Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Какой бы сайт вы ни создавали, эти пять шагов помогут заложить прочную основу для его роста.
Обучающее видео
Шаг 1. Выберите название
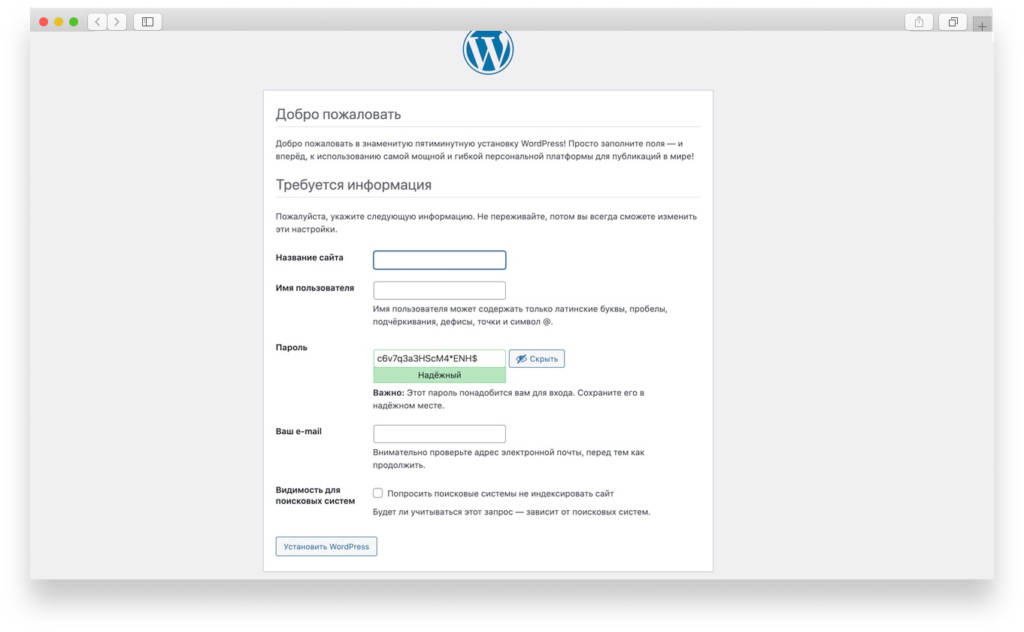
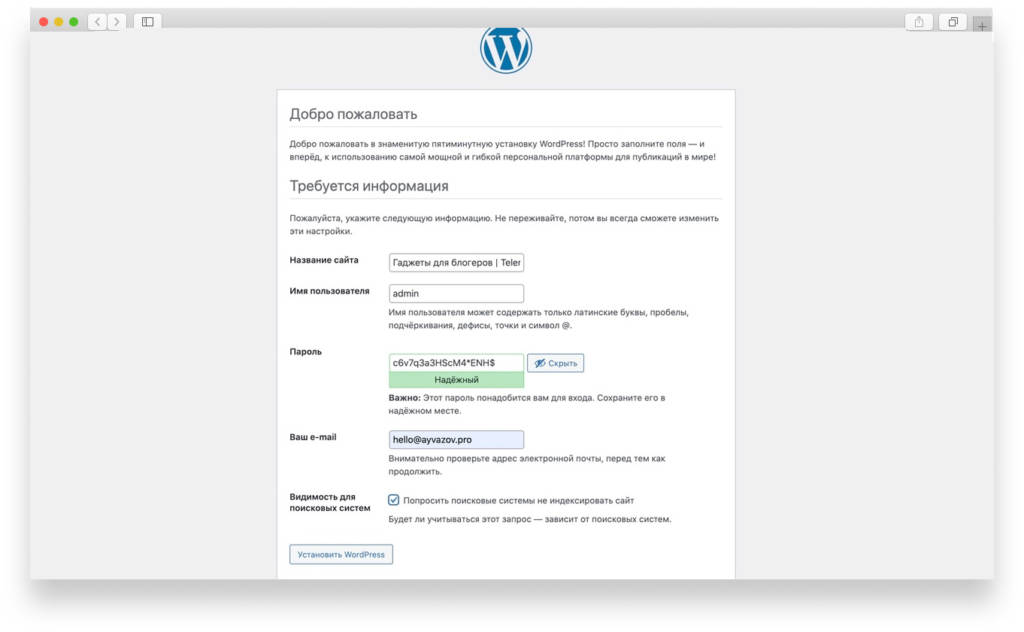
Выбор имени сайта — важное решение, так как имя рассказывает посетителям, чему посвящён веб-сайт. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюся ключевую фразу!
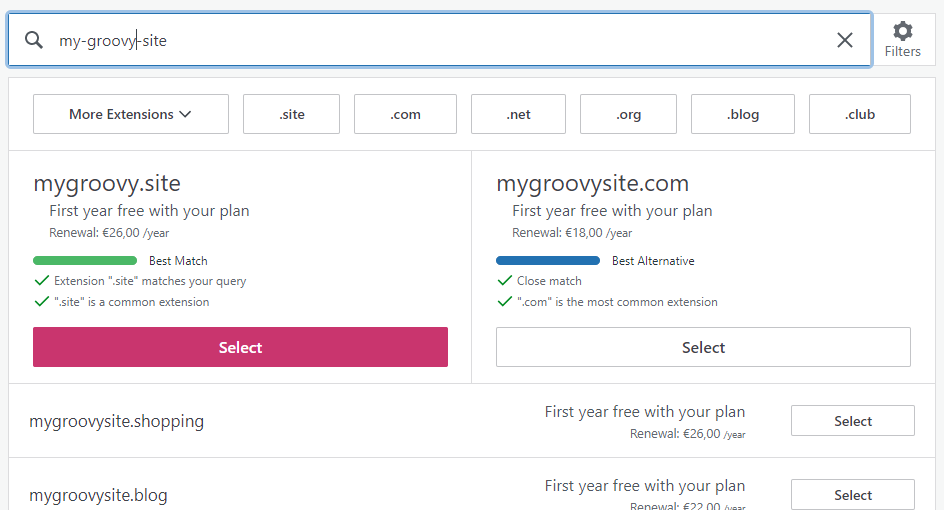
После регистрации сайту присваивается адрес, например yourgroovysite.wordpress.com, но вы можете зарегистрировать собственный домен, например yourgroovydomain.com. Первый год использования домена идет в комплекте всех тарифных планов WordPress.com!
Шаг 2. Спроектируйте свою главную страницу
Подумайте о том, что должны увидеть посетители, входя на ваш сайт, и что может произвести на них хорошее впечатление.
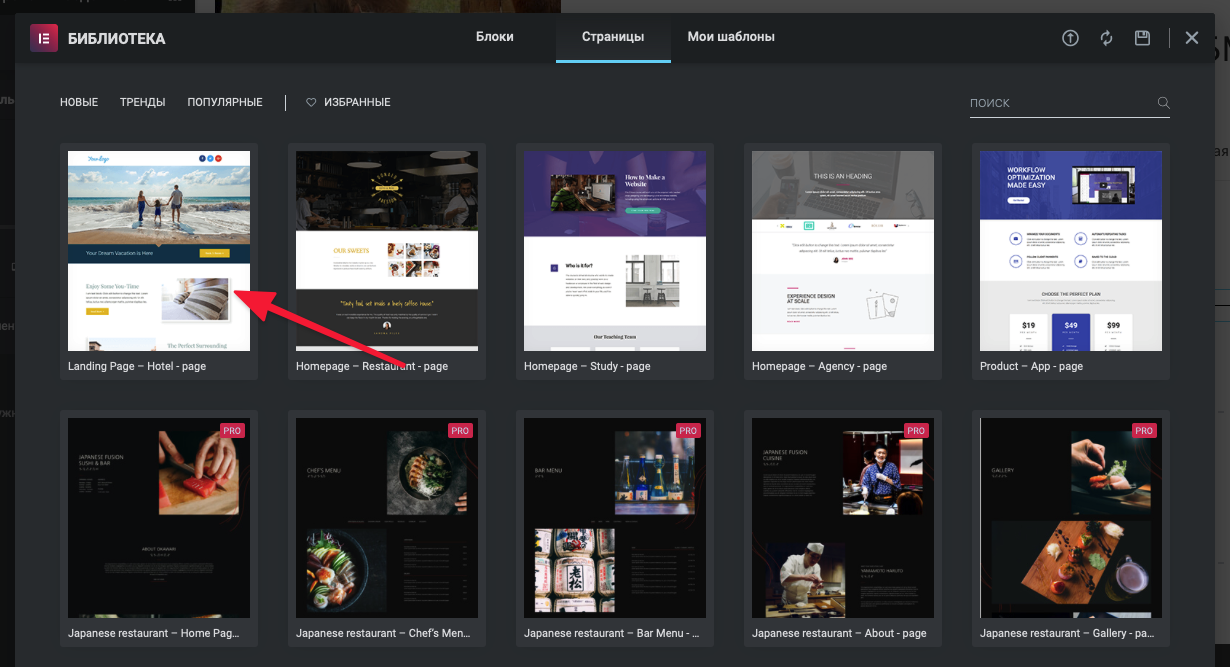
Можете начать с пустой страницы или использовать один из наших готовых макетов, чтобы создать красивую главную страницу за считанные секунды. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.
Шаг 3. Создайте больше страниц
Теперь можно добавить другие страницы. Обычно на любом веб-сайте есть разделы «О нас» и «Контакты». Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Когда вы создавали главную страницу на шаге 2, вы впервые поработали с блоками, из которых будет состоять сайт. Блоки можно использовать для добавления практически любого содержимого на страницы: изображений, галерей, столбцов, видеороликов, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы публикуете на сайте, будут оставаться закрытыми, пока вы не запустите сайт. Чтобы убедиться, что ваш сайт никто не видит, перейдите в Настройки и прокрутите страницу вниз до раздела Конфиденциальность.
Шаг 4. Настройте своё меню
Меню — это список ссылок, который будет отображаться в верхней части сайта и который будут использовать посетители для навигации по сайту. Теперь вы можете добавить в него страницы, созданные на шагах 2 и 3. Для начала перейдите в раздел Внешний вид → Редактор и добавьте блок Навигация.
📌
Помните, что в меню можно добавить только готовое содержимое. Сначала создайте страницы. А затем добавьте их в меню.
Шаг 5. Добавьте ссылки на свои социальные сети
Если у вас есть страницы в социальных сетях, сайт станет прекрасным способом их продвижения. Обычно на сайтах размещают такие значки соцсетей:
Вы можете добавить эти значки в меню вашего сайта с помощью блока «Социальные сети». Поддерживаются все основные социальные сети!
Выполнив все пять шагов, вы создали надежную основу для своего веб-сайта. Если вы готовы поделиться им с миром, запустите сайт!
Бонус
Вот несколько дополнительных шагов.
- Добавьте логотип на сайт в Внешний вид → Настройка → Свойства сайта.
- Посмотрите разные темы в разделе Внешний вид → Темы: они позволяют улучшить внешний вид сайта.
- Настройте, где на вашем сайте будут отображаться комментарии и отметки «нравится».
Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
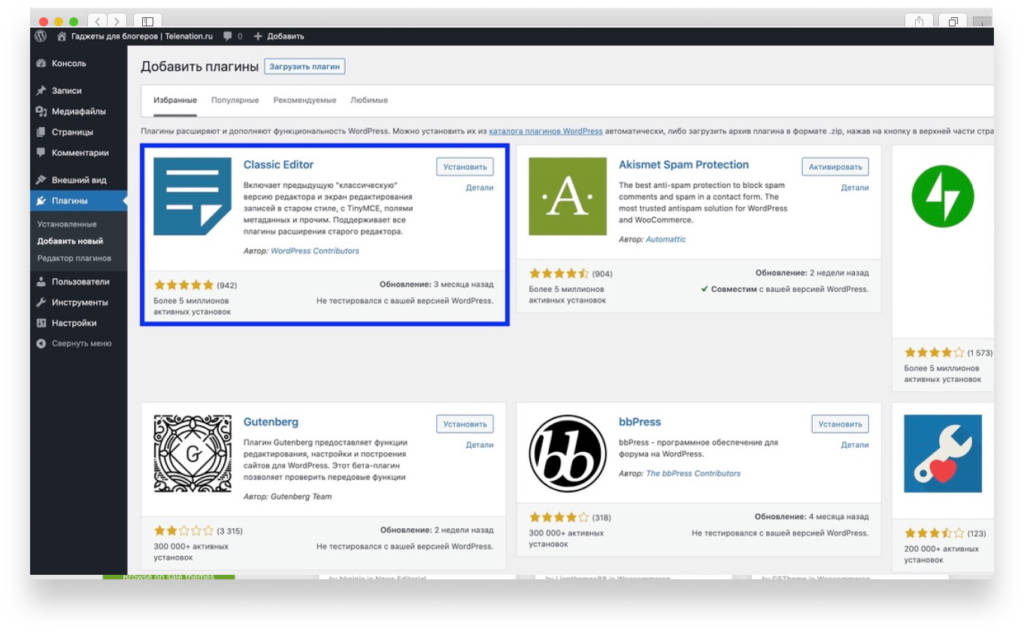
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
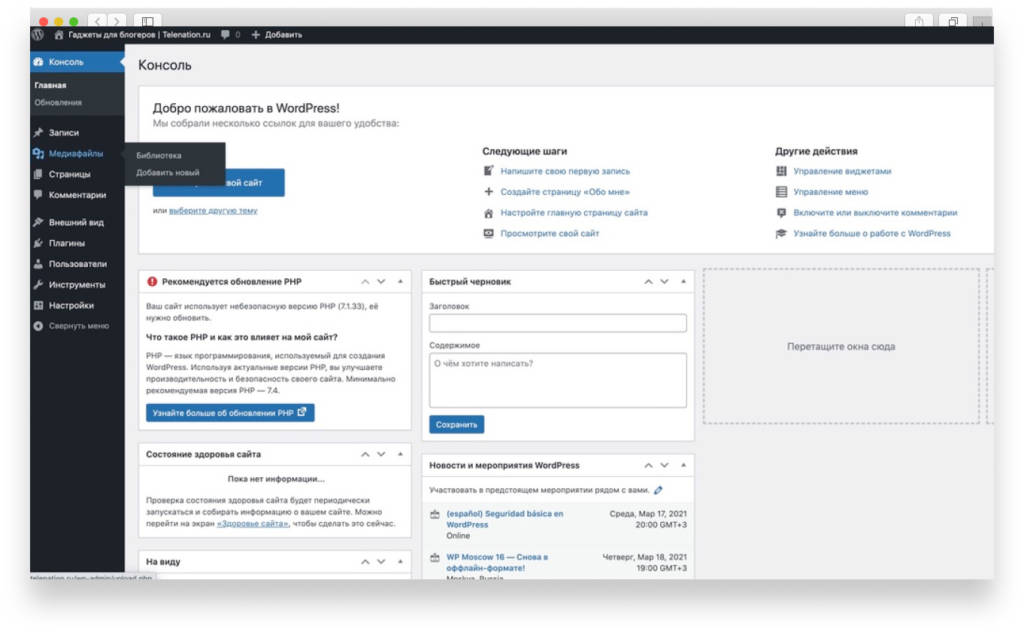
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
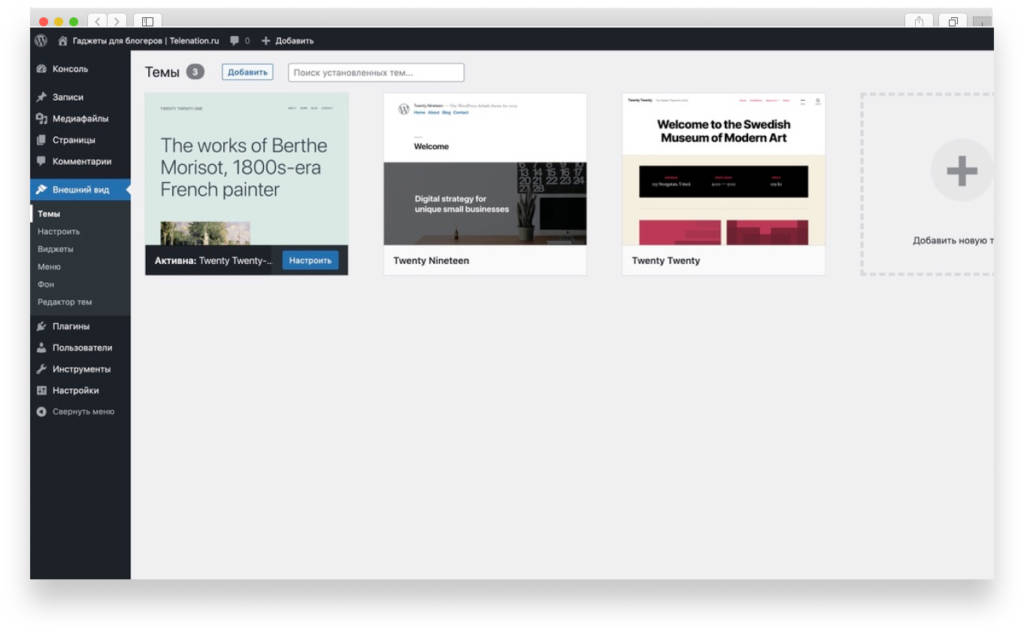
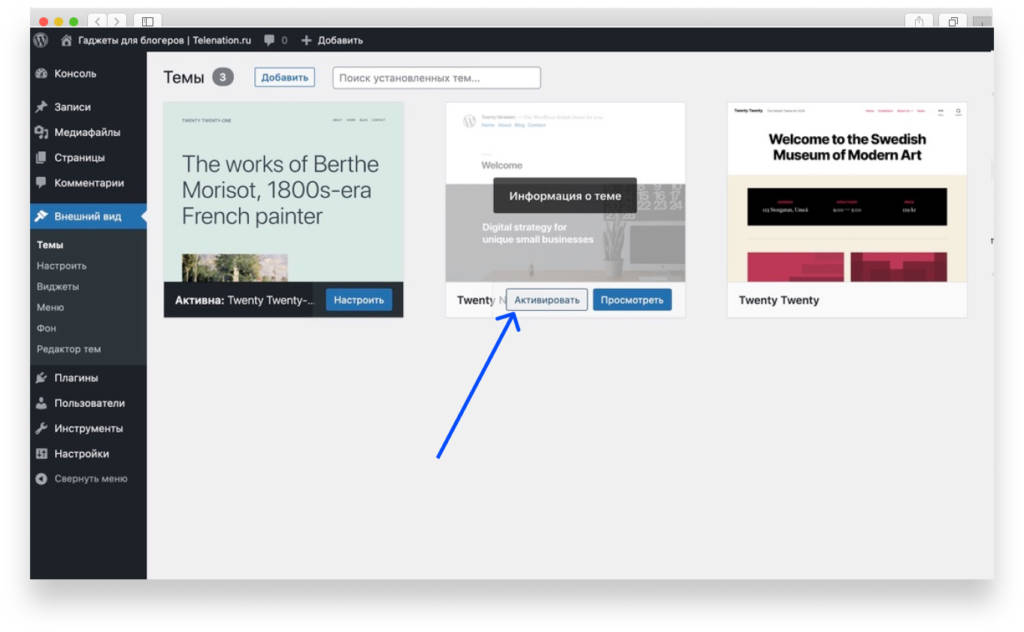
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
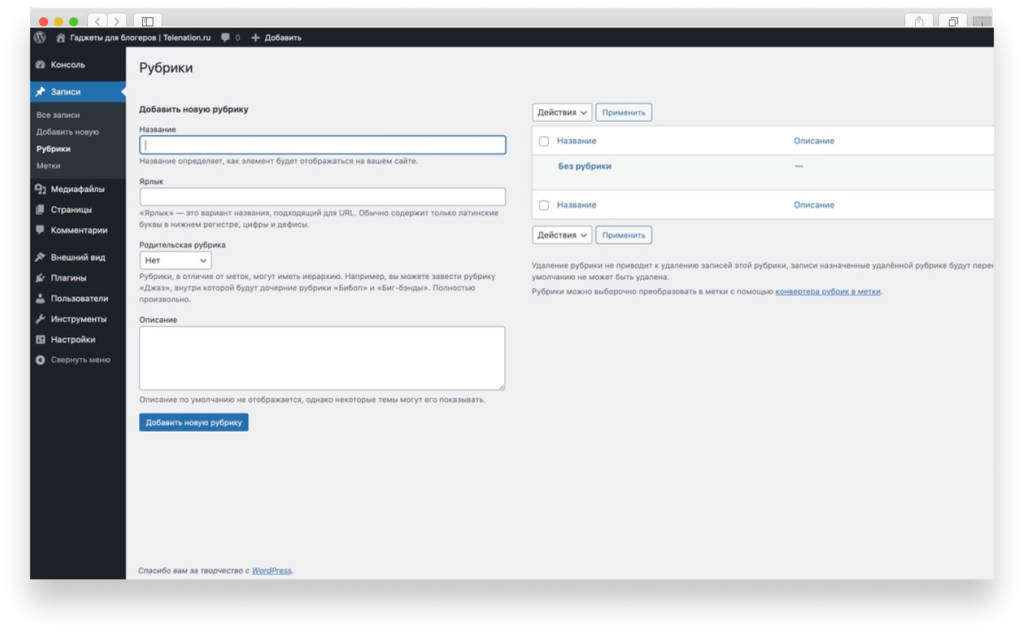
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
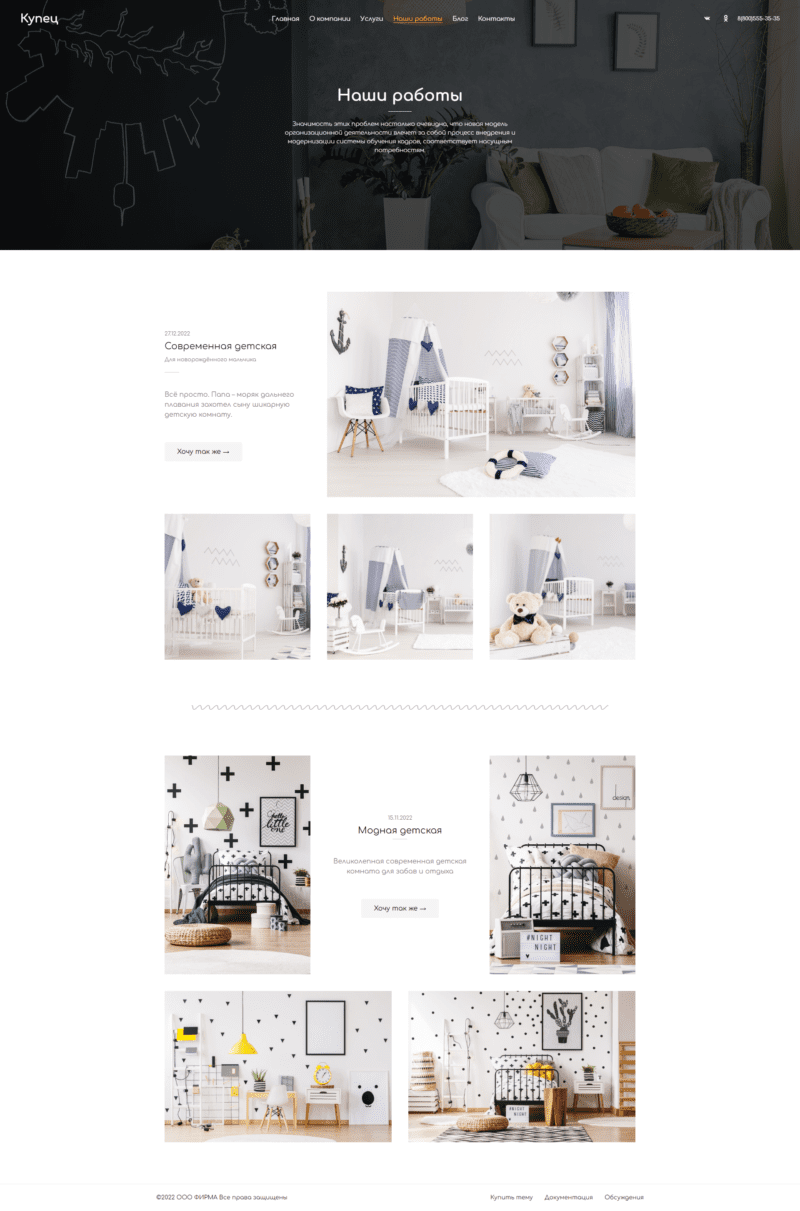
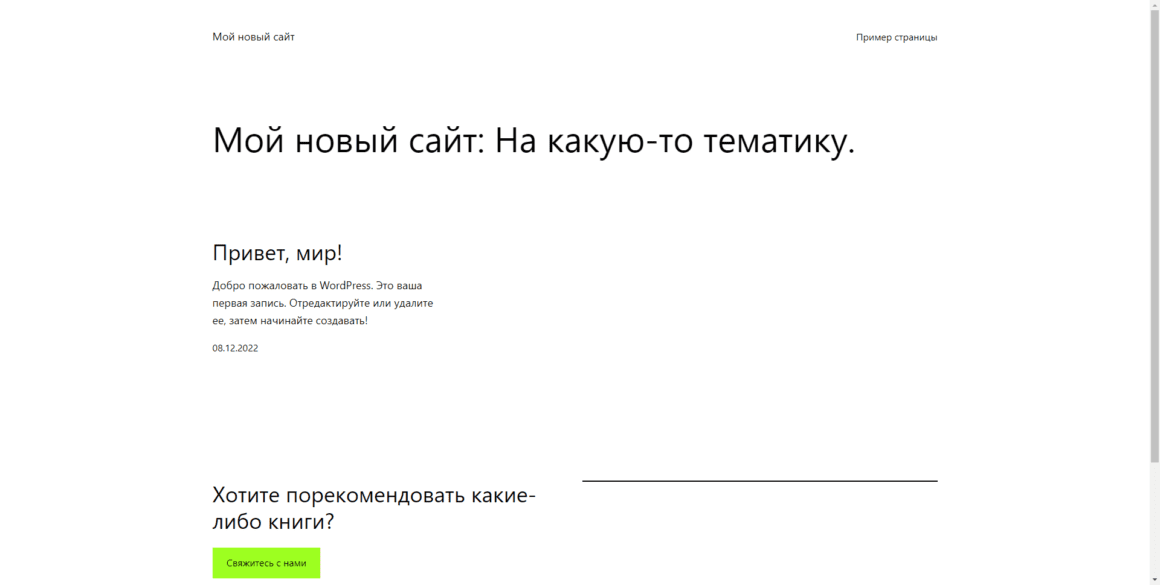
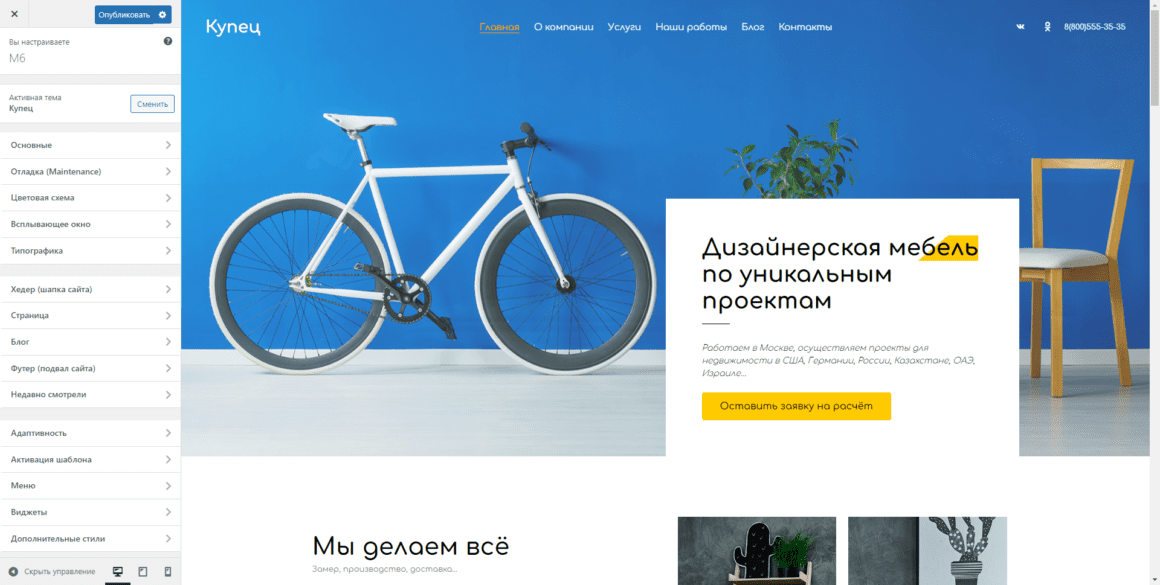
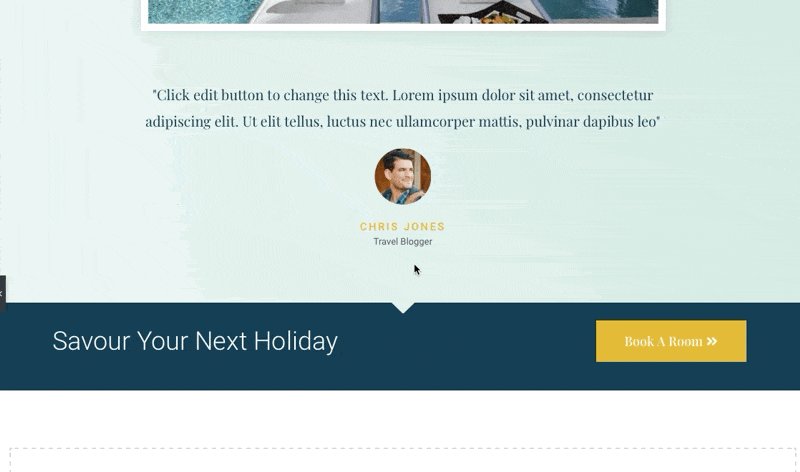
Какой сайт у нас получится?
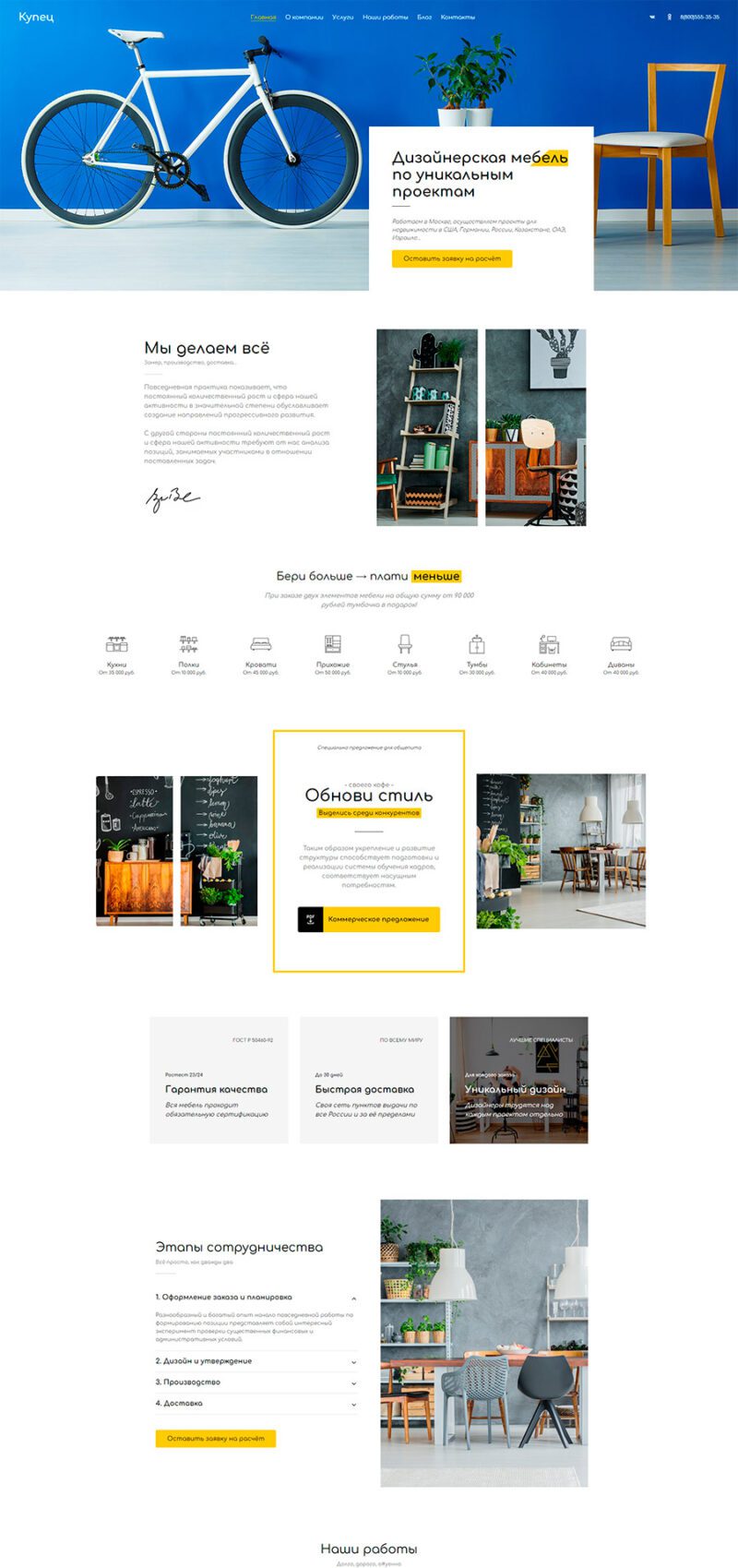
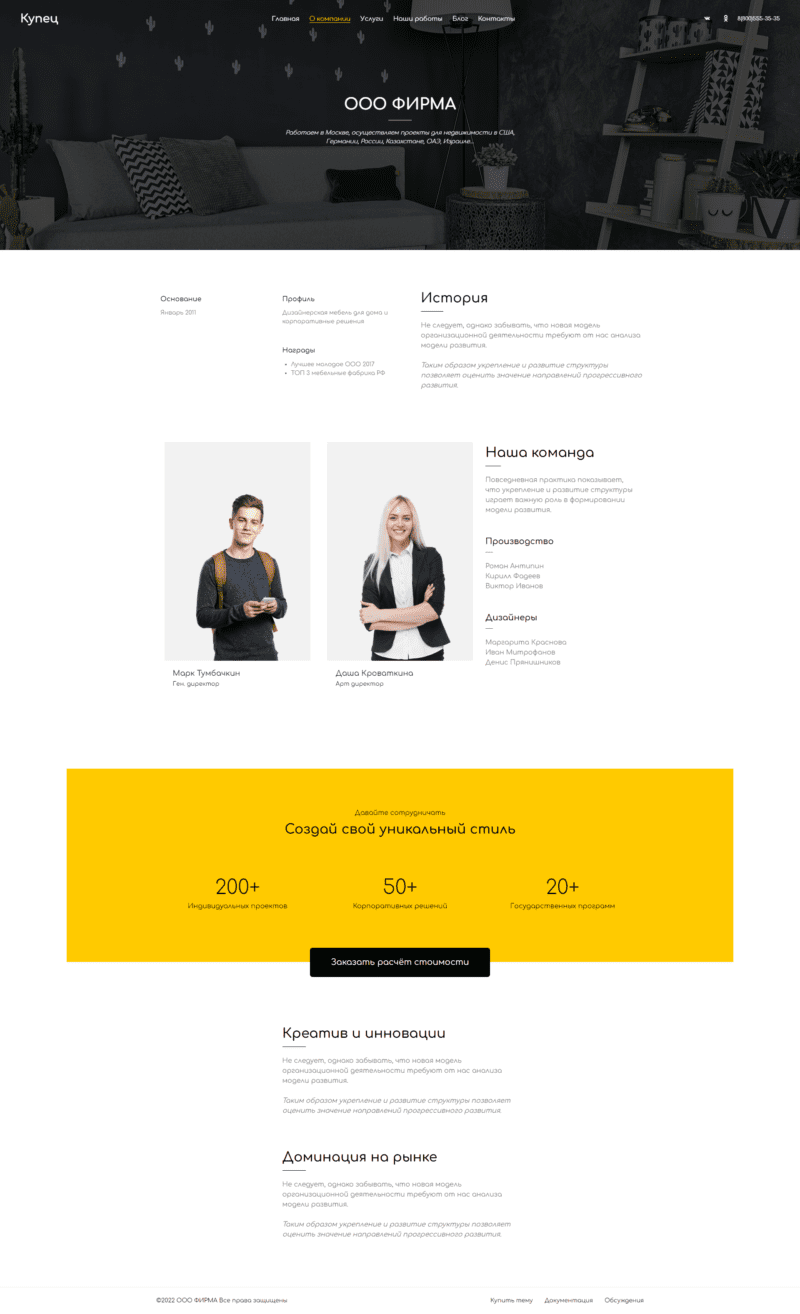
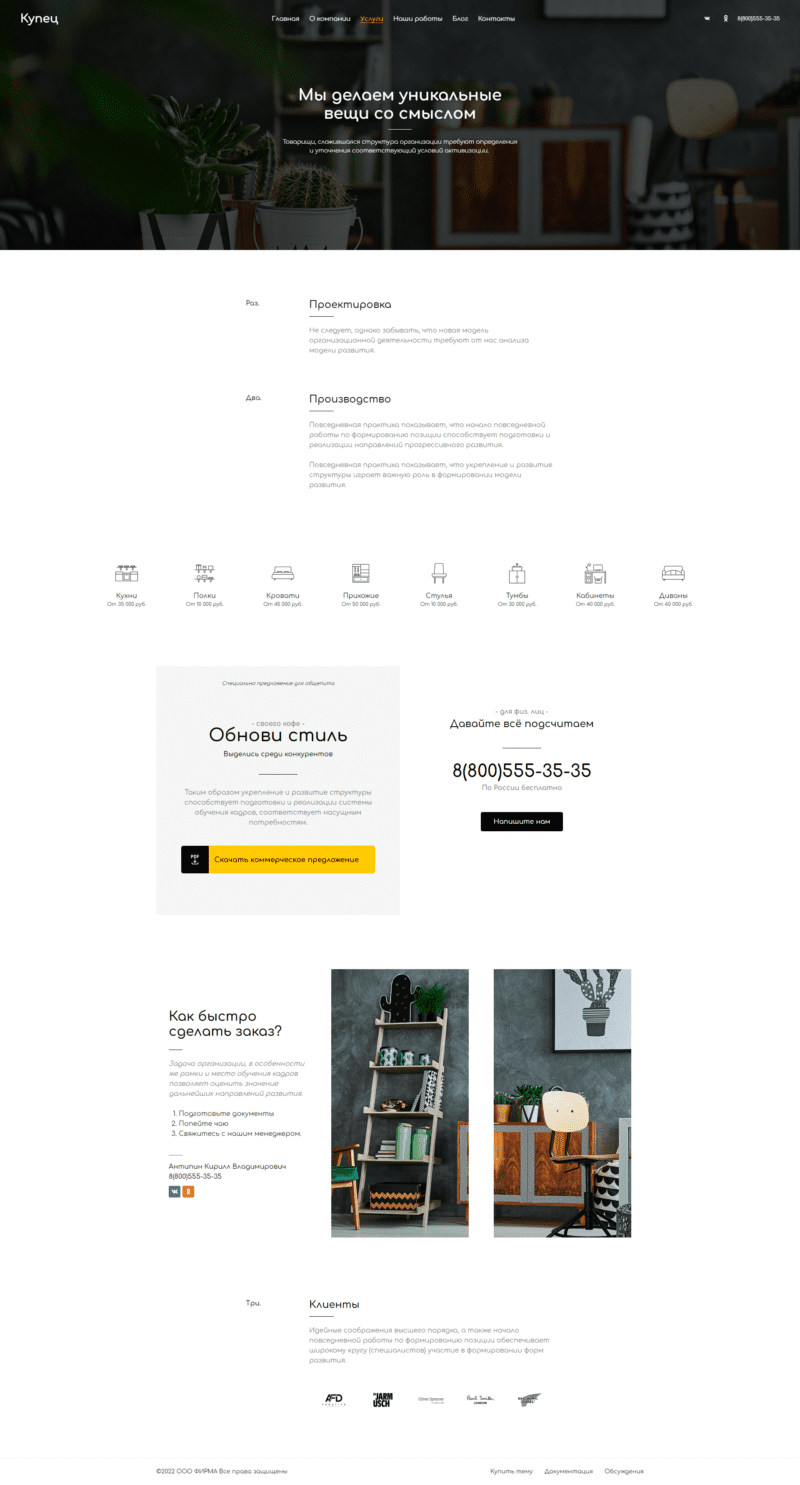
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
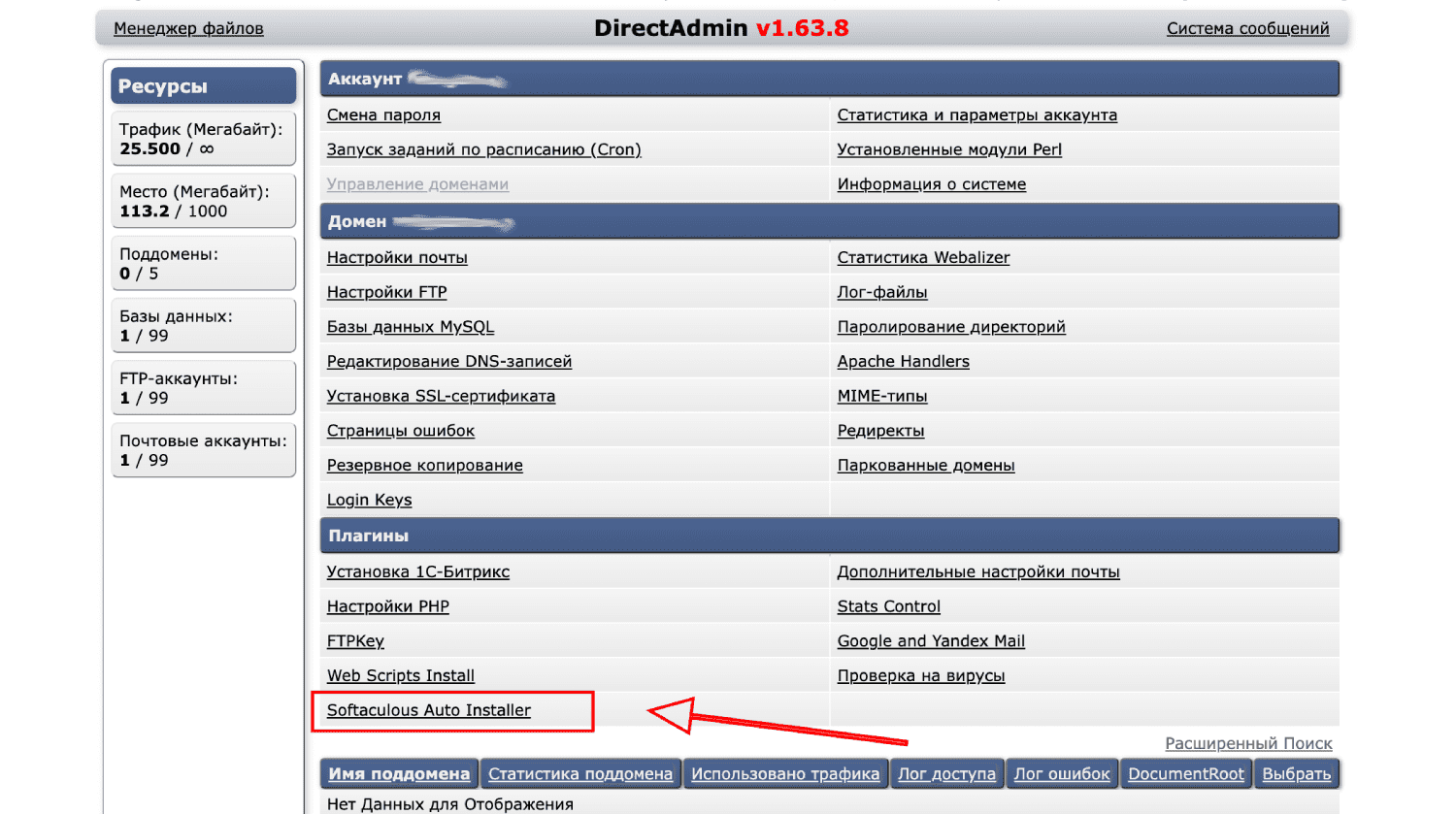
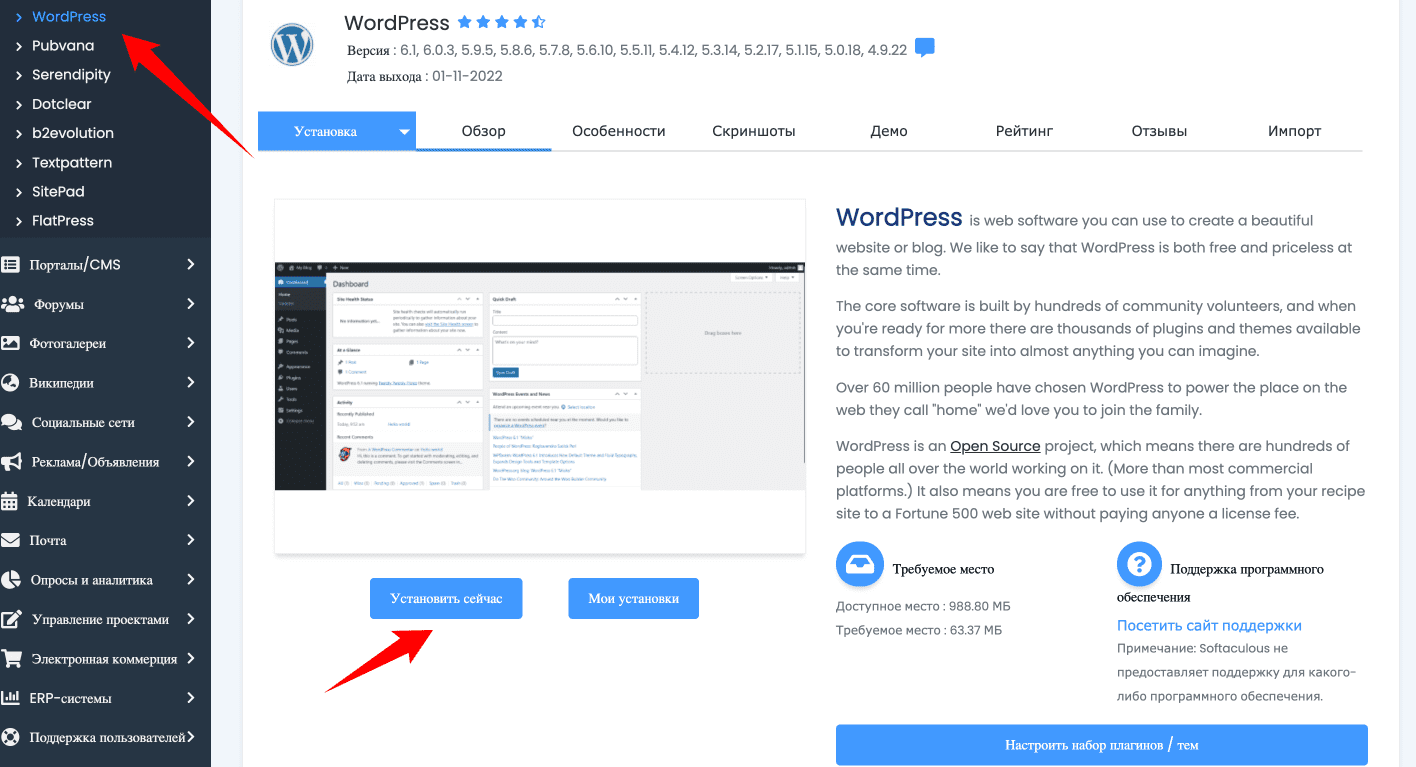
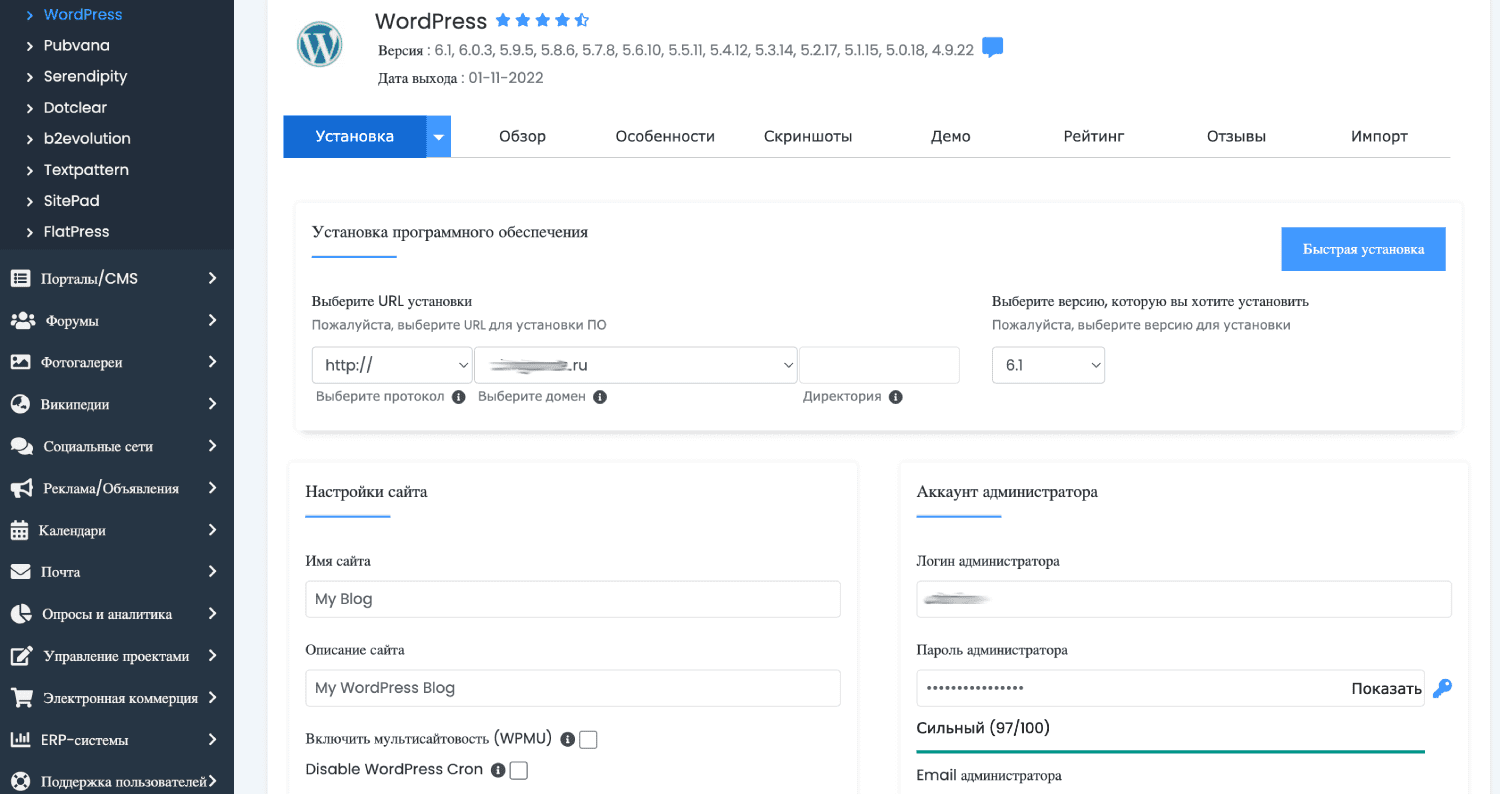
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
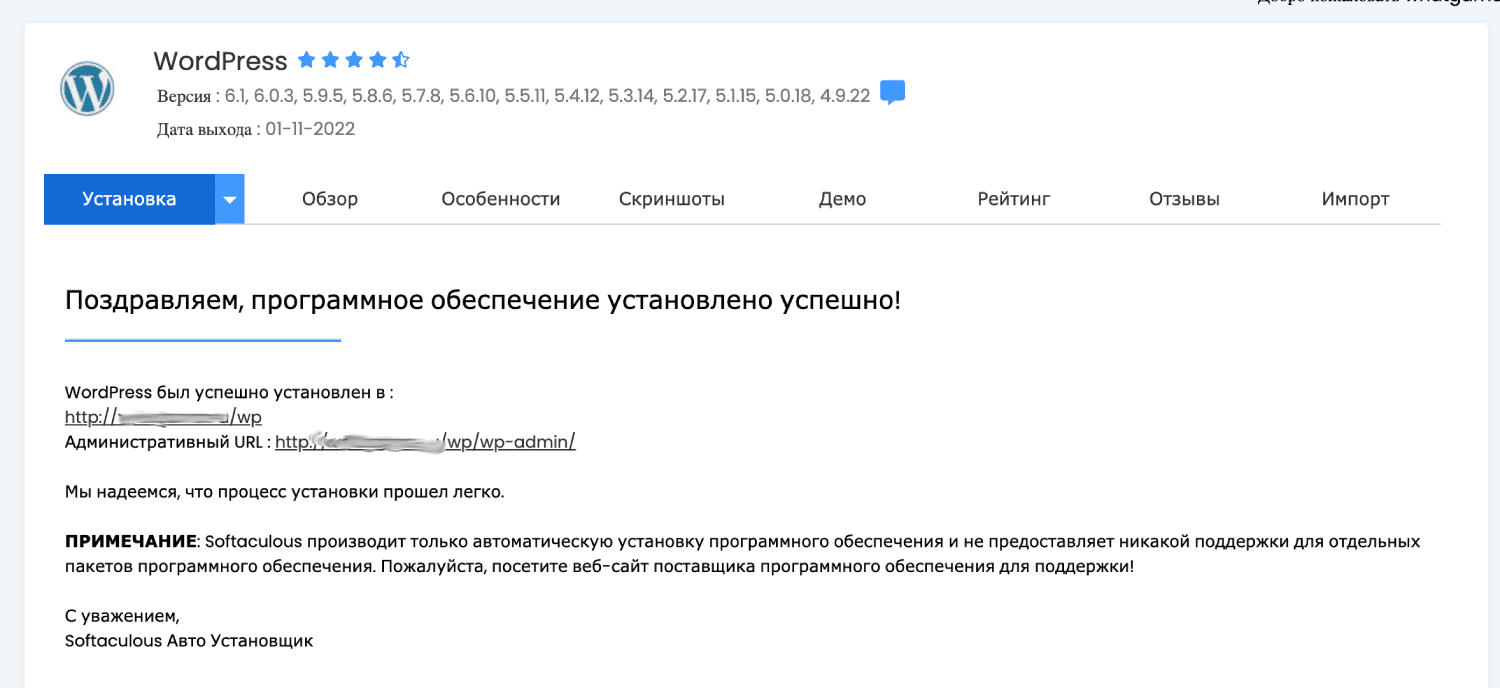
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
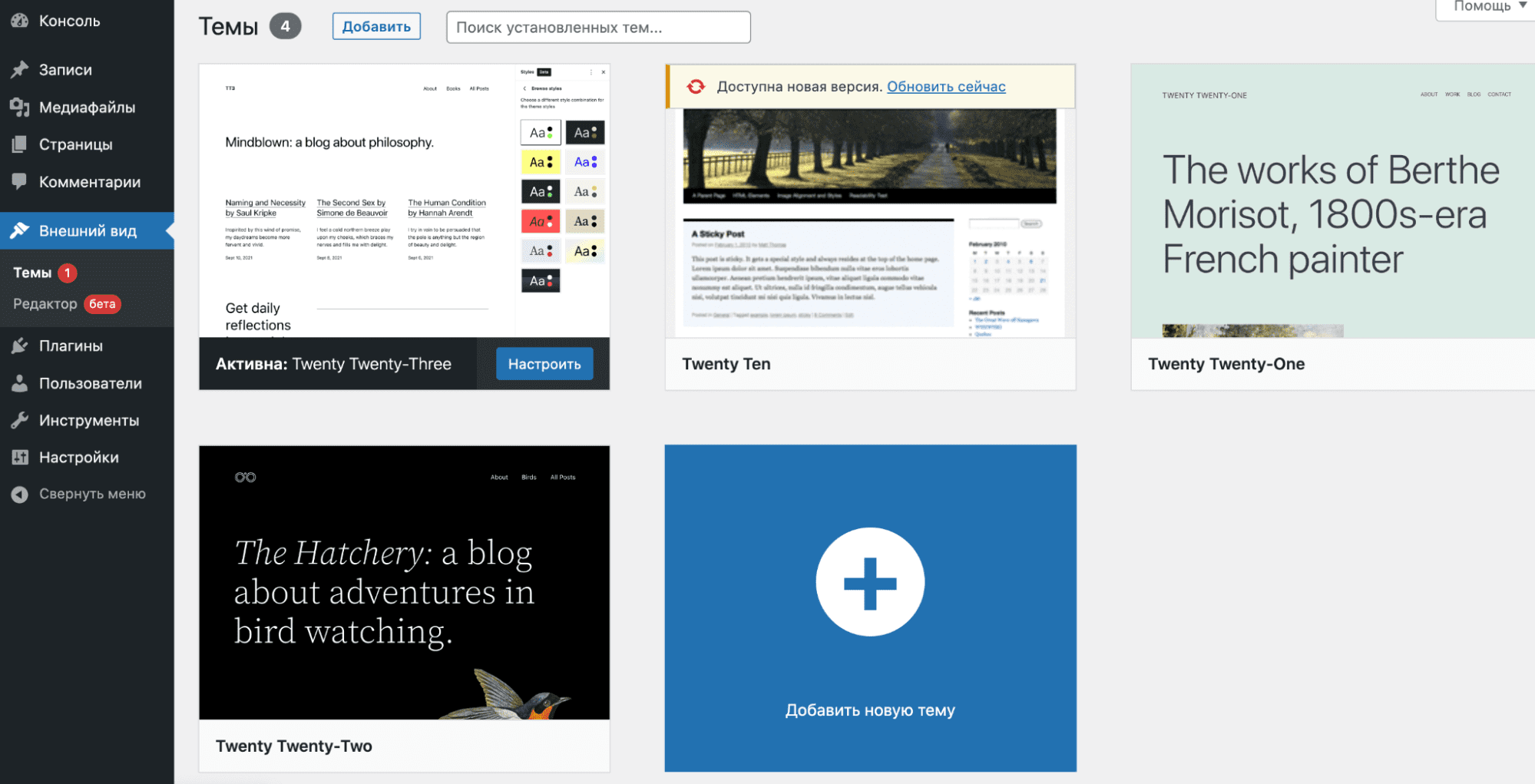
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
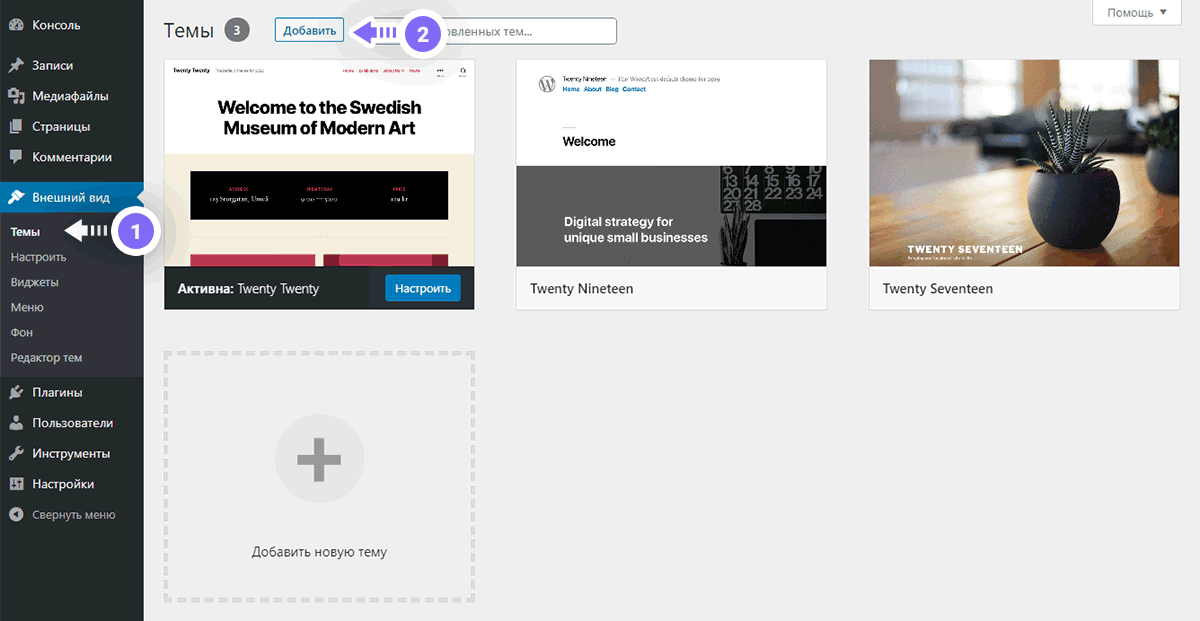
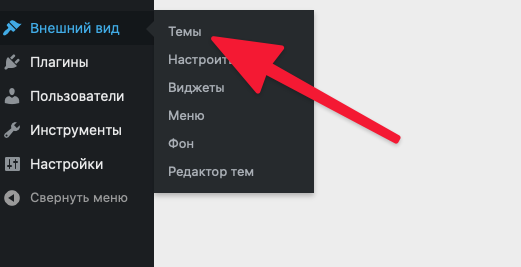
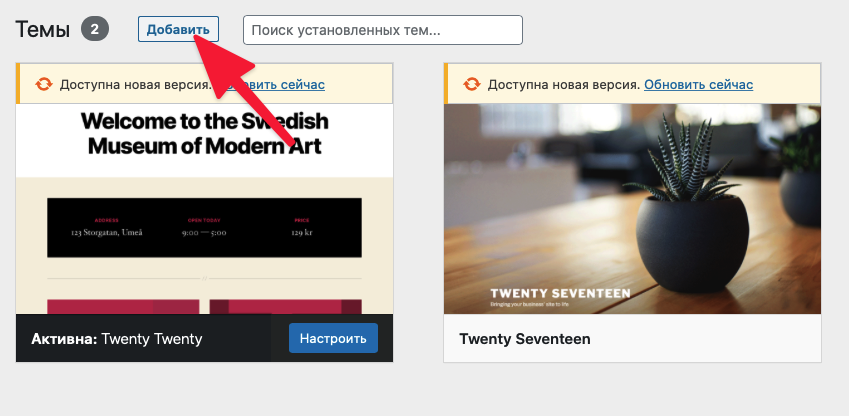
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
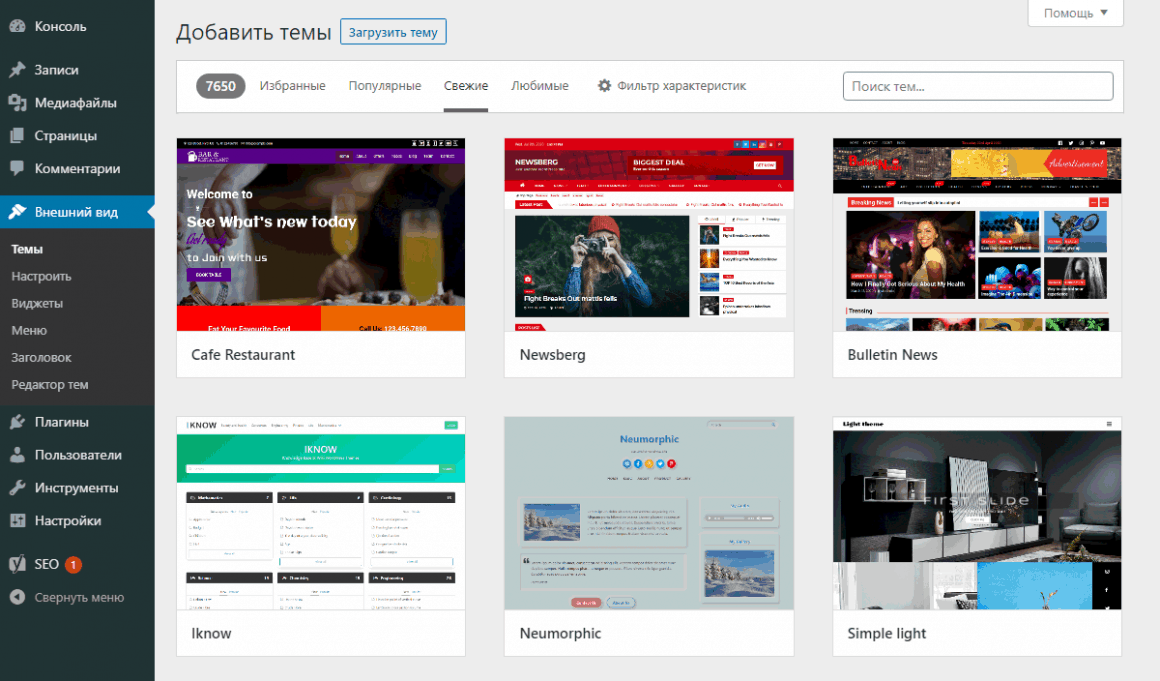
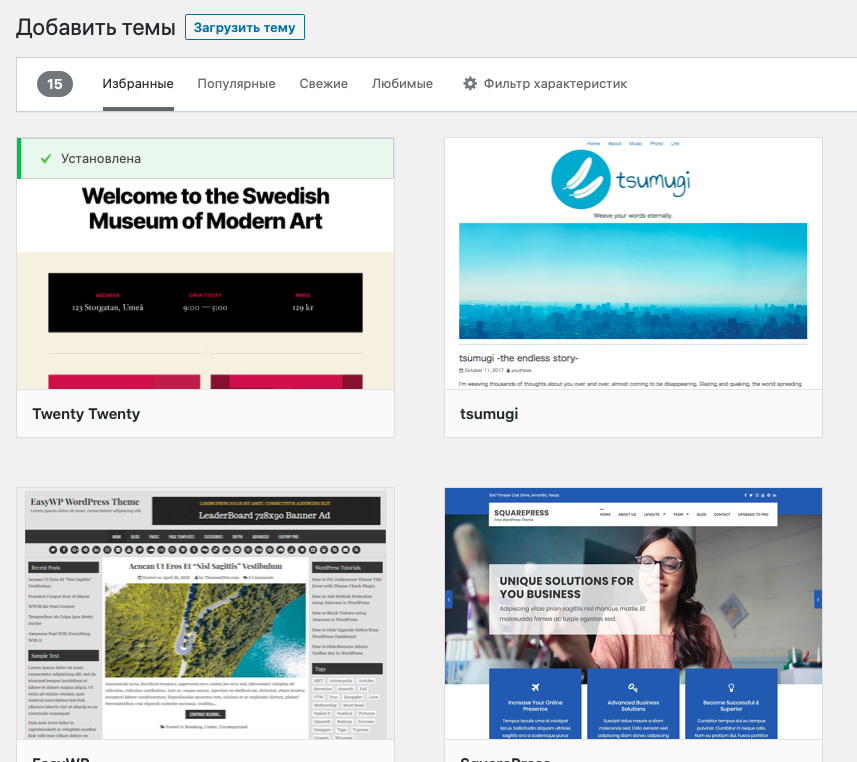
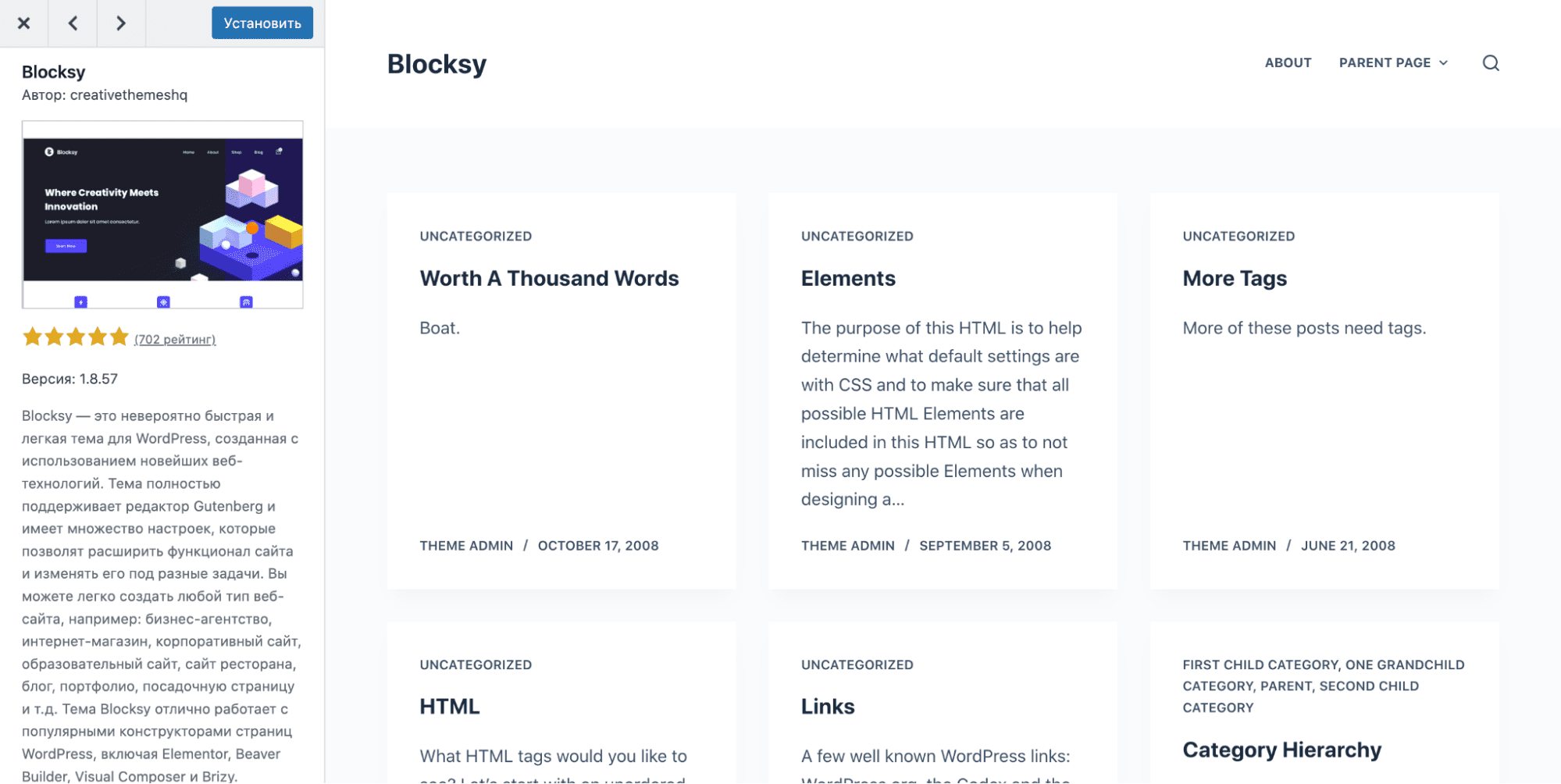
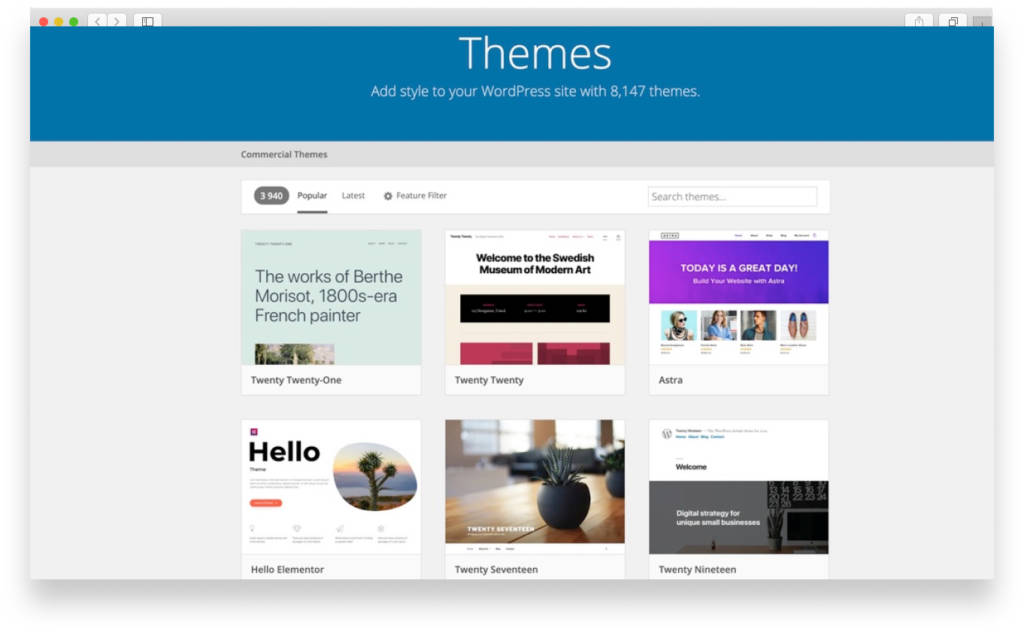
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
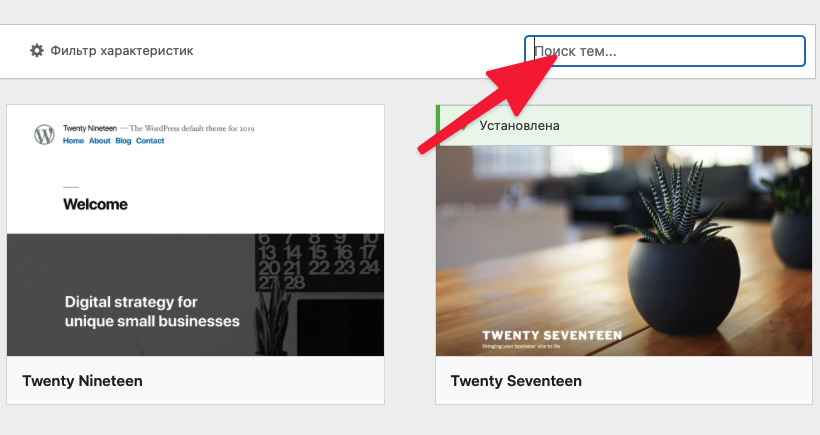
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
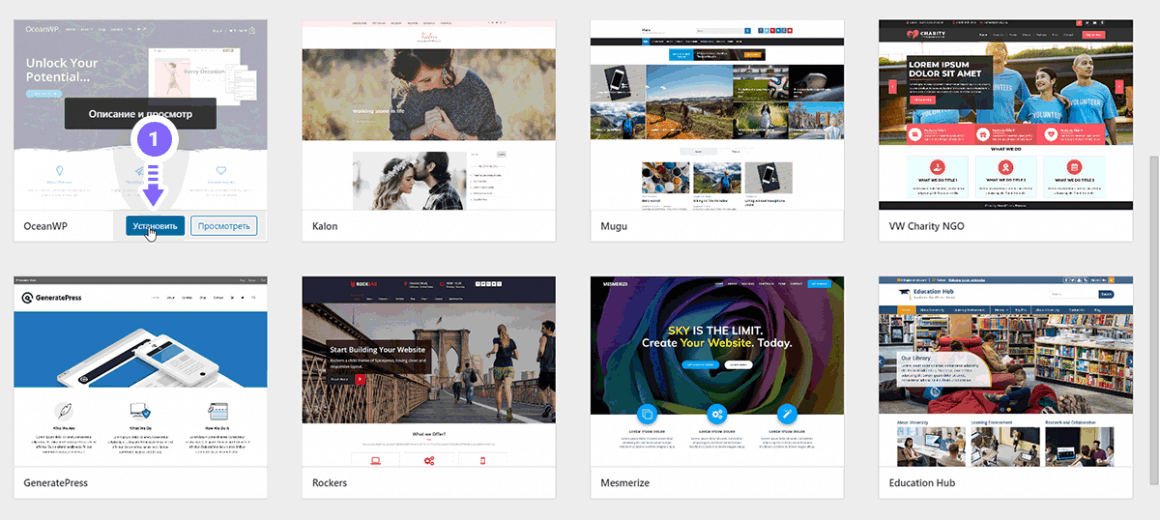
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
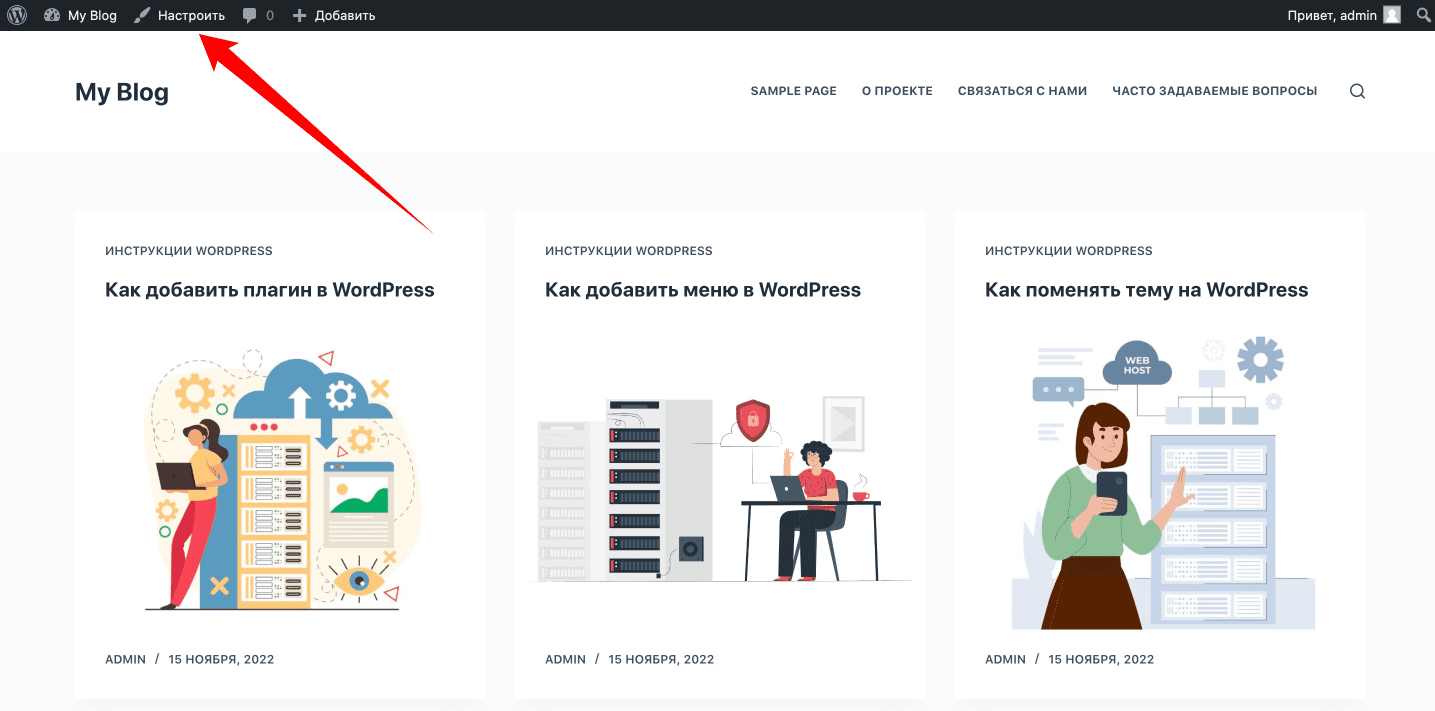
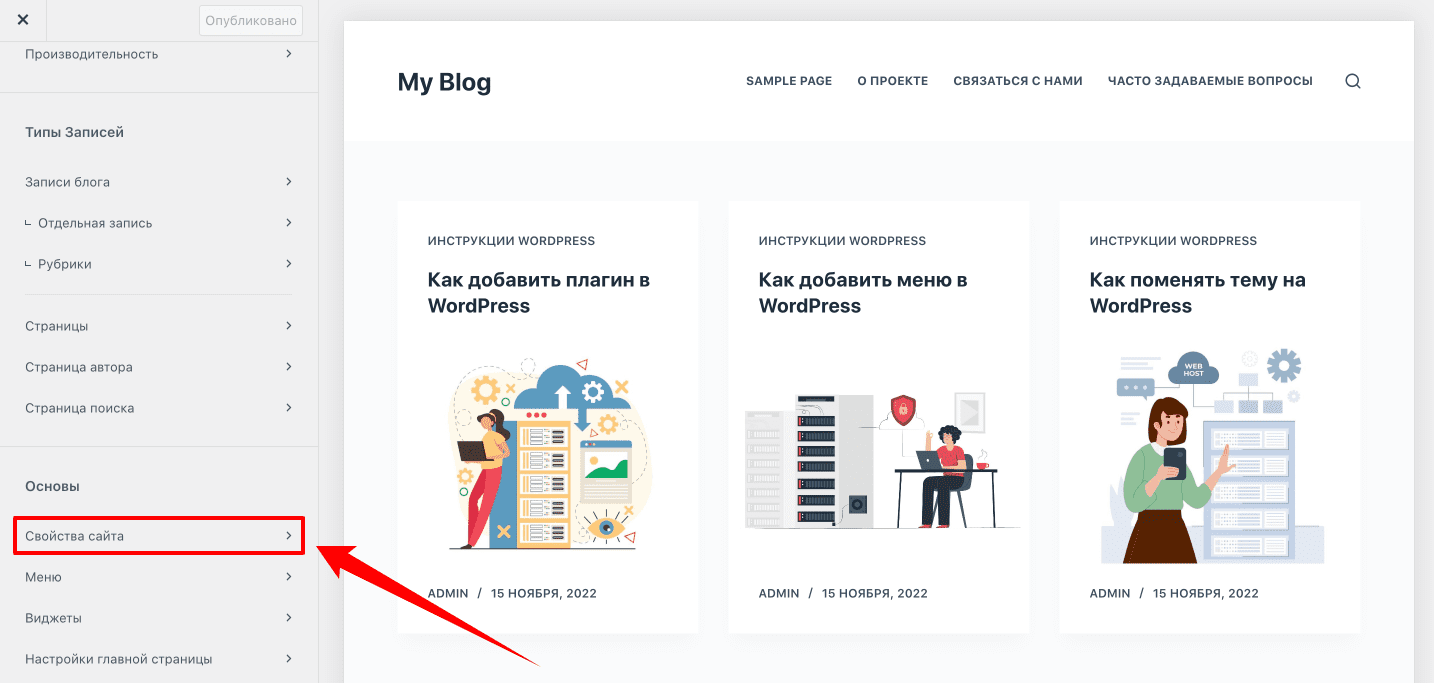
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
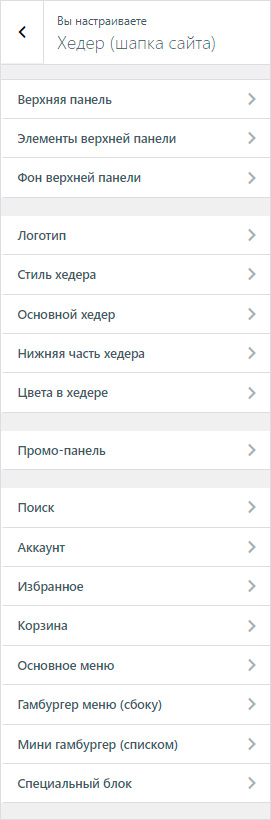
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
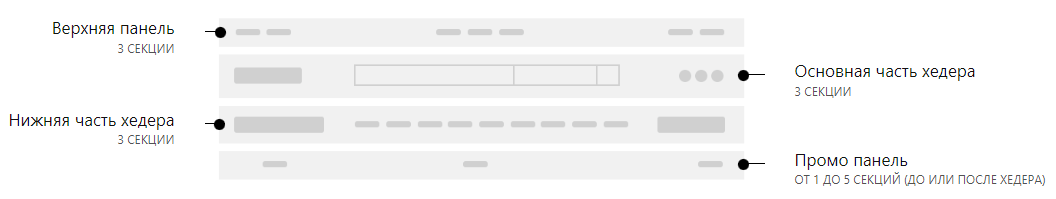
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
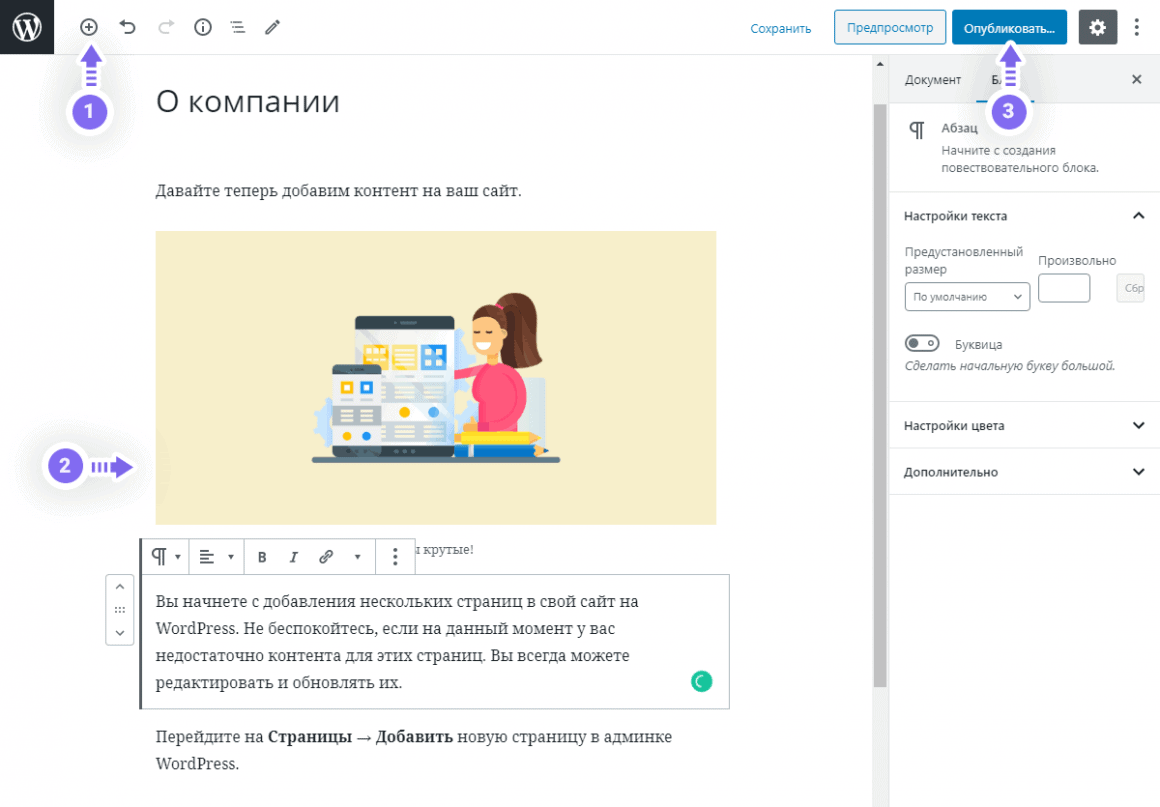
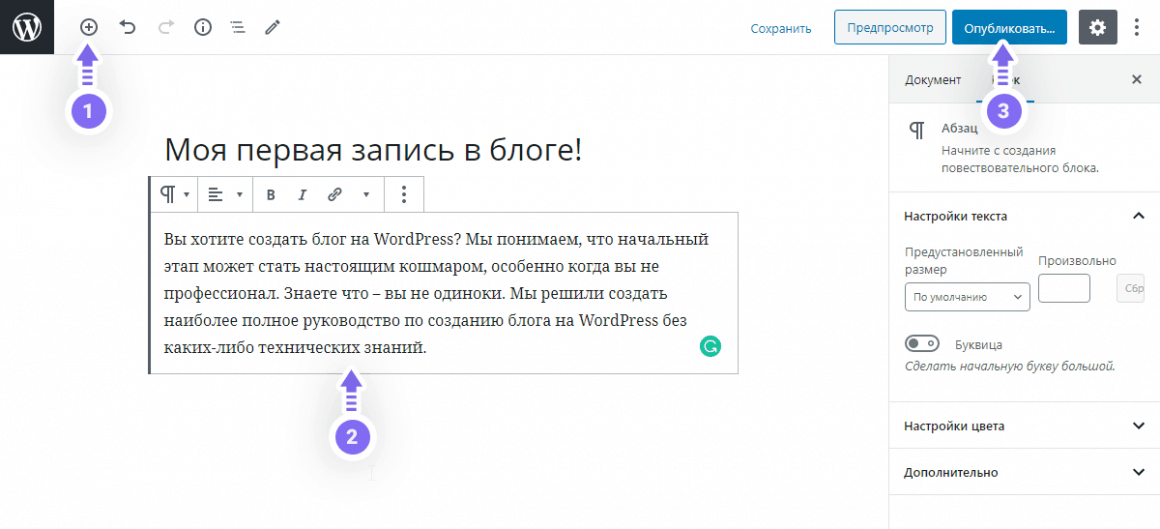
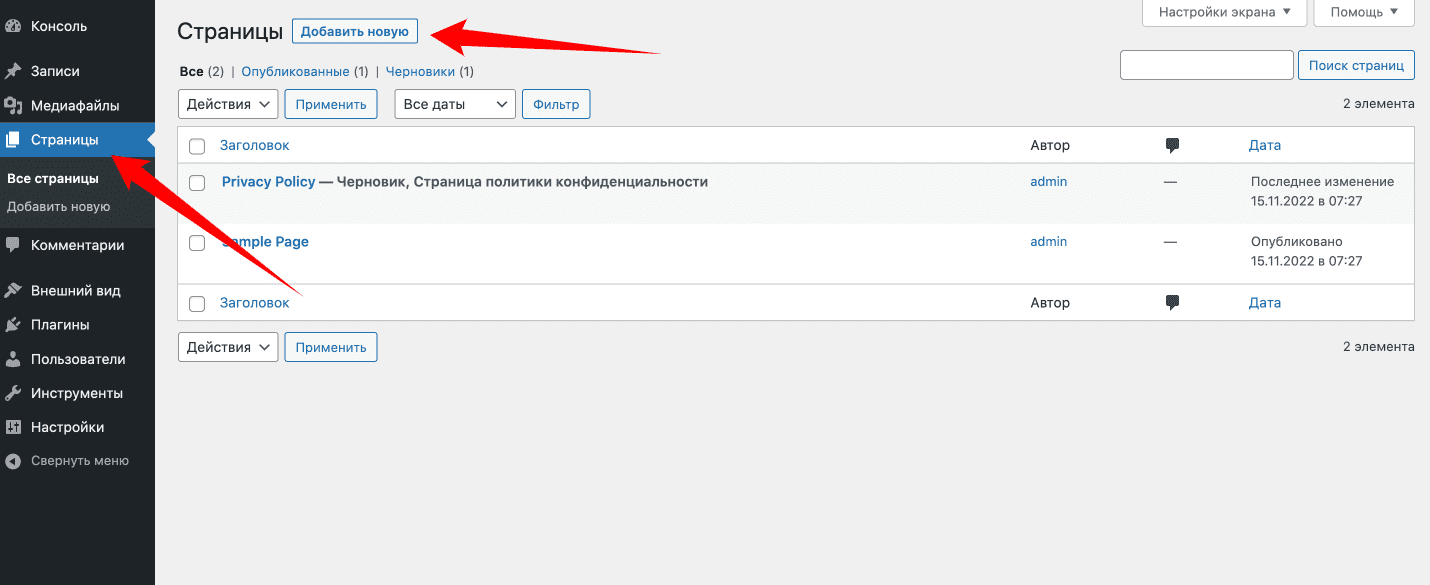
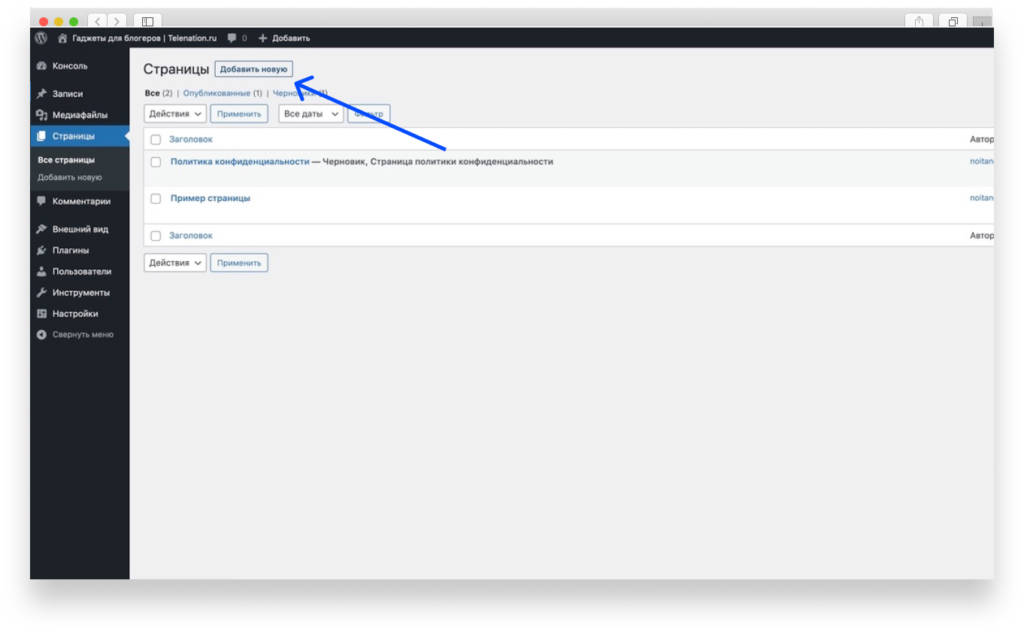
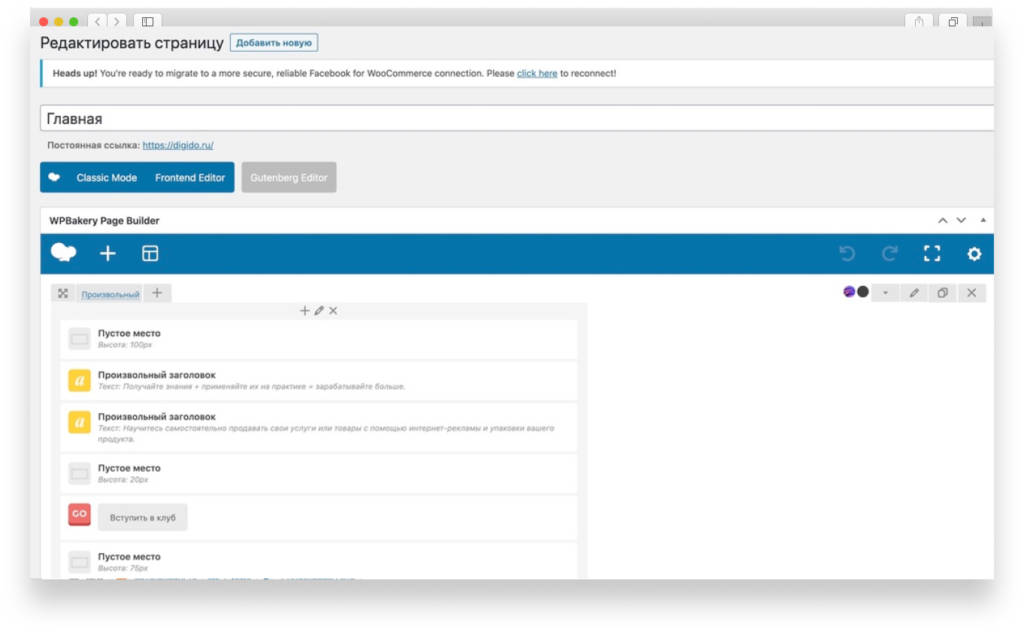
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
Для начала страницу необходимо озаглавить, скажем, «О компании».
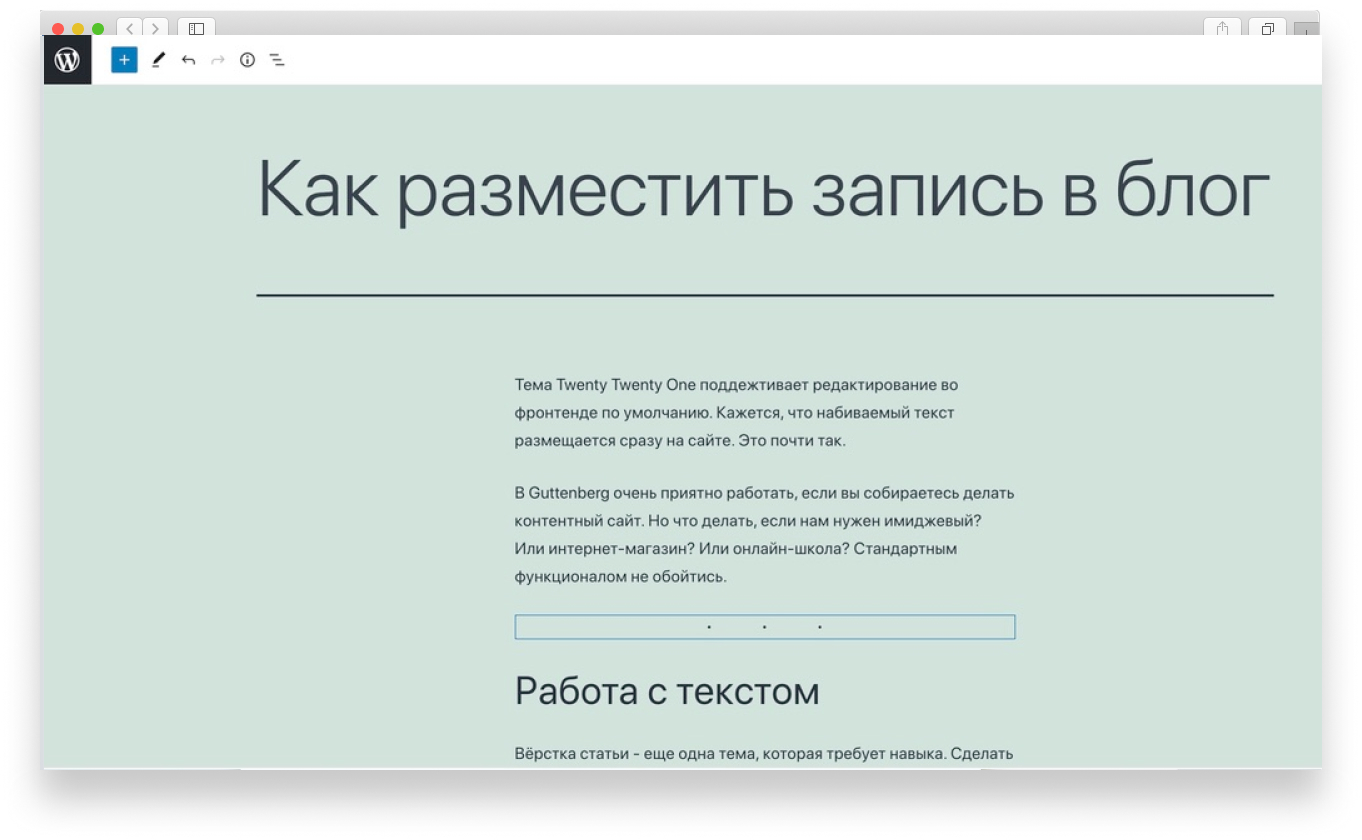
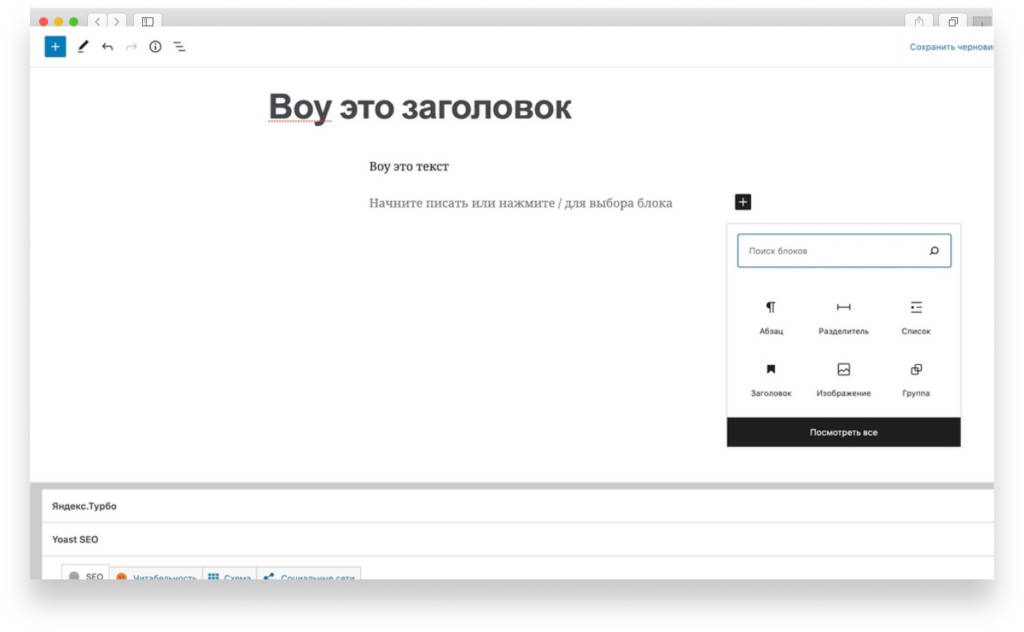
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
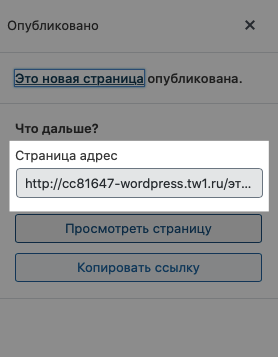
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
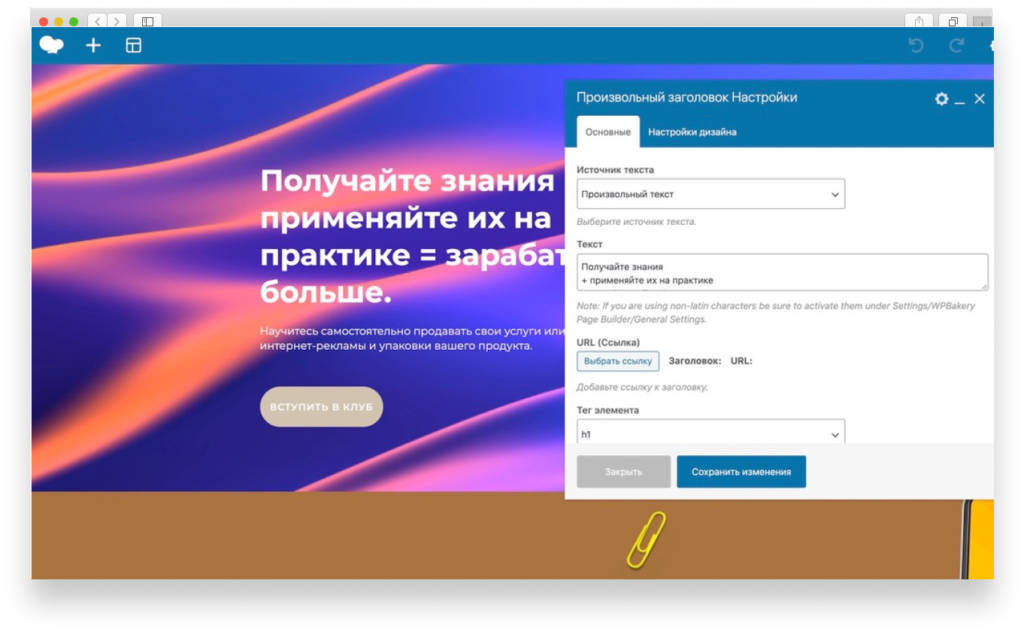
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
4.1 Настройка статичной главной страницы
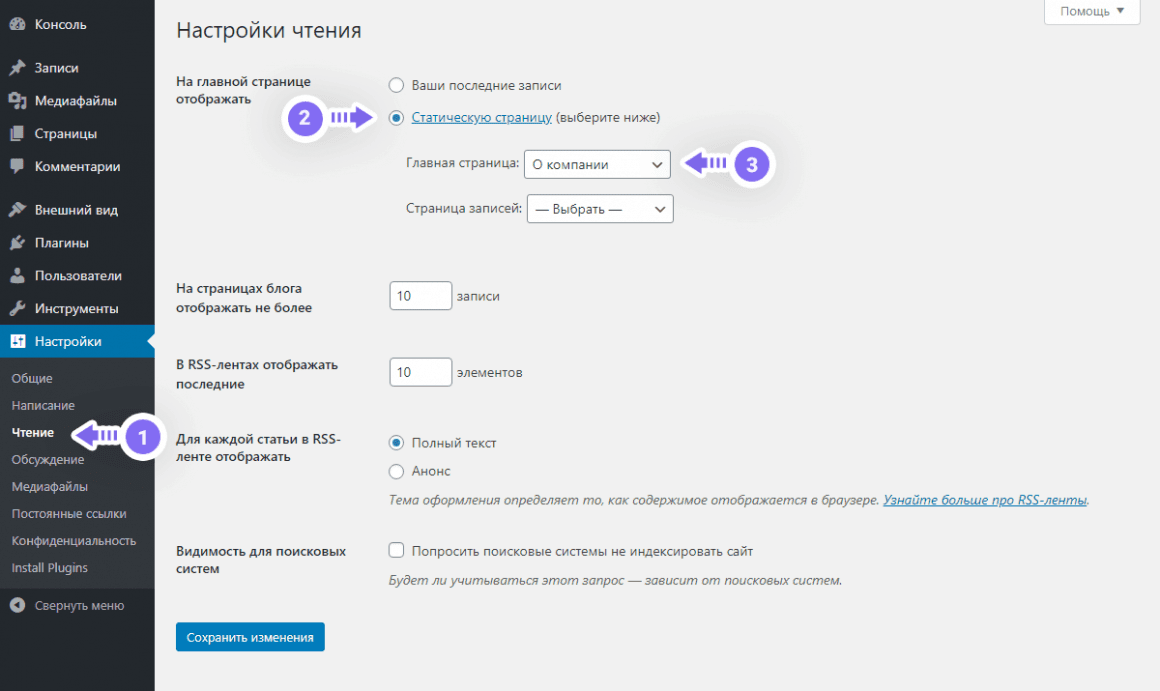
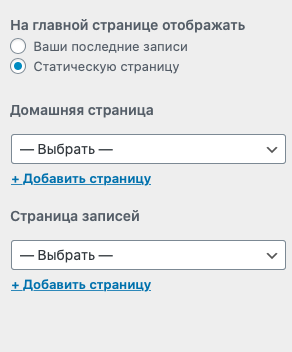
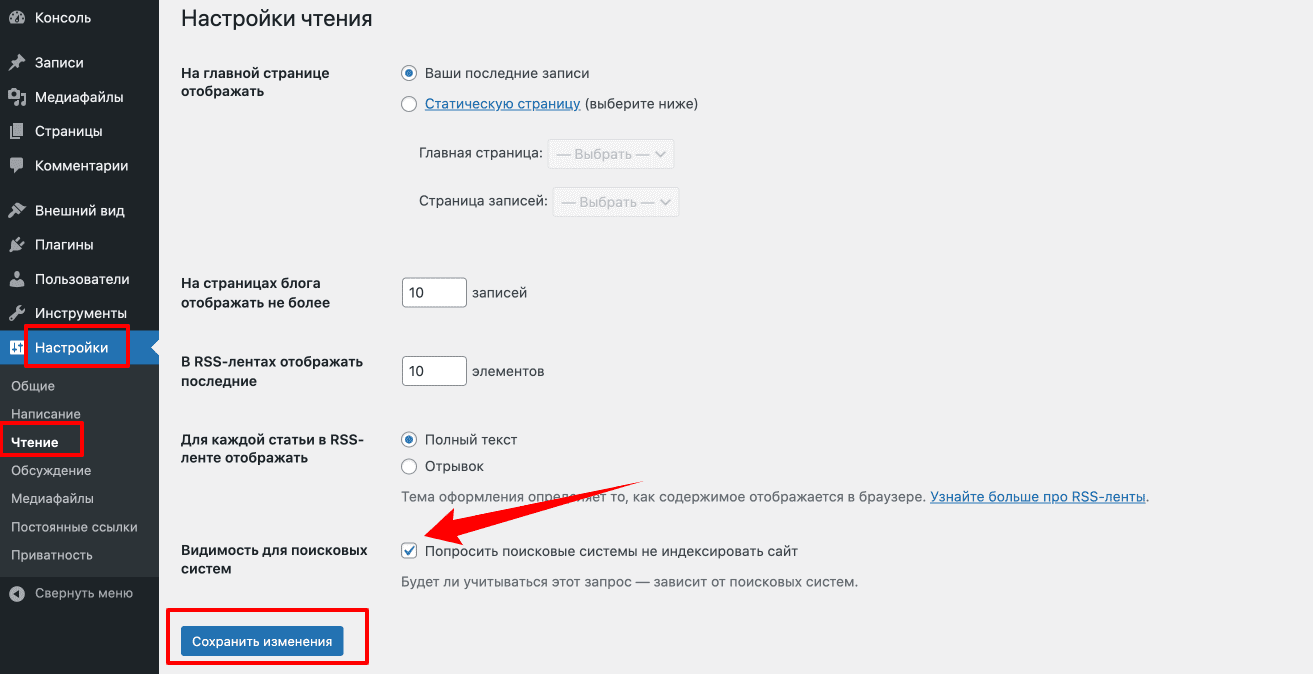
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
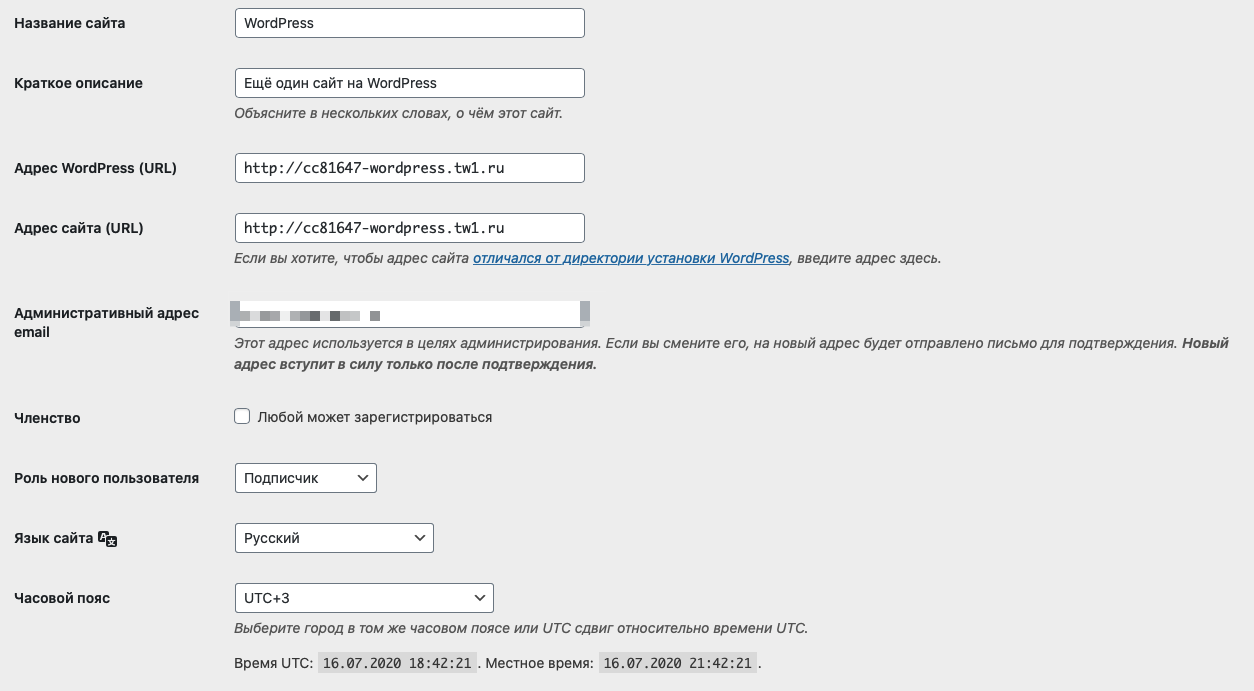
4.2 Смена названия веб-сайта и слогана
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
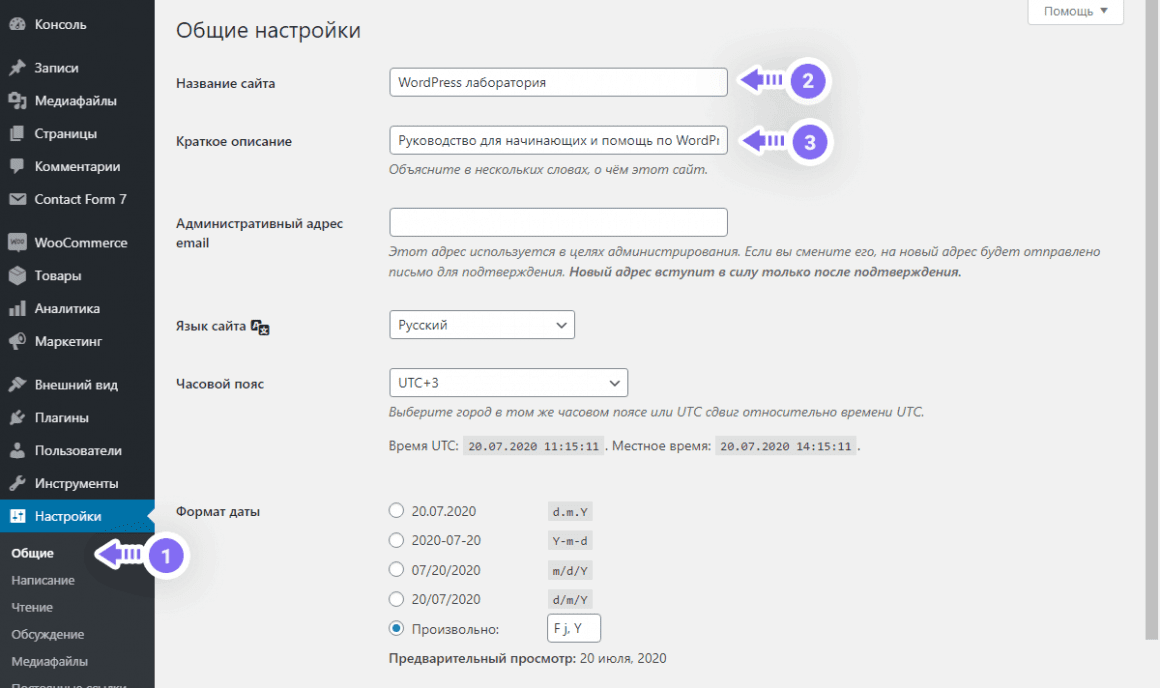
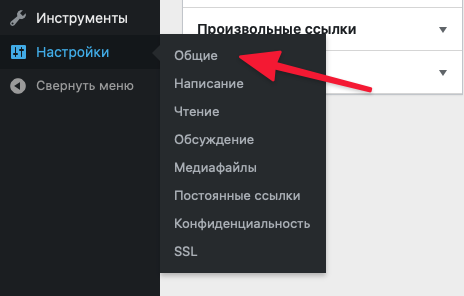
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
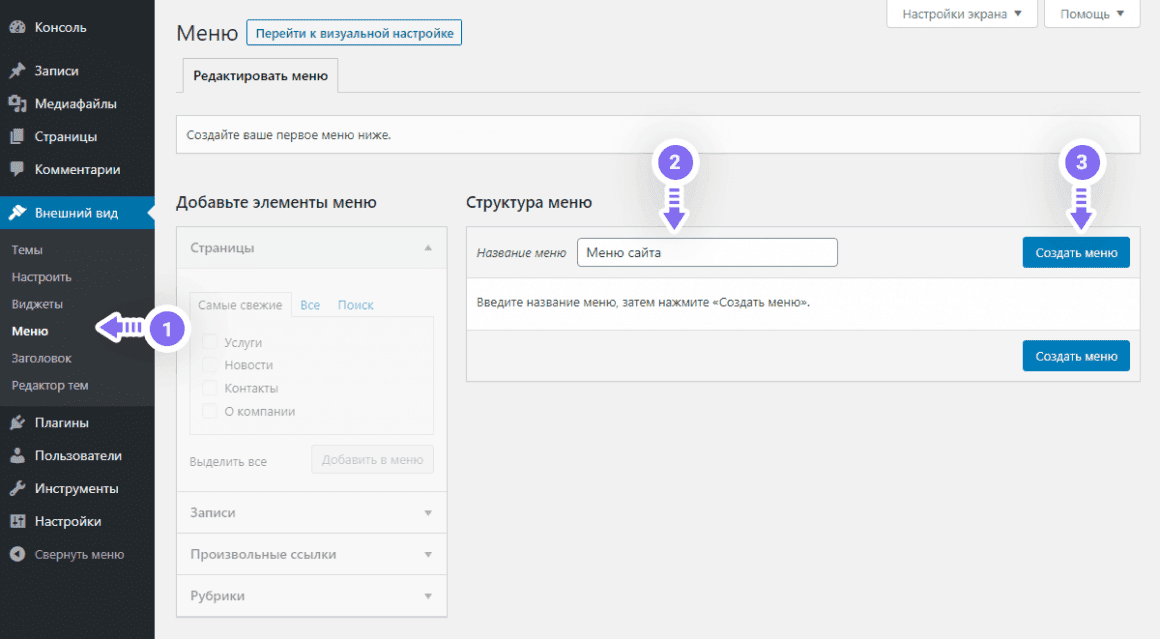
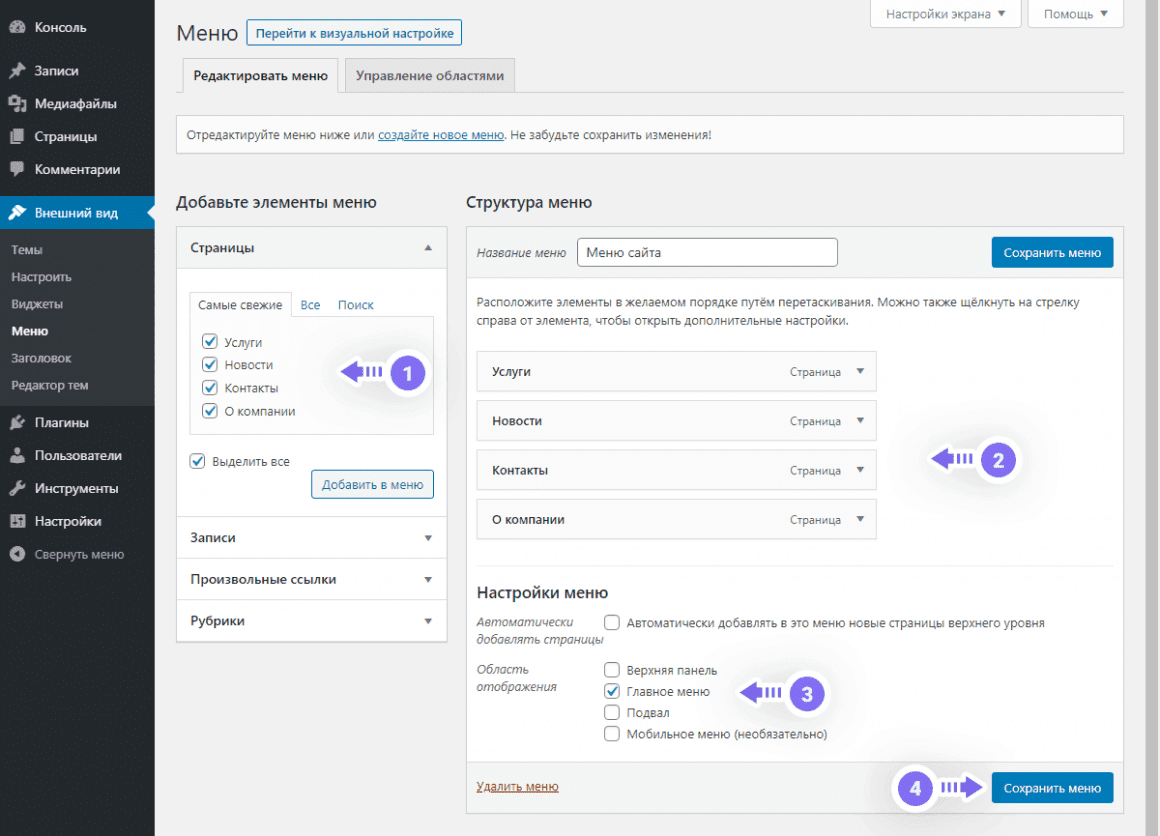
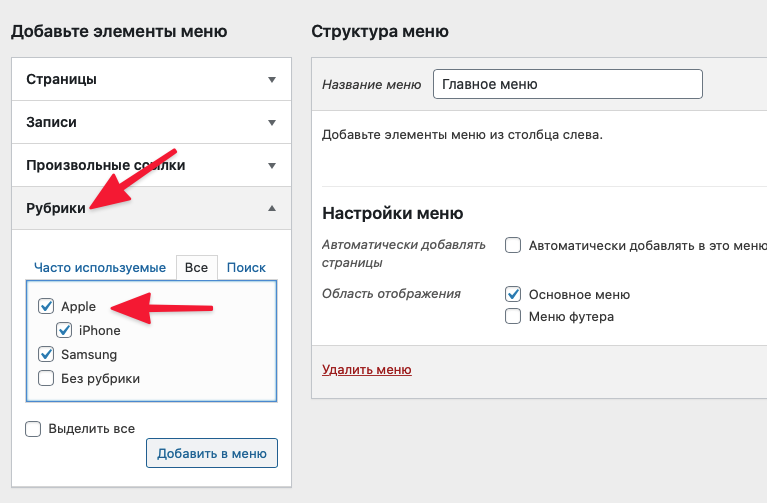
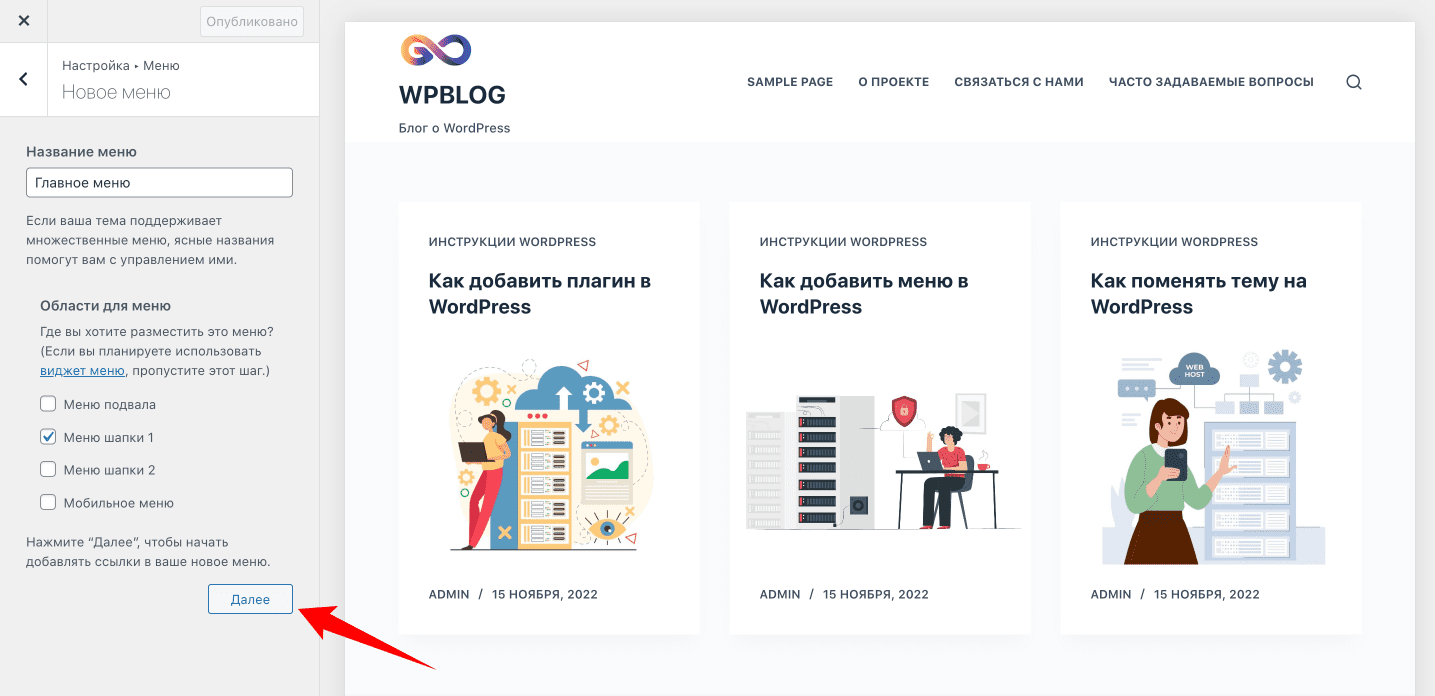
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
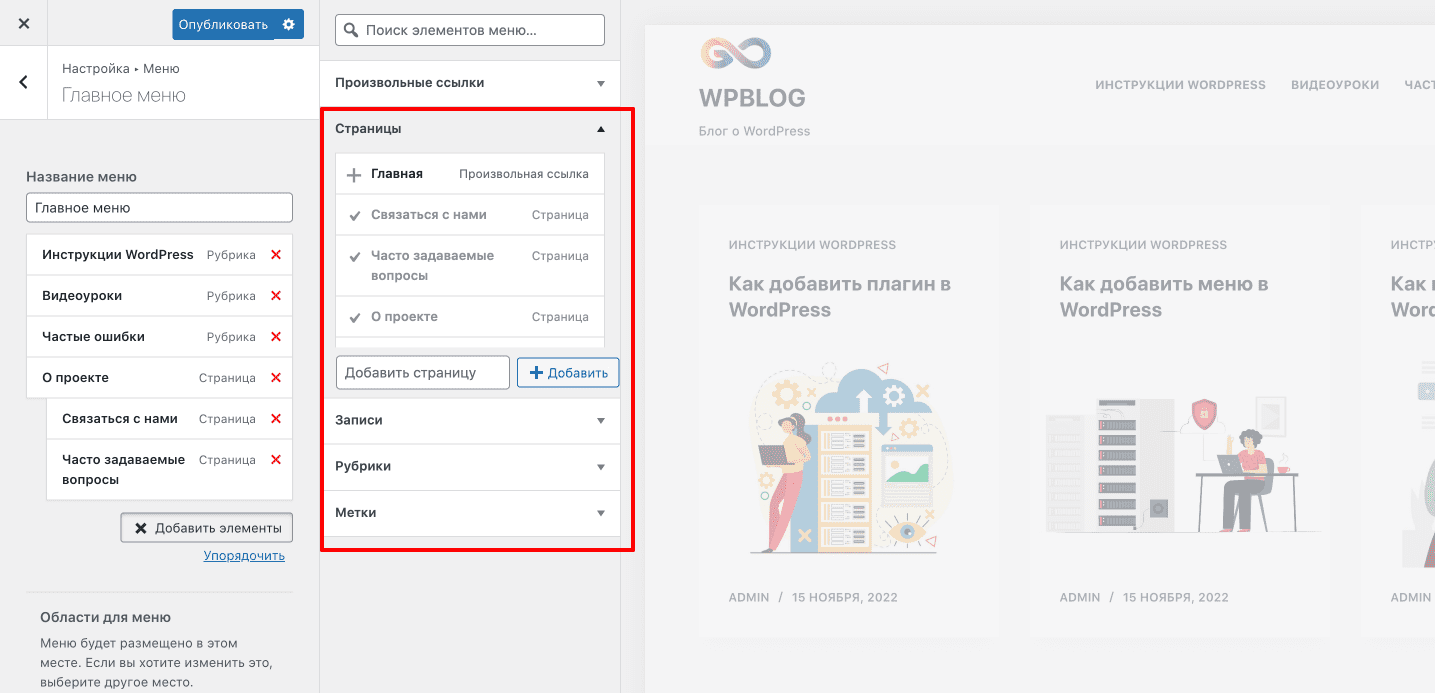
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
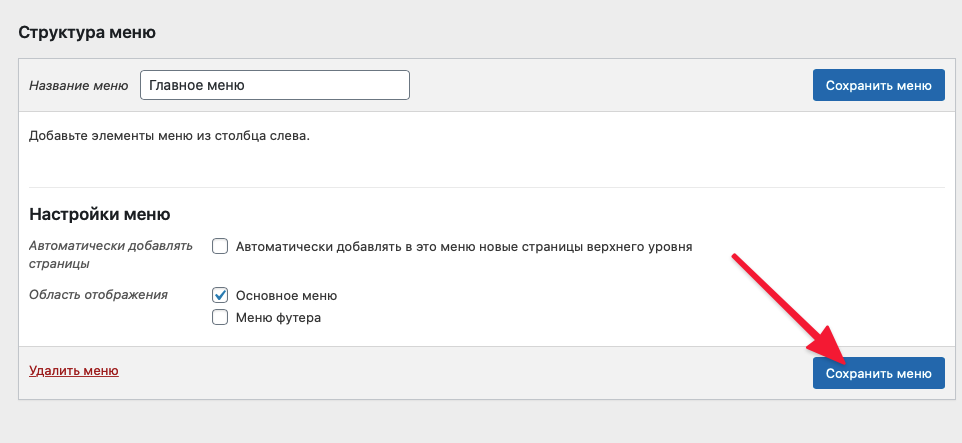
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Поговорим о том, как создать сайт на базе WordPress и Timeweb. Сайт, который обойдется в копейки, но будет полезен каждому, кто планирует зарабатывать в сети.
В конце статьи вы найдете видеоинструкцию по созданию сайта на WordPress.
Почему WordPress и Timeweb?
Это не просто реклама, а обоснованный выбор в пользу наиболее удачных продуктов. WordPress – популярная и бесплатная CMS, покрывающая задачи большинства веб-мастеров. Timeweb – недорогой, быстрый и надежный хостинг.
Вы, конечно, в праве поискать альтернативу, в том числе и бесплатную (плохая идея), но не факт, что все получится гладко и без эксцессов.
С базовым инструментарием определились, теперь к делу.
Перед тем как начать, добавлю очень важное замечание. Сейчас мы будем делать настройку на базе виртуального хостинга, но можно выбрать и другой вариант. Если вам нужно побыстрее развернуть блог на базе WP, то можно пропустить этап базовой настройки бэкенда и сразу перейти к тарифу с уже установленной CMS WordPress.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем хостинг и домен
Для начала подготовим хостинг, выбрав тарифный план, установив на сервере CMS и купив свободный домен.
Регистрируем хостинг
Для начала надо обзавестись хостингом. Это вечно функционирующий сервер (компьютер), на котором будет располагаться ваш сайт. Благодаря хорошему хостингу, такому как Timeweb, ваша страница будет доступна тысячам пользователей круглосуточно.
- Заходим на официальный сайт Timeweb.
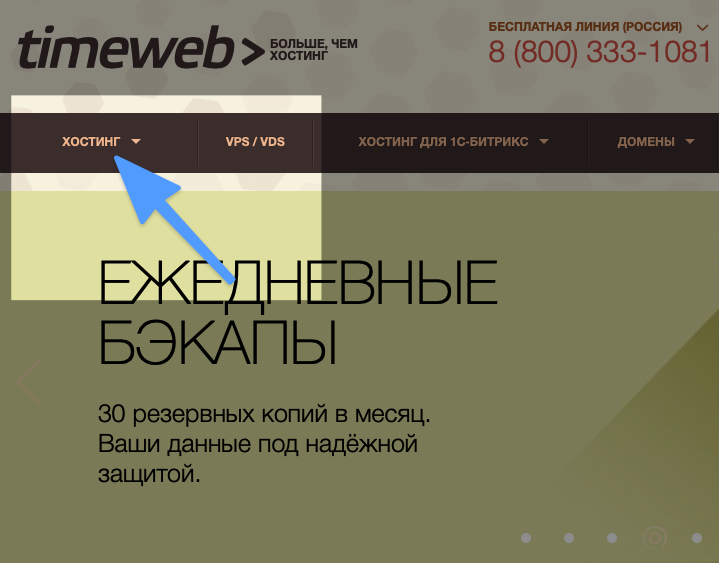
- Затем кликаем по кнопке «Хостинг» в левом верхнем углу.
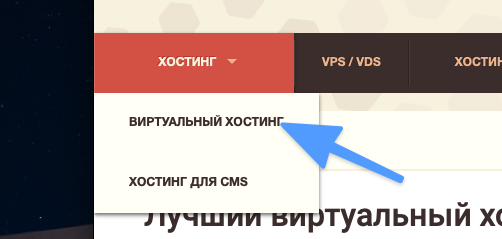
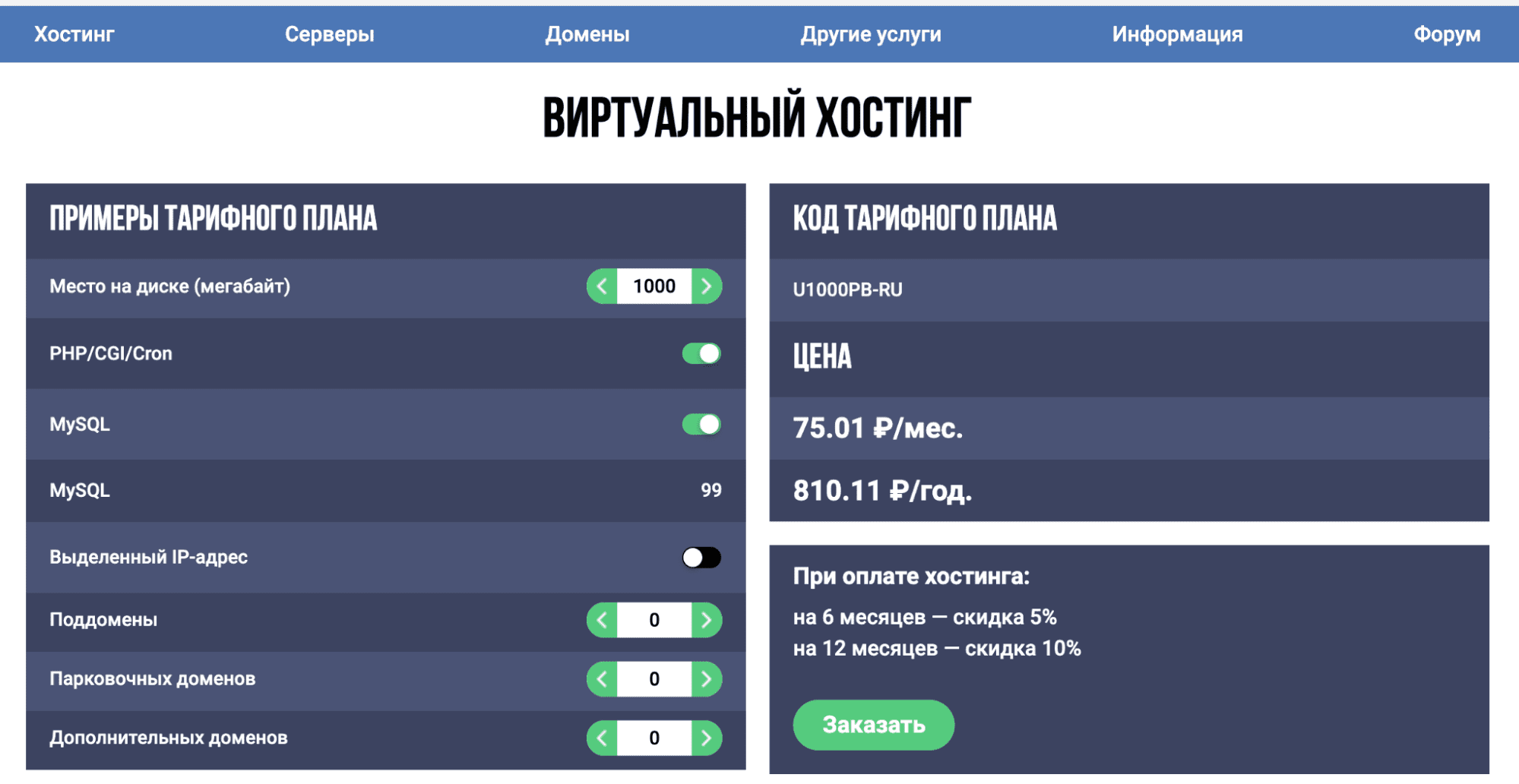
- Выбираем пункт «Виртуальный хостинг».
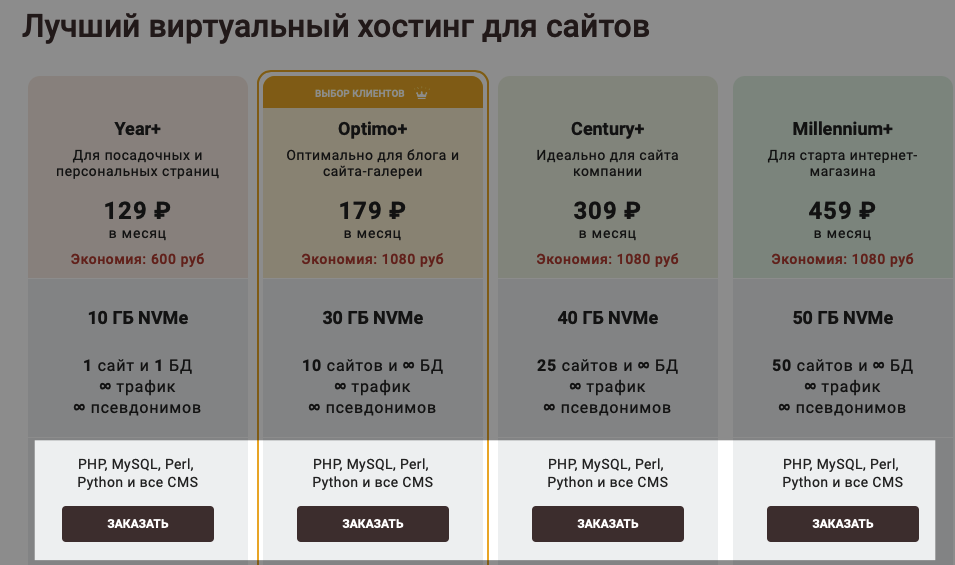
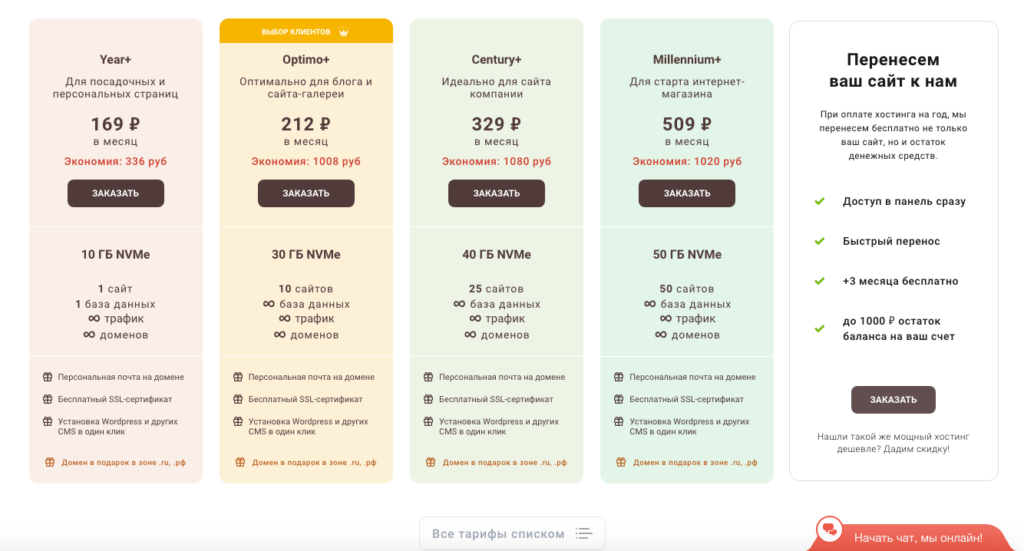
- Знакомимся с тарифами, выбираем подходящий и нажимаем на кнопку «Заказать».
Думаю, для начала подойдет вариант с 30 гигабайтами памяти и 10 сайтами. На первое время должно хватить, а в дальнейшем дополнительное пространство можно докупить, к тому же новым клиентам дается тестовый период на 10 дней. Также отмечу, что лучше выбирать тариф с годовой оплатой: это выгоднее и не придется отдельно платить за домен.
Но еще проще завести тариф с установленным WordPress и сразу переходить к шагу «Настраиваем сайт».
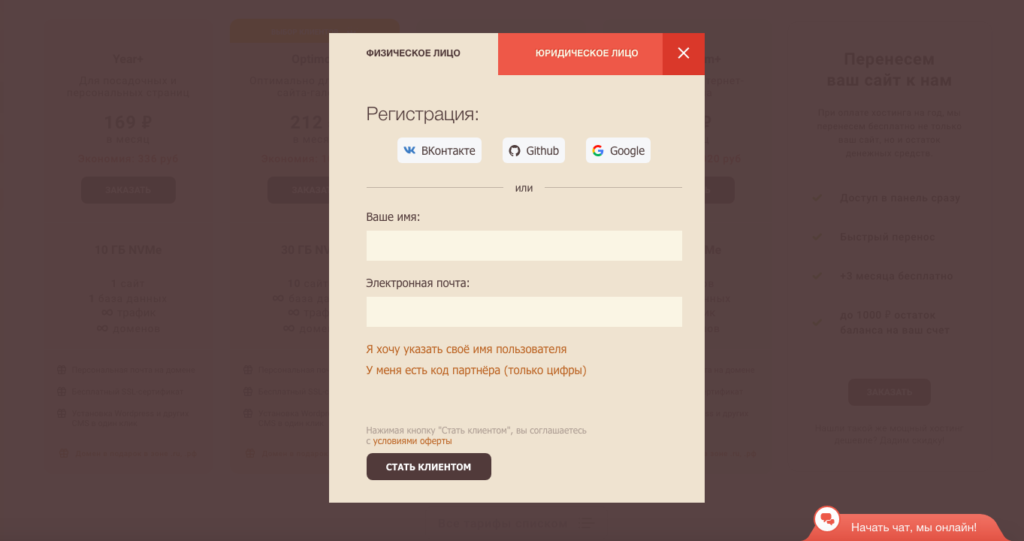
- Потом регистрируем новую учетную запись. Указываем имя и адрес электронной почты.
Также можно зарегистрировать данные юридического лица.
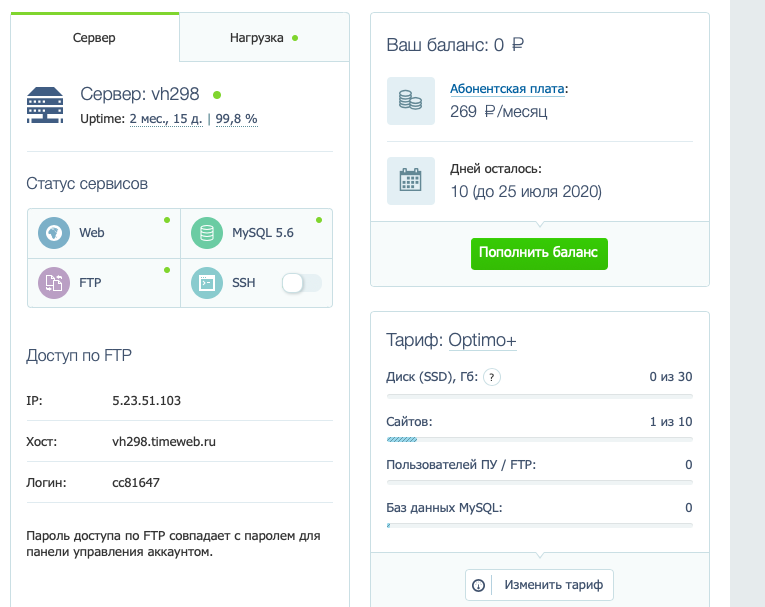
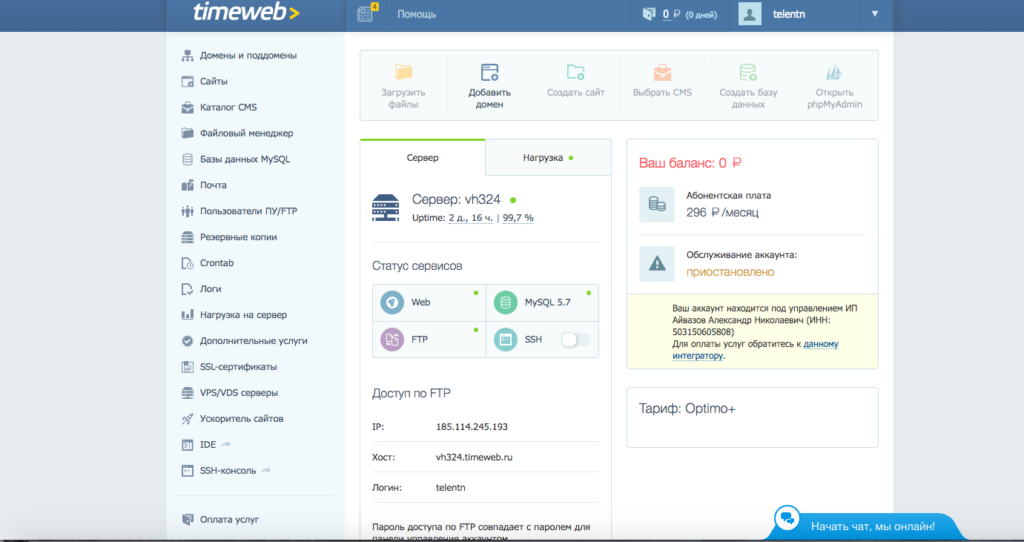
Сразу после регистрации системы выполнит вход, а вы окажетесь в панели управления (то есть в «админке»).
Вас встретит экран с основной информацией об учетной записи, сайтах и домене. Можете ознакомиться с ней перед оплатой.
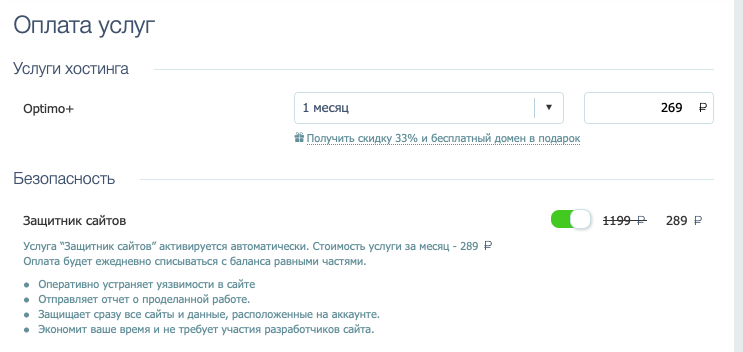
Оплачиваем услуги хостинга
Несмотря на действующий тестовый период, сразу разберем процедуру пополнения баланса.
- Кликаем по иконке в виде кошелька в верхней части экрана.
- Затем указываем переиод аренды и выбираем дополнительные опции (если нужны).
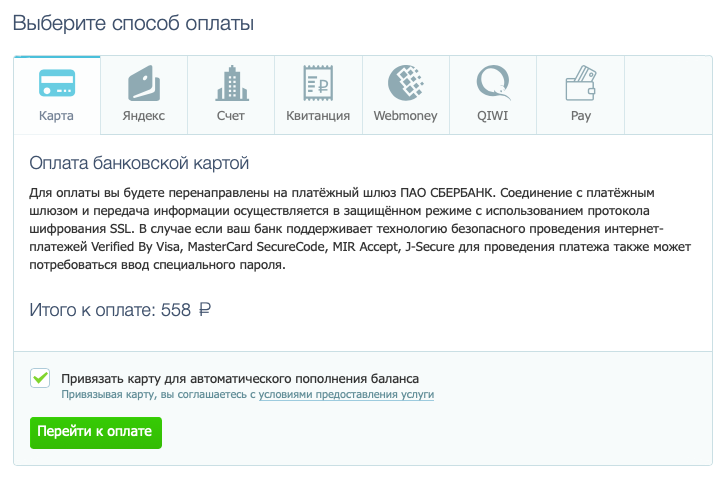
- После этого выбираем удобный способ оплаты. Выбрав удобный способ, жмем на кнопку «Перейти к оплате».
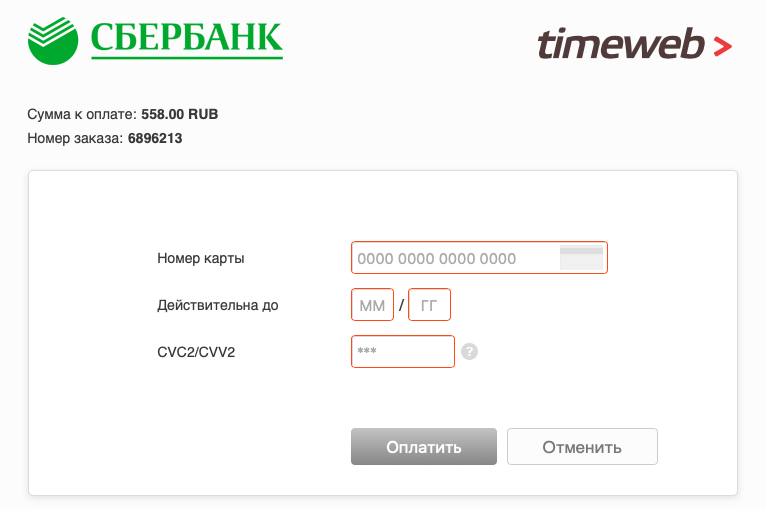
- В случае с картой просто указываем свои данные…
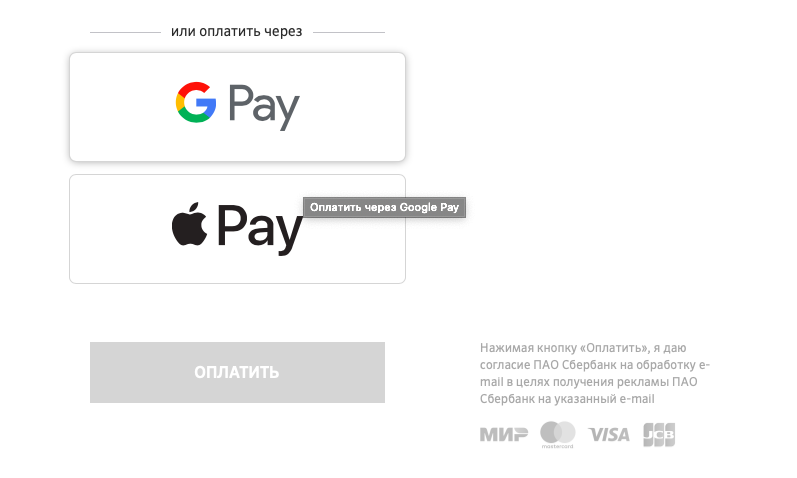
- В случае с Apple Pay или Google Pay жмем на соответствующую клавишу и ждем инструкций от используемых браузеров.
После этого система приема платежей предложит вернуться в панель управления Timeweb, а деньги моментально поступят на счет.
Забираем бесплатный домен
Как я уже сказал ранее, при оплате сразу за год Timeweb дарит домен в зонах .ru или .рф в подарок. Правда, этот бонус нужно активировать.
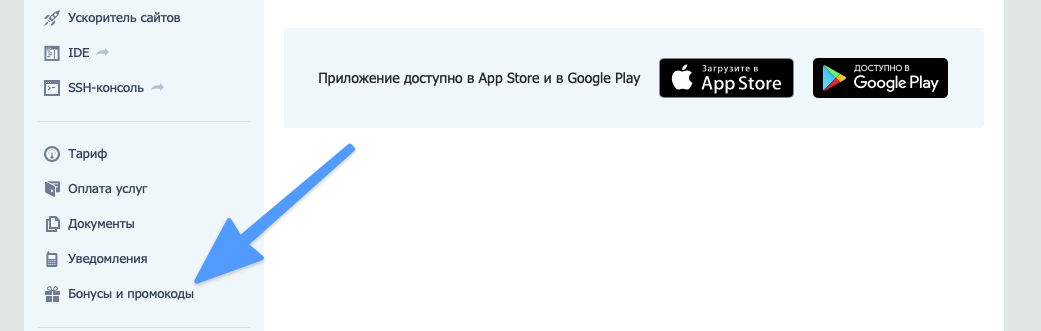
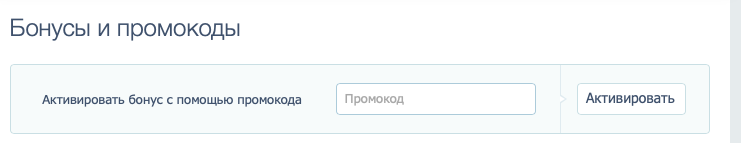
- В боковой панели админки находим и открываем раздел «Бонусы и промокоды»
- Затем кликаем на кнопку «Активировать» напротив надписи «Бесплатный домен в зоне .рф…»
Тут же будет плашка для ввода промокодов со стороны.
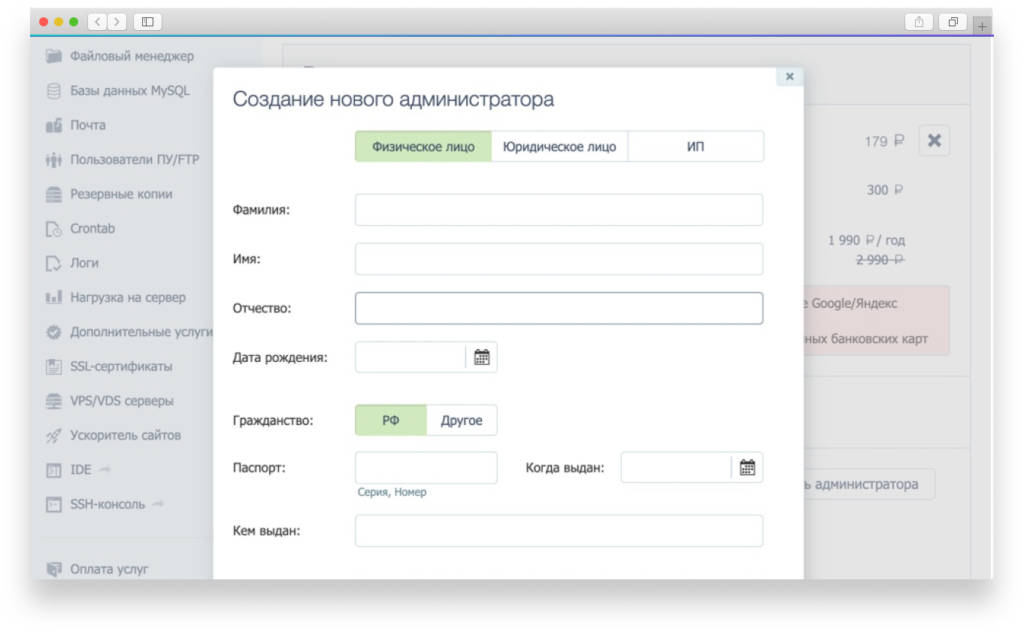
Добавляем администратора домена
В России у сайта обязательно должен быть хозяин. Причем это должно быть конкретное лицо с паспортными данными, а не абстрактное нечто, скрывающееся за электронной почтой. Поэтому придется указать данные будущего владельца сайта. Без этого дальше продвинуться не получится.
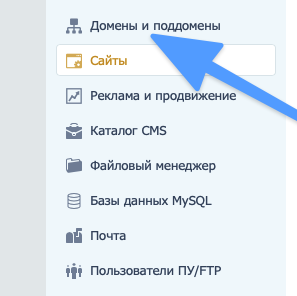
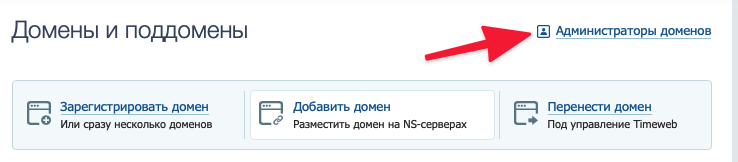
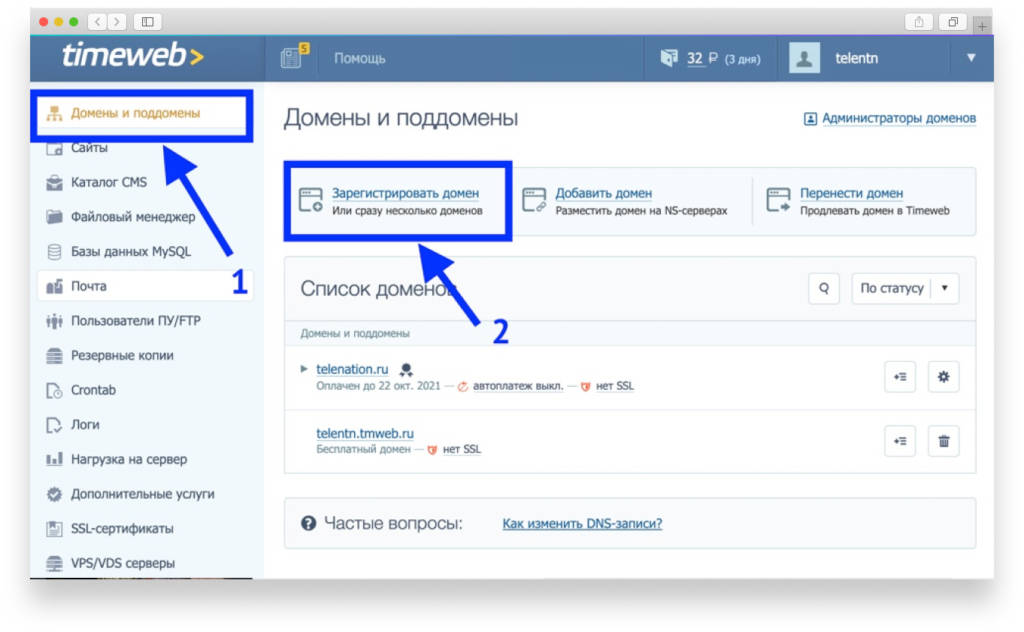
- Открываем меню «Домены и поддомены» в боковом меню.
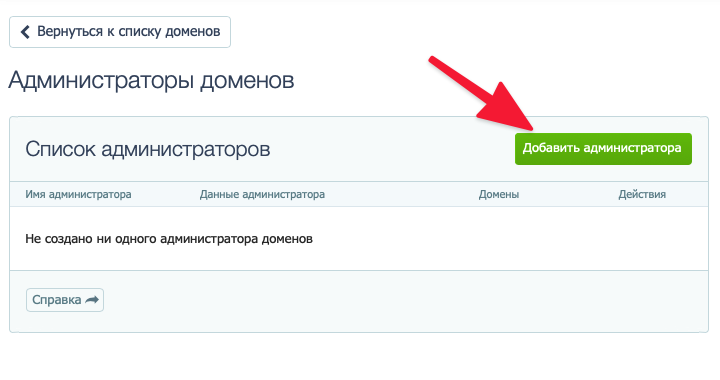
- Жмем по ссылке «Администраторы доменов».
- Потом нажимаем на кнопку «Добавить администратора».
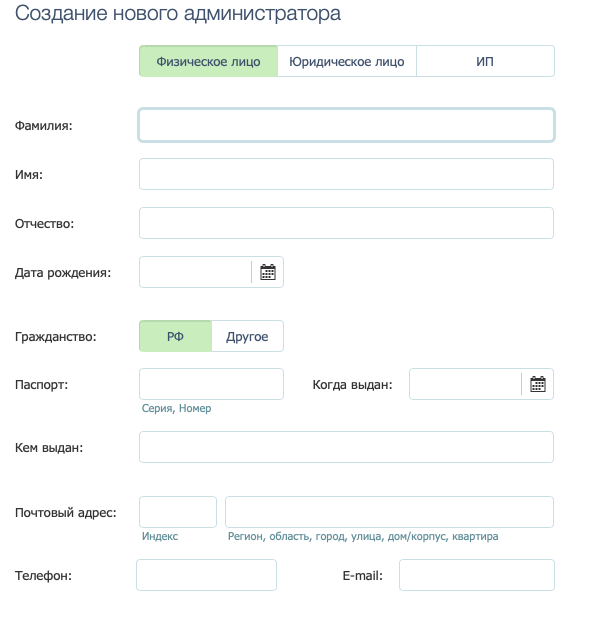
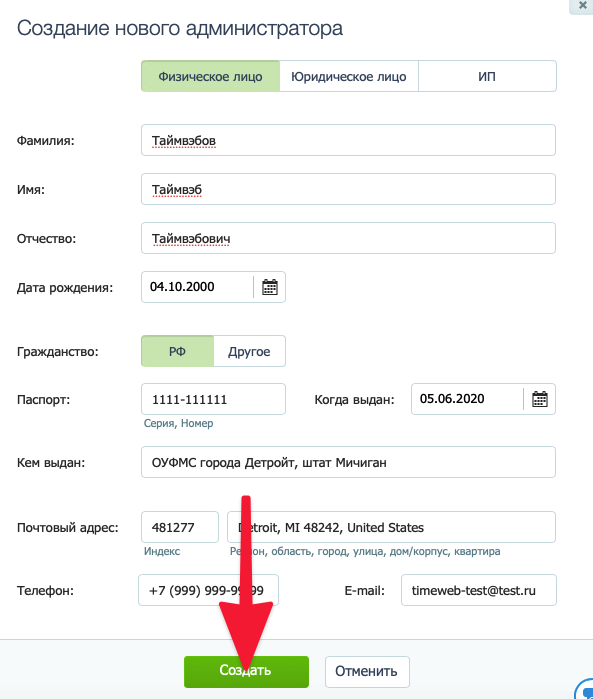
- Вводим свои данные (либо данные заказчика, который будет владеть сайтом).
- Потом нажимаем на кнопку «Создать».
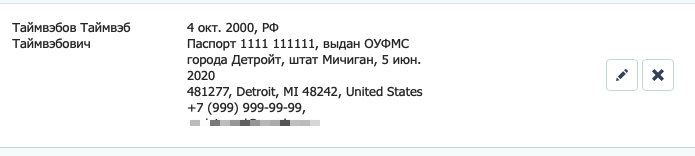
Должно получиться вот так. Я вводил данные лишь для примера.
Это все. Теперь у нас есть администратор, которому можно передать бразды правления сайтом.
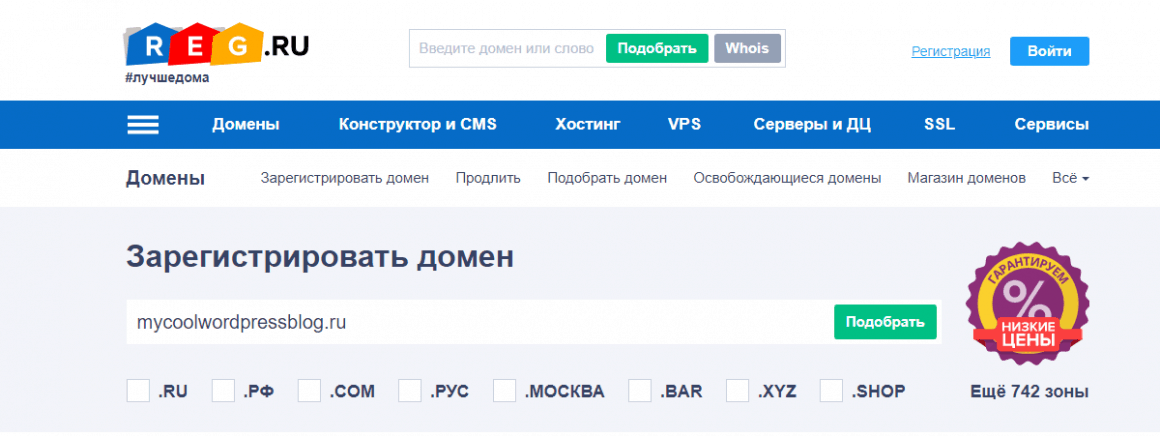
Регистрируем домен
Теперь нам нужно заиметь собственный домен. Это будет адрес, по которому люди будут заходить на наш ресурс.
- Опять открываем меню «Домены и поддомены».
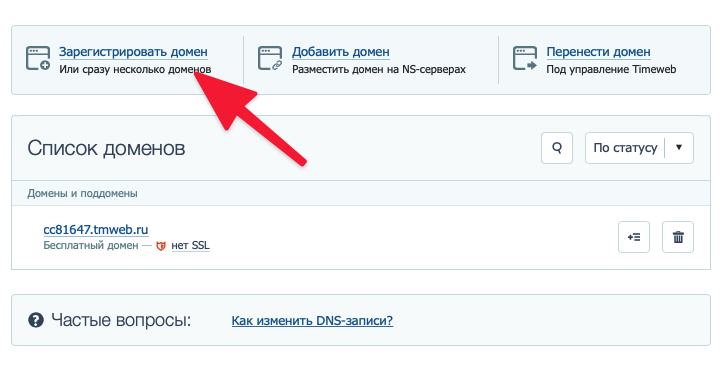
- Кликаем по кнопке «Зарегистрировать домен».
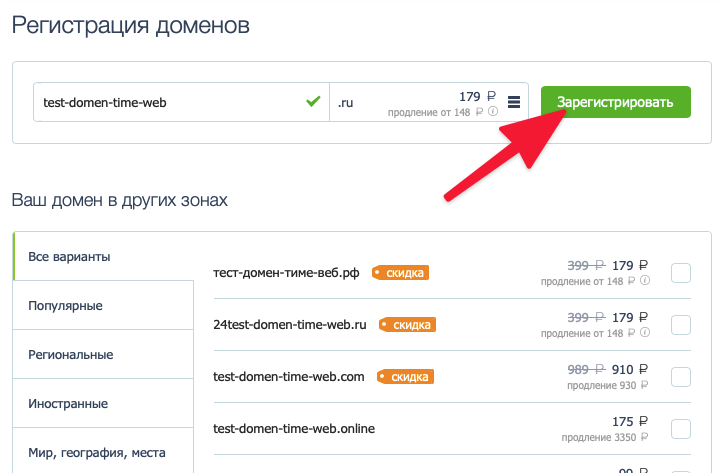
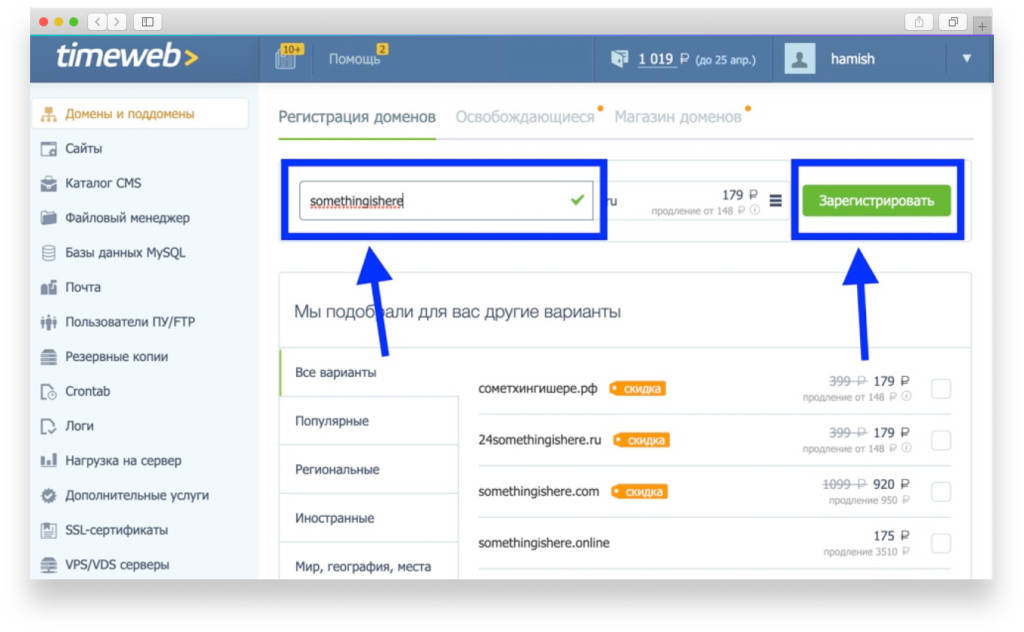
- В появившемся текстовом поле вводим имя домена. Оно может быть любым. Главное, чтобы соответствовало нормам интернета и было свободным. Если что, Timeweb подскажет и предложит подходящие варианты. Выбрав имя и ознакомившись с ценой (даже с оплатой бонусами за первый год продление будет стоить денег), жмем на кнопку «Зарегистрировать»
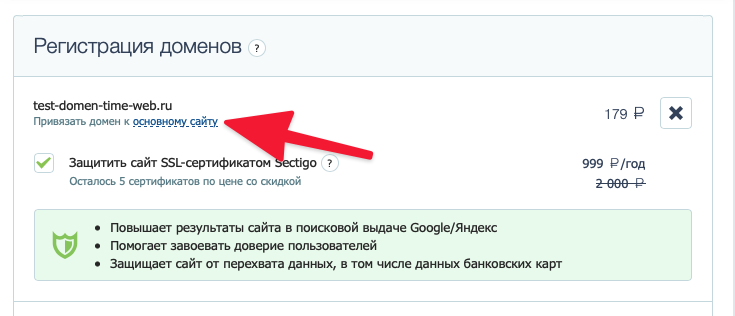
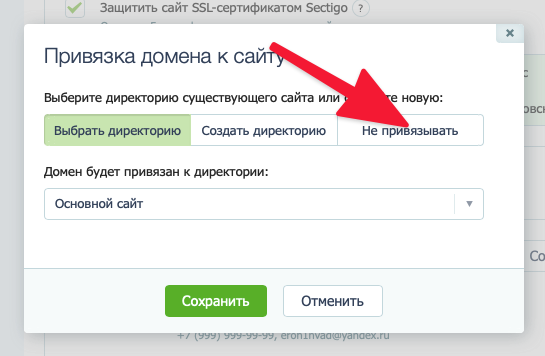
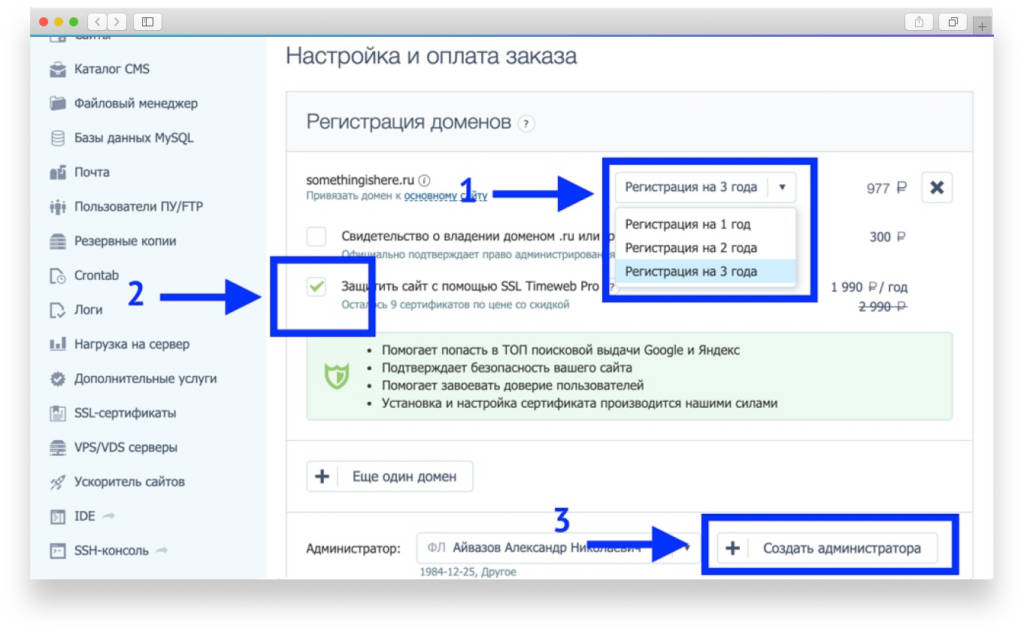
- Потом нажимаем на ссылку «…к основному сайту».
- Выбираем вариант «Не привязывать».
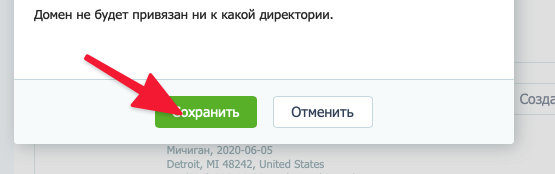
- И сохраняем эту настройку. Полдела сделано.
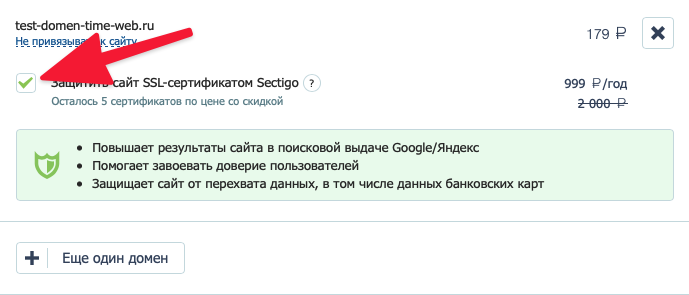
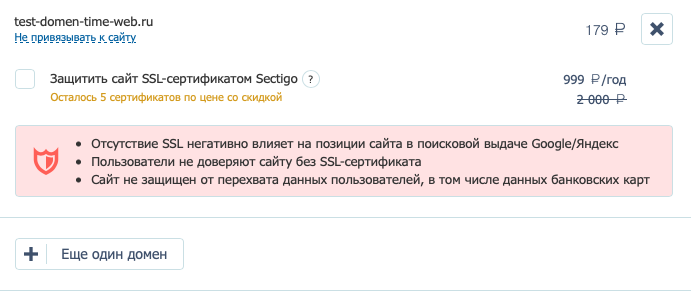
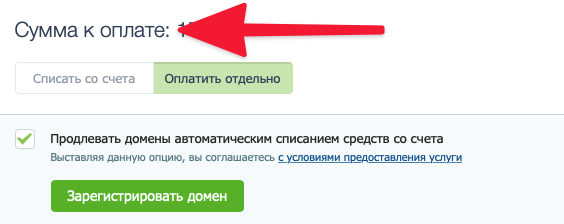
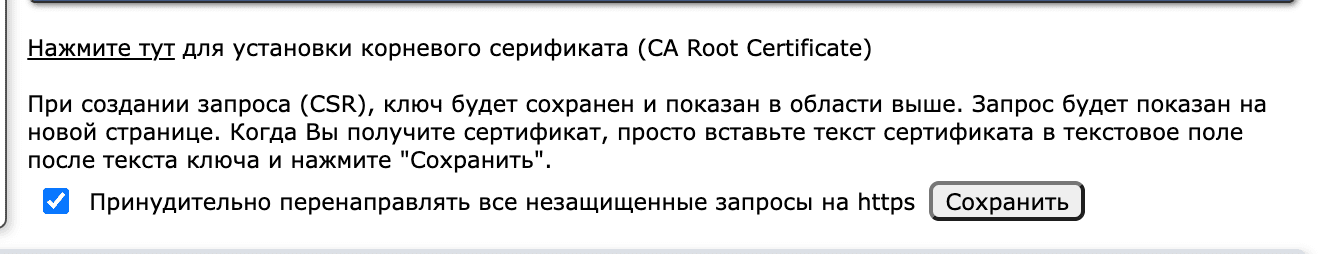
- Убираем галочку с платного сертификата. Нам он пока не нужен.
Должно быть так.
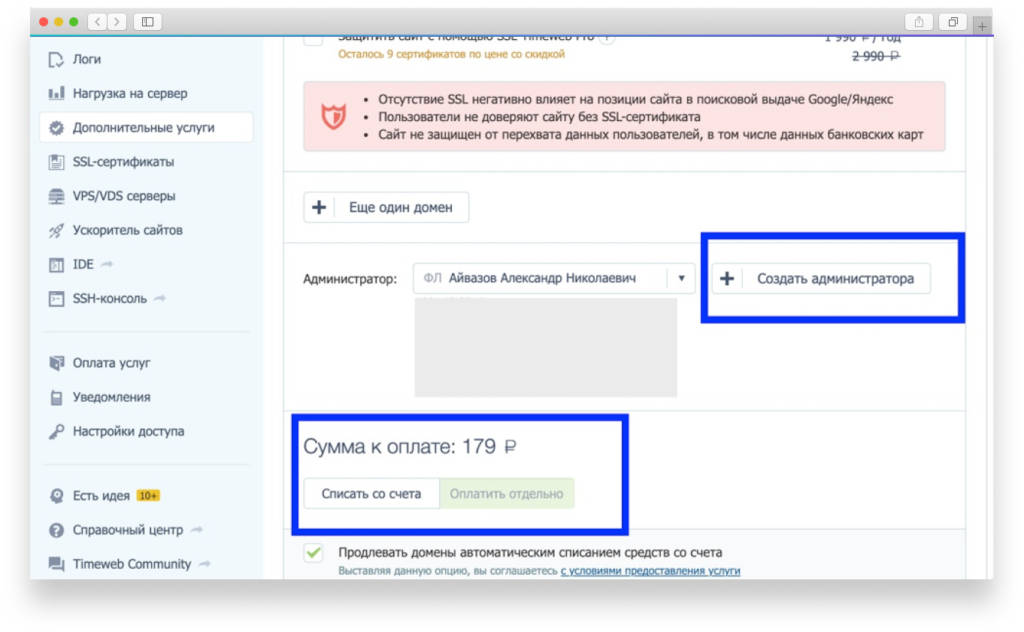
- Потом нажимаем на фразу «Сумма к оплате», чтобы указать вариант оплаты бонусами (появится соответствующее всплывающее меню).
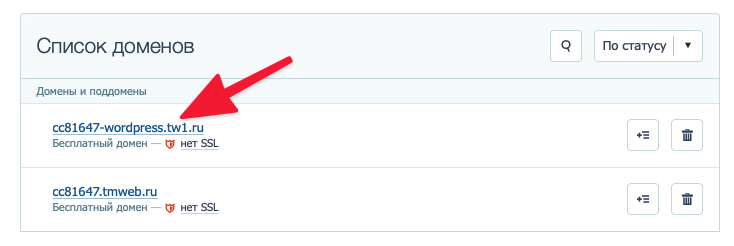
- Перед нами появится список доменов. Кликаем по вновь созданному.
Только учтите, на его регистрацию может уйти несколько часов. В это время Timeweb будет рассказывать интернету о появлении в нем нового ресурса.
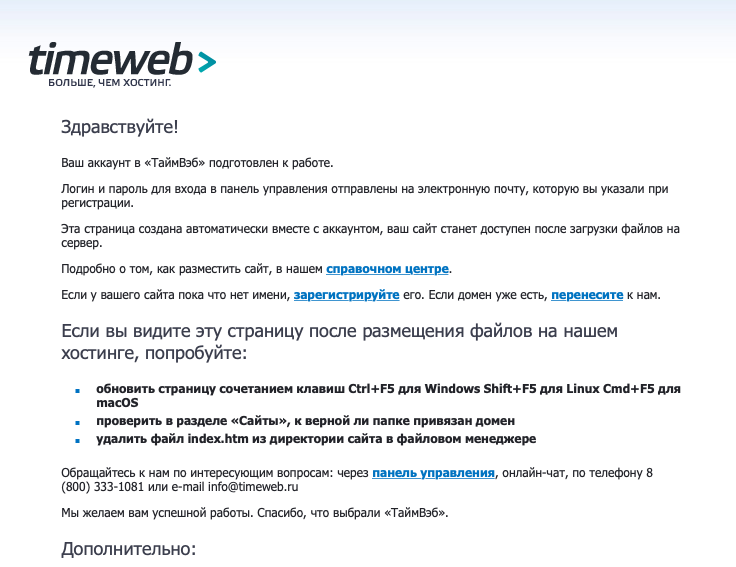
Когда домен заработает, при переходе на ваш сайт должно появляться окно, как на скриншоте ниже. Это знак, сообщающий о том, что надо переходить к следующему шагу.
Устанавливаем WordPress
Платформа для нашего сайта готова, осталось только установить систему управления WordPress.
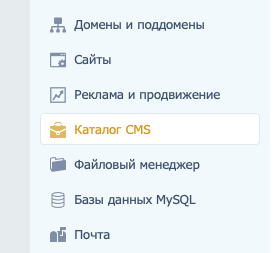
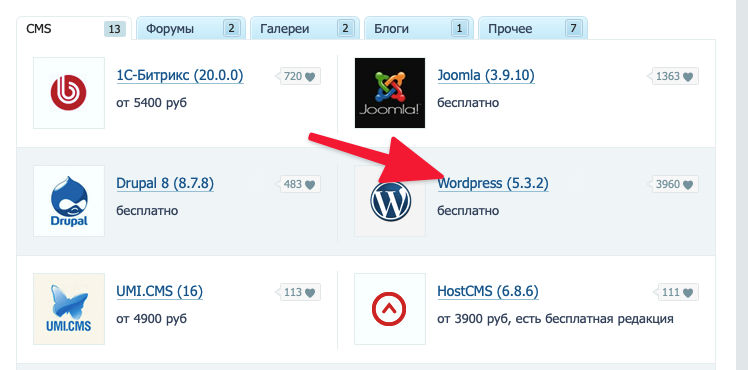
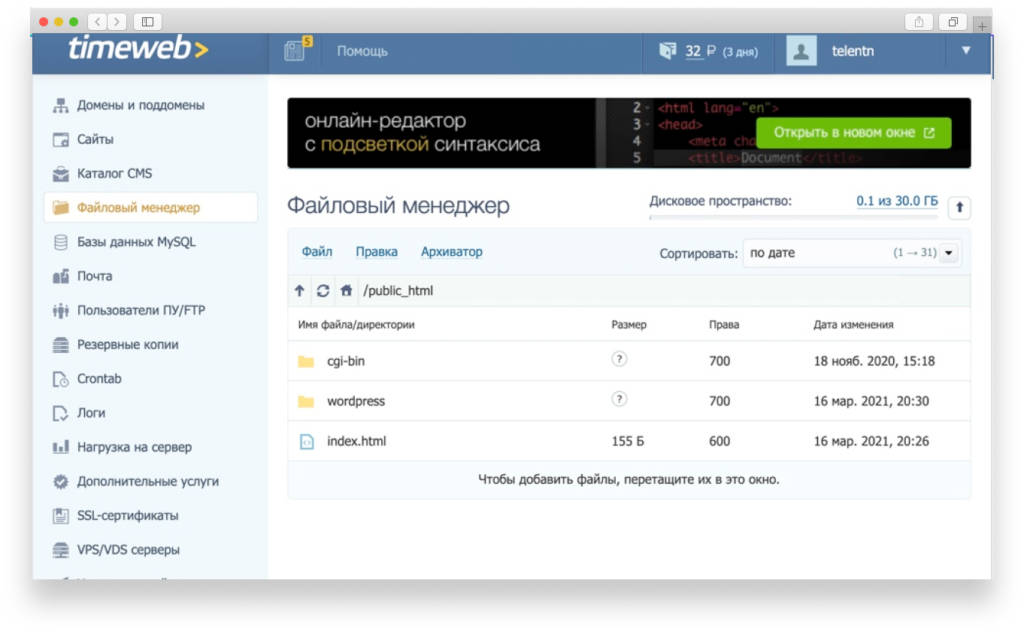
- Сначала открываем вкладку «Каталог CMS» в боковом меню.
- Выбираем там WordPress.
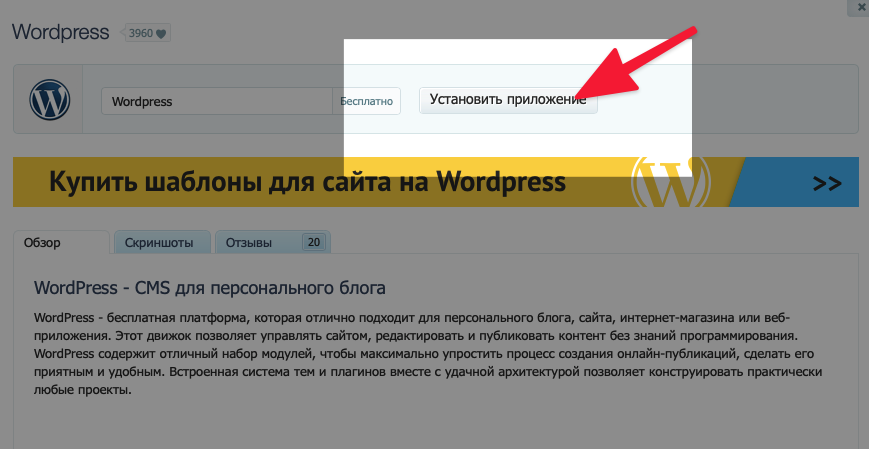
- Потом нажимаем на кнопку «Установить приложение».
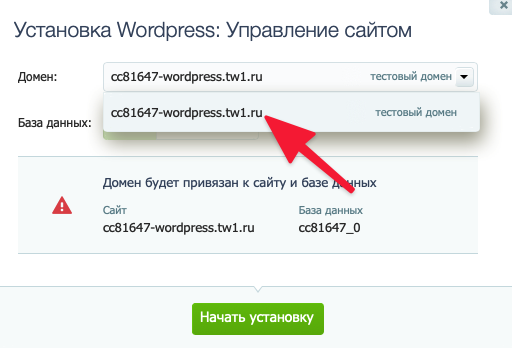
- В появившемся окошке выбираем домен, на который хотим установить WordPress (в моем случае будет тестовый).
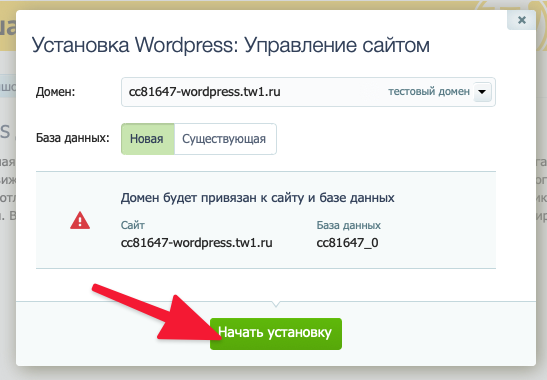
- Затем жмем по кнопке «Начать установку». Процесс займет несколько секунд.
- Фиксируем логин и пароль.
Их, если что, отправят на указанный при регистрации адрес.
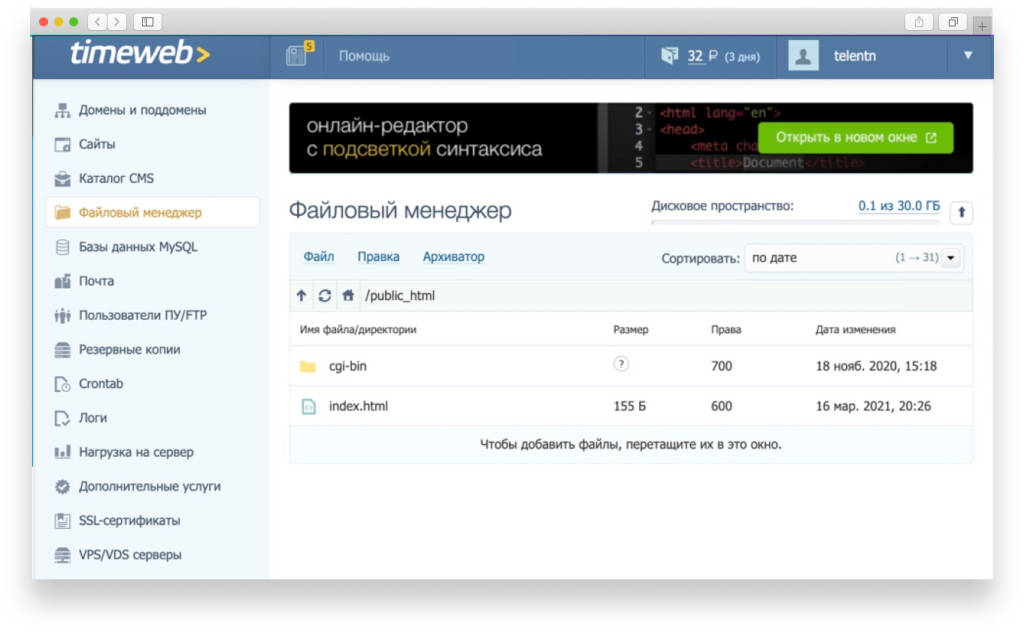
- Потом открываем меню «Сайты» в боковой панели.
- Ищем там вновь созданный ресурс на базе WordPress и заходим в него.
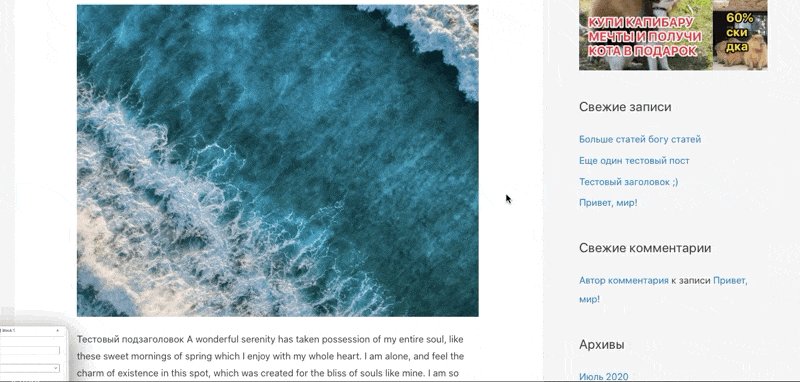
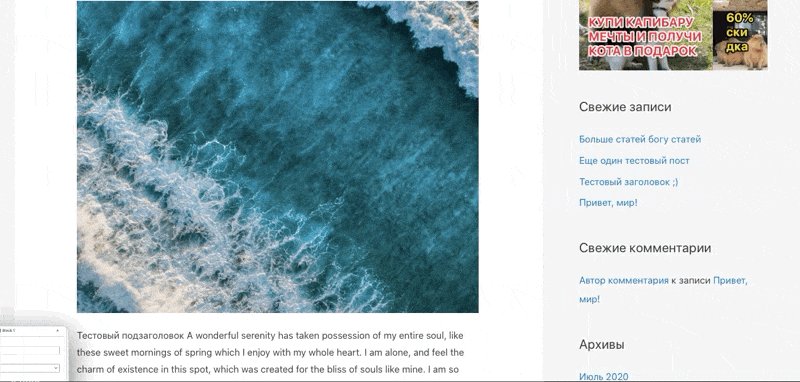
Собственно, вот и сайт. Совсем простенький и не самый красивый, но рабочий. Теперь переходим к творческому процессу. Будем превращать безликий WordPress-ресурс во что-то свое.
Читайте также
Настраиваем сайт на WordPress
Теперь из административной панели Timeweb мы переползаем в админку WordPress и начинаем работать с ней.
Как зайти в админку WordPress
Тут все просто. Чтобы попасть в админку:
- Надо в адресную строку браузера ввести *название сайта без домена*/wp-admin. Такого рода ссылка приведет в админку WordPress.
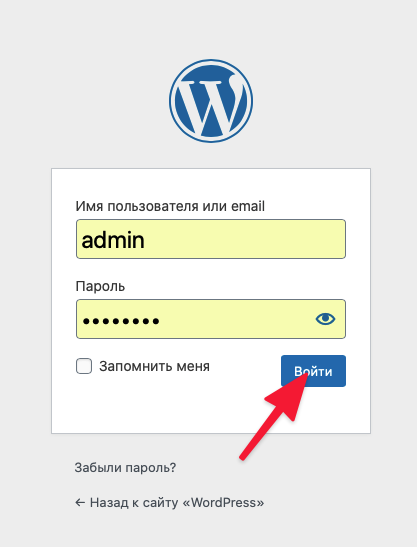
- Потом вводим реквизиты админки, которые нам отправили по почте.
Настраиваем внешний вид админки
Тут нужно немного прибраться, чтобы не путаться в куче элементов интерфейса.
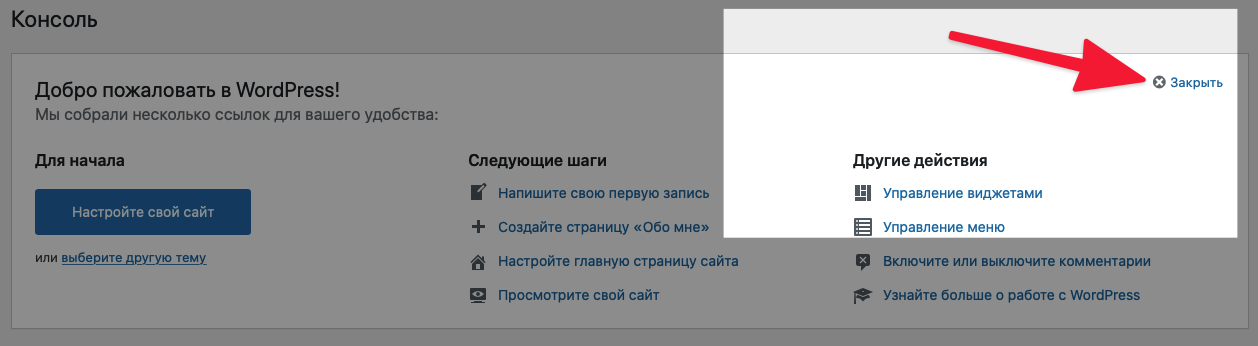
- Заходим и начинаем отключать все, что на текущий момент является лишним и отвлекает. Для этого сначала нажимаем на кнопку «Закрыть» в блоке «Добро пожаловать».
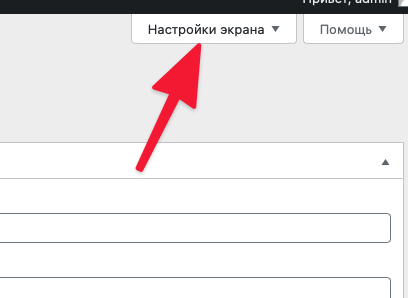
- Потом открываем настройки экрана.
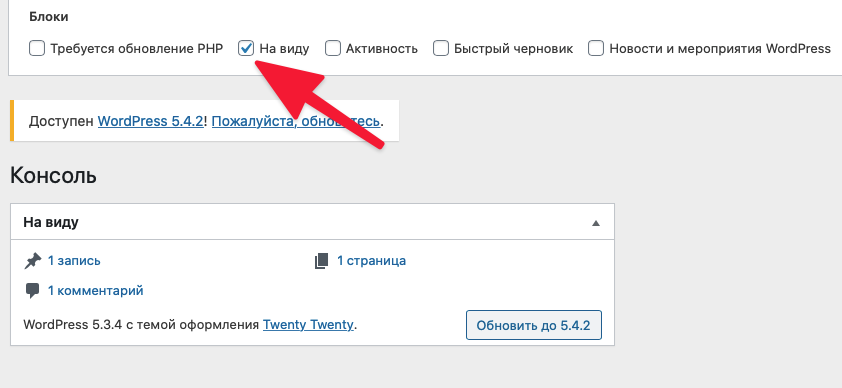
- Убираем галочки везде, кроме пункта «На виду». Он пригодится.
Будет как-то так. Чистенько и не слишком пугающе.
Устанавливаем свежую версию WordPress
Когда мы разобрали бардак на главной странице, можно перейти к обновлению движка. Так как делаем сайт под себя, то можно смело устанавливать самую свежую версию WordPress.
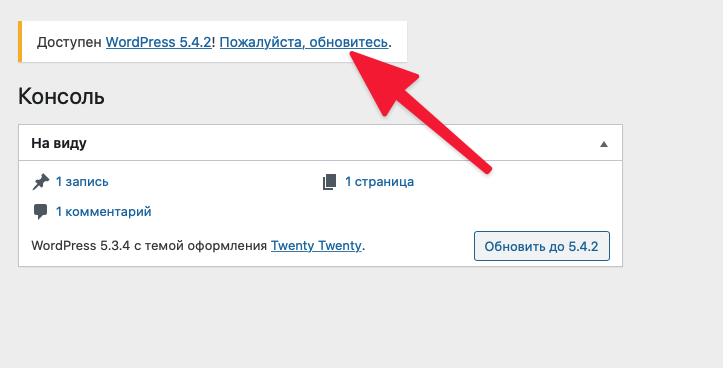
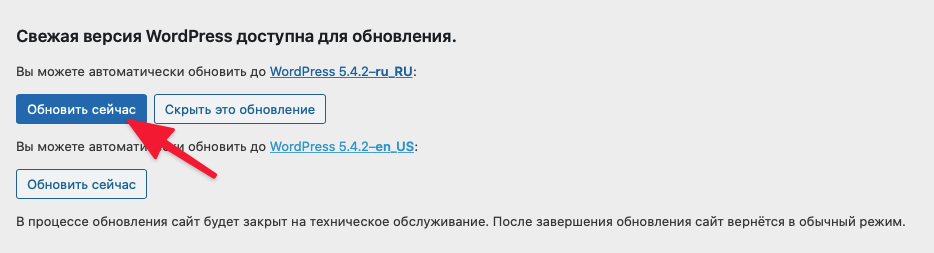
- Нажимаем на ссылку «Пожалуйста, обновитесь» в верхней части экрана.
- Потом ищем большую синюю кнопку «Обновить сейчас» и кликаем по ней.
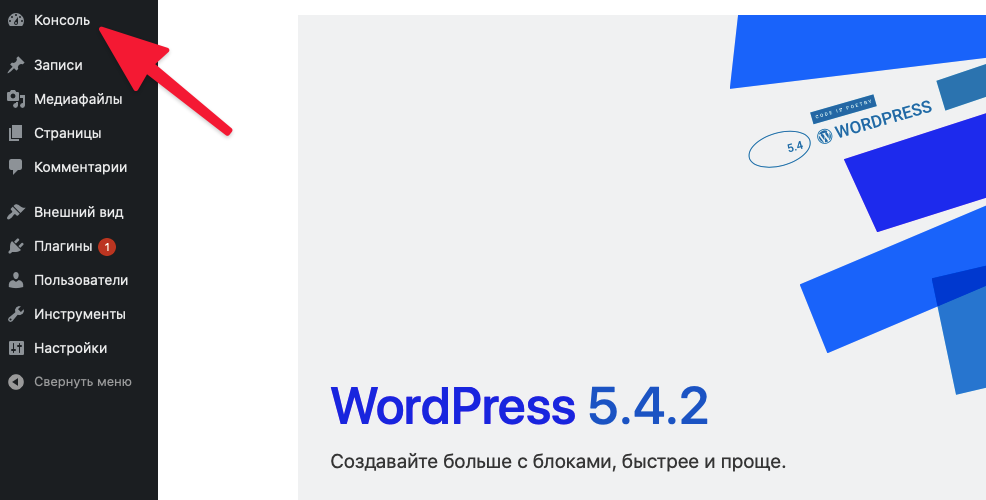
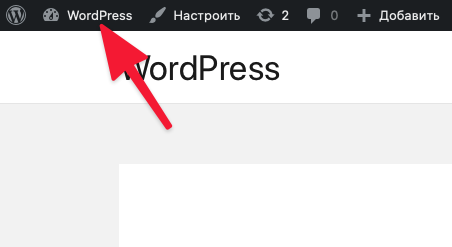
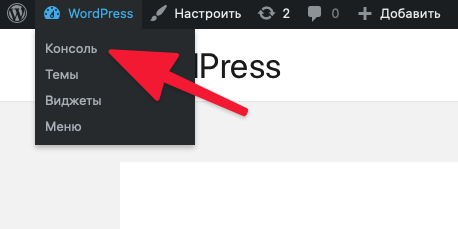
- Через несколько секунд, когда на экране загорится стартовая страница WP, переходим в меню «Консоль» в левом верхнем углу.
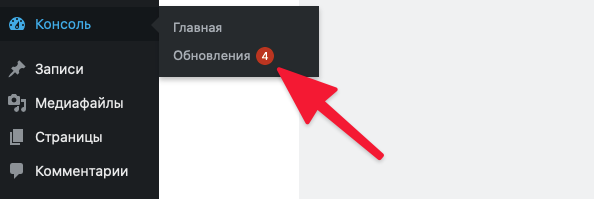
- Наведя на него курсор, мы увидим, что рядом со словом «Обновления» висит красный кружок с цифрой. Это количество доступных обновлений. Переходим в это подменю.
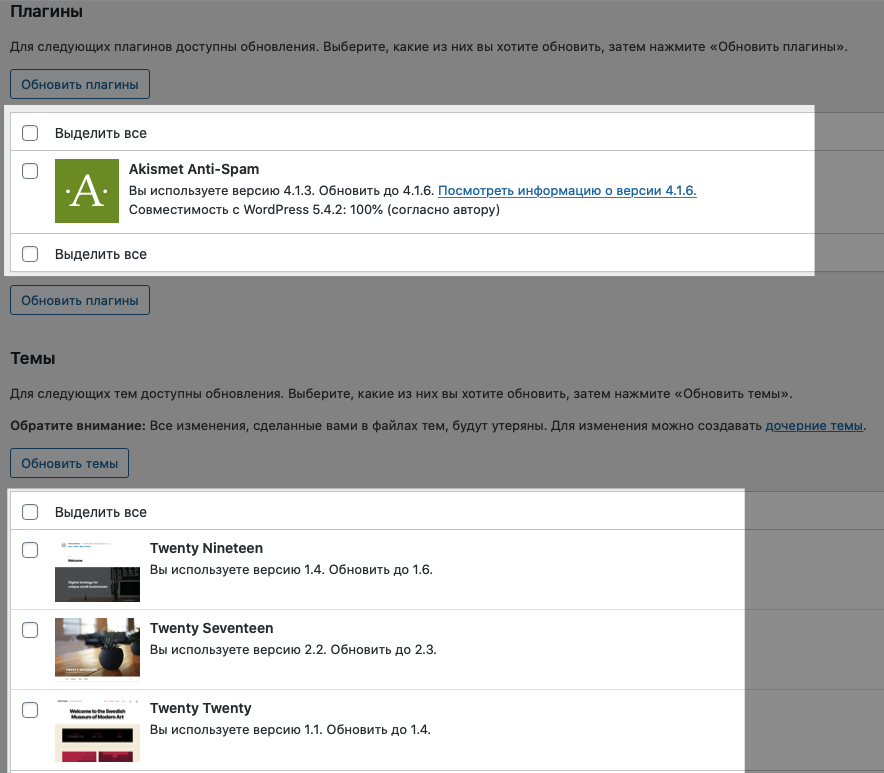
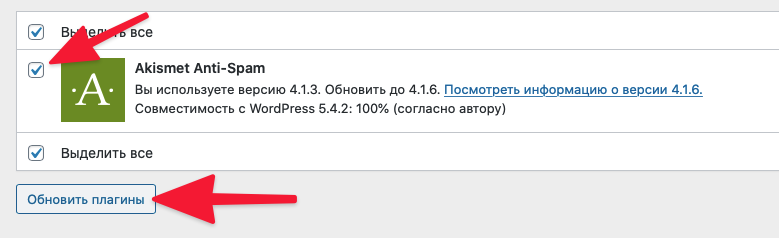
Здесь видны все плагины и темы, которые можно обновить прямо сейчас.
- Выбираем плагины и темы, которые хотим обновить, поставив напротив них галочки.
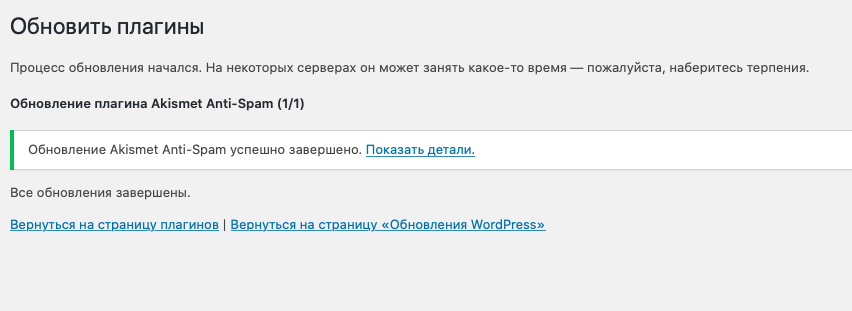
- Потом нажимаем на кнопку «Обновить…»
Больше никакие обновления не нужны. Теперь вы знаете, как установить свежие версии дополнений в свою CMS.
Удаляем ненужные темы
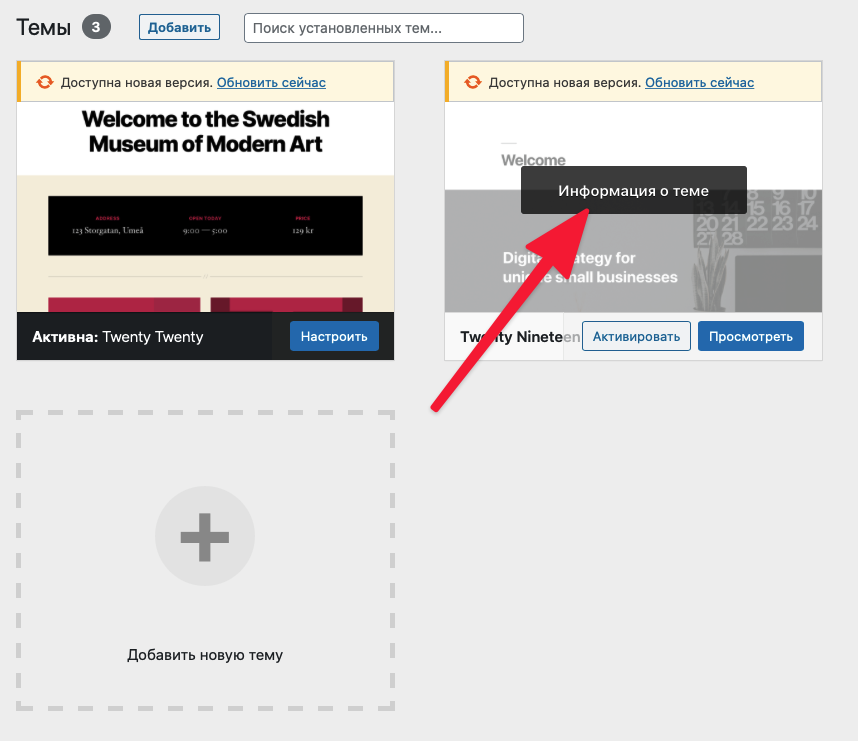
Так как мы собираемся оформлять сайт по-своему, то сразу же сотрем установленные по умолчанию темы. Они, конечно, симпатичные, но мы ищем другое.
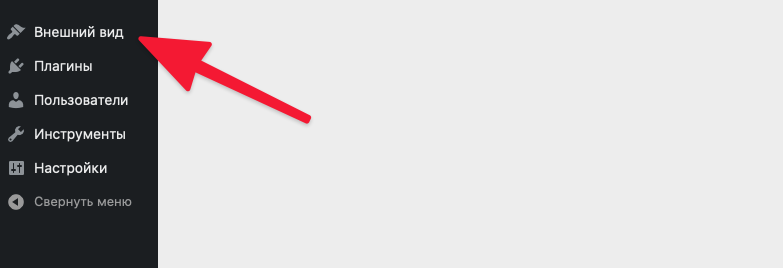
- Сначала наводим курсор на меню «Внешний вид».
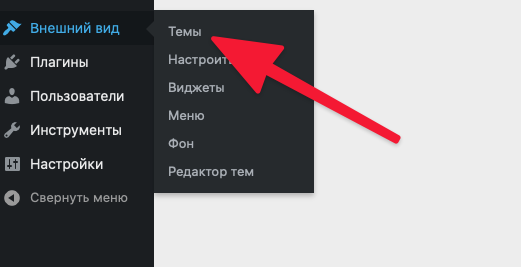
- Потом переходим в подменю «Темы».
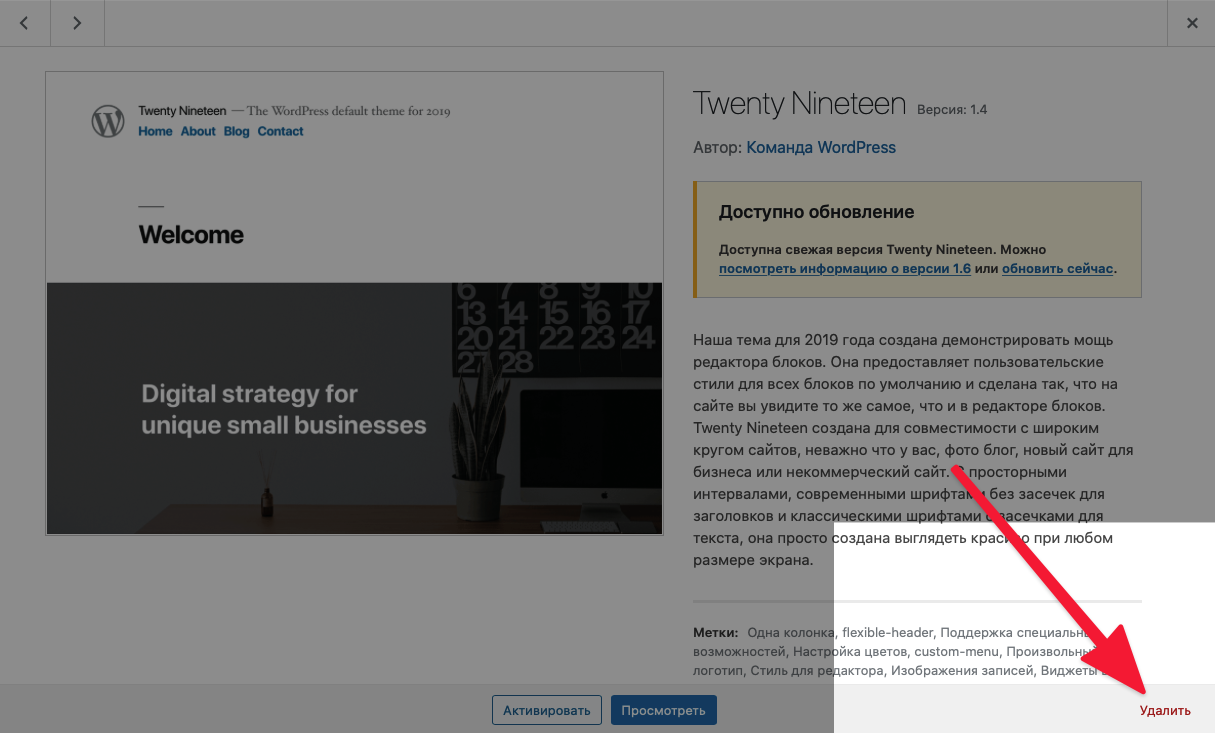
- Кликаем по теме, которую хотим стереть.
- Нажимаем на кнопку «Удалить» в правом нижнем углу.
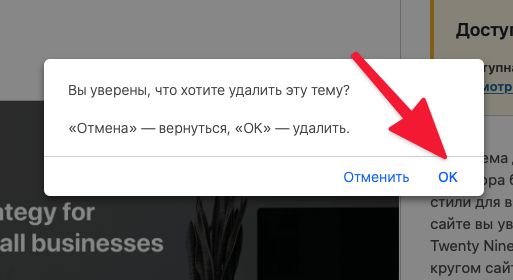
- И еще раз подтверждаем, что хотим это сделать, но уже в браузере.
Повторяем это, пока не сотрем все ненужные темы (по сути, все, кроме одной).
Заказываем SSL-сертификат
Не совсем по пути, но надо сразу заказать SSL-сертификат. Это необходимо, чтобы обеспечить безопасное соединение между нашим сайтом и пользователями, решившими его посетить. Сейчас запускать сайт без сертификата безопасности – опасный моветон.
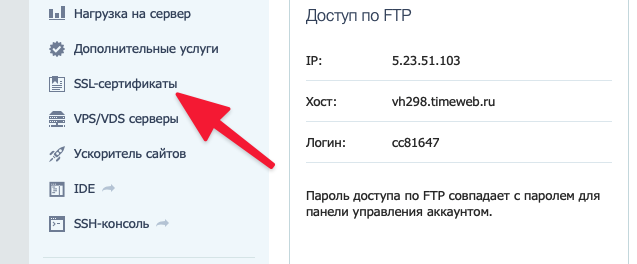
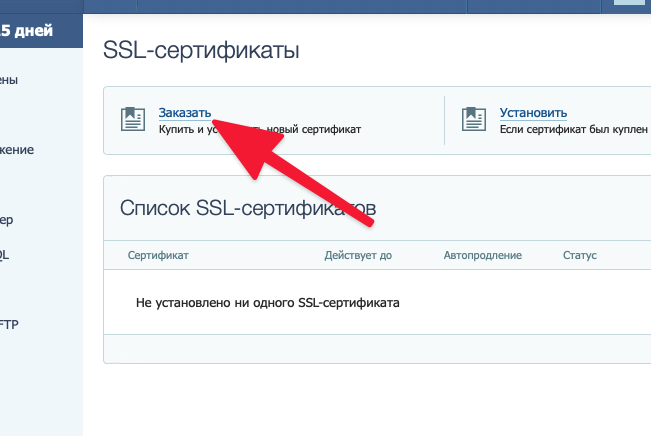
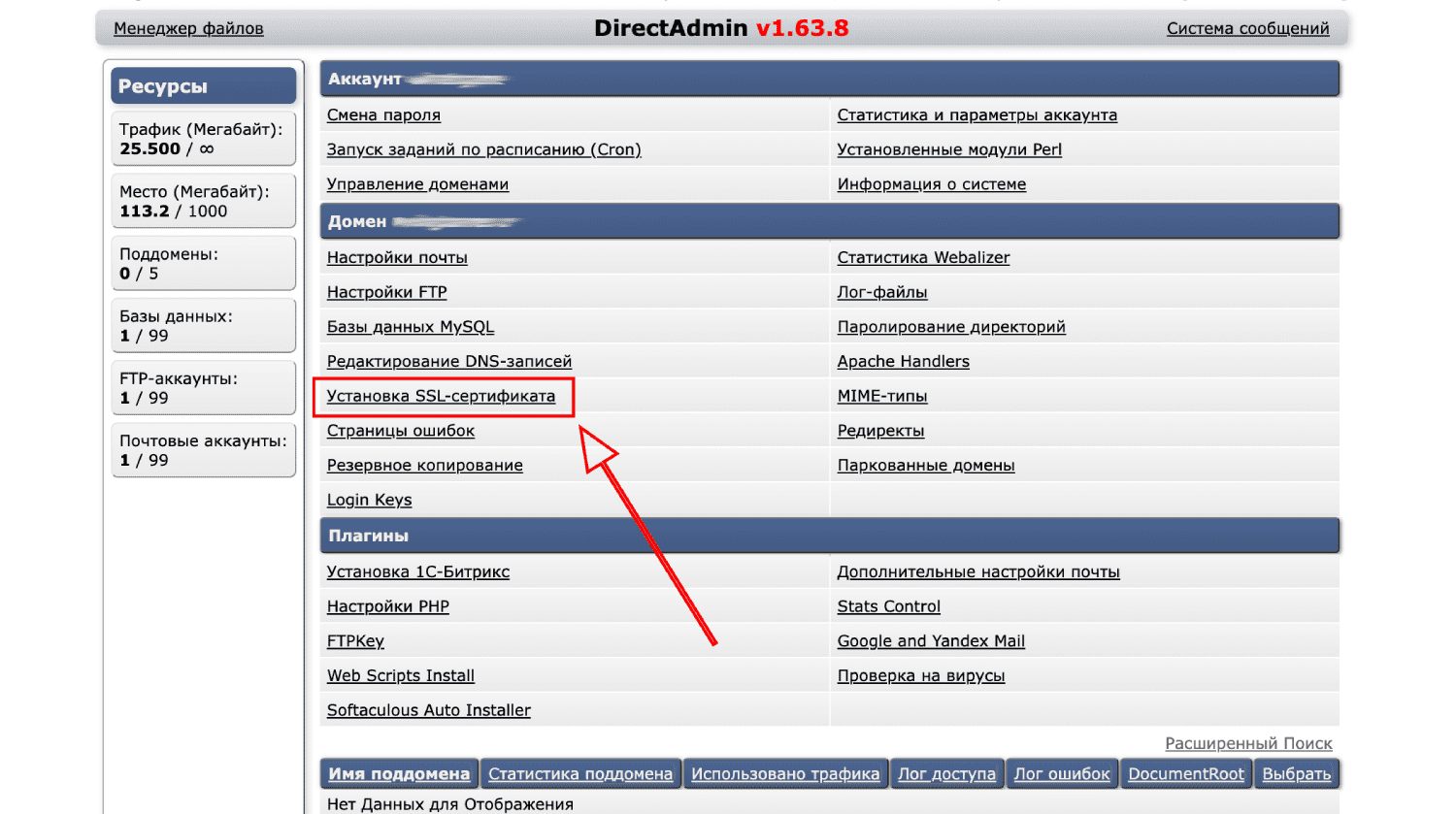
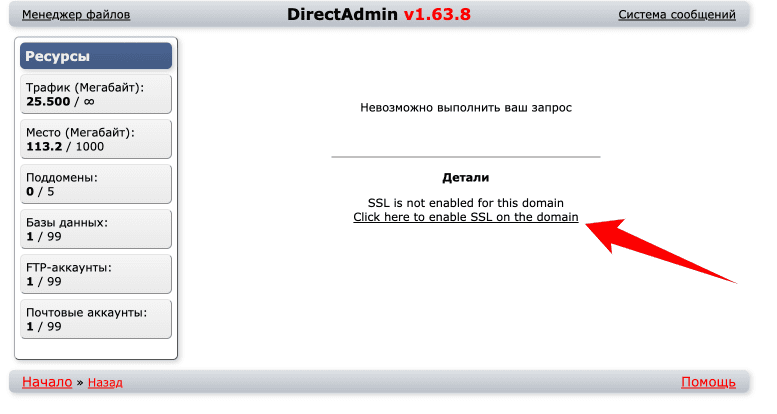
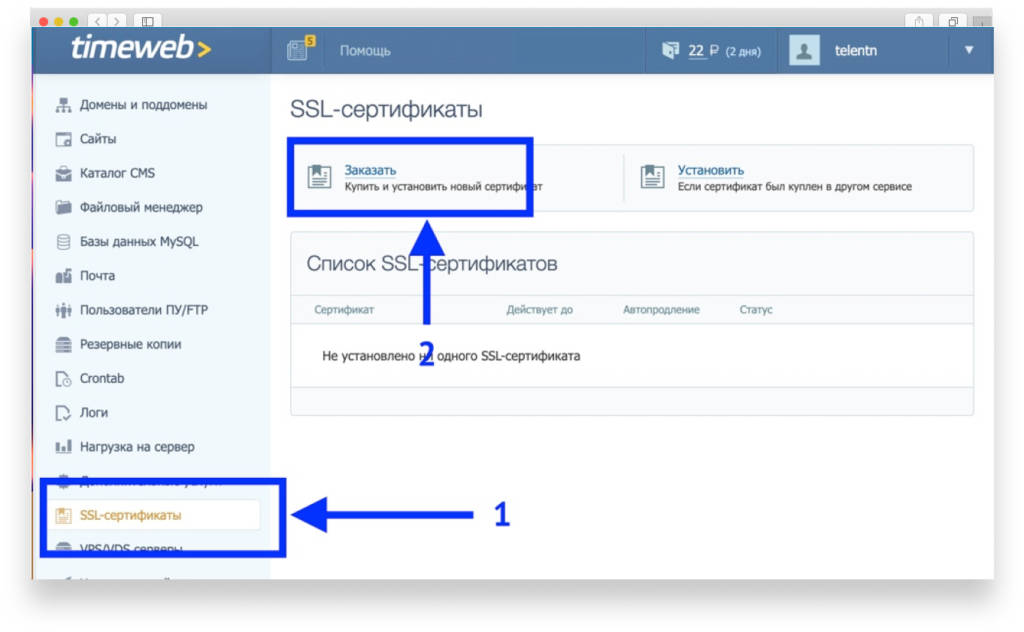
- Возвращаемся в панель управления Timeweb и открываем меню «SSL-сертификаты».
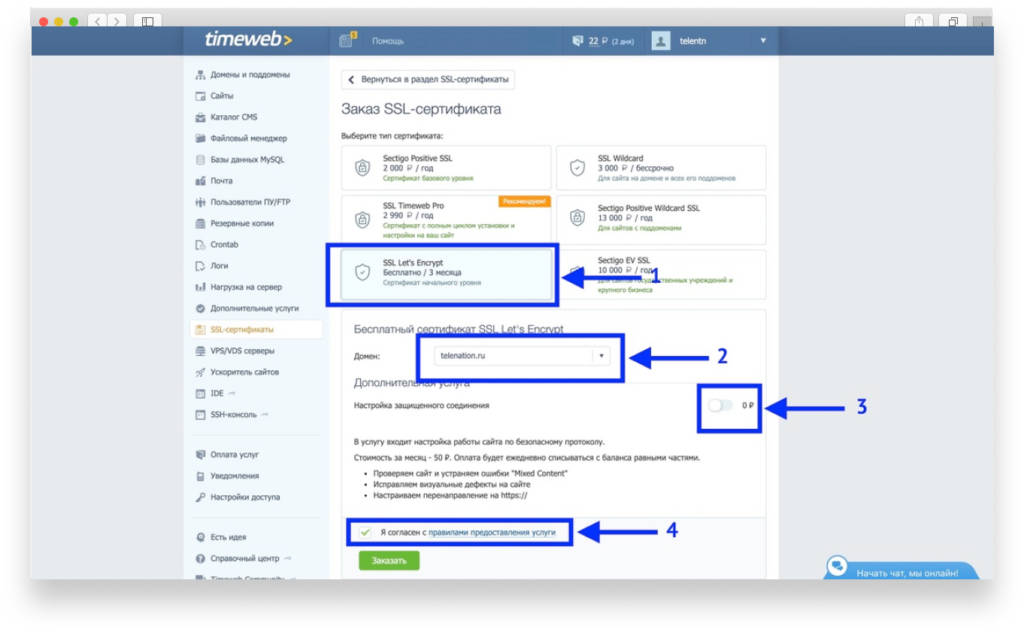
- Затем кликаем по ссылке «Заказать».
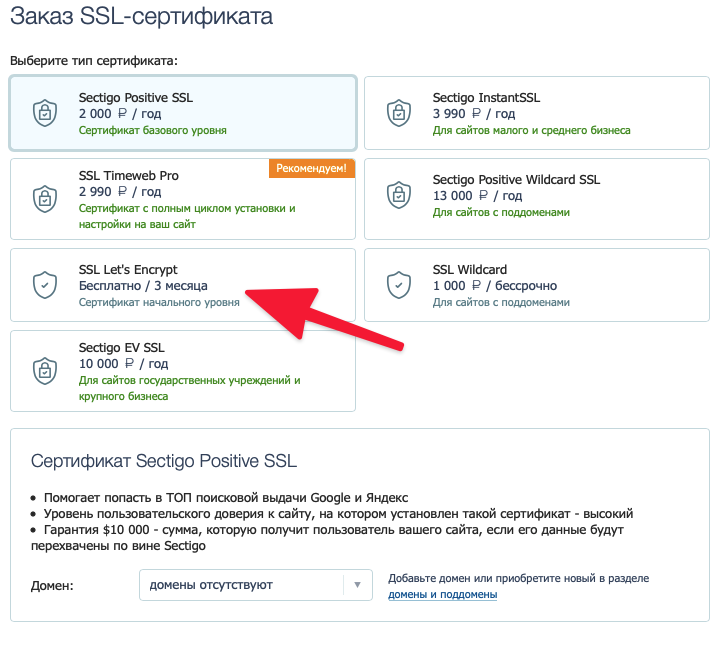
- Выбираем бесплатный сертификат.
В дальнейшем, конечно, можно выбрать сертификат посерьезнее, но на начальном этапе и этого достаточно.
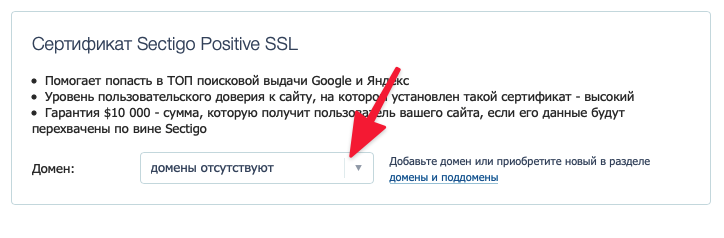
- А потом выбираем домен, которому он достанется.
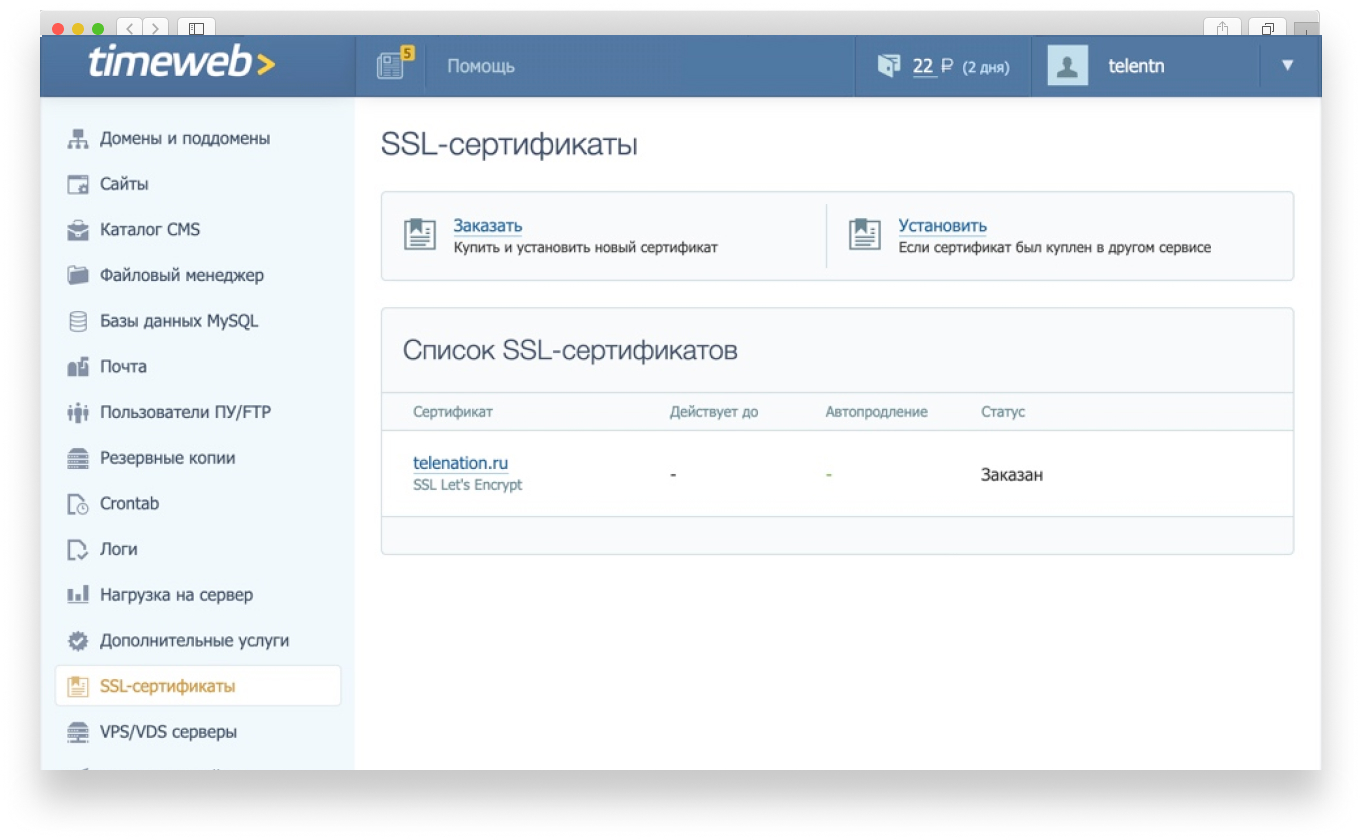
Уже через несколько часов сертификат будет готов и начнет действовать. А мы в это время продолжим заниматься доработкой сайта. Работы еще полно.
Устанавливаем тему
Раз уж мы удалили ранее все темы, надо их чем-то заменить. Тем очень много, вы сами это увидите. Исключительно для примера я буду использовать Astra. Она минималистичная и приятная в целом.
- Переходим в раздел с темами, как мы это уже делали ранее.
- Кликаем по кнопке «Добавить».
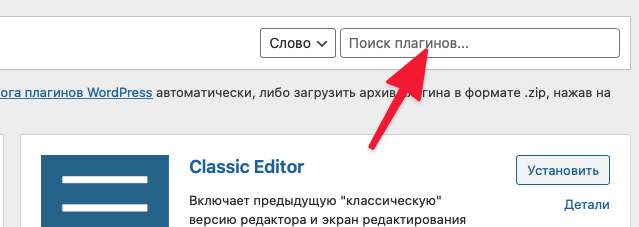
- Оказавшись в библиотеке тем, ищем поисковую строку.
- Вводим в нее слово Astra.
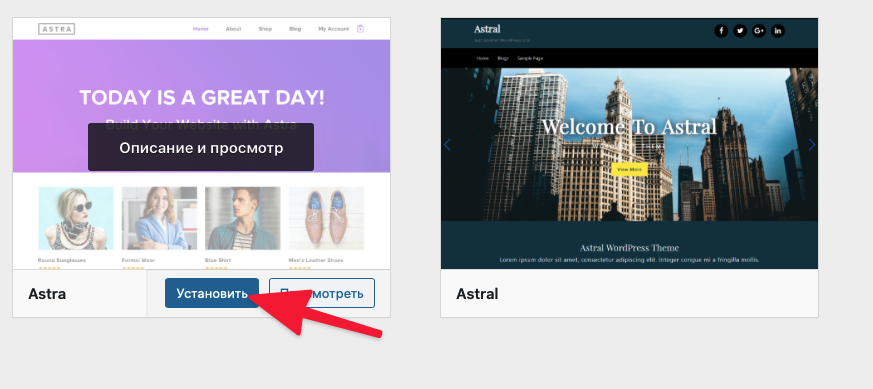
- Ищем ту самую тему и нажимаем на кнопку «Установить».
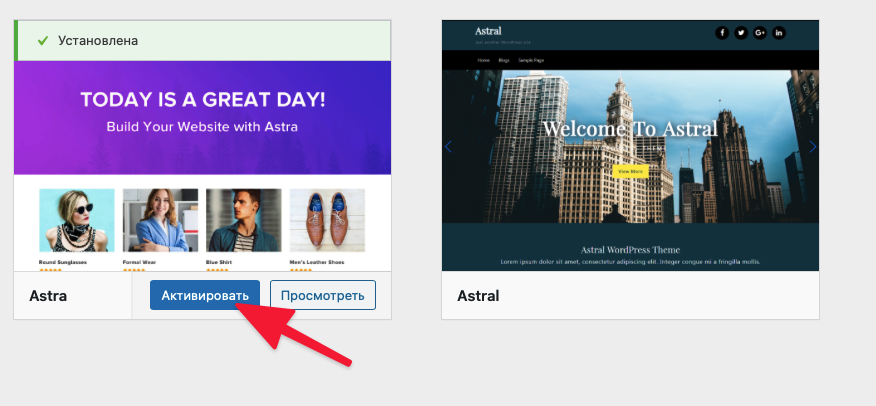
- А потом еще и активируем.
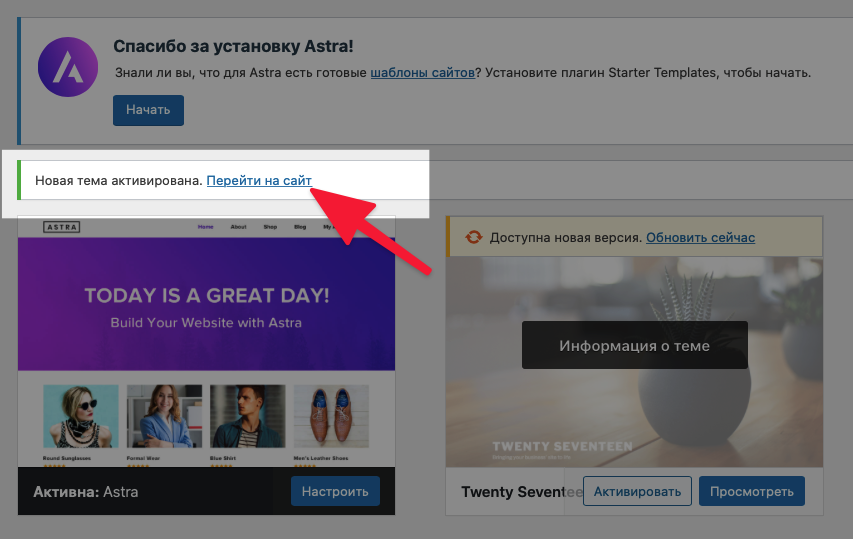
- Ну и нажимаем на ссылку «Перейти на сайт», чтобы убедиться, что тема установилась и активировалась.
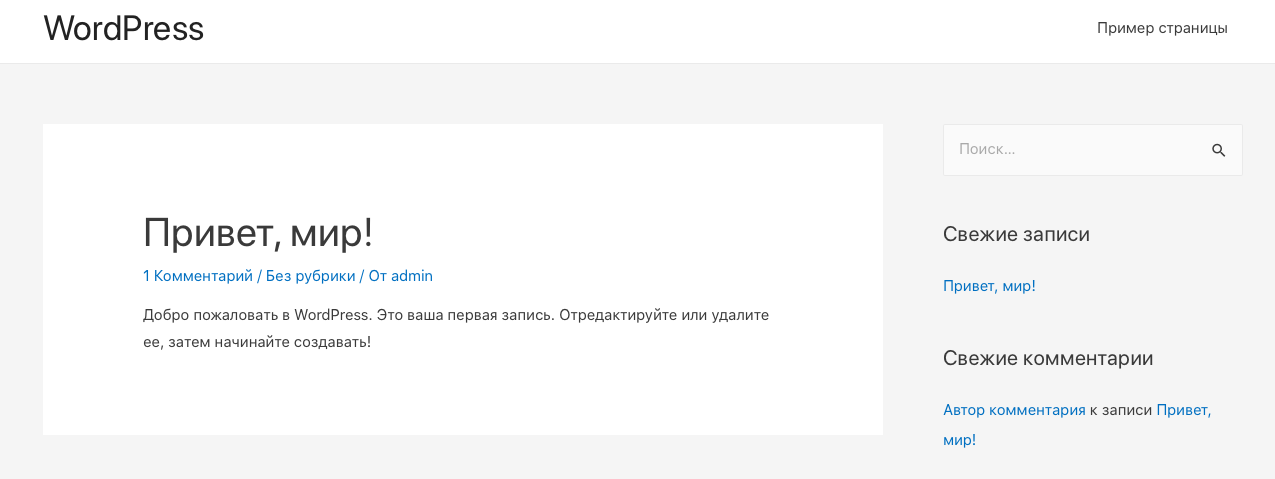
Сайт должен выглядеть так. Пока что скучновато и даже хуже, чем было, но это из-за отсутствия контента. Сейчас будем делать красивый сайт. Не переживайте.
Устанавливаем плагин Really Simple SSL
Когда сертификат будет готов, надо будет его активировать. Для этого есть специальный плагин, который чуть ли не все делает за вас автоматически.
- Жмем на кнопку WordPress в панели управления CMS.
- Переходим в консоль.
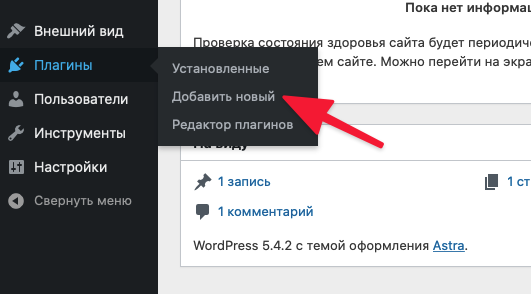
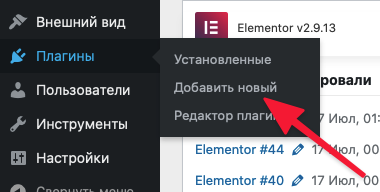
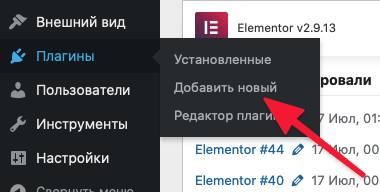
- Выбираем подпункт «Добавить новый» в меню «Плагины».
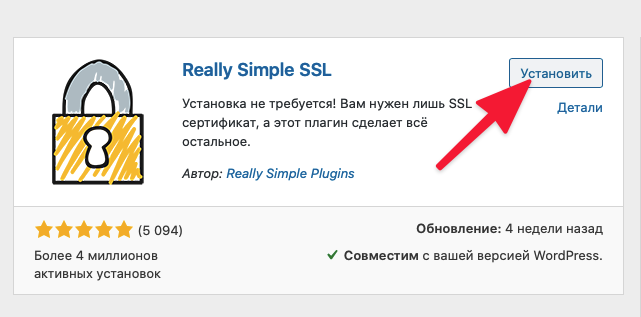
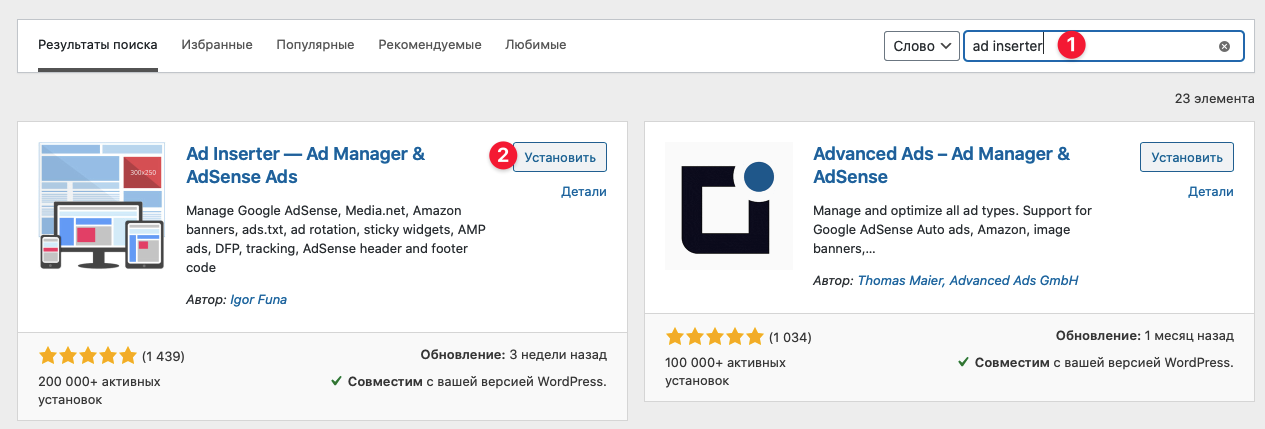
- Ищем в открывшемся окне поисковое поле и вводим туда название плагина Really Simple SSL.
Вот так он называется.
- Потом нажимаем на кнопку «Установить».
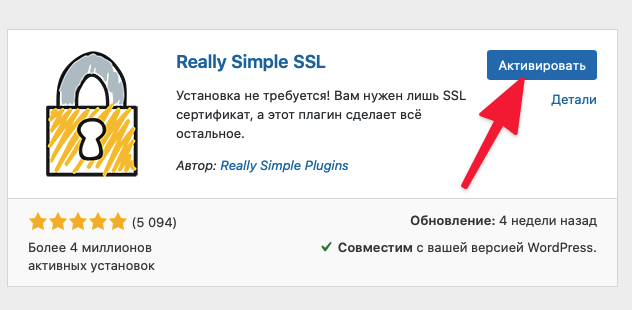
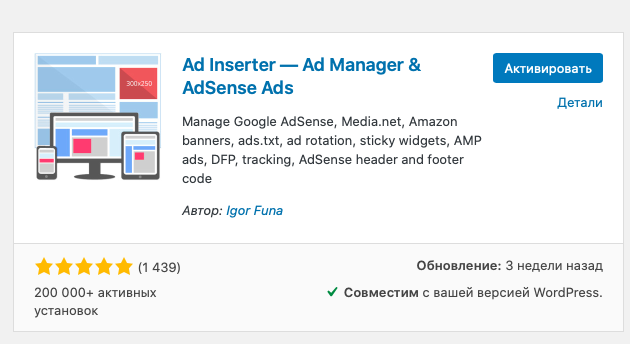
- Активируем.
После этого у вас на экране появится предложение установить текущий SSL-сертификат. Соглашаемся с этим и ждем. Система попросит заново ввести логин и пароль администратора. Уже после этого сертификат вступит в свои права и начнет работать. С этой минуты соединение между клиентом и вашим сайтом будет безопасным. В глазах поисковых систем ваш сайт тоже станет более подходящим для продвижения и выдачи на высоких позициях.
Как работать с сайтом
Теперь перейдем к наполнению нашего потенциального блога. Все-таки решающую роль играет контент, а не техническая составляющая.
Добавляем статью в свой блог
Для начала разместим новую статью в блоге, дадим ей название и напишем что-нибудь в редакторе.
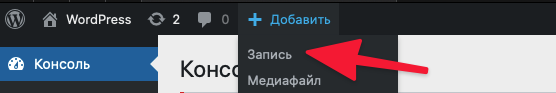
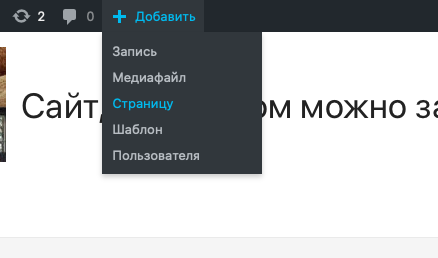
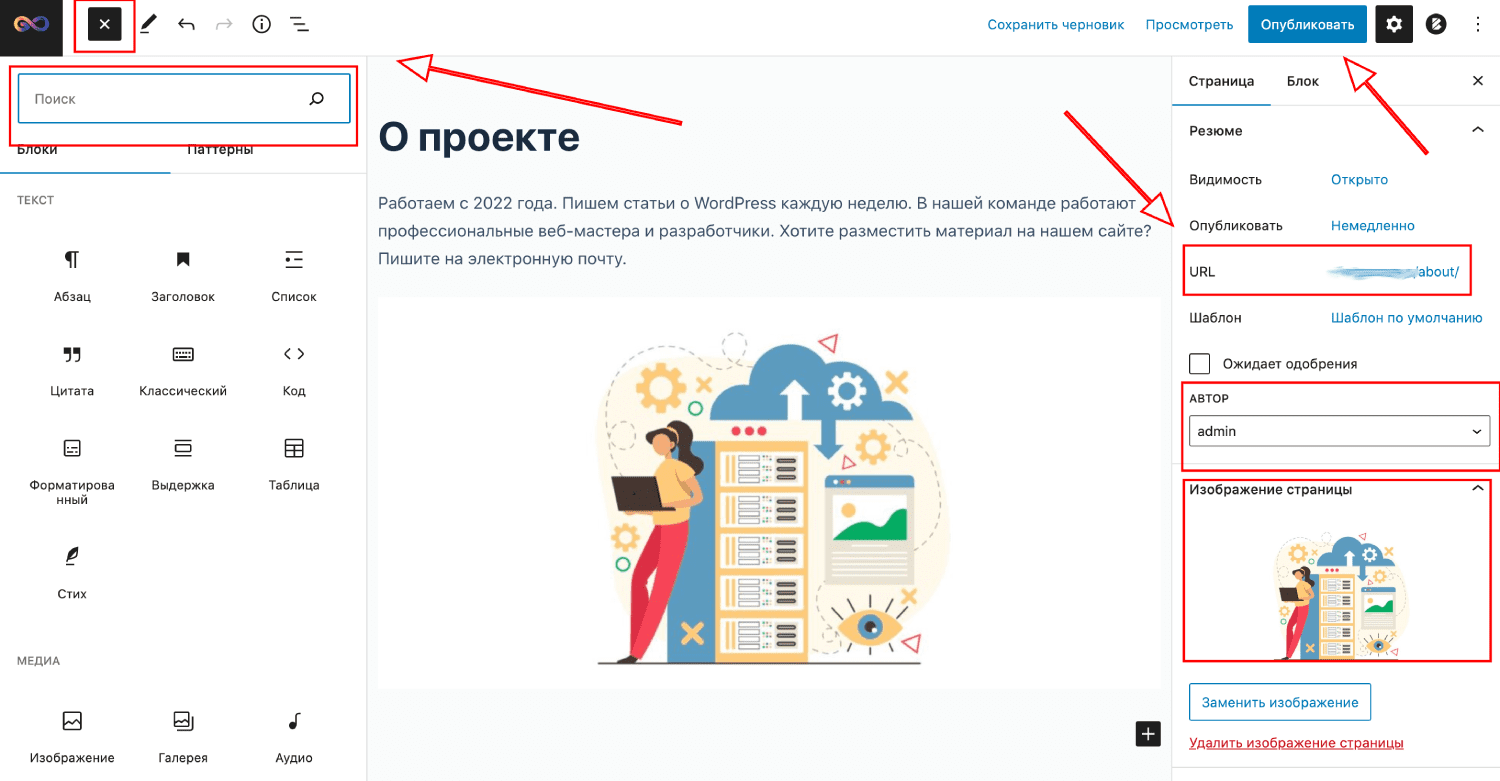
- Сначала наводим курсор на кнопку «Добавить» в верхней части экрана и выбираем опцию «Запись».
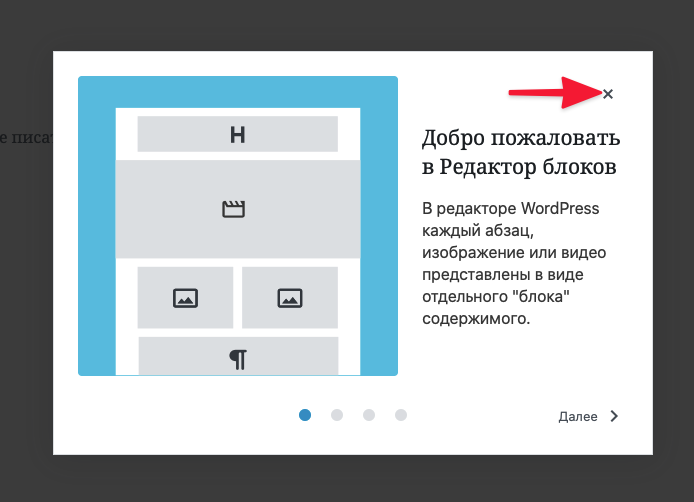
- Закрываем обучалку с основной информацией о редакторе WordPress (мы все сейчас будем подробно разбирать).
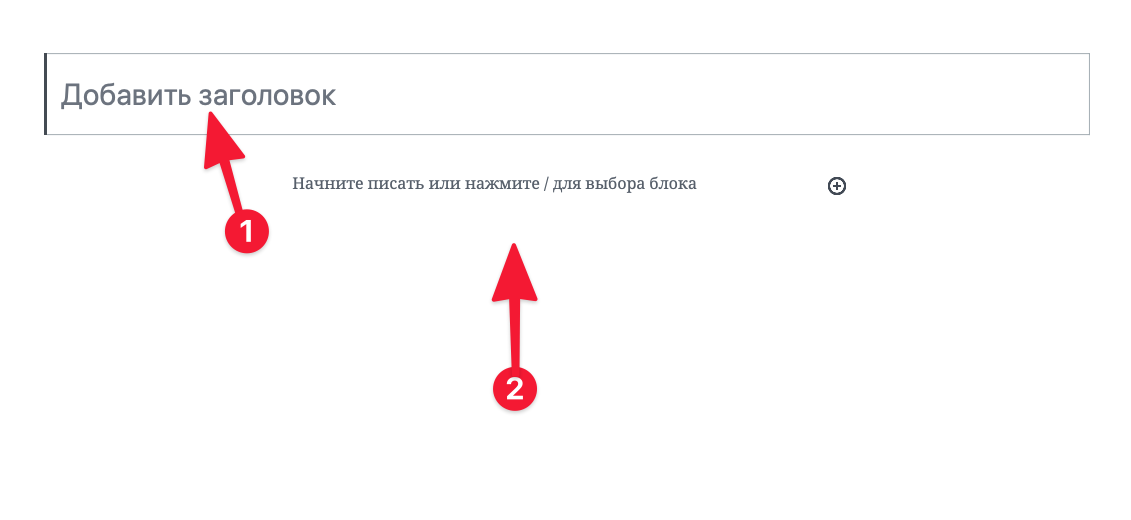
- Тут все интуитивно понятно, прописываем заголовок вверху и основной текст внизу.
Вот как это может выглядеть.
В редакторе всегда светится значок в виде плюсика. Это кнопка для добавления дополнительных материалов и разметки. Разрывы страницы, абзацы, разные типы заголовков, изображения… Список элементов огромный. Только не пугайтесь обильного количества опций. Все проще, чем кажется.
Все опции можно посмотреть, нажав на вот эту стрелочку.
Каждый кусочек текста превращается в отдельный блок. Буквально каждый абзац. Над каждым из них будет появляться панель управления. В ней можно изменить шрифт, тип параграфа.
Добавляем фото на сайт
Теперь разберемся с другой важной визуальной составляющей. Статьи нужно приправить изображениями. Сейчас покажу как.
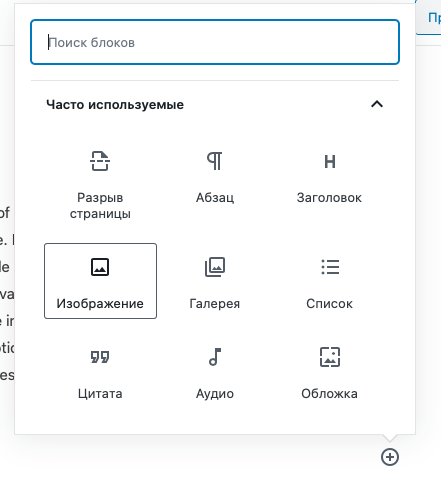
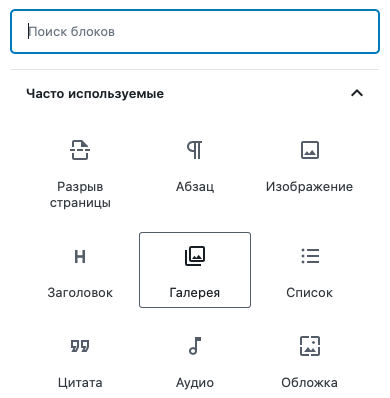
- Снова нажимаем на плюсик.
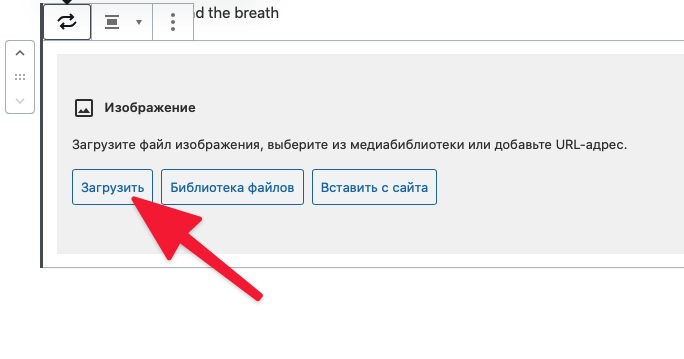
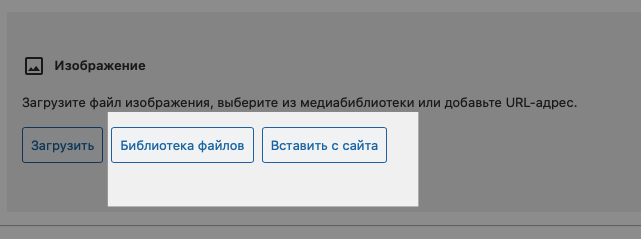
- Среди предложенных вариантов выбираем «Изображение».
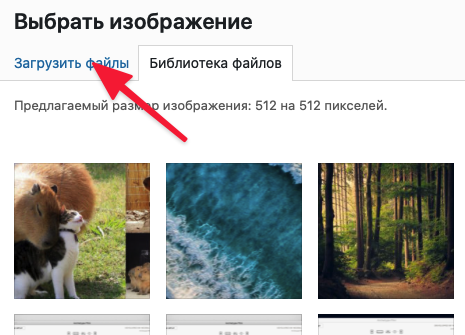
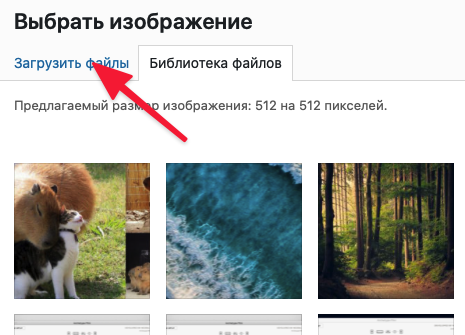
- В появившемся окошке нажимаем на кнопку «Загрузить».
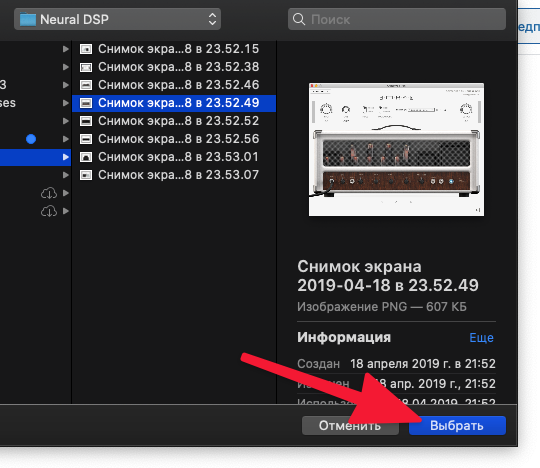
- Выделяем картинку и нажимаем «Выбрать» (ОК).
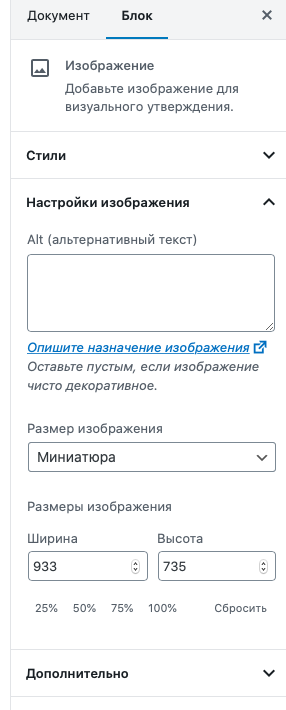
Готово. Теперь справа появится блок с настройками изображения. Можно поменять разрешение, например. Или подписать альтернативный текст с ключевыми словами и пояснениями.
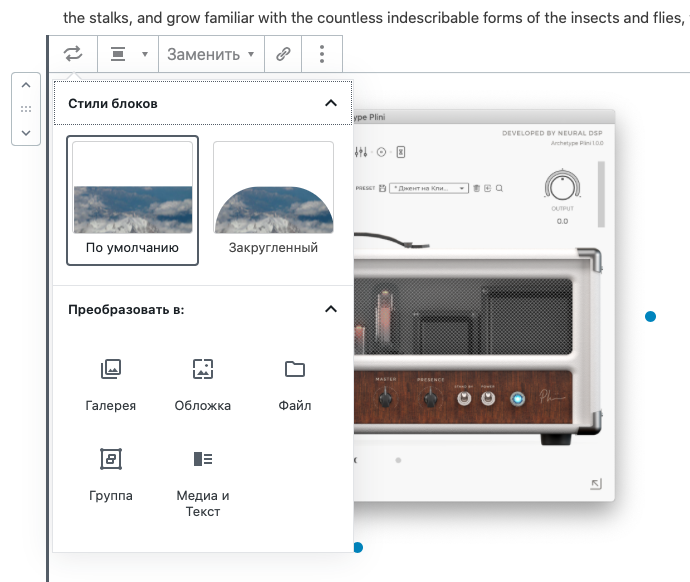
Но это не все опции. Часть из них доступна прямо над изображением. Можно поменять форму, добавить ссылки или конвертировать картинку в другой формат. Вариантов много.
Когда мы добавляли картинку, там было еще две опции. Вторая позволяет загрузить сразу несколько картинок на сервер, а потом добавлять их в статью по ходу дела. Третья позволяет добавить картинку, которая уже хранится на другом сервере.
Добавляем другие виды контента
Процедура почти такая же. Я просто пробегусь по некоторым типам контента.
Галерея
Галерея – серия картинок, объединенных в один блок.
- Выбираем соответствующий пункт в меню.
- Потом выбираем изображения, которые нужно объединить в галерею.
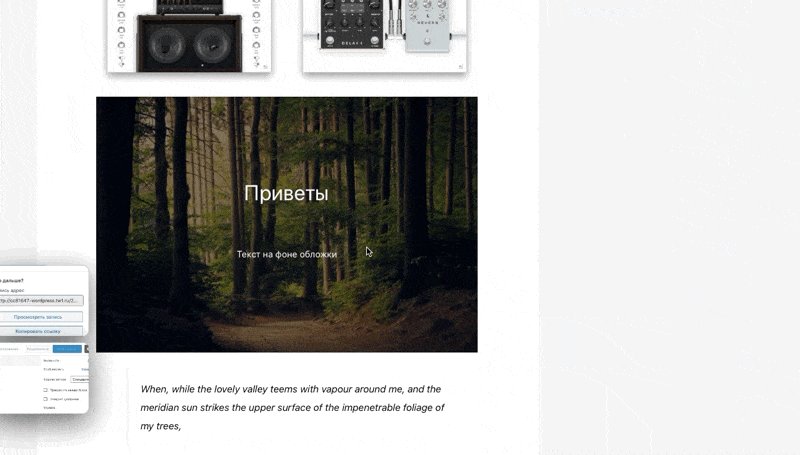
Обложка
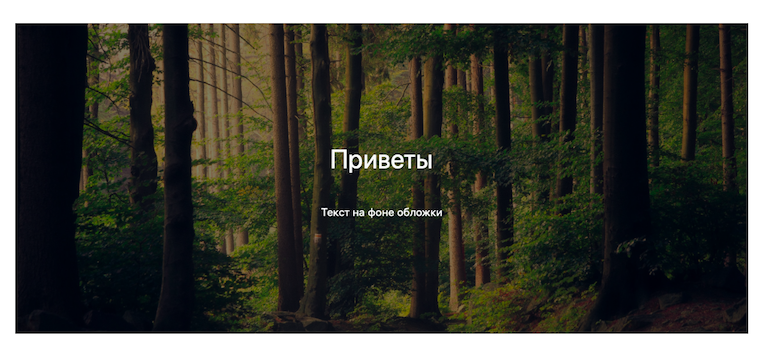
Обложка – это фон для текста.
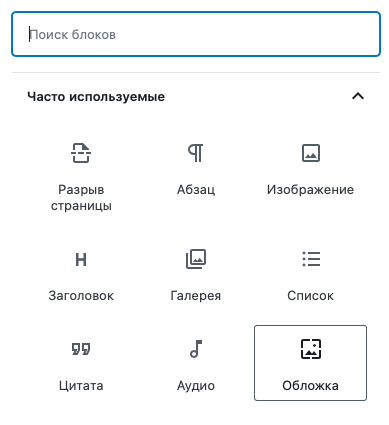
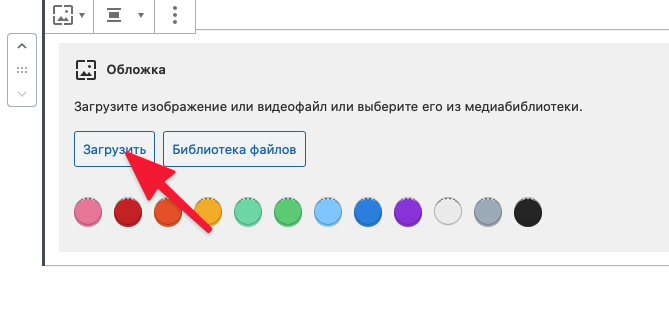
- Выбираем пункт «Обложка», прежде нажав на плюсик.
- Нажимаем кнопку «Загрузить», чтобы сделать обложку уникальной.
- Выбираем картинку, которая станет обложкой.
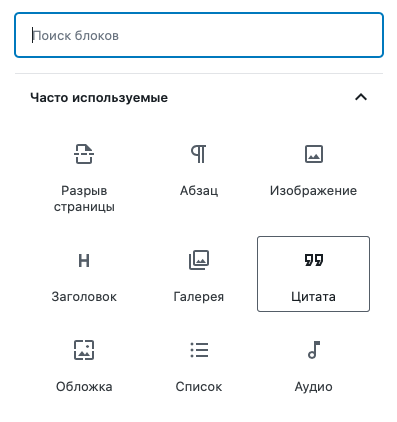
Цитата
Цитата – в контексте блога и веб-сайта иногда используется для выделения какого-то участка текста и привлечения внимания. Для настоящих цитат тоже подходит, конечно.
- Кликаем по плюсу и добавляем блок «Цитата».
- Вписываем текст, который будет выделен цитатой.
Заглавное изображение
Это как раз то, что по-хорошему стоило бы назвать обложкой. Именно эту картинку будут лицезреть посетители блока сразу после того, как в него попадут. Это реальная обложка статьи.
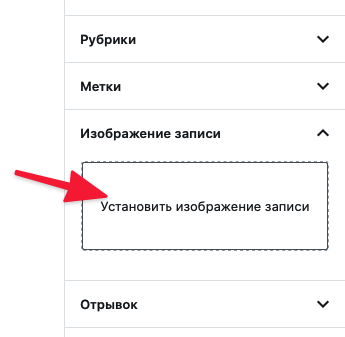
- Открываем пункт меню «Изображение записи» в правой части экрана.
- Потом нажимаем на кнопку «Установить изображение записи».
- Загружаем подходящую картинку.
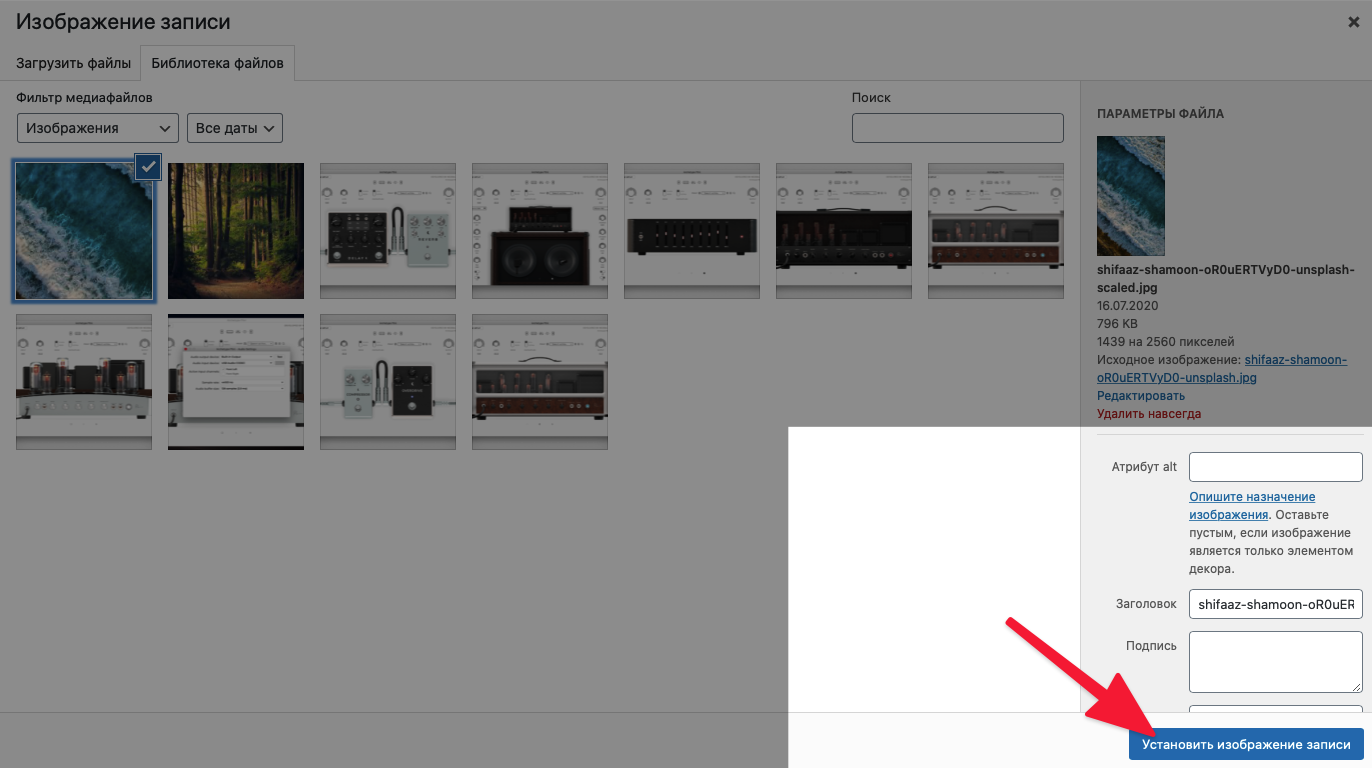
- Потом выбираем ее в библиотеке WordPress и устанавливаем в качестве основной.
При желании ее можно отредактировать. Уменьшить размер или перевернуть прямо в CMS.
- Снова открываем то же меню и кликаем по нашей обложке.
- Выбираем пункт «Редактировать».
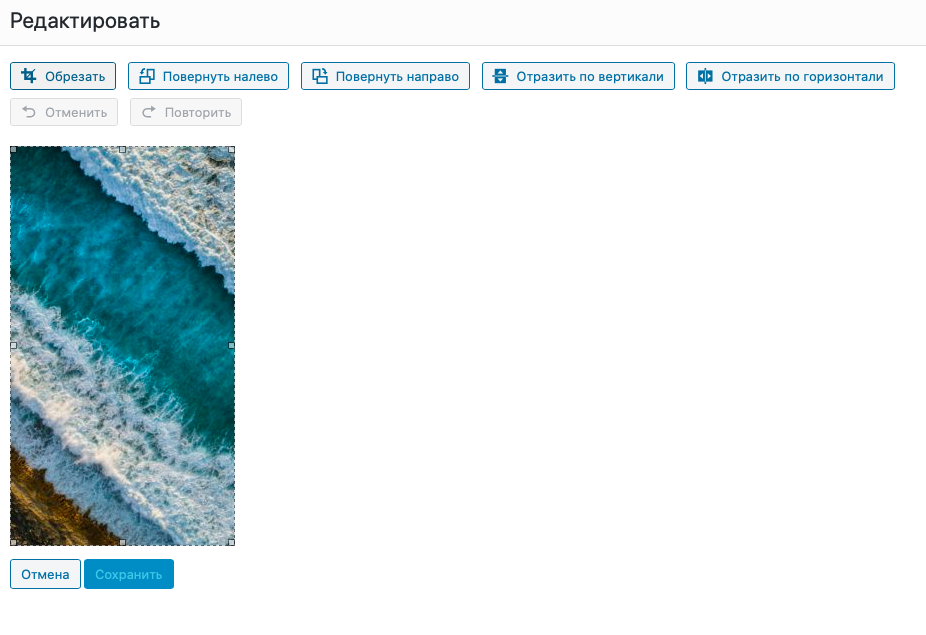
- Редактируем картинку с помощью инструментов, доступных выше.
- А потом сохраняем.
Это все, что я хочу сказать по контенту. Понятное дело, типов контента десятки, а с плагинами их становится еще больше, но эта тема тянет на отдельную статью. Так что разберем ее как-нибудь в другой раз.
Публикуем нашу статью
Будем считать, что у нас есть готовая статья, которую можно показывать людям. Остается лишь нажать пару кнопок, чтобы опубликовать ее.
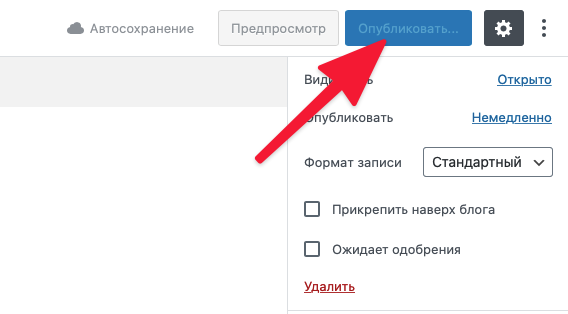
- В редакторе статьи нажимаем на кнопку «Опубликовать».
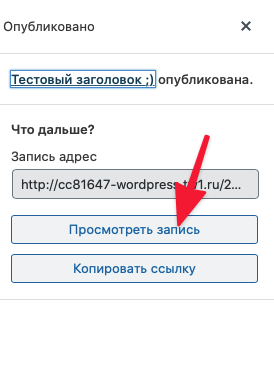
- Потом кликаем по ссылку «Посмотреть запись».
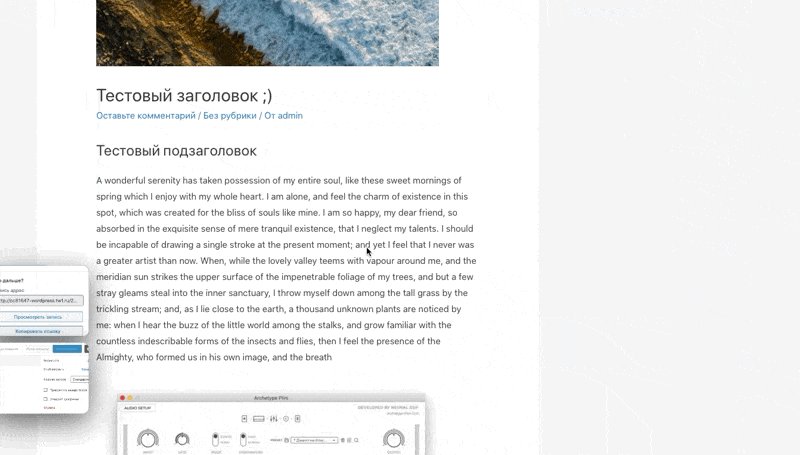
И на этом все. Статья опубликована. Теперь ее смогут увидеть все посетители сайта.
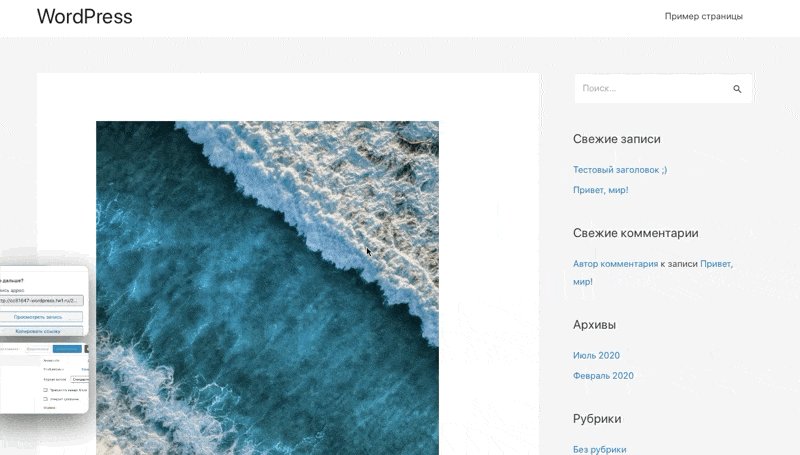
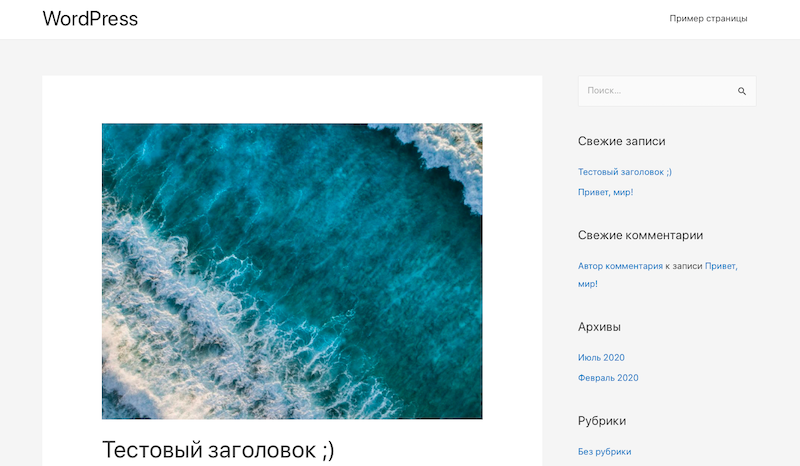
А вот так она будет выглядеть на главной странице сайта. В одном списке со всеми остальными материалами.
Редактируем разметку
Теперь покажу, как можно изменить внешний вид сайта. Покажу это на примере изменения разметки.
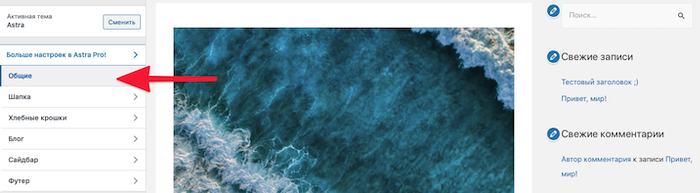
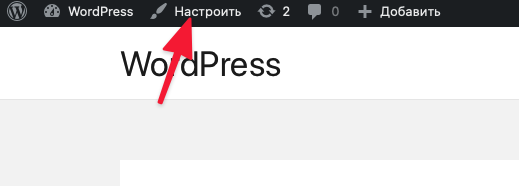
- Для начала нажимаем на кнопку «Настроить» в верхнем левом углу. Она отправит нас в режим редактирования внешнего вида страницы.
- Выбираем вкладку «Общие» в боковой панели.
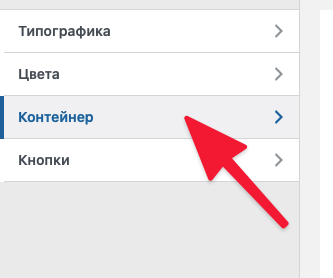
- Потом вкладку «Контейнер».
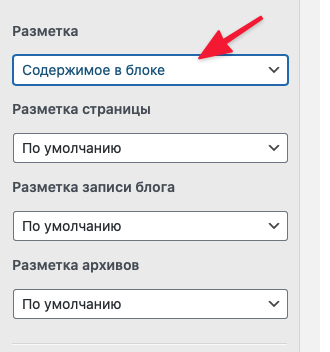
- Затем кликаем по блоку под словом «Разметка».
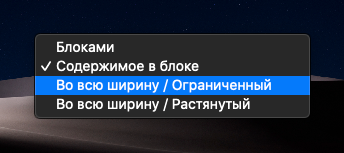
- Выбираем третий вариант, чтобы контент на сайте занял больше пространства, но без перебора.
Так сайт будет выглядеть более симпатично.
Ищем и обрабатываем изображения
Мы уже работали с изображениями и знаем, как загрузить их на сайт, но не знаем, где их взять и как обрабатывать. Дело в том, что далеко не все из нас фотографы, а просто так тащить фотки из Гугла опасно. Это чревато реальным наказанием в виде большого штрафа. Поэтому нужен легальный способ добывать красивые изображения. Например, использовать бесплатный фотосток Unsplash.
- Заходим на сайт Unsplash.
- Вводим в поиск любой запрос. В моем случае было слово «cats», просто потому что мне захотелось на них полюбоваться. В вашем случае запрос будет соответствовать тематике статьи.
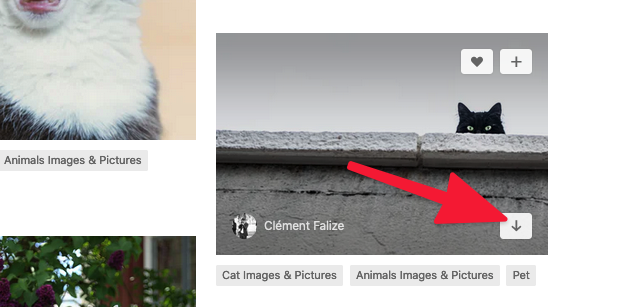
- Находим понравившееся изображение, наводим на него курсор и жмем по специальной кнопке для загрузки.
Теперь у вас есть легально раздобытое изображение, но его все еще нельзя использовать на сайте, потому что оно слишком тяжелое. Сначала придется его оптимизировать для работы с вебом.
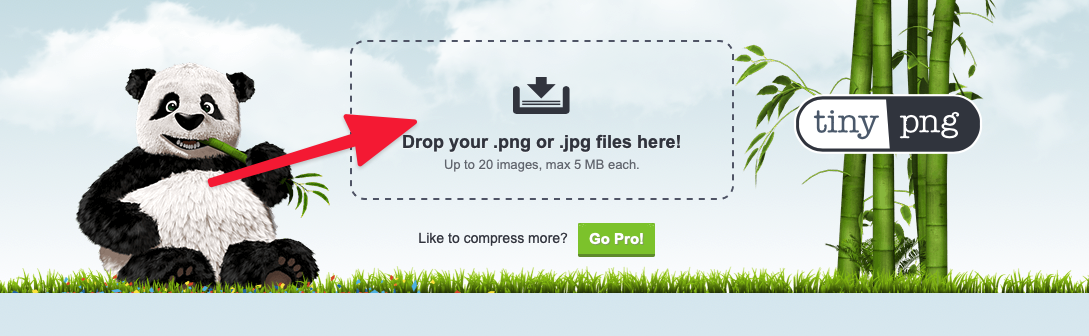
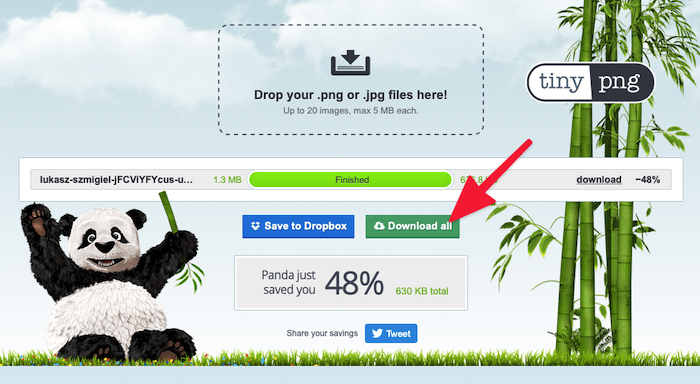
- Заходим на сайт Tinypng и на главную страницу перетаскиваем картинки, которые хотим использовать в статье.
- Ждем, пока завершится процесс компрессии, и нажимаем на кнопку Download All.
Теперь у нас есть то же изображение, но уже вдвое легче. И все это без видимой потери качества. Никаких компромиссов.
Настраиваем рубрики, страницы и меню WP
Сайт должен быть структурирован. Все материалы на нем должны относиться к конкретным категориям, дабы посетителям не приходилось тратить слишком много времени на поиск статей.
Создаем статичные страницы
Страницы – это такие же разделы сайта, как и те, что вы уже видели в ленте. Тот список опубликованных статей – это главная страница. На ней располагаются другие статьи. Но на страницах может быть любой контент. И они могут быть статичными, то есть показывать какую-то редко изменяющуюся информацию. Например, данные о владельце сайта или тематике ресурса. В общем, что угодно на усмотрение редактора.
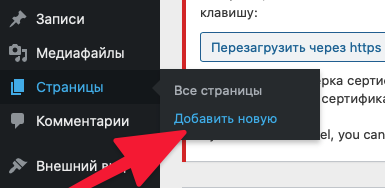
- Сначала возвращаемся в консоль WordPress, находим там вкладку «Страницы» и выбираем пункт «Добавить новую».
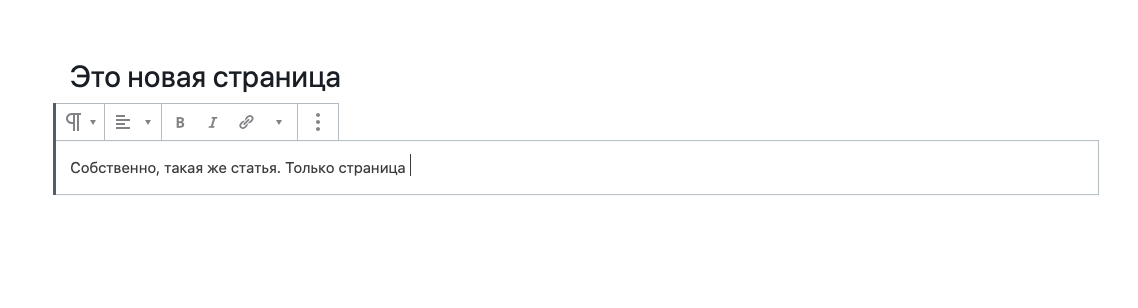
Оказываемся в редакторе. Он не отличается от того, что мы уже видели ранее. Тут можно добавлять текст, картинки, цитаты.
- Придумываем заголовок и пишем текст.
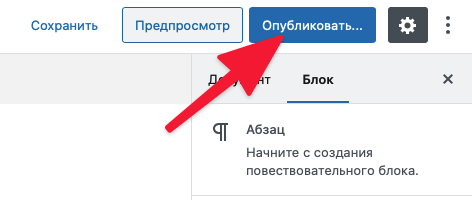
- И потом жмем «Опубликовать».
После этого мы получим ссылку на новую страницу.

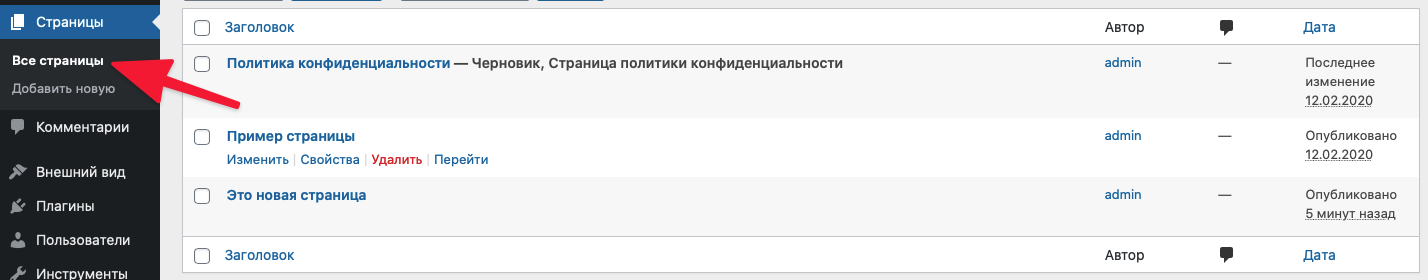
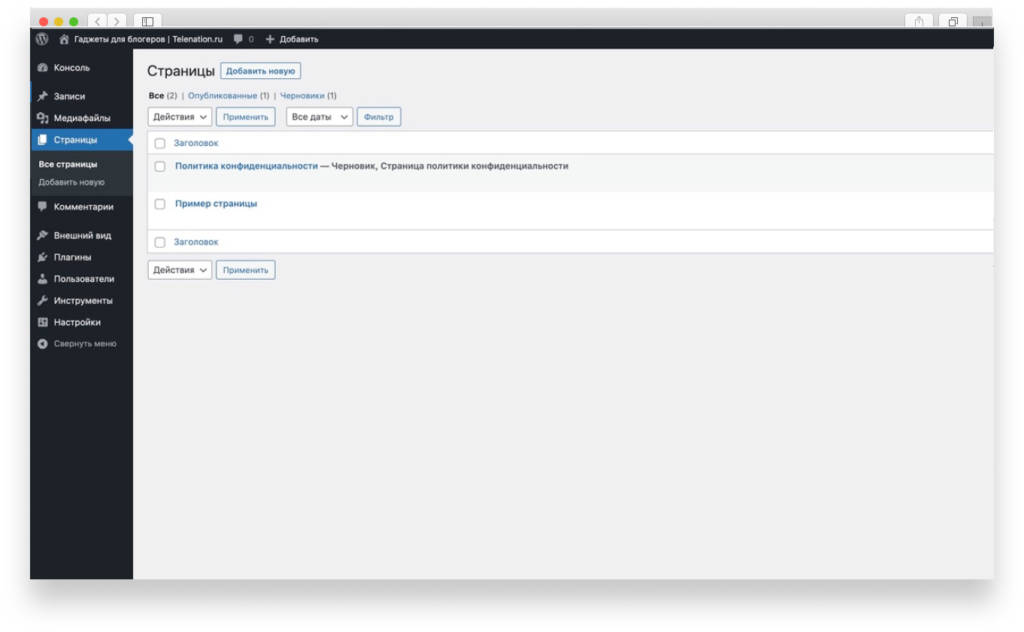
Если вернуться назад и в меню «Страницы» выбрать «Все страницы», то перед вами появятся все доступные на сайте страницы. Тут можно их редактировать, отключать, удалять. Интерфейс интуитивно понятный, не отличается от интерфейса управления записями.
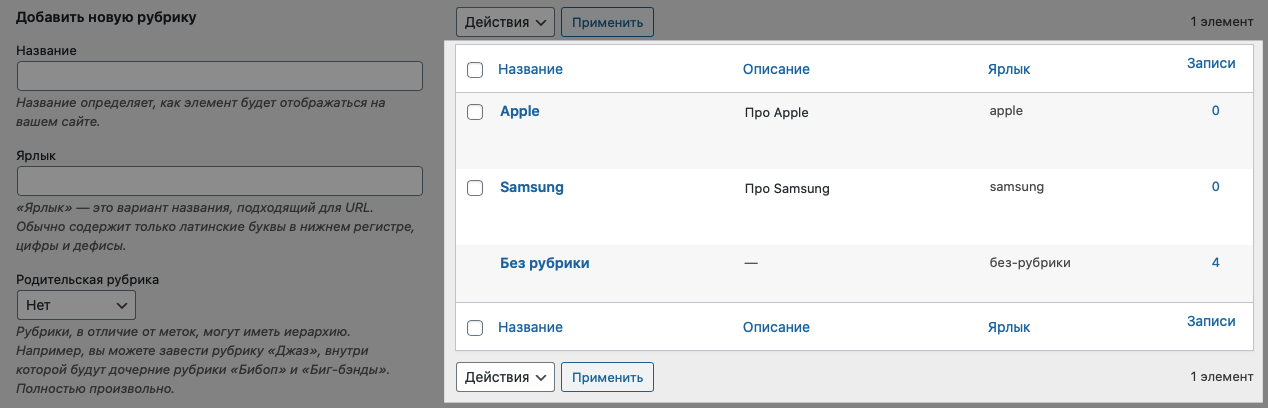
Создаем рубрики
Рубрики – это категории статей, созданные для ориентирования на сайте. Объясню на примере: представьте, что ваш блог посвящен разного рода электронике. Вы пишете буквально обо всем. Но люди к вам приходят читать не обо всем, а, например, только об Айфонах. Тогда можно создать рубрику Apple. А внутри нее еще и рубрику «Айфон». Получится, что человек, посетивший страницу, сможет сразу перейти к статьям, посвященным этому гаджету.
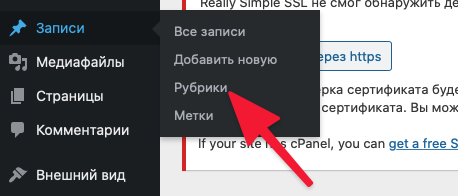
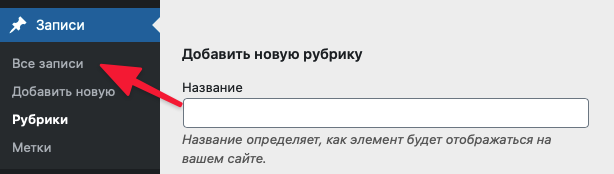
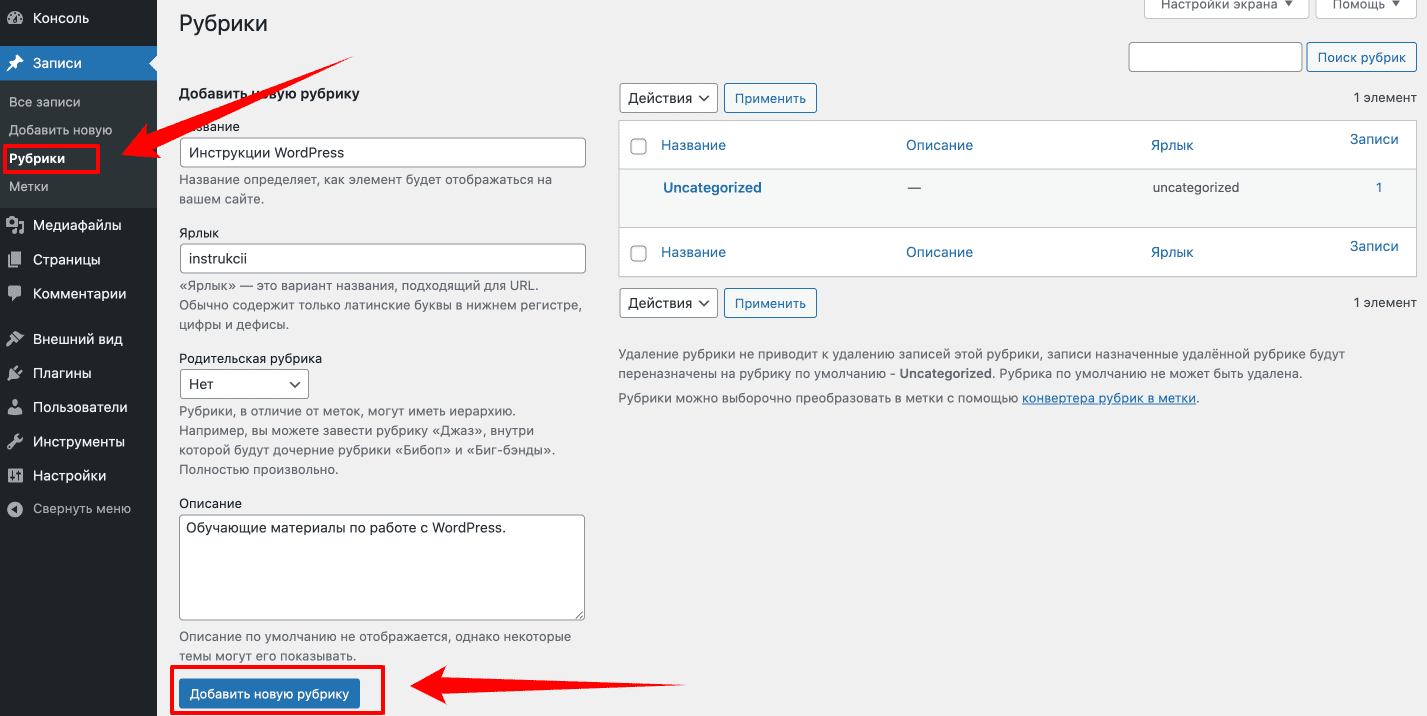
- Наводим курсор на пункт «Записи», потом выбираем подпункт «Рубрики».
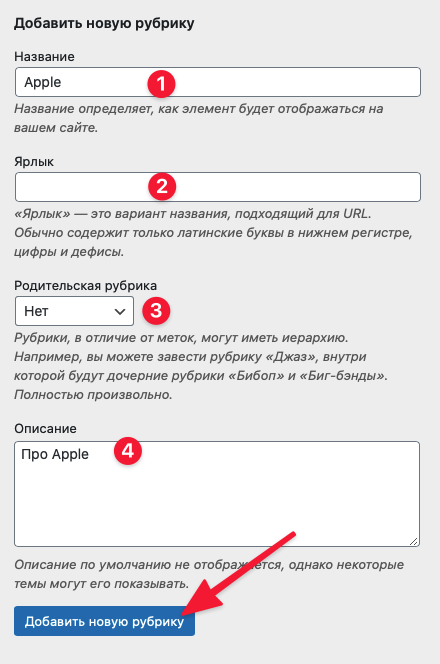
Далее надо задать параметры для рубрики.
-
Даем любое имя (зависит от того, о чем пишете у себя в блоге).
-
Указываем ярлык (это текст для ссылок).
-
Выбираем родительскую рубрику (это пригодится, когда будем создавать подрубрики).
-
Коротенькое описание, чтобы понимать, о чем тут вообще идет речь.
-
Пишем описание и нажимаем на кнопку «Добавить новую рубрику».
Все рубрики появятся справа.
Их можно менять и удалять так же, как статьи и другие материалы. Интерфейс в WordPress вообще мало где меняется.
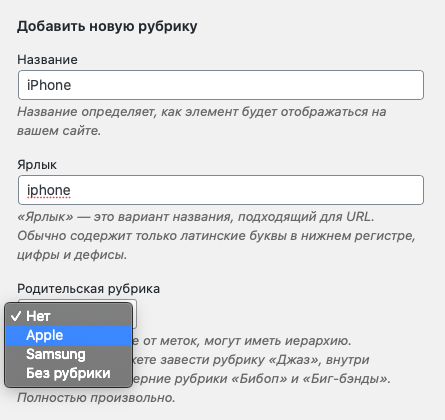
Давайте сделаем подрубрику iPhone, чтобы было понятно, как это работает.
- Вводим название, ярлык и указываем родительскую рубрику (у нас это Apple, естественно).
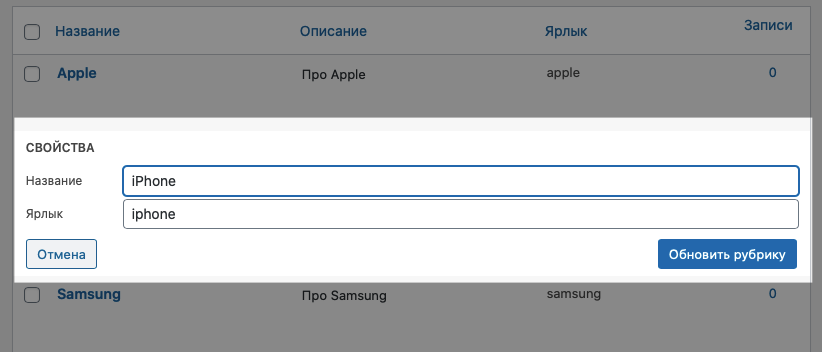
Затем можно изменить ярлык и название.
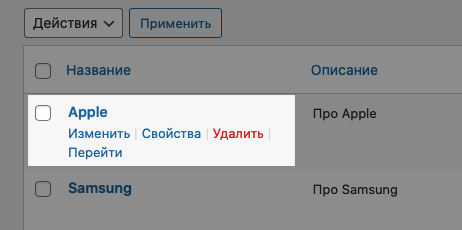
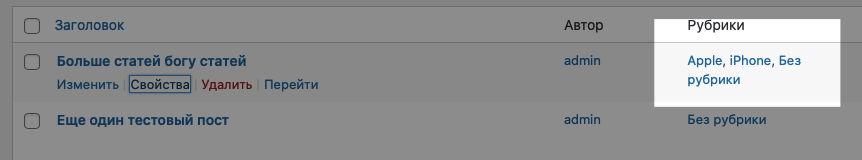
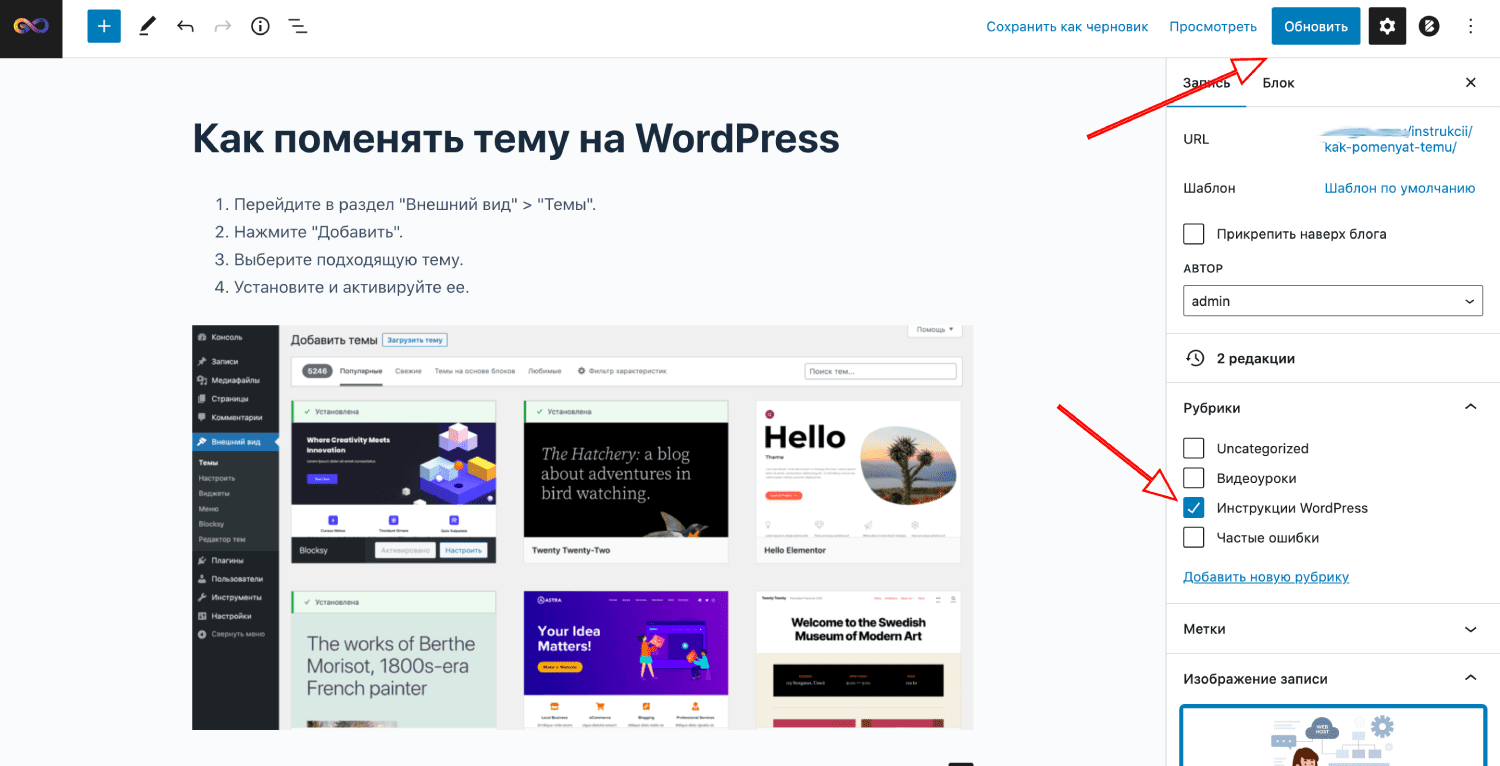
Теперь давайте укажем, к каким рубрикам относятся уже опубликованные статьи. Это, конечно же, можно сделать во время написания статьи, но и такой вариант подходит.
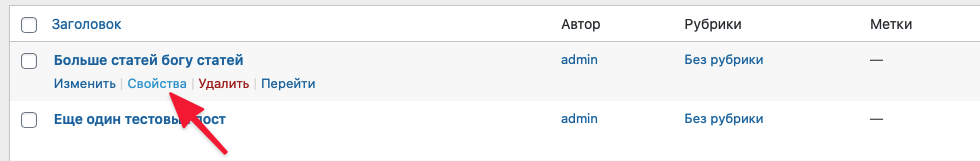
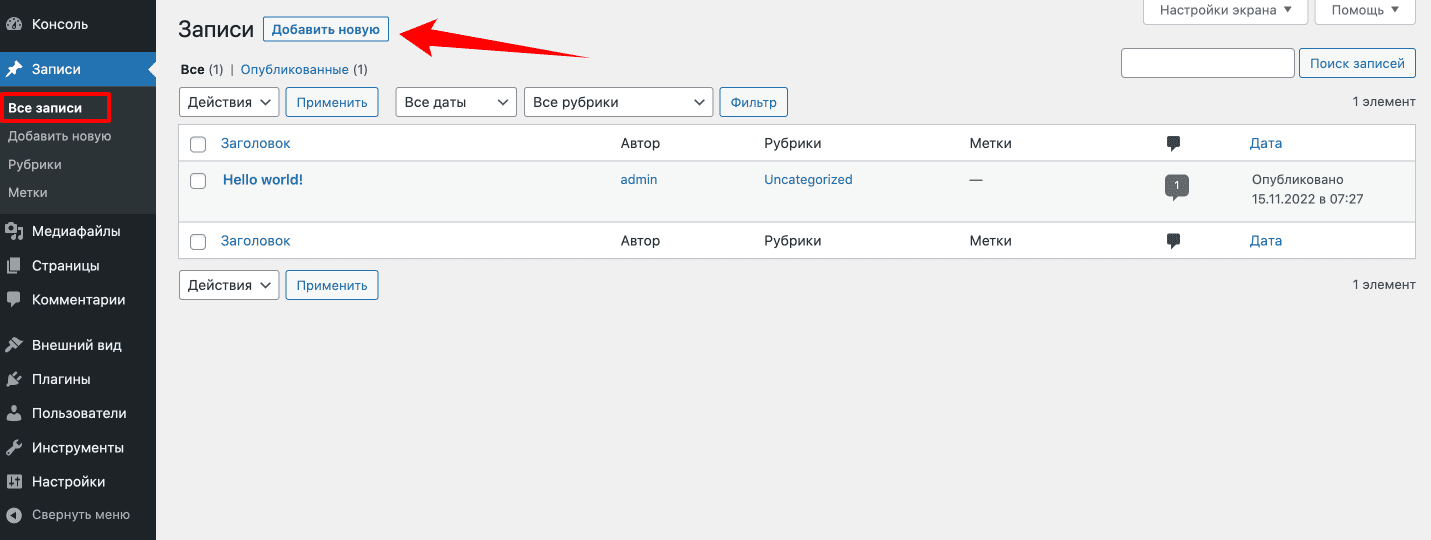
- Открываем список записей.
- Кликаем по кнопке «Свойства» под статьей, рубрику которой хотим поменять.
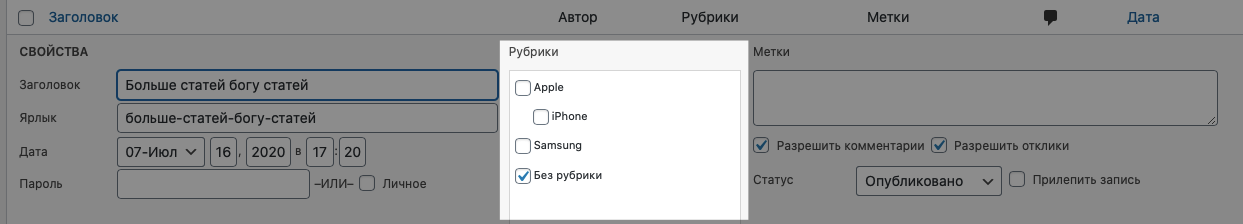
- Ставим галочку напротив нужной рубрики.
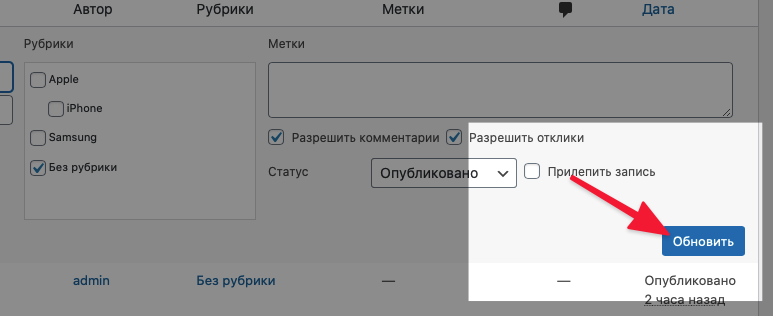
- Потом нажимаем «Обновить».
Проверяем, сменились ли рубрики, и радуемся, если все получилось.
Теперь надо дать пользователям доступ к рубрикам.
Создаем меню
В меню будут все страницы, категории и статьи, которые мы захотим в него добавить. Они помогают пользователям фильтровать информацию на сайте. Если не будет меню, то найти рубрики и страницы посетители не смогут.
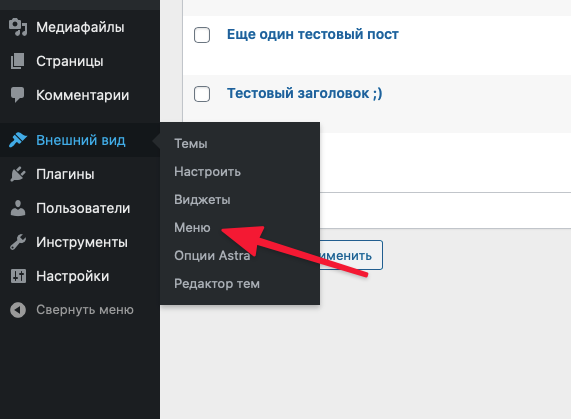
- Наводим курсор на пункт «Внешний вид» и выбираем подпункт «Меню».
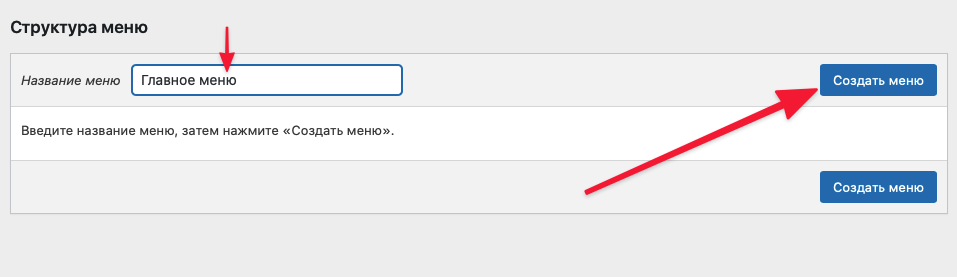
- Вводим название будущего меню и создаем его.
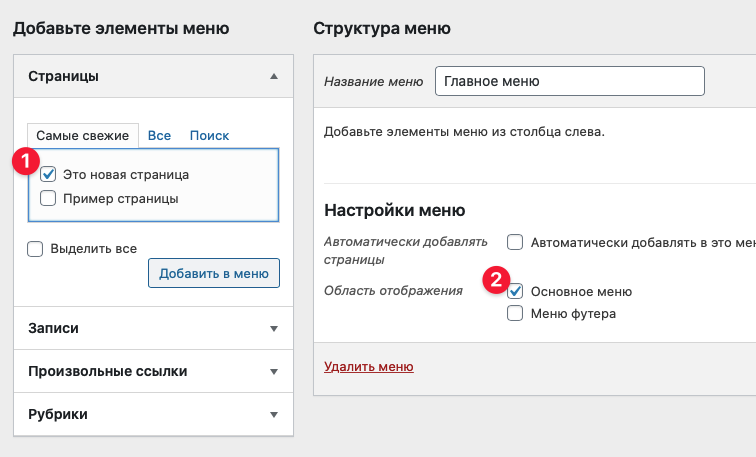
- Ставим галочку напротив страниц, которые хотим добавить в меню, и напротив пункта «Основное меню».
- Потом то же самое делаем с рубриками.
- Не забываем это все добавить во вновь созданное меню.
- А потом нажимаем «Сохранить меню».
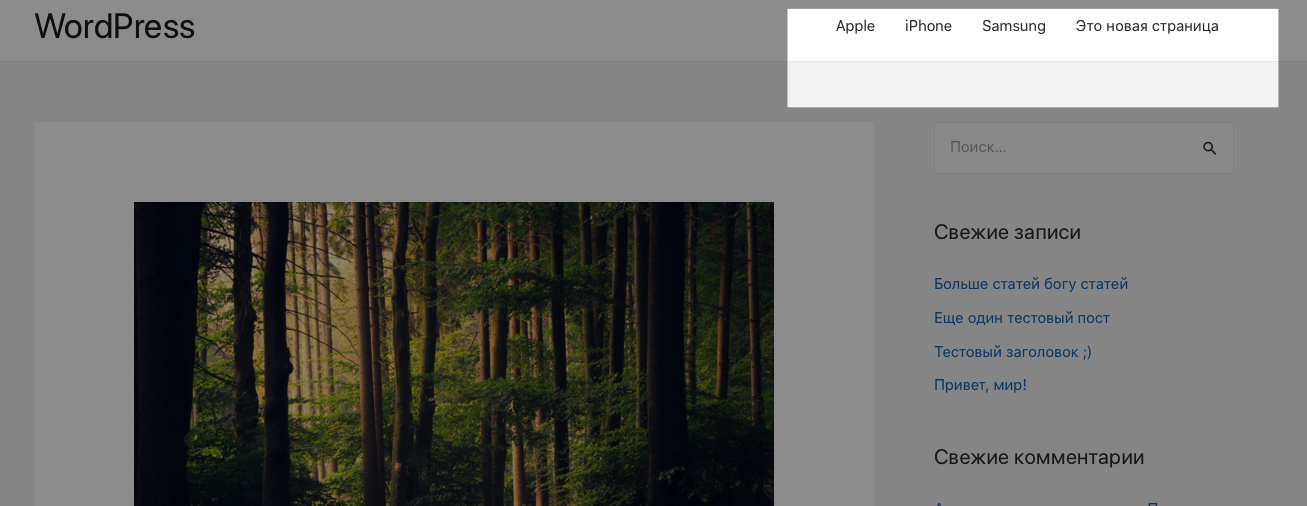
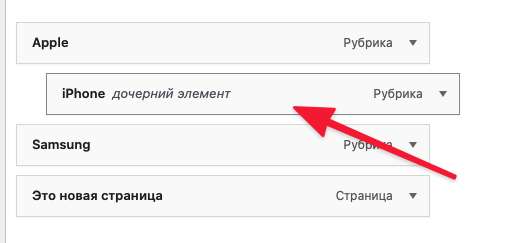
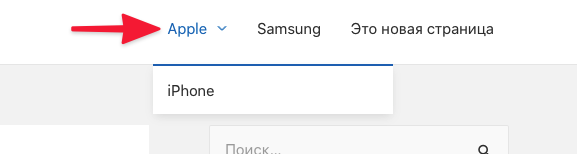
Вот как это будет смотреться по умолчанию. Видно, что наша подрубрика про Айфоны находится не там, где должна. Подрубрики надо прятать в меню.
- Снова идем в настройки нашего меню и слегка сдвигаем рубрику iPhone под рубрику Apple (тянем мышью).
Логично и красиво. А еще куча свободного места появилась на главной странице.
Итак, на этом этапе мы разобрались со структурой. С тем, как ее можно менять, и с тем, какой примерно она должна быть. Теперь серьезнее поработаем над визуальной составляющей. Сделаем сайт еще красивее, чем он есть сейчас. А также скорректируем основные настройки CMS.
Читайте также
Меняем параметры WordPress
Сразу отмечу, что параметры, о которых пойдет речь дальше, настраиваются на вкус конкретного пользователя. В большинстве случаев я просто буду их описывать. Иногда буду давать рекомендации. Но итоговое решение все равно принимаете вы. Так что все делать под копирку необязательно (можно вообще ничего не делать, а просто ознакомиться).
Сначала открываем основные параметры WordPress, зайдя в соответствующее меню.
Здесь довольно обширный набор опций, которые можно поменять. Большинство из них по умолчанию выставлены правильно. Нам здесь надо:
- Поменять название.
- Сделать уникальное описание.
- Указать корректный адрес электронной почты.
- Указать язык.
- Выставить часовой пояс.
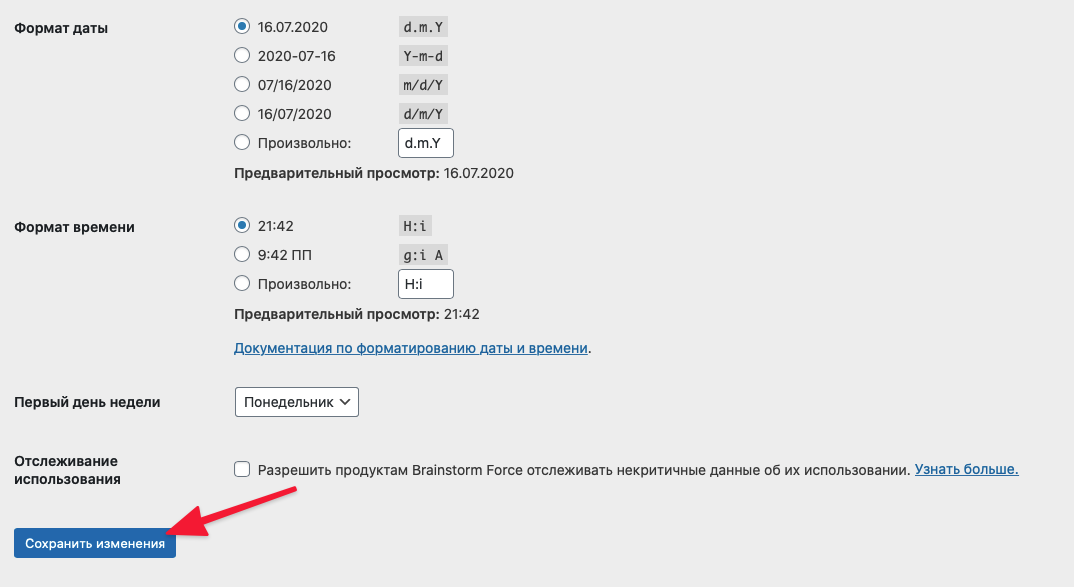
- Настроить формат времени.
Многие параметры выставляются автоматически в соответствии с вашим регионом. То есть в России, например, формат времени 24-часовой. Но если у вас будет много посетителей из других стран, то стоит задуматься о смене формата на западный.
Если все устраивает, можно оставить настройки без изменений. Но хотя бы название сменить надо. Это либо имя компании, либо уникальный брендинг вашей страницы. У всех по-разному.
Сохраняем изменения и переходим к теме.
Настраиваем тему Astra
Раз уж мы установили эту тему, то ее и будем настраивать. Параметры других тем могут отличаться, но, скорее всего, не слишком разительно. По крайней мере, в стандартной все очень даже похоже.
Переходим к настройкам.
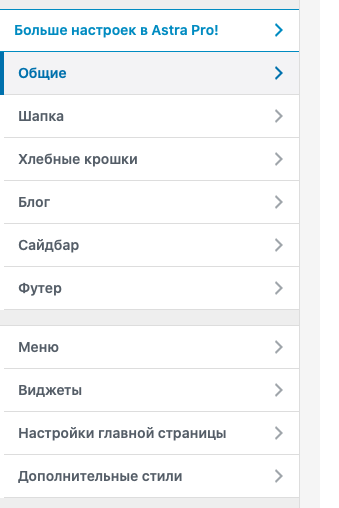
В боковой панели параметров темы мы увидим список категорий. В некоторых из них есть еще и подкатегории. Все настройки, размещенные здесь, влияют на внешний вид сайта. Некоторые из них добавляют дополнительные возможности.
Сразу отмечу, что по ходу настройки каждого элемента можно переключаться между «клиентами». То есть посмотреть, как сайт будет выглядеть на планшете или смартфоне. Для этого есть соответствующие кнопки внизу. Регулярно переключайтесь между ними и вносите изменения сразу для всех разрешений, чтобы потом не возникло проблем в верстке.
Общие настройки
Сначала откроем общие настройки. Внутри есть еще четыре вкладки, в которые можно зайти. Рассмотрим все.
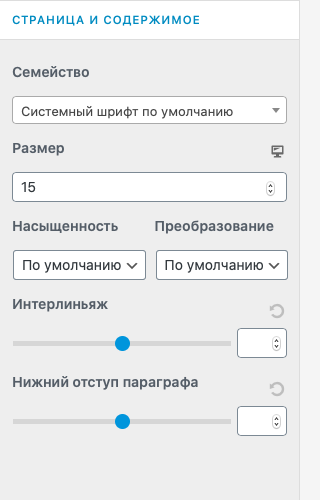
Типографика
Типографики тут сразу две. В одной можно настроить внешний вид основных шрифтов, что используются в тексте. Можно выкрутить размер, поменять интерлиньяж (это расстояние между строками) и настроить еще несколько мелочей.
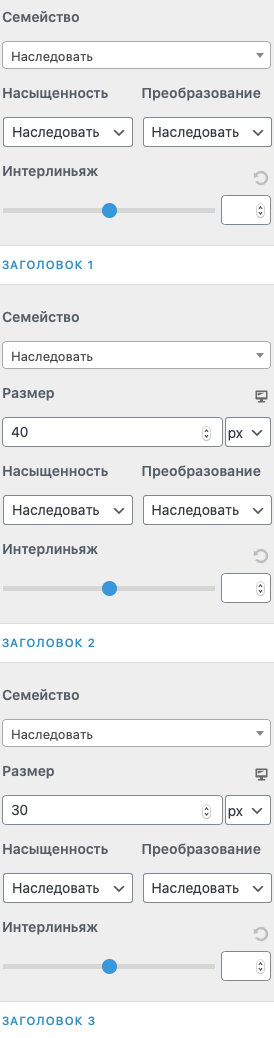
Для заголовков во второй типографике есть точно такие же настройки. Причем для каждого типа заголовка и подзаголовка (а их много) свои.
На скриншоте видны «Подзаголовок 2» и «Подзаголовок 4».
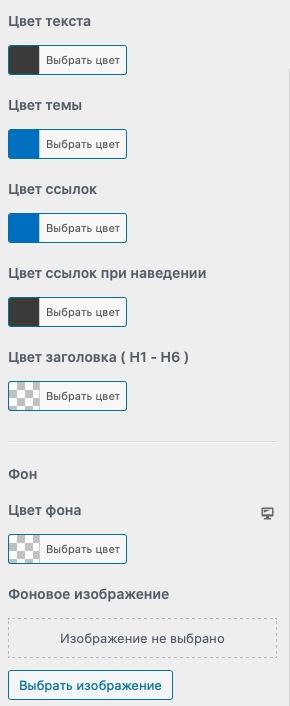
Цвета
Вот этот момент я бы вообще не трогал. Тут работа исключительно для дизайнеров. Менять цвета и пихать свое чувство прекрасного себе дороже, но это мое личное мнение. Если считаете, что салатовый текст на желтом фоне – хорошо, то вперед.
Если что, WordPress предупредит, когда вы переборщите и текст на вашем сайте станет откровенно нечитаемым (а люди придут его читать). Ориентируйтесь на мнение WP, если хотите, чтобы посетителям было приятно находиться на странице.
Можно сделать так, если хотите погубить визитеров.
Контейнер
В контейнере уже были. Там можно изменить тип разметки страницы. Лучшее мы уже не сделаем. Другие варианты только ухудшают внешний вид страницы.
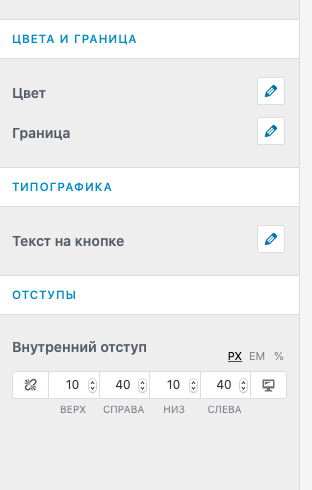
Кнопки
Помните, мы добавляли в статью цитаты и картинки? Туда же можно добавлять кнопки. Кнопки могут быть ссылками или скриптами (но это вообще отдельная тема), и их тоже можно задизайнить под нужды страницы и свой вкус. Кнопки по умолчанию отвратительные. Если у вас появятся какие-то скрипты, то загляните в этот раздел снова.
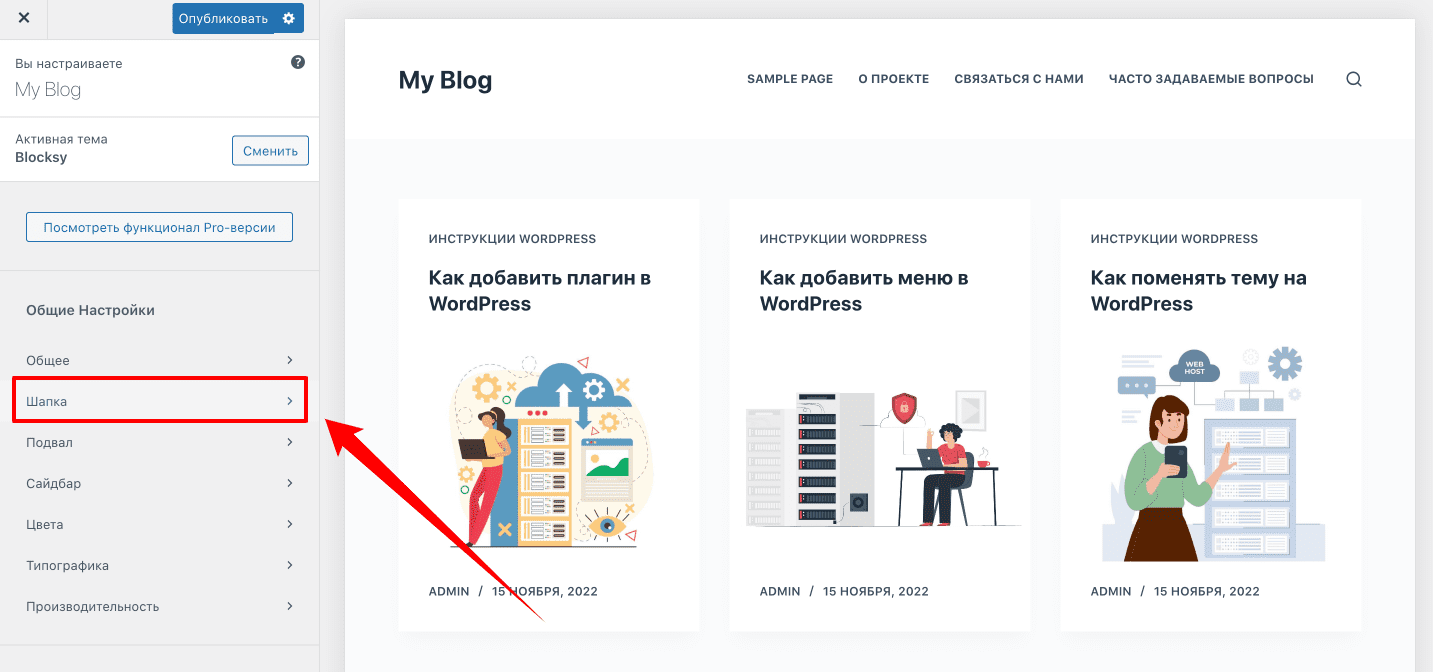
Шапка
Выходим из подраздела и возвращаемся на уровень выше. Теперь нам нужна категория «Шапка». Мы будем править тут только основную. Тут есть пара важных вещей, на которые стоит обратить внимание.
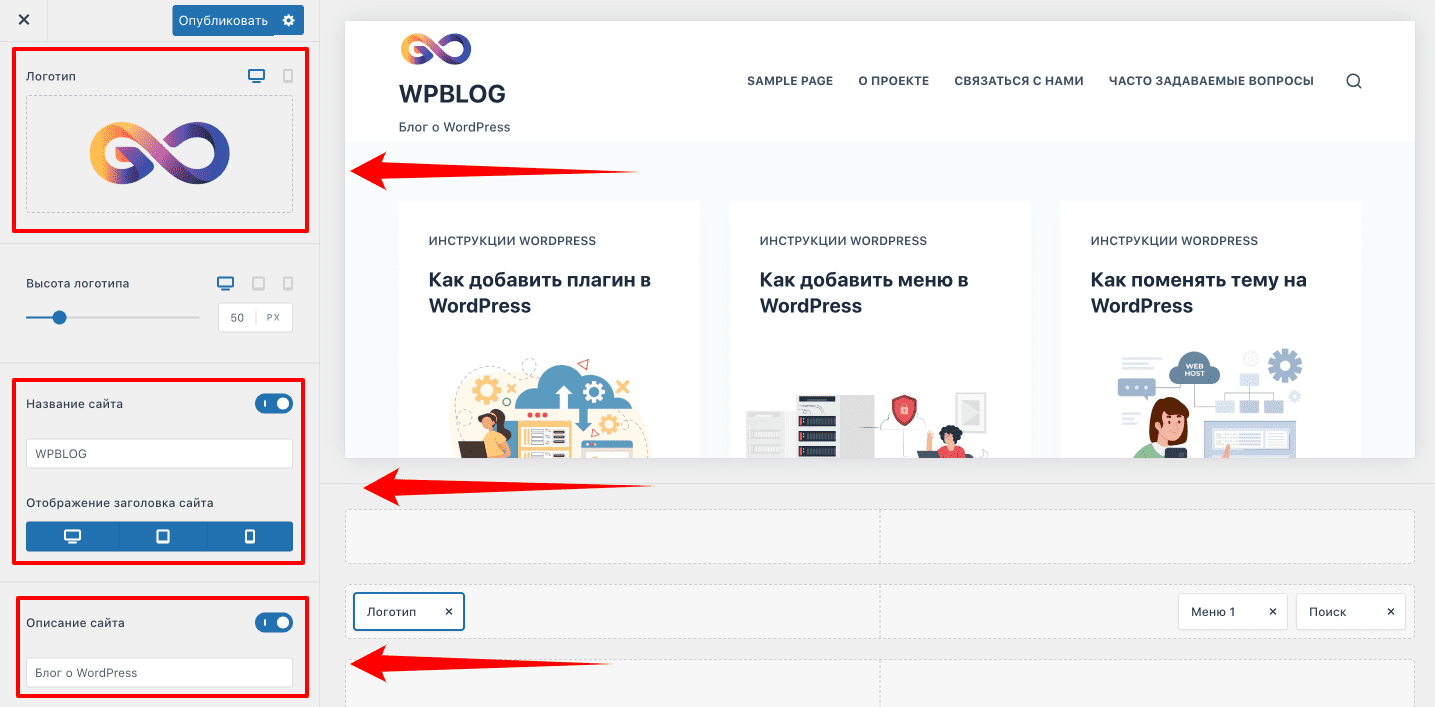
Айдентика сайта
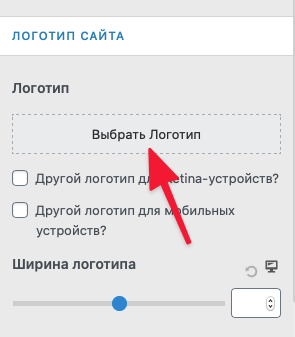
Во-первых, логотип. Если вы уже придумали себе какого-нибудь маскота или символику, то в пору добавить его на самое видное место рядом с названием сайта. Astra принимает любые картинки и в любом формате.
- Просто нажимаем «Выбрать логотип» и загружаем подходящую картинку.
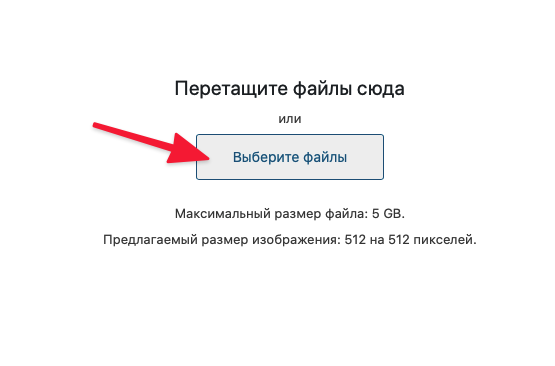
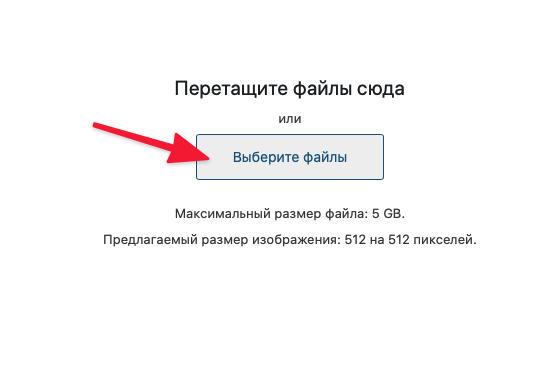
- Нажимаем «Загрузить файлы».
- А потом «Выберите файлы».
И все. Потом можно подкрутить ширину.
Кошка с копибарой тоже подойдут, если их красиво нарисовать.
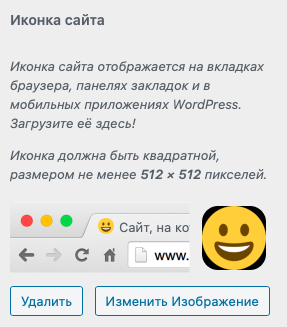
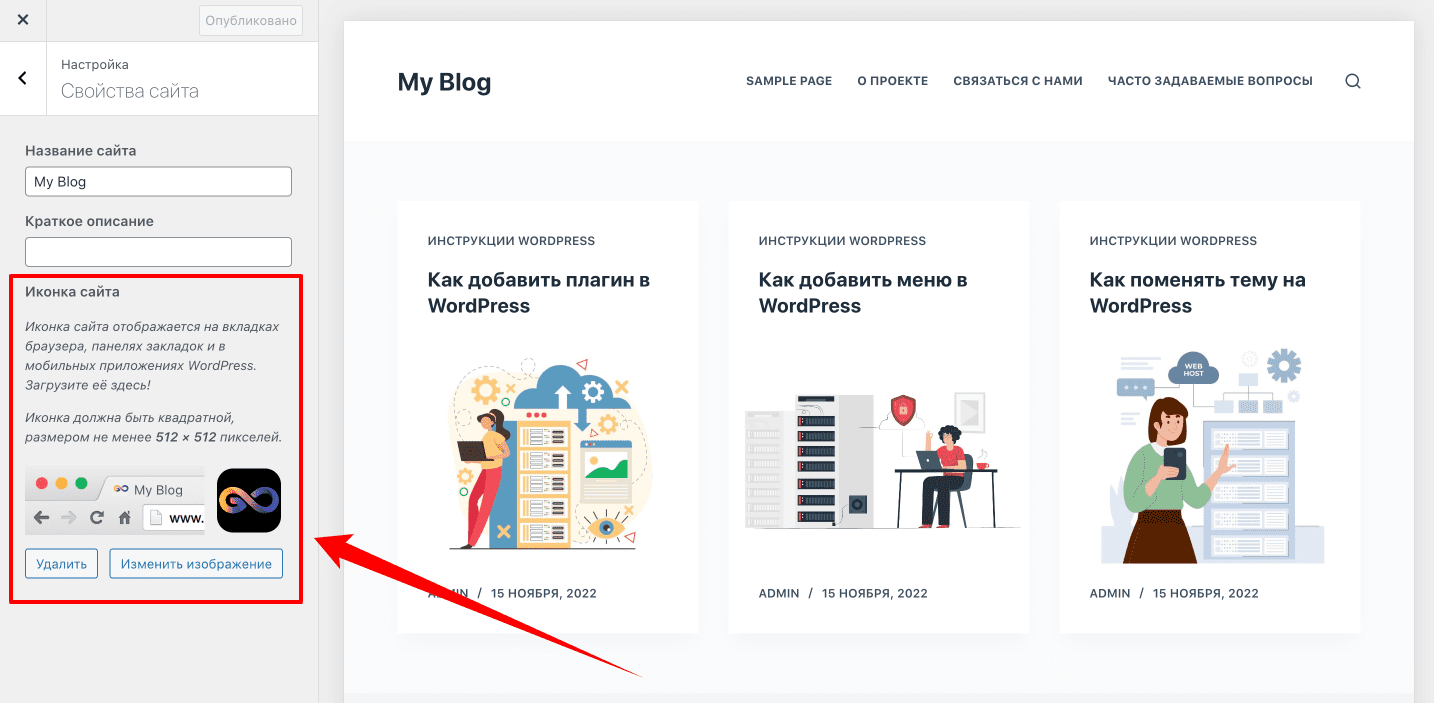
Во-вторых, фавиконка. Это значок сайта, который видно в поисковике и на вкладках браузера.
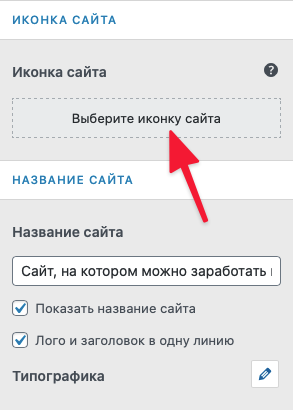
- Создаем себе фавиконку.
- Потом нажимаем на кнопку «Выберите иконку сайта».
- Нажимаем «Загрузить файлы».
- Потом «Выберите файлы».
У меня будет вот такой смайлик. Ясное дело, вам лучше подумать над чем-то более привлекательным и креативным. Она все же должна ассоциироваться с вашим блогом.
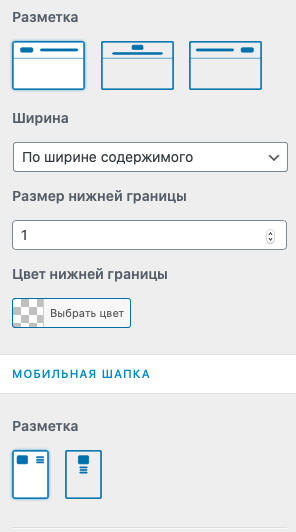
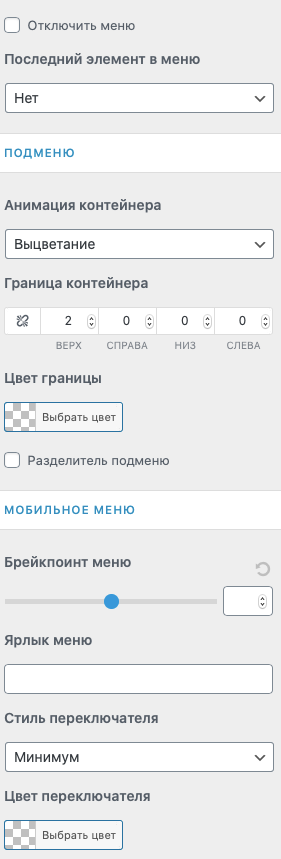
Основные шапка и меню
Тут все понятно даже по картинкам. Можно выбрать, как будут располагаться элементы в верхней части страницы и в главном меню (то, что мы недавно сделали).
У меня параметров побольше. Можно тонко настроить визуальную репрезентацию меню, так сказать.
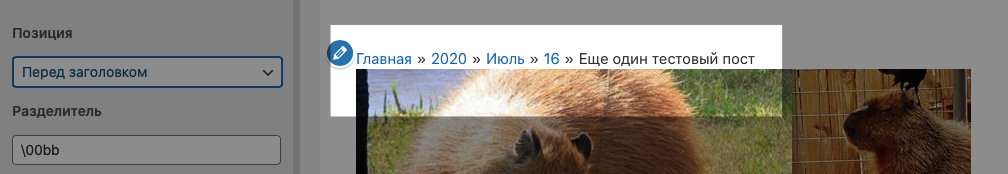
Хлебные крошки
Так называется маленькая навигационная панель, которая показана на скриншоте. Она помогает пользователям быстрее перемещаться по сайту. Выглядит не очень здорово, потому что такие штуки устарели. Но если очень надо, то их можно встроить. Винтажненько и удобно.
Блог
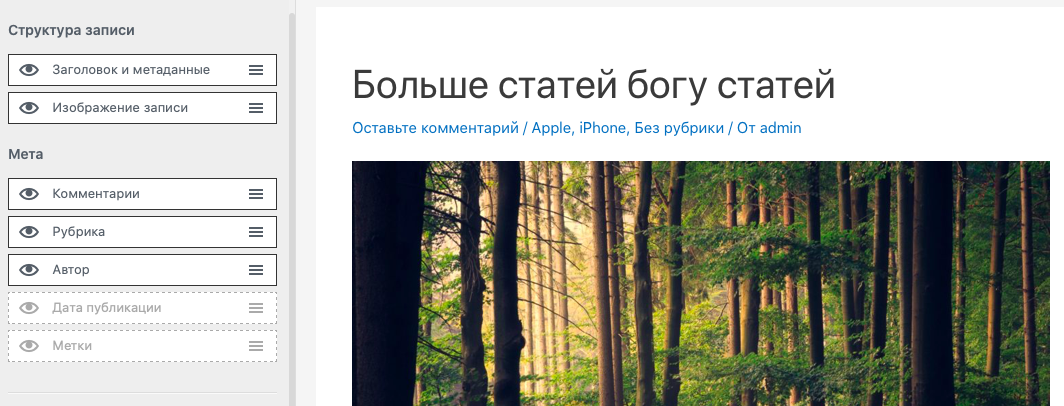
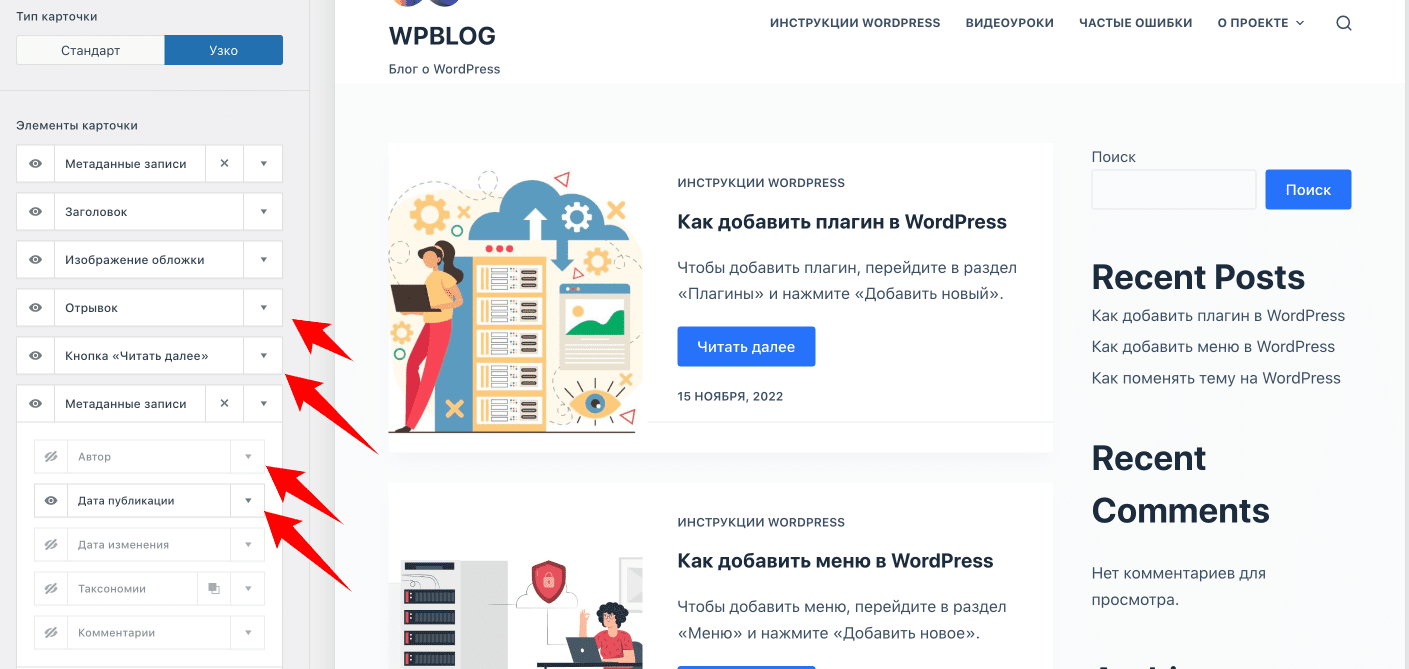
В настройках блога можно внести мелкие изменения в то, как выглядят посты в ленте вашего сайта. К примеру, сначала будет картинка, а потом название статьи. Детали, которые влияют на общее восприятие страницы.
Я бы посоветовал на первое место ставить название статьи. Мне кажется, так легче ориентироваться, к тому же не будет пустоты перед последней добавленной записью.
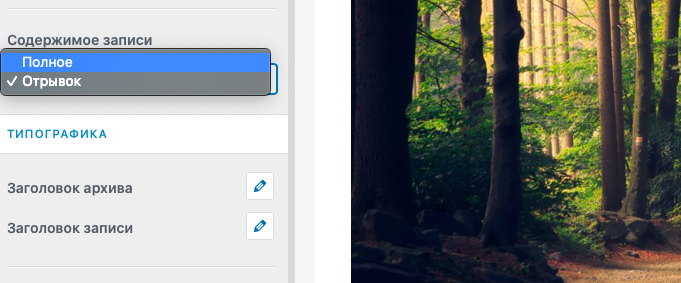
А что касается меты (короткого описания), то лучше предложить посетителям сначала взглянуть на комментарии, а уж потом на все остальное. Ну и ни в коем случае нельзя вставлять полный текст статьи в сам блог. Это не самая удачная практика. Лучше оставить небольшой отрывок.
Аналогичные настройки есть и для тела статьи. Причем находятся они в том же разделе. Вы легко их найдете.
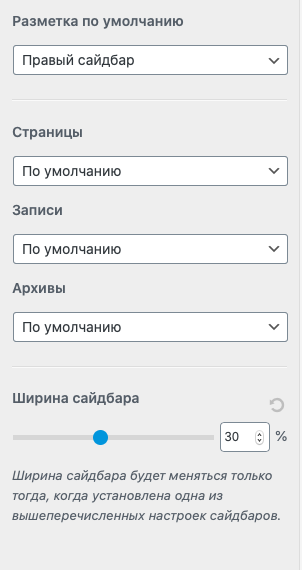
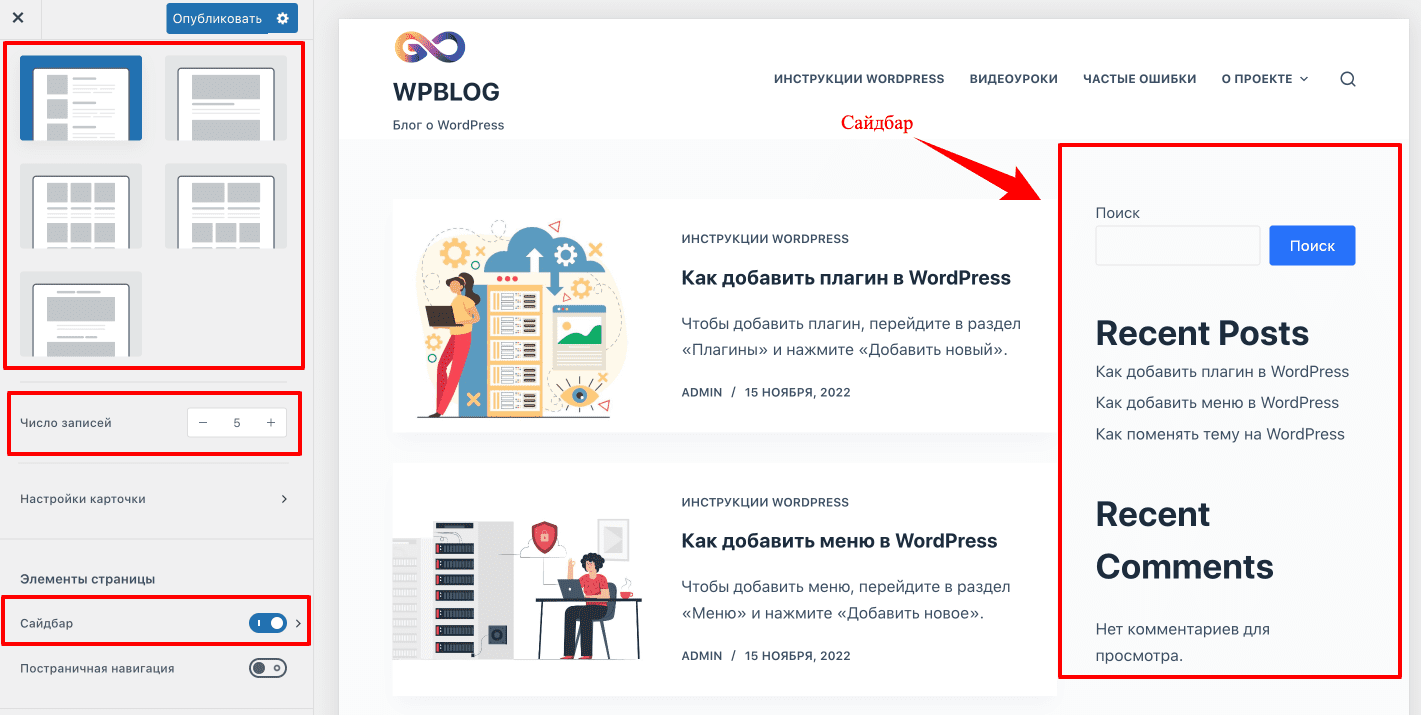
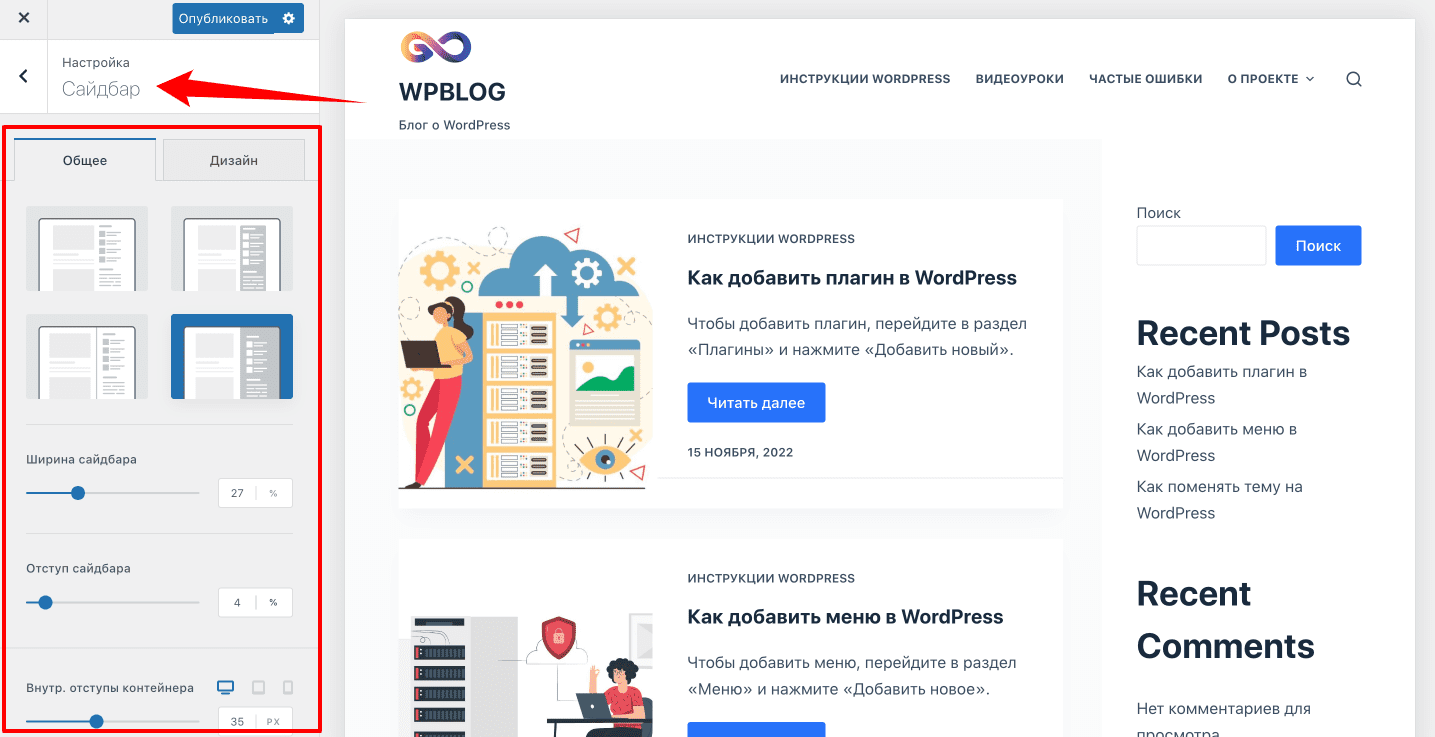
Сайдбар
Сайдбар – это боковая панель справа. Там показываются популярные статьи, иногда новые комментарии, какие-то важные разделы блога и так далее. По сути, можно запихнуть туда что угодно. Очень полезная вещь, которая помогает быстро ориентироваться на сайте и видеть больше интересных материалов. Согласитесь, гостям ресурса будет приятнее сразу увидеть, какие материалы пользуются спросом и на какие стоит тут же обратить внимание. Так что обязательно настройте сайдбар и разместите там полезную информацию.
Можно вставить туда любое меню (мы уже создавали одно, можете повторить или создать новое и встроить его в боковую панель).
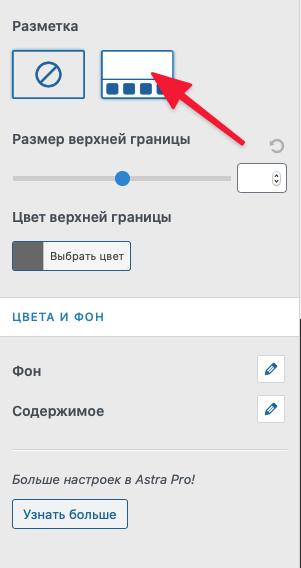
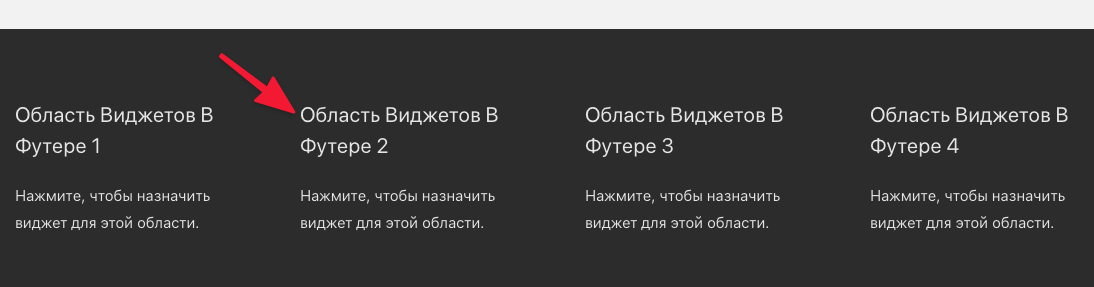
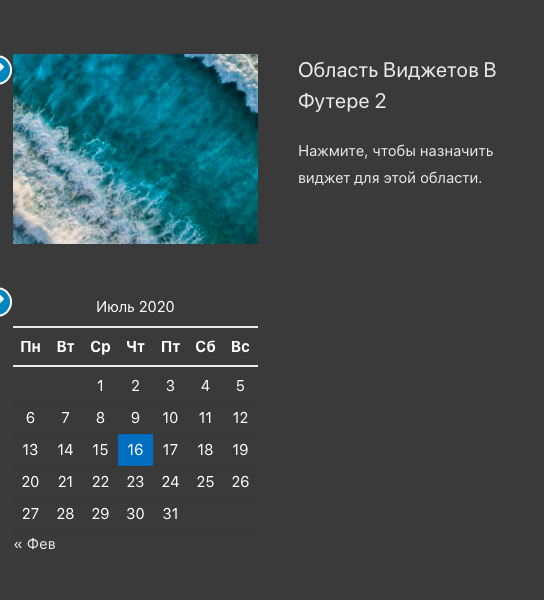
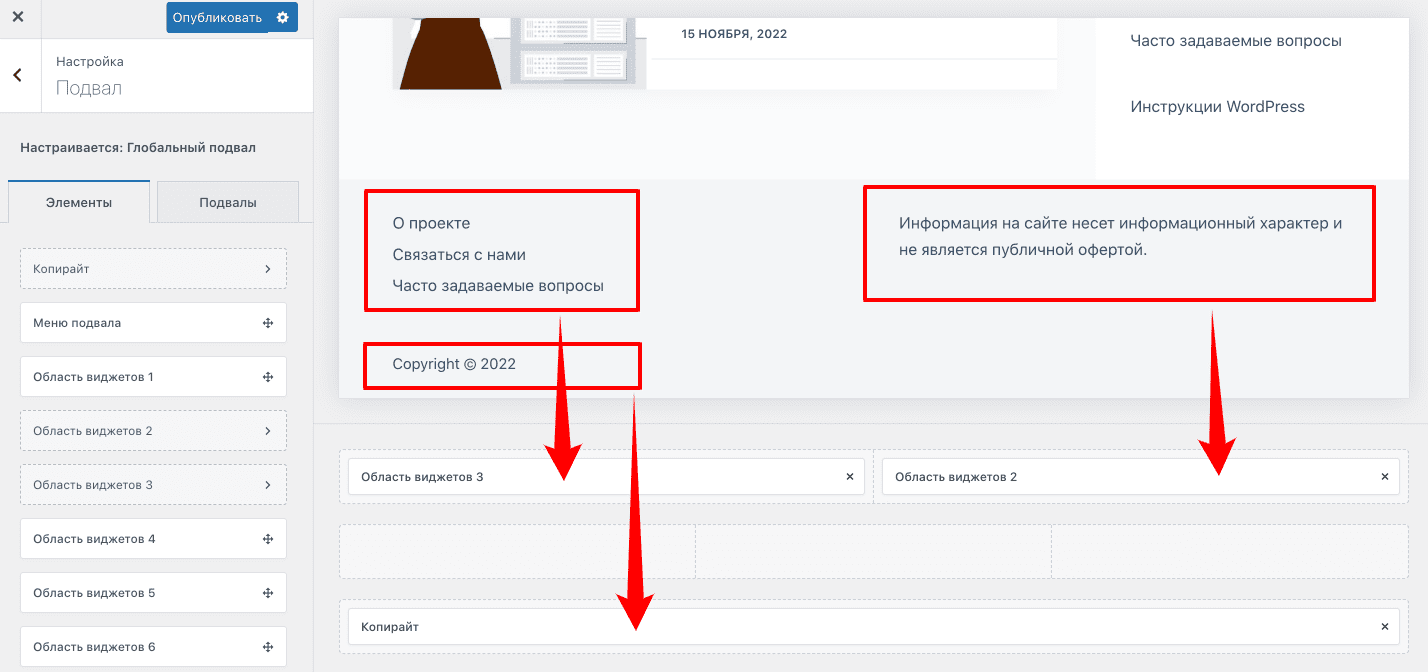
Футер
Это противоположность шапки, то есть нижняя часть страницы. Ее еще частенько кличут подвалом. Туда попадает много интересной информации и полезных ссылок.
Но чаще там оказывается какая-то юридическая информация, на которую 99% посетителей даже не обращает внимания, что неудивительно – нудятина же.
Вы можете поступить иначе и встроить туда виджеты. Причем виджетом может выступать что угодно: контент с других сайтов, картинки, видео, песни, мини-приложения, ссылки, куски других страниц. Если ввести в Google что-то вроде «Виджеты для WordPress», то получите выдачу с сотнями сторонних виджетов. Многие могут оказаться действительно полезными, но настраиваются они не здесь. Тут только включаются.
Для этого надо сделать следующее:
- Выбрать разметку справа.
И внизу тут же появится намек на виджеты. Пока без них, правда.
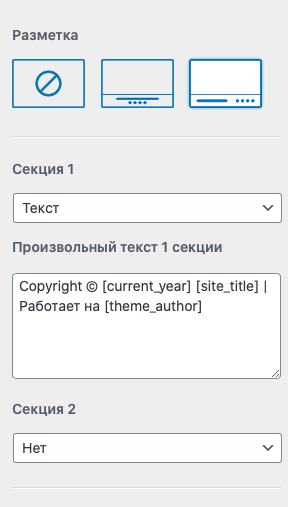
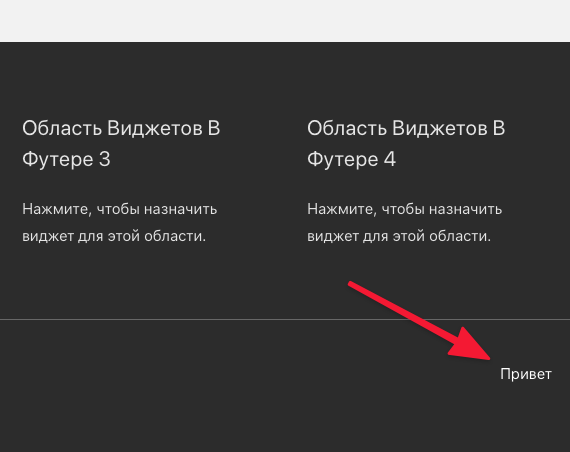
Еще там есть нижний колонтитул. Туда можно вписать любой текст. Ну или как раз вставить ссылку на свою политику конфиденциальности.
А можно просто написать «Привет».
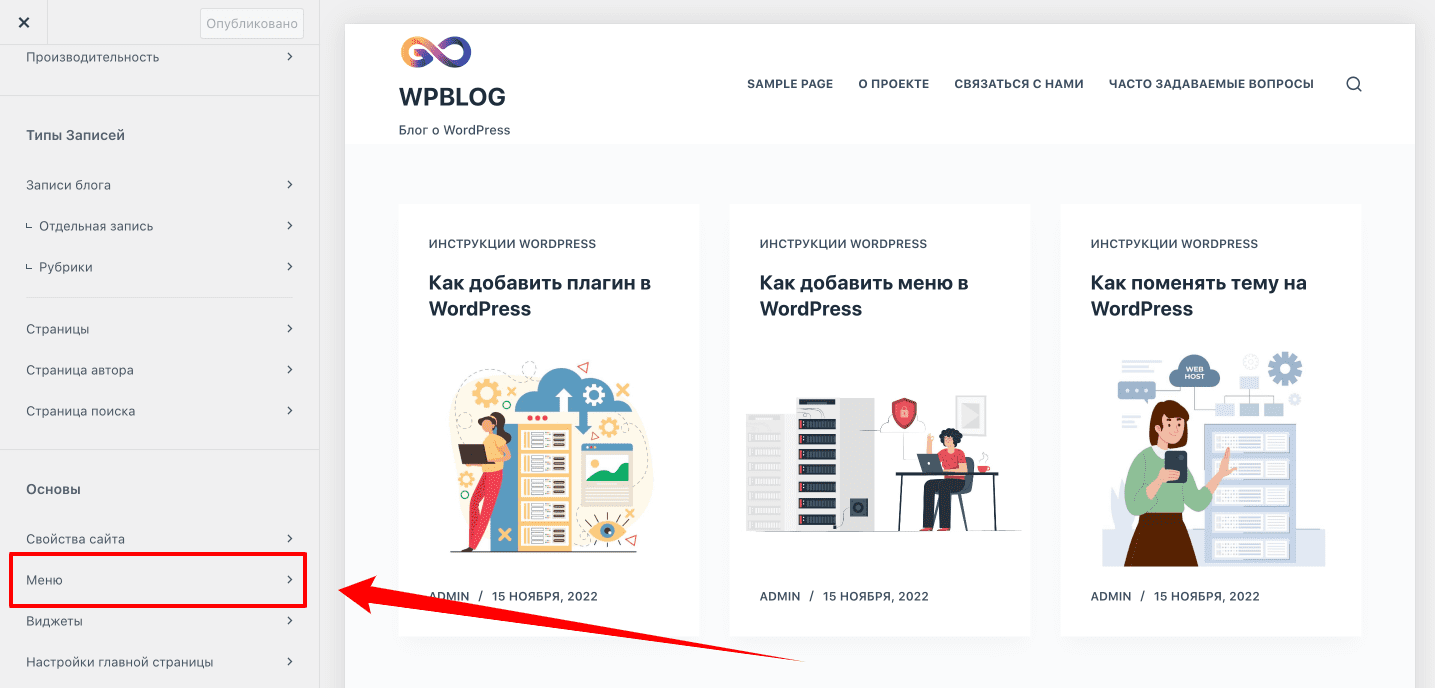
Меню
Есть такой пункт, но он повторяет тот, в котором мы уже побывали. Мы с вами уже настроили меню и знаем, как его отредактировать. Я не вижу смысла повторяться на эту тему.
Виджеты
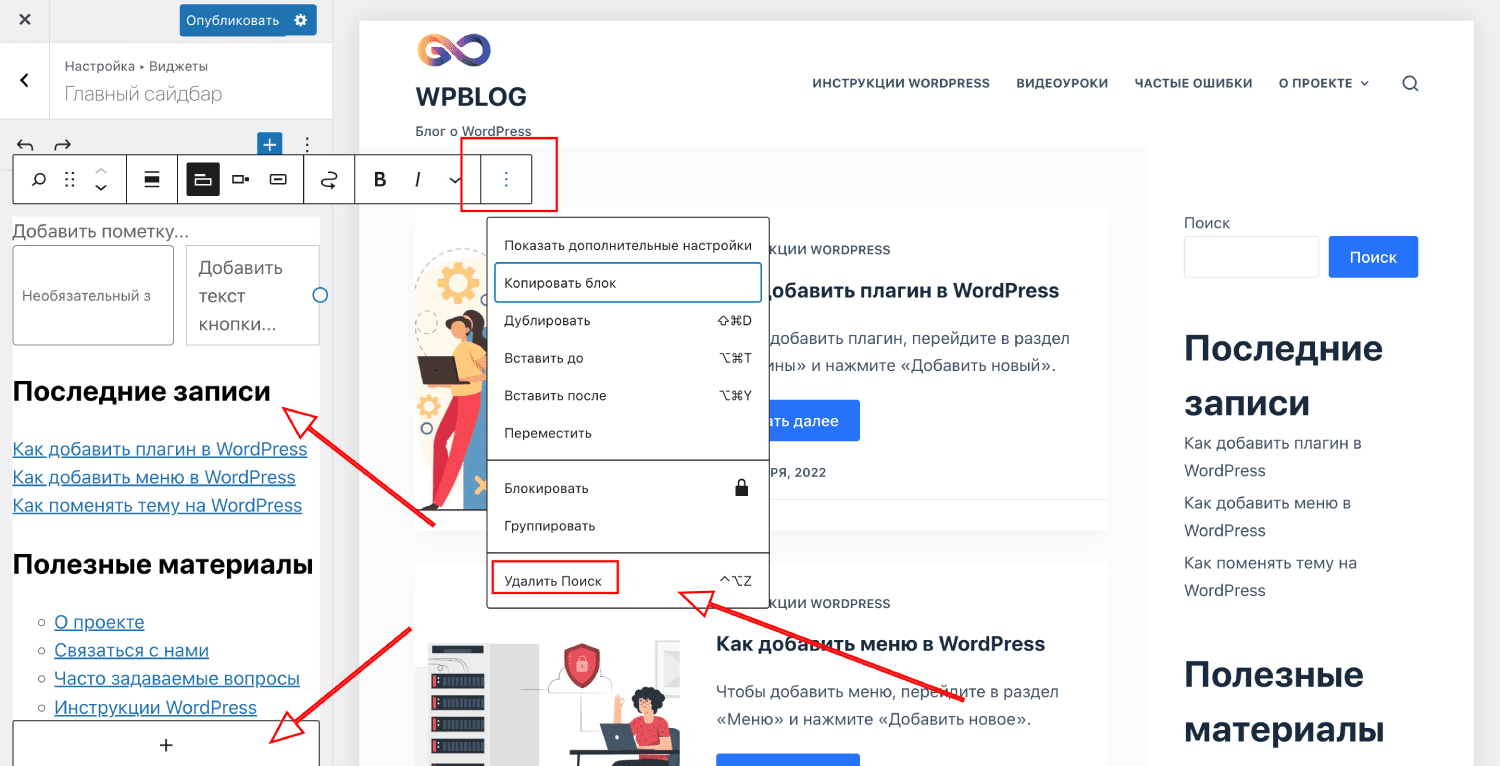
Вот и виджеты. Мы только что о них говорили. Сейчас быстро разберемся, как их добавлять.
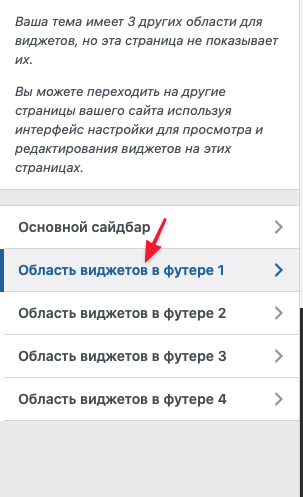
- Выбираем область для виджетов. Можно любую.
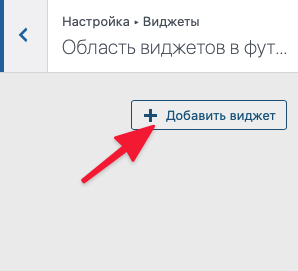
- Потом нажимаем на кнопку «Добавить виджет».
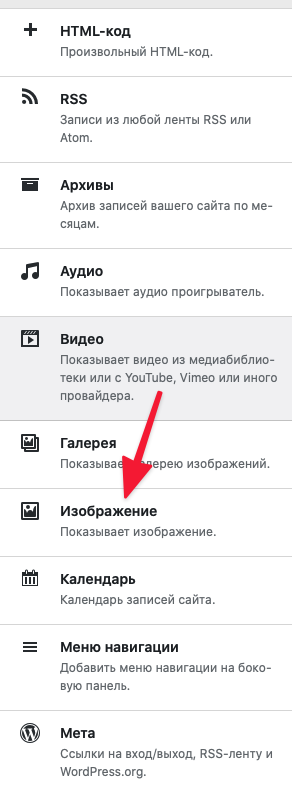
- Выбираем виджет, который хотим добавить.
Наслаждаемся добавленными виджетами. У меня тут календарь и картинка, причем в одной области. То есть в одну область можно закинуть несколько виджетов, но перебарщивать не стоит. Пусть виджеты приносят пользу, а не дисбалансируют дизайн страницы.
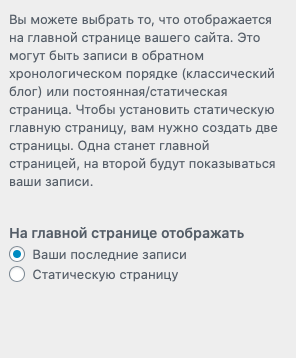
Настройки главной страницы
По умолчанию главная страница – это ваш блог (или лента, как пожелаете). Нормальное решение. Базовое, удобное. Если хотите, можете вставить вместо такой главной любую другую страницу. Но это будет странно.
Такие варианты становятся доступны, если все-таки надумаете что-то поменять.
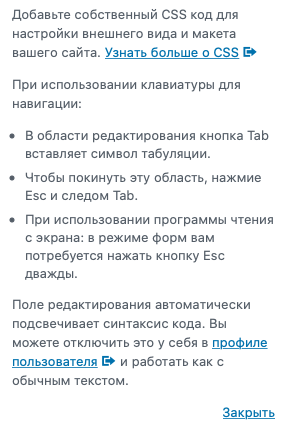
Дополнительные стили
Вот тут прячется самое интересное для тех, кто понимает, что такое CSS. Можно выбрать себе любой шрифт, любой цвет, градиент. На что хватит навыков, в общем, то и можно. Предположим, что мы CSS не знаем и пока только прогнозируем этот пункт настроек.
Настройки страниц с помощью плагина Elementor
Собственно, вся возня выше была для установки базиса. Это такой стандартный сайт, на котором можно размещать статьи и другие материалы. Вполне рабочий вариант, даже приятный визуально. Но можно пойти дальше и без знаний кода наворотить себе сайт гораздо красивее. Для этого есть отличный плагин Elementor.
- Открываем меню плагинов в боковой панели и выбираем пункт «Добавить новый».
- Ищем плагин Elementor, устанавливаем и активируем.
- Потом нажимаем на кнопку «Добавить» и выбираем вариант «Страницу».
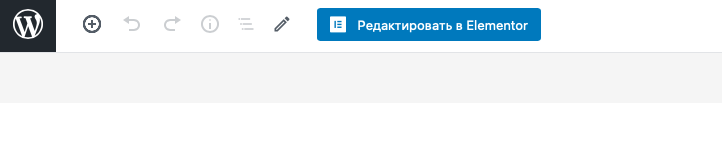
- Ищем вверху синюю кнопку «Редактировать в Elementor» и нажимаем на нее.
- Кликаем на «Начать».
- Пропускаем обучение и переходим к регистрации в сервисе Elementor, чтобы подключить свой WordPress к нему.
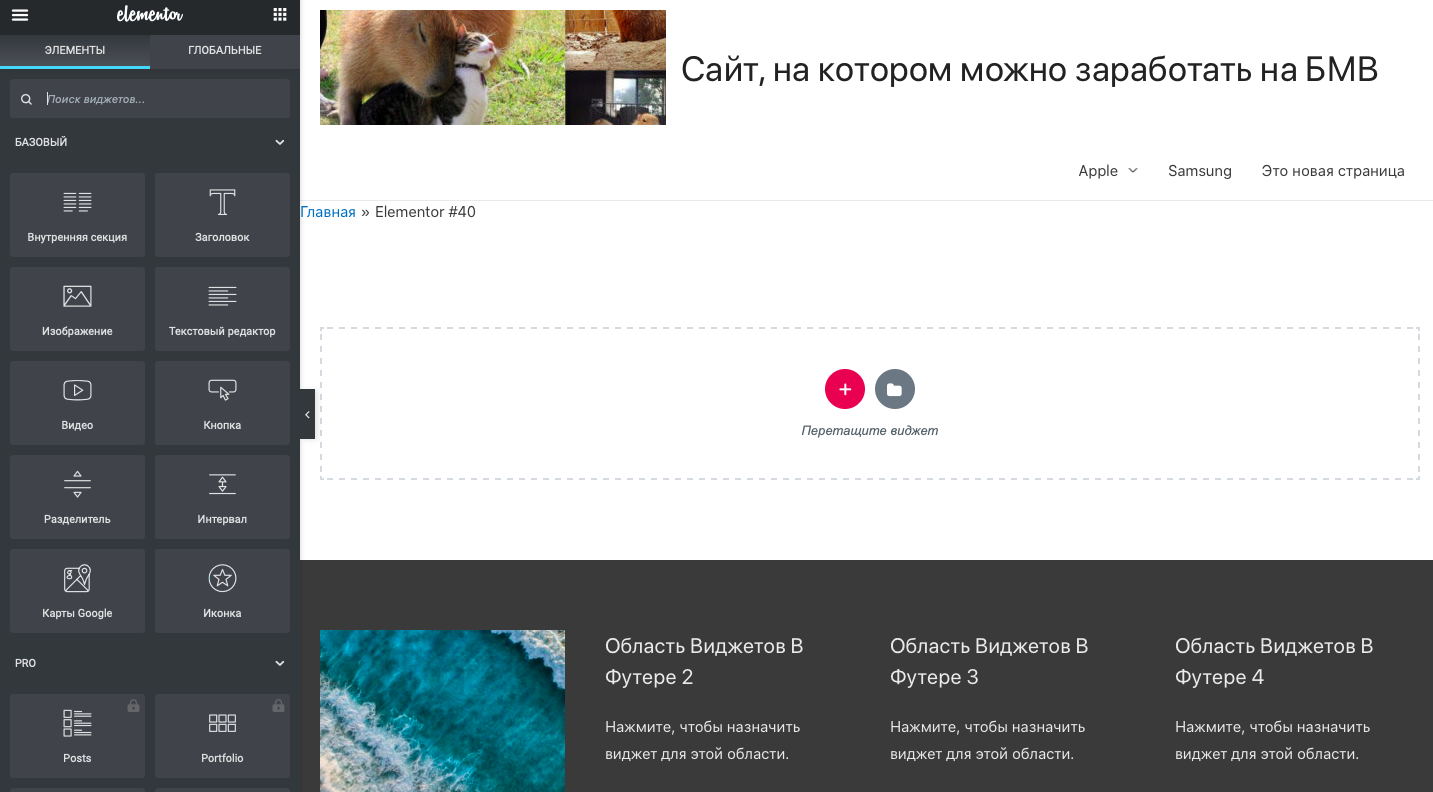
Появится основной интерфейс Elementor, то есть конструктор страниц. Сбоку будут элементы, которые можно перетащить на свой сайт. С помощью них можно быстро построить необходимый ресурс. Но можно взять и шаблон.
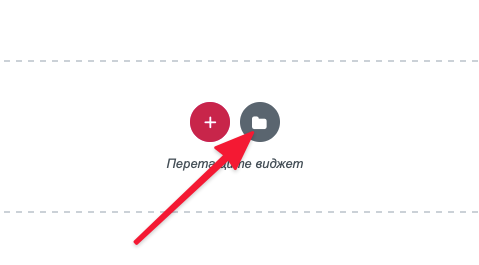
- Кликаем по иконке в виде папки в правой части окна.
- Выбираем шаблон. Можно любой доступный в бесплатной версии.
- Потом нажимаем на кнопку «Вставить».
Ваш сайт преображается. На нем появляется страница с готовым дизайном. Вставляем свой текст с картинками и поехали дальше.

Они доступны в отдельной вкладке слева. Там очень много материалов. Причем многие из них доступны бесплатно, так что обязательно загляните. Добавляются элементы точно так же, как и целые страницы.
На этом все. Так работает Elementor. При желании можно купить Pro-подписку и получить доступ к сотням профессиональных, красиво оформленных тем. Это в разы упростит создание сайта и сделает его довольно серьезным на вид.
Подключаем к своему сайту рекламу
Ну вот и самое важное. Реклама. Так как мы делаем контентный сайт для заработка, нам очень важно, чтобы он приносил деньги. Источник денег на таких ресурсах – реклама. На сайтах размещаются баннеры, клик по которым переносит людей по ссылке партнера, ну а нам за это капает денежка. Чем больше становится аудитория, тем больше средств приносит сайт.
Многим кажется, что это техническая магия, что это сложно и долго, но на деле все не так. Подключить рекламу и начать получать копеечку можно в кратчайшие сроки.
Находим партнерскую программу
Это первая и, на самом деле, самая сложная часть подключения рекламы. Нужно найти партнерскую программу. Для этого придется зарегистрироваться в сервисе наподобие AdSense или Admitad. Второй вариант вполне ничего. Там есть партнерские программы от М-Видео, Wargaming, Связного и Timeweb. Можно подключить их баннеры. Главное, пройти модерацию. Ваш сайт проверят и дадут возможность сотрудничать с компаниями. Вы начнете приводить к ним новых посетителей, а они вам за это предложат небольшое (или очень большое) вознаграждение.
На индивидуальной странице каждого партнера будет специальный код. Его встраивают в сайты, чтобы подключить рекламу и начать зарабатывать.
Устанавливаем Ad Inserter
Чтобы встроить код в свой блог, скачаем специальный плагин для WordPress.
- Открываем меню плагины и выбираем пункт «Добавить новый».
- Вписываем в поисковое поле слово Ad Inserter.
- Потом нажимаем «Установить» рядом с названием плагина.
- Потом нажимаем на кнопку «Активировать».
Как видите, все плагины устанавливаются одинаково. Они уже готовы к работе. Теперь переходим к настройке рекламы.
Подключаем рекламу к сайту
Начинаем встраивание баннеров.
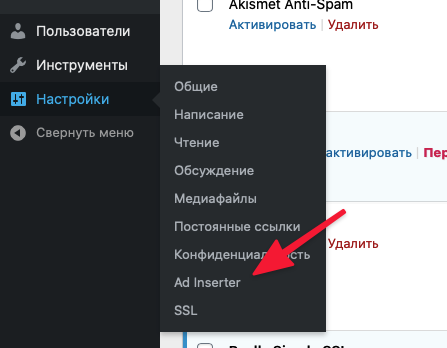
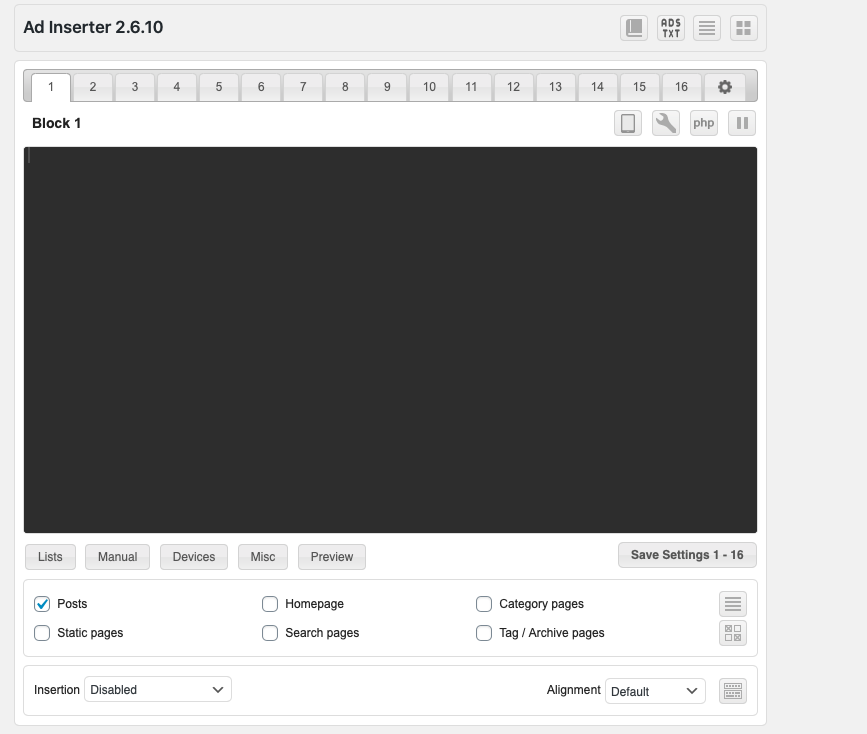
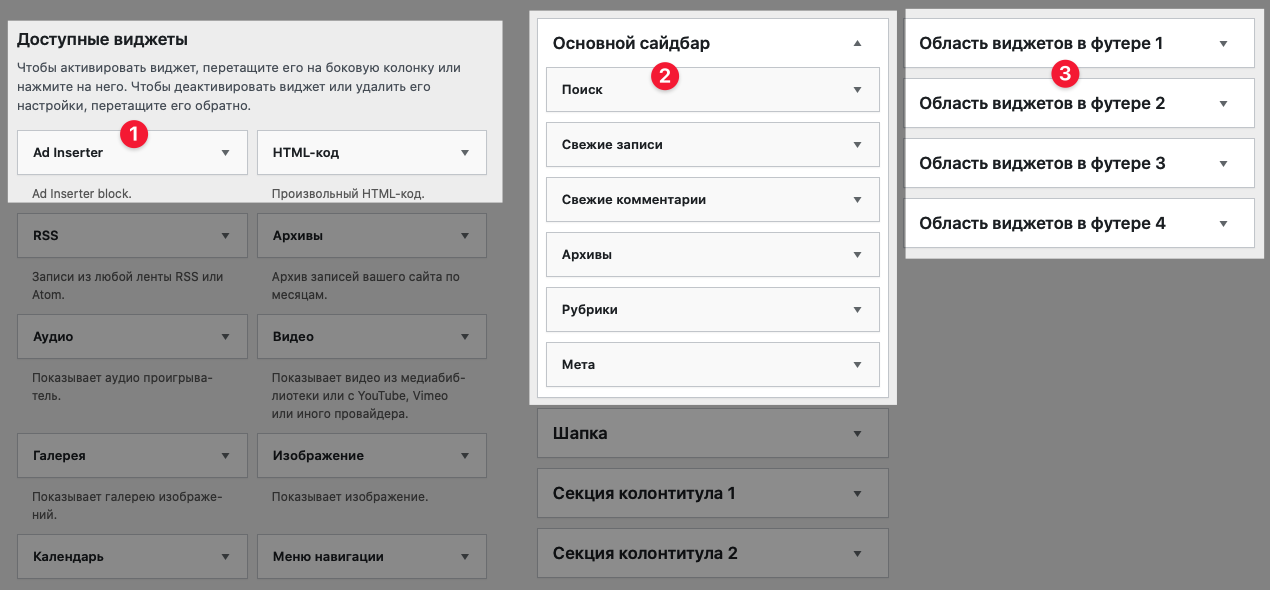
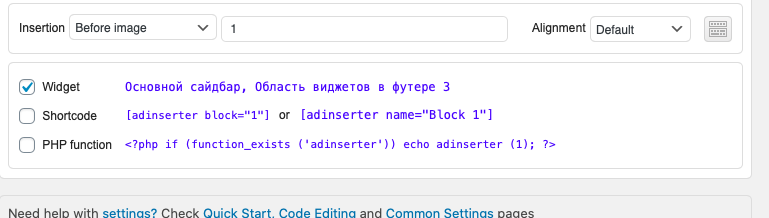
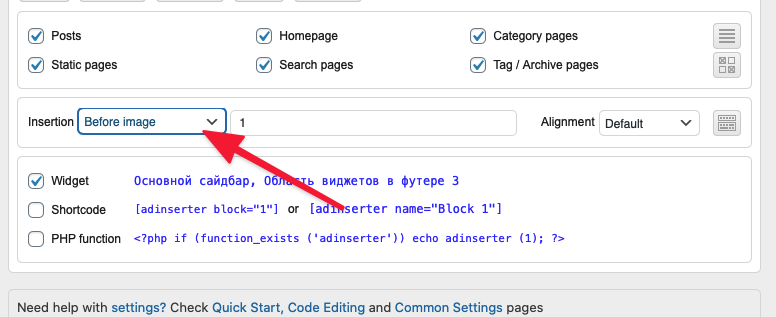
- Открываем настройки WordPress и выбираем там Ad Inserter.
- Выбираем один из доступных 16 блоков с будущей рекламой.
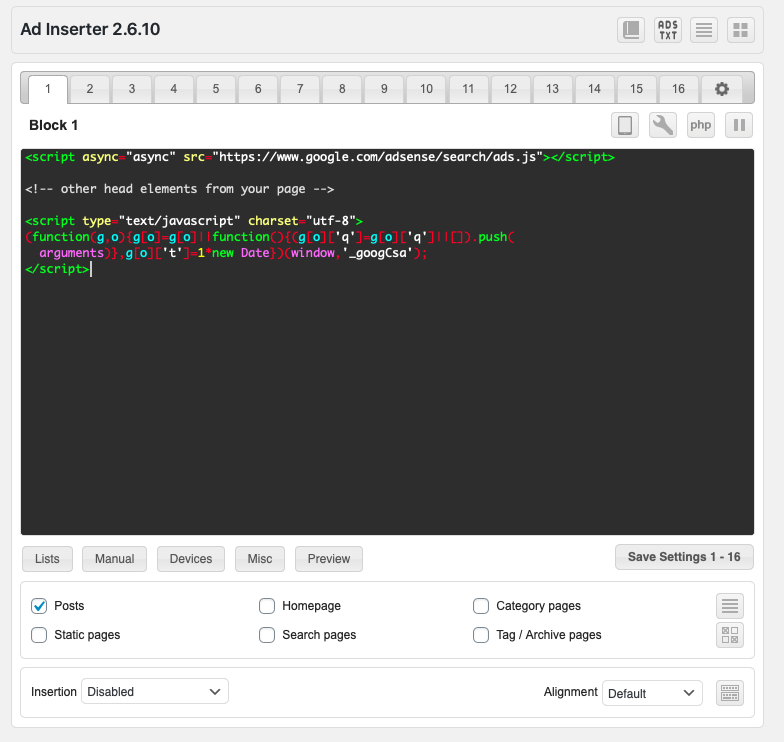
Вот как можно выглядеть код с рекламой.
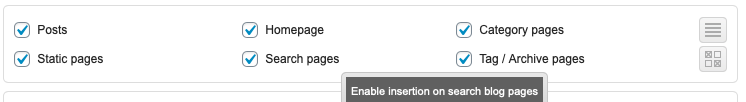
- Ставим галочки на тех секциях сайта, в которые мы хотим встроить рекламу.
- Сохраняем настройки, нажав на соответствующую кнопку.
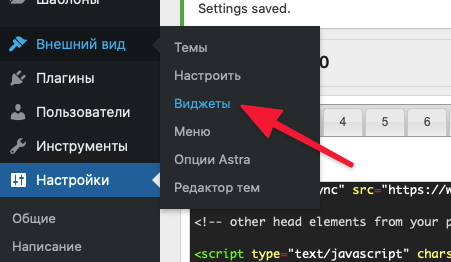
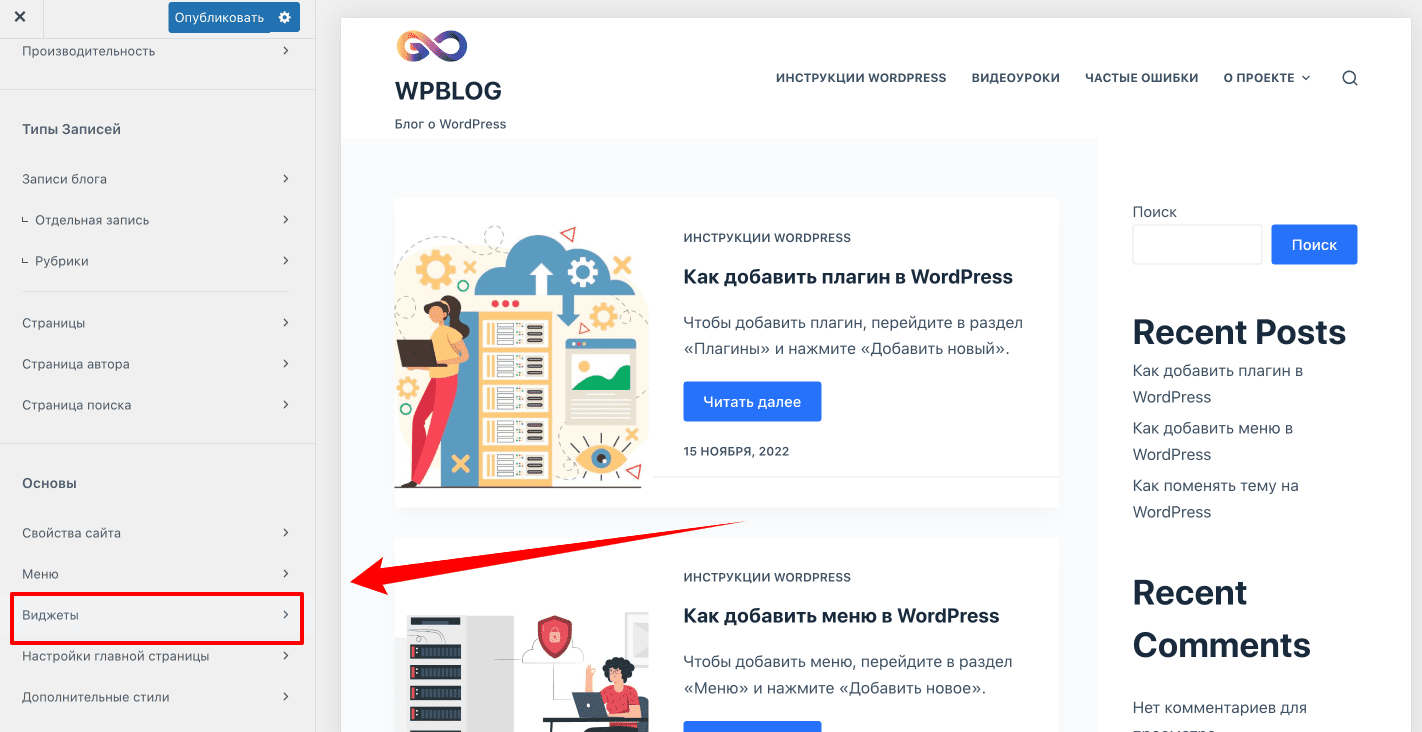
- Возвращаемся в консоль, выбираем пункт «Внешний вид» и переходим в подпункт «Виджеты».
Здесь будет три секции:
- Установленные виджеты.
- Элементы сайдбара.
- Виджеты в футере.
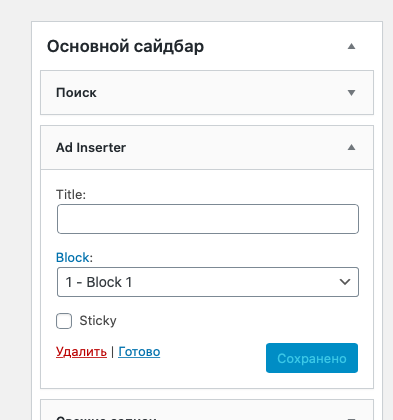
- Мы перетаскиваем виджет Ad Inserter в панель «Основной сайдбар».
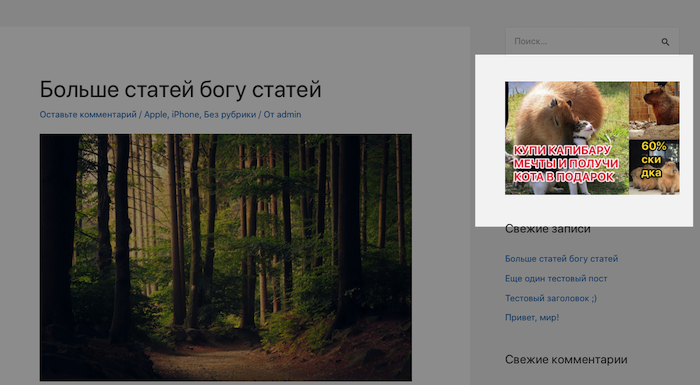
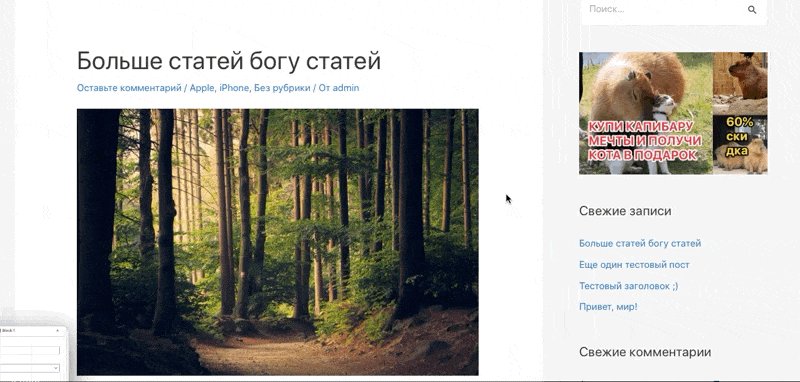
Изменения должны сохраниться автоматически. После этого реклама появится на сайте. Мы даже вернемся на главную страницу, чтобы проверить.
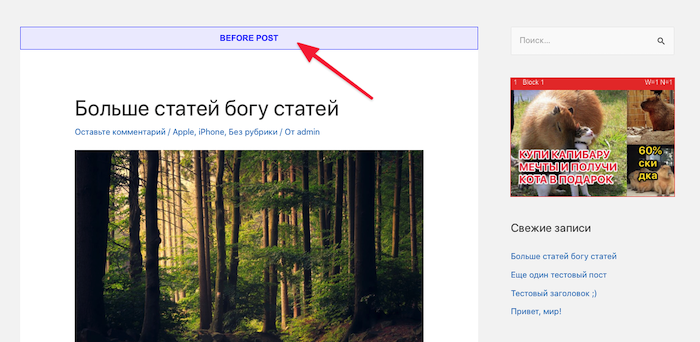
Вот так будет выглядеть баннер. В моем случае – это выдуманная акция. У большинства компаний реклама сейчас более привлекательная.
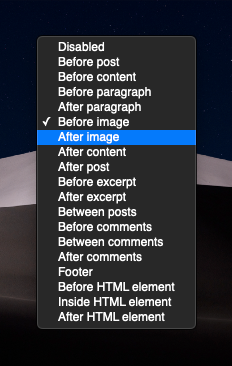
Так как я еще в настройках самого плагина выставил позиционирование рекламы, то она появилась и в статьях. Прямо перед изображениями.
Не используйте такую гигантскую рекламу никогда. Это кошмар.
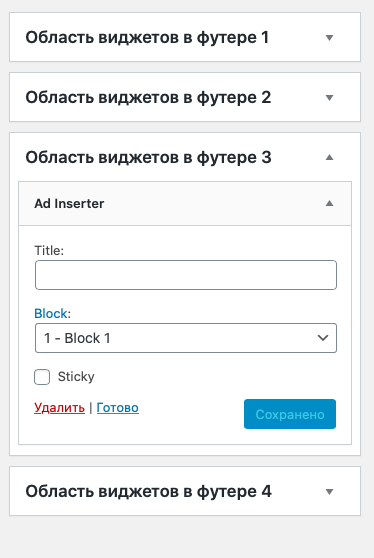
- Еще закинем рекламу в футер. Пусть будет.
- Укажем расположение рекламы в других участках сайта.
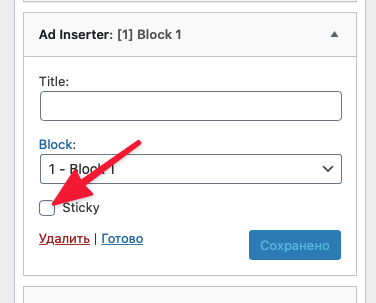
- Привяжем рекламный баннер к потолку сайта, чтобы он не исчезал при скроллинге. Поставим для этого галочку Sticky.
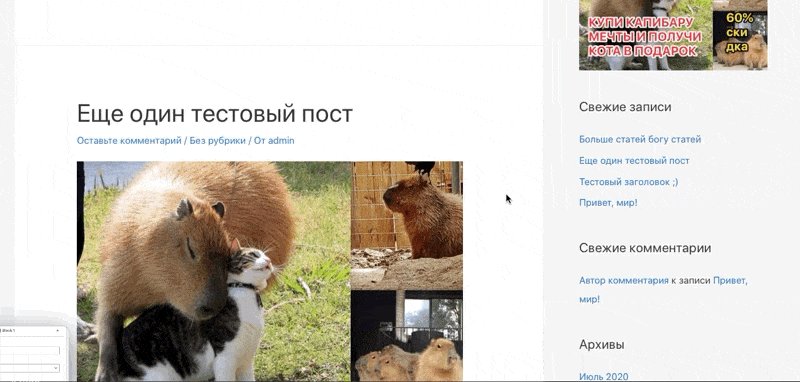
Вот как это выглядит в динамике.
Чтобы было удобнее настраивать расположение рекламы, можно нажать на кнопку Ad Inserter. Она сразу же проявит все возможные позиции и предложит установить там рекламу.
Вот одна из возможных позиций.
Оно настраивается вот в этом меню.
Вот какие варианты доступны при настройке в Ad Inserter
Реклама не просто готова, мы еще и распихали ее по всему сайту. Можно спокойно наполнять сайт и получать деньги.
Разыскиваем контент для сайта
Чтобы зарабатывать деньги с партнерских программ, нужно привлекать большую аудиторию. А чтобы привлечь аудиторию, нужно сделать сайт, который ее заинтересует. Для этого нужен контент. Хороший во всех смыслах, грамотный. Тот, который интересно читать. И тот, который соответствует техническим требованиям поисковиков.
Такой можно писать самому. Или можно воспользоваться услугами копирайтеров.
Где искать статьи для блога WordPress?
Есть несколько популярных в России площадок, где работают тысячи копирайтеров и рерайтеров. Они готовы за сдельную плату подготовить для вашего сайта тематический материал. На таких биржах можно заранее договориться о цене и быть уверенным в чистоте сделки.
Text.ru – относительно популярная площадка. Тут много людей и бесплатные инструменты для проверки текстов.
Вот как выглядит список востребованных авторов на Text.ru.
Advego – мене известная площадка, но очень строгая. Обычно авторы тут посильнее, но и подороже.
eTXT – наверное, самая масштабная площадка в РФ. Можно найти сотрудников по самым разным критериям. Пользовательская база реально очень большая.
Как только находим подходящего автора, заказываем у него статью и публикуем. Ну или даем доступ к админке, если берем человека на постоянную работу.
Настраиваем аналитику
Заключительный этап. Подключаем аналитику, чтобы получить больше информации о своей аудитории. Сколько ей лет, с каких устройств заходят пользователи, что нажимают на нашем сайте и так далее. Все это позволит лучше понимать, какие люди приходят, чего они хотят и как сделать сайт лучше именно для них.
Подключаем Яндекс.Метрику
Нам понадобится очередной плагин.
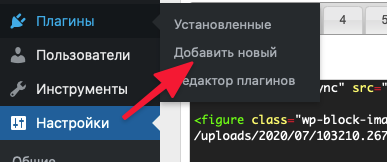
- Открываем меню «Плагины» и нажимаем на «Добавить новый».
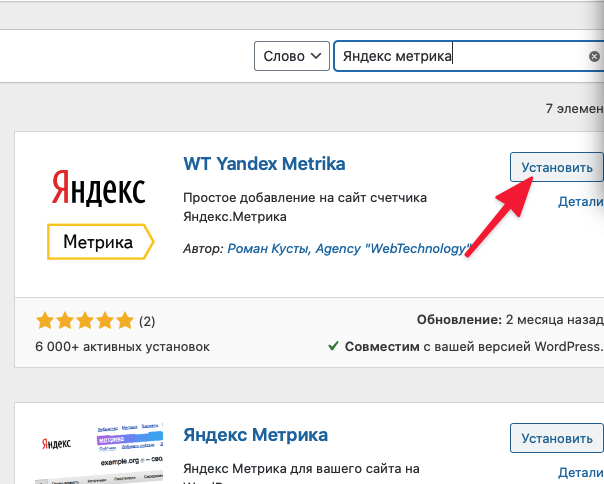
- Ищем Яндекс.Метрику и скачиваем соответствующий счетчик.
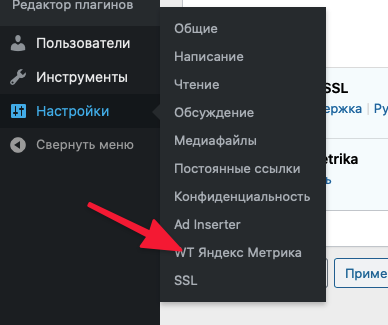
- Потом открываем настройки установленного плагина.
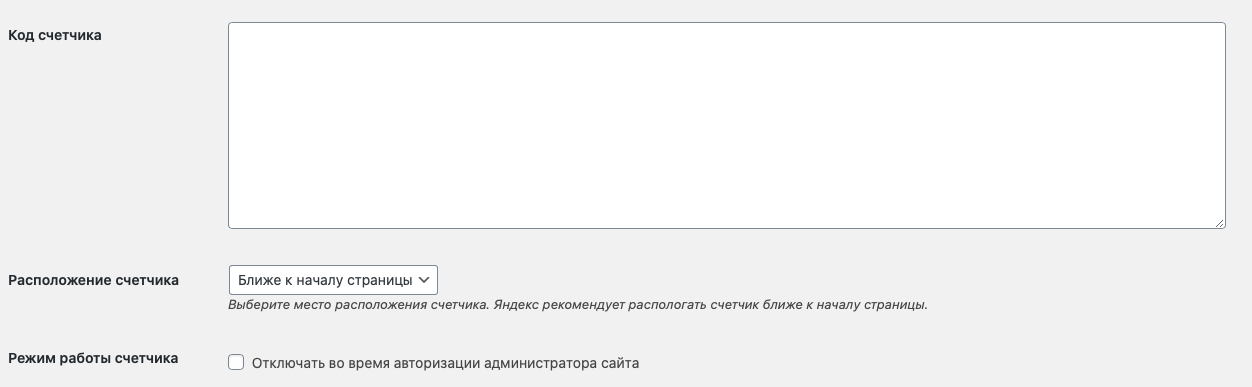
- Видим пустое поле. Заходим на сайт Яндекс.Метрики, регистрируем аккаунт.
Где взять счетчик Метрики?
Теперь нам нужен код для сбора информации о посетителях.
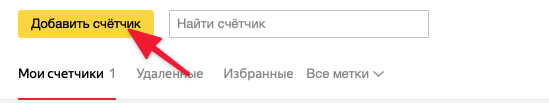
- Затем нажимаем на кнопку «Добавить счетчик».
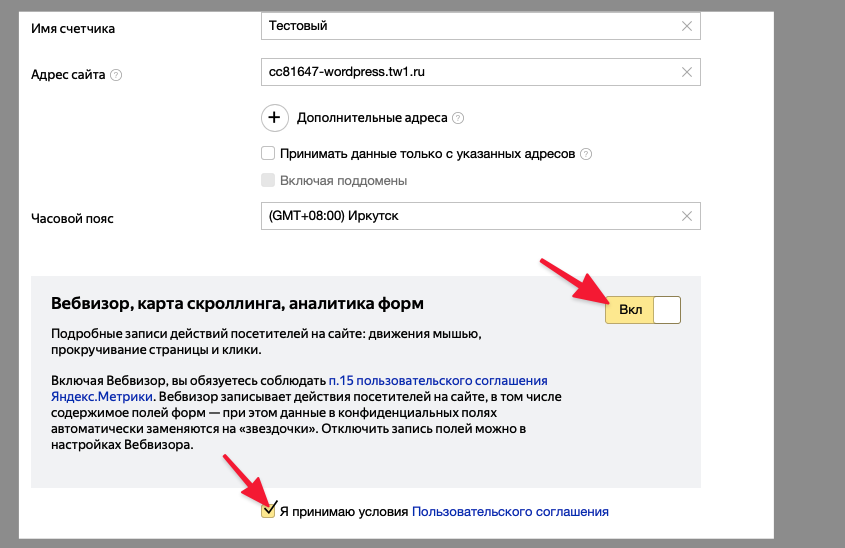
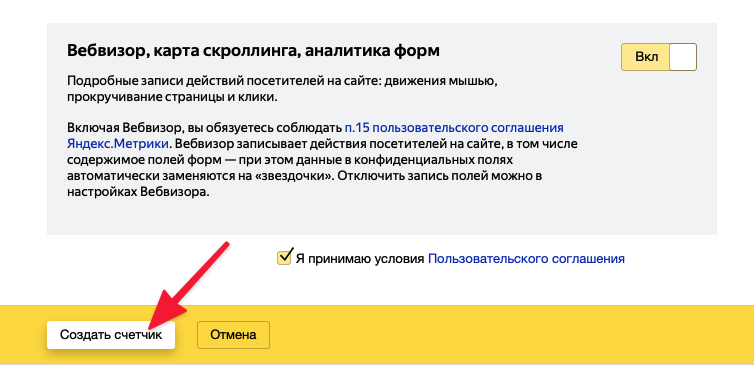
- Вводим название сайта, указываем его адрес, врубаем «Вебвизор» и соглашаемся с условиями использования.
- Потом создаем счетчик.
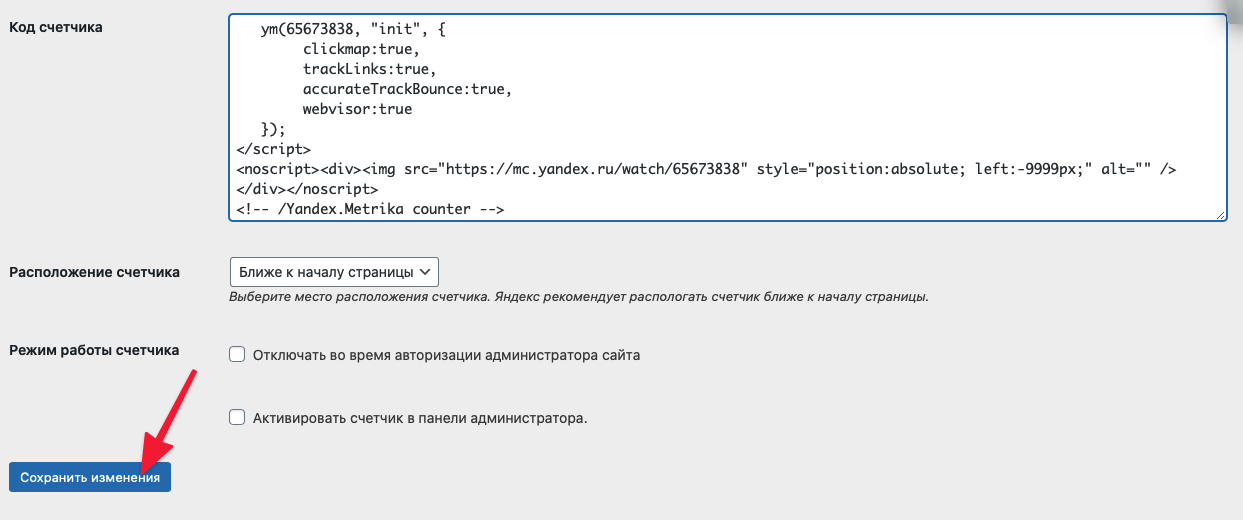
- Копируем код со страницы Яндекс.Метрики.
- Вставляем его в пустое окно плагина и сохраняем.
Готово. Теперь на сайте Яндекс.Метрики можно посмотреть всю информацию о вашей аудитории. Очень полезно для внесения изменений в работу сайта и адаптации под нужды клиентов. Это позволит нарастить прибыль.
Заключение
На этом, пожалуй, все. Мы сделали сайт на Worpress, оформили его. Все проверили. Сделали безопасным. Настроили аналитику. Подключили рекламу, чтобы получать деньги. Что еще нужно? Получше разобраться в SEO и нанять хороших копирайтеров. Тогда успех обеспечен.
Видеоинструкция
09 января 2023
Время чтения: 16 минут
WordPress (WP) — самая популярная бесплатная система управления контентом. Поэтому пользователи со всего мира ежедневно создают сайты на этой платформе. К преимуществам WP относят дружелюбный интерфейс, разнообразие плагинов и тем, развитое интернет-сообщество и наличие инструкций. В нашей статье мы расскажем обо всех тонкостях WordPress, как создать сайт на этой CMS с нуля даже новичку без навыков программирования, а также покажем скриншоты интерфейса панели администратора WP.
Сайт на WordPress с нуля: как сделать самому в 2023
Создание сайта на WordPress проходит в несколько этапов:
- Выбор хостинга и регистрация домена.
- Установка CMS WordPress.
- Создание страниц.
- Создание рубрик.
- Создание записей.
- Выбор и настройка темы.
- Установка плагинов.
- Установка кодов счетчиков и верификации на сайт.
- Настройка HTTPS.
- Тестирование и открытие к индексации.
Ниже мы подробнее расскажем о каждом этапе создания сайта на WordPress.
№1. Выбор хостинга и регистрация домена
Первое, что нужно сделать при создании любого сайта — выбрать хостинг и доменное имя для него. При выборе хостинга обращайте внимание на:
- стоимость — цена не должна быть сильно завышена или занижена;
- расположение дата-центров — если ваша целевая аудитория находится в России, то рекомендуем выбирать хостинг с серверами в РФ;
- панель управления хостингом — она должна быть удобной и интуитивно понятной, например, как ispmanager или DirectAdmin;
- наличие тестового периода — так вы сможете бесплатно убедиться в качестве хостинга;
- график работы техподдержки — поддержка должна работать круглосуточно;
- автоматическую установку CMS — для экономии сил и времени.
Мы будем показывать все действия на примере виртуального хостинга RuWeb — он соответствует нашим требованиям для создания сайта на ВордПресс.
Выбираем тарифный план (нам подойдет самый дешевый тариф) и проходим простую процедуру регистрации.
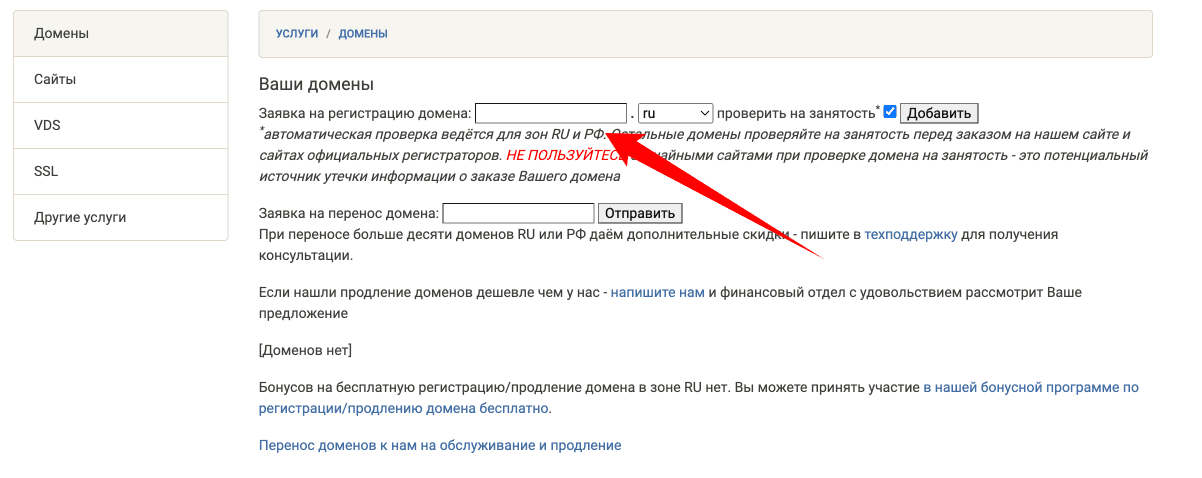
После регистрации мы попадаем в биллинг-панель, из которой будем заказывать и оплачивать услуги. Зарегистрируем доменное имя для будущего сайта — для этого перейдем в раздел «Домены», вводим нужный адрес (предварительно проверив его на доступность через Whois-сервис) и нажимаем кнопку «Добавить».
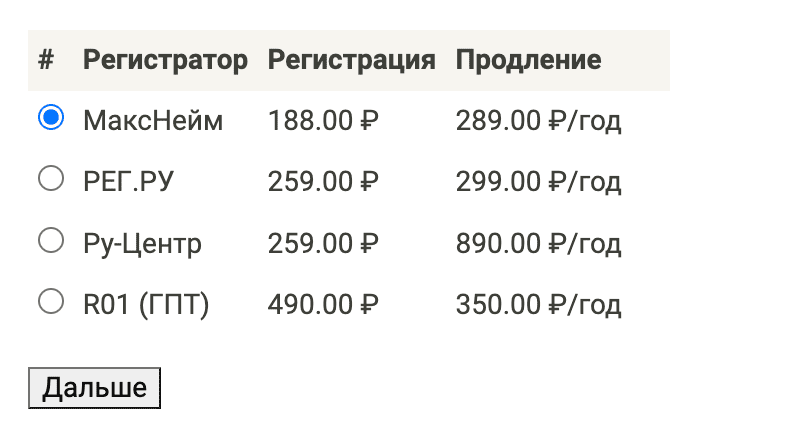
Далее выбираем регистратора домена (в нашем случае — МаксНейм) и нажимаем «Дальше».
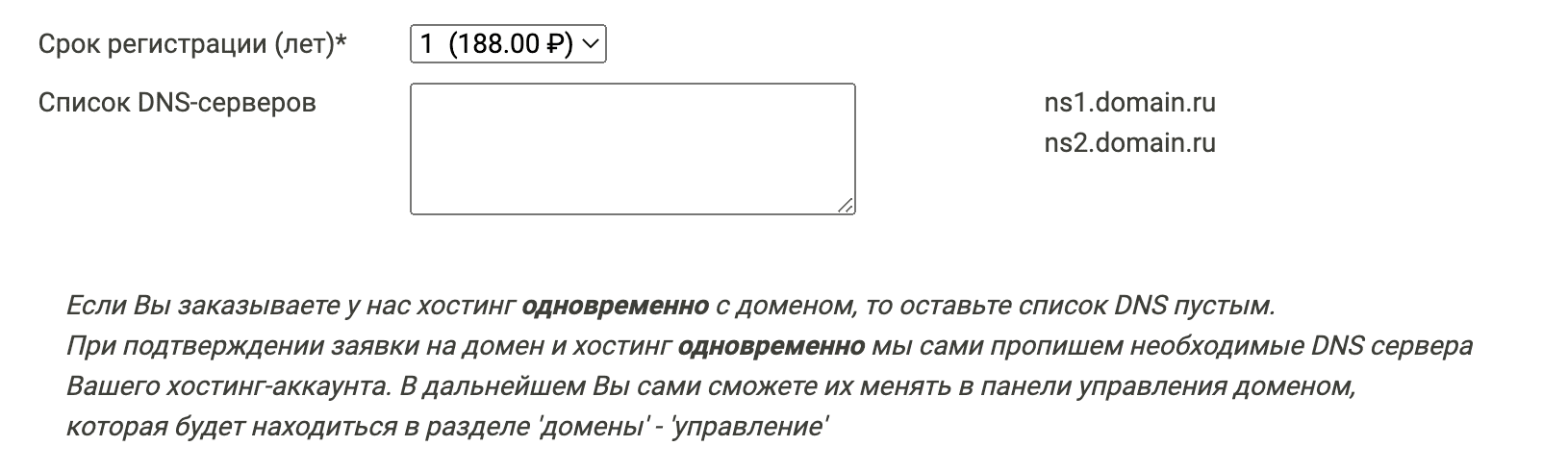
Срок регистрации — 1 год. Заполняем список DNS-серверов: мы будем заказывать хостинг одновременно с доменом в RuWeb, поэтому оставляем список DNS пустым.
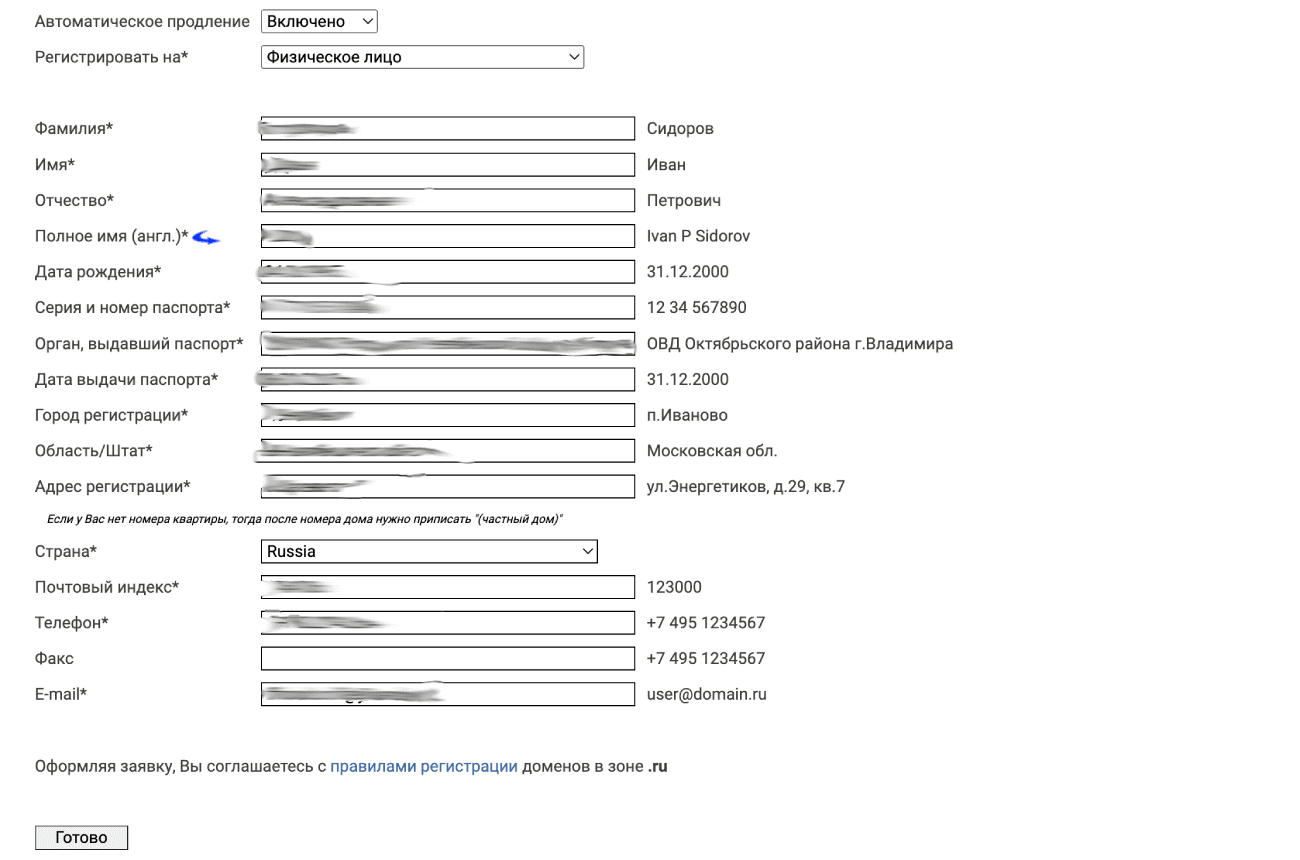
Если хотим, чтобы домен продлевался автоматически — ставим галочку в соответствующее поле. Заполняем регистрационную анкету (на кого будет регистрироваться домен). Нажимаем кнопку «Готово».
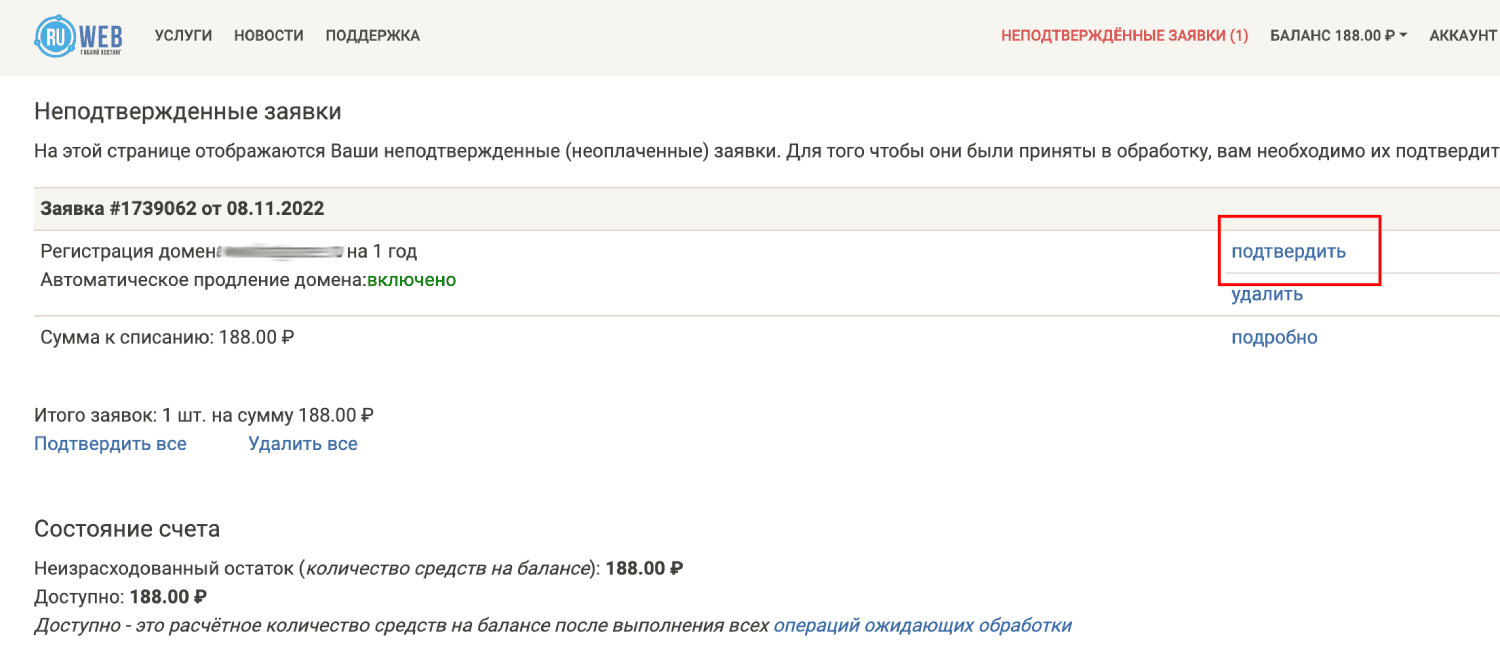
Оплачиваем заказ любым удобным способом. После пополнения баланса подтверждаем заявку на регистрацию домена.
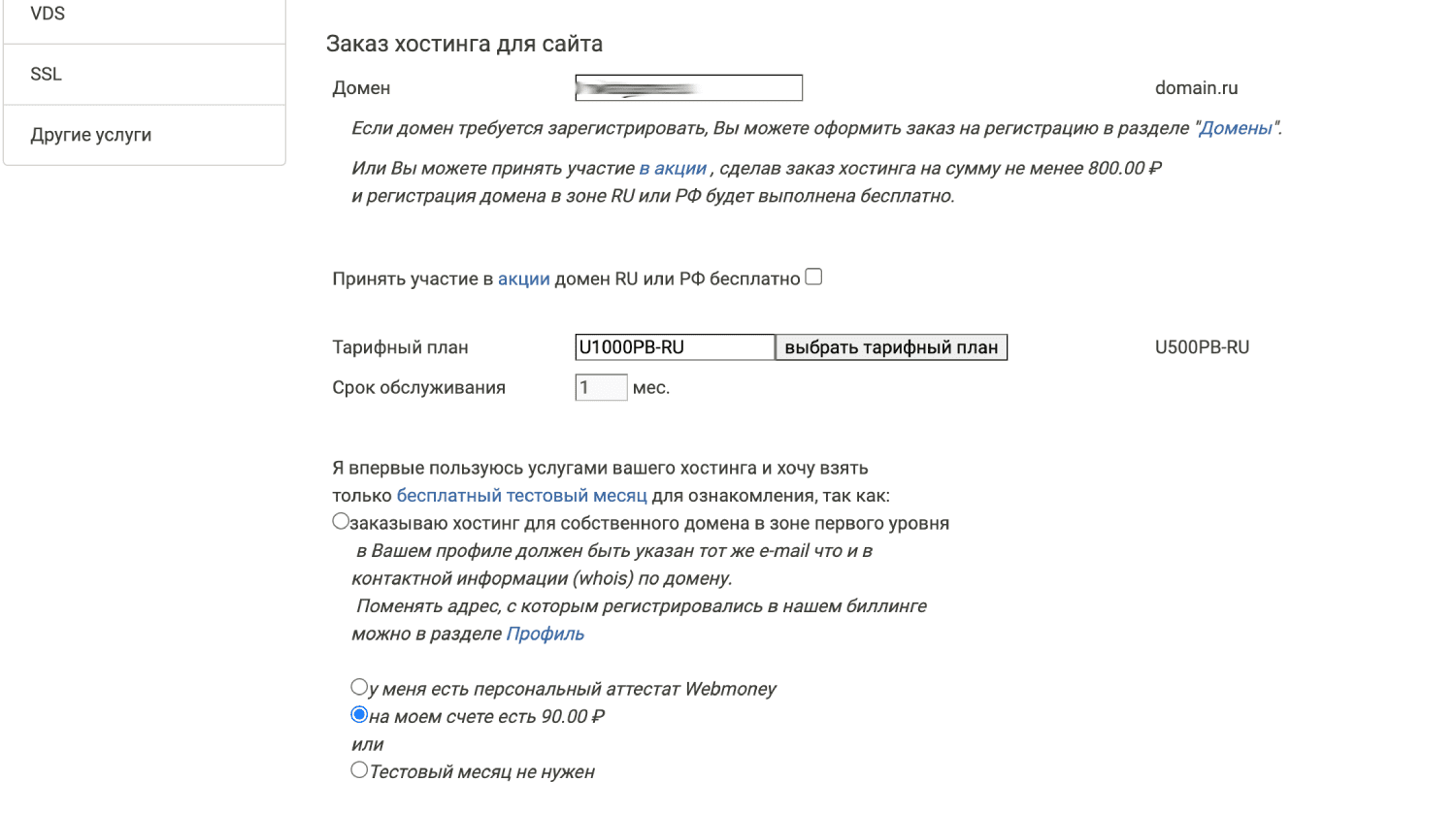
Далее переходим в раздел «Сайты» и добавляем новый сайт. В поле домен вводим доменное имя, которое регистрировали ранее. Выбираем тарифный план и срок обслуживания (мы выбрали срок в 1 месяц). Если вы впервые пользуетесь услугами хостинга, то вам доступен бесплатный пробный месяц. Выбираем условие, по которому мы можем получить тестовый период (на нашем счете есть 90 рублей), и нажимаем «Заказать».
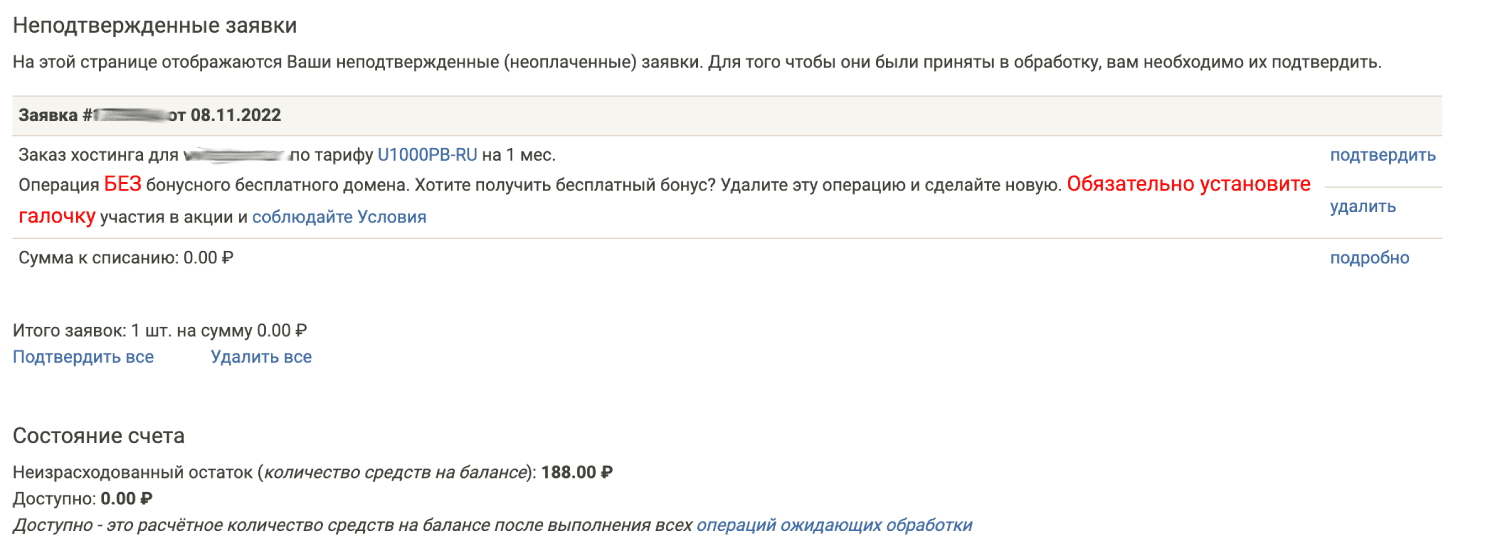
Попадаем на страницу обработки заявок и подтверждаем наш заказ.
Обратите внимание, для регистрации домена и активации хостинга потребуется время — обновите панель чуть позже и проверьте, что все услуги активны.
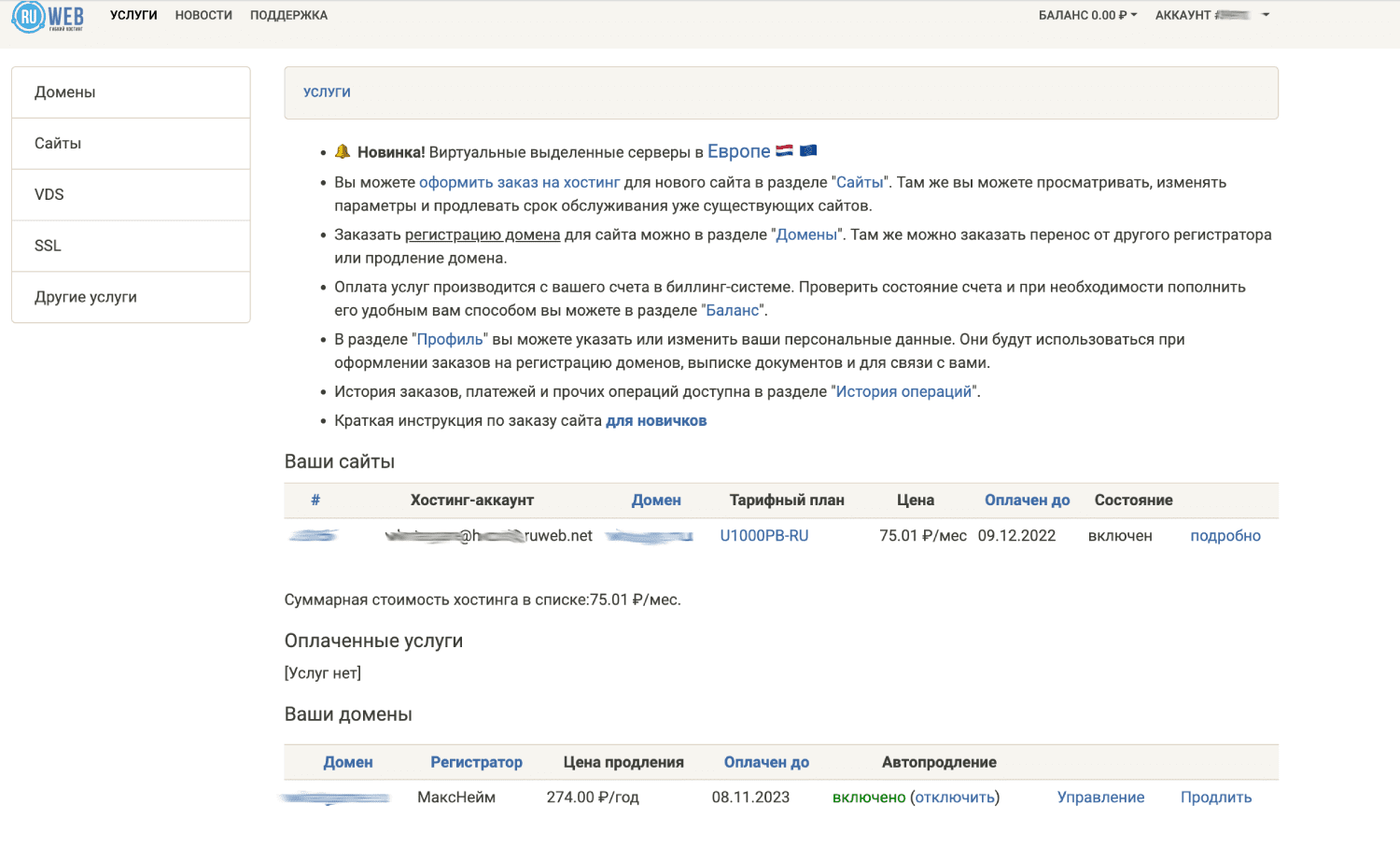
Мы обновили главную страницу биллинга через 30 минут — отлично, все услуги активны!
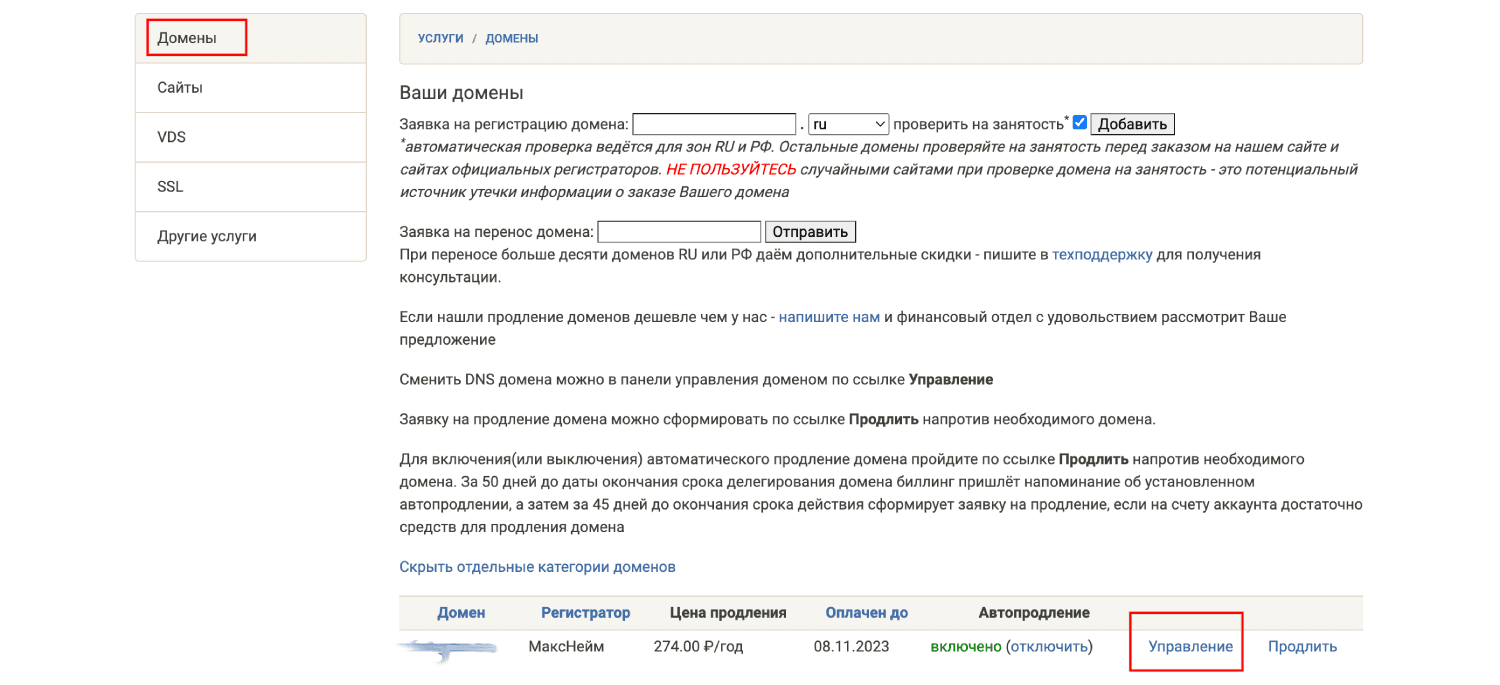
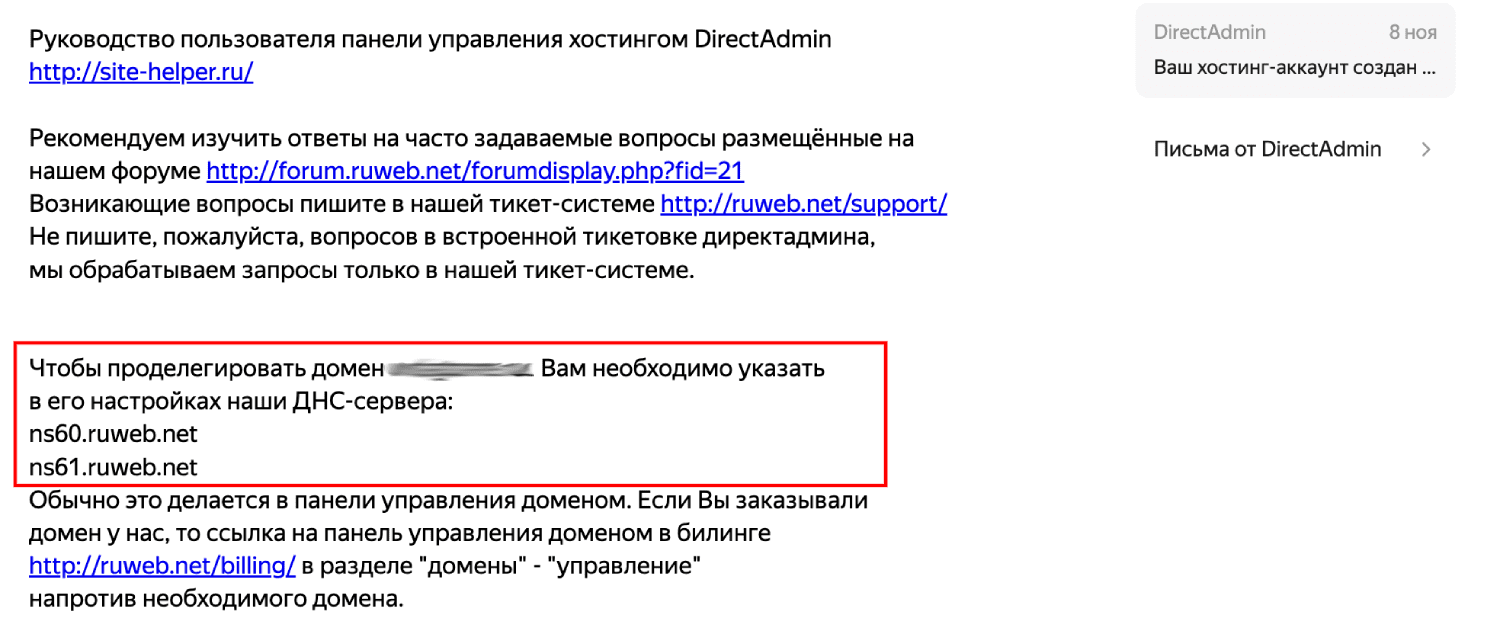
После того, как домен зарегистрируется, необходимо в панели управления доменом прописать DNS-серверы хостинг-аккаунта. Панель управления доменом находится в биллинге в разделе «Домены» > «Управление».
Необходимые DNS-серверы нужно взять из письма с данными хостинг-аккаунта (оно придет на вашу почту после активации хостинга).
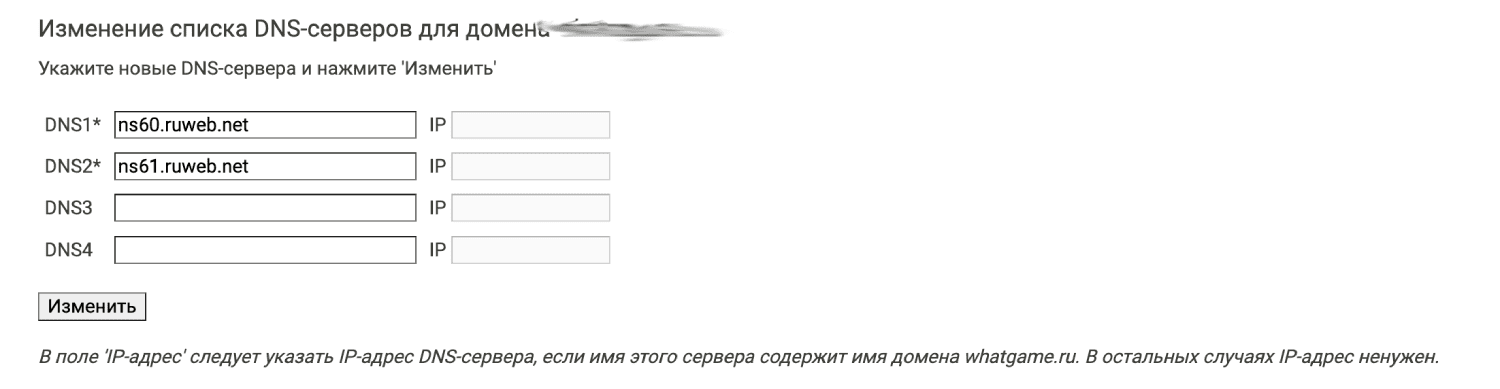
Перейдите в управление доменом и нажмите «Изменение списка DNS-серверов». Укажите новые DNS из письма и сохраните изменения.
Делегирование домена у регистратора занимает некоторое время. Сайт может заработать уже через 15 минут, но среднее время распространения информации составляет от 24 до 72 часов. После того, как делегирование домена пройдет успешно, перейдем к установке CMS.
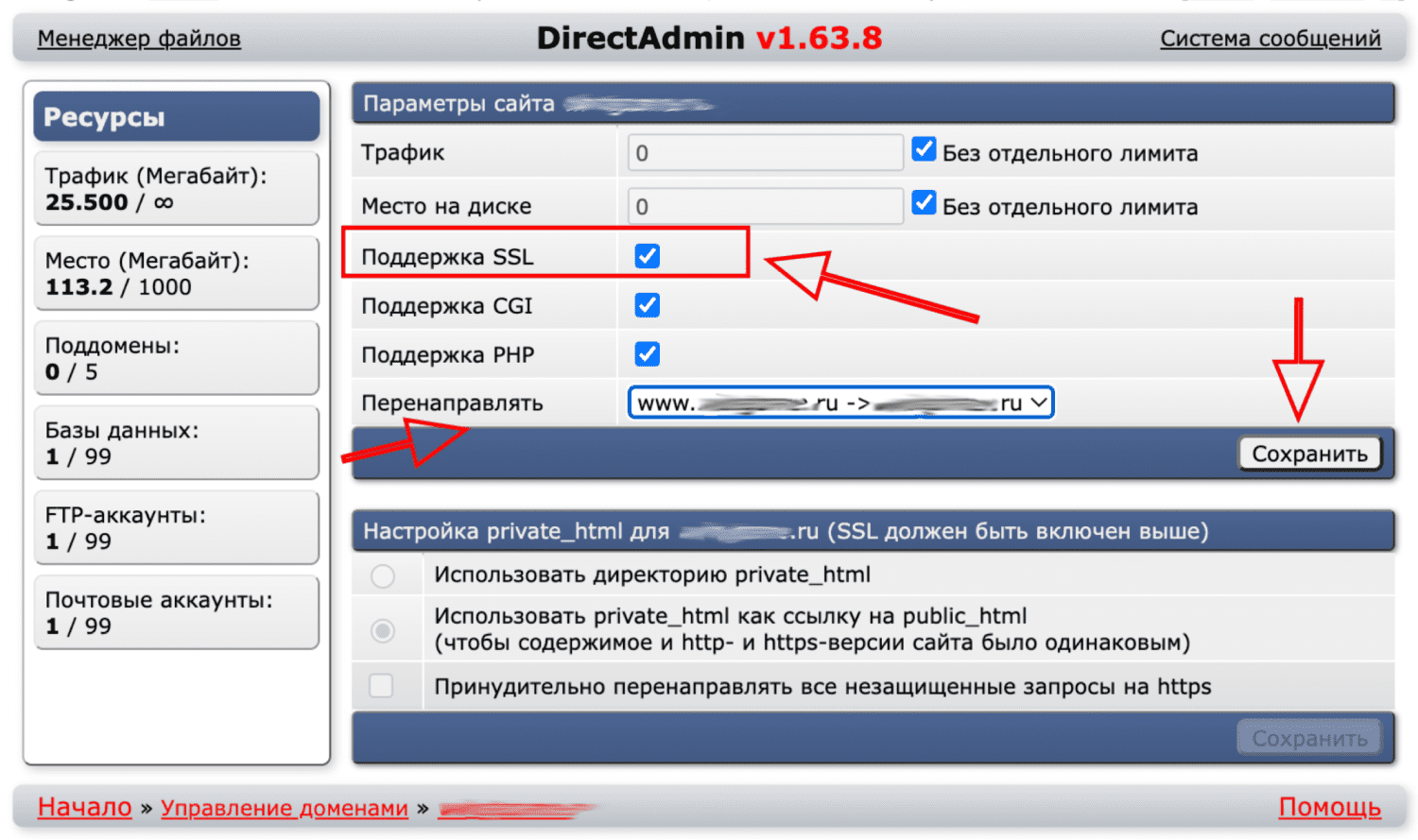
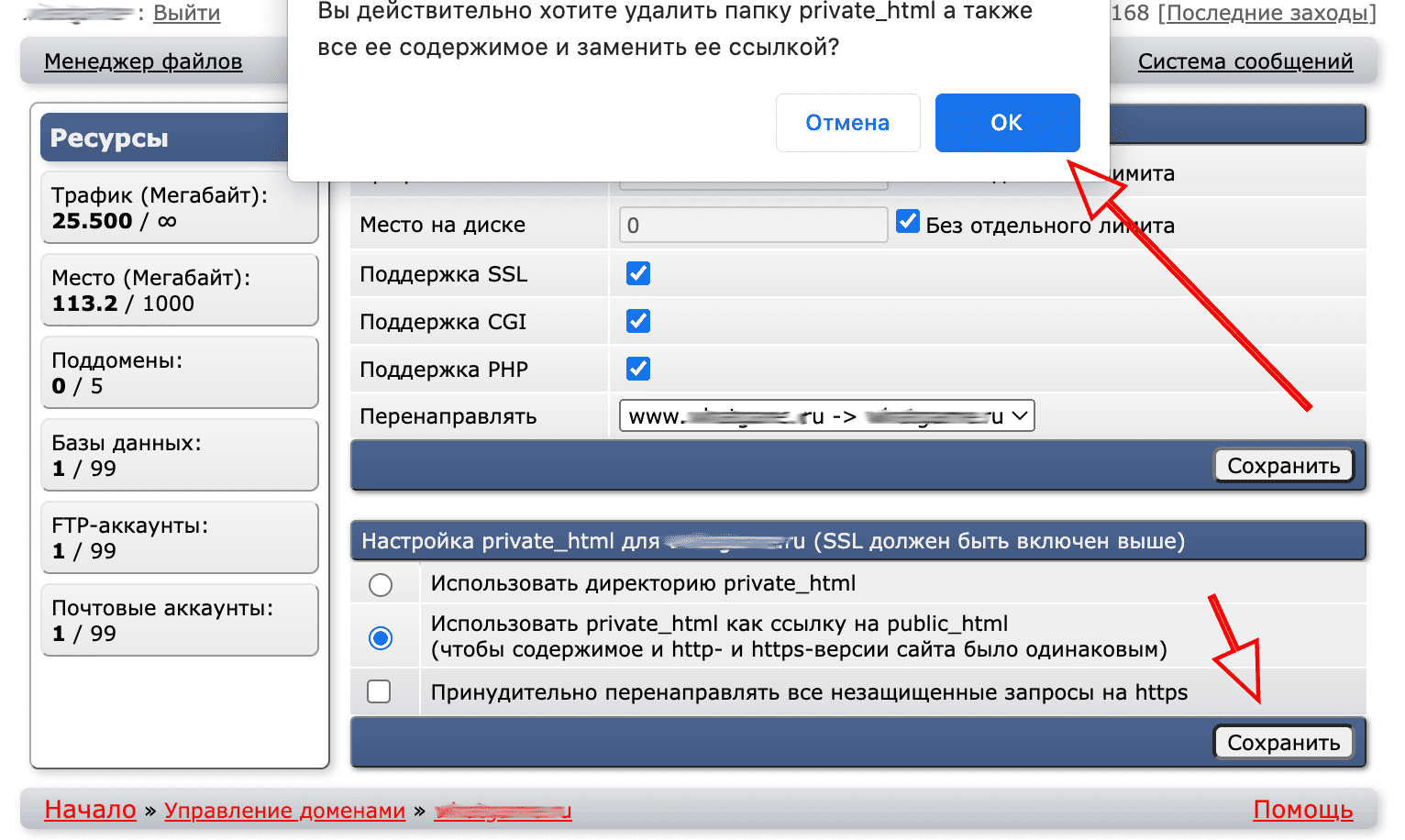
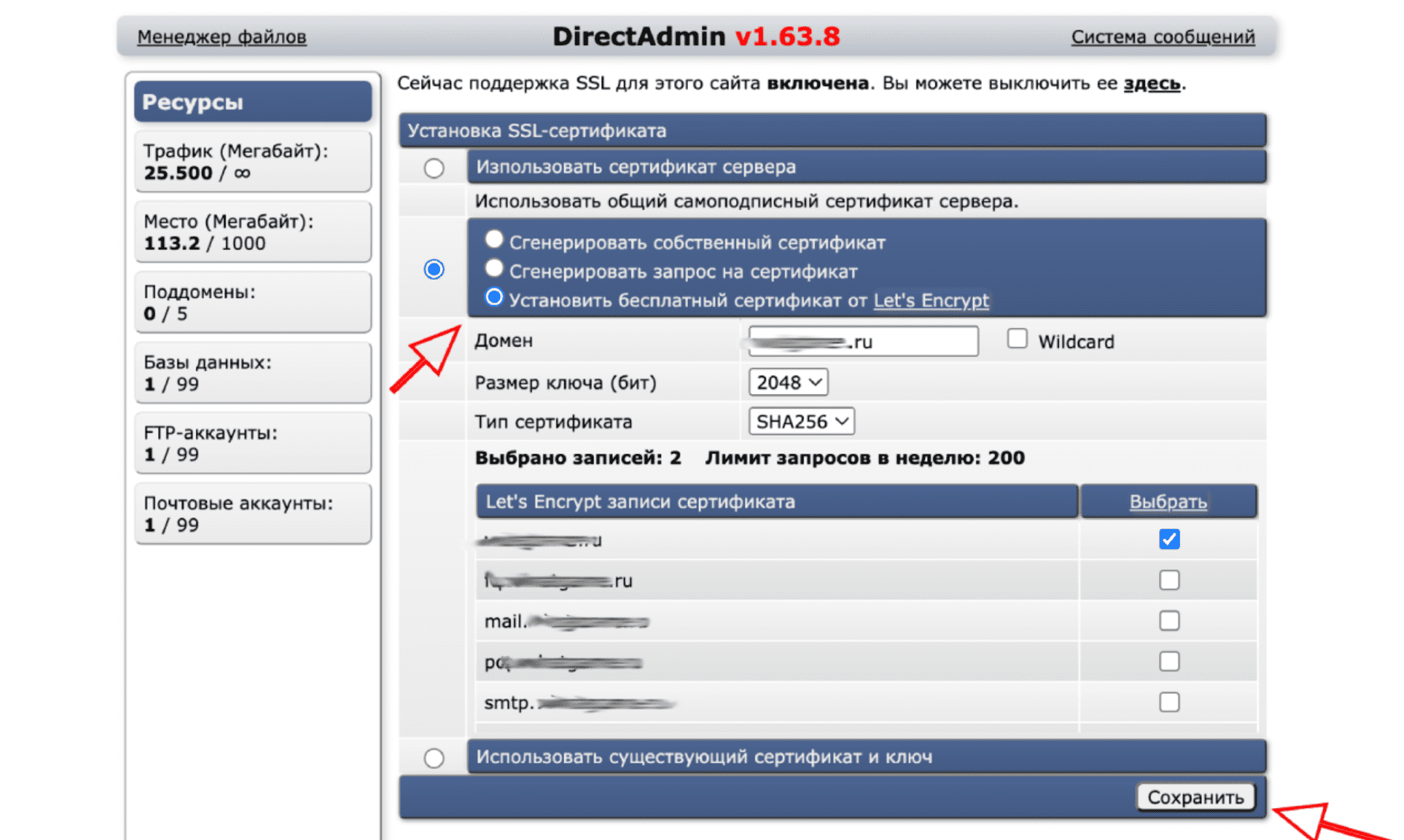
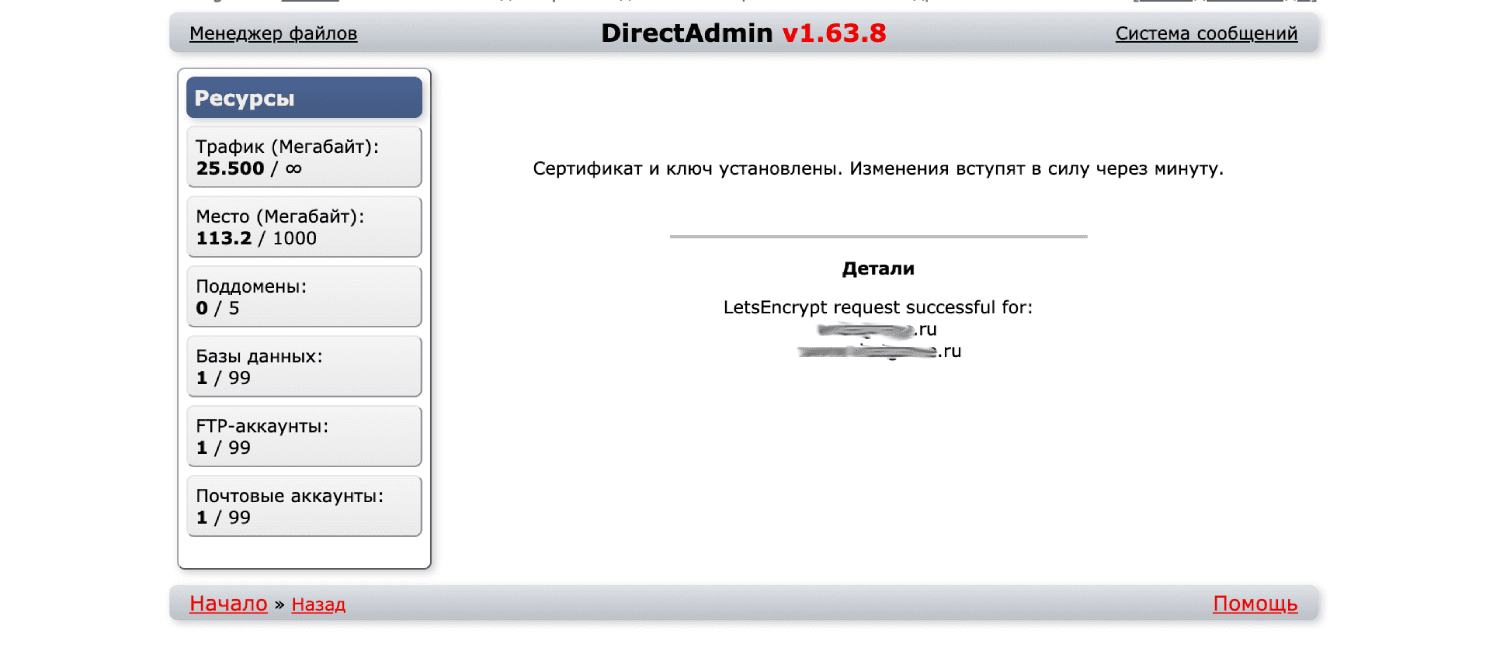
№2. Установка CMS WordPress
Следующий шаг — установка CMS WordPress на сайт. В биллинг-панели переходим в раздел «Сайты» и нажимаем «Подробно» напротив нужного. Нажимаем на кнопку «Войти в панель управления хостингом DirectAdmin».
Мы попадаем в панель DirectAdmin — из нее мы сможем управлять хостингом и файлами нашего сайта.
Обратите внимание, перед установкой необходимо обновить версию PHP. Для этого в панели управления хостингом DirectAdmin перейдите в раздел «Настройки PHP» > «Выбор версии PHP» и выберите самую последнюю версию. В разделе «Расширения PHP» выберите все пункты.
Для автоматической установки CMS WordPress переходим в раздел «Softaculous Auto Installer».
Переходим в раздел «Блоги» > «WordPress» и нажимаем на кнопку «Установить сейчас».
Выбираем URL установки (наш домен), а также логин и пароль для входа в админку WordPress. Директорию установки оставляем пустой. Остальные детали установки можно оставить без изменений — мы сможем поменять их в процессе создания сайта.
Нажимаем кнопку «Установить» в конце страницы и ждем завершения установки.
Обратите внимание, если в процессе установки возникнет ошибка, что некоторые файлы уже созданы, просто нажмите флажок «Перезаписать» и продолжите установку. Перейдем на сайт и убедимся, что WordPress установлена верно.
Отлично, все работает. Перейдем к настройкам и наполнению сайта.
№3. Создание страниц
Перейдем в панель управления WordPress: она доступна по ссылке:
http://ваш-сайт.ру/wp-admin/
Логин и пароль для входа мы придумывали ранее при установке CMS. Для начала закроем сайт от индексации, чтобы поисковые системы не смогли добавить страницы сайта в поиск раньше времени. Перейдем в раздел «Настройки» > «Чтение» и поставим галочку напротив пункта «Видимость для поисковых систем». Сохраним изменения.
Далее сделаем так, чтобы мы могли самостоятельно выбирать URL страниц нашего сайта. Для этого переходим в «Настройки» > «Постоянные ссылки». Выбираем поле «Произвольно» и вставляем в него этот фрагмент:
/%category%/%postname%/
Сохраним изменения.
Теперь мы готовы создать первые страницы сайта. Переходим в раздел «Страницы» и нажимаем «Добавить новую».
Мы сделаем сайт о WordPress. Создадим страницу «О проекте». Откроется визуальный редактор, в котором можно редактировать страницу: в меню слева можно добавлять текст, видео, изображения, таблицы, сторонний код и другой контент. Справа можно изменить URL страницы (для этого сохраните черновик, а потом просто нажмите на URL), выбрать автора, добавить изображение записи и задать другие настройки. Опубликуем изменения.
По аналогии добавим страницы «Часто задаваемые вопросы» и «Связаться с нами».
№4. Создание рубрик
Рубрики в WordPress — это разделы, содержащие группы однотипных страниц. Например, создадим рубрику «Инструкции WordPress», в которой будем выкладывать обучающие материалы. Переходим в раздел «Рубрики» и добавляем новую: придумываем название, ярлык (будущий URL) и краткое описание.
По аналогии добавим рубрики «Видеоуроки» и «Частые ошибки».
№5. Создание записей
Записи — это и есть те самые «однотипные» страницы, которые будут содержаться в рубриках. Например, добавим запись «Как поменять тему на WordPress». Переходим в раздел «Все записи» и нажимаем «Добавить новую».
Добавим контент на страницу, установим изображение записи, изменим URL, а в поле «Рубрики» выберем «Инструкции WordPress».
По аналогии добавим еще несколько записей в каждую рубрику.
№6. Выбор и настройка темы
По умолчанию устанавливается стандартная тема. Чтобы ее изменить, перейдем в раздел «Внешний вид» > «Темы». Нажимаем «Добавить новую тему».
Мы попадаем в каталог со всеми темами в WordPress. Выбираем вариант, который вам нравится и подходит под нужды проекта — для примера мы выбрали тему «Blocksy». Устанавливаем ее и активируем.
Логотип и фавикон
Переходим на сайт и убедимся, что тема установлена. Нажимаем «Настроить» в верхней части экрана.
Мы попадаем в раздел с настройками темы. Для начала установим логотип и фавикон для сайта. Чтобы добавить фавикон, перейдем в раздел «Свойства сайта» (он находится снизу в левом меню).
В свойствах сайта можно загрузить иконку, которая будет отображаться в браузере.
Чтобы загрузить логотип, перейдем в раздел «Шапка».
Далее перейдем в раздел «Логотип», где загрузим лого, придумаем название и описание сайта. Опубликуем изменения.
Настройка меню
Добавим главное меню на сайт. Переходим в раздел «Меню».
Нажимаем «Создать новое меню». Придумываем ему понятное название и выбираем место, где оно будет отображаться (мы выбрали расположение в шапке сайта). Нажимаем «Далее».
Нажимаем «Добавить элементы». Выбираем элементы, которые будут отображаться в меню. Мы выбрали рубрики и страницы:
- Инструкции WordPress.
- Видеоуроки.
- Частые ошибки.
- О проекте.
Страницы «Связаться с нами» и «Часто задаваемые вопросы» будут отображаться при наведении на страницу «О проекте». Чтобы настроить выпадающее меню, просто перетащите нужные элементы чуть правее с помощью мыши. Опубликуем изменения.
Отображение записей
Следующий этап — настройка отображения записей. Переходим в раздел «Записи блога», чтобы настроить отображение на главной странице. Выберем структуру блога — стандартную (чтобы записи отображались друг под другом), ограничим количество записей на странице — максимум 5 штук — и включим сайдбар (область справа).
Перейдем в «Настройки карточки». Здесь мы изменим отображение карточек с записями: добавим отрывок, кнопку «Читать далее», уберем автора статьи. Опубликуем изменения.
Изменение сайдбара и виджетов
Чтобы изменить внешний вид сайдбара, перейдем в раздел «Сайдбар». Здесь можно установить его внешний вид, ширину, отступы и задать другие настройки.
Чтобы изменить содержимое сайдбара, перейдем в раздел «Виджеты» > «Главный сайдбар».
Здесь можно изменить название виджета, удалить его или добавить новый. Мы удалили лишние виджеты, перевели заголовки на русский язык, добавили блок «Полезные материалы» со всеми страницами сайта. Опубликуем изменения.
Настройка футера
Наш сайт практически готов. Чтобы настроить внешний вид футера, переходим в раздел «Подвал». Здесь можно настроить копирайт (например, удалить автора темы), добавить виджет с дисклеймером, добавить ссылки на важные страницы сайта. Просто выберите виджет и переместите его в нужный раздел футера.
Обратите внимание, меню с настройками различается в каждой теме, однако принцип работы остается идентичным. Не бойтесь экспериментировать — настройки всегда можно изменить.
№7. Установка плагинов
Плагины позволяют облегчить работу с CMS, а также расширить ее стандартный функционал. Например, плагин «Yoast SEO» позволяет прописывать title, description, добавлять микроразметку, подтверждать права на сайт и многое другое. Перейдем в раздел «Плагины» > «Добавить новый». В поиске введем слово «seo», установим и активируем нужный плагин.
После активации плагина переходим в любую запись на сайте и убедимся, что теперь мы можем прописать title и description для страницы.
Существует множество полезных плагинов, которые упрощают работу с CMS. Рекомендуем установить несколько из них:
- File Manager. Позволит редактировать, удалять, загружать, скачивать, копировать и вставлять файлы и папки.
- Antispam Bee. Антиспам-плагин с продуманным набором инструментов для эффективной ежедневной борьбы со спамом.
- Jetpack. Предназначен для защиты, резервного копирования, повышения скорости работы и развития вашего сайта WordPress.
№8. Установка кодов счетчиков и верификации на сайт
Для подробной аналитики трафика и продвижения сайта в поиске зарегистрируйтесь в сервисах:
- Яндекс.Вебмастер.
- Яндекс.Метрика.
- Google Search Console.
- Google Analytics.
Подтвердите права на сайт с помощью плагинов:
- Для Яндекс.Вебмастера и Google Search Console подойдет «Yoast SEO». В его настройках перейдите в раздел «Инструменты веб-мастеров» и введите коды верификации в соответствующие поля.
- Для Метрики и Аналитики используйте плагин «Simple Counter».
№9. Настройка HTTPS
Чтобы установить бесплатный SSL-сертификат в RuWeb, в панели управления DirectAdmin перейдите в раздел «Установка SSL-сертификата».
Далее нажимаем «Click here to enable SSL on the domain».
Ставим галочку напротив «Поддержка SSL». Устанавливаем «Перенаправлять с www на без www». Сохраняем изменения.
Далее еще раз сохраняем изменения возле пункта «Использовать private_html как ссылку на public_html».
Снова заходим в раздел «SSL-сертификат». Выбираем пункт «Установить бесплатный сертификат от Let’s Encrypt». Выбираем домен нашего сайта. Сохраняем изменения.
Должно появиться сообщение о том, что сертификат и ключ установлены. Изменения вступят в силу через минуту.
После того как пройдет минута и сертификат будет установлен, переходим в раздел «SSL-сертификат» и внизу ставим галочку напротив «Принудительно перенаправлять все незащищенные запросы на https». Нажимаем «Сохранить».
Теперь при переходе на сайт по протоколу «http», наш веб-ресурс автоматически будет перенаправляться на «https».
Обратите внимание, в разных панелях управления установка SSL-сертификата проходит по-разному. Мы составили инструкцию на примере DirectAdmin, которая используется в RuWeb.
№10. Тестирование и открытие к индексации
Перед тем, как открывать сайт к индексации, убедитесь, что:
- На сайте нет битых ссылок с кодом ответа 404.
- Сайт отображается корректно на разных устройствах.
- Скорость загрузки оптимизирована под мобильные и десктопы.
- Все разделы и страницы наполнены контентом.
- Отсутствуют дубли страниц, заголовков и метатегов.
- Формы с обратной связью открываются и работают верно.
- Присутствуют файлы robots.txt и sitemap.xml.
- Отсутствуют другие ошибки, которые могут сказаться на ранжировании сайта.
После тестирования перейдите в раздел «Настройки» > «Чтение» и уберите галочку напротив пункта «Попросить поисковые системы не индексировать сайт». Сохраните изменения.
Заключение
Теперь вы знаете, как сделать сайт на ВордПресс самостоятельно без помощи профессиональных разработчиков. Остались вопросы? Задавайте их в службу технической поддержки на сайте, мы обязательно вам поможем с установкой движка. Если статья была полезной, сохраните ее и поделитесь с друзьями в соцсетях.
09 января 2023
Автор: RuWeb
Время чтения: 16 минут
На чтение 23 мин Просмотров 71.9к. Обновлено 21.02.2023
Привет. Меня зовут Илья. В этой статье я собрал пошаговую инструкцию по созданию сайта на CMS WordPress. С Вордпресс я работаю более 7 лет (мои кейсы) и эта статья является выжимкой моих знаний в кратком изложении.
После изучения вы будете понимать как шаг за шагом, безошибочно, сделать все необходимые настройки чтобы сайт был готов к дальнейшему наполнению и продвижению.
WordPress крутой движок, с помощью него можно разработать сайт любого формата:
- Блог
- Новостной сайт
- Лендинг (мой гайд про лендинг)
- Сайт визитка
- Интернет магазин (мой гайд про разработку магазина)
- Портфолио
- Онлайн школа (мой гайд про школу)
Содержание
- Видеоинструкция по разработке сайта
- Пошаговое руководство по созданию сайта на CMS WordPress для новичков
- Определяемся с тематикой
- Выбор домена и хостинга. Регистрация
- Домен
- Хостинг
- Видеоинструкция
- Установка SSL-сертификата
- Установка движка WordPress
- Базовые настройки
- Общие
- Написание
- Чтение
- Обсуждение
- Медиафайлы
- Постоянные ссылки
- Выбор шаблона оформления для сайта
- Подборки шаблонов Вордпресс:
- Советы по выбору шаблона
- Установка и настройка шаблона
- Плагины
- Как установить плагин
- Плагины, которые я рекомендую для каждого сайта:
- Настройки для улучшения СЕО
- Плагин Clearfy Pro — мега плагин для сайта
- Плагин Yoast SEO — улучшаем СЕО
- Плагин кэширования (WP Super Cache)
- Файл robots.txt
- Настройка защиты на сайте
- Antispam Bee — плагин для борьбы со спамом
- All In One WP Security — плагин для борьбы со злоумышленниками
- Дополнения для сайта
- Приём оплаты
- Контактная форма
- Форма подписки на рассылку
- Модальное окно (попап)
- Картинки в модальном окне
- Похожие записи
- Кнопки соцсетей
- Баннеры
- Делаем начальное наполнение сайта
- Меню (структура сайта)
- Страницы
- Политика конфиденциальности
- Записи (статьи)
- Рубрики
- Метки
- Пример работы рубрик и меток
- Заключение
Видеоинструкция по разработке сайта
Пошаговое руководство по созданию сайта на CMS WordPress для новичков
Определяемся с тематикой
Выбор тематики это ответственная задача. Могу посоветовать вам два правила, чтобы легче определиться с направлением. Начинайте проект либо про то, в чем вы эксперт, либо в той нише, которая вам интересна и вы хотите ее изучить.
Для вдохновения и поиска идей вы можете посмотреть каталоги сайтов, рейтинги:
- Рейтинг сайтов от LiveInternet — liveinternet.ru/rating/ru
- Рейтинг сайтов от Rambler (с разбивкой по тематикам) — top100.rambler.ru
Начинаю описание именно с этого пункта, т.к. в дальнейшем тематика будет влиять на дальнейшие настройки (оформление, виджеты и пр.)
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты.
Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты.
Подробнее читайте по ссылке.
Выбрали тематику? Отлично, идем дальше.
Выбор домена и хостинга. Регистрация
Домен
Домен (доменное имя) — это имя сайта, то название, по которому посетители будут попадать на ваш блог. У моего сайта домен ichigarev.ru, у вас будет свой.
Как выбрать домен? 3 рекомендации
- Чем короче слово, тем лучше;
- Если нужный домен занят, попробуйте добавить цифры или тире, если подходит по логике и продолжает понятно читаться;
- Если домен на английском, то желательно без использования шипящих букв, иначе это выглядит так (ч — ch, ж — zh и пр.).
Хотите научиться зарабатывать в интернете? Написал большой гайд, где показал 41 метод заработка через интернет — статья по ссылке.
Проверка на занятость
Сервис для проверки занятости домена — timeweb.com/ru/services/domains
Впишите интересующий вариант и нажмите «Проверить домены».
Проверка истории
Если домен свободен, следующим шагом нужно проверить историю домена. Бывает так что домен ранее использовался и у него может быть плохая история, которая навредит вашему сайту.
У меня раньше был другой сайт по адресу http://ilyachigarev.ru, давайте сделаем проверку на его примере.
Для проверки предлагаю использовать два метода:
1. Проверка через сервис web.archive.org
Впишите домен и посмотрите покажет какую-либо историю домена или нет. Можно даже увидеть как выглядел сайт и какие были публикации.
Давайте выберем например 26 августа 2013 года и увидим как в это время выглядел сайт
2. Впишите интересующий домен в поисковик
Если находятся записи с таким доменом, значит он уже ранее был зарегистрирован. И тут уже выбор за вами регистрировать его повторно или нет.
Как выберите домен, не спешите его регистрировать, сначала давайте купим хостинг.
Хостинг
Хостинг — это место, где хранятся все файлы и база данных сайта. Видов много, я расскажу о двух, которые подходят новичкам.
Обычный хостинг
Его еще называют share (виртуальный) хостинг, это самый дешевый вариант хостинга, отлично подходит для новых проектов, потому что:
- сайт пока что мало весит, то есть нужно мало места;
- и пока что маленькая посещаемость, нужно немного ресурсов для обработки запросов.
Но когда посещаемость сайта перевалит за 1000 посетителей в сутки, вам придется или покупать тариф подороже или переезжать на VDS хостинг. Я так и сделал, когда трафик на моем блоге вырос. Вы же можете сразу купить VDS, если в дальнейшем не хотите заморочек с переносом сайта. Средняя цена обычного хостинга 150 руб./мес.
Я всем советую хостинг Timeweb.
Видеоинструкция
Можете посмотреть видеоинструкцию, где я показываю как регистрирую и оплачиваю хостинг для нового сайта.
Видео было записано в рамках моего нового курса «Идеальный сайт на WordPress» 2023 года. Подробнее про курс можете почитать тут.
Заметка: На обычном хостинге также важно использовать выделенный ip адрес. Если этого не сделать, то ваш сайт будет находится в одном «месте» с сайтами других разработчиков.
Репутация вашего сайта будет зависеть от «соседей» и если эти соседние проекты некачественные или используют запрещенную информацию, то они будут тянуть ваш сайт вниз. Поэтому если вы хотите успешно продвигать свой ресурс в интернете, то выделенный ip это необходимость.
VDS/VPS
Если в двух словах, то VDS хостинг выдерживает больше нагрузки и трафика, а еще у ваших сайтов будет выделенный ip адрес. На обычном хостинге тоже можно купить отдельный ip, но за это нужно доплатить, в среднем 100 руб./мес. Средняя цена VDS хостинга 500 руб./мес.
Заметка: VDS и VPS это одно и тоже.
На моем блоге есть отдельная статья, которая посвящена вопросам домена и хостинга, в конце вы найдете видео уроки как зарегистрировать хостинг и домен — открыть статью в новой вкладке.
Пример регистрации хостинга на примере Timeweb:
- Выберите вкладку Хостинг;
- Выберите тариф. Для начала можно выбрать самый простой, если планируете размещать только один сайт;
- Впишите свой емейл и ФИО, которые требуются при регистрации;
- После успешной регистрации вам на почту придут данные для входа, логин и пароль;
- Зайдите с помощью них в панель управления хостингом и пополните баланс. Оплатить можно 1 месяц, можно сразу на год вперед. Лучше платить на год, так получается экономнее;
- Хостинг готов к работе.
Пример регистрации домена:
- На главном экране в панеле управления хостингом выберите Домены и поддомены > Зарегистрировать домен;
- Впишите нужный домен, после проверки на занятость появится зеленая галочка, домен свободен, нажимаем Зарегистрировать:
- Далее нужно нажать Создать нового администратора и вписать свои правдивые данные, чтобы домен был закреплен за вами, за настоящим человеком. Если вы делаете сайт для кого-то, то вписывайте данные владельца;
- После всех настроек оплачиваем домен и ждем его активации.
Бонус. Если вы оплатите любой тариф хостинга сразу на 1 год, то вам дадут домен в зоне .ru в подарок! И еще тариф выйдет дешевле, имейте ввиду

Заметка: Если у вас что-то не получится при регистрации домена или хостинга, смело пишите им в поддержку, помогут. Также если вас беспокоит переезд с одного хостинга на другой, то могу вас успокоить, в большинстве случаев хостинг заинтересован чтобы ваш сайт обслуживался именно у него и с радостью предоставляет бесплатную услугу по переносу вашего сайта на свой хостинг.
Установка SSL-сертификата
SSL сертификат обеспечивает безопасное соединение между сайтом и посетителем. В последнее время это обязательная настройка, чтобы и поисковые системы и посетители считали ваш сайт безопасным.
В итоге ваш проект будет доступен по ссылке https://, а не просто http://.
Сертификат я устанавливаю перед установкой WordPress, чтобы в последствии не появилась проблема «смешанный контент», это некоторые файлы сайта открываются по http:// и если есть хотя бы один такой файл, то браузер будет ругаться, пока мы это не исправим.
Для новичков я рекомендую устанавливать бесплатный сертификат Let’s encrypt. Сегодня он почти ничем не отличается от платного. Установили один раз и хостер сам будет его обновлять. Но если все же хотите установить платный, то обойдется он примерно в 1000 руб./ год. Его нужно будет обновлять, либо же сразу купить на 2-3 года и забыть на это время.
Купить платный SSL можно сразу на хостинге.
Бесплатный можно и нужно установить прямо из админки хостинга.
Смотрите также: Как создать онлайн-школу с нуля в 2023 году — подробный гайд (+ мой пример).
Установка движка WordPress
Есть два метода установить WordPress.
1 — вручную
2 — с помощью инструментов хостинга (если такая функция есть у хостера)
Я чаще выбираю первый, потому что все данные ты создаешь самостоятельно, а хостинг часть процесса автоматизирует. В любом случае, независимо от того какой метод вы выберите, он займет у вас не более 10-ти минут.
Видеоинструкция по созданию базы данных (видео с моего курса)
Видеоинструкция по установке WordPress (видео с моего курса)
Поздравляю! Ваш сайт уже виден в интернете и можно публиковать статьи. Но мы можем его сделать еще лучше, если сделаем дополнительные настройки.
Базовые настройки
Переходим в раздел Настройки и по очереди настраиваем:
Заметка: Я не буду рассказывать за что отвечает каждый пункт, сделаю акцент только на важных моментах. Каждая настройка написана на русском языке, если будет что-то не понятно, пишите в комментариях или попробуйте поискать ответы в сети.
Общие
- Название сайта — пишем как будет называться ваш проект.
- Краткое описание — пишем 1-2 предложения с использованием ключевых слов по вашей тематике, о чем ваш сайт.
Остальные настройки как правило автоматически сделаны правильно. Сохраняемся и идем дальше.
Написание
- Форматирование — здесь я убираю галочки
- Сервисы обновления — тут вставляю такие значения (можете также скопировать и вставить на своем сайте):
https://blogsearch.google.ru/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://ping.blogs.yandex.ru/RPC2
Больше ничего не меняю. Сохраняемся.
Чтение
- На главной странице отображать — здесь можно задать что мы покажем на главной странице, ленту блога или статическую страницу. Я выбираю второй вариант и создаю лендинг, вы же можете пока что оставить ваши последние записи.
- Видимость для поисковых систем — галочка не должна стоять.
Обсуждение
Выставите настройки как на скриншоте. Я делаю так, чтобы одобрять все комментарии вручную. Потому что как только у вас начинает появляться посещаемость, начинают писать комментарии с попыткой прорекламировать свой сайт на вашем проекте, и такие комментарии нужно изменять или удалять, перед тем как они будут опубликованы.
Медиафайлы
Я ставлю все значения на 0. Потому что мне не нужна автоматическая обрезка картинки, я ее сам изменяю через редактор Photoshop, и если оставить цифры, то с каждой загруженной картинкой, WordPress будет создавать еще три копии с разными размерами, будет занято больше места на хостинге, а это нам не нужно.
Постоянные ссылки
Ставим чекбокс на «Произвольно» и добавляем запись в строку: /%category%/%postname%.html
Либо просто выбираем пункт «Название записи», это тоже достойный вариант.
Сохраняемся!
Выбор шаблона оформления для сайта
Охх, когда я только начинал создавать сайты, то на этом этапе я очень долго тормозил. Мне нравились многие шаблоны, но не везде попадался нужный для меня функционал. Чтобы не соврать, но пару месяцев я не мог определиться это уж точно. Не желаю такого никому 
Где вообще искать шаблоны и какой выбрать платный или бесплатный?
Я всем рекомендую использовать платные шаблоны и сам на своих сайтах использую только покупные шаблоны. Как правило, в платных шаблонах больше функций, больше настроек, чтобы сделать сайт максимально удобным. Средняя цена за шаблон ≈4000 руб.
Почти все последние проекты я сделал на шаблоне Reboot и конструкторе Elementor. Это лучшая связка для создания любого формата сайта.
Но если вы новичок и/или не хотите тратить деньги, то выбирайте для начала бесплатный вариант. Большая галерея шаблонов находится на официальном сайте https://ru.wordpress.org/themes/
Для удобства я собрал список из 30+ неплохих бесплатных шаблонов на WordPress, можете там поискать вариант для себя.
Когда меня спрашивают порекомендовать хороший платный шаблон для блога, я всегда даю ссылку либо на
- Reboot — универсальный шаблон
- Root — для блога
- JournalX — для новостного сайта
- CookIt — если блог на кулинарную тематику
Эти шаблоны разработали русскоязычные ребята из компании WPShop и на сегодня это лучшее решение для быстрого старта сайта на WordPress.
Шаблоны идеальные, подробнее о них я говорил в этой статье, если интересно почитайте.
Помимо многих преимуществ, одно из главных это админ панель на русском языке. То, что многих тормозит в начале пути создания сайта.
Второй сайт, где я рекомендую покупать шаблоны это ThemeForest. Это уже англоязычный магазин, где продаются тысячи шаблонов. Чтобы не блуждать среди них, посмотрите подборку про 45+ лучших шаблонов для блога на WP.
Подборки шаблонов Вордпресс:
- 40 landing page шаблонов
- 40+ тем для портфолио
- 40+ шаблонов для новостного журнала
- 40+ вариантов для интернет магазина
- 100 шаблонов для сайта визитки
- Онлайн школу я делаю с помощью плагина Memberlux
Остальные подборки на разные тематики ищите тут.
Когда я выбирал, еще не знал про шаблоны от WPShop, иначе сразу выбрал бы Reboot и сэкономил 2 месяца жизни

Советы по выбору шаблона
- Смотрите как отображается лента статей;
- Смотрите как выглядит отдельная статья, есть сайдбар (боковая колонка или нет), если вы решите использовать его на блоге;
- Если есть документация или описание к шаблону, прочитайте какие настройки вы сможете делать после его установки;
- Если решите использовать бесплатный шаблон, то устанавливайте его через админ панель Внешний вид — Темы. Если скачать со стороннего ресурса, велик шанс словить вирус;
- Если устанавливаете платный шаблон, то читайте отзывы которые пишут те кто купил тему;
- Посмотрите когда было последнее обновление шаблона, если больше года назад, то я бы подумал насчет такого варианта. WordPress постоянно обновляется и шаблонам периодически требуются обновления.
Я подготовил отдельную статью с частыми ответами на вопросы по премиум шаблонам, также там есть видео, в котором я рассказываю как правильно выбрать и купить шаблон на ThemeForest — FAQ по премиум шаблонам.
Установка и настройка шаблона
У каждого шаблона настройки будут отличаться, особенно у платных. Так что в этом разделе я дам только общие рекомендации.
- Настройки темы находятся во вкладке «Внешний вид» — «Настроить», либо «Внешний вид» — [Название темы], либо отдельной вкладкой с названием темы;
- Настройте заголовок и описание сайта в левом верхнем углу, либо загрузите логотип;
- Выберите размер и семейство для шрифтов (заголовков и наборного текста);
- Выберите основные цвета сайта для элементов и шрифта;
- Сделайте настройки нижней части сайта (подвала).
Примеры панели настроек у шаблонов:
Плагины
Плагины это дополнения для сайта.
Изначально система Вордпресс не настроена должным образом для продвижения и дополнения сайта нужным функционалом. Чтобы сделать сайт настроенным под свои нужды, мы добавим необходимые плагины. Плагинов для Вордпресс очень много, десятки тысяч, их разрабатывают обычные люди, пользователи, компании.
Как установить плагин
В админке сайта выберите Плагины » Добавить новый » Выберите из каталога WordPress или загрузите свой.
Плагины, которые я рекомендую для каждого сайта:
- Clearfy Pro
- Yoast SEO
- WP Super Cache
- Antispam Bee
- All In One WP Security
На мой взгляд, это «стандартный набор джентльмена», который должен быть на каждом ресурсе. Ниже в каждом разделе я распишу для чего нужен каждый плагин.
Настройки для улучшения СЕО
Подготовить сайт для СЕО продвижения важно, посетители из поисковых систем это основной источник трафика.
Плагин Clearfy Pro — мега плагин для сайта
Сразу скажу что он платный, но это мега вложение в ваш сайт. В нем сочетается два качества, он легкий, не нагружает систему и сочетает в себе много важных настроек для правильной работы сайта, СЕО, очистки лишнего мусора и защиты от злоумышленников. Подробнее о плагине вы можете прочитать в моем обзоре или на сайте разработчиков.
Это все те же WPShop, чьи шаблоны я рекомендовал выше.
Если не ставить Clearfy Pro, взамен тогда нужно установить:
- Cyr to Lat enhanced — делает транслитерацию символов с русских на латиницу, ссылка на плагин.
- С другими плагинами для чистки кода от мусора я не работал, поэтому информацию можете поискать самостоятельно.
Но! Имейте ввиду, если даже вы не установите этот плагин на блог, ничего страшного не произойдет, это не панацея, блог будет также работать. Просто если его установить, то сайт будет более привлекательным для поисковых систем, по сравнению с вашими конкурентами. Можете установить его со временем.
Плагин Yoast SEO — улучшаем СЕО
Основной плагин для СЕО. С помощью него мы будем прописывать Заголовок и Описание для каждой статьи, страницы, рубрики. Это мега важно для продвижения.
Также с помощью плагина мы создадим карту сайта XML, которая важна для ПС (поисковых систем).
Ссылка на плагин Yoast SEO
Плагин кэширования (WP Super Cache)
Нужен для настройки кэширования. Это ускорит загрузку страниц за счет того, что страницы будут сохраняться в кэше и при повторной загрузке будут быстрее открываться, нежели если она загружалась каждый раз по новой.
Ссылка на плагин WP Super Cache
Файл robots.txt
Важный файл для ПС, он показывает какие файлы и страницы на сайте можно индексировать, а какие нет. В сети много вариантов сборки файла Роботса, я вам прикреплю свой вариант, который использую на своих блогах и для клиентов.
Ссылка на архив с файлом robots.txt. Файл нужно сначала извлечь из архива, откройте его через блокнот и отредактируйте в двух местах, там где site.ru замените на свой домен, а затем сохраните файл и закачайте в корень сайта.
Настройка защиты на сайте
Защищать сайт нужно от двух бед, это спам и взлом.
Antispam Bee — плагин для борьбы со спамом
Для борьбы со спамом я использую плагин Antispam Bee.
All In One WP Security — плагин для борьбы со злоумышленниками
Основной плагин для защиты от взлома. Имеет множество полезных функций. Ссылка на плагин All In One WP Security.
Примечание. Всегда помните, что на 100% защититься от злоумышленников вы не сможете, всегда найдется кто-то более проворный, кто сможет взломать сайт, если захочет. Но и не нужно этого бояться, на моей практике пока что ни мои, ни сайты клиентов не взламывали.
В любом случае вам нужно научиться делать бэкапы сайта (резервные копии), чтобы всегда иметь возможность восстановить сайт, если с ним что-то произойдет. Как правильно делать бэкап я сделаю отдельную статью.
Дополнения для сайта
Итак, сайт мы создали, настроили шаблон, СЕО и защиту. Теперь давайте посмотрим какие дополнительные элементы мы можем поставить на наш проект, чтобы он был еще более эффективным.
Наиболее популярные дополнения:
Приём оплаты
Если у вас интернет-магазин или вы что-то продаёте с блога, например курсы, то можете подключить сервис приёма оплаты. Это делается для удобства посетителей и для соблюдения закона об оплате товаров и услуг через интернет.
Контактная форма
Чтобы получать сообщения или заявки с сайта, нужно поставить плагин для формы.
Форма подписки на рассылку
Чтобы начать собирать базу подписчиков, нужно сначала зарегистрироваться на сервисе рассылок. Сегодня на рынке много предложений, самые популярные это:
- MailChimp
- SendPulse
- Getresponse
- MailerLite
- Unisender
После регистрации на любом из сервисе и создании списка для подписчиков, вы создадите форму и код данной формы сможете добавить на сайт. Например можно поставить после статьи или в сайдбар.
Модальное окно (попап)
В данном окне вы можете что-то предложить или перенаправить посетителя на нужную вам страницу, например страницу с акцией или интересной свежей статьей. Также можно добавить форму заявки /подписки в модальное окно. Наиболее популярный плагин из бесплатных это Popup Maker.
Картинки в модальном окне
Частая ошибка на блогах когда при клике на картинку она открывается в новой вкладке, тем самым посетитель уходит со статьи. Чтобы этого не допустить нужно поставить плагин, который будет открывать картинки в попап окне, на случай если этой функции нет в выбранном шаблоне. Ссылка на плагин Easy FancyBox.
Похожие записи
После каждой статьи мы можем выводить блок с похожими статьями. Это улучшит поведенческие факторы, т.к. посетитель может переходить по другим страницам блога и больше времени проведет на сайте. Также это важно для СЕО, потому что получается внутренняя перелинковка.
Этот элемент есть почти в каждом шаблоне.
Кнопки соцсетей
Связь с соцсетями тоже важный пункт для продвижения блога. Вы можете добавить два вида кнопок:
- Кнопки соцсетей, которые будут вести на ваши профили/группы, канал на Ютубе. Можно также использовать виджеты.
- Кнопки, с помощью которых можно поделиться в соцсетях статьей с вашего сайта.
В премиум шаблонах такой функционал уже реализован, если вы добавляете его в ручную, то могу посоветовать плагины:
- Виджет социальных иконок — плагин для вывода иконок ваших страничек в соцсетях
- Sassy Social Share — плагин для репостов в соцсети.
Рекламные баннеры можно добавлять в сайдбар или в тело статьи: до, в середине или после статьи.
Онлайн чат
Онлайн чат однозначно повысит конверсию вашего сайта, чем бы вы не занимались.
Могу посоветовать сервис JivoSite. У него есть как бесплатная версия, так и платная версия, которую вы можете в течении двух недель протестировать. Подробный гайд по Живосайту я сделал в отдельной статье — Обзор сервиса Jivosite.
В одной статье, к сожалению, я не смогу показать настройки всех плагинов. Самый лучший вариант это искать настройки каждого плагина отдельно или приобрести мой курс, где я показываю все обязательные настройки.
При добавлении интересных плюшек на блог стоит помнить о балансе, не перегружать как визуально, чтобы не пестрило в глазах и удобно было читать статьи, так и не нагружать в плане скорости загрузки, чтобы она была максимально быстрой.
Делаем начальное наполнение сайта
Сайт готов и еще рано идти отдыхать, сейчас начинается самая работа, то ради чего и создавался сайт, теперь его нужно наполнить, давайте сделаем первоначальное и самое основное наполнение.
Меню (структура сайта)
Как правило у сайта горизонтальное меню, которое ведет на различные страницы. Что именно добавить в меню каждый решает сам, вот пункты которые встречаются почти на каждом сайте:
- Главная — ведет на главную страницу сайта. Можно такой пункт меню не делать, т.к. пользователи привыкли что при клике на логотип попадаем на главную;
- Обо мне / О сайте — страница на которой рассказываете о себе или проекте;
- Блог / Новости — отдельный пункт в меню стоит делать если у вас на главной не лента статей. а например лендинг;
- Контакты — страница с информацией как с вами связаться.
Это база, дополнительно можно придумать миллион других вариантов, например:
- Кейсы / Примеры работ / Портфолио — страница с вашими работами, например у меня так;
- Услуги — описываете свои услуги, у меня так;
- Реклама — тут расскажите какие варианты рекламы у вас есть, у меня так;
- Бесплатно — материалы, которые посетители могут получить/скачать бесплатно, возможно подписавшись на рассылку;
- Курсы / Обучение / Магазин — страница где показываете свой товар, у меня так;
- Полезные ссылки — любые полезные ссылки по теме, я сделал так;
- Видео — страница с видео;
- Инфографика — страница или рубрика с какой-то инфографикой;
- и пр.
Добавляйте пункты в меню в зависимости от ваших целей.
Меню настраивается во вкладке Внешний вид » Меню.
Задайте название для меню и выберите страницы, которые будут в меню. Помимо страниц можно также добавлять Записи, Произвольные ссылки или Рубрики.
Страницы
Давайте создадим первую страницу и добавим ее в меню. Страницы создаются в панели Страницы » Добавить новую. Задайте название и заполните необходимой информацией, нажмите Опубликовать. Теперь чтобы на сайте ее стало видно, добавьте ее в меню.
По аналогии создайте и остальные страницы.
Политика конфиденциальности
Не забудьте про страницу Политика конфиденциальности, если собираете какие-либо данные с посетителей сайта. Пример моей политики можете посмотреть тут, я ее делал через сервис 152фз.рф, подробнее про этот сервис я писал тут. Но не обязательно собирать такой документ платно, можете сгенерировать версию попроще на бесплатных сервисах, например на Тильде.
Когда страница будет готова добавьте ссылку на нее в нижнюю часть сайта (подвал).
Записи (статьи)
Главный инструмент для контентного сайта это конечно же статьи. Добавляются они из панели Записи » Добавить новую. Пока что также можете задать Заголовок и наполнить текстом, нажмите Опубликовать и посмотрите как статья появится на сайте.
Подробнее про написание статей можете почитать тут:
Как писать СЕО статьи
Как написать популярную статью
Рубрики
Чтобы не запутаться в десятках и сотнях статей, в Вордпресс вы можете из разбить на категории (рубрики). Создать их можете в панели Записи » Рубрики. Когда их создадите и по новой зайдете в редактор статьи, то справа можете выбрать рубрику за которой статья будет закреплена.
Метки
Еще один вариант чтобы объединять статьи по ключевым словам, это метки. Метки можете указывать при редактировании статьи или в панели Записи » Метки. Метки, как правило, отображаются после статьи и при клике на метку открывается список статей в которых также была указана эта метка.
Пример работы рубрик и меток
Разберем пример. У нас есть статья на кулинарном блоге «Как правильно сварить манную кашу на завтрак». Статья будет находится в рубрике «Каши», а метки можем задать «Завтрак», «Детское меню».
Тем самым посетитель сайта может выбрать что ему интересно дальше изучить после прочтения статьи, перейти в рубрику и посмотреть другие каши или посмотреть другие рецепты по меткам Завтрак или Детское меню.
Заключение
Давайте в заключении я еще раз напишу весь план разработки сайта в краткой форме:
- Выбираем тематику для сайта, можно подсмотреть варианты в каталогах;
- Подбираем домен, проверяем его историю, чтобы ранее он не был регистрирован;
- Регистрируем хостинг и домен;
- Устанавливаем SSL сертификат, платный или бесплатный;
- Устанавливаем CMS WordPress;
- Делаем базовые настройки: Общие, Написание, Чтение, Обсуждение, Медиафайлы, Постоянные ссылки;
- Выбираем шаблон оформления для сайта, покупаем или качаем бесплатный;
- Устанавливаем и настраиваем шаблон;
- Устанавливаем необходимые плагины для СЕО, Защиты, Дополнений;
- Выбираем какие фишки будут на сайте и настраиваем их;
- Делаем начальное наполнение, создаем страницы;
- Создаем политику конфиденциальности;
- Добавляем меню;
- Добавляем рубрики;
- Продумываем будущие метки для статей;
- Пишем первую статью;
- Урааа! Мы сделали сайт на WordPress.
Дорогой читатель, вот такой получился подробный гайд по созданию сайта на CMS WordPress, будь другом напиши в комментариях было ли полезно, остались какие-то вопросы, с чем нужна помощь, что подсказать по этой теме? Пиши, не стесняйся

Также читайте статью по теме: Как сделать лендинг за 9 шагов в 2023 году
Гайд написал автор блога Чигарев Илья. Успехов.

Вордпресс — самый популярный движок сайтов в мире. По данным W3Techs.com больше половины сайтов, использующих CMS, сделаны на нем. Изначально задуманный как движок для блогов, он быстро завоевал популярность у пользователей, дизайнеров и программистов благодаря своей простоте в настройке, использовании и открытости программного кода. На нем можно создать информационный сайт, лендинг и даже интернет-магазин. Эта статья будет полезна для чайников и более продвинутых пользователей и выполнена в виде пошаговой инструкции.
Содержание статьи
- Почему wordpress популярен
- С чего начинается сайт?
- Структура сайта «Из головы»
- Структура сайта на основе анализа конкурентов
- Хостинг и домен
- Регистрация хостигна и домена
- Типы Wordress
- Скачиваем WordPress
- Загружаем его на хостинг
- Создаём базу данных
- Удаляем пустой индексный файл
- Запускаем процесс установки Вордпресс
- Пишем название сайта и первичные данные
- Интерфейс админки
- Типы контента
- Создание страниц
- Создание записей
- Внешний вид и меню
- Настройки сайта
- Виджеты и плагины
- Темы WordPress
- Предустановленные
- Бесплатные
- Платные шаблоны для WordPress
- Редакторы контента
- Guttenberg
- Классический
- Конструктор WPBakery
- Конструктор Elementor
- Какой редактор выбрать для работы?
- Плагины
- Обязательные
- Yoast SEO
- Autoptimize
- Contact form 7 или Ninja Forms
- ReCaptcha
- Плагины под конкретные задачи
- Woocommerce
- Wpbakery
- Elementor
- Buddypress
- Masterstudy
- Loco translate
- WPML
- Обязательные
- Установка сертификата безопасности
- Резюме
Для тех, кому лениво читать, эта статья существует в виде видео-урока
Потому что сами пользователи его развивают. Сегодня на CMS вордпресс можно сделать не только блог, но и корпоративный сайт, социальную сеть, портал, онлайн-школу, интернет-магазин и даже маркетплейс.
Сделать сайт на wordpress самостоятельно и с нуля может каждый. Для этого даже не нужно регистрироваться на каком-то сайте. Необязательно быть программистом. А все благодаря простой и интуитивно-понятной установке.
Конечно, если вы хотите разработать что-то уникальное, а именно тему, мультишаблон, то да. Знания программирования вам пригодятся. Но даже для решения этой задачи есть официальная подробная документация.
Тема — готовый шаблон, который устанавливается прямо на вордпресс. Остаётся его наполнить и вперёд.
Мультишаблон — шаблон, который имеет множество разных подшаблонов или вариаций представления внешнего вида. Различается расположением, последовательностью, количеством дизайн-блоков.
Однако эта статья написана для не-дизайнеров и не-программистов, которым нужен блог, сайт, интернет-магазин или что-то ещё. Налейте чашечку кофе и поехали.
С чего начинается сайт?
Конечно же, с текста, картинок, продукции и идеи. Если их нет, то создавать нечего. Нечего упаковывать. Сайт — это всего лишь форма подачи информации.
Поэтому самый начальный этап — это размышления на тему о чем и как писать.
Про структуру вебю-ресурса написано многое, и есть большое количество роликов на ютуб, куда я мог бы вас отправить. Но контент нам нужен прямо здесь и сейчас, в этой статье. Будем как-то выкручиваться.
Есть два простых способа придумать структуру.
- Общечеловеческая логика
- Конкуренты как источник информации
Структура сайта «Из головы»
Честное слово, достаточно взять листок бумаги и карандаш, чтобы начать процесс.
Конечно, есть специальные сервисы для прототипирования, но мы не будем их рассматривать, иначе статья превратится в книгу.
Просто выпишем все, о чем мы хотели сказать на сайте. Причем, пока что большими мазками, без деталей.
По стандарту — это «О компании, Наши услуги, Статьи и Контакты.
Сейчас интернет вообще и поисковые машины, в частности, любят уникальность. Это понятно и даже честно. Слишком уж много стало копипаста в нашей жизни. Кроме того, и поисковики, и соцсети научились определять первоисточник информации.
Поэтому тексты должны быть уникальными. Да и фотографии тоже. Правда, есть небольшие хитрости.
Можно взять понравившийся текст и переписать его (по-умному это называется рерайтинг). А на фотографии наложить фильтр, текст и немного сместить акцент. После этого она станет уникальной. Этих хитрости полезны, но я рекомендую создавать полностью уникальный контент. То есть и писать с нуля, и делать новые фото (или иллюстрации). Так у вас больше шансов быть заметным.
О том, как писать и фотографировать, в этой статье тоже не будем говорить. Сфокусируемся именно на создании сайта на вордпресс.
Структура сайта на основе конкурентого анализа
Есть еще один вариант создания структуры – это конкурентный анализ. Просто вводим в Яндекс или Google поисковый запрос, связанный с нашим видом деятельности. Просматриваем все сайты из топ-10 и выписываем в табличку, файлик или на листок бумаги пункты меню, которые есть на ресурсах конкурентов. А так же обращаем внимание на детали. Наличие тарифной сетки, способ подачи информации, присутствует ли галерея, отзывы, какая-либо инфографика.
У этого способа есть несомненные преимущества. Во-первых, мы сразу понимаем о чем нам писать, какой контент готовить. Во-вторых, страницы из топ-10 хорошо проработаны с точки SEO. И мы можем подглядеть для себя какие-то приемы.
Хостинг и домен
Второе, что нам нужно после наличия контента, — это хостинг и домен.
Хостинг — это папка на сервере. Сервер подключён к интернету 24/7, за его работоспособностью следят компетентные люди. Именно поэтому на веб-ресурс и можно зайти в любой момент.
А вот путь сайта, его адрес — это домен или доменное имя.
Нам необходимо иметь и хостинг, и домен.
Есть компании, которые предоставляют эти услуги. Хостинг-провайдеры и регистраторы. Сейчас многие из них являются и теми, и теми в одном лице.
Я рекомендую:
— timeweb.ru
— beget.ru
Регистрация хостинга и домена
Я буду показывать работу на примере таймвеб, но у других провайдеров все плюс минус одинаково. Хотя интерфейсы и отличаются. Если вы хотите все повторить шаг в шаг, то просто повторяйте за мной.
У хостинг-провайдеров, как правило, есть набор тарифов. Чем больше платите, тем больше сайтов можете создать и тем больше у вас ресурсов: физической и оперативной памяти, мощности процессора.
1. Переходим на сайт timeweb.ru
2. Выбираем самый младший тариф Year+ на 1 сайт.
3. Нажимаем на кнопку «Заказать»
4. Переходим к форме регистрации, регистрируемся
Таймвеб как и другие хостинг-провайдеры предоставляет бесплатный пробный период от 10 до 30 дней. За это время можно протестировать качество услуг. Правда, некоторые возможности будут ограничены. Например, функция отправки писем может не работать. А она важна для получения заявок.
Перед нами так называемая панель управления. Или ПУ. В ней мы можем выполнить основные настройки хостинга. Хотя сейчас она может показаться страшной, следуя моему пошаговому руководству, вы сделаете все правильно. У вас просто нет шансов ошибиться.
Мы зарегистрировали хостинг, но ещё нам понадобится домен.
Свободных доменов, как ни странно, не так много и следует хорошо потрудиться прежде, чем вы найдёте тот, который вам понравится.
Сделать это возможно в разделе «Домены и поддомены».
Мы перейдем на страницу, где нас ждет пустое поле, куда мы и должны вписать желаемый домен. Если он свободен, то нам покажут зеленую галочку напротив адреса. Если нет, то предложат альтернативные варианты. Либо мы можем придумать что-то еще. И проверить снова. Далее остается нажать на кнопку «Заргеитрировать»
Любой домен привязывается либо к физическому лицу, либо к юридическому. Его ещё называют администратором домена. В своём руководстве я буду разбирать пример с физическим лицом.
Итак, на следующей странице мы можем выбрать вариант с оплатой на 1 год (по умолчанию стоит 3). Отжимаем галочку «Защитить сайт с помощью…». Мы будем получать SSL-сертификат, но бесплатный. Для учебных задач этого вполне достаточно. Но если вам придется создавать интернет-магазин или портал, где важно защитить персональные данные пользователей, то лучше купить более надежный SSL-сертификат.
Как видите сумма к оплате уменьшилась.
Итак, заводим администратора домена, вписывая все свои основные паспортные данные в соответствующие поля. Имеем в виду, что домен так же можно зарегистрировать на юрлицо или ИП. Например, если нужно домен поставить на баланс организации и оплачивать по безналичному расчету.
Отлично. Теперь мы можем Зарегистрировать домен. Нажимаем на кнопку «Зарегистрировать домен».
Мы покупаем домен второго уровня. Звучит нелогично. Но все просто. Оказывается, домен первого уровня — это .ru или .com и тому подобное.
Мы можем воспользоваться бесплатным доменом третьего уровня, который предоставляется таймвебом, но тогда я не смогу вас научить тому, как привязывается сайт на вордпресс к домену. Поэтому будем последовательны.
# Информация о занятости домена поступает всем регистратора из общем новой службы, которая называется whois #
Регистрация домена происходит не мгновенно. Сначала он бронируется за вами, а потом информация о том, что такой адрес теперь существует и он закреплён за вами, должна уйти во все сервера мира. Это может занять от 3 до 24 часов. Согласитесь немного с учётом количество адресатов).
Тем не менее, в абсолютном большинстве случаев, пользоваться доменом мы можем уже через 10-60 минут.
Многие хостинг-провайдеры имеют тарифы, которые включают уже установленные движки на хостинг. И таймвеб не исключение. Можно выбрать тариф с уже установленным вордпресс. Но мы с вами настоящие исследователи, поэтому сделаем все сами.
Типы WordPress
Вордпресс хоть и един, но бывает двух видов.
- В виде свободно распространяемого программного обеспечения. Как CMS.
- В виде онлайн-решения. Как онлайн-платформа в виде конструктора
Второе дороже и прочно привязывает нас к поставщику услуг. Правда, избавляет нас от установки на хостинг, так как поставляется в виде онлайн-решения. Так что если хотите сэкономить время и потерять деньги, выбирайте второй вариант. Мы же разберем первый.
Скачиваем WordPress
Вбиваем в поиске «скачать вордпресс», либо следуем самостоятельно по адресу ru.wordpress.org
В верхнем правом углу видим кнопку «Получить wordpress», нажимаем её, переходим на страницу скачивания. Находим кнопку «Скачать WordPress». Абсолютно бесплатно получаем последнюю версию мощнейшего движка.
Правда, в виде архива. Распаковать его мы можем на локальном компьютере или же прям на сервере. Выбираем второе, так быстрее придём к нужному результату.
При клике на кнопку вы можете бесплатно скачать русскую версию Вордпресса с их официального сервера.
Загружаем вордпресс на хостинг
Возвращаемся в таймвеб.
Залить архив можно тремя способами.
- Через фтп-клиент
- Простым перетаскиванием архива в Таймвеб
- С помощью кнопки «Загрузить» в Таймве.
Выбираем последние 2 способа, так как в данный момент это легче.
Переходим в «Файловый менеджер». У нас есть одна папка с названием «Public_html». Сюда и будем заливать архив. На скриншоте представлены файлы уже внутри этой папки.
Как перенести вордпресс на хостинг? Технологии идут вперед. Поэтому просто перетаскиваем архив с wordpress в файловый менеджер. Так же как мы бы перетаскивали файлы на своем компе между папками.
Хостинг спросит следует ли распаковать архив после загрузки. Нажимаем «Да». Это удобно и экономит время.
Загрузка файлов займет какое-то время. Чем быстрее у вас скорость интернета на отдачу, тем быстрее.
Если все прошло хорошо, то в файловом менеджере появится папка WordPress.
Сделаем один пируэт. Чтобы хостинг понимал лучше, где лежит сайт, и чтобы нам пришлось меньше его настраивать, переходим в папку WordPress. Нажимаем на верхнюю папку, скролим мышкой вниз, нажимаем кнопку Shift на клавиатуре, а затем – на последний файл. Тем самым, мы выберем все внутренние папки и файлы. К слову, все файлы будут отмечены желтым цветом.
Далее нажимаем на ссылку «Правка» и выбираем «Вырезать». Возвращаемся на уровень выше в папку Public_html. «Правка» -> «Вставить».
Колесико крутится, файлы скопировались.
Теперь удаляем папку «WordPress». Она нам больше не нужна.
А в нашем файловом менеджере примерно такая картина.
Не могу ни похвалить за выполненную работу. Мы закачали Вордпресс на хостинг. Если вы сделали это впервые, то выдыхайте. В следующий раз будет проще.
Создаем базу данных
Что ещё нужно для работы? Это база данных. Святая святых всех данных вашего сайта. Именно здесь хранится ваша база товаров, записи вашего блога, страниц и фотогалерей.
О том как она устроена говорить не будем. Нам ведь неважно, как работает электричество, когда мы нажимаем кнопку, чтобы в комнате стало светло.
Однако нам придётся пройти небольшой путь, чтобы установить её. Так как без неё вордпресс работать не будет.
Идём в раздел база данных.
Нажимаем на ссылку «Создание новой базы данных».
Откроется окно, в котором первая часть названия базы данных уже сгенерирована. Оставшуюся часть называем как угодно. Но главное, понятно. Чтобы потом не запутаться с БД в случае, если что-то придется редактировать.
В поле пароль вписываем свой любимый от всех сайтов. Шучу. Лучше довериться хостинг-провайдеру и нажать на ссылку «Сгенерировать пароль». Рекомендую так же сохранить все технические данные доступа в отдельный файл. И знать, где он лежит. А то будет очень обидно, если когда-то вы не сможете зайти в админку или на хостинг.
К тому же, эти данные нам ещё пригодятся при установке WP (Вордпресс сокращенно). Все. База данных создана. Было несложно, верно?
Удаляем пустой индексный файл
Теперь подготовимся к установке вордпресс.
Идём в раздел «Файловый менеджер» в папку public_html.
В ней находим файл index.htm и удаляем его (вероятно, на другом хостинге, если вы работаете не с Timeweb, его может не быть).
Как это сделать? Кликаем один раз на названием файла. Далее выбираем «Файл» и затем «Удалить».
Если мы его оставим, то мы не сможем начать установку вордпресса, так как сервер будет находить этот файл и считать, что он и есть главная страница. Хотя он создался автоматически самим хостинг-провайдером.
В то же время, в иерархии файлов вордпресса index.html не является главным. Круг замыкается. И чтобы его разомкнуть, сделаем простое действие. Удаляем ненужный файл.
Запускаем процесс установки Вордпресс
Начать процесс установки просто. Переходим по адресу сайта. Напомню, что мы зарегистрировали его выше.
Если ничего не происходит, то в конце добавляем /index.php.
Предположим, ваш адрес miumiumiu.ru. Переходите по этому адресу. Ничего не произошло? Тогда miumiumiu.ru/index.php.
В своем же примере я буду работать с доменом telenation.ru. Нажимаем кнопку «Вперёд».
Помните, я писал, что данные с названием базы данных и паролем к ней лучше сохранить в какой-нибудь файл? Сейчас самое время открыть его. Потому что нам предстоит вписать эти данные вот сюда:
Данные в полях «Имя базы данных» и «Имя пользователя» одинаковы. В моем случае это telentn_wowwow.
В поле «Пароль» я вписываю, тот» что сгенерировал Timeweb. Либо тот, который я придумал сам.
Сервер базы данных – оставляю значение по умолчанию, то есть localhost. Префикс таблиц тоже не трогаю.
При правильном заполнении мы должны перейти на страницу, где нам говорят, что все в порядке. Остается нажать на кнопку «Запустить установку».
Пишем название сайта и первичные данные
Хочется сделать все быстрее. Но следующий шаг очень важен. Здесь мы должны задать название веб-ресурса, логин администратора, пароль и email администратора. Каждый из этих пунктов очень важен.
Название сайта будет вашим Title. И соответственно эта информация будет выводиться в верхнем окне браузера и в поисковой выдаче. Если нужно получить вводную информацию об основах seo-продвижения, то рекомендую к прочтению эту статью.
Имя пользователя – это логин администратора.
Пароль – его пароль и я рекомендую выбирать тот, что сгенерировал WordPress. И конечно, уже по доброй традиции, эти данные заносим в файл.
Ваш email – это email админа. Туда будут приходить все ключевые уведомления (если кто-то вам написал или оставил комментарий, или сделал запросы цены)
Видимость для поисковых систем. Я рекомендую поставить галочку в этом поле. В этом случае поисковики не будут индексировать сайт. Рекомендую открыть его для индексации после того как он полностью или почти полностью готов. Так результаты SEO буду выше. Но об этом не в этой статье.
Нажимаем на заветную кнопку «Установить WordPress». На следующей странице нам напишут, что все в порядке. Заходим в админку, используя наш логин и пароль.
Интерфейс админки
Готово! WordPress установлен. Перед нами открывается пока еще пустая админка. Слева располагается меню, через которое мы можем настроить сайт, внести контент, установить меню, отредактировать внешний вид.
Типы контента
В WordPress есть страницы, а есть записи. Первые предназначены для важной и почти неизменяемой информации. Например, список услуг, контакты, информация о доставке.
А вторые — для статей, блога, новостей, публикаций.
У страниц могут быть главные страницы и вложенные в них. Например, «Услуги». В них могут входить «Торты на заказ», «Пироги», «Пирожки».
У записей тоже может быть вложенность (или иерархия). Они в свою очередь распределяются по рубрикам.
Если вы начнете создавать записи, но не придумаете рубрик, то все статьи попадут в категорию «без рубрики». Поэтому желательно изначально продумать в рамках каких рубрик вы будете создавать записи. Конечно, потом рубрики можно изменить, удалить, добавить.
На странице создания рубрики для SEO важно заполнить все поля. Название, ярлык (адрес рубрики, лучше писать латиницей), описание.
В описании пишем своими словами, о чем будет эта категория статей.
Если мы перейдем в раздел «Страницы», то интерфейс будет немного отличаться. Здесь мы можем сразу создать страницу. И увидеть перечень уже существующих. По умолчанию WordPress создает «Пример страницы» и «Политику конфиденциальности» (кстати, говоря, она должна у вас быть по закону, если вы собираете персональные данные пользователей).
Создание страниц
Когда-то давным давно, в самом начале этой статьи, мы условились, что должны продумать структуру заранее. Либо используя логику, либо (что лучше) проведя конкурентный анализ.
Давайте предположим, что мы нашли какого-то конкурента. Подсмотрели у него перечень страниц и решили, что будем повторять его структуру у себя, но с некоторыми усовершенствованиями.
Структура будет такой:
- Услуги (она же будет главной страницей)
- О нас
- Новости и акции
- Оплата
- Доставка
- Контакты
Почти все перечисленное относится к типу контента «Страницы», а «Новости и акции» по сути будут блоговым разделом. То есть относится к типу «Записи».
Чтобы создать страницу, переходим в раздел «Страницы» и нажимаем на кнопку «Добавить новую» в верхней части.
Создание записей
Записи нужны для периодических материалов. Как уже было написано выше, для блога, статей, новостей, спецпредложений, акций. Чтобы создать запись, нужно перейти в раздел «Записи», а далее выбрать «Добавить новую».
Текст вбиваем прямо здесь, в браузере. Можно выбирать блоки: текст, заголовок, разделитесь, картинки, галерея, колонки и так далее. Или вставлять видео с Youtubе. Сейчас WP по умолчанию использует контентный редактор под названием Gutenberg. Работать с ним проще, чем с классическим. Но последний можно установить как плагин и работать с ним, если вам так привычнее.
Настроить внешний вид темы, поменять цвета, шрифты, добавить виджеты, установить фон, а так же создать и отредактировать меню можно в разделе «Внешний вид». Давайте создадим меню из одной созданной страницы и одной записи. Идем во «Внешний вид» и выбираем «Меню».
В поле «Название меню» вписываем что-то а-ля «Main menu» (1). Нажимаем на галочку «Основное меню», чтобы оно выводилось в основном для него месте, то есть в самом верху сайта (2). Нажимаем «Сохранить» (3).
Настройки сайта
Виджеты и плагины
Виджеты и плагины позволяют расширить функционал. Например, по умолчанию в Вордпресс нет формы обратной связи. То есть мы не можем встроить ее на какую-либо страницу. Для этого нужно поставить специальный плагин.
Плагин – это небольшое расширение, решающее конкретную задачу. Задача может быть очень маленькой или очень большой.
Например, чтобы не сыпался спам, устанавливаем плагин от Google под названием Recaptcha. Чтобы сделать перевод сайта с английского на русский – используем Loco Translate. А чтобы превратить его в интернет-магазин, нам нужно WooCommerce.
Виджеты позволяют вывести какие-то блоки информации в специально созданные для этого места. Например, в сайдар (боковая панель на странице. Может быть слева или справа). Либо в подвал.
Это может быть список последних постов, форма обратной связи, заголовок и текст, баннер, галерея или видео.
Ключевое в виджетах – их можно вывести только в специально отведенные для этого места.
В каждой теме эти места могут отличаться как визуально, так и количественно. Например, в какой-то теме в подвал выводится только один блок. В другой же – их будет 3.
Темы WordPress
Вордпресс еще и потому стал популярным, что предлагает уже готовые варианты дизайна. Нам остается лишь донастроить внешний вид под себя и наполнить контентом.
Из коробки нам сразу доступны 3 бесплатные темы (или шаблона). Которые отлично подойдут для блога.
Предустановленные
Предустановленные бесплатные темы находятся в разделе «Внешний вид» -> «Темы»
Темы называются по годам их выхода:
- Twenty nineteen (2019)
- Twenty twenty (2020)
- Twenty Twenty One (2021)
По умолчанию активна последняя (2021). Она содержит в себе все новшества и максимально связана с редактором контента Guttenberg ( о нем чуть ниже).
Но в любой момент мы можем поменять одну тему на другую. При этом весь уже внесенный нами контент сохранится. Чтобы сделать это, нужно навести мышкой на другой шаблон и нажать на кнопку «Активировать»
Посмотрите как изменился внешний, выйдя из админки.
Бесплатные
Еще мы можем воспользоваться бесплатными темами Вордпресс, скачав их с официального сайта.
Они соверешнно разные по качеству. Вполне можно найти те, которые неплохо подойдут для сайта услуг. Что же касается интернет-магазинов, то я бы не рискнул использовать что-то бесплатное отсюда.
Платные шаблоны для WordPress
Платные шаблоны можно купить на специальных сайтах. Их много. Достаточно поискать в Яндекс или Google. Но я порекомендую вот этот маркетплейс: themeforest.net. К недостаткам отнесу то, что все шаблоны англоязычные. Перевести их не сложно, но нужен небольшой опыт в этом вопросе.
В нем собраны лучшие готовые шаблоны на любую тему. Есть темы для сайта услуг, для интернет-магазина, для онлайн-школы, для маркетплейса.
Несмотря на их обилие, лучше понимать, какой шаблон для какого сайта подойдет. Как проверить скорость работы, что важно для SEO. Чтобы облегчить выбор, я создаю серию статей с подборками таких тем.
📢 Вас могут заинтересовать статьи 📢
- Шаблоны WordPress
- Шаблоны для блога
- Шаблоны для интернет-магазина
Редакторы контента
Добавлять текст и картинки можно, используя разные редакторы. В вордпрессе есть стандартные, то есть разработанные самим wordpress. А есть сторонние, то есть разработанные другими компаниями, но ставшие очень популярными из-за удобства работы в них.
Стандартные – это блочный редактор Guttenberg и классический редактор. Они бесплатны.
Сторонние – это WpBakery и Elementor. Они платны, но если вы купили шаблон, то могут входить в стоимость этого шаблона. Есть и другие, но выделять их не будем, поскольку они не столь известны.
Gutenberg
Gutenberg – блочный редактор контента. Он называется блочным, потому что состоит из готовых блоков информации, которые остается вставить и наполнить. По умолчанию сейчас включен именно он. И данную статью я пишу, используя именно его.
Если у вас статейный ресурс, то Guttenberg очень приятен, удобен и прост.
Под блоками понимаются:
- Заголовки
- Текст
- Разделители
- Картинки
- Видео
- Галерея
- Форма обратной связи.
В общем, любая единица контента, которая может быть встроена на страницу.
Из комбинаций блоков или из индивидуально настроенного блока создается «Мой блок». То есть сохранить и использовать ровно в таком виде, в какой он вам нравится.
А еще есть паттерны. Это готовые комбинации блоков от WordPress. Стоит приложить немного усилий, включить креативное мышление и они заиграют красками.
Классический
Классический редактор был раньше встроен в WordPress по умолчанию и был типичным WYSIWYG (What you see is what you get). Чем-то напоминал документ MS Word.
Сейчас он уступил свое место Guttenberg. Но все еще для многих остается наиболее удобным. По этой причине его не удалили полностью из движка. И дали возможность скачать и установить как плагин.
Конструктор WPBakery
WPBakery не первый конструктор контента на Вордпресс. Но он первым получил очень широкую известность. Его принцип – это визуальное редактирование и создание блоков контента налету.
Конечно, по удобству и интерфейсу он не идет ни в какое сравнение с Тильдой, удобным и красивым конструктором сайтов. Тем не менее, что касается работы с Вордпресс, при определенных навыках реально создать поистине красивые и функциональные веб-ресурсы.
Идет 2 в 1. Как Backend Editor, то есть редактор как бы внутри админки. Выглядит вот так
А еще есть Frontend-редактор. То есть изменение контента происходит непосредственно в браузере. Вот как выглядит
К сожалению, в виду некоторые технических особенностей, они не будут очень быстрыми. Но приемлемой скорости все же добиться реально.
Конструктор Elementor
Конструктор, который потеснил на Олимпе WpBakery благодаря более удобному интерфейсу и работе в целом. Очень быстро набирает обороты.
Все изменения вносятся непосредственно в браузере. Причем визуально все оформлено довольно понятно и сам конструктор эстетически привлекателен.
Многие платные темы уже идут с ограниченной версией Elementor. Она позволяет вносить необходимые изменения в рамках задуманного дизайна. Но если хотите чего-то больше, то придется купить годовую лицензию, которая стоит порядка 50 долларов.
Какой редактор выбрать для работы?
Зависит от типа проекта. Если у вас блог, то выбирайте Guttenberg и классический редактор.
Если нужен имиджевый ресурс, то WPBakery и Elementor.
Плагины
Список обязательных и необязательных плагинов условен. Все зависит от проекта. Например, для интернет-магазина обязательным будет Woocommerce. Но его нет в моем списке среди обязательных. Почему?
Потому что я старался выделить те, которые нужны для любого проекта.
Обязательные
Обязательные плагины решают разные технические задачи, без которых работа нормального сайта невозможна.
Плагин Yoast SEO
Это плагин помогает настроить работу веб-ресурса согласно требованиям Google. Но я для Яндекс полезен. Помогает сделать карту сайта (в ней представлены ссылки на все страницы сайта, поэтому поисковикам легче его считывать).
Включает или выключает «хлебные крошки» (дополнительная навигация на странице. Обязательна для интернет-магазинов).
Помогает прописать ключевое слово, тайтл и описание для каждой страницы. А также настроить внешний вид в поисковой выдаче, социальных сетях Facebook и Twitter (если пользователи поделились ссылкой).
И определить насколько читабелен текст на странице (для русского языка не очень хорошо работает).
Показывает плотность вхождения ключевого слова.
Он бесплатен, но есть и платная версия с более широким функционалом.
Плагин Autoptimize
Этот плагин – ускоритель. Его задача – сжать html, css и javacscript-коды. Перенести часть скриптов вниз страницы, чтобы они не мешали первичной загрузке.
А еще он сжимает картинки на страницах, делает их легче.
В общем, все, что нужно для ускорения сайта можно найти в этом плагине.
Плагины форм обратной связи. Contact form 7 или Ninja Forms
Это странно, но по умолчанию в WordPress нету форм обратной связи, кроме блока, отвечающего за вывод комментариев к постам.
Именно поэтому сторонние плагины обрели популярность. Наиболее популярен Contact form 7. Я не мог его не упомянуть. Он прост и понятен. Но как по мне, он ужасно скучен и уродлив.
Поэтому я рекомендую Ninja Forms. Плагин создает красивые формы, которые можно настраивать. Поля могут идти в ряд или в строку (в Contact form 7 это делается только, если залезть в код).
Плагин защиты от спама ReCaptcha
WordPress популярен. Возможно, поэтому на сайты на этом движке сыпется тонна спама. Просто нереальное количество! Если не поставить антиспам, то в нем можно утонуть.
Самое лучшее решение – это разработка Google. Наверняка, встречали на сайтах «Выберите все картинки, на которых есть горы». Это и есть Recapthca.
Она существует в 2 версиях. Видимая и невидимая.
Для полной настройки потребуется аккаунт в Google. В нем нужно будет получить ключ от рекапчти и поставить его в настройки плагина.
Плагины под конкретные задачи
В зависимости от типа проекта у вас может возникнуть в потребность в этих плагинах. Для создания интернет-магазина -– одни, для создания имиджевого ресурса – вторые, для форума и соцсети – третьи, для онлайн-школы – четвертые.
Плагин электронной коммерции woocommerce
Плагин позволяет развернуть полноценный интернет-магазин на Wordress. С его помощью мы управляем товарами, их описанием, остатками, выводим или скрываем товары, определяем их в категории, устанавливаем стоимость.
wpbakery
Этот плагин является визуальным конструктором страниц. Благодаря ему можно располагать элементы на странице так, как нужно именно вам. Существует в бесплатной и платной версиях.
elementor
Еще один конструктор страниц, но с более приятным и понятным интерфейсом. Существует в бесплатной и платной версиях.
buddypress
Превращает ваш сайт в социальную сеть, где пользователи могут отправить друг другу запрос и стать друзьями, отправлять личные сообщения, писать на общей стене. Бесплатен.
Masterstudy
LMS-плагин. Что означает learn management system. Помогает создать полноценную онлайн-школу. Организовать контент в курсы, уроки. Есть функционал с тестами, домашними заданиями. Можно устанавливать доступ к отдельному курсу, набору курсов или доступ по членскому взносу (ежемесячная оплата с доступом ко всему контенту). Существует в бесплатной и платной версиях.
loco translate
Плагин позволяет перевести тему на любой язык. Бесплатен.
WPML
Помогает сделать перевод на несколько языков. Он платен. Лицензия за 79 долларов разрешает использовать его для 3 сайтов. Мой опыт подсказывает, что это единственное нормально работающее решение для создания мультиязычных сайтов.
Установка сертификата безопасности
Сертификаты безопасности нужны, чтобы шифровать данные, которые передаются от пользователя сайту и обратно. Существуют платные и бесплатный. Зачастую бесплатного достаточно, чтобы получить заветный знак замочка в браузере.
Сейчас поисковики все чаще не пускают пользователей на сайт, где нет SSL. Его отсутствие так же негативно сказывается на позициях в выдаче, то есть на SEO.
К счастью, Timeweb предлагает и платные, и бесплатный варианты.
Переходим в панель управления хостингом в раздел «SSL-сертификаты». А далее нажимаем на ссылку «Заказать».
На следующей странице выбираем бесплатный сертификат Lets Encrypt (1).
Затем указываем домен, для которого заказываем его (2).
Выключаем его настройку за 50 рублей (3).
Соглашаемся на обработку данных (4).
На странице SSL-сертификатов поменяется статус. Появится название домена и информация заказе сертификата.
Спустя непродолжительное время статус поменяется на «Установлен».
Теперь нам нужно указать серверу, чтобы он открывал сайт только с SSL-сертификатом, то есть в начале адреса должно всегда быть https. А если пользователь ввел вручную или перешел откуда-то по неправильной ссылке с http (без S на конце), чтобы его автоматом перенаправляло на https.
Сделать это нужно как в настройках сервера, так и в настройках сайта.
Переходим в раздел «Сайты». Напротив «Основного сайта» нажимаем на знак шестеренки. Появится всплывающее окно, в котором нам нужно изменить версию php (поставить максимально последнюю).
Затем переключить на «вкл» напротив «Использовать безопасное соединение».
Далее нажать на «Вкл» напротив «Перенаправлять людей с www.site.com на site.com» и кликнуть на кнопку «Сохранить».
После того, как мы вернемся в админку, она нас попросит залогиниться заново. А после этого в адресной строке браузера появится знак замочка, который свидетельствует, что данные между сайтом и пользователями шифруются. Ура!
Резюме
Как видно, создать сайт вполне реально без опыта, без знания программирования и дизайна. Это умение может сильно помочь, если он нужен, но нет средств. Если нужно протестировать гипотезу. Или если вы маркетолог и оказывается комплексную услугу.
Статья получилась большой, но поверьте, она по факту экономит кучу времени. Я в свое время потратил его намного больше, чтобы сейчас иметь возможность так ёмко (а поверьте это ёмко) в рамках одной статьи рассказать, как создать сайт на WordPress.
Любые вопросы, предложения, пожелания оставляйте через форму обратной связи внизу.
И да, я обучаю созданию сайтов на WordPress маркетологов, владельцев бизнеса, начинающих специалистов. Также в моем активе курсы по таргетированной рекламе. Обращайтесь и через какое-то время вы станете обладателем прикладных знаний. Удачи в делах!