаем с нашими файлами, когда мы хотим увидеть результат, перейдя в index.html нажимаем на Go Live и у нас запускается Браузер.
Я редактирую свою html файл, пишу “Hello”, сохраняю, нажимаю GoLive и сразу вижу результат в браузере.
То же самое будет происходить, когда мы будем менять файл стили. Сначала его нужно подключить. Набираю link, ищу link.css, тут нужно будет указать путь к нашему файлу. Кстати, помощник выбора пути уже встроен в редакторе.
Сохраняю, перехожу в файл стили, сохраняю и вижу, что все автоматически поменялось. Таким образом, скорость нашей работы существенно увеличивается.
SCSS IntelliSense
Покажу еще несколько интересных плагинов для препроцессора SaSS. Установим SCSS IntelliSense, этот плагин подсказывает нам интересные штуки во время работы с scss, также удобно при работе именно с этим синтаксисом.
SCSS Formatter
Форматирование можно отдельно установить для конкретного синтаксиса. Этот плагин форматирует sсss файлы. Также его можно подстроить.
Auto Complete Tag
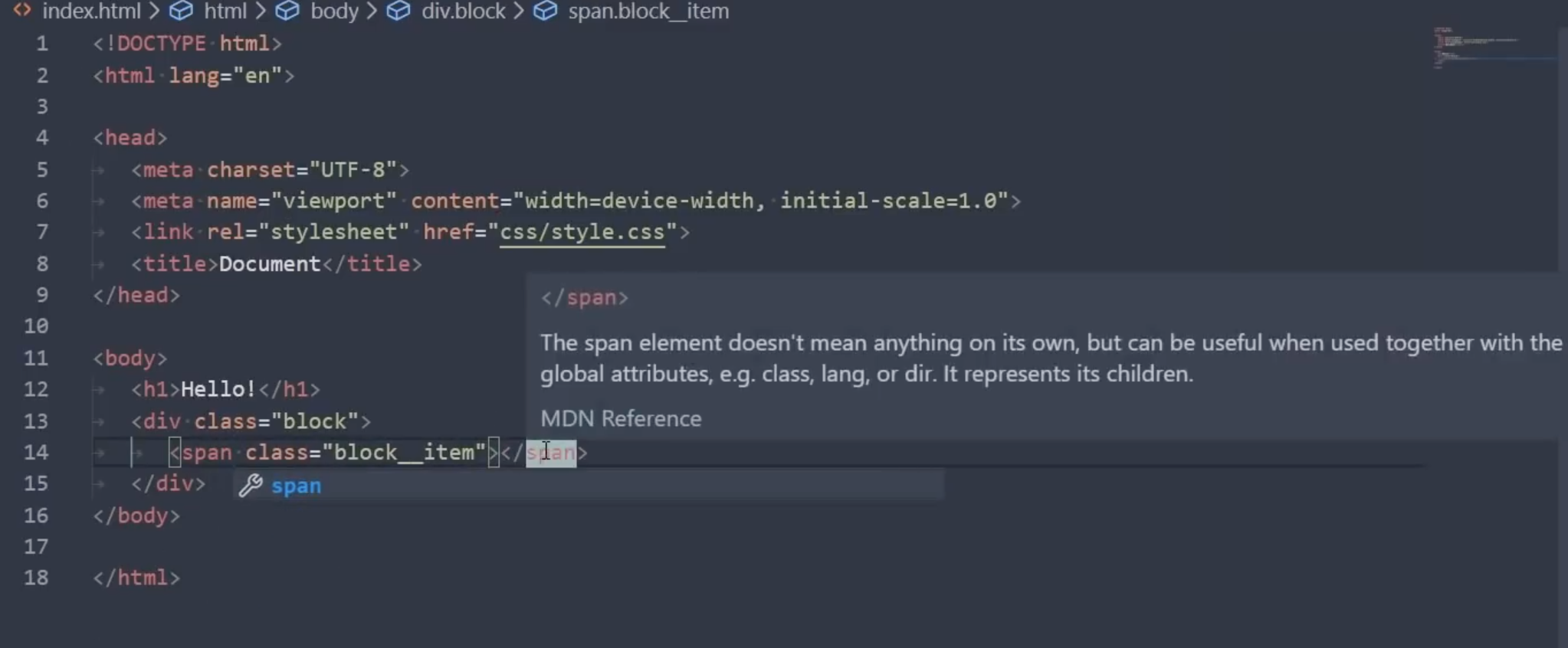
Мегаполезный плагин в который входят Auto Rename Tag и Auto Close Tab. Несмотря на то, что VS Code умеет закрывать теги, плагин Auto Close Tab — умеет закрывать теги не только в html, но и в многих других языках. Auto Rename Tag — изменяет закрывающий элемент автоматически, если переименовать открывающий. Например, мне нужно изменить открывающий элемент на span и мы видим, что закрывающий элемент изменит название автоматически.
Bracket Pair Colorizer
Он разукрашивает разными цветами наши скобочки, — квадратный, фигурные, любые. Разукрашивает разными цветами в зависимости от вложенности. Более того, когда мы находимся внутри скобок, он еще соединяет открывающую и закрывающую цветной вертикальной линией. Нам легко ориентироваться в коде, кроме того, он еще мегапозитивный, с классными цветами и работать приятней.
Indent Rainbow
Он тоже разукрашивает код, но не скобки, а отступы, что невероятно полезно для тех, кто работает в синтаксисе SaSS или с шаблонизатором pug, где отступы очень важны.
Better Comments
Плагин работает с комментариями. Обычные комментарии серые и невзрачные, но иногда нужно оставить пометки, обратить внимание и т.д. Когда плагин установлен, мы можем выделить комментарий, сделать чек-лист заданий, задать вопрос.
Ставим для чего-то очень важного —! — текст окрашен в красный, для списка ToDO — оранжевый, для вопроса —? — синий.
Все цвета можно настроить, есть готовый код с настройками в информации, его можно перенести и там подправить цвета под наши задачи.
Существуют ряд полезных плагинов, которые могут улучшить или заменить встроенный объект.
Набрав в поиске Color, можно найти очень много разных примочек для работы с цветом и выбрать для себя что-то полезное.BEM Helper
Это помощник при работе с методологией BEM. Он умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Может вставлять модификатор, помимо всего умеет формировать файл стилей, будь-то css или scss файл на основе bem-разметки в html коде.
Попробуем. Нажимаем Alt+B+E, у нас вставился объект, учитывая класс родителя, клас блока.
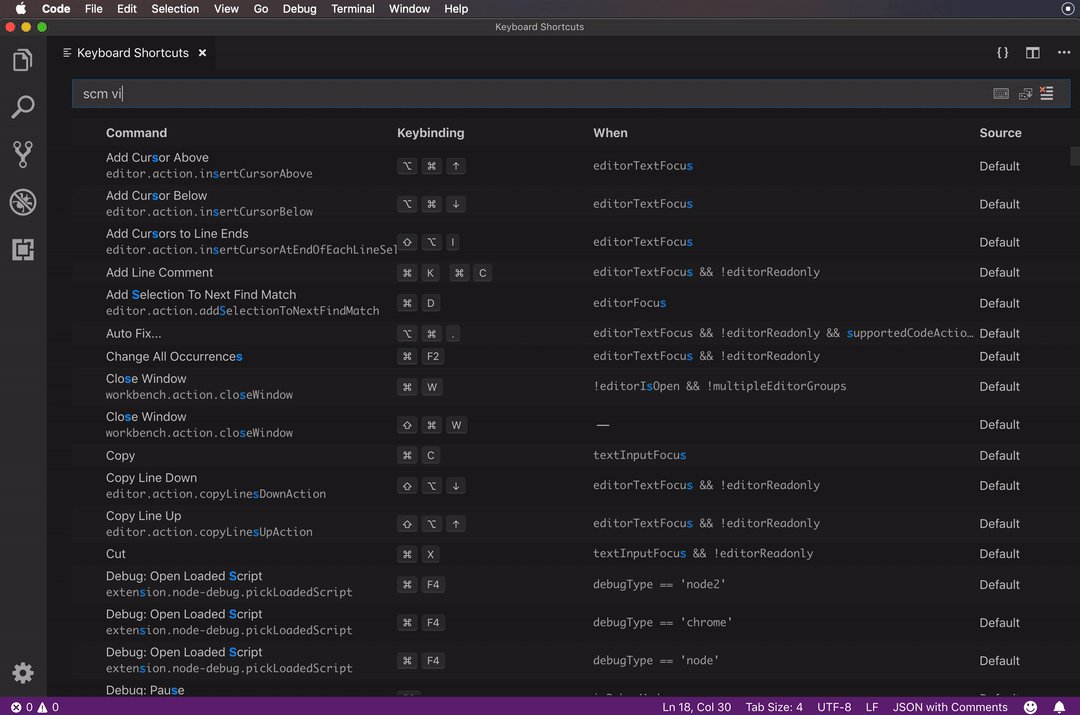
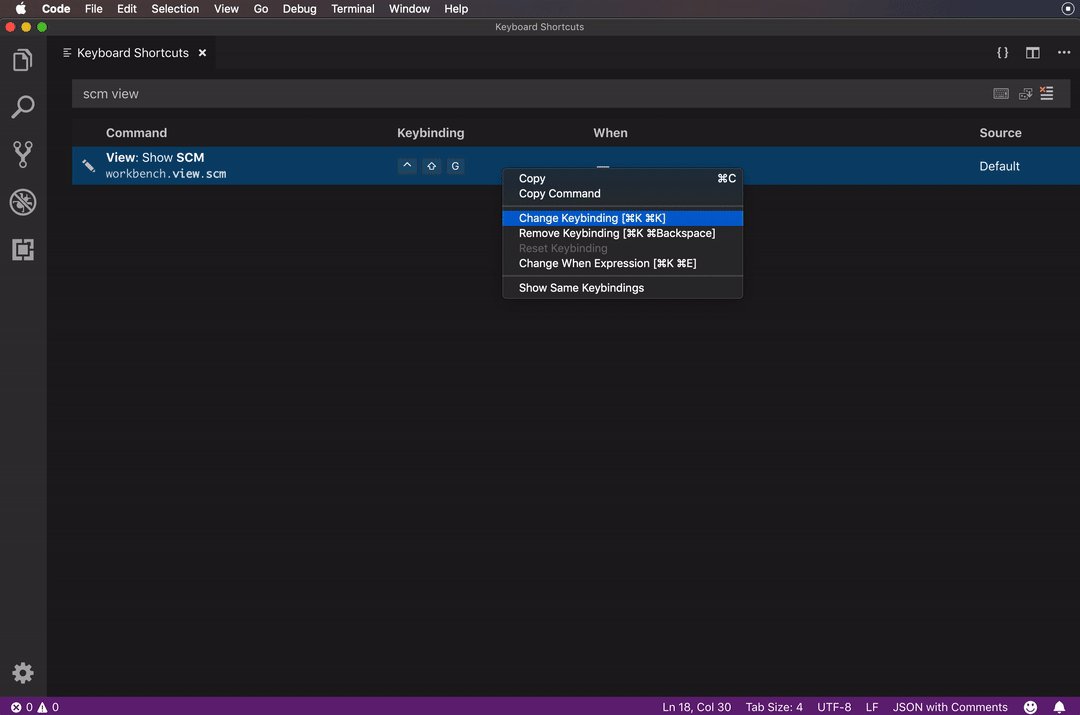
Как менять сочетания клавиш?
На примере этого плагина покажу как можно менять сочетания клавиш.
Допустим эти сочетания клавиш нас не устраивают. Мы копируем имя плагина, переходим в Управление > Сочетание клавиш и здесь ищем BEM Helper.Например, мы хотим изменить сочетание клавиш для вставки элементов Insert Element. Кликаем два раза, можем указать тут любое сочетание клавиш, которое захотим.
Если сочетание клавиш занято, мы получим ошибку. Нужно смотреть, чтобы оно было свободно, иначе оно перезапишет вызов какой-то другой команды.
eCSStractor
Плагин, который помогает копировать классы из html в cssscsssass. Установим его и сразу создадим сочетания клавиш, чтобы делать все быстро. Переходим в Управление > Сочетание клавиш, ищем наш плагин eCSStractor, видим несколько команд. Меня интересует команда eCSStractor Run (With BEM Nesting).
Нажимаем на команду, на плюсик, придумываем свободное сочетание Ctrl+Alt+1, нажимаем Enter, наши горячие клавиши присвоились.
Тестируем: переходим в наш html файл, выделяем блок с классами, нажимаем Ctrl+Alt+1, получаем сообщение, что наши классы скопировались.
Переходим в файл стилей и вставляем. Видим, что все работает.
Что делать, если нам нужно скопировать просто классы, но без BEM? Возвращаемся сочетания клавиш и нам нужно назначить сочетание Ctrl+Alt+2 например.
Тестим, выделяем, вставляем. Готово, теперь у нас есть две комбинации клавиш — по BEM и без BEM.
CSS Navigation
Отличный многофункциональный плагин, который связывает наши файлы стили с другими файлами. Во-первых, он будет подсказывать нам об имеющихся классах наших файлов стилей.
Например, мы создадим класс red. Когда мы пишем нашу разметку html, мы хотим здесь написать класс. Начинаем писать r и у нас сразу появляется подсказка, что такой класс есть и мы можем с ним работать.Этот плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Становимся в классы, нажимаем F12 и сразу перемещаемся в нужный файл стилей. При этом, абсолютно не важно, открытый или закрытый этот файл стилей.
Помимо этого, допустим, у нас есть какие-то медиа запросы, когда стиль используется несколько раз в разных местах. В таком случае когда мы нажимаем F12 у нас появится окошко выпадающее, где мы можем перемещаться между совпадениями классов, тут же их менять и быстро работать со стилями, не выходя из html-файла.
Это же окошко можно вызвать сочетанием Alt + F12
Image Preview
Позволяет быстро работать с изображениями в коде. Давайте я подключу картинку, после мы видим на полях появилась ее маленькая иконка. Когда длинный html-код, много картинок, мы можем ориентироваться, видеть что где у нас подключено. При наведении на путь картинки у нас появляется информационное окно, где мы можем открыть файл картинку, видим что это за картинка, а также некоторая информация о картинке.
Debugger for Chrome
Для отладки кода можно использовать не встроенный инструмент, а этот плагин и с его помощью делать отладку какого-то скрипта. При нажатии на F5 мы можем выбрать Chrome, вся отладка будет проводиться на основе этого браузера, Нужно его дополнительно настроить и пользоваться.
Vscode Google Translate или Google Translate
Позволяет переводить выделенный текст с одного языка на другой. Для его настройки переходим в плагин, ищем команду translate text.
Переходим в сочетания клавиш, вставляем команду, находим ее и задаем сочетание клавиш, допустим Shift+Alt+T.
Возвращаемся в наш html файл, выделяем слово hello, зажимаем Shift+Alt+T и получаем список языков. Далее выбираем язык, на который нужно перевести и получаем перевод.Если нам нужно переводить только с русского на английский, то можем зайти в Параметры > Расширения, найти этот плагин, указать основной язык, на который нужно переводить, например английский.
Возвращаемся в сочетание клавиш, сбросить старое сочетание клавиш и добавляем это сочетание клавиш на эту команду (Preffered). У нас есть русское слово, зажимаем Shift+Alt+T и сразу получаем английское. Я этим пользуюсь постоянно и поэтому рекомендую этот плагин.
Project Manager
Незаменим, если ты работаешь с множеством проектов, папок и т.д. Установим его и в панели действий появится иконка папочек. Это и есть наш Project Manager.
Мы можем сохранить наш проект, нажав на дискету, задать имя и теперь при нажатии на эту папочку у нас откроется наш проект. Также можно открыть его в новом окне редактора. Естественно, мы можем насоздавать тут множество проектов и быстро между ними переключаться, войдя на Project Manager и нажав на соответствующую папку.
Settings Sync
Настройка программы под себя дело не быстрое и требует усилий, и чтобы каждый раз не приходилось делать то же самое, например при переустановке Windows, существует плагин Settings Sync.
Он помогает хранить все настройки, в частности на GitHub и при установке новой версии программы мы получаем все настройки и плагины буквально за один клик.
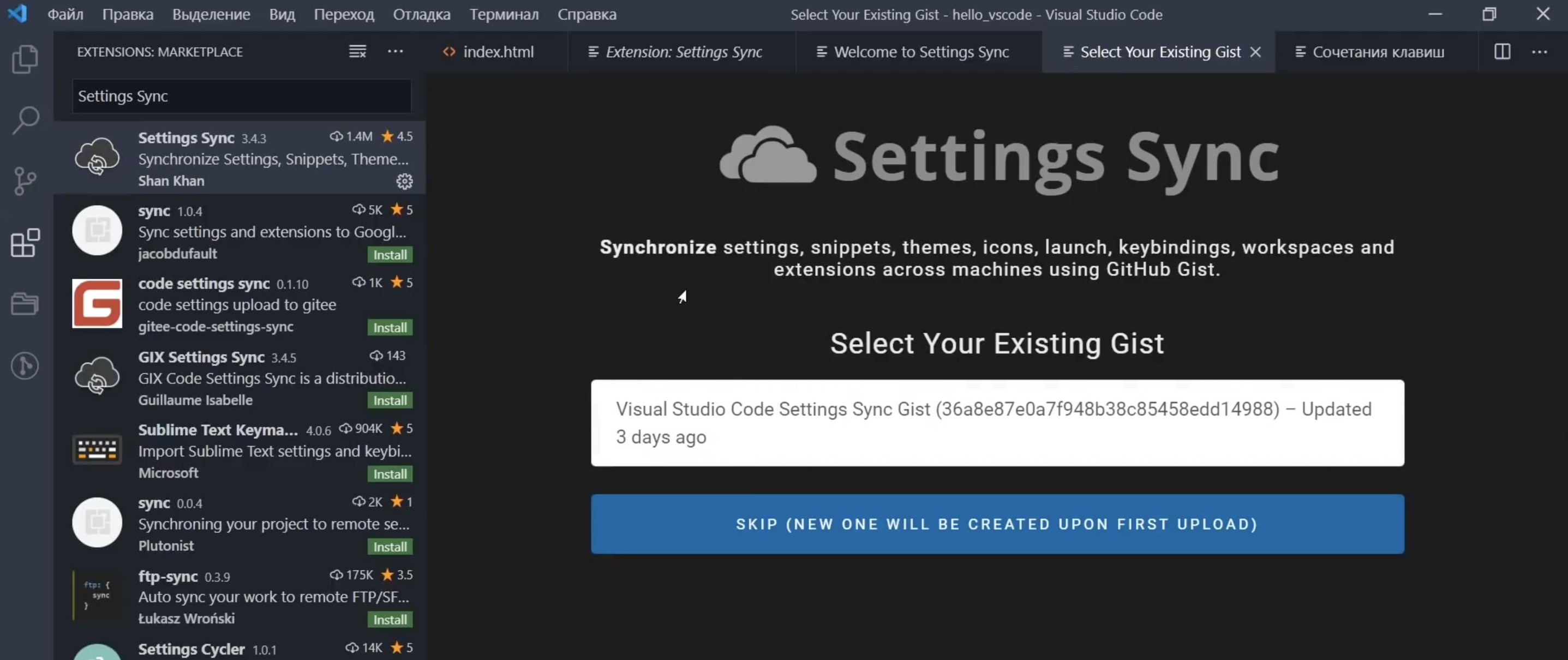
Я плагин установил, нужно залогиниться с помощью GitHub, все ОК, я получил об этом сообщение.Далее плагин предлагает мне выбрать один из существующих ключей, он у меня уже был и мне показывает, что я его обновлял три дня назад. Если ты пользуешься плагином в первый раз, эта синяя кнопка для тебя.
Нужно сохранить все то, что мы сегодня настроили. В информации о плагине есть сочетание Shift+Alt+U.
Нажимаю. В строке состояния видим, что работает плагин и далее получаем вывод в журнал отчет, что все загружено, все плагины, все хорошо.
Ну а сейчас я полностью удалю программу и попробую получить все настройки заново.
У меня чистая программа, теперь мне нужно установить плагин Settings Sync. Устанавливаю, далее нужно залогиниться с помощью GitHub. Здесь я могу выбрать свой существующий ключ.
Я его выбираю. Мне нужно все мои настройки получить, смотрю, какое сочетание клавиш мне для этого нужно — Shift+Alt+D.
Нажимаем, видим чтение удаленных данных, начинает что-то происходить. Спустя некоторое время я вижу, что моя программа выглядит точно так же, как она выглядела после того, как мы ее сегодня настроили. Некоторые плагины просят перезапустить программу, — позволяем. Отлично, вот у нас и русификатор, и все расширения, все как было и это заняло пару секунд.
Плагинов существует большое количество и я рассказал только о части. Помни, каждое расширение может влиять на производительность твоей программы.
Вот общий (более широкий) список полезных плагинов:
Auto Complete Tag (Auto Close Tag, Auto Rename Tag), Bracket Pair Colorizer, indent-rainbow, Better Comments, Guides, BEM Helper, CSS Navigation, eCSStractor for VSCode, Image preview, Live Sass Compiler, Live Server, Project Manager, SCSS BEM Support, SCSS Formatter, SCSS IntelliSense, Vscode Google Translate, SVG, SVG Font Previewer, jQuery Code Snippets, JavaScript Snippet Pack, jsflowchart, no jQuery Snippets, ESLint, Code Runner, Multiple clipboards for VSCode, WordPress Snippets, Live Pug Compiler, pug, Avocode, Google Fonts, GitLens — Git supercharged,
Settings SyncСвязать с GITHub
Лень читать? Тут видео версия.
Внимание! На ПК должен быть установлен Git.
Переходим на вкладку Система управления версиями, нажимаем на +, инициируя локальный репозиторий, выбираем папку с нашим проектом.
Тут мы видим изменения которые нам нужно применить. Жмем на +, чтобы применить сразу все изменения.
Нужно написать комит, жмем на галочку, пишем что-нибудь, нажимаем на Enter. Далее нужно создать репозиторий на GitHub.Переходим по ссылке Создать новый репозиторий, пишем название, жмем кнопку Создать. Даже нас интересуют эти две команды:
git remote add origin https://github.com/FreelancerLifeStyle/hello_vscode.git
git push -u origin master
Копируем, переходим в редакторе и открываем терминал. Важно, чтобы мы находились внутри в папке проекта. Если это не так, нам нужно перейти в проводник, вызвать контекстное меню, указать пункт Открыть терминал. Вставляем наши две команды, нажимаем Enter.
Загрузки, готово. Теперь наш проект полностью связан с репозиторием Git. Если мы что-то начнем менять, мы увидим что здесь у нас появится значок 1, то есть изменен 1 файл в системе версий, опять нужно применить изменения, написать комит. Достаточно нажать Меню > Отправить и наш проект загрузится на репозиторий.
Войдя на GitHub, обновив страницу, мы увидим что все наши файлы и папки появились в репозитории на GitHub.
Дополнительно можно установить плагин GitLens, который существенно расширяет возможности системы управления контролем версий.
Все это только инструменты, и по большому счету абсолютно не важно, в каком именно редакторе ты работаешь — главное, — это твое мастерство.
Обучайся, развивайся, и помни — живи, а работай в свободное время!
По материалам выпуска VS Code настройка установка плагины на канале «Фрилансер по жизни»
Эта статья написана для начинающих пользователей, которые могут впервые использовать Visual Studio Code. VS Code, как известно, считается «легковесным» редактором кода. По сравнению с редакторами с полной интегрированной средой разработки (IDE), которые занимают гигабайты дискового пространства, VS Code использует менее 200 МБ при установке.
Несмотря на термин «легкий», Visual Studio Code предлагает огромное количество функций, которые продолжают расти и улучшаться с каждым новым обновлением. В этом руководстве мы рассмотрим наиболее популярные функции. У каждого программиста есть свой собственный набор инструментов, который они обновляют всякий раз, когда обнаруживаются новые рабочие процессы. Если вы хотите изучить каждый инструмент и функцию VS Code, ознакомьтесь с их официальной документацией. Кроме того, вы можете отслеживать обновления для новых и улучшенных функций.
Предпосылки
Чтобы следовать этому руководству, вы должны владеть хотя бы одним языком программирования и фреймворком. Вы также должны быть знакомы с системой контроля версией git. Вам также необходимо иметь учетную запись на платформе удаленного хранилища, такой как GitHub. Я рекомендую вам настроить SSH Keys для подключения к вашему удаленному репозиторию.
Мы будем использовать минимальный проект Next.js для демонстрации возможностей VS Code. Если вы новичок в этом, не беспокойтесь, так как фреймворк и используемый язык не являются предметом данного руководства. Преподаваемые здесь навыки можно перенести на любой язык и фреймворк, с которыми вы работаете.
Немного истории
Если вы новичок в программировании, я рекомендую вам начать с простого текстового редактора, такого как Windows NotePad. Это самый простой текстовый редактор, который не предлагает никакой помощи. Основным преимуществом его использования является то, что он заставляет вас запоминать синтаксис языка и делать свои собственные отступы. Как только вы освоитесь с написанием кода, следующим логическим шагом будет обновление до более качественного текстового редактора, такого как NotePad++ . Он предлагает немного важной помощи при кодировании с такими функциями, как раскраска синтаксиса, автоматическое отступление и базовое автозаполнение. При обучении программированию важно не перегружаться информацией и помощью.
Как только вы привыкли к лучшему опыту написания кода, пришло время обновиться. Не так давно это были полностью интегрированные среды разработки:
- Visual Studio IDE
- NetBeans
- Eclipse
- IntelliJ IDEA
Эти платформы обеспечивают полный рабочий процесс разработки, от написания кода до тестирования и развертывания. Они содержат множество полезных функций, таких как анализ кода и выделение ошибок. Они также содержат гораздо больше функций, которые многие разработчики не использовали, хотя они были необходимы для некоторых команд. В результате эти платформы заняли много места на диске и не запустились. Многие разработчики предпочитали использовать передовые текстовые редакторы, такие как emacs и vim, для написания своего кода.
Вскоре появился новый набор независимых от платформы редакторов кода. Они были легкими и обеспечивали множество функций, которые были в основном эксклюзивными для IDE. Я перечислил их ниже в порядке их выпуска:
- Sublime Text: июль 2013
- Atom.io: июнь 2015
- Visual Studio Code: апрель 2016
Разработчики Mac имели доступ к TextMate, который был выпущен в октябре 2004 года. Система фрагментов кода, используемая всеми вышеперечисленными редакторами, была основана на TextMate. Воспользовавшись всеми из них, я почувствовал, что появившийся после этого редактор значительно улучшил текущий. Согласно опросу разработчиков, проведенному Stack OverFlow в 2019 году, Visual Studio Code является самой популярной средой разработки кода с 50,7% использования. Visual Studio IDE занимает второе место, а NotePad++ — третье.
Достаточно истории и статистики на данный момент. Давайте углубимся в то, как использовать функции кода Visual Studio.
Настройка и обновления
Установщик пакета кода Visual Studio занимает менее 100 МБ и потребляет менее 200 МБ при полной установке. Когда вы посещаете страницу загрузки, ваша ОС будет автоматически обнаружена, и будет выделена правильная ссылка для загрузки.
Обновление VS Code очень просто. Он отображает уведомление при каждом выпуске обновления. Пользователям Windows необходимо щелкнуть уведомление, чтобы загрузить и установить последнюю версию. Процесс загрузки происходит в фоновом режиме, пока вы работаете. Когда он будет готов к установке, появится запрос на перезагрузку. Нажав на это, вы установите обновление и перезапустите VS Code.
Для дистрибутивов на основе Ubuntu, нажав на уведомление об обновлении, вы просто откроете веб-сайт, на котором вы сможете загрузить последнюю версию установщика. Гораздо проще — просто выполните sudo apt update && sudo apt upgrade -y. Это обновит все установленные пакеты Linux, включая Visual Studio Code. Причина этого заключается в том, что VS Code добавил репо в реестр репозитория при первоначальной установке. Вы можете найти информацию о репо по этому пути: /etc/apt/sources.list.d/vscode.list.
Пользовательский интерфейс
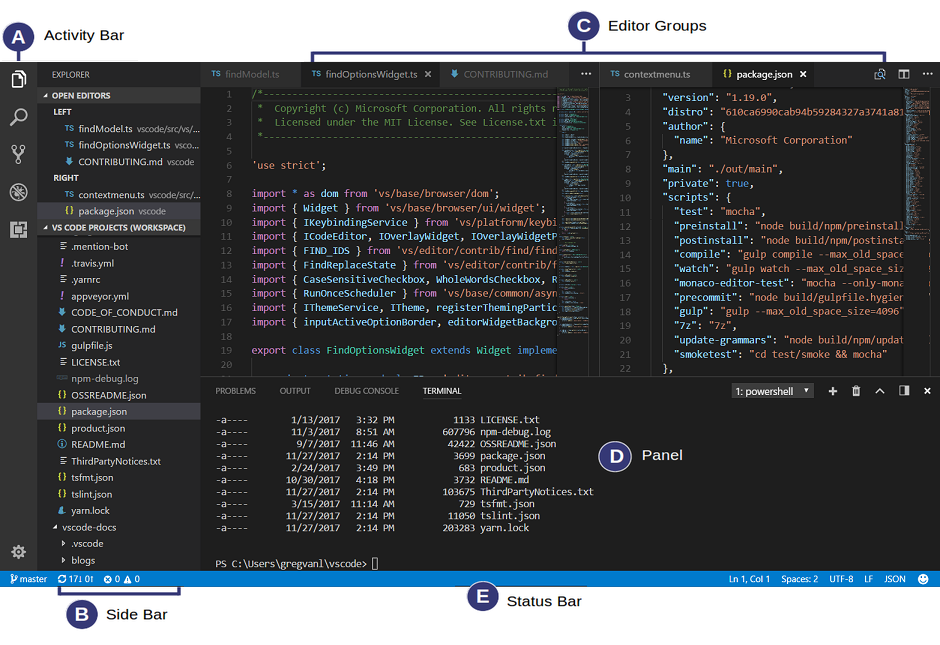
Давайте сначала познакомимся с пользовательским интерфейсом:

Пользовательский интерфейс Visual Studio Code разделен на пять основных областей, которые вы можете легко настроить.
- Activity Bar: позволяет переключаться между представлениями: проводник, поиск, контроль версий, отладка и расширения.
- Side Bar: содержит активный вид.
- Editor: здесь вы можете редактировать файлы и просматривать файлы уценки. Вы можете расположить несколько открытых файлов рядом.
- Panel: отображает различные панели: встроенный терминал, панели вывода для отладочной информации, ошибок и предупреждений.
- Status: отображает информацию о текущем открытом проекте и файле. Также содержит кнопки для выполнения действий по управлению версиями, а также для включения / отключения функций расширения.
Также есть верхняя строка меню, где вы можете получить доступ к системе меню редактора. Для пользователей Linux встроенным терминалом по умолчанию, вероятно, будет оболочка Bash. Для пользователей Windows это PowerShell. К счастью, внутри выпадающего списка терминала находится селектор оболочки, который позволит вам выбрать другую оболочку. Если установлено, вы можете выбрать любой из следующих:
- Command Prompt
- PowerShell
- PowerShell Core
- Git Bash
- WSL Bash
Работа с проектами
В отличие от полноценных IDE, Visual Studio Code не обеспечивает создание проектов и не предлагает шаблоны проектов традиционным способом. Он просто работает с папками. На моей машине для разработки Linux я использую следующий шаблон папок для хранения и управления своими проектами:
/home/{username}/Projects/{company-name}/{repo-provider}/{project-name}
Папка Projects, что я имею в виду, как в рабочей области. Как внештатный автор и разработчик, я разделяю проекты на основе того, в какой компании я работаю, и какой репо я использую. Для личных проектов я храню их под своим вымышленным «названием компании». Для проектов, с которыми я экспериментирую в учебных целях и которые я не собираюсь долго хранить, я просто буду использовать имя, например play или tuts в качестве замены {repo-provider}.
Если вы хотите создать новый проект и открыть его в VS Code, вы можете использовать следующие шаги. Откройте терминал и выполните следующие команды:
$ mkdir vscode-demo
$ cd vscode-demo
# Launch Visual Studio Code
$ code .
Вы также можете сделать это в проводнике. При доступе к контекстному меню мыши вы сможете открыть любую папку в VS Code.
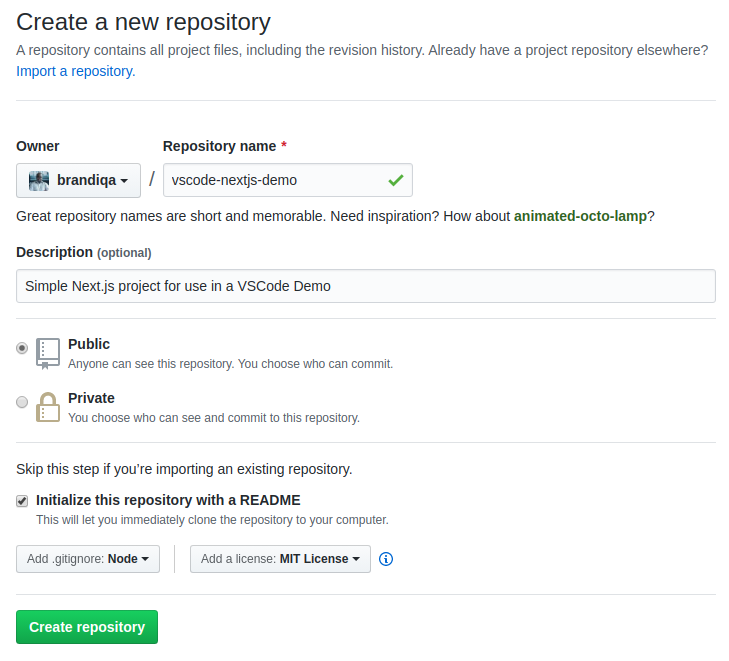
Если вы хотите создать новый проект, связанный с удаленным репо, проще создать его на сайте — например, GitHub или BitBucket.

Обратите внимание на все поля, которые были заполнены и выбраны. Далее перейдите в терминал и выполните следующее:
# Navigate to workspace/company/repo folder
$ cd Projects/sitepoint/github/
# Clone the project to your machine
$ git clone git@github.com:{insert-username-here}/vscode-nextjs-demo.git
# Open project in VS Code
$ cd vscode-nextjs-demo
$ code .
Как только редактор будет запущен, вы можете запустить встроенный терминал с помощью сочетания клавиш Ctrl+~ (тильда). Используйте следующие команды для генерации package.json и установки пакетов:
# Generate `package.json` file with default settings
$ npm init -y
# Install package dependencies
$ npm install next react react-dom
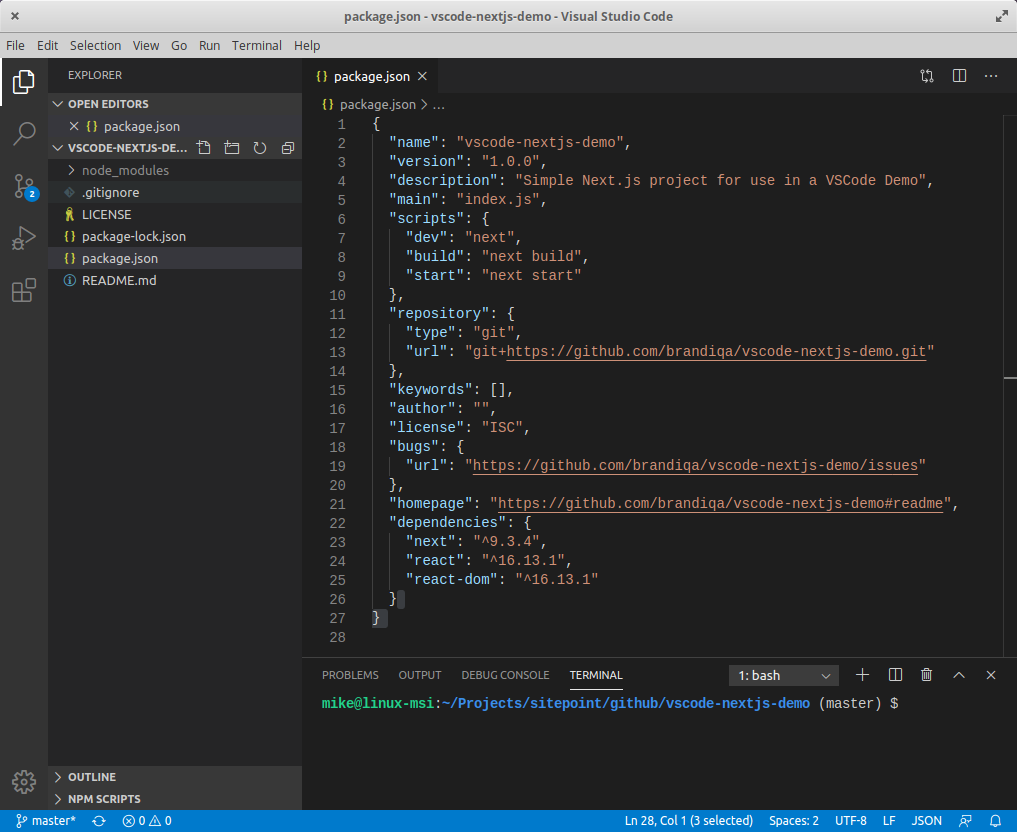
Затем откройте package.json и замените раздел scripts следующим:
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
Окно кода Visual Studio должно выглядеть следующим образом:

Прежде чем мы рассмотрим следующий раздел, я хотел бы упомянуть, что VS Code также поддерживает концепцию многокорневых рабочих пространств. Если вы работаете со связанными проектами — front-end, back-end, docs и т.д. — вы можете управлять ими в одном рабочем пространстве в одном редакторе. Это облегчит синхронизацию вашего исходного кода и документации.
Контроль версий с помощью Git
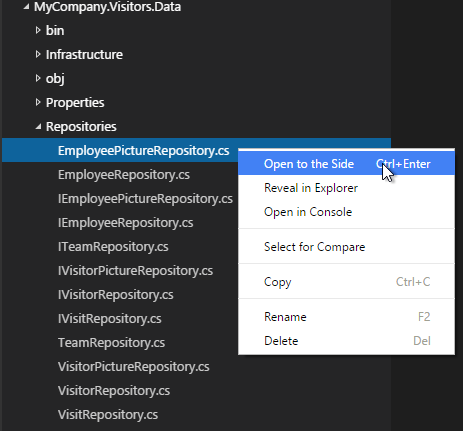
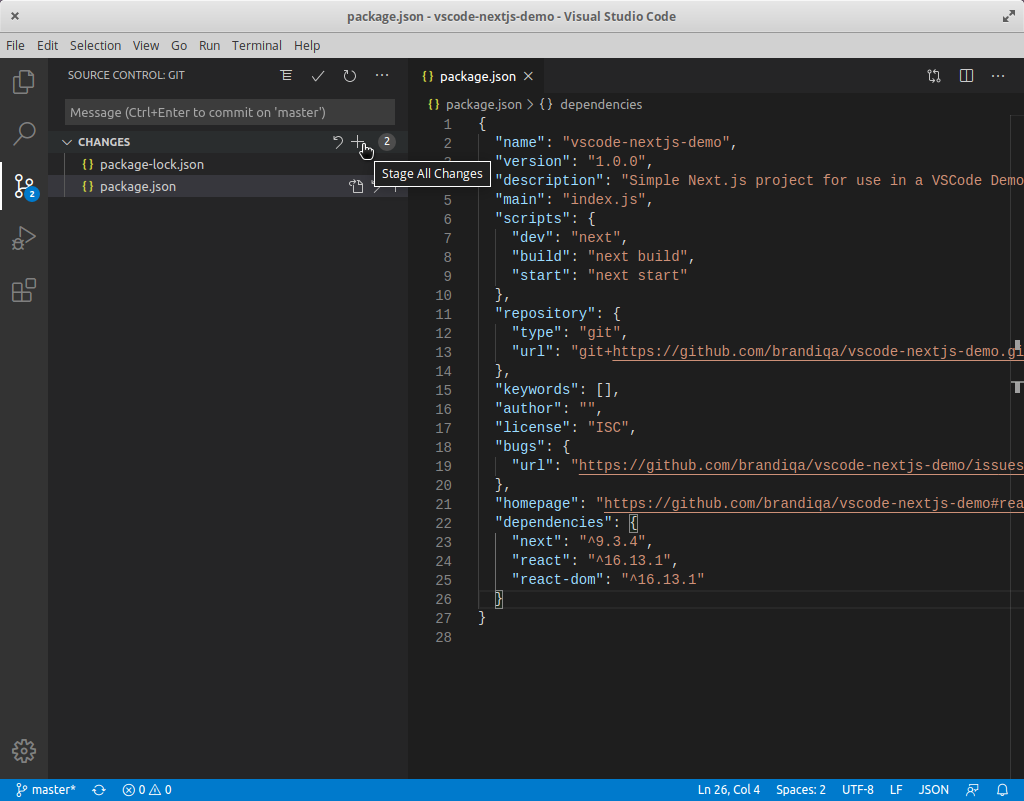
Visual Studio Code поставляется со встроенным менеджером контроля версий Git. Он предоставляет пользовательский интерфейс, где вы можете комментировать, фиксировать, создавать новые ветви и переключаться на существующие. Давайте передадим изменения, которые мы только что сделали в нашем проекте. На панели действий откройте панель управления источником и найдите кнопку «Stage All Changes plus», как показано ниже.

Нажмите здесь. Затем введите сообщение фиксации «Installed next.js dependencies», а затем нажмите кнопку Commit в верхней части. Имеет значок галочки. Это передаст новые изменения. Если вы посмотрите на статус, расположенный внизу, вы увидите различные значки статуса в левом углу. 0 ↓ означает, что из удаленного репозитория нечего вытаскивать. 1 ↑ означает, что у вас есть один коммит, который вам нужно отправить на удаленное репо. При нажатии на него отобразится подсказка о действии. Нажмите OK для pull и push. Это должно синхронизировать ваше локальное репо с удаленным репо.
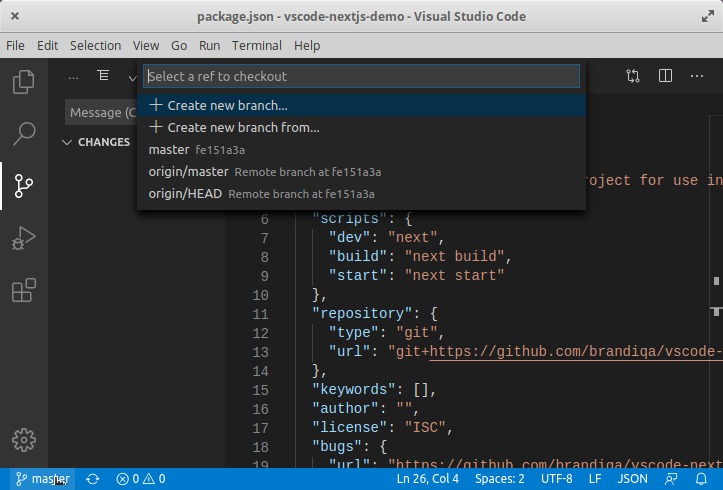
Чтобы создать новую ветку или переключиться на существующую ветку, просто нажмите на название ветки master в строке состояния в левом нижнем углу. Это выведет филиальную панель для вас, чтобы принять меры.

Проверьте следующие расширения для еще лучшего опыта работы с Git:
- Git Lens
- Git History
Поддержка другого типа SCM, такого как SVN, может быть добавлена путем установки соответствующего расширения SCM с рынка.
Создание и запуск кода
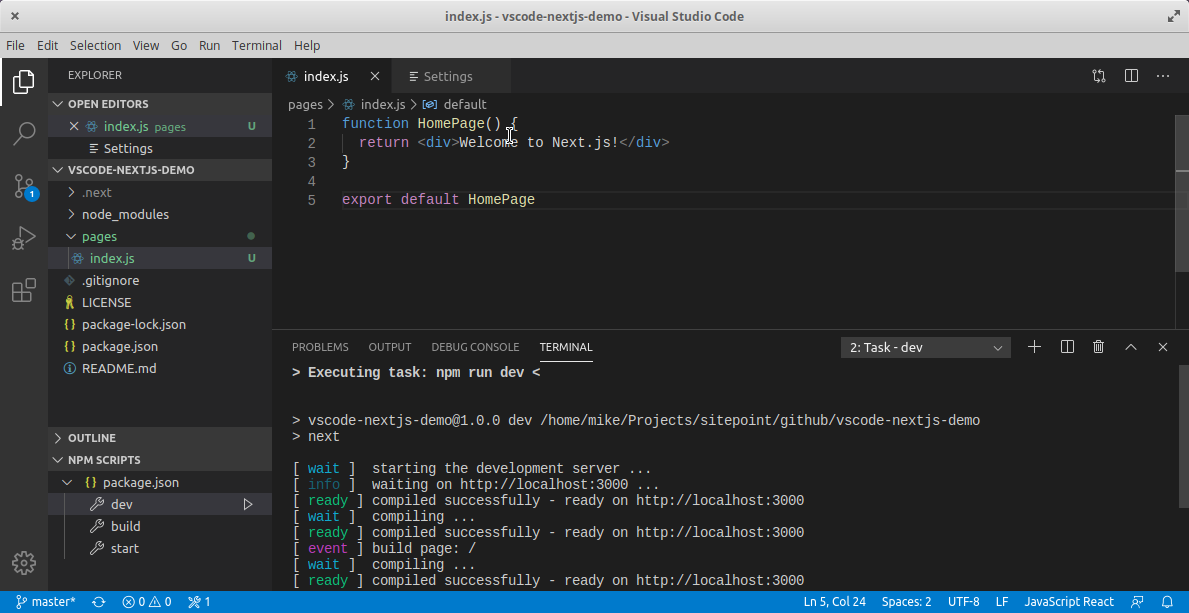
На панели действий вернитесь к панели обозревателя и с помощью кнопки «New Folder» создайте папку pages в корне проекта. Выберите эту папку и используйте кнопку New File, чтобы создать файл pages/index.js. Скопируйте следующий код:
function HomePage() {
return <div>Welcome to Next.js!</div>
}
export default HomePage;
На панели Explorer вы должны увидеть раздел «NPM Scripts» . Разверните это и наведите курсор мыши dev. Кнопку run (значок воспроизведение) появится рядом с ним. Нажмите на него, и он запустит сервер Dev.js внутри встроенного терминала.

Это должно занять несколько секунд. Используйте Ctrl + Click на URL http://localhost:3000, чтобы открыть его в браузере. Страница должна успешно открыться с сообщением «Welcome to Next.js!». В следующем разделе мы рассмотрим, как мы можем изменить настройки Visual Studio Code.
Настройки пользователя и рабочей области
Чтобы получить доступ к настройкам параметров VS Code, используйте сочетание клавиш Ctrl+,. Вы также можете получить к нему доступ через команду меню следующим образом:
- В Windows / Linux — File > Preferences > Settings
- В macOS — Code > Preferences > Settings
По умолчанию должен появиться графический интерфейс редактора настроек. Это помогает пользователям легко вносить изменения в настройки, поскольку доступны тысячи редактируемых настроек. Редактор настроек предоставляет пользователю понятные имена и описания, что делает каждый параметр. Кроме того, связанные параметры были сгруппированы вместе, и есть панель поиска для поиска определенного параметра.

При изменении настроек с помощью редактора обратите внимание на активную область сверху. Обратите внимание, что не все настройки можно настроить через графический интерфейс. Для этого вам нужно отредактировать файл напрямую settings.json. Прокручивая редактор настроек, вы увидите ярлык, который приведет вас к этому файлу.
Параметры кода Visual Studio подразделяются на две разные области:
- Настройки пользователя: настройки хранятся под учетной записью пользователя. Они будут действовать на все проекты, над которыми вы работаете.
- Рабочая область: настройки хранятся в папке проекта или рабочей области. Они будут применяться только в этом конкретном проекте.
В зависимости от вашей платформы вы можете найти пользовательские настройки VS Code в следующих местах:
- Windows:
%APPDATA%CodeUsersettings.json - macOS:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json
Для Workspace просто создайте папку .vscode в корне вашего проекта. Затем создайте файл settings.json внутри этой папки. Если вы работаете с панелью редактора настроек, она сделает это автоматически, когда вы измените настройки в области рабочего пространства. Вот подмножество глобальных настроек, с которыми я предпочитаю работать:
{
"editor.minimap.enabled": false,
"window.openFoldersInNewWindow": "on",
"diffEditor.ignoreTrimWhitespace": false,
"files.trimTrailingWhitespace": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"workbench.editor.enablePreview": false,
"workbench.list.openMode": "doubleClick",
"window.openFilesInNewWindow": "default",
"editor.formatOnPaste": true,
"editor.defaultFormatter": "esbenp.prettierVS Code",
"editor.formatOnSave": true,
"editor.tabSize": 2,
"explorer.confirmDelete": false
}
Я склонен работать с несколькими проектами одновременно, поэтому настройка window.openFoldersInNewWindow позволяет открывать новые папки проектов, не закрывая (не заменяя) активную. Для editor.defaultFormatter, я поставил Prettier, который является расширением. Далее давайте посмотрим на языковые ассоциации.
Ассоциация языков
Я делаю много проектов с использованием React. В последнее время большинство сред React генерируют компоненты .jsx, а не используют расширение .js. В результате форматирование и раскраска синтаксиса становится проблемой, когда вы начинаете писать код JSX. Чтобы это исправить, вам нужно связать .js файлы с JavaScriptReact. Вы можете легко сделать это, изменив языковой режим с помощью Ctrl + Shift + P в командной строке. Вы также можете обновить settings.json, добавив эту конфигурацию:
{
"files.associations": {
"*.js": "javascriptreact"
}
}
В следующий раз, когда вы откроете файл JS, он будет рассматриваться как файл React JSX. Я указал это в своих глобальных настройках, так как я часто работаю с проектами React. К сожалению, это нарушает встроенную функцию под названием Emmet. Это популярный плагин, который помогает разработчикам автоматически заполнять HTML и CSS код очень интуитивно понятным способом. Вы можете исправить эту проблему, добавив следующую конфигурацию в settings.json:
{
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
}
В следующий раз, когда у вас возникнут проблемы с активацией Emmet для определенного расширения файла или языка, проверьте, можно ли решить эту проблему, добавив языковую ассоциацию в emmet.includeLanguages. Для получения дополнительной информации ознакомьтесь с официальной документацией для VS Code Emmet .
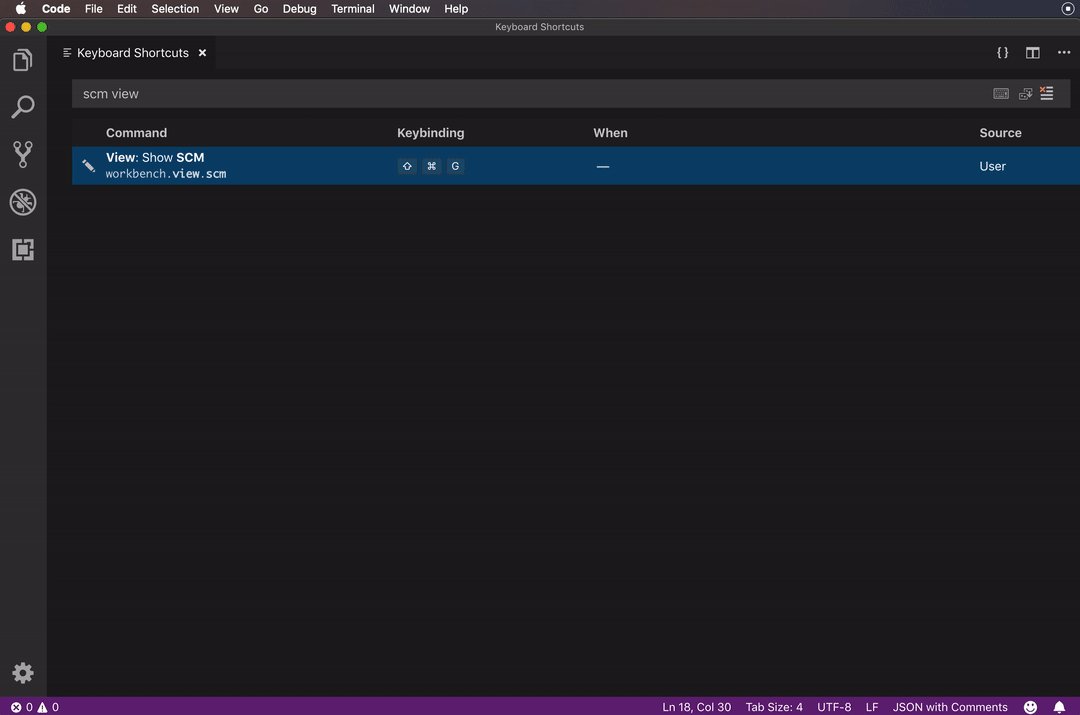
Горячие клавиши
До сих пор мы рассмотрели два сочетания клавиш:
Ctrl + ,: Открыть настройкиCtrl + Shift + P: Открыть командную строку
Command Palette обеспечивает доступ ко всем функциям Visual Studio Code, включая сочетание клавиш для общих операций. Если вы устанавливаете расширение, любые действия, инициируемые вручную, будут перечислены здесь. Однако для таких расширений, как Prettier и Beautify, они будут использовать одну и ту же команду Format. Visual Studio Code также имеет свой собственный встроенный модуль форматирования. Чтобы указать, какой плагин должен выполнять действие, вам нужно перейти в редактор настроек и изменить конфигурацию стандартного форматера. Вот пример того, как я установил это в моем случае:
{
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
Вы также можете указать другой форматер для конкретного языкового режима. Вот еще несколько сочетаний клавиш, которые необходимо запомнить:
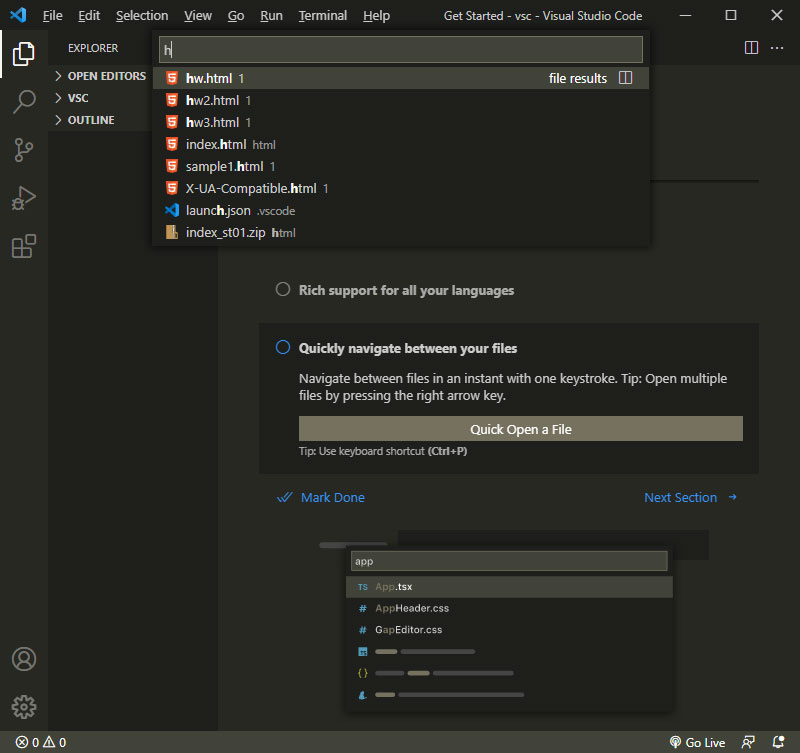
Ctrl + Pпозволит вам перейти к любому файлу или символу, набрав его имяCtrl + Tabпроведет вас по последнему набору открытых файловCtrl + Shift + Oпозволит вам перейти к определенному символу в файлеCtrl + Gпозволит вам перейти к определенной строке в файле
Вот мои любимые команды, которые я часто использую при написании кода:
Ctrl + D: нажмите несколько раз, чтобы выбрать одинаковые ключевые слова. Когда вы начинаете печатать, он переименовывает все выбранные ключевые словаCtrl + Shift + Up/Down: Добавить курсор выше или ниже, чтобы редактировать несколько строк одновременноAlt + Shift + Click: Добавить курсор в нескольких местах для одновременного редактирования в разных разделах кодаCtrl + J: Добавить 2 или более строк в одну.Ctrl + F: Поиск ключевого слова в текущем файлеCtrl + H: Поиск и замена в текущем файлеCtrl + Shift + F: Поиск по всем файлам
Если вы зайдете в меню параметров, вы найдете горячие клавиши для большинства команд. Лично я никогда не привык к некоторым сочетаниям клавиш по умолчанию, которые поставляются с Visual Studio Code из-за использования таких редакторов, как Atom, в течение длительного времени. Решением, которое я нашел, было просто установить Atom Keymap. Это позволяет мне использовать сочетание клавиш Ctrl + для переключения боковой панели. Если вы хотите отредактировать привязки клавиатуры самостоятельно, просто перейдите в меню File > Preferences > Keyboard Shortcuts. (Code > Preferences > Keyboard Shortcuts в macOS).

Возможности редактора кода
В этом разделе мы быстро рассмотрим различные удобные для разработчика функции, которые предоставляет Visual Studio Code, чтобы помочь вам писать более быстрый и более понятный код.
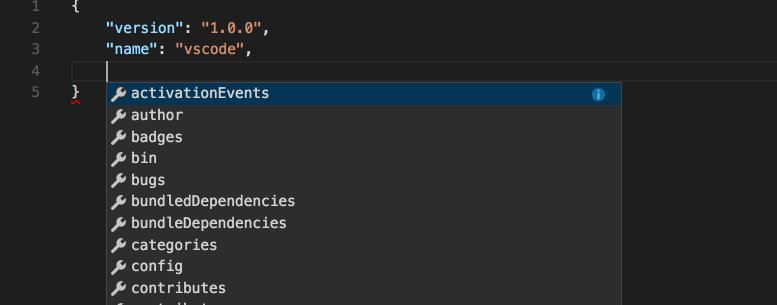
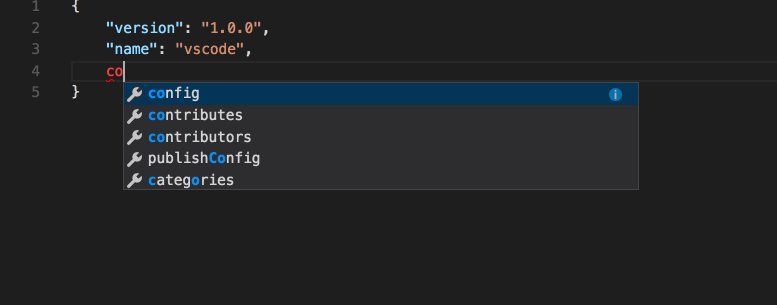
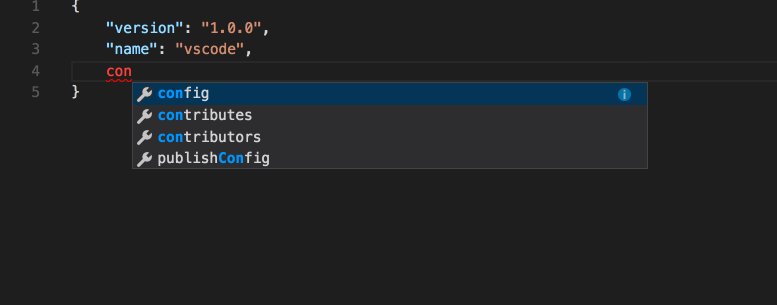
Intellisense
Это популярная функция, также известная как «автозавершение кода» или автозаполнение. VS Code «из коробки» предоставляет Intellisense для:
- JavaScript, TypeScript
- HTML
- CSS, SCSS и Less
При вводе кода появится всплывающее окно со списком возможных вариантов. Чем больше вы печатаете, тем короче список. Вы можете нажать Enter или, Tab когда нужное ключевое слово будет выделено, для автозаполнения кода. Нажатие Esc удалит всплывающее окно. Вставка . в конце ключевого слова или нажатие Ctrl + Space приведет к появлению всплывающего окна IntelliSense.

Если вы работаете с языком, который не поддерживается сразу после установки, вы можете установить языковое расширение из marketplace, чтобы активировать IntelliSense для нужного языка программирования.
Снипеты
Ввод повторяющегося кода, такого как операторы if, циклы for и объявление компонентов, может быть немного утомительным. Вы можете копировать и вставлять код, чтобы работать быстрее. К счастью, Visual Studio Code предлагает функцию Snippets, которая называется просто шаблонами кода. Например, вместо ввода console.log просто введите log, и IntelliSense предложит вам вставить фрагмент.
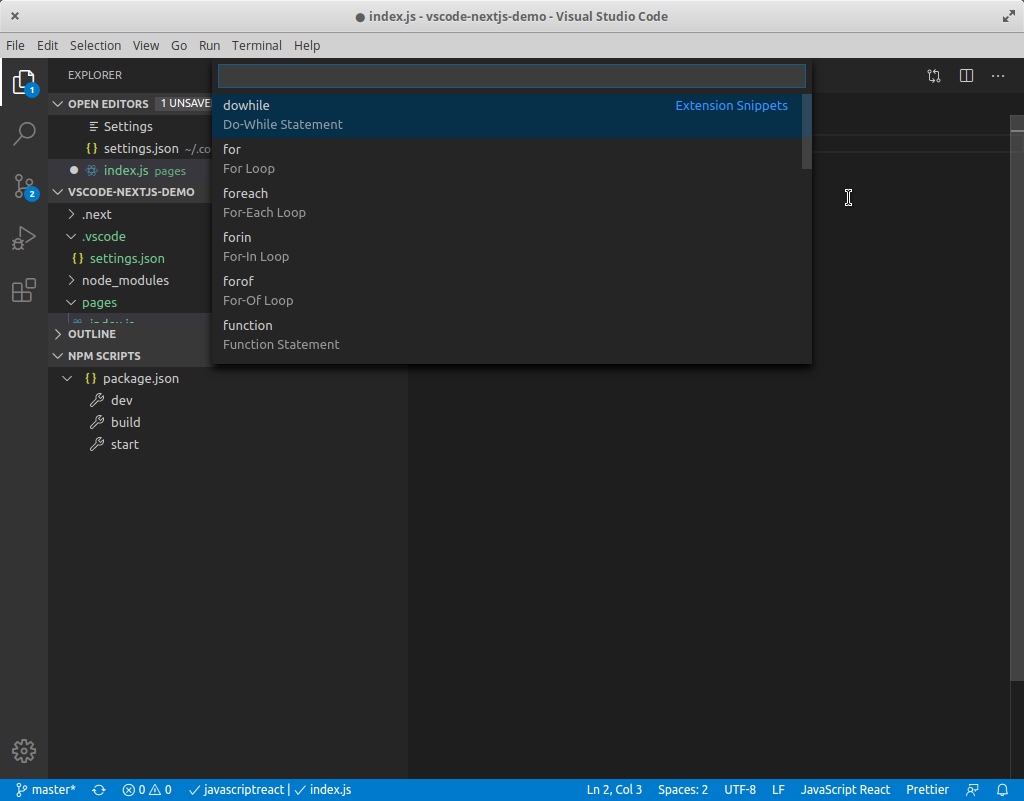
Есть много фрагментов, к которым вы можете получить доступ, если вы запомнили сокращение или ключевое слово, которое вызывает вставку фрагмента. Поскольку вы новичок в этом, вы можете получить доступ к списку всех фрагментов, доступных через Command Palette > Insert Snippets:

Прокрутите вверх и вниз, чтобы просмотреть весь список. Обратите внимание, что большинство фрагментов имеют табуляции, которые позволяют заменять соответствующие разделы кода при их вставке. Вы можете найти больше расширений фрагментов в marketplace. Вы также можете создать свой собственный.
Форматирование
Часто при наборе или вставке кода из разных источников мы склонны смешивать стили кодирования. Например:
- отступ с пробелом против табов
- точка с запятой
- двойные кавычки или одинарные кавычки
Форматирование важно, так как делает код читаемым. Однако это может занять много времени, когда вы сталкиваетесь с большими разделами неформатированного кода. К счастью, Visual Studio Code может выполнить форматирование для вас с помощью одной команды. Вы можете выполнить команду форматирования через палитру команд. Visual Studio Code поддерживает форматирование для следующих языков из коробки:
- JavaScript
- TypeScript
- JSON
- HTML
Вы можете настроить форматирование кода Visual Studio, изменив следующие параметры на true или false:
editor.formatOnType: отформатировать строку после вводаeditor.formatOnSave: отформатировать файл при сохраненииeditor.formatOnPaste: форматировать вставленный контент
Однако встроенные средства форматирования могут не соответствовать вашему стилю кодирования. Если вы работаете с такими фреймворками, как React, Vue или Angular, вы обнаружите, что встроенные средства форматирования имеют тенденцию портить ваш код. Вы можете исправить это, отключив форматирование для определенного языка:
"html.format.enable": false
Тем не менее, лучшее решение — установить расширение для форматирования. Мой любимый — Prettier, поскольку он поддерживает огромное количество языков, включая:
- Flow · JSX · JSON
- CSS · SCSS · Less
- Vue · Angular
- GraphQL · Markdown · YAML
После установки вам нужно установить его как форматировщик по умолчанию:
{
"editor.defaultFormatter": "esbenp.prettierVS Code",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettierVS Code"
}
}
Также рекомендуется установить пакет prettier локально как зависимость dev:
npm install prettier -D --save-exact
Параметры форматирования по умолчанию, которые применяет Prettier, могут работать для вас. Если нет, вы можете выполнить настройку, создав файл конфигурации .prettierrc в корне вашего проекта или в вашем домашнем каталоге. Вы можете разместить свои собственные правила форматирования здесь. Вот пример:
{
"trailingComma": "all",
"tabWidth": 2,
"semi": false,
"singleQuote": true
}
Linting
Lint или ЛИНТЕР является инструментом, который анализирует код и проверяет на наличие синтаксических ошибок, проблем стилизации, вызовы на необъявленных переменных, использование устаревших функций, неправильного охвата и многие другие вопросы. Visual Studio Code не поставляется вместе с Linter. Тем не менее, это облегчает настройку для используемого вами языка программирования. Например, если вы работаете над новым проектом Python, вы получите приглашение установить его для вас. Вы также можете открыть панель команд (Ctrl+ Shift+ P) и выбрать команду Python: Select Linter.
Для JavaScript вам нужно установить расширение, такое как ESLint, которое является самым популярным. Это расширение требует, чтобы вы установили ESLint как dev-зависимость. Вам также может понадобиться один или несколько плагинов ESLint, которые помогут вам подобрать стиль и структуру кодирования, которые вы используете.
После того, как вы настроите инструмент linting, VS Code будет автоматически проверять ваш код каждый раз, когда вы сохраняете файл. Вам также следует обновить ваши сценарии package.json, чтобы включить команду для запуска инструмента lint.
Отладка
Если вы используете операторы print для отладки, вы должны прекратить это делать, поскольку есть лучший способ отладки вашего кода. С VS Code вы можете устанавливать точки останова и проверять переменные во время работы вашего кода.

Visual Studio Code – это один из наиболее популярных редакторов кода, разработанный корпорацией Microsoft. Он распространяется в бесплатном доступе и поддерживается всеми актуальными операционными системами: Windows, Linux и macOS. VS Code представляет собой обычный текстовый редактор с возможностью подключения различных плагинов, что дает возможность работать со всевозможными языками программирования для разработки любого IT-продукта.
Несмотря на столь высокую популярность программы, ее функционал до сих пор остается не таким очевидным, из-за чего многие пользователи предпочитают продукт конкурента, нежели VS Code. Чтобы решить все проблемы, возникающие при работе с Visual Studio Code, рекомендую ознакомиться с подробным гайдом по настройке этого редактора кода. В нем я покажу, что VS Code – это мощный инструмент, которым может пользоваться каждый.
Установка Visual Studio Code
С установкой среды не должно возникнуть никаких проблем, но давайте все же проведем небольшой ликбез. Выполним несколько действий:
- Переходим на официальный сайт и загружаем установочный файл.
- Следующим шагом запускаем установочник и ставим редактор кода на компьютер. В блоке «Выберите дополнительные задачи» рекомендую отметить два пункта, позволяющие запускать файлы через выпадающее меню – так вы сможете быстро открыть код в VS Code.
На этом установка завершена. Теперь мы можем использовать редактор кода по назначению. Обычно с этим не должно возникнуть никаких проблем, однако на слабых машинах запуск утилиты часто прерывается. Вылечить такой недуг можно с помощью добавления нового значения к пути ярлыка. Для этого откроем его свойства через правый клик мыши и в графе «Объект» пропишем —disable-gpu.
Готово! Теперь программа должна работать на любом компьютере.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Интерфейс Visual Studio Code
При первом запуске перед нами отобразится окно приветствия, через которое можно получить быстрый доступ к ранее запущенным проектам либо создать новые. Весь интерфейс на английском языке (всего в несколько кликов он переводится на русский, но об этом чуть позже). Давайте пока разберемся с интерфейсом: откроем для примера файл с кодом, посмотрим, как его идентифицирует программа без предварительных настроек, и разберем каждый блок утилиты.
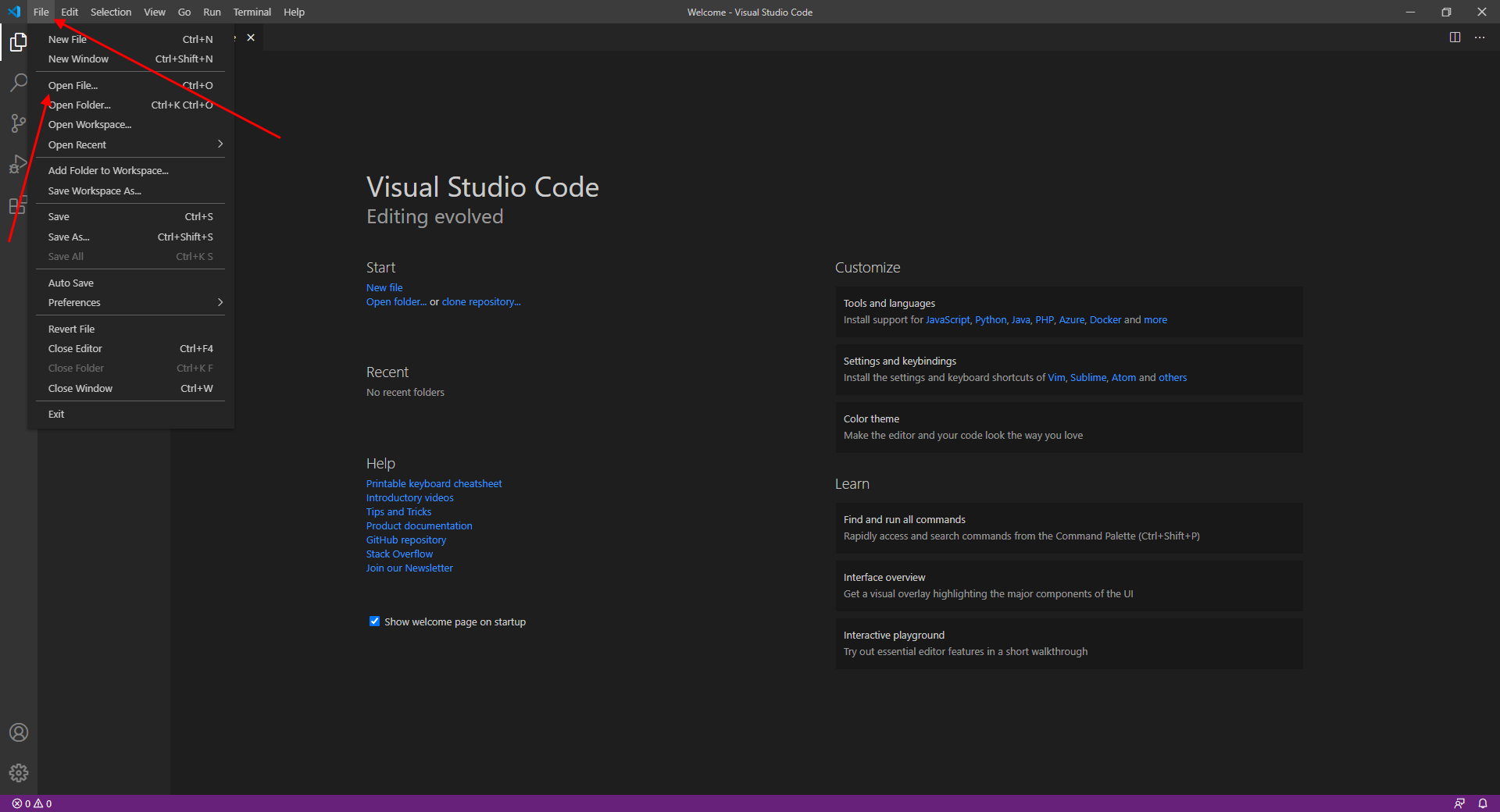
Запустить файл с кодом мы можем через правый клик мыши -> Открыть с помощью Code. Файл можно открыть и в программе: для этого в верхнем правом углу выбираем «File» и жмем «Open File…». После этого переходим в нужную директорию и выбираем файл.
В результате перед нами отобразится окно с кодом из файла. Давайте визуально разделим интерфейс на блоки и рассмотрим каждый из них более детально.
Первое, что бросается в глаза, – это блок кода, для которого отведено больше всего места. Название функций и прочее подсвечено разными цветами. Здесь же указан путь до файла, а чуть выше расположены вкладки-файлы, по которым можно перемещаться. С помощью них мы можем добавлять не просто один файл с кодом, а целый проект.
Следующий блок – левая панель управления, включающая в себя 5 основных вкладок: «Проводник», «Поиск», «Система управления версиями», «Запуск кода» и «Расширения». Первая предоставляет пользователю возможность просматривать содержимое проекта и быстро перемещаться внутри него.
Вторая вкладка – поиск. Используется для нахождения слов в документе. Он также может быть запущен с помощью комбинации клавиш «CTRL+SHIFT+F». Алгоритм использования довольно прост – вводим название в поиск и смотрим результат.
Система управления версиями – предназначена для взаимодействия с git.
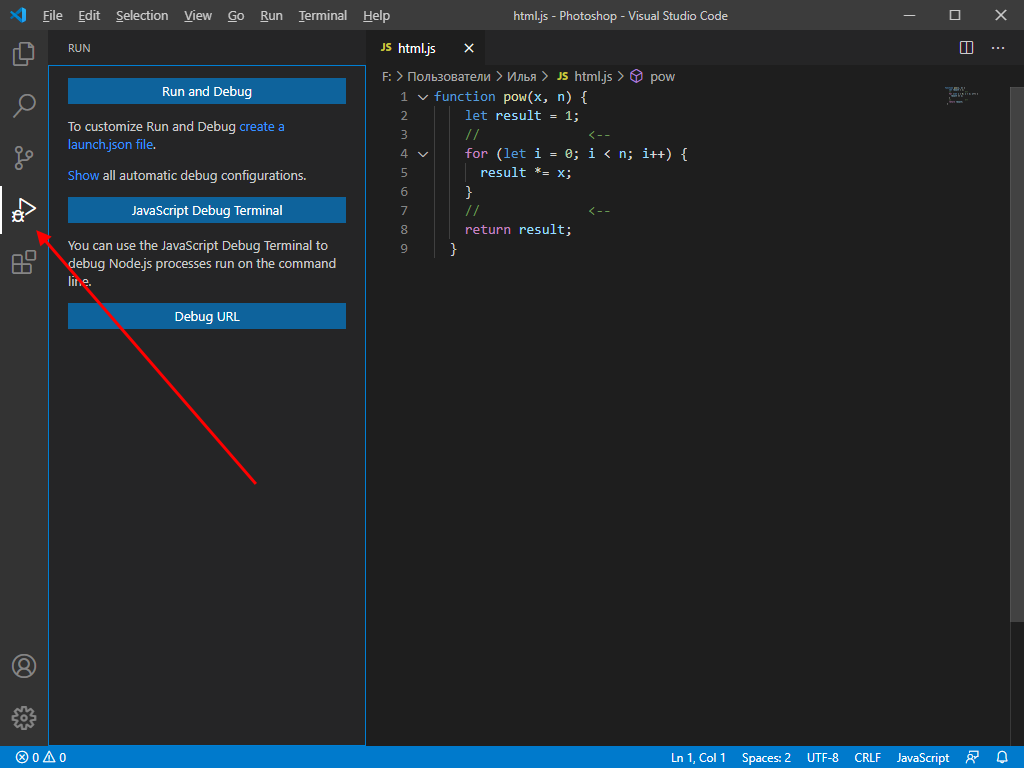
Запустить и проверить работоспособность кода мы можем в следующей вкладке:
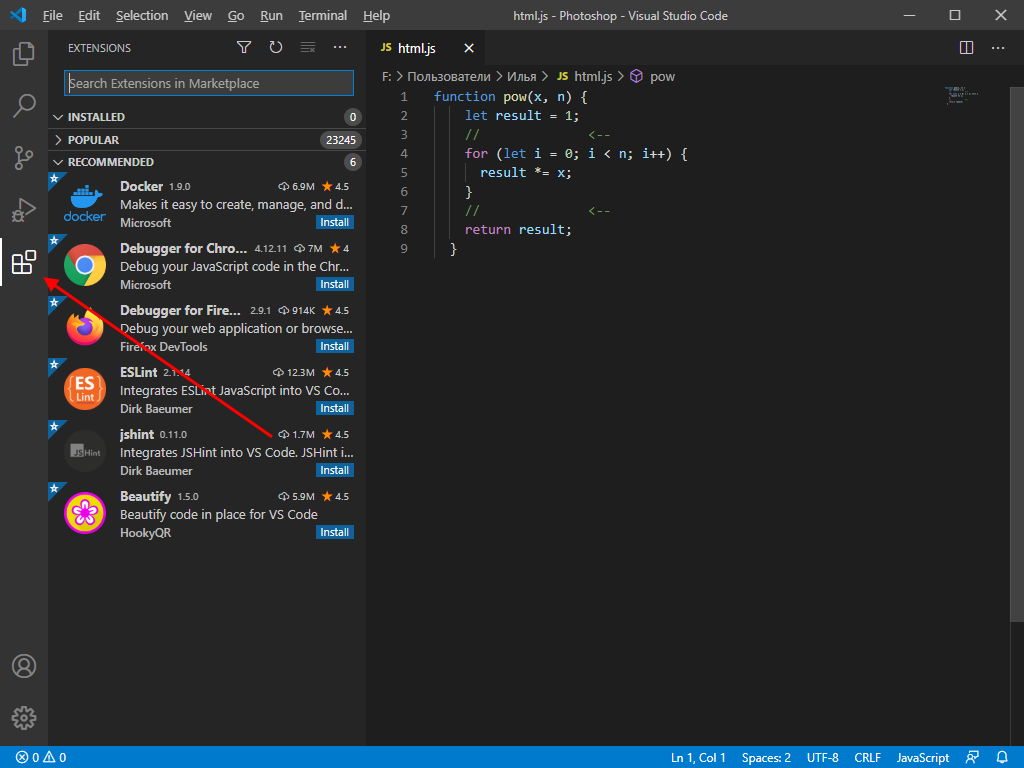
Еще одна важная вкладка, с помощью которой из Visual Studio Code можно сделать функциональную утилиту, это «Расширения». В ней находятся установочники для всех популярных инструментов, используемых разработчиками.
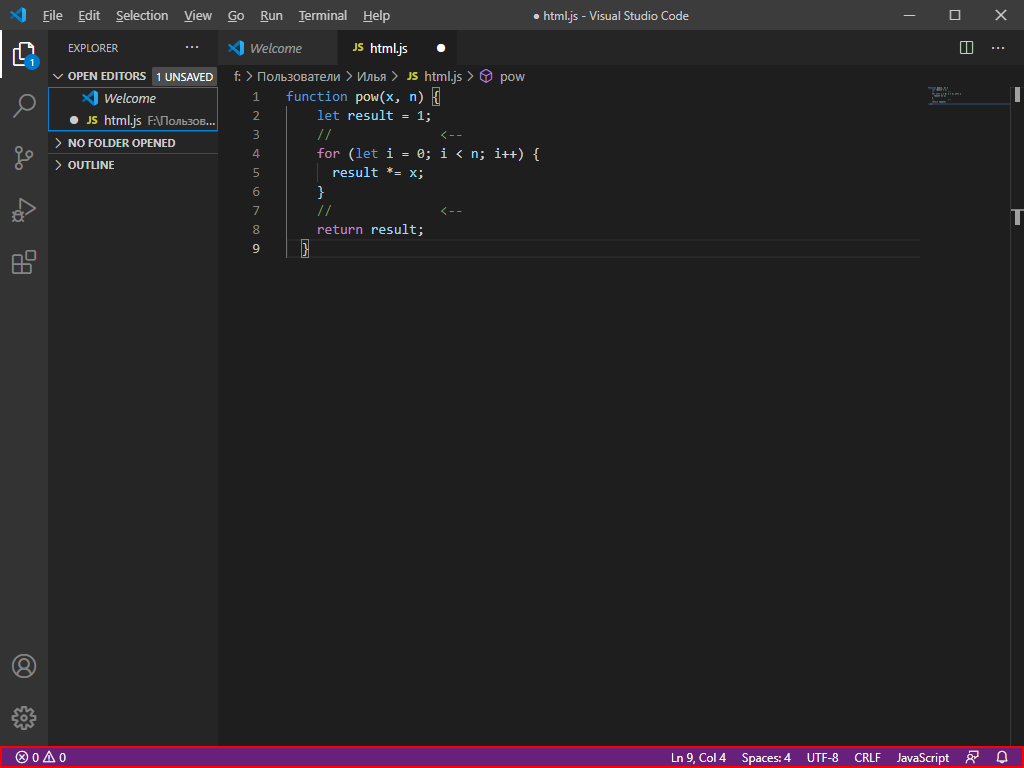
Следующий блок – нижний статус-бар. В нем отображается общая информация о состоянии программы. Обратите внимание, что VS Code автоматически определяет язык программирования и информирует нас об этом.
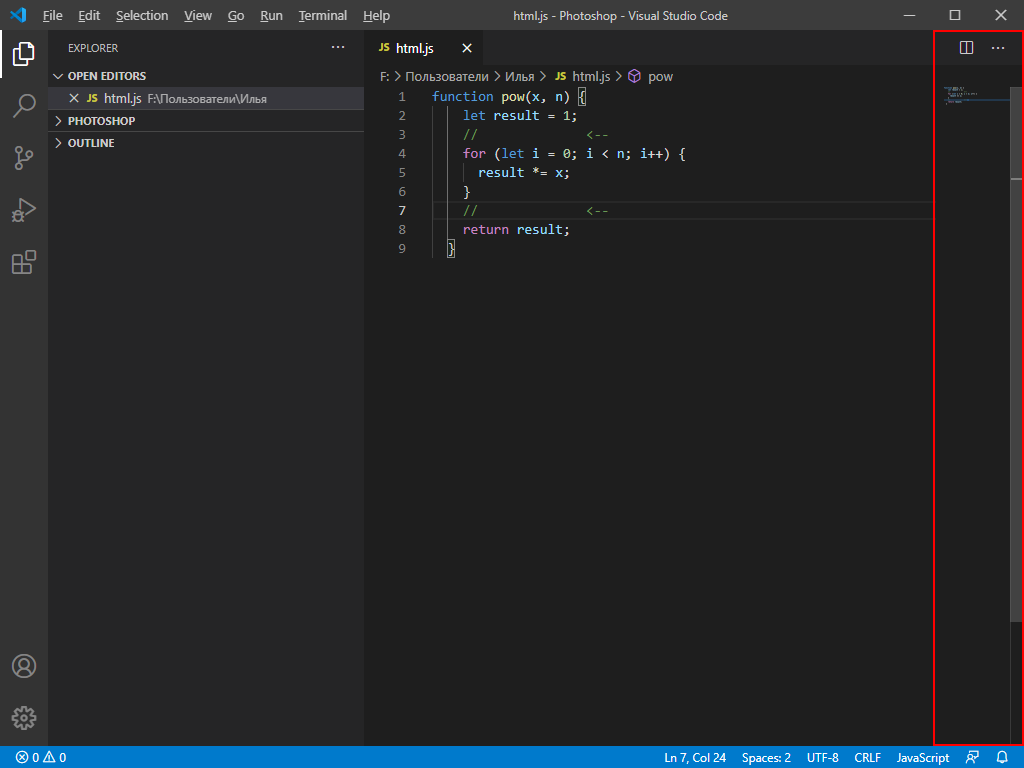
И еще один раздел – правая панель, включающая в себя небольшой дисплей, который отображает код в уменьшенном варианте, а также позволяет удобно скроллить внутри него. Здесь же мы можем разделить окно кода на несколько столбцов, а также закрыть все файлы одним кликом – для этого используются две верхние кнопки.
Как видите, если пройтись по интерфейсу программы, то она уже не кажется такой сложной. Чтобы сделать все еще проще, давайте проведем русификацию всех элементов интерфейса. О том, как это сделать, поговорим далее.
Русификация Visual Studio Code
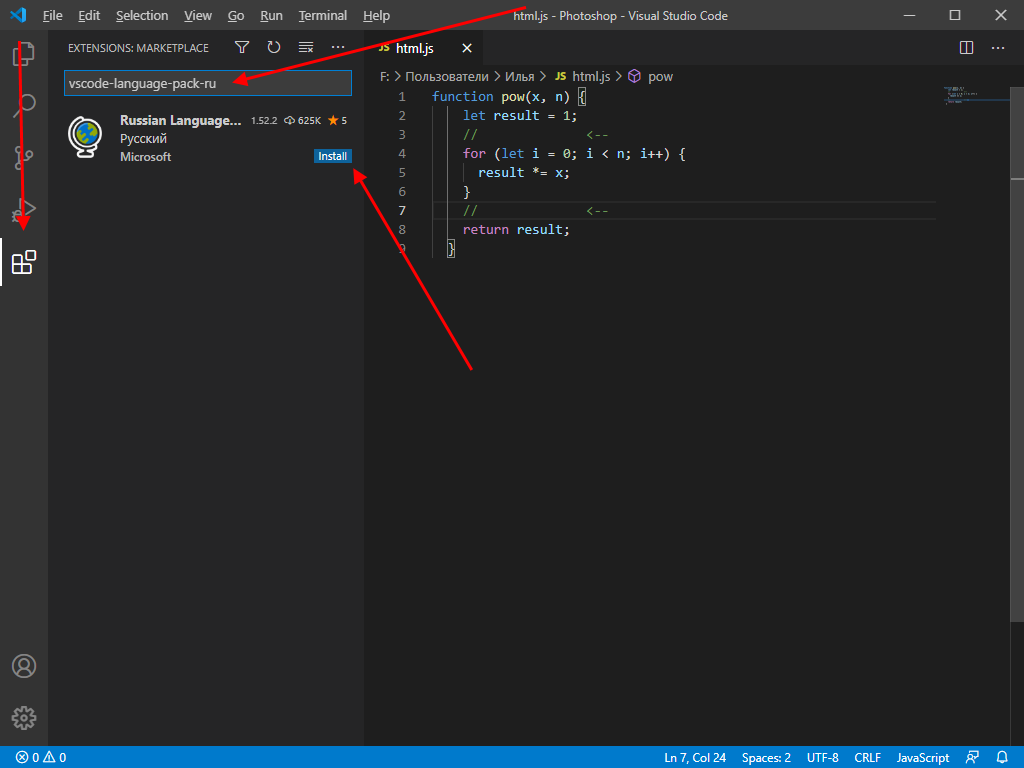
Чтобы провести русификацию программы, открываем вкладку с расширениями и прописываем запрос vscode-language-pack-ru. В результате будет отображен новый элемент с кнопкой «Install» – кликаем по ней и ожидаем завершения установки.
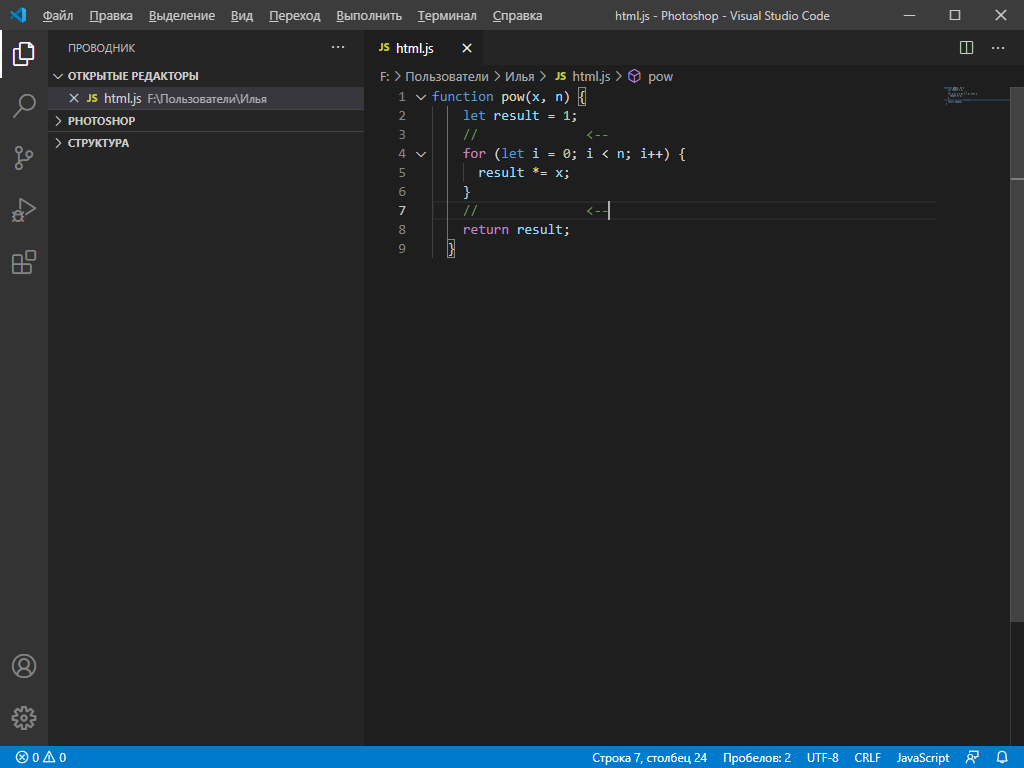
Перезагружаем программу и смотрим, что язык интерфейса был изменен на русский:
Если вы захотите вернуть англоязычный интерфейс, для этого потребуется открыть раздел с плагинами и удалить установленный пакет с русским языком.
Внешний вид
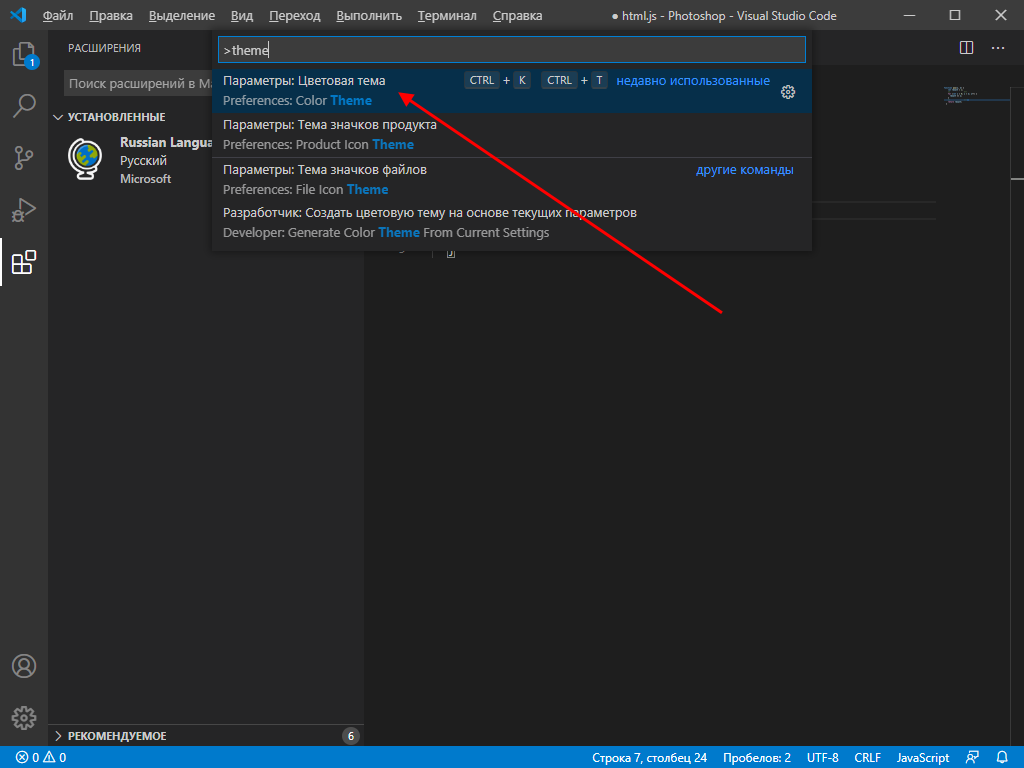
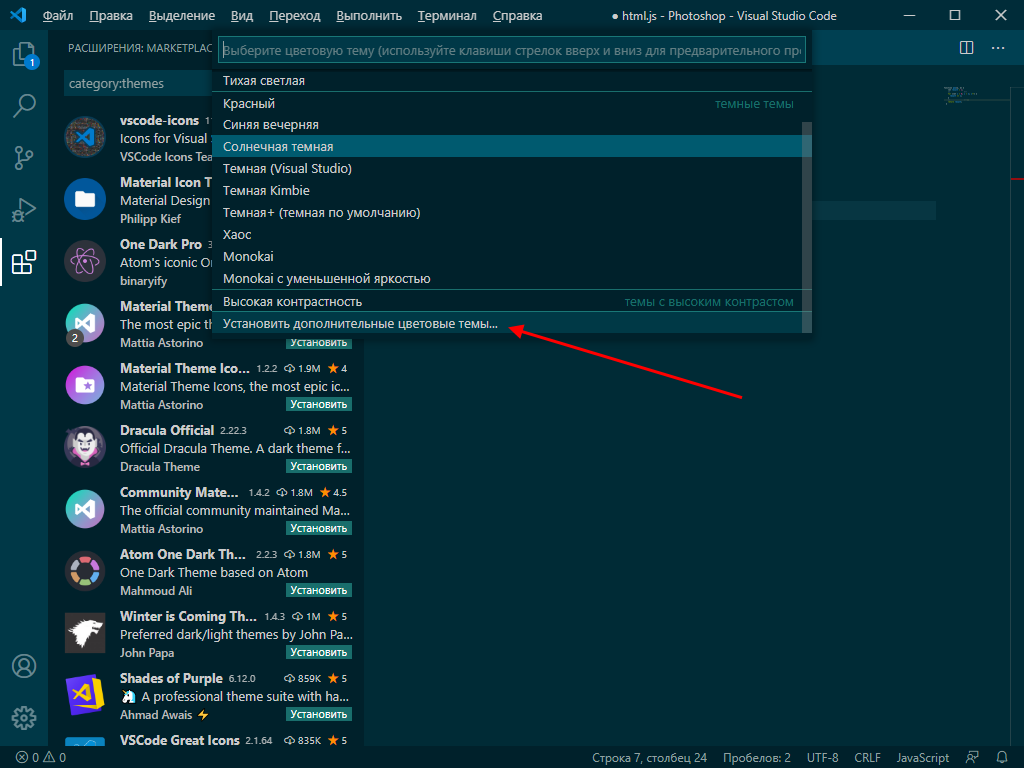
Мы можем полностью изменить цветовую схему утилиты. Чтобы это сделать, воспользуемся комбинацией клавиш «CTRL+SHIFT+P» и введем запрос «theme». В отобразившемся списке выберем «Параметры: Цветовая тема».
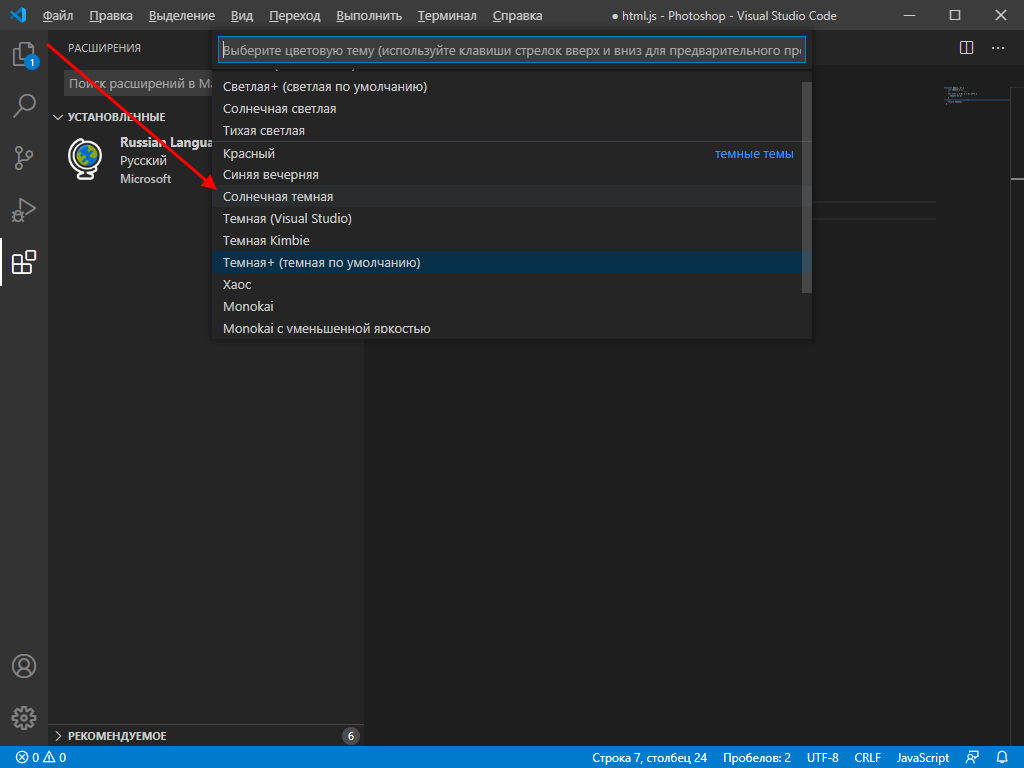
В результате отобразится список возможных тем – для примера возьмем солнечную тему.
После применения темы интерфейс примет следующий вид:
Обратите внимание, что это не весь список тем – вы можете установить и другие. Для этого пролистайте в самый низ списка и выберите «Установить дополнительные цветовые темы…». После этого в левой части отобразится дополнительный блок с доступными цветовыми решениями.
Вот так мы можем изменить внешний вид программы. Теперь давайте перейдем к техническим моментам и рассмотрим работу наиболее важных плагинов.
Смотрите также: Лучшие плагины и темы для VS Code
Управление проектами
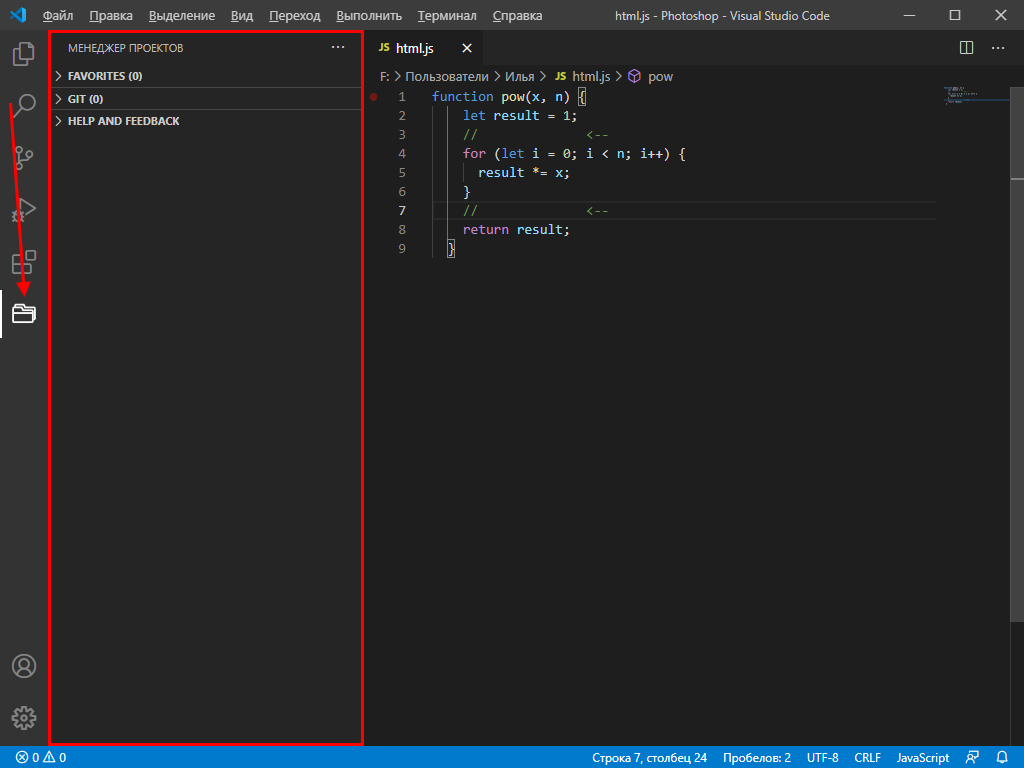
По умолчанию Visual Studio Code поддерживает работу с несколькими проектами, однако перемещаться между ними не очень удобно. Для удобства обычно используют плагин под названием Project Manager. С его помощью открывается возможность перемещения между рабочими областями всего в один клик. Установка проходит через магазин расширений, о котором мы говорили ранее. После того как менеджер проектов будет установлен, в левой панели управления появится новая вкладка для работы с плагином.
Теперь работа с проектами не должна вызывать никаких трудностей.
Автоформатирование кода
Один из важных этапов программирования – умение приводить все к единому виду с правильными отступами. Для таких задач в VS Code есть специальные плагины, позволяющие форматировать весь текстовый документ. Это такие расширения, как PHP-CS-Fixer для PHP, Prettier для JS/HTML/CSS и другие.
Рассмотрим, как форматируется код, написанный на JavaScript:
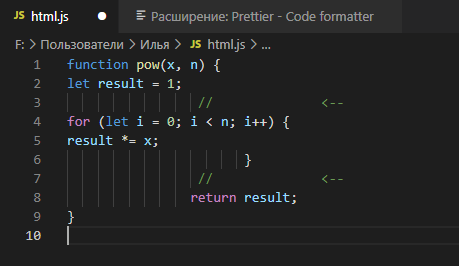
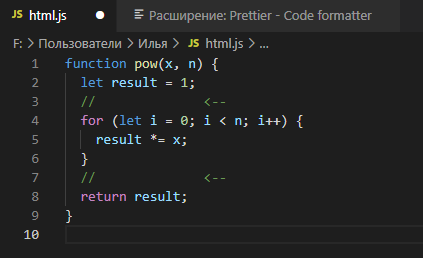
- Возьмем для примера функцию, отступы в которой выстроены случайным образом.
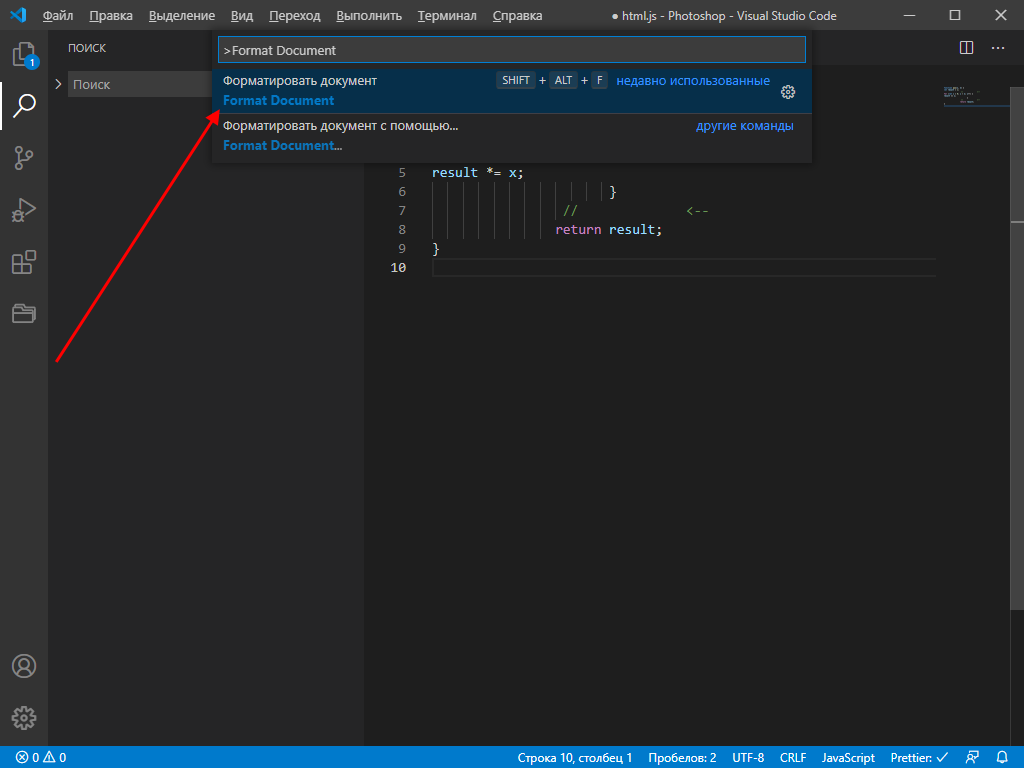
- Устанавливаем плагин Prettier через магазин расширений и открываем документ, который нужно отформатировать. Зажимаем комбинацию клавиш «CTRL+SHIFT+P» и вводим запрос «Format Document».
- Смотрим на код и видим, что он преобразился и принял аккуратный вид.
Аналогичным образом мы можем отформатировать код, написанный на других языках программирования. Для этого достаточно установить нужное расширение.
Автодополнение
В популярных программах, подобных Visual Studio, встроена функция автодополнения, помогающая завершить код. Например, вы пишите строчку кода, а среда подсказывает, как ее завершить. С помощью этой опции можно не только вспомнить нужную функцию, но и быстро написать код.
По умолчанию функция автодополнения в Visual Studio Code доступна только для некоторых языков. Для прочих языков программирования существуют дополнительные пакеты с окончанием «intellisense».
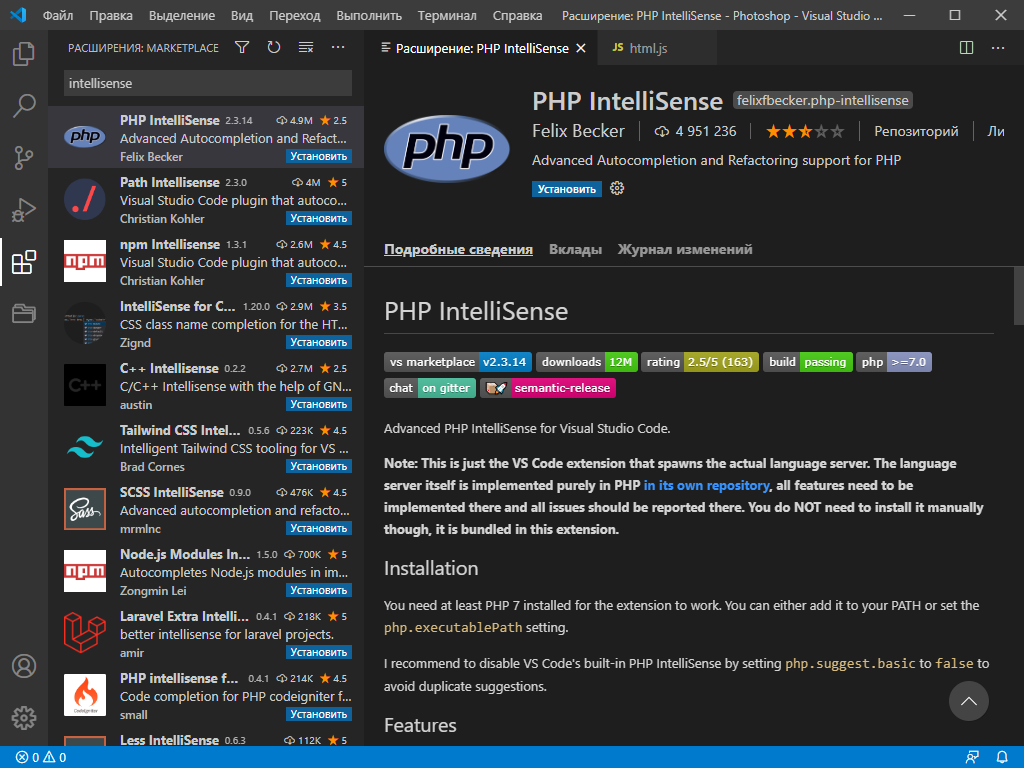
Посмотреть, какие пакеты доступны, вы можете в магазине плагинов.
Рекомендую установить PHP Intellisense, CSS Intellisense и Path Intellisense.
Управление Vim
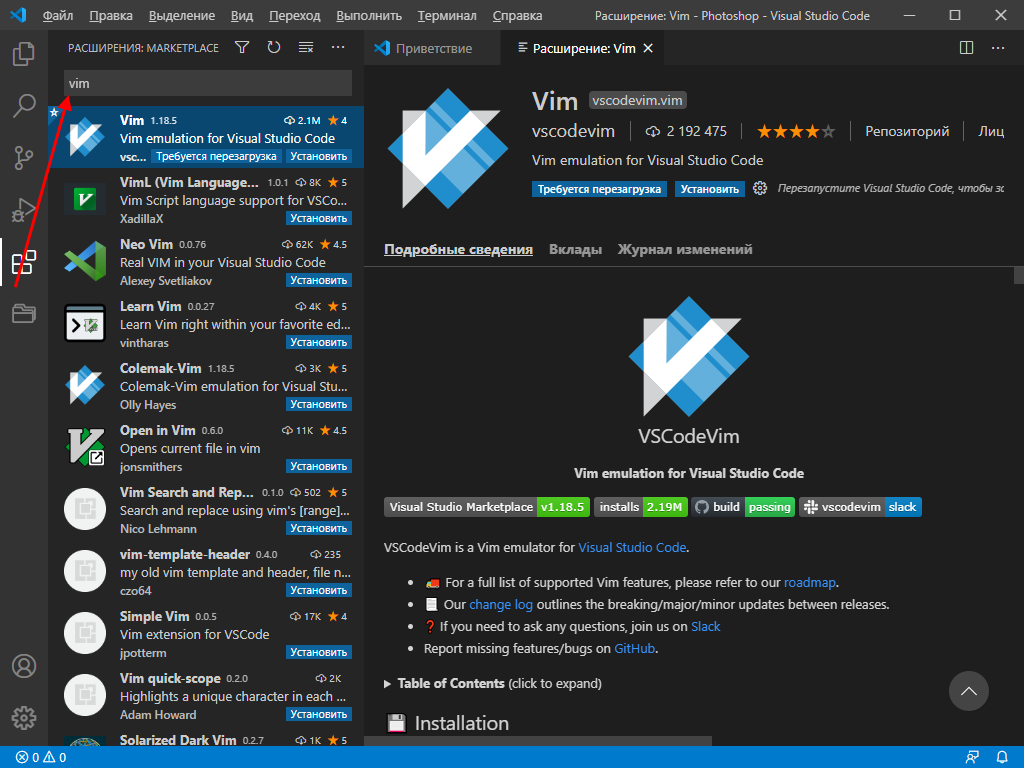
Vim – это свободный текстовый редактор, работающий на основе vi. По умолчанию он установлен на каждой операционной системе семейства Unix. Кроме того, он доступен и в Visual Studio Code. Для работы с ним потребуется установить расширение с аналогичным названием:
Теперь мы можем перемещаться по файлу клавишами h, j, k, l, использовать Esc и сохранять файл командой :w.
Отладка кода
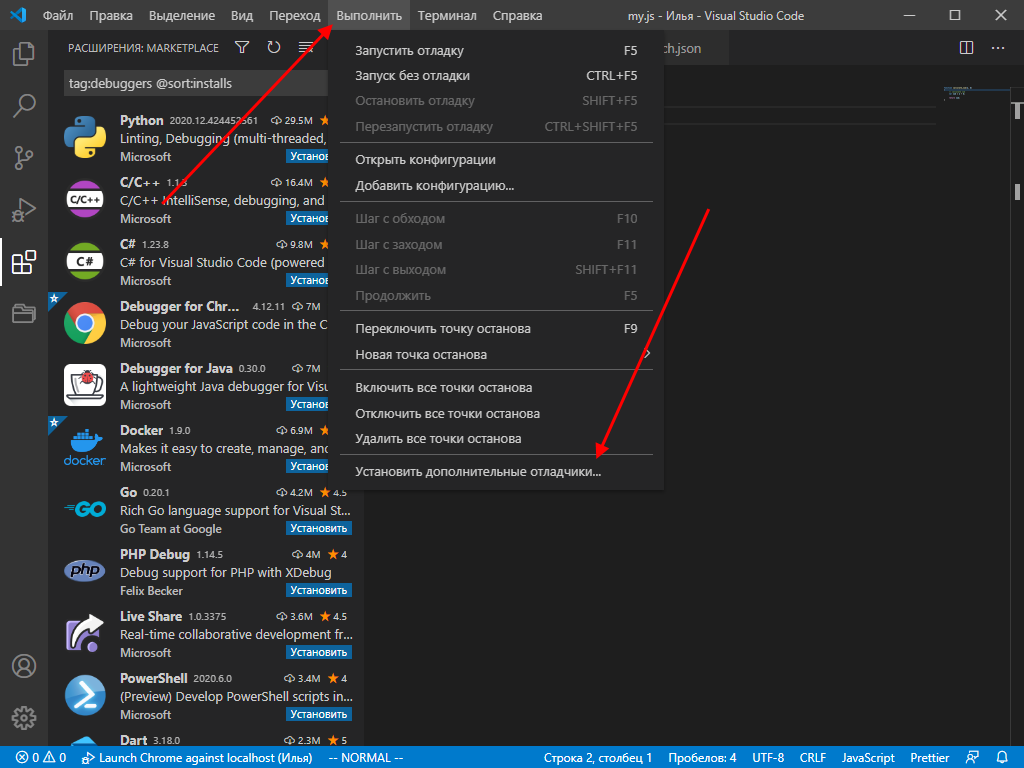
Для того чтобы запустить код в VS Code, нам нужно воспользоваться одним из расширений. Например, для JavaScript подойдет Debugger for Chrome. Узнать, какое расширение необходимо для конкретного языка, можно через «Выполнить» -> «Установить дополнительные отладчики…».
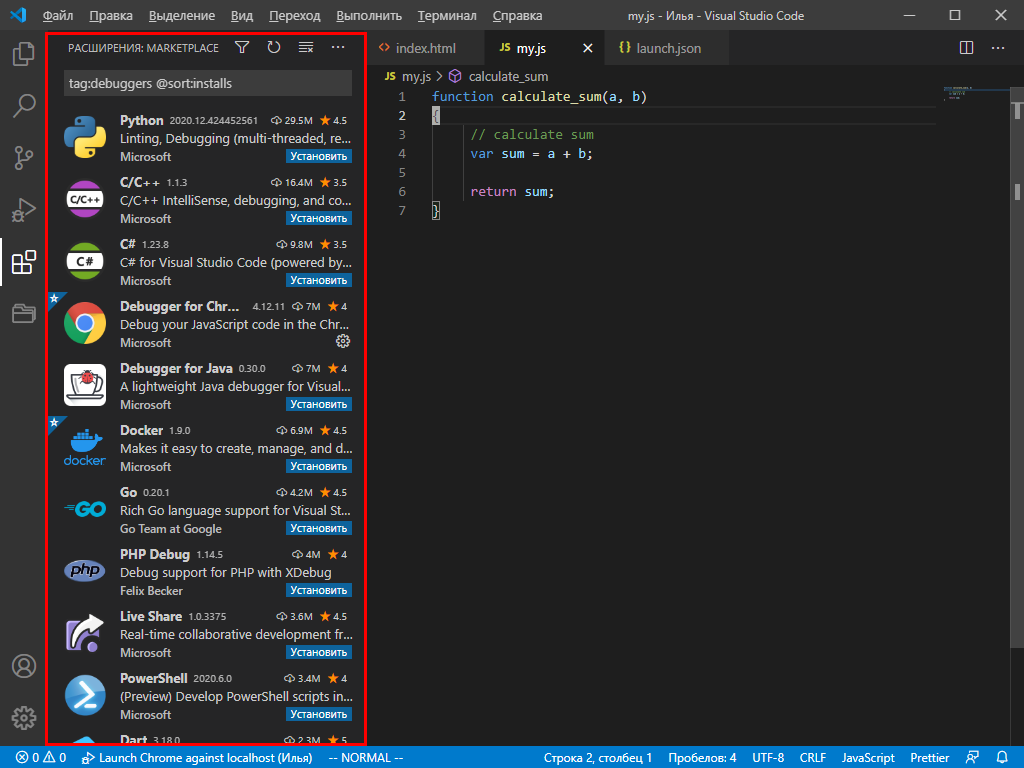
В результате в левой части окна будет отображен список доступных плагинов – найдите в нем подходящий для вас и следуйте инструкции.
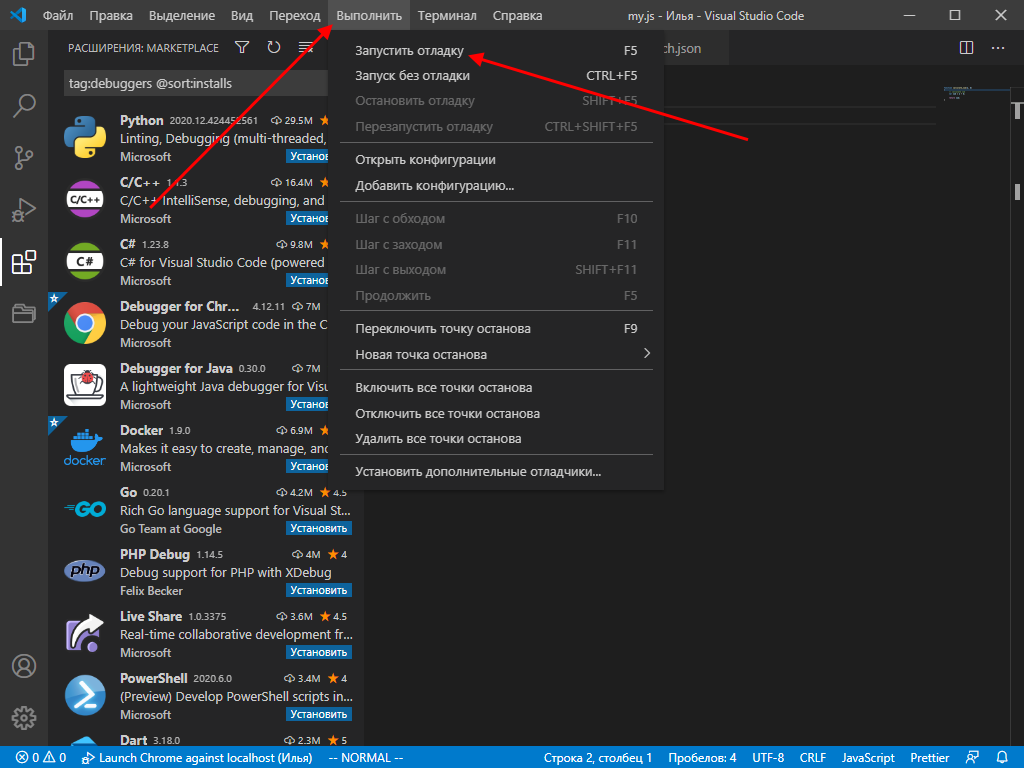
После того как нужный плагин будет установлен, можно запускать отладку кода. Для этого достаточно открыть пункт «Выполнить» и нажать на кнопку «Запустить отладку». Также это можно сделать с помощью клавиши «F5».
С помощью плагинов мы можем отладить код, написанный на любом языке программирования.
Заключение
Сегодня мы разобрали функционал инструмента Visual Studio Code. Данная среда хороша не только для профессионалов, но и для новичков, изучающих основы программирования. Одно из преимуществ программы – это минимальное требование к железу: запустить программу можно практически на любом компьютере.
Надеюсь, что работа в VS Code больше не будет для вас проблемой, а активные проекты ждет успех. Удачи!
Программирование • 19 августа 2022 • 5 мин чтения
Теоретически писать код можно и в простом текстовом редакторе. Но лучше использовать специальные программы, например Visual Studio Code. Расскажем о нём подробнее: от установки до горячих клавиш VS Code.
- Что такое Visual Studio Code
- Как установить Visual Studio Code
- Интерфейс программы
- Настройка Visual Studio Code
- Горячие клавиши Visual Studio Code
- Совет эксперта
Что такое Visual Studio Code
Visual Studio Code (VS Code) — это редактор исходного кода. Его разработал Microsoft для всех популярных операционных систем: Windows, Linux и macOS. Визуальный редактор кода позволяет:
● Работать с IntelliSense — автоматическим дописыванием функций при вводе первых букв.
● Выполнять отладку — искать и устранять ошибки в написанном коде.
● Удобно писать код — автоматически заполнять нужную информацию, подсвечивать элементы синтаксиса в зависимости от выбранного языка, расставлять нужные отступы.
● Контролировать версии кода, в том числе с помощью системы управления версиями Git.
● Рефакторить код для улучшения его работы и читабельности.
Все эти функции значительно облегчают труд разработчика: позволяют избежать опечаток, реже ошибаться и работать быстрее. У Visual Studio Code есть особенности, которые отличают его от других визуальных редакторов кода:
● Можно скачать и использовать без оплаты лицензии.
● Для VS Code есть расширения, которые позволяют подстраивать его под конкретные задачи.
● Весит немного и запускается даже на не очень мощных компьютерах, при этом обладает всем нужным функционалом.
● Подходит для кроссплатформенной разработки, позволяет писать код на разных языках для облачных и веб-приложений.
● Простота в освоении: начать работать можно сразу после установки, а потом постепенно открывать для себя новые функции, чтобы больше автоматизировать работу.
6 самых популярных и удобных редакторов кода
Как установить Visual Studio Code
На Windows
- Скачать программу для установки.
- Запустить установщик и следовать инструкциям. Здесь всё стандартно, как с установкой любой программы: выбираете папку и устанавливаете.
На Mac OS X
- Скачать программу для установки.
- Открыть архив VSCode-osx.zip.
- Перетащить Visual Studio Code.app в папку Applications.
- Добавить Visual Studio Code в Dock, выбрав в Options «Keep in Dock».
На Linux
- Скачать программу для установки.
- Распаковать скачанный архив VSCode-linux-x64.zip в новую папку.
- Запустить Visual Studio Code двойным щелчком.
Подробнее об установке Visual Studio Code можно прочитать в официальной документации программы.
Интерфейс программы
Интерфейс VS Code во многом похож на интерфейс MS Word или Photoshop: меню с выпадающими списками вверху, инструменты для работы — слева, рабочая область — справа.
Так выглядит интерфейс VS Code с уже открытым рабочим проектом
Интерфейс на английском, и лучше всего таким его оставить: если будете искать в интернете решение каких-то проблем, оно, скорее всего, будет описано именно на английском.
Блоку с кодом отведено больше всего места. Как и в других редакторах, в VS Code здесь есть подсветка синтаксиса — функции, команды и переменные выделены разным цветом.
Слева в блоке есть нумерация строк, чтобы быстрее ориентироваться по коду и искать ошибки
Над блоком с кодом расположено меню с вкладками. Там лежат другие открытые файлы, чтобы между ними можно было быстро переключаться. Это нужно, чтобы работать в Visual Studio Code над проектами с несколькими файлами.
В самой левой части экрана VS Code находится панель управления.
Верхние пять элементов — основные:
● Проводник — чтобы быстро перемещаться между файлами внутри проекта.
● Поиск — для поиска конкретных слов внутри документа. Например, он позволяет найти переменную везде, где она используется.
● Система управления версиями — предназначена для взаимодействия с Git, просмотра изменений в коде и разных его версий.
● Запуск кода — позволяет запустить и проверить код на работоспособность.
● Расширения — каталог расширений, которые можно установить для добавления в VS Code дополнительного функционала.
Другие элементы меняются в зависимости от того, какие расширения установлены. Например, Docker для работы с контейнеризацией кода или Jupyter для тех, кто хочет заниматься Data Science и открывать нужные для этого файлы прямо в VS Code.
При нажатии на одну из иконок между левой панелью и окном с кодом открывается небольшое окно с возможностями этого элемента управления.
Например, здесь открыт проводник, в котором видны все файлы проекта
В самой нижней части интерфейса находится статус-бар.
В нём VS Code показывает общую информацию о состоянии программы: обнаруженные ошибки, количество строк, язык программирования. Всё это он считает автоматически.
В самой правой части находится небольшое окошко, в котором отображается весь код в уменьшенном варианте, чтобы можно было быстро перейти в нужное место кода.
Настройка Visual Studio Code
Открыть графический редактор настроек можно сочетанием клавиш «Ctrl+», либо пройдя по пути «File → Preferences → Settings».
Теперь можно выбирать разные категории параметров и настраивать их вручную. Чтобы не переключаться по всем вкладкам, нужные параметры для настройки можно вбивать в строку поиска.
Ещё один способ настройки VS Code — редактирование файла settings.json. Он позволяет настраивать программу более тонко, но требует определённого умения. Новичку лучше этим способом не пользоваться.
Мы не рекомендуем начинающим разработчикам слишком сильно менять настройки программы Visual Studio Code. Если столкнётесь с проблемами и станете искать решение в интернете, советы, скорее всего, будут давать по программе со стандартными настройками и можно запутаться.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
У VS Code есть ряд полезных настроек для автоматизации рабочего процесса:
● Автосохранение. Найдите параметр Files: Auto Save. Измените значение с «Off» на «afterDelay», задайте промежуток времени — и файлы будут автоматически сохраняться в заданный промежуток.
● Размер шрифта. Параметр Font Size. По умолчанию 14, можно изменить на удобный.
● Форматирование кода. Параметр Format On Paste. Код будет автоматически форматироваться при вставке. Позволяет исправить проблемы с лишними отступами.
● Удаление конечных пробелов. Параметр Trim Trailing Whitespace. При сохранении из документа автоматически удаляются пробелы в конце строк. Это нужно, чтобы не перегружать код лишними символами и проходить некоторые проверки на стиль кода.
Некоторые изменения в программе нужно задавать не через меню настроек, а через расширения. Например, если очень хочется русифицировать VS Code, нужно открыть вкладку с расширениями, ввести запрос vscode-language-pack-ru и нажать кнопку «Install». После этого язык интерфейса изменится на русский. Подробнее об этом смотрите в видеоинструкции на Youtube.
Можно изменить цвет интерфейса. Для этого нужно нажать «CTRL+SHIFT+P», ввести запрос «theme» и выбрать «Preferences: Color Theme». Там откроется список тем, между которыми можно выбирать.
Горячие клавиши Visual Studio Code
Они нужны, чтобы ускорить работу в редакторе, так как позволяют не выбирать функции мышкой, а быстро набрать на клавиатуре.
Посмотреть весь список горячих клавиш можно внутри VS Code: «File → Preferences → Keyboard Shortcuts». Там же можно настроить горячие клавиши Visual Studio Code для конкретных команд.
Вот список горячих клавиш, которые могут пригодиться новичку:
Совет эксперта
Артём Стрельцов
Я использую VS Code именно как редактор кода, а не как «швейцарский нож» для решения всех задач на свете. Поэтому расширениями пользуюсь по минимуму и многие рабочие задачи решаю вручную, через консоль — часто это быстрее и позволяет не перегружать интерфейс редактора кода.
Фронтенд или бэкенд: по какому пути в разработке пойти
10 структур данных, которые должен знать каждый разработчик

Visual Studio Code Documentation
You’ve found the Visual Studio Code documentation GitHub repository, which contains the content for the Visual Studio Code documentation.
Topics submitted here will be published to the Visual Studio Code portal.
If you are looking for the VS Code product GitHub repository, you can find it here.
Note: The vscode-docs repository uses Git LFS (Large File Storage) for storing binary files such as images and
.gifs. If you are contributing or updating images, please enable Git LFS per the instructions in the Contributing section below.
Index
- Index
- Visual Studio Code
- Feedback
- Documentation Issues
- Contributing
- Workflow
- Cloning
- Cloning without binary files
- Publishing
Visual Studio Code
VS Code is a lightweight source code editor and powerful development environment for building and debugging modern web, mobile, and cloud applications. It is free and available on your favorite platform — Linux, macOS, and Windows.
If you landed here looking for other information about VS Code, head over to our website for additional information.
Feedback
If you want to give documentation feedback, please use the feedback control located at the bottom of each documentation page.
Documentation Issues
To enter documentation bugs, please create a new GitHub issue. Please check if there is an existing issue first.
If you think the issue is with the VS Code product itself, please enter issues in the VS Code product repo here.
Contributing
To contribute new topics/information or make changes to existing documentation, please read the Contributing Guideline.
Workflow
The two suggested workflows are:
- For small changes, use the «Edit» button on each page to edit the Markdown file directly on GitHub.
- If you plan to make significant changes or preview the Markdown files in VS Code, clone the repo to edit and preview the files directly in VS Code.
Cloning
- Install Git LFS.
- Run
git lfs installto setup global git hooks. You only need to run this once per machine. - SSH auth:
git clone git@github.com:microsoft/vscode-docs.git
HTTPS auth:git clone https://github.com/microsoft/vscode-docs.git - Now you can
git addbinary files and commit them. They’ll be tracked in LFS.
Cloning without binary files
You might want to clone the repo without the 1.6GB images. Here are the steps:
- Install Git LFS.
- Run
git lfs installto setup global git hooks. You only need to run this once per machine. - Clone the repo without binary files.
- macOS / Linux:
- SSH auth:
GIT_LFS_SKIP_SMUDGE=1 git clone git@github.com:microsoft/vscode-docs.git - HTTPS auth:
GIT_LFS_SKIP_SMUDGE=1 git clone https://github.com/microsoft/vscode-docs.git
- SSH auth:
- Windows:
- SSH auth:
$env:GIT_LFS_SKIP_SMUDGE="1"; git clone git@github.com:microsoft/vscode-docs.git - HTTPS auth:
$env:GIT_LFS_SKIP_SMUDGE="1"; git clone https://github.com/microsoft/vscode-docs.git
- SSH auth:
- macOS / Linux:
- Now you can selectively checkout some binary files to work with. For example:
git lfs pull -I "docs/nodejs"to only download images indocs/nodejsgit lfs pull -I "release-notes/images/1_4*/*"to only download images inrelease-notes/images/1_4*git lfs pull -I "docs,api"to download all images indocsand inapigit lfs pull -I <PATTERN>, as long as<PATTERN>is a valid Git LFS Include and Exclude pattern.
The history of this repo before we adopted LFS can be found at microsoft/vscode-docs-archive.
Publishing
Steps for how to publish documentation changes can be found here in the (private) repository of the VS Code website.
Publishing merged pull requests is not automatic and is initiated manually after changes have been reviewed on an internal staging server. There is no specific time guarantee for when PR updates will be available on https://code.visualstudio.com but the intent is that they will usually be live within 24 hours.
Visual Studio Code — это мощный инструмент для верстальщика и программиста, который распространяется полностью бесплатно. Разработан Майкрософт на основе другого их продукта MS Visual Studio, который является более “громоздким” решением для профессионального программирования. Несмотря на то, что Visual Studio Code позиционируется как “облегченный” редактор кода, у него много настроек и плагинов от сторонних авторов, с помощью которых его можно превратить в профессиональный инструмент для верстальщика.
Первое знакомство с Visual Studio Code
Для начала рассмотрим, как скачать, установить, запустить (даже на очень слабом компьютере) и настроить Visual Studio Code. Вообще с этим проблем не должно возникнуть, так как на Windows все делается на интуитивно понятном уровне. Если у вас уже установлен этот редактор кода и в него внесены какие-то настройки, то лучше выполнить его полное удаление и, после чистой установки, настроить его заново.
Удаление VS Code ничем не отличается от удаление обычной программы. В Windows это можно сделать через “Панель управления”. Однако, чтобы наверняка убрать из памяти компьютера все настройки и ранее добавленные плагины рекомендуется провести очистку папки .vscode, которая расположена по адресу: C:ПользователиВаше_имя_пользователя. Также очистите папку Code, что расположена в каталоге Roaming в AppData.
Скачивание и установка VS Code
Здесь нет ничего сложного — установочные материалы загружаются с официального сайта разработчика и проводится стандартная инсталляция:
1. Перейдя на главную страницу сайта разработчика воспользуйтесь кнопкой “Download”. По умолчанию сайт должен определить вашу ОС, но если он этого не сделал, то выберите ее самостоятельно в контекстном меню кнопки загрузки.
Скачивание VS Code
2. Ожидайте скачивание исполняемого файла. Запустите его, чтобы начать процесс установки.
3. Подтвердите, что вы ознакомились и согласны с лицензией для продолжения установки. Также в процессе инсталляции принимайте и добавляйте все, что вам предлагает мастер установки.
Первый запуск и возможные проблемы
С запуском VS Code не должно возникнуть проблем на большинстве современных машин. Исключениями могут является старые компьютеры или модели со слабыми процессорами. На них запуск редактора кода может либо занимать слишком много времени, либо выдавать просто черное окно, плюс, возможно появление проблем непосредственно в процессе работы. Еще сильнее “облегчить” Visual Studio Code можно с помощью изменения свойств ярлыка программы:
1. Кликните правой кнопкой мыши по ярлыку и откройте “Свойства” в контекстном меню.
2. В поле “Объект”, в самом конце пути пропишите флаг: —disable-gpu.
После этого VS Code должен без проблем запускаться и работать даже на очень слабых машинах.
Программа по умолчанию на английском языке и изменить это в настройках нельзя. Если вам удобнее работать с русским интерфейсом, то можно установить соответствующее расширение:
1. Переключитесь во вкладку плагинов. В поисковой строке введите “Russian Language Pack for Visual Studio Code”.
2. В результатах выдачи сразу покажут страницу этого плагина. Нажмите кнопку “Install”. После этого программа попросит перезапустить ее и откроется уже с русифицированным интерфейсом.
Установка русского языка для VS Code
Интерфейс Visual Studio Code
Интерфейс у редактора кода достаточно простой для освоения, однако некоторые детали требуют дополнительного рассмотрения и пояснений. Особенно это актуально для тех, кто только начинает изучать верстку и пока не знаком с некоторыми базовыми рабочими элементами редакторов кода.
Строка состояния
В самой нижней части интерфейса окна программы находится строка состояния. Там показывается количество ошибок и предупреждений, которые возникли в ходе выполнения кода. Также в этой области может выводится информация о состоянии тех или иных плагинов. Для получения подробной информации о предупреждениях и ошибках воспользуйтесь сочетанием клавиш Ctrl+Shift+M.
Вкладка “Вывод”
В этой вкладке отображается информация о работе всех программ и систем редактора. Ее можно отфильтровать по категориям с помощью переключателя в верхней части.
Вкладка “Терминал”
Здесь находится что-то вроде встроенной “Командной строки”. С помощью переключателя в верхнем части можно менять оболочки терминала. Также терминал можно условно разделить на несколько, например, с разными оболочками.
Терминал VS Code
Панель действий
Левая панель, на которой расположены основные элементы интерфейса, с которым разработчику придется взаимодействовать чаще всего:
1. Встроенный файловый менеджер. Здесь отображается файловая структура выбранного проекта с папками и файлами. С его помощью удобно вызывать нужный файл для редактирования. Также во встроенном проводнике можно создавать новые файлы и директории проекта.
Файловый менеджер VS Code
2. Поиск. Позволяет находить определенный фрагмент кода в открытых файлах проекта.
Поисковая строка VS Code
3. Центр управления и контроля версий. Позволяет осуществлять контроль версий проекта, например, с помощью Git.
Центр контроля версий VS Code
4. Запуск и отладка приложений. С помощью этого инструмента можно запускать выполнение кода и смотреть на его поведение. Функциональность можно расширить за счет дополнительных плагинов.
5. Расширения. Отсюда можно выполнить установку новых плагинов для VS Code, а также просмотреть список уже установленных.
Менеджер расширений VS Code
6. Настройки аккаунта. Вы можете авторизоваться в своем профиле, чтобы применить уже установленные ранее настройки для VS Code.
7. Настройки. Здесь представлены основные настройки, которые может менять пользователь. Их тут много и без сторонних плагинов.
Настройка основных параметров
Visual Studio Code позволяет выполнить настройку параметров как для всей программы в целом, так и задать их индивидуально для какого-то проекта. Для получения доступа к параметрам кликните по иконке шестеренки и выберите в контекстном меню “Settings”.
Переход в параметры VS Code
Далее подробно рассмотрим, что пользователь может настроить.
Автосохранение
По умолчанию возможность автоматического сохранения отключена, но ее рекомендуется включить. Это поможет не потерять важные данные из-за вылета редактора, а также избавит от необходимости делать сохранение вручную для отображения результата верстки или работы написанного скрипта.
Настройка автосохранения производится следующим образом:
1. При переходе в параметры VS Code должна автоматически открыться нужная вкладка, но если вы ее случайно сбили, то переключайтесь в “Commonly Used”.
2. В блоке “Files: Auto Save” по умолчанию стоит значение “Off”. Его нужно изменить на:
- afterDelay. Файл сохраняется раз в промежуток времени, настроенный пользователем;
- onfocusChange. Сохранение файла производится, когда вы переходите в другой файл проекта;
- onWindowChange. Сохранение производится при переключении на другое окно.
Автосохранение в VS Code
3. Выберите для себя удобный вариант автосохранения.
Настройка отображения кода
Для удобного редактирования кода настройте его отображение: размер и семейство шрифта, отступы, табуляцию. Рассмотрим настройку этих параметров:
1. Font Size. Здесь по умолчанию стоит 14 размер, но его можно изменить на любой произвольный.
2. Font Family. В это поле вручную прописывается название шрифта по умолчанию и его тип.
3. Tab Size. Настраивается шаг табуляции в пробелах. По умолчанию стоит значение 4. Его можно заменить на любое произвольное.
4. Render Whitespace. Управляет отрисовкой пробелов в редакторе. Доступно 5 вариантов:
- none — нет никакой дополнительной отрисовки;
- boundary — отрисовываются все пробелы, кроме одиночных между слов;
- selection — пробелы отрисовываются только в выделенном тексте (этот параметр выбран по умолчанию);
- trailing — отрисовываются конечные пробелы;
- all — отрисовываются все пробелы.
5. Cursor Style. Здесь можно выбрать стиль курсора. Всего доступно 6 стилей.
6. Insert Space. Отвечает за действие редактора при нажатии на клавишу Tab. По умолчанию здесь будут вставляться пробелы. Если снять галочку, то редактор будет вставлять знаки табуляции.
7. Word Wrap. Отвечает за автоматический перенос строк. По умолчанию он отключен, но можно сделать авто перенос по размеру окна и по пользовательским настройкам.
Настройки отображения в VS Code
Настройка подсказок
По умолчанию в VS Code включены некоторые подсказки при написании кода. Вы можете включите дополнительные подсказки или отключить уже имеющиеся. За это отвечает параметр “Hover Enabled”. Воспользуйтесь поисковой строкой по настройкам для быстрого перемещения к нему. По умолчанию данный параметр активен. Вы можете снять с него галочку и тогда большинство подсказок, появляющихся при наведении курсора на кусок кода, пропадут.
Однако помимо подсказок в таком случае пропадают и некоторые функции, которые могут быть полезны для работы со стилями. Например, подсветка цветов, написанных в виде RGB, HEX, RGBA. Помимо отображения самого цвета появится всплывающее окошко с палитрой, где можно быстро выбрать другой цвет и уровень прозрачности (при переключении на RGBA).
Если вам не нужно, чтобы в CSS не появлялись цветовые обозначения HEX/RGBA-палитры, то снимите галочку с параметра “Color Decorators”. В таком случае не будет вообще никаких подсказок, касательно цвета.
“Close Active Groups” — еще один параметр, на который рекомендуется обратить внимание. Отвечает за то, будет ли закрываться группа при закрытии последней вкладки в ней. Иногда автоматическое закрытие групп не очень удобно в работе, поэтому галочку с этого параметра можно снять.
Подсказки цветов в VS Code
Начинающим верстальщикам рекомендуется не отключать подсказки. Исключением могут быть параметры “Hover Enabled” и “Close Active Groups”, так как они действительно иногда могут мешать.
Настройка форматирования
В Visual Studio Code есть несколько параметров, отвечающих за форматирование кода. С помощью него можно, например, быстро исправить съехавшую табуляцию в документе. По умолчанию для этого используется сочетание клавиш Shift+Alt+F. Также есть возможность выбрать параметры для автоматического форматирования кода в файлах:
- Format On Paste — автоматическое форматирование при вставке кода, например, из буфера обмена;
- Format On Save — автоматическое форматирование в момент сохранения файла;
- Format On Type — форматирование производится автоматически в процессе печати.
Настройки форматирования в VS Code
В настройках можно сделать активным как один из рассмотренных параметров, так и несколько. По умолчанию они все неактивны. Автоматическая табуляция может быть полезна в том случае, если вам нужно получить читаемый и структурированный код, однако тратить время на самостоятельную постановку табов и пробелов не хочется. Однако в некоторых случаях автоматическое форматирование может наоборот мешать или срабатывать некорректно.
Настройка области написания кода
Ее настройку стоит рассмотреть отдельно. Здесь можно настроить несколько рабочих областей, разделив область написания кода на несколько частей. Это удобно в тех случаях, когда часто приходится взаимодействовать одновременно с несколькими файлами. Например, это актуально при верстке, когда разработчик пишет HTML-каркас и одновременно CSS-стили для него и JS-скрипты в отдельных файлах. Разделение на несколько рабочих областей можно сделать через меню “Вид”. Там выберите пункт “Макет редактора” и наиболее удобную для вас сетку.
Дополнительно в меню “Вид” доступна настройка масштабирования. Можно быстро увеличить или уменьшить шрифт в данном документе или проекте. Нужные настройки находятся в пункте “Внешний вид”. Там также можно вообще сбросить все настройки для всего документа. Также здесь можно скрывать или показывать разные элементы.
Режимы экрана
Предусмотрено несколько режимов работы с кодом:
1. Полноэкранный режим. Включается при нажатии клавиши F11. Скрывает верхнее меню и кнопки управления программой, а также панель задач Windows. Отключить этот режим можно повторным нажатием по клавише F11.
Полноэкранный режим в VS Code
2. Режим Zen. Почти тоже самое, что и полноэкранный режим, но он скрывает все элементы управления VS Code, позволяя сфокусироваться только на коде. Включить этот режим можно через меню “Вид”, выбрав раздел “Внешний вид” и затем “Режим Zen”.
Режим Zen в VS Code
Перенос текста
Иногда при вставке большого куска текста (просто текста, не кода) он может вставиться в виде длинной строки. Тогда появляется горизонтальная прокрутка, что не очень удобно. Этого можно избежать, воспользовавшись сочетанием клавиш Alt+Z. Текст после этого перестроится так, чтобы нормально помещаться в область работы с кодом без необходимости дополнительной прокрутки снизу.
Важные плагины VS Code для верстальщика
Главным преимуществом Visual Studio Code является возможность расширить имеющийся функционал за счет добавления плагинов и расширений. В начале статьи мы уже рассматривали процесс их установки на примере добавления расширения с русским языком. Всего доступно более 2 тысяч разных расширений и их список постоянно пополняется. Мы рекомендуем установить всего несколько штук, которые необходимы любому верстальщику.
Emmet
Данное расширение позволяет сокращать написание кода, использовать формулы для автоматического раскрытия больших структур кода. Например, поставив просто символ “!” в начале HTML-документа можно сразу же раскрыть его готовую начальную структуру со всеми необходимыми тегами. Также можно работать с элементами, например, если нужен div с классом block, то достаточно просто прописать .block и нужный div будет создан.
А вот пример использования формул. Предположим, вам требуется создать маркированный список на 10 элементов. Просто пропишите ul>li*10 и нажмите Tab. Список готов!
Emmet уже установлен в VS Code по умолчанию, однако мы рекомендуем изучить несколько дополнений к нему, которые есть в меню с расширениями. Некоторые из них могут вам сильно пригодиться.
Live Sass Compiler
Плагин отвечает за автоматическую компиляцию SASS/SCSS в обычный CSS. Рекомендуется к установке тем, кто работает с этими препроцессорами. Также компилятор позволяет импортировать содержимое других SASS/SCSS-файлов в основной. О корректной работе данного плагина будет говорить надпись Watch Sass в нижней части окна программы. При нажатии на нее открываются настройки плагина.
LiveSASS в VS Code
Live Server
Полезный плагин, который создает локальный сервер и позволяет отслеживать изменения в HTML-документе в режиме реального времени. Без него вам потребовалось бы сначала сохранить документ, а потом обновить страницу с ним в браузере. За работу плагина отвечает кнопка Go Live в нижней строке программы. При нажатии на нее документ, с которым вы работаете автоматически открывается в браузере, который установлен в системе в качестве браузера по умолчанию.
Плагин Live Server в VS Code
SCSS IntelliSense
Плагин показывает дополнительные подсказки при работе с синтаксисом SASS и SCSS. Позволяет автоматизировать некоторые моменты прописывания стилей и указывает на ошибки в синтаксисе, предлагает исправления.
SCSS Formatter
Чем-то похож на предыдущий плагин, но в отличии от него имеет более скромный функционал. Отвечает за корректное форматирование SCSS/SASS.
Better Comments
По умолчанию комментарии в Visual Studio Code отмечены серым цветом и выглядят на фоне основного кода невзрачно. Данный плагин позволяет сделать акцент на комментариях, где это действительно необходимо, например, выделить их контрастным цветом. Цвета выделений можно настроить под себя или использовать стандартный набор. Это очень полезно в случае с командной работой.
Плагин Better Comments в VS Code
BEM Helper
Создан для упрощения работы с BEM. Умеет вставлять сразу новый элемент по методологии bem, учитывая родителя, учитывая блок. Также может вставлять модификаторы, формировать файлы стилей. Будет полезен не только верстальщикам, но и обычным программистам.
Плагин BEM Helper в VS Code
eCSStractor
Этот плагин упрощает перенос классов из HTML в файлы со стилями: CSS, SCSS, SASS. После добавления плагина в программу нужно будет настроить для него сочетание клавиш. Перейдите в его настройки на странице добавления и выберите пункт “Сочетание клавиш”. Задайте любую удобную комбинацию клавиш.
Плагин работает таким образом:
1. Выделите нужный отрезок HTML-кода, из которого требуется скопировать классы.
2. Воспользуйтесь тем сочетанием клавиш, которое вы указали для копирования классов. Вы должны получить сообщение о том, что классы успешно скопировались.
Плагин eCSStractor в VS Code
CSS Navigation
Многофункциональный плагин, связывающий файлы со стилями с другими файлами. Благодаря этому гораздо проще присваивать новые классы элементам, так как появляются специальные подсказки. Еще плагин позволяет очень быстро перемещаться между разметкой и нашими файлами стилей. Дополнительно можно просматривать стили всех совпадающих классов и быстро их редактировать.
Плагин CSS Navigation в VS Code
Image Preview
В процессе верстки часто приходится работать с изображениями — это могут быть как отдельные картинки, так и фоновые изображения, вставленные в файлы со стилями. Плагин позволят увидеть миниатюру нужного изображения, подведя курсором мыши по адресу расположения картинки в коде.
Плагин Image Preview в VS Code
Заключение
На этом рабочая среда Visual Studio Code полностью готова к работе с проектами верстальщика и программиста. Несмотря на то, что редактор кода сам по себе имеет достаточно мощный функционал, разработчик может не только настроить его под свои потребности, но и расширить за счет дополнительных плагинов. Вы необязательно должны устанавливать все плагины из статьи, но они сильно облегчат разработку, особенно больших проектов.
Первые шаги в освоении Visual Studio Code. Визуальная Студия Кодирования.
Содержание
| Тема | Ссылка |
|---|---|
| Содержание… | Стр.01 |
| Введение: Первые шаги в освоении Visual Studio Code | Стр.02 |
| Где находится Visual Studio Code, с чего начать изучение. | Стр.03 |
| Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о «VS Code» | Стр.04 |
| «VS Code»: загружаем, устанавливаем, запускаем. | Стр.05 |
| Знакомство с программой «VS Code»: наши первые клики в интерфейсе. | Стр.06 |
| Тренировка для новичков: Выбор дизайна. | Стр.07 |
| Синхронизация с другими устройствами (девайсами) | Стр.08 |
| Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа. | Стр.09 |
| Тренировка для новичков: Расширенная поддержка всех ваших языков программирования. | Стр.10 |
| Тренировка для новичков: Быстрая навигация между вашими файлами. | Стр.11 |
| Тренировка для чуть продвинутых. Изучаем основы. | Стр.12 |
| Изучаем основы: Прокачайте свои навыки редактирования. | Стр.13 |
| Изучаем основы: Удобный встроенный терминал. | Стр.14 |
| Изучаем основы: Безграничная расширяемость. | Стр.15 |
| Изучаем основы: Настройте свои настройки. | Стр.16 |
| Изучаем основы: Откиньтесь назад и учитесь (видео курсы). | Стр.17 |
| Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед! | Стр.18 |
Введение: Первые шаги в освоении Visual Studio Code
Всем большой привет!
Сегодня у нас: Первые шаги в освоении Visual Studio Code.
Это такой универсальный редактор для программистов.
Этот курс, я предполагаю, будет интересен новичкам.
А поскольку я сам новичок, никогда Visual Studio Code не использовал, только начинаю его освоение, думаю, что этот курс будет полезен таким же новичкам.
Начнем мы с того, зачем вообще нужен этот редактор, зачем его нужно изучать.
Этот редактор разработан компанией Microsoft. А значит, это продукт высочайшего качества. Работает на всех популярных операционных системах. Конечно на Windows, Linux и macOS.
И что очень важно: понимает синтаксис популярных языков программирования, включая javascript. Делает красивую подсветку конструкций языка, что облегчает разработчику работу над кодом.
Важно отметить, что Microsoft начала работать над этим программным продуктом в 2015 году. Провела несколько лет напряженной работы над ним. И сейчас это ПО очень высокого качества.
Как следствие, Visual Studio Code очень популярен в IT компаниях для создания кодов программ. Знание данного редактора облегчает трудоустройство при поиске работы по найму. Фрилансеру облегчает процесс поиска заказчика, как и любое другое знание продуктов компании Microsoft.
Где находится Visual Studio Code, с чего начать изучение.
Зайти по этой ссылке:
https://code.visualstudio.com/
Или поиском по строке:
Visual Studio Code
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
С чего стоит начать обучение.
Я вот, например, сразу ринулся в раздел FAQ. Это Частые Вопросы и Ответы
Рекомендую Вам сделать тоже самое.
Читаем FAQ (частые вопросы и ответы) и некоторые другие инструкции для получения начальных сведений о «VS Code»
Прочитать FAQ можно здесь:
https://code.visualstudio.com/docs/supporting/faq
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Эти частые вопросы, как правило, и отображают, что же это такое, с чем его едят…
Самый важный вопрос и ответ, наверное, вот этот:
What is the difference between Visual Studio Code and Visual Studio IDE?#
Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control. It aims to provide just the tools a developer needs for a quick code-build-debug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE.
В чем разница между редактором «Visual Studio Code» и интегрированной средой разработки «Visual Studio»?#
Visual Studio Code — это оптимизированный редактор кода с поддержкой таких операций разработки, как отладка, выполнение задач и контроль версий. Он направлен на предоставление только тех инструментов, которые необходимы разработчику для быстрого цикла сборки-отладки кода, и оставляет более сложные рабочие процессы для более полнофункциональных IDE, таких как среда разработки Visual Studio.
Таким образом, имеем следующее.
Разница такая. Значок Visual Studio Code синего цвета. А у Visual Studio — фиолетовый.
Эта главная принципиальная разница. 
Visual Studio Code здесь:
https://code.visualstudio.com/
Visual Studio здесь (версия на англ.):
https://visualstudio.microsoft.com/
Visual Studio здесь: (версия на рус.):
https://visualstudio.microsoft.com/ru/
Здесь почему-то при попытке зайти на
https://visualstudio.microsoft.com/
Автоматом редиректится на
https://visualstudio.microsoft.com/ru/
Если копнуть немного глубже: Visual Studio Code — это редактор текстов. А Visual Studio (без ключевого слова «код») — это среда разработки.
В факах почитайте подробнее.
В любом случае, нам сейчас не нужна:
Visual Studio
А нужен именно:
Visual Studio Code
Это самое важное, что следует познать из частых вопросов
Теперь читаем документацию,
https://code.visualstudio.com/docs/
а именно:
https://code.visualstudio.com/docs/setup/windows
Или другую платформу, в зависимости от того, на какой ОС будете работать Visual Studio Code
«VS Code»: загружаем, устанавливаем, запускаем.
После того, как прочитали факи (и документацию по установке), следующий разумный шаг: загрузить дистрибутив.
Автоматически он определяет какая операционная система.
В моем случае: Windows.
Здесь представлены все популярные операционные системы: macOS, Windows x64, Linux x64.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В принципе можно, наверное, скачать, для другого компьютера, а потом установить…
Но мы пойдем простым путем, что он у нас определил, мы то и будем ставить.
Важный момент вот еще какой. Текущая версия 1.61. С которой я сейчас занимаюсь, и на которой я сейчас работаю. У вас будет версия, возможно, более новая. Я обратил внимание на это потому, что прошел несколько курсов, точнее, все курсы, которые были на самой Visual Studio Code. Там очень хорошие курсы. Правда, на английском языке, но очень качественно сделаны. Но есть один небольшой дефект. Они сделаны на базе более ранней версии, поэтому, есть некоторые нестыковки. В плане дизайна внесли изменения. Там она рассказывает, как оно было раньше. А сейчас стало немного по-другому. Но это просто небольшой напряг. Просто, надо это иметь ввиду.
Итак, будем считать, что мы успешно скачали, установили и теперь можно посмотреть, как ее запустить.
После установки, если вы работаете на Windows, запуск осуществляется так:
Запуск после установки отсюда:
c:UsersUSERNAMEAppDataLocalProgramsMicrosoft VS Codebincode.cmd
Т.е. запускается не EXE файл, а code.cmd, в нем уже прописан запуск EXE файла
USERNAME — это никнейм (логин) под которым вы работаете в Windows
На рабочем столе установится вот эта иконка. Но можно также запускать через code.cmd
Если вы пропишите требуемый путь в переменную path (или там автоматом все прописалось), то можно запускать просто командой code без указания пути.
В результате наша программа Visual Studio Code должна возбудиться к жизни.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Знакомство с программой «VS Code»: наши первые клики в интерфейсе.
Если окно «Get Started» не вызвалось автоматически, то нажмите последовательно:
Help — Get Started — Walkthroughs
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
Теперь нажимаем «Get Started with VS Code»
Это как раз то, что нужно новичку, чтобы ознакомиться с программой.
Visual Studio Code. Help — Get Started — Walkthroughs. Get Started with VS Code. Browse Color Themes.
Тут надо отметить: если сразу после установки в разделе «Get Started» Walkthroughs представлен отдельным подразделом и имеет в своем составе нужные ссылки:
- Get Started with VS Code — Discover the best customizations to make VS Code yours.
- Learn the Fundamentals — Jump right into VS Code and get an overview of the must-have features.
- Boost your Productivity
Переведем, на всякий случай, на русский:
- Начинаем работу с VS-кодом — Откройте для себя лучшие настройки, чтобы сделать «VS Code» вашим любимцем.
- Изучаем основы — Переходим прямо в программу «VS Code» и получаем обзор необходимых особенностей(фичей).
- Повышаем производительность труда
Так вот, после того, как я немного побродил по этому самому «Walkthroughs», в следующем запуске программы «VS Code» автоматически были произведены некоторые изменения в интерфейсе раздела «Get Started».
Теперь на «Get Started» представлен не подраздел «Walkthroughs», а только ссылка на него с текстом «Open a Walkthrough» в разделе «Start».
См скриншот выше с подробностями.
Впрочем, такие игры с дизайном не должны нас смущать (и не такое бывает), идем дальше.
Нажмите картинку выше, и в новом окне браузера появится картинка с более высоким качеством.
В подразделе «Get Started with VS Code» («Начинаем работу с VS-кодом») предлагаются следующие темы для изучения.
- Choose the look you want
- Sync to and from other devices
- One shortcut to access everything
- Rich support for all your languages
- Quickly navigate between your files
Переведем на русский:
- Выберите дизайн программы, который вам нравится
- Синхронизация с другими устройствами (девайсами)
- Горячие комбинации клавиш для быстрого доступа
- Расширенная поддержка всех ваших языков программирования
- Быстрая навигация между вашими файлами
Тренировка для новичков: Выбор дизайна.
Первое, что они предлагают, это изменить тему.
Choose the look you want. Выберите дизайн программы, который вам нравится.
Вообще, дефолтная тема на редкость удачная. Вот эта, темная. Очень хороша.
Но если, по каким-то причинам, эта тема не устраивает ее можно поменять на какую-то другую. Светлую, красную и т.д.
Вы можете поиграться с установкой разных тем на своей установленной программе Visual Studio Code или даже прямо здесь, потыкав разные кнопки.
Но сколько не тыкай, а вывод такой: дефолтная тема самая лучшая.
Синхронизация с другими устройствами (девайсами)
Sync to and from other devices. Синхронизация с другими устройствами (девайсами).
Я предлагаю пока синхронизацией не заниматься, а просто взять на заметку, что такая возможность есть и может быть полезна в работе.
Тренировка для новичков: Горячие комбинации клавиш для быстрого доступа.
One shortcut to access everything. Горячие комбинации клавиш для быстрого доступа.
Для тренировки нажимаем кнопку «Open Command Pallete» («Открыть палитру команд»). Либо комбинацию клавиш CTRL+SHIFT+P.
Затем, как предлагается, набираем в целях тренировки строку: view toggle (т.е. переключение режимов просмотра).
Попробйте нажать, например, F11. Осуществлен переход в полноэкранный режим. Еще раз F11. Вернулись обратно в обычный режим.
Теперь, давайте, попробуем, более актуальную для работы строку: new file (т.е. создание нового файла).
Честно говоря, не понял, в чем разница комбинаций:
- File: New Untitled File — Ctrl+N
- Create: New File… — Ctrl+Alt+Windows+N
Вроде бы обе работают и работают одинаково. Вероятно, есть тонкости, для новичка пока не доступные.
Как мы видим, некоторые комбинации клавиш установлены. Для некоторых пунктов не установлены, но их можно установить.
Некоторые обычные стандартные. Например: Close Window Alt+F4
Копирование: Copy Ctrl+C
Вырезка: Cut — Ctrl+X
Можно отметить вот эти горячие клавиши.
Открыть Файл: File: Open File — Ctrl+O
Открыть Папку: File: Open Folder — Ctrl+K Ctrl+O
Новый Файл: File: New Untitled File — Ctrl+N
Новая Папка: File: New Folder — (горячая клавиша по умолчанию не установлена)
Открыть Файл, с которым работали ранее: File: Open Recent File… — Ctrl+R
Короче говоря, какие-то комбинации мы с ходу запомним. Например, те, что указаны выше.
Остальные комбинации запомним по ходу работы. Те, которые нужны для работы.
А те, которые не нужны, мы и через год не будем знать.
Все на практике попозже познаем.
Пока, главное, знать, что есть вот такие горячие комбинации клавиш.
Тренировка для новичков: Расширенная поддержка всех ваших языков программирования.
Rich support for all your languages. Расширенная поддержка всех ваших языков программирования.
Отмечены следующие языки программирования:
Обращаю внимание, что речь идет именно об языках программирования, а не о человеческих языках: русский, английский и т.д.
Хотя, забегая немного вперед, отмечу, что вот эту шкурку (имеется ввиду дизайн, пункты меню) можно на русский язык поставить. Но делать мне этого не хочется, и вам делать не советую. Такая русификация только усложняет изучение. Приходится запоминать не только английские термины, но и русские.
Лучше держаться одного языка, английского, в данном случае. Так будет намного проще.
Но это мы немного отвлеклись. Здесь имеется ввиду поддержка языков программирования.
Как видим, здесь есть практически все популярные языки программирования.
Посмотрим, как это делается.
Нажимаем кнопку: «Browse Language Extensions».
В результате мы попали в раздел «Extensions» с установленным фильтром «@recommended:languages».
Этого же эффекта можно было достичь путем нажатия кнопки «Extensions» (или горячей комбинацией клавиш Ctrl+Shift+X), а затем набрать в фильтре: @recommended:languages.
Здесь список расширений (Extensions), которые касаются языков программирования.
Посмотрим эти расширения (Extensions) немного подробнее.
Нажмем кнопку фильтр (воронка).
Далее, нажимаем кнопку «Installed» (установленные). Получаем список расширений, установленных данным пользователем (т.е. мною).
У меня установлены следующие расширения (Extensions).
- Auto Close Tag (5,712,848 installs)
- Auto Rename Tag (6,967,814 installs)
- Bracket Pair Colorizer 2 (3,508,898 installs)
- HTML CSS Support (7,747,658 installs)
- JavaScript (ES6) code snippets (6,581,171 installs)
- Live Server (15,923,037 installs)
- open in browser (4,547,170 installs)
- PHP Debug (5,523,751 installs)
- Prettier — Code formatter (16,142,690 installs)
- vscode-icons (9,174,517 installs)
В данном списке я указал количество скачиваний, чтобы можно было представить уровень популярности каждого расширения.
Я перед тем как делать этот курс, посмотрел несколько других курсов. И на основании опыта других программеров, своих представлений, установил у себя данные расширения.
Я считаю, этот список — есть минимальный джентельменский набор, который должен иметь каждый.
Я советую вам пройтись по этому списку и повторить все эти установки у себя.
В крайнем случае, любое из этих расширений можно будет потом деинсталлировать или дезактивировать.
А искать эти расширения нужно следующим образом.
Наберите: Auto Close Tag
В моем случае расширение «Auto Close Tag» уже установлено, поэтому здесь отображаются кнопки «Disable» и «Uninstall»
У вас же здесь будет кнопка «Install». Ее и следует нажать для установки.
Подобным же образом установите другие расширения из списка.
10 Содержание
Тренировка для новичков: Быстрая навигация между вашими файлами.
Quickly navigate between your files. Быстрая навигация между вашими файлами.
По нажатию горячей комбинации клавиш Ctrl-P мы можем получить список файлов, с которыми работали ранее.
Например, если мы введем строку «h», то получим список файлов в названии (и/или расширении) которых есть данная подстрока.
Теперь в этом списке мы можем выбрать нужный файл для дальнейшей работы с ним.
На этом мы закончили обучение в разделе «Get Started» изучение подраздела «Get Started with VS Code», который предназначен для самых-самых новичков.
11 Содержание
Тренировка для чуть продвинутых. Изучаем основы.
Теперь продолжаем обучение в разделе «Get Started» в подразделе «Learn the Fundamentals», который предназначен для чуть более продвинутых пользователей.
Learn the Fundamentals — Jump right into VS Code and get an overview of the must-have features.
Изучаем основы — Переходим прямо в программу «VS Code» и получаем обзор необходимых особенностей(фичей).
В подразделе «Learn the Fundamentals» («Изучаем основы») предлагаются следующие темы для изучения.
- Redefine your editing skills
- Convenient built-in terminal
- Limitless extensibility
- Tune your settings
- Lean back and learn
Переведем на русский:
- Прокачайте свои навыки редактирования
- Удобный встроенный терминал
- Безграничная расширяемость
- Настройте свои настройки
- Откиньтесь назад и учитесь
Теперь, давайте, последовательно пройдем каждую тему.
12 Содержание
Изучаем основы: Прокачайте свои навыки редактирования.
Redefine your editing skills. Прокачайте свои навыки редактирования.
«Open Editor Playground» — интересная игрушка, с помощью которой, играя и развлекаясь, можно научиться некоторым новым полезным навыкам работы в редакторе.
Выбор цвета можно производить как стандартно набирая код, так и просто тыкнув в нужный цвет в специальной палитре.
Несколько полезных горячих комбинаций клавиш:
- Копирование строки и вставка ее контента вверх или вниз от текущей позиции: Shift+Alt+↑ или Shift+Alt+↓
- Перенос строки вверх или вниз: Alt+↑ или Alt+↓
- Удаление текущей строки Ctrl+Shift+K
Потренируйтесь с этими и другими горячими комбинациями клавиш в «Open Editor Playground».
13 Содержание
Изучаем основы: Удобный встроенный терминал.
Convenient built-in terminal. Удобный встроенный терминал.
Мне, как новичку, пока не совсем понятно, зачем тут нужен встроенный терминал, если в самой Windows есть отдельно стоящие cmd и PowerShell.
Но раз встроенный терминал есть, значит, это кому-то нужно…
Во всяком случае, он есть и работает ок. Команда dir выполнилась успешно.
14 Содержание
Изучаем основы: Безграничная расширяемость.
Limitless extensibility. Безграничная расширяемость.
Эту тему расширений мы уже затрагивали ранее.
Здесь рекомендуется обратить внимание на расширения, установка которых рекомендуется разработчиками «VS Code».
Нужно ли устанавливать эти рекомендуемые расширения?
Это вопрос очень индивидуальный.
Например, если вы переходите с «Notepad++» на «VS Code», то, возможно, вам есть смысл поставить расширение «Notepad++ keymap». В этом случае горячие комбинации клавиш будут соответствовать тем, которые задействованы в «Notepad++», а это, возможно, облегчит переход.
15 Содержание
Изучаем основы: Настройте свои настройки.
Tune your settings. Настройте свои настройки.
Здесь я поменял размер шрифта с дефолтного значения 14 на 18.
16 Содержание
Изучаем основы: Откиньтесь назад и учитесь (видео курсы).
Lean back and learn. Откиньтесь назад и учитесь.
Здесь предлагается пройти видео курсы.
Курсы очень хорошие, полезные и интересные.
Но надо обратить внимание. Курсы сделаны на основе версии 1.47, сейчас актуальная версия 1.61, могут быть некоторые проблемы с расхождениями.
Курсы на английском языке. Дикция у девушки (Ornella Altunyan, Орнелла Альтунян, технический писатель) хорошая, но все-таки, говорит быстро, возможны трудности с пониманием.
17 Содержание
Практика. Делаем наш самый первый файл. Hello, World! Превед, Медвед!
Теперь, давайте, вместе сделаем наш первый файл, чтобы прочувствовать, как оно все работает на практике.
Делаем наш самый первый файл. Hello, World! Превед, Медвед!
Смело нажимаем Ctrl+N
Или робко проходим по меню: File — New File
Нажимаем Select a Language.
Выбираем HTML.
Здесь, не пугаясь белого (или черного) пустого листа, смело набираем символ «!» (восклицательный знак).
Должно появиться контекстное меню.
И HTML заготовка автоматом сделана!
Обратите внимание, как она красиво раскрашена, и как в этом файле все визуально интуитивно понятно!
Вносим необходимые изменения. Хотя бы, примерно, так:
Нажимаем Ctrl+S и сохраняем файл под каким-то именем, например: hw4.html (это означает Hello World — версия 4).
Теперь, прямо в редакторе текста жмем правую кнопку и в меню выбираем «Open with Live Server Alt+L Alt+O».
В результате, вот по этому адресу:
http://127.0.0.1:5500/1/hw4.html
В браузере наша первая программа, сделанная в редакторе «Visual Studio Code» успешно заработала:
Ура!
Кричали женщины «Ура!» и в небо чепчики бросали.
На этом наше первое знакомство с редактором «Visual Studio Code» можно считать завершенным.
Если видео формат обучения вам подходит больше, то посмотрите мое видео на русском языке здесь:
https://www.youtube.com/watch?v=Djm-gYOuLOI
У меня все. Спасибо за внимание!
18 Содержание
The Basics of Visual Studio Code
At its heart, Visual Studio Code is a code editor. Like many other code editors, VS Code adopts a common UI and layout of an explorer on the left, showing all of the files and folders you have access to, and an editor on the right, showing the content of the files you have opened.
In addition, there are a number of unique features in the VS Code user interface. This topic describes these features.
Files, Folders & Projects
VS Code is file and folder based — you can get started immediately by opening a file or folder in VS Code.
On top of this, VS Code can read and take advantage of a variety of project files defined by different frameworks and platforms. For example, if the folder you opened in VS Code contains one or more package.json, project.json, tsconfig.json, or ASP.NET 5 Visual Studio solution and project files, VS Code will read these files and use them to provide additional functionality such as rich IntelliSense in the editor.
Basic Layout
VS Code comes with a simple and intuitive layout that maximizes the space provided for the editor while leaving ample room to browse and access the full context of your folder or project. The UI is divided into four areas
Editor the main area to edit your files. You can open up to three editors side by side
Side Bar contains different views like the Explorer to assist you while working on your project
Status Bar indicates information about the opened project and files you edit
View Bar on the far left-hand side, lets you switch between views and gives you additional context specific-indicators, like the number of outgoing changes when Git is enabled
Each time you start VS Code, it opens up in the same state it was in when you last closed it. The folder, layout and opened files are preserved.
Instead of placing files in separate tabs, VS Code allows up to three visible editors at any one time, allowing you place up to three files together side by side.
This helps to reduce the overhead of managing tabs but does not restrict the number of files you can work with. The Explorer view maintains a list of working files allowing you quick access to the files you need.
Tip: You can move the Side Bar to the right hand side (
View, Move Sidebar) or toggle its visibility (kb(workbench.action.toggleSidebarVisibility)).
Side by Side Editing
You can have up to three editors open side by side.
If you already have one editor open, there are multiple ways of opening another editor to the side of the existing one:
kbstyle(Ctrl) (Mac: kbstyle(Cmd)) click on a file in the Explorer
kb(workbench.action.splitEditor) to split the active editor into two
* Open to the Side from the Explorer context menu on a file
Whenever you open another file, the editor that is active will display the content of that file. So if you have two editors side by side and you want to open file ‘foo.cs’ into the right hand editor, make sure that editor is active (by clicking inside it) before opening file ‘foo.cs’.
When you have more than one editor open you can switch between them quickly by holding the kbstyle(Ctrl) (Mac: kbstyle(Cmd)) key and pressing 1, 2 or 3.
Tip: You can resize editors and reorder them. Drag and drop the editor title area to reposition or resize the editor.
Explorer
The Explorer is used to browse, open and manage all of the files and folders in your project.
After opening a folder in VS Code, the contents of the folder are shown in the Explorer. You can do many things from here:
- create, delete, rename files and folders
- move files and folders with drag and drop
- use the context menu to explore all options
Tip: You can drag and drop files into the Explorer from outside VS Code to copy them
VS Code works very well with other tools that you might use, especially command line tools. If you want to run a command line tool in the context of the folder you currently have open in VS Code, right-click the folder and select Open in Console.
You can also navigate to the location of a file or folder in the native Explorer by right clicking on a file or folder and selecting Reveal in Explorer (or Reveal in Finder on the Mac).
Tip: Type
kb(workbench.action.quickOpen)to quickly search and open a file by its name.
By default, VS Code excludes some folders from the explorer (for example. .git). Use the files.exclude setting to configure rules for hiding files and folders from the explorer.
Tip: This is really useful to hide derived resources files, like *.meta in Unity, or *.js in a TypeScript project. For Unity to exclude the *.cs.meta files, the pattern to choose would be: "**/*.cs.meta": true
Working Files
At the top of the Explorer is a section labeled Working Files. This is a list of active files. These are files you previously opened in VS Code that you’re working on. For example, a file will be listed in the working files section if you:
- make a change to a file
- double-click a file in the Explorer
- open a file that is not part of the current folder
Think of the working files section as similar to Tabs that you may be familiar with in other code editors or IDEs. Just click a file in the working files section, and it becomes active in VS Code.
Once you are done with your task, you can individually remove files from the working files section, or remove all files from the working files section by using the Close All Files action.
Tip: You can configure the appearance of working files in your settings. For example, you can set the maximum number of visible files before a scroll bar appears via
explorer.workingFiles.maxVisible, and whether the working files section should dynamically set its height viaexplorer.workingFiles.dynamicHeight.
Save/Auto Save
By default, VS Code requires an explicit action to save your changes to disk, kb(workbench.action.files.save).
However, it’s easy to turn on Auto Save which will save your changes on idle. With this option turned on, there is no need to explicitly save the file. This can be a great feature but if you are using file watchers to automate tasks you may want to turn this behavior off so that you have greater control when tasks run in the background.
To turn on Auto Save (or turn it off), simply open the Command Palette, kb(workbench.action.showCommands), and type auto to filter the list and hit kbstyle(Enter).
You can also find this setting as an option on the File menu.
Search Across Files
VS Code allows you to quickly search over all the files in the open folder. Simply type kb(workbench.view.search) and type in your search. Search results are grouped into files containing the search term, with an indication of the hits in each file and its location. Expand a file to see a preview of all of the hits within that file. Then single-click on one of the hits to view in the editor.
Tip: We support regular expression searching in the search box too.
You can configure advanced search options by typing kb(workbench.action.search.toggleQueryDetails). This will show additional fields to configure the search.
In the two input boxes below the search box you can include and exclude files. Click on the toggle to the right to enable the glob pattern syntax:
*to match one or more characters in a path segment?to match on one character in a path segment**to match any number of path segments ,including none{}to group conditions (e.g.{**/*.html,**/*.txt}matches all html and txt files)[]to declare a range of characters to match (e.g.,example.[0-9]to match onexample.0,example.1, …
VS Code excludes some folders by default to reduce the number of search results that you are not interested in (for example: node_modules). Open settings to change these rules under the files.exclude and search.exclude section.
Tip: From the Explorer you can right-click on a folder and select
Find in Folderto search inside a folder only.
Command Palette
VS Code is equally accessible from the keyboard. The most important key combination to know is kb(workbench.action.showCommands) which brings up the Command Palette. From here you have access to all of the functionality of VS Code, including keyboard shortcuts for the most common operations.
The Command Palette UI provides access to many commands. You can execute editor commands, open files, search for symbols, see a quick outline of a file all using the same interactive window. Here are a few tips:
kb(workbench.action.quickOpen)will let you navigate to any file or symbol by simply typing in the namekb(workbench.action.openPreviousEditor)will cycle you through the last set of files openedkb(workbench.action.showCommands)will bring you directly to the editor commandskb(workbench.action.gotoSymbol)will let you navigate to a specific symbol in a filekb(workbench.action.gotoLine)will let you navigate to a specific line in a file
Type ? into the input field to get a list of available commands you can execute from here:
Quick File Navigation
The Explorer is great to navigate between files when you are exploring a project. However, when you are working on a task you will find yourself quickly jumping between the same set of files. VS Code provides two powerful commands to navigate in and across files with easy-to-use key bindings.
Press kb(workbench.action.openPreviousEditor) to view a list of all files that have been opened since VS Code was launched. To open one of these files, hold the kbstyle(Ctrl) (Mac: kbstyle(Cmd)) key and press kbstyle(Tab) to pick the file you want to navigate to.
Alternatively, you can use kb(workbench.action.navigateBack) and kb(workbench.action.navigateForward) to navigate between files and edit locations. If you are jumping around between different lines of the same file, these shortcuts allow you to navigate between those locations easily.
Tip: You can open any file by its name when you type
kb(workbench.action.quickOpen).
File Encoding Support
Set the file encoding globally or per workspace by using the files.encoding setting in User Settings or Workspace Settings.
You can view the file encoding in the status bar.
Click on the encoding in the status bar to reopen or save the active file with a different encoding.
Then choose an encoding.
Launching from the Command Line
You can launch VS Code from the command line to quickly open a file, folder, or a project. Typically you open VS Code within the context of a folder. We find the best way to do this is to simply type:
code .
Tip: We have instructions for Mac and Linux users in our Setup topic that enable you to start VS Code from within a terminal. We add Code to the path in Windows automatically.
Sometimes you will want to open or create a file, if the file does not exist we will create it for you:
code index.html style.css readme.md
Tip: You can have as many file names as you want separated by spaces.
Additional Command line arguments
Here’s optional command line arguments when you start VS Code at the command line via code.
| Argument | Description |
|---|---|
-g or --goto |
When used with file:line:column?, opens a file at a specific line and optional column position. This argument is provided since some operating systems permit : in a file name. |
-n or --new-window |
Opens a new session of VS Code instead of restoring the previous session. |
-r or --reuse-window |
Forces opening a file or folder in the last active window. |
| file | Name of a file to open. If the file doesn’t exist, it will be created as dirty. You can specify multiple files. |
| file:line:column? | Name of a file to open at the specified line and optional column position. You can specify multiple files in this manner, but you must use the -g argument (once) before using the file:line:column? specifier. |
| folder | Name of a folder to open. You can specify multiple folders. |
For both files and folders, you can use absolute or relative paths. Relative paths are relative to the current directory of the command prompt where you run code.
If you specify more than one file or folder at the command line, VS Code will open only a single instance.
Opening a Project
VS Code does not distinguish between opening a folder or a project. Instead, if the folder you open contains any project files, VS Code will read those files and indicate the project context in the status bar. From there you can also switch between projects if more than one project is found.
To open the project contained in the folder c:srcWebApp:
code c:srcwebapp
In other words, opening the folder containing the project effectively opens that project:
Window Management
VS Code has some options to control how windows should get opened or restored between sessions.
The window.openInNewWindow setting controls if files should open in a new window instead of reusing an existing VS Code instance. By default, VS Code will
open a new window, e.g. when you double-click on a file outside VS Code or open a file from the command line. Set this to false to reuse the last
active instance of VS Code and open files in there.
The window.reopenFolders setting tells VS Code how to restore the opened windows of your previous session. By default, VS Code will
reopen the last opened folder you worked on (setting: one). Change this setting to none to never reopen any folders and always start with an
empty VS Code instance. Change it to all to restore all folders you worked on. This will reopen all the windows with folders of your previous session.
Next Steps
OK, you got past the basic UI — there is a lot more to Code. Read on to find out about:
- Editing Evolved — Lint, IntelliSense, Lightbulbs, Peek and Goto Definition and more
- Debugging — This is where VS Code really shines
- Customization — Themes, settings and keyboard bindings
Common Questions
Q: Is it possible to globally search and replace?
A: This feature is not yet implemented but you can expect it to come in the future!