Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
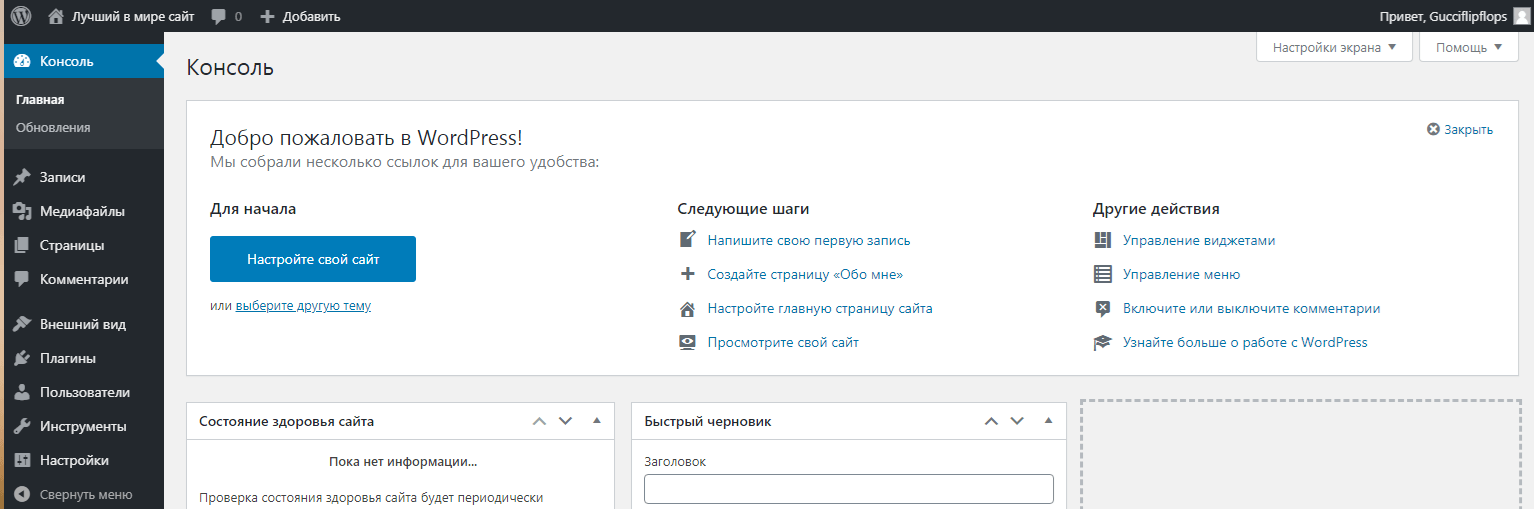
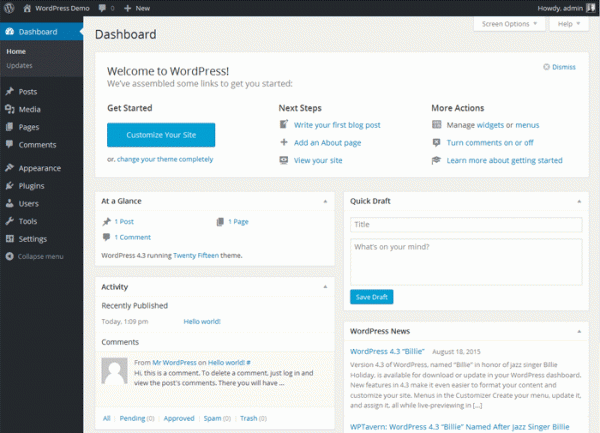
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
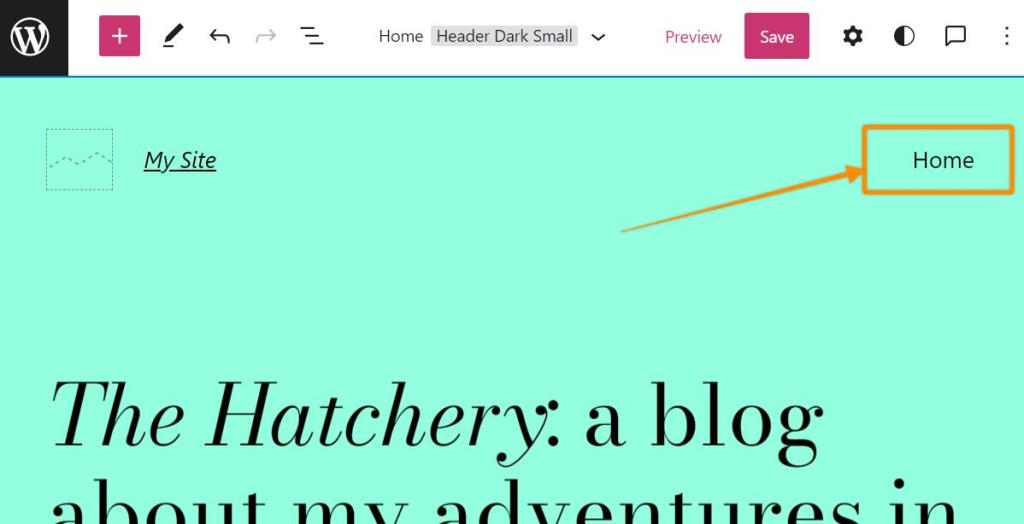
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
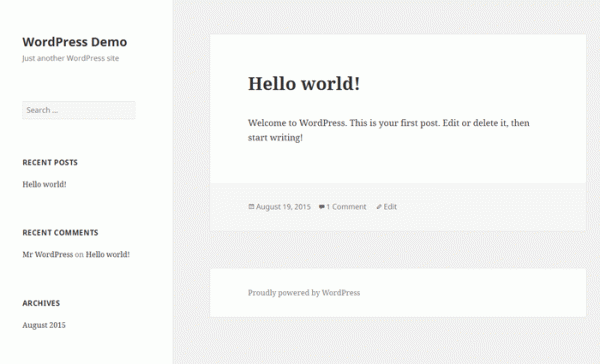
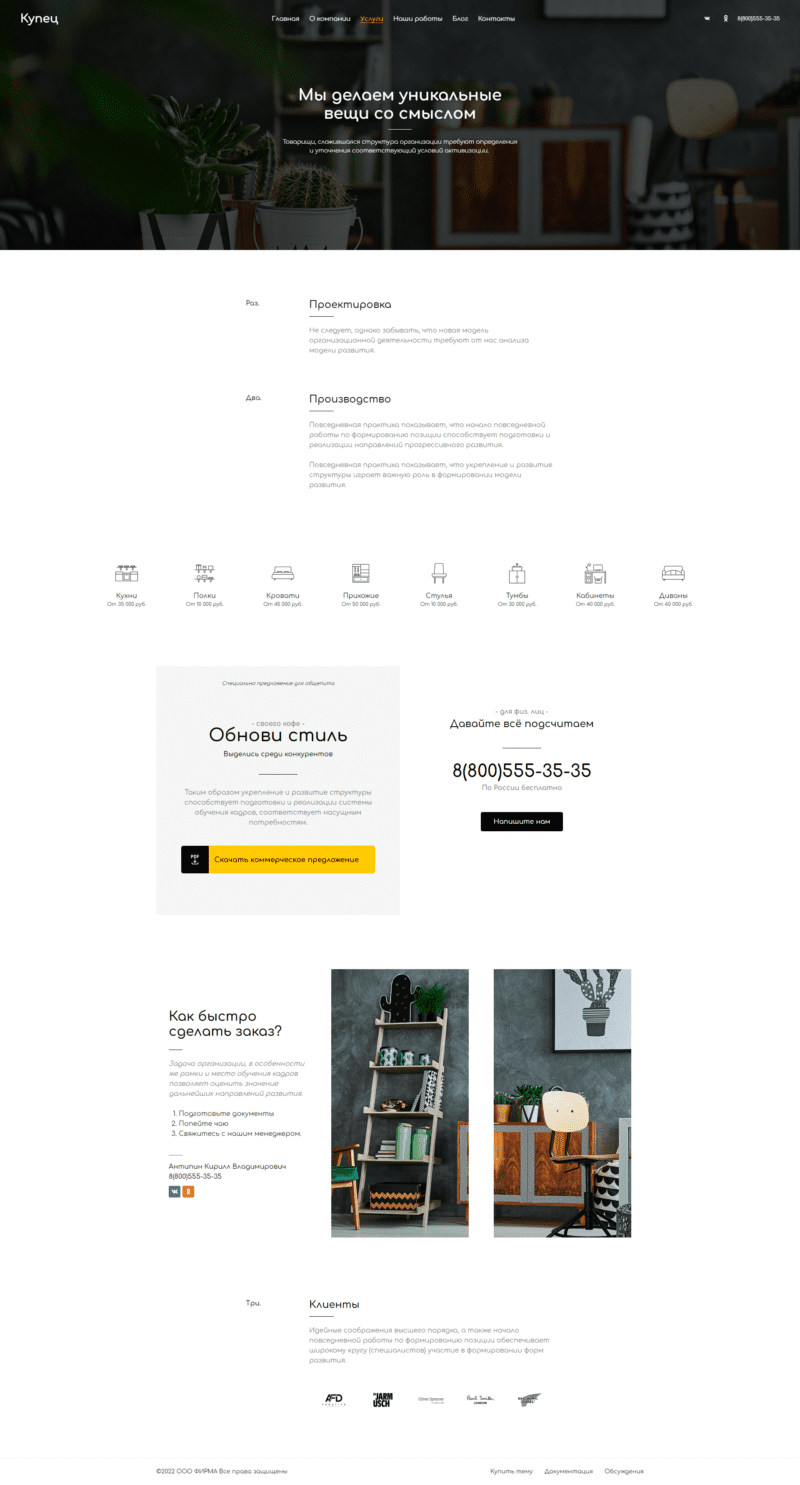
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
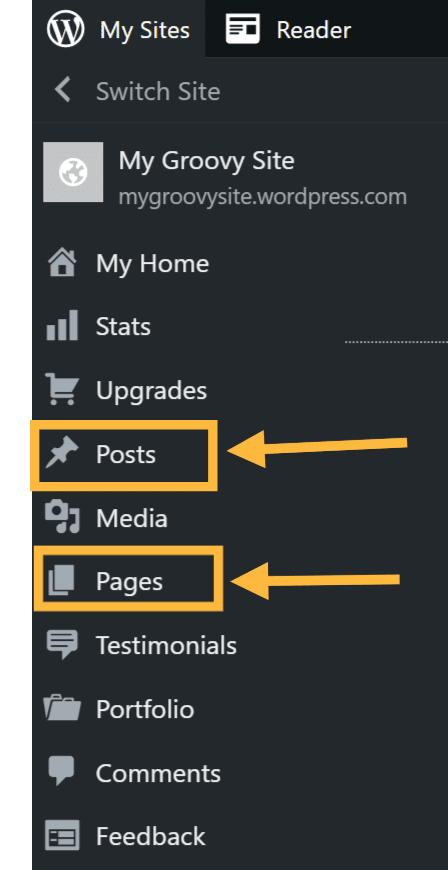
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
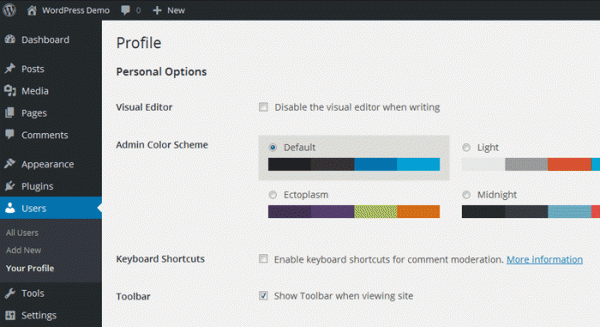
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
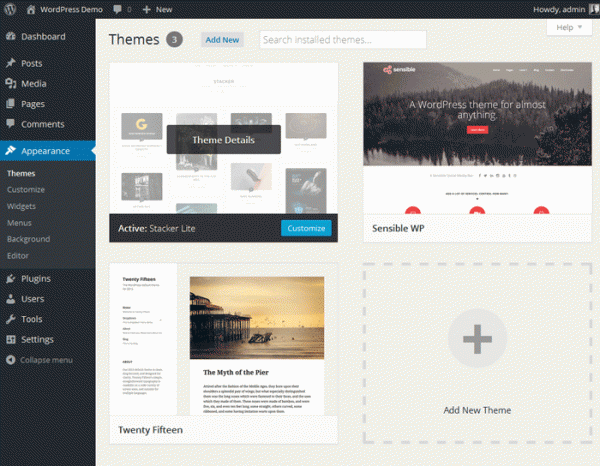
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
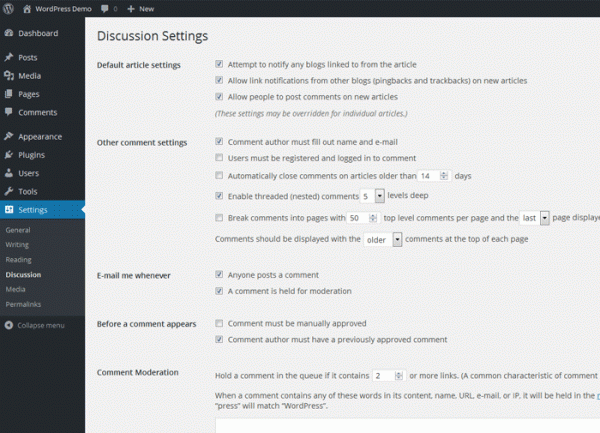
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
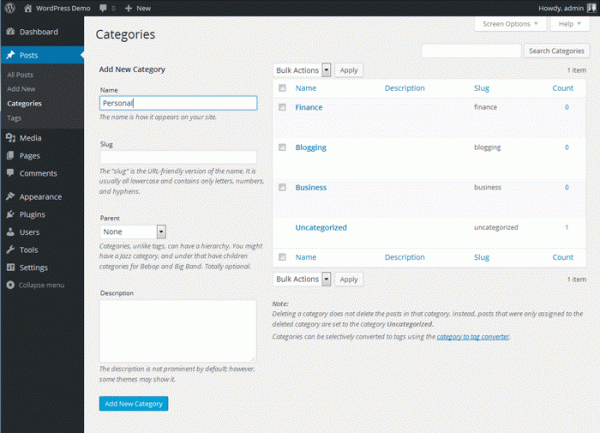
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
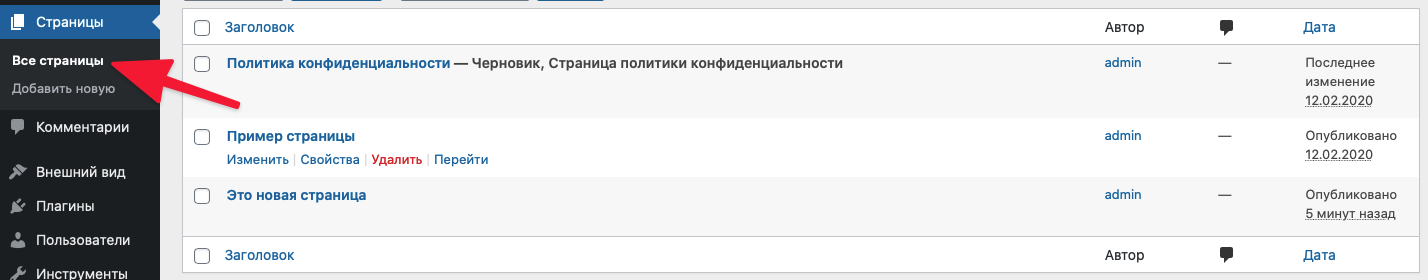
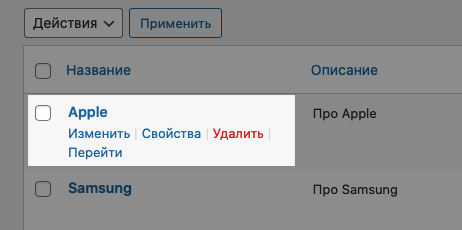
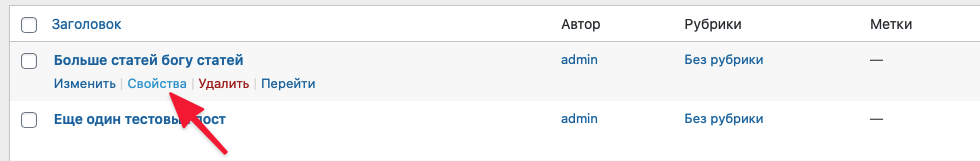
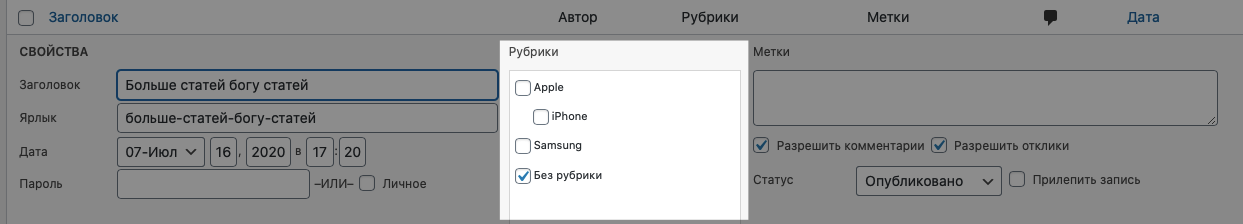
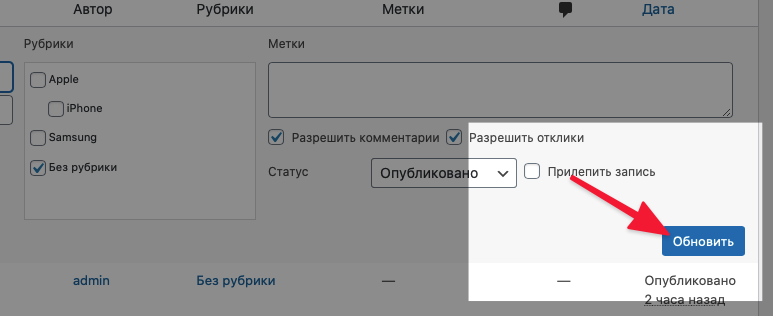
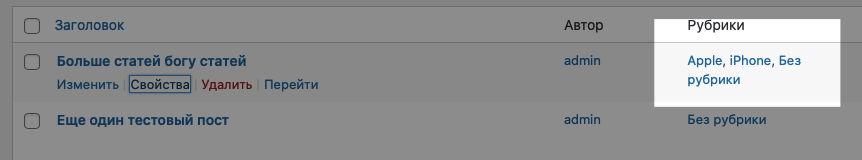
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
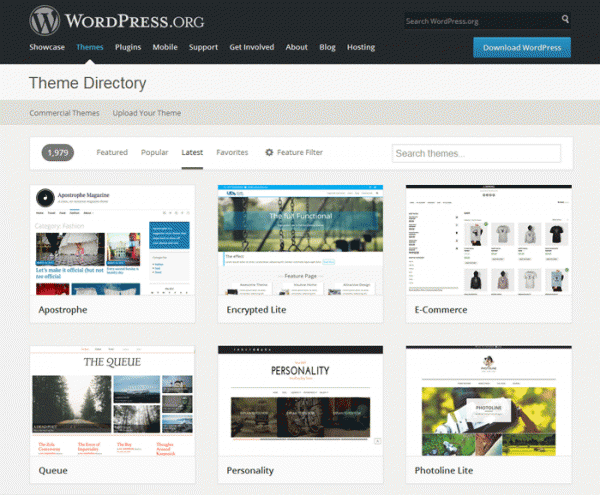
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
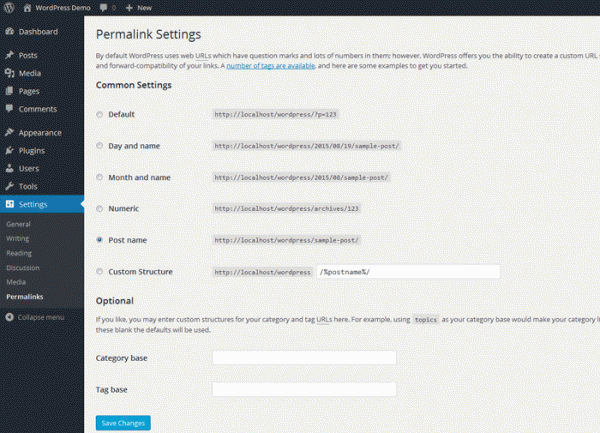
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
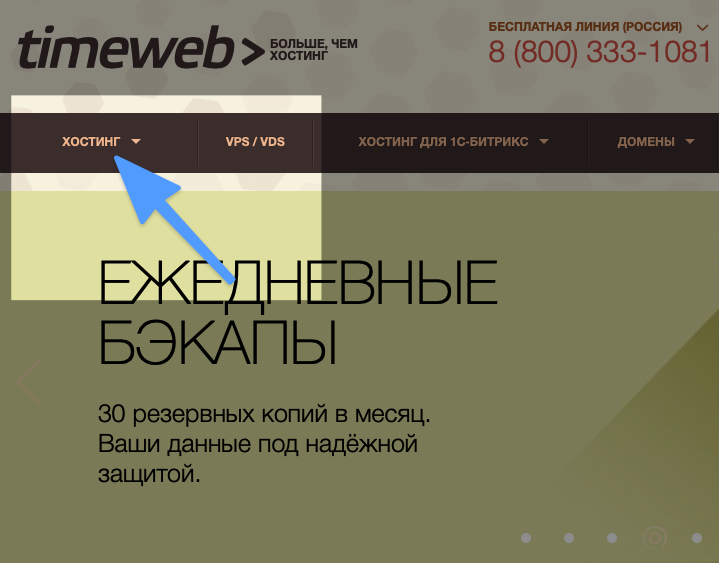
- Заходим на официальный сайт Timeweb.
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
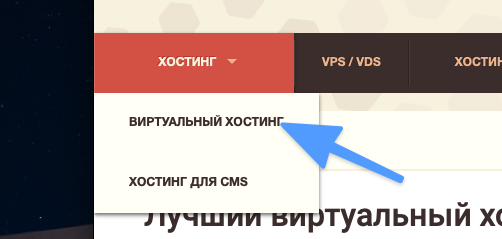
- Выбираем пункт «Виртуальный хостинг».
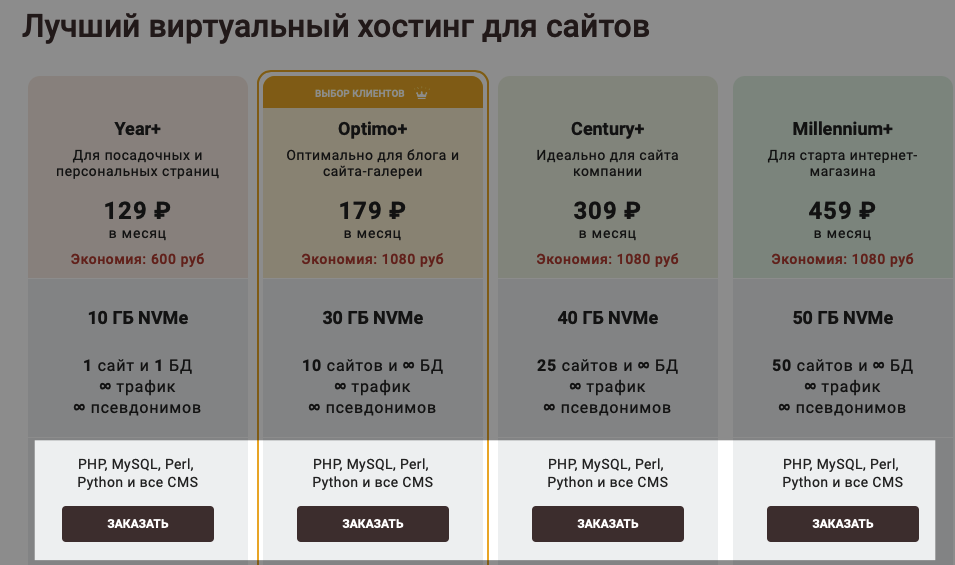
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
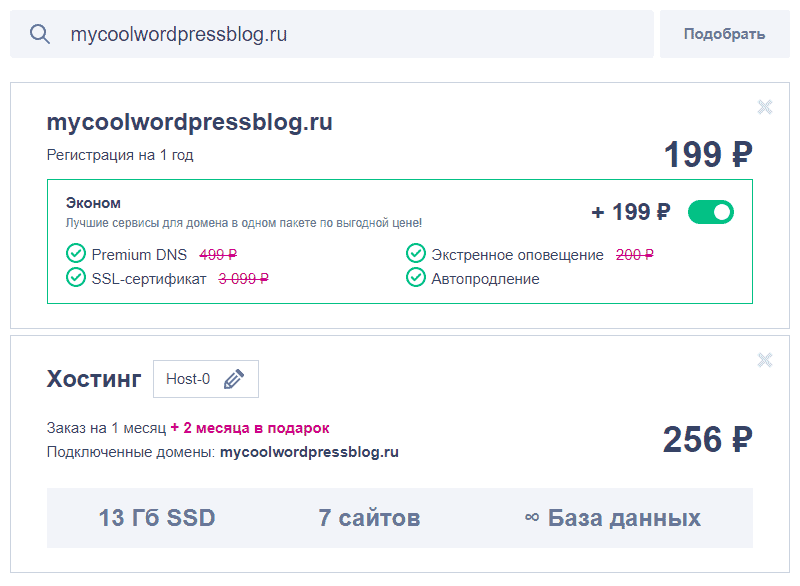
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
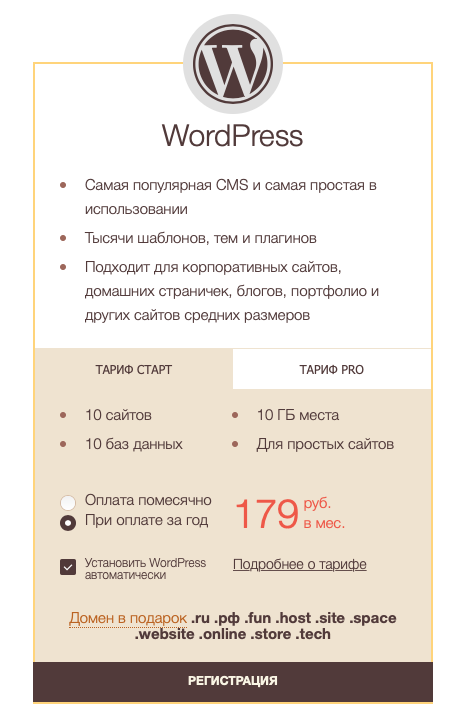
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
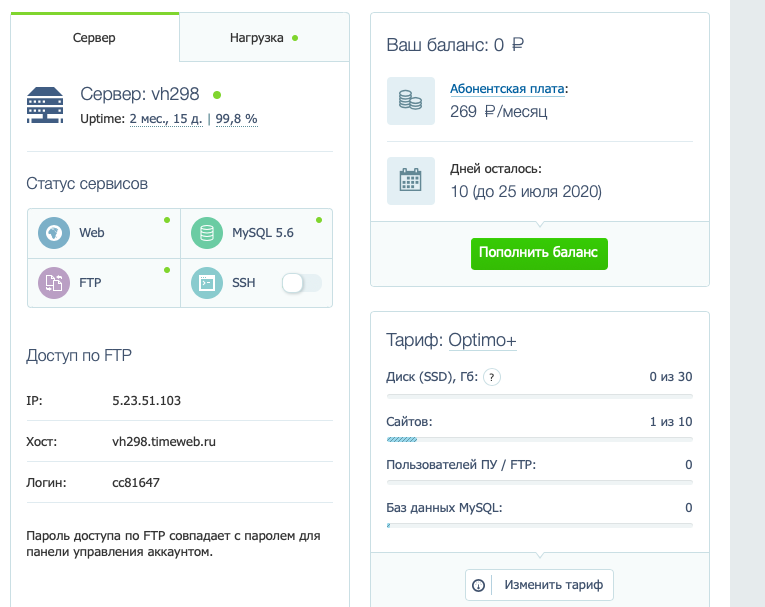
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
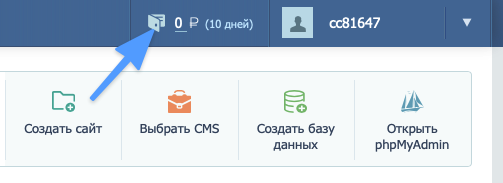
- Кликаем по иконке в виде кошелька в верхней части экрана.
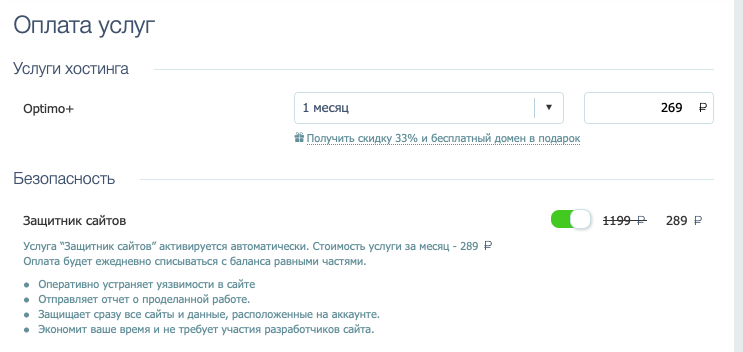
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
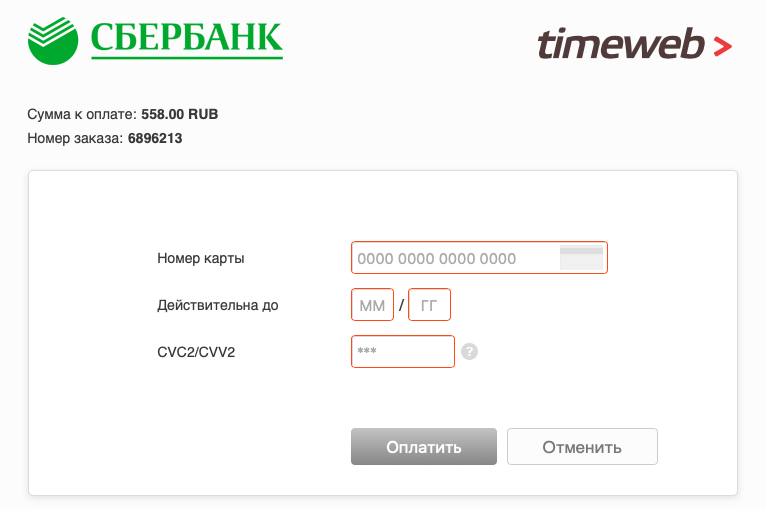
- В случае с картой просто указываем свои данные…
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
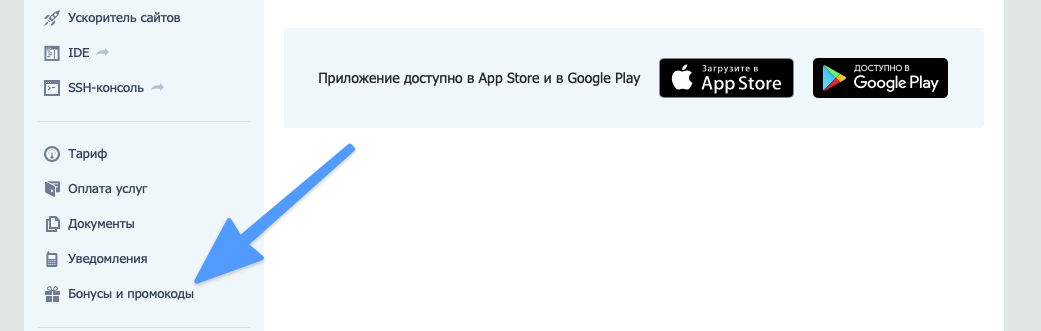
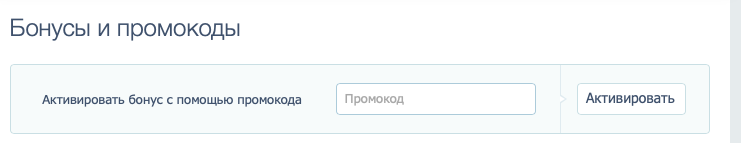
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
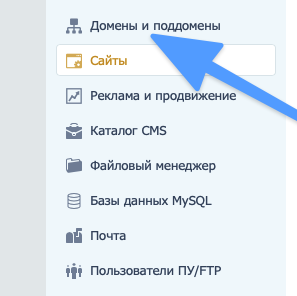
- Открываем меню «Домены и поддомены» в боковом меню.
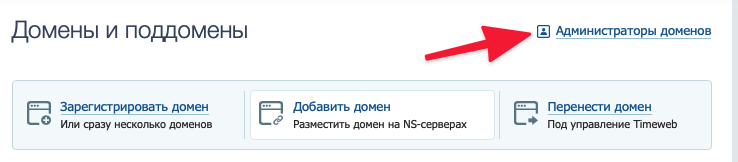
- Жмем по ссылке «Администраторы доменов».
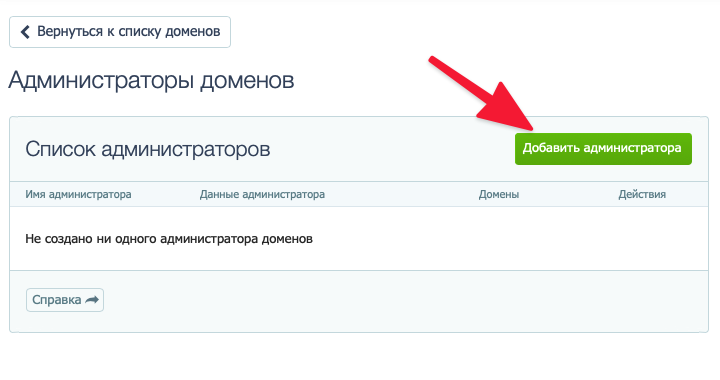
- Потом нажимаем на кнопку «Добавить администратора».
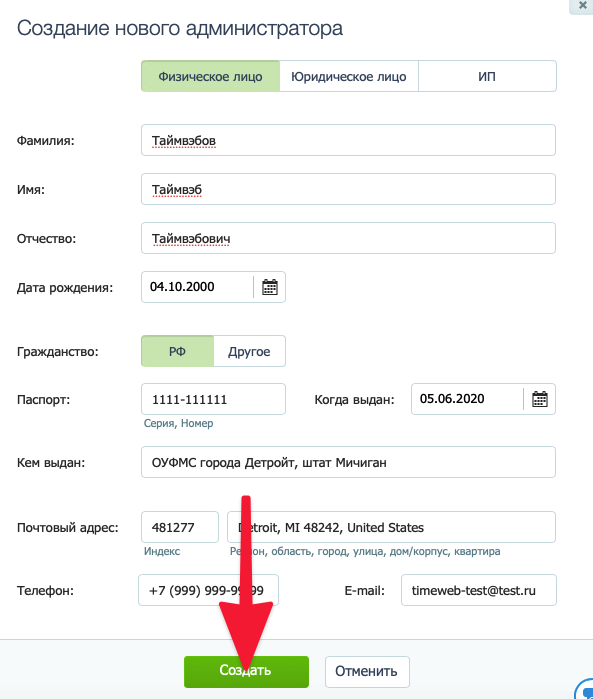
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
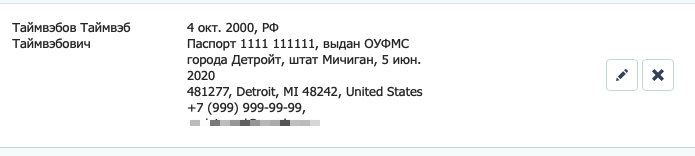
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
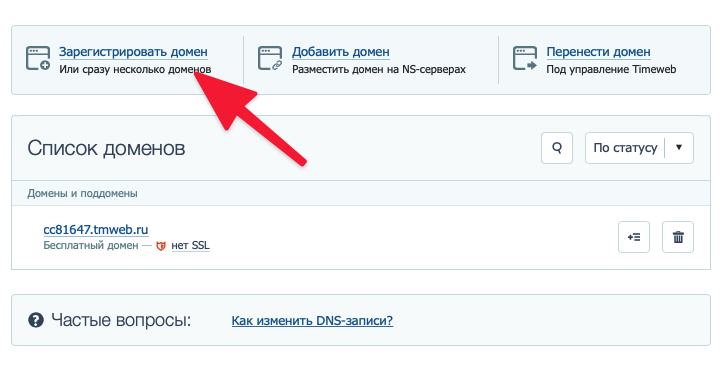
- Опять открываем меню «Домены и поддомены».
- Кликаем по кнопке «Зарегистрировать домен».
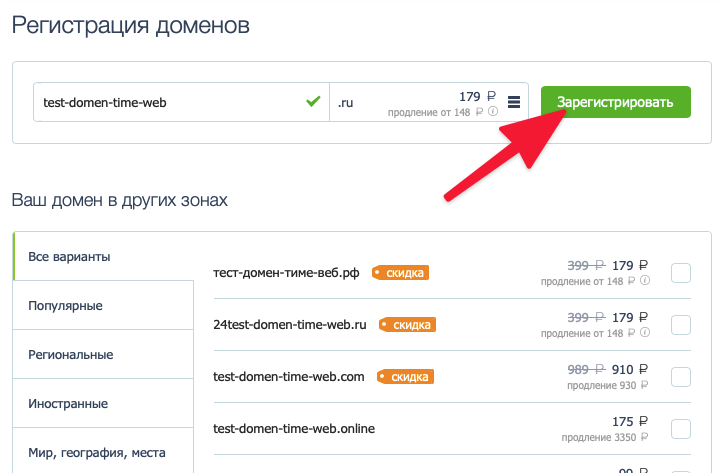
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
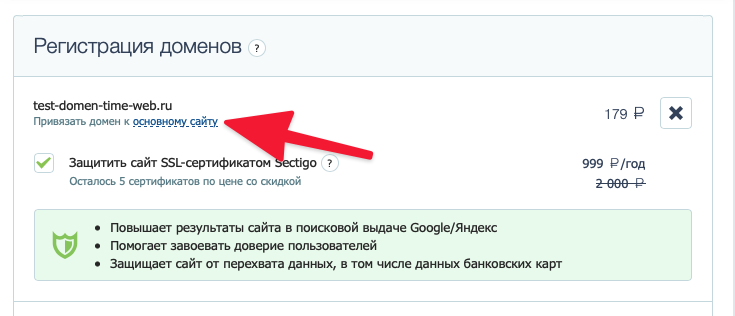
- Потом нажимаем на ссылку «…к основному сайту».
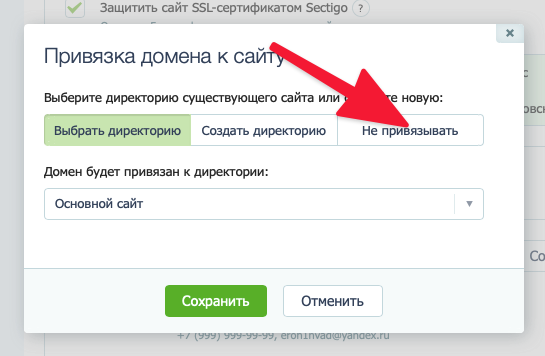
- Выбираем вариант «Не привязывать».
- И сохраняем эту настройку. Полдела сделано.
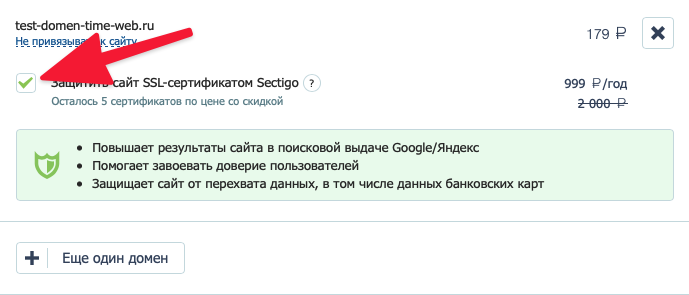
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
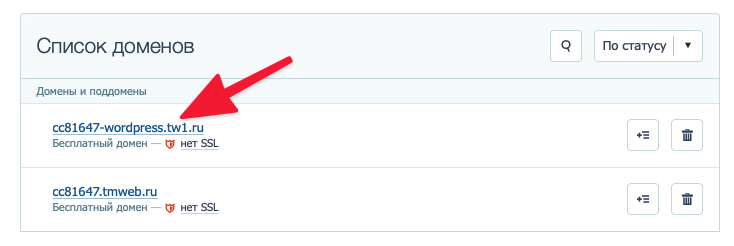
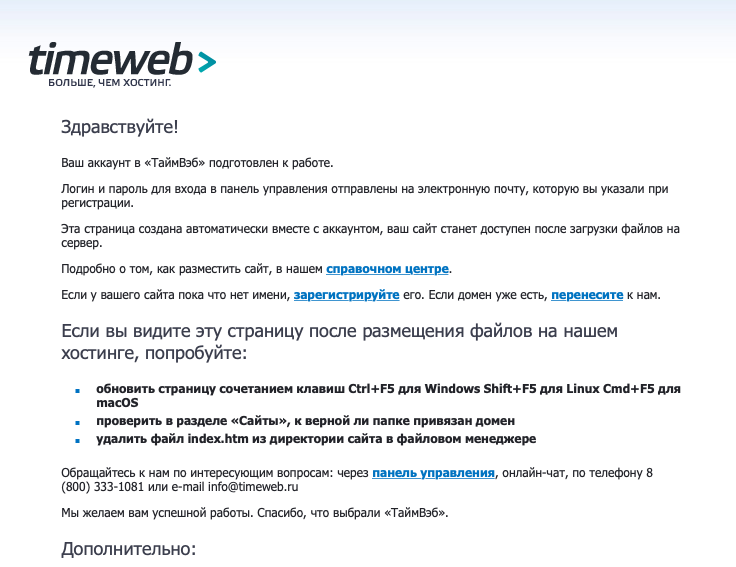
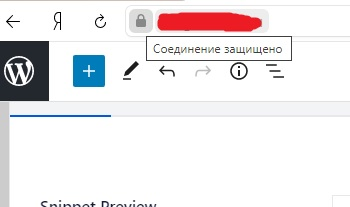
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
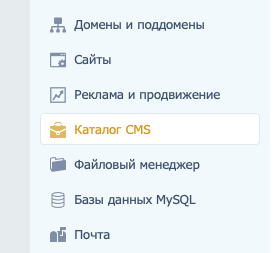
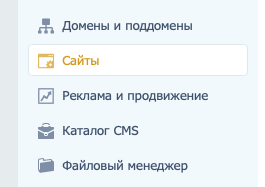
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
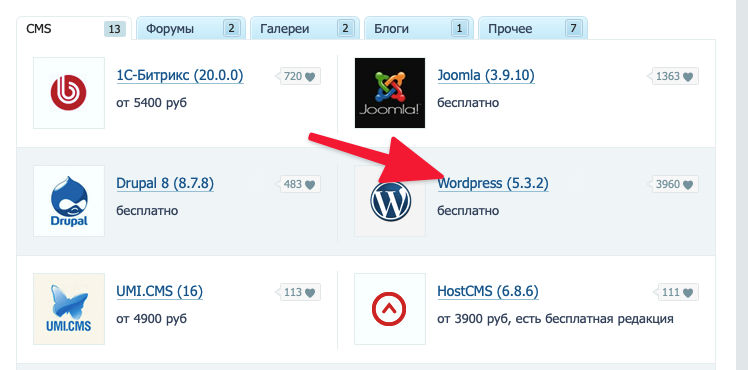
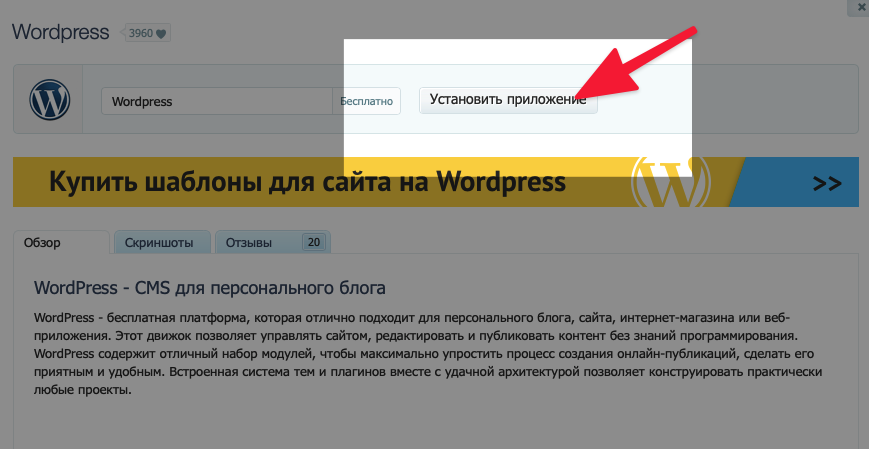
- Выбираем там WordPress.
- Потом нажимаем на кнопку «Установить приложение».
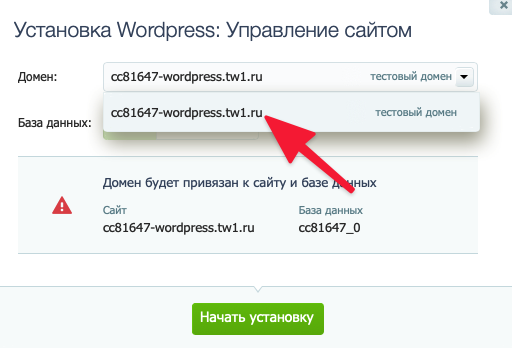
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
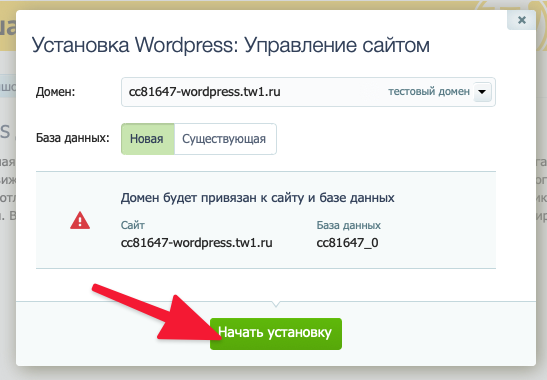
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
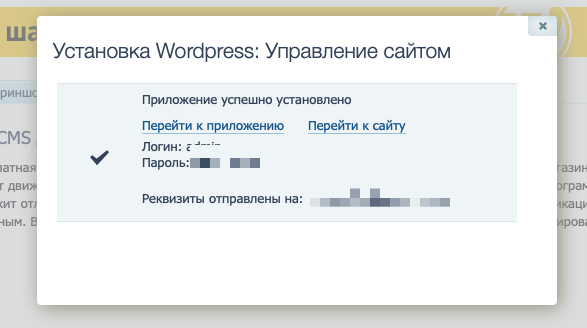
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
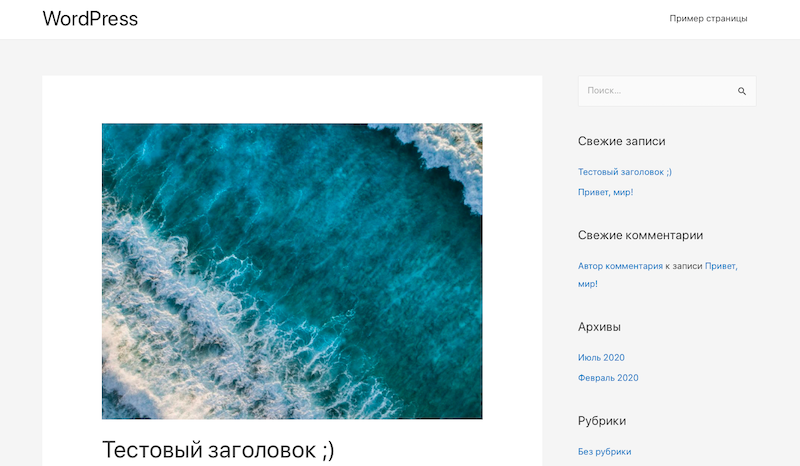
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
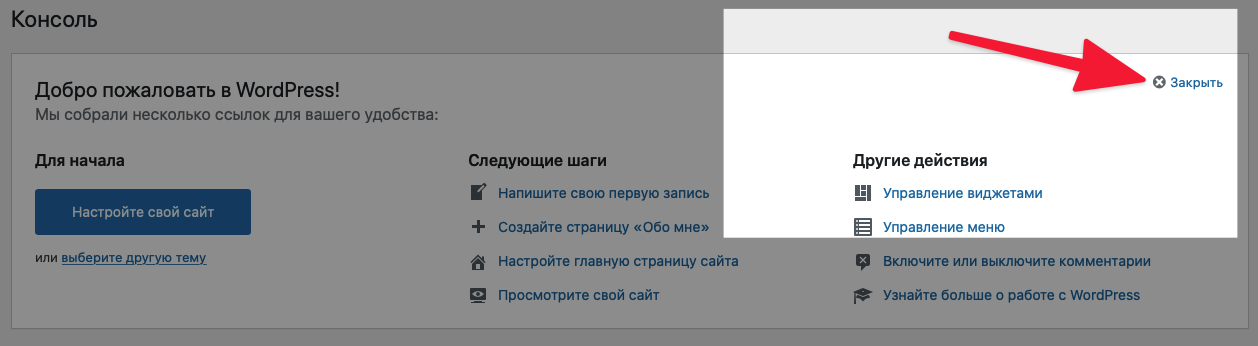
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
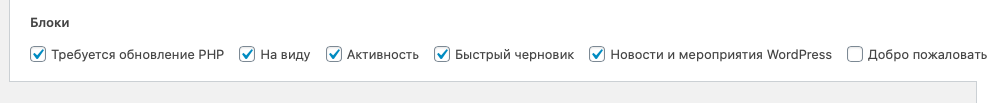
- Потом открываем настройки экрана.
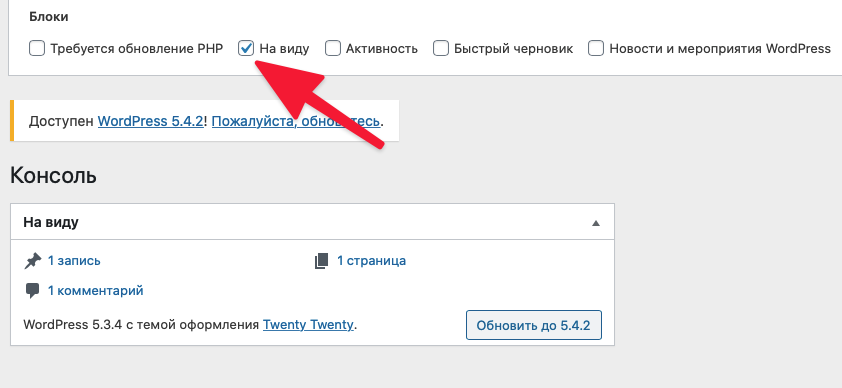
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
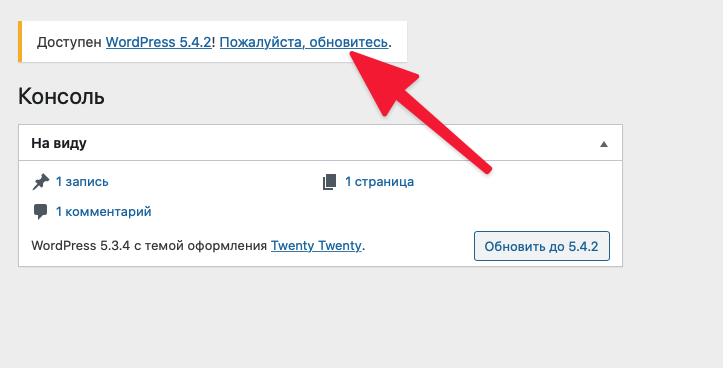
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
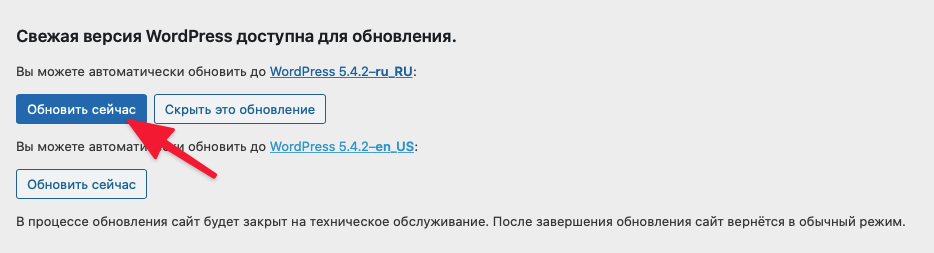
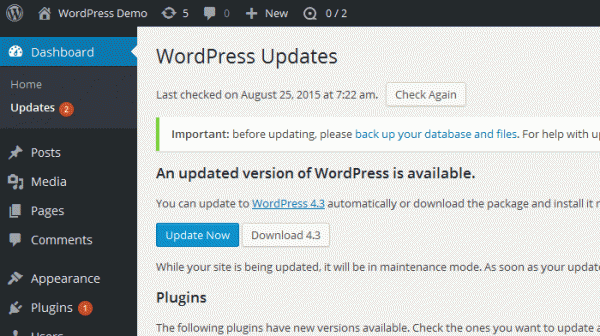
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
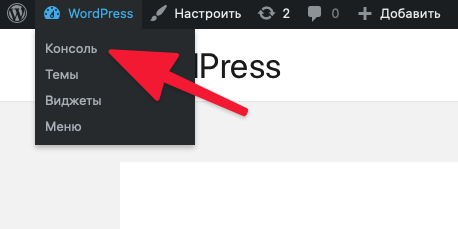
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
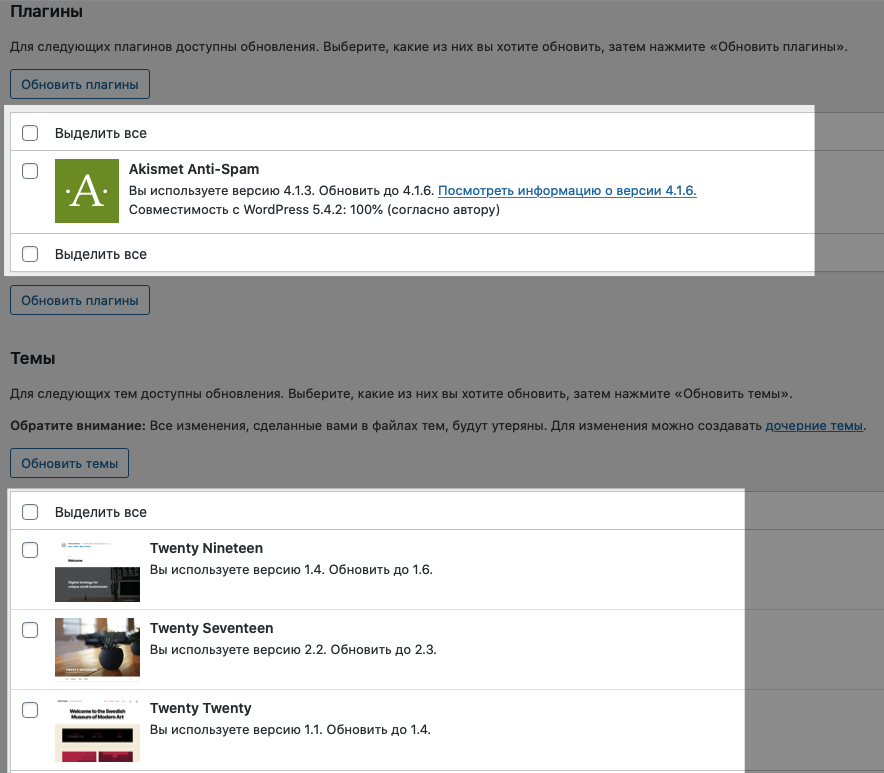
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
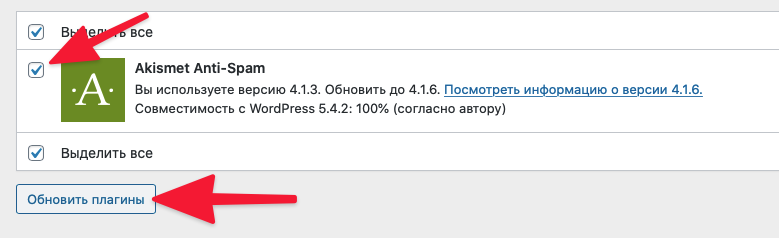
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
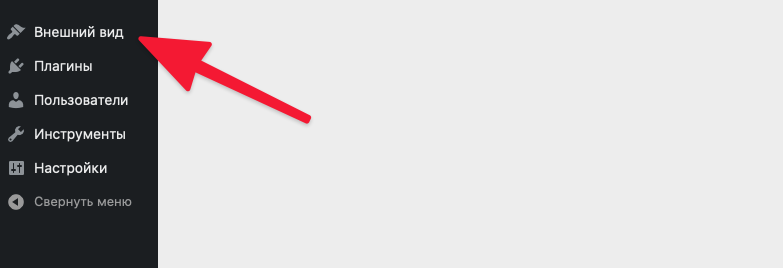
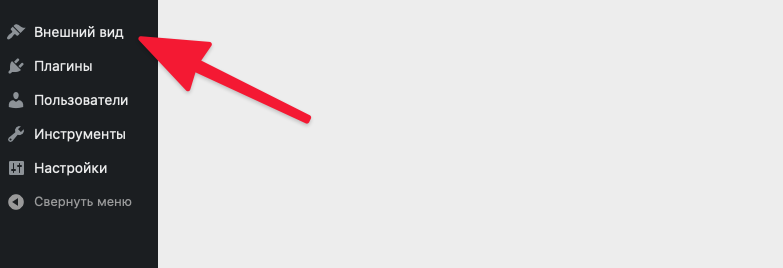
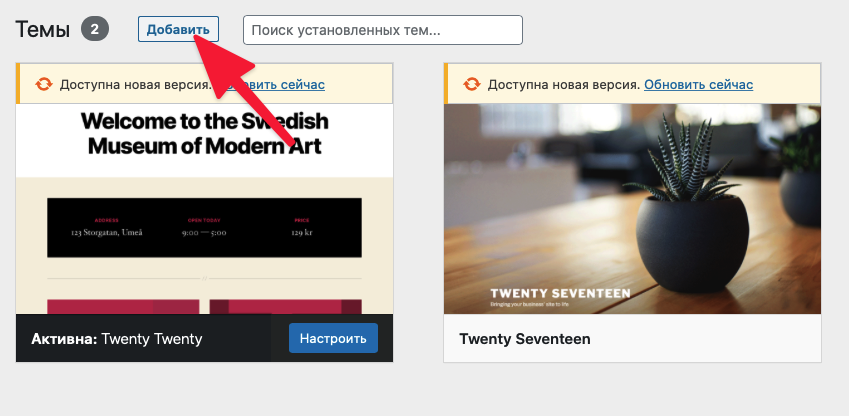
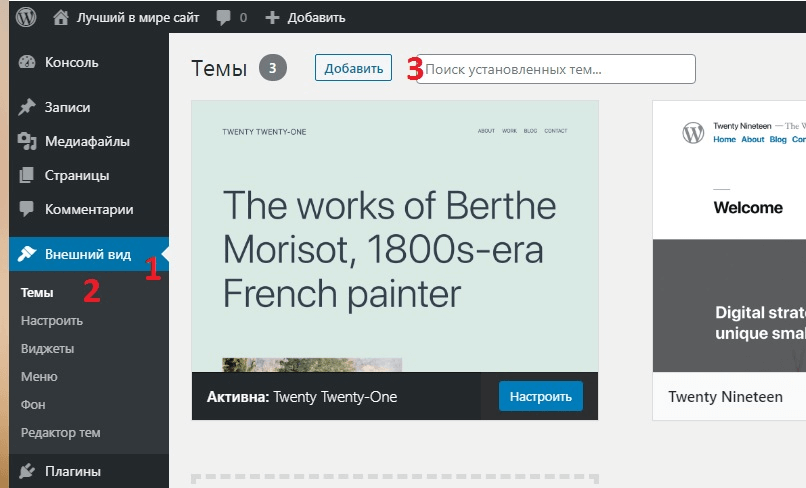
- Сначала наводим курсор на меню «Внешний вид».
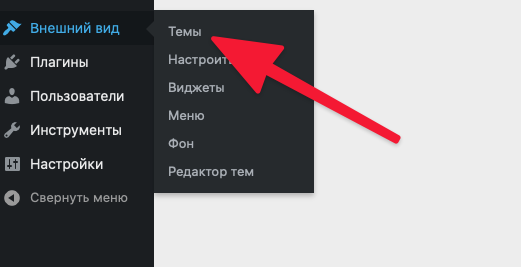
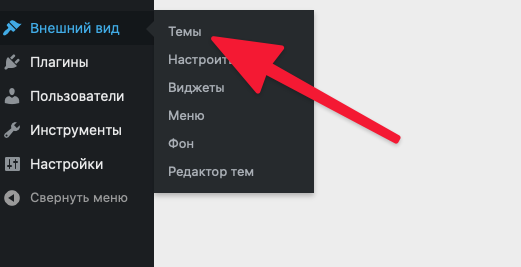
- Потом переходим в подменю «Темы».
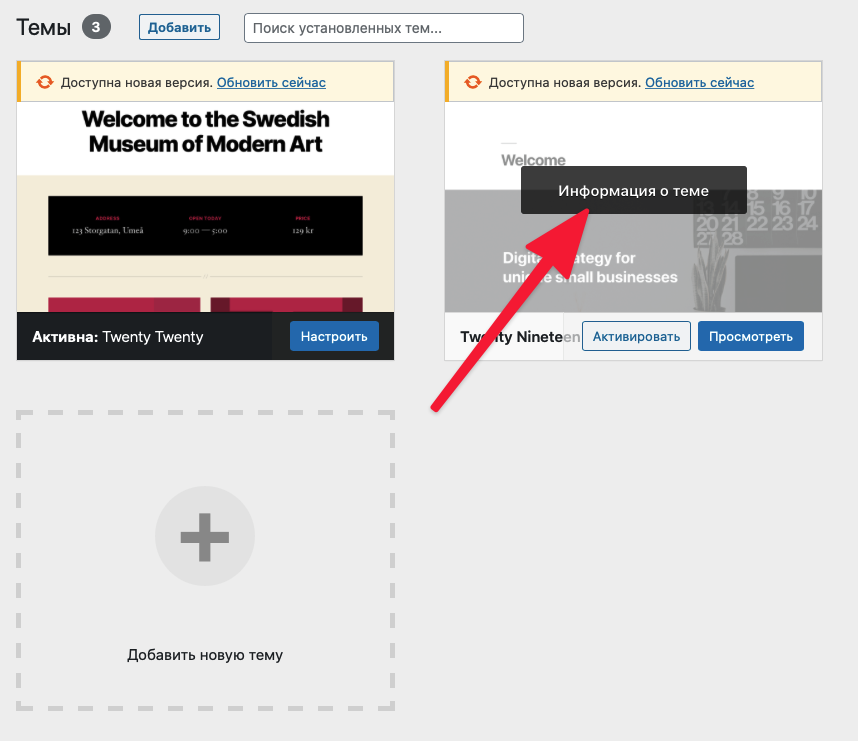
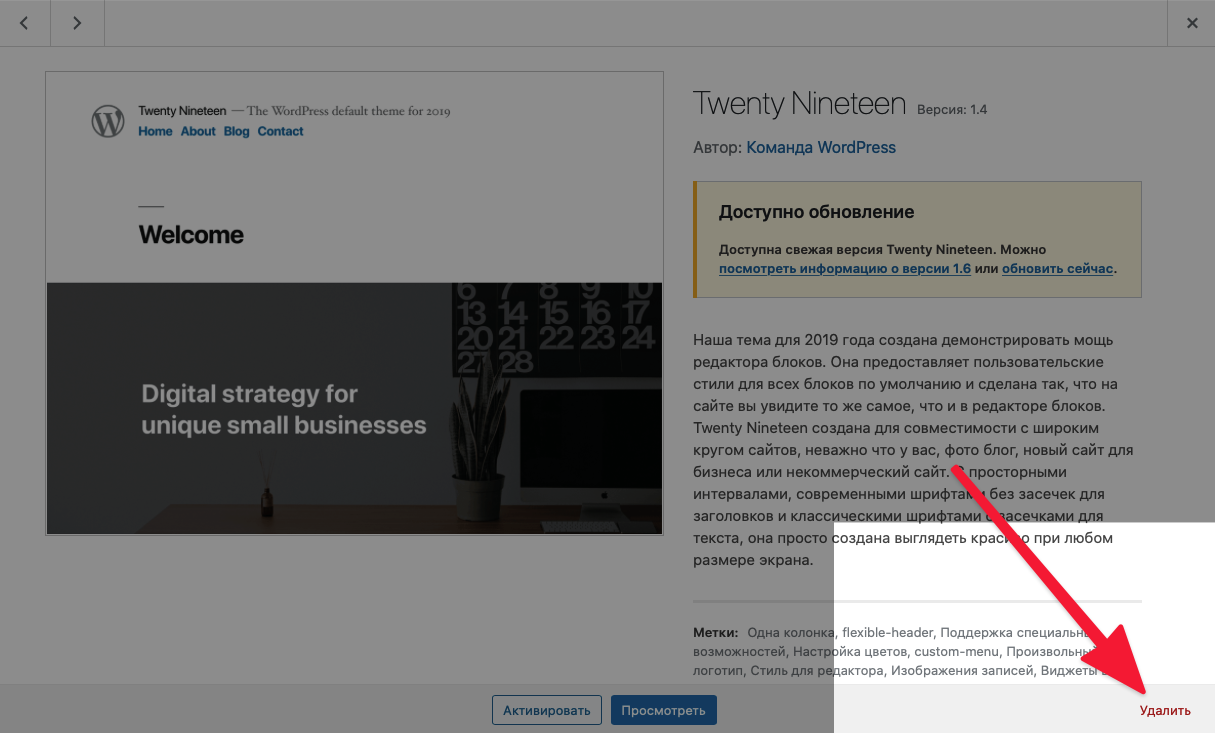
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
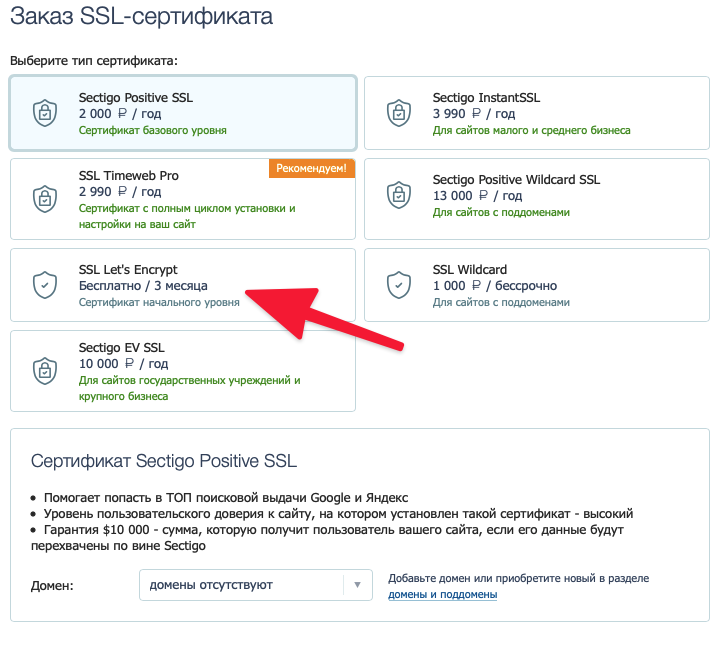
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
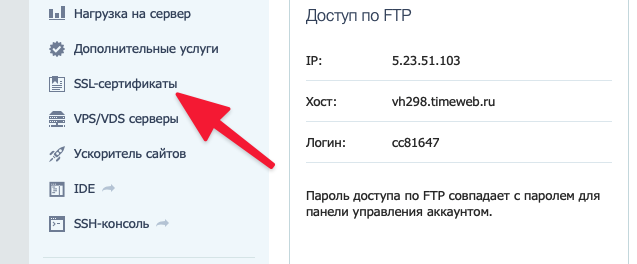
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
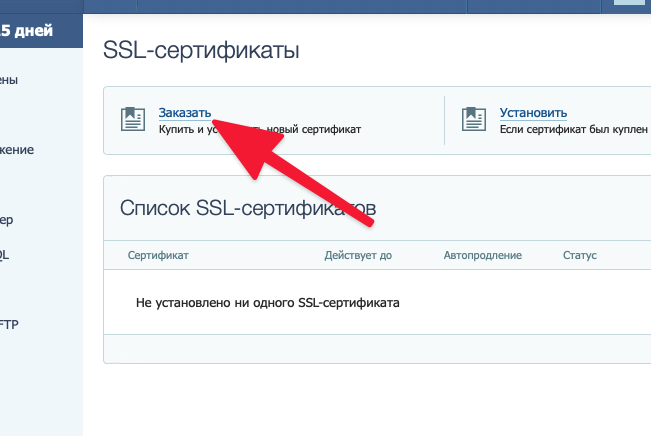
- Затем кликаем по ссылке «Заказать».
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
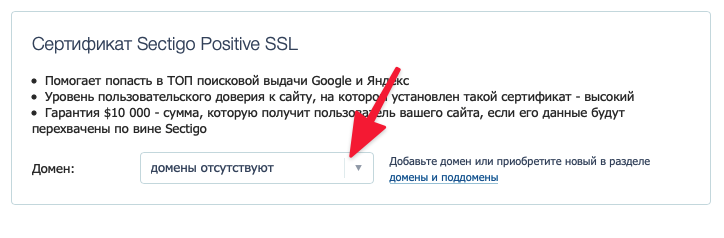
- А потом выбираем домен, которому он достанется.
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
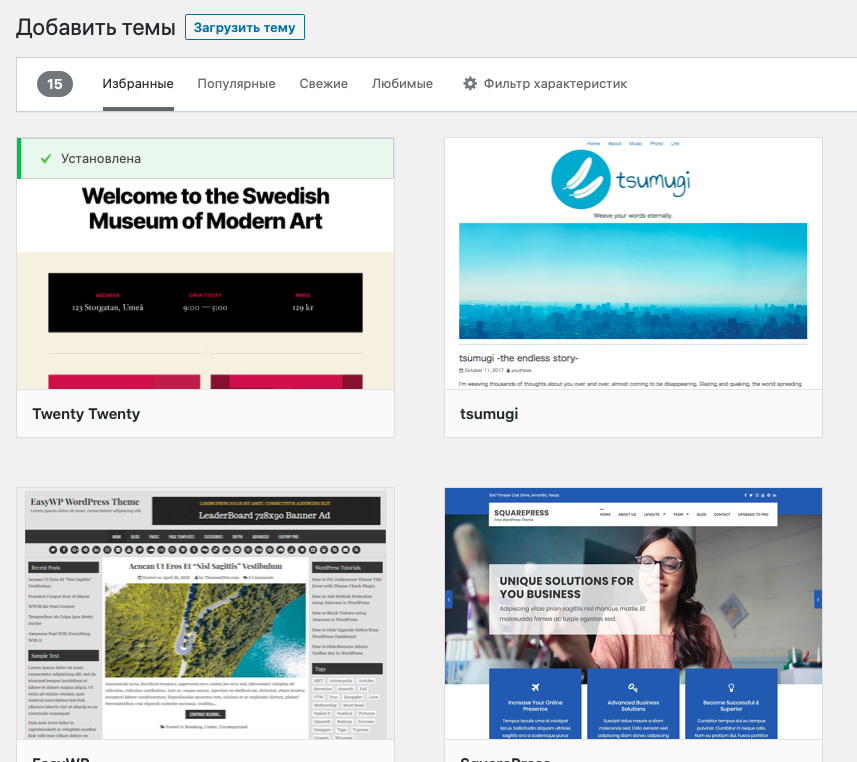
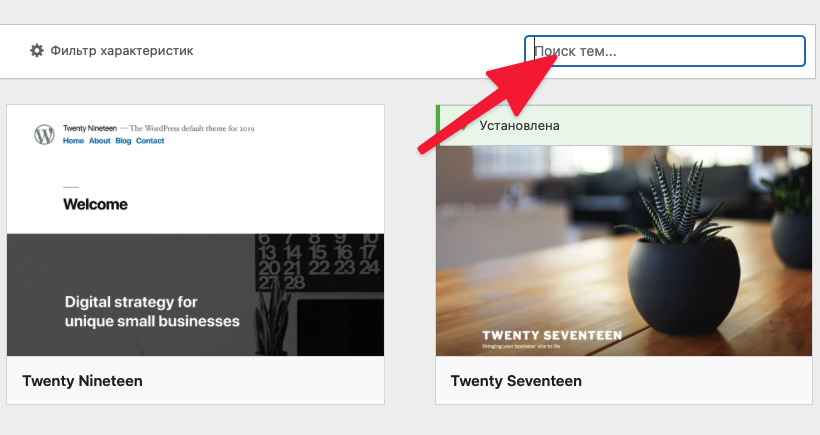
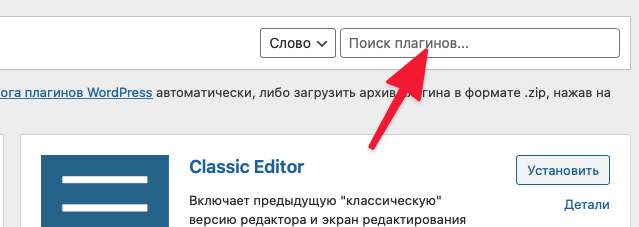
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
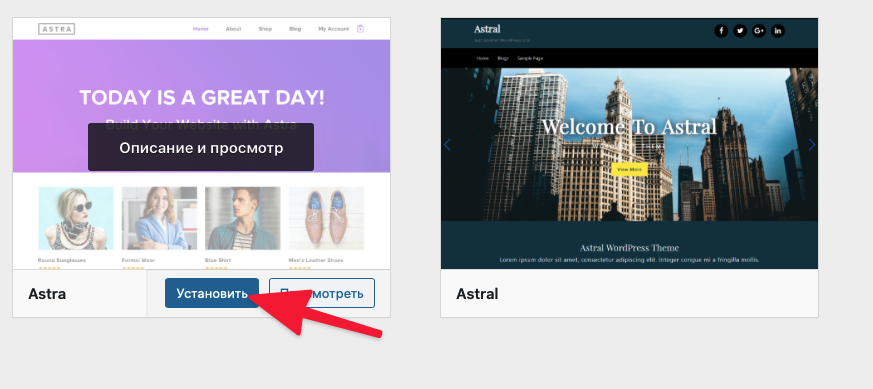
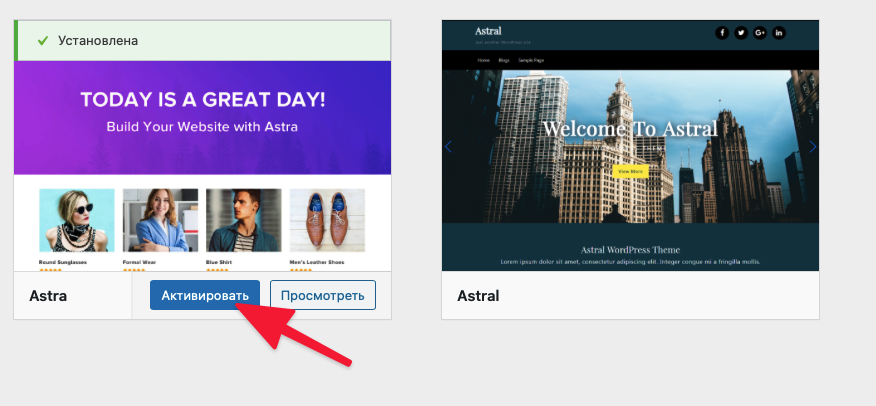
- Ищем ту самую тему и нажимаем на кнопку «Установить».
- А потом еще и активируем.
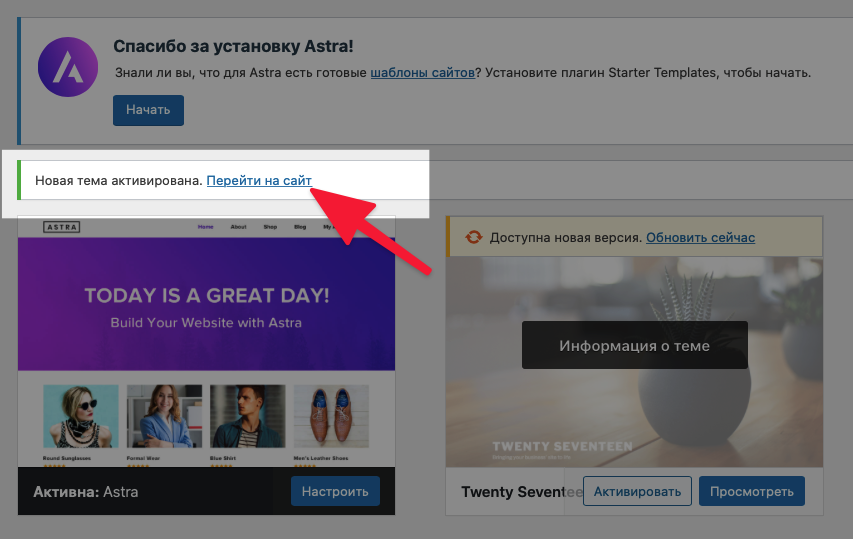
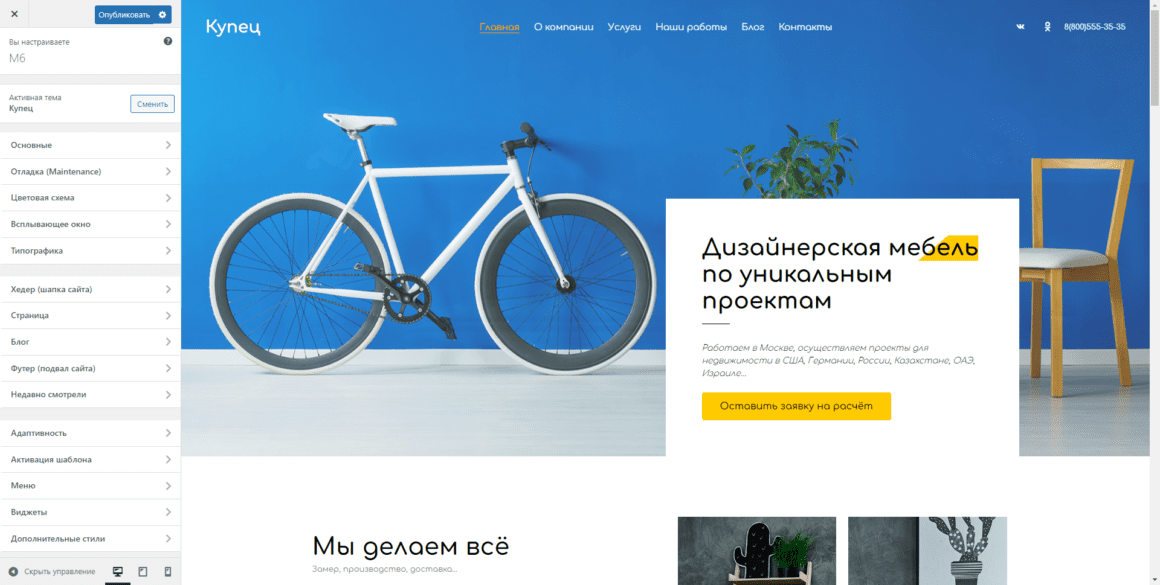
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
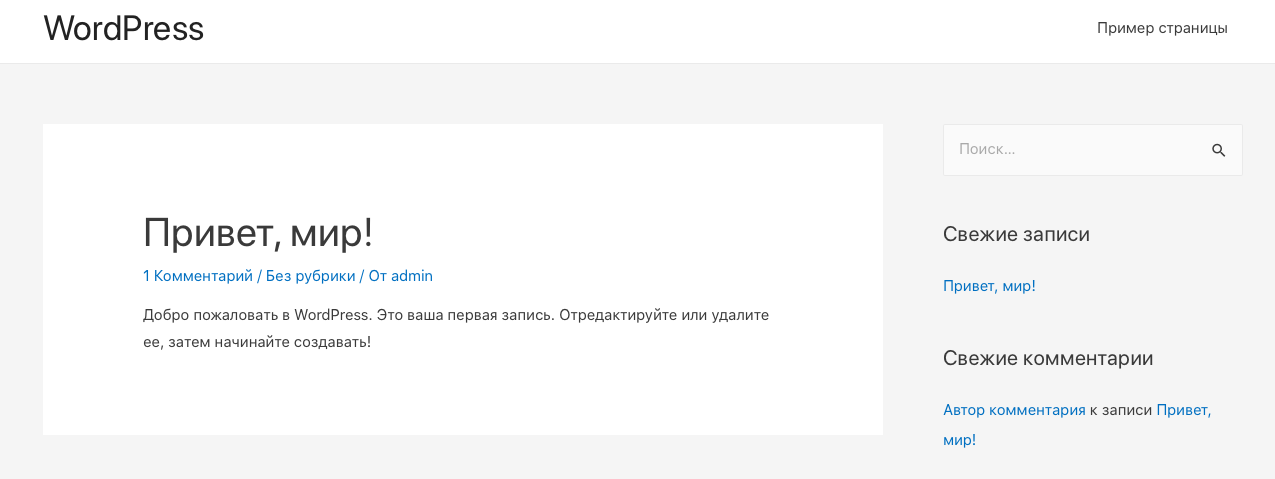
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
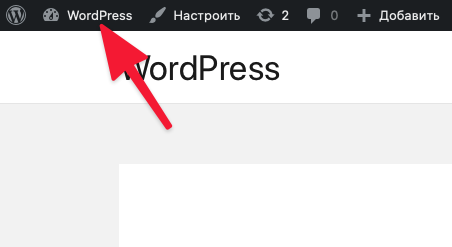
- Жмем на кнопку WordPress в панели управления CMS.
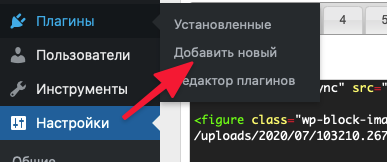
- Переходим в консоль.
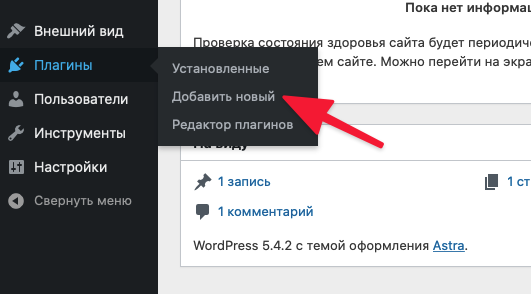
- Выбираем подпункт «Добавить новый» в меню «Плагины».
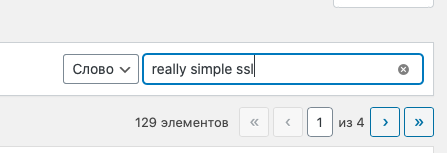
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
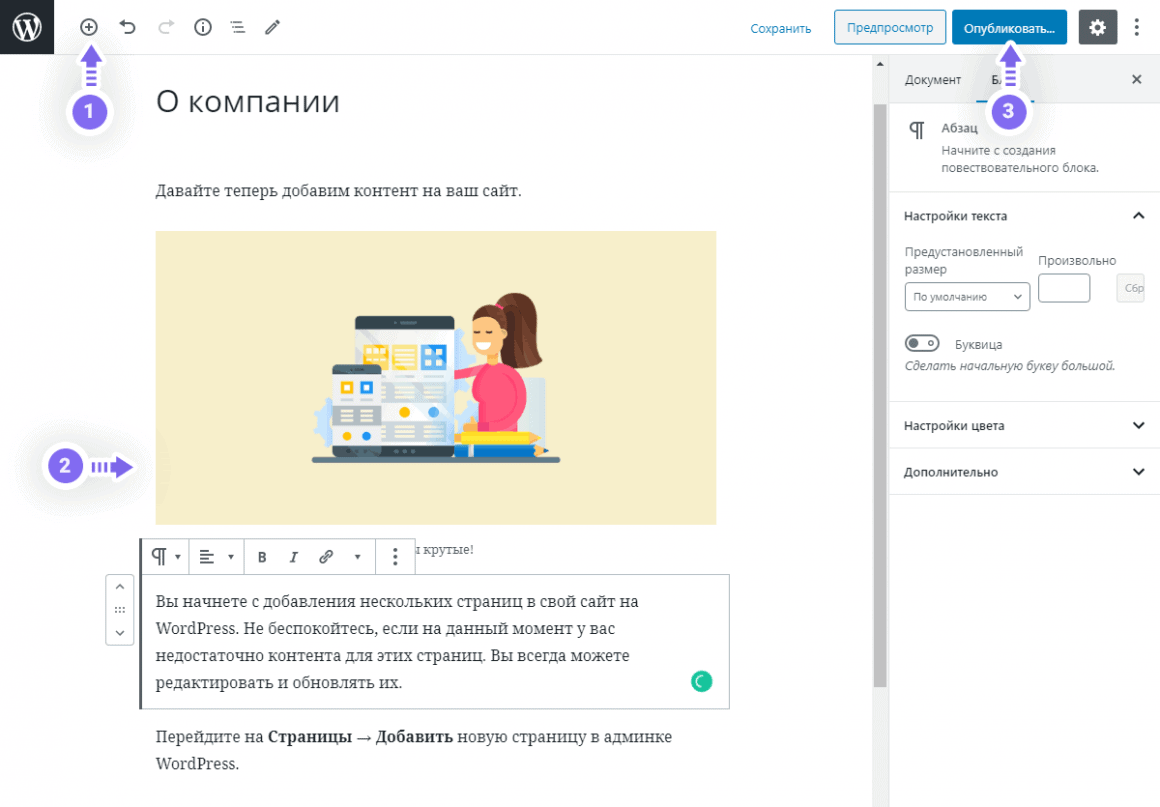
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
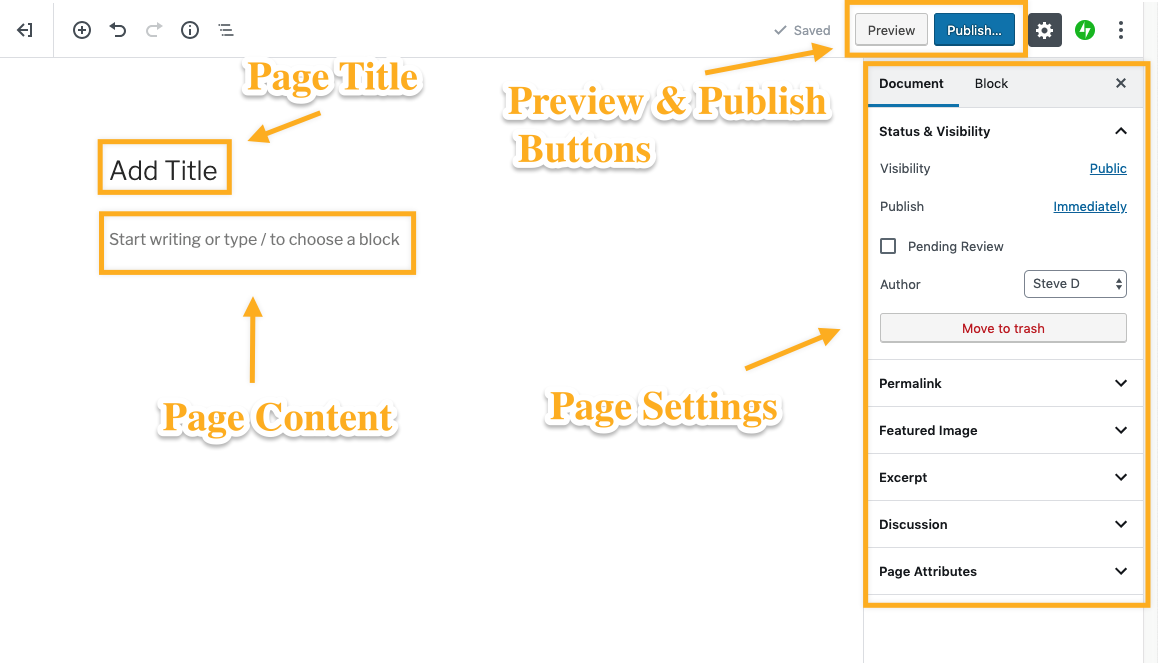
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
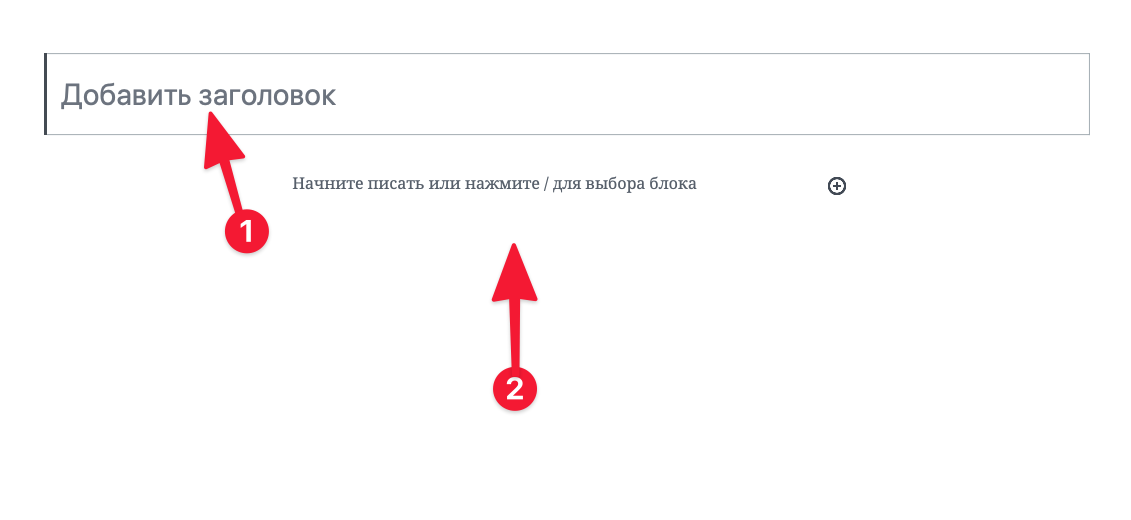
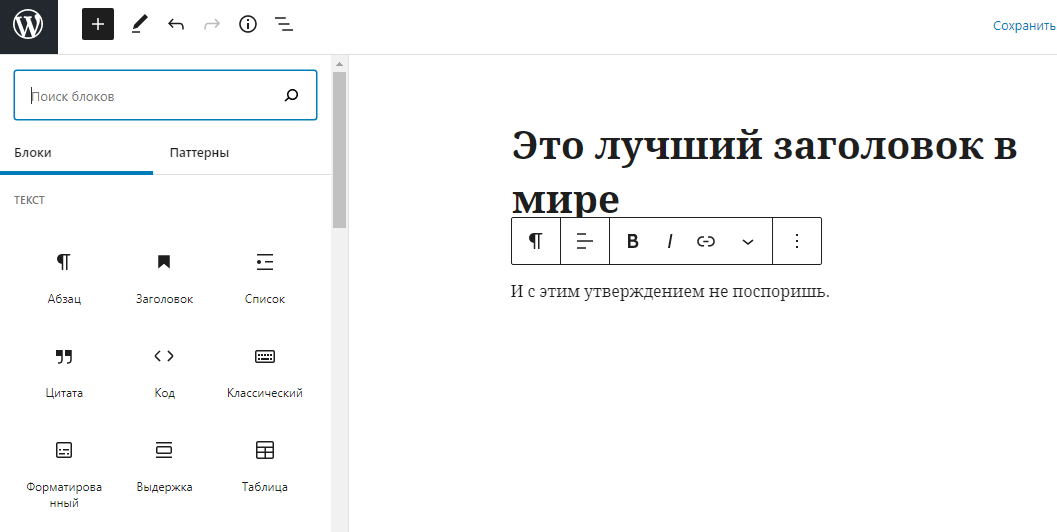
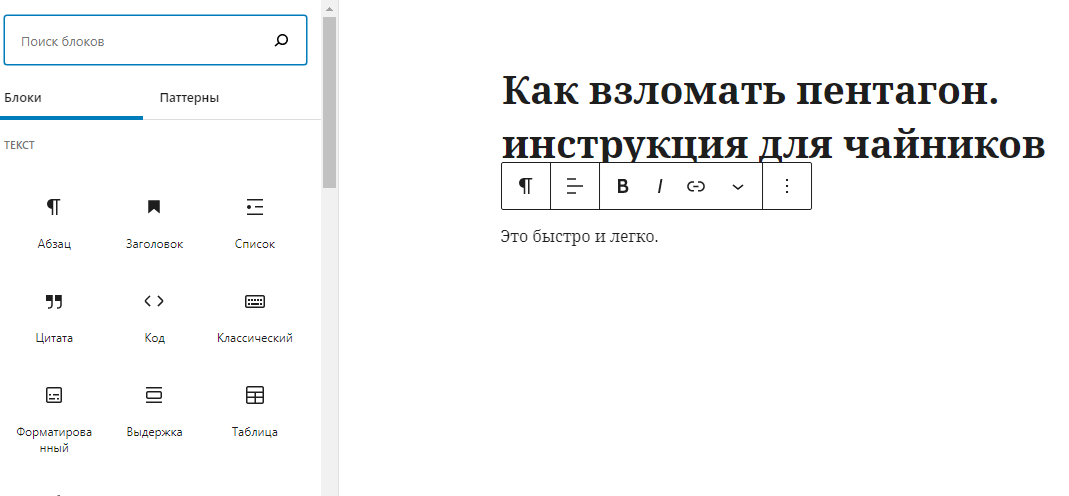
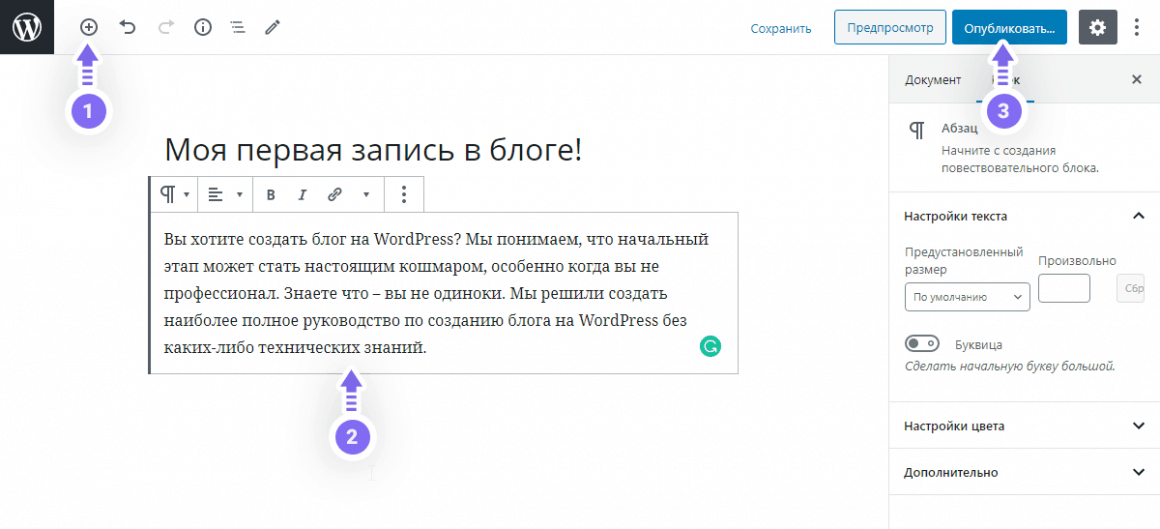
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
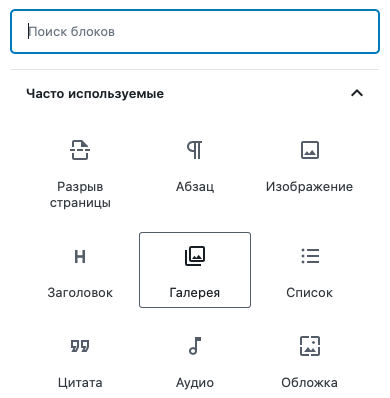
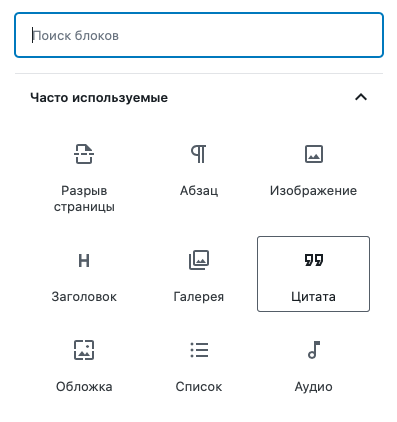
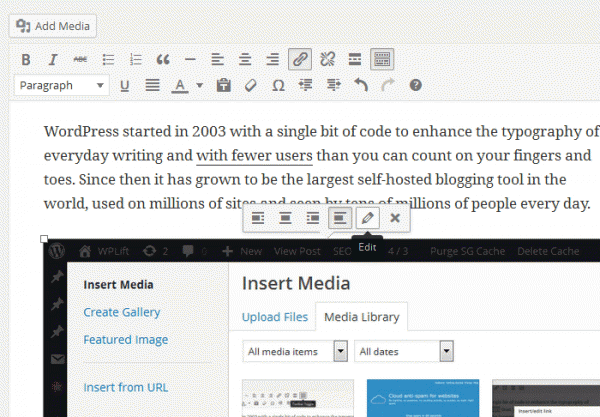
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
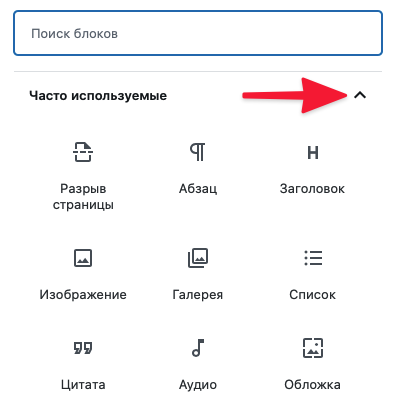
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
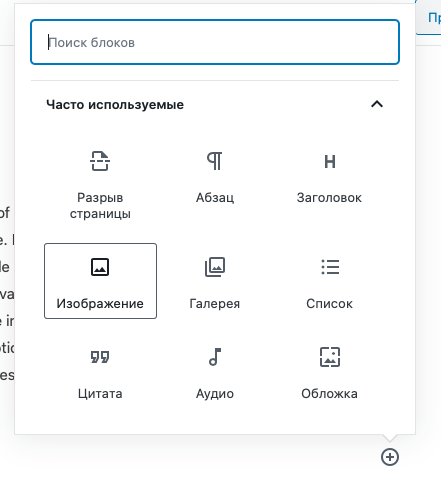
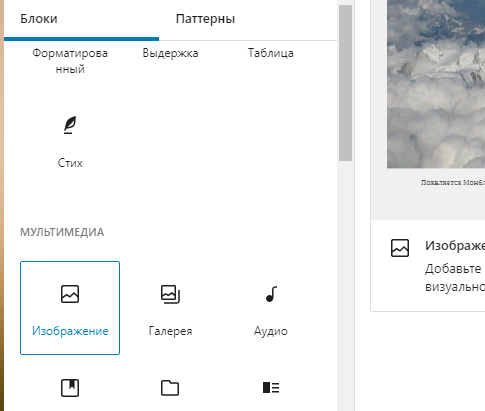
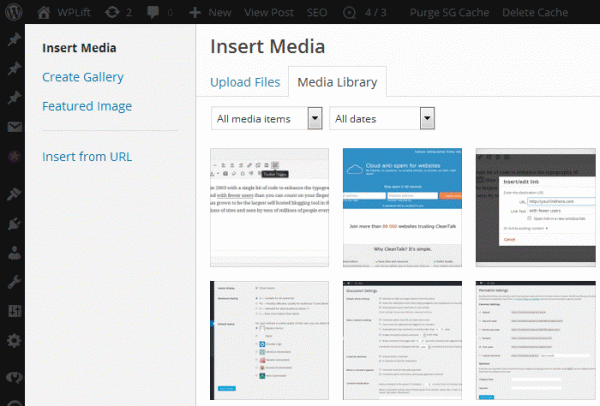
- Снова нажимаем на плюсик.
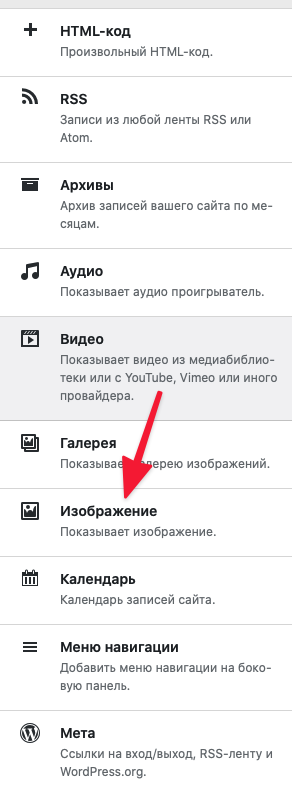
- Среди предложенных вариантов выбираем «Изображение».
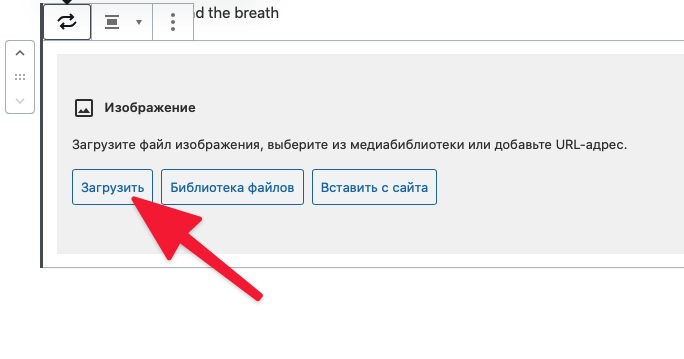
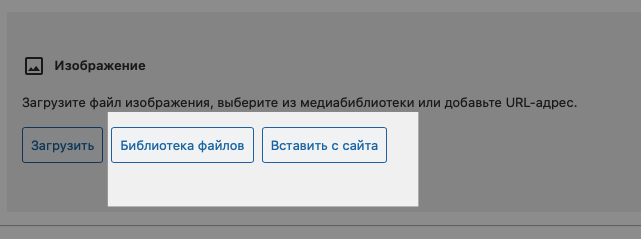
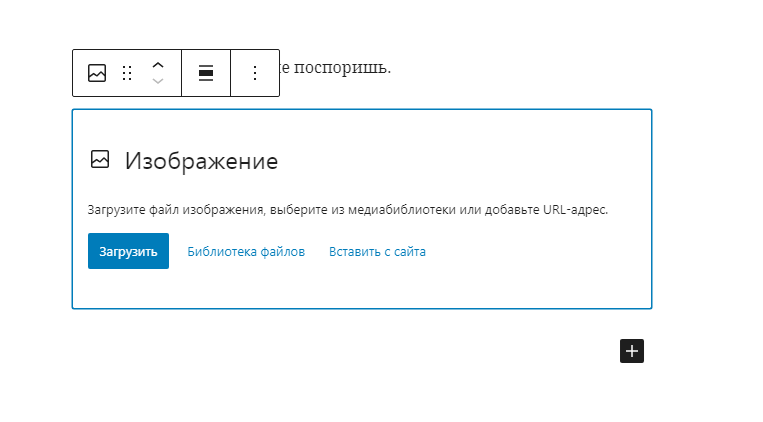
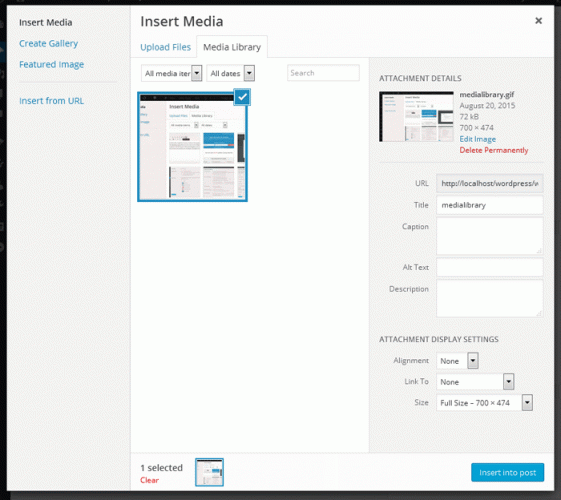
- В появившемся окошке нажимаем на кнопку «Загрузить».
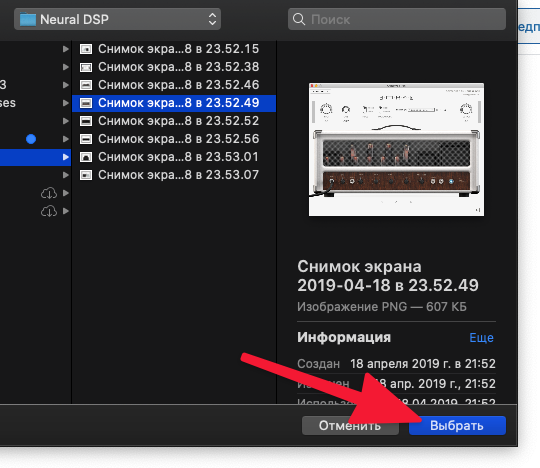
- Выделяем картинку и нажимаем «Выбрать» (ОК).
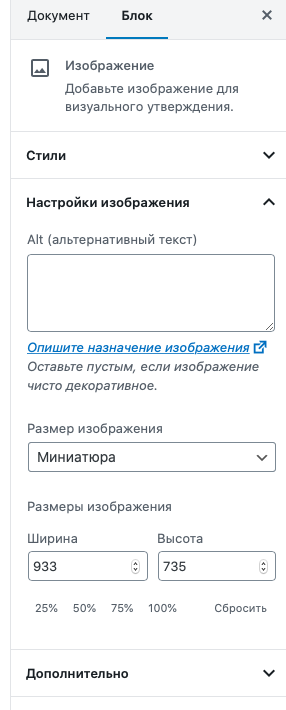
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
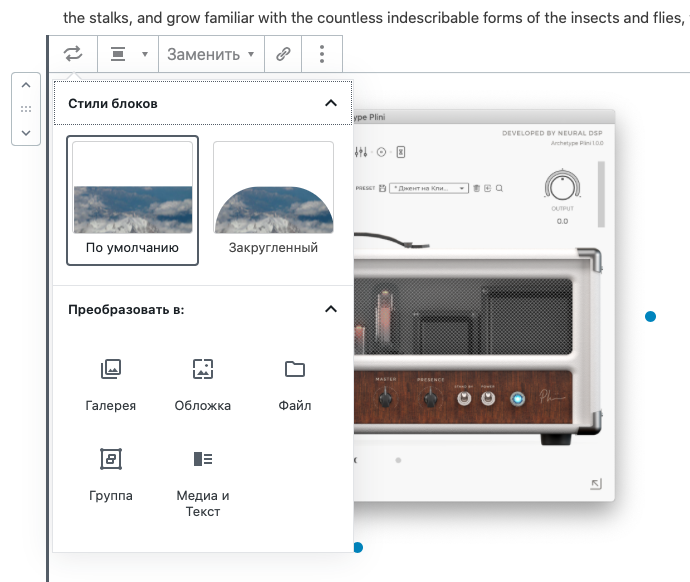
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
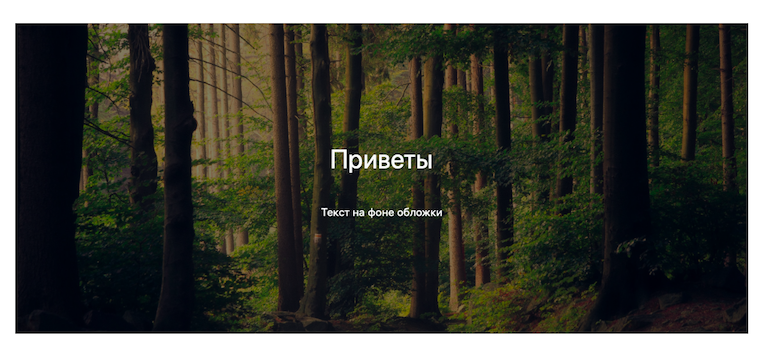
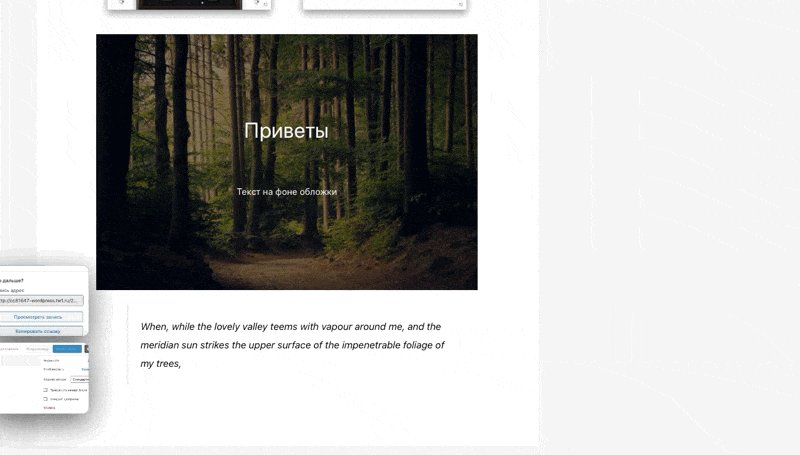
Обложка
Обложка – это фон для текста.
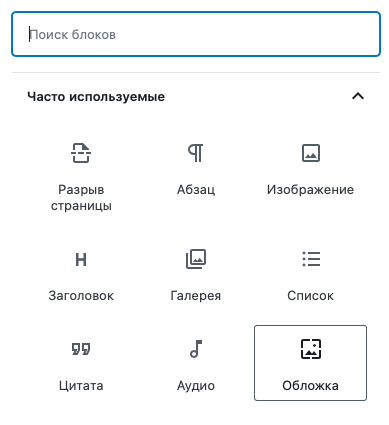
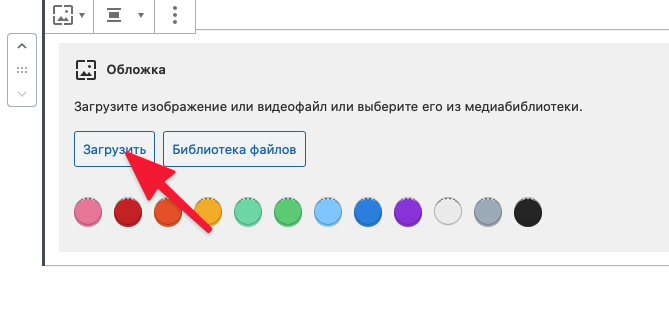
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
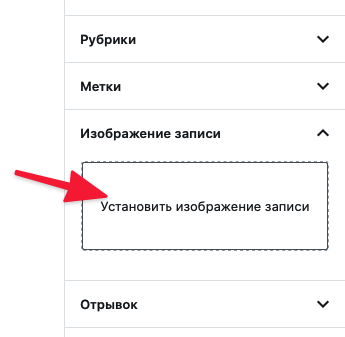
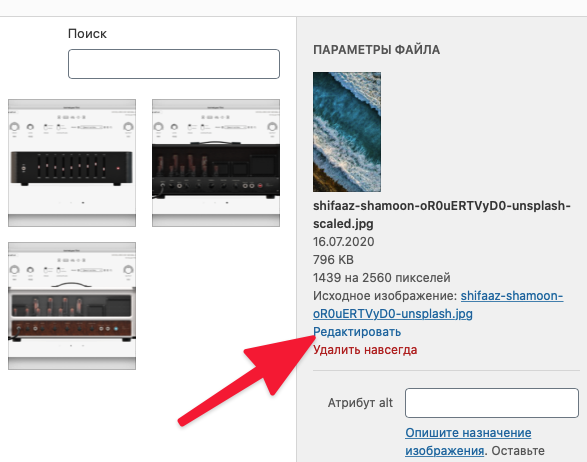
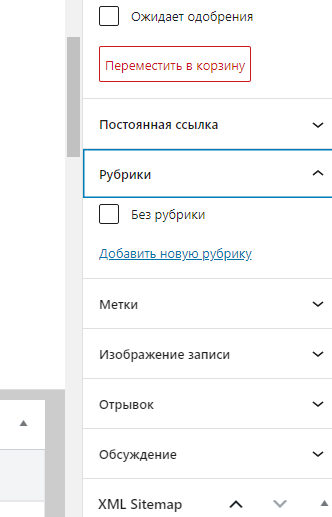
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
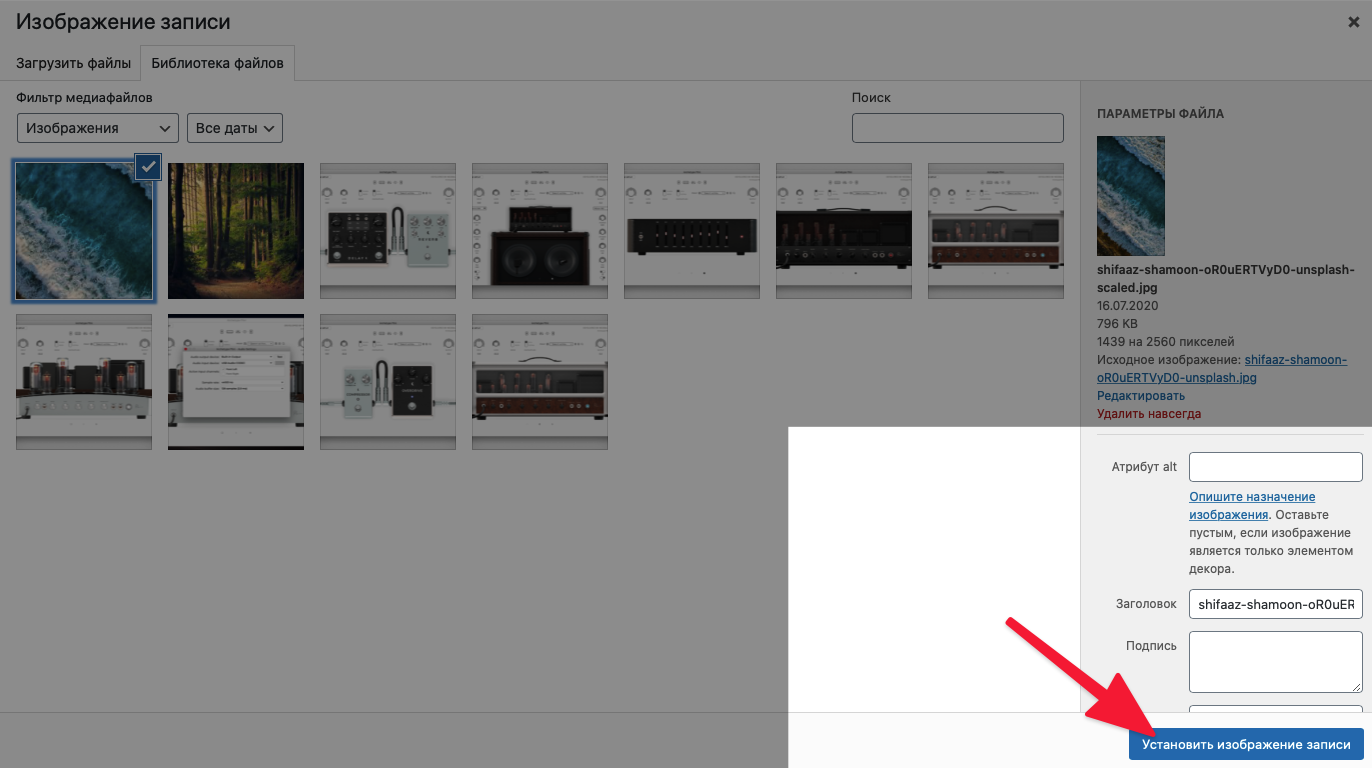
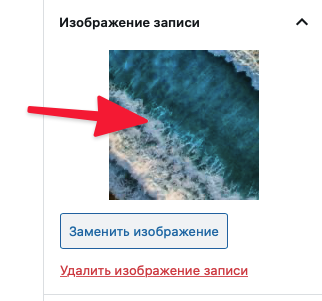
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
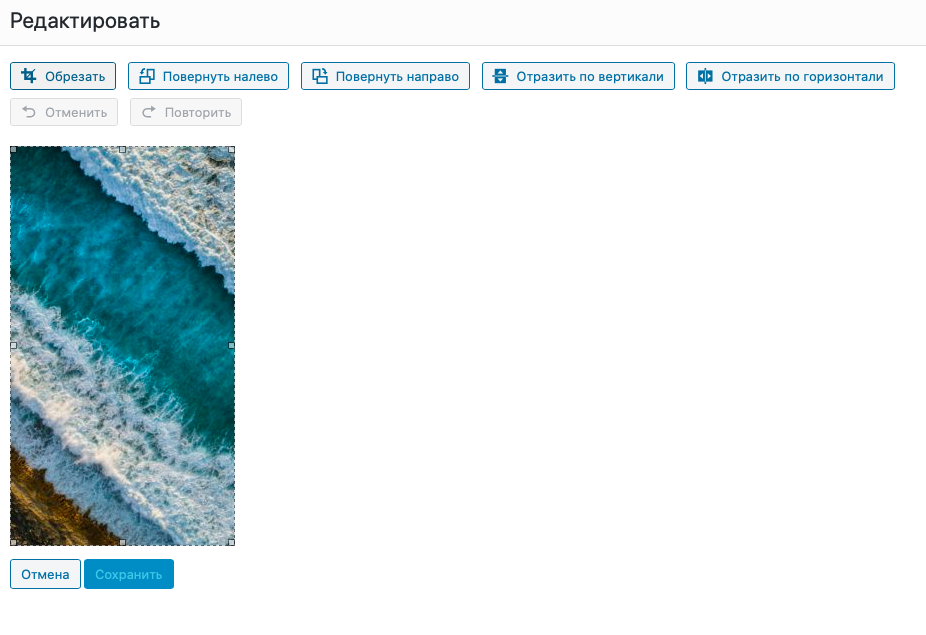
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
- Редактируем картинку с помощью инструментов, доступных выше.
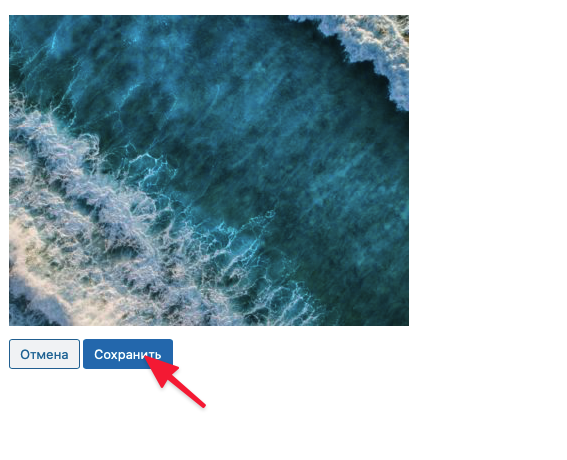
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
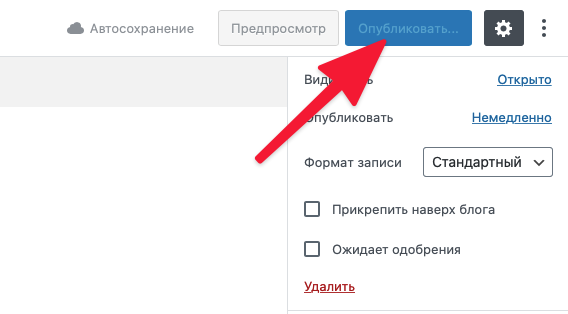
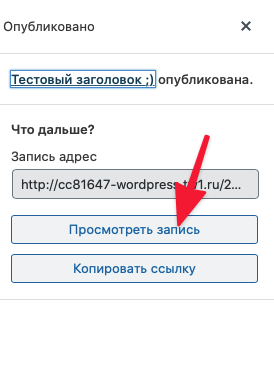
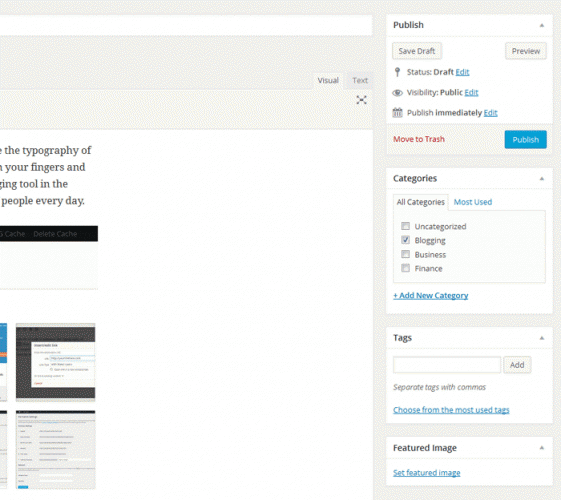
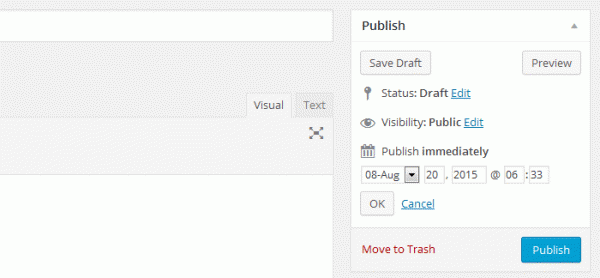
- В редакторе статьи нажимаем на кнопку «Опубликовать».
- Потом кликаем по ссылку «Посмотреть запись».
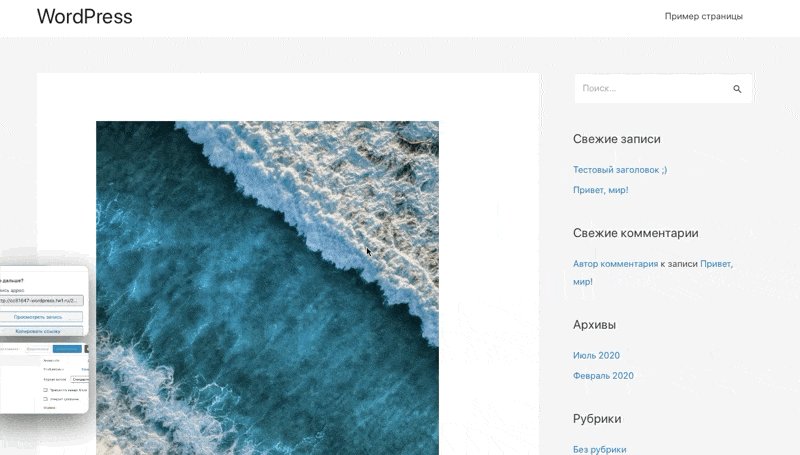
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
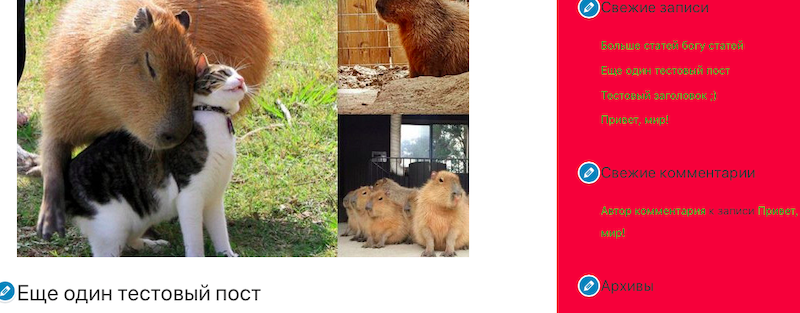
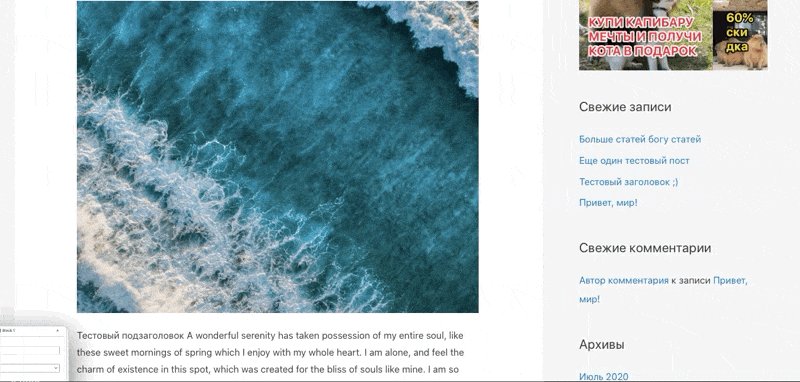
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
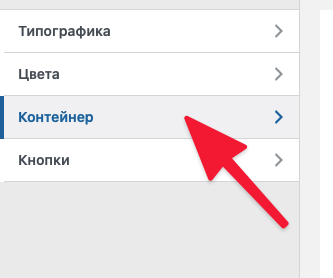
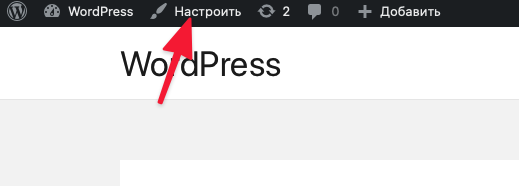
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
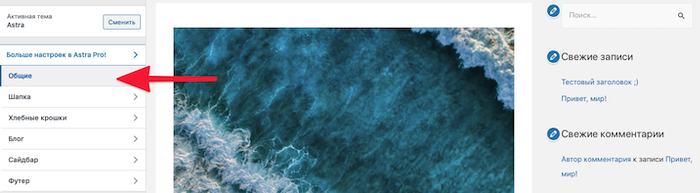
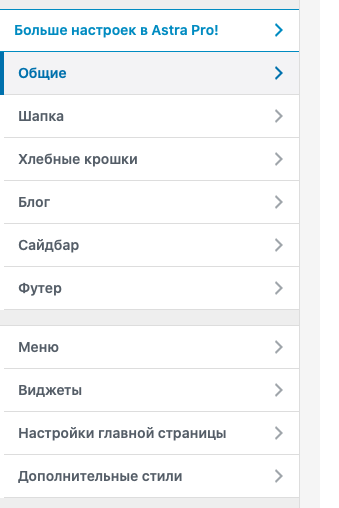
- Выбираем вкладку «Общие» в боковой панели.
- Потом вкладку «Контейнер».
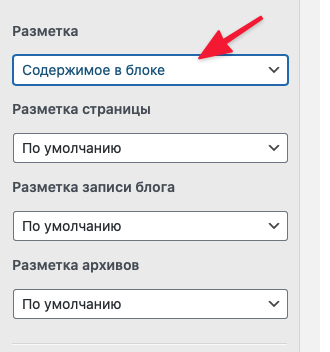
- Затем кликаем по блоку под словом «Разметка».
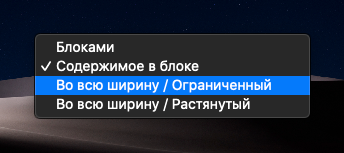
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
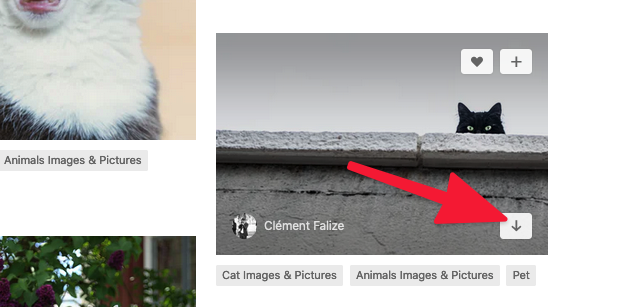
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
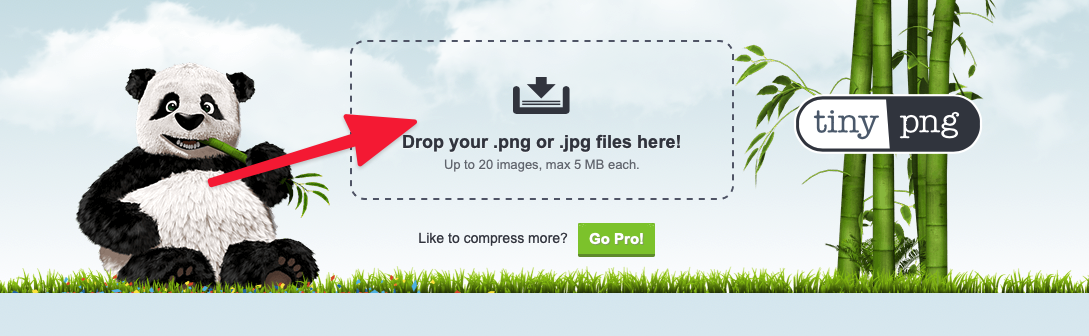
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
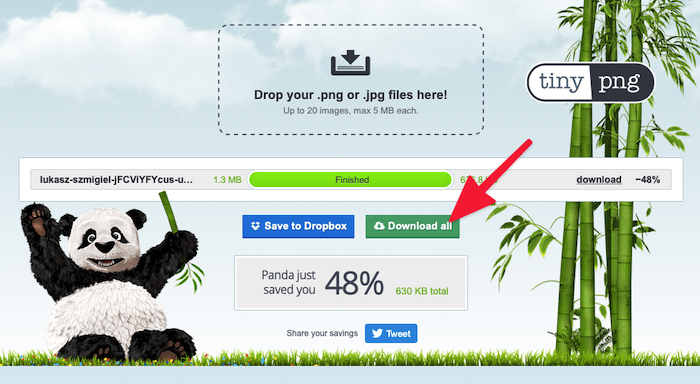
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
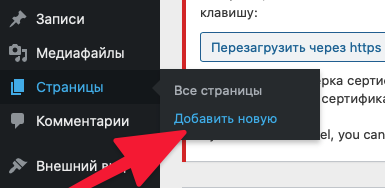
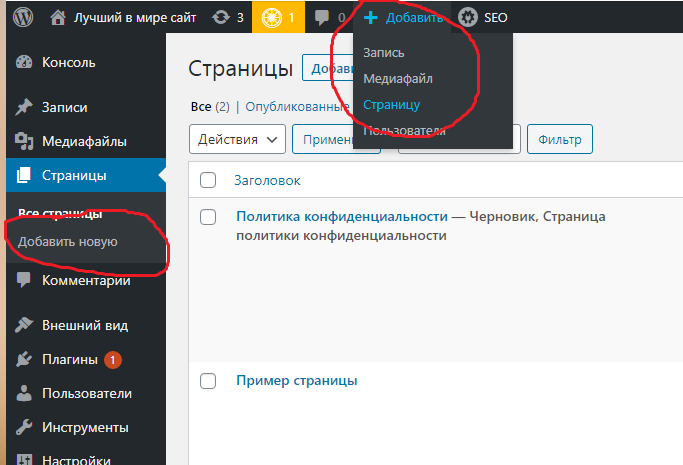
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
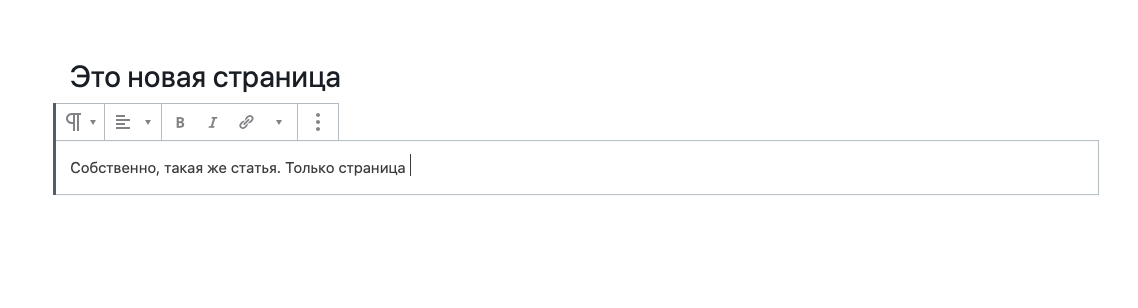
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
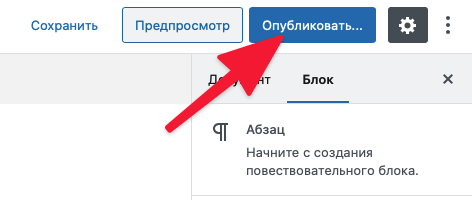
- И потом жмем «Опубликовать».
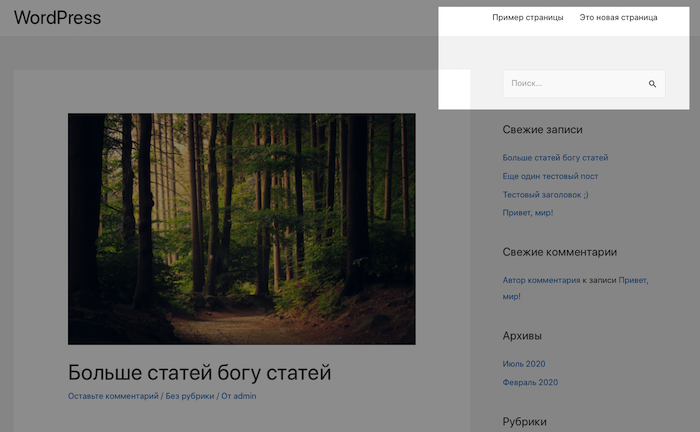
После этого мы получим ссылку на новую страницу.

Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
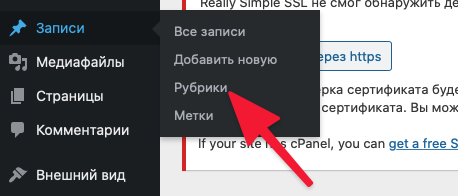
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
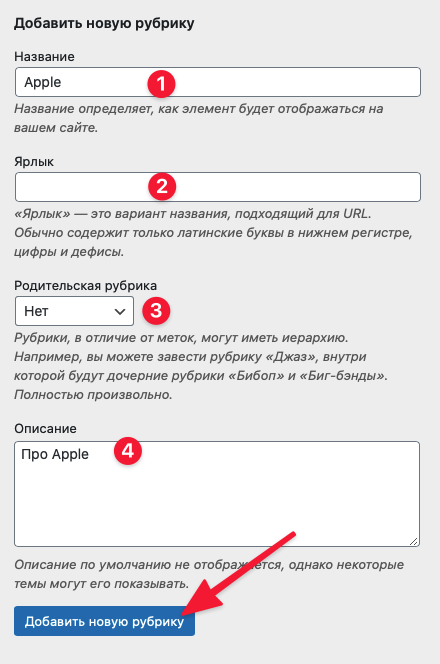
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
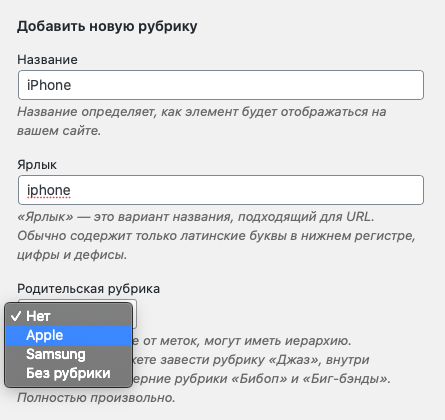
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
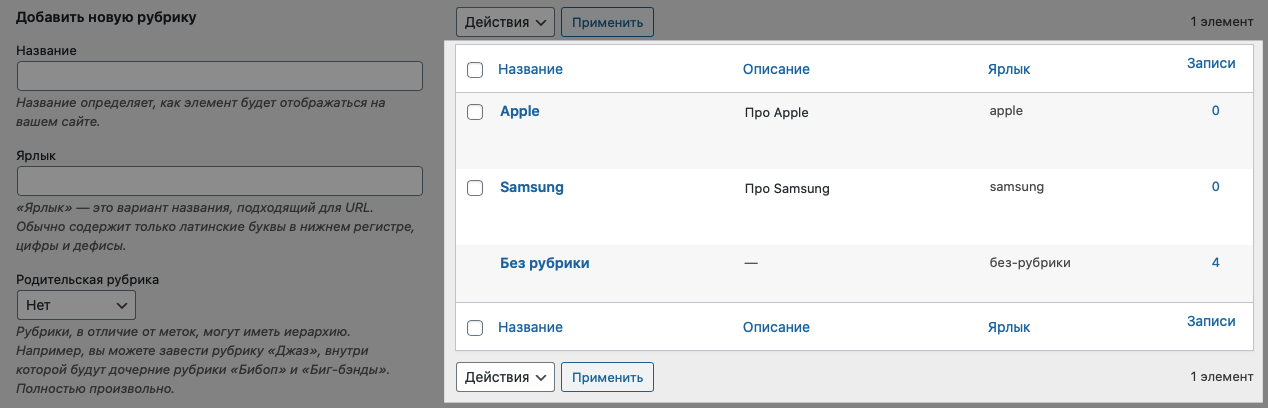
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
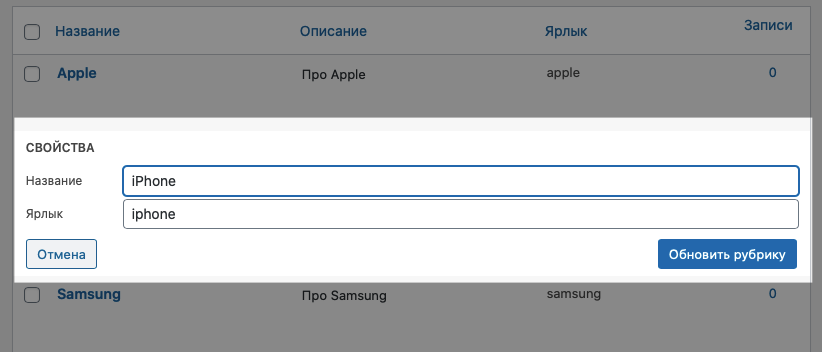
Затем можно изменить ярлык и название.
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
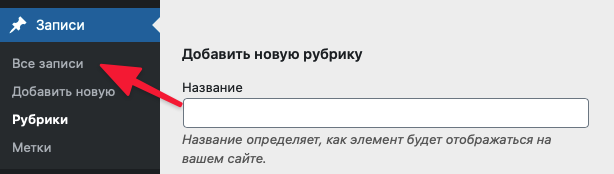
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
- Ставим галочку напротив нужной рубрики.
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
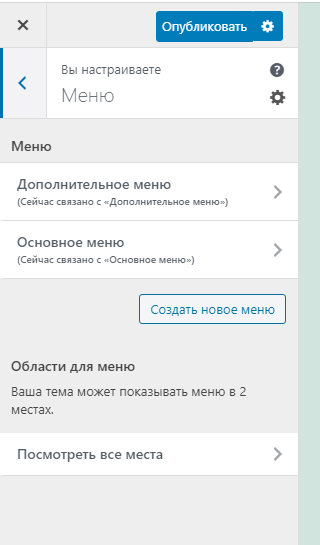
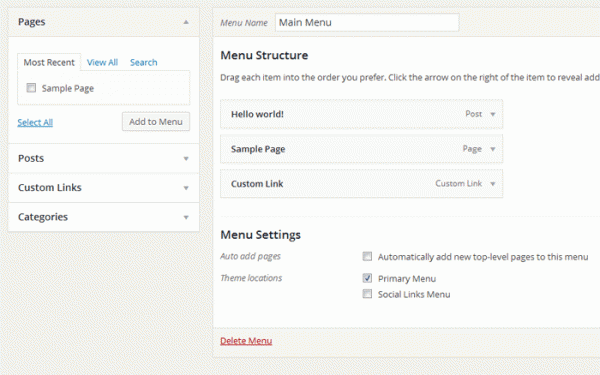
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
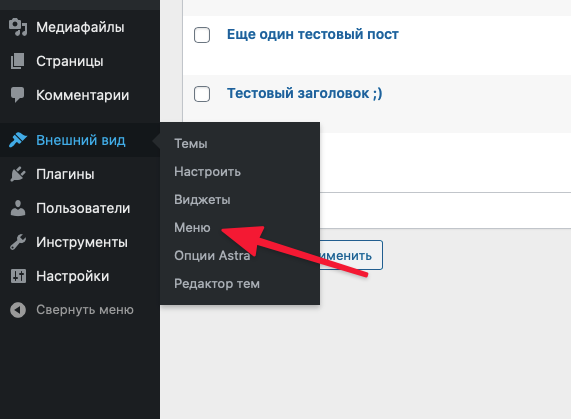
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
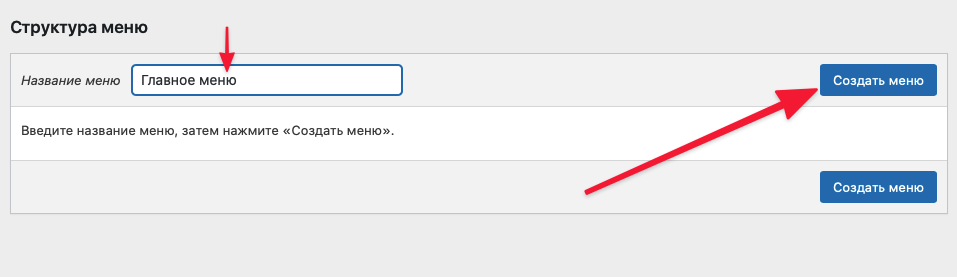
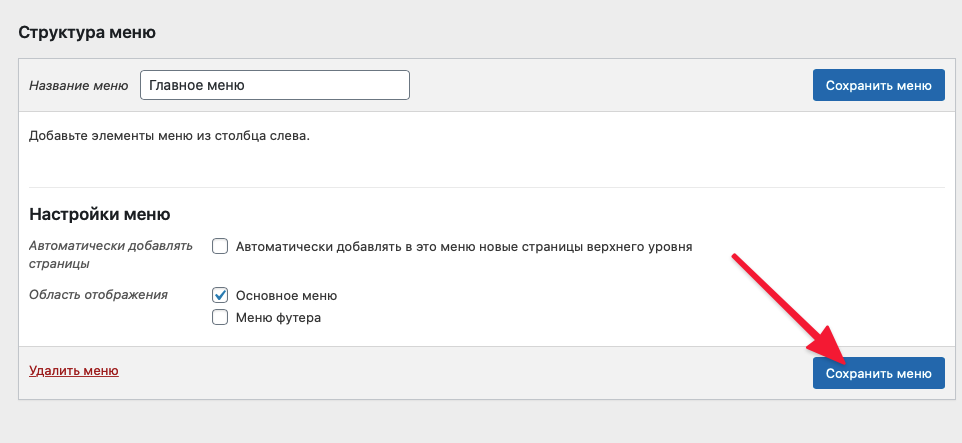
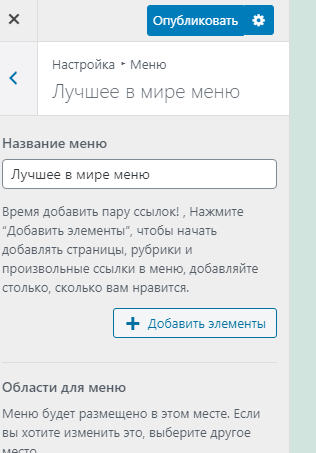
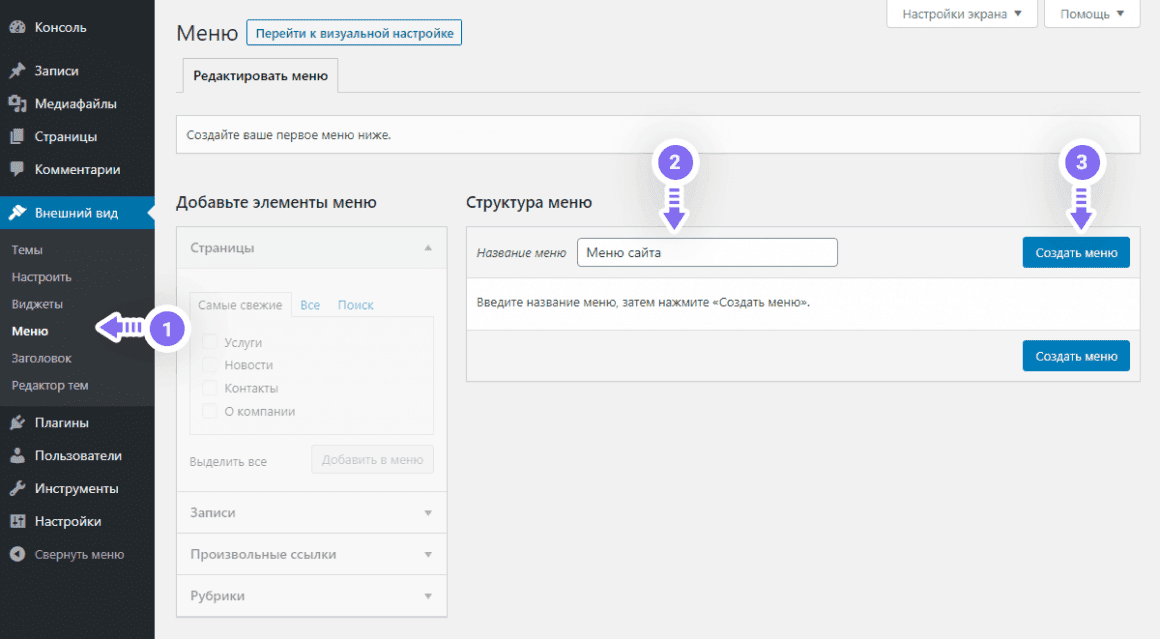
- Вводим название будущего меню и создаем его.
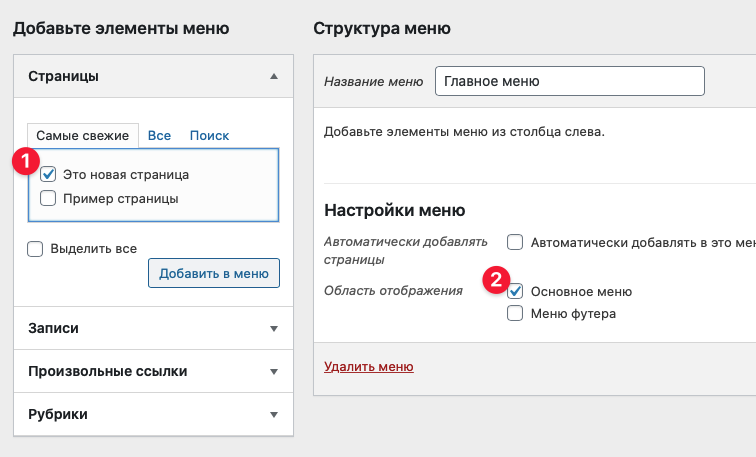
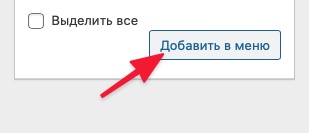
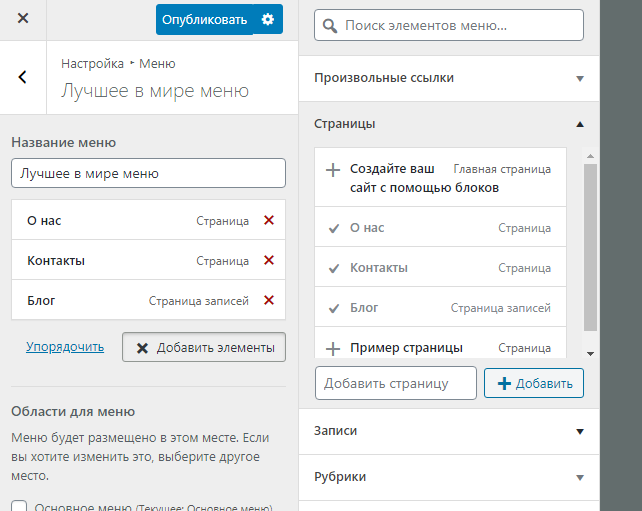
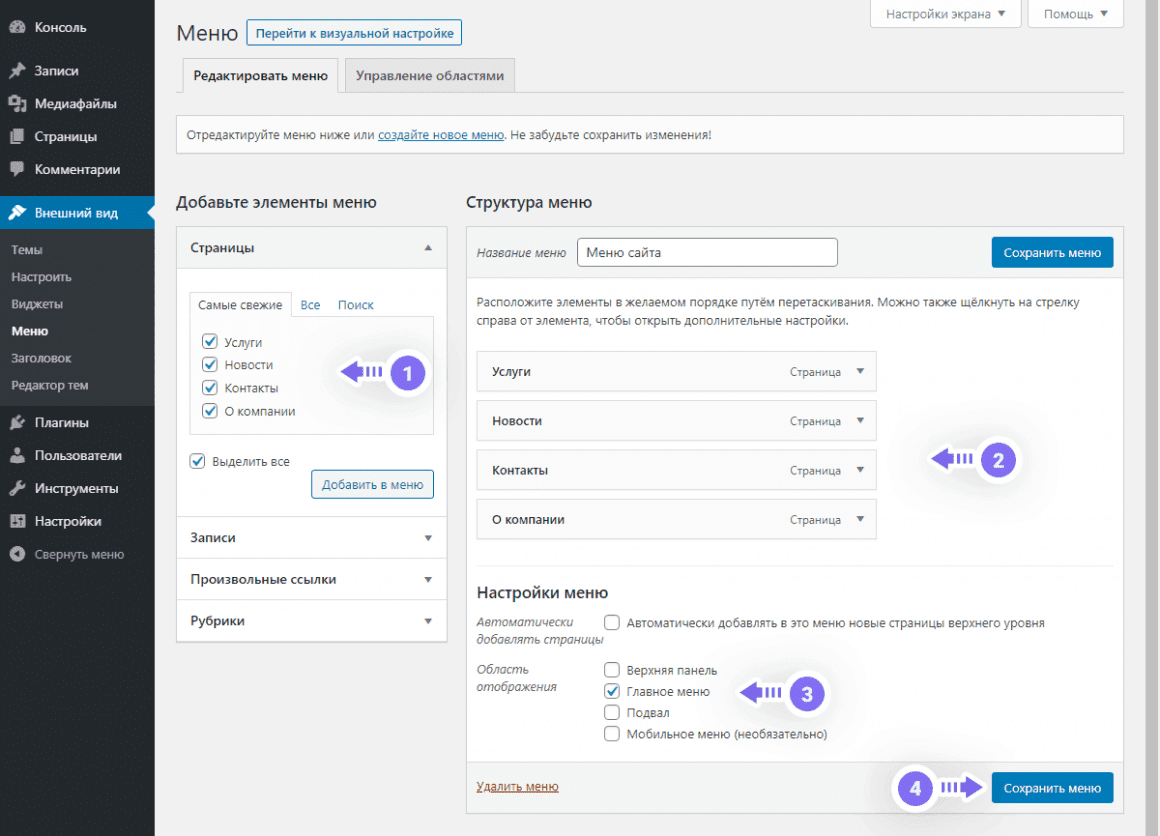
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
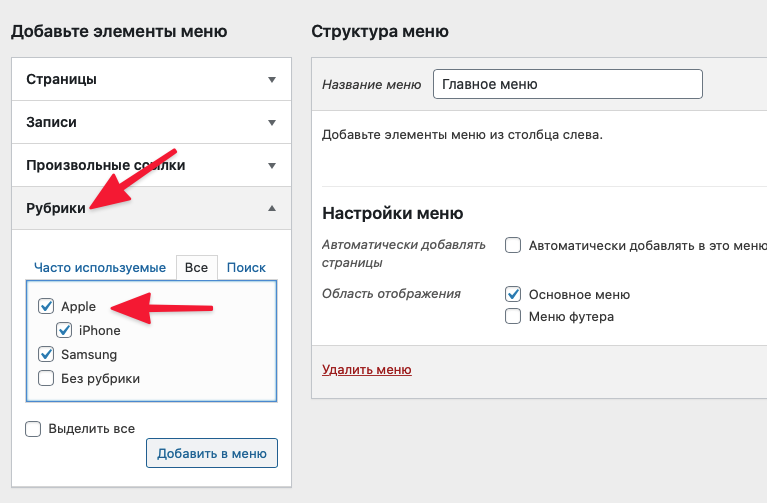
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
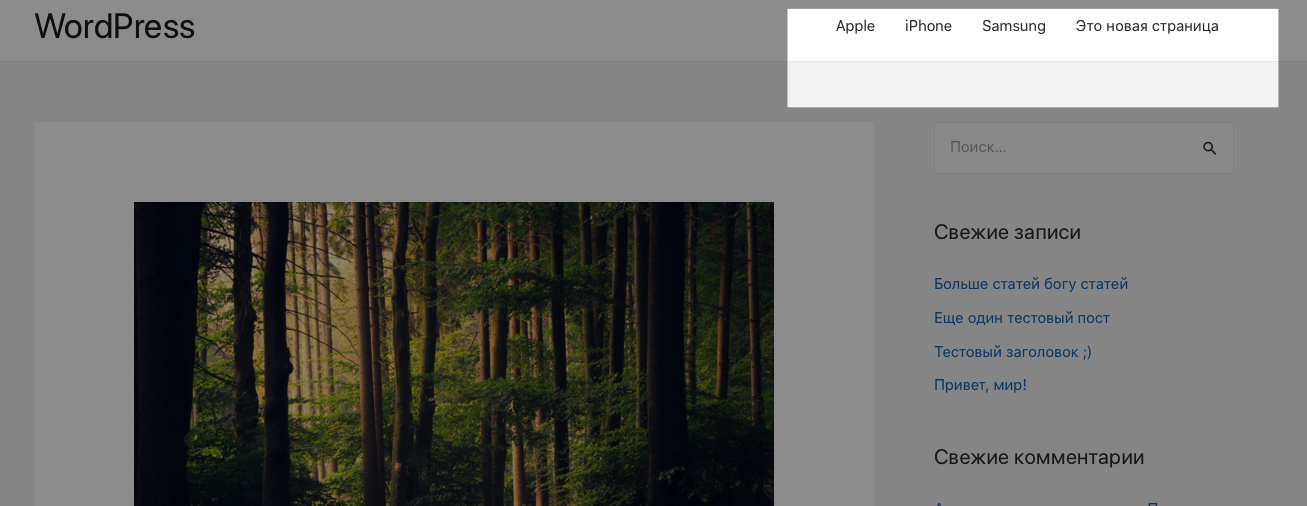
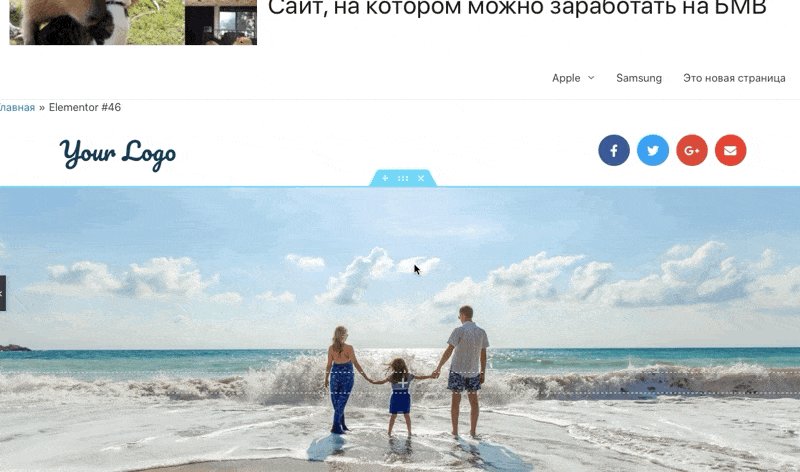
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
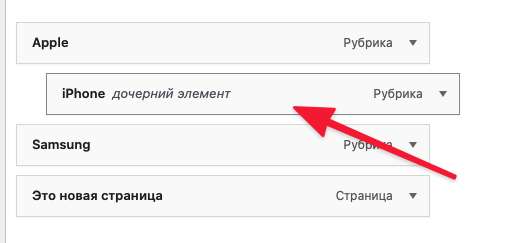
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
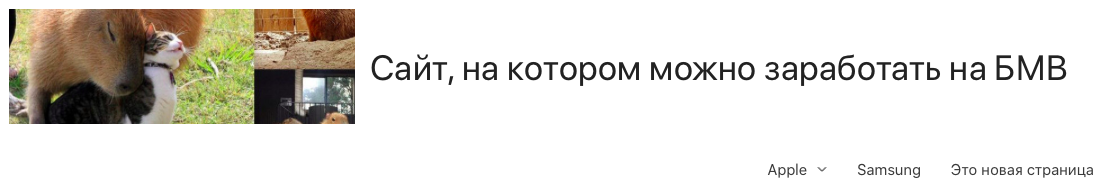
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
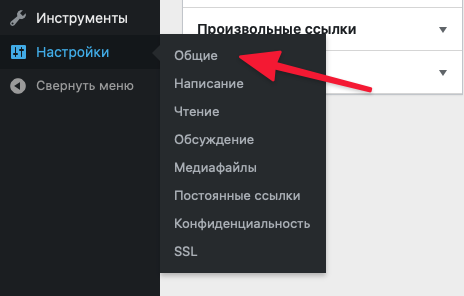
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
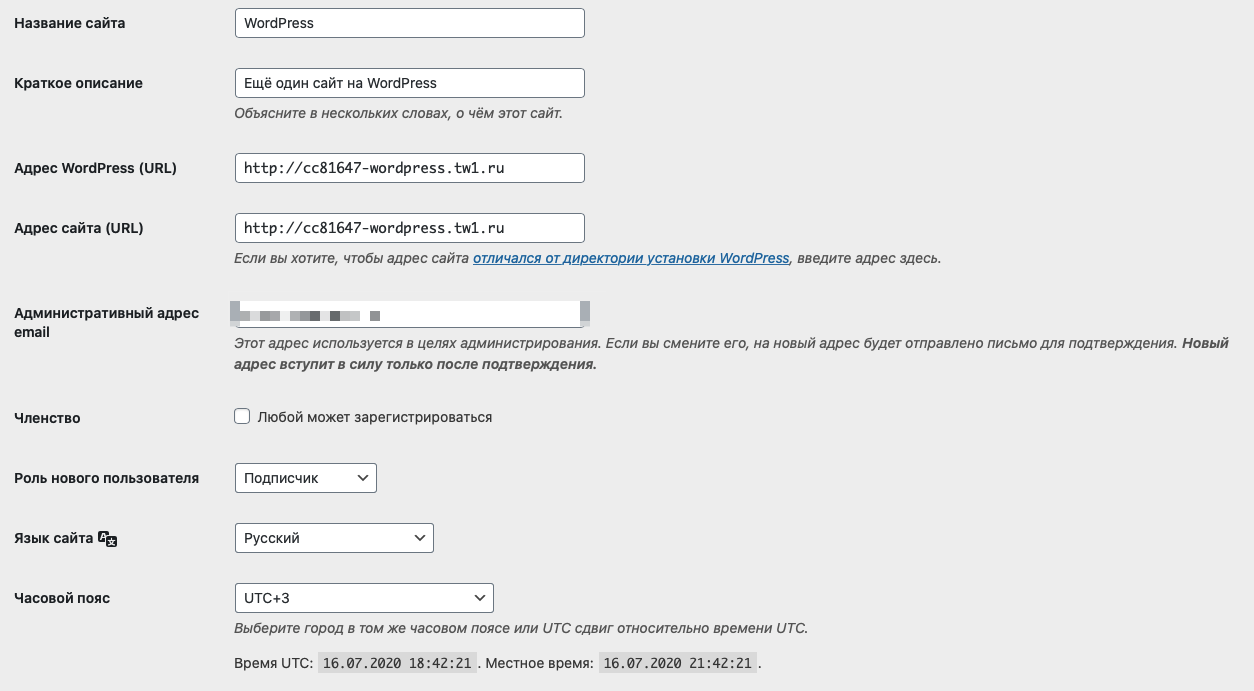
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
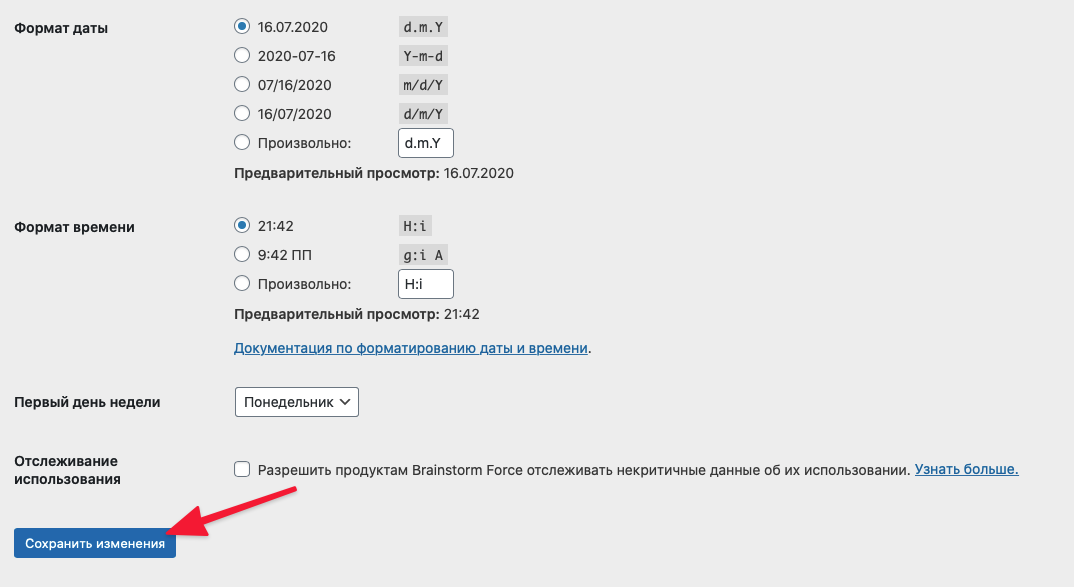
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
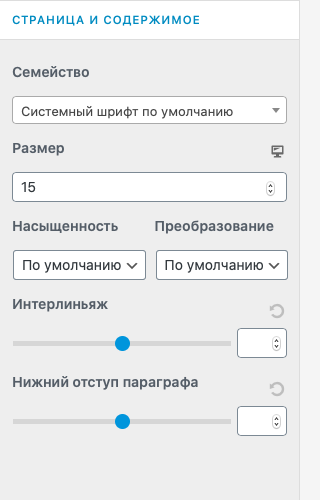
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
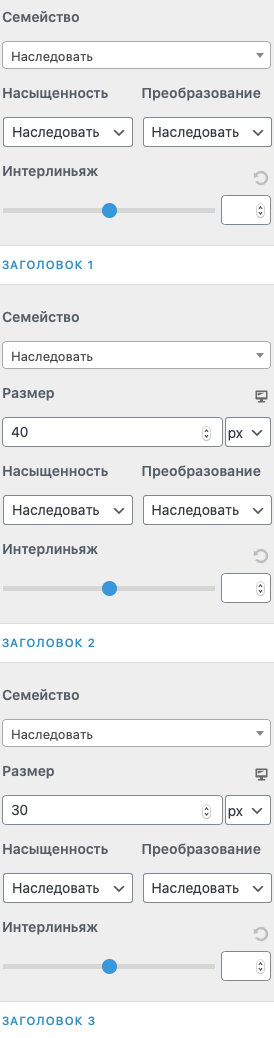
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
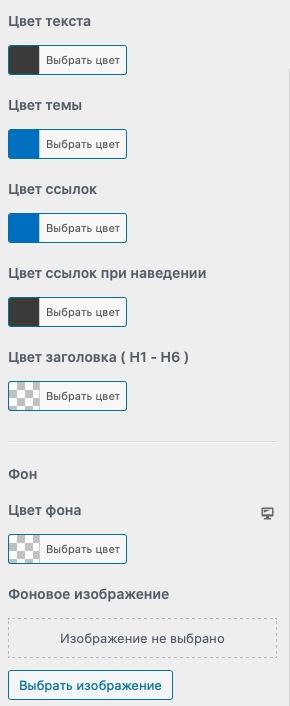
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
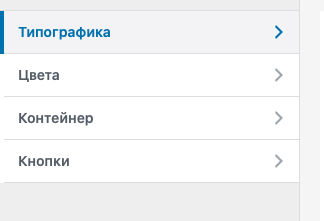
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
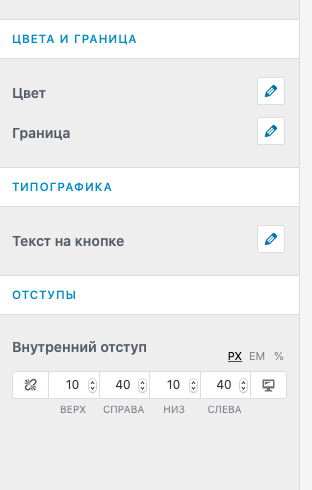
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
Айдентика сайта
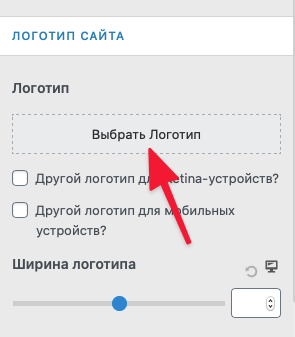
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
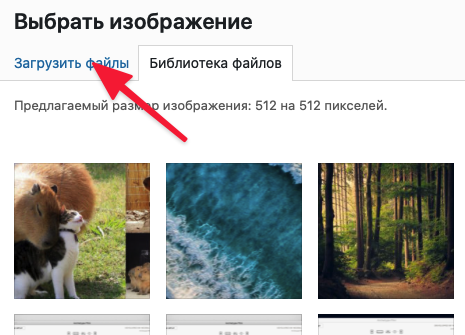
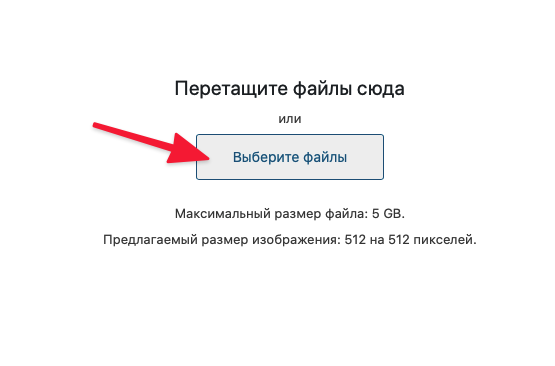
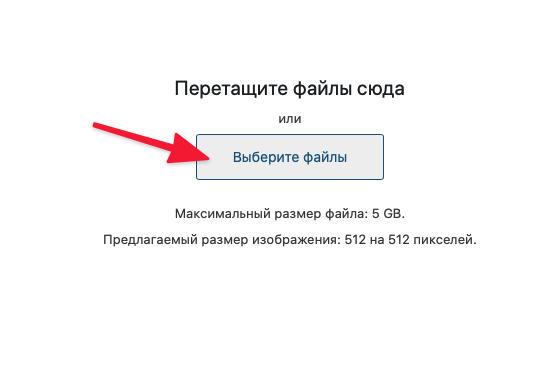
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
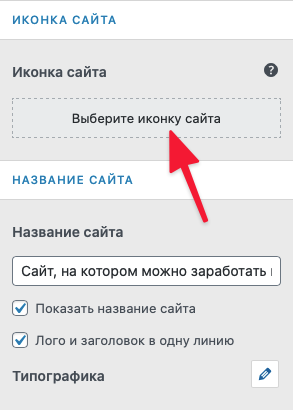
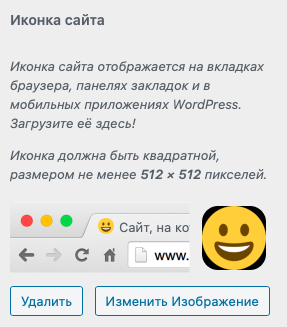
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
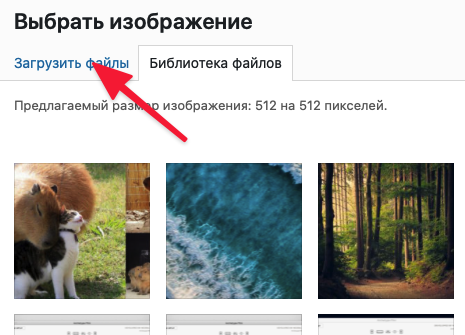
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
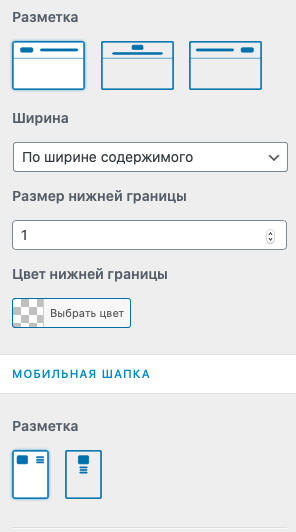
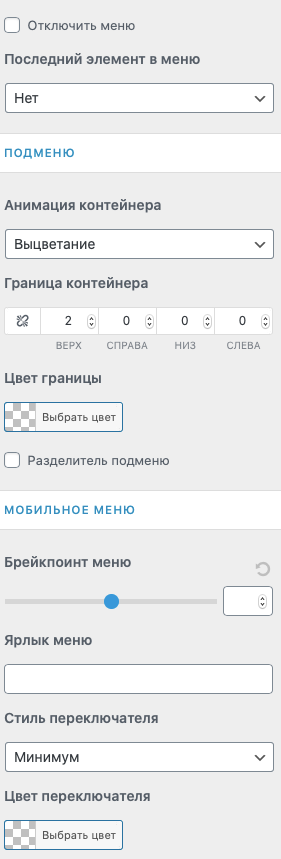
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
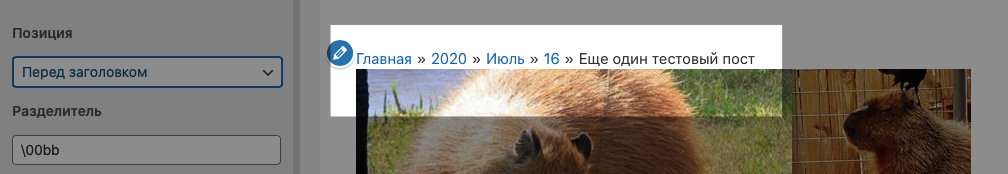
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
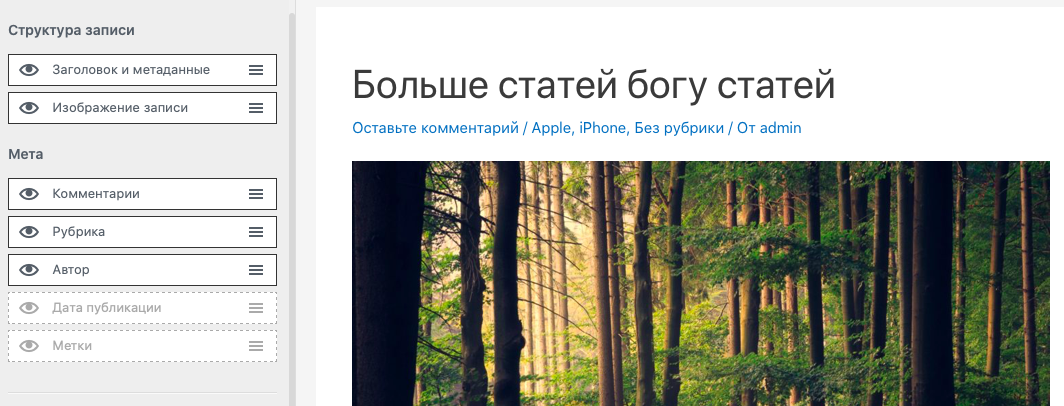
Блог
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
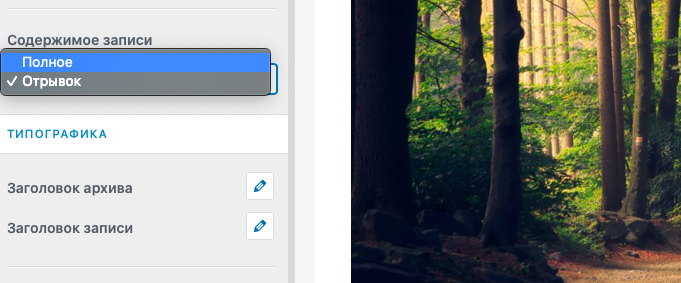
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
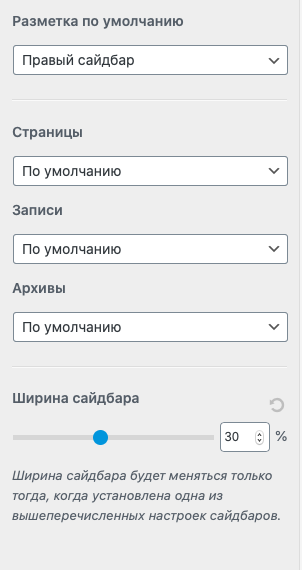
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
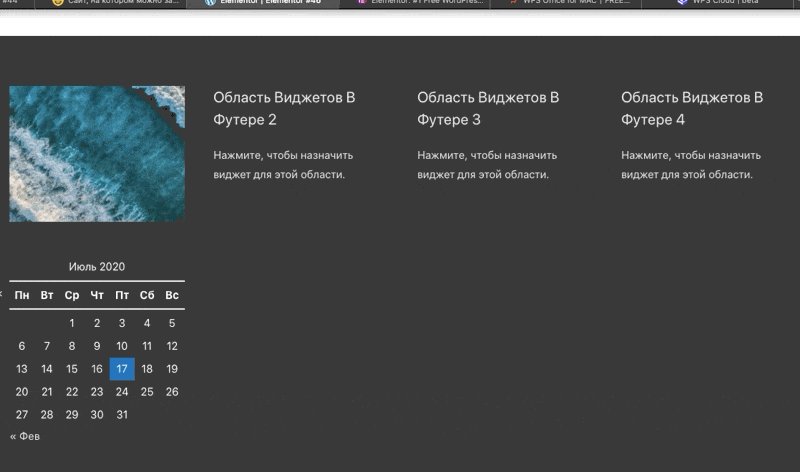
Футер
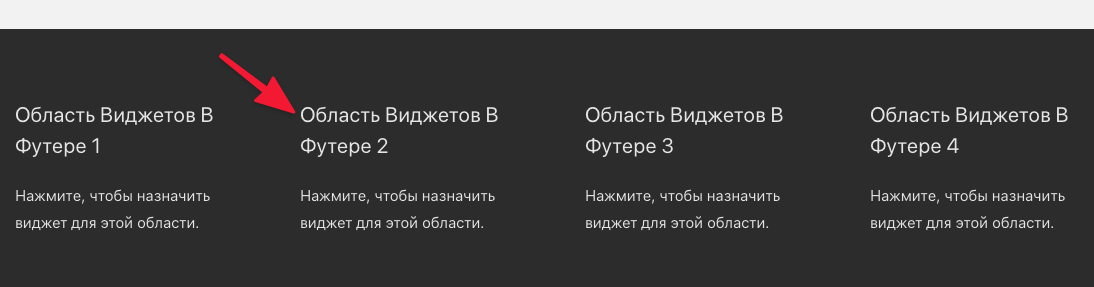
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
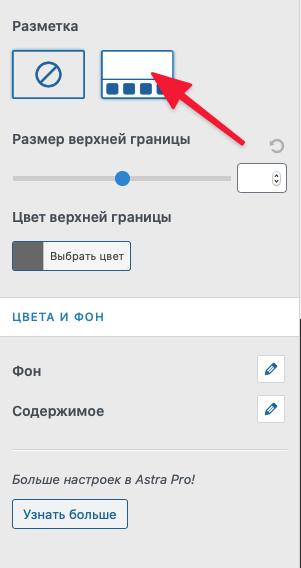
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
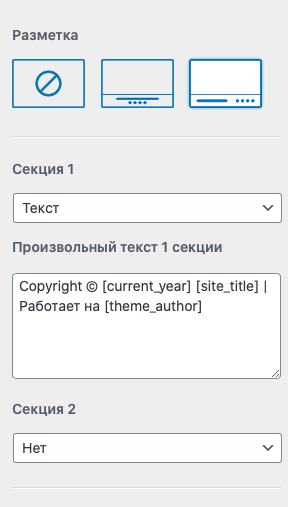
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
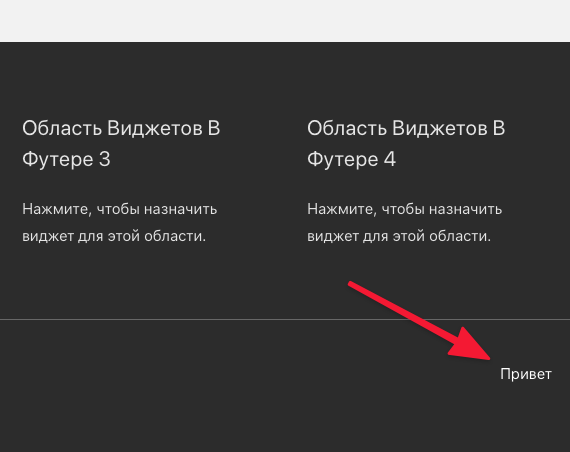
А можно просто написать «Привет».
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
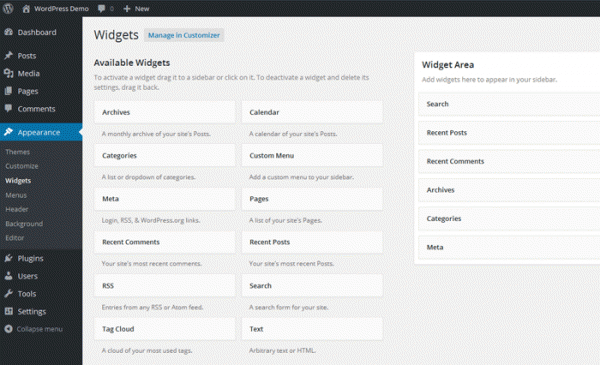
Виджеты
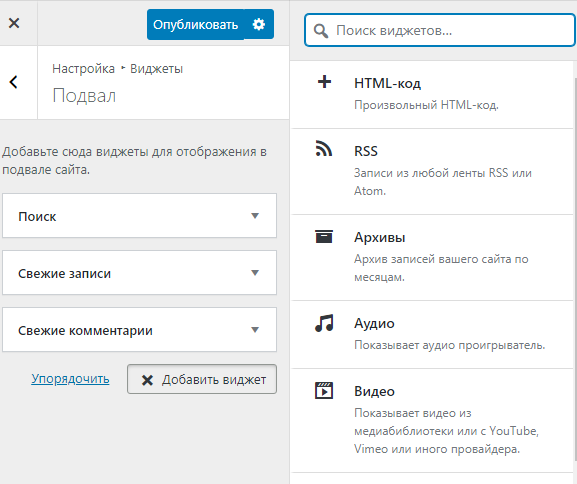
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
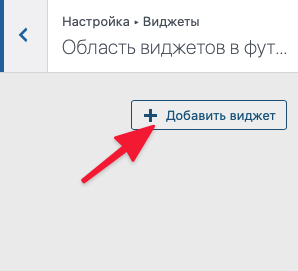
- Выбираем область для виджетов. Можно любую.
- Потом нажимаем на кнопку «Добавить виджет».
- Выбираем виджет, который хотим добавить.
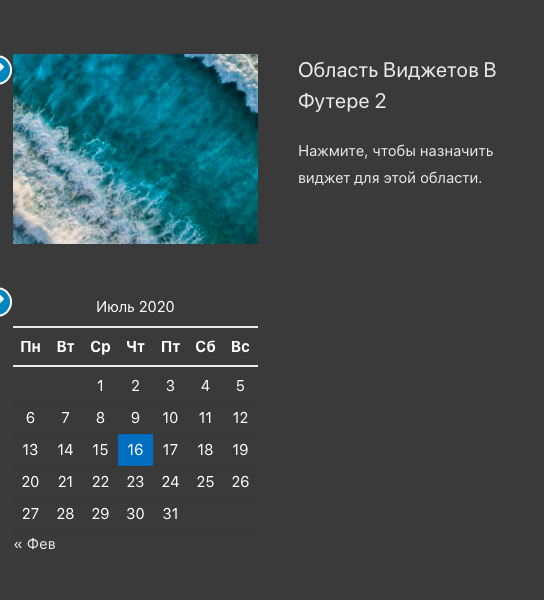
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
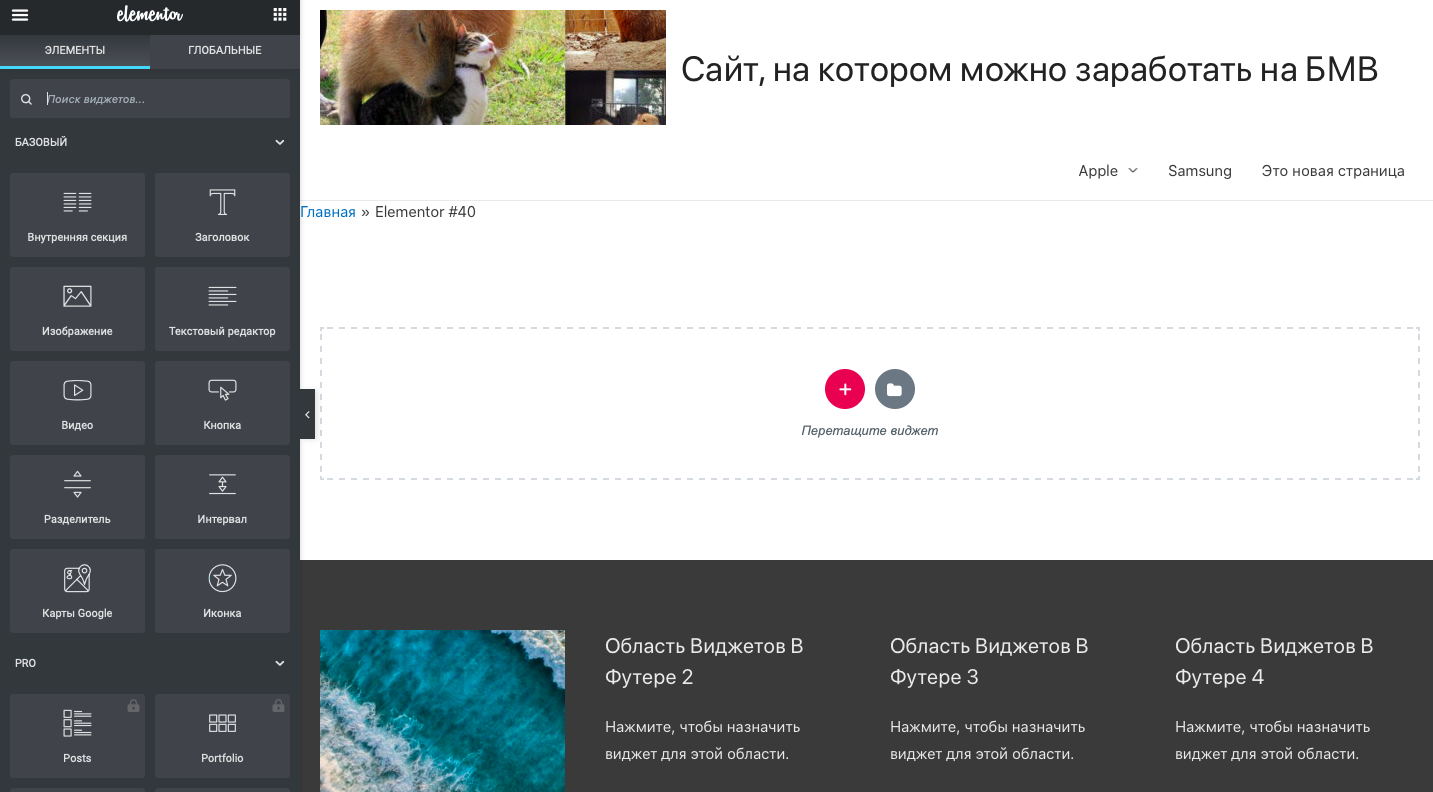
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
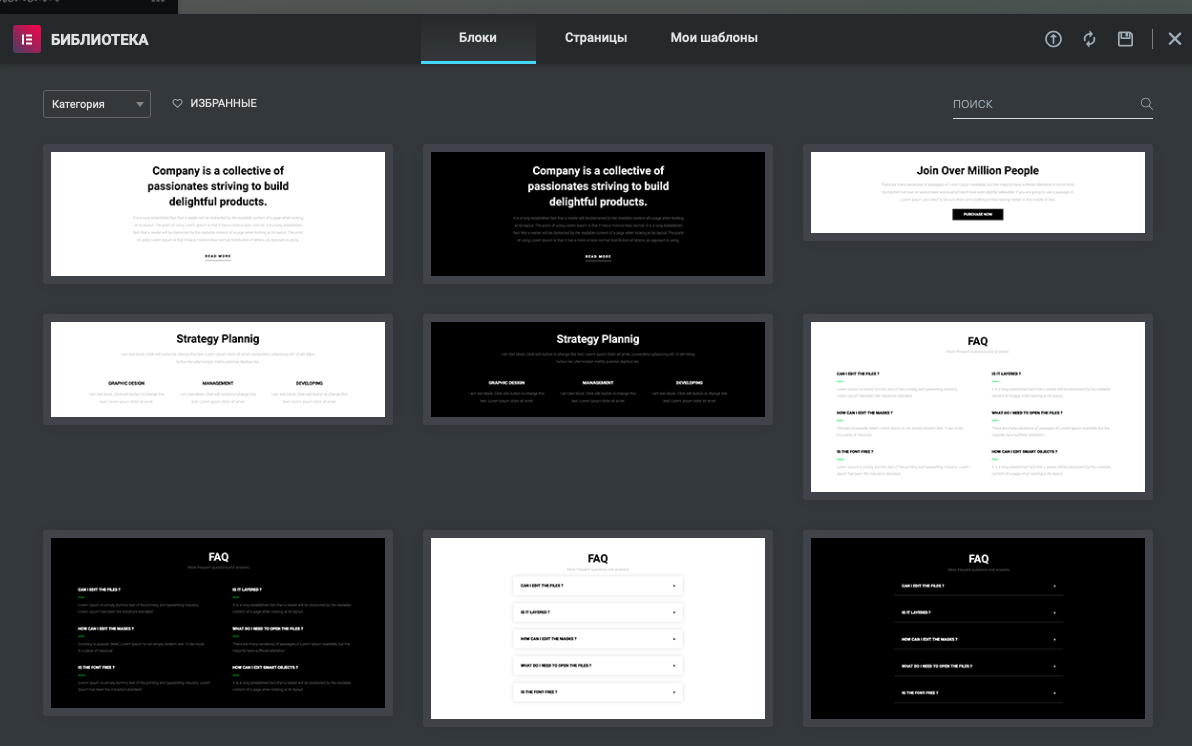
- Кликаем по иконке в виде папки в правой части окна.
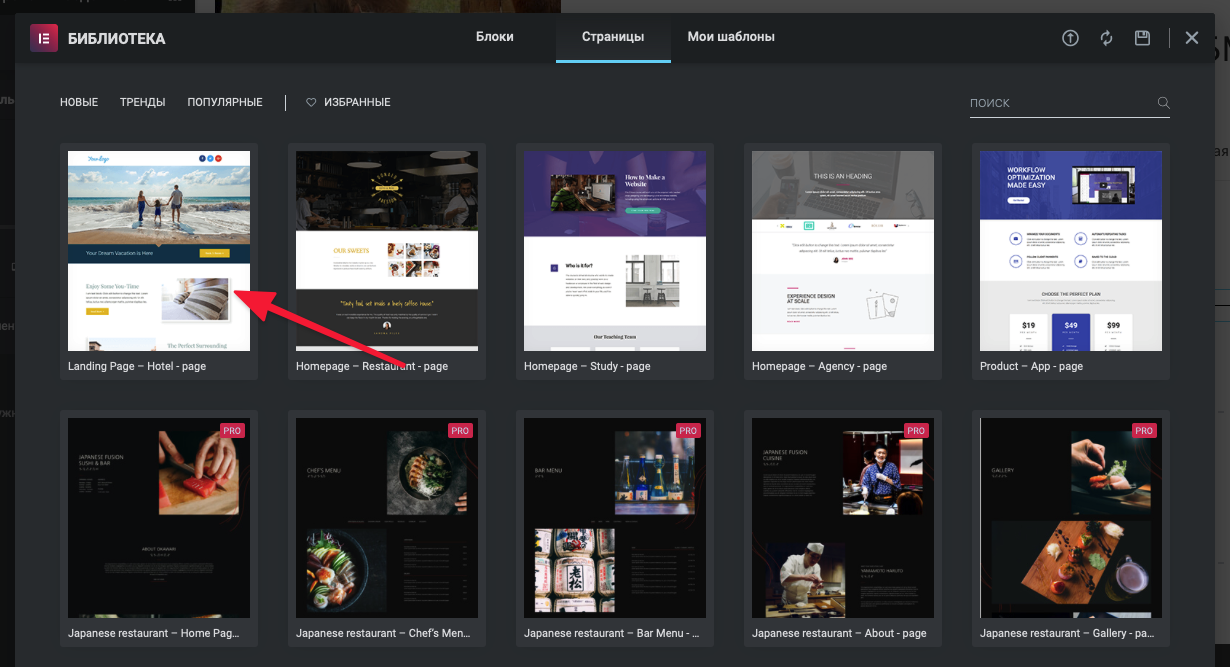
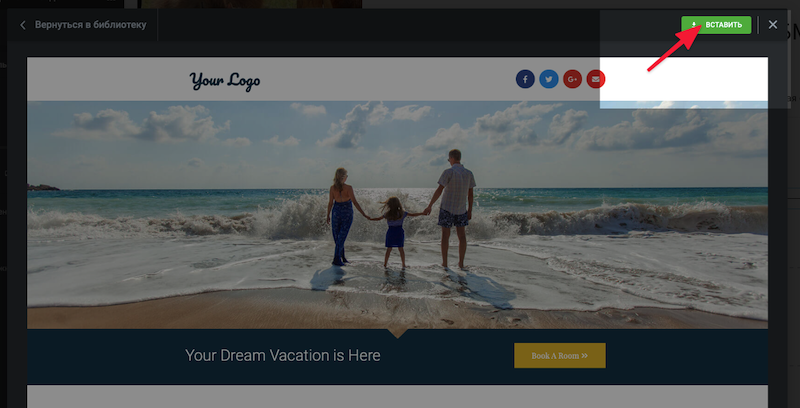
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.

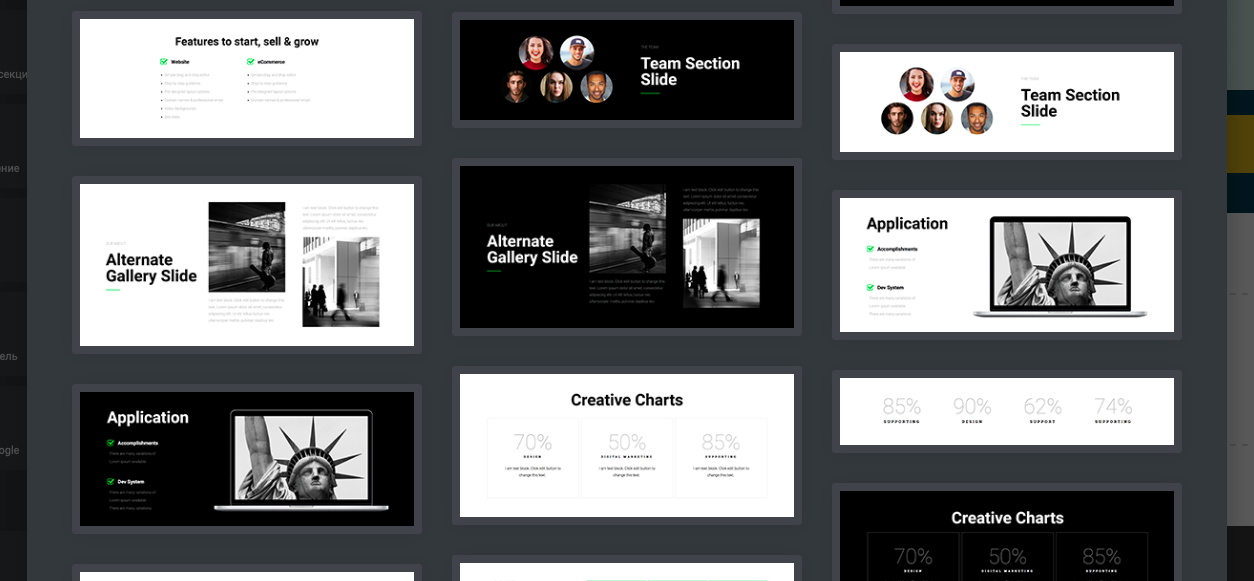
Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
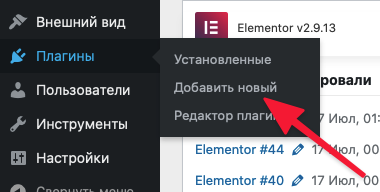
- Открываем меню плагины и выбираем пункт «Добавить новый».
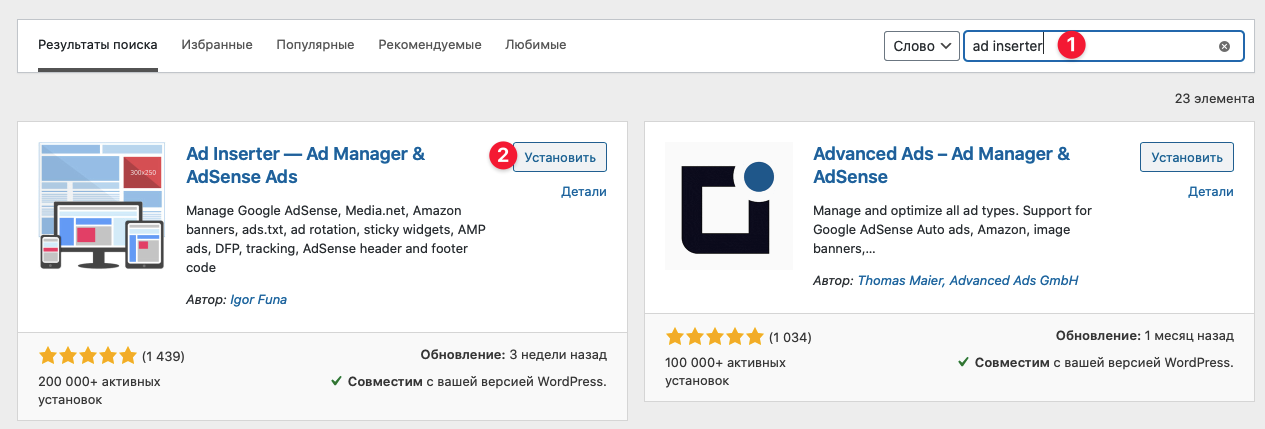
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
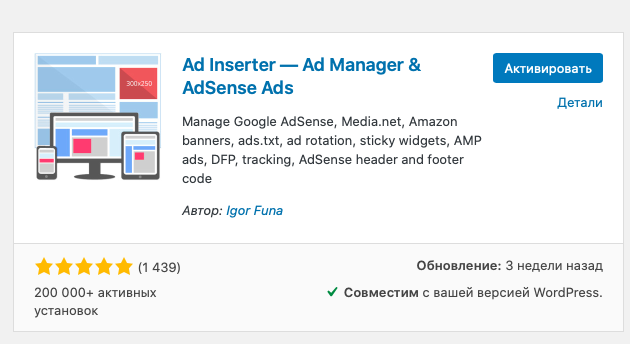
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
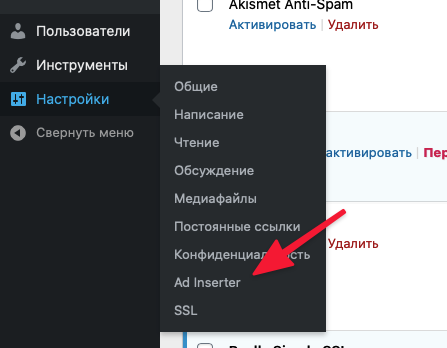
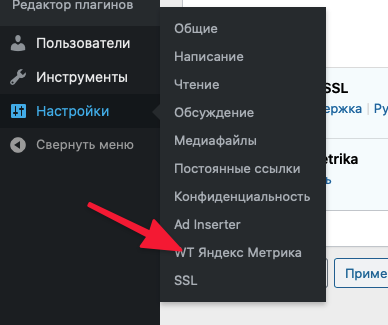
- Открываем настройки WordPress и выбираем там Ad Inserter.
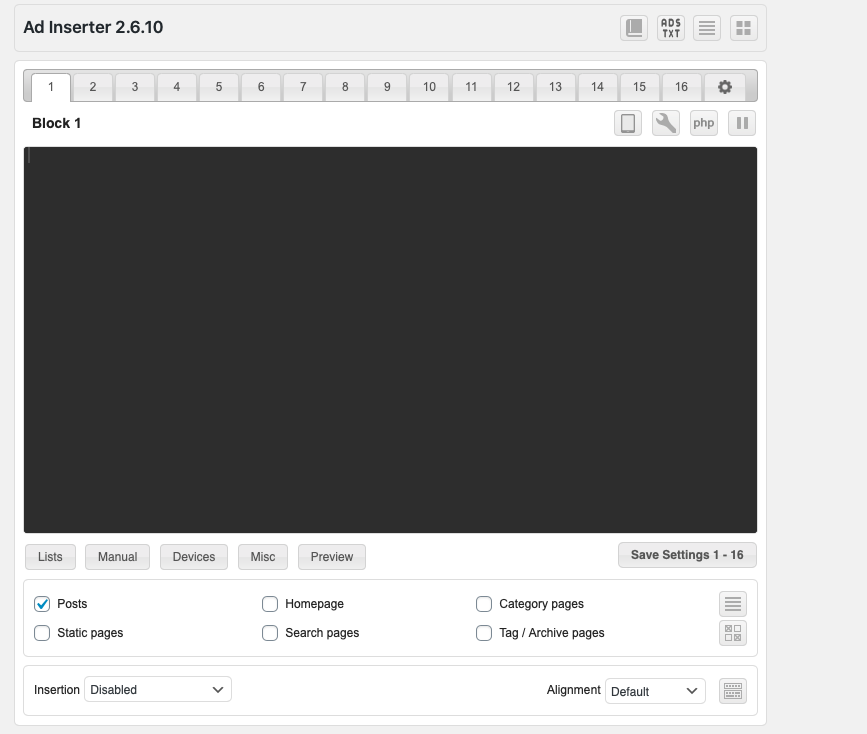
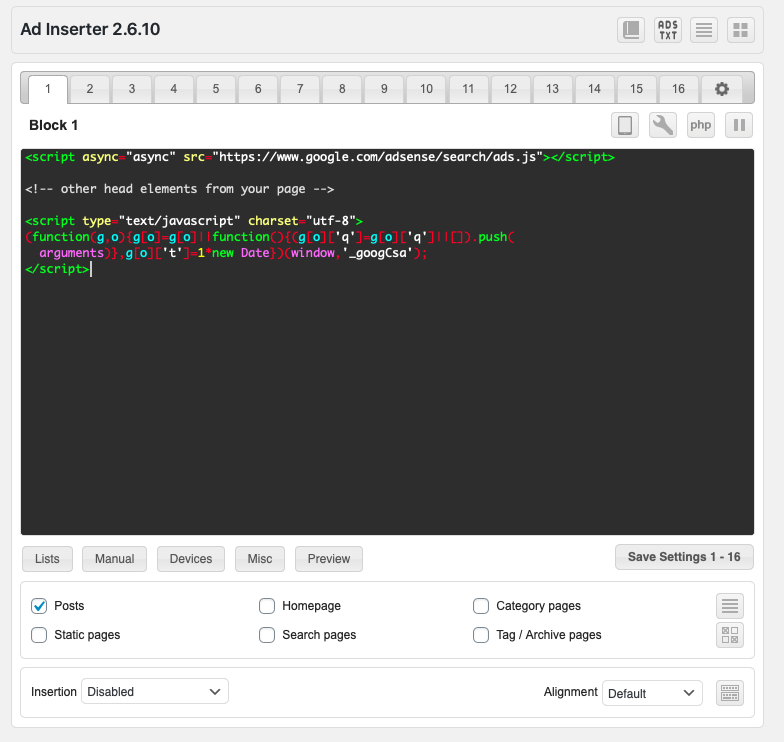
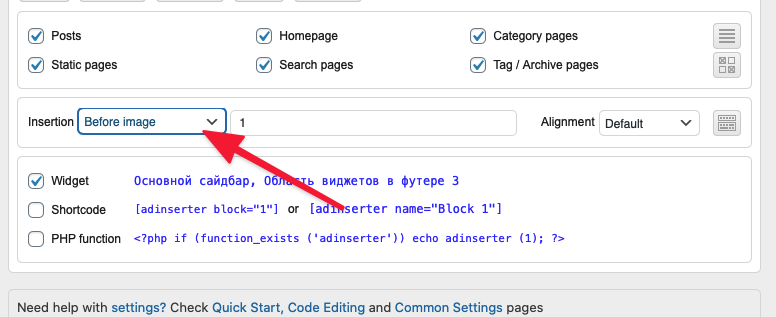
- Выбираем один из доступных 16 блоков с будущей рекламой.
Вот как можно выглядеть код с рекламой.
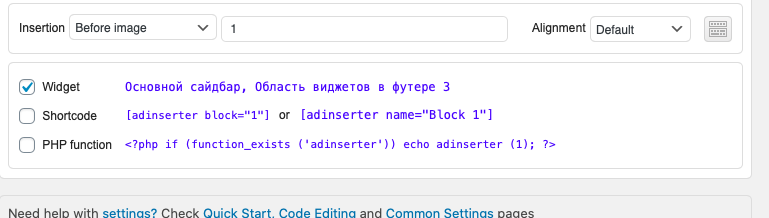
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
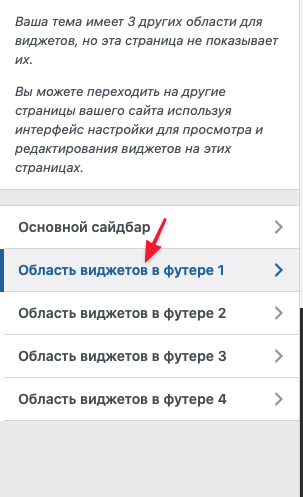
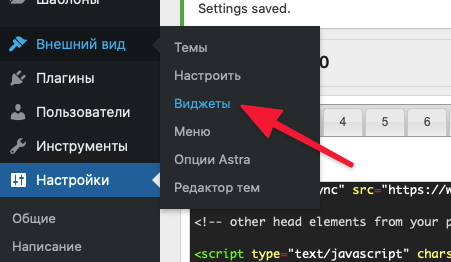
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
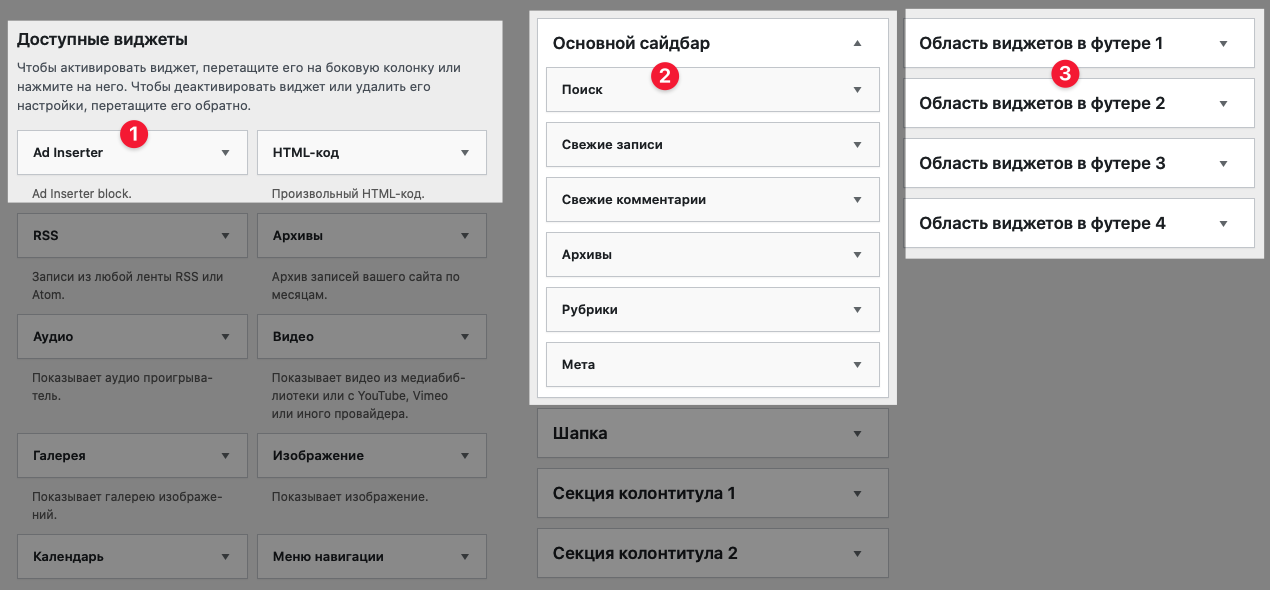
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
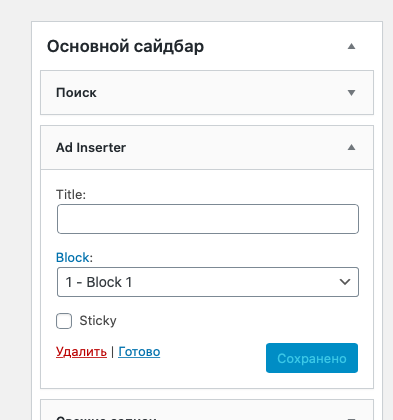
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
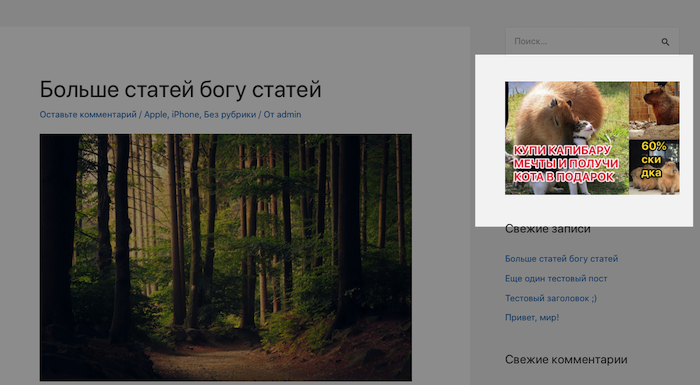
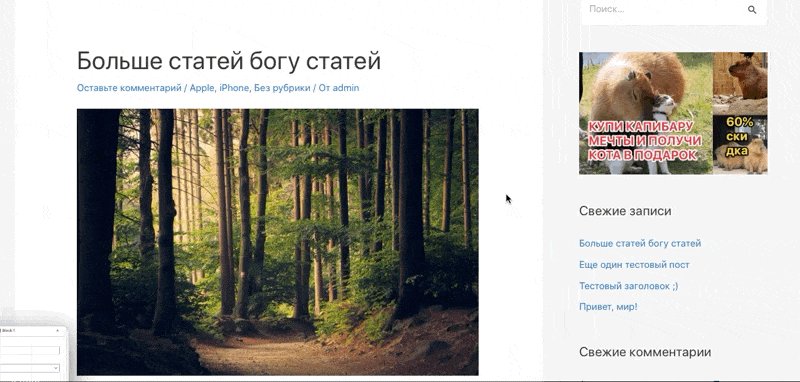
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
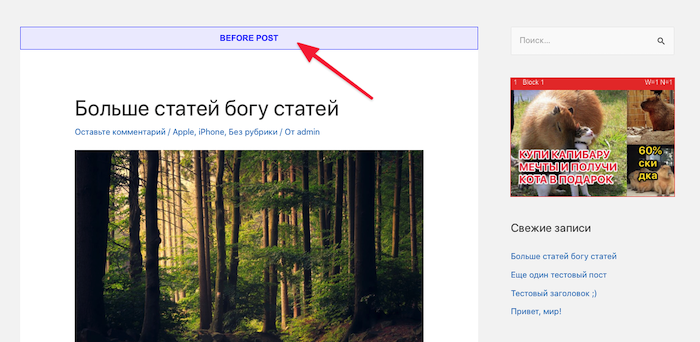
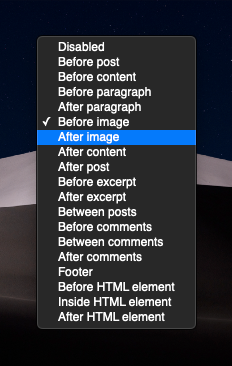
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
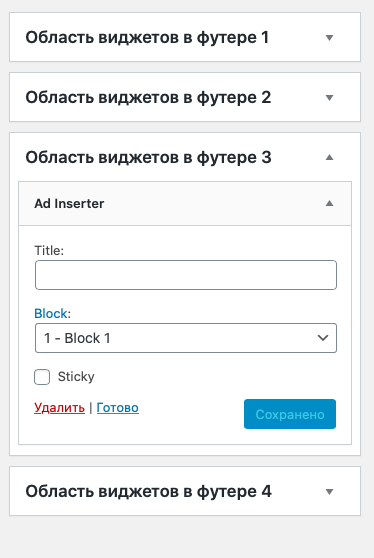
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
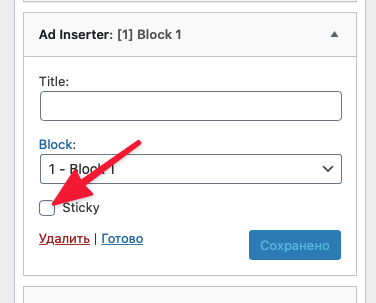
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
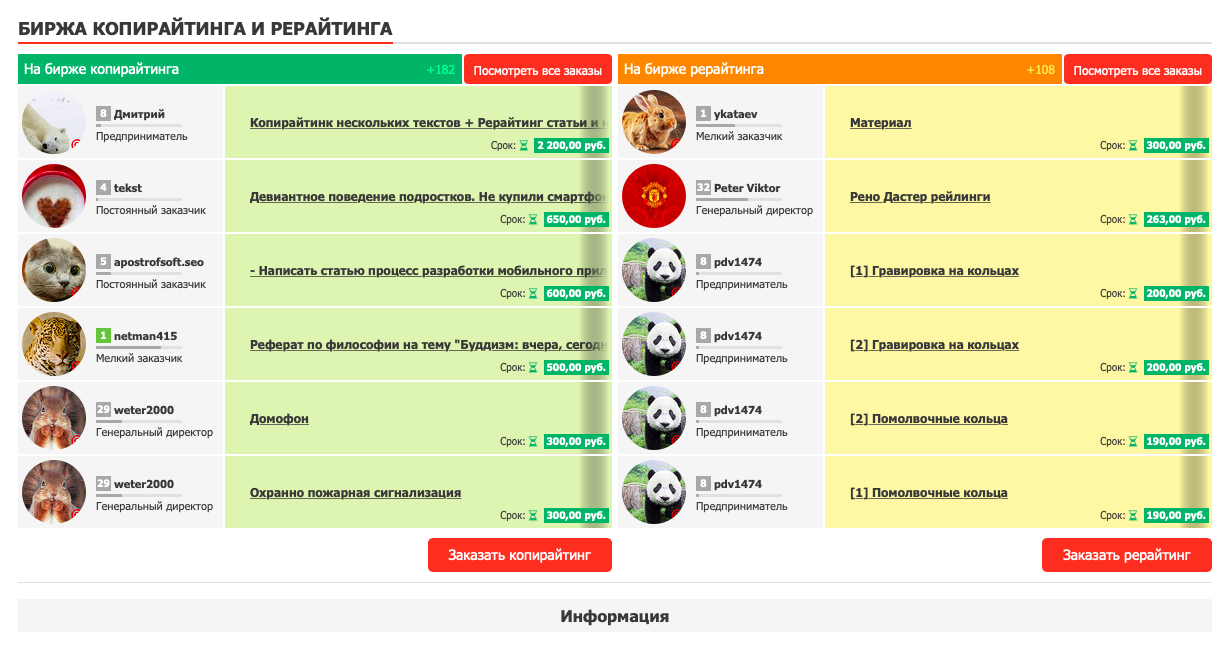
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
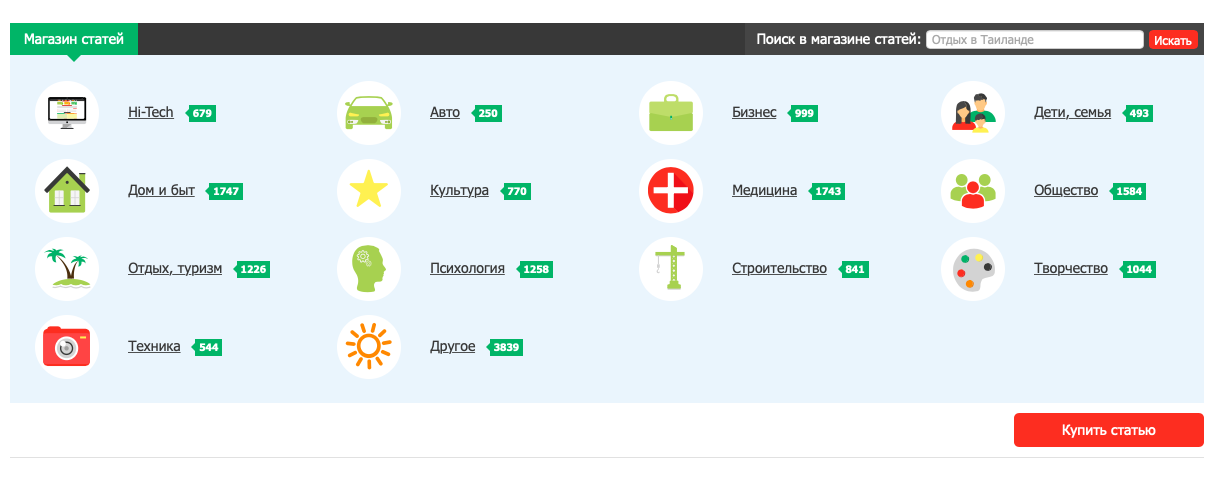
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
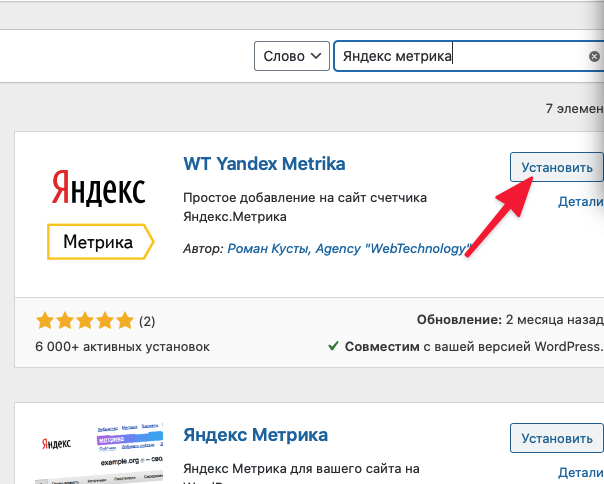
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
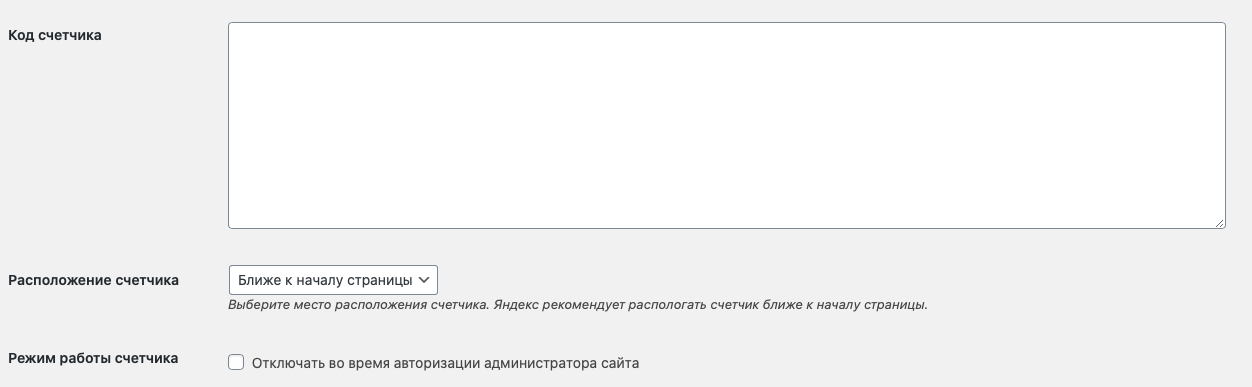
- Потом открываем настройки установленного плагина.
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
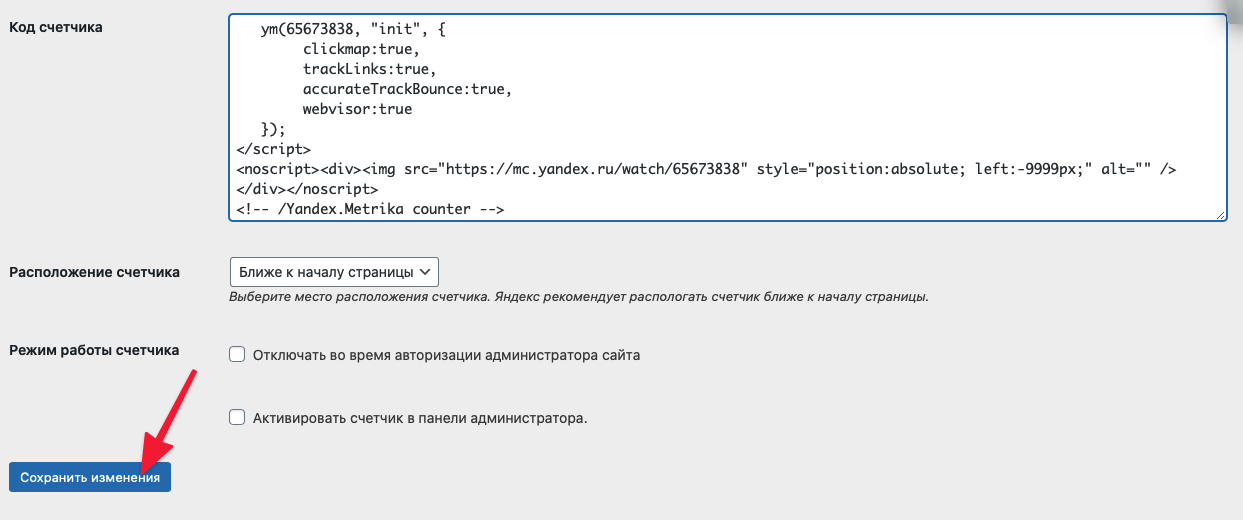
Теперь нам нужен код для сбора информации о посетителях.
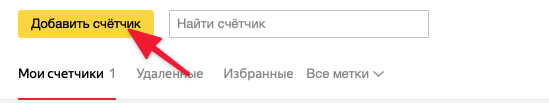
- Затем нажимаем на кнопку «Добавить счетчик».
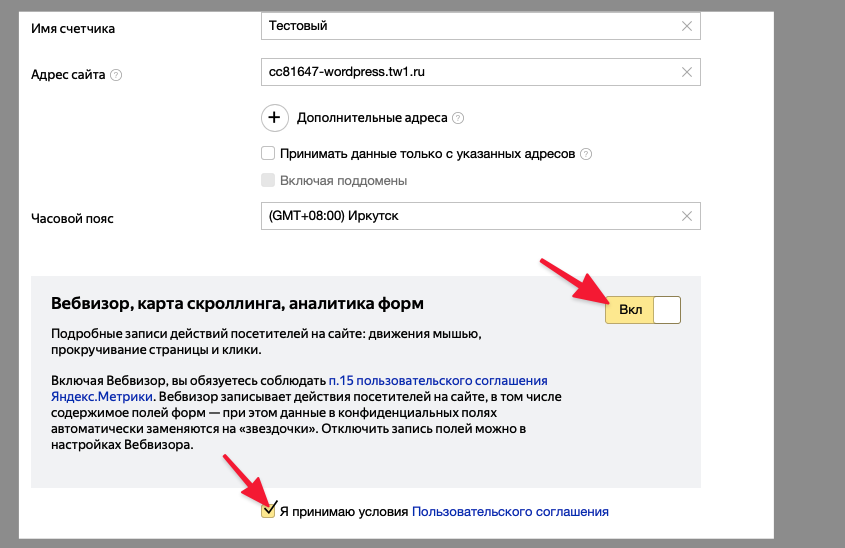
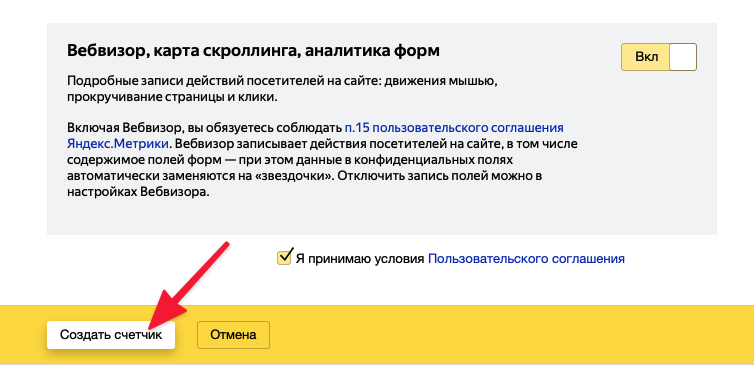
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
Из этого подробного руководства вы узнаете всё про WordPress. Что это такое, как создать сайт, какой функционал предлагает самая популярная CMS. Вы увидите, как легко сделать полноценный ресурс, который способен не только генерировать трафик, но и конвертировать продажи.
Выбор темы для сайта на WordPress
Создание сайта на WordPress
Почему выбирают WordPress
Согласно статистике агентства Web Technology Surveys, в конце 2020 года 39,4 % сайтов работали на платформе WordPress. И каждый месяц их количество увеличивается. Если сравнить, например, с 2015 годом, там было только 24 % сайтов. Остальные CMS значительно отстают в этом плане. Можно выделить 5 главных причин популярности WordPress.
-
Бесплатное использование. Открытое лицензионное соглашение GNU GPL позволяет использовать движок для любых целей, в том числе и коммерческих. А платить за это ничего не придётся. Конечно, если вы сами не захотите.
-
Широкий функционал. Многие создают с помощью WordPress блоги или информационные ресурсы. Но возможности позволяют также работать с галереей мультимедиа, корпоративными сайтами и даже интернет-магазинами. Вы можете создать крупнейший ресурс, используя весь функционал этой популярной CMS.
-
Гибкие настройки. Доступны бесплатные и платные шаблоны, а также разнообразные плагины. Они позволяют не просто изменять внешний вид, но и решать различные технические задачи. Именно от плагинов и тем зависит функционал сайта.
-
Простое управление. Не нужно изучать языки программирования, разметки или какую-то сложную документацию. Работать с WordPress может любой новичок.
-
Готовый сайт за 5 минут. Конечно, чтобы настроить сайт и наполнить его контентом, требуется время. Но установка и первоначальные конфигурации помогут пользоваться собственным проектом уже через 5 минут.
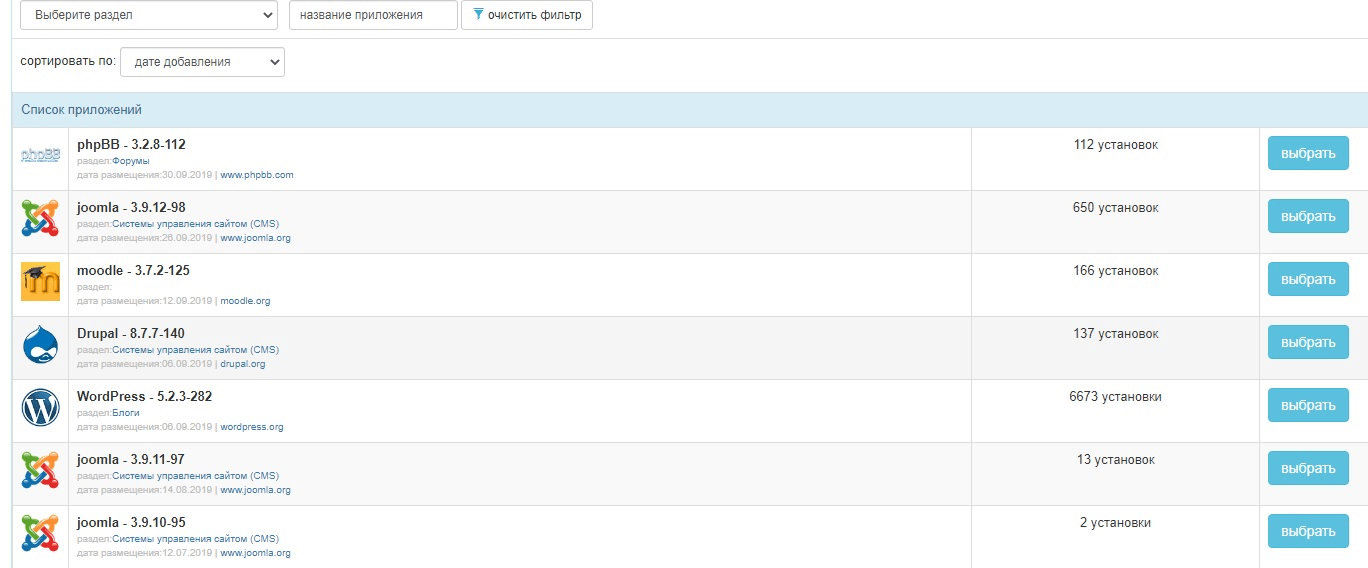
Многие хостинг-провайдеры предлагают установку в один клик. Это значит, что вообще не придётся искать и скачивать дистрибутив. Достаточно выбрать нужную CMS, определить место, и сайт готов. Хотя и обычная установка тоже не отнимет много времени и сил. Но если есть автоматический способ, стоит выбрать его. Некоторые поставщики услуг предлагают разные версии CMS. Но вы выбирайте последнюю, так как она самая стабильная и безопасная.
Выбор CMS при автоматической установке
Автоматическая установка WordPress
WordPress используют различные знаменитые компании и СМИ, в число которых входят The New Yorker, Sony Music и Reuters. Даже некоторые певцы оценили удобство этой платформы. Например, известный рэпер Snoop Dogg. И это только небольшие примеры, так как всех пользователей даже перечислить не получится.
Хотите тоже иметь собственный сайт, которым легко управлять? Тогда читайте пошаговую инструкцию ниже, в которой мы разобрали самые важные вопросы.
Шаг 1. Хостинг и домен
Сам WordPress бесплатный. Но для того, чтобы начать им пользоваться, нужно зарегистрировать хостинг и домен. И если вы хотите в будущем зарабатывать с помощью сайта, придётся обращаться к платным услугам. Хотя познакомиться с платформой можно и на бесплатных хостингах. А домен вообще регистрировать не придётся, так как его обычно дают при регистрации. Например, для таких целей подходит сайт wordpress.com.
Выбор платного хостинга – это отдельная тема. Но если вы не хотите разбираться во всех тонкостях, обращайтесь к самым популярным поставщикам услуг. Сюда относятся Reg.ru, Beget и Netangels. Можете выбрать и любого другого поставщика. Его всё равно в будущем можно сменить.
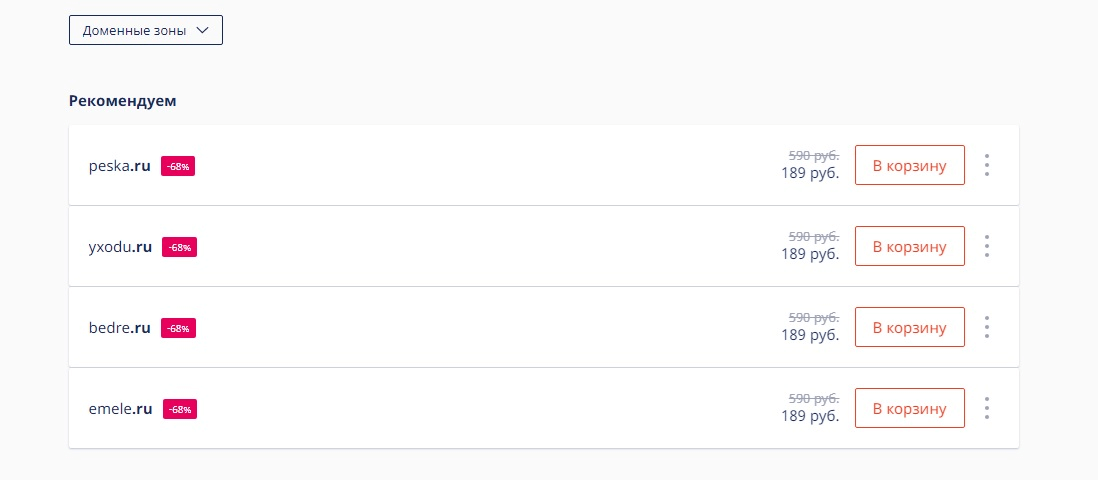
При этом не придётся искать отдельную компанию, которая занимается регистрацией доменов. Их можно приобрести на этих же сайтах. Вам нужно только убедиться, что выбранное имя свободно. Для этого переходите в раздел проверки доменов. Кстати, здесь могут предложить хорошие варианты по доступным ценам. Хотя премиум-домены стоят гораздо дороже.
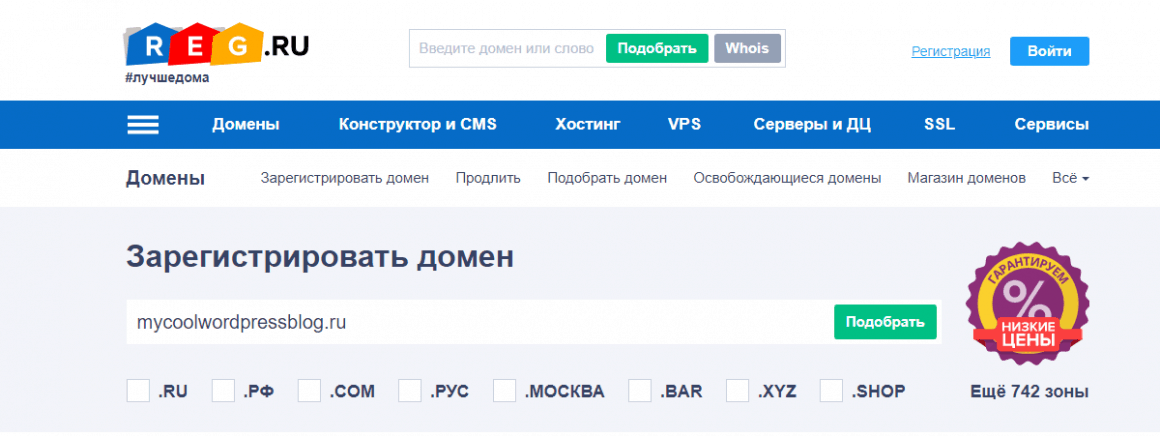
Подбираем домен для сайта WordPress
Выбор домена
У многих новичков на этом этапе возникают трудности. Они хотят хороший домен, но не знают, как его правильно выбрать. Можно придерживаться нескольких простых советов.
-
Выбирайте такое имя, которое напоминает вашу компанию. Ведь не зря даже крупнейшие магазины следуют такой рекомендации. Взять хотя бы «Связной» или «Эльдорадо», у которых адреса сайтов svyaznoy.ru и eldorado.ru соответственно.
-
Чем короче имя, тем лучше. К сожалению, сейчас уже большинство коротких доменов заняты. Это vk.com, ok.ru и подобные. Но всё равно постарайтесь сократить имя насколько возможно. Особенно полезно это будет для пользователей мобильных устройств.
-
Выбранный домен должен передавать смысл и легко запоминаться. Согласитесь, что какой-нибудь hdhcvdgegggrv24.com запомнить очень тяжело. Да ещё и непонятно, что это вообще за сайт.
Что касается технической стороны вопроса, то доменное имя не влияет на результаты поисковой выдачи. Но многие пользователи доверяют больше доменам второго уровня. К ним относится, например, sait.ru. Домены третьего более длинные. Например, sait.wordpress.com. Второй уровень платный, зато позволяет получить короткое и запоминающееся имя. При этом зон достаточно много. И это не только .ru, .com, .org или .biz. В последнее время появились также зоны .mobile, .expert, .online, .club и многие другие. Вы можете даже совместить название в домене и зоне. Например, voen.com или vost.org.
Шаг 2. Самостоятельная установка WordPress
Итак, вы купили домен и оплатили хостинг. Некоторые тарифы сразу предусматривают установку CMS. В других нужно зайти в какой-нибудь раздел. Например, в приложения или дополнительные услуги. Там достаточно нажать на пару ссылок, чтобы установить WordPress. Если у вас именно такой случай, то смело пропускайте этот шаг. Если же вам требуется самостоятельная установка, читайте дальше.
Сначала нужно скачать архив. Сделать это можно на официальном сайте wordpress.org.
Официальный сайт WordPress
Скачивание WordPress
Загрузите архив в корневой каталог или отдельную директорию на хостинге. Для этого подойдут FTP-клиент или файловый менеджер, который предлагают сами провайдеры. Корневой каталог находится в папке /www/.
Выгружаем архив с WordPress на хостинг
Загрузка дистрибутива WordPress
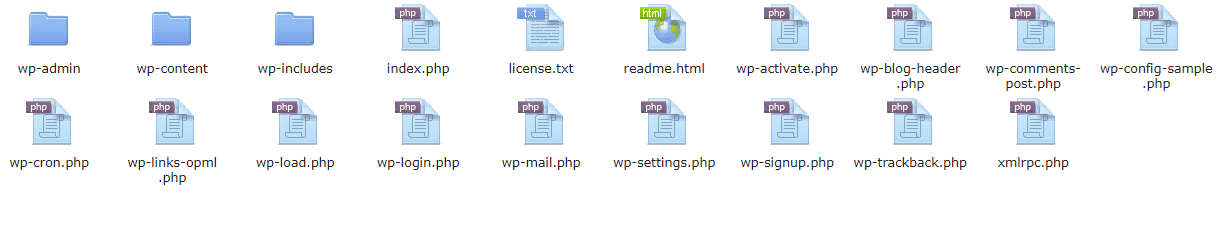
Если вы хотите, чтобы сайт открывался по прямому адресу sait.ru, то используйте корневой каталог. Это полезно, если работа всего ресурса будет построена через WordPress. Когда нужна отдельная папка, создайте её, а уже туда загружайте архив. Это пригодится тем, у кого собственная CMS, а WordPress нужен только в качестве блога. В этом случае движок будет доступен по адресу sait.ru/papka/. Распакуйте архив.
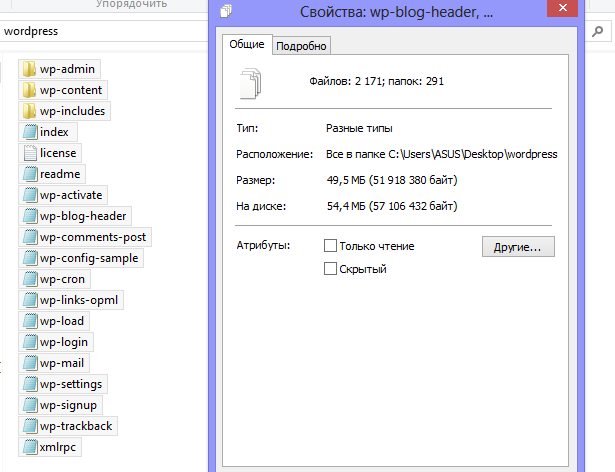
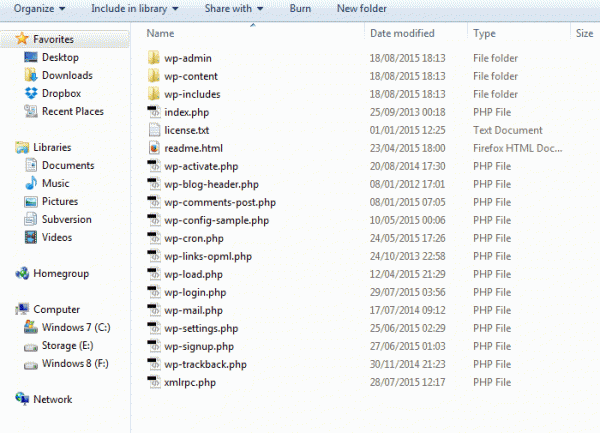
Распакованный архив WordPress
Файлы WordPress
Сначала узнайте у хостинг-провайдера информацию о подключении к базе данных. Если вы знаете, что такое MySQL, можете сами создать базу данных и пользователя. После этого переходите к самой установке. Нужно зайти на адрес, в который вы распаковали архив.
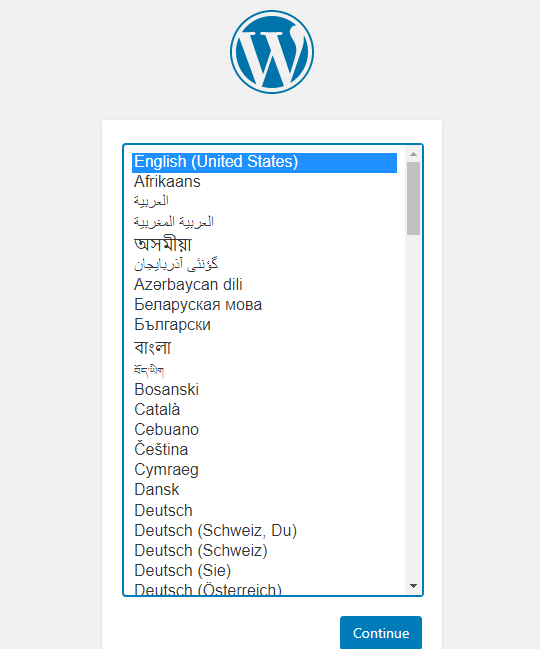
Русский язык установки WordPress
Выбор языка WordPress
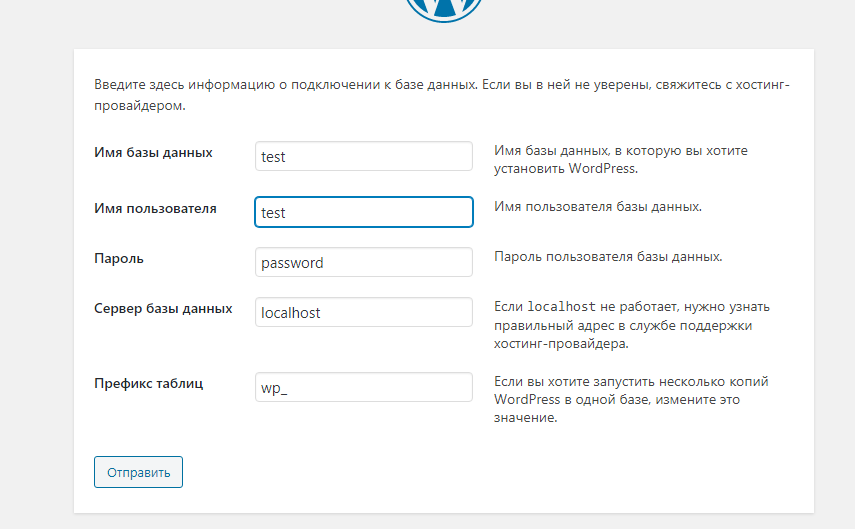
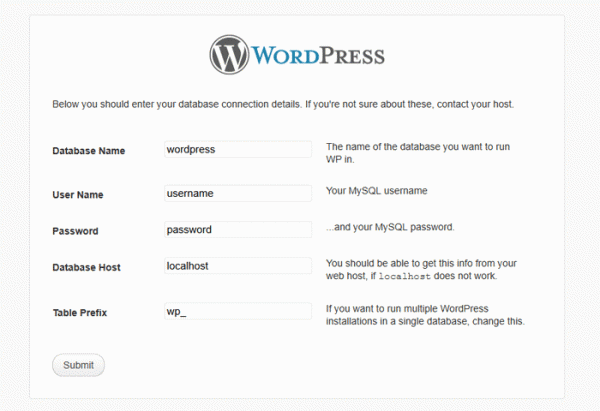
Выбирайте язык установки. Пролистайте вниз, там есть русский язык. На следующей странице нажмите «Вперёд». Теперь вам нужно записать название базы данных, имя пользователя и пароль. В качестве сервера базы данных обычно подходит localhost, поэтому трогать это поле не стоит. Если вы впервые устанавливаете WordPress, то и префикс таблиц оставьте без изменения.
имя пользователя и пароль базы данных WordPress
Информация о базе данных WordPress
WordPress сообщит, если вы ввели неправильные данные. Если всё сделано правильно, вы увидите соответствующую надпись.
Сообщение об успешной установке WordPress
Успешная установка WordPress
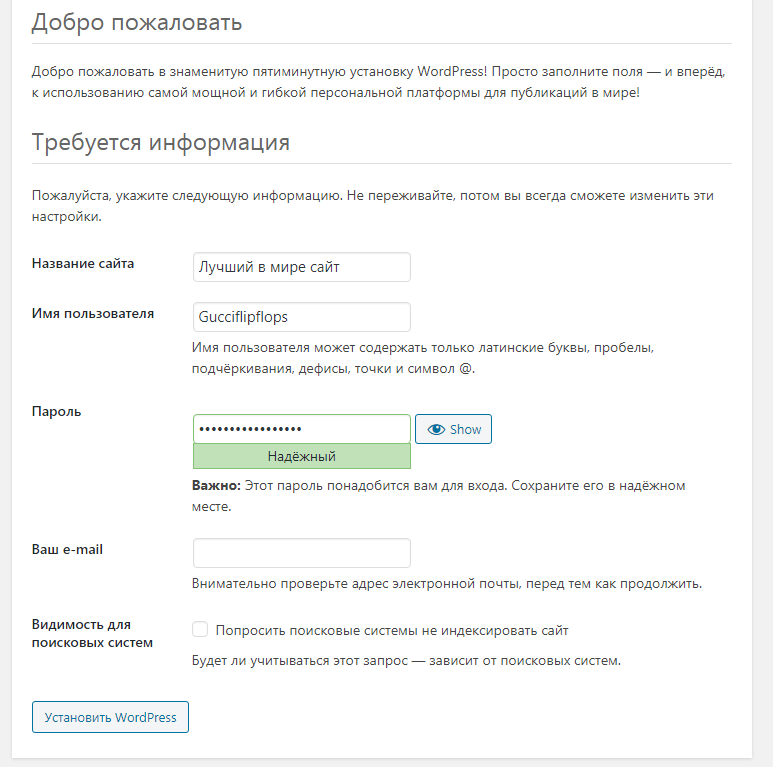
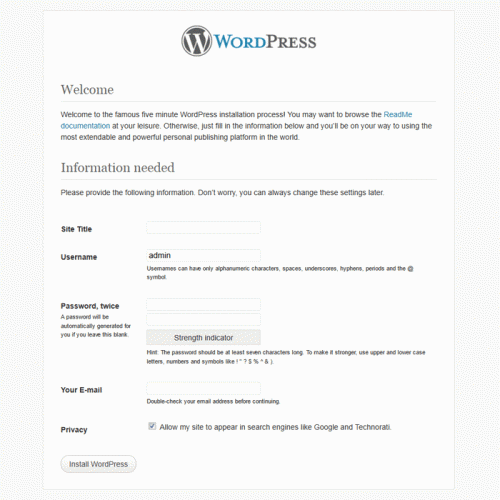
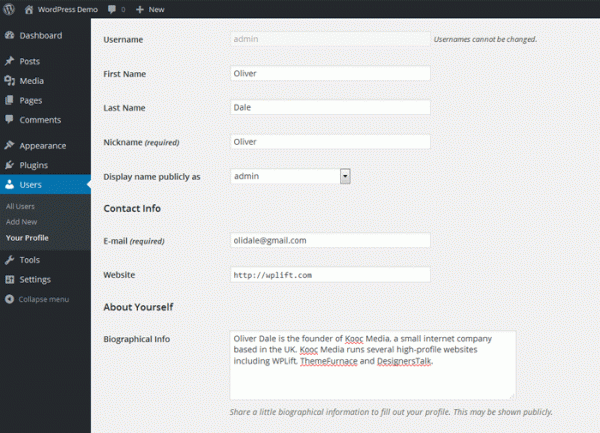
Здесь вам нужно ввести дополнительную информацию. Это название сайта, имя пользователя и e-mail. Пароль генерируют автоматически, но вы его можете тоже поменять на свой. Имя пользователя – это ваш логин, который нужен будет для входа в панель администрирования. Если не хотите, чтобы поисковики индексировали сайт, отметьте внизу. Потом вы сможете поменять этот параметр.
Имя пользователя и пароль WordPress
Данные администратора WordPress
Не забудьте сохранить пароль. Для этого нажмите на кнопку Show и скопируйте символы, которые вам покажут. Если всё сделали правильно, после нажатия на «Установить WordPress» появится надпись.
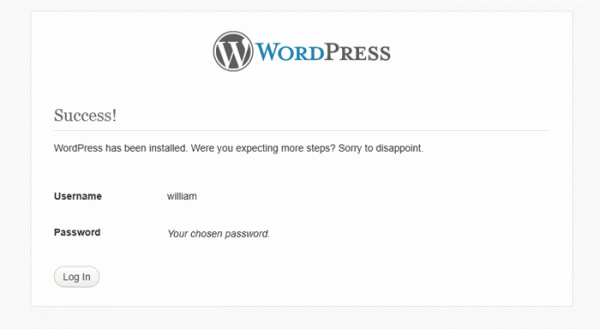
WordPress. Установка завершена.
Успешное завершение установки WordPress
Можете зайти на адрес, куда устанавливали WordPress. Перед вами появится ваш сайт.
Первая запись WordPress
Привет, мир WordPress
Вот и всё, вы создали собственный сайт. Как видите, установка не отняла много времени и сил. Конечно, пока он сырой и пустой, поэтому следует заняться его администрированием. Для этого зайдите по ссылке «Вход» и введите данные администратора. Иногда случается, что ссылки для входа нет. Тогда введите в адресной строке адрес, куда устанавливали платформу, а в конце добавьте wp-login.php. Должно получиться что-то типа такого: sait.ru/wp-login.php.
Административная панель WordPress
Админка WordPress
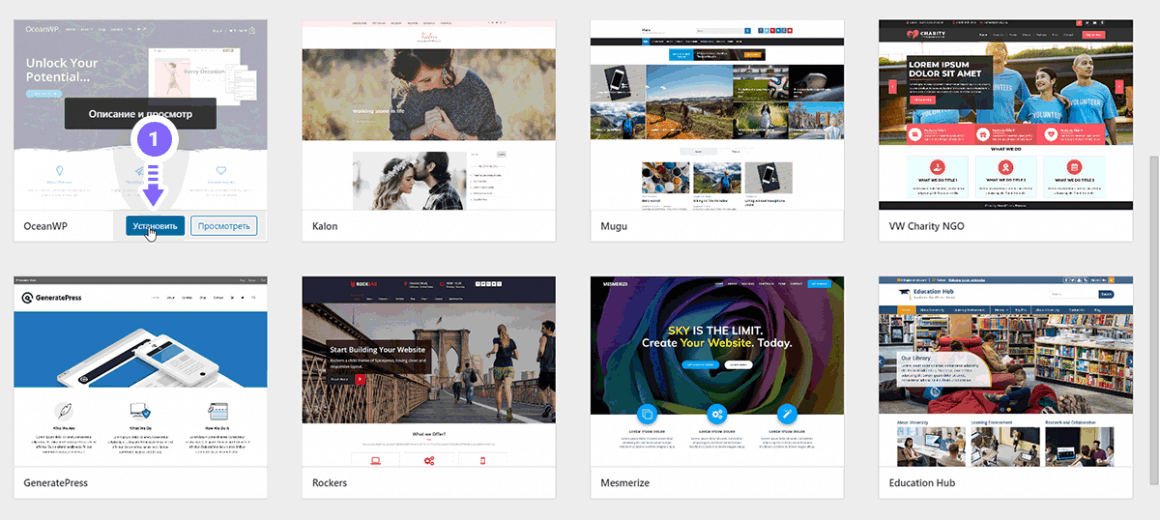
Шаг 3. Выбор темы
Чтобы ваш сайт выглядел более интересно, выберите тему оформления. Она отвечает за внешний вид и некоторый функционал. Но у новичков часто появляются вопросы на этом шаге. Поэтому давайте их разберём.
- Бесплатная или платная?
Тем, кто только начинает осваивать WordPress, лучше выбрать бесплатные шаблоны. Их можно посмотреть в каталоге, который находится прямо в панели управления. Но если вы всё же хотите установить платную тему, тогда выбирайте их в специальном сообществе WordPress. Здесь они все одобрены и подходят по техническим характеристикам к платформе.
- Русская или английская?
Конечно, сейчас вы думаете, что лучше выбирать русскую тему. Но когда вы прочитаете эту инструкцию до конца, то поймёте, что разницы нет никакой. Ведь любую иностранную тему при желании можно перевести на русский язык.
- Где найти тему?
Их очень много, поэтому для удобства поиска лучше использовать фильтр. С его помощью вы можете отметить только те опции, которые вам нужны. Если хотите, можете поискать шаблоны на сторонних сайтах. Только будьте внимательны, так как не все они безопасны.
- Как установить?
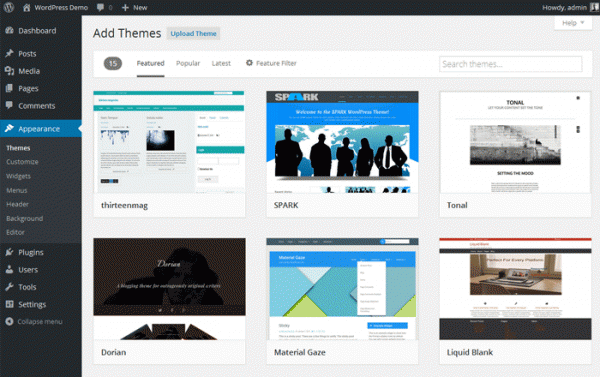
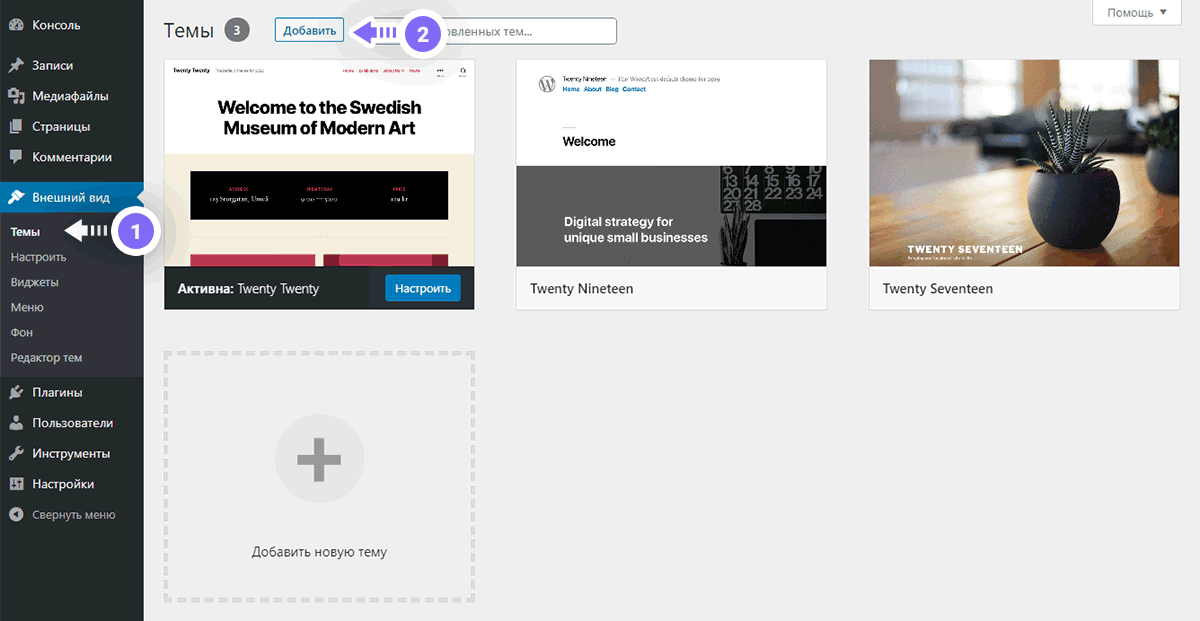
Существует два способа установки. Первый – через админку. Вам нужно пройти по пути «Внешний вид – Темы», а затем нажать вверху на кнопку «Добавить».
Поиск темы WordPress
Выбор темы WordPress
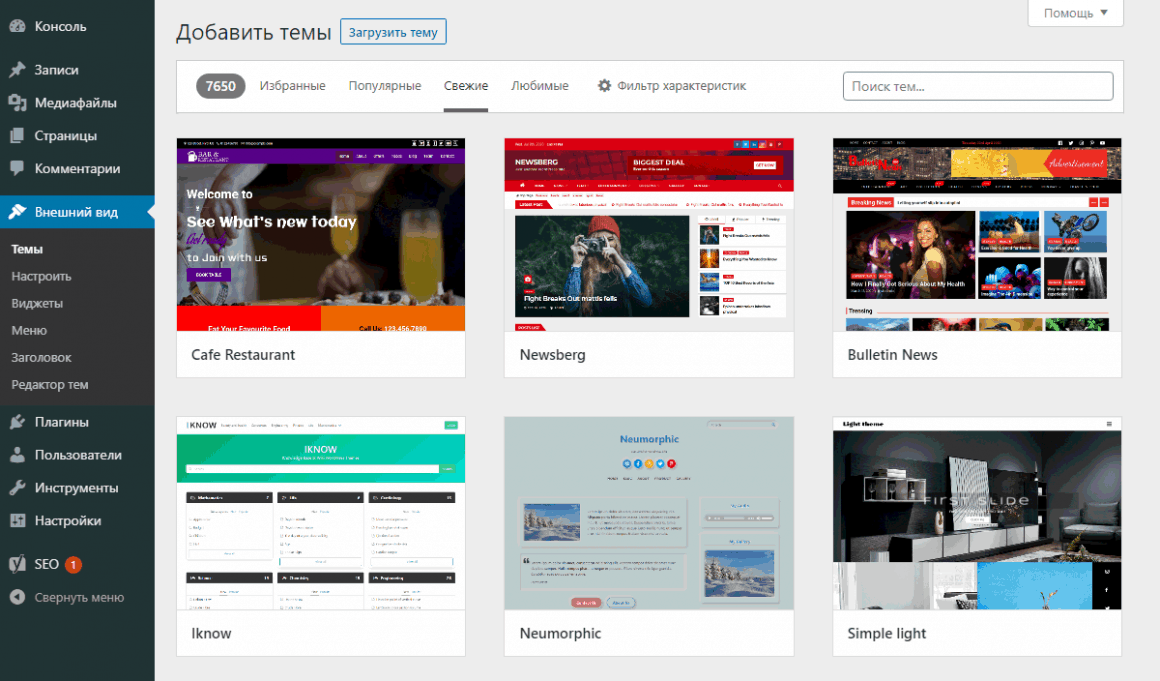
Находите нужную тему, используя фильтр. Или можно просто написать название. Конечно, в том случае, если вы сами знаете, что искать.
Перед установкой проверьте, подходит ли она вам. Для этого нажмите на тему и перейдите в режим просмотра. Если вам всё понравилось, переходите к установке. Чтобы тема заработала, не забудьте её активировать.
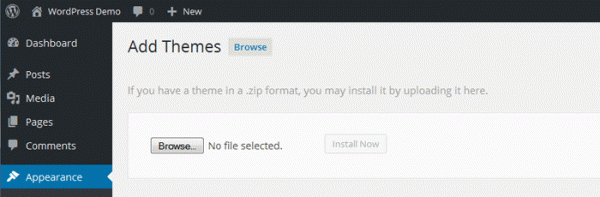
Второй способ предполагает скачивание архива и его загрузку на сервер. Раздел тот же: «Внешний вид – Темы – Добавить». Перед вами появится загрузчик. Используйте его, чтобы выбрать нужную. После установки её необходимо активировать.
Загрузка темы с компьютера для WordPress
Загрузка темы WordPress
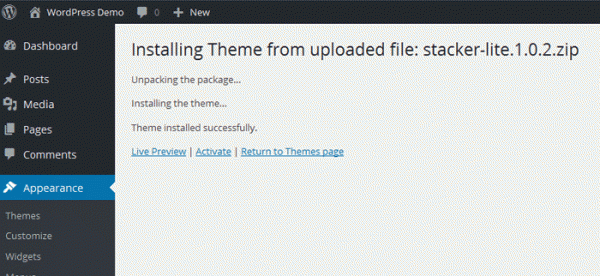
Установка темы завершена. Но чтобы она работала правильно, её нужно настроить.
При выборе темы сложно советовать что-то конкретное. Ведь у каждого проекта свои особенности и предпочтения.
Если ваш сайт будет на коммерческой основе, лучше обратитесь к проверенным магазинам шаблонов. На первоначальных этапах можно поиграть с бесплатными вариантами. Но продвинутым блогерам обычно функционала не хватает. Помимо этого, в платных темах всегда учитывают актуальные вопросы по дизайну и SEO.
Шаг 4. Настройка темы и сайта
Часто после установки шаблона появляются дополнительные параметры. Хотя базовые настройки доступны даже без добавления темы. Поэтому лучше сначала выбрать тему, а уже потом переходить к окончательным настройкам. Если вы всё же выбрали английскую версию, нужно перевести её на русский язык. Но об этом чуть позже.
Настройка сайта
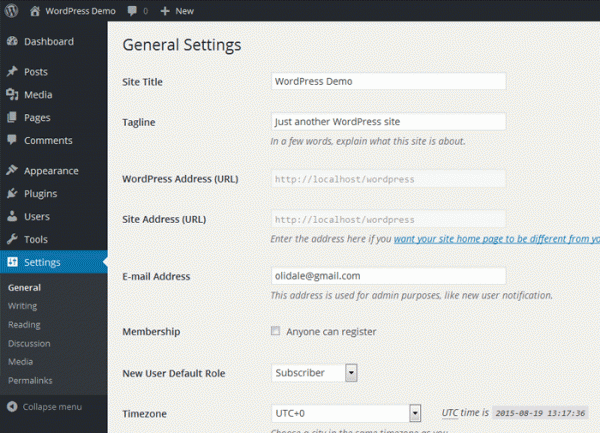
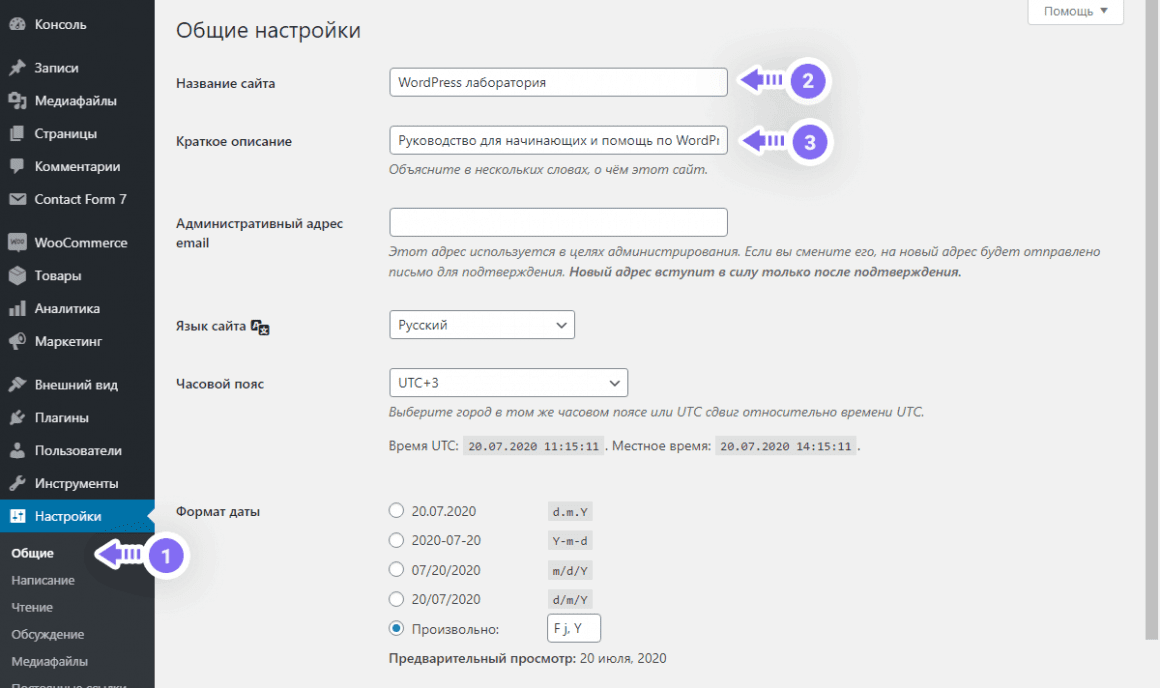
Зайдите в консоль управления и перейдите в меню настроек. Здесь несколько разделов, в которых нужно указать различную информацию. Настраивайте так, чтобы вам было удобно работать.
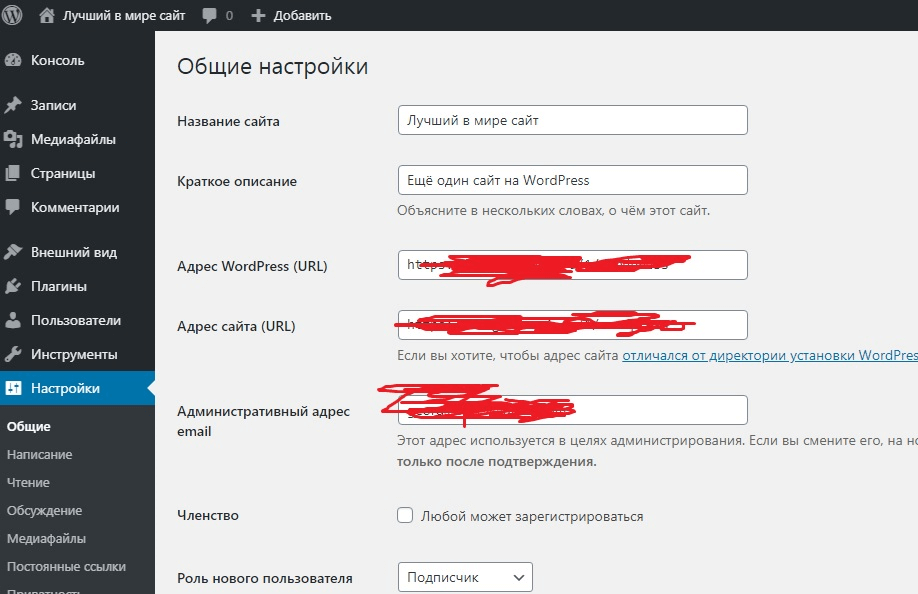
В разделе «Общие» вам предложат заполнить название сайта, краткое описание, адреса, язык, формат даты и так далее. Если у вас WordPress установлен в корневой каталог, то в адресах запишите URL сайта. Хотя обычно они тут уже записаны. Пока про ресурс никто не знает, лучше запретить пользователям регистрироваться. Для этого не ставьте галочку в разделе «Членство». Сохраните изменения.
Общие настройки в консоли WordPress
Общие настройки WordPress
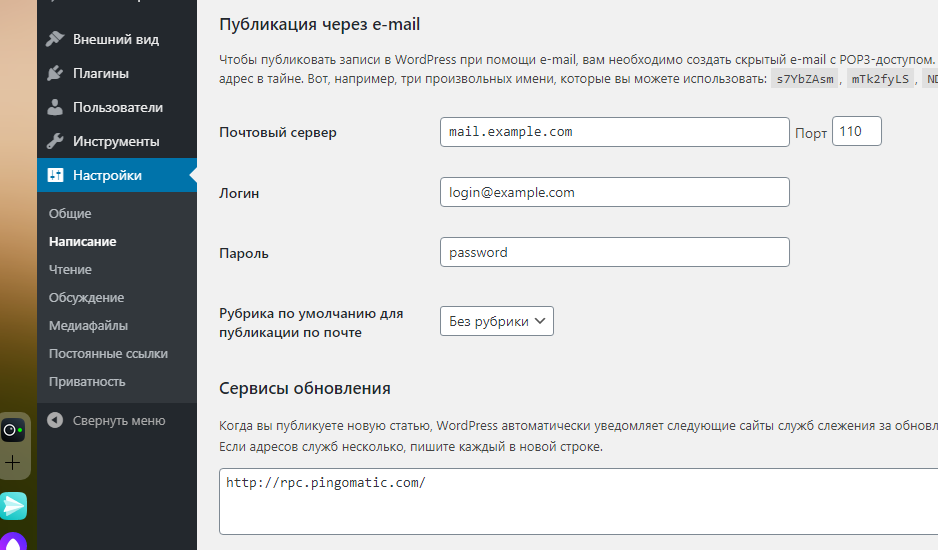
Теперь переходите в раздел «Написание». Здесь вы увидите, что можно выкладывать посты с помощью электронной почты. Но так как вы пока только начинаете изучать WordPress, лучше все настройки оставить по умолчанию.
Единственное, что здесь следует указать, так это сервис обновлений. Он нужен, для того чтобы поисковые системы в автоматическом режиме получали информацию о новых постах. Подойдёт сервис http://rpc.pingomatic.com/. В принципе, он там уже указан.
Настройки написания в консоли WordPress
Настройки написания WordPress
Стоит помнить, что WordPress будет уведомлять об обновлениях не только поисковики, но и другие сервисы. Поэтому нужно настроить частоту отправки этой информации, иначе можно попасть под блокировку. Для таких целей хорошо подходит плагин WordPress Ping Optimizer.
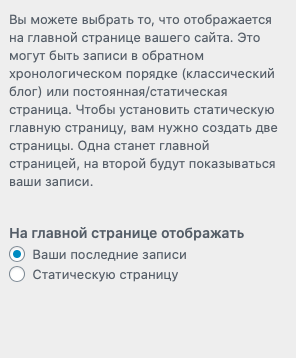
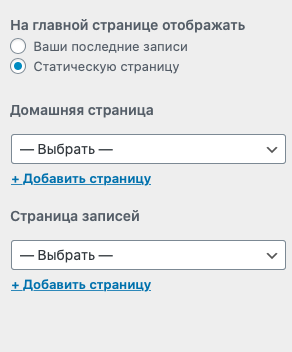
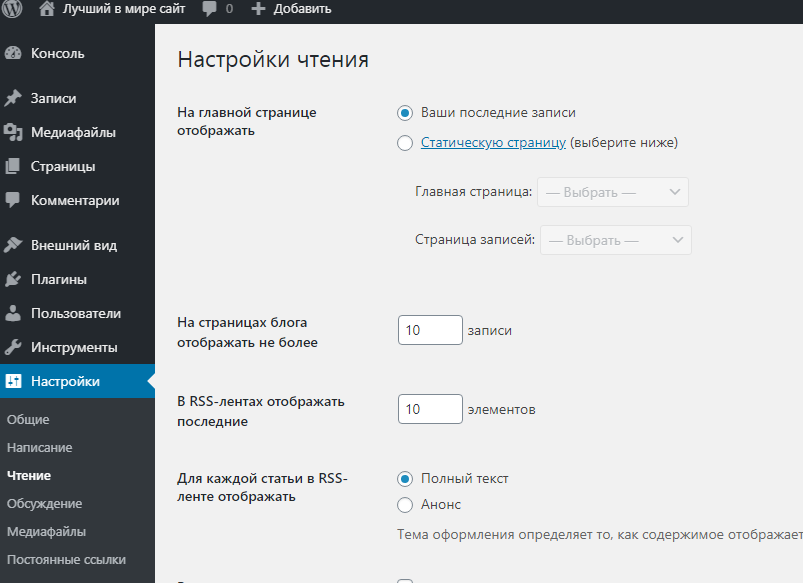
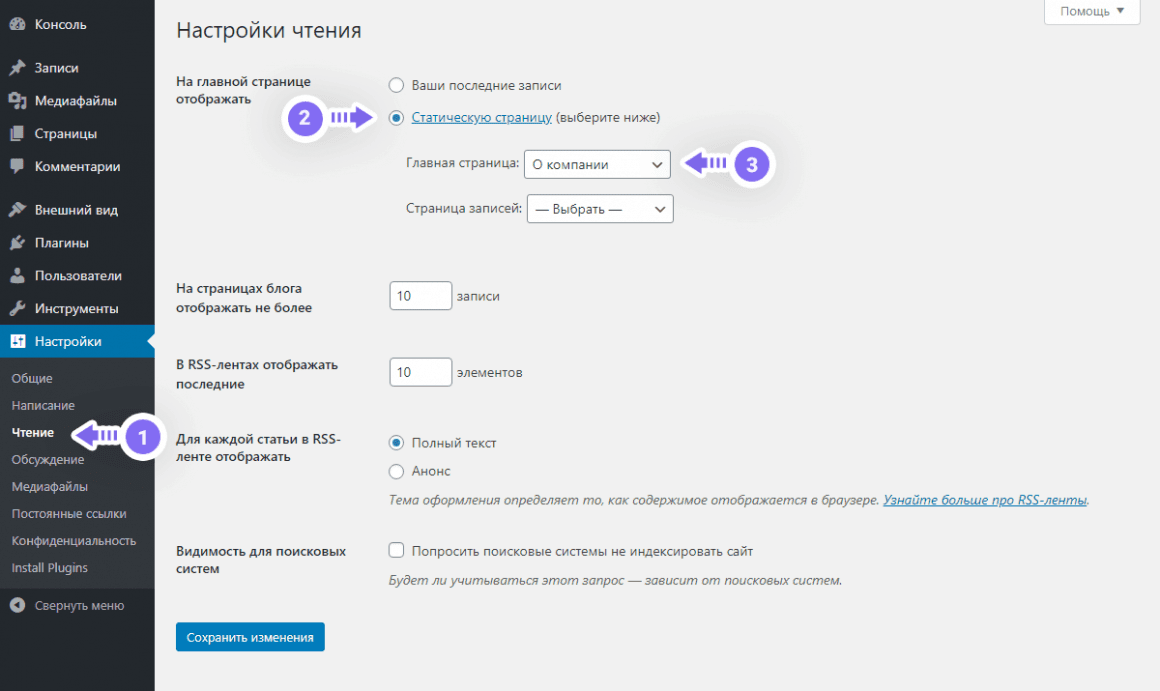
Раздел «Чтение» служит, чтобы выставить отображение главной страницы. Здесь два варианта. Если выбрать «Ваши последние записи», на главной странице будут показывать ваши посты. Это подходит для блогов. Посетители сразу увидят свежие записи, чтобы не тратить время на поиск. Если же вы хотите расположить блог отдельно, а на главной разместить другую информацию, выбирайте «Статическую страницу».
Здесь же можно настроить количество отображаемых записей на странице и в RSS-ленте. Обычно стандартных настроек достаточно, но вы можете их изменить. Только помните, что при большом количестве записей страница будет долго загружаться. Чуть ниже выберите «Анонс». И если не хотите, чтобы поисковики индексировали сайт, укажите это.
Настройки чтения в консоли WordPress
Настройки чтения WordPress
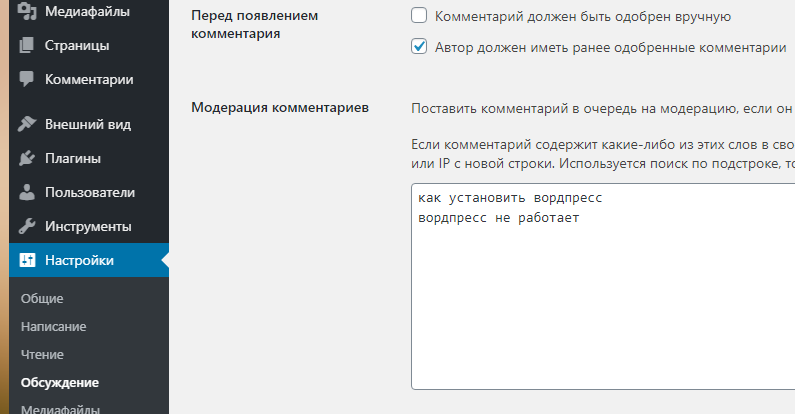
В разделе «Обсуждение» обычно оставляют конфигурацию по умолчанию. Что касается чёрного списка и модерации, их настройки будут работать только со стандартными комментариями WordPress. Здесь вы можете указать запретные слова или ссылки.
Настройки обсуждения в консоли WordPress
Настройки обсуждения WordPress
Раздел «Медиафайлы» нужен, для того чтобы настраивать размер изображений. Новичкам лучше здесь ничего не менять.
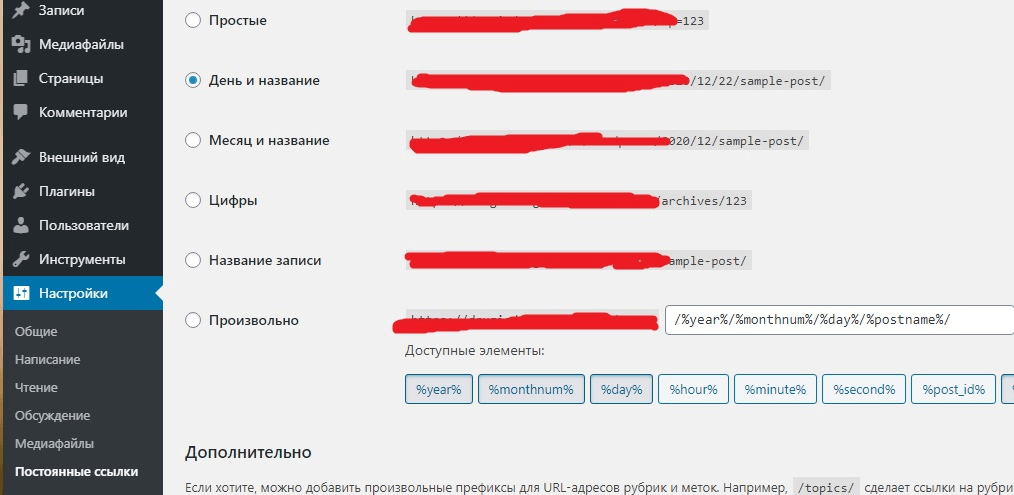
Предпоследним разделом являются «Постоянные ссылки». В них настраивают структуру адреса, по которому будут доступны ваши записи. Можете оставить название поста или добавить к нему время с датой. Или вообще создать произвольные записи. Чуть ниже вы увидите элементы, которые могут пригодиться для собственной настройки.
Постоянные ссылки в консоли WordPress
Настройки постоянных ссылок WordPress
Последним пунктом идёт приватность. Здесь можно ничего не менять. Или настроить страницу политики конфиденциальности.
Настройка темы
У каждой темы свои настройки. И они могут значительно отличаться. Поэтому объяснить принцип лучше на примере стандартной – Twenty Nineteen.
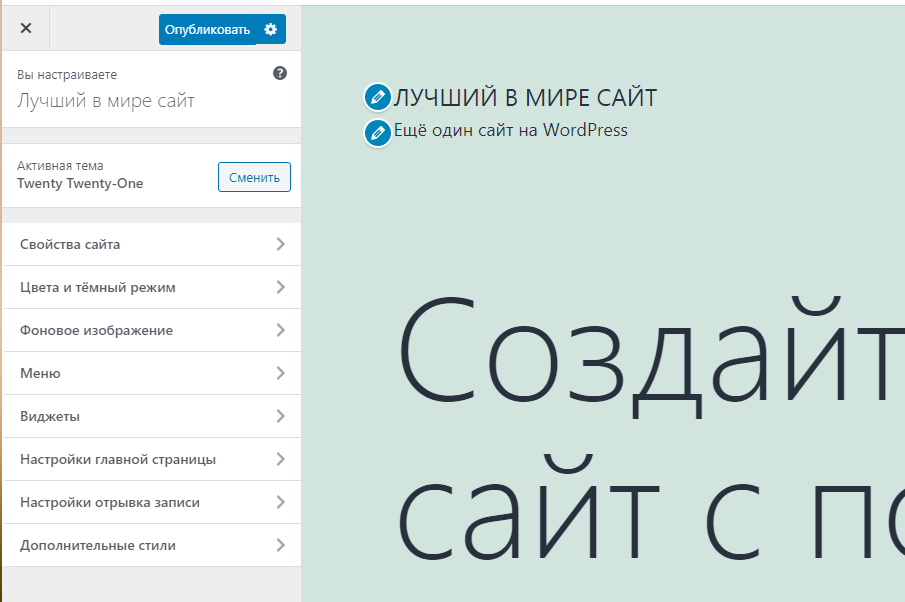
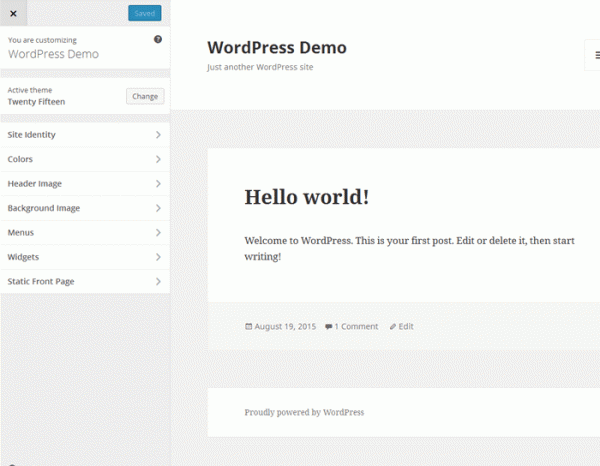
Проходите по пути «Внешний вид – Настройки». Вам откроют страницу предварительного просмотра. И по совместительству прямо здесь можно настроить функционал. Он находится в левой части экрана.
Страница настройки темы WordPress
Настройка темы WordPress
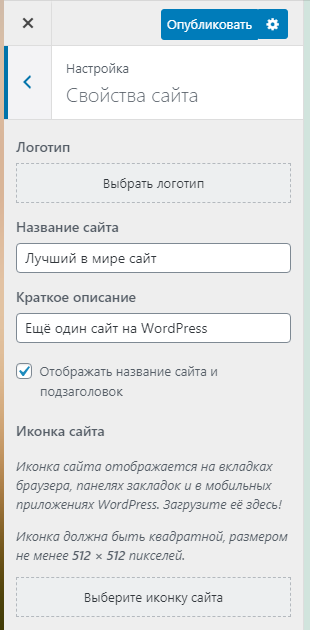
Первым идёт раздел «Свойства сайта». Здесь можно добавить логотип, иконку и указать название сайта.
Настройка темы WordPress в свойствах сайта
Свойства сайта в теме WordPress
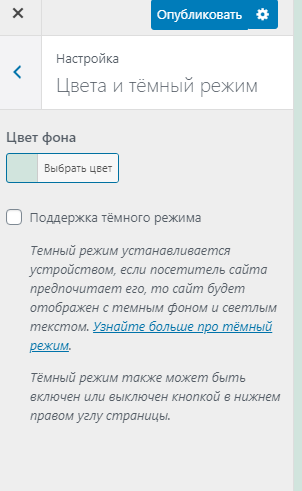
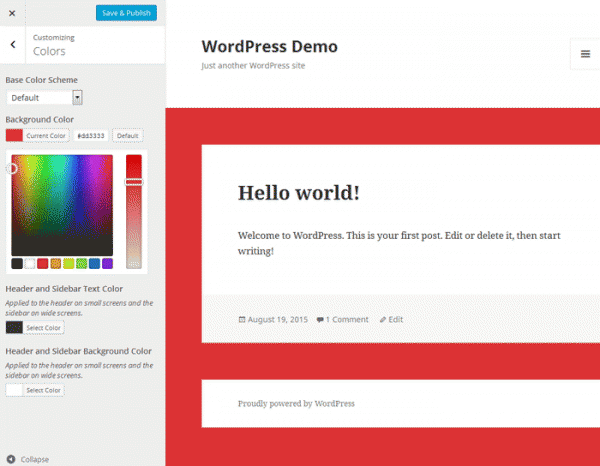
Следующий пункт – «Цвета». Настройте цветовую схему и закреплённое изображение.
Настраиваем цвета в теме WordPress
Настройка цвета в теме WordPress
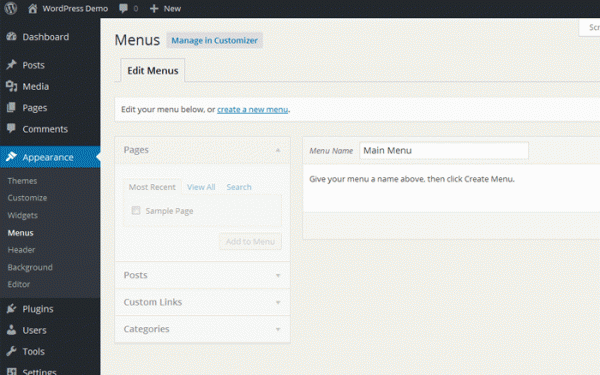
Теперь переходим к разделу «Меню». Нажмите на ссылку «Создать меню».
Новое меню в теме WordPress
Настройка меню в теме WordPress
Дайте ему имя и укажите место, в котором оно будет располагаться.
Добавить элементы меню в тему WordPress
Элементы меню темы WordPress
Добавьте страницы, которые должны быть в меню. Нажмите вверху кнопку «Опубликовать».
Добавить страницы в меню темы WordPress
Страницы меню в теме WordPress
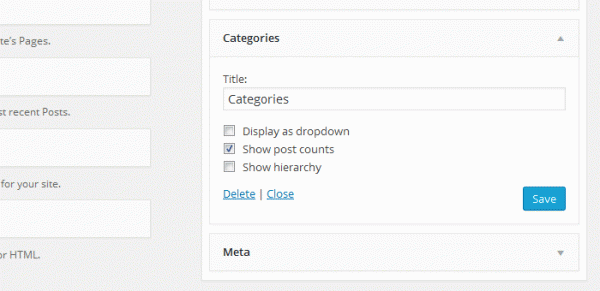
Последним разделом, который вам предстоит здесь настроить, являются «Виджеты». Добавьте нужные и удалите те, которыми не собираетесь пользоваться. Например, сайдбар. Или оставьте всё как есть.
Добавить виджеты в тему WordPress
Виджеты в теме WordPress
Как перевести тему на русский
Существует 4 способа русификации.
-
Ручной способ.
Если вы хотите собственноручно русифицировать тему, обязательно сохраните её копию. Дело в том, что такая работа требует много внимания и усидчивости. Если нечаянно задеть программный код, тема перестанет работать или будет отображаться неправильно. Поэтому сначала создайте копию, а потом редактируйте код. Для этого придётся скачать тему и править её файлы.
-
Использование плагинов.
Это более удобный способ, так как шанс испортить тему приравнивается к нулю. Плагины сами создают копию, хотя и не лезут в программный код.
-
Использование специальных программ.
Преимущество способа в том, что многие действия здесь автоматизированы. А значит, и возможностей предоставляют гораздо больше, чем при ручном способе и установке плагинов.
-
Заказ перевода у стороннего специалиста.
Когда не хватает знаний английского языка, но при этом есть деньги, можно обратиться к переводчикам. В Интернете много агентств и частных лиц, которые с радостью возьмутся за такую работу.
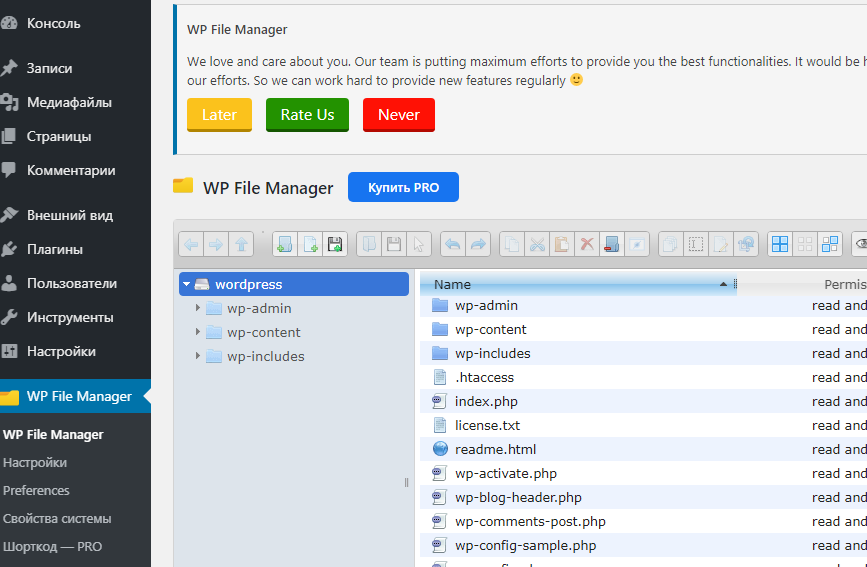
Самым удобным способом русификации считается использование специальных программ. Например, одной из самых популярных является Poedit. В её функционале легко разобраться, а ещё она бесплатная. Чтобы переводить было ещё проще, установите дополнительный плагин в WordPress. Например, хорошо подходит WP File Manager. Давайте разберёмся, как выглядит такой процесс русификации.
После установки плагина перейдите в него. Скорее всего, он будет располагаться в левой части консоли. Перед вами сразу появятся файлы вашего сайта.
Настройка плагина WP File Manager в WordPress
Плагин File Manager в WordPress
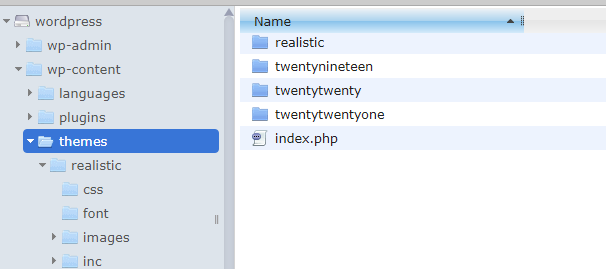
Откройте папку wp-content и переходите в themes.
Папка с темами в WordPress
Папка wp-content в WordPress
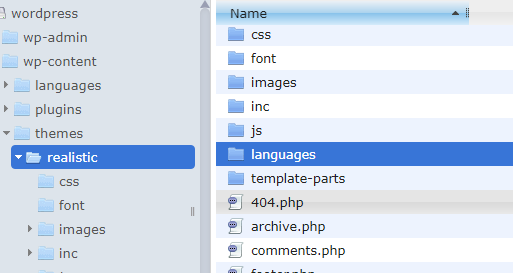
Перед вами список папок, название которых соответствует темам. Выберите ту, которую хотите изменить. В ней найдите раздел languages.
Открываем папку languages в WordPress
Папка languages в WordPress
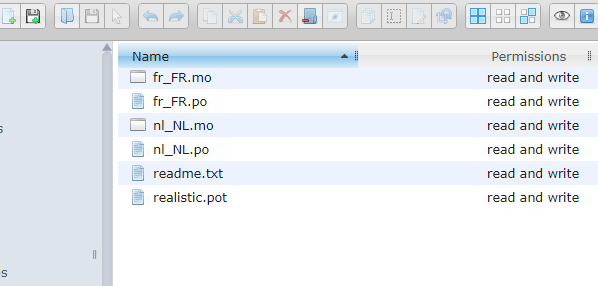
Здесь выберите файлы en.mo и en.po. В некоторых случаях используют файлы с расширением .pot.
Файлы в папке languages для темы WordPress
Файлы перевода темы WordPress
Теперь пригодится программа Poedit. В ней нужно нажать «Создать новый перевод». В последних версиях можно сразу перевести тему через соответствующий раздел. Но давайте разберём пример с обычным переводом.
Главная страница программы Poedit
Программа Poedit
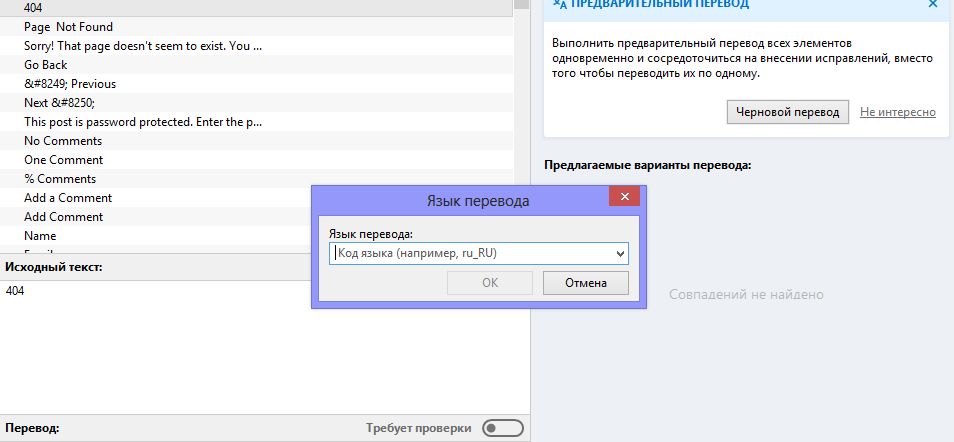
Выберите нужный файл и язык. Достаточно написать «ру», чтобы программа предложила русский язык. Нажмите «ОК».
Перевод темы в программе Poedit
Перевод на русский в программе Poedit
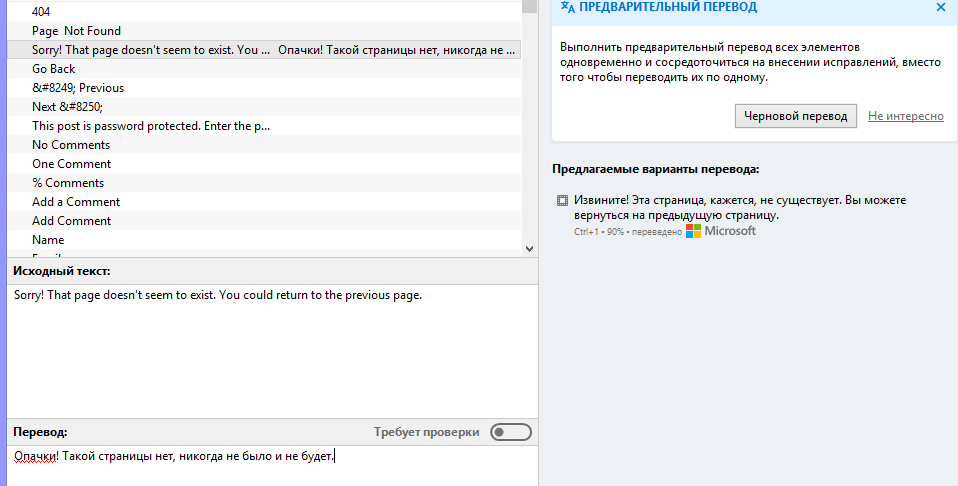
Поле «Исходный текст» отображает английскую версию. Результат покажут с правой стороны. Его можно изменить под себя. Для этого нужно нажать на «Перевод».
Изменить перевод на русский язык в Poedit
Изменить перевод в Poedit
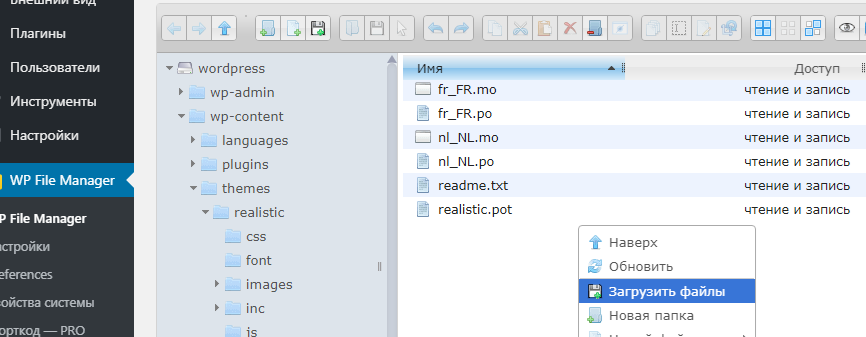
Теперь остаётся сохранить перевод на жёсткий диск. У вас появятся два файла, которые нужно загрузить обратно в папку languages. Названия файлов – ru_Ru.mo и ru_RU.po. Или один с расширением .pot, если вы работали именно с ним. Для загрузки нажмите правой кнопкой мыши в плагине File Manager. Нас интересует пункт «Загрузить файлы».
Файлы перевода темы WordPress загружаем на сервер
Загрузить файлы перевода темы WordPress
На этом процесс русификации завершён.
Можно ускорить работу с помощью программы Seraphinite Typing Assistant. Она отлично подходит для тех, кто плохо знает английский язык. Но использовать программу придётся совместно с Poedit.
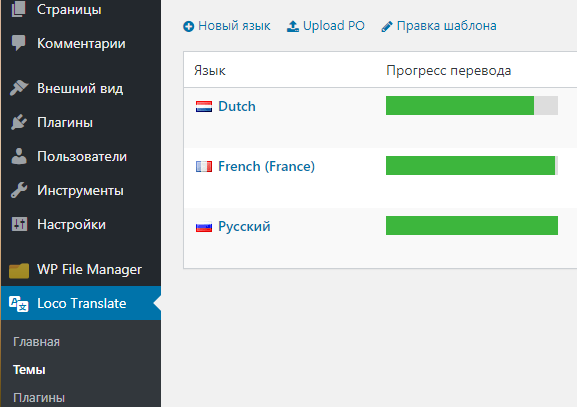
Если вы не хотите скачивать файлы на компьютер, а работать прямо в консоли управления WordPress, воспользуйтесь плагином Loco Translate. Он тоже подходит для перевода файлов с расширениями .mo и .po. Преимущество в том, что можно переводить любые темы прямо из браузера.
Перевод темы WordPress с помощью плагина
Плагин для перевода темы WordPress
Дополнительные советы, которые помогут подобрать нужную тему.
-
Адаптивный дизайн. Сегодня больше половины пользователей сидят в Интернете с мобильных устройств. И если ресурс подстроен только для компьютеров, на смартфонах и планшетах он будет некорректно отображаться. Адаптивный дизайн сам подстраивается под характеристики устройства, чтобы показывать сайт в любых размерах окна браузера.
-
Частота обновлений. Требования поисковых систем к дизайну и SEO постоянно меняются. И если тема не обновляется, значит, и весь сайт не соответствует новым условиям. Поэтому лучше от установки подобных тем лучше отказаться.
-
Широкий функционал нужен далеко не всегда. Большое количество функций уменьшает скорость работы темы. А так как поисковики отдают предпочтение быстрым сайтам, это негативно повлияет на продвижение. Лучше выбирайте только те опции, которые действительно необходимы.
Шаг 5. Используем плагины для комфортной и безопасной работы
Точно так же, как и широкий функционал в темах, большое количество плагинов тормозит сайт. Особенно часто этим грешат новички. И одно хочется, и другое, и третье. А тут ещё и статья на глаза попалась про сотню лучших плагинов. Некоторые устанавливают всё, что только могут найти. А это совершенно неправильно. Да и в большинстве случаев не нужно.
Плагинов очень много. И если вместо того, чтобы добавлять на сайт новый контент, постоянно искать полезные плагины, это ни к чему хорошему не приведёт. Помните, что это всего лишь инструмент для работы.
С его помощью можно решить много разнообразных задач. Но при выборе в первую очередь следует обратить внимание на следующие качества:
-
обеспечение безопасности ресурса;
-
защита от спама;
-
оптимизация для поискового продвижения;
-
улучшение юзабилити и повышение функционала.
Плагины, которые служат для безопасности
Защитить сайт нужно от двух угроз: от вас самих и несанкционированного доступа. В первом случае помогут плагины, которые работают с резервными копиями. Новички очень часто рискуют, когда пытаются сами изменять программный код или как-то иначе влияют на работу сайта. Поэтому следует создавать резервные копии, чтобы в случае потери информации её можно было восстановить.
Что касается второго случая, это могут быть люди, которые взламывают ресурсы. Делают они это по разным причинам. Например, для загрузки вирусов. В любом случае, никому не хотелось бы потерять сайт из-за таких ситуаций.
Для работы с резервными копиями сайта подойдут такие плагины:
-
WP Database Backup – русский язык отсутствует;
-
BackUpWordPress – редко обновляется, но зато на русском;
-
Backup and Restore WordPress – тоже нет русскоязычной версии.
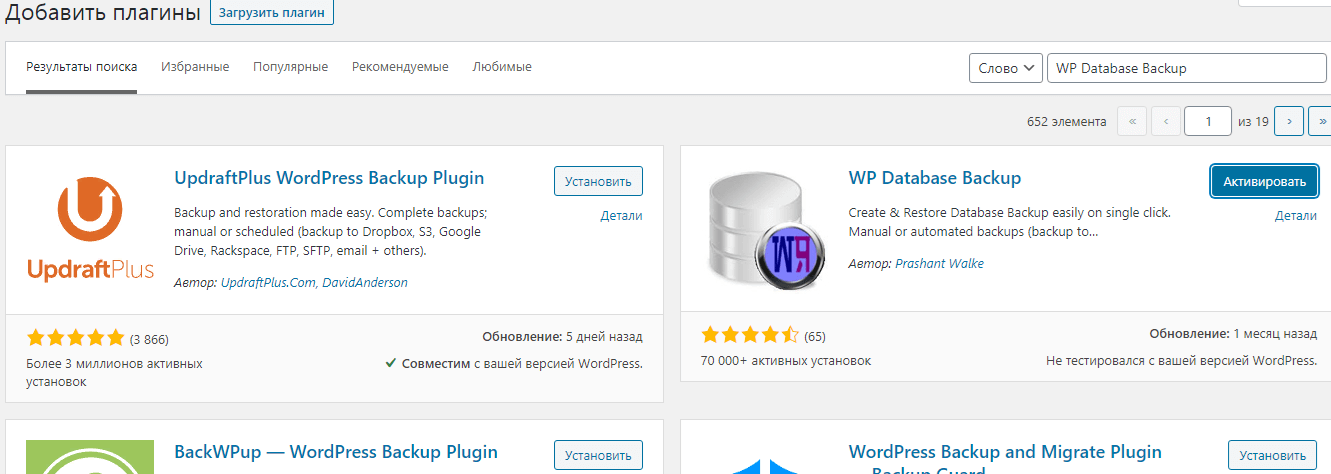
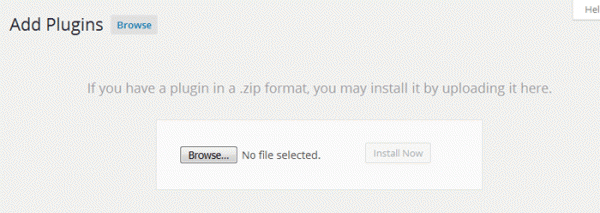
Установить их очень просто. Для этого в консоли нужно перейти в раздел «Плагины» и нажать «Добавить новый». Вверху слева вы можете самостоятельно загрузить плагин со своего компьютера. Только сначала нужно найти его на сайте разработчика. Но в WordPress уже присутствует много различных плагинов. Для поиска используйте поле ввода справа. Когда введёте название, нажмите на клавиатуре Enter. Стоит отметить, что в поиске нужный результат не всегда появляется на первом месте. Поэтому обращайте внимание на то, что устанавливаете.
плагин WP Database Backup в WordPress
Плагин для резервного копирования WordPress
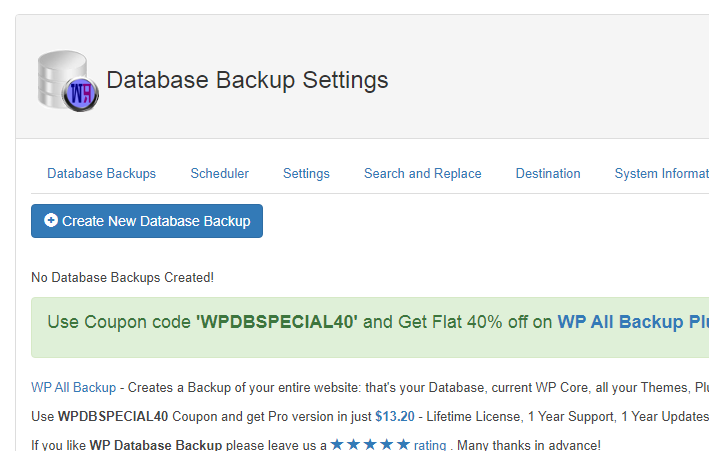
После того как в результатах поиска появится нужный плагин, нажмите «Установить». Как и при работе с темами, после установки плагин нужно активировать и настроить. Он находится в разделе «Инструменты». Чтобы создать резервную копию, нажмите Create New Database BackUp.
Создание резервной копии через WP Database Backup
Резервная копия в WordPress
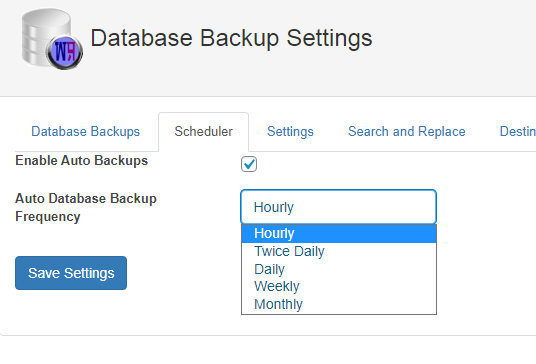
Теперь у вас есть резервная копия. Но чтобы в будущем не приходилось заниматься этим вручную, перейдите на вкладку Sheduler. Здесь можно настроить автоматическое создание копий.
Настройка автоматического резервного копирования WordPress
Автоматическое резервное копирование WordPress
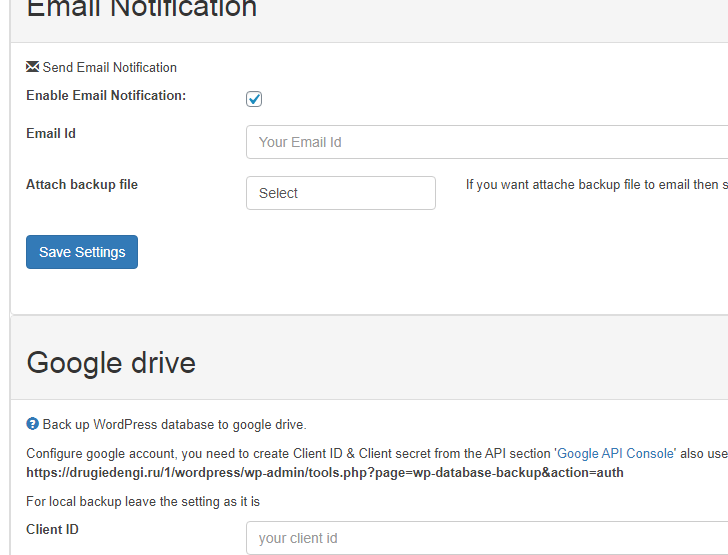
Чтобы обезопасить сайт ещё больше, переходите на вкладку Destination. Настройте отправку резервных архивов на e-mail. Или используйте для этого Google Drive.
Настройка отправки резервного копирования WordPress на почту
Отправка резервной копии WordPress на email
Обычно сайты взламывают с помощью подбора логина и пароля. Чтобы обезопасить себя от таких попыток взлома, используйте следующие плагины:
-
Loginizer Security. Этот плагин установили больше миллиона раз. Таким популярным он стал из-за того, что отлично справляется с защитой от взлома методом подбора;
-
Login Lockdown. По функционалу практически не отличается от предыдущего плагина. Можно настроить разные параметры, в том числе количество попыток ввода логина и пароля с одного IP-адреса.
Существуют и такие плагины, которые совмещают защиту от взлома и создание резервных копий. Присутствуют и другие настройки. Например, комплексную защиту предлагает плагин iThemes Security. В число его возможностей входят:
-
поиск страниц с ошибками 404;
-
блокировка нежелательных пользователей;
-
работа с резервными копиями;
-
шифрование по протоколу SSL;
-
предупреждение хакерских атак;
-
принуждение использовать только сложные пароли;
-
защита от входа в консоль управления WordPress;
-
гибкая настройка системы под свои нужды.
Настройка плагина Loginizer Security в WordPress
Плагин Loginizer Security в WordPress
Плагины для борьбы со спамом
В WordPress можно установить различные системы комментариев. Обычно все они защищены от спама. Но если вы используете стандартную форму комментариев, придётся защищаться самостоятельно.
Для этих целей хорошо подходят плагины Akismet и Antispam Bee. Установить их можно так же, как и любые другие плагины. Обычно параметров по умолчанию вполне достаточно. Но если вам нужно их изменить, переходите в меню настроек.
Настройка параметров антиспама в WordPress
Антиспам WordPress
Если вы хотите, чтобы ваш сайт охранял от спама искусственный интеллект, используйте плагин от Google – Advanced noCaptcha & invisible Captcha. Сначала вам предстоит зарегистрироваться в Google, а потом получить две версии ключа. Не забудьте настроить версию капчи.
добавление reCAPTCHA в WordPress
reCAPTCHA в WordPress
Плагины по работе с SEO
Платформа WordPress постоянно обновляется, чтобы соответствовать требованиям поисковых систем. Поэтому многие SEO-задачи здесь уже продуманы. Но их всё равно недостаточно, ведь продвижение любого сайта требует индивидуального подхода. Нужно учитывать:
-
работу с картой сайта;
-
работу с микроразметкой;
-
работу с файлами .htaccess и robots.txt;
-
удобные и понятные адреса страниц;
-
оптимизацию метатегов;
-
блокировку дублированного контента.
Для решения этих задач необязательно устанавливать много плагинов. Достаточно разделить их на три группы: карта сайта, техническая оптимизация и микроразметка. Сначала рассмотрим плагины для работы с картой сайта. Вы можете выбрать один из трёх:
-
Google XML Sitemaps;
-
Google Sitemap by BestWebSoft;
-
Simple WP Sitemap.
Допустим, вы выбрали Google XML Sitemaps. Установите его и активируйте.
Плагин для карты сайта WordPress Google XML Sitemap
Google XML Sitemap в WordPress
Как только вы его активируете, плагин создаст карту сайта. При этом он добавит информацию в файл robots.txt и уведомит поисковики. Для начала этого вполне достаточно. И новичкам лучше ничего не менять.
Карта сайта XML Sitemap в WordPress
Карта сайта WordPress
Если вы считаете, что не относитесь к новичкам, и хотите изменить настройки, то переходите во вкладку «Sitemap defaults». Здесь вы можете самостоятельно добавить нужные страницы. Затем нажмите на вкладку «Relative priority», где настраивается индексирование. Выберите, какие страницы должны в первую очередь проверять поисковые роботы.
Sitemap defaults в карте сайта WordPress
Расширенные настройки карты сайта WordPress
Что касается технической оптимизации, здесь лидерами выступают два плагина:
-
All in One SEO Pack;
-
WordPress SEO by Yoast.
Допустим, вы выбрали первый вариант. Установите и активируйте его. Здесь тоже стандартных настроек вполне хватает. Особенно для тех, кто только начинает знакомиться с WordPress. Но если вы хотите их изменить, выберите вкладку All in One SEO Pack в консоли.
Плагин All in One SEO Pack для продвижения сайта WordPress
All in One SEO Pack в WordPress
Чтобы было более понятно, посмотрите настройки, которые можно менять в All in One SEO Pack.
Изменить разметку можно в разделе «Search Appearance». Но лучше это сделать с помощью другого плагина, поэтому рассмотрим другие настройки.
Как настроить плагин All in One SEO Pack для WordPress
Настройка All in One SEO Pack в WordPress
В этом же разделе во вкладке Global Setting укажите заголовок, описание и ключевые слова. Здесь же можете ввести номер телефона для различных случаев и вставить логотип.
Имя сайта All in One SEO Pack в WordPress
Заголовок и описание в All in One SEO Pack в WordPress
Если вы хотите добавить аккаунт Google Search Console, зайдите в раздел «Общие настройки». Нас интересуют «Webmaster Tools». В качестве верификации используйте альтернативный метод. Потребуется фрагмент кода, который можно найти в кабинете Search Console в разделе «Подтверждение прав на сайт».
Вставьте этот код в поле для верификации Google Verification Code.
Google Search Console в плагине All in One SEO Pack в WordPress
Google Search Console в WordPress
Останется сохранить настройки плагина с помощью кнопки «Подтвердить».
В качестве плагинов для микроразметки можно использовать следующие:
-
плагин WPSSO и его расширение JSON. С их помощью можно реализовать разметки Open Graph или Schema.org. При этом используется формат JSON-LD, который лучше всего подходит для разметки Schema.org;
-
плагин WP SEO Structured Data Schema. Работает с различными типами разметки, используя формат передачи данных JSON-LD. Сюда входят Article, BlogPosting и Review;
-
плагин Schema App. Здесь тоже много типов разметки, которые работают по JSON-LD. К отличительной особенности можно отнести онлайн-генератор, который пригодится опытным пользователям.
Когда вы установите WPSSO и расширение JSON, переходите в раздел Essential Settings. Здесь укажите название сайта, его описание и информацию для разметки Open Graph. Остальные параметры лучше не трогать.
Плагин WPSSO и JSON-LD в WordPress
Плагин WPSSO в WordPress
Нажмите на вкладку Schema Markup. Запишите в соответствующих полях адрес баннера и логотипа. Их могут показывать в поисковой выдаче.
SSO Schema Markup плагин WordPress
Schema Markup в WordPress
Если у вас на главной странице отображаются последние записи, в меню укажите тип Blog. Если же у вас статическая страница, выбирайте Website.
Публикации имеют разный формат. Поэтому и тип разметки может отличаться. Например, Article и BlogPosting используйте для страниц записей.
При этом BlogPosting сам является частью Article. Если нужно разместить, например, новость, для этого есть соответствующий тип разметки, который называется News Article.
Когда вы используете простые записи, выбирайте BlogPosting. Для крупных статей, обзоров и инструкций подходит Article. Если страница является статической или относится к медиафайлам, стоит обратить внимание на формат WebPage.
Настройка микроразметки на сайте WordPress
Микроразметка WordPress
После того как вы выберете нужные настройки, сохраните их. Плагин создаст разметку на существующих страницах, а также автоматически будет добавлять её на новые записи. Если вы хотите наглядно убедиться в правильной работе плагина, используйте сервис от Google Search Console.
Проверить правильную микроразметку в Google
Проверка структурированных данных в Google
С одним типом записей обычно проблем не возникает. Но что делать, если вы используете разные форматы материалов? Например, у вас чередуются новости с обзорами и короткими заметками. Тогда для каждой записи придётся выбирать отдельную разметку. Справиться с этим поможет плагин WP SEO Structured Data Schema.
Установите и активируйте его. Теперь заходите в раздел редактирования записей, где вы увидите дополнительную колонку. С её помощью вы можете изменять тип разметки.
Настройка формата записей через плагин WordPress
Формат записей WordPress
Плагин самостоятельно не определяет формат записей. Поэтому разметку для каждого поста придётся прописывать вручную. А если нужны другие типы, можно перейти на платную версию.
Плагины для улучшения функциональности и юзабилити
Мы уже говорили о том, что многие новички часто устанавливают большое количество плагинов. Это в любом случае негативно сказывается на работе сайта, даже если речь идёт о повышении функциональности и юзабилити. Но их всё равно приходится повышать, поэтому сначала следует определиться с решением важных задач, а уже потом искать нужные плагины.
Например, вы заметили, что навигация на сайте не совсем удобная, или хотите создать интернет-магазин. Или добавить форму обратной связи. Только после того, как вы определите задачу, начинайте искать плагины для её реализации. Электронная коммерция, «хлебные крошки» для посетителей и многие другие функции легко решить. Но сначала задумайтесь, насколько это важно.
Сначала обратите внимание на адреса страниц. Стандартные настройки WordPress создают их на кириллице. Хотя лучше использовать латинские символы.
Кириллица в адресной строке
Русские символы в адресной строке
Кажется, что в этом нет смысла, ведь кириллица удобнее. Но попробуйте скопировать адрес страницы и куда-нибудь вставить, хотя бы в текстовый редактор.
Вы увидите, что вместо нормального адреса появились какие-то непонятные символы. Пользователи не любят переходить по таким ссылкам, а уж тем более – делиться ими. Соответственно, страдает продвижение сайта.
Исправить эту ситуацию можно с помощью плагина WP Translitera. Здесь нет никаких настроек, просто скачайте его и установите, или выберите другой похожий плагин.
Ещё одним важным фактором в продвижении являются социальные сети. Чтобы добавить кнопки шеринга, можно установить плагин Head, Footer and Post Injections. Он хорош тем, что позволяет размещать коды на каких-то отдельных страницах или на всех сразу. И это не только кнопки социальных сетей, но и любой другой программный код.
Кнопки предоставляют сервисы шеринга. Можно использовать, например, Pluso. Заходите в «Настройки», затем нажмите «Header and Footer». Если вы хотите, чтобы кнопки социальных сетей появлялись у каждой записи, перейдите во вкладку «Posts». Вы можете выбрать вставку до или после записи, а также мобильный формат.
Настройка Header and Footer для WordPress
Header and Footer в WordPress
Теперь внизу у вас всегда будут кнопки социальных сетей.
Шаг 6. Как работать с сервисами аналитики в WordPress
Кое-что вы уже подключили, когда устанавливали плагины. Например, All in One SEO Pack работает с сервисом Google. С помощью плагина Head, Footer and Post Injections можно подключить и остальные сервисы.
Сначала нужно зарегистрировать сайт в каждом из них. Или только в том, с каким планируете работать. Это могут быть «Google.Аналитика», «Яндекс.Вебмастер» или «Метрика».
После регистрации вам предоставят коды для добавления на сайт. Переходите в «Настройки», затем «Header and Footer» и выбирайте первую вкладку. Поле ввода могут быть Head или Body.
Сервисы Яндекс и Google для отслеживания в WordPress
Сервисы отслеживания в WordPress
С помощью этого плагина код отслеживания будет установлен на всех страницах сайта. Точно так же подключаются и другие сервисы.
Шаг 7. Как создать запись или страницу
В WordPress уже давно используют визуальный редактор, который по внешнему виду и функционалу напоминает конструктор сайтов. Но всё же функций у него гораздо больше, чем у простого редактора.
Во-первых, можно создавать страницы с любой структурой. Во-вторых, в записи можно добавлять самый разнообразный мультимедийный контент или виджеты.
Помимо этого, работать с визуальным редактором очень просто. Любой новичок за считанные минуты поймёт, как и что делать. Создавать можно страницы и публикации.
Как создать страницу
Слева в консоли выберите «Страницы – Добавить новую». Или вверху нажмите на «+ Добавить» и выберите «Страницу».
Создать новую страницу на сайте WordPress
Добавить страницу WordPress
Добавляйте заголовок и начинайте писать текст. Чтобы вставить какой-то новый тип блока, например, таблицу, список или изображение, нажмите «+».
Настройка страницы WordPress
Заголовок на странице WordPress
Допустим, вы захотели добавить картинку. Для этого листайте вниз до раздела «Мультимедиа» и нажмите «Изображение».
Блок изображения на странице WordPress
Добавление изображения на WordPress
Вам предложат загрузить файл с компьютера, выбрать его из библиотеки или вставить с сайта.
Добавление изображения на страницу сайта WordPress
Загрузка изображения WordPress
Помимо изображений и других мультимедийных вставок, визуальный редактор предлагает различные кнопки, теги, столбцы, цитаты и многое другое. Можно подобрать различные блоки, чтобы красиво оформить страницу.
Когда закончите редактирование, нажмите «Запланировать» в правом верхнем углу. В разделе «Опубликована» можете выбрать дату и время, когда нужно разместить страницу. Если хотите сделать это сейчас, то выберите «Немедленно».
Опубликовать страницу на сайте WordPress
Запланировать публикацию страницы WordPress
Вам сразу же предложат её посмотреть. Исправьте какие-нибудь элементы, если это необходимо. Обычно ссылки на страницы появляются автоматически. Если их слишком много, WordPress создаст выпадающее меню. Но всё зависит от выбранной темы и её настроек.
Как создать запись
Добавлять новую запись можно так же, как и создавать страницу. Визуальный редактор здесь тоже ничем не отличается, поэтому можете его использовать.
Придумайте заголовок и напишите нужный текст. С помощью блоков оформите запись так, как вам нужно.
Создание записи на сайте WordPress
Как создать пост WordPress
Справа нажмите на вкладку «Запись». Здесь вы увидите меню, в котором можно выбрать постоянную ссылку, рубрики, добавить изображение, отрывок, настроить обсуждение и так далее. Если нужно, создайте новую рубрику. Если вы не будете её указывать, все статьи автоматически будут попадать в категорию «Без рубрики».
Добавление статьи WordPress в рубрику
Рубрики WordPress
Внизу вы можете настроить метатеги для записи и другие параметры All in One Seo Pack.
Настройки All in One SEO Pack в записи WordPress
Настройка записи WordPress
Шаг 8. Как настроить SSL-шифрование
Существуют протоколы HTTP и HTTPS. Второй является защищённым, поэтому поисковики отдают предпочтение именно таким сайтам. Для пользователей тоже плюс, так как они больше доверяют подобным ресурсам. Подключить протокол можно с помощью SSL-сертификата. И тогда рядом с адресной строкой напишут, что соединение защищено.
Соединение на сайте через SSL-шифрование
Защищённое соединение сайта
SSL-сертификат нужен, для того чтобы обеспечить защищённое соединение. Он шифрует конфиденциальные данные, которые записывают пользователи на сайте. Например, информацию о банковских картах. Это позволяет избежать потери данных при взломе. Злоумышленники просто не смогут воспользоваться ими.
Сертификаты бывают платными и бесплатными. Но даже платный стоит не особо дорого, поэтому лучше его установить.
Но сначала спросите у своего хостинг-провайдера, предоставляет ли он бесплатные сертификаты. Если нет, то воспользуйтесь Let’s encrypt. С ним можно работать 3 месяца, а потом продлить. Платить ничего не придётся.
Часто задаваемые вопросы
Несмотря на всю простоту работы с WordPress, у начинающих пользователей часто возникают одни и те же вопросы. Давайте разберём самые популярные.
Нужно ли разбираться в языках программирования и разметки, чтобы работать в WordPress?
Мы только что с вами создали сайт без каких-либо знаний программирования и дизайна. Остаётся только добавлять новый контент и следить за продвижением. Но если вы хотите сами вносить какие-либо изменения в функционал, то без навыков программирования не обойтись.
В бесплатной теме появились какие-то ссылки на сторонние ресурсы. Означает ли это, что мой сайт взломали?
Нет, с вашим сайтом всё в порядке. Просто разработчики бесплатных тем часто дают рекламу или указывают ссылки на свои ресурсы. Такова цена использования. Убрать ссылки можно после покупки платной версии. Или придётся самостоятельно править код.
Можно ли создать сайт на WordPress так, чтобы его вначале не посещали поисковые роботы?
Конечно, это сделать можно. Например, использовать локальный сервер, в котором отсутствует доступ в Интернет.
Можно ли с помощью WordPress создать полноценный интернет-магазин?
Для этого используют плагины электронной коммерции. Самым популярным из них является WooCommerce. Он предоставляет широкий функционал, с помощью которого появляется полноценный интернет-магазин. Но стоит помнить, что популярность этого плагина не всегда идёт на пользу. Ведь для хакеров он тоже популярен, потому что они знают все его уязвимости. Если вы не хотите переживать за утрату данных или финансов, уделяйте много внимания безопасности.
Мне говорили, что для WordPress нужно выбирать хостинг с большим дисковым пространством, потому что он много весит. Это правда?
Здесь лучше увидеть наглядно. Распакованный архив весит чуть больше 50 Мбайт.
Размер распакованного архива WordPress
Сколько весит WordPress
А теперь самое главное
Вы создали сайт на WordPress, настроили его, добавили дизайн и полезные плагины. Теперь вам предстоит самая ответственная и тяжелая работа. Речь идёт о регулярном обновлении контента, создании новых страниц и публикаций. Возможности этой платформы очень обширные, поэтому вы можете создать самый простой сайт или превратить ресурс в многофункциональный глобальный проект.
Чтобы познакомиться с WordPress, потребуется несколько минут. Но чтобы полностью разобраться в функционале, нужно время. О самых главных моментах вы узнали из этой инструкции. А всё остальное зависит только от вашего воображения.
WordPress в данный момент является наиболее популярной системой управления контентом (CMS) в интернете, занимая рыночную долю в 66%*. Примерно 43.1%* всех сайтов в сети работает на базе WordPress.
* Данные актуальны на 20.12.2021.
WordPress впервые появилась в 2003 году, когда основатель системы Мэтт Мулленвег сделал форк существующего тогда блогового движка под названием b2 / Cafelog (форк – это когда вы берете код одной программы и используете его в качестве фундамента для создания другой программы). С помощью Майка Литтла Мэтт создал первую версию системы WordPress, которая была выпущена 27 мая 2003 года. В то время они понятия не имели, как сильно разовьется их блоговый движок в будущем.
Начиная с того первого релиза в 2003 году, платформа WordPress прошла огромный путь — от инструмента для блоггинга до полноценной системы управления контентом, которая может использоваться для создания практического любого типа веб-сайтов, начиная с простых блогов и заканчивая онлайн-портфолио для фотографов и дизайнеров, полноценными коммерческими сайтами по продаже реальных или цифровых товаров, рынками, аукционами, каталогами и корпоративными сайтами для крупных компаний.
Существуют тысячи тем, которые позволяют изменить внешний вид вашего сайта, а также многие тысячи плагинов, позволяющие добавить и расширить функциональность. И все это можно скачать и установить совершенно бесплатно!
Содержание
- Разница между WordPress.com и WordPress.org
- Пара слов о выборе хостинга для WordPress
- Как установить WordPress
- Консоль WordPress
- Общие параметры
- Постоянные ссылки
- Параметры обсуждения
- Профиль автора
- Создание контента
- Разница между записями и страницами
- Рубрики и метки
- Редактор записей
- Медиа-библиотека (или медиатека)
- Публикация записи
- Введение в темы
- Типы тем
- Где найти бесплатные темы
- Где взять премиальные темы WordPress
- Рынки тем
- Компании тем
- Как установить тему
- Использование кастомайзера
- Создание произвольных меню
- Введение в виджеты
- Введение в плагины
- Как установить плагин
- Где найти бесплатные плагины
- Премиум-плагины
- Безопасность WordPress
- Всегда обновляйтесь
- Параметры безопасности
- Плагины бэкапа
Разница между WordPress.com и WordPress.org
Первый вопрос, который обычно возникает у новичков, сталкивающихся с WordPress – где расположить свой сайт? Вы можете воспользоваться одним из двух вариантов: установить свой собственный, автономный WordPress сайт или зарегистрироваться на WordPress.com – здесь вы можете бесплатно разместить свой WordPress-сайт.
WordPress.com (бесплатный хостинг)
WordPress.com – это сайт, владельцем которого является создатель WordPress Мэтт Мулленвег, руководящий компанией Automattic. По существу сайт представляет собой бесплатный сервис, который позволяет вам легко создать и разместить свой WordPress-сайт, не задумываясь об оплате хостинга, домена и т.д. Вы можете просто создавать контент, не вникая в технические аспекты.
Компания Automattic зарабатывает на WordPress.com при помощи вывода текстовых объявлений на вашем сайте и взимая плату за дополнительные сервисы, такие как бэкап, премиальные темы и плагины. Вы получаете в свое распоряжение бесплатный поддомен для вашего сайта в формате http://vash_sait.wordpress.com. Вы всегда можете приобрести отдельное доменное имя и привязать его к своему сайту.
Плюсы и минусы выбора данного метода:
Плюсы
- Бесплатный сервис. Достаточно зарегистрироваться, и вы можете пользоваться своим сайтом.
- Простота использования. Очень просто разобраться новичкам, не нужно погружаться в технические дебри.
- Безопасность. Сайт располагается на защищенных серверах под управлением Automattic.
- Бесплатное обслуживание. Компания сама все поддерживает в актуальном состоянии.
- Наличие поддержки.
Минусы
- Нужно платить за использование своего собственного домена
- Ограниченный выбор тем и взимание платы за возможность их изменения
- Ограниченный выбор плагинов
- Вы не можете монетизировать свой сайт, пока не достигнете 25k просмотров в месяц, после чего вам нужно будет использовать их программу Ad Control.
- Если вам требуется более 3 Гб свободного места, придется платить.
WordPress.org (самостоятельный выбор хостинга)
WordPress.org – сайт, где вы можете скачать свежую версию WordPress для установки на свой хостинг. Эта версия является полностью бесплатной и распространяется под лицензией GPL, т.е. вы можете делать с системой все, что захотите. Вы можете использовать WordPress для создания любого количества сайтов, настраивать систему по своему усмотрению – вы можете даже переименовать систему и создать свой собственный «форк» при желании. В этом состоит вся прелесть лицензии GPL.
Если вы решили воспользоваться данной версией WordPress, вы должны принять во внимание некоторые дополнительные детали. Прежде всего, вы должны будете зарегистрировать свое собственное доменное имя и приобрести хостинг в подходящей хостинговой компании. Также вы должны будете установить скрипт самостоятельно, что может отпугнуть некоторых новичков. К счастью, многие современные веб-хостинги предлагают возможность установки WordPress при помощи одного щелчка мыши. Далее мы покажем вам, как установить WordPress самостоятельно, но сначала давайте рассмотрим плюсы и минусы данного способа использования WordPress.
Плюсы
- Можно бесплатно скачать и использовать
- Полный контроль над своим сайтом
- Установка любых тем и плагинов
- Монетизация любыми путями
Минусы
- Нужно платить за доменное имя и хостинг
- Нужно следить за обновлениями и безопасностью сайта
- Нужно регулярно проводить бэкапы сайта
- Более крутая кривая обучения
- Поддержка не включена
Пара слов о выборе хостинга для WordPress
Если вы приняли решение самостоятельно выбрать хостинг, то в таком случае вам нужно будет сделать это правильно. Ведь от хостинга зависит, насколько хорошо будет работать ваш сайт. Если вы выберете плохой хостинг, вы можете столкнуться с медленной скоростью работы сайта, плохой пользовательской поддержкой и массой других проблем.
Сегодня существуют прекрасные хостинг-компании, предлагающие качественные услуги по размещению WordPress-сайтов.
Как установить WordPress
Многие хостинг-компании предлагают установку WordPress в один клик, что значительно упрощает этот процесс. Однако в некоторых случаях вам может понадобится вручную установить WordPress на сервер. Мы будем предполагать, что ваш хостинг использует cPanel в качестве панели управления, что является наиболее популярным вариантом. В случае с другими панелями управления представленные шаги могут несколько отличаться, однако в целом они будут подобны.
Первый шаг – заходим в свой аккаунт cPanel и создаем MySQL базу данных для вашего WordPress-сайта. Переходим к разделу «Databases» и выбираем опцию «MySQL Databases».
На следующем экране вводим название для базы данных в самом верху и щелкаем по «Create Database».
После того как база данных будет создана, запоминаем ее название и щелкаем по кнопке «Go Back».
Теперь нам нужно будет создать пользователя для базы данных, чтобы WordPress мог взаимодействовать с ней. На открывшейся странице вводим имя пользователя и пароль; вы можете щелкнуть по кнопке «Password Generator», чтобы cPanel сгенерировал безопасный пароль для вас. После этого щелкаем по кнопке «Create User».
Заключительный шаг – добавить пользователя к созданной базе данных. В «Add a User to a Database» выберите вашу базу данных и вашего пользователя из раскрывающегося списка, после чего щелкните по кнопке «Add».
На следующем экране отметьте поле «All Privileges» и щелкните по кнопке «Make Changes».
Теперь у нас имеется база данных и пользователь, добавленный к ней. Мы можем переходить к следующему шагу.
Направляемся на сайт WordPress и скачиваем последнюю версию системы. Как только у вас будет zip-архив с WordPress на компьютере, разархивируйте его и загрузите файлы на хостинг.
Загрузка файлов осуществляется через FTP. Ваша хостинговая компания должна предоставить вам FTP-данные для вашего аккаунта. Введите эти данные в свою FTP-программу; хороший вариант – программа Filezilla.
Загрузите все WordPress-файлы в каталог public_html вашего хостинг-аккаунта, если вы хотите, чтобы ваш WordPress сайт был доступен по адресу http://www.vashdomain.com. Либо вы можете загрузить файлы в отдельную папку – в таком случае ваш сайт будет доступен по адресу следующего вида: http://www.vashdomain.com/blog.
Как только все файлы будут загружены, посетите свой сайт в браузере для начала процесса установки. Вам нужно будет ввести название вашей базы данных, имя пользователя и пароль (все это было создано вами ранее). Два последних поля можно не менять.
После щелчка по Submit появится следующий экран, на котором вы можете ввести некоторую обязательную информацию о вашем сайте. Придумайте заголовок для сайта и укажите имя администратора (в целях безопасности я не рекомендую вам брать имя администратора admin). Введите ваш пароль и email-адрес, после чего щелкните по «Install WordPress».
После установки вы увидите сообщение «Success», которое оповестит вас о том, что система WordPress была установлена. Вы можете затем щелкнуть по кнопке «Login», чтобы войти в панель администратора WordPress.
Готово! Теперь у вас имеется рабочая сборка WordPress, и вы можете познакомиться с консолью WordPress.
Консоль WordPress
Примечание: в статье описывается Классический редактор WordPress (руководство по Gutenberg пока на стадии разработки, поскольку сам редактор Gutenberg постоянно изменяется и улучшается). Вы можете всегда установить Классический редактор (который в разы проще для новичка) по ссылке https://wordpress.org/plugins/classic-editor/
Чтобы начать работу с WordPress-сайтом, вам нужно войти на сайт, используя свой логин и пароль, который вы создали при установке системы. Войти на сайт можно по адресу http://www.vashdomain.com/wp-admin, где вы увидите следующую форму:
После того как вы введете свои учетные данные, вы войдете в консоль WordPress. Консоль – это главная область администрирования, где вы можете настраивать параметры вашего сайта, создавать записи и страницы, устанавливать темы и плагины и делать много всего другого. При первой установке WordPress очень полезным оказывается раздел «Welcome to WordPress», находящийся в самом верху экрана, который содержит ссылки на самые популярные инструменты и действия.
Вы можете также посмотреть, как выглядит ваш сайт в данный момент в браузере. Если вы введете URL сайта в браузере, вы увидите стандартную тему, которая называется Twenty Fifteen. В следующих разделах руководства мы посмотрим на то, как изменить внешний вид своего сайта при помощи установки других тем.
Общие параметры
Есть некоторые параметры, которые должны быть настроены для каждого нового сайта WordPress. Также это хороший способ познакомиться с консолью. Для начала давайте посетим раздел «Settings» – «General» («Параметры» – «Общие») в меню администратора и посмотрим на то, какие настройки мы можем задать для сайта:
- Site Title (название вашего сайта)
- Site Tagline (описание вашего сайта)
- WordPress Address (расположение WordPress)
- Site Address (домашняя страница вашего сайта, если вы устанавливали WordPress в подпапку)
- Email Address (почтовый адрес администратора)
- Membership (поставьте галочку напротив этого пункта, если вы хотите, чтобы пользователи могли регистрироваться на вашем сайте)
- New user default role (пусть останется как Subscriber (Подписчик))
- Date Format (формат даты)
- Time Format (формат времени)
- Day the Week Starts (Первый день недели)
- Site Language (язык сайта)
Скорее всего, вам не придется здесь ничего менять, однако если вы в будущем захотите изменить заголовок или описание сайта, вы сможете сделать это в данном разделе.
Постоянные ссылки
Следующая вещь, которую нужно будет сделать – это настроить ваши постоянные ссылки (Permalinks). Постоянные ссылки – это структура URL-адресов, которая будет использоваться на вашем сайте. По умолчанию WordPress использует постоянные ссылки следующего формата:
http:// www.yourdomain.com/?p=123
Такой формат является не самым красивым и не самым дружественным к пользователям и поисковым системам, поэтому вы можете перейти к формату с датами, как, к примеру:
http:// www.yourdomain.com/2015/08/19/sample-post/
Данный формат выглядит гораздо лучше. Однако идеальным решением будет вариант Post Name, который является достаточно коротким и удобным:
http:// www.yourdomain.com/sample-post/
Чтобы перейти к этому формату, просто выберите Post Name, после чего щелкните по кнопке «Save Changes».
Параметры обсуждения
Следующий шаг – настройка параметров «Discussion» (Обсуждение), которые отвечают за возможности комментирования. Люди могут оставлять свои комментарии к вашим записям, что является прекрасным функционалом, однако вам потребуется контролировать этот процесс, чтобы сайт быстро не заполнился спамом. Опции Discussion находятся в разделе Settings. Я рекомендую вам убрать галочку с опции «Allow link notifications from other blogs (pingbacks and trackbacks) on new articles», поскольку ею часто злоупотребляют. Остальные опции можно не трогать – впоследствии их можно будет откорректировать, если вы столкнетесь с наплывом спама (а наплыв обязательно произойдет!).
В самом низу страницы вы можете найти опции для аватаров (Avatars). Аватары – это небольшие иконки, которые выводятся на экран в комментарии рядом с именем человека, опубликовавшего его. Вы можете выбрать стандартные изображения для тех пользователей, которые не имеют своих аватаров, либо вы можете вообще отключить их при желании.
Профиль автора
Следующий раздел, который необходимо будет проверить – это ваша страница профиля Автора. Расположена она по адресу «Users» — «Your Profile». На данной странице вы можете задать некоторые персональные опции и информацию о себе.
В самом верху страницы вы можете отключить визуальный редактор. Я рекомендую вам оставить визуальный редактор включенным, поскольку он значительно упрощает написание записей. Вы можете выбрать другую цветовую схему для панели администратора, если стандартная схема кажется вам не очень удобной. Вы можете также отключить «Toolbar» (админ-бар) при просмотре сайта. Админ-бар отображается в самом верху при просмотре сайта в браузере и содержит в себе полезные опции и инструменты. Обычно я отключаю его, поскольку мне нравится видеть сайт так же, как его видят посетители, однако вы всегда можете оставить его, если считаете полезным.
Сразу под этими опциями находится раздел с вашим персональным профилем. Вы можете ввести свое имя, контактную информацию, URL сайта и короткую биографию, которая будет выводиться под вашими записями на сайте. Вы можете использовать эту область, чтобы написать о себе и разместить ссылки на свои социальные профили, сайты и т.д.
Создание контента
Теперь, когда вы немного познакомились с консолью WordPress, пришло время использовать ее для создания чего-то полезного и опубликовать новый контент на своем сайте. В данном разделе я покажу вам, как опубликовать записи блога и страницы, а также рассмотрю связанные с этим опции, которые у вас имеются.
Разница между записями и страницами
По умолчанию в WordPress вы можете создавать два типа контента: записи и страницы. Метод добавления контента к ним практически идентичен, что мы увидим в следующем разделе, однако по своему функционированию на сайте они отличаются. Страницы – это элементы сайта, которые используются для размещения статичного контента. Они используются для создания таких вещей, как страницы о себе, контактные страницы, страницы с положениями и условиями использования и т.д. По умолчанию комментарии отключены для страниц, поскольку они там не требуются. Страницы не выводятся на главной странице вашего сайта, когда вы добавляете контент к ним; они разработаны для того, чтобы выводить ссылки на них в меню, в хэдере, в футере или в других местах.
Записи составляют основной контент вашего блога. При публикации записи она будет выводиться в самом верху главной страницы. При публикации следующей записи прошлая запись будет постепенно уходить вниз. В записях комментарии включены по умолчанию. Вы можете сортировать записи по рубрикам, по дате и даже по меткам (об этом позже). Ваши записи выводятся в обратном хронологическом порядке и попадают в ваш RSS-фид веб-сайта, в то время как страницы – нет.
Рубрики и метки
Чтобы сгруппировать ваши записи, вы можете использовать рубрики и метки. При публикации записи вы можете выбрать рубрику, которая будет содержать все записи, связанные с данной тематикой. Пользователь может выбрать эту рубрику на вашем сайте и посмотреть все записи, которые входят в нее.
Вы можете добавить рубрики на экране Post Editing (Редактирование записи), однако я предпочитаю задавать их заранее. Вы должны определиться с тем, на какие тематики вы планируете писать, и создать под эти тематики соответствующие рубрики.
Чтобы сделать это, посетите «Posts» — «Categories» («Записи» – «Рубрики») и добавьте новую рубрику. Добавьте столько рубрик, сколько вам требуется.
Другой способ сгруппировать контент – это использовать метки (tags). Когда вы публикуете запись, вы можете добавить к ней некоторые метки, которые будут описывать статью. Если рассматривать данную статью, к ней можно было бы добавить метки «новичкам WordPress», «руководство WordPress» и «основы WordPress».
Затем, если я буду вновь писать про WordPress, я могу снова использовать некоторые метки из этих, т.е. посетитель сайта сможет кликнуть по метке, скажем, «основы WordPress» и получить все записи, связанные с этой меткой. Использование меток не является обязательным, поэтому вы можете вообще их пропустить, если хотите. Были некоторые споры касательно того, насколько они вообще полезны для конечного пользователя.
Добавлять метки вы можете точно так же, как и рубрики – либо еще до того, как вы будете писать контент («Posts» — «Tags»), либо в процессе его написания. Я рекомендую использовать последний подход, поскольку не всегда в самом начале можно знать, какие метки будут лучше всего отвечать контенту.
Редактор записей
Теперь мы переходим к экрану Редактирования записей, который является тем местом, где вы потратите большую часть времени в консоли WordPress. В редакторе записей вы можете создавать новые записи, редактировать их, публиковать их на сайте, планировать их публикацию и т.д. Просто перейдите к разделу «Posts» — «Add New», чтобы начать процесс добавления записей.
Экран Add New Post содержит небольшое поле, где вы можете ввести заголовок вашей записи, и широкое поле под ним, где вы можете ввести контент вашей записи. Чуть выше этого большого поля вы можете увидеть кнопку визуального редактора (Visual Editor), который используется для визуального форматирования текста: присваивания полужирного, курсивного выделения, размещения списков, цитат, ссылок и т.д. На одном уровне с вкладкой визуального редактора находится кнопка Add Media, которая позволяет вам добавлять изображения в запись.
Создайте тестовую запись: введите заголовок, некоторый текст, после чего нажмите «Save Draft» (Сохранить черновик). Если вы хотите вставить ссылку, выделите участок текста, после чего щелкните по кнопке со ссылкой и введите URL для вашей ссылки. Вы можете затем щелкнуть по кнопке «Preview», чтобы посмотреть, как будет выглядеть запись на вашем сайте. Не переживайте, записи пока нет на вашем сайте.
По умолчанию вы имеете в своем распоряжении лишь некоторые ограниченные опции форматирования, доступные в визуальном редакторе. Если вы щелкнете по кнопке «Toolbar Toggle», появится еще одна строка с разными опциями, где будут находиться дополнительные элементы форматирования, которые вы можете использовать при наборе текста вашей записи.
Медиа-библиотека (или медиатека)
Важная часть любой записи блога – изображения. Все изображения, видеофайлы и аудиофайлы в WordPress находятся под контролем медиа-библиотеки. При написании записи вы можете обратиться к медиа-библиотеке, просто загрузив изображение или выбрав любое из уже загруженных ранее. На экране редактирования записи щелкните по кнопке Add Media, расположенной над главным полем визуального редактора. Появится окно, в котором будут выведены изображения, уже используемые на сайте:
Чтобы добавить новое изображение, щелкните по вкладке «Upload Files», которая приведет к появлению медиа-загрузчика. Здесь вы можете либо перетащить ваш набор изображений с компьютера, либо щелкнуть по кнопке Select Images и выбрать изображения вручную, расположенные на вашем компьютере. После того как файл(-ы) будут загружены, вам будут предложены некоторые дополнительные опции, стоящие с правой стороны окна.
Вы можете присвоить каждому изображению свой заголовок и подпись, задать текст Alt и описание, а также выбрать некоторые опции отображения для изображений. Вы можете выбрать выравнивание (без выравнивания, по левому краю, по правому краю, по центру), задать ссылку (без ссылки, ссылка на произвольный URL, ссылка на страницу вложения, ссылка на оригинальный файл), а также выбрать размер (полный размер, средний размер или миниатюра).
Щелкните по кнопке «Insert into Post», и ваше изображение будет добавлено в запись. Если вам понадобится впоследствии изменить какую-либо из этих настроек, вы можете один раз щелкнуть по необходимому изображению, после чего появится панель инструментов, где вы сможете отредактировать изображение.
Публикация записи
Теперь, когда вы написали свою запись, вставили в нее ссылки и изображения, вы можете сделать ее доступной на своем сайте. Перед тем как публиковать свою запись, вам нужно будет внести в нее некоторые финальные штрихи. С правой стороны экрана редактирования записи имеются панели, которые вы должны заполнить. Выберите рубрику для вашей записи из списка, который вы создали ранее. Вы можете также добавить новую рубрику прямо в этом поле. Введите некоторые метки для записи в панели Tags, щелкая Add после ввода каждой новой метки. И, наконец, панель «Featured Image» (Миниатюра); здесь вы можете загрузить изображение, которое будет связано с данной записью. Разные темы выводят миниатюры по-разному, однако обычно они представлены как крупные изображения в самом верху записей. Загружаются они точно так же посредством загрузчика медиа-библиотеки.
Как только вы закончите с данными опциями, перейдите в самый верх страницы – там по правому краю вы увидите поле «Publish». Чтобы сразу же опубликовать запись на сайте, просто щелкните по кнопке «Publish». Запись тут же появится на сайте. Перед тем как сделать это, давайте познакомимся поближе с еще одним прекрасным механизмом WordPress, который называется планированием публикаций. Щелкните по кнопке Edit рядом с текстом «Publish immediately», и вы увидите календарь, где вы можете установить нужную дату и время публикации записи. Если вы зададите дату публикации и щелкнете Ok, кнопка Publish будет заменена на Shedule, щелчок по которой приведет к планированию вашей записи. Это очень удобная возможность, если вы добавляете массу записей и хотите, чтобы они равномерно публиковались на сайте.
Теперь вы знаете, как добавлять записи на вашем WordPress-сайте. Страницы добавляются тем же самым способом. Посетите «Pages» — «Add New», и вы увидите тот же самый экран редактирования записей. Единственное исключение: при создании страниц у вас не будет возможности выбора меток и рубрик. Страницы также могут планироваться.
Введение в темы
В этом разделе мы обсудим темы WordPress. Темы отвечают за то, как будет выглядеть ваш сайт и как будет представлен контент. Они являются именно тем компонентом, который видят посетители вашего сайта. Существуют разные типы тем, предназначенные для разных целей. WordPress-тема состоит из набора файлов, каждый из которых используется как шаблон для вывода разных участков сайта. Имеется шаблон для домашней страницы, шаблон для блога, шаблон для отдельных записей, шаблон для страниц, а также любые дополнительные шаблоны, которые обычно создаются авторами темы. Давайте рассмотрим некоторые типы тем, платные и бесплатные, как их установить и как настроить их под свои требования.
Типы тем
Сегодня существуют WordPress-темы под самые разные цели. Есть узкоспециализированные темы, которые позволяют создавать сайты для врачей, отелей, сайты в виде досок объявлений, сайты-портфолио и т.д. Существуют и более универсальные темы, нацеленные на блогеров, владельцев бизнеса и т.д. Большинство тем попадают в одну из следующих категорий:
- Блоггинг. Темы, разработанные в основном для ведения блога
- Бизнес. Темы для создания корпоративных сайтов.
- Портфолио. Темы для вывода изображений и видеофайлов.
- Журналы. Аналогичны блоговым темам, однако имеют более сложную разметку
- Электронная коммерция. Используются для создания онлайн-магазинов
- Универсальные темы. Крупные темы, которые могут использоваться для разных целей.
- Приложения. Более сложные темы, разработанные под определенное решение – к примеру, темы для создания каталогов, досок объявлений, темы для агентств недвижимости.
- Фреймворки. Фундамент для создания ваших собственных тем.
Разные типы тем предлагают разную стилизацию и функциональность, поэтому надо обязательно читать описание темы и смотреть демонстрационный вариант темы, чтобы понять, отвечает ли она вашим требованиям. Далее мы посмотрим на то, где можно скачать платные и бесплатные темы, в чем состоит разница между ними, а также как установить их на свой сайт.
Где найти бесплатные темы
Самое лучшее место поиска бесплатных WordPress-тем – это официальный каталог. Здесь расположено свыше 2000 тем, которые являются полностью бесплатными. Вы можете всегда скачать их и использовать в любых целях. Причина, по которой это место является лучшим источником тем, состоит в том, что каждая тема, представленная в каталоге, проходит жесткий процесс отбора и тестирования на предмет соответствия стандартам WordPress. Все они поддерживают весь функционал ядра WordPress и, что более важно, являются безопасными для использования на вашем сайте.
Вы можете найти огромное количество тем, задав поиск в Google, однако вы можете столкнуться с некоторыми проблемами, если будете использовать данный подход. Темы могут иметь низкое качество кода, поэтому некоторые возможности могут не работать на вашем сайте. Некоторые темы могут иметь скрытые рекламные ссылки в области футера (это запрещено для тем в официальном каталоге) и, что еще хуже, некоторые темы могут включать в себя вредоносный код, который позволит хакерам или спамерам получать доступ к вашему сайту.
Чтобы добавить темы из каталога, вам не обязательно даже посещать официальный сайт WordPress. Вы можете установить темы через консоль WordPress. Посетите раздел «Appearance» — «Themes» — «Add New», и вы увидите список тем. Здесь вы можете выбрать самые свежие темы, популярные темы, а также просто интересные темы (которые меняются случайным образом каждый день). Также имеется фильтр, который позволяет вам выбирать темы по цветовой гамме, возможностям и опциям макета. Вы можете выполнять поиск по ключевым словам, которые будут описывать необходимый вам тип темы.
К сожалению, не все темы в каталоге WordPress отличаются таким уж шикарным дизайном. В данный момент требования к дизайну достаточно низкие, поэтому вы вполне можете обнаружить не самые изящные темы. Однако вы всегда можете следить за рубрикой с темами WordPress, чтобы найти для себя самые качественные темы.
Где взять премиальные темы WordPress
Премиальные темы – это платные/коммерческие темы, которые вы также можете использовать на вашем сайте WordPress. Основное отличие платных тем от бесплатных заключается в дизайне (хотя бесплатные темы в последнее время тоже стали очень профессионально выглядеть). Премиальные темы могут включать в себя больше разных возможностей, однако самое главное отличие этих тем состоит в предложении пользовательской поддержки от их авторов. Если вы являетесь новичком, покупка платных тем WordPress является прекрасным вложением своих средств. Компании, выпускающие качественные темы WordPress, постоянно предлагают обновления для своих тем, которые позволяют гарантировать, что темы будут работать с последней версией WordPress, в то время как авторы бесплатных тем не всегда выполняют это требование.
Если вам требуется платная тема, вы можете приобрести ее либо на сайте компании-разработчика, либо на рынке тем. Компании тем обычно предлагают свои собственные темы и имеют собственную систему поддержки, реализованную либо в виде форума, либо в виде системы тикетов. Рынок – это площадка, где свои темы продают самые разные поставщики. Поддержка в данном случае предлагается каждым поставщиком, а не самим рынком. Если вы решили приобрести тему на рынке, обязательно изучите обзоры этой темы и варианты поддержки, поскольку у каждого поставщика они могут быть своими.
Рынки тем
ThemeForest. Крупнейший в данный момент рынок тем. Они предлагают более 5,500 тем WordPress, которые доступны в разных категориях. Есть как хорошие темы, так и плохие, с ужасным кодом, поэтому обязательно читайте пользовательские отзывы перед тем, как что-то приобретать.
Creative Market. Великолепный магазин, который позволяет купить все, что связано с дизайном. Он имеет меньший размер, чем ThemeForest, однако качество предлагаемых решений на нем выше. В данный момент они имеют около 2000 тем WordPress, выставленных на продажу.
Компании тем
Если вам нужны компании, которые производят и продают темы, вы можете обратиться к списку, представленному на официальном сайте WordPress. Там приведены лучшие разработчики тем, отвечающие всем стандартам качества.
Как установить тему
Итак, вы скачали тему. Она должна быть запакована в zip-архив. У вас есть два варианта ее установки. Вы можете либо разархивировать файл и загрузить папку с темой по FTP в папку wp-content/themes на вашем сайте. Обычно эта папка расположена по адресу:
http://www.vashdomen.com/wp-content/themes
Более простой способ установки темы – загрузить ее в zip-формате через консоль. Чтобы сделать это, перейдите в раздел «Appearance» — «Themes» — «Add New» — «Upload Theme», щелкните по кнопке «Browse» и выберите zip-архив с темой на вашем компьютере, после чего щелкните по кнопке «Install Now».
После того как тема будет загружена, вы можете либо щелкнуть по ссылке «Live Preview», чтобы посмотреть, как тема будет выглядеть на вашем сайте, либо вы можете кликнуть по ссылке «Activate», которая сделает вашу тему активной на вашем сайте.
Вы можете добавлять столько тем, сколько вам требуется. Посетите раздел «Themes» — там будут перечислены все ваши загруженные темы. Здесь вы можете активировать любую из тем или посмотреть информацию о ней.
Использование кастомайзера
WordPress имеет встроенную возможность внесения правок в вашу тему, которая носит название «кастомайзер». Здесь вы можете изменять такие элементы, как цвета, фоновые изображения, загружать логотип и т.д. Каждая тема имеет разный набор доступных опций, некоторые коммерческие темы могут вообще не использовать кастомайзер и предлагать свои собственные панели опций. Все темы, перечисленные в официальном каталоге WordPress, используют кастомайзер; правила каталога не позволяют использовать произвольные панели опций. Это сделано с той целью, чтобы унифицировать опыт взаимодействия для всех тем.
Чтобы начать работу с кастомайзером и посмотреть, какие изменения вы можете внести в тему, посетите раздел «Appearance» — «Customize». В левой панели находятся все доступные опции, а с правой стороны расположен ваш сайт, где будут отображаться все вносимые вами изменения. Как только вы внесете какие-либо изменения, они тут же отобразятся в области справа в режиме реального времени.
Вы должны проверить, какие опции предлагает ваша тема, и протестировать их. Не переживайте, ничего не сломается и ничего не будет добавлено на ваш сайт, пока вы не нажмете на кнопку «Save & Publish», которая находится в самом верху левого меню.
Создание произвольных меню
Заключительная возможность, связанная с темами, которую мы рассмотрим – это возможность добавления меню. Она позволяет вам создавать меню для вашего WordPress-сайта. Каждая тема имеет разные места, отведенные под меню, и с помощью данной возможности вы можете добавлять произвольные пункты в меню. Чтобы получить доступ к этой возможности, перейдите к разделу «Appearance» — «Menus» (вы можете также получить доступ к меню через кастомайзер, если вы хотите просматривать изменения в реальном времени).
Дайте вашему меню какое-либо название и щелкните по кнопке «Create Menu».
Теперь вы можете добавлять ссылки в ваше меню, используя опции с левой стороны. Вы можете добавлять любые страницы с вашего сайта, любые записи, любые рубрики, вы можете создавать произвольные ссылки, указывающие на любой URL-адрес. Вы можете также переименовывать ссылки, менять порядок пунктов с помощью перетаскивания, пока вы не получите меню, которое вас полностью устраивает. В области «Menu Settings» вы можете видеть опции с названиями меню. Это — доступные области меню, которые предложены в вашей теме. Они могут быть разными в зависимости от темы. Выберите локацию и щелкните «Save Menu», после чего меню появится на вашем сайте.
Введение в виджеты
Мы переходим к рассмотрению виджетов. Виджеты – это способ добавления разных фрагментов контента к вашей теме в сайдбары, футер, а также в любые другие «виджетизированные» области, которые предлагает ваша тема. Каждая тема может предлагать разные виджетизированные области, однако большинство тем включают в себя сайдбар. Виджеты доступны на странице «Appearance» — «Widgets», где вы можете видеть список доступных виджетов с левой стороны экрана и ваши области с правой стороны. Чтобы добавить виджет на ваш сайт, просто перетащите требуемый виджет в выбранную область.
Как только виджет окажется в нужном месте с правой стороны экрана, вы можете щелкнуть по нему, чтобы открыть его. Вы увидите, что каждый виджет имеет свои собственные настройки, которые вы можете задать. К примеру, виджет «Categories» будет выводить список рубрик на вашем сайте. Вы можете дать ему название, выбрать вывод в виде раскрывающегося списка, задать вывод количества записей для каждой рубрики, а также определить вывод иерархии (если у вас имеются вложенные рубрики).
Ваша тема может включать в себя некоторые произвольные виджеты, которые будут доступны только в данной теме. Все темы WordPress включают в себя список следующих базовых виджетов:
- Archives – ежемесячные архивы ваших записей
- Calendar – календарь для ваших записей
- Categories – список рубрик
- Custom Menu – добавляет произвольное меню в ваш сайдбар
- Meta – ссылки на вход в консоль, RSS и WordPress.org
- Pages – список страниц вашего сайта
- Recent Comments – самые последние комментарии на вашем сайте
- Recent Posts – самые последние записи на вашем сайте
- RSS – записи из ленты RSS или Atom
- Search – поисковая форма на вашем сайте
- Tag Cloud – облако меток
- Text – произвольный текст или HTML-код
Введение в плагины
Теперь мы переходим к одному из самых мощных элементов WordPress – к плагинам. Плагины – это фрагменты кода, которые вы можете загружать и устанавливать на свой WordPress-сайт для реализации дополнительной функциональности, не входящей в WordPress по умолчанию. Плагины – самый простой способ расширения возможностей WordPress, не обращаясь к коду. Вы просто загружаете плагин через вашу консоль и активируете его.
Существуют плагины для самых разных целей. Вот лишь некоторые категории плагинов, которые часто используются разработчиками:
- Социальные сети – плагины для добавления кнопок, позволяющих поделиться контентом в разных социальных сетях
- Контактные формы – плагины для простого добавления контактных форм к вашему сайту
- SEO – плагины, улучшающие ваши показатели ранжирования в поисковых системах
- Сообщества – плагины для создания сообществ
- Форумы – плагины для добавления форумов к сайту
- Безопасность – плагины для защиты сайта от хакеров
Как установить плагин
Установка плагина происходит точно так же, как и установка темы. Плагин распространяется в виде zip-архива, который вы должны загрузить по FTP в папку wp-content/plugins на вашем сайте. Она располагается по адресу:
http://www.vashdomain.com/wp-content/plugins/
Самый простой способ установки плагина – загрузка zip-архива напрямую в консоль. Чтобы сделать это, перейдите в раздел «Plugins» — «Add New» — «Upload Plugin». Щелкните по кнопке «Browse», после чего выберите zip-архив с плагином на вашем компьютере и щелкните по «Install Now».
После того как загрузка будет закончена, вы можете активировать плагин при помощи ссылки Activate Plugin. Разные плагины работают по-разному, поэтому вам нужно будет прочитать их документацию. Некоторые добавляют новый пункт меню в консоль, в то время как другие располагаются в разделе «Tools» — «Settings» — «Название плагина».
Где найти бесплатные плагины
Опять же, каталог WordPress является лучшим местом для поиска бесплатных плагинов. В данный момент каталог насчитывает свыше 40000 разных плагинов, которые несут в себе самую разную функциональность. Сайт имеет удобный поиск – вы можете вводить ключевые слова, которые будут отражать то, что вам требуется.
Вследствие огромного количества плагинов, находящихся в каталоге, вы можете найти массу похожих плагинов, особенно если вам требуется популярная функциональность. Вам понадобится провести некоторый анализ, чтобы выбрать лучший из них. Если вы щелкнете по плагину, вы увидите страницу с его описанием. Описание может включать в себя скриншоты, некоторые примечания по установке, а также иногда FAQ.
С правой стороны вы можете видеть требования плагина, время его последнего обновления, а также сколько раз его устанавливали. Здесь же можно найти рейтинг, составленный на основе пользовательских оценок. Вы можете использовать рейтинг в качестве основы для принятия своего решения. Берите те плагины, которые недавно обновлялись, имеют много установок и отличаются хорошим рейтингом.
Премиум-плагины
Премиальные или коммерческие плагины работают так же, как и премиальные темы. Они предлагаются на рынке или на сайте разработчиков и включают в себя пользовательскую поддержку. При поиске бесплатного плагина в каталоге WordPress вы будете нередко сталкиваться с авторами, которые предлагают “pro” версию своего решения, включающую в себя больше разных возможностей за дополнительную плату. Такие «фримиум» плагины позволяют попробовать бесплатную версию, чтобы понять, подходит ли она вам, после чего вы уже сможете обновиться до платной версии, если вам требуются дополнительные возможности.
Не так давно был запущен каталог платных плагинов Pro Plugin Directory, который содержит в себе премиальные плагины, а также их описания, оценки и т.д. В данный каталог имеет около 130 плагинов, однако он постоянно развивается и пополняется.
Крупный рынок премиум-плагинов — CodeCanyon. Созданный той же компанией, что и ThemeForest, этот рынок в данный момент насчитывает свыше 3,700 плагинов WordPress в разных категориях. Как уже было отмечено ранее, обязательно изучите описание, посмотрите демо-вариант и прочтите отзывы покупателей перед тем, как совершать покупку.
Google – еще одно хорошее место для поиска платных плагинов. Многие блоги нередко обозревают разные типы плагинов. Вы можете найти обзоры различных плагинов в этом блоге в разделе «Плагины WordPress».
Безопасность WordPress
Наш последний раздел будет посвящен безопасности WordPress – защите вашего сайта от различной вредоносной активности. В результате своей высокой популярности система WordPress привлекает разных хакеров и спамеров, которые стремятся воспользоваться ею в своих собственных целях. Хакеры обычно стремятся разместить разные ссылки на сайте, зачастую скрывая их, чтобы владелец сайта их не обнаружил. Тем самым они получают ссылки с популярных блогов на свои сайты. Спамеры тоже добавляют ссылки, но они делают это в комментариях. Обычно они не являются такой уж проблемой.
К счастью, WordPress очень быстро прикрывает разные дыры в безопасности, и новые версии выходят очень оперативно. Есть несколько шагов, которые вы можете сделать, чтобы не стать жертвой злоумышленников.
Всегда обновляйтесь
Самый главный способ обезопасить себя от атак злоумышленников – это использовать только самую последнюю версию WordPress. Нужно это по той простой причине, что прошлые версии могут иметь некоторые известные уязвимости и дыры. Чаще всего хакеры получают доступ к сайту именно по причине использования старых версий WordPress.
По умолчанию WordPress автоматически обновляется до последней версии сразу же после ее выхода. Однако некоторые хостинги отключают данную возможность. Если новая версия стала доступной, вы увидите уведомление об этом в самом верху вашей консоли.
Если вы пройдете по ссылке «Please Update Now», после чего щелкнете по кнопке «Update Now», WordPress автоматически обновится до последней версии.
По той же самой причине вы должны всегда поддерживать в актуальном виде все свои плагины и темы. Дыры могут быть найдены и в них. Процесс их обновления аналогичен – все доступные обновления будут выводиться в разделе «Dashboard» — «Updates». Количество доступных обновлений будет выводиться в виде красного кружочка с цифрой.
Параметры безопасности
Есть несколько шагов, которые вы можете сделать, чтобы усложнить жизнь хакерам. Первое, что вы можете сделать – это выбрать имя администратора, отличное от admin. Никогда не используйте admin; выберите такое имя пользователя, которое будет сложно угадать, а также задайте сложный пароль.
Вы должны ограничить количество аккаунтов, имеющих доступ к вашей админке. Пусть администраторский аккаунт будет один – для других пользователей используйте доступные роли. Вы можете делать пользователей Подписчиками, Участниками, Авторами и Редакторами. Про пользовательские роли вы можете подробнее прочитать здесь.
Также вы можете установить корректные права доступа к файлам, используя вашу FTP-программу. Они должны быть следующими:
- / — корневая директория WordPress. Все файлы необходимо сделать записываемыми только для вашего пользовательского аккаунта, за исключением .htaccess, если вы хотите, чтобы WordPress автоматически генерировал правила перезаписи для вас.
- /wp-admin/ — область администрирования WordPress. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-includes/ — область приложений WordPress: все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/ — пользовательский контент: папка должна быть записываемой для вашего пользовательского аккаунта и для веб-сервера.
- /wp-content/themes/ — файлы темы. Если вы хотите использовать встроенный редактор темы, все файлы должны быть записываемыми для веб-сервера. В противном случае все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
- /wp-content/plugins/ — файлы плагина. Все файлы должны быть записываемыми только для вашего пользовательского аккаунта.
Смена прав доступа к файлам в FTP-программе обычно делается следующим образом: вы щелкаете правой кнопкой по файлу или папке, после чего появляется окно, где вы можете задать опции:
Плагины бэкапа
Важная часть безопасности WordPress – выполнение регулярных бэкапов для сайта. Если вы будете взломаны или что-то пойдет не так, как вы планировали, у вас будет полный бэкап вашего сайта, из которого вы сможете восстановить свой сайт. Частота бэкапов будет зависеть от вашего сайта. Если вы пишете записи в блог каждый день, вам понадобятся ежедневные бэкапы, однако если вы добавляете контент каждый месяц, еженедельного бэкапа вполне будет достаточно.
Большинство хостинг-компаний имеют свою систему бэкапа, которая настраивается через панель управления. Я все же рекомендую вам добавлять свое собственное решение для бэкапа для подстраховки. Существуют многочисленные плагины, позволяющие создавать бэкапы сайта и отправлять их в хранилища, такие как Dropbox и Amazon S3.
Добро пожаловать на WordPress.com! Если вы хотите создать блог, сайт для своей компании или что-нибудь подобное, предлагаем вам общие инструкции, которым необходимо следовать при создании любых сайтов.
В этом руководстве рассматриваются следующие темы:
- Добавление содержимого, например записей и страниц, на сайт.
- Использование Редактора блоков.
- ИспользованиеРедактора сайта для изменений по всему сайту, например добавления меню.
Основы
Каждый сайт WordPress.com состоит из двух частей:
Содержимое. Содержимое сайта включает в себя страницы, записи и медиафайлы. Чтобы добавить или редактировать страницы и записи, перейдите в раздел Страницы или Записи на боковой панели слева на консоли сайта. Для внесения изменений необходимо использовать Редактор блоков.
Структура. Для внесения изменений по всему сайту, например для редактирования меню, настройки цветов, создания подвала и прочего, необходимо использовать Редактор сайта. На консоли перейдите в раздел Внешний вид → Редактор сайта.
Просмотр видео
Добавление содержимого
Самой первой задачей является добавление содержимого. Для этого откройте раздел Страницы или Записи. Там вы сможете добавить основное содержимое своего сайта.

В чём разница между страницей и записью?
Страница лучше всего подходит для содержимого, которое будет редко изменяться. Хорошими примерами страниц являются домашняя страница, страница сведений, страница с контактными данными или страница, где содержится список продуктов либо услуг.
Записи или записи в блоге напоминают новостные статьи. Хорошими примерами записей являются обзорные статьи о новинках отрасли, личный журнал, отзывы о кинофильмах и прочие подобные комментарии или рассказы. На каждом сайте на WordPress.com можно добавить блог, но эту функцию можно использовать только при необходимости.
Дополнительную информацию о различиях см. здесь.
Добавление первой страницы
Давайте добавим несколько страниц на ваш сайт.
Сначала перейдите в раздел Страницы и щёлкните Добавить страницу.
Откроется Редактор блоков.
При создании страницы отображается опция, позволяющая выбрать готовый макет. Вы можете выбрать разметку и отредактировать её или начать с пустой страницы.
Справа в редакторе содержатся настройки страницы. Здесь можно увидеть статус страницы, добавить в записи рубрики и теги, указать избранное изображение и многое другое.
Рассмотрим возможности редактора подробнее.
Редактор блоков
Для создания страниц и записей используется Редактор блоков, который позволяет работать с готовыми блоками для веб-сайта. Вы можете добавлять содержимое на страницу, вставляя различные блоки. Для этого можно щёлкнуть значок инструмента вставки блоков +, который отображается в разных областях редактора.
Для добавления блока и выбора его типа можно воспользоваться разными способами:
- Щёлкните + в левой части пустого блока.
- Щёлкните + в верхнем левом углу редактора.
- В выбранном блоке нажмите клавишу Enter/Return, чтобы создать под ним новый блок.
- Щёлкните + в верхней части блока по центру, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
Вы можете добавлять различные блоки: абзацы, изображения, галереи, столбцы и таблицы. Список вариантов весьма обширен!
Далее перечислены некоторые распространённые блоки, которые можно использовать:
- Блок «Абзац»: блок по умолчанию, который можно использовать для добавления обычного текста в запись или на страницу.
- Блок «Изображение»: для добавления отдельных изображений в запись или на страницу.
- Блок «Обложка»: для добавления текста сверху изображения.
- Блок «Столбцы»: для размещения блоков рядом друг с другом.
- Блок «Заголовок»: для добавления текста заголовка в запись или на страницу.
Если щёлкнуть значок + вставки блоков, можно выполнить поиск блоков различного типа или прокрутить вниз и развернуть каждый список, чтобы увидеть доступные элементы. Добавив блок, вы можете менять его расположение с помощью стрелок слева или справа либо путём перетаскивания.
При добавлении и выборе блока вы можете заметить две области настроек:
- Панель инструментов находится прямо над блоком.
- Настройки страницы содержатся справа в редакторе.
Удаление блока
Чтобы удалить блок, выберите его, щёлкните меню многоточия на панели инструментов и выберите команду Удалить блок.
Если вас устраивает внешний вид страницы, щёлкните Опубликовать в верхнем правом углу. Хотите добавить другие страницы? Тогда опубликуйте их, а затем перейдите к следующему этапу. Если вы хотите добавить страницу блога, создайте и опубликуйте страницу под названием «Блог» (или любым другим названием) и оставьте её пустой. Мы добавим записи в блог на следующем этапе.
Не хотите, чтобы кто-либо смог увидеть ваш сайт, пока он полностью не готов? Ваш сайт будет находиться в закрытом режиме «Скоро запуск», пока вы его не запустите. Перейдите в раздел Настройки → Общие , а затем выберите Конфиденциальность, чтобы запустить сайт. Дополнительную информацию см. здесь.
Добавление меню навигации
Теперь у вас есть несколько страниц содержимого, с которыми можно работать. Давайте проверим, видны ли они другим пользователям. Чтобы внести эти изменения, необходимо открыть Редактор сайта. Для этого перейдите в раздел Внешний вид → Редактор сайта:
В верхней части сайта вы увидите начало меню навигации:
Это блок «Навигация», который отобразит список ссылок на различные страницы вашего сайта. Вы можете щёлкнуть этот блок, чтобы добавить страницы в меню, создать раскрывающиеся меню и многое другое. Помните, что прежде чем добавлять страницы в меню навигации, их следует опубликовать.
Распространённые вопросы
Данное руководство будет полезно на начальном этапе работы. Вероятно, вас заинтересуют и другие возможности. Далее приведён список распространённых вопросов и возможностей:
Что сделать, чтобы на странице были показаны только отдельные записи блога, а не все?
Они называются страницами рубрик. Чтобы их настроить, создайте несколько записей в блоге и назначьте им рубрики при редактировании записи. Затем добавьте эти рубрики в меню навигации. После этого появится раздел для категорий. Там выберите рубрику, которую нужно добавить в меню. Теперь на данной странице будут отображаться только те записи в блоге, которые относятся к этой рубрике.
Кроме этого, вы можете использовать блок «Записи в блоге» для отображения списка записей в блоге с заданной рубрикой на любой странице.
Как добавить плагины?
Все сайты WordPress.com имеют обширный набор встроенных возможностей, которые должны соответствовать вашим требованиям. Кроме того, сайты с тарифным планом WordPress.com Pro позволяют установить сторонние пользовательские плагины.
Как подключить свой домен?
К любому сайту с тарифным планом WordPress.com можно подключить пользовательский домен. Вы можете использовать свой домен или зарегистрировать новый у нас.
Как менять темы?
Чтобы изменить темы, выберите Внешний вид → Темы. Темы можно менять неограниченное количество раз без каких-либо ограничений. При изменении темы меняется внешний вид сайта, но его содержимое не удаляется.
Помните, что для некоторых тем может потребоваться дополнительная настройка. Эта процедура будет подробно рассмотрена на странице настройки тем.
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
Какой сайт у нас получится?
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
4.1 Настройка статичной главной страницы
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Уроки WordPress для начинающих помогут вам разобраться в установках и настройках. Мы вместе разберем административную панель WordPress и нужные внедрения для любого сайта или блога. Также научимся как обезопасить наш сайт, изучим некоторые тонкости WordPress и формирование контента сайта в целом.
Руководства “WordPress для чайников” делятся на несколько блоков, первые 4 обязательные для изучения тем, кто хочет создать качественный и надежный сайт (так сказать, для самых новеньких). Остальные главы научат тому, как можно настроить под себя ваш сайт, как его наполнять, изменять дизайн и многое другое.
К некоторым важным урокам добавлены видео, которые вы можете просмотреть непосредственно в статье. Буду рад помочь вам в ваших начинаниях, отвечу на все ваши вопросы абсолютно бесплатно. Написать мне можете на странице контактов.
Вы наверное даже не представляете сколько сайтов используют WordPress, по разным данным это от 20 до 35 процентов всех сайтов размещенных в интернете. Приведу пример 4-х брендов, всем известных — Microsoft, PlayStation, Faceboock. Эти мировые компании используют WordPress для ведения своих блогов и новостных сайтов. Таких примеров можно приводить тысячи, но не буду сейчас на этом задерживаться, вы можете посмотреть скриншоты этих сайтов (картинки откроются в полном размере после нажатия).
Теперь приступим непосредственно к изучению движка, первых два блока, так сказать, для чайников, они разбиты следующим образом:
- Офтопик статьи, которые помогут вам определить некоторые важные моменты перед тем как приступать к разработке сайта.
- Первые шаги в изучении WordPress.
Варианты изучения WordPress
Как известно люди изучают материалы по разному, одним даются пошаговые уроки, другие любят перескакивать и читать между строк, другим же проще учиться блочными группировками тем. С этой страницы вы можете выбрать путь по которому пойдете для изучения WordPress, на этом сайте их сразу 3 варианта.
- Последовать по пошаговым урокам по созданию сайта с видео и графическим материалом.
- Воспользоваться бесплатными курсами по созданию сайта на WordPress, и изучать все в конкретном порядке.
- Пролистать страницу ниже и самостоятельно выбрать себе темы для изучения.
Если вы выбрали 3-й вариант тогда читаем дальше и наполняемся знаниями изучая WordPress уроки.
Первые шаги в изучении WordPress
В этом небольшом, но очень важном, цикле уроков мы установим WordPress на наш компьютер, выберем себе подходящий хостинг, а так же перенесем наши “домашние разработки” в интернет. Обзор всей административной панели можно посмотреть в следующем видео уроке:
Детально ознакомимся со всеми мелочами связанными с административной панелью, установим свою первую тему оформления, познакомимся с плагинами, виджетами и многое другое.
“Разбор полетов”
- Зачем нужен блог и нужен ли он вам?
- Блогер это работа или жизнь?
- Как создать свой блог бесплатно?
- С чего начать создание блога?
- Как выбрать тему для блога?
- Кто будет читать блог?
- Популярные методы создания блога.
- Сколько постов в месяц нужно писать для формирования доверия поисковиков?
- Какое количество слов или символов должно быть в хорошей статье?
- Сколько нужно статей для начала публикации блога?
- Сколько потребуется времени что бы продвинуть свой сайт?
- Что такое одностраничник. Для чего нужен одностраничный сайт (Landing Page)
Знакомство с WordPress
- Установка WordPress. (+ видео)
- Установка Denwer. (+ видео)
- Выбор доменного имени. Рекомендации.
- Выбор хостинга и установка WordPress на хостинг.
- Перенос WordPress с локального на виртуальный хостинг.
- Что такое административная панель WordPress?
- Как зайти в админку?
- Административная панель. (+ видео)
- Выбор темы и её настройка. (+ видео)
- Меню и его структура. (+ видео)
- Настройка виджетов. (+ видео)
- Плагины.
- Настройки административной панели. (+ видео)
- Рубрики. (+ видео)
- Метки. (+ видео)
Необходимые знания и настройки
Следующие уроки, помогут сделать лучше и удобнее WordPress, дополнит наш “движок” необходимыми плагинами и виджетами.
Настроем поиск по сайту и страницу контактов, добавим несколько плюшек для улучшения внешнего вида. Также начнем строить дружественные отношения с поисковыми роботами и создадим соответствующие файлы для этого.
Дополнительная информация
- Разница между записями и страницами.
- Разница между метками и рубриками.
- Как добавить картинку к записи?
- Как добавить миниатюру к записи?
- Зачем нужны «похожие записи» и как они повлияют на сайт?
- Горячие клавиши.
- Как удалить тему. Полностью избавляемся от ненужных шаблонов.
- Как настроить FTP доступ к сайту?
- Для чего нужна RSS лента?
Базовые настройки сайта
- Визуальный редактор TinyMCE Advanced (+ видео).
- Обратная связь на WordPress (+ видео).
- Карта сайта XML. (+ видео)
- Файл robots.txt для WordPress. (+ видео)
- Настройка поиска. (+ видео)
- Социальные кнопки.
- Виджеты группы Вконтакте.
- Создание и установка Favicon.
- Настройка Title, Description, Keywords.
- Как отключить, убрать, удалить комментарии в WordPress.
Настройки безопасности и оптимизация сайта
Последняя базовая сборка инструкций для начинающих разработчиков сайтов на WordPress. Хоть она стоит и последней, является основой нашей дальнейшей работы в сфере безопасности и сохранности наших трудов.
От оптимизации сайта зависит его дальнейшее развитие, что бы не допускать ошибок, за которые потом придется расплачиваться. Немного отойдем от статуса “начинающий” и копнем поглубже в настройках сайта.
Настройки безопасности
- Безопасность WordPress — советы и рекомендации.
- Качественный пароль.
- Бэкап WordPress.
- Важность обновления движка и плагинов.
- Как поменять пароль. Сбрасываем и восстанавливаем утерянный пароль доступа.
- Цена популярности: WordPress и ее горе безопасность.
Оптимизация сайта
- Ускорение загрузки сайта на WordPress.
- Gzip сжатие в WordPress.
- Нужные плагины.
- Очистить базу данных MySQL от мусора.
- Топ 20 ошибок допускаемые при публикации нового контента
- Навигация по страницам и статьям. Якоря и их применение.
- Как узнать айди записи или рубрики. (+ видео)
Обзор популярных плагинов
Подборка уроков и описаний самых популярных и функциональных плагинах, позволяющих усовершенствовать ваш движок WordPress, добиваться нужных результатов с наименьшей потерей производительности.
- Обзор Jetpack.
- Модули Jetpack. Часть 1.
- Модули Jetpack. Часть 2.
- Похожие записи — модуль Jetpack.
- Photon — модуль Jetpack.
- Дополнительные виджеты — модуль Jetpack.
- Плагин Google XML Sitemaps — обзор.
- Как сделать тему для адаптации сайта под мобильные устройства.
- Подписка на блог и комментарии — модуль Jetpack.
- Contact Form 7 — описание и настройка.
- Публикация с помощью электронной почты.
- Альтернатива Contact Form 7.
- Статистика посещений WordPress.
- Login LockDown настройка и описание.
- Пользовательские CSS в WordPress.
- WP Super Cache плагин для кэширования WordPress сайтов.
- Сontact form 7 настройка внешнего вида. Изменяем дизайн форм.
- Плагин Duplicate Post описание и настройка. Создание дубликатов страниц в WordPress
- Прелоадер для сайта WordPress, плагин The Preloader
- Плагин Autoptimize — оптимизация CSS, JS, HTML
Работа с поисковыми системами
Первые шаги по взаимодействию сайта на WordPress с поисковыми системами. Руководства представленные ниже помогут вам решить ряд задач по развитию и продвижению вашего сайта.
- Как добавить сайт в Яндекс?
- Как добавить сайт в Google?
- Критерии оценки сайта поисковыми системами.
- Как написать оптимизированную статью?
- Как писать SEO тексты, правильно оптимизированная статья.
- Автоматическая публикация новых статей блога в социальных сетях.
- Правильные названия URL как метод продвижения сайта.
- Атрибуты title и alt. Оптимизация картинок и ссылок.
- Где получить бесплатные индексируемые ссылки.
- Какие бывают метрики для сайтов?
- Как запретить индексацию url с определенным параметром через Google Webmaster Tools?
- Как установить Яндекс метрику. Ручная вставка кода и при помощи плагина.
- Устанавливаем счетчик посещений Google Analitics.
- Где можно разместить ссылку на свой сайт бесплатно. Анализ ссылочной массы конкурентов.
- Как искать тематические форумы, для общения и продвижения своего сайта.
Разработка с WordPress
Пришло время залезть в код шаблонов, плагинов и движка в целом. Подборка этих материалов навряд осилят новички, но изучив статьи, руководствуясь описанными в них инструкциями можно добиться отличных результатов.
- Основы шаблонов WordPress темы.
- Описание и применение тегов шаблонов.
- Тег шаблона WordPress — bloginfo ().
- Как быстро находить нужный участок кода в файлах шаблонов и плагинов.
- Как выводить посты рубрики, название и описание?
- Как уменьшить количество запросов к базе данных в WordPress?
- Что нужно знать перед созданием темы WordPress
- Как создать тему WordPress. Урок 1. Создание и наполнение Index.php и style.css
- Создание шаблона WordPress. Урок 2. Header.php — создание шапки и навигационного меню
- Как убрать дату публикации и автора в WordPress. (+ видео)
- Создание дочерней темы.
- Внесения изменений в тему с использованием дочерней темы.
- Как изменить вывод даты записи?
- Сайдбар в WordPress. Как добавить, убрать сайдбар в WordPress.
- Добавление кнопки поделиться Вконтакте в модуль Jetpack “Поделиться”
Материалы по WordPress для чайников и более опытных пользователей постоянно обновляются, по этому подписывайтесь на обновления блога.