Введение
Первое знакомство
Структура приложения
Обработка запросов
Основные понятия
Работа с базами данных
Получение данных от пользователя
Отображение данных
Безопасность
Кеширование
Веб-сервисы REST
Инструменты разработчика
Тестирование
Специальные темы
Виджеты
Хелперы
Время на прочтение
7 мин
Количество просмотров 91K
От переводчика.
Жизнь такая штука, как-то я начинал цикл статей по Java Spring и сообщество сообщило, что выбор пал не на самую свежую информацию. Сейчас жизнь забросила меня в хардкорное программирование на С++, а душа все равно нуждается в вебе, поэтому в свободное время решил изучить вместе с вами технологии, которые может скушать любой хостинг и в то же время сложность разрабатываемых приложений и ООП не сильно пострадает от PHP.
Исходный текст статьи на английском вы найдете по адресу http://code.tutsplus.com/tutorials/programming-with-yii2-getting-started—cms-22440
Перевод не претендует на дословность, но о грубых ошибках, если такие имеются – прошу сообщать в комментариях.
Если вы спрашиваете «что такое YII?», прочтите более ранний урок «Введение в фреймворк YII», который описывает преимущества YII, а также затрагивает вопрос новшеств второй версии фреймворка от 12 октября 2014.
Этот урок посвящен установке YII2, настройке вашего окружения, написанию классического приложения «Привет, мир!», настройке удаленного окружения для хостинга и деплоя с GitHub.
Установка YII2
Документация
Вы можете найти подробную инструкцию здесь, я же пробегусь по простой и типичной для Mac OS X установке и настройки среды. У фреймоврка есть подробная документация и описание классов, которое содержит все детали о YII.
От переводчика. Я в свою очередь не имею под рукой яблочного девайса и буду проделывать все действия под Ubuntu (запущенной под VMWare Player).
Установка Composer
Для комфортного использования фреймворка рекомендуется использовать популярный менеджер расширений PHP – Composer. Если он у вас еще не установлен проделайте следующее:
curl -s http://getcomposer.org/installer | php
mv composer.phar /usr/local/bin/composer
Установка YII2
Теперь используем Composer для установки YII2. Для установки требуется аккаунт на GitHub, если у вас его нет – зарегистрируйтесь.
Давайте назовем наш первый проект «hello»:
cd ~/Sites
composer global require "fxp/composer-asset-plugin:1.0.0-beta2"
composer create-project --prefer-dist yiisoft/yii2-app-basic hello
YII2 поддерживает два типа приложений для разработки: простые и продвинутые. Для данного урока мы будем использовать простое приложение, оно устанавливается по умолчанию. Шаблон продвинутого приложения поддерживает front-end, back-end и консоль, так же как WordPress, это административная панель и задачи для cron.
Установка и настройка локальной среды разработки
Я использую бесплатное ПО MAMP for OS X с открытым исходным кодом, для разработки. Убедитесь, что MAMP запущен и его web сервер и сервер базы данных запущены. Затем создайте символьную ссылку на директорию с сайтом:
cd /Applications/MAMP/htdocs
ln -s ~/Sites/hello/ /Applications/MAMP/htdocs/hello
Теперь, если вы настроили все верно, то открыв localhost:8888/hello/web вы увидите простой шаблон приложения YII2 с Bootstrap 3.x.
Эта страница удивит разработчиков, ранее разрабатывающих на YII 1.1, где не был предустановлен Bootstrap последней версии, который прочно занял свое место в сети.
YII архитектура приложения
Одна из ключевых особенностей фреймворка – поддержка паттерна MVC. Это позволяет создавать более структурированный код, который проще понимать, упрощает многие вещи, которые реализуются с трудом на PHP, такие как безопасность и автоматическая кодогенерация. Также это способствует поддержке и повторному использованию кода.
В приложении YII весь трафик направляется на один файл /web/index.php. Этот файл загружает YII, зависимости, а затем запускает наше приложение.
<?php
// comment out the following two lines when deployed to production
defined('YII_DEBUG') or define('YII_DEBUG', true);
defined('YII_ENV') or define('YII_ENV', 'dev');
require(__DIR__ . '/../vendor/autoload.php');
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php');
$config = require(__DIR__ . '/../config/web.php');
(new yiiwebApplication($config))->run();
По умолчанию это Index метод в файле /controllers/SiteController.php
public function actionIndex()
{
return $this->render('index');
}
Как правило, в контроллерах много методов, но с минимальным количеством кода. Контроллеры управляют доступом, загружают модели и представления. Основная смысловая нагрузка должна лежать на моделях, а представления лишь отображают шаблоны.
По умолчанию YII отображает /views/layouts/main.php в качестве представления для /views/site/index.php. main.php поддерживает html и css структуру страницы с тулбаром и контентом. Внутри main.php происходит вызов содержимого:
<div class="container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [],
]) ?>
<?= $content ?>
</div>
Переменная $content будет заменена кодом сгенерированным в /views/site/index.php, который представляет статичную html страницу.
Пишем приложение «Привет мир!»
Включаем красивые URL-адреса
В начале давайте включим красивые адреса при помощи mod_rewrite. Если на домашней странице вы кликнете по кнопке about то увидите адрес подобный этому: localhost:8888/hello/web/index.php?r=site%2Fabout. Мы же сейчас его приведем к такому виду localhost:8888/hello/web/site/about.
В директории config хранятся настройки всей вашей среды: настройки веб приложения, консольного приложения и настройки баз данных. Изменим файл /config/web.php следующим образом:
'components' => [
//...
'urlManager' => [
'showScriptName' => false,
'enablePrettyUrl' => true
],
//...
'request' => [
Затем необходимо создать в директории /web, где хранится наш index.php, файл .htaccsess, со следующим содержимым:
RewriteEngine on
# If a directory or a file exists, use it directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward it to index.php
RewriteRule . index.php
Убедитесь, что в MAMP включен mod_rewrite, если же возникли проблемы посмотрите ветку на stackoverflow.
В вашем браузере перейдите по адресу localhost:8888/hello/web/site/about, теперь там вы должны увидеть страницу About простого приложения YII.
Создаем экшн
Следующим шагом создадим действие для контроллера, назвав Say, для повтора нашего сообщения. В файле /controllers/SiteController.php добавим следующее:
public function actionSay($target = 'World')
{
return $this->render('say', ['target' => $target]);
}
Эта функция будет искать параметр target в адресе url для его вывода на экран. В случае его отсутствия выведется просто «World». В фреймворке YII экшены реализованы как методы с префиксом actionИмяЭкшена. В класссе SiteController мы использовали public function actionSay для создания экшена Say.
Стандартным поведением метода render является поиск файла в views/ControllerID/ViewName.php поэтому давайте создадим в /views/site/ файл say.php:
<?php
use yiihelpersHtml;
?>
<h1>Hello <?= Html::encode($target) ?></h1>
<p>Welcome to your Yii2 demonstration application.</p>
Этот шаблон выведет строку «Hello +$(target)», где $(target) — переменная переданная в url. Для обеспечения безопасности она попадает не на прямую в строку, а в начале проверяется на вредоносный код.
Если вы теперь посетите localhost:8888/hello/web/site/say?target=Tuts%20Readers, то увидите следующее:
Это простой пример реализации MVC модели фреймворка. Более детально вы можете ознакомиться с данным примером на сайте фреймворка в официальной документации.
А теперь давайте зальем наше приложение на GitHub и запустим на продакшн-сервере.
Настройка вашей удаленной среды
Простое приложение YII должно запускаться на серверах Apache и Nginx «из коробки», я буду приводить инструкции по запуску на Apache, про Nginx вы сможете найти здесь.
Создаем репозиторий на GitHub
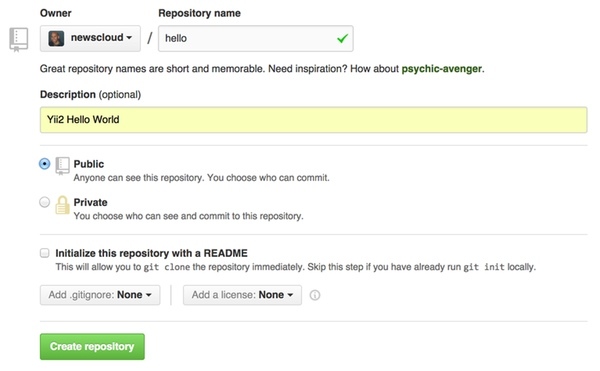
Как только я установил базовый шаблон YII, я создаю репозиторий на GitHub:
Внимание: Гораздо проще скопировать и вставить YII .gitignore с GitHub (https://github.com/yiisoft/yii2/blob/master/.gitignore) в локальную папку ~/Sites/hello/.gitignore, чем затем удалять в ручную лишнее. Хотя оба варианта допустимы.
Я использую приложение GitHub Mac OS X(https://mac.github.com/), хотя вы также можете воспользоваться командной строкой для инициализации репозитория. Например так(замените «youraccount» вашим именем на GitHub:
cd ~/Sites/hello
git init
git commit -m "first commit of hello world for yii2"
git remote add origin git@github.com:youraccount/hello.git
git push -u origin master
От переводчика. Я в качестве репозитория предпочитаю использовать Bitbucket, так как он позволяет иметь приватные репозитории бесплатно.
Конфигурируем Apache на сервере
Если у вас до сих пор не сконфигурирован сервер, рекомендую посмотреть на инструкцию по конфигурации сервера на Ubuntu (http://jeffreifman.com/digitalocean). Если у вас есть IP адрес, сконфигурируйте DNS вашего сервера:
yourdomain.com A 192.161.234.17
Теперь войдите удаленно по ssh на ваш сервер при помощи IP или доменного имени
ssh root@yourserver.com
Обновите кофигурацию, установите Git, включите mod_rewrite для Apache и mcrypt для PHP.
sudo apt-get update
sudo apt-get upgrade
sudo a2enmod rewrite
php5enmod mcrypt
Настройка доступа удаленного сервера к GitHub
Теперь мы настроим pull запросы с GitHub. Вначале установите Git
sudo apt-get install git
Теперь мы создадим группу для www, добавим данные и GitHub пользователей и настроим их права:
adduser github
addgroup www
adduser github www
adduser www-data www
chown -R :www /var/www
chmod +s -R /var/www
chmod -vR g+w /var/www/
Теперь создадим ключ для синхронизации с репозиторием:
su github
ssh-keygen -t rsa -C "yourgithubaccount@youremail.com"
exit
cat /home/github/.ssh/id_rsa.pub
Вы увидите нечто похожее на это, вам необходимо скопировать и вставить этот ключ на GitHub
(если возникле проблемы посмотрите здесь (https://help.github.com/articles/error-permission-denied-publickey/)):
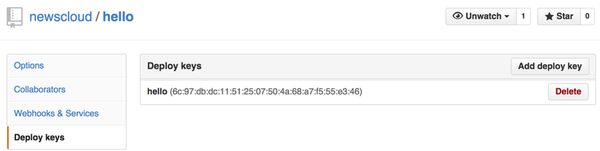
Зайдите в раздел настроек репозитория и добавьте этот ключ:
Затем вы увидите что-то подобное:
Наконец-то вы сможете склонировать ветку на ваш сервер:
git clone git@github.com:youraccount/hello.git /var/www/hello
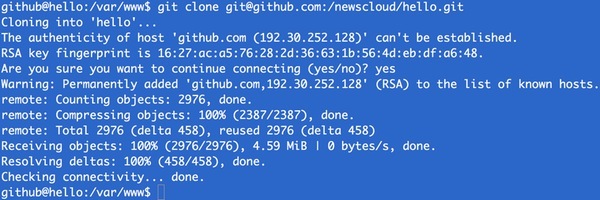
Если все правильно сконфигурированно то вы увидите:
По мере увеличения количества кода вы через репозиторий сможете легко синхронизировать код локальной машины и продакшн-сервера. Это гораздо проще чем синхронизировать архивом или вручную, вы убедитесь в этом сами в процессе дальнейшего обучения.
Создание конфигурации сайта для Apache
Создадим конфигурационный файл:
nano /etc/apache2/sites-available/hello.conf
Измените доменное имя на ваше:
<VirtualHost *:80>
ServerName yourdomain.com
# Set document root to be "basic/web"
DocumentRoot "/var/www/hello/web"
<Directory "/var/www/hello/web">
# use mod_rewrite for pretty URL support
RewriteEngine on
# If a directory or a file exists, use the request directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Otherwise forward the request to index.php
RewriteRule . index.php
</Directory>
</VirtualHost>
Включите ваш сайт:
a2ensite hello.conf
a2dissite 000-default.conf
service apache2 reload
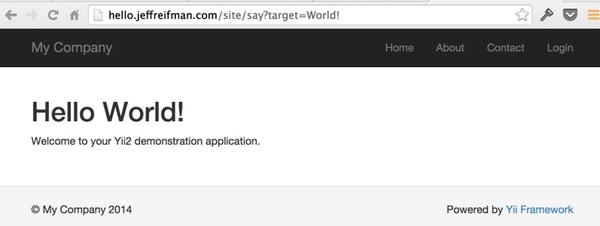
Убедитесь в том что ваше приложение работает пройдя по ссылке yourdomain.com/site/say?target=World! (Отладочный тулбар фреймворка внизу страницы будет отключен!)
Поздравляю! Теперь мы готовы приступить к изучению более сложных особенностей фреймворка!
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Хелперы
Все helper классы Yii организованны в рамках пространства имен yii helpers и являются статическими методами это означает, что они содержат в себе только статику
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Структура приложения
Ресурс в Yii это файл который может быть задан в Web странице: CSS файл, JavaScript файл, изображение или видео файл… Ресурсы располагаются в открытом доступе
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Структура приложения
Фильтры в Yii 2 — это объекты, которые могут запускаться как перед так и после действий контроллера. Фильтр может состоять из пре-фильтра (фильтрующая логика).
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Специальные темы
Интернационализация (I18N) в Yii 2 является частью процесса разработки приложения, которое может быть адаптировано для нескольких языков без изменения программн
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Специальные темы
В Yii есть полноценная поддержка консольных приложений, которые обычно используются для создания фоновых и служебных задач, поддерживающих сайт.
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Отображение данных
Темизация — это способ заменить один набор представлений другим без переписывания кода, что замечательно подходит для изменения внешнего вида приложения.
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Структура приложения
Виджеты в Yii 2 представляют собой многоразовые строительные блоки, используемые в представлениях для создания сложных и настраиваемых элементов пользовательского интерфейса в рамках объектно-ориентированного подхода.
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Структура приложения
Контроллеры Yii 2 являются частью MVC архитектуры. Это объекты классов, унаследованных от yii base Controller, отвечающие за обработку запроса и генерирование ответа.
Содержание
Читать
- Информация о материале
- Родительская категория: Полное руководство по Yii 2.0
- Категория: Структура приложения
Модели являются частью архитектуры MVC (Модель-Вид-Контроллер). Они представляют собой объекты бизнес данных, правил и логики.
Содержание
Читать
Advanced Application Template
Note: This section is under development.
This template is for large projects developed in teams where the backend is divided from the frontend, application is deployed
to multiple servers etc. This application template also goes a bit further regarding features and provides essential
database, signup and password restore out of the box.
The following table compares the difference between the advanced and the basic application templates:
| Feature | Basic | Advanced |
|---|---|---|
| Project structure | ✓ | ✓ |
| Site controller | ✓ | ✓ |
| User login/logout | ✓ | ✓ |
| Forms | ✓ | ✓ |
| DB connection | ✓ | ✓ |
| Console command | ✓ | ✓ |
| Asset bundle | ✓ | ✓ |
| Codeception tests | ✓ | ✓ |
| Twitter Bootstrap | ✓ | ✓ |
| Front- and back-end apps | ✓ | |
| Ready to use User model | ✓ | |
| User signup and password restore | ✓ |
Installation
Install via Composer
If you do not have Composer, follow the instructions in the
Installing Yii section to install it.
With Composer installed, you can then install the application using the following commands:
composer global require "fxp/composer-asset-plugin:1.0.0"
composer create-project --prefer-dist yiisoft/yii2-app-advanced yii-application
The first command installs the composer asset plugin
which allows managing bower and npm package dependencies through Composer. You only need to run this command
once for all. The second command installs the advanced application in a directory named yii-application.
You can choose a different directory name if you want.
Getting started
After you install the application, you have to conduct the following steps to initialize
the installed application. You only need to do these once for all.
-
Execute the
initcommand and selectdevas environment.php /path/to/yii-application/initOtherwise, in production execute
initin non-interactive mode.php /path/to/yii-application/init --env=Production --overwrite=All -
Create a new database and adjust the
components['db']configuration incommon/config/main-local.phpaccordingly. - Apply migrations with console command
yii migrate. -
Set document roots of your web server:
-
for frontend
/path/to/yii-application/frontend/web/and using the URLhttp://frontend/ - for backend
/path/to/yii-application/backend/web/and using the URLhttp://backend/
To login into the application, you need to first sign up, with any of your email address, username and password. Then, you can login into the application with same email address and password at any time.
Directory structure
The root directory contains the following subdirectories:
backend— backend web application.common— files common to all applications.console— console application.environments— environment configs.frontend— frontend web application.
Root directory contains a set of files.
.gitignorecontains a list of directories ignored by git version system. If you need something never get to your source
code repository, add it there.composer.json— Composer config described in «Configuring Composer» below.init— initialization script described in «Configuration and environments» below.init.bat— same for Windows.LICENSE.md— license info. Put your project license there. Especially when opensourcing.README.md— basic info about installing template. Consider replacing it with information about your project and its
installation.requirements.php— Yii requirements checker.yii— console application bootstrap.yii.bat— same for Windows.
Predefined path aliases
@yii— framework directory.@app— base path of currently running application.@common— common directory.@frontend— frontend web application directory.@backend— backend web application directory.@console— console directory.@runtime— runtime directory of currently running web application.@vendor— Composer vendor directory.@bower— vendor directory that contains the bower packages.@npm— vendor directory that contains npm packages.@web— base URL of currently running web application.@webroot— web root directory of currently running web application.
The aliases specific to the directory structure of the advanced application
(@common, @frontend, @backend, and @console) are defined in common/config/bootstrap.php.
Applications
There are three applications in advanced template: frontend, backend and console. Frontend is typically what is presented
to end user, the project itself. Backend is admin panel, analytics and such functionality. Console is typically used for
cron jobs and low-level server management. Also it’s used during application deployment and handles migrations and assets.
There’s also a common directory that contains files used by more than one application. For example, User model.
frontend and backend are both web applications and both contain the web directory. That’s the webroot you should point your
web server to.
Each application has its own namespace and alias corresponding to its name. Same applies to common directory.
Configuration and environments
There are multiple problems with a typical approach to configuration:
- Each team member has its own configuration options. Committing such config will affect other team members.
- Production database password and API keys should not end up in the repository.
- There are multiple server environments: development, testing, production. Each should have its own configuration.
- Defining all configuration options for each case is very repetitive and takes too much time to maintain.
In order to solve these issues Yii introduces a simple environments concept. Each environment is represented
by a set of files under the environments directory. The init command is used to switch between these. What it really does is
copy everything from the environment directory over to the root directory where all applications are.
By default there are two environments: dev and prod. First is for development. It has all the developer tools
and debug turned on. Second is for server deployments. It has debug and developer tools turned off.
Typically environment contains application bootstrap files such as index.php and config files suffixed with
-local.php. These are added to .gitignore and never added to source code repository.
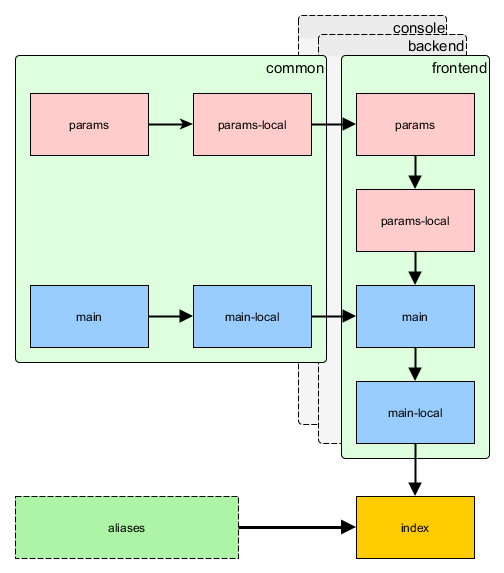
In order to avoid duplication configurations are overriding each other. For example, the frontend reads configuration in the
following order:
common/config/main.phpcommon/config/main-local.phpfrontend/config/main.phpfrontend/config/main-local.php
Parameters are read in the following order:
common/config/params.phpcommon/config/params-local.phpfrontend/config/params.phpfrontend/config/params-local.php
The later config file overrides the former.
Here’s the full scheme:
Configuring Composer
After the application template is installed it’s a good idea to adjust default composer.json that can be found in the root
directory:
{
"name": "yiisoft/yii2-app-advanced",
"description": "Yii 2 Advanced Application Template",
"keywords": ["yii2", "framework", "advanced", "application template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": "*",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"extra": {
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
First we’re updating basic information. Change name, description, keywords, homepage and support to match
your project.
Now the interesting part. You can add more packages your application needs to the require section.
All these packages are coming from packagist.org so feel free to browse the website for useful code.
After your composer.json is changed you can run composer update --prefer-dist, wait till packages are downloaded and
installed and then just use them. Autoloading of classes will be handled automatically.
Creating links from backend to frontend
Often it’s required to create links from the backend application to the frontend application. Since the frontend application may
contain its own URL manager rules you need to duplicate that for the backend application by naming it differently:
return [
'components' => [
'urlManager' => [
// here is your normal backend url manager config
],
'urlManagerFrontend' => [
// here is your frontend URL manager config
],
],
];
After it is done, you can get an URL pointing to frontend like the following:
echo Yii::$app->urlManagerFrontend->createUrl(...);
Если вы задаетесь вопросом: «что такое Yii?» посмотрите мой прошлый туториал Введение в Yii фреймворк, который объясняет преймущества Yii и демонтсрирует новые возможности Yii 2.0 вышедшом в Октябре 12, 2014.
Данный туториал проведет вас через установку Yii 2.0, установку локального енвайромента разработчика, создание просто Хеллоу-Ворлд приложения, настройку вашего удаленного продакшен енвайромента для хостинга и деплоинг вашего кода из GitHub репозитория.
Установка Yii 2.0
Документация
Вы можете найти подробную инструкции об установке здесь; Я же помогу вам проти через основы установки енвайромента разработчика на Mac OS X. Yii 2.0 имеет свое Полное Руководство (PDF) и Референс Классов, которые объясняют каждую деталь Yii.
Установка Composer
Yii2 требует Composer, популярный менеджер зависимостей для PHP. Если у вас он не установлен, запустите следующие:
1 |
curl -s http://getcomposer.org/installer | php
|
2 |
mv composer.phar /usr/local/bin/composer
|
Установка Yii2
Дальше, используйте Composer, что-бы установить Yii2. Установка требует что-бы вы использовали свои собственные данные от GitHub аккаунта; Зарегистрируйтесь если у вас нету своего аккаунта.
Давайте назовем наш первый проект «hello»:
1 |
cd ~/Sites
|
2 |
composer global require "fxp/composer-asset-plugin:1.0.0-beta2"
|
3 |
composer create-project --prefer-dist yiisoft/yii2-app-basic hello
|
Yii2 предоставляет два различных шаблона установки, в зависимости от приложения вы разрабатываете: «basic» и «advanced». Для данного туториала мы воспользуемся «basic» приложением, которое установлено по умолчанию. В расширенном шаблоне приложения предусмотрены точки доступа для фронтенда, бэкенда и консоли для более продвинутого веб-приложения, такого как блог WordPress, административная панель управления и задачи cron.
Настройка локальной среды разработки
Я использую бесплатный MAMP для OS X для разработки LAMP. Убедитесь, что MAMP запущен, а его серверы веб-сайтов и базы данных активны. Затем создайте символическую ссылку для MAMP в каталог приложений для Sites:
1 |
cd /Applications/MAMP/htdocs
|
2 |
ln -s ~/Sites/hello/ /Applications/MAMP/htdocs/hello |
Затем посетите http://localhost:8888/hello/web. Вы должны увидеть шаблон основного приложения Yii2, работающий с Bootstrap 3.x.
Эта страница, скорее всего, понравится разработчикам Yii 1.1, у которых не была предварительно настроенная поддержка последней версии Bootstrap.
Архитектура приложений Yii
Одной из наиболее важных особенностей Yii Framework является то, что он предоставляет Model View Controller для PHP. Это не только обеспечивает более структурированную среду программирования и более понятный код, но и упрощает ряд вещей, которые трудно сделать в PHP, например, безопасность и автоматическое создание кода. Это также делает наш код более легким для расширения и повторного использования.
В приложении Yii мы направляем весь трафик на один файл: /web/index.php. Этот встроенный файл загружает Yii, любые зависимости, а затем запускает ваше приложение.
1 |
<?php
|
2 |
|
3 |
// comment out the following two lines when deployed to production
|
4 |
defined('YII_DEBUG') or define('YII_DEBUG', true); |
5 |
defined('YII_ENV') or define('YII_ENV', 'dev'); |
6 |
|
7 |
require(__DIR__ . '/../vendor/autoload.php'); |
8 |
require(__DIR__ . '/../vendor/yiisoft/yii2/Yii.php'); |
9 |
|
10 |
$config = require(__DIR__ . '/../config/web.php'); |
11 |
|
12 |
(new yiiwebApplication($config))->run(); |
По умолчанию это метод Index в /controllers/SiteController.php:
1 |
public function actionIndex() |
2 |
{
|
3 |
return $this->render('index'); |
4 |
}
|
Как правило, в контроллерах много методов, но с минимальным кодом, как указано выше. Контроллеры управляют доступом, используют модели и рендерят представления. Основная часть интеллекта должна быть встроена в ваши модели, а представления, как правило, должны производить относительно простые операции с шаблонами.
По умолчанию Yii будет отображать /views/layouts/main.php вокруг вашего индексного представления в /views/site/index.php. Макет main.php обеспечивает структуру HTML и CSS на странице, например. панели инструментов и области содержимого. Внутри main.php вы увидите краткий вывод контента:
1 |
<div class="container"> |
2 |
<?= Breadcrumbs::widget([ |
3 |
'links' => isset($this->params['breadcrumbs']) ? $this->params['breadcrumbs'] : [], |
4 |
]) ?> |
5 |
<?= $content ?> |
6 |
</div>
|
Эта переменная $content будет заменена сгенерированным кодом из /views/site/index.php, который в настоящее время является статическим кодом HTML, который генерирует Congratulations! страница, показанная выше.
Создаем Hello World!
Включение красивых URL-адресов
Во-первых, давайте включим красивые URL Yii2 с помощью mod_rewrite. На домашней странице Yii, если вы нажмете на кнопку About, URL-адрес будет похож на http://localhost:8888/hello/web/index.php?r=site%2Fabout. Мы хотели бы изменить это на http://localhost:8888/hello/web/site/about.
Подкаталог config включает конфигурацию среды для ваших веб-приложений и консольных приложений, а также будущие настройки базы данных. Измените /config/web.php, чтобы добавить urlManagement к текущему веб-приложению. Добавьте следующий раздел urlManager в массив компонентов:
1 |
'components' => [ |
2 |
//...
|
3 |
'urlManager' => [ |
4 |
'showScriptName' => false, |
5 |
'enablePrettyUrl' => true |
6 |
],
|
7 |
//...
|
8 |
'request' => [ |
Затем создайте файл .htaccess в /web, где существует основной файл index.php:
1 |
RewriteEngine on |
2 |
|
3 |
# If a directory or a file exists, use it directly
|
4 |
RewriteCond %{REQUEST_FILENAME} !-f |
5 |
RewriteCond %{REQUEST_FILENAME} !-d |
6 |
# Otherwise forward it to index.php
|
7 |
RewriteRule . index.php |
Убедитесь, что mod_rewrite запущен локально на MAMP; если нет, ознакомьтесь с этим руководством на Stack Overflow.
В своем браузере посетите этот URL: http://localhost:8888/hello/web/site/about. Вы должны увидеть страницу Yii About и щелкнуть по другим параметрам меню, чтобы увидеть красивые URL-адреса.
Пишем экшен Hello World!
Затем добавим действие контроллера под названием Say, чтобы повторить целевое сообщение по нашему выбору. В /controllers/SiteController.php добавьте следующее действие:
1 |
public function actionSay($target = 'World') |
2 |
{
|
3 |
return $this->render('say', ['target' => $target]);
|
4 |
} |
5 |
|
Это будет искать параметр URL, называемый target для вывода на экран. Если нет целевого параметра, он будет повторять World. В Yii действия определяются как метод с префиксом «action», за которым следует имя действия. В этом классе SiteController мы используем public action actionSay. Yii использует префикс «action» для того, чтобы отличать методы действий от других методов.
Поведение метода рендеринга по умолчанию будет искать файл во views/ControllerID/ViewName.php. Итак, внутри /views/site/, создайте файл представления say.php:
1 |
<?php
|
2 |
use yiihelpersHtml; |
3 |
?>
|
4 |
<h1>Hello <?= Html::encode($target) ?></h1> |
5 |
<p>Welcome to your Yii2 demonstration application.</p> |
Это файл просмотра шаблонов, чтобы повторить статический HTML-тег h1 с Hello, за которым следует переменная target. Примечание. Мы экранируем переменную target для защиты аргумента параметра URL-адреса от вредоносного кода.
Если вы откроете URL-адрес, http://localhost:8888/hello/web/site/say?еarget=Tuts%20Readers, вы должны увидеть это:
Это очень простой пример контроллера Yii2 Model View Controller. Вы можете прочитать более подробное описание демонстрации Hello World и Yii2 MVC здесь.
Теперь давайте настроим наше приложение на GitHub и развернем его на продакшен сервер.
Настройка среды удаленного хостинга
Базовое приложение Yii должно отлично работать с Apache или Nginx, я дам инструкции для Apache, а здесь вы можете найти инструкции для Nginx.
Создать репозиторий на GitHub
После того как я создал шаблон приложения Yii, я создаю репозиторий на Github:
Примечание. Сначала немного проще копировать и вставлять Yii2 .gitignore из GitHub в локальный файл ~/Sites/hello/.gitignore, а не создавать сайт с ним удаленно и объединять его локально
Я использую приложение Mac OS X GitHub, но вы также можете использовать командную строку для инициализации репозитория. Ниже я следую инструкциям по добавлению существующего проекта из GitHub с помощью командной строки (замените «youraccount» на ваше имя учетной записи GitHub):
1 |
cd ~/Sites/hello |
2 |
git init |
3 |
git commit -m "first commit of hello world for yii2" |
4 |
git remote add origin git@github.com:youraccount/hello.git |
5 |
git push -u origin master |
Настройка сайта Apache на вашем сервере
Если у вас еще нет сервера LAMP или облака, следуйте моим общим инструкциям по установке Ubuntu для начала работы. После того, как у вас есть свой IP-адрес, измените свои DNS-записи, чтобы иметь точку записи A на вашем сервере.
1 |
yourdomain.com A 192.161.234.17 |
Затем войдите на свой сервер через IP-адрес или доменное имя:
1 |
ssh root@yourserver.com |
Обновите конфигурацию, установите Git, включите mod_rewrite для Apache и mcrypt для PHP:
1 |
sudo apt-get update
|
2 |
sudo apt-get upgrade
|
3 |
sudo a2enmod rewrite
|
4 |
php5enmod mcrypt |
Настройка доступа GitHub на удаленном сервере
Теперь мы настроим пользователя для получение кода из Github, который может обслуживаться Apache. Сначала установите git на свой сервер.
1 |
sudo apt-get install git |
Затем мы создадим группу для www, добавим в нее www-data и пользователей GitHub и предоставим им право собственности на наши веб-каталоги.
1 |
adduser github |
2 |
addgroup www |
3 |
adduser github www |
4 |
adduser www-data www |
5 |
chown -R :www /var/www |
6 |
chmod +s -R /var/www |
7 |
chmod -vR g+w /var/www/ |
Затем мы создаем ключ для пользователя, который мы совместно используем GitHub для синхронизации кода:
1 |
su github |
2 |
ssh-keygen -t rsa -C "yourgithubaccount@youremail.com" |
3 |
exit
|
4 |
cat /home/github/.ssh/id_rsa.pub
|
Вы увидите что-то вроде этого, что вам нужно скопировать и вставить в GitHub.com:
Перейдите на страницу настроек вашего репозитория GitHub с ключами и добавьте этот ключ в свой репозиторий:
Как только вы добавите его, вы увидите его здесь:
Наконец, вы можете клонировать дерево на ваш производственный сервер:
1 |
git clone git@github.com:youraccount/hello.git /var/www/hello |
Если вы правильно настроили GitHub, он должен выглядеть так (если нет, просмотрите это):
По мере расширения кодовой базы в этой серии уроков и пуша обновлений с вашего локального компьютера вы сможете синхронизировать их на удаленном сервере с помощью git pull. Это проще, чем вытащить tarball или синхронизирующий код вручную — и станет более полезным, поскольку эта серия руководств будет продолжена с более поздними модулями.
Создание конфигурации сайта Apache
Создайте файл конфигурации сайта Apache:
1 |
nano /etc/apache2/sites-available/hello.conf |
Настройте эту конфигурацию для своего доменного имени:
1 |
<VirtualHost *:80>
|
2 |
ServerName yourdomain.com |
3 |
# Set document root to be "basic/web"
|
4 |
DocumentRoot "/var/www/hello/web"
|
5 |
<Directory "/var/www/hello/web"> |
6 |
# use mod_rewrite for pretty URL support
|
7 |
RewriteEngine on |
8 |
# If a directory or a file exists, use the request directly
|
9 |
RewriteCond %{REQUEST_FILENAME} !-f |
10 |
RewriteCond %{REQUEST_FILENAME} !-d |
11 |
# Otherwise forward the request to index.php
|
12 |
RewriteRule . index.php
|
13 |
</Directory> |
14 |
</VirtualHost> |
Включите свой сайт:
1 |
a2ensite hello.conf |
2 |
a2dissite 000-default.conf |
3 |
service apache2 reload |
Откройте страницу http://yourdomain.com/site/say?target=World! и вы должны увидеть свое приложение, работающее в вашем домене, без панели инструментов отладки Yii2 внизу:
Поздравляем! Теперь мы готовы изучить более сложные функции в Yii2. Если вы хотите узнать, когда будет готов следующий учебник по Yii2, подпишитесь на @tutspluscode или @reifman в Twitter или просмотрите мою страницу автора. Моя страница автора будет включать все статьи из этой серии сразу же после их публикации.
Если у вас есть какие-либо вопросы или исправления в этом уроке, разместите их ниже в комментариях.
Ссылки по теме
- Веб-сайт Yii Framework
- Введение в Yii Framework (Tuts +)
- Другие бесплатные примеры Yii.
- Полезные PHP-скрипты на Envato Market